Souhaitez vous créer une icône hamburger pour votre mega menu divi ?
Divi utilise l’icône hamburger pour basculer votre menu principal sur mobile et sur certains styles d’en-tête comme « slide in » et « plein écran ».
Aujourd’hui, nous allons vous montrer comment utiliser une icône de hamburger pour basculer un méga menu en un clic. C’est une excellente solution pour les sites web avec de nombreuses options de menu.
L’icône de hamburger évite l’encombrement de l’en-tête. De plus, la disposition organisée en 4 colonnes du méga menu permet aux utilisateurs de trouver rapidement et efficacement ce dont ils ont besoin.
Aperçu
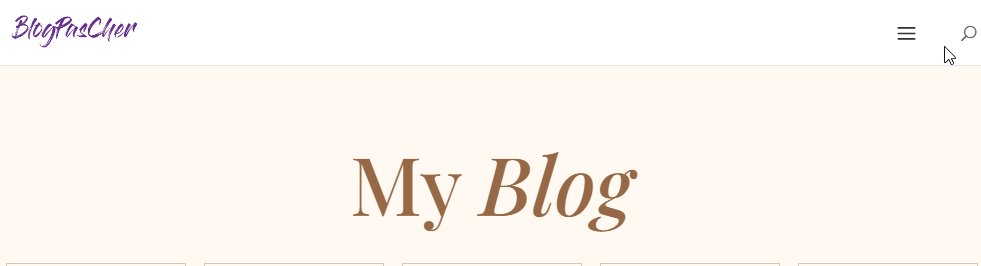
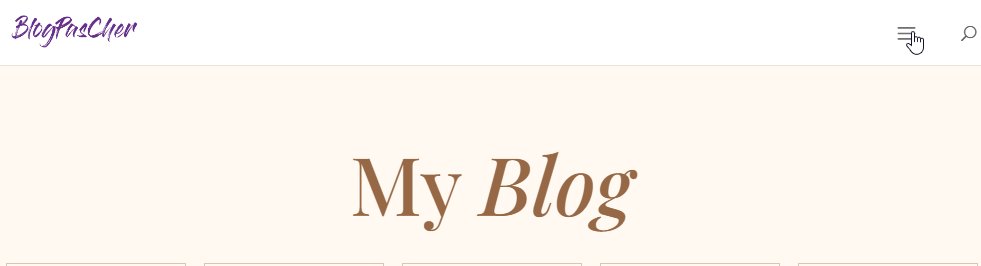
Avant de nous lancer dans ce tutoriel, jetons un coup d’œil au résultat que nous souhaitons obtenir.

Implémenter l’icône Hamburger avec Divi
Convertissez votre menu en un méga menu
Vous devez d’abord créer un méga menu ou changer votre menu actuel en un méga menu. Cette partie est assez simple.
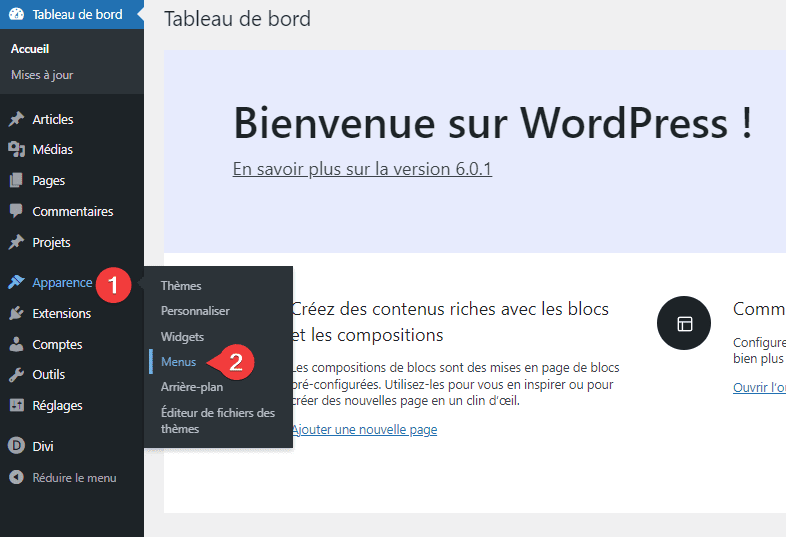
Depuis le tableau de bord wordpress, allez dans Apparence > Menus.

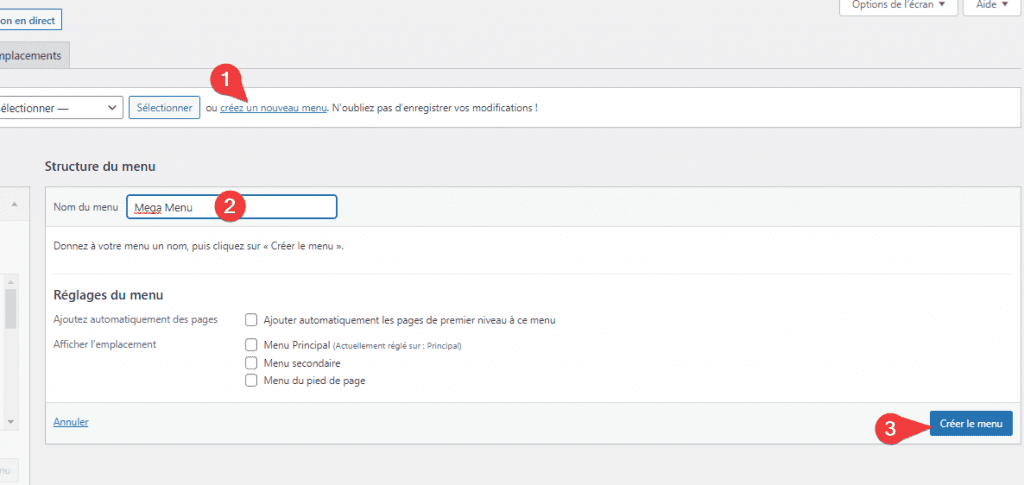
Cliquez sur Créer un nouveau menu, donnez un nom à votre menu puis cliquez sur Créer le menu.

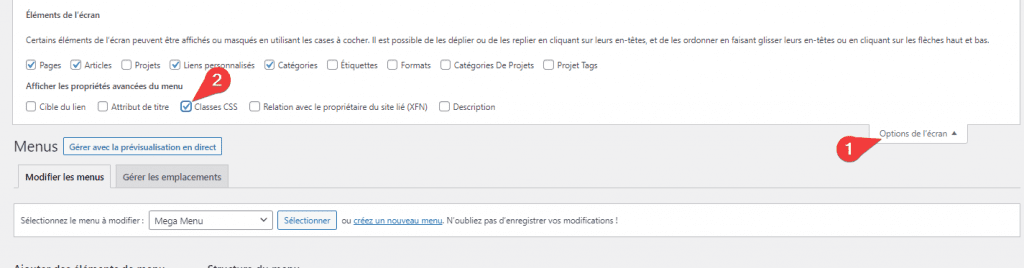
Assurez-vous d’activer la propriété de menu Classes CSS en cliquant sur l’onglet Options de l’écran en haut à droite de l’écran Menus et en cochant Classes CSS.

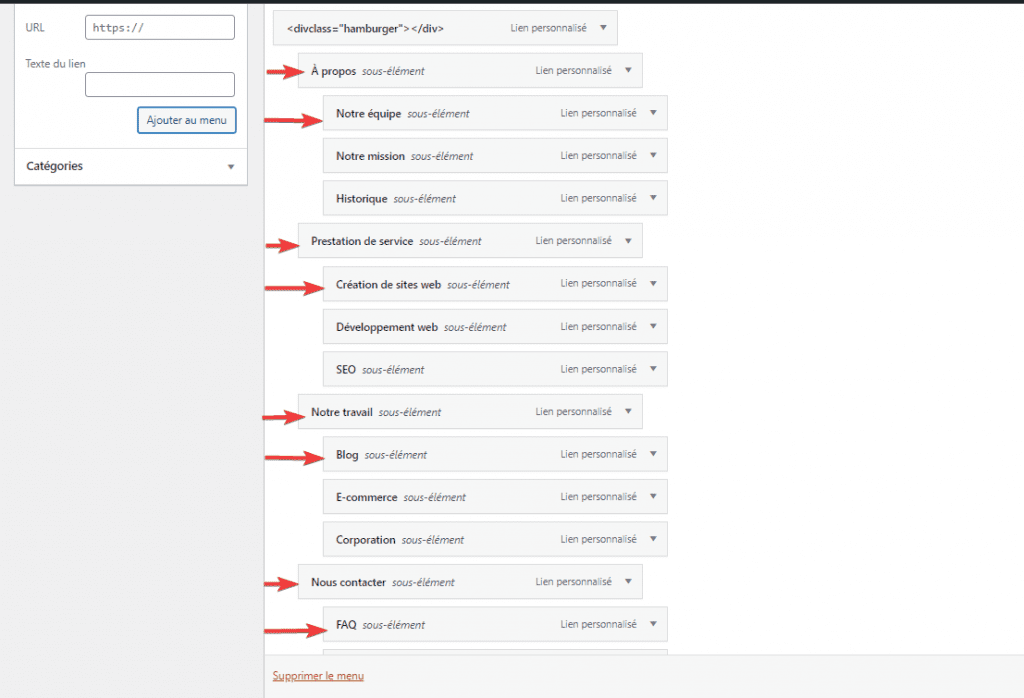
Vous pouvez maintenant ajouter vos éléments de menu au nouveau menu que vous avez créé.
Tout d’abord, ajoutons l’élément de menu qui servira d’icône hamburger. Cet élément de menu sera le parent de tous les autres éléments du menu.
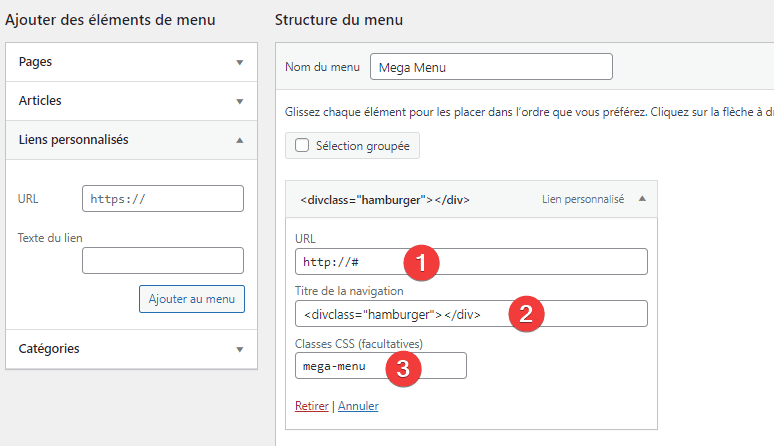
Pour créer cet élément de menu, créez un lien personnalisé avec les paramètres suivants :
- URL : http//#
- Titre de la navigation : < div class= »hamburger »></div>
- Classes CSS : mega-menu

L’URL est simplement un hashtag (#) car cet élément de menu ne sera pas lié à une certaine page. Nous utiliserons cet élément de menu pour déployer notre méga menu en un clic.
La classe CSS « méga-menu » est ce qui déploie la fonctionnalité de méga menu. Cette classe CSS ne doit être appliquée qu’une seule fois à l’élément de menu parent principal et à aucun des sous-éléments.
Il est maintenant temps d’ajouter les éléments de menu qui composeront votre méga menu.
Maintenant, organisez/faites glisser les quatre éléments de menu (chacun avec trois sous-éléments qui leur sont propres) pour devenir des sous-éléments du lien Mega Menu parent principal.

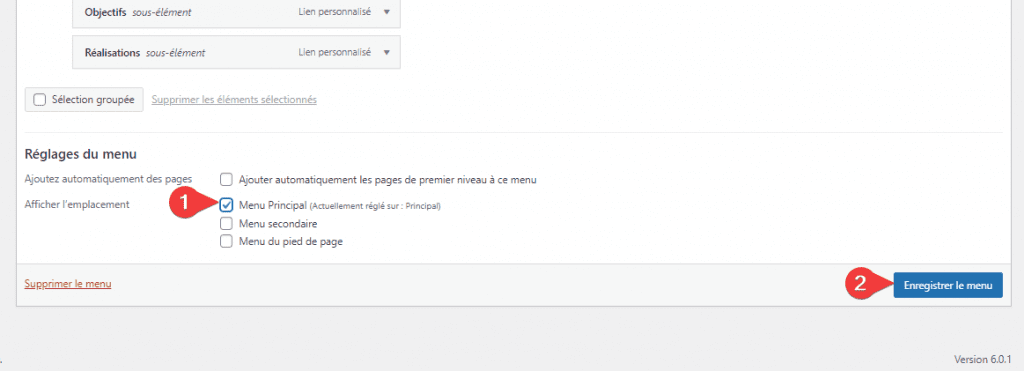
Lorsque vous avez terminé d’organiser le menu, assurez-vous de cocher Menu Principal sous Réglages du menu et cliquez sur Enregistrer le menu

Ajout de jQuery pour afficher le menu lors du clic et non lors du survol
Maintenant que votre méga menu est créé, nous devons ajouter du jQuery pour que notre méga menu s’affiche lorsque vous cliquez sur l’icône au lieu de le survoler (ce qui est la valeur par défaut).
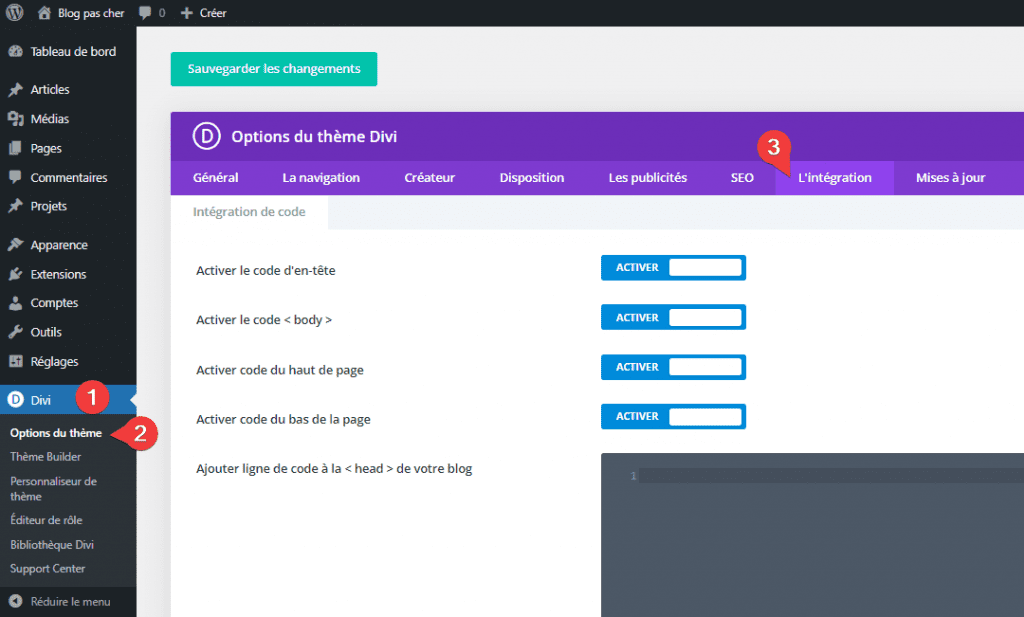
Pour ce faire, allez dans Divi > Options du thème > L’intégration

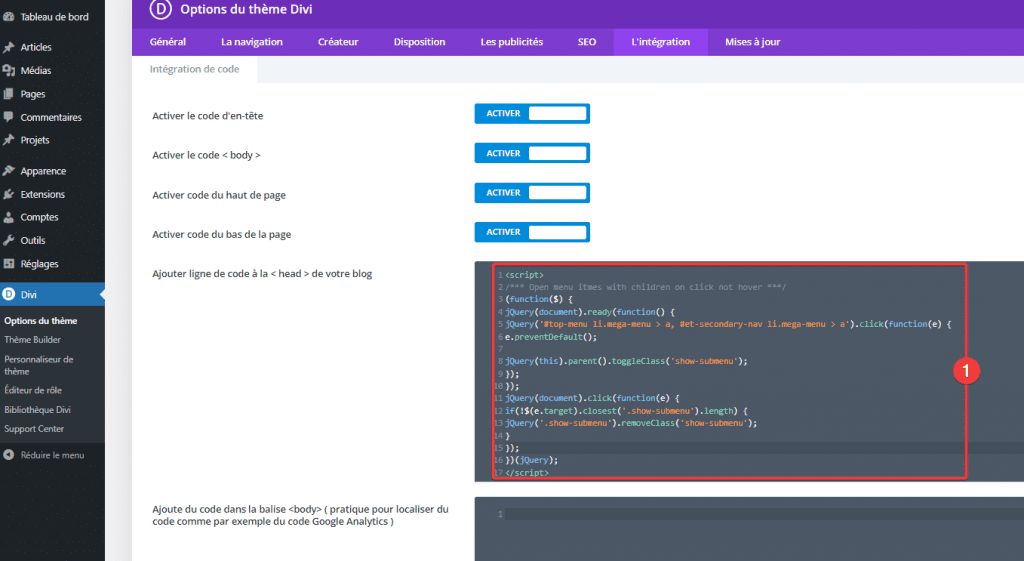
Ajoutez le script suivant dans la section « Ajouter ligne de code à la < head > de votre blog » :
<script>
/*** Open menu itmes with children on click not hover ***/
(function($) {
jQuery(document).ready(function() {
jQuery('#top-menu li.mega-menu > a, #et-secondary-nav li.mega-menu > a').click(function(e) {
e.preventDefault();
jQuery(this).parent().toggleClass('show-submenu');
});
});
jQuery(document).click(function(e) {
if(!$(e.target).closest('.show-submenu').length) {
jQuery('.show-submenu').removeClass('show-submenu');
}
});
})(jQuery);
</script>
Ajout de CSS personnalisé
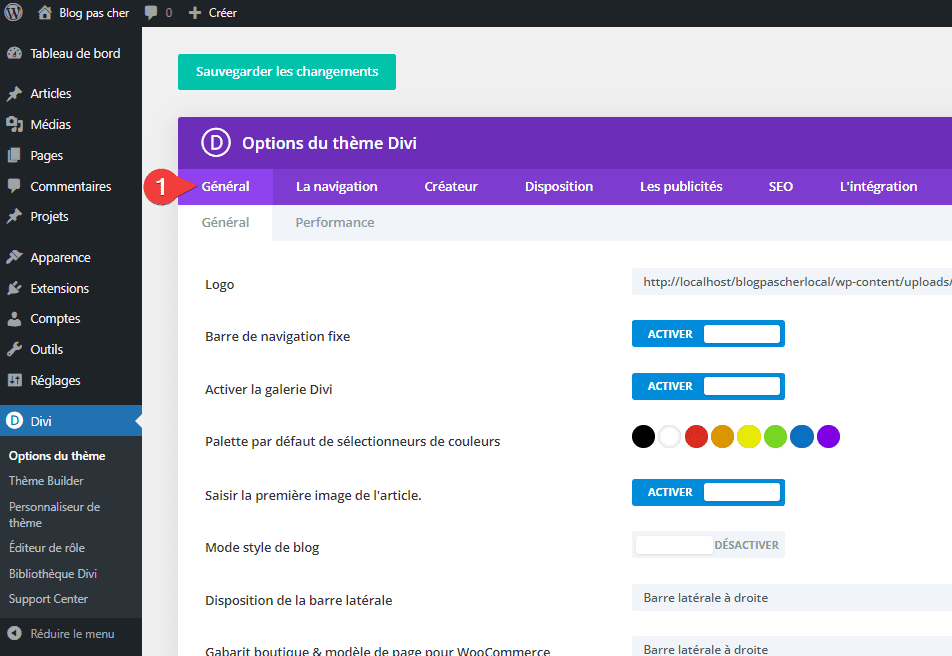
Lorsque vous êtes dans les options du thème, allez dans l’onglet Général

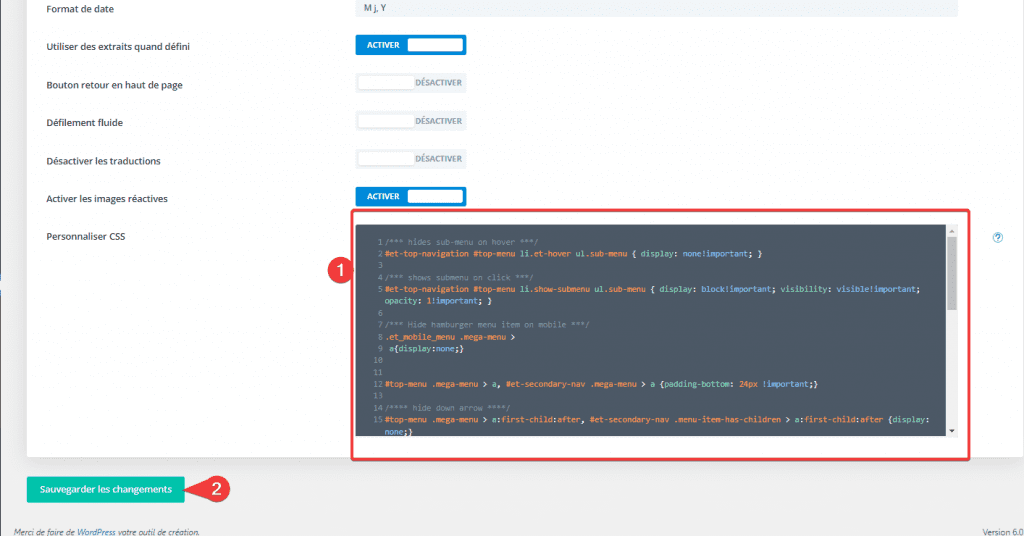
Défilez jusqu’à ‘Personnaliser CSS’ et coller le CSS ci-dessous puis cliquez sur ‘Sauvegarder les changements’ :
/*** hides sub-menu on hover ***/
#et-top-navigation #top-menu li.et-hover ul.sub-menu { display: none!important; }
/*** shows submenu on click ***/
#et-top-navigation #top-menu li.show-submenu ul.sub-menu { display: block!important; visibility: visible!important; opacity: 1!important; }
/*** Hide hamburger menu item on mobile ***/
.et_mobile_menu .mega-menu >
a{display:none;}
#top-menu .mega-menu > a, #et-secondary-nav .mega-menu > a {padding-bottom: 24px !important;}
/**** hide down arrow ****/
#top-menu .mega-menu > a:first-child:after, #et-secondary-nav .menu-item-has-children > a:first-child:after {display: none;}
/*** show hamburger icon ***/
.hamburger:before {
font-family: "ETmodules" !important;
font-weight: normal;
font-style: normal;
font-variant: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
line-height: 0.6em;
text-transform: none;
speak: none;
position: relative;
cursor: pointer;
top: 0;
left: 0;
vertical-align: -11px;
padding-right: 3px;
font-size: 32px; /*change size of icon here*/
content: "61"; /*change icon here*/
color: #333; /*change color of icon here*/
}
/*** displays the "x" close icon ***/
.show-submenu .hamburger:before {
content: "4d"; /*change x icon here*/
}
C’est fait !
Résultat
Observons le résultat à l’issue de ces étapes.

Télécharger DIVI Maintenant !!!
Responsive ?
Les méga-menus ne fonctionnent que sur des tailles d’écran supérieures à 980 pixels. Pour une taille d’écran inférieure à 980px (tablettes et smartphones), le menu passera en mode menu mobile par défaut.

Télécharger DIVI Maintenant !!!
Conclusion
Si vous aimez les méga menus et que vous cherchez à créer un design épuré et minimaliste pour votre en-tête, alors ajouter une icône hamburger pour afficher votre méga menu est une excellente solution.
Désormais, vos utilisateurs peuvent voir tous vos liens de navigation à la fois d’un simple clic. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…