Souhaitez-vous créer un slider plein écran avec Divi ?
Un Slider plein écran peut très bien fonctionner comme en-tête de la page d'accueil de votre site Web.
L'aspect plein écran maintient systématiquement le contenu important au-dessus du pli. Et la fonctionnalité de slider permet aux utilisateurs de voir du contenu supplémentaire sans avoir à faire défiler la page.
Créer un slider plein écran avec Divi est étonnamment facile à faire. La clé est de donner à votre slider une hauteur relative à la hauteur du navigateur, puis de vous débarrasser de toute restriction supplémentaire de marge et de largeur sur la ligne ou la section parente.
En quelques minutes seulement, vous pouvez créer un slider plein écran qui s'agrandit pour remplir tout l'écran lors du chargement de la page et s'afficher parfaitement sur tous les appareils.
Commençons.
Aperçu
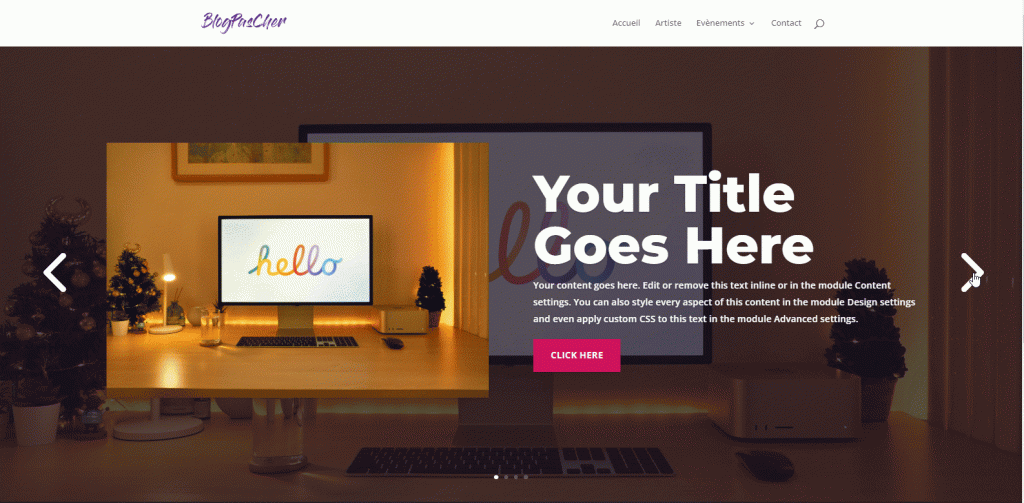
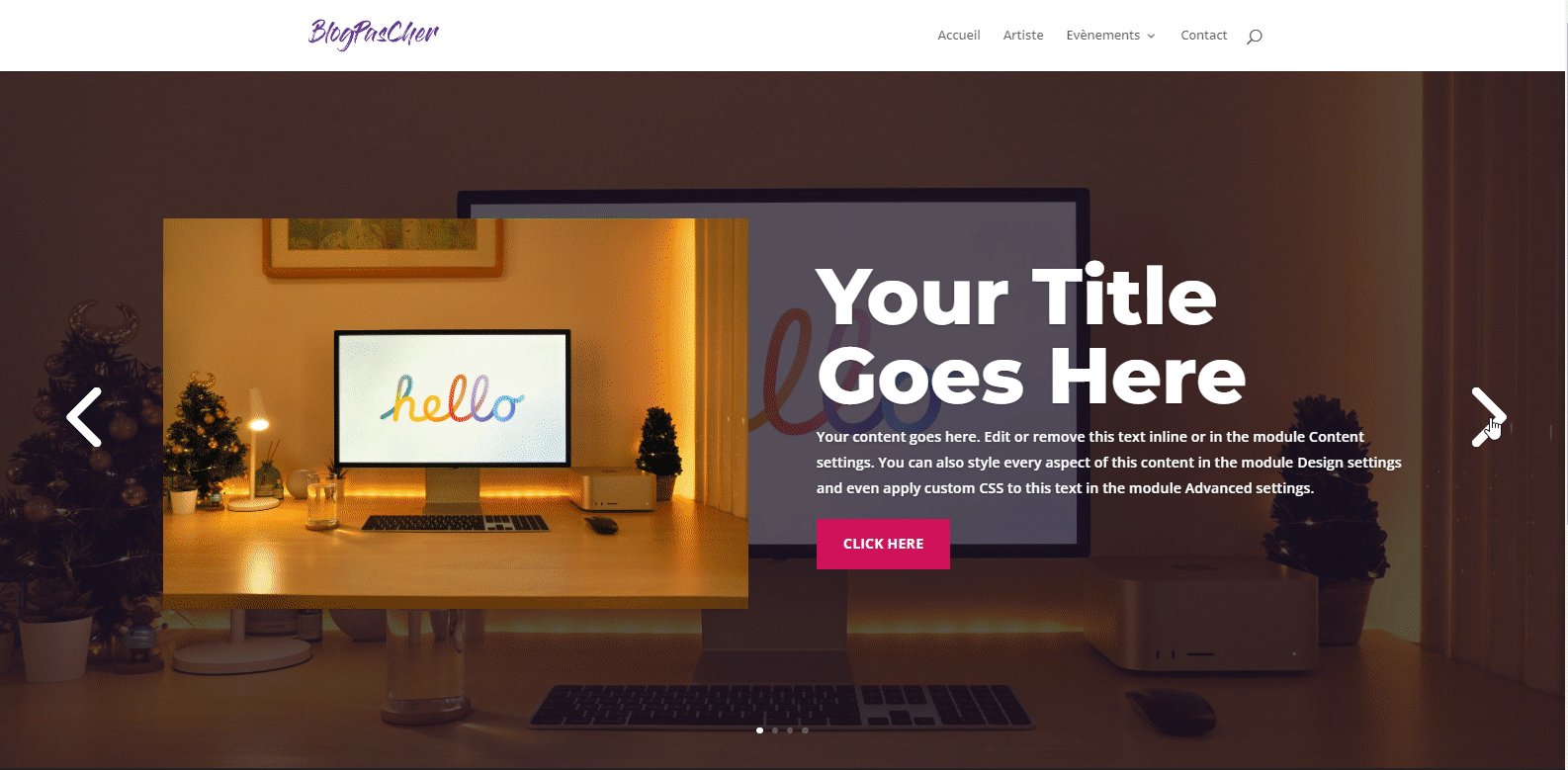
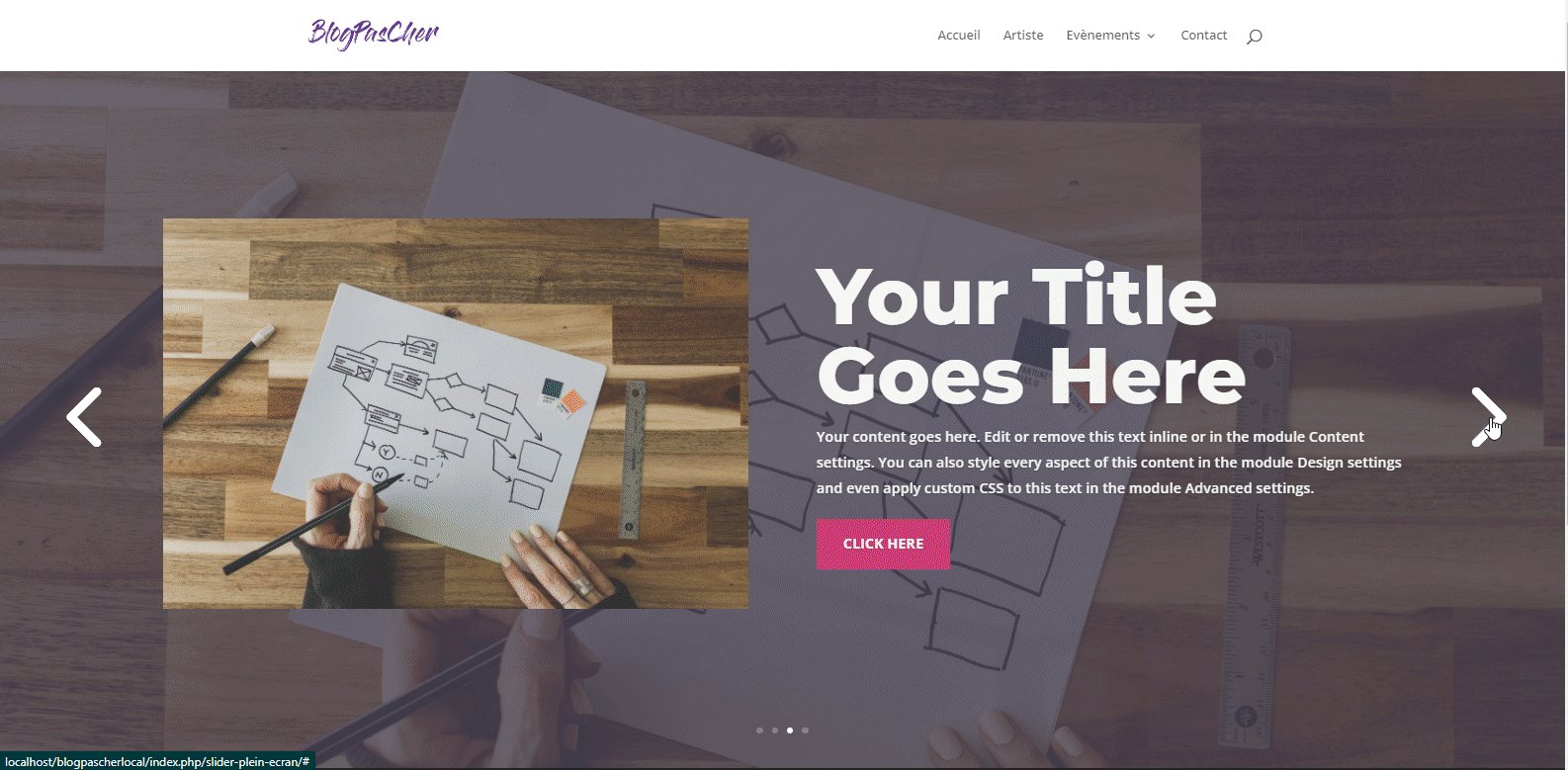
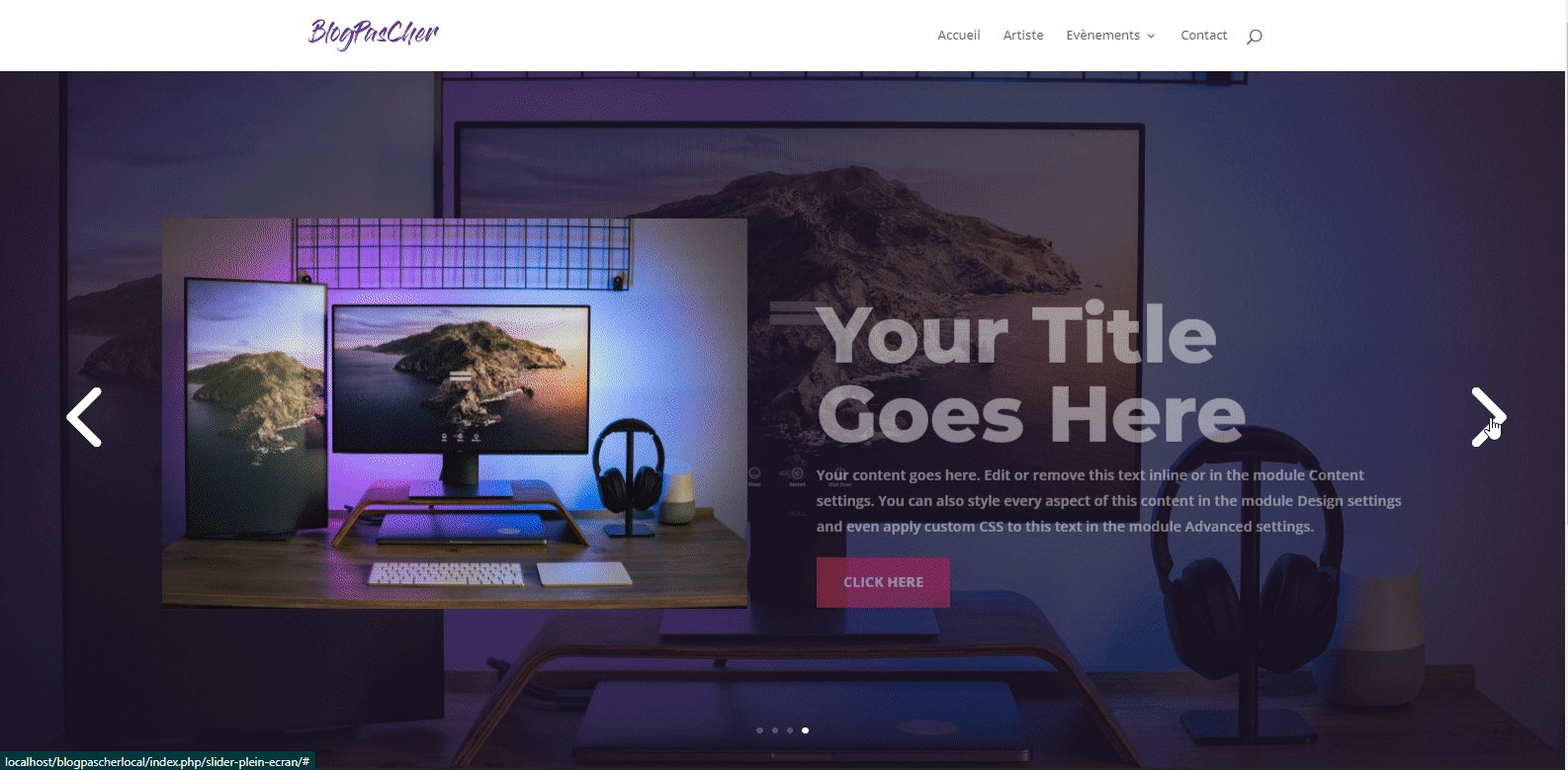
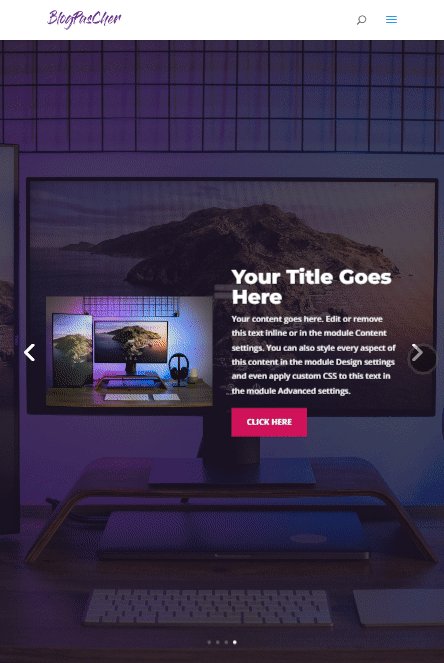
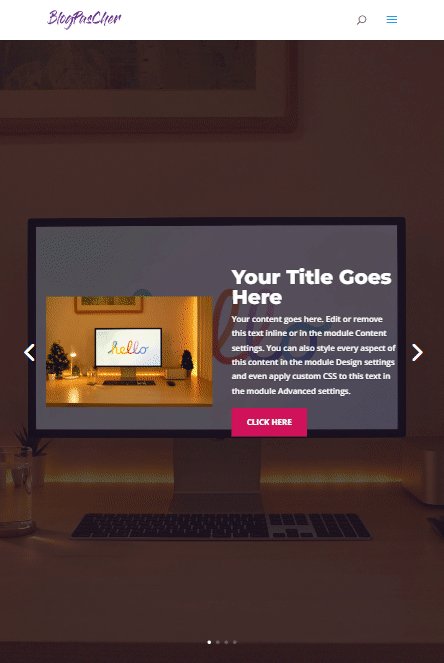
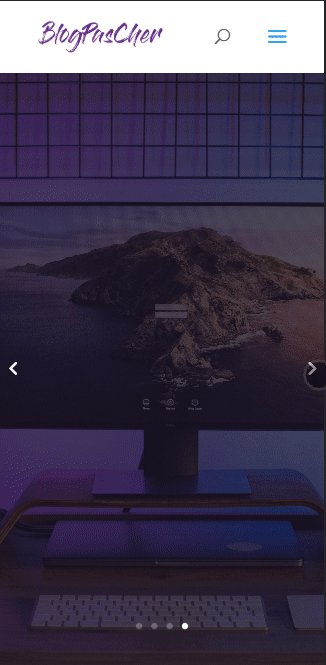
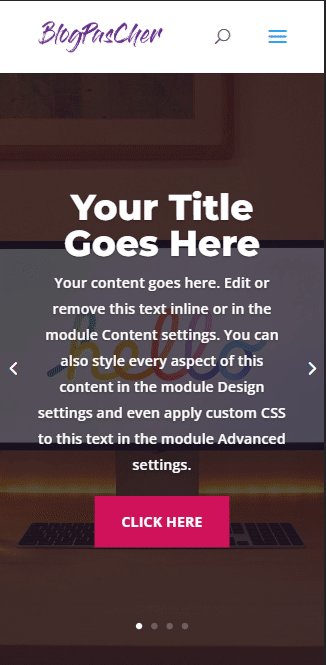
Voici un bref aperçu du slider que nous allons créer dans ce tutoriel.

Créer une nouvelle page avec Divi Builder
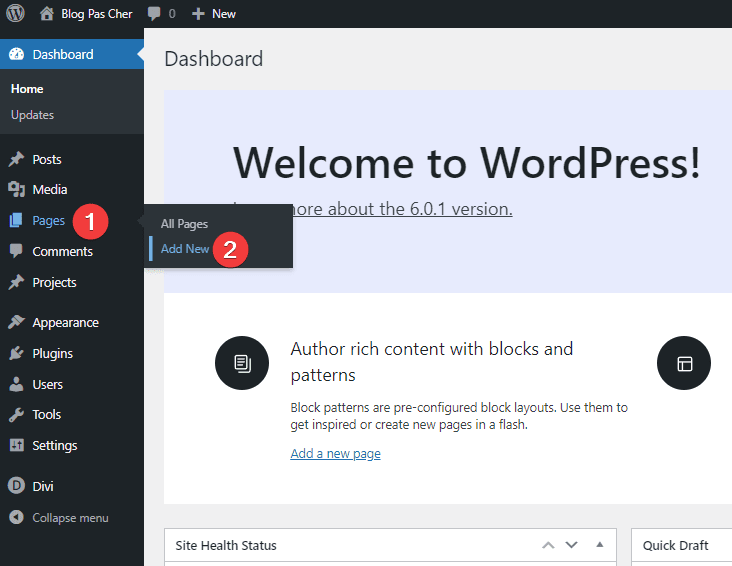
Dans le tableau de bord de WordPress, allez dans Pages > Add New

Donnez un titre pertinent pour vous et cliquez sur 'Use Divi Builder'

Enfin, cliquez sur 'Start Building'

Après cela, vous aurez une page vierge pour commencer à concevoir dans Divi.
Créer un slider plein écran dans Divi
Configuration de la section et de la ligne
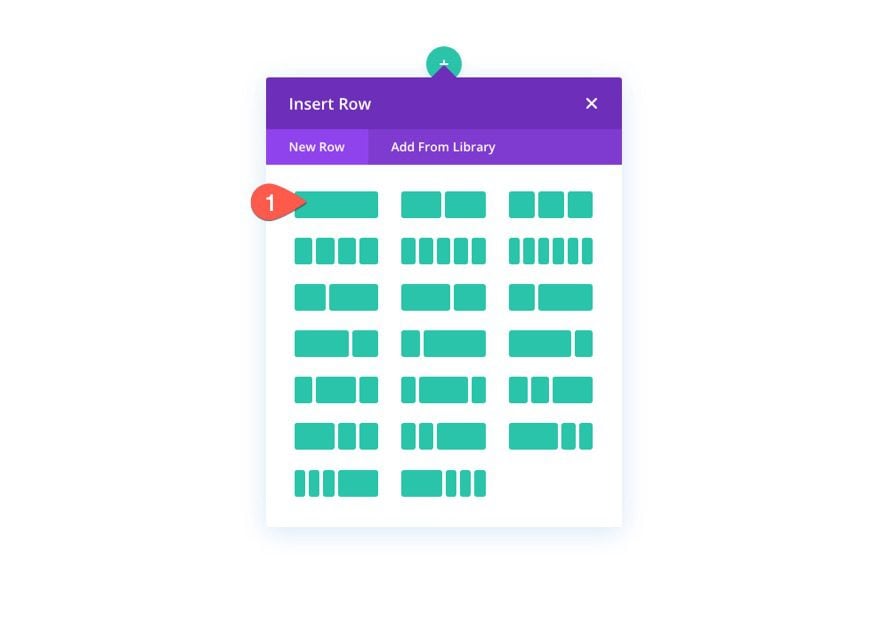
Pour commencer, ajoutez une ligne à une colonne à la section.

Marge de section
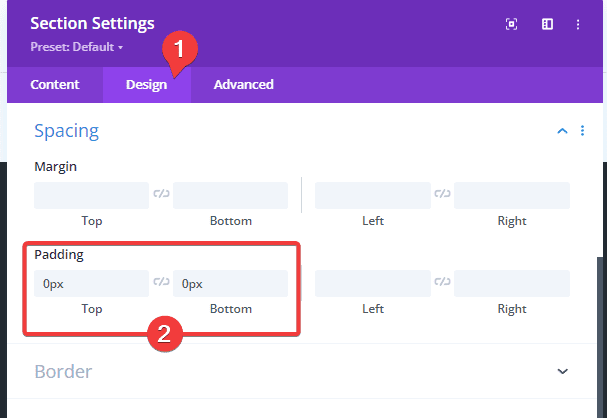
Avant d'ajouter un module, ouvrez les paramètres de la section, allez dans l'onglet Design, déroulez l'option Spacing et modifiez les paramètres comme suit :
- Padding (Top et Bottom) : 0px

Paramètres de ligne
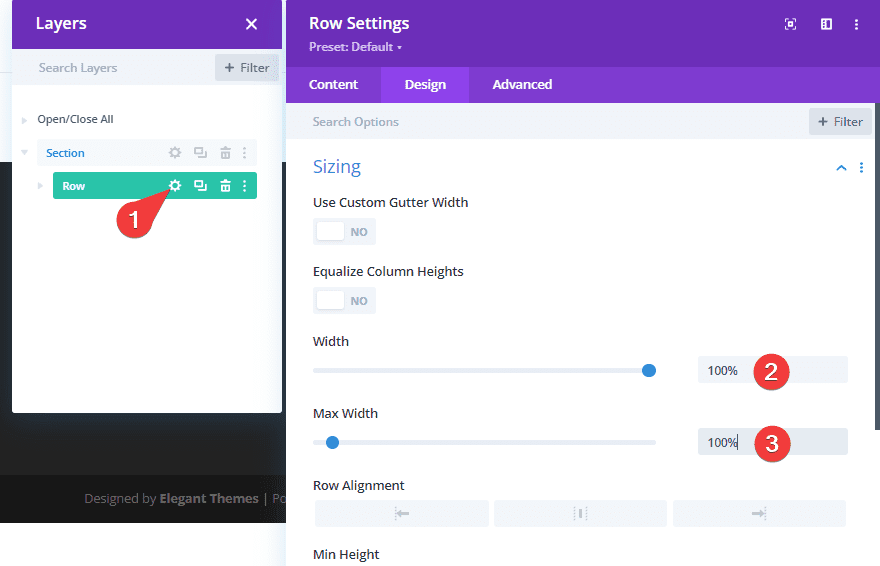
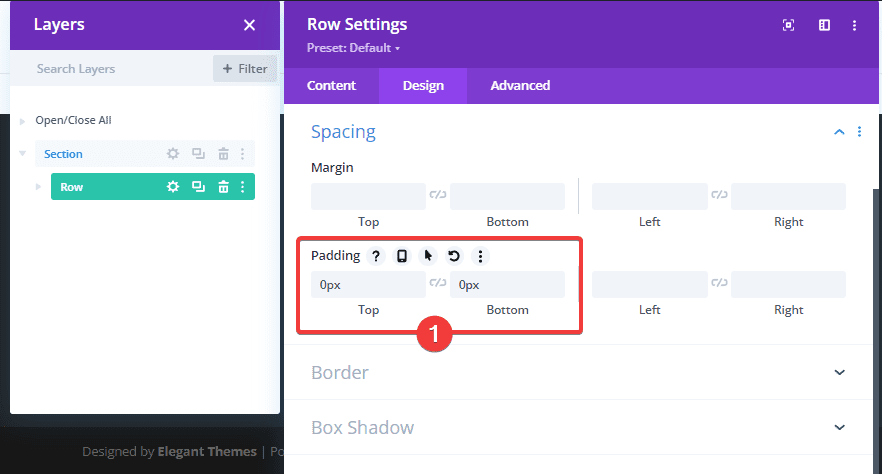
Ensuite, ouvrez les paramètres de la ligne et mettez à jour les éléments suivants dans l'onglet Design :
- Width : 100 %
- Max Width : 100 %

- Padding (Top et Bottom) : 0px

Tous ces paramètres étant en place, nous pouvons maintenant passer à la création du Slider proprement dit.
Création du slider plein écran
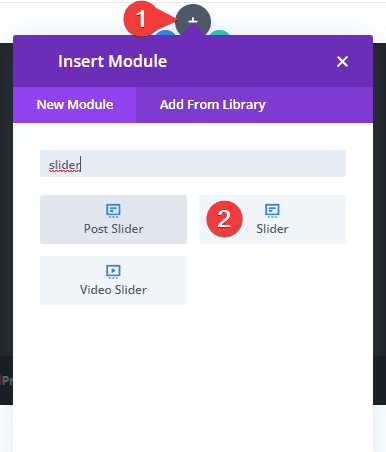
Pour créer le slider plein écran, ajoutez un nouveau module Slider à la ligne.

Ajouter des images à chaque diapositive
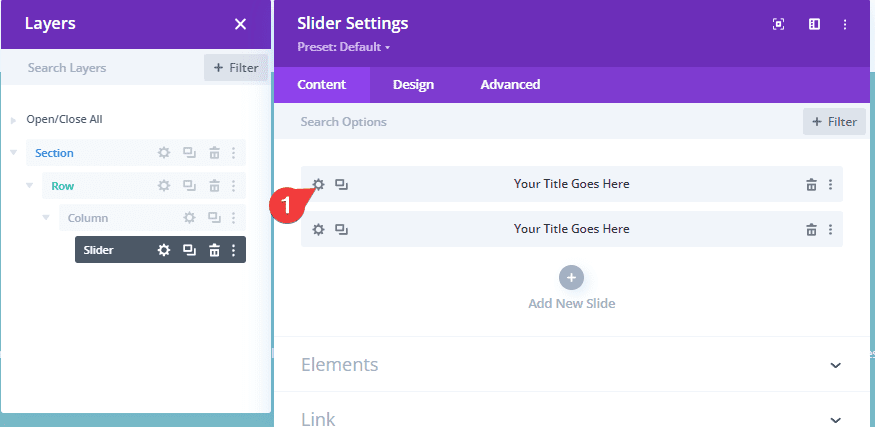
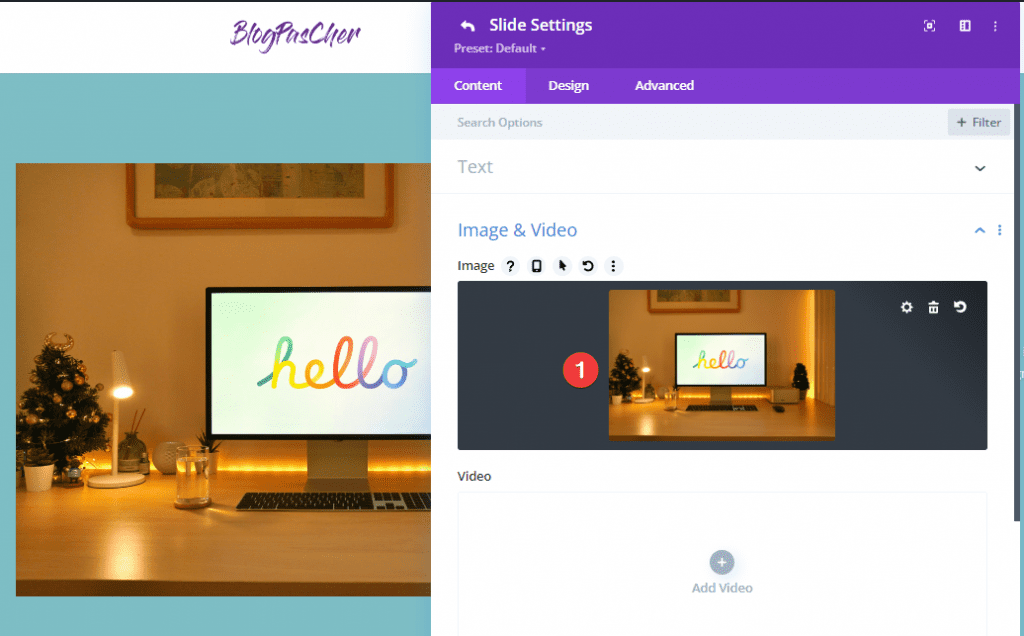
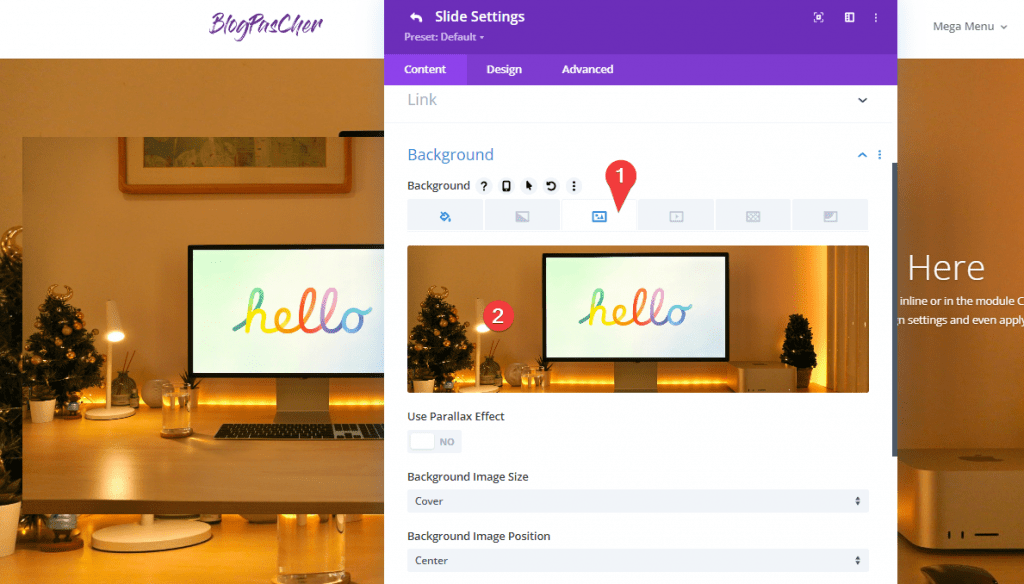
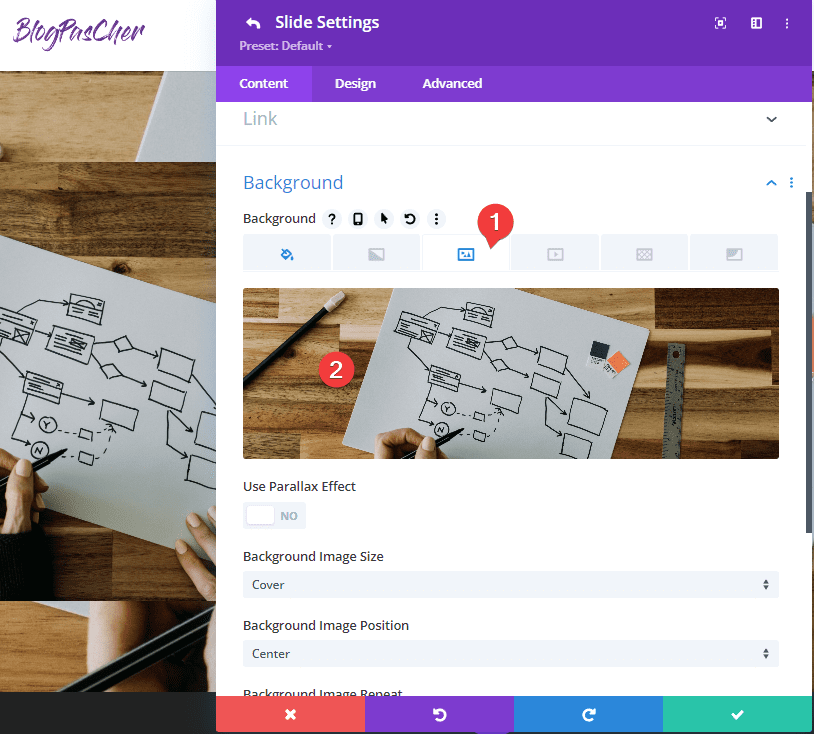
Avant de mettre à jour les paramètres généraux de la diapositive, ouvrez les paramètres de la première diapositive par défaut

Ajoutez une image et une image d'arrière-plan à la diapositive. Pour cet exemple, nous utilisons la même image pour l'image de la diapositive et l'image d'arrière-plan (environ 1920px sur 1500px).


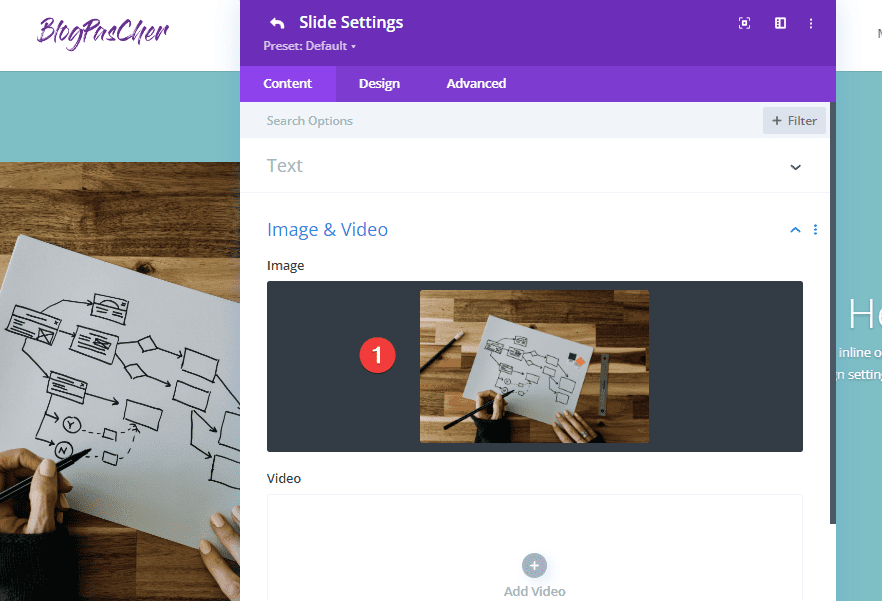
Ouvrez ensuite les paramètres de la deuxième diapositive

Ajoutez une image et une image d'arrière-plan différentes de la précédente à la diapositive.


Notez que vous pouvez ajouter autant de diapositives que vous désirez.
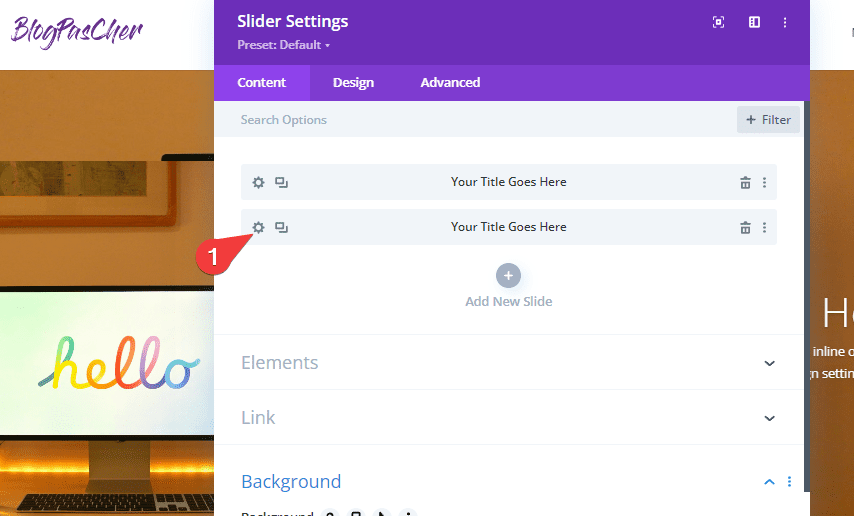
Mettre à jour les paramètres du slider
Maintenant que chaque diapositive individuelle a une image et une image d'arrière-plan uniques, nous sommes prêts à mettre à jour les paramètres du slider en général.
Revenez aux paramètres du slider et mettez à jour les éléments suivants sous l'onglet Design :
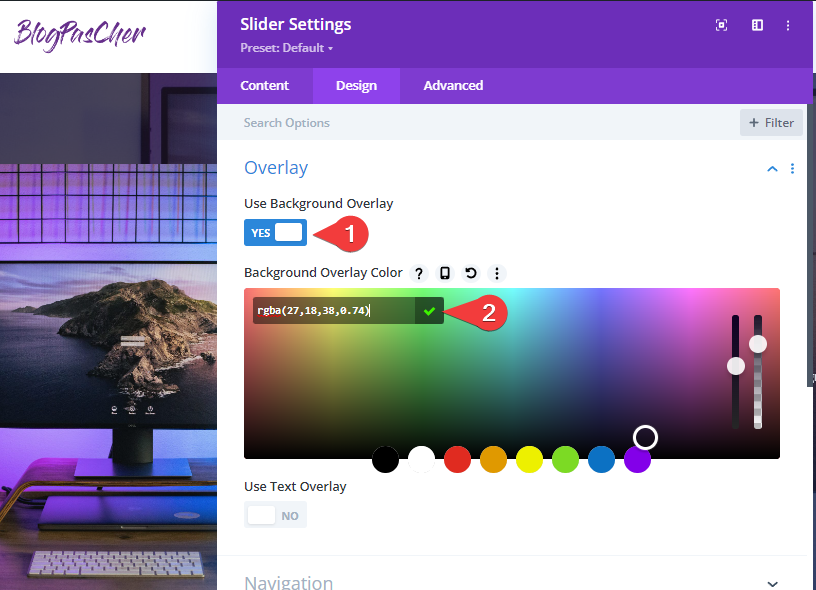
Overlay
- Use Background Overlay : YES
- Background Overlay Color : rgba (27,18,38,0.74)

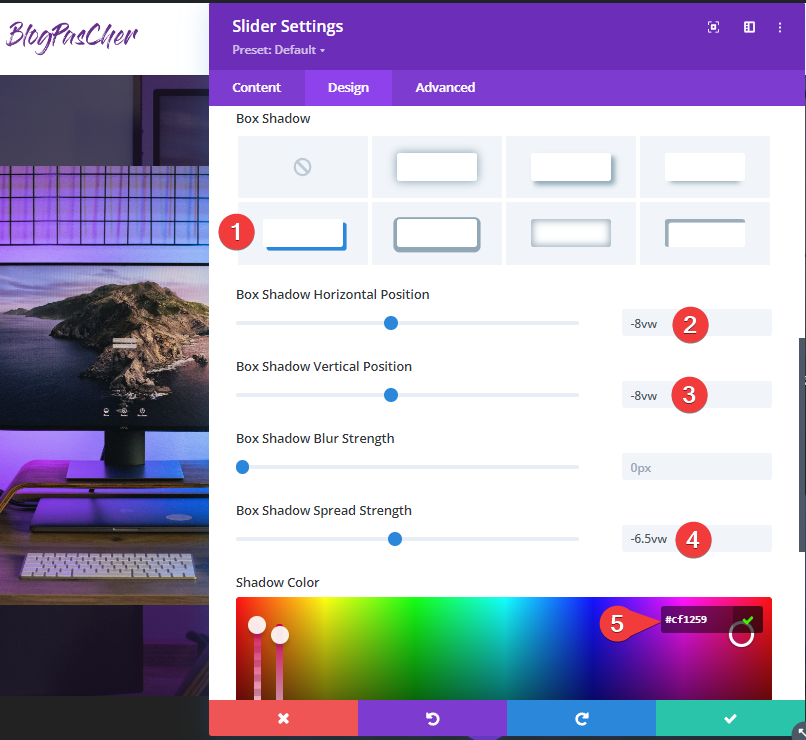
Box Shadow
- Style de Box Shadow : Voir Capture (1)
- Box Shadow (Horizontal et Vertical) Position : -8vw
- Box Shadow Spread Strength : -6,5 vw
- Shadow Color : #cf1259

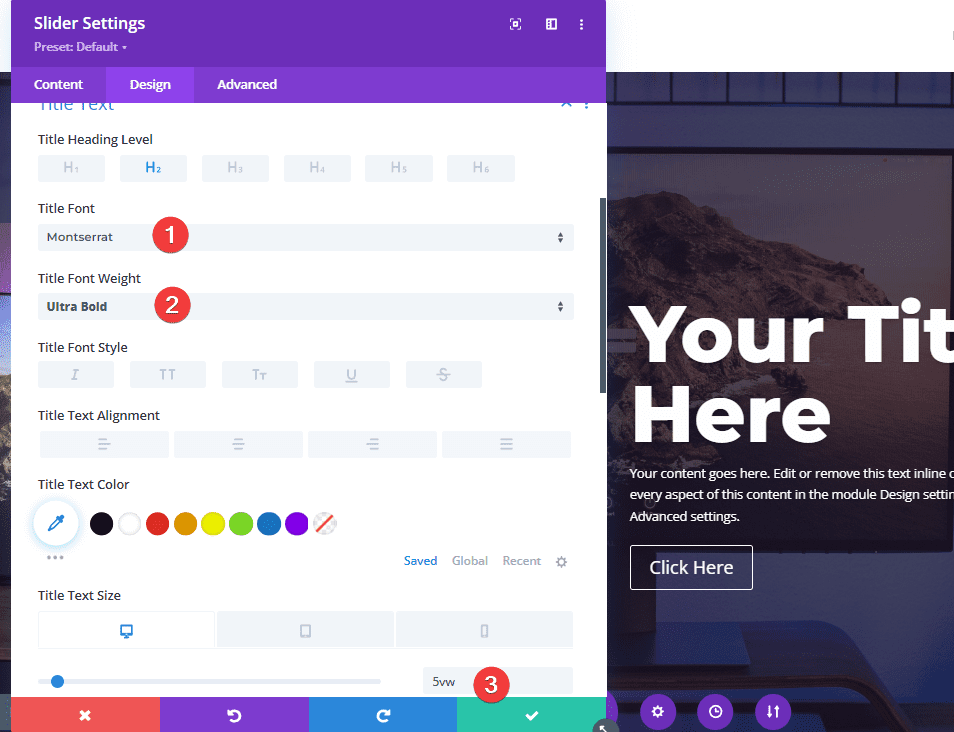
Title Text
Modifiez les paramètres du titre
- Title Font : Montserrat
- Title Font Weight : Ultra Bold
- Text Size : 5vw (ordinateur de bureau), 40px (tablette et téléphone)

Texte du corps
Modifiez les paramètres du texte de description comme suit :
- Body Font Weight : Semi Bold
- Body Text Size : 16 px
- Line Height : 1.8 em

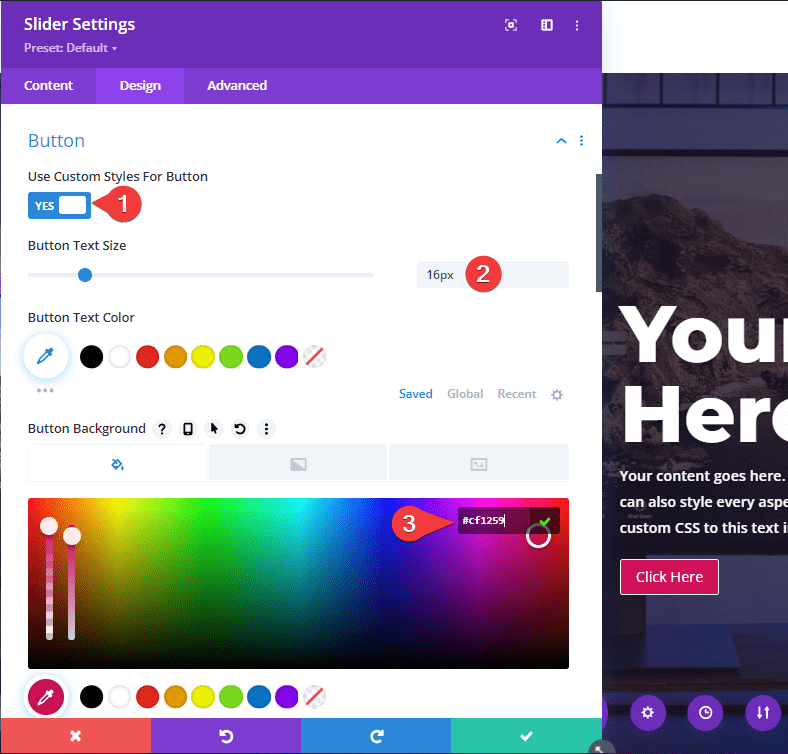
Styles du bouton
- Use Custom Styles For Button : YES
- Button Text Size : 16 px
- Background : #cf1259

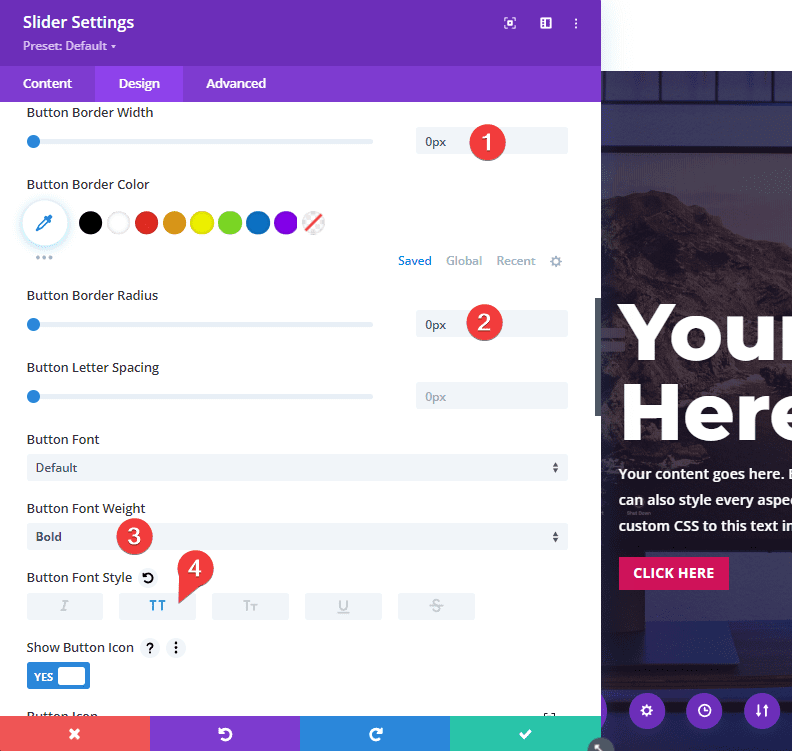
- Border Width : 0px
- Border Radius : 0px
- Font Weight : Bold
- Font Style : TT

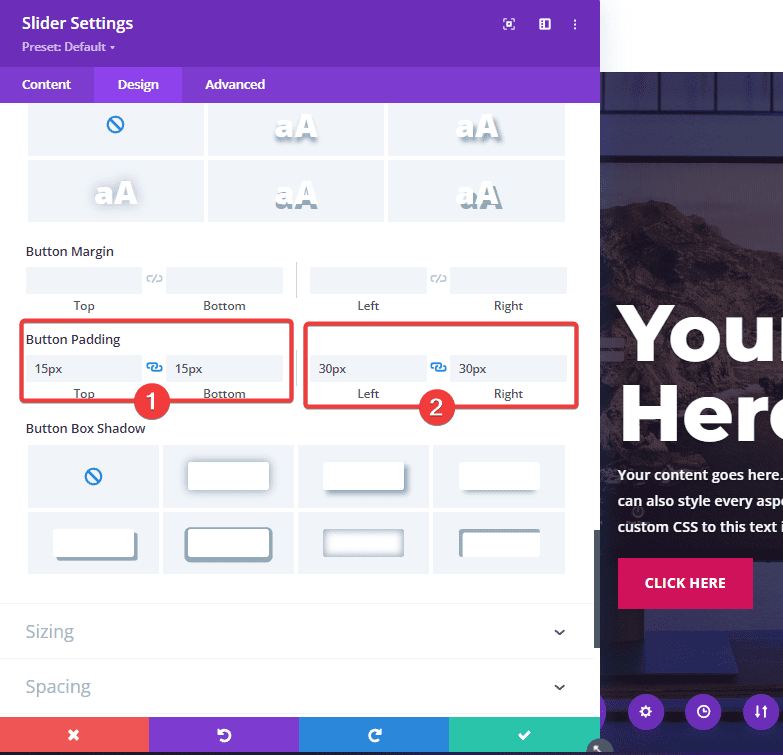
- Padding (Top et Bottom) : 15 px
- Padding (Left et Right) : 30px

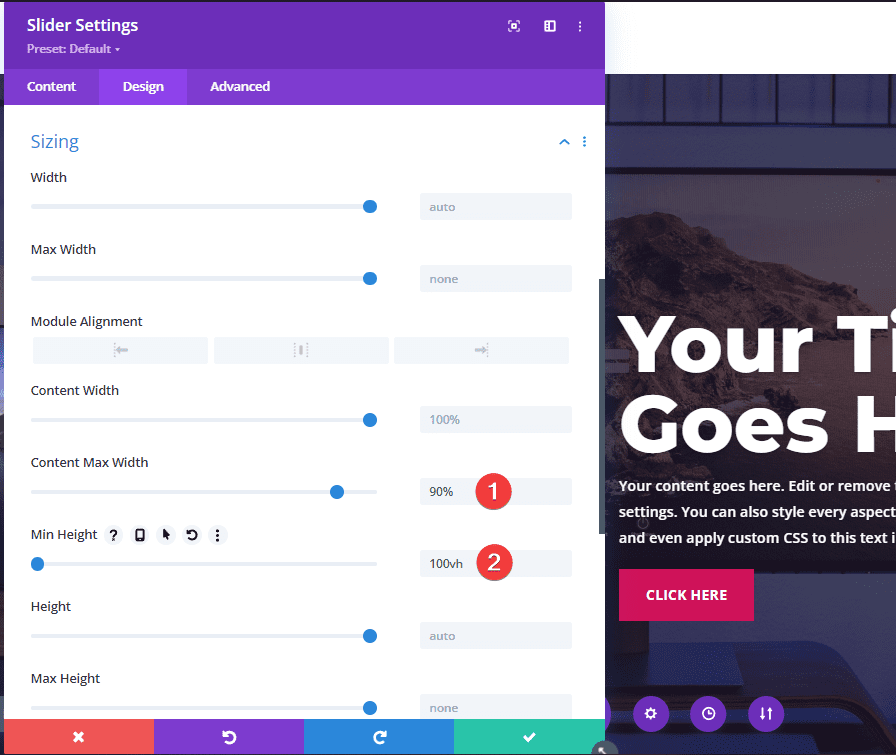
Hauteur du slider et largeur du contenu
- Content Max Width : 90 %
- Min Height : 100vh

Donner au slider une hauteur minimale de 100vh garantira que le slider s'étende sur toute la hauteur de la fenêtre du navigateur. C'est la clé pour créer un Slider plein écran.
Le Slider s'étendra déjà sur toute la largeur de la fenêtre du navigateur, car la largeur de ligne est de 100 %.
Flèches du Slider
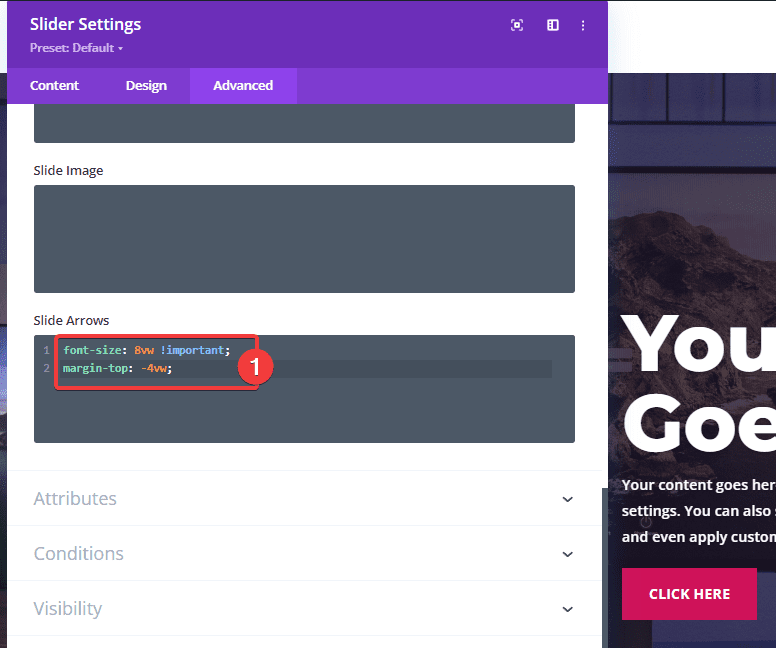
Sous l'onglet Advanced, mettez à jour la taille et la position des flèches du Slider en ajoutant le CSS personnalisé suivant à la zone CSS Slide Arrows :
font-size: 8vw !important;
margin-top: -4vw;
Cela agrandira les flèches du Slider sur les grandes tailles d'écran et les réduira à une taille plus petite sur mobile.
Soustraire la hauteur de l'en-tête de la hauteur du Slider
Si vous avez un en-tête sur la page, le Slider plein écran s'étendra en fait un peu en dessous de la fenêtre du navigateur.
En effet, la hauteur de l'en-tête abaisse le Slider qui a actuellement une hauteur de 100vh (100 % de la hauteur de la fenêtre/du navigateur). Pour éviter que le Slider ne soit poussé sous la fenêtre d'affichage du navigateur, vous pouvez ajouter une fonction CSS calc() pour soustraire la hauteur de l'en-tête de la hauteur du slider.
Vous aurez besoin de connaître la hauteur de l'en-tête (sur ordinateur et mobile) pour que cela fonctionne. Si vous utilisez l'en-tête Divi par défaut, la hauteur de l'en-tête sera de 80 pixels. Ainsi, la hauteur du slider doit être de 100vh - 80px.
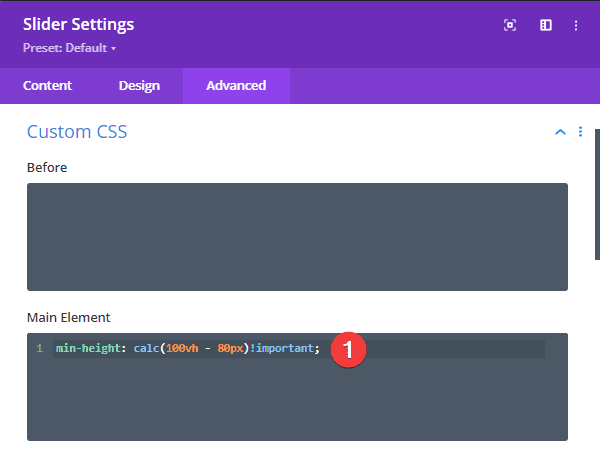
Pour ajouter la hauteur personnalisée, ouvrez les paramètres du Slider et ajoutez le CSS personnalisé suivant à l'élément principal du Slider et également pour chaque diapositive :
min-height: calc(100vh - 80px)!important;
Résultat final
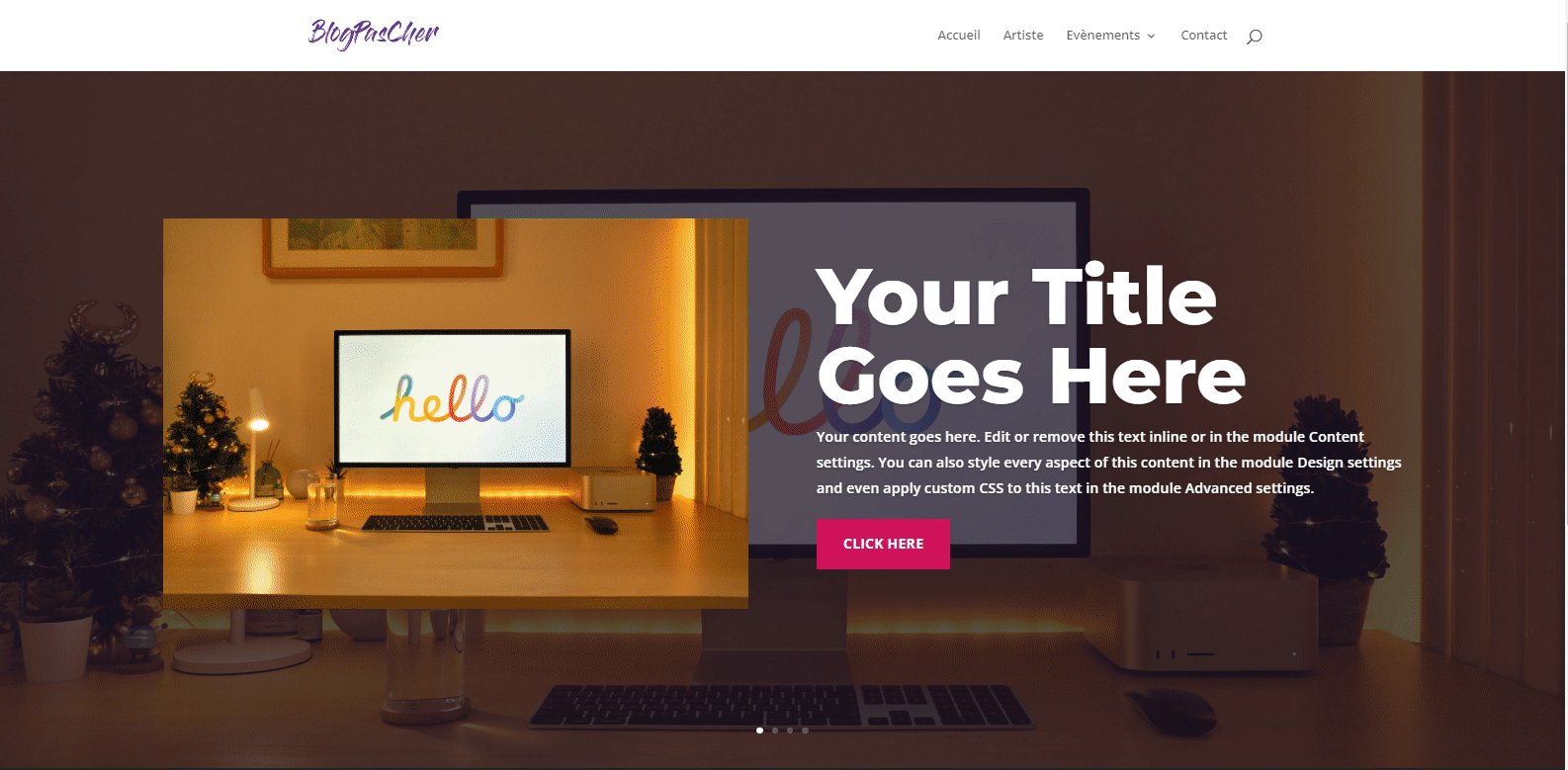
Voici le résultat final.

Télécharger DIVI Maintenant !!!
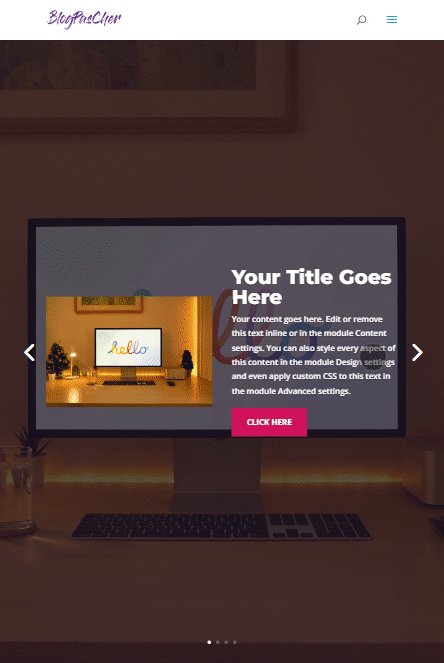
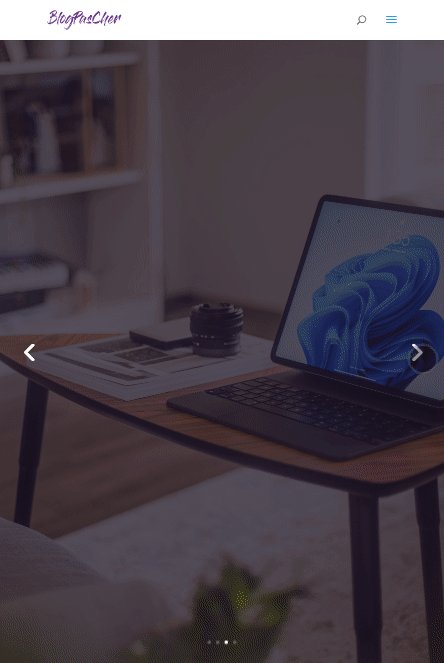
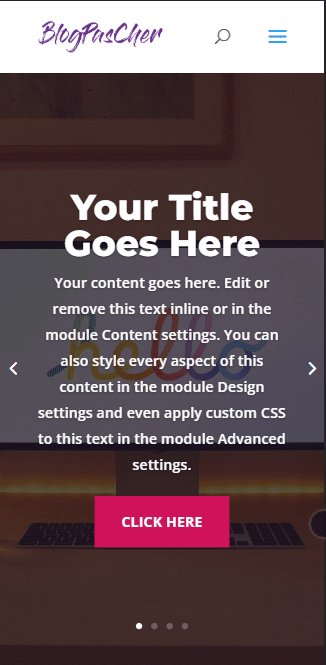
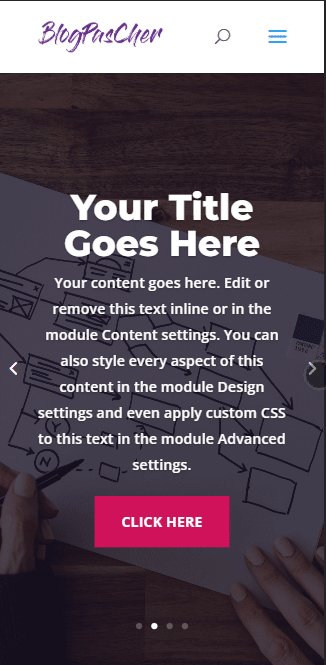
Et voici à quoi ressemble le design sur tablette et téléphone.


Conclusion
Les étapes clés pour créer un Slider plein écran dans Divi consistent à configurer la section et la ligne pour qu'elles couvrent toute la largeur du navigateur, puis à donner au slider une hauteur minimale de 100vh.
Si vous utilisez un en-tête, vous pouvez ajouter un extrait de code CSS personnalisé qui soustraira la hauteur de l'en-tête pour vous assurer que le slider plein écran ne dépasse pas le bas du navigateur.
Une fois ces étapes clés en place, vous pouvez personnaliser davantage le slider (et les diapositives) comme vous le souhaitez en utilisant toutes les fonctionnalités puissantes incluses dans Divi Builder.
Utilisez-le pour créer des sliders magnifiques et efficaces qui remplissent n'importe quel écran sur n'importe quel appareil.
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…