Souhaitez vous présentez vos fonctionnalités ou produits sous forme d’onglet Divi avec effet de survol ?
Êtes-vous à la recherche de nouvelles façons créatives de présenter des fonctionnalités et/ou des produits sur vos pages Web ?
Si tel est le cas, continuez à lire car dans cet article, nous vous montrerons comment afficher les fonctionnalités dans les onglets lors du survol en utilisant uniquement les options intégrées de Divi. Les possibilités que vous avez avec cette approche sont infinies et elles vous permettront sûrement de comprendre Divi à un niveau plus profond.
L’effet de survol des onglets ne se produira que sur ordinateur de bureau. Sur des tailles d’écrans plus petites, ils apparaitront sur leurs formes normales.
Allons-y !
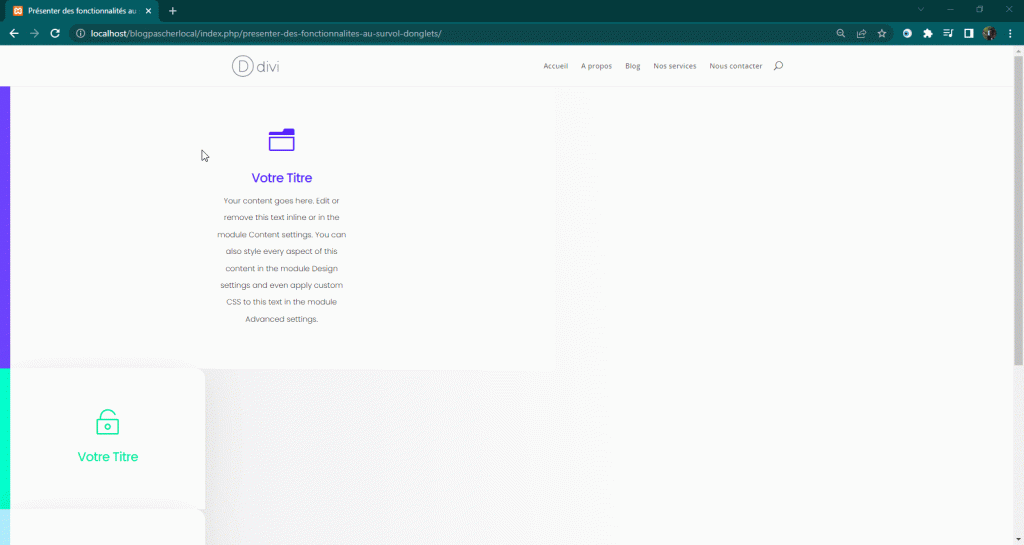
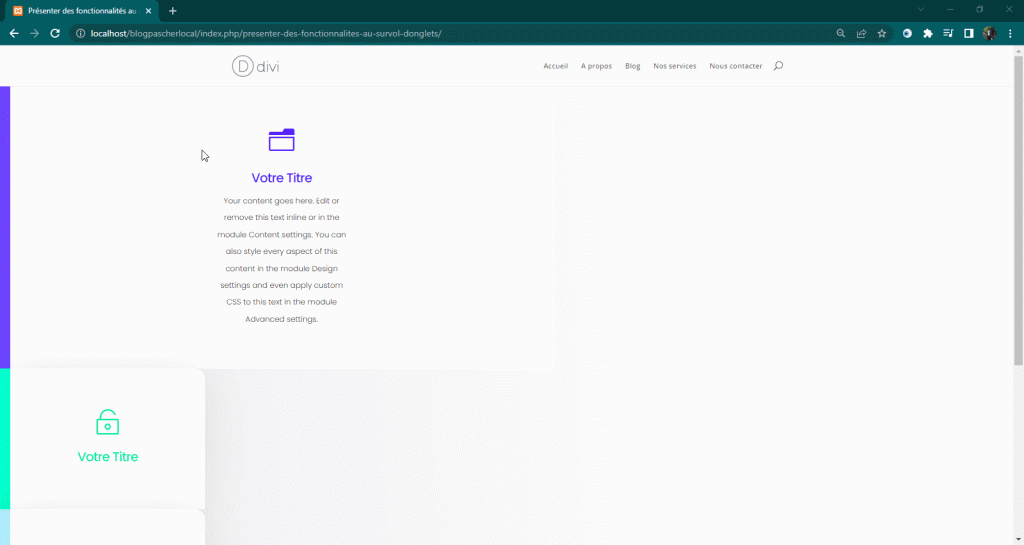
Aperçu
Avant de plonger dans ce tutoriel, examinons le résultat que nous souhaitons obtenir.

Commençons le processus de création avec Divi
Ajouter une nouvelle section
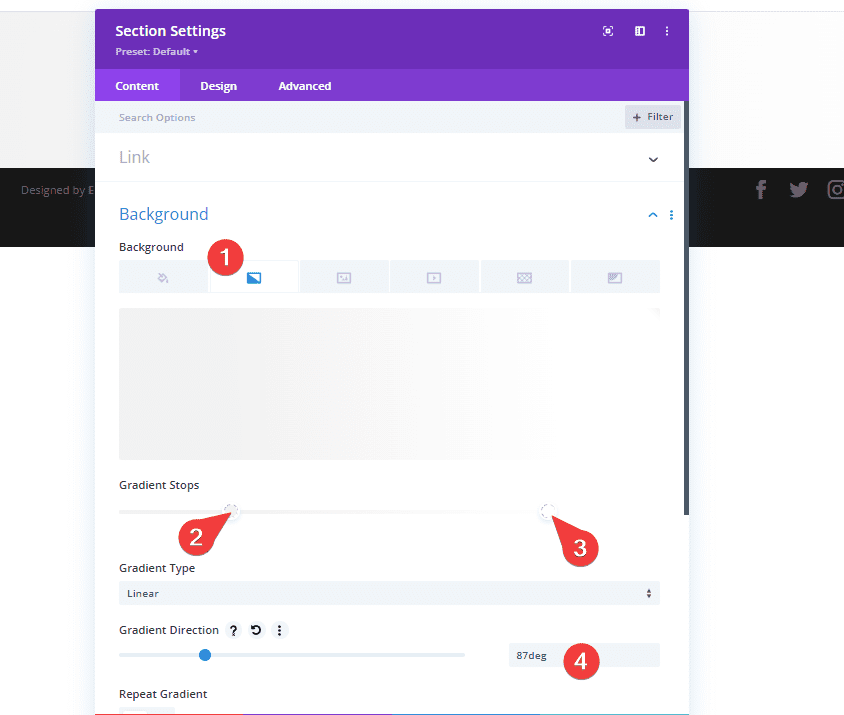
Fond dégradé
Ajoutez une nouvelle page ou ouvrez une page existante et ajoutez une nouvelle section. Ouvrez les paramètres de la section et ajoutez un arrière-plan dégradé à la section.
- Couleur Gauche : #f2f2f2
- Couleur Droite : #ffffff
- Gradient Direction : 87 degrés
- Position Gauche : 20 %
- Position Droite : 80 %

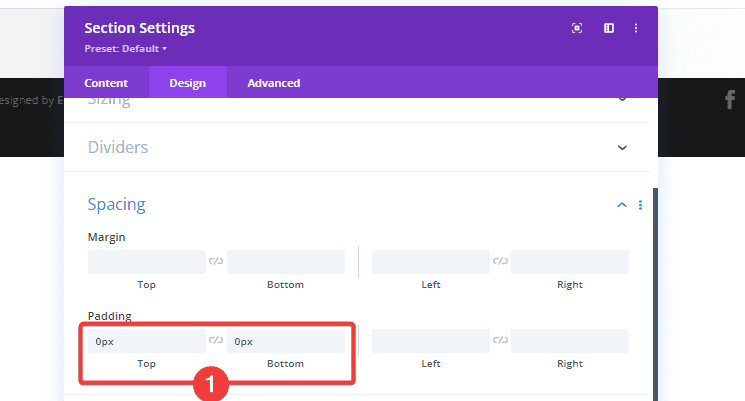
Espacement
Ensuite, Modifiez les paramètres d’espacement suivants :
- Padding (Top et Bottom) : 0px

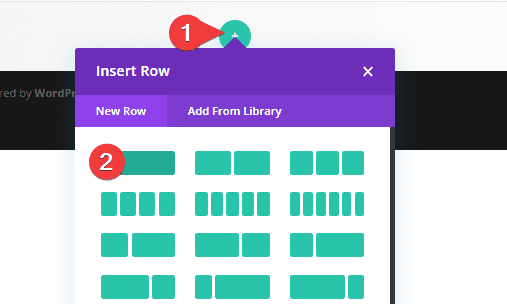
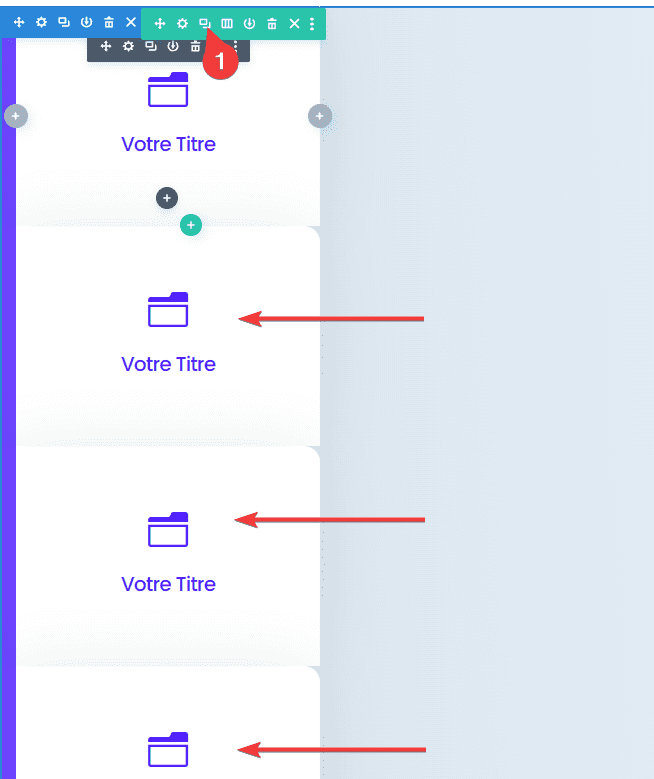
Ajouter une nouvelle ligne
Structure de la colonne
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonnes suivante :

Couleur de l’arrière plan
Sans ajouter encore de modules, ouvrez les paramètres de ligne et modifiez la couleur d’arrière-plan.
- Couleur de fond : #ffffff

Dimensionnement et Alignement
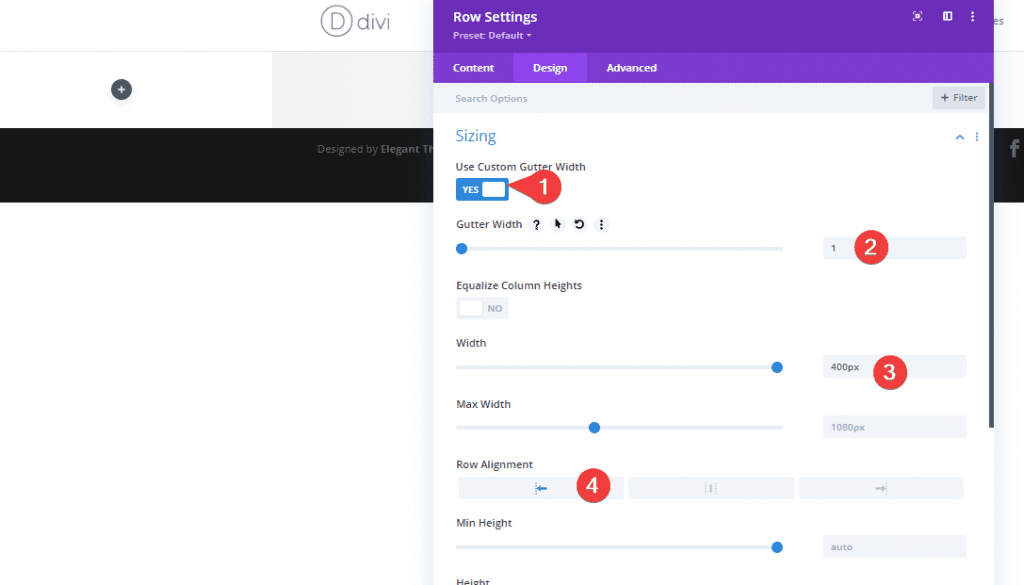
Dans l’onglet Design, déroulez l’option Sizing et modifiez les paramètres suivants :
- Use Custom Gutter Width : YESS
- Gutter Width : 1
- Width : 400px
- Row Alignment : Gauche

Dimensionnement au survol (Hover)
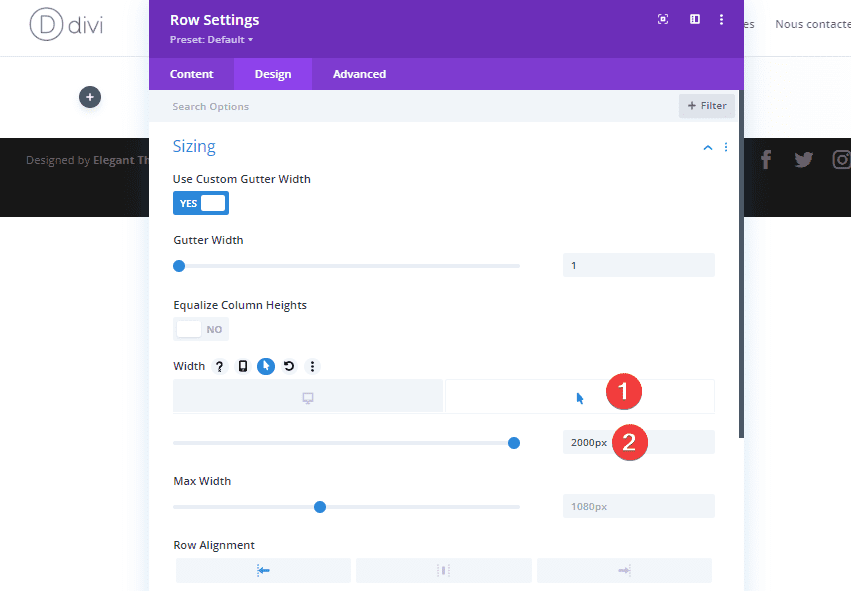
Modifiez l’option Width dans les paramètres de dimensionnement au survol. Cela permettra à la ligne de se développer lors du survol.
- Width (Hover) : 2 000 pixels

Espacement
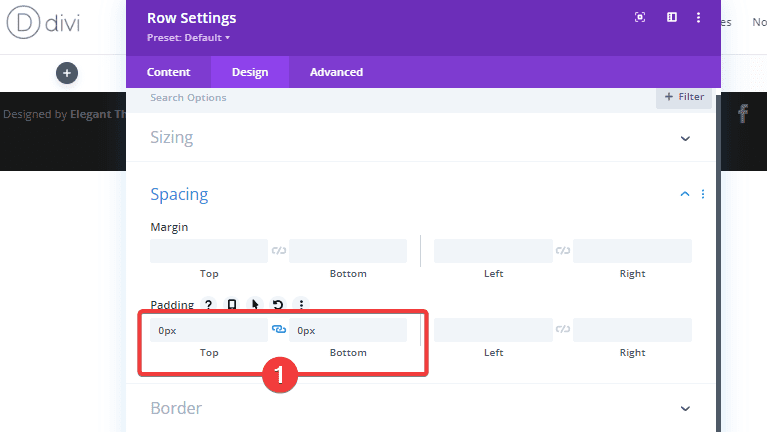
Ensuite, accédez aux paramètres d’espacement dans l’option Spacing
- Padding (Top et Bottom) : 0px

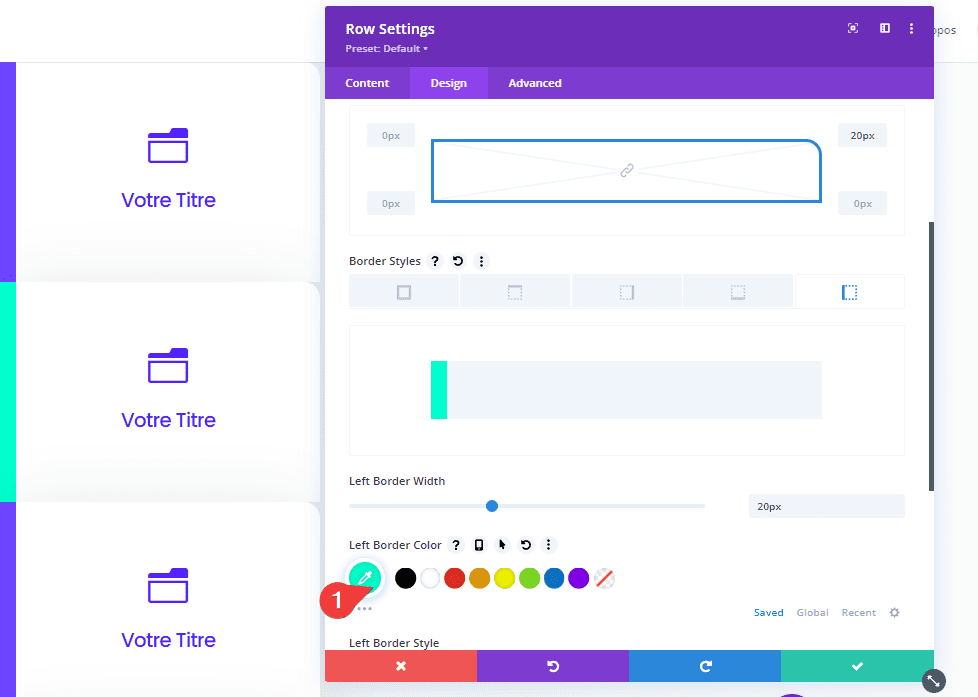
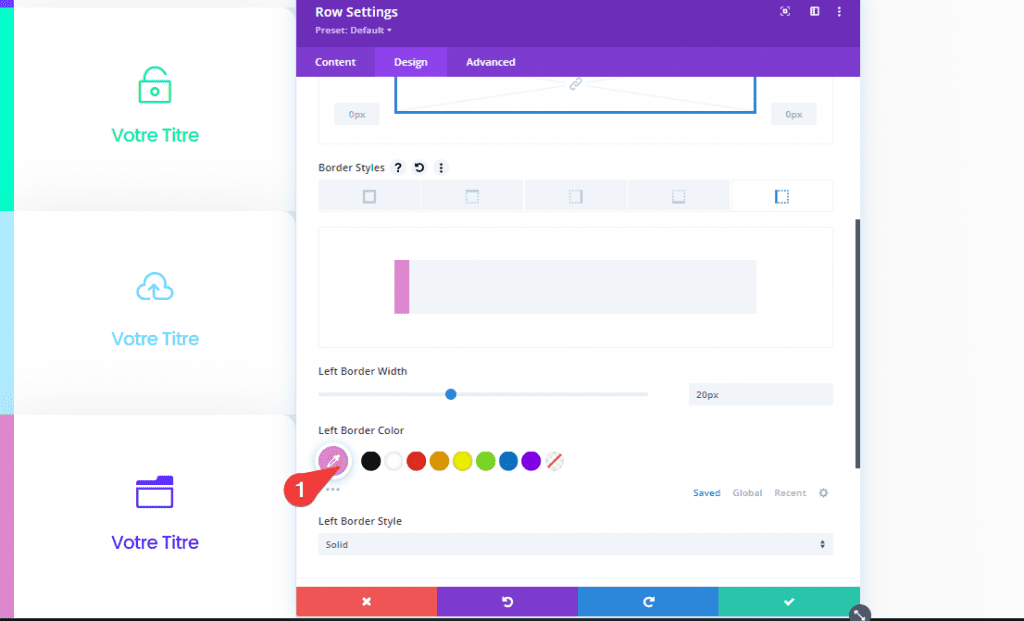
Bordure (Desktop)
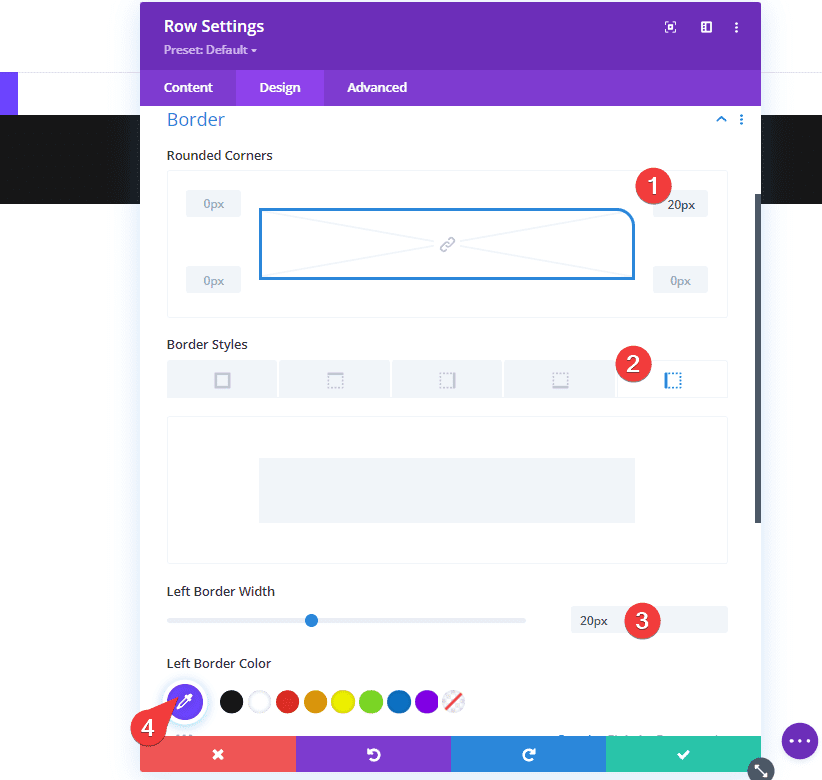
Ajoutez ’20px’ dans le coin supérieur droit de la ligne et ajoutez également une bordure gauche à la ligne.
- Rounded Corners (Desktop) : 20px(Coin Supérieur droit)
- Left Border Width : 20px
- Left Border Color : #6d44ff

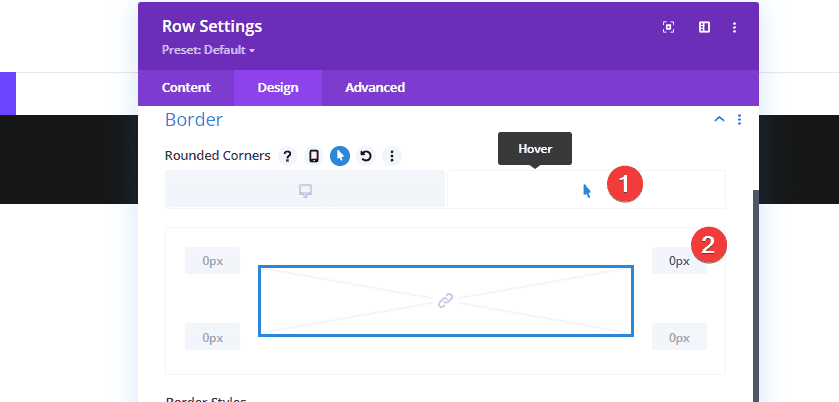
Bordure au survol (Hover)
Supprimez le coin arrondi supérieur droit de ’20px’ au survol en ajoutant ‘0px’ à la place.

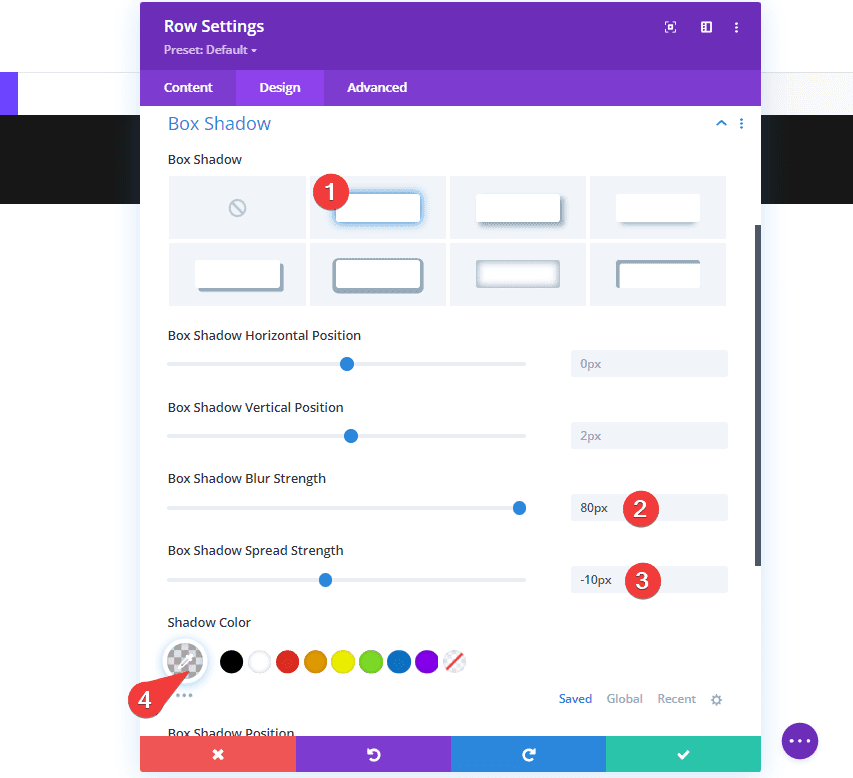
Ombre de la boîte (Desktop)
Enfin, ajoutez une ombre subtile.
- Box Shadow Blur Strength : 80 pixels
- Box Shadow Spread Strength : -10px
- Shadow Color : rgba(0,0,0,0.11)

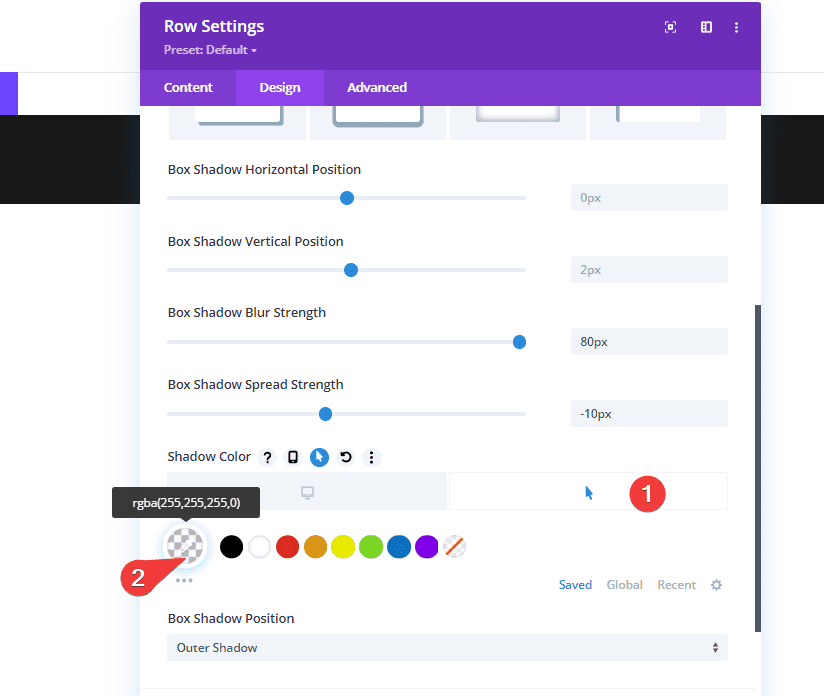
Ombre au survol (Hover)
Et modifiez la couleur de l’ombre en une couleur complètement transparente au survol.
- Box Shadow : rgba(255,255,255,0)

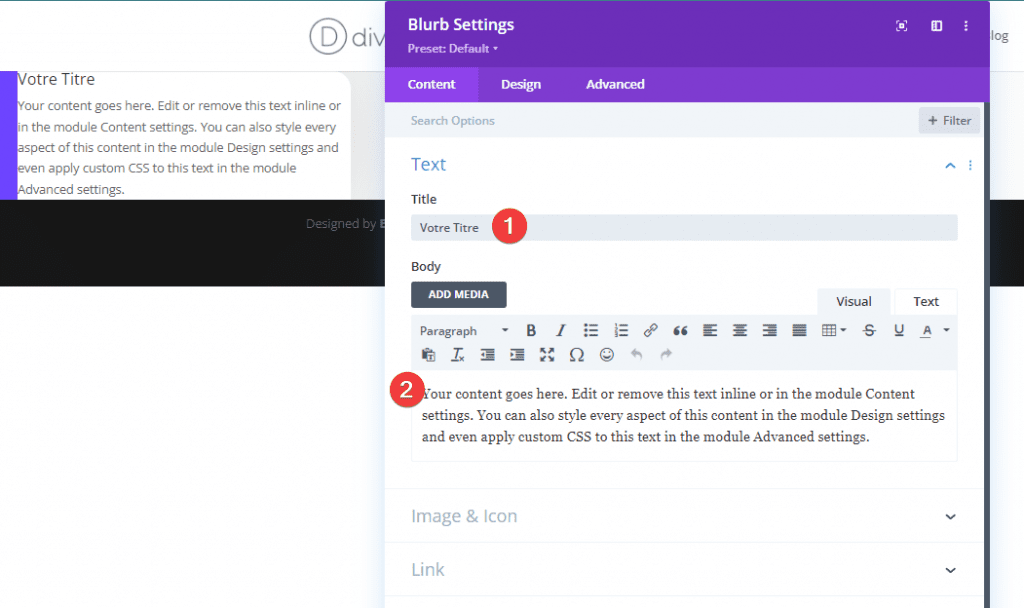
Ajouter un module Blurb à la ligne
Ajouter du contenu
Maintenant que nous avons fini de modifier tous les paramètres de ligne, nous pouvons continuer et ajouter un module Blurb à la colonne. N’hésitez pas à utiliser tout autre module de votre choix.
Une fois que vous avez ajouté le module, ajoutez du contenu de votre choix.

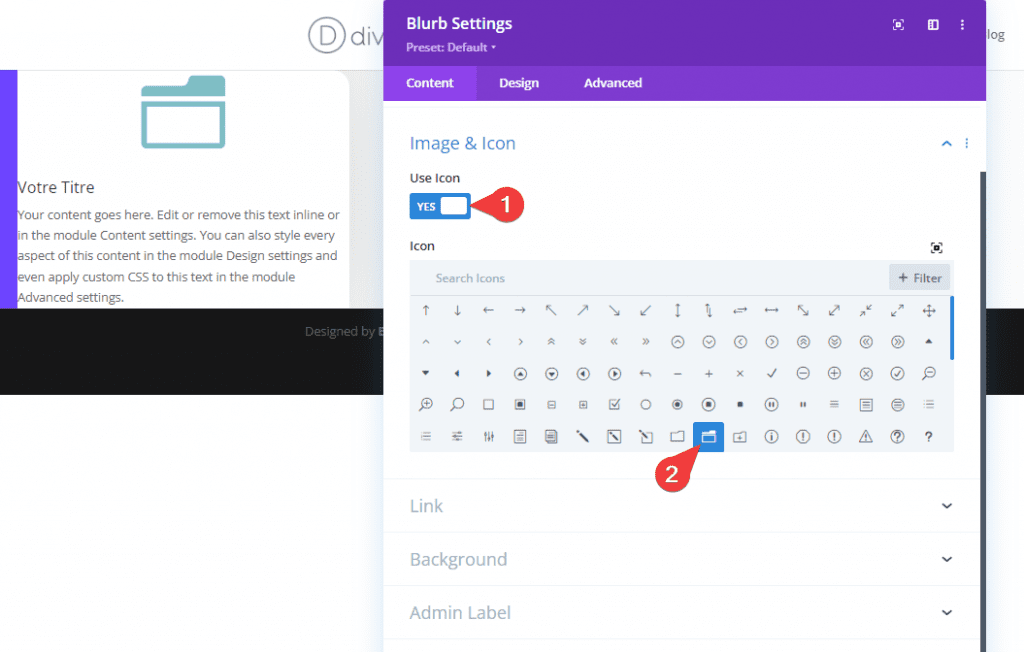
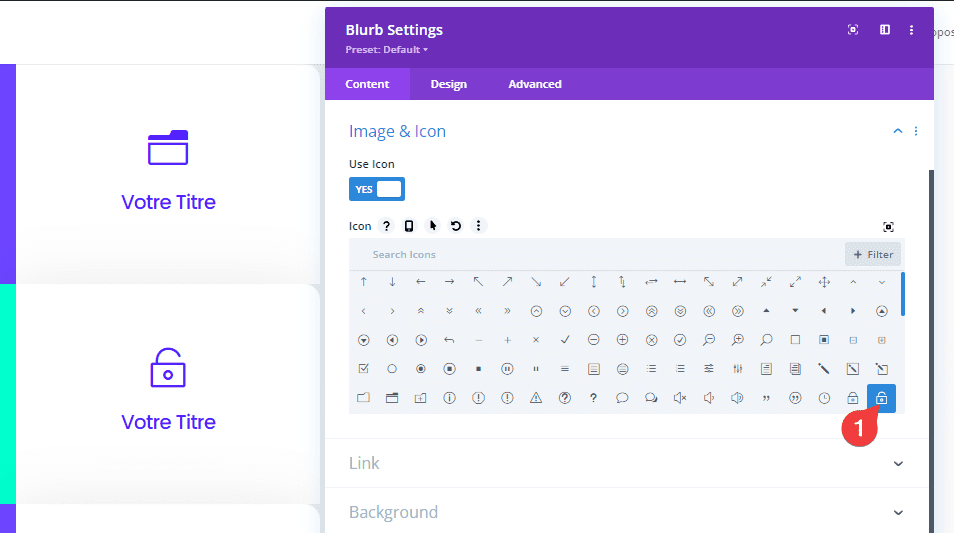
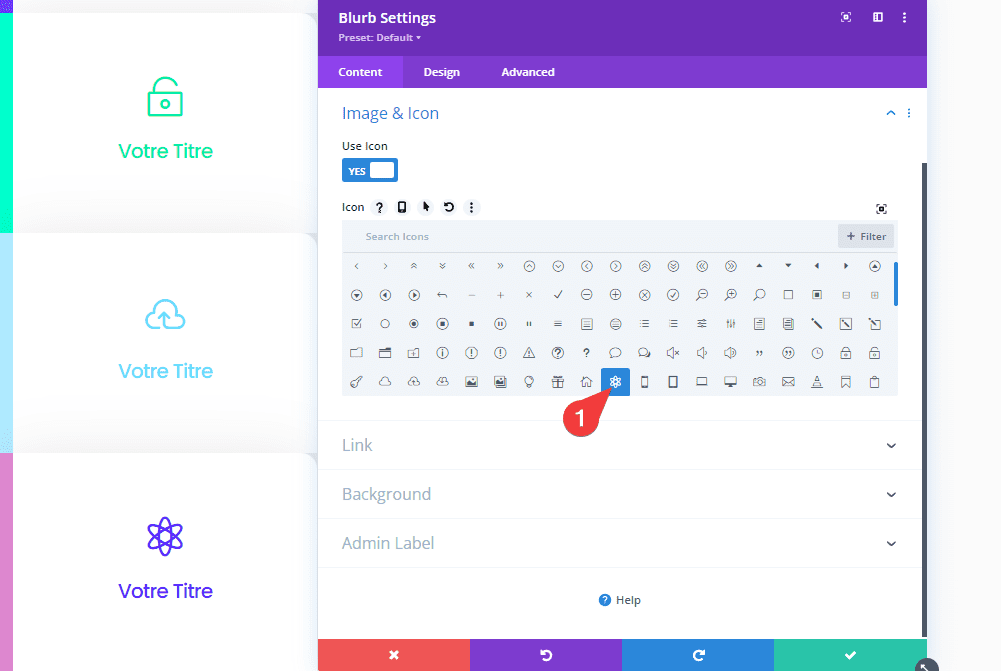
Sélectionnez l’icône
Sélectionnez ensuite une icône de votre choix.

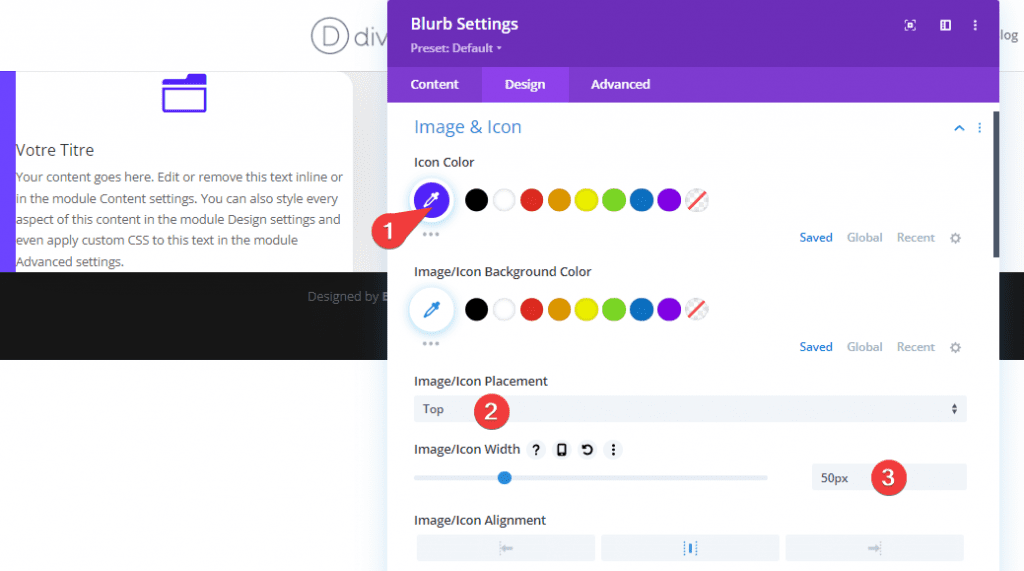
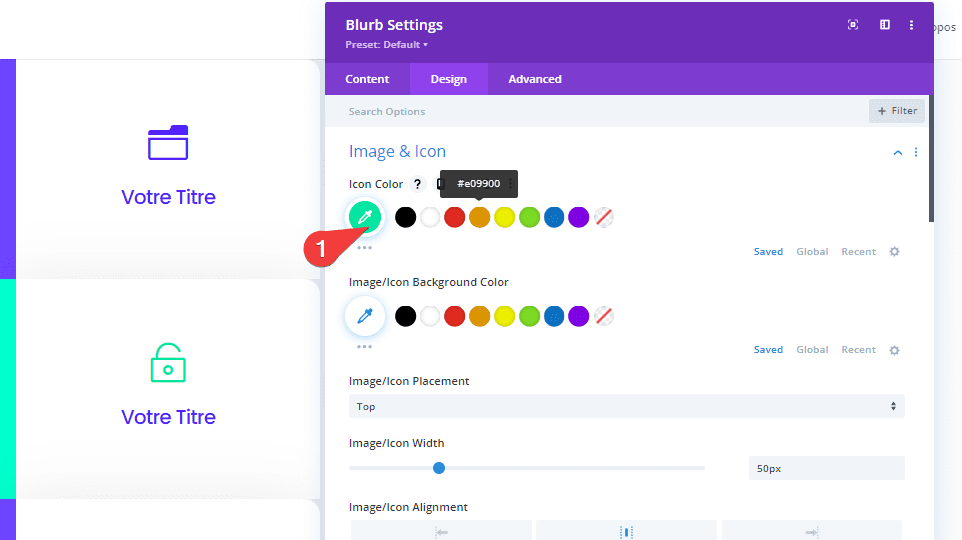
Paramètres des icônes
Et modifiez l’apparence de l’icône dans les paramètres de l’icône. Allez dans l’onglet Design
- Icon Color : #5323ff
- Image/Icon Placement : Top
- Image/Icon Width : 50 px

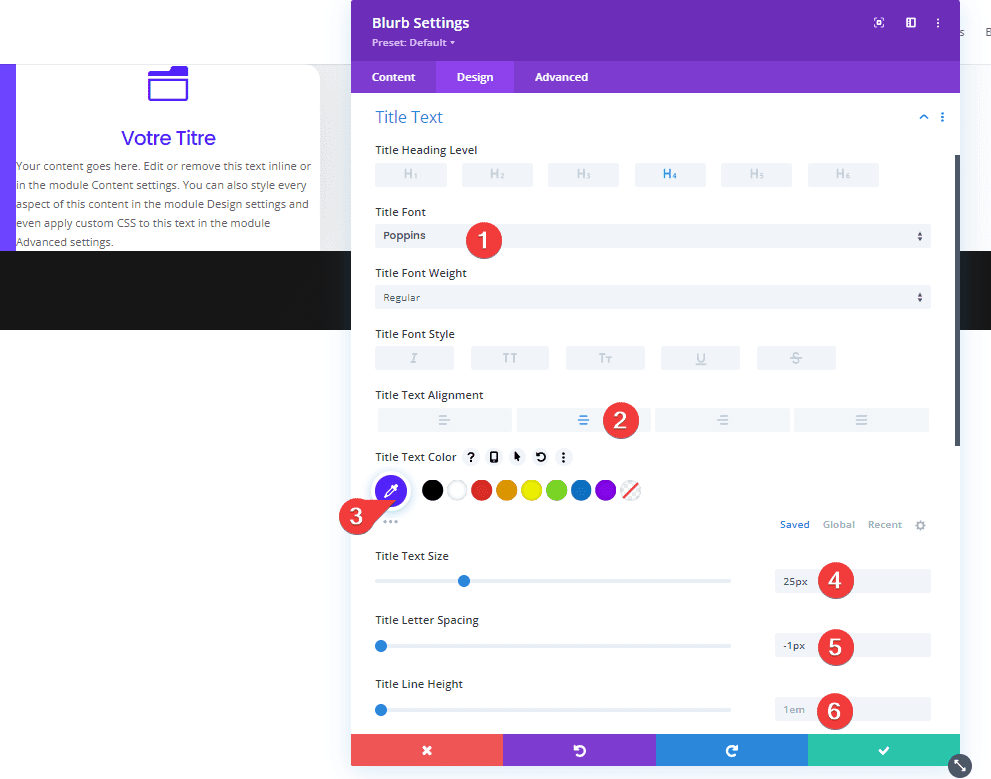
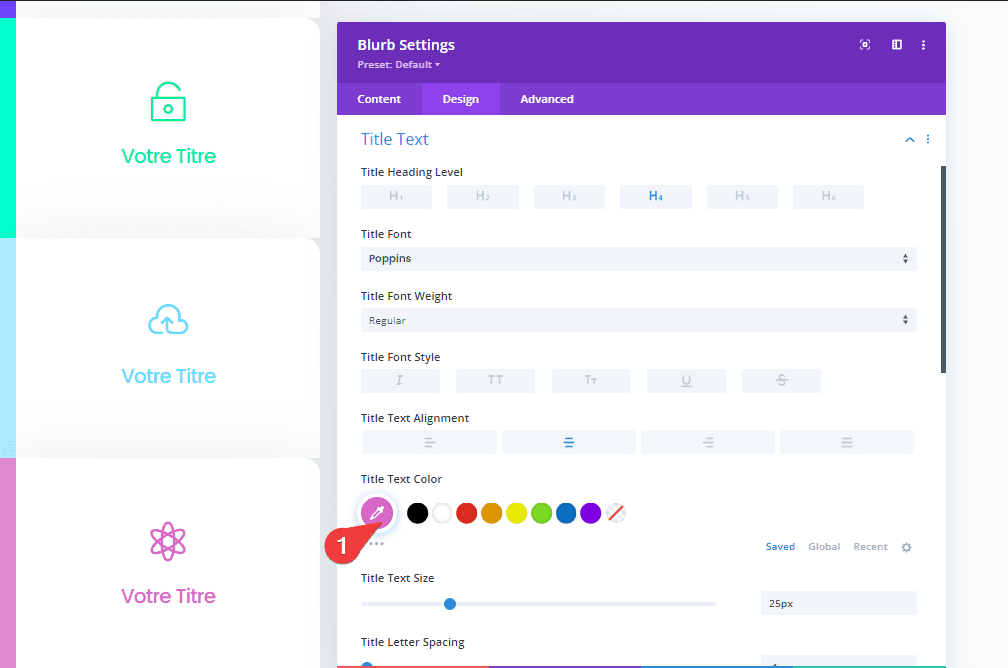
Paramètres du titre du texte (Desktop)
Modifiez ensuite les paramètres du titre.
- Title Font : Poppins
- Text Alignment : centré
- Title Text Color : #5323ff
- Title Text Size : 25 px
- Letter Spacing : -1px
- Line Height : 1 em

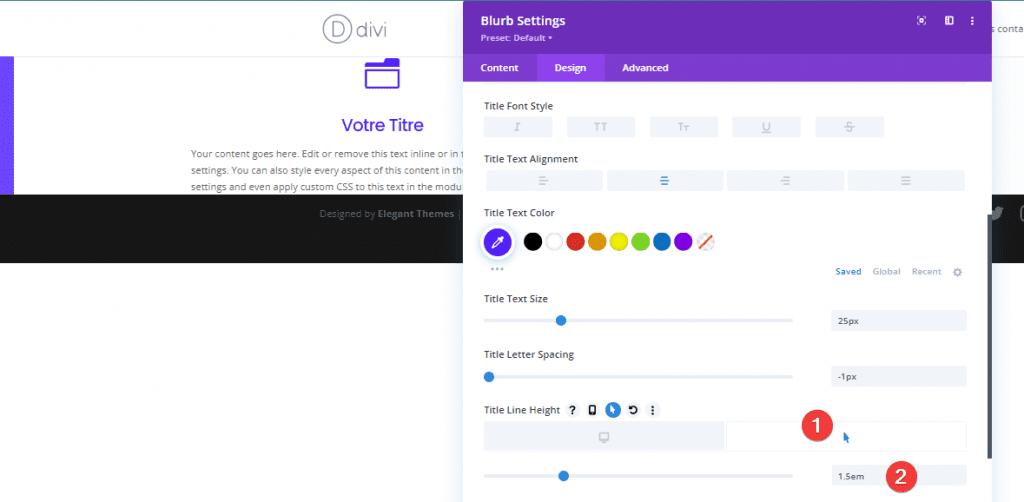
Paramètres du titre du texte au survol (Hover)
Et modifiez la hauteur de la ligne de titre au survol.
- Title Line Height : 1,5 em

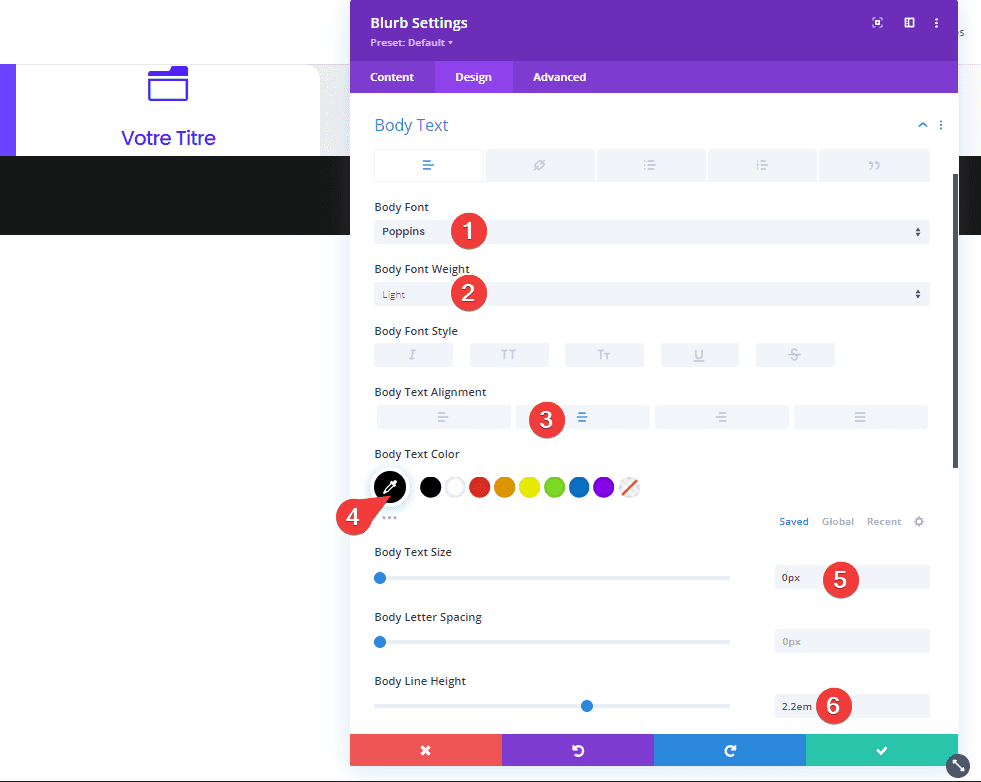
Paramètres du corps du texte (Desktop)
Ensuite, accédez aux paramètres du corps du texte et apportez quelques modifications. Cela inclut le changement de la taille du texte à ‘0px’. Cela nous aidera à faire apparaître le corps du texte uniquement au survol.
- Body Font : Poppins
- Body Font Weight : léger
- Text Alignment : centré
- Body Text Color : #000000
- Body Text Size : 0 px (Desktop), 15 px (Tablet et Phone)
- Line Height : 2,2 em

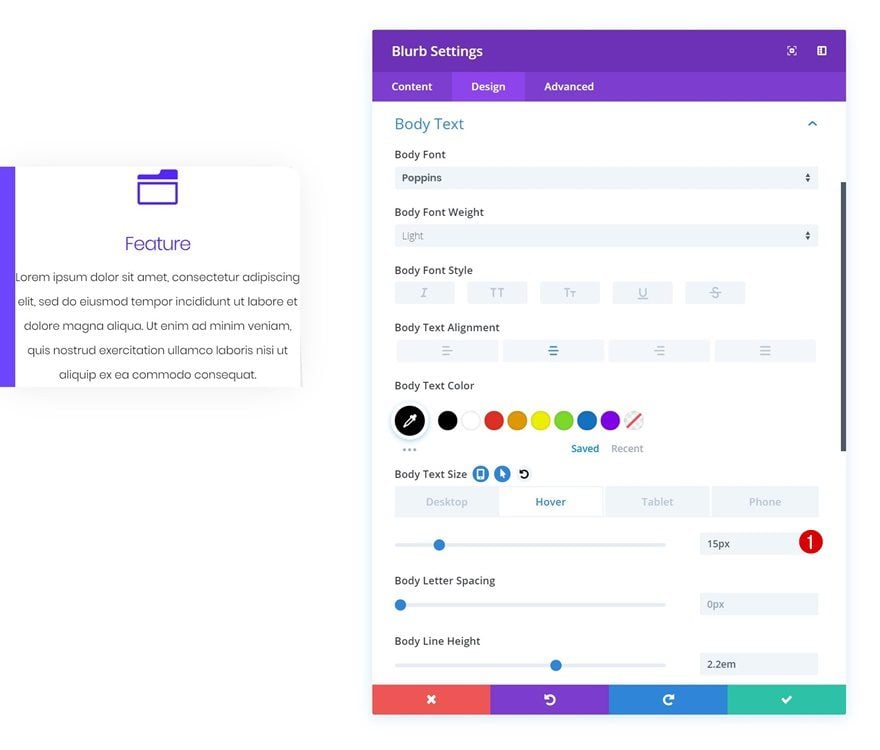
Paramètres du corps du texte au survol (Hover)
Pour vous assurer que le corps du texte apparaît au survol, modifiez la taille du texte au survol.
- Body Text Size : 15 px

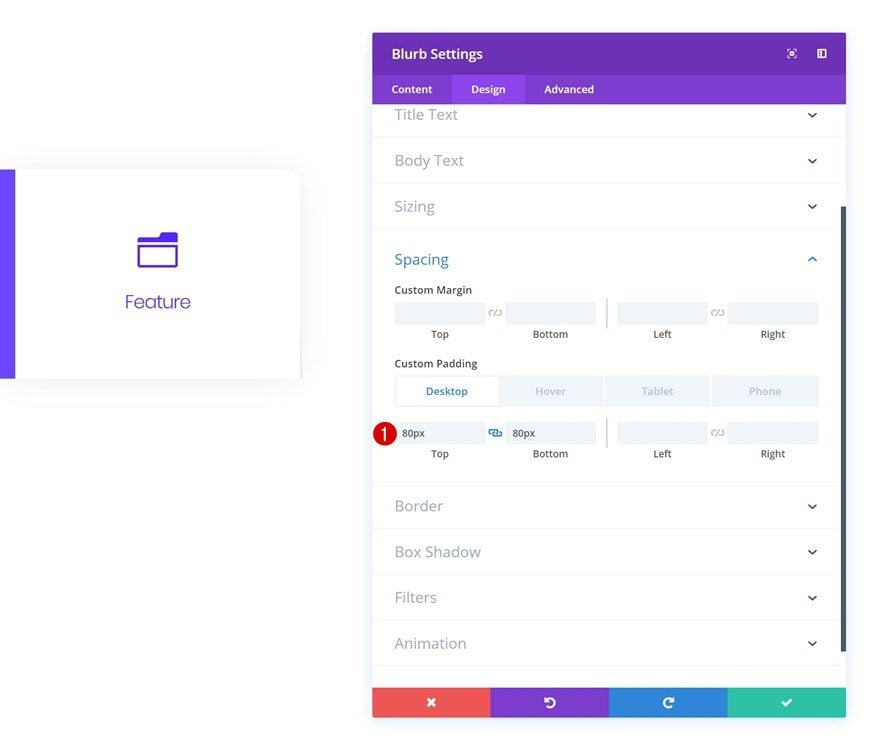
Espacement (Desktop)
Pour donner au module un peu d’espace, nous modifions les paramètres d’espacement suivants :
- Padding (Top et Bottom) : 80 px

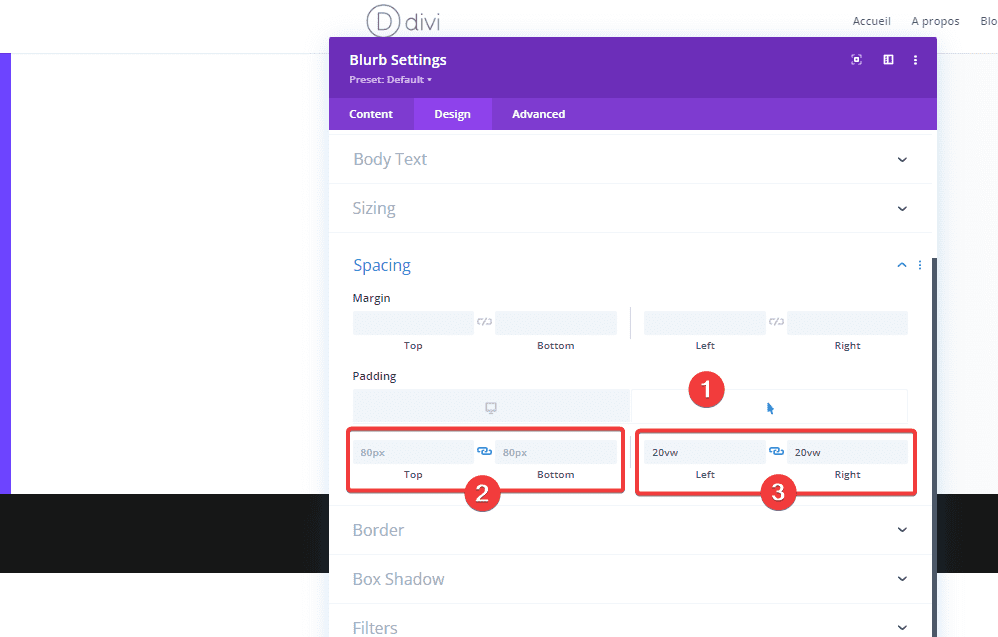
Espacement au survol (Hover)
Nous allons modifier les paramètres d’espacement au survol.
- Padding (Top et Bottom) : 80 px
- Padding (Left et Right) : 20vw

Cloner la rangée 3 fois
Une fois que vous avez terminé de modifier la première ligne et son module Blurb, vous pouvez continuer et cloner la ligne autant de fois que vous le souhaitez.

Modifier la ligne et le module Blurb #2
Modifier la couleur de la bordure de ligne
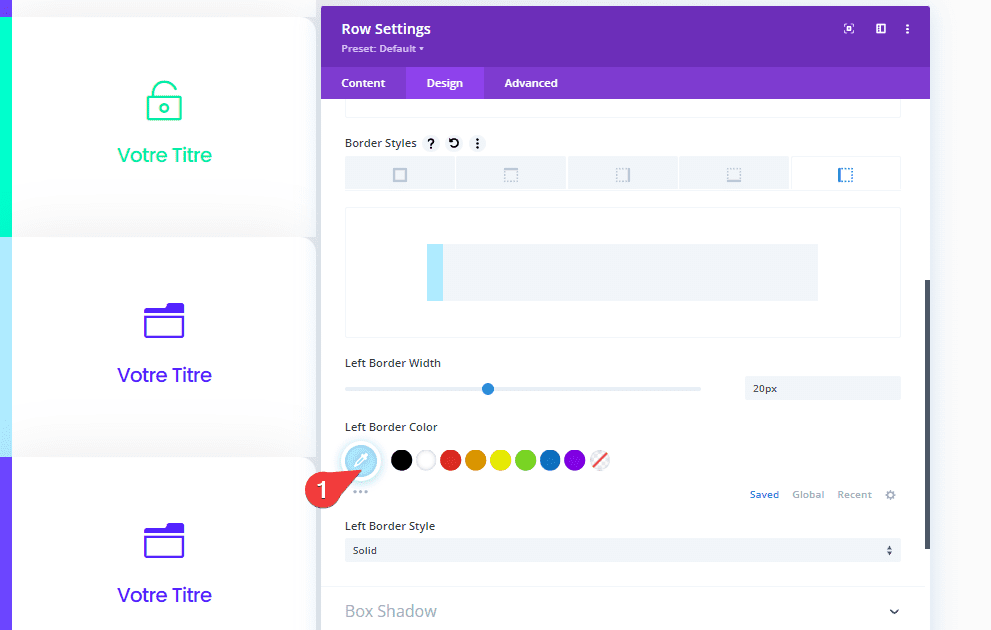
Commençons par modifier la couleur de la bordure gauche de la ligne.
- Left Border Color : #00ffcc

Modifier le contenu et l’icône Blurb
Ensuite, ouvrez les paramètres du module Blurb et changez l’icône.

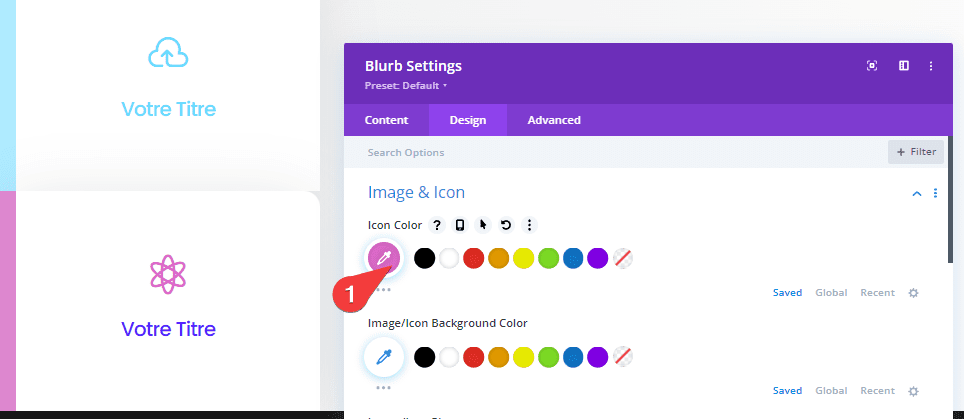
Changer la couleur de l’icône du module Blurb
Avec la couleur de l’icône.
- Icon Color : #00eda6

Changer la couleur du titre
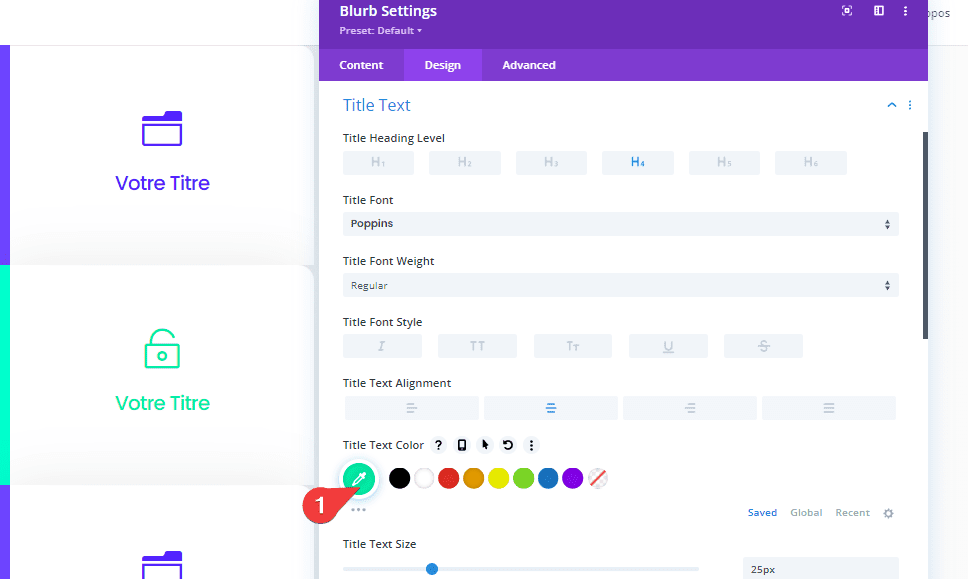
Et la couleur du texte du titre.
- Title Text Color: #00eda6

Modifier la ligne et le module Burb #3
Couleur de la bordure de ligne
Modifions la couleur de la bordure de la ligne de gauche.
- Left Border Color : #afebff

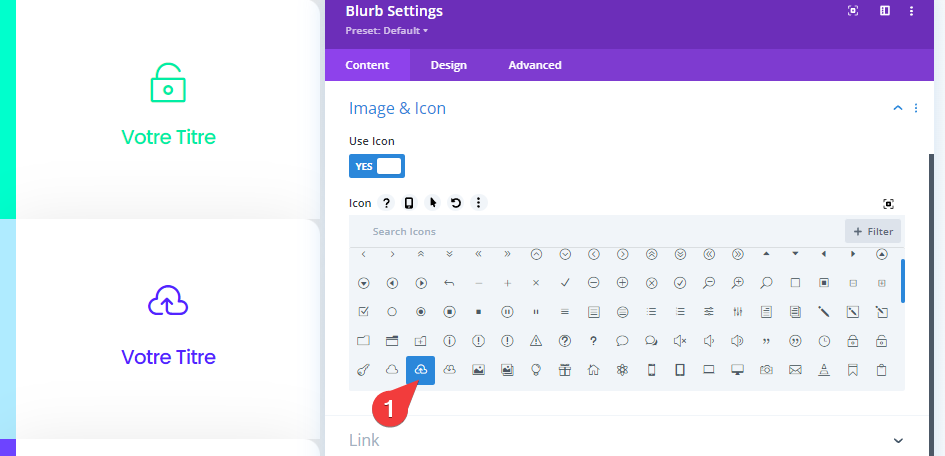
Modifier le contenu et l’icône Blurb
Modifions également l’icône et le contenu du texte de présentation.

Changer la couleur de l’icône du module Blurb
Modifiez également la couleur de l’icône.
- Icon Color : #68d9ff

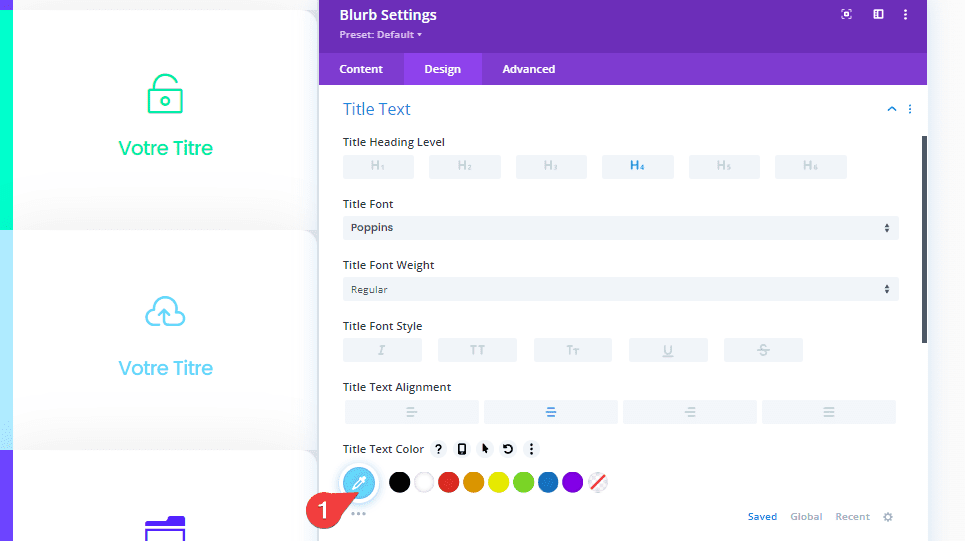
Changer la couleur du texte du titre
Et la couleur du texte du titre aussi.
- Title Text Color : #68d9ff

Modifier la ligne et le module Blurb #4
Modifier la couleur de la bordure de ligne
Au prochain et dernier module, Modifiez également la couleur de la bordure gauche de la ligne.
- Left Border Color : #dd87cf

Modifier le contenu et l’icône Blurb
Ouvrez le module Blurb dans la ligne et modifiez l’icône et le contenu du module.

Changer la couleur de l’icône du module Blurb
Avec la couleur de l’icône.
- Icon Color : #dd6aca

Changer la couleur du texte du titre
Et la couleur du texte du titre aussi.
- Title Text Color : #dd6aca

Aperçu
Maintenant que nous avons parcouru le didacticiel, jetons un dernier coup d’œil au résultat.

Télécharger DIVI Maintenant !!!
Conclusion
Dans cet article, nous vous avons montré comment utiliser les options intégrées de Divi uniquement pour créer des onglets disponibles au survol.
Cette approche vous aidera à partager du contenu sur les fonctionnalités ou les produits de manière interactive.
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…