Souhaitez vous concevoir un arrière-plan Divi animé lors défilement de la page grâce aux masques et motifs ? Ce tutoriel est fait pour vous…
L’ajout d’une animation de défilement à Divi et à ses masques et motifs d’arrière-plan est une astuce de conception utile qui peut donner une nouvelle vie aux conceptions d’arrière-plan de votre site Web.
Dans ce tutoriel, nous allons vous montrer comment créer et animer des masques et des motifs d’arrière-plan à l’aide des options de défilement de Divi (aucun code personnalisé nécessaire).
Pour ce faire, nous allons créer un calque d’arrière-plan flottant à l’aide d’une ligne Divi que nous utiliserons pour animer les masques et les motifs d’arrière-plan lorsqu’un utilisateur fait défiler une section de contenu.
Nous pensons que vous allez aimer le résultat.
Commençons!
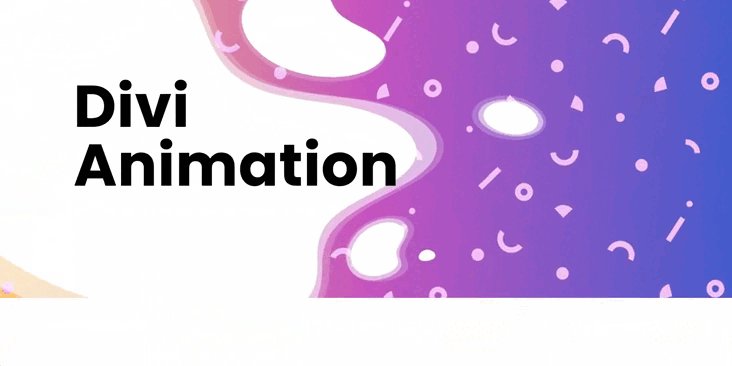
Aperçu
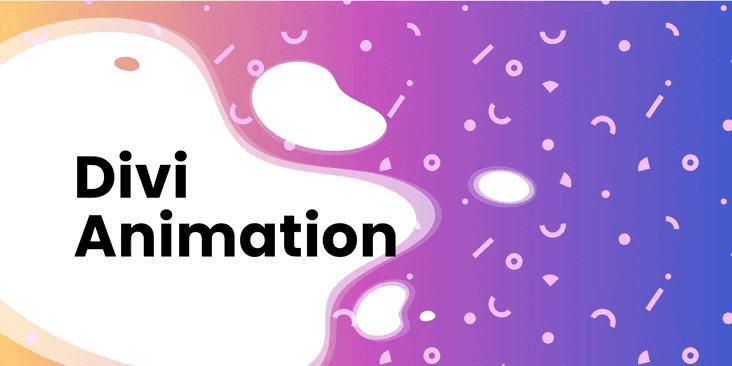
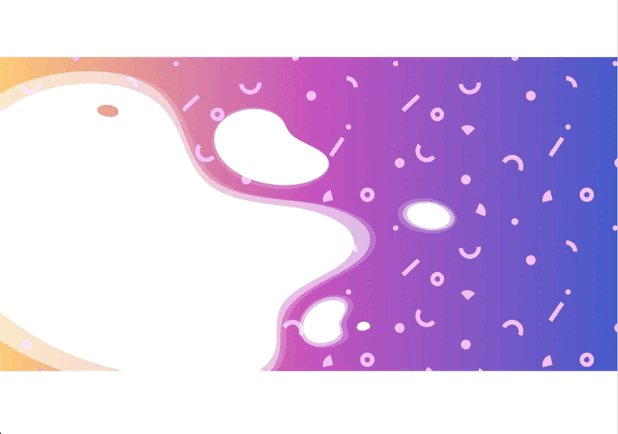
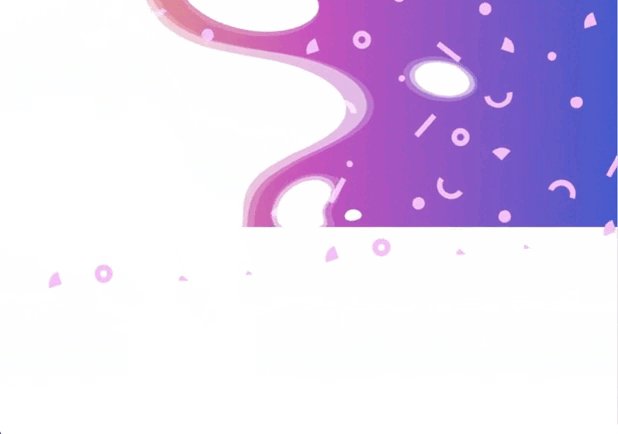
Voici une illustration rapide de ce à quoi ressemblera l’animation de défilement d’arrière-plan de ce tutoriel.

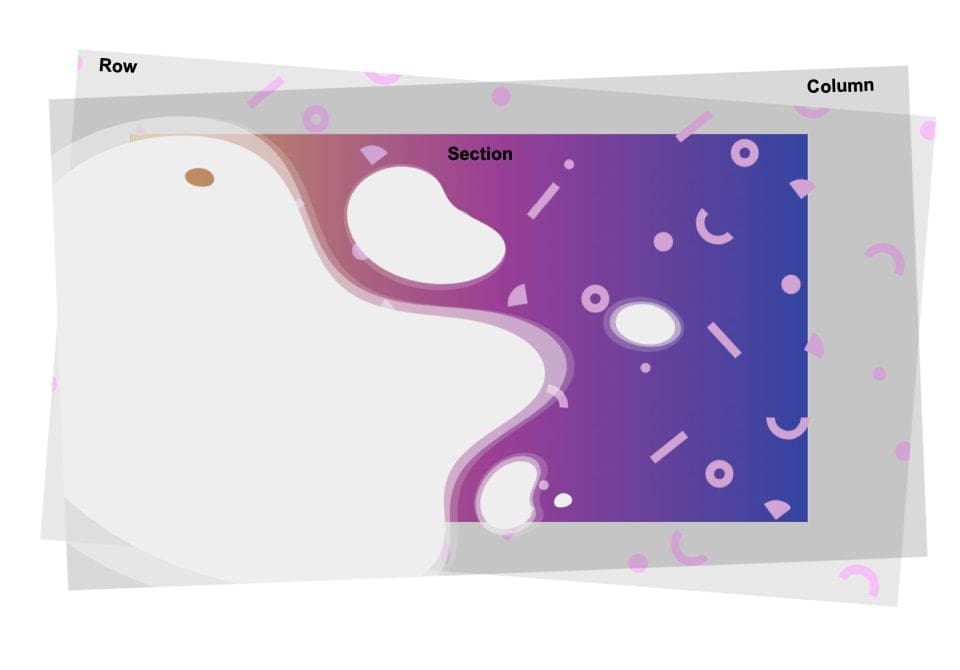
Le concept
Le concept de ce design ne devrait pas être trop difficile à saisir. Nous commençons avec une section qui a un arrière-plan dégradé.

Ensuite, nous créons une ligne qui est positionnée (absolue) de sorte qu’elle recouvre complètement la section (comme une superposition). Nous pouvons ajouter un motif d’arrière-plan à la rangée.

Ensuite, nous pouvons ajouter un masque d’arrière-plan à la colonne.

Ensuite, nous ajoutons des effets de défilement à la ligne et à la colonne (comme l’échelle et la rotation) qui animeront le motif et le masque séparément dans l’arrière-plan de la section.

Lorsque nous masquons le débordement de la section, tout ce que nous voyons est l’animation contenue dans la section.

Commençons par créer une page avec Divi Builder
Pour commencer, vous devrez procéder comme suit :
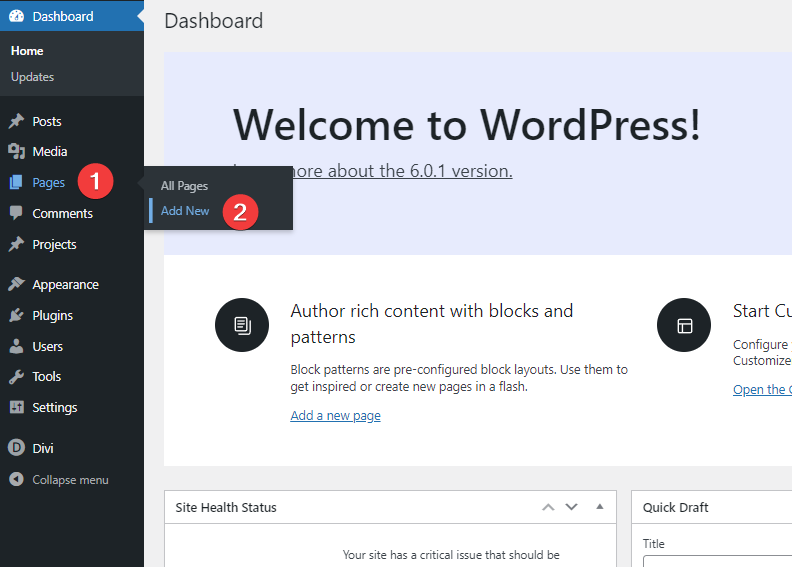
A partir du tableau de bord de WordPress, rendez vous sur Pages > Add New pour créer une nouvelle page.

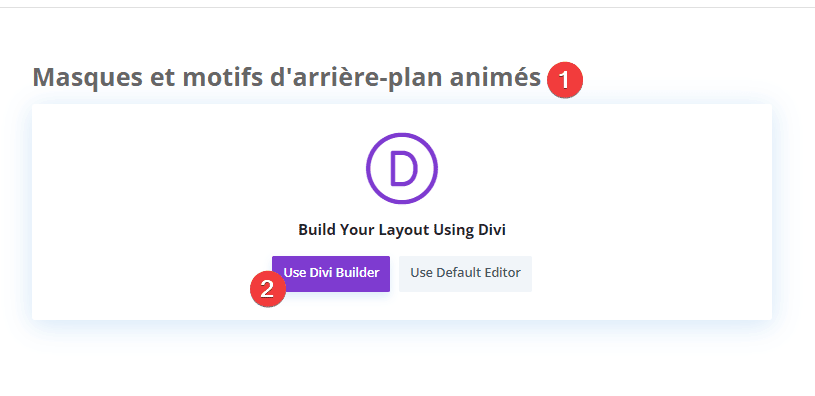
Donnez lui un titre qui a du sens pour vous et cliquez sur Use Divi Builder

Cliquez ensuite sur Start Buiding (Build From Scratch)

Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Lire aussi : Divi : Comment utiliser le « Gradient Builder » pour embellir vos images
Comment créer des masques et des motifs d’arrière-plan animés au défilement avec Divi
Conception de l’arrière-plan de la section
Tout d’abord, nous allons ignorer la création d’une ligne et passer directement à la modification de la section par défaut existante dans le constructeur de thème.
Pour que notre conception d’arrière-plan remplisse le navigateur, nous devons ajouter une hauteur verticale à la section. Un moyen simple de le faire est d’ajouter une hauteur minimale à la section.
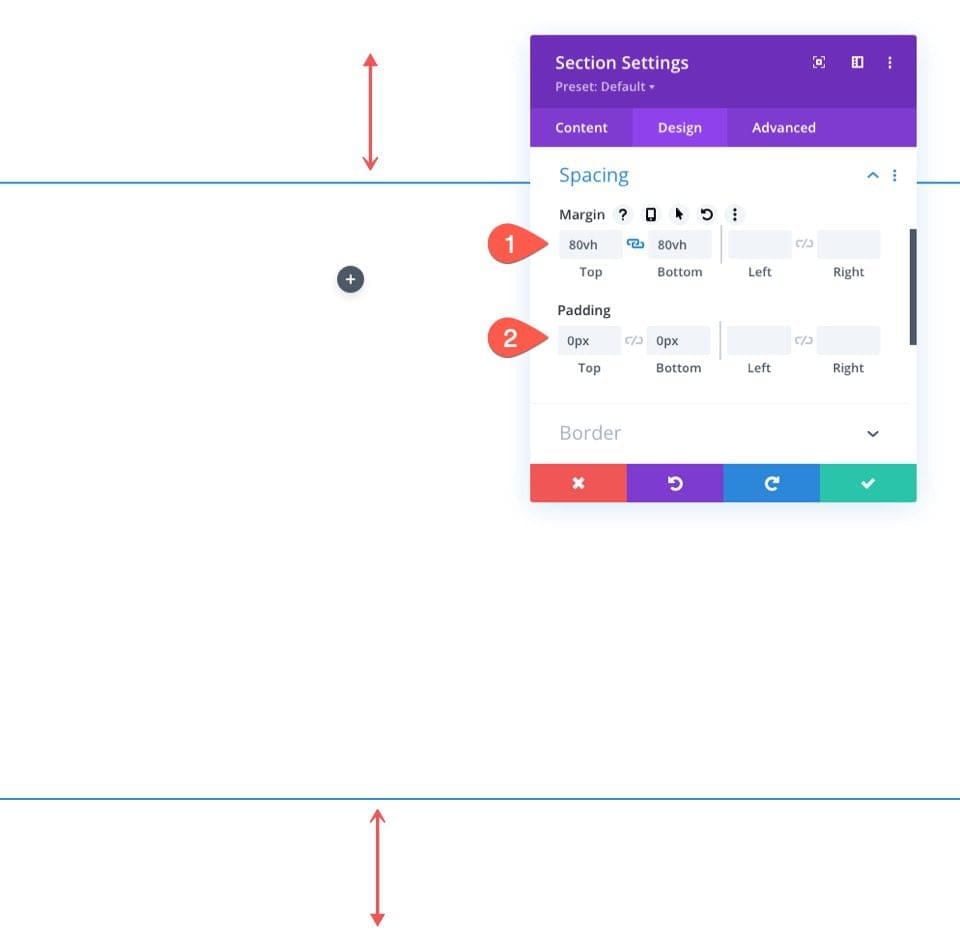
Ouvrez les paramètres de la section. Sous l’onglet Design, mettez à jour la hauteur minimale et supprimez le rembourrage comme suit :
- Margin : 80 vh (Top et Bottom)
- Padding : 0px (Top et Bottom)

Conception d’un dégradé d’arrière-plan pour la section
Nous pouvons maintenant ajouter un dégradé d’arrière-plan personnalisé à la section.
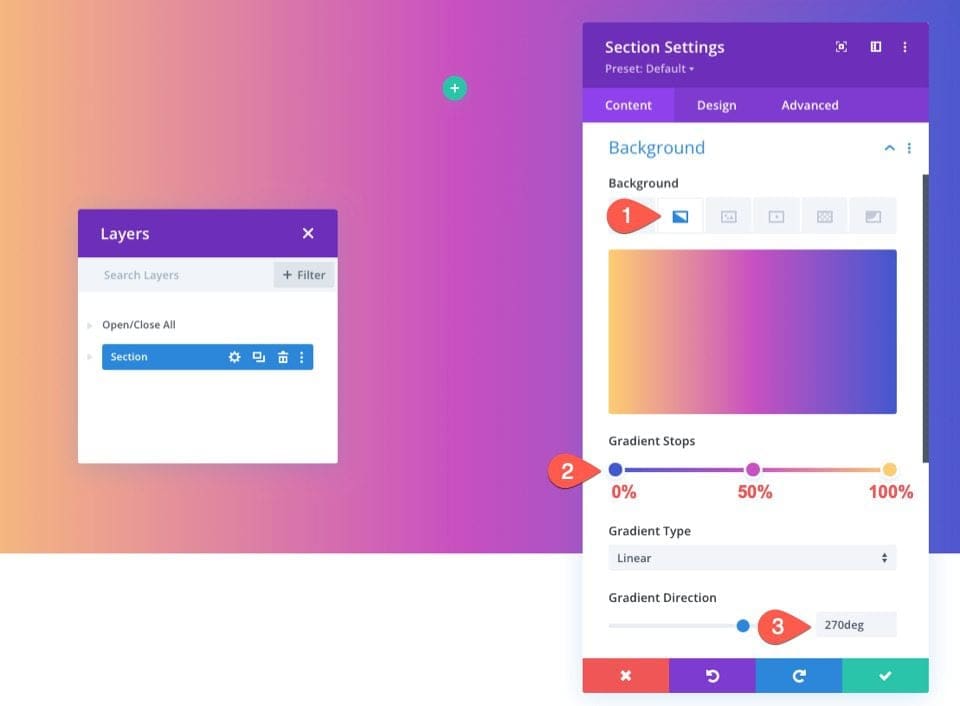
Pour ajouter les premiers arrêts de dégradé, assurez-vous que les paramètres de la section sont ouverts sous l’onglet Content. Sélectionnez ensuite l’onglet Background Gradient et cliquez pour ajouter un nouveau dégradé. Cela ajoutera deux couleurs de dégradé par défaut. Ajoutez les Gradients Stops suivants avec une couleur et une position comme suit :
- Gradient Stops :
- 0% : #4158d0
- 50% : #c850c0
- 100% : #ffcc70
Modifiez ensuite la direction du dégradé linéaire :
- Gradient Direction : 270 deg

Ajouter des lignes à la section
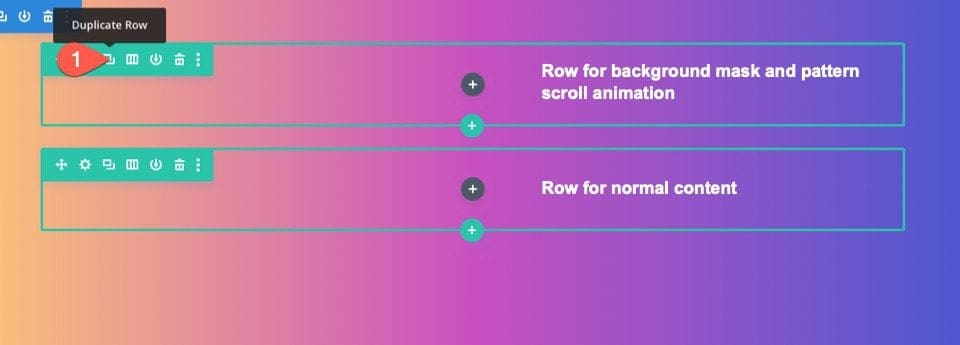
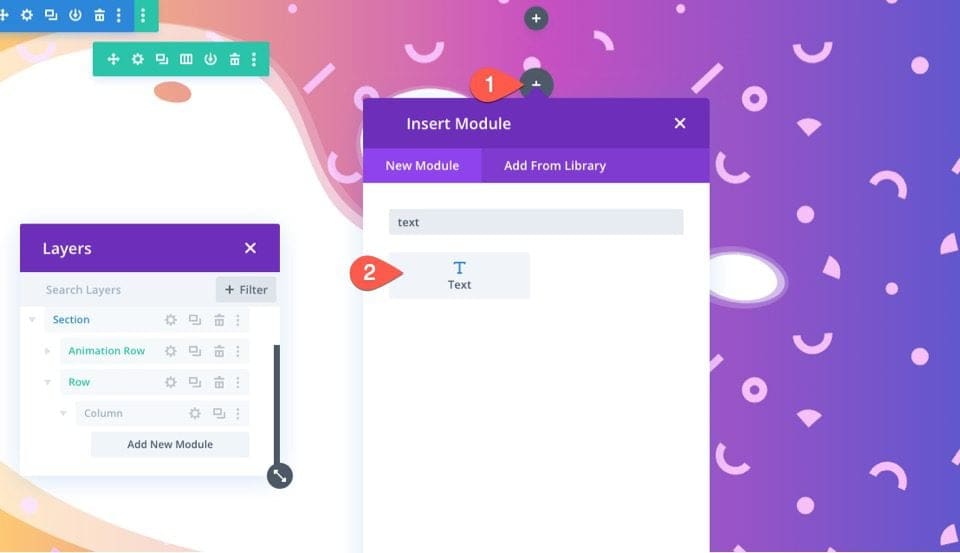
Maintenant que notre section est en place, ajoutez une ligne à une colonne à la section. Cette ligne sera utilisée pour notre masque d’arrière-plan et notre animation de défilement de motif.

Ensuite, dupliquez la ligne que vous venez de créer. Cette deuxième ligne (dupliquée) sera utilisée pour notre contenu comme vous le feriez normalement.
Vous devriez maintenant avoir une ligne supérieure pour l’animation de défilement d’arrière-plan et une ligne pour le contenu normal.

Personnaliser la ligne
Maintenant que notre dégradé d’arrière-plan de section est prêt, nous pouvons porter notre attention sur la ligne que nous allons utiliser pour notre animation de l’arrière-plan au défilement.
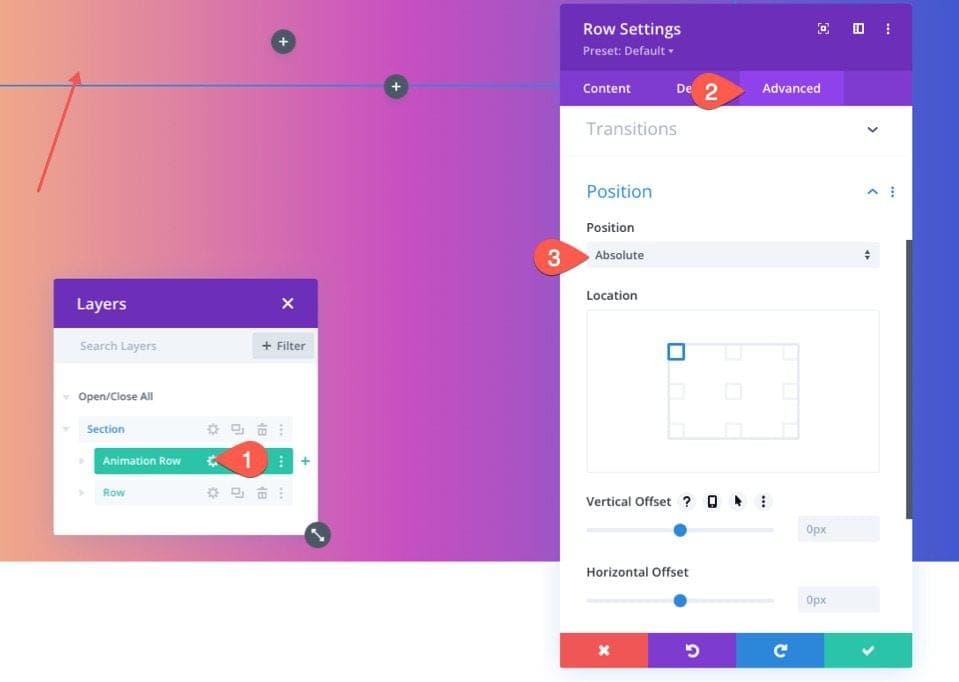
Ouvrez les paramètres de la ligne. Sous l’onglet Advanced, mettez à jour les éléments suivants :
- Position : Absolute

Cela permettra à la ligne de se superposer à la section sans occuper d’espace réel dans le document.
Maintenant, tout ce que nous devons faire est de mettre à jour la hauteur et la largeur afin qu’elles couvrent toute la largeur et la hauteur de la section. Cela créera la superposition dont nous avons besoin et notre deuxième couche de conception d’arrière-plan.
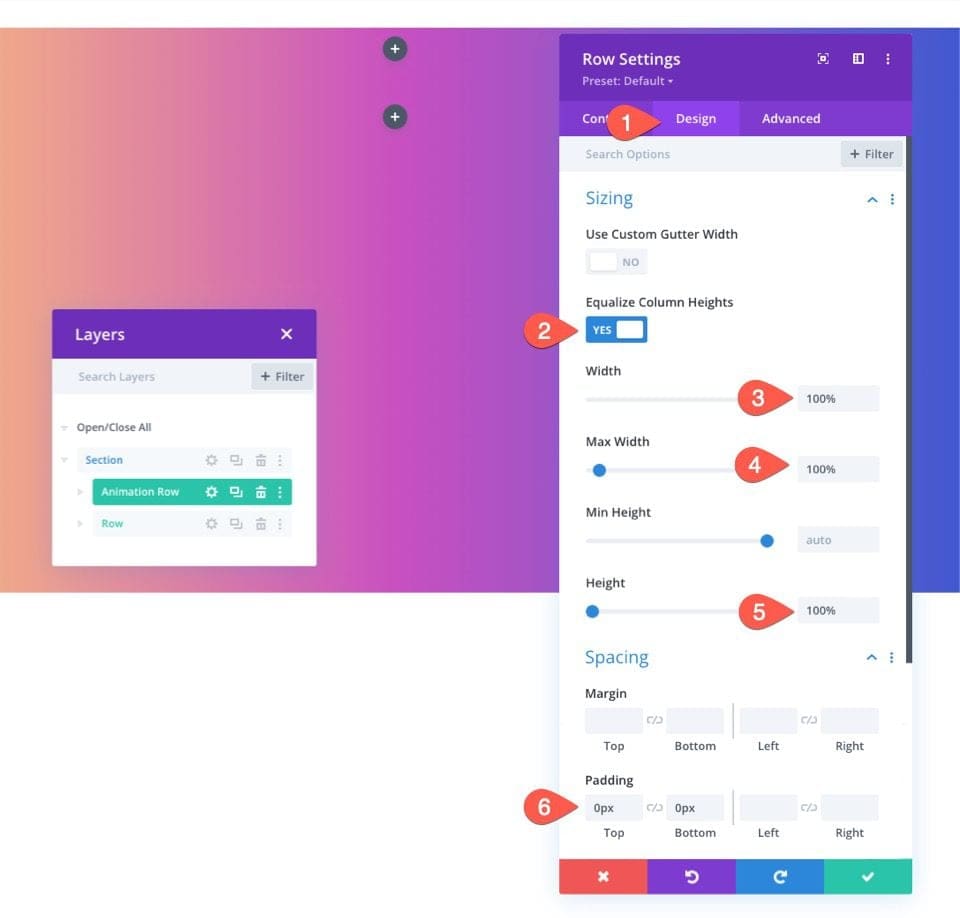
Sous l’onglet Design, mettez à jour les options de dimensionnement comme suit :
- Aqualize Column Heights : YES
- Width : 100 %
- Max Width : 100 %
- Height : 100 %
- Padding : 0px (Top et Bottom)

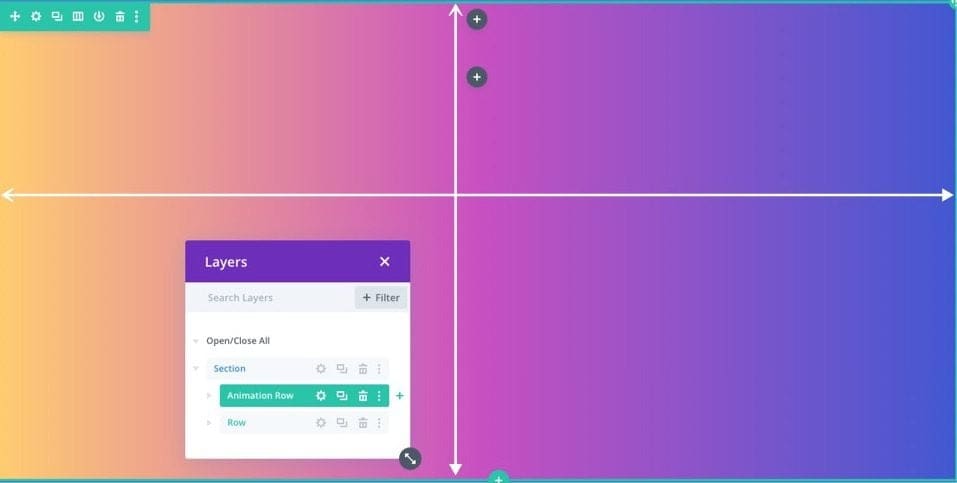
Maintenant, vous ne pourrez peut-être pas voir la ligne, mais elle recouvre maintenant parfaitement l’arrière-plan de la section entière.

Créer un motif d’arrière-plan pour la ligne
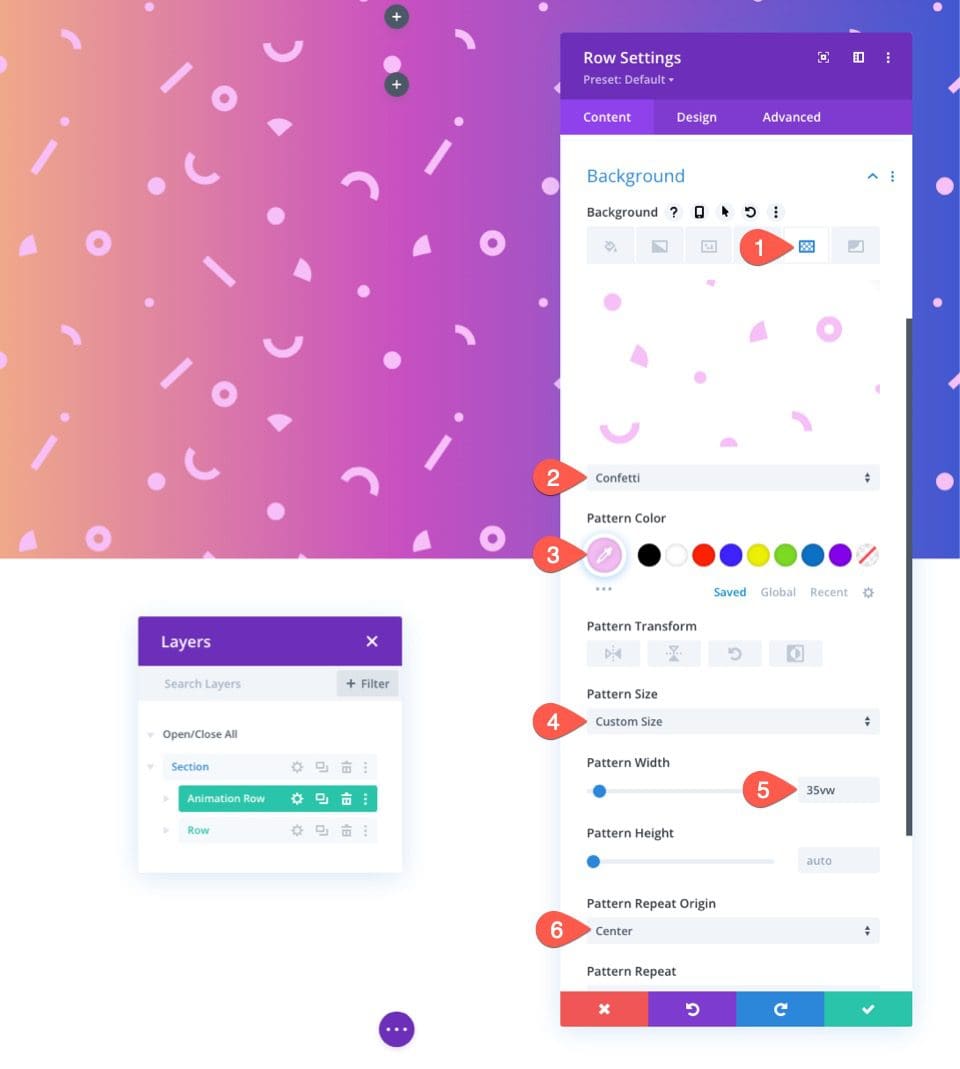
Dans cet exemple, nous allons ajouter le motif Confetti comme arrière-plan de la ligne.
Ouvrez les paramètres de la ligne. Sous l’option Background, sélectionnez l’onglet Background Pattern et mettez à jour les éléments suivants :
- Background Pattern : Confetti
- Pattern :
- Color : #f6bef7
- Size : Custom Size
- Width : 35 vw
- Repeat Origin : centre

REMARQUE : L’utilisation de l’unité de longueur VW garantit que le motif sera mis à l’échelle avec le navigateur, en gardant la conception cohérente et responsive.
Ajouter des effets de défilement à la ligne
Maintenant que notre motif d’arrière-plan est en place, nous pouvons ajouter des effets de défilement à la ligne.
Allez dans l’onglet Advanced. Sous l’option Scroll Effects, mettez à jour les éléments suivants :
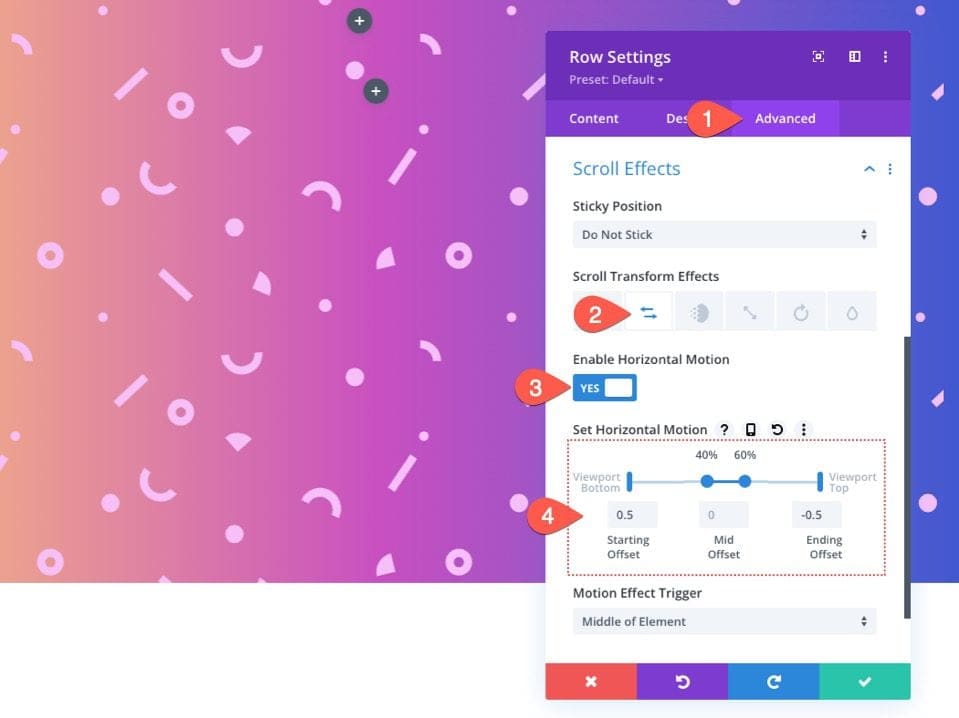
Sélectionnez l’onglet Horizontal Motion et mettez à jour les éléments suivants :
- Enable Horizontal Motion : YES
- Starting Offset : 0,5 (à 0 %)
- Mid Offset : 0 (de 40 % à 60 %)
- Ending Offset : -0,5 (à 100 %)
Cela déplacera le motif d’arrière-plan de la ligne à partir de 50 pixels vers la gauche et se terminant à 50 pixels vers la droite.

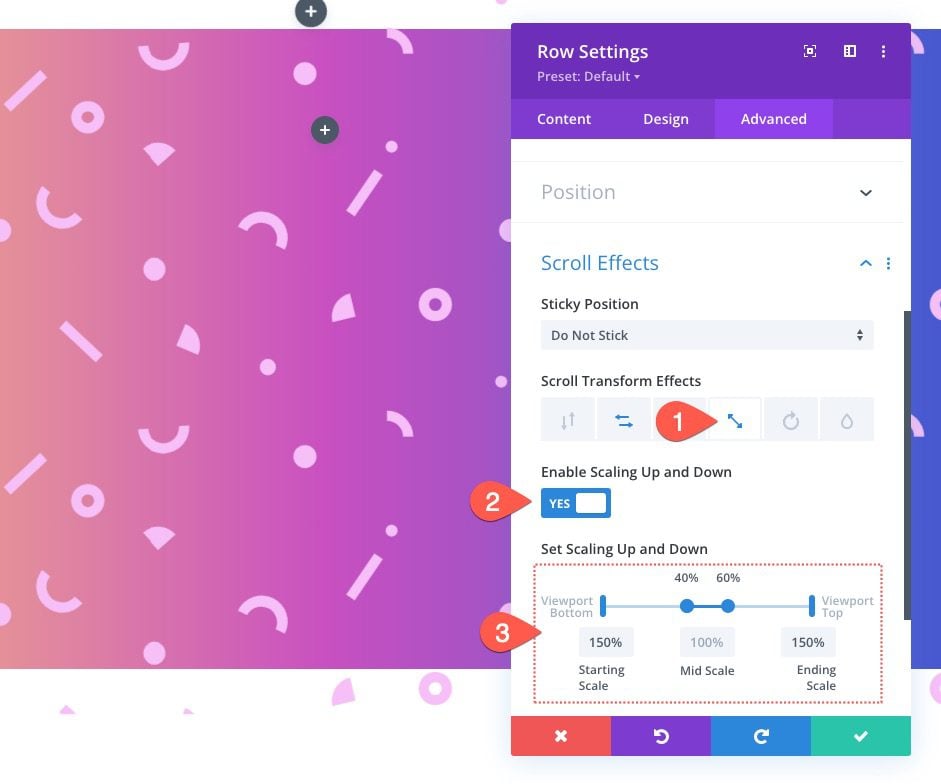
Sélectionnez l’onglet « Scale Up and Down » et mettez à jour les éléments suivants :
- Enable Scaling Up and Down : YES
- Starting Scale : 150 % (à 0 %)
- Mid Scale : 100 % (de 40 % à 60 %)
- Ending Scale : 150 % (à 100 %)
Cela mettra à l’échelle le motif d’arrière-plan de la ligne lors du défilement.

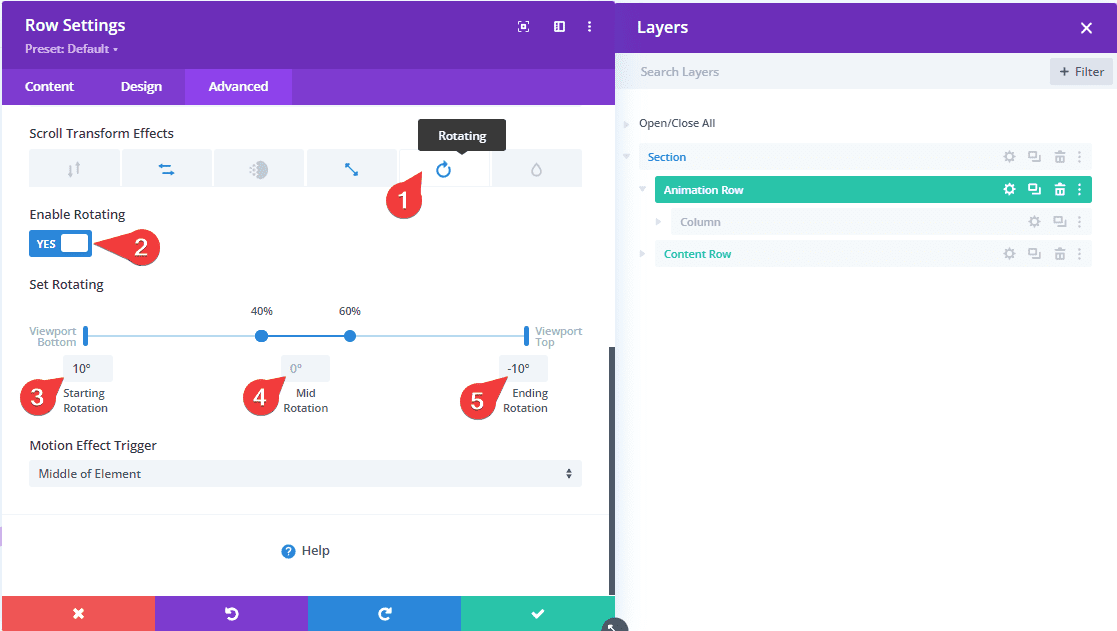
Sélectionnez l’onglet « Rotating » et mettez à jour les éléments suivants :
- Enable Rotating : OUI
- Starting Rotation : 10 degrés (à 0 %)
- Mid Rotation : 0 deg (de 40 % à 60 %)
- Ending Rotation : -10 degrés (à 100 %)
CONSEIL CLÉ : Vous devez garder la rotation au minimum ou vous risquez de montrer des espaces où la ligne ne s’étend pas au-delà de la section. Une bonne règle de base consiste à augmenter l’échelle si vous souhaitez augmenter la rotation. Cela permettra à la ligne de pivoter au-dessus de la section sans exposer les bords.

Ajouter un masque d’arrière-plan avec des effets de défilement à la colonne
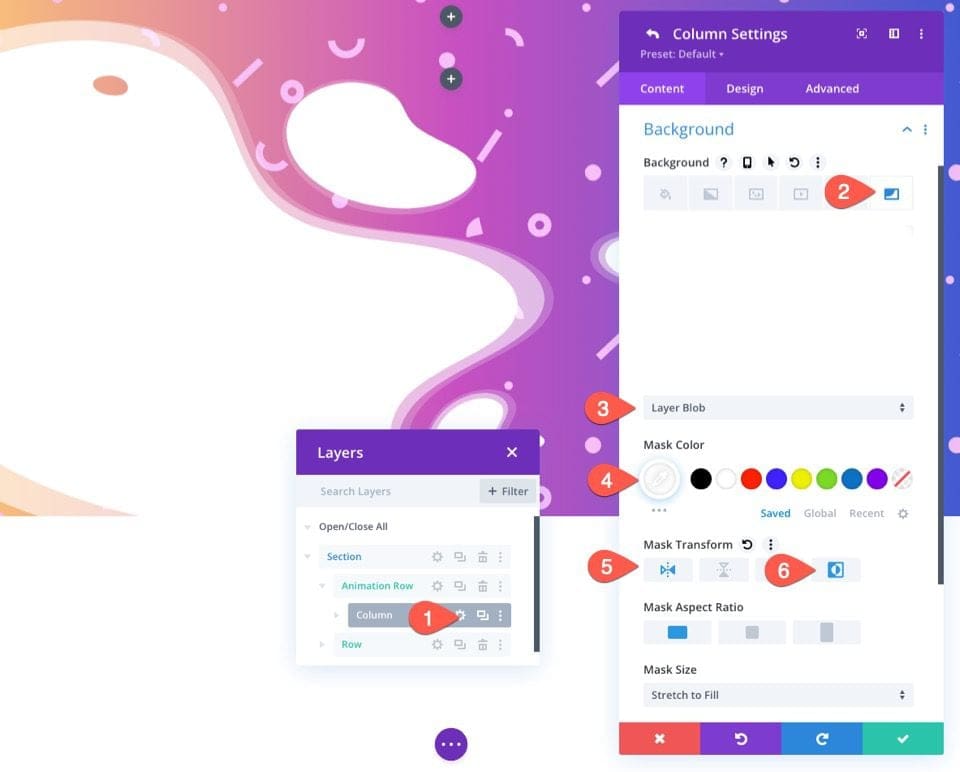
Une fois notre ligne terminée, nous sommes prêts à ajouter un masque d’arrière-plan avec des effets de défilement à la colonne de la même ligne. Pour commencer, ajoutons un masque d’arrière-plan.
Pour ce faire, ouvrez le paramètre de la colonne. Sous l’onglet Background Mask, mettez à jour les éléments suivants :
- Mask : Layer Blob
- Color : #ffffff
- Mask Transform : Retournement horizontal, Inversion

Ajouter des effets de défilement à la colonne
Maintenant que notre masque d’arrière-plan est en place, nous pouvons ajouter des effets de défilement à la colonne. Gardez à l’esprit que la colonne a déjà des effets de défilement hérités de la ligne parente.
Tout ce que nous allons faire est de faire pivoter la colonne dans le sens opposé de la ligne pour obtenir davantage une séparation du masque et du motif pendant la durée du défilement.
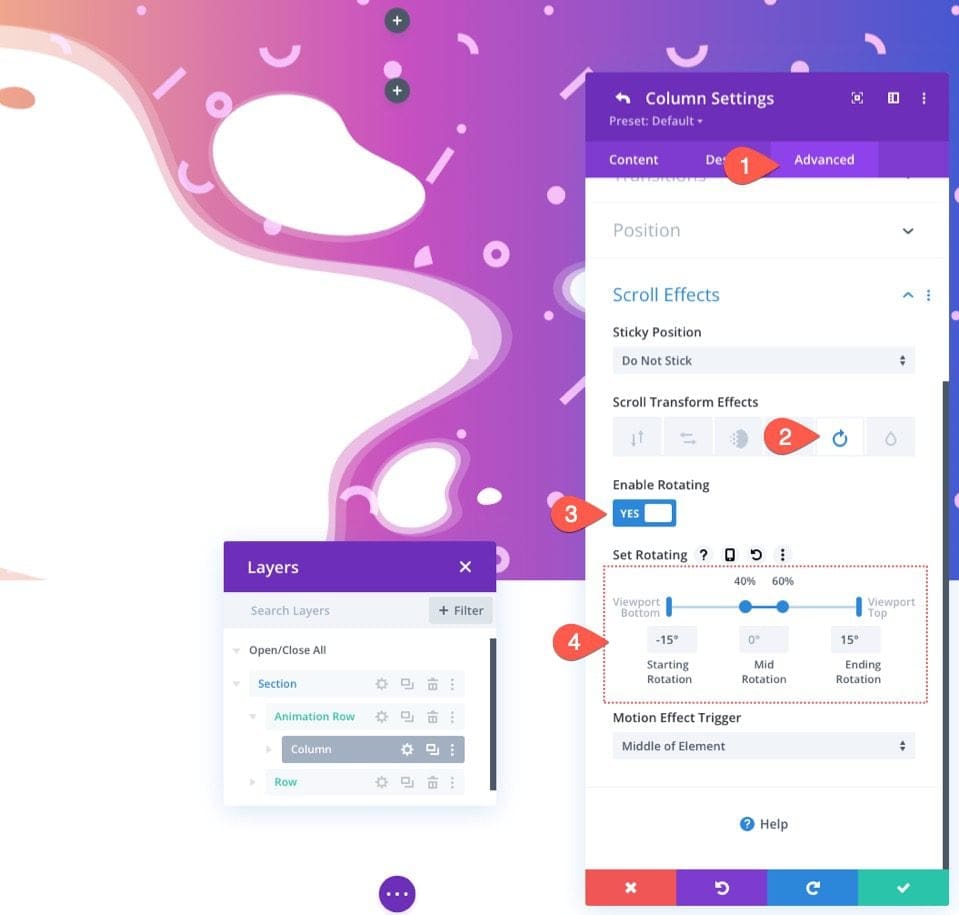
Allez dans l’onglet Advanced. Sous les options Scroll Effects, sélectionnez l’onglet Rotating et mettez à jour les éléments suivants :
- Enable Rotating : YES
- Starting Rotation : -15 degrés (à 0 %)
- Mid Rotation : 0 deg (de 40 % à 60 %)
- Ending Rotation : 15 degrés (à 100 %)

Masquer le débordement de la section
Actuellement, la ligne reste visible chaque fois que le défilement la fait s’étendre au-delà de la section.

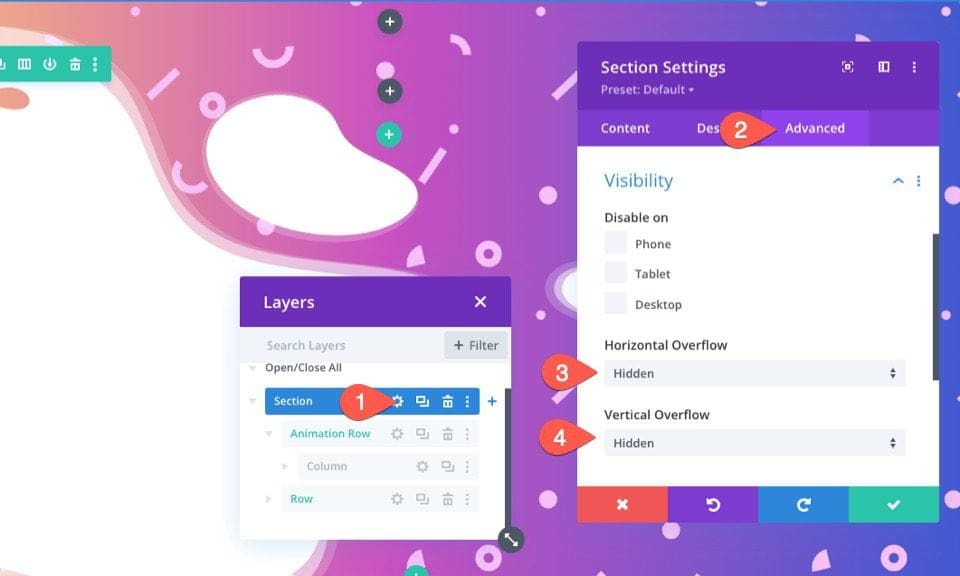
Pour nettoyer cela, nous devons masquer le débordement de la section. Pour ce faire, ouvrez les paramètres de la section. Sous l’onglet Advanced, mettez à jour les options de visibilité comme suit :
- Horizontal Overflow : Hidden
- Vertical Overflow : Hidden

Maintenant ça a l’air mieux.

Consulter également : Divi : 12 combinaisons de masques et motifs d’arrière-plan
Ajout de contenu à la ligne créée à cet effet
À ce stade, le masque d’arrière-plan et l’animation de défilement du motif sont terminés. Tout ce que nous avons à faire est d’ajouter le contenu que nous voulons à la ligne que nous avons créée précédemment pour le contenu.

Pour cet exemple, nous avons ajouté un titre factice afin que nous puissions voir à quoi ressemblera l’animation d’arrière-plan avec du texte statique.

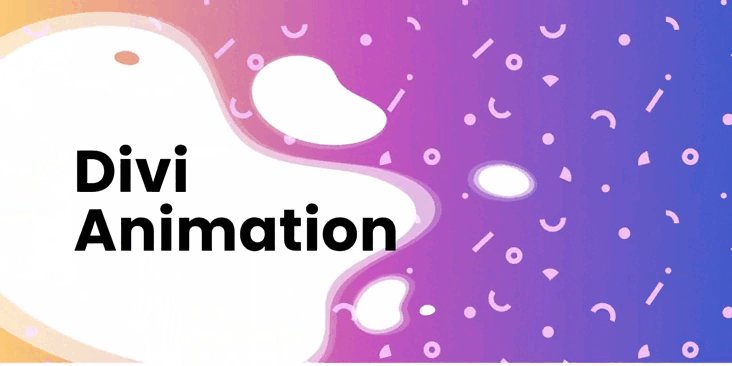
Résultat final
Jetons un coup d’œil au résultat final de notre conception.

Télécharger DIVI maintenant !!!
Conclusion
Il est étonnant de voir à quel point il est facile de créer de si beaux arrière-plans avec les options d’arrière-plan de Divi. De plus, l’ajout d’une animation avec les effets de défilement de Divi donne une nouvelle vie à ces conceptions.
Pour un look différent, vous pouvez essayer différents masques et motifs sur chaque calque. Si vous voulez plus d’inspiration sur la façon d’utiliser les masques et les motifs d’arrière-plan , consultez ces 12 combinaisons de masques et motifs d’arrière-plan
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet.
N’hésitez pas à consulter également notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…