Souhaitez-vous afficher des icônes de réseaux sociaux au survol des photos dans Divi ?
Lors de la création de votre page à propos, vous pouvez envisager d’ajouter les différents membres de l’équipe de votre entreprise dans une vitrine.
Lorsque vous démarrez ce processus de conception, vous remarquerez que trois choses ne peuvent pas manquer d’emblée : une image, un nom et une position. Mais si vous souhaitez mettre encore plus en valeur les membres de votre équipe, vous pouvez également envisager d’ajouter leurs liens de réseaux sociaux à la conception.
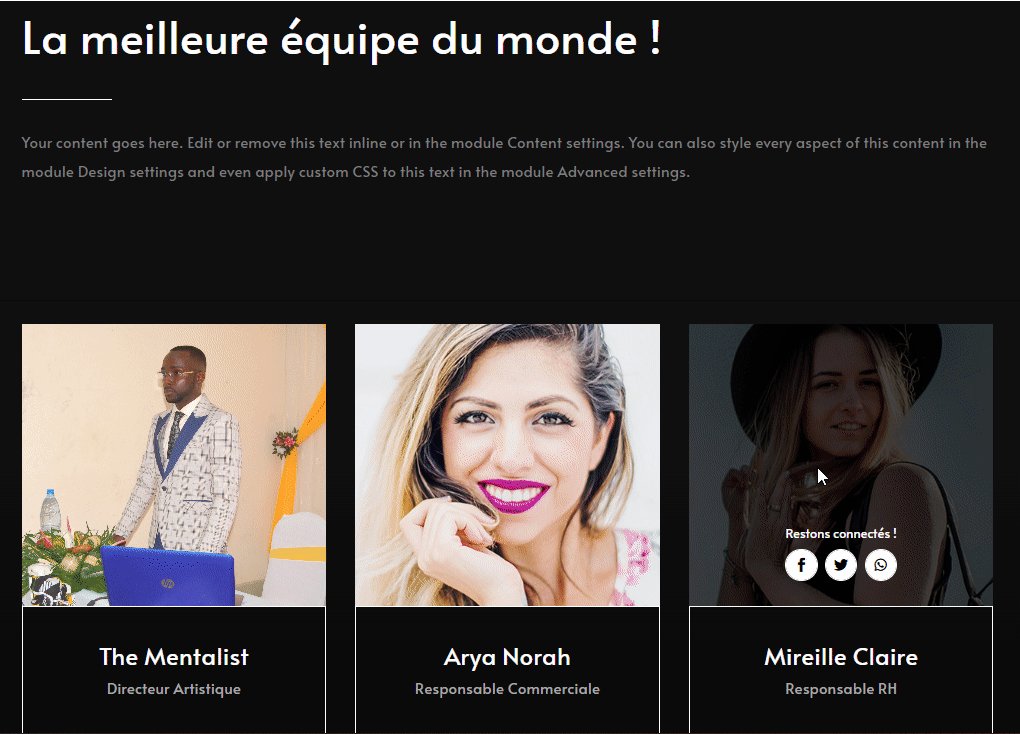
Bien sûr, vous pouvez procéder à l’ancienne et ajouter un module ‘Suivez-nous sur les réseaux sociaux’ sous le nom et la position de la personne. Cependant, vous pouvez également choisir d’ajouter un tout petit peu d’interaction en affichant ces icônes dès que quelqu’un survole l’une des images de la personne.
Dans le tutoriel d’aujourd’hui, nous allons vous montrer exactement comment faire cela en utilisant Divi.
Allons-y.
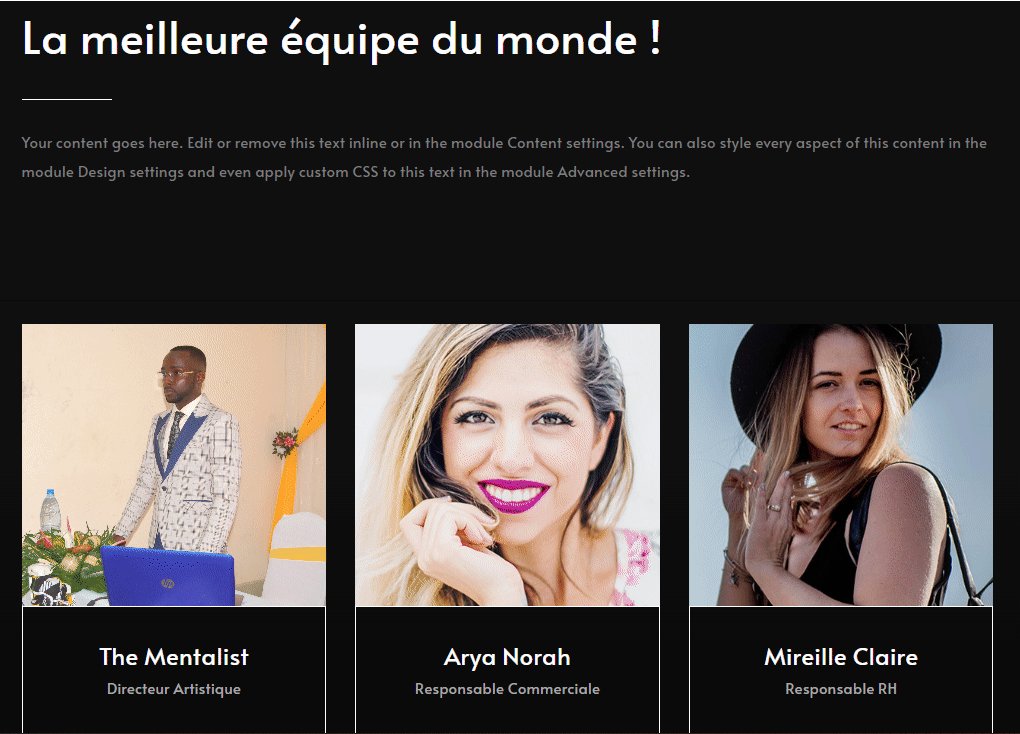
Aperçu
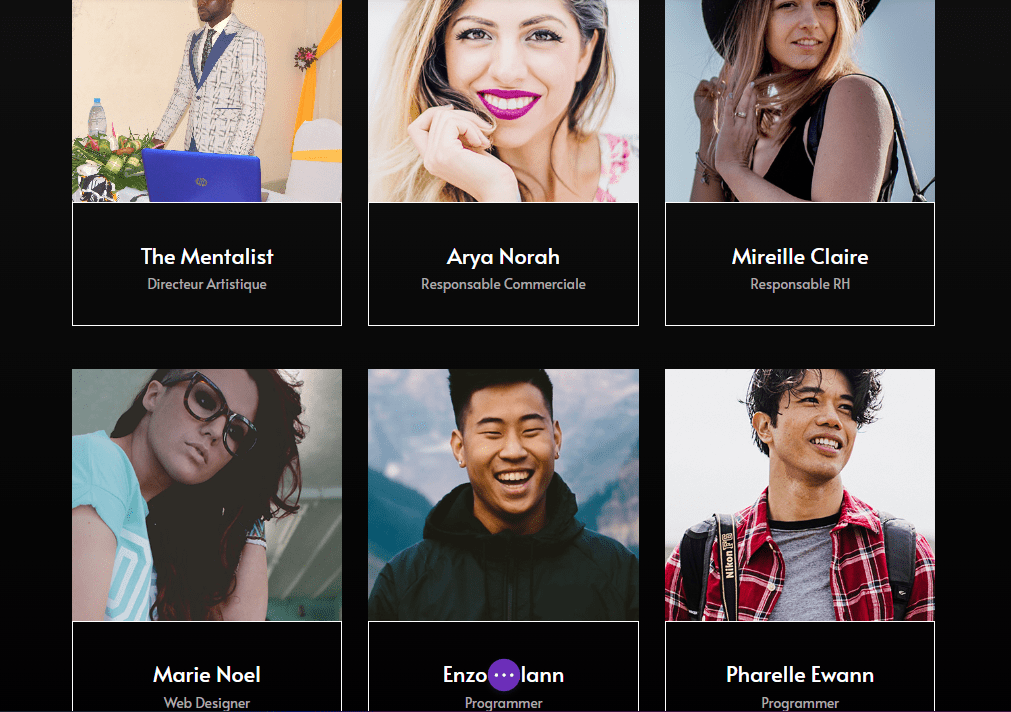
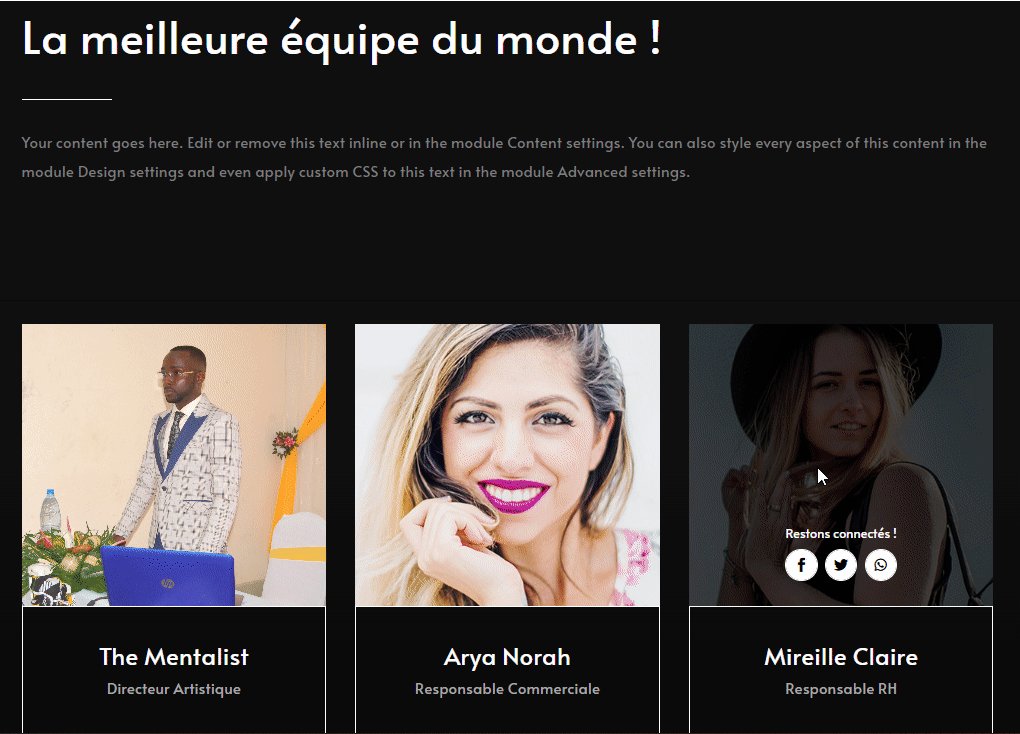
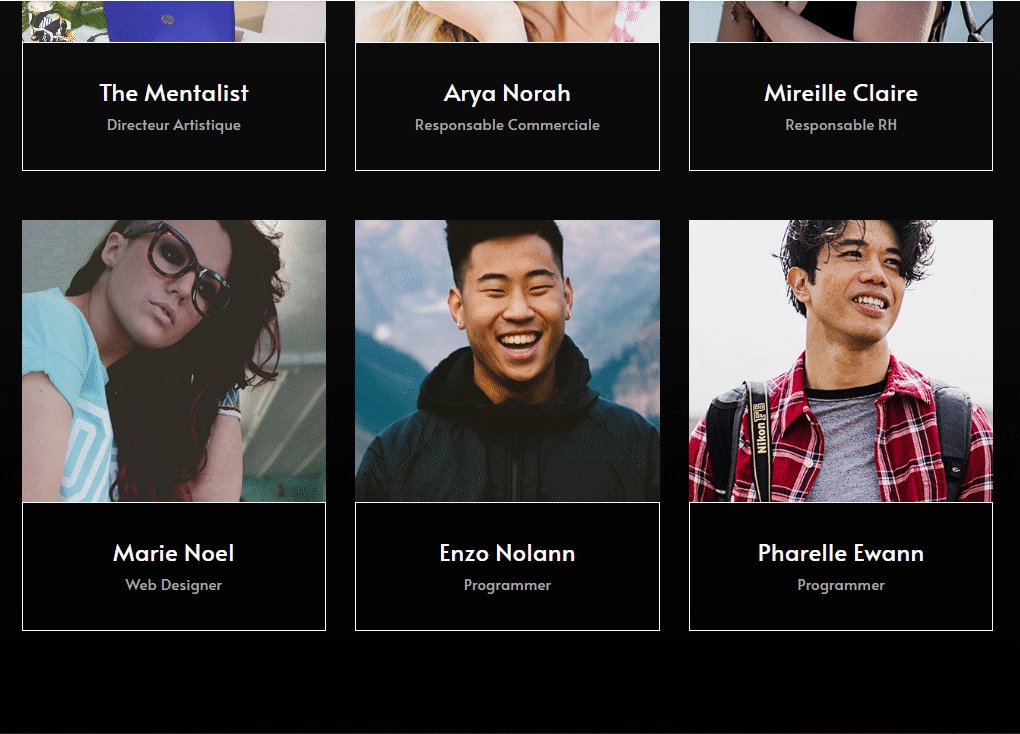
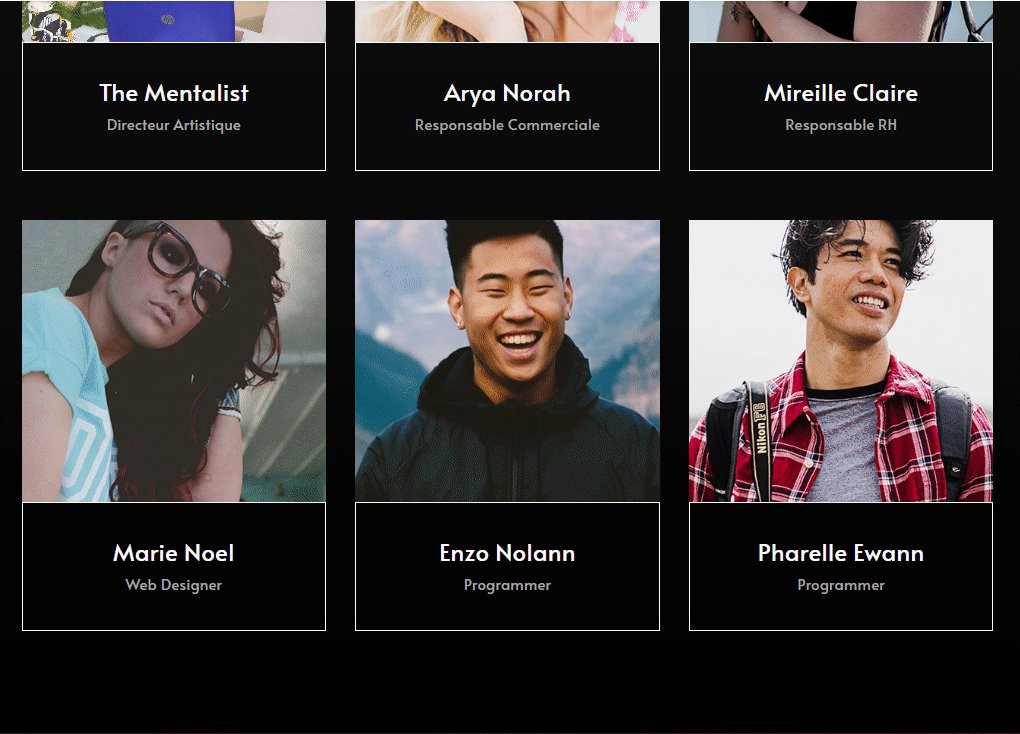
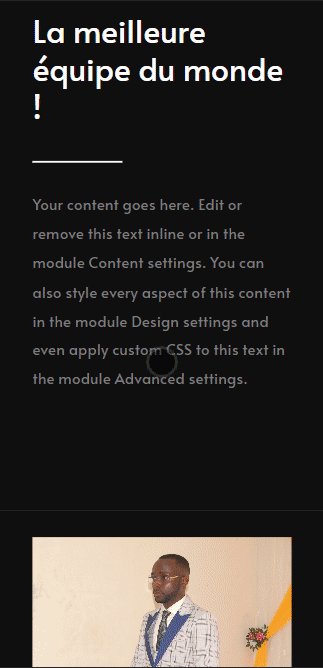
Avant de plonger dans le tutoriel, examinons rapidement le résultat sur différentes tailles d’écran.
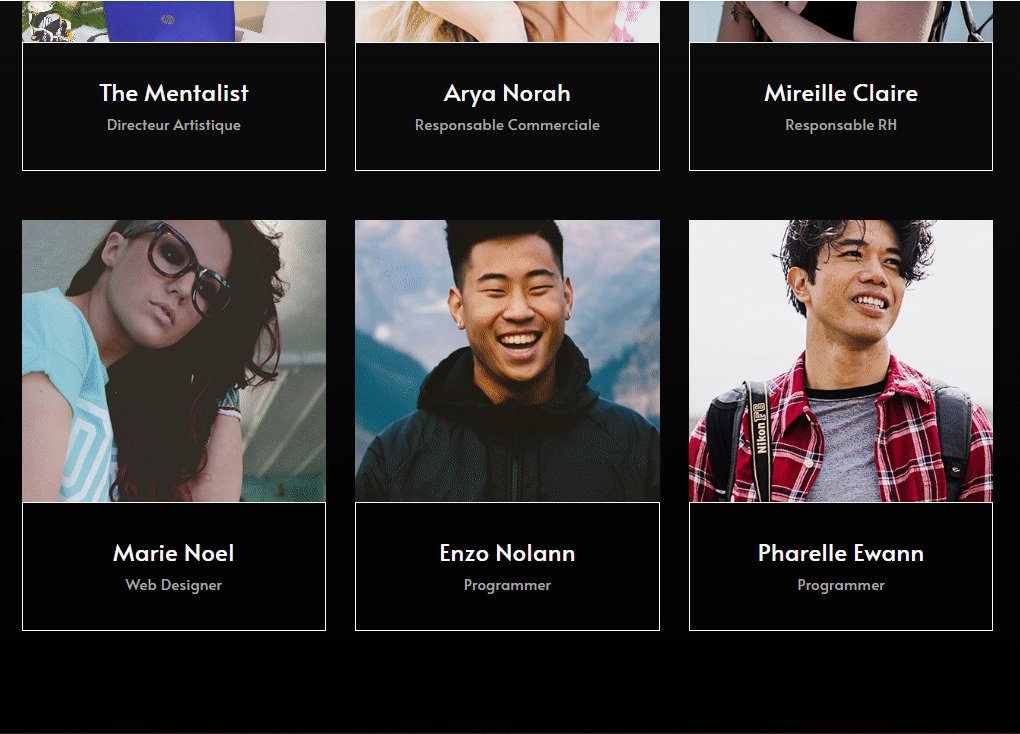
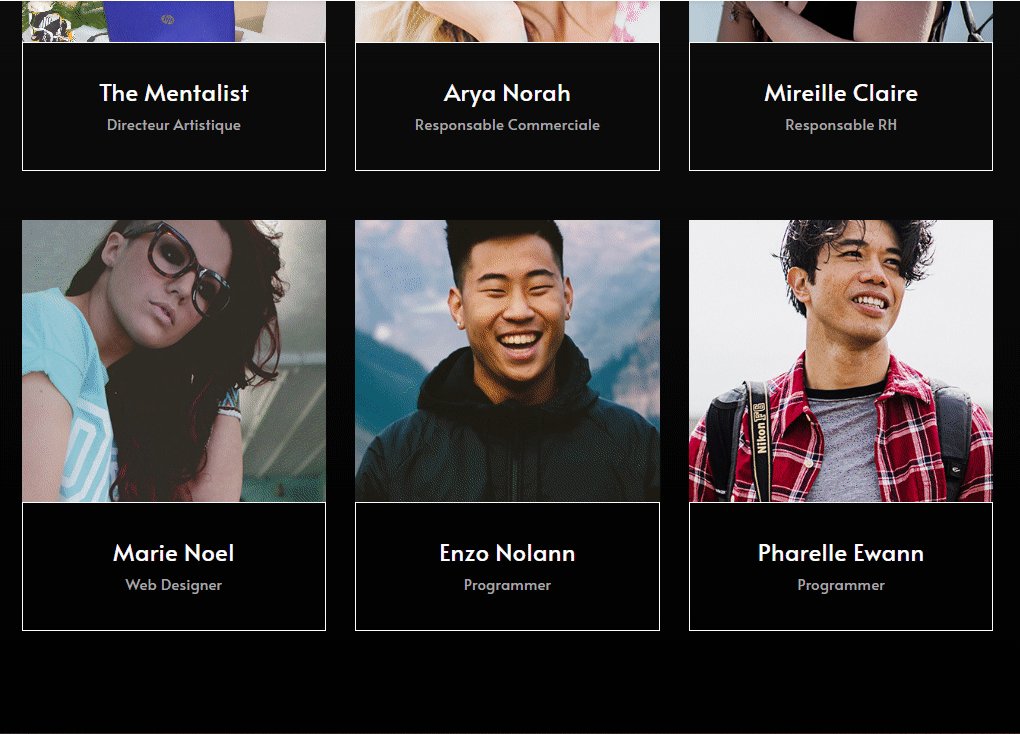
Résultat sur ordinateur portable

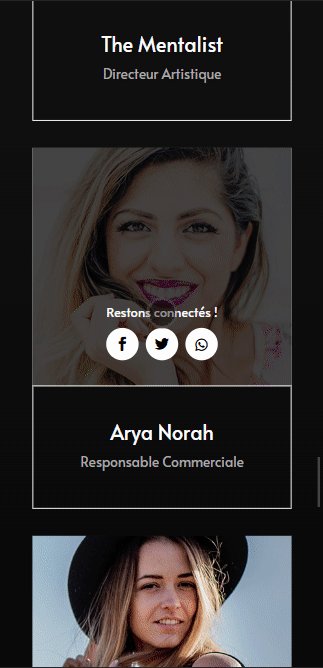
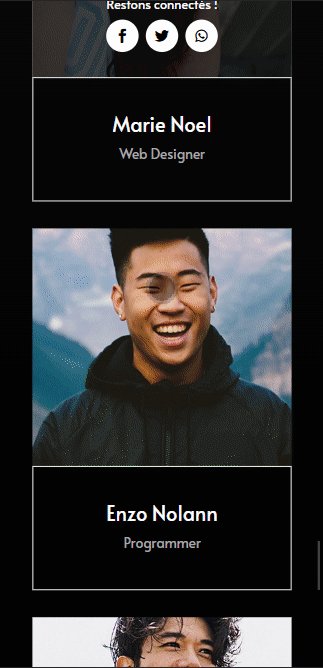
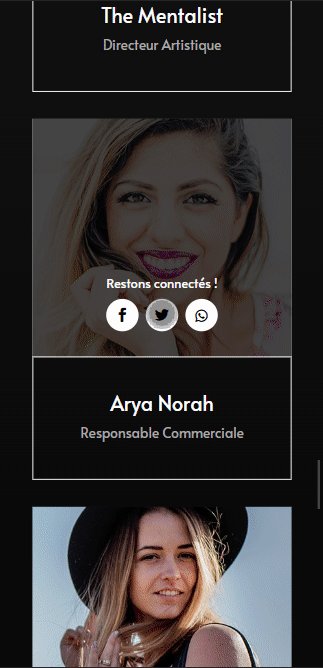
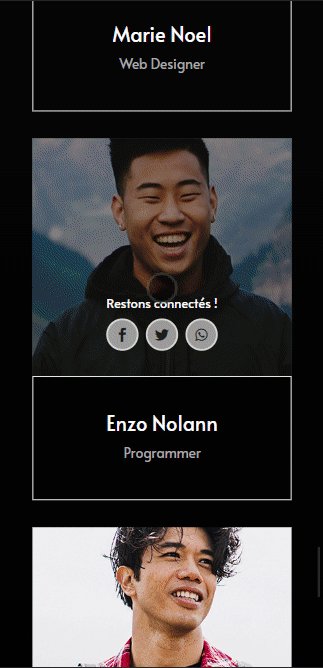
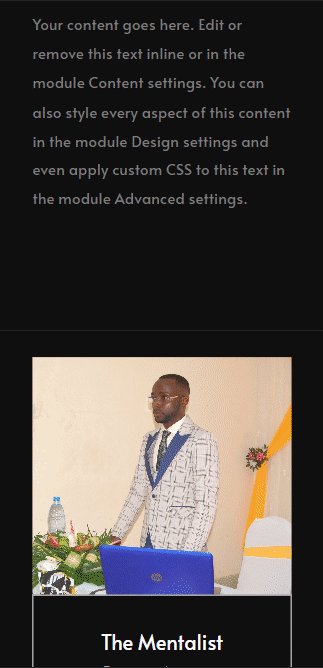
Résultat sur mobile

Commençons la réalisation avec Divi !
Ajouter la section #1
Couleur de l’arrière plan
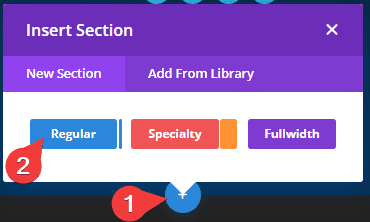
Ajoutez une nouvelle section à la page sur laquelle vous travaillez.

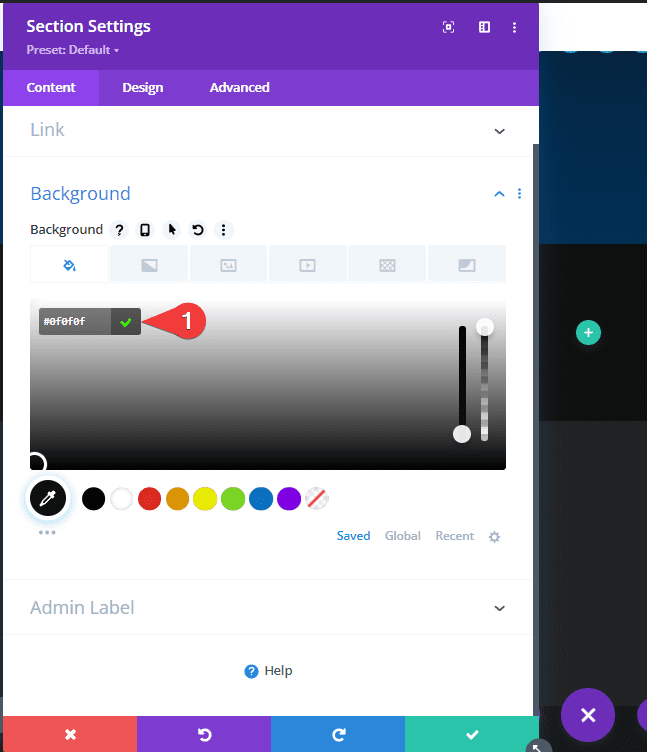
Ouvrez les paramètres de la section et modifiez la couleur d’arrière-plan.
- Background : #0f0f0f

Espacement
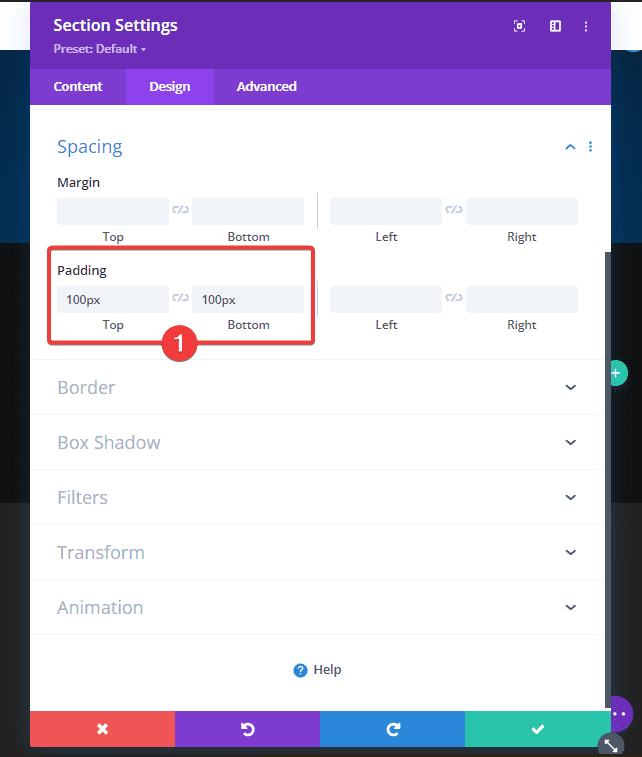
Passez à l’onglet Design déroulez l’option Spacing et modifiez ensuite les paramètres d’espacement.
- Padding (Top et Bottom) : 100px

Ajouter une nouvelle ligne
Structure de la colonne
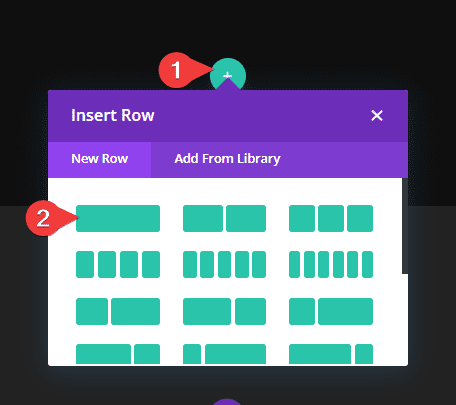
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonnes suivante :

Ajouter le module « Text » #1 à la colonne
Ajouter un titre de taille H1
Ajoutez un premier module « Text » à la colonne de la ligne

Ajoutez du contenu de taille H1 (Heading 1) de votre choix.

Paramètres de texte H1
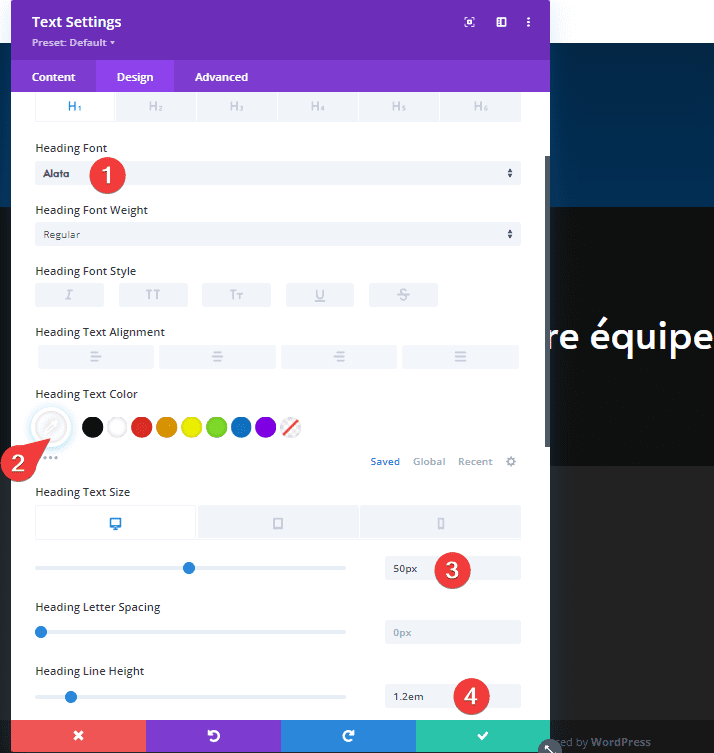
Passez à l’onglet Design, déroulez l’option Heading Text et modifiez les paramètres de texte H1 en conséquence :
- Heading Font : Alata
- Heading Text Color : #ffffff
- Text Size :
- Desktop : 50 px
- Tablet : 45px
- Phone : 35px
- Heading Line Height : 1,2 em

Ajouter un module « Divider » à la colonne
Visibilité
Ensuite, nous allons ajouter un module « Divider ». Assurez-vous que l’option « Show Divider » est activée.
- Show Divider : YES

Ligne
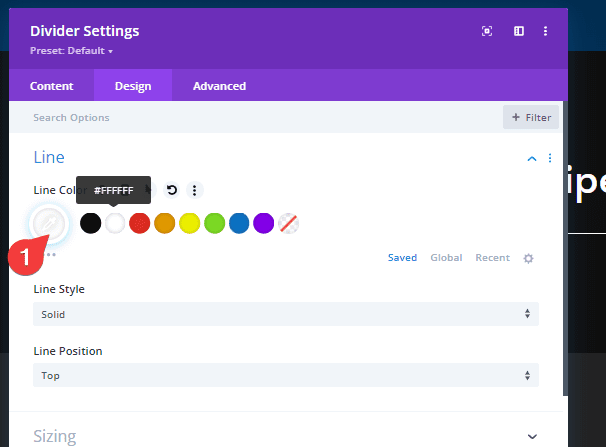
Passez à l’onglet Design, déroulez l’option Line et modifiez la couleur de la ligne.
- Line Color : #ffffff

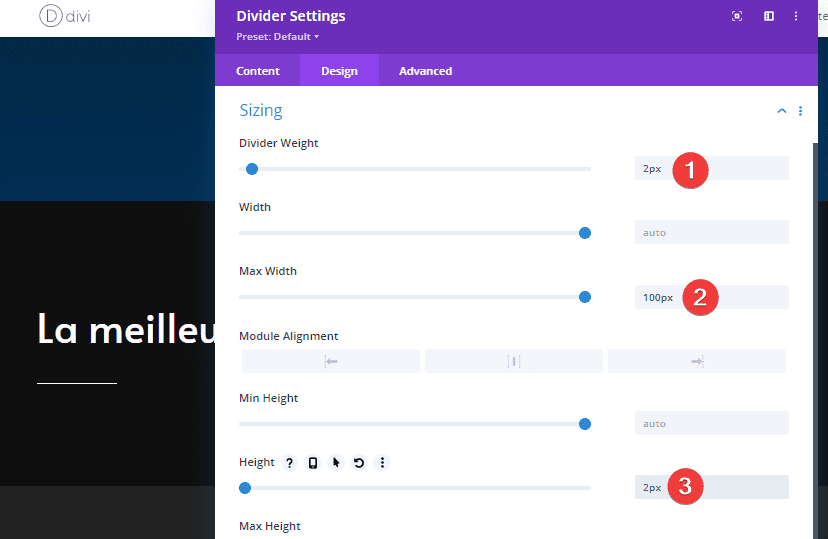
Dimensionnement
Déroulez l’option Sizing et modifiez également les paramètres de dimensionnement.
- Divider Weight : 2px
- Max Width : 100 pixels
- Height : 2px

Ajouter le module « Text » #2 à la colonne
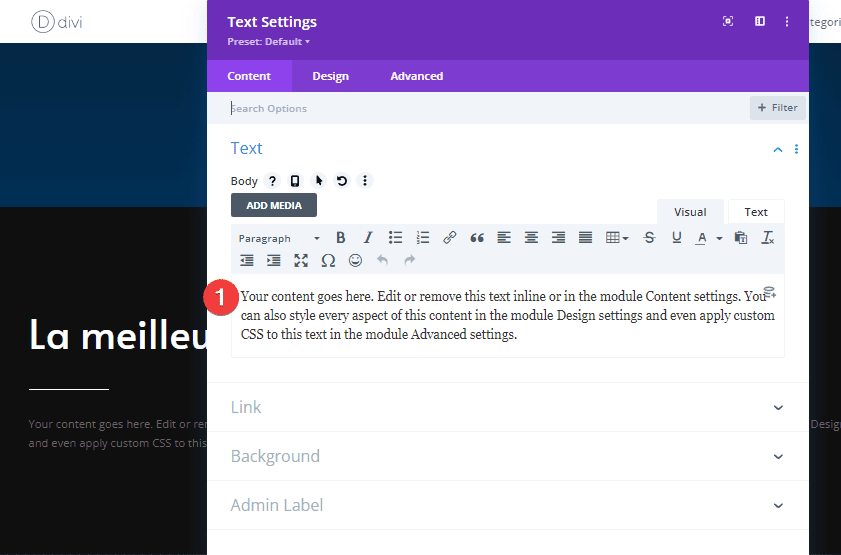
Ajouter un contenu de description
Le prochain et dernier module dont nous avons besoin dans cette ligne est un autre module « Text » avec un contenu de description de votre choix.

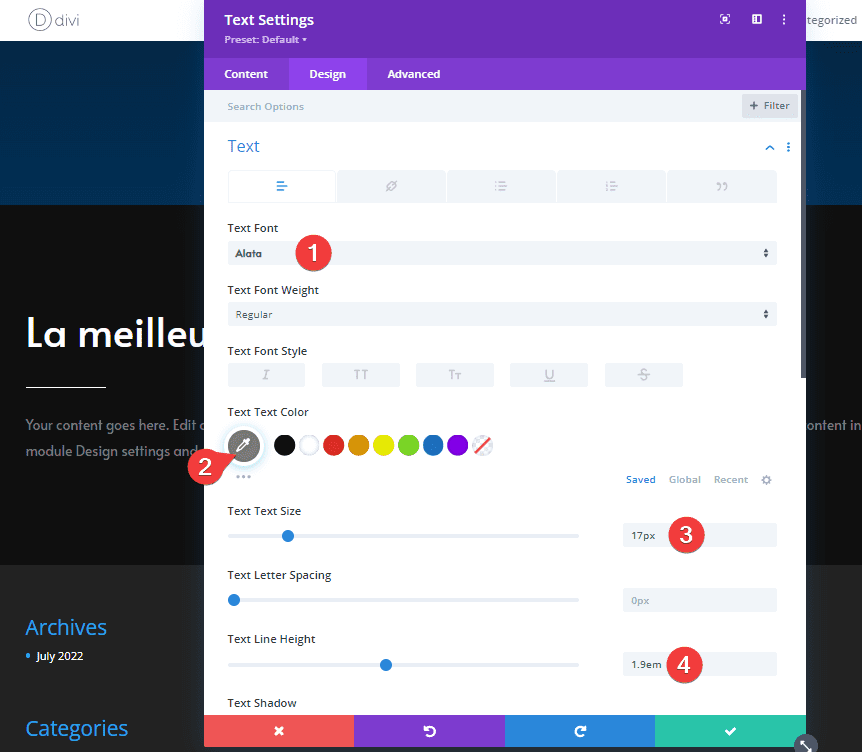
Paramètres de texte
Passez à l’onglet Design, déroulez l’option Text et modifiez les paramètres de texte comme suit :
- Text Font : Alata
- Text Color : #7c7c7c
- SIze : 17 px
- Text Line Height : 1,9 em

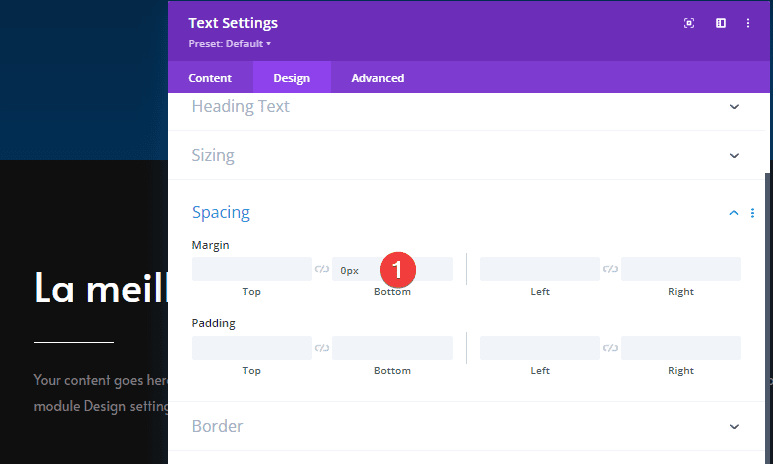
Espacement
Supprimez également la marge inférieure par défaut.
- Margin (Bottom) : 0px

Ajouter la section #2
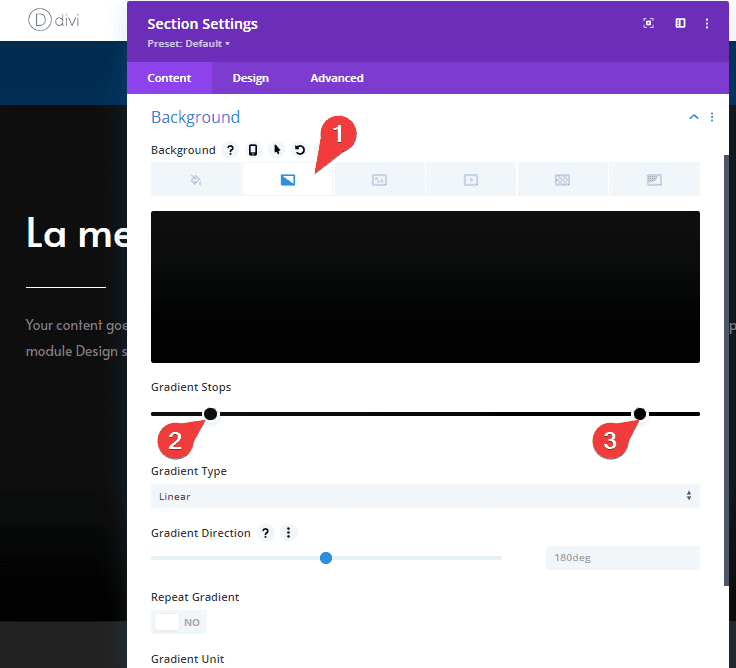
Fond dégradé
Ajoutez une autre section juste en dessous de la précédente et utilisez un fond dégradé pour celle-ci.
- Couleur Gauche : #0f0f0f
- Couleur Droite : #000000
- Position Gauche : 10 %
- Position Droite : 90 %

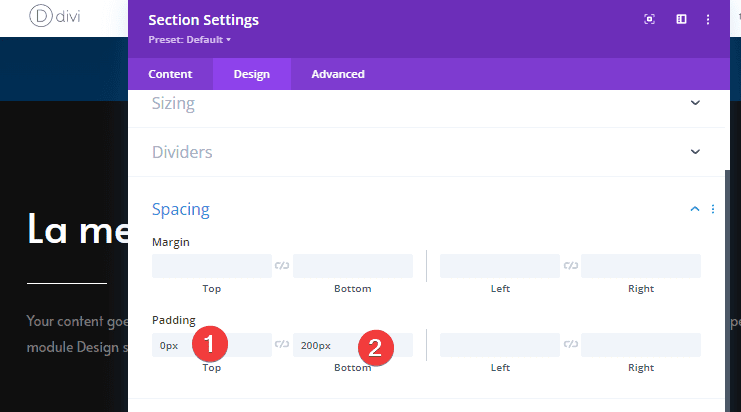
Espacement
Passez à l’onglet Design, déroulez l’option Spacing et modifiez ensuite les paramètres d’espacement.
- Padding (Top) : 0px
- Padding (Bottom) : 200px

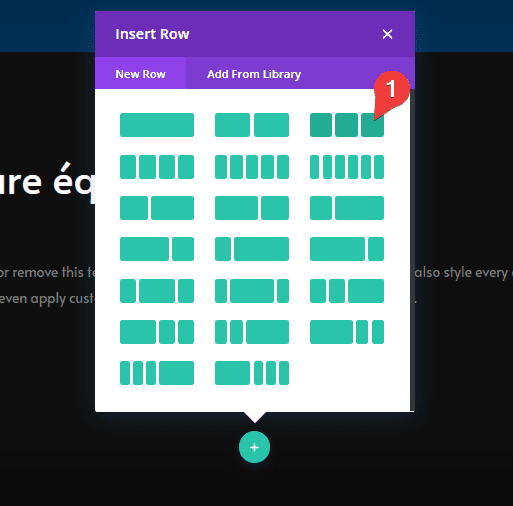
Ajouter une nouvelle ligne
Structure de la colonne
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonnes suivante :

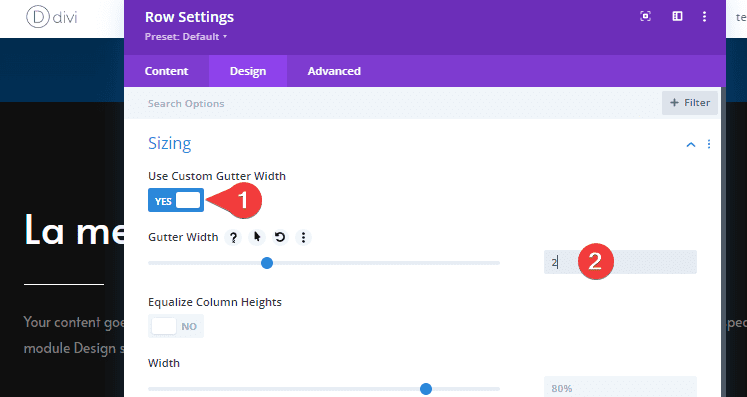
Dimensionnement
Ouvrez les paramètres de ligne et modifiez les paramètres de dimensionnement comme suit :
- Use Custom Gutter Width : YES
- Gutter Width : 2px

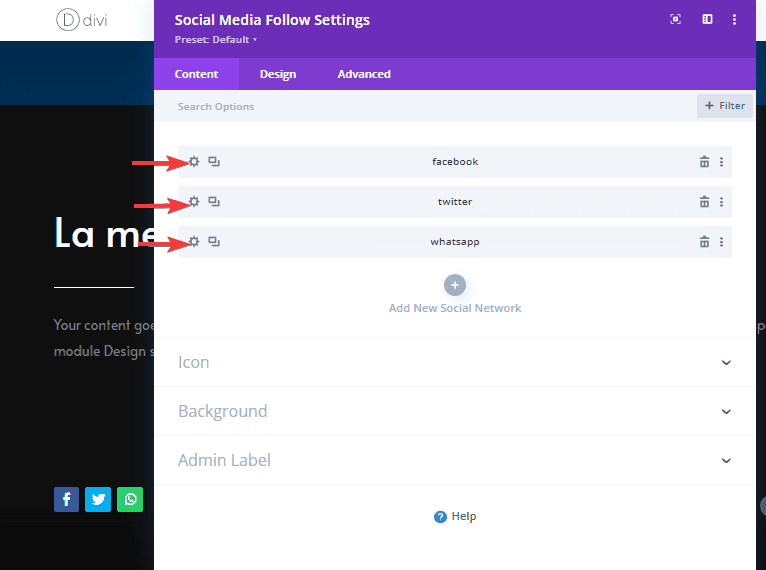
Ajouter le module « Social Media Follow » à la colonne 1
Ajouter les réseaux sociaux de votre choix
Le premier module dont nous avons besoin dans notre ligne est le module « Social Media Follow » dans la colonne 1. Ajoutez les réseaux sociaux de votre choix.

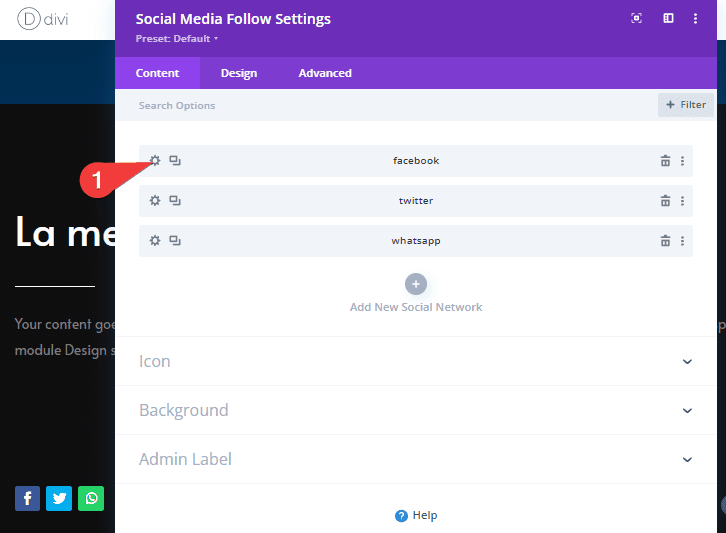
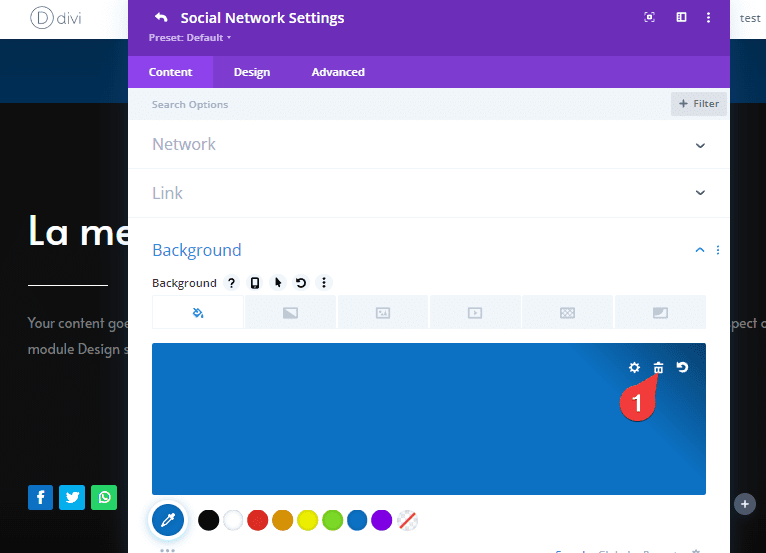
Supprimer la couleur de chaque réseau social individuellement
Ouvrez chaque réseau social individuellement

Supprimez la couleur d’arrière-plan.

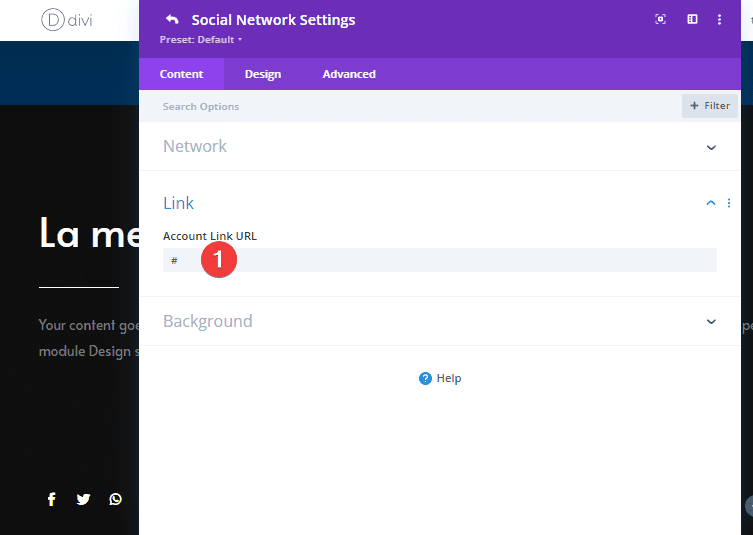
Ajouter un lien vers chaque réseau social individuellement
Ajoutez également un lien correspondant à chaque réseau social.

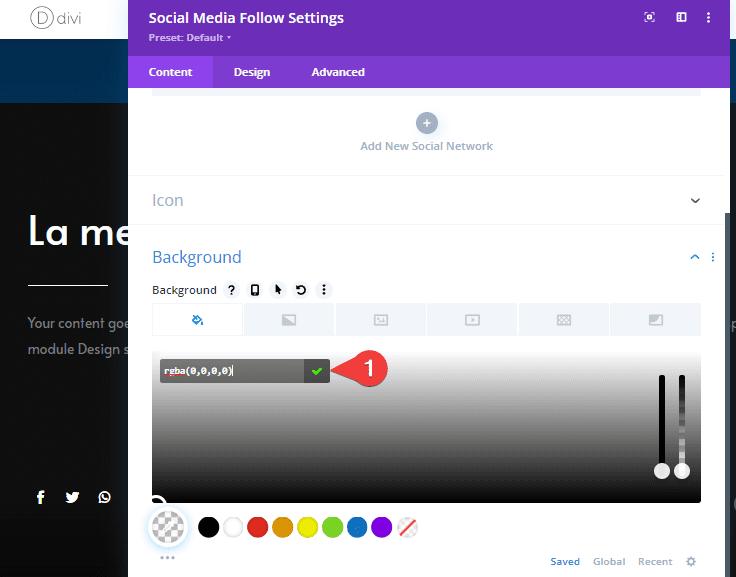
Couleur d’arrière-plan par défaut
Ensuite, retournez dans les paramètres généraux du module et appliquez la couleur de fond suivante :
- Background : rgba(0,0,0,0)

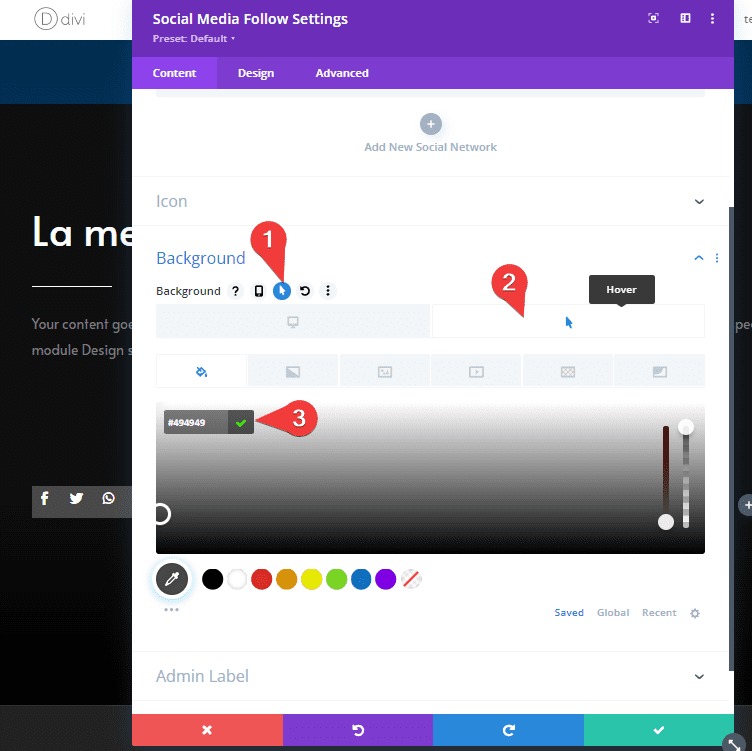
Couleur d’arrière-plan au survol
Changer la couleur d’arrière-plan au survol.
- Background (Hover) : #494949

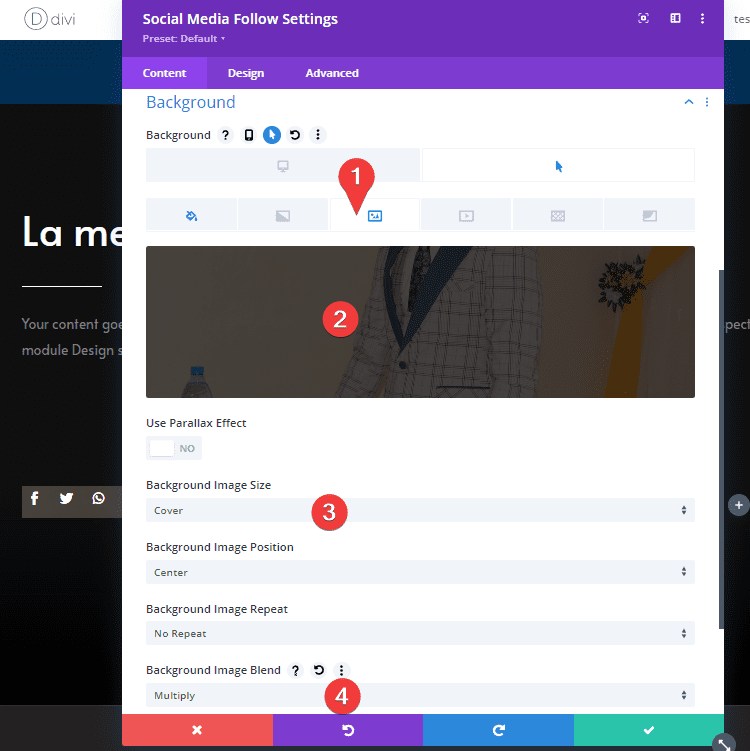
Image de fond
Ensuite, téléchargez une image d’arrière-plan.
- Background Image Size : Cover
- Background Image Blend : Multiply

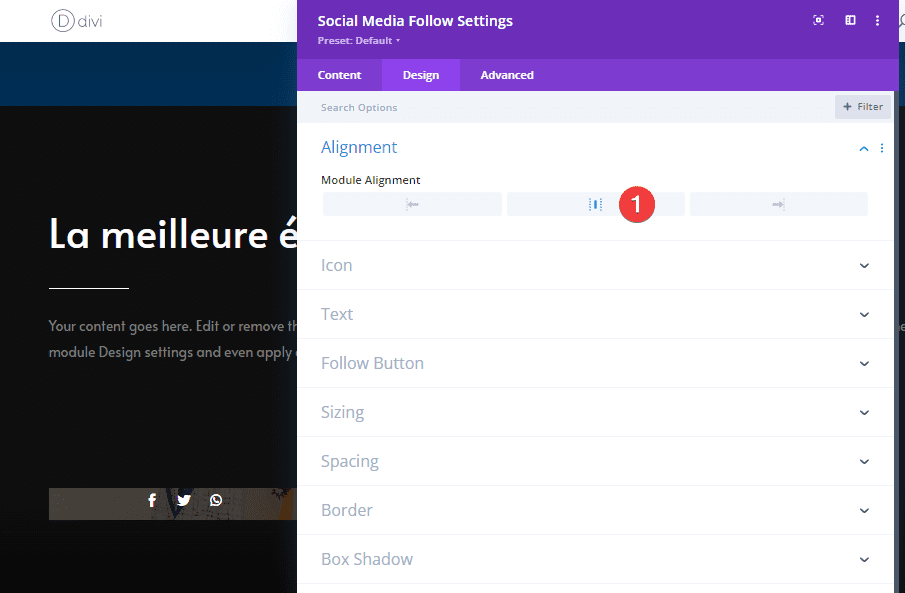
Alignement
Passez à l’onglet Design et modifiez l’alignement.
- Module Alignment : Center

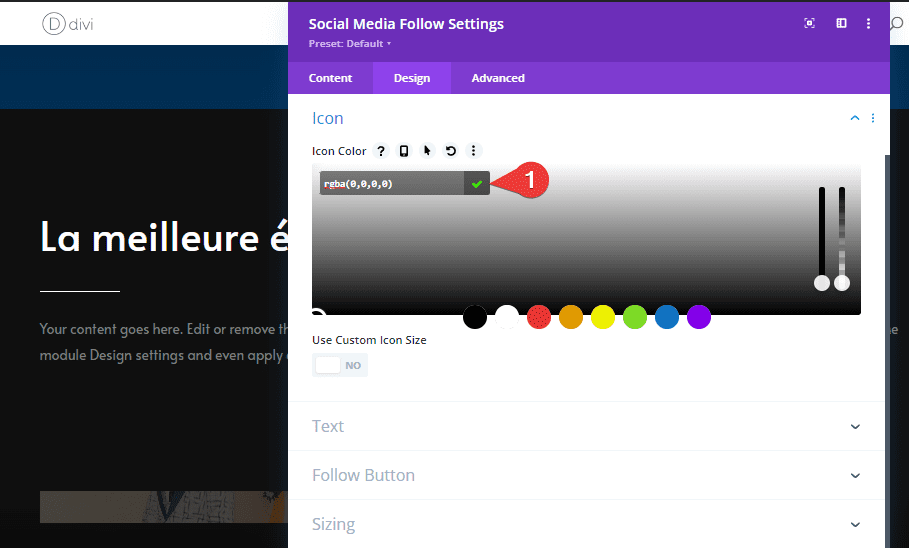
Icône
Modifiez également la couleur de l’icône.
- Icon Color : rgba (0,0,0,0)

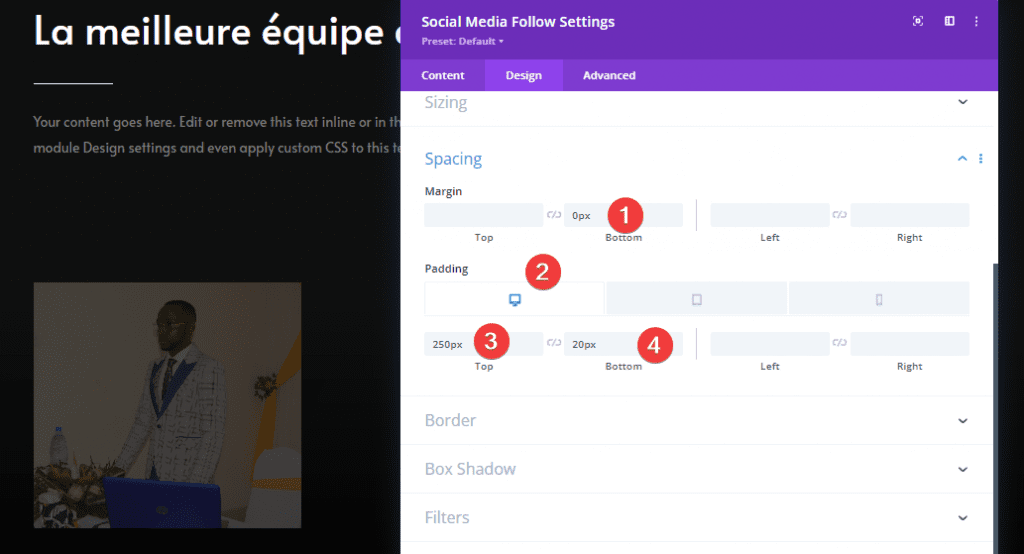
Espacement
Ensuite, allez dans les paramètres d’espacement (Spacing) et appliquez les valeurs suivantes :
- Margin (Bottom) : 0px
- Padding (Top) :
- Desktop : 250 px
- Tablet : 450px
- Phone : 200px
- Padding (Bottom) : 20px

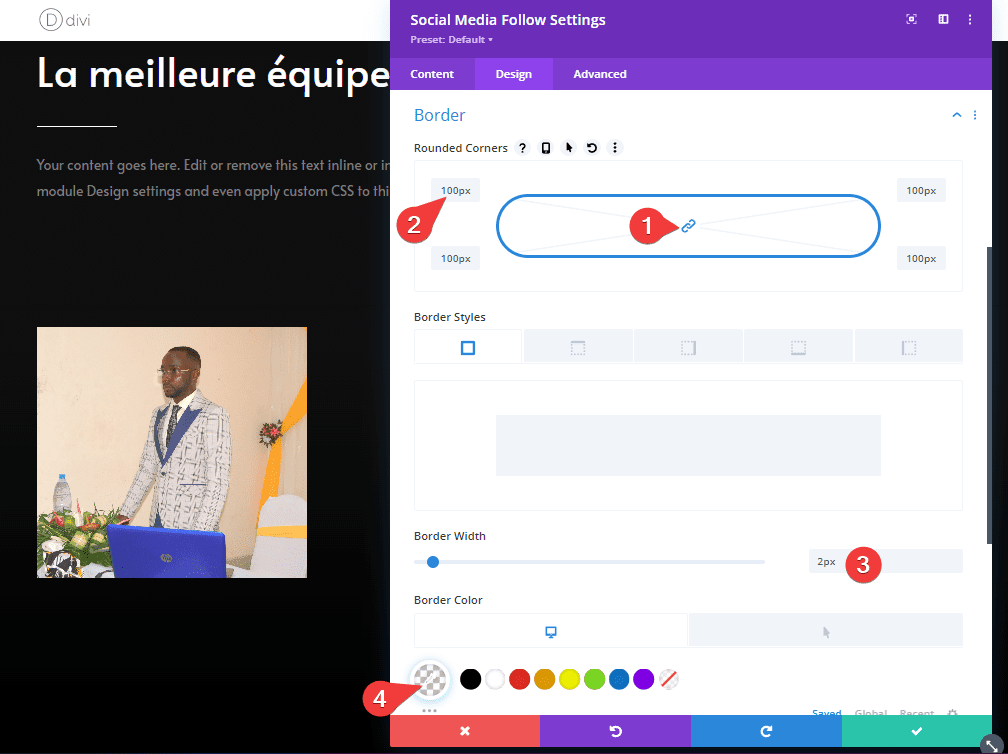
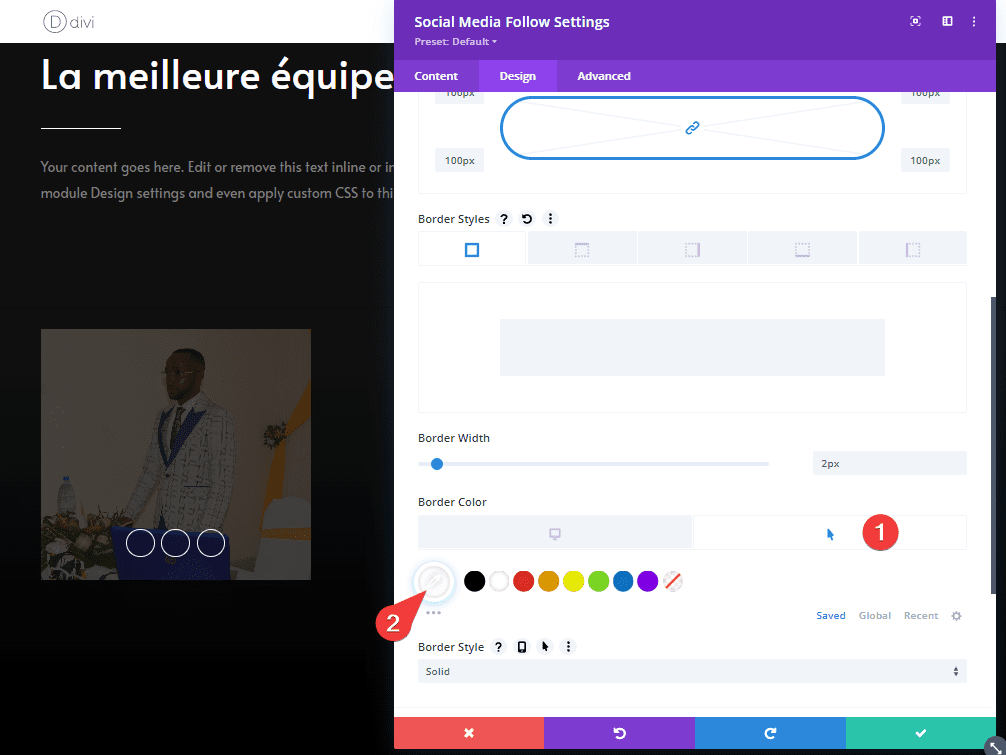
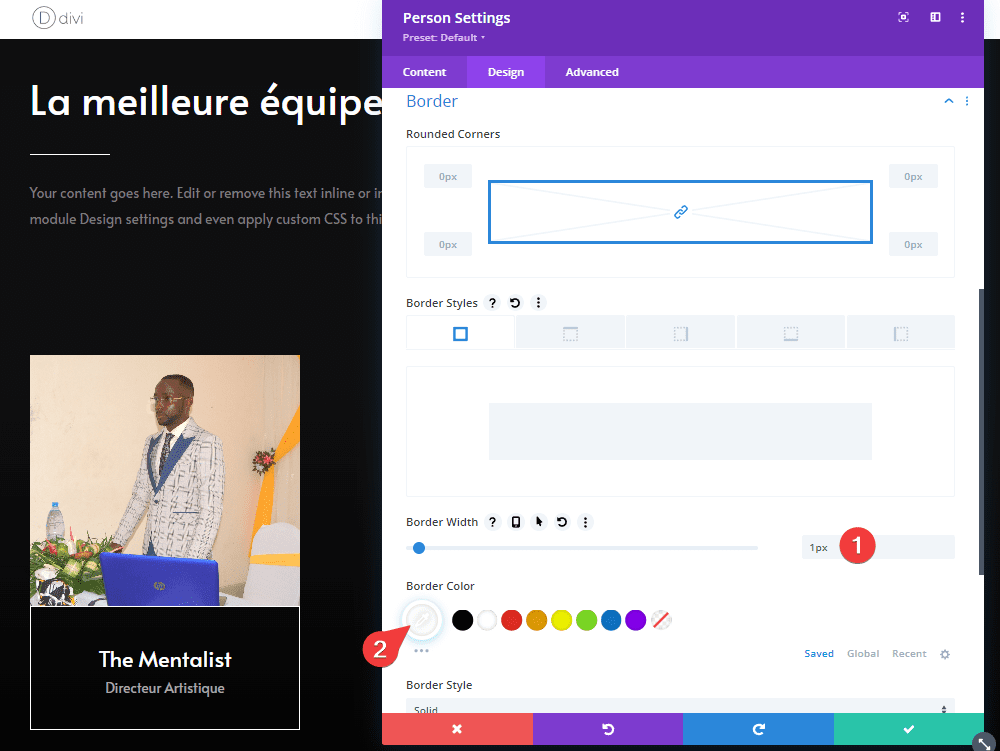
Bordure
Nous modifions également les paramètres de bordure.
- Rounded Corners (Tous les coins) : 100px
- Border Width : 2px
- Border Color : rgba(255,255,255,0)

Bordure au survol
Utilisez une autre couleur de bordure au survol.
- Border Color (Hover) : #ffffff

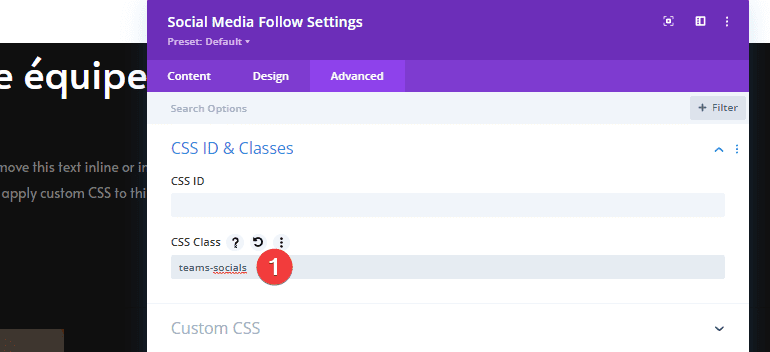
Classe CSS
Ensuite, allez dans l’onglet Advanced et appliquez une classe CSS personnalisée.
- CSS Class : teams-socials

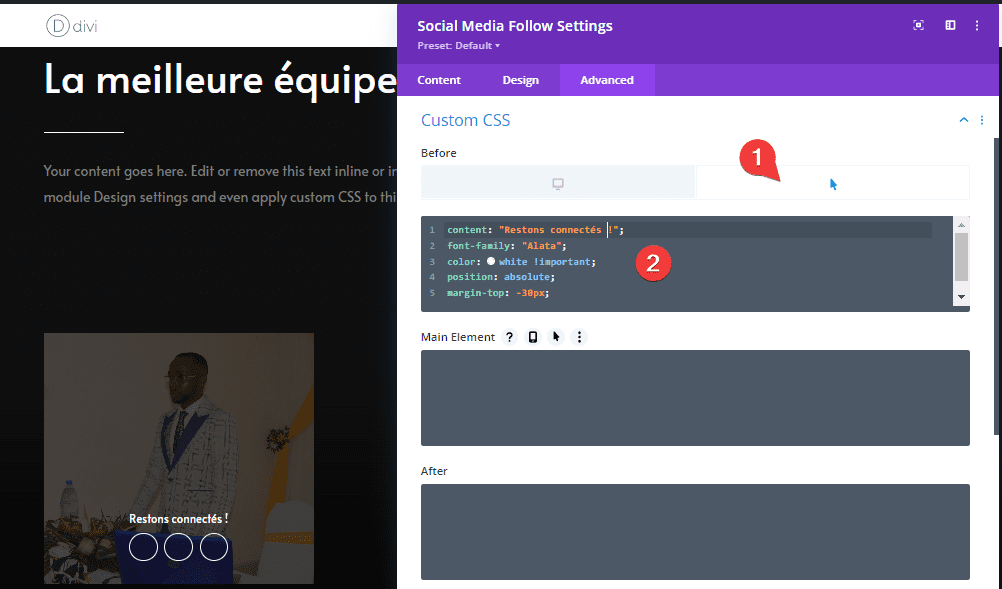
Css Personnalisé (Before)
Et complétez les paramètres du module en activant le paramètre de survol sur l’élément « Before » et en copiant-collant les lignes de code CSS suivantes :
content: "Restons connectés!";
font-family: "Alata";
color: white !important;
position: absolute;
margin-top: -30px;
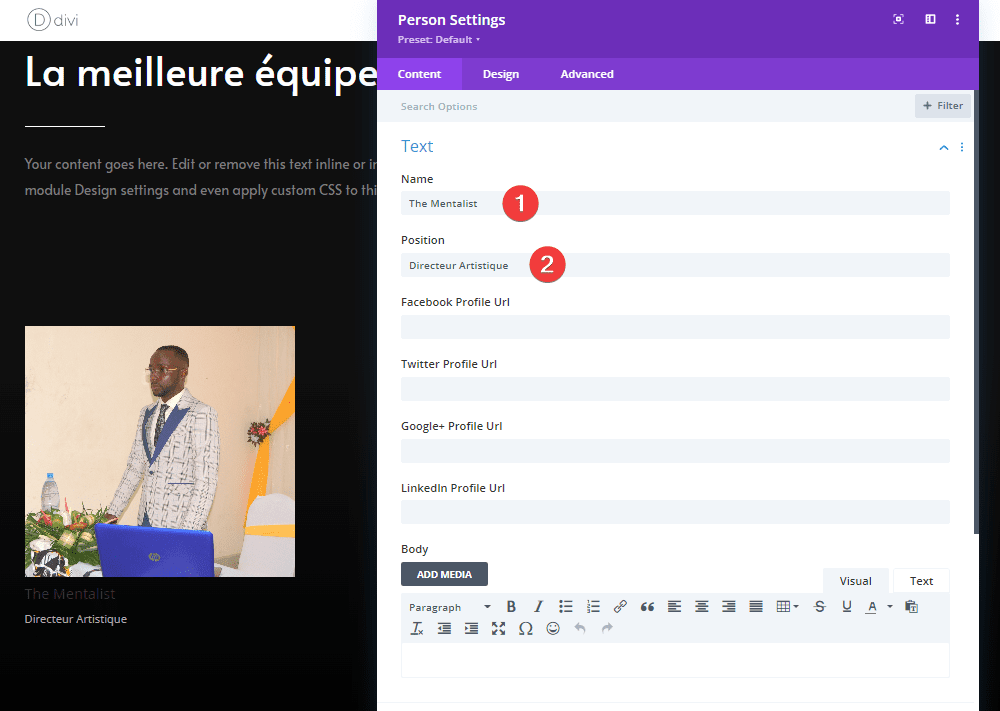
Ajouter un module « Person » à la colonne 1
Ajouter du contenu de description
Le prochain et dernier module dont nous avons besoin dans la colonne 1 est un module « Person ». Ajoutez du contenu de description de votre choix.

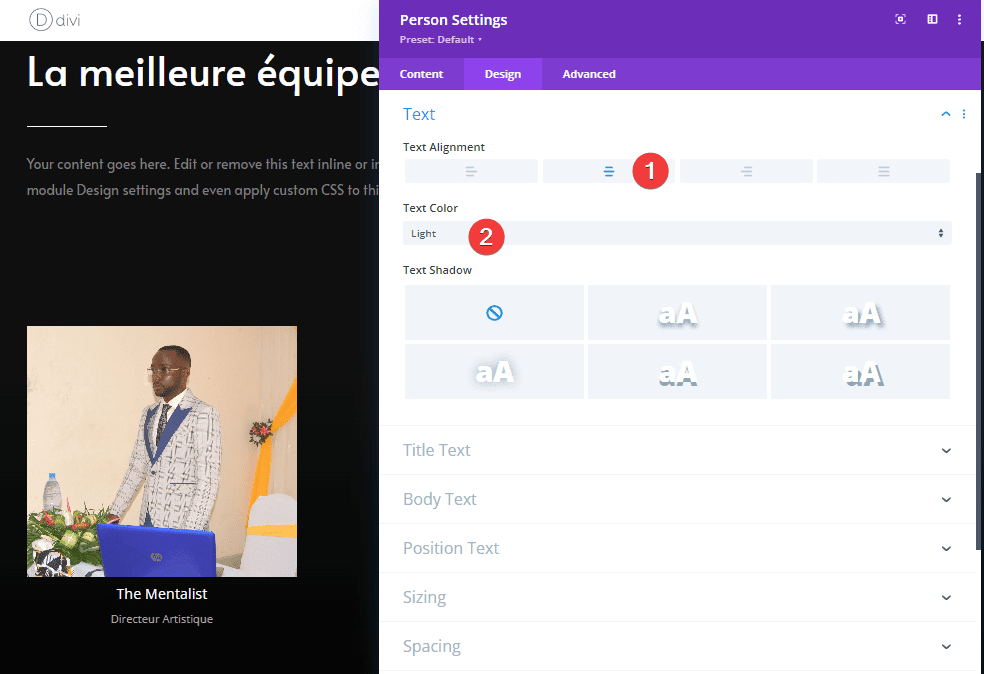
Paramètres de texte
Passez à l’onglet Design et modifiez les paramètres de texte comme suit :
- Text Alignment : Centre
- Text Color : Light

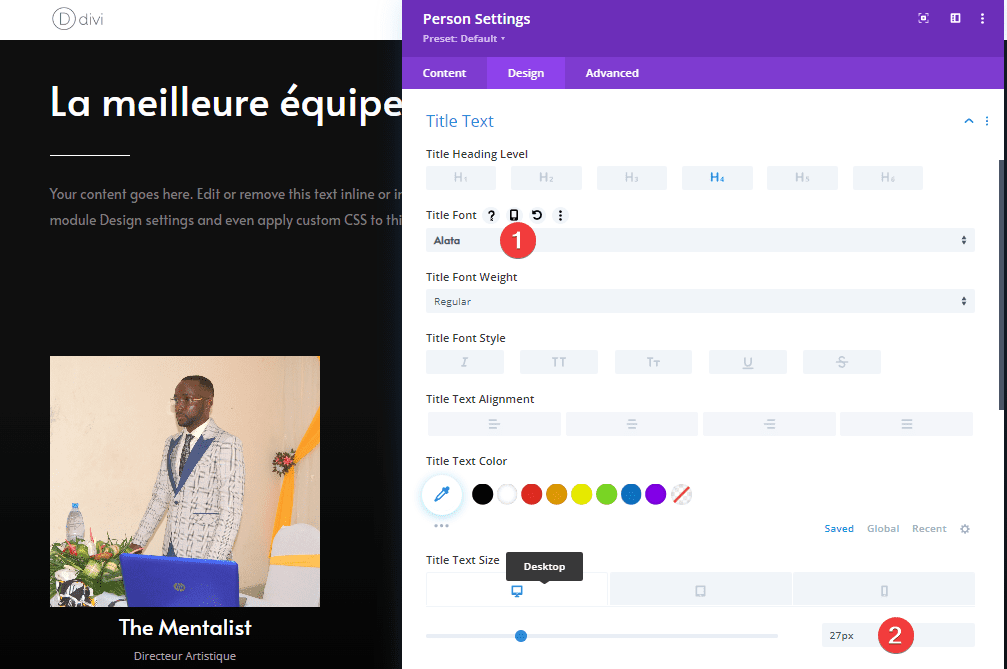
Paramètres du texte du titre
Personnalisez ensuite le texte du titre.
- Title Font : Alata
- Title Text Size du titre :
- Desktop : 27 px
- Tablet : 25px
- Phone : 22px

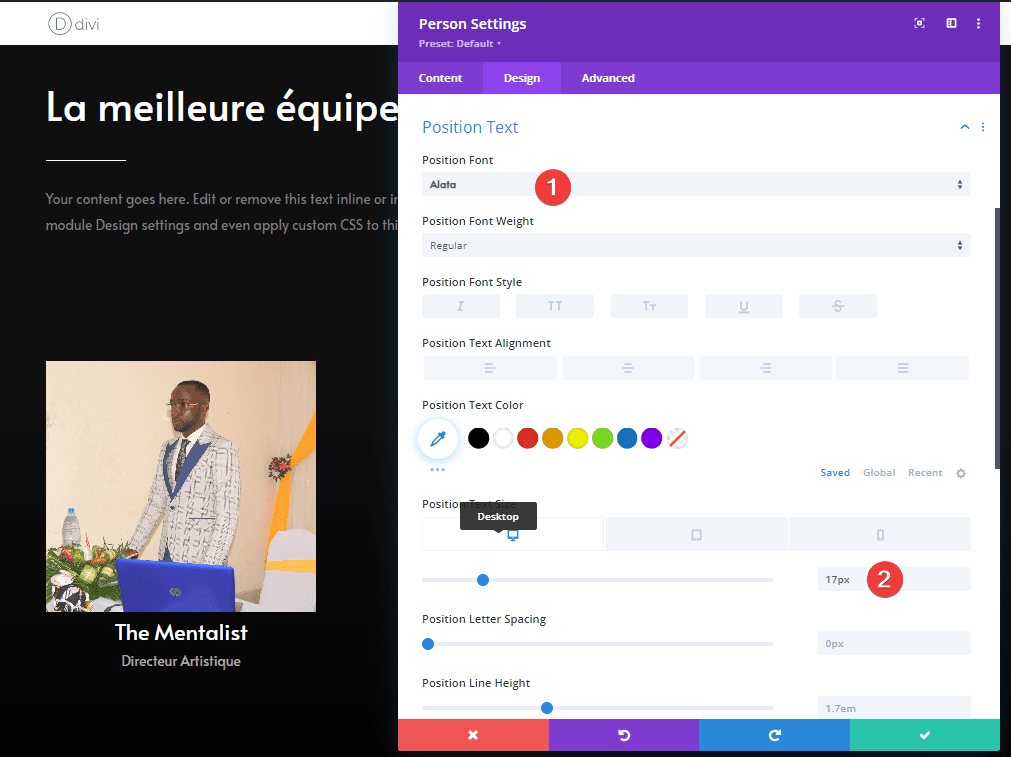
Paramètres du texte de description du poste
Modifiez ensuite les paramètres du texte de description du poste.
- Position Font : Alata
- Position Text Size :
- Desktop : 17 px
- Tablet et Phone : 15 px

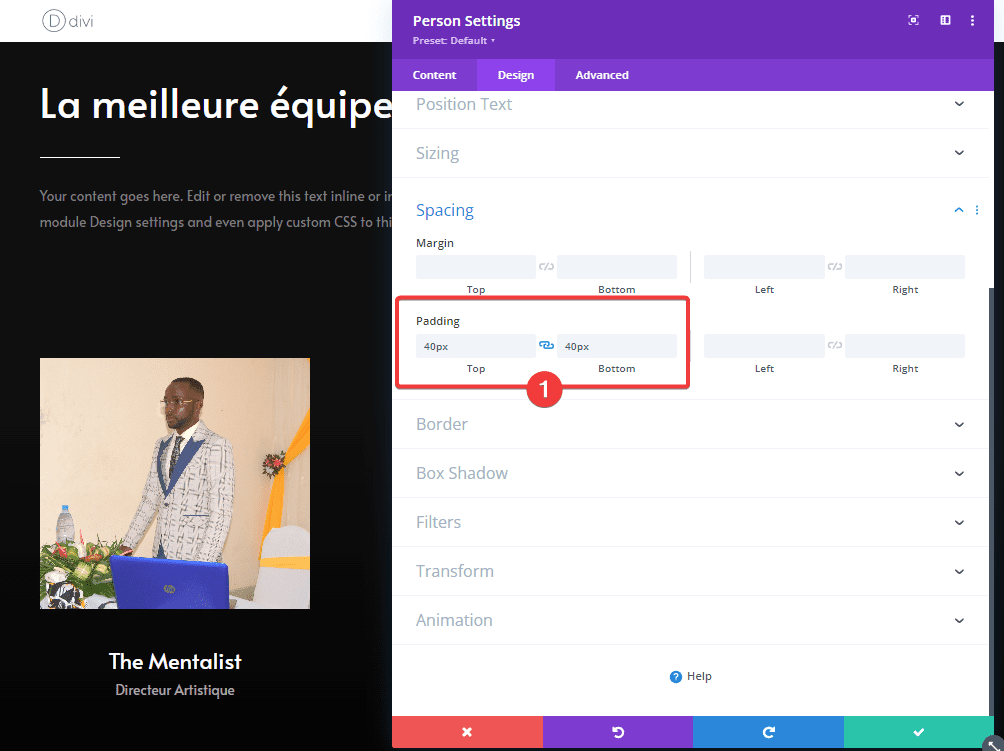
Espacement
Modifiez les paramètres d’espacement comme suit :
- Padding (Top et Bottom) : 40px

Bordure
Et complétez les paramètres du module en appliquant les paramètres de bordure suivants :
- Border Width : 1px
- Border Color : #ffffff

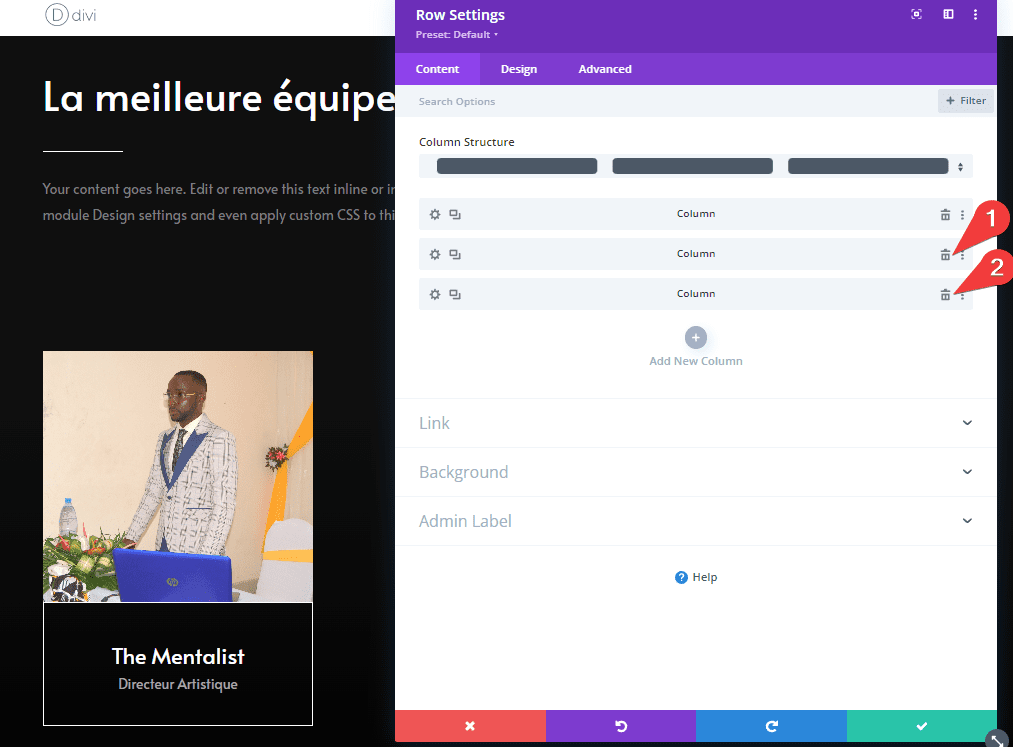
Supprimer les colonnes restantes de la ligne
Une fois que vous avez terminé les modules de la colonne 1, vous pouvez supprimer les deux colonnes restantes de la ligne.

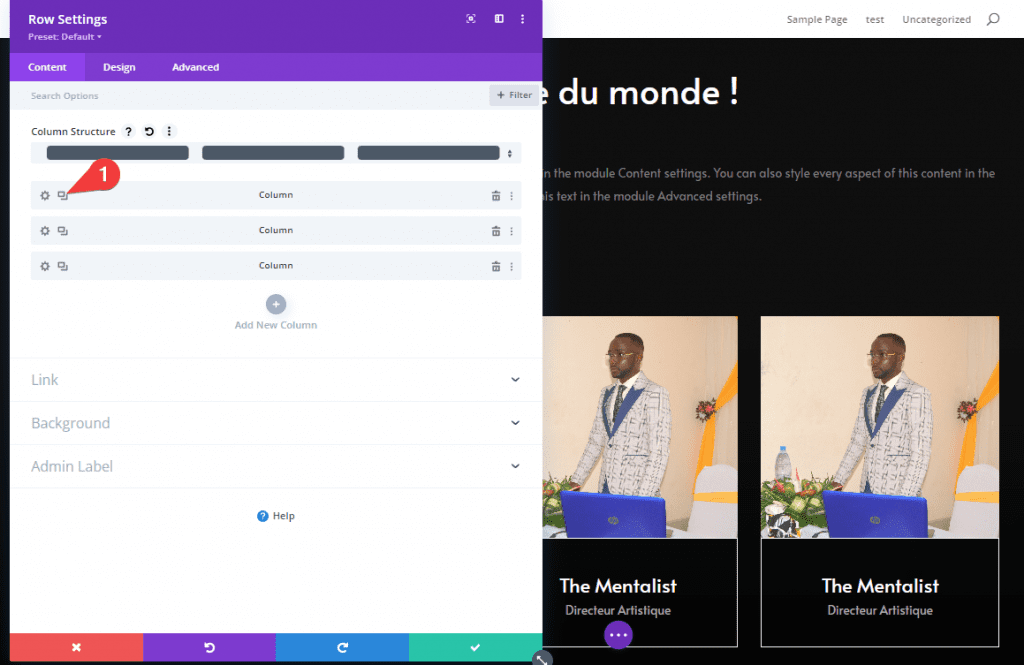
Cloner la colonne deux fois
Réutilisez la colonne 1 en la clonant deux fois.

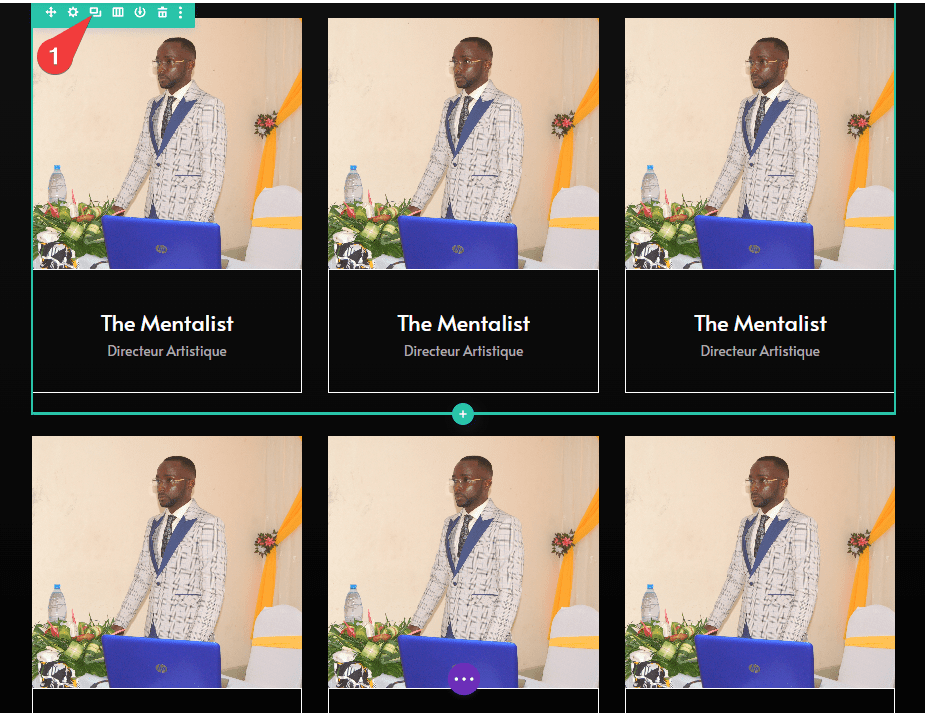
Cloner toute la ligne
Ensuite, clonez la ligne entière autant de fois que nécessaire.

Modifier tout le contenu en double

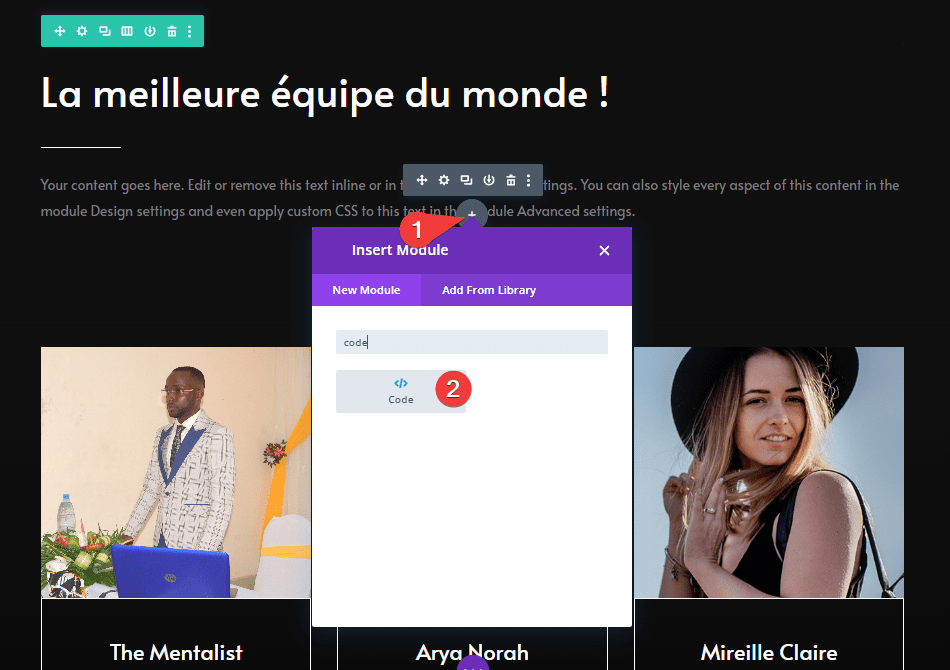
Ajouter le module Code sous le dernier module de texte dans la ligne 1 de la section 1
Maintenant, pour nous assurer que chaque réseau social change de style dès que l’ensemble du module est survolé, nous aurons besoin de quelques lignes de code CSS. Nous placerons ce code dans un nouveau module de code que nous ajouterons à la première section, juste en dessous du texte de description

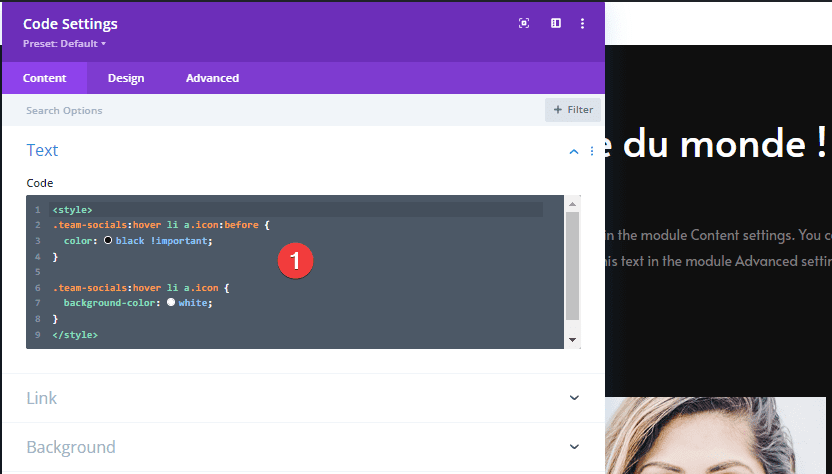
Ajouter un code CSS
Copiez-collez les lignes de code CSS suivantes et le tour est joué :
<style>
.team-socials:hover li a.icon:before {
color: black !important;
}
.team-socials:hover li a.icon {
background-color: white;
}
</style>
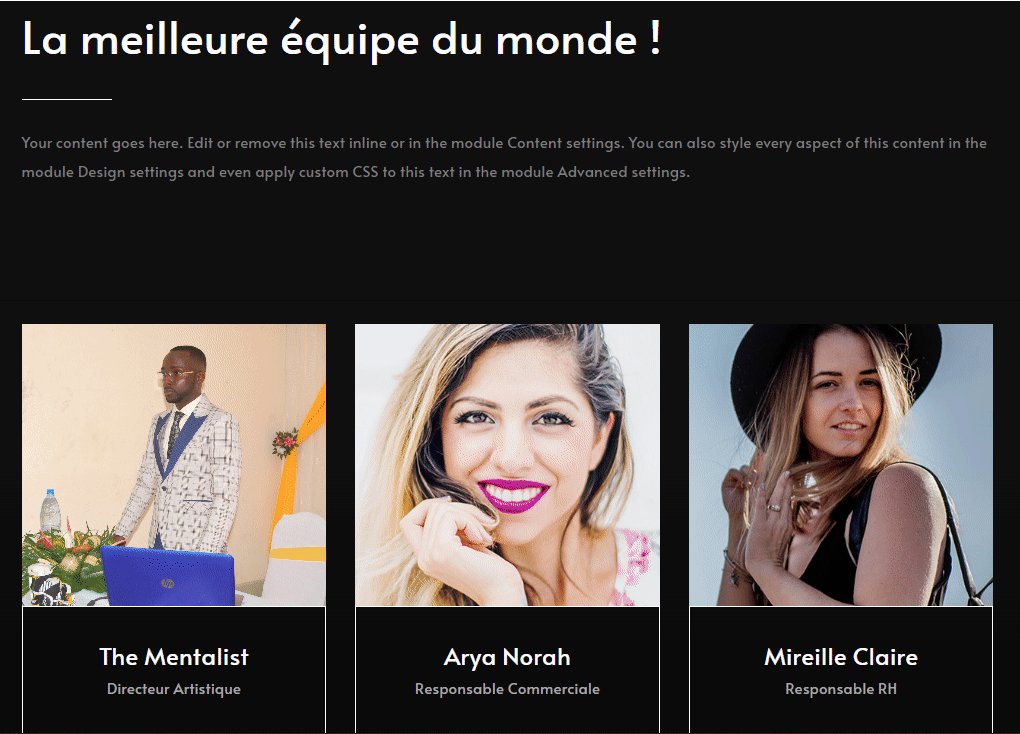
Aperçu
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau

Télécharger DIVI Maintenant !!!
Mobile

Télécharger DIVI Maintenant !!!
Conclusion
Dans cet article, nous vous avons montré comment faire preuve de créativité avec la présentation des membres de votre équipe.
Plus précisément, nous vous avons montré comment afficher des icônes de réseaux sociaux lorsque vous survolez l’une des images d’un membre de l’équipe. Il en résulte une interaction subtile mais amusante que vous pouvez utiliser pour tout type de site Web que vous créez.
Si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, parcourez également notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.