Dans un article précédent, je vous ai montré comment créer un article « collant » (sticky) ou mis en avant. Dès lors, j’ai reçu un message d’un de nos abonnés qui cherchait à savoir comment est-ce qu’il pouvait tirer profit de ce type articles.
Dans ce tutoriel, je vous donnerai quelques idées, j’espère que vous les utiliserez à bon escient.
1. Créer des articles qui expirent
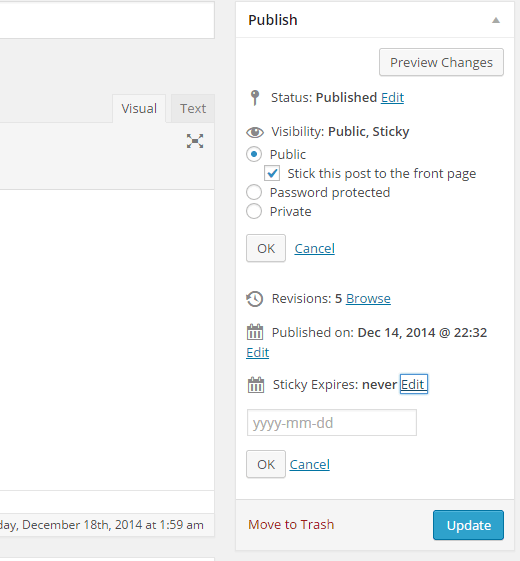
Si vous utilisez des articles mis en avant pour surligner un sujet particulier (ou un événement), alors vous souhaiterez peut être qu’après une période déterminée, les articles mis en avant cesse de l’être.
Pour rendre le processus automatique, vous devez installer et activer le plugin « Expire Sticky Posts » disponible sur WordPress.org. Ce plugin ajoutera une date d’expiration pour les articles mis en avant ou « sticky » en anglais.
Après la date d’expiration, votre article reprendra le statut normal d’article.
2. Créer des categories pour les articles mis en avant
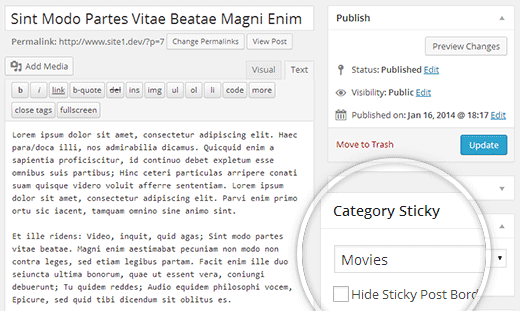
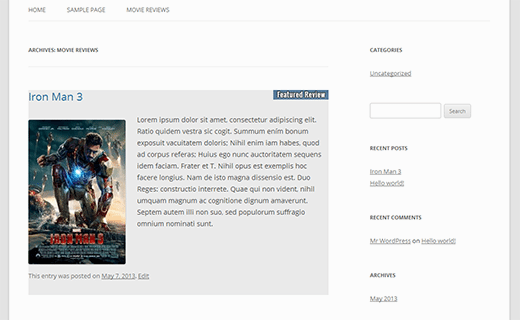
Par défaut, les articles mis en avant s’affichent uniquement sur la page d’accueil de votre blog, mais qu’en est-il si vous souhaitez afficher un contenu mis en avant dans les archives ?
Vous pouvez le faire en installant et activant le plugin “Category Sticky Post”, disponible également sur WordPress.org. Après l’activation du plugin, vous pourrez modifier les différents articles anciens et leur attribuer une catégorie Sticky.
3. Articles mis en avant pour les formats de publication personnalisés
Les articles mis en avant sont une fonctionnalité que l’on retrouve uniquement sur les articles. Mais cela ne signifie pas que cette fonctionnalité ne peut pas être ajoutée à n’importe quel format de publication.
Ce que vous avez à faire pour cela, c’est d’installer et d’activer le plugin Sticky Custom Post Types, disponible sur WordPress.org. Ensuite accédez aux réglages du plugin et activez la fonctionnalité « Sticky » pour le types de publications que vous souhaitez.
4. Masquer les articles mis en avant dans la boucle WordPress
Lorsque vous utilisez les articles mis en avant, vous remarquerez que dans la boucle de WordPress, les articles mis en avant s’affichent toujours en premier. Par exemple, si dans la boucle qui affiche vos articles récents, alors les articles mis en avant s’afficheront également peu importe quand ils ont été créés.
Pour ignore prise en compte des articles mis en avant, vous devez ajouter un argument dans votre boucle WordPress (pour les développeurs), en modifiant la boucle de votre thème.
Voici le code que vous devez ajouter :
<?php
$args = array(
‘posts_per_page’ => 10,
‘ignore_sticky_posts’ => 1
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) : while ( $the_query->have_posts() ) :
$the_query->the_post();
?>
5. Donner du style aux articles mis en avant
Souhaitez-vous ajouter un signe distinctif à vos différents articles mis en avant ?
Plusieurs thèmes WordPress utilisent la fonction « post_class() » pour automatiquement ajouter des classes à chaque article. Si votre thème utilisent déjà cette fonction, alors vous remarquerez une classe ajouté aux différents articles mis en avant « sticky ».
sticky-post-class
Si votre thème n’ajoute pas automatiquement cette classe, alors vous pouvez le faire vous-même.
<div id= »post-<?php the_ID(); ?> » <?php post_class(); ?>>
Maintenant, vous pouvez personnaliser le style de votre thème en personnalisant le style CSS du child theme. Voici un code qui pourra vous inspirer :
.sticky {
background-color:#ededed;
border:1 px solid #f5f5f5;
color:#272727;
padding:5px;
}
.sticky:before {
content: « Featured »;
color: #FFF;
background: #f20000;
padding: 10px;
display: inline-block;
text-align: right;
float: right;
font-weight: bold;
text-transform: uppercase;
}
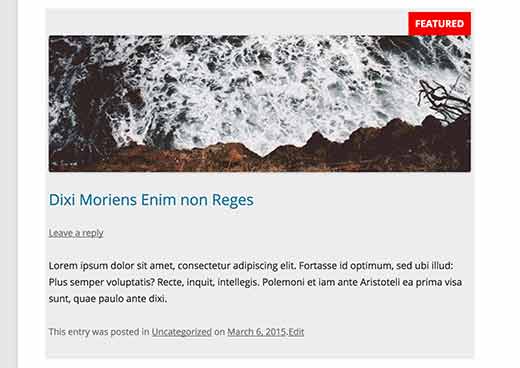
Voici a quoi pourra ressembler vos articles :
C’est tout, j’espère que ces différentes astuces vous aideront à avoir un meilleur contrôle des articles mis en avant. N’hésitez pas à les partager avec vos amis sur vos réseaux sociaux