Souhaitez-vous créer un en-tête global latéral avec Divi ?
Dans ce tutoriel, nous allons vous montrer comment créer un en-tête global pivoté qui apparaît sur le côté gauche de vos pages et publications. La couleur d’arrière-plan de l’en-tête est complètement transparente, ce qui permet d’afficher le contenu de la page/de la publication.
Nous nous sommes assurés que l’en-tête global reste fixé sur le côté gauche pendant le défilement et nous avons également transformé le menu en une version adaptée aux mobiles.
Dans ce tutoriel, nous vous montrerons comment recréer le design à partir de zéro !
Allons-y.
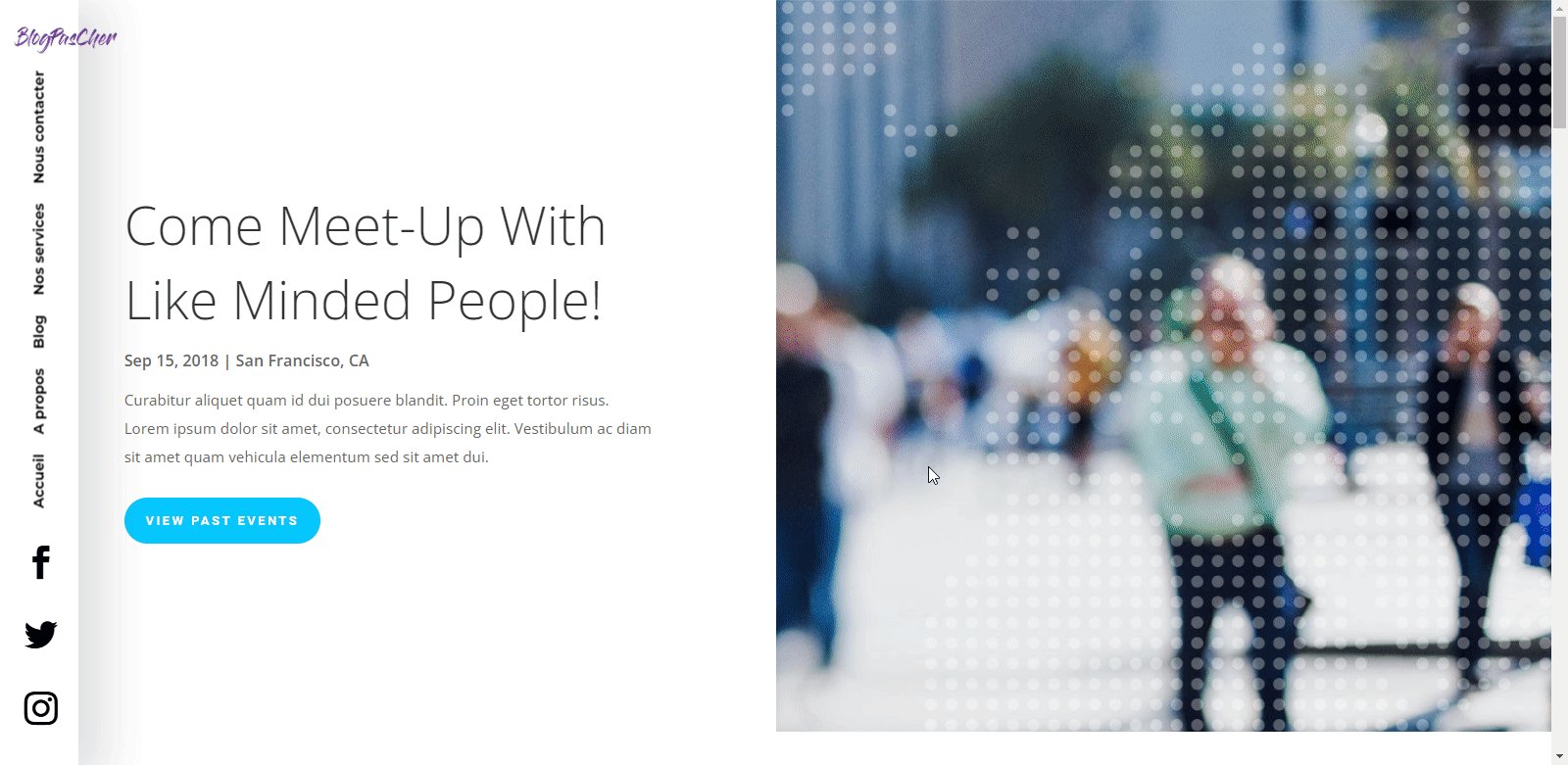
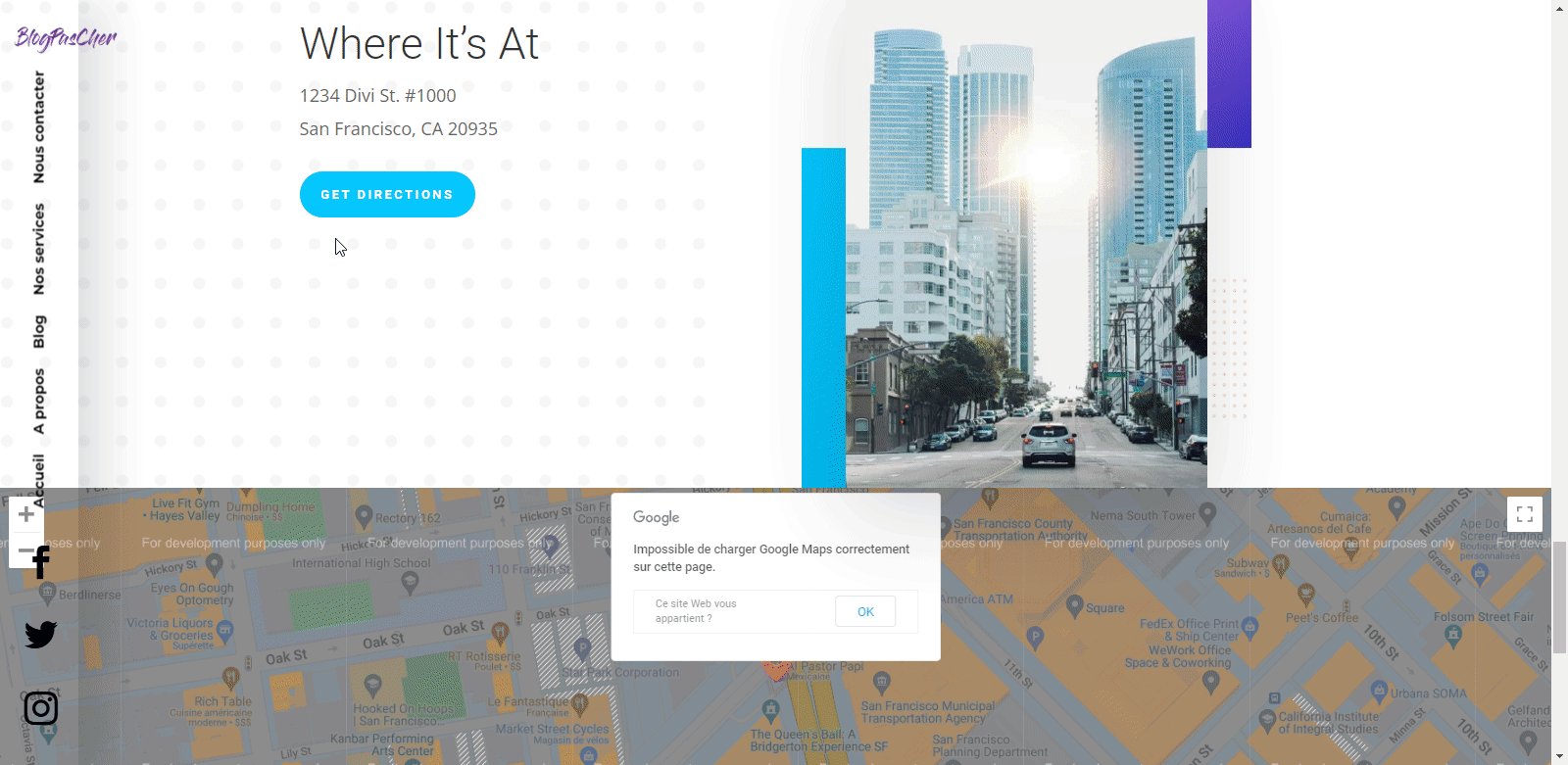
Aperçu
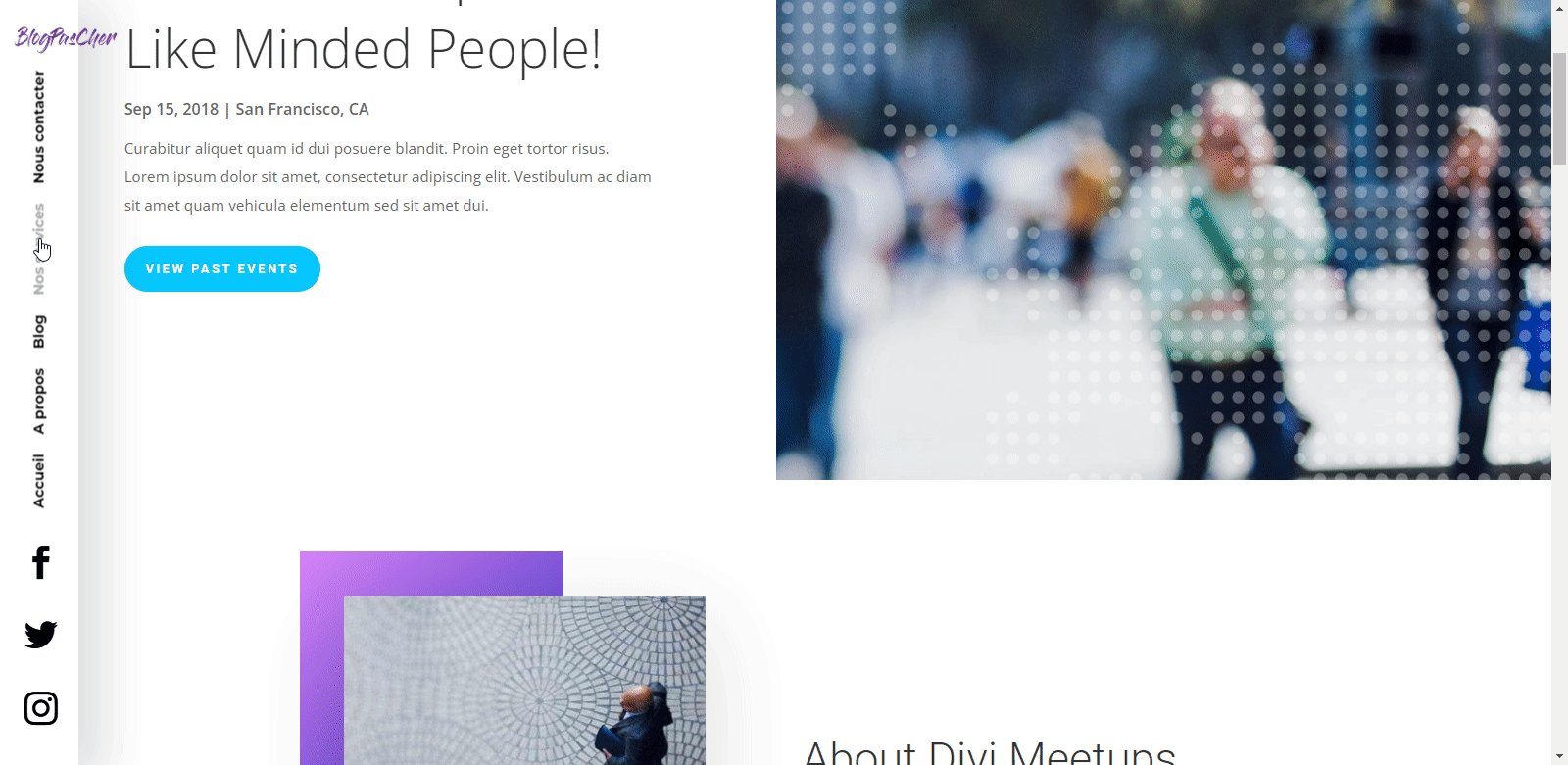
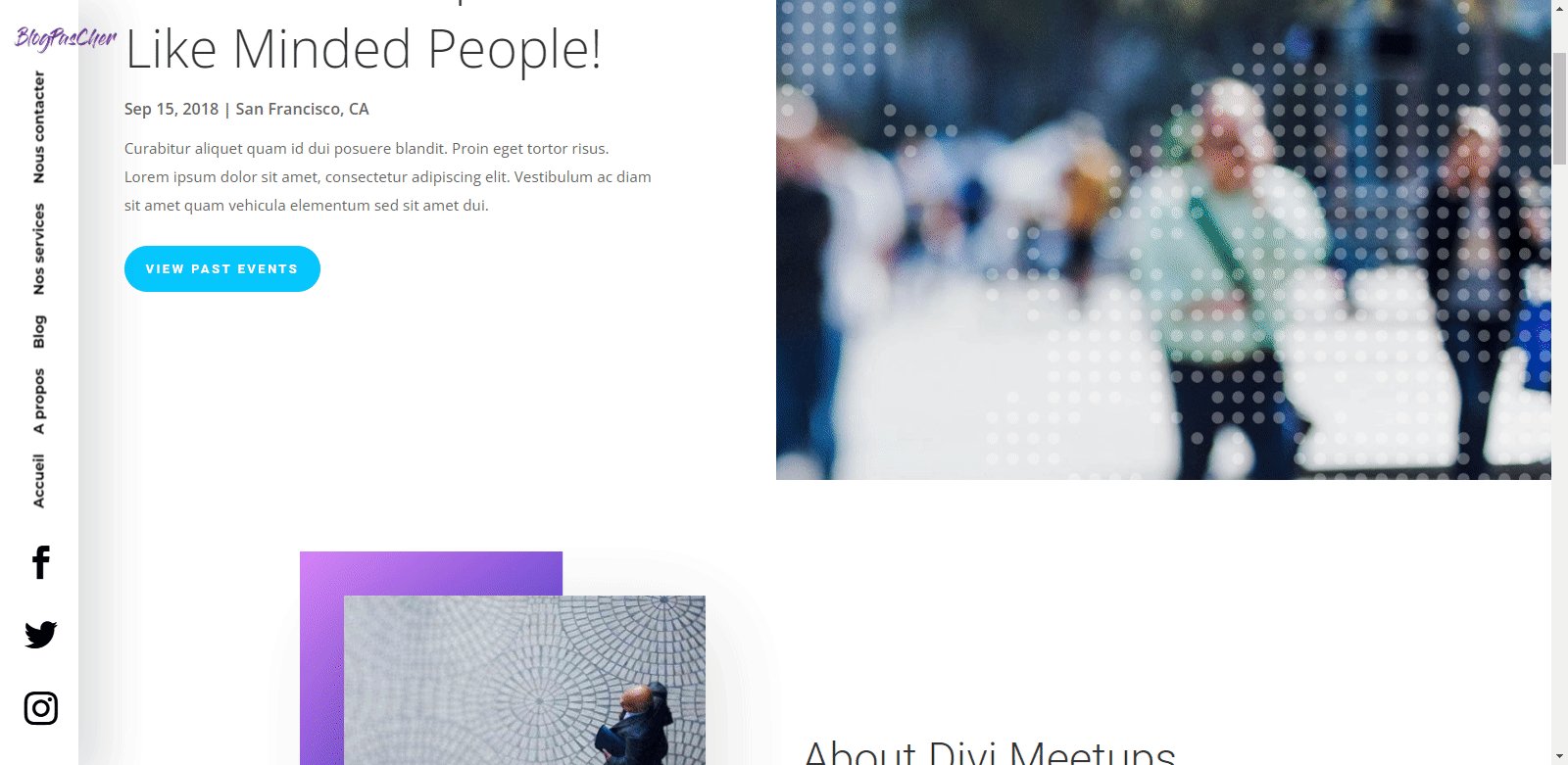
Avant de plonger dans le tutoriel, examinons rapidement le résultat que nous souhaitons obtenir.

Accédez au constructeur de thèmes de Divi et commencez à créer un en-tête global
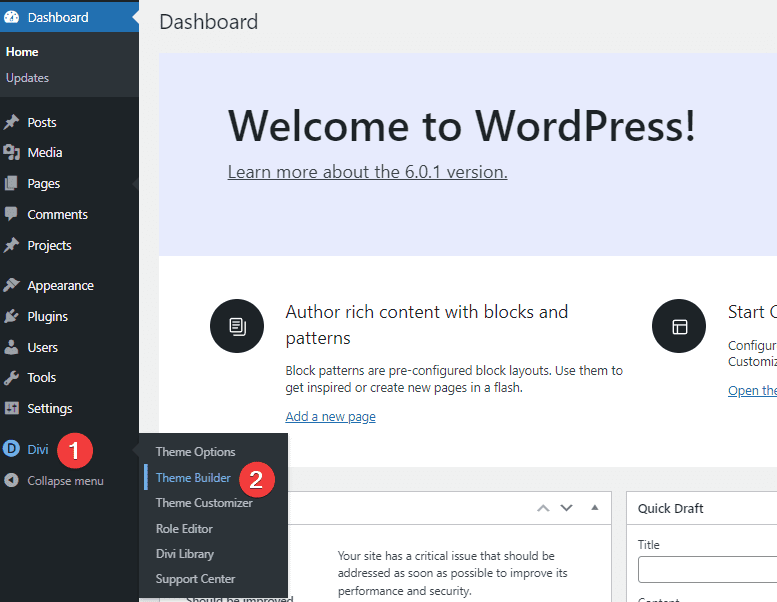
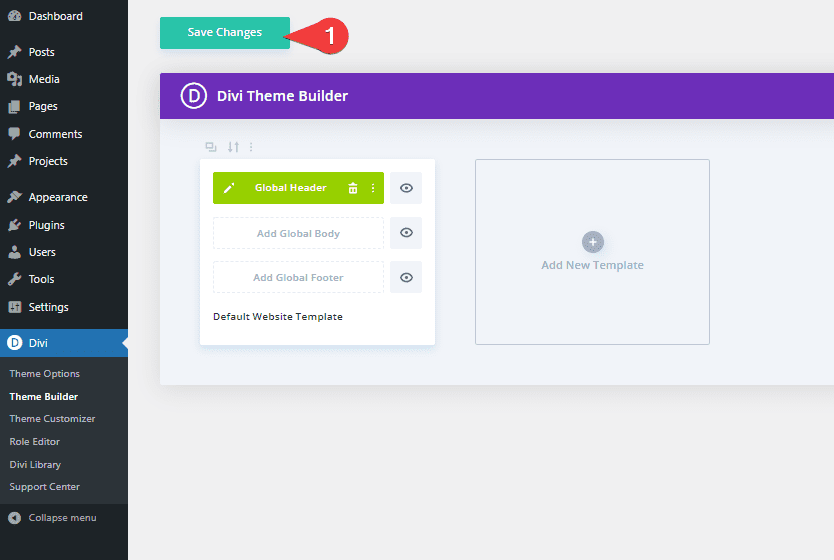
A partir du tableau de bord de WordPress, rendez vous sur Divi > Theme Builder

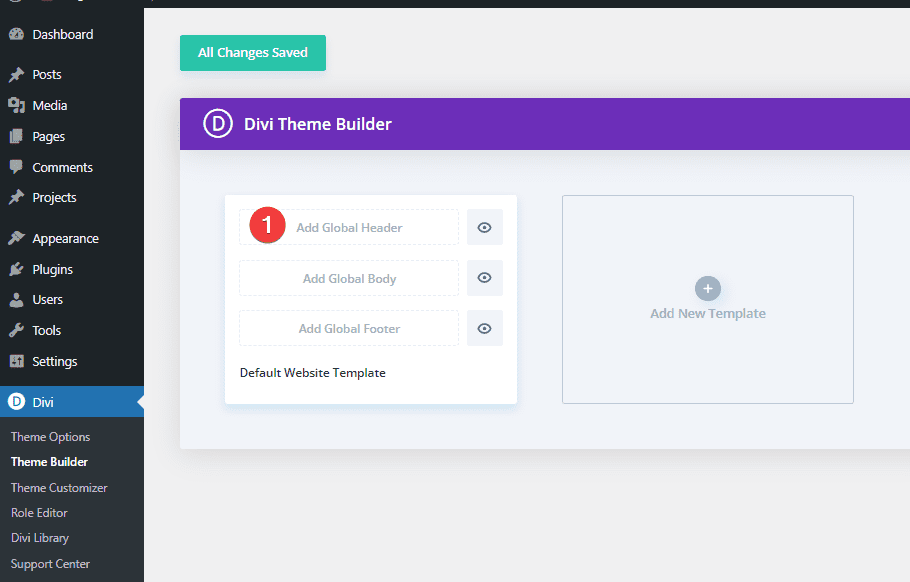
Cliquez sur « Add Global Header »

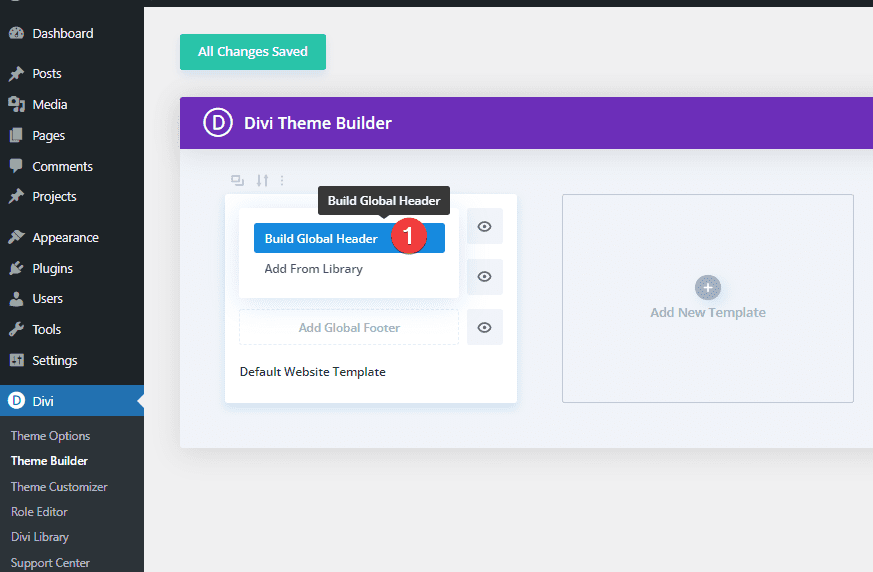
Sélectionnez « Build Global Header ».

Commencez à créer l’en-tête global latéral
Ajouter une nouvelle section
Couleur de l’arrière plan
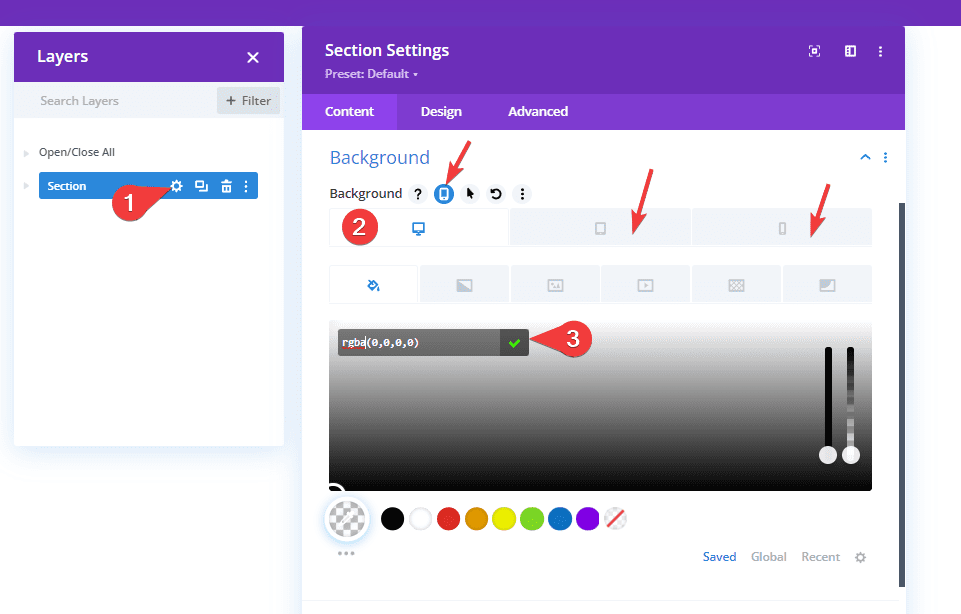
Une fois dans l’éditeur de modèles, vous pouvez ouvrir la section qui s’y trouve déjà et modifier la couleur d’arrière-plan sur différentes tailles d’écran.
- Couleur d’arrière-plan : rgba(0,0,0,0) (Desktop), #FFFFFF (Tablet et Phone)

Dimensionnement
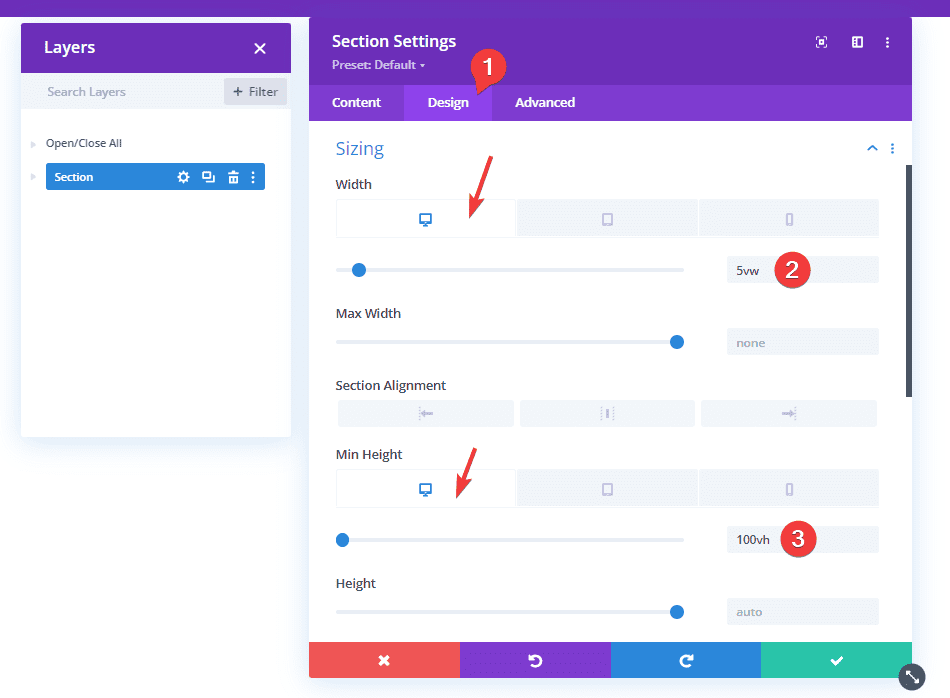
Allez dans l’onglet Design, déroulez l’option Sizing et modifiez ensuite les paramètres de dimensionnement de la section.
- Width : 5vw (Desktop), 100 % (Tablet et Phone)
- Min Height : 100 vw (Desktop), auto (Tablet et Phone)

Espacement
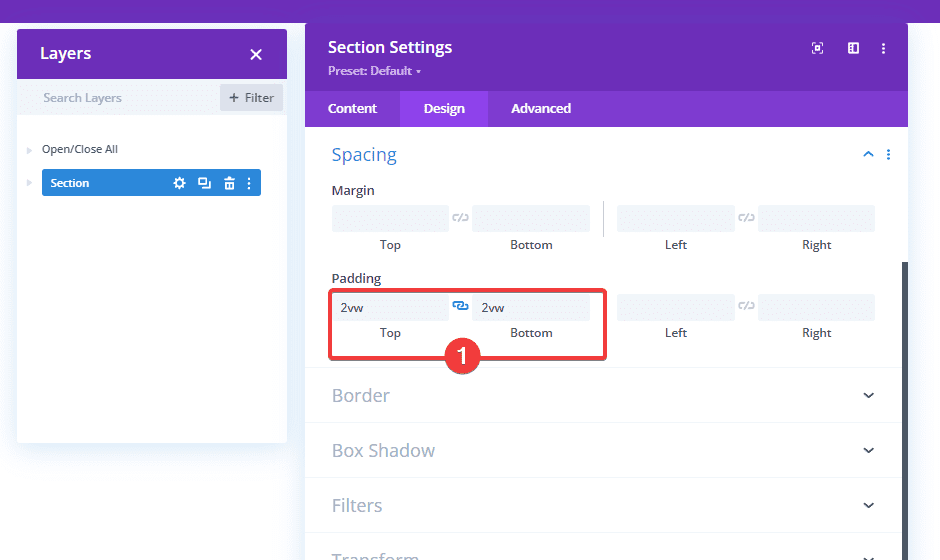
Déroulez ensuite l’option Spacing et modifiez les paramètres comme suit :
- Padding (Top et Bottom) : 2vw

Boîte ombre
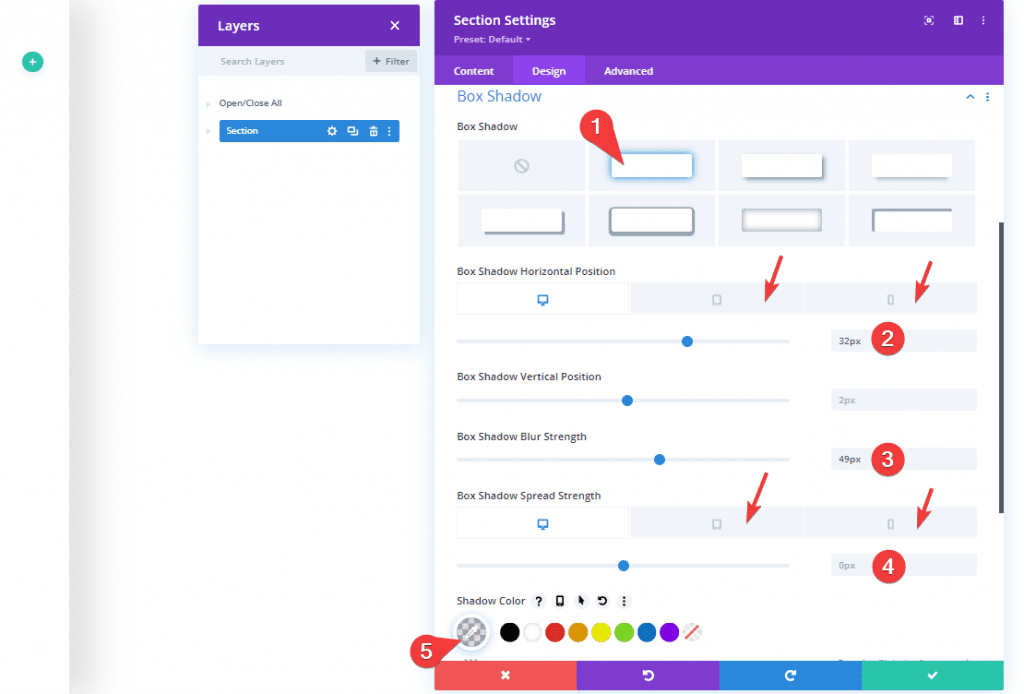
Ensuite, accédez à Box Shadow et ajoutez une ombre de boîte personnalisée sur différentes tailles d’écran.
- Box Shadow Horizontal Position : 32px (Desktop), 0px (Tablet et Phone)
- Box Shadow Blur Strength : 49 px
- Spread Strength : 0 px (Desktop), 19 px (Tablet et Phone)
- Shadow Color : rgba(0,0,0,0.12)

Ajout de CSS Personnalisé
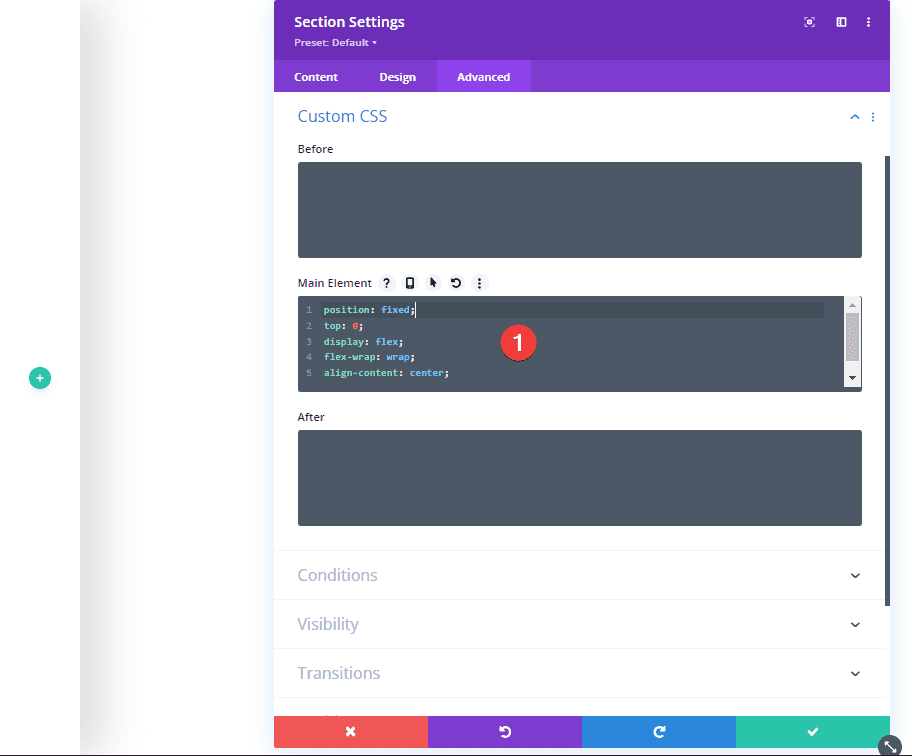
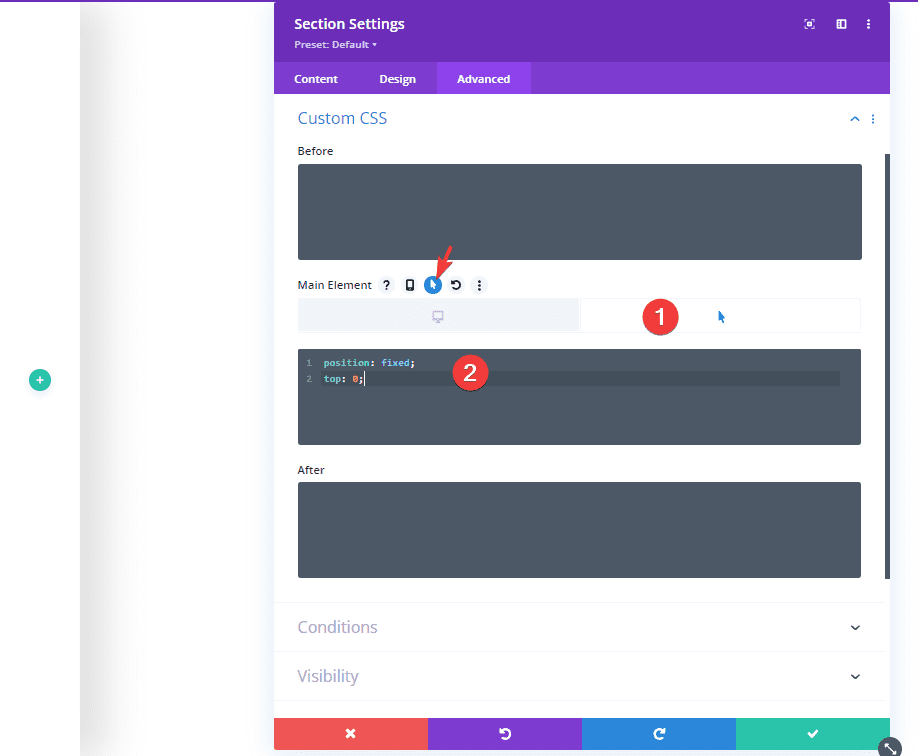
Nous nous assurerons également que l’en-tête global latéral reste fixé sur le côté gauche en ajoutant quelques lignes de code CSS à l’élément principal de la section.
position: fixed;
top: 0;
display: flex;
flex-wrap: wrap;
align-content: center;
Au survol de la section
Assurez-vous d’ajouter également ces lignes de code CSS à l’élément principal au survol de la section.
position: fixed;
top: 0;
Visibilité par défaut
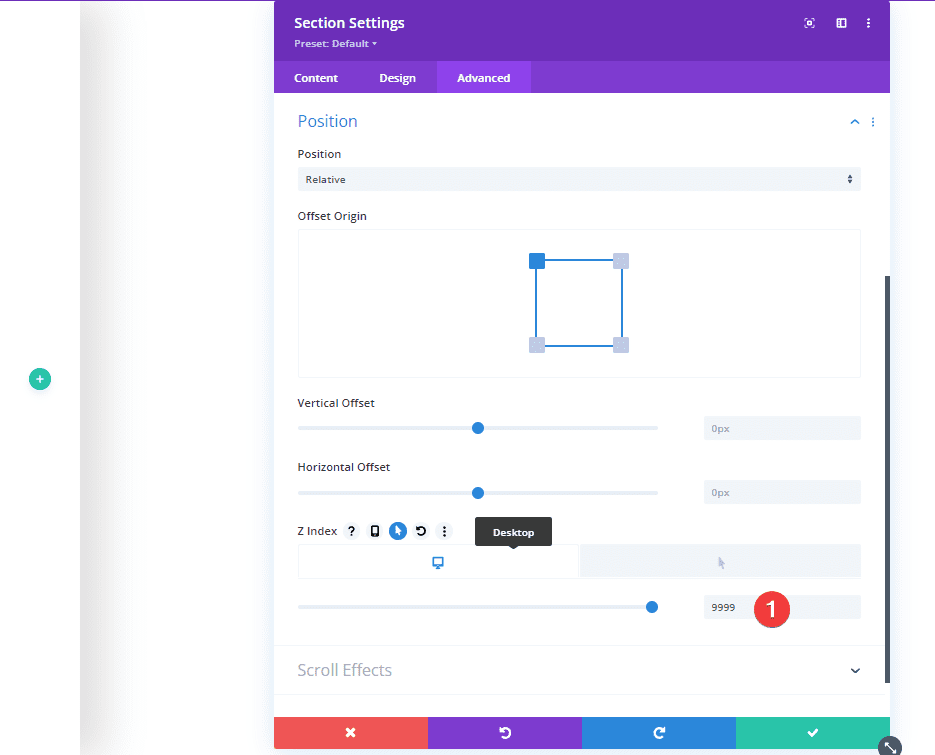
Ensuite, augmentez l’index z dans les paramètres de position.
- Z Index : 99999

Visibilité au survol
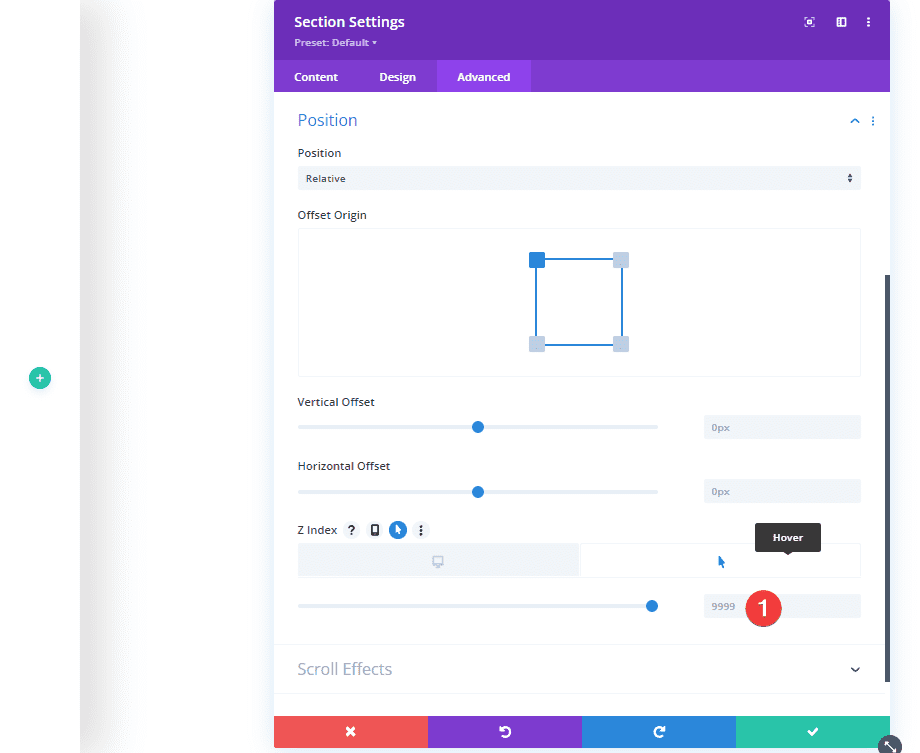
Assurez-vous que la même valeur s’applique lors du survol.
- Z Index : 99999

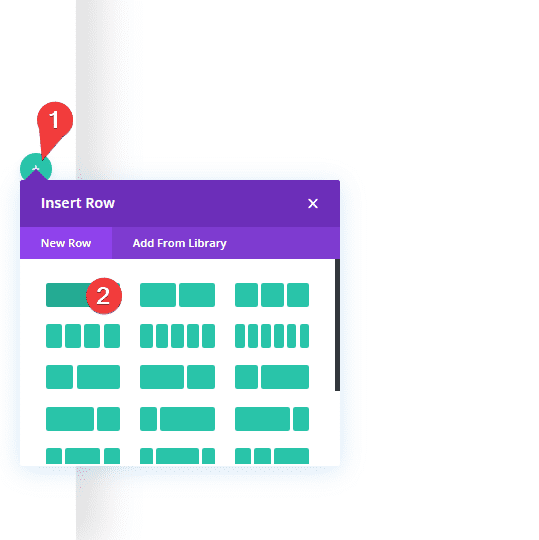
Ajouter une nouvelle ligne
Structure de la colonne
Une fois que vous avez terminé les paramètres de la section, continuez en ajoutant une nouvelle ligne en utilisant la structure de colonnes suivante :

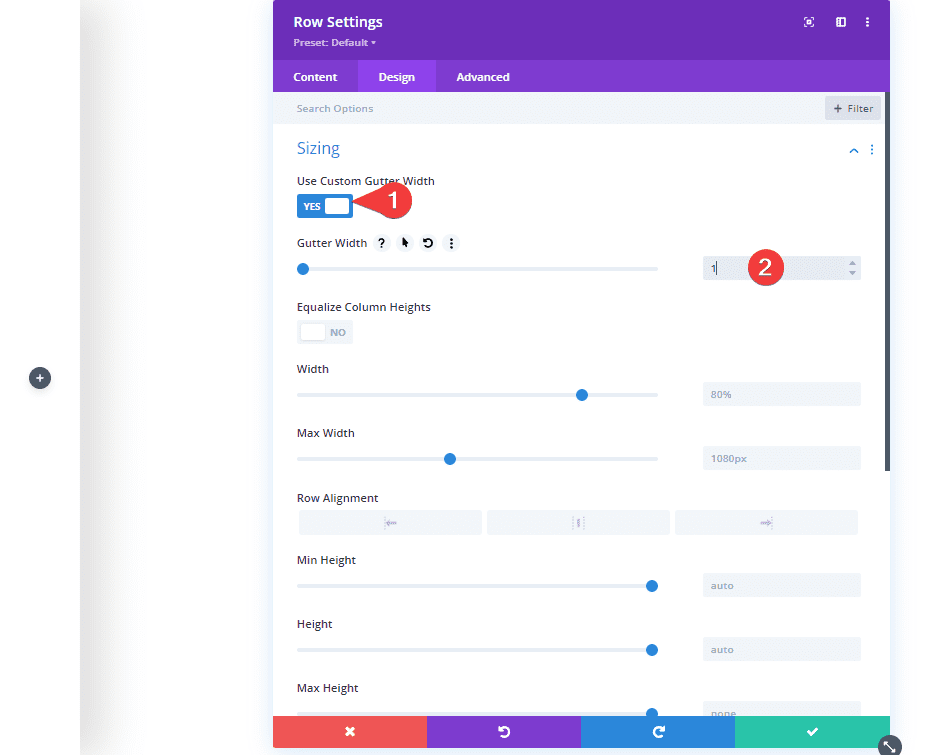
Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de ligne et modifiez les paramètres de dimensionnement.
- Use Custom Gutter Width : YES
- Gutter Width : 1

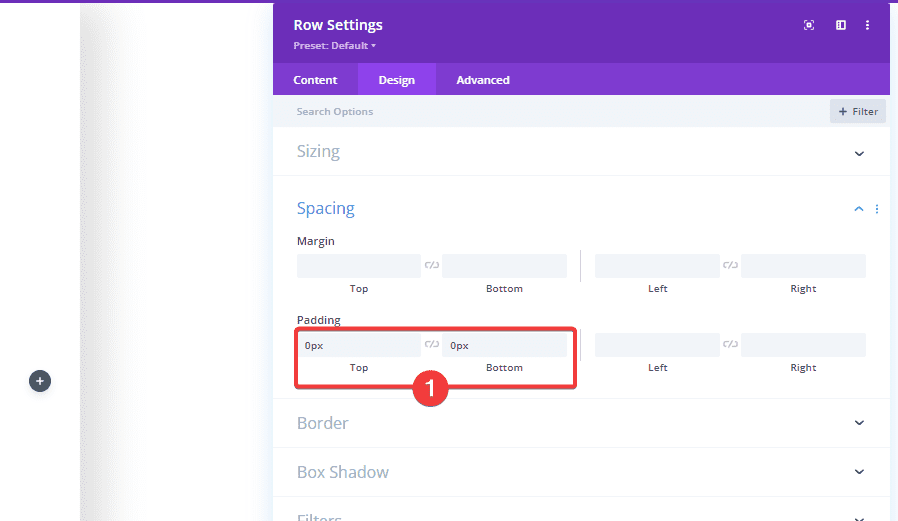
Espacement
Supprimez également toutes les marges par défaut.
- Padding (Top et Bottom) : 0px

Paramètres de colonne
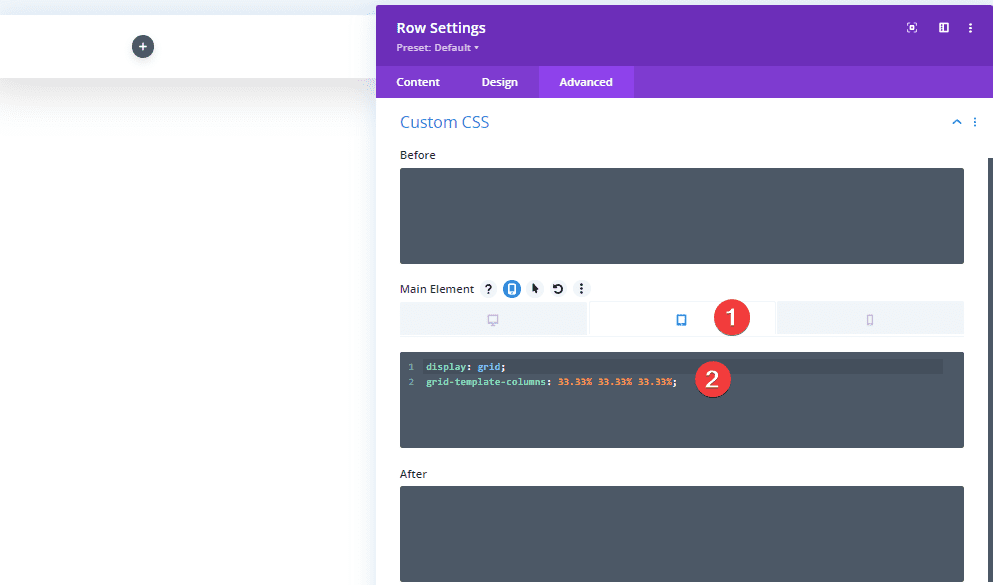
Ajout de CSS personnalisé (tablette et téléphone)
Sur tablette et téléphone, nous optons pour un affichage totalement différent. Nous placerons trois modules différents les uns à côté des autres. Pour ce faire, nous devrons ajouter un peu de code CSS.
Ouvrez les paramètres de la colonne, accédez à l’onglet Advanced et insérez les lignes de code CSS suivantes dans l’espace Main Element pour tablette et téléphone :
display: grid;
grid-template-columns: 33.33% 33.33% 33.33%;
Ajouter un module Image à la colonne
Télécharger le logo
Il est temps de commencer à ajouter des modules ! Le premier module dont nous avons besoin est un module Image. Téléchargez un fichier d’image de logo semi-transparent de votre choix.

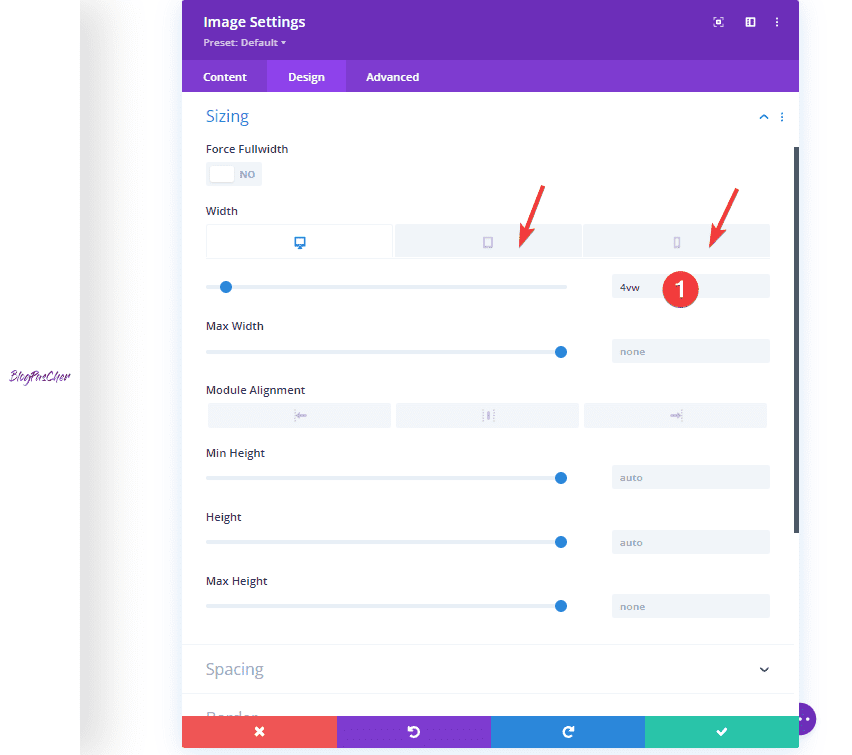
Dimensionnement
Ensuite, accédez à l’onglet Design et modifiez la largeur sur différentes tailles d’écran.
- Width : 4 vw (Desktop), 12 vw (Tablet), 16 vw (Phone)

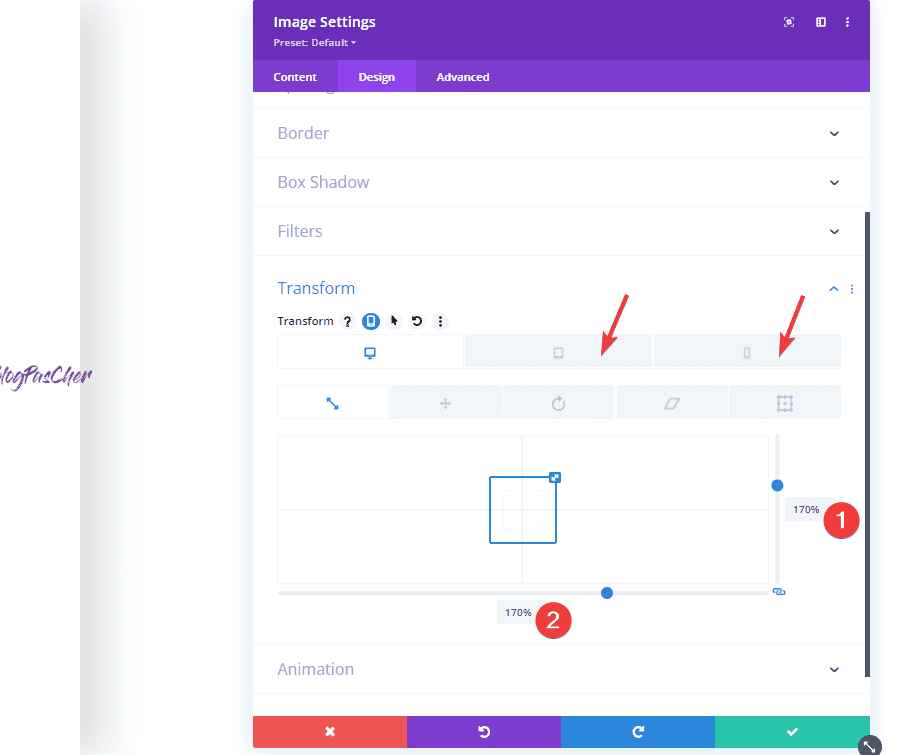
Échelle de transformation
Augmentez la taille du module en modifiant ensuite les paramètres d’échelle de transformation.
- Droite : 170 % (Desktop), 100 % (Tablet et Phone)
- Bas : 170 % (ordinateur de bureau), 100 % (Tablet et Phone)

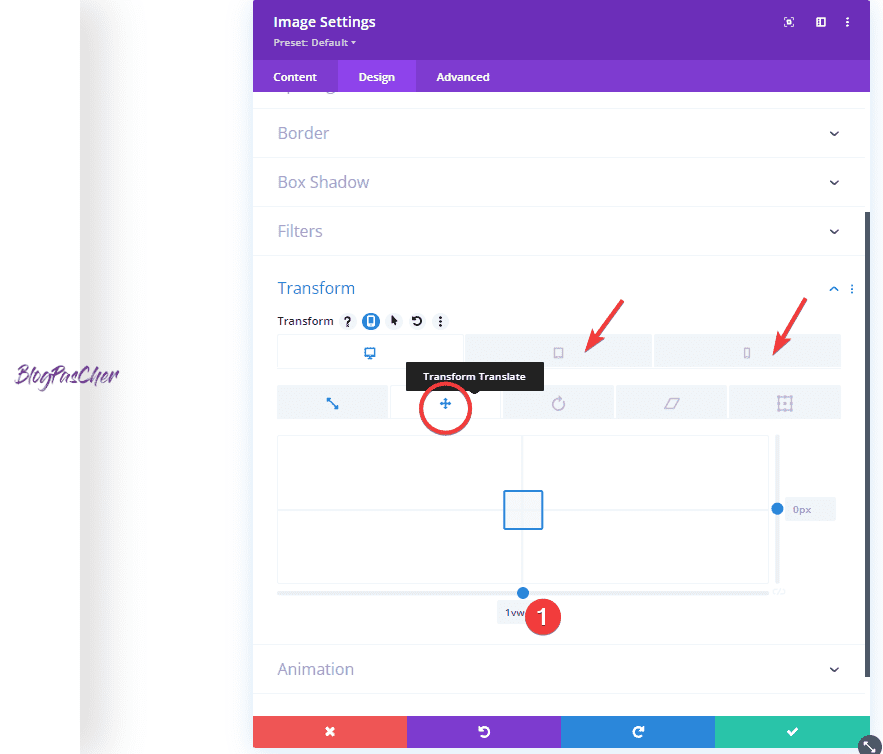
« Transform Translate »
Et poussez le module vers la droite en modifiant les paramètres suivants
- En bas : 1vw (Desktop), 0vw (Tablet et Phone)

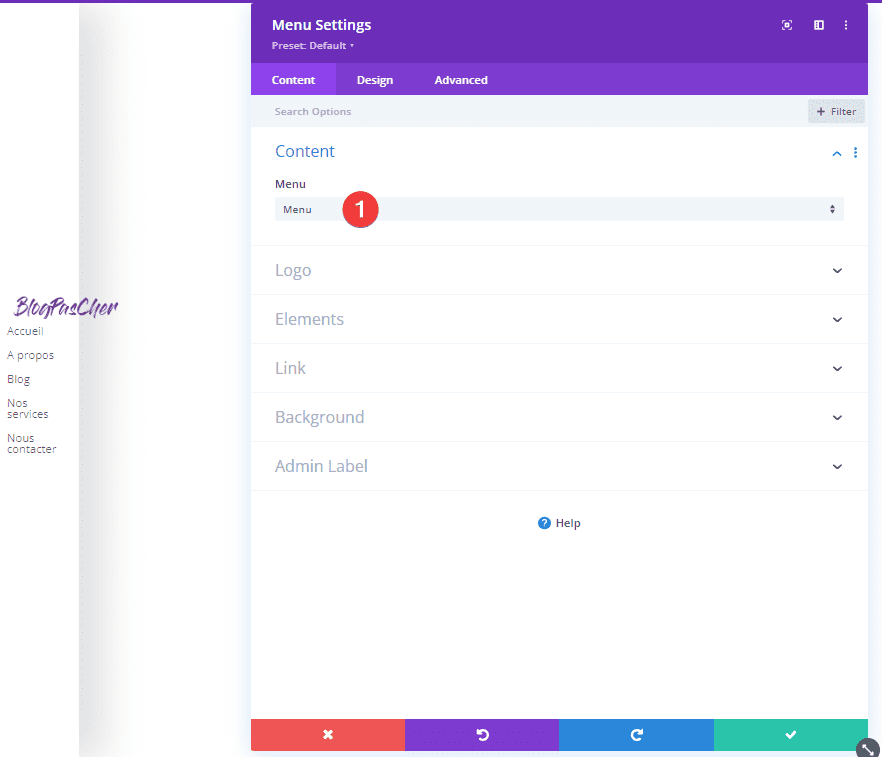
Ajouter un module Menu à la colonne
Sélectionnez le menu à ajouter
Le prochain module dont nous avons besoin est le module Menu. Sélectionnez un menu de votre choix.

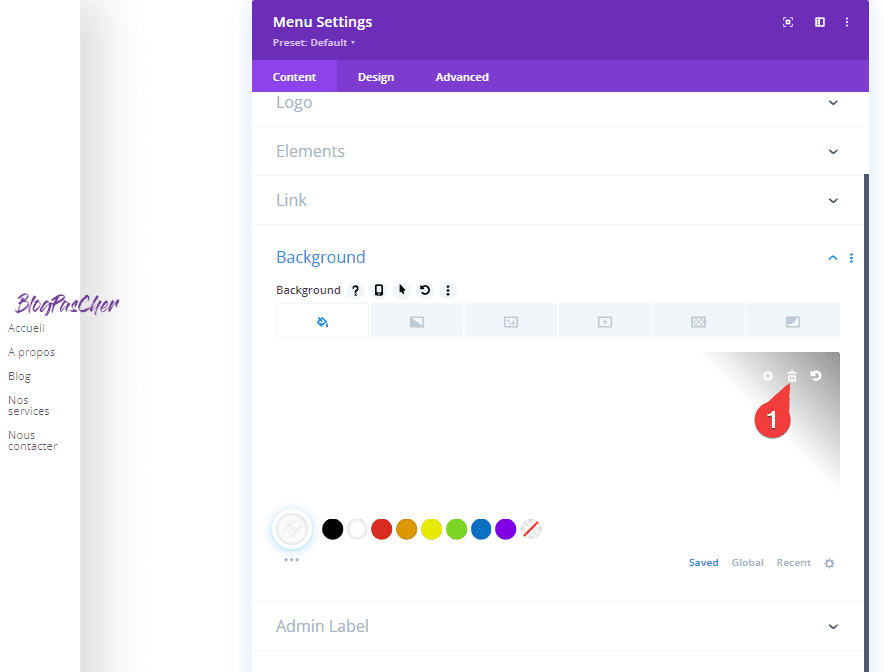
Supprimer la couleur d’arrière-plan
Supprimez ensuite la couleur d’arrière-plan du module.

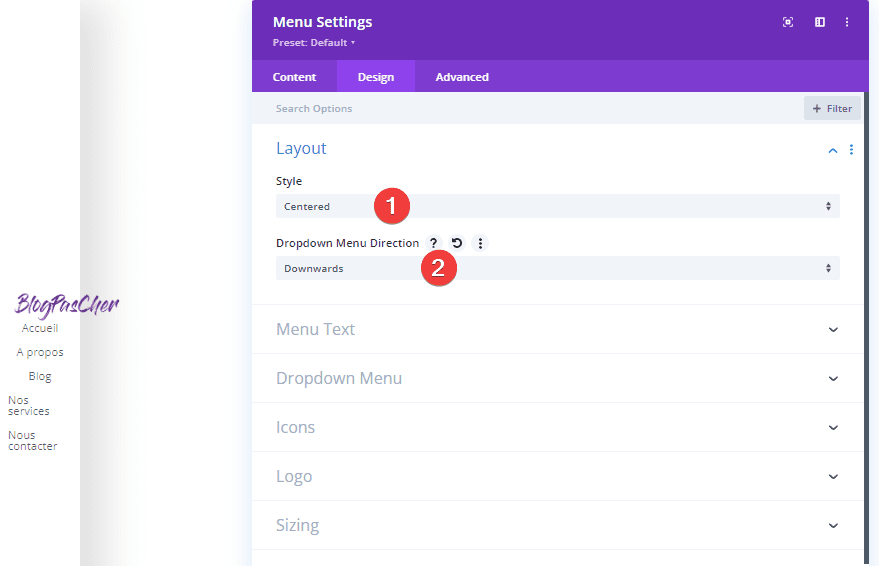
Disposition
Ensuite, accédez à l’onglet Design et modifiez les paramètres de mise en page.
- Style : Centered
- Dropdown Menu Direction : Downwards

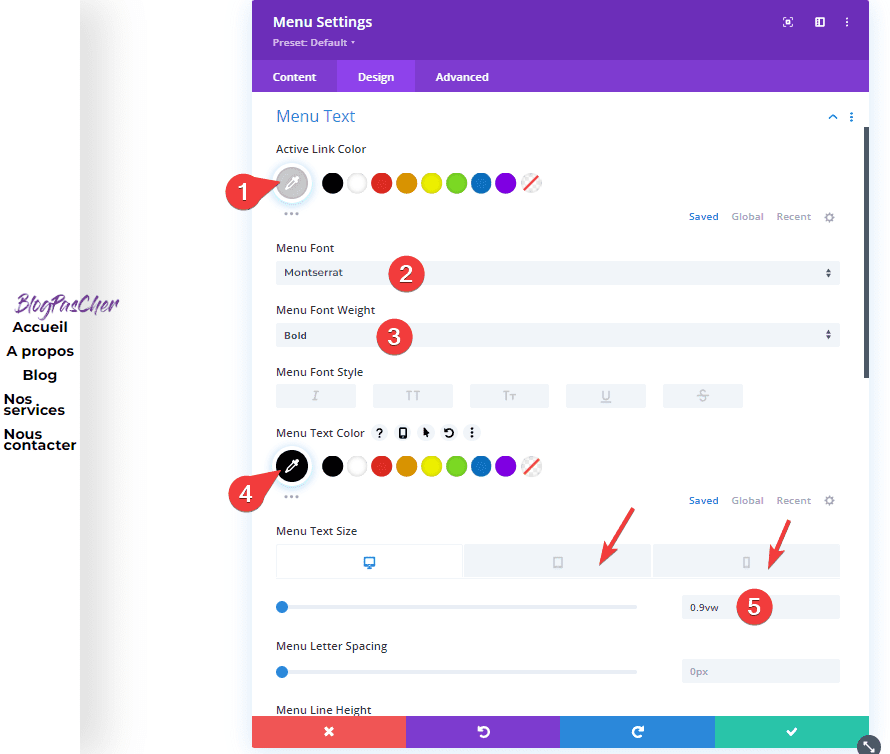
Paramètres du texte du menu
Modifiez également les paramètres du texte du menu.
- Active Link Color : #cecece
- Menu Font: Montserrat
- Menu Font Weight : Bold
- Text Color : #000000
- Menu Text Size : 0,9 vw (Desktop), 2 vw (Tablet), 2,5 vw (Phone)

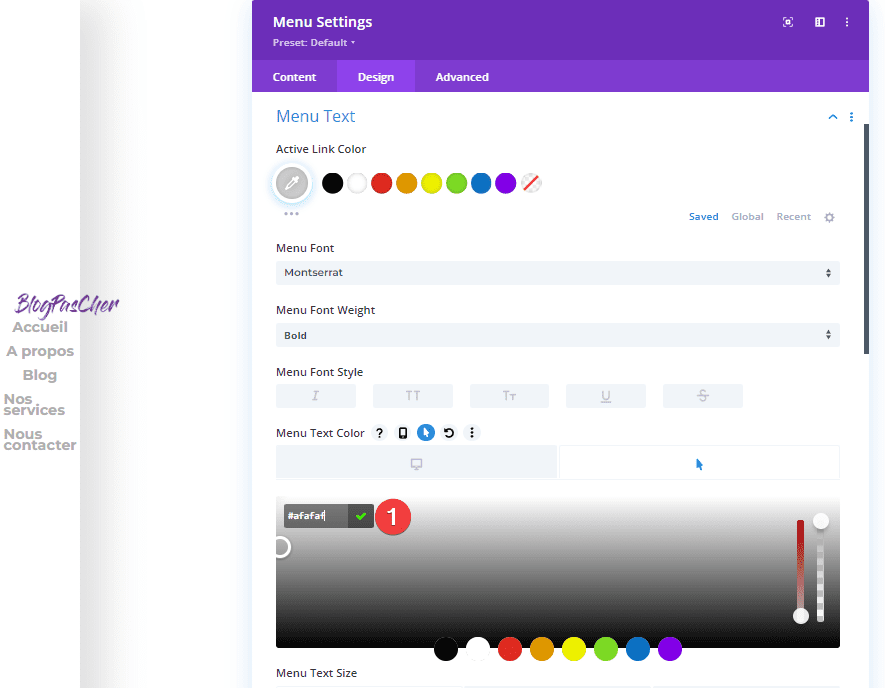
Texte du menu lors du survol
Modifiez la couleur du texte du menu au survol.
- Couleur du texte du menu : #afafaf

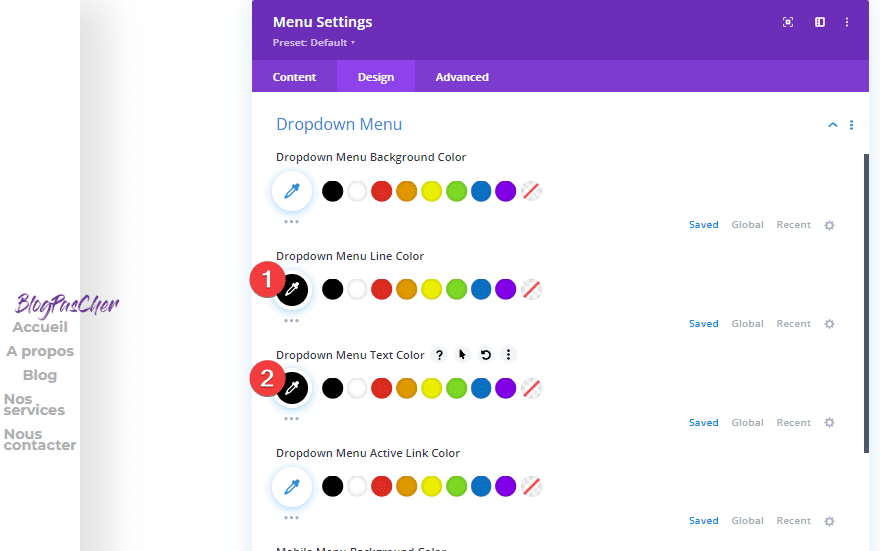
Menu déroulant
Nous apportons également quelques modifications aux paramètres du menu déroulant.
- Dropdown Menu Line Color : #000000
- Dropdown Menu Text Color : #000000

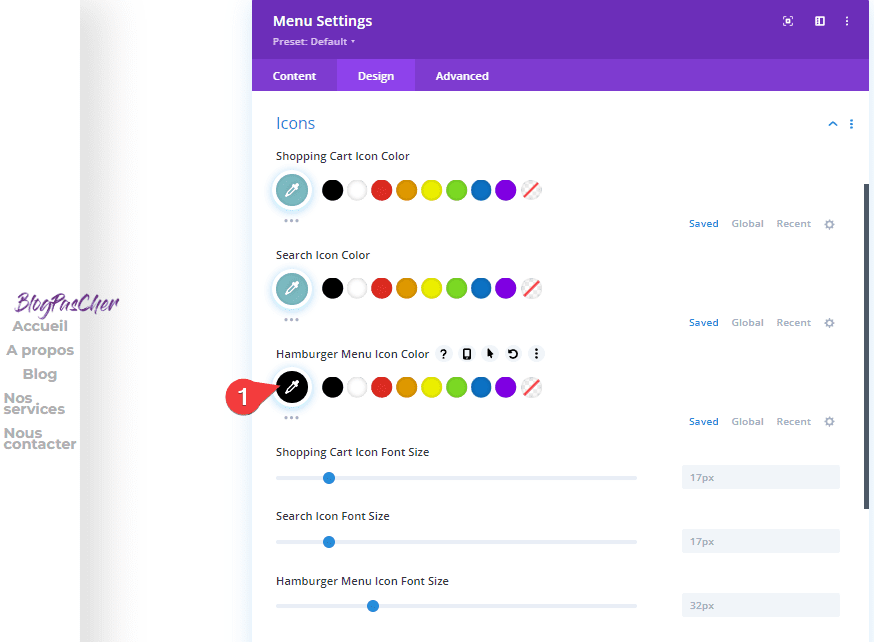
Icônes
Modifiez ensuite la couleur de l’icône du menu hamburger.
- Hamburger Menu Icon Color : #000000

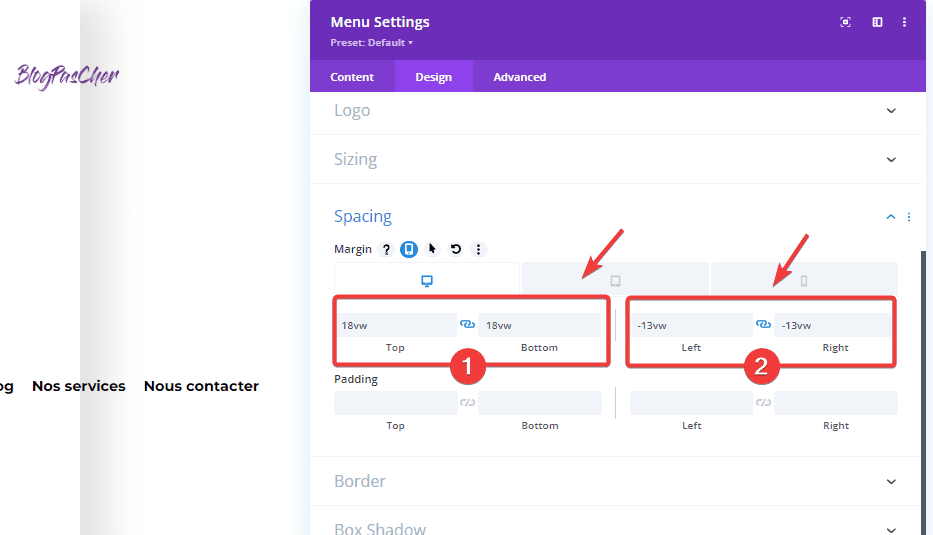
Espacement
Et ajoutez des valeurs de marge personnalisées sur différentes tailles d’écran.
- Margin(Top et Bottom) : 18 vw (Desktop), 0 vw (Tablet et Phone)
- Margin (Left et Right) : -13vw (Desktop), 0vw (Tablet et Phone)

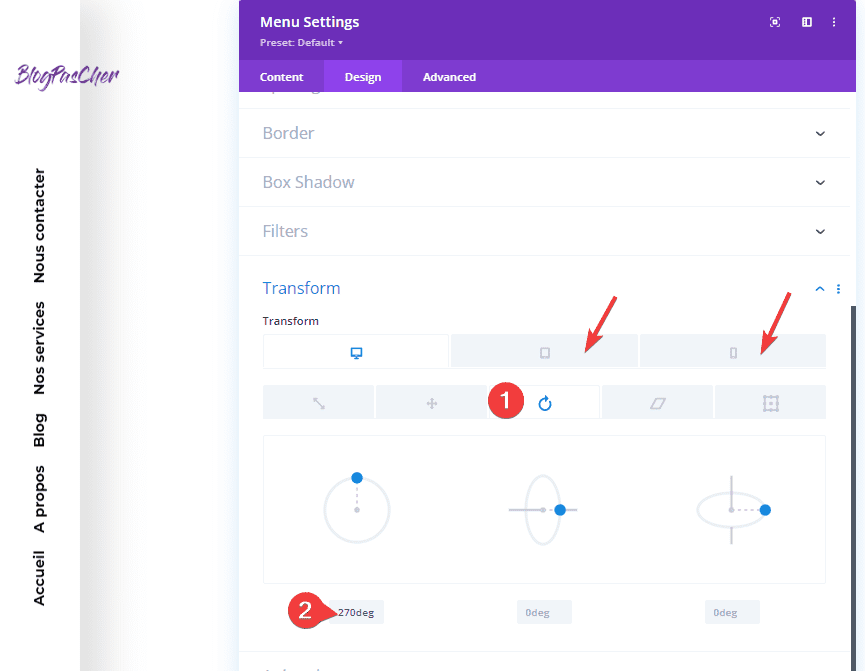
Transformer Rotation
Maintenant, pour créer l’effet de rotation, nous allons jouer avec les valeurs de rotation de transformation du module.
- Gauche : 270 deg (Desktop), 0 deg (Tablet et Phone)

Ajouter le module « Social Media Follow » à la colonne
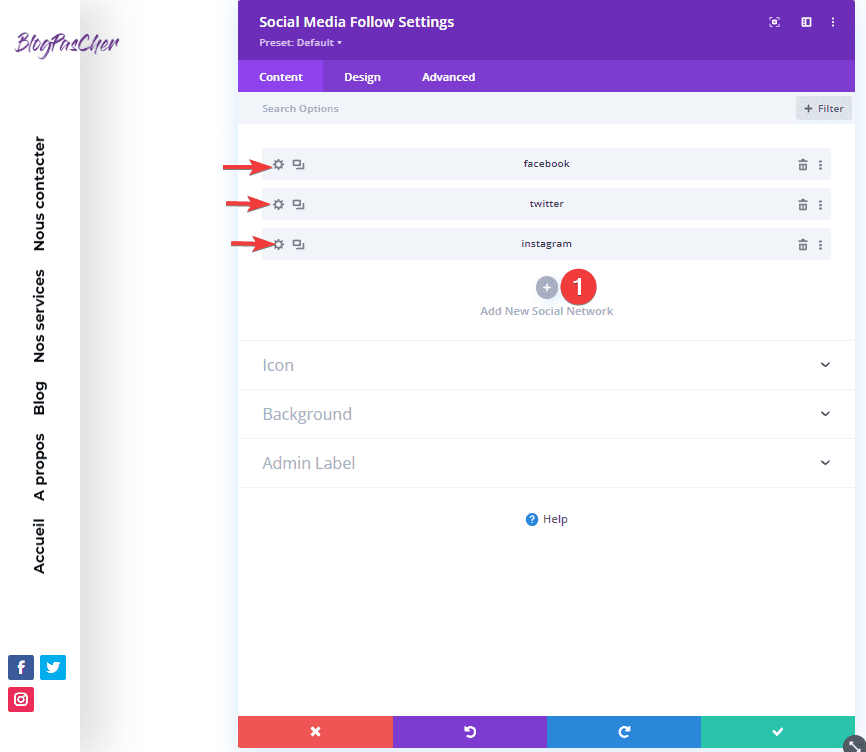
Ajouter des réseaux sociaux
Passons au module « Social Media Follow », qui est le prochain et dernier module dont nous avons besoin pour compléter notre en-tête global pivoté. Ajoutez quelques réseaux sociaux de votre choix.

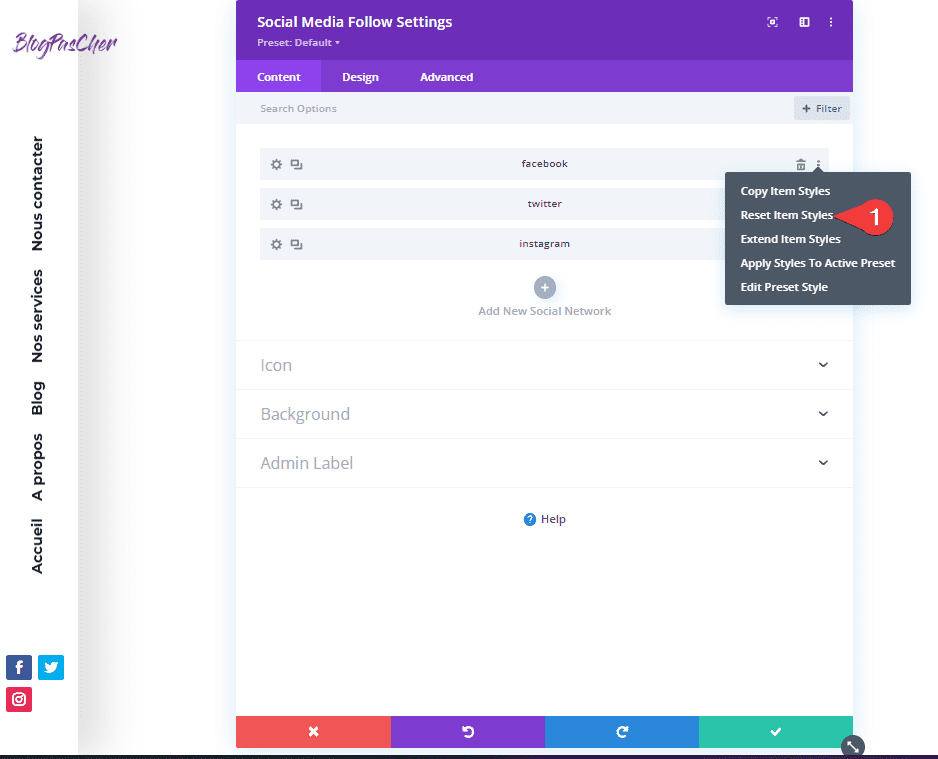
Réinitialiser les styles des icônes de réseaux sociaux
Continuez en réinitialisant les paramètres de chaque réseau social individuellement. Cela nous aidera à nous débarrasser de leur couleur de fond.

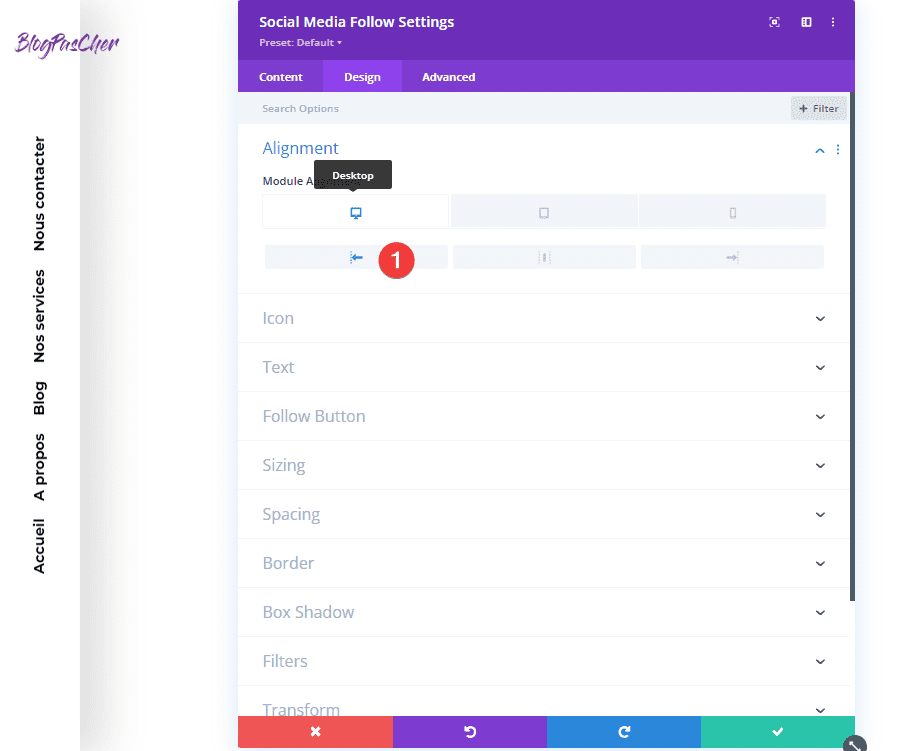
Alignement
Ensuite, passez à l’onglet Design du module et modifiez l’alignement du module sur différentes tailles d’écran.
- Module Alignment : Gauche (Desktop), Droite (Tablet et Phone)

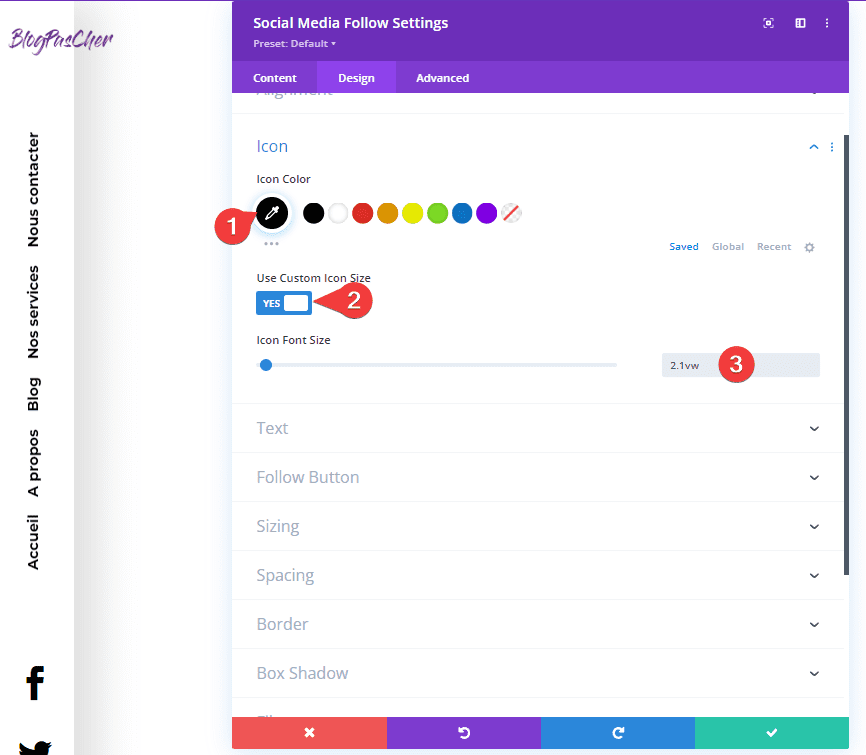
Paramètres des icônes
Enfin, modifiez également les paramètres de l’icône.
- Icon Color : #000000
- Use Custom Icon Size : YES
- Icon Font Size : 2,1 vw

Enregistrer les modifications du constructeur et afficher le résultat
Une fois que vous avez terminé tous les modules, vous pouvez enregistrer le modèle, quitter le constructeur de thèmes de Divi et visualiser le résultat sur votre site Web !


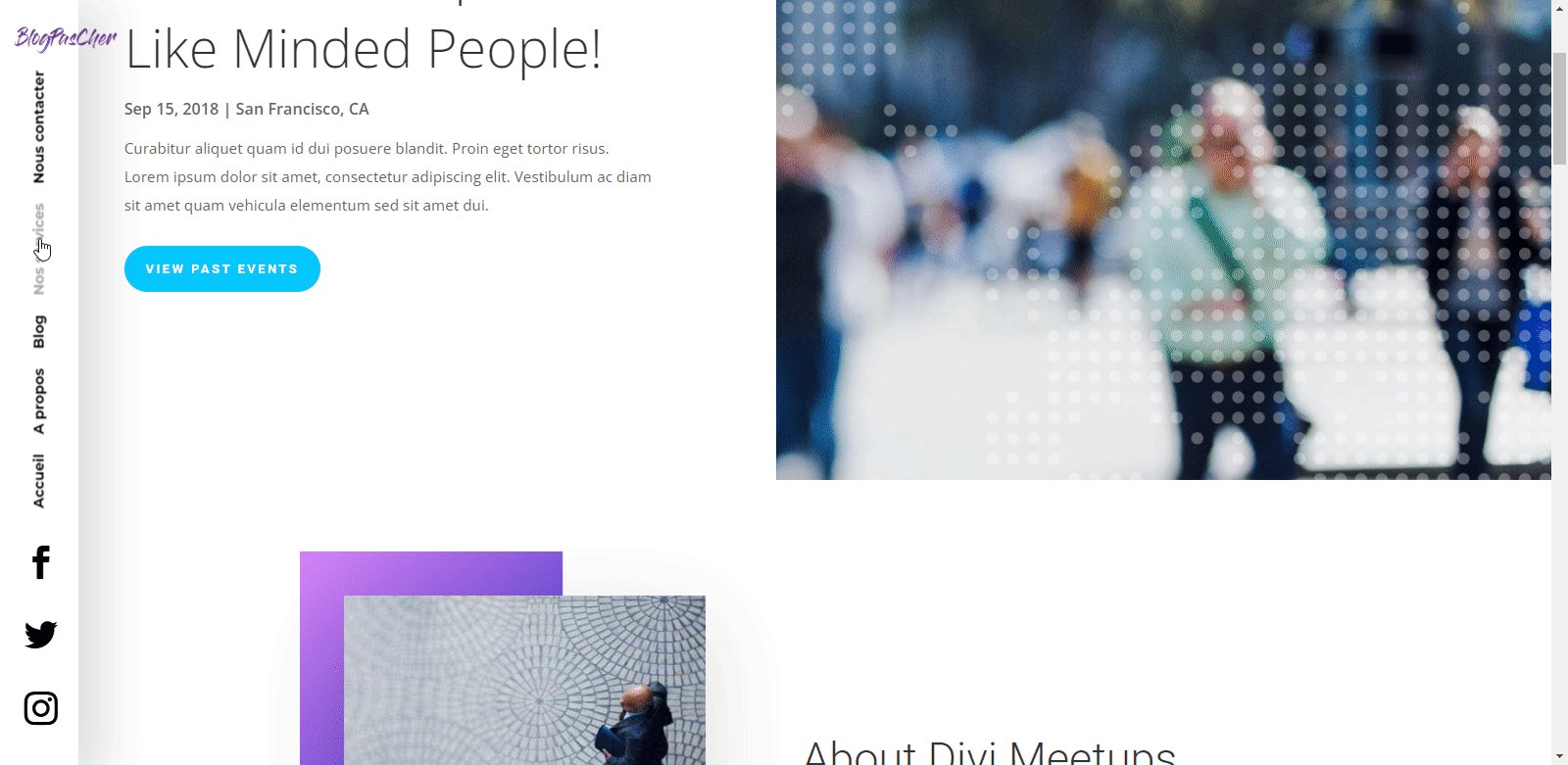
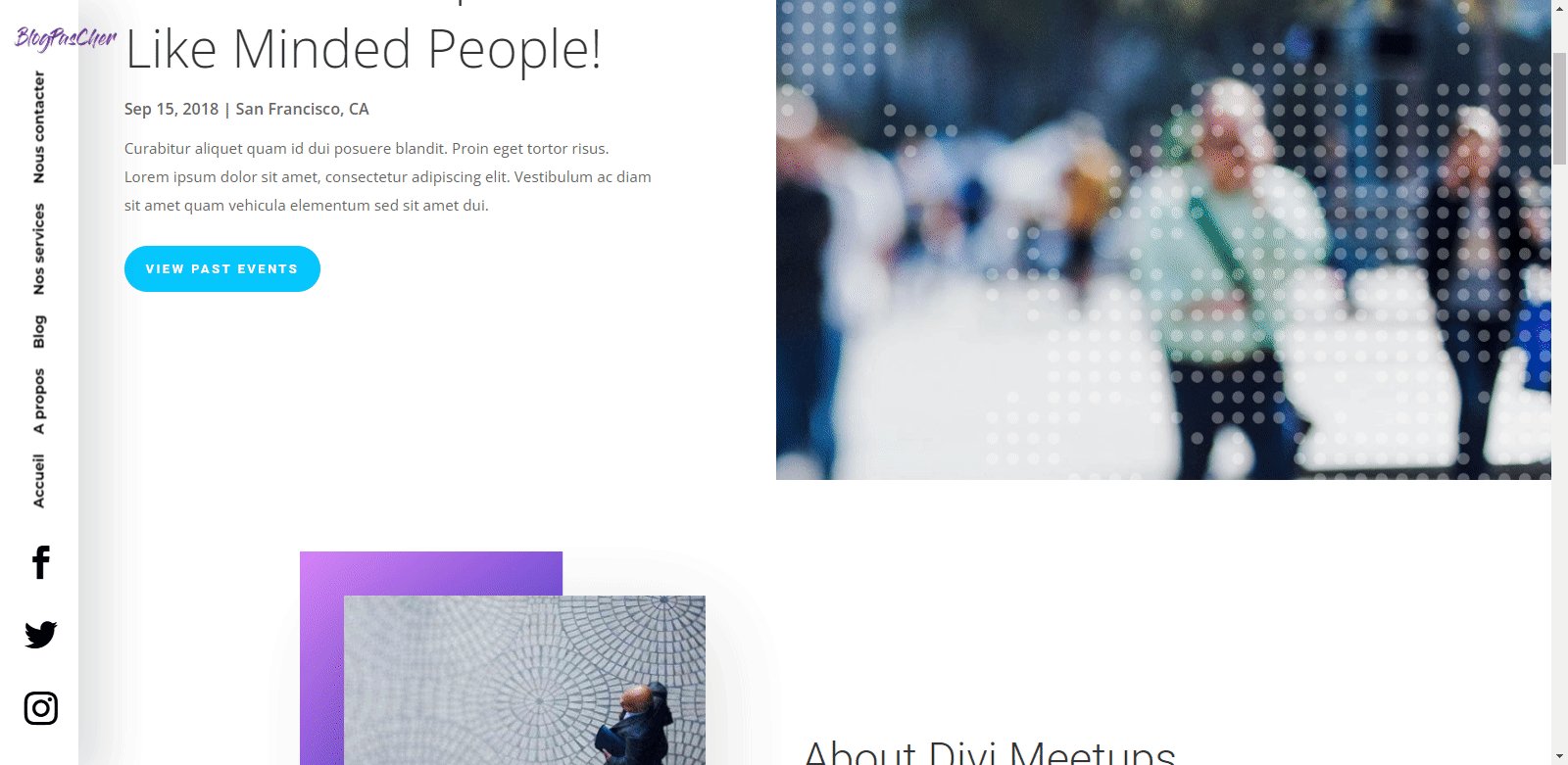
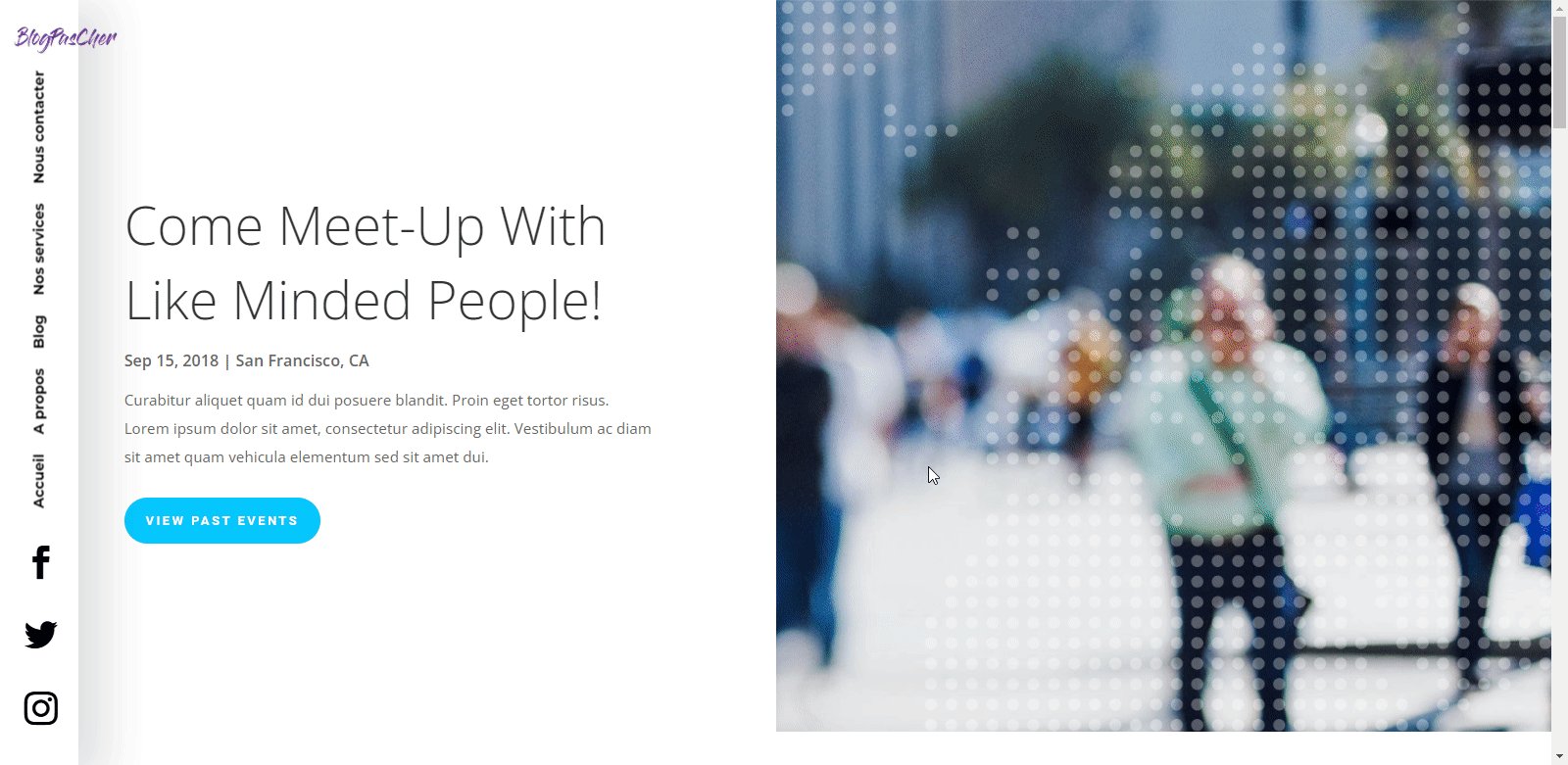
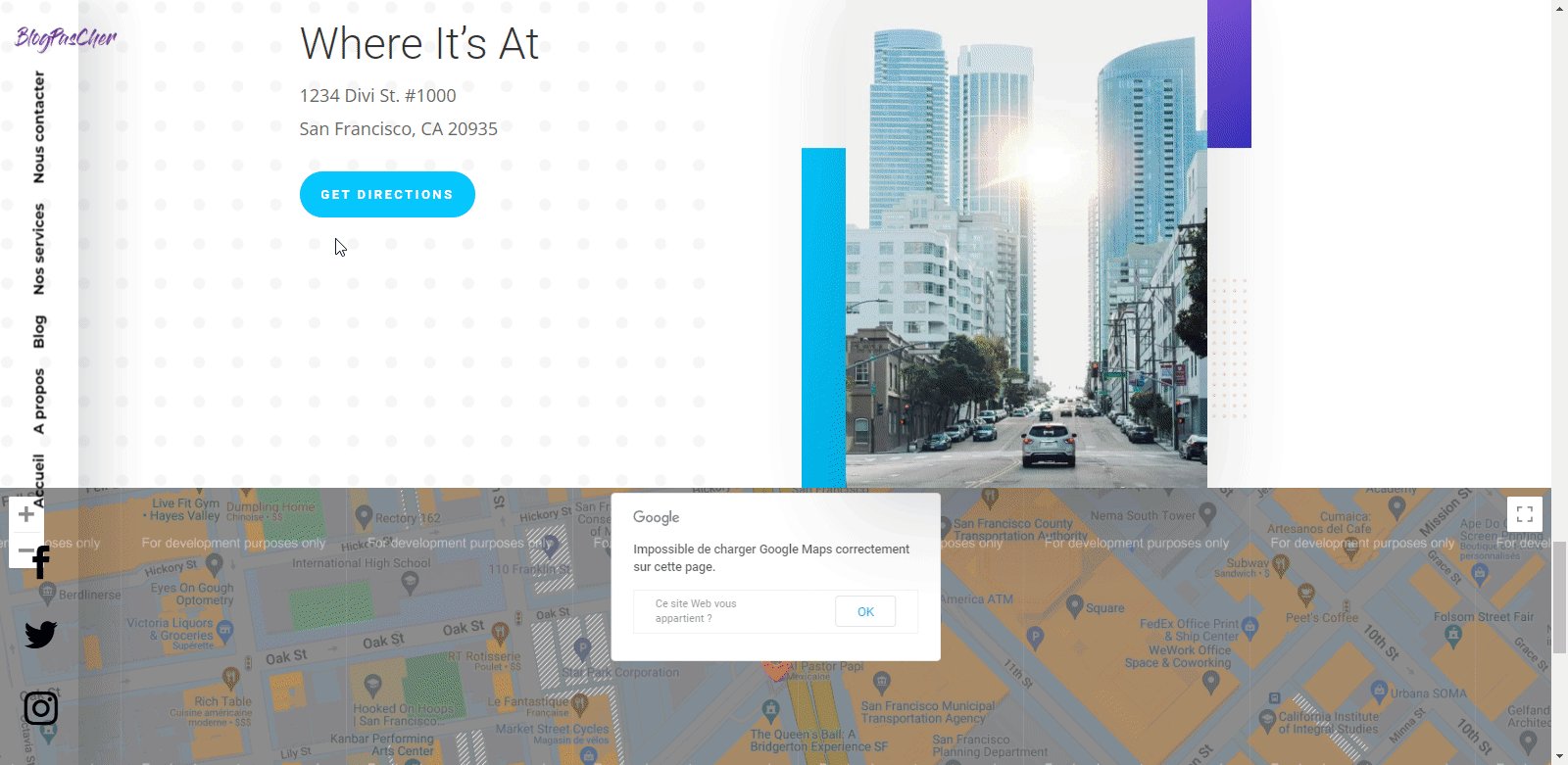
Aperçu
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d’œil au résultat.
Bureau

Télécharger DIVI maintenant !!!
Conclusion
Dans cet article, nous vous avons montré comment créer un en-tête global pivoté. Sauf choix contraire, l’en-tête global que nous avons créé apparaîtra sur tous vos articles et pages.
Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Consultez aussi nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…