Chaque semaine, Elegant Theme propose de nouveaux packs de disposition Divi gratuits que vous pourrez utiliser pour votre prochain projet. Pour l’un des packs de présentation, ils partagent également un cas d’utilisation qui vous aidera à faire passer votre site Web au niveau supérieur. Cette semaine, dans le cadre de l’initiative de conception Divi en cours, nous allons vous montrer comment utiliser de manière créative les options de survol de Divi pour mettre en valeur les CTA dans vos pages. Nous utilisons le pack de services de blanchisserie de Divi et nous traiterons trois exemples différents de mise en lumière de votre appel à l’action.
Aperçu
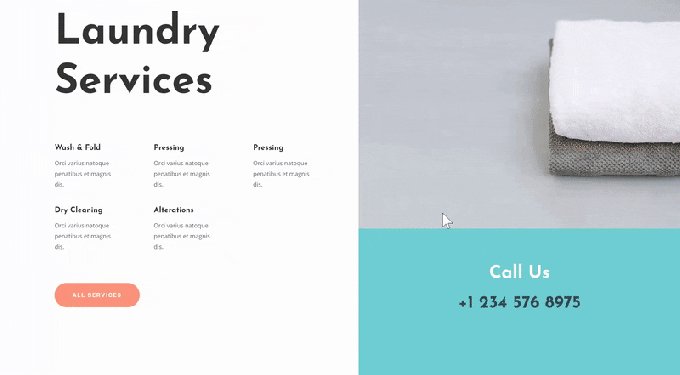
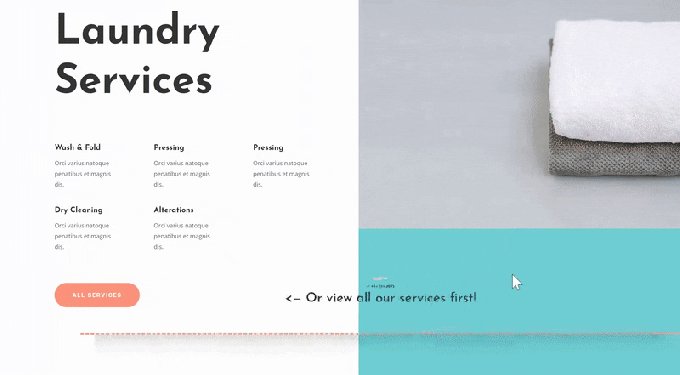
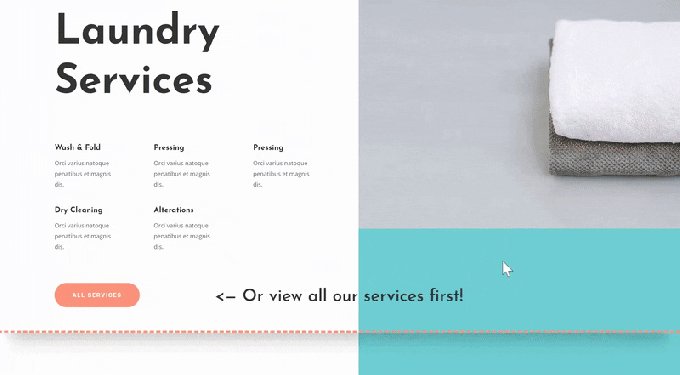
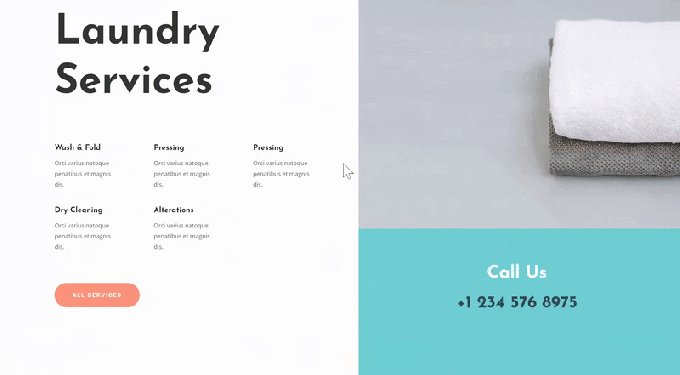
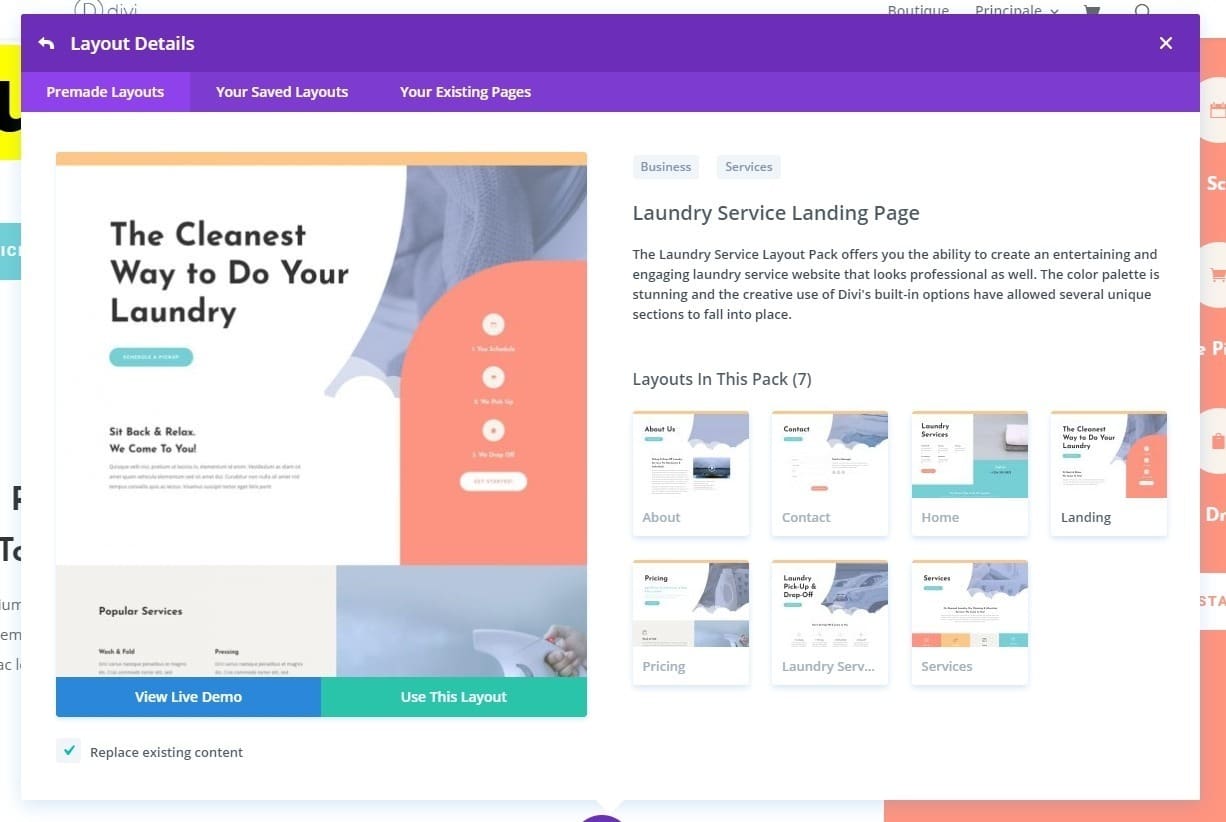
Avant de plonger dans le didacticiel, examinons rapidement ce que nous allons créer, pour vous faire une idée.

Ajouter une nouvelle page à l’aide de la mise en page du service de blanchisserie ou Laundry
Commencez par ajouter une nouvelle page à votre site Web et téléchargez la page d’accueil du service de blanchisserie. Les trois exemples que nous allons créer seront basés sur cette disposition. Une fois que vous avez l’approche, vous pouvez appliquer ces exemples à n’importe quelle mise en page sur laquelle vous travaillez.

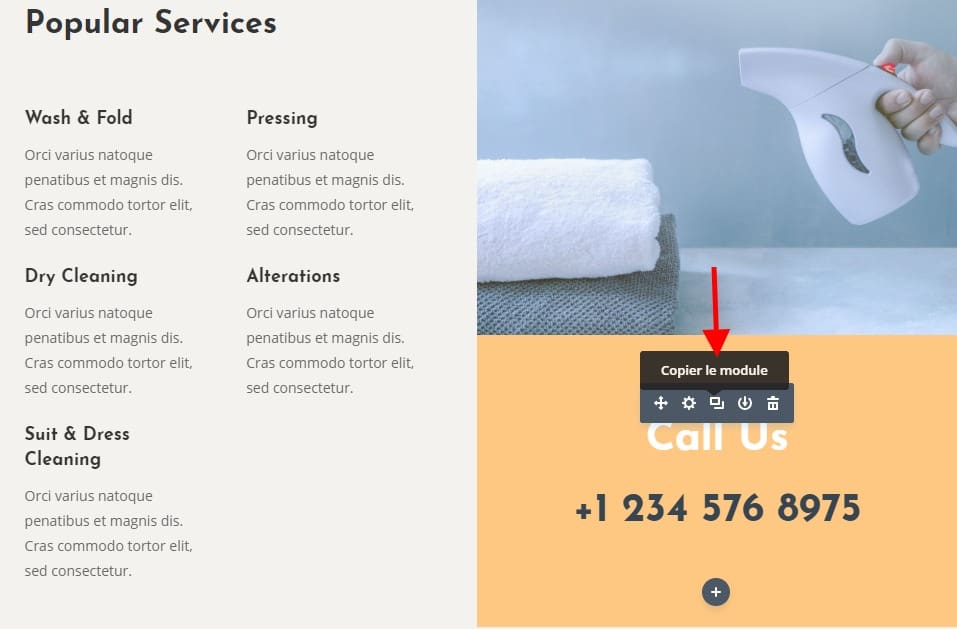
Cloner le module de texte
Commençons par le premier exemple! Nous transformons un module de texte existant en une incitation en vol stationnaire. Cette approche n’apparaîtra que sur le bureau. C’est pourquoi nous clonons le module initial pour lui permettre d’apparaître sur des écrans plus petits sans effets de survol.

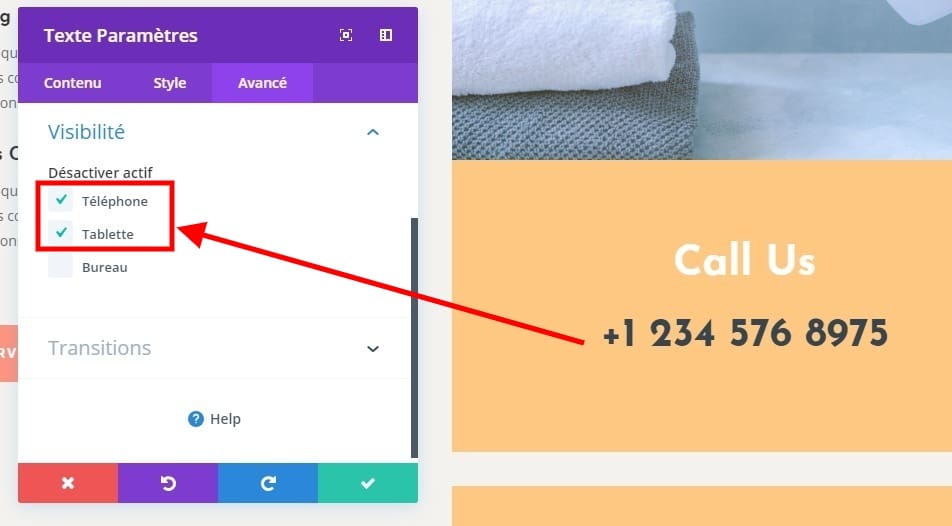
Visibilité
Module de texte n ° 1
Continuez en masquant le premier module sur tablette et téléphone.

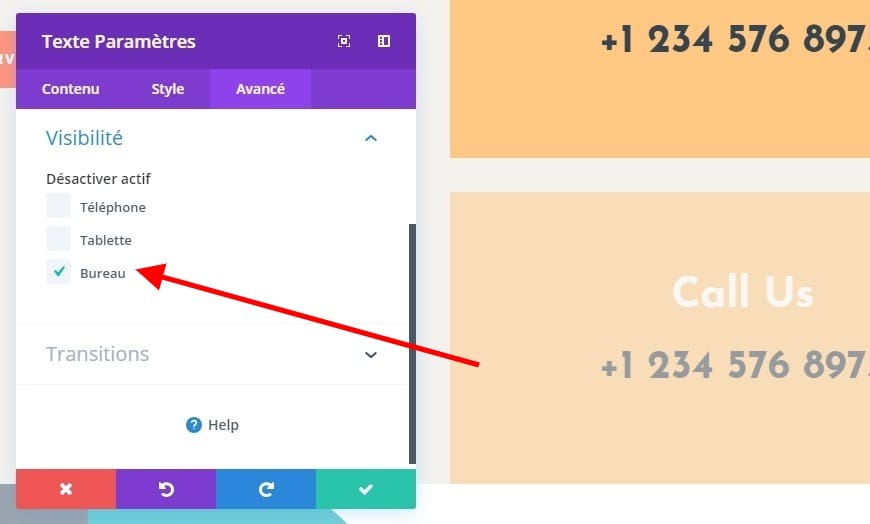
Module de texte n ° 2
Et cache le second module sur le bureau.

Ajouter un effet de survol au module de texte de bureau
Ajouter un titre de contenu 3
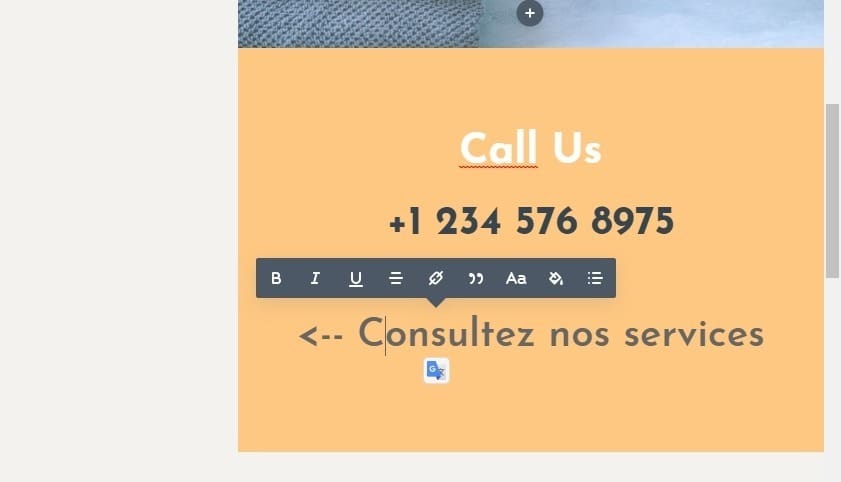
Nous n’éditons que le premier module de texte, qui sera celui qui apparaît sur le bureau. Ouvrez le module et ajoutez du contenu de la rubrique 3 à la zone de contenu.

Survolez les paramètres du texte
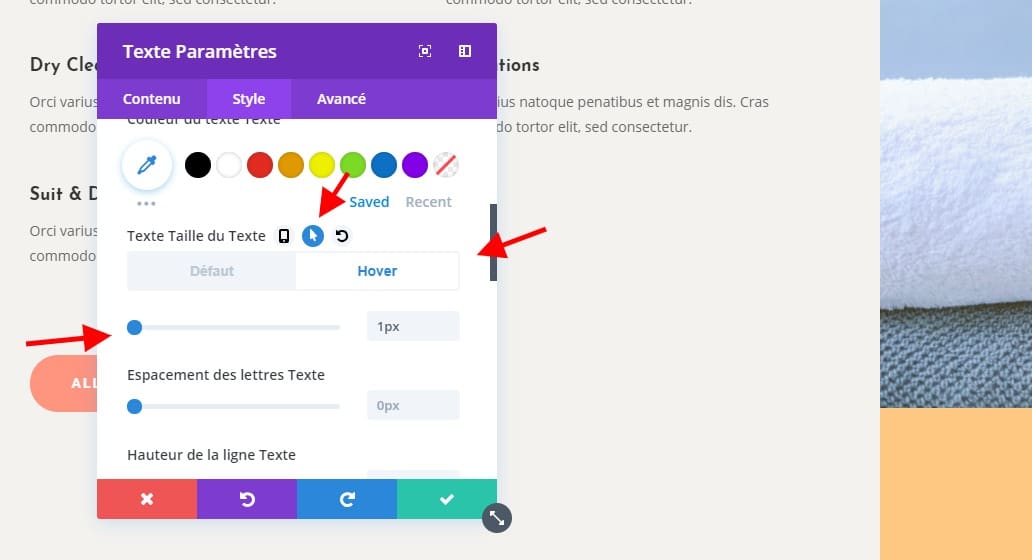
Ensuite, allez dans les paramètres de texte et « cachez » le texte du paragraphe de votre module en ajoutant 0px à la taille du texte au survol.
- Taille du texte: 0px

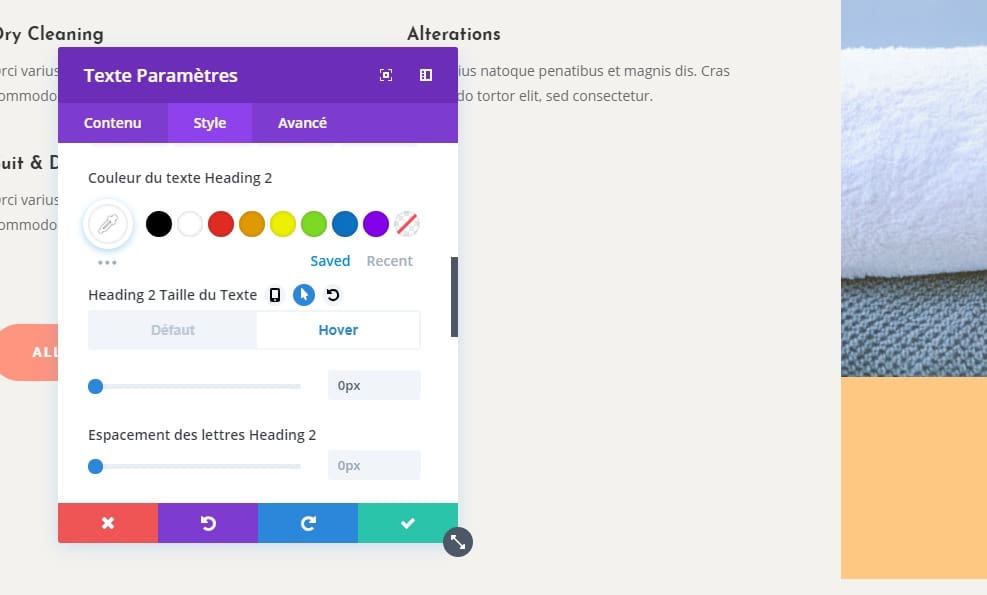
Survolez les paramètres de texte 2
Faites de même pour les paramètres de texte de l’en-tête 2 en survol.
- Titre 2 Taille du texte: 0px

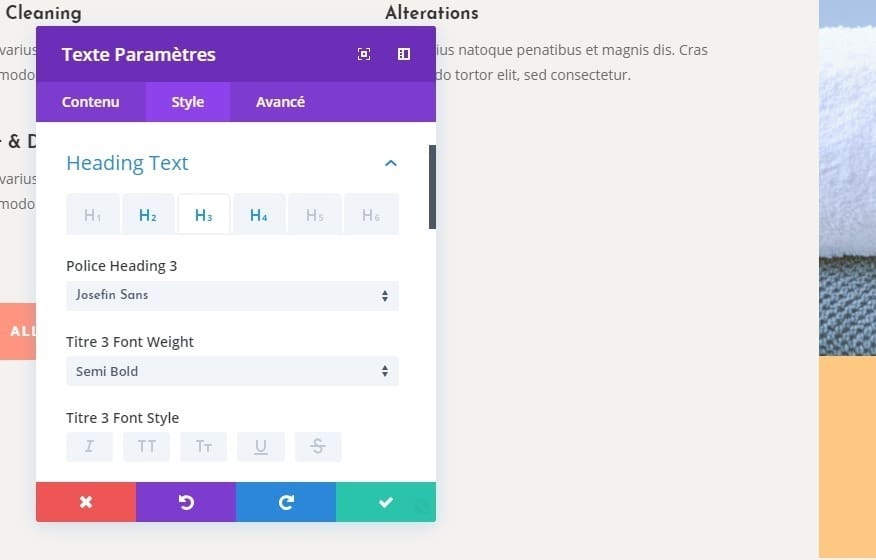
Titre du texte par défaut 3
Accédez ensuite aux paramètres de texte de la rubrique 3 et apportez des modifications.
- Rubrique 3 Police: Josefin Sans
- Titre 3 Polices: Semi Gras
- Titre 3 Taille du texte: 0px

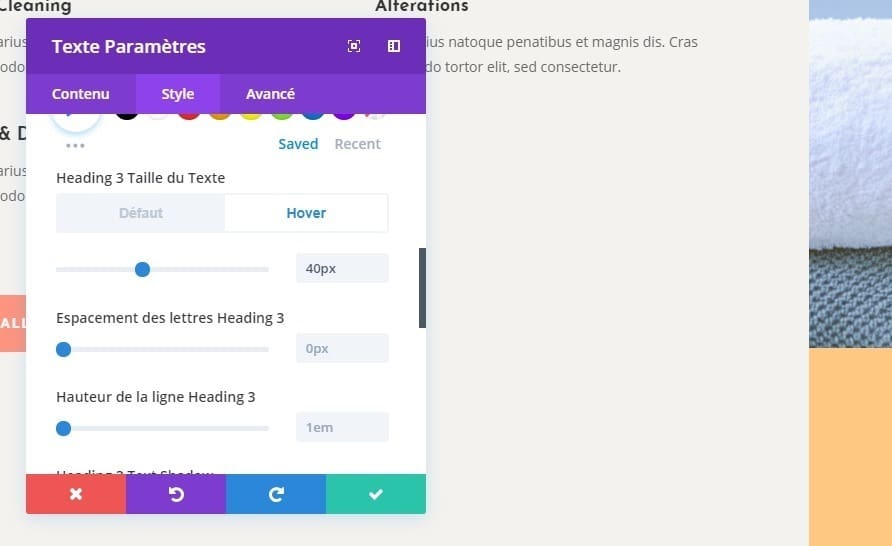
Survolez l’en-tête 3 Paramètres de texte
Modifier la taille du texte en survol.
- Titre 3 Taille du texte: 40px

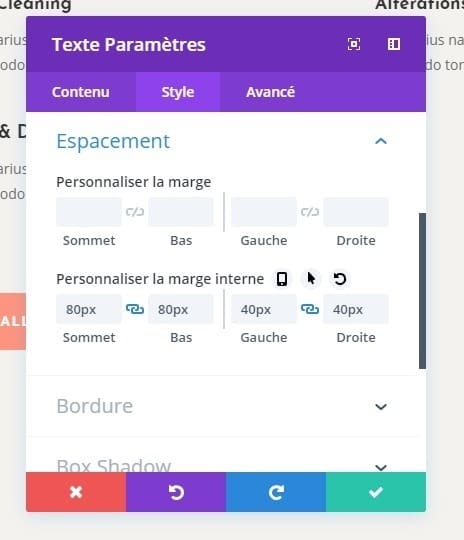
Paramètres d’espacement par défaut
Ensuite, accédez aux paramètres d’espacement et assurez-vous que les valeurs de remplissage personnalisées suivantes s’appliquent:
- Top rembourrage: 80px
- Rembourrage inférieur: 50px
- Rembourrage gauche: 40px
- Rembourrage Droite: 40px

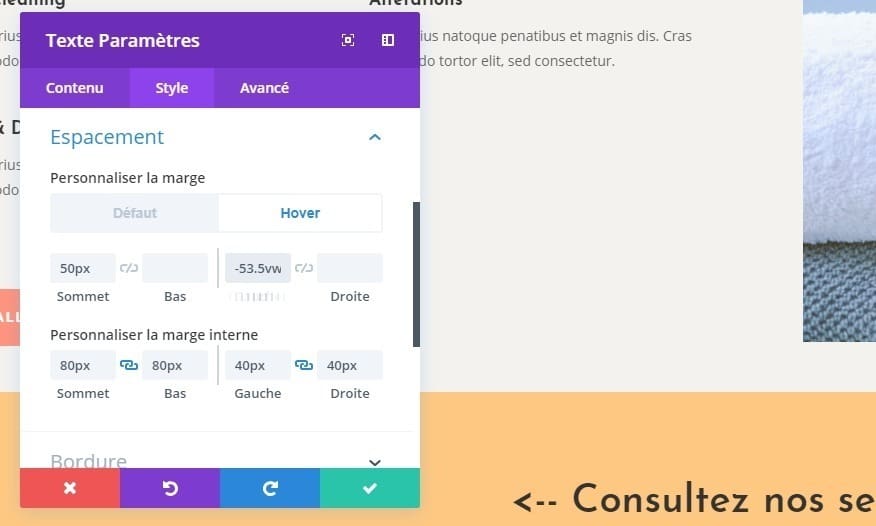
Paramètres d’espacement de survol
Ajoutez également une marge personnalisée en survol.
- Marge supérieure: 50px
- Marge de gauche: -53.5vw

Paramètres de bordure par défaut
Nous ajoutons également une bordure inférieure sans bordure.
- Largeur de la bordure inférieure: 0px
- Couleur de bordure inférieure: # ff947f
- Style de bordure inférieure: pointillé

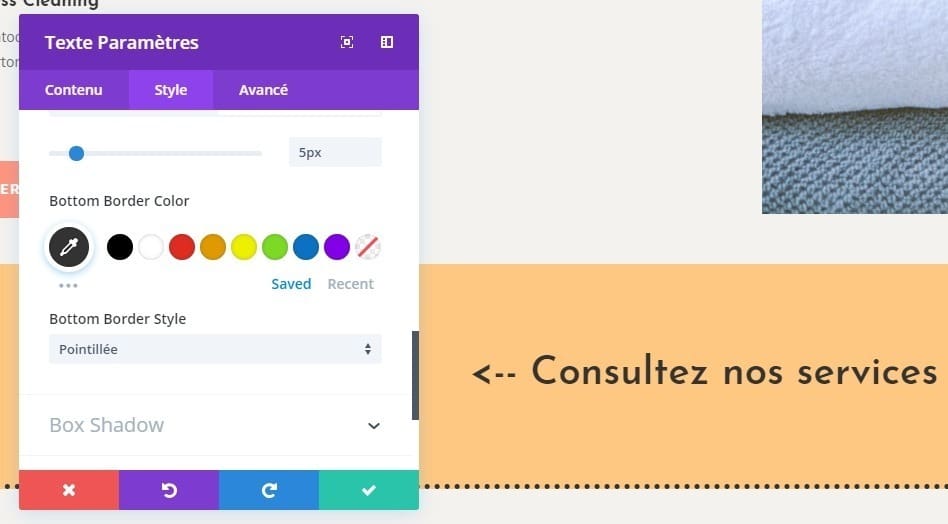
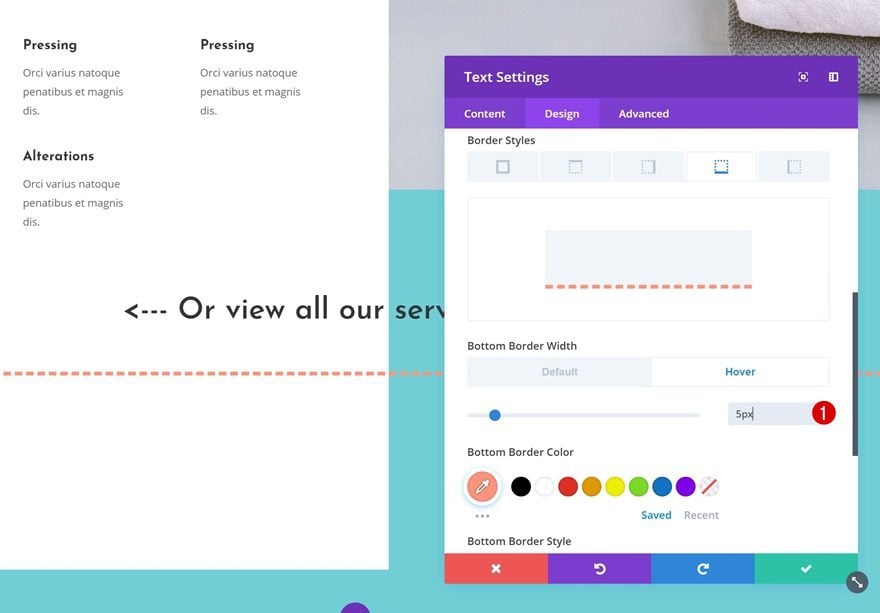
Paramètres de bordure de survol
Changer la largeur de la bordure en vol stationnaire.
- Largeur de la bordure inférieure: 5px

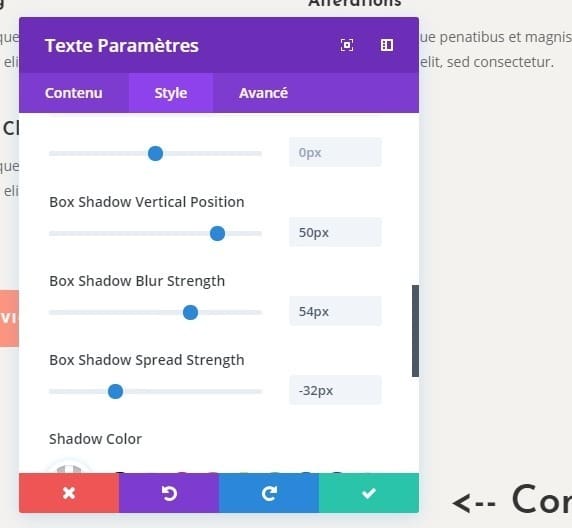
Paramètres d’ombre de la boîte par défaut
Ensuite, ajoutez une ombre de boîte.
- Box Shadow Position verticale: 50px
- Box Shadow Blur Force: 54px
- Force de propagation de l’ombre de la boîte: -32px
- Couleur de l’ombre: rgba (255,255,255,0)

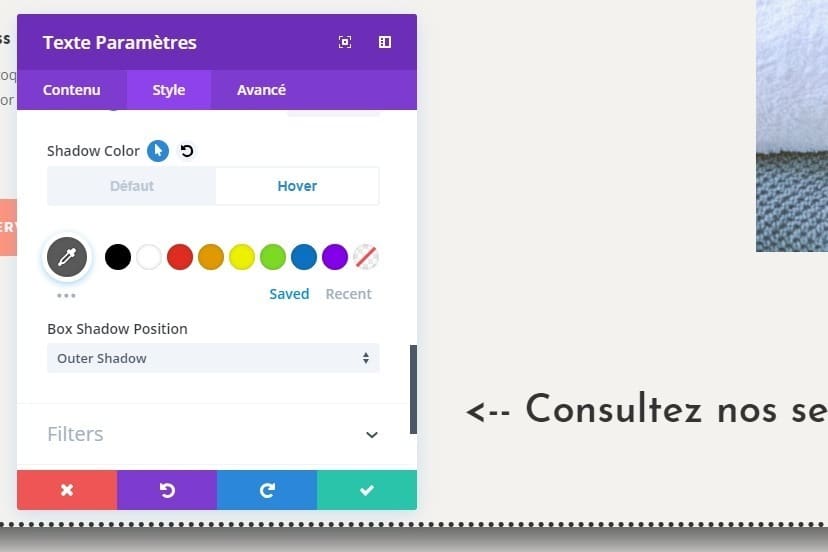
Paramètres de l’ombre de la boîte de survol
Et changez la couleur de l’ombre de la boîte en vol stationnaire.
- Couleur de l’ombre: rgba (0,0,0,0,2)

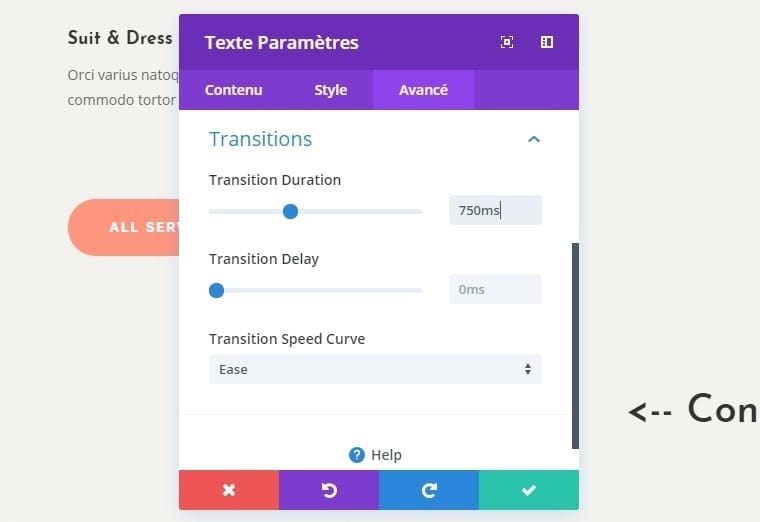
Les transitions
Pour créer une transition en douceur, augmentez la durée de la transition dans les paramètres de transition.
- Durée de la transition: 750ms

Résumé
Pour terminer, dans ce tutoriel il était question de nous de créer une animation qui met en surbrillance une section sur notre page Divi. Les possibilités avec Divi sont presque illimitées, en utilisant les différentes options (combinaisons de plusieurs options différentes), vous pourrez créer des interfaces avec une animation dynamique et attrayante. N’étant pas terminée, nous aborderons la deuxième partie de ce tutoriel ultérieurement. Jusque-là, si vous avez des questions, n’hésitez pas à les poser dans la section des commentaires.