Lorsque vous créez une page de destination pour des produits spécifiques, qu’il s’agisse d’un nouveau lancement ou d’une vente à laquelle vous vous préparez, les chances sont élevées que vous utilisiez le module Boutique à un moment donné. Le module Shop de Divi vous permet d’extraire dynamiquement des produits du plugin WooCommerce et de les styliser à l’aide des options intégrées de Divi.
Désormais, par défaut, le module boutique est livré avec quelques structures de colonnes qui se traduisent toutes en deux colonnes sur des tailles d’écran plus petites. Cela signifie que plus vous choisissez d’afficher de produits, plus le défilement vertical est nécessaire pour accéder à la partie suivante de votre page de destination.
Dans la conception Web moderne, une technique souvent utilisée pour limiter le défilement vertical et afficher les éléments en fonction des préférences de vos visiteurs consiste à utiliser des cartes magnétiques. Dans ce tutoriel, nous vous montrerons comment transformer le module de boutique Divi en cartes dynamiques de produit sur des tailles d’écran plus petites sans utiliser de plugin.
Nous allons commencer par préparer les différents éléments de notre section produit et utiliser une petite quantité de code CSS pour activer l’effet de balayage. C’est un excellent moyen de montrer une large gamme de produits dans votre page de destination sans submerger vos visiteurs.
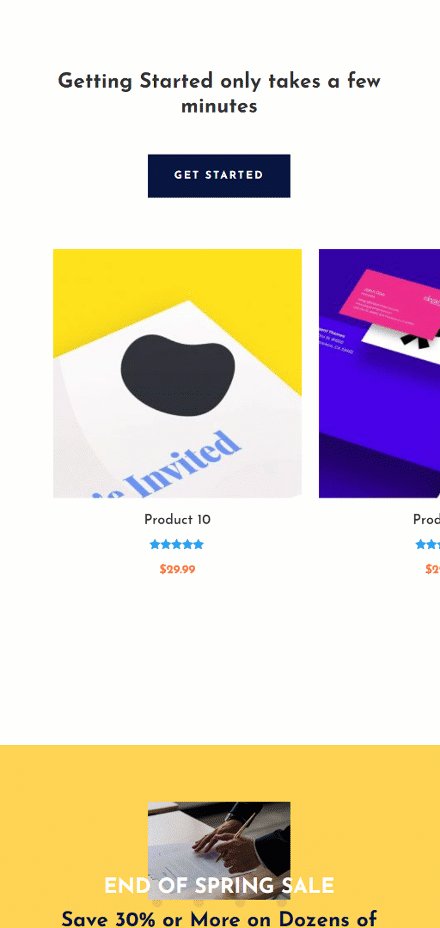
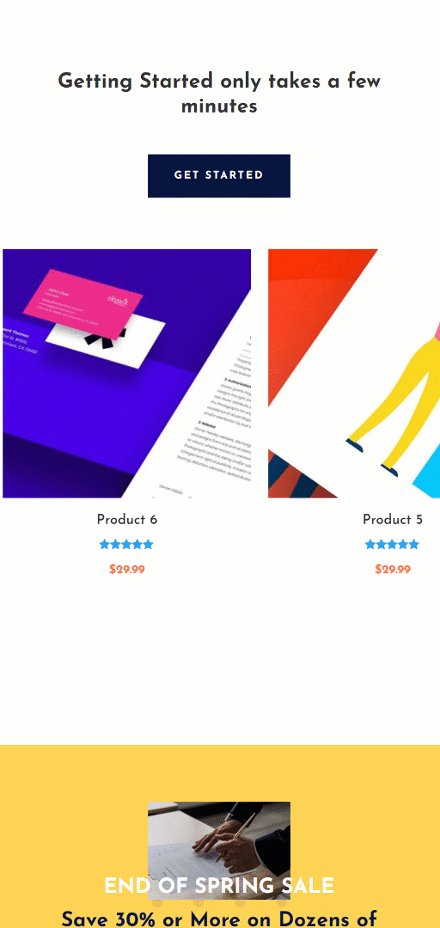
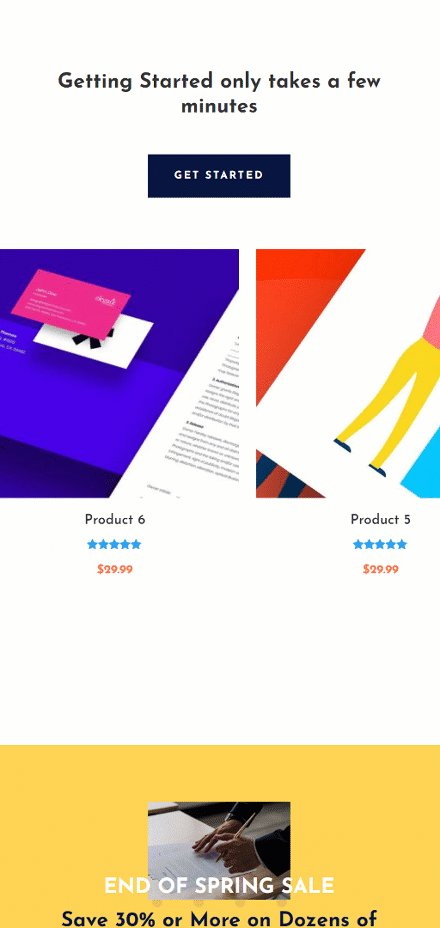
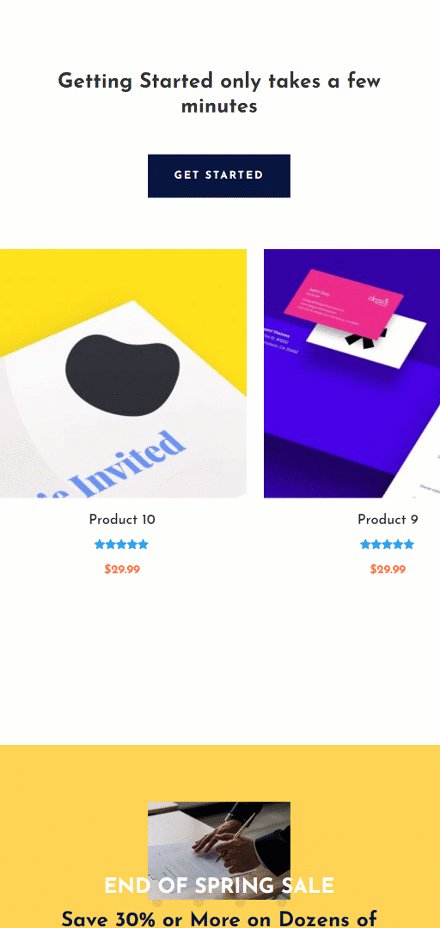
Résultat Possible
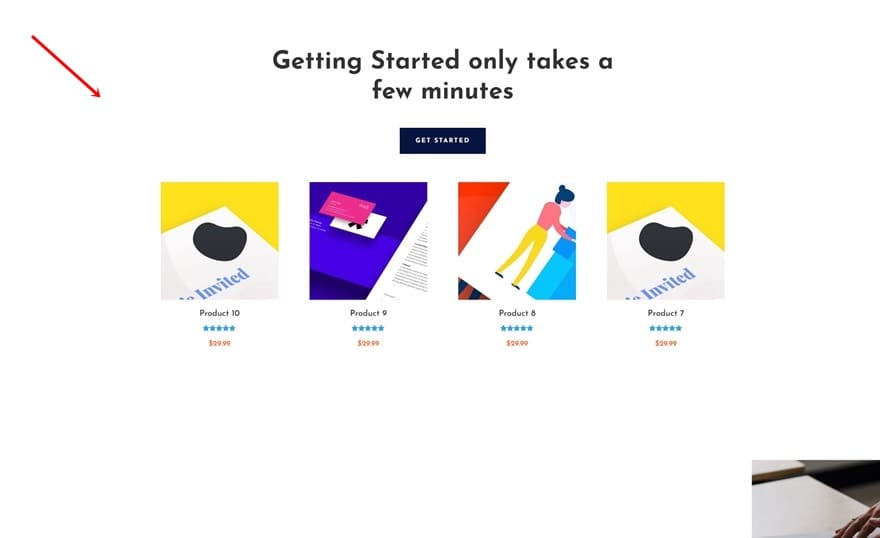
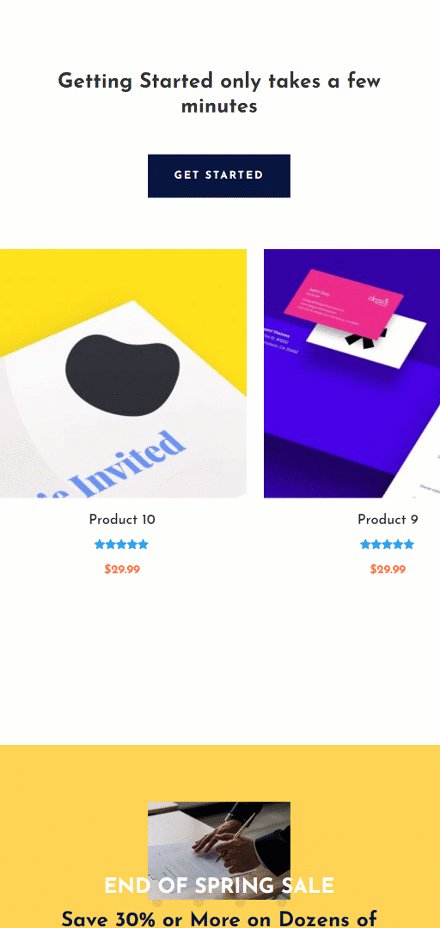
Avant de plonger dans le didacticiel, jetons un coup d’œil au résultat. Nous activons uniquement les cartes magnétiques du produit sur tablette et mobile. Sur le bureau, nous conservons la structure des colonnes que nous déterminons dans le module Shop.

1. Configurer WooCommerce et les pages de produits
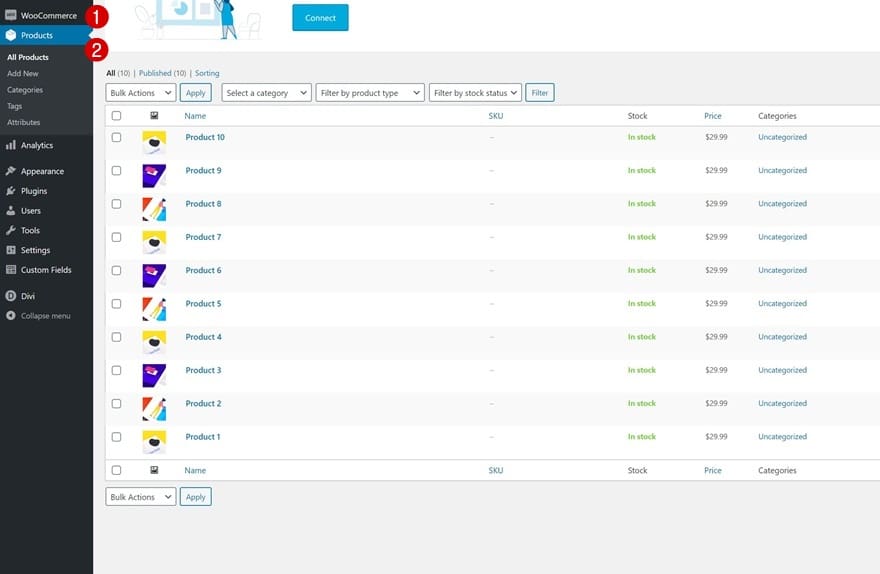
Avant d’entrer dans la partie Divi de ce tutoriel, il est important que le plugin WooCommerce soit installé et activé sur votre site Web. Si vous ne l’avez pas déjà fait, ajoutez plusieurs produits, selon le nombre de produits que vous souhaitez afficher dans votre module Boutique.

2. Créer une nouvelle page et télécharger la mise en page de la page de destination du papier à lettres
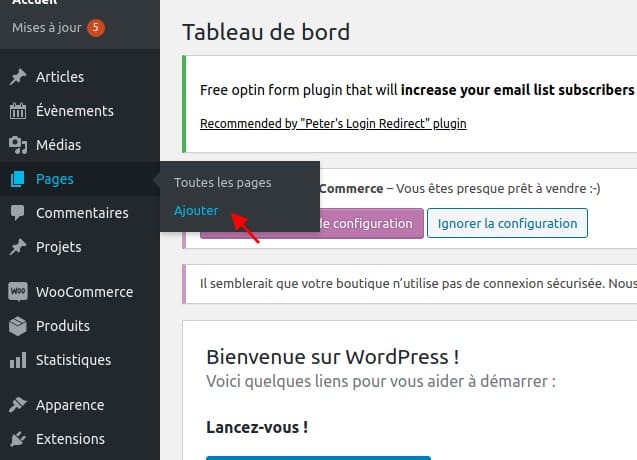
Créer une nouvelle page
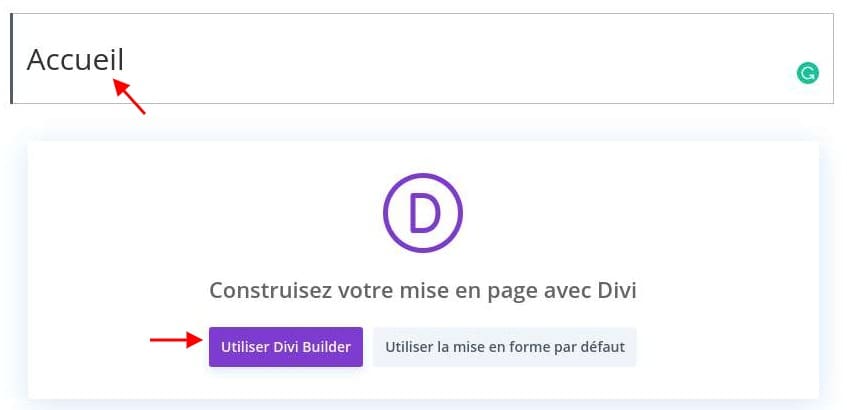
Une fois les produits en place, ajoutez une nouvelle page dans votre backend WordPress. Donnez un titre à votre page, publiez la page et activez le Visual Builder de Divi.


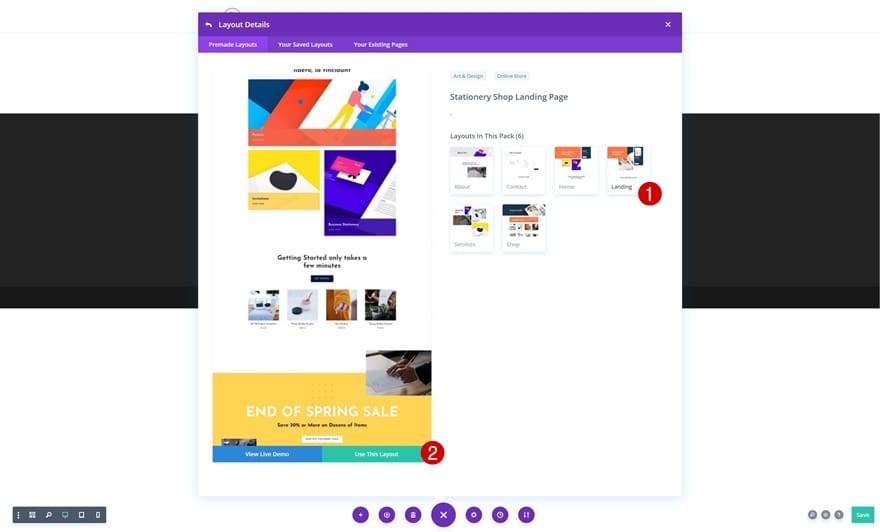
Télécharger la mise en page de la page de destination
Une fois à l’intérieur de votre nouvelle page, accédez à vos dispositions prédéfinies et téléchargez la disposition de la page de destination de la papeterie. Bien que nous utilisions cette disposition spécifique, vous êtes libre d’utiliser toute autre disposition de votre choix, tant que vous ajoutez ou localisez un module de boutique à l’intérieur de cette disposition.

3. Modifier la section boutique
Localiser la section avec le module Shop
Si nous faisons défiler vers le bas notre nouvelle page que nous avons créée en utilisant la mise en page de la page d’accueil de la papeterie, nous tomberons sur une section avec un module de boutique. Nous utiliserons cette section tout au long des prochaines étapes de ce didacticiel.

Paramètres de ligne
Dimensionnement réactif
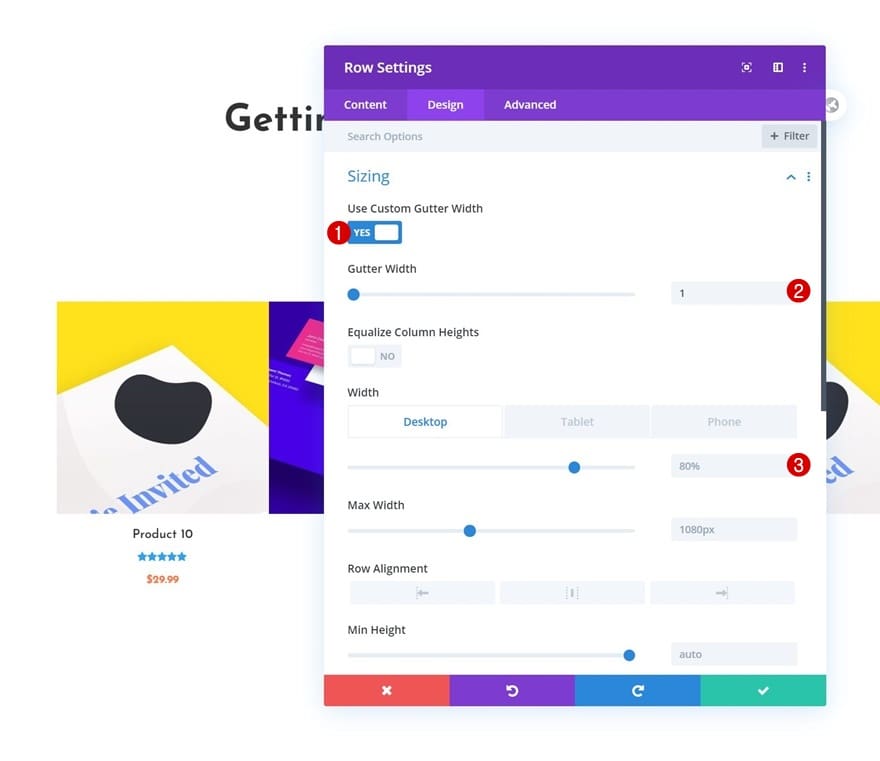
Commencez par ouvrir les paramètres de ligne de la ligne contenant le module Shop. Comme mentionné précédemment, nous conservons le même design sur le bureau, nous n’activerons les cartes magnétiques du produit que sur des tailles d’écran plus petites.
Pour créer une expérience sans effort, nous autoriserons la rangée à toucher les côtés gauche et droit de notre écran en modifiant la largeur dans les paramètres de dimensionnement.
- Utiliser une largeur de gouttière personnalisée: 1
- Largeur: 80% (bureau), 100% (tablette et téléphone)

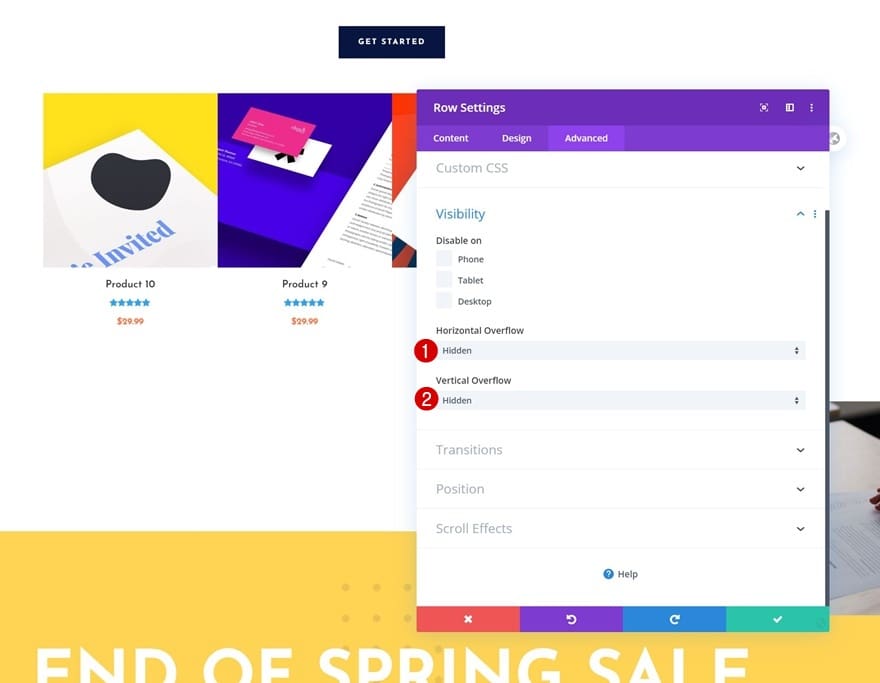
Visibilité
Nous veillerons également à ce que rien ne dépasse le conteneur de lignes en définissant les paramètres de visibilité sur masqué.
- Débordement horizontal: caché
- Débordement vertical: caché

Paramètres du module Shop
Choisissez le nombre de produits et la structure de colonnes de bureau de votre choix
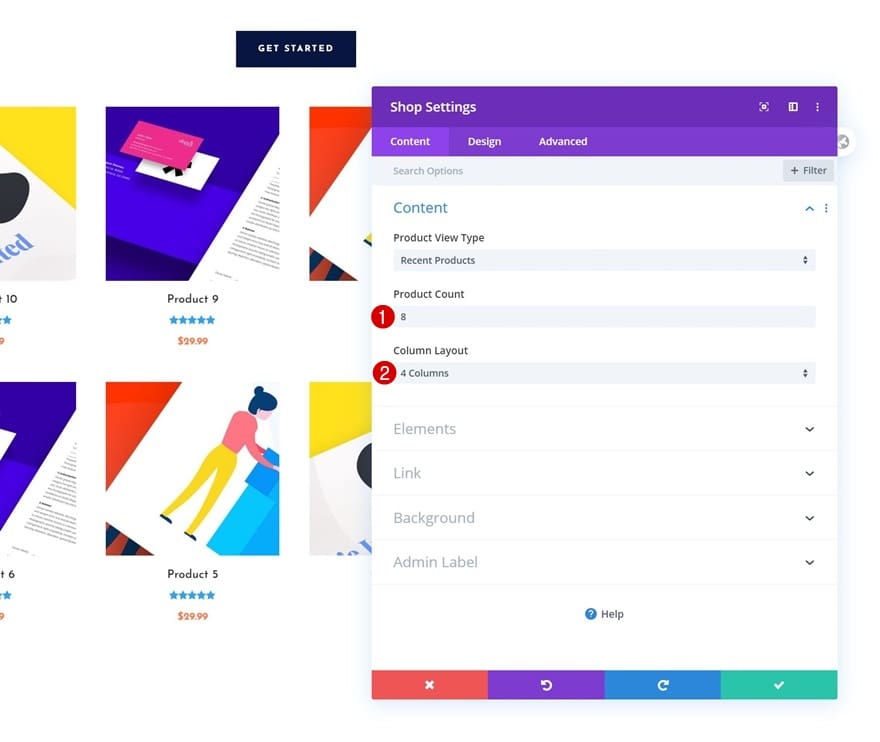
Ensuite, nous ouvrirons les paramètres du module Shop. Les modifications que nous apportons à notre code CSS (que nous ajouterons plus tard) dépendent du nombre de produits que nous montrons.
Nous commencerons par vous montrer comment transformer un module de boutique avec 8 produits en cartes de produit. Vous pouvez choisir n’importe quelle disposition de colonne de votre choix pour le bureau.
- Nombre de produits: 8
- Disposition des colonnes: 4 colonnes

Dimensionnement réactif
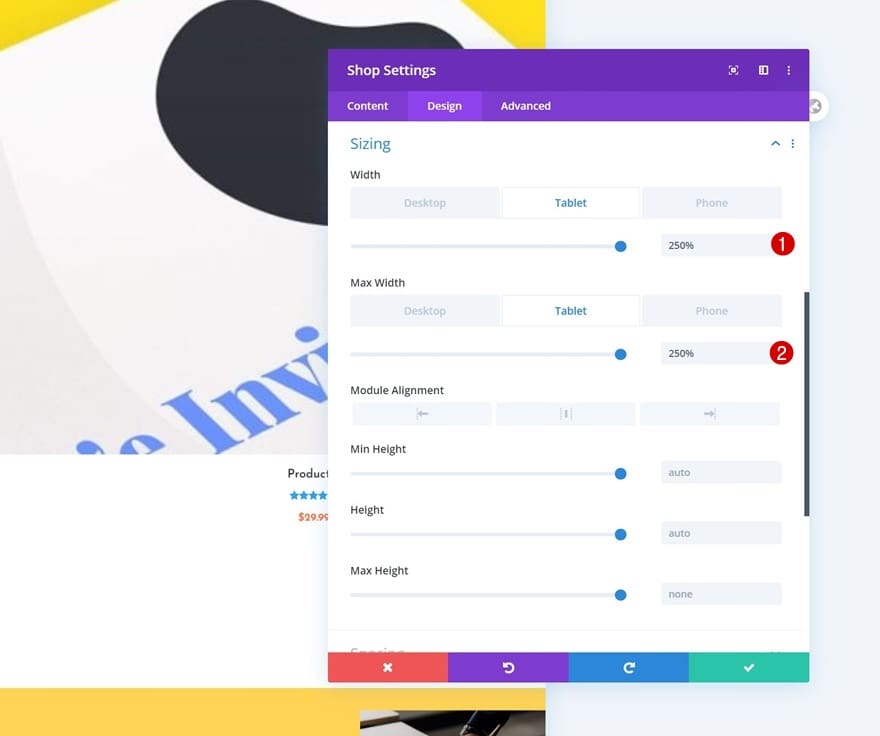
Pour augmenter la taille de notre module boutique, nous modifierons les paramètres de dimensionnement dans l’onglet conception. Remarquez que nous ne faisons cela que pour la tablette et le téléphone.
- Largeur: 100% (bureau), 250% (tablette et téléphone)
- Largeur maximale: 100% (bureau), 250% (tablette et téléphone)

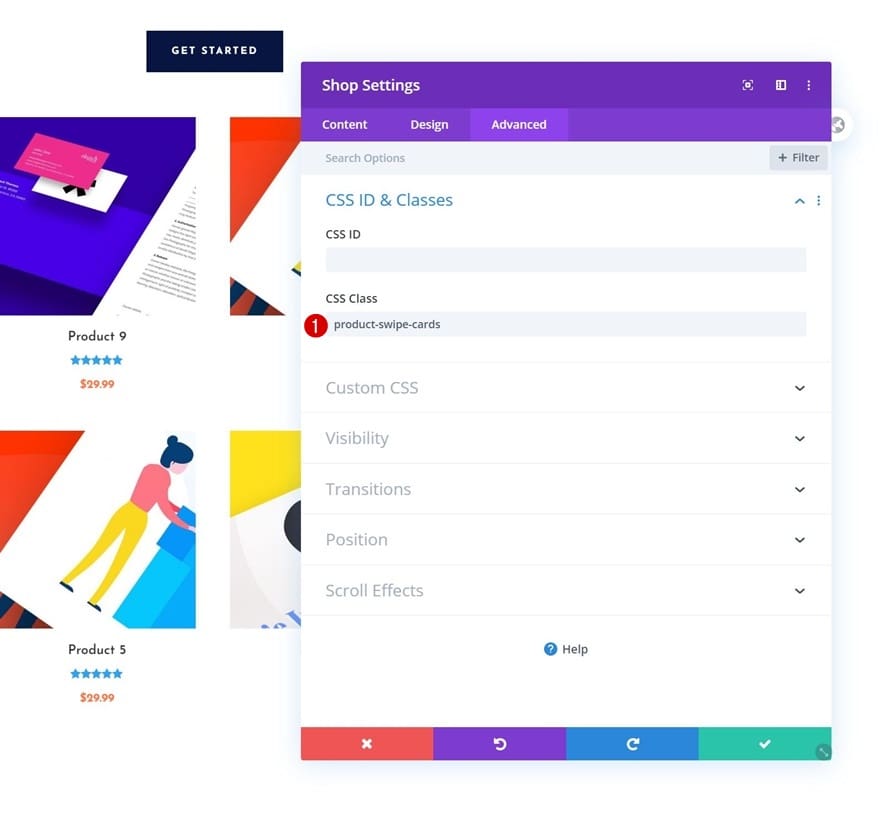
Classe CSS
Nous ajouterons également une classe CSS à notre module boutique. Plus tard, lorsque nous ajouterons le code CSS, nous pourrons transformer le module Shop qui porte uniquement cette classe CSS. En d’autres termes, si vous voulez qu’un autre module Shop apparaisse dans un état normal, laisser de côté cette classe CSS vous permettra de le faire.
- Classe CSS: product-swipe-cards

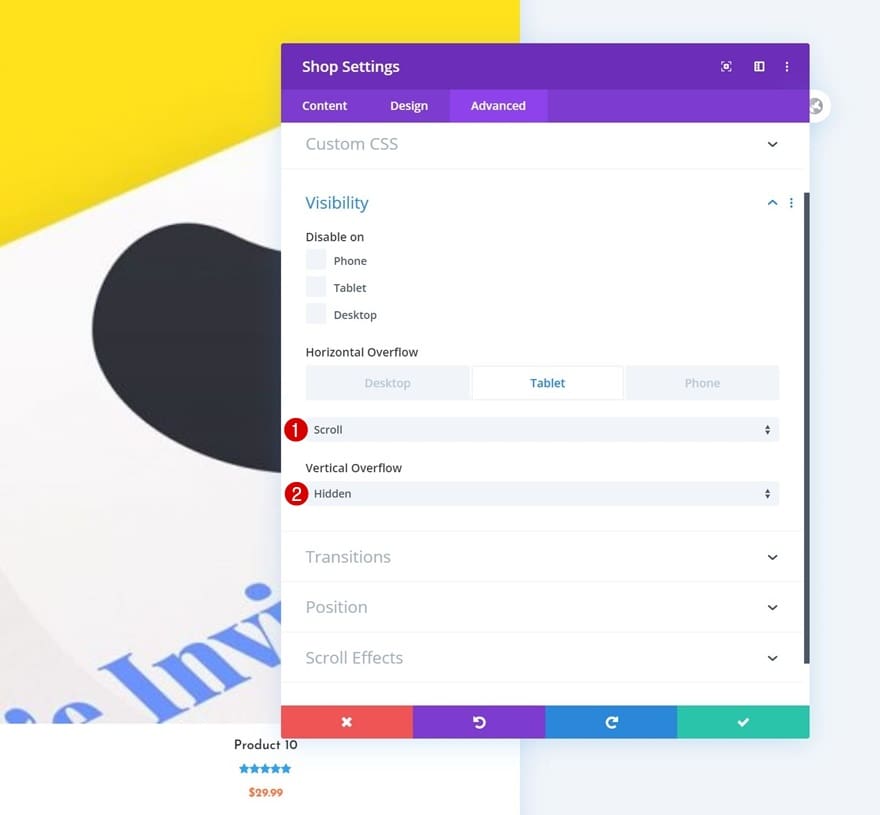
Débordements réactifs
Nous compléterons les paramètres de ligne en modifiant les paramètres de visibilité sur différentes tailles d’écran. Comme vous pouvez le constater dans les paramètres, nous voulons uniquement que l’effet de défilement se produise sur des tailles d’écran plus petites.
- Débordement horizontal: caché (bureau), défilement (tablette et téléphone)
- Débordement vertical: caché

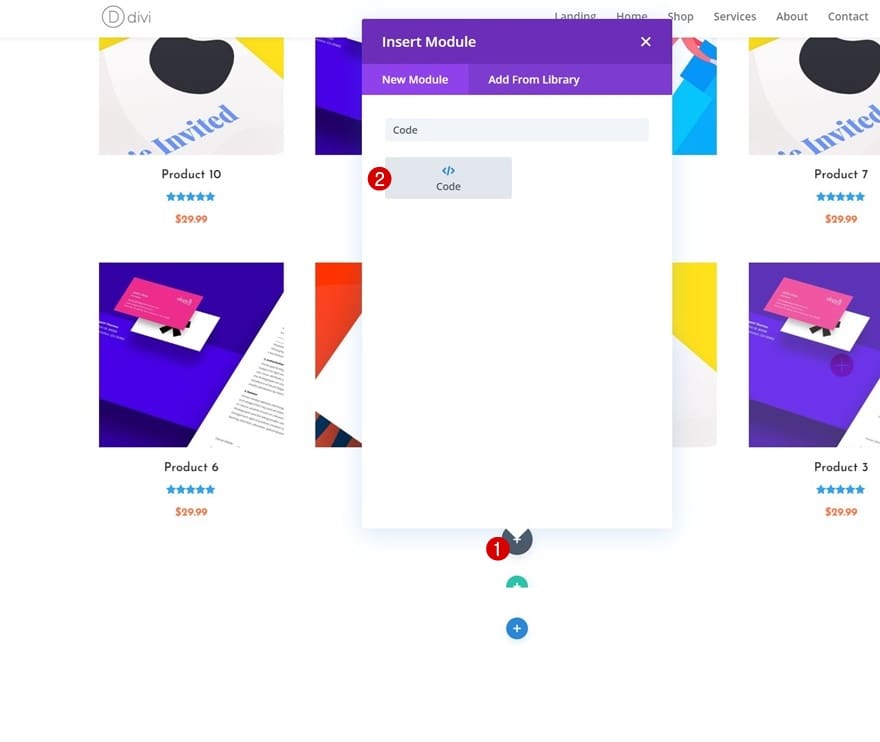
Ajouter un module de code sous le module Shop
Une fois que vous avez modifié le module Shop, vous pouvez ajouter un module de code juste en dessous.

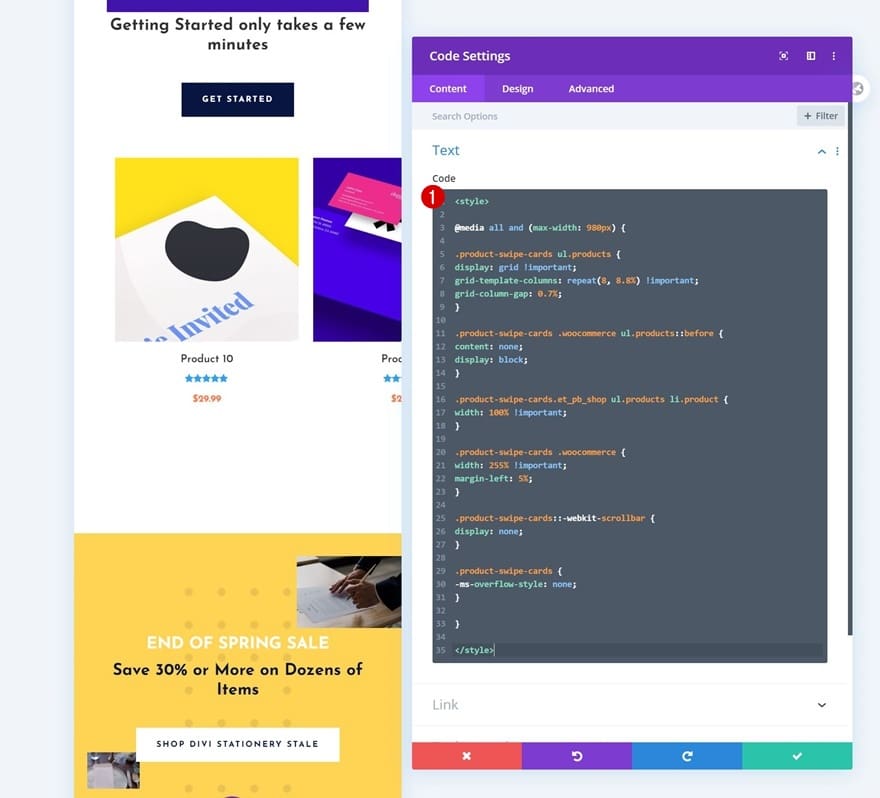
Ajouter du code CSS au module
Le code CSS suivant transformera automatiquement notre module de boutique de 8 produits en cartes magnétiques réactives:
<style> @media all and (max-width: 980px) { .product-swipe-cards ul.products {display: grid !important;grid-template-columns: repeat(8, 8.8%) !important;grid-column-gap: 0.7%;} .product-swipe-cards .woocommerce ul.products::before {content: none;display: block;} .product-swipe-cards.et_pb_shop ul.products li.product {width: 100% !important;} .product-swipe-cards .woocommerce {width: 255% !important;margin-left: 5%;} .product-swipe-cards::-webkit-scrollbar {display: none;} .product-swipe-cards {-ms-overflow-style: none;} } </style>

Faire correspondre différents comptes de produits
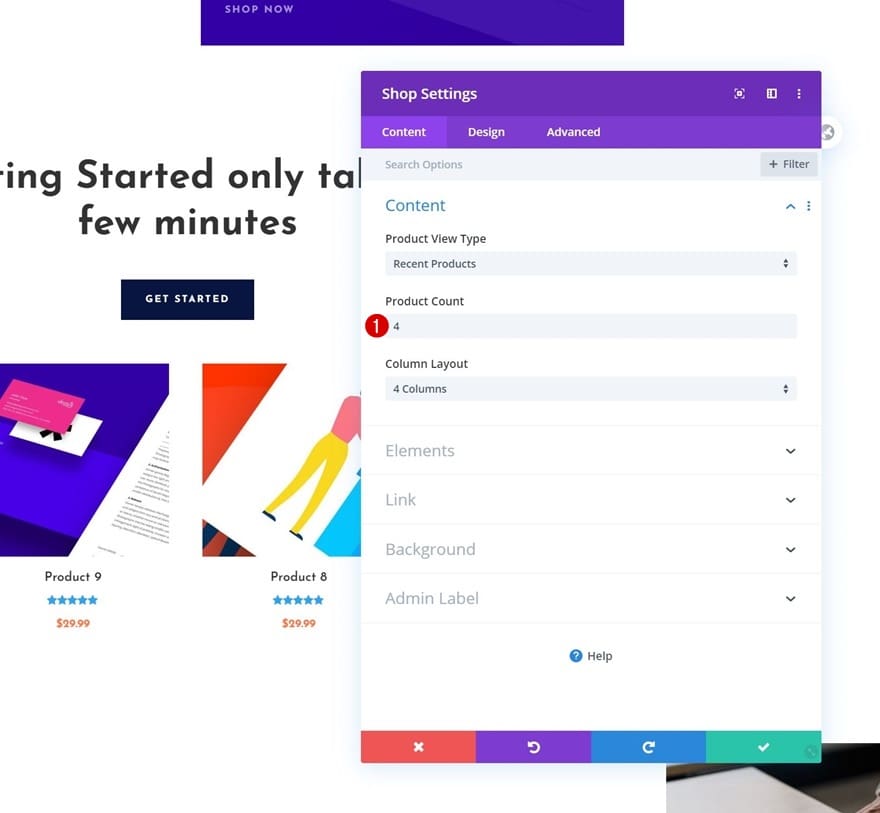
Maintenant, si vous cherchez à ajouter moins (ou plus) de produits dans votre module boutique, le code change légèrement à deux endroits. Ces deux emplacements doivent être modifiés manuellement pour correspondre au résultat souhaité. Changeons le nombre de produits dans notre module de boutique en ‘4’, par exemple.
- Nombre de produits: 4

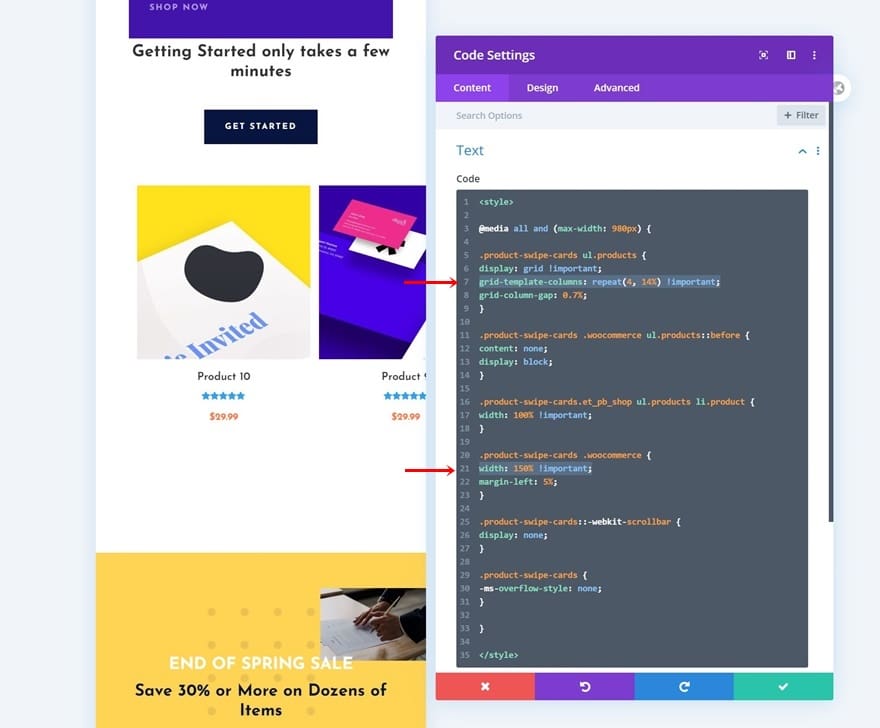
Lorsque nous revenons à notre code, nous devons apporter deux modifications. Tout d’abord, nous devrons modifier les colonnes du modèle de grille. Au lieu de 8, nous utilisons 4 (même nombre que notre nombre de produits). Nous augmentons également la taille en pourcentage que ces produits occupent dans nos fiches de produits (plus il y a de produits, moins d’espace).
grid-template-columns: repeat(4, 14%) !important;
Ensuite, nous modifierons également la largeur du conteneur dans lequel les produits sont placés. Pour 4 produits, cela équivaut à 150%. Ces valeurs ne sont pas figées, elles sont obtenues en jouant et en trouvant une harmonie entre les colonnes du modèle de grille et la largeur du conteneur.
Pour trouver le bon équilibre, basculez vers la vue mobile à l’intérieur de Visual Builder et ajustez soigneusement les valeurs tout en affichant le résultat de ces modifications.
width: 150%!important;

Ajouter un accrochage au défilement
Si vous souhaitez pousser l’expérience utilisateur un peu plus loin dans la conception de votre carte magnétique, vous pouvez également ajouter un accrochage au défilement. La capture de défilement permet à vos visiteurs de faire défiler en se fixant au début d’un nouveau produit.
Cela signifie que leur balayage n’a pas besoin d’être exact, le claquement de défilement prendra le relais à un moment donné et affichera ajuster sa position à l’intérieur du mécanisme de défilement horizontal.
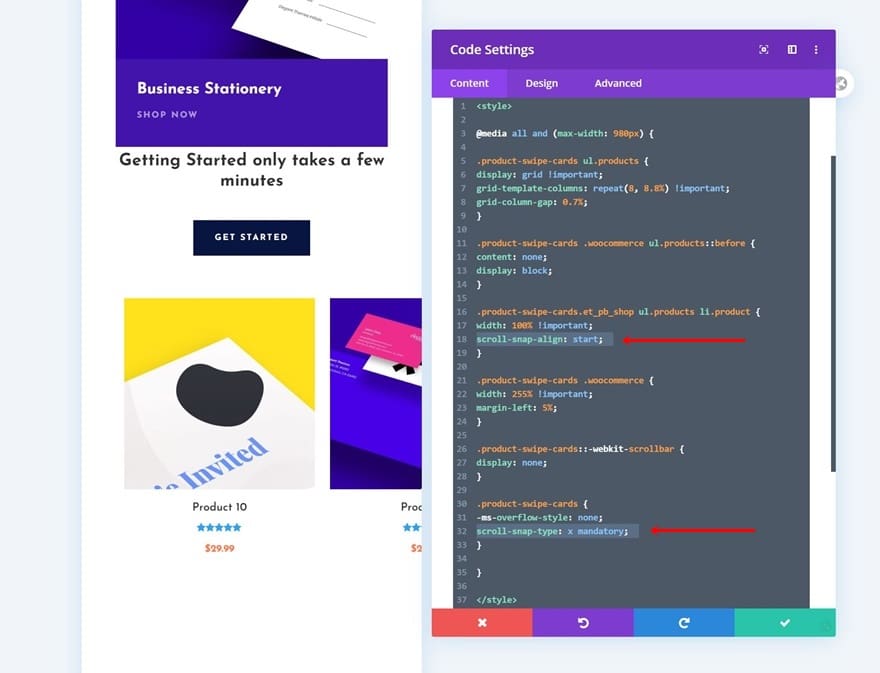
Pour activer la capture par défilement sur les cartes magnétiques de votre produit, ajoutez une ligne de code CSS à chaque produit individuellement dans le code CSS (voir l’écran d’impression ci-dessous).
scroll-snap-align: start
Nous allons également activer la capture de défilement sur notre module boutique en ajoutant la ligne de code CSS suivante:
scroll-snap-type: x mandatory

Réutiliser le module d’atelier pour afficher d’autres catégories
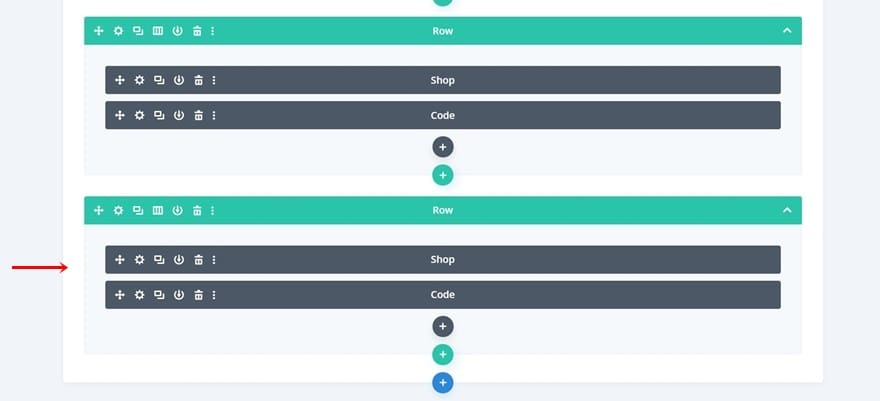
Cloner une ligne entière une fois
Une fois que vous avez terminé le premier jeu de cartes magnétiques, vous pouvez cloner la ligne entière une fois.

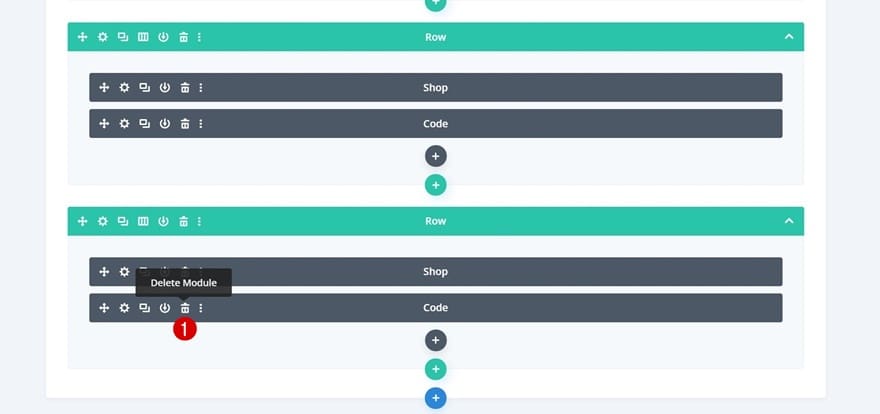
Supprimer le module de code dans la ligne en double
Tant que votre module de boutique contient la même classe CSS que la précédente, un module de code fera l’affaire. Allez-y et supprimez le module de code dans votre ligne en double.

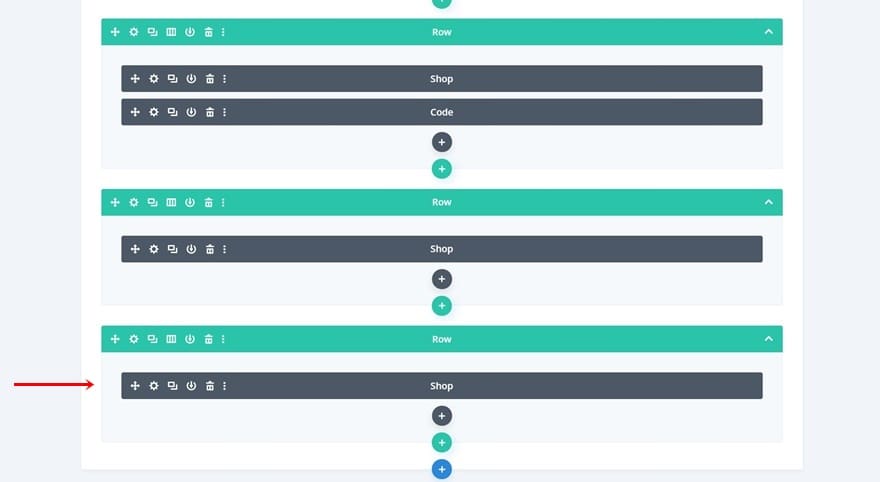
Cloner la ligne en double autant que vous le souhaitez
Et clonez la ligne en double maintenant autant de fois que nécessaire, en fonction du nombre de jeux de cartes magnétiques que vous souhaitez afficher sur votre page de destination!


4. Enregistrer les modifications de page et afficher les résultats sur un appareil mobile
Assurez-vous qu’une fois que vous avez terminé d’ajouter les cartes magnétiques du produit, vous enregistrez votre page avant de quitter Visual Builder et vous avez terminé!

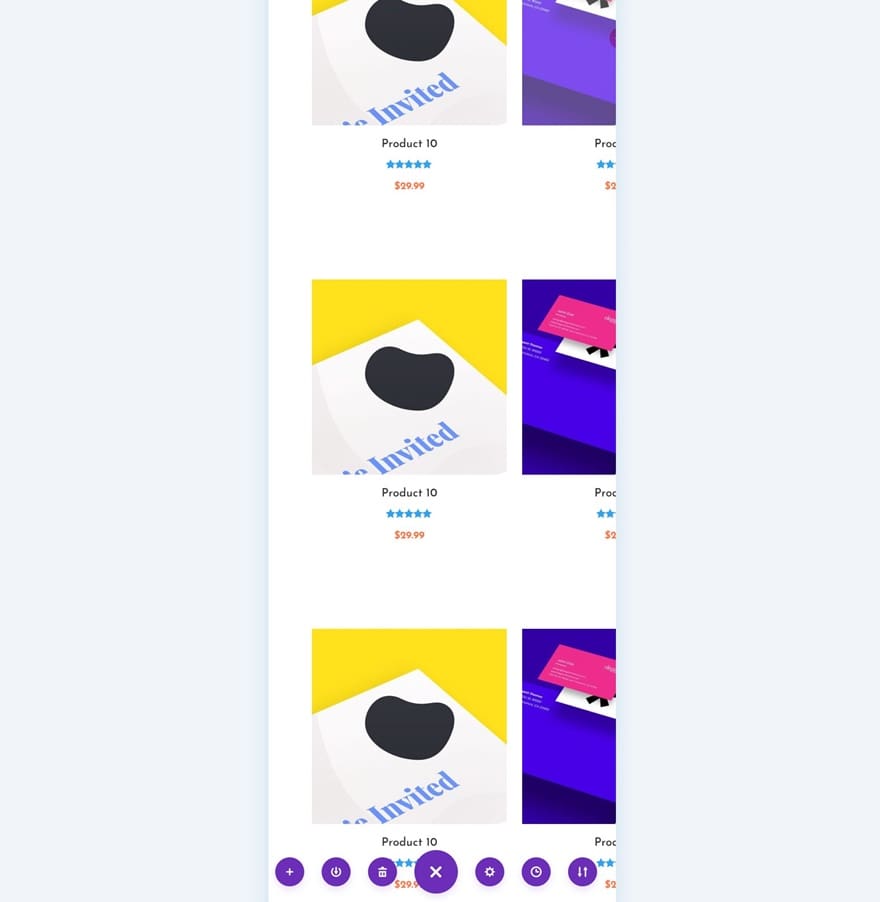
Aperçu
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.

Dernières pensées
Dans cet article, nous vous avons montré comment transformer le module Divi Shop intégré en cartes magnétiques de produit sur des tailles d’écran plus petites. Sur le bureau, nous avons conservé la structure de colonnes d’origine affectée au module Shop.
L’utilisation de cartes de balayage de produits vous permet d’ajouter des produits sans fin à un mécanisme de balayage horizontal sans submerger vos visiteurs de défilement vertical.
C’est une tendance souvent utilisée dans la conception de sites Web modernes, car elle se concentre sur le comportement des utilisateurs et facilite l’accès à une large gamme d’éléments sur des écrans de plus petite taille.
Vous pouvez utiliser ces fiches de produit sur n’importe quelle page, mais c’est particulièrement pratique pour les pages de destination de produit que vous créez. Vous avez également pu télécharger gratuitement le fichier JSON de la mise en page!
Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section des commentaires ci-dessous.