Aujourd'hui est un jour que beaucoup d'entre nous attendions. Aujourd'hui, nous avons appris la sortie de Divi 4.0, notamment du tout nouveau Divi Theme Builder. Le Créateur de thèmes exploite la puissance de Divi Builder et l’étend à tous les domaines du thème Divi, vous permettant ainsi de créer des en-têtes, des pieds de page, des pages de catégorie, des modèles de produit, des modèles de publication de blog, des pages 404, etc. Le Créateur de thèmes regroupe certaines des fonctionnalités les plus importantes de Divi, telles que le contenu dynamique et les modules WooCommerce, ainsi que l'incroyable puissance de conception du constructeur lui-même pour vous donner le contrôle ultime sur l'ensemble de votre site Web.
Présentation du constructeur de thèmes Divi
Divi Theme Builder est un système de modèles de sites Web complet qui vous permet d'utiliser Divi Builder pour structurer votre site Web et modifier n'importe quelle partie du thème Divi, notamment les en-têtes, les pieds de page, les modèles de publication, les modèles de catégorie, etc. Chaque modèle de générateur de thème comprend un agencement d'en-tête, de pied de page et de corps personnalisé. Ces trois zones peuvent être créées et personnalisées à l’aide de Divi Builder et de son ensemble complet de modules, ainsi que du contenu dynamique.

Rien n'est hors limites
Lorsque vous créez un nouveau modèle de générateur de thèmes, cette conception personnalisée peut être attribuée à des parties spécifiques de votre site Web. Par exemple, vous pouvez créer un modèle attribué aux articles de blog et l'utiliser pour créer une nouvelle structure et un nouveau design pour votre blog. Une fois le modèle attribué, chaque publication de blog sur votre site Web sera mise à jour. Vous pouvez créer un nouveau modèle de générateur de thème et l’affecter à vos pages de catégorie afin de créer un flux de blog personnalisé, ou créer un modèle de site Web global mettant à jour l’en-tête et le pied de page de votre site Web. Il y a des tonnes de nouvelles possibilités.

Contrôle finement réglé
Les modèles du Theme Builder peuvent être utilisés pour personnaliser chaque partie de votre site Web en attribuant ou en excluant chaque modèle à partir d'emplacements différents. L'utilisation des affectations et des exclusions vous permet de contrôler avec précision le design de votre site Web. Vous pouvez cibler de grandes zones de votre site Web, telles que des types d'articles et des archives entiers, ou des emplacements spécifiques, tels que des articles, des pages et des catégories. Chacun peut avoir sa propre disposition d'en-tête, de pied de page et de corps personnalisée.

Importation et exportation de packs de création de thèmes
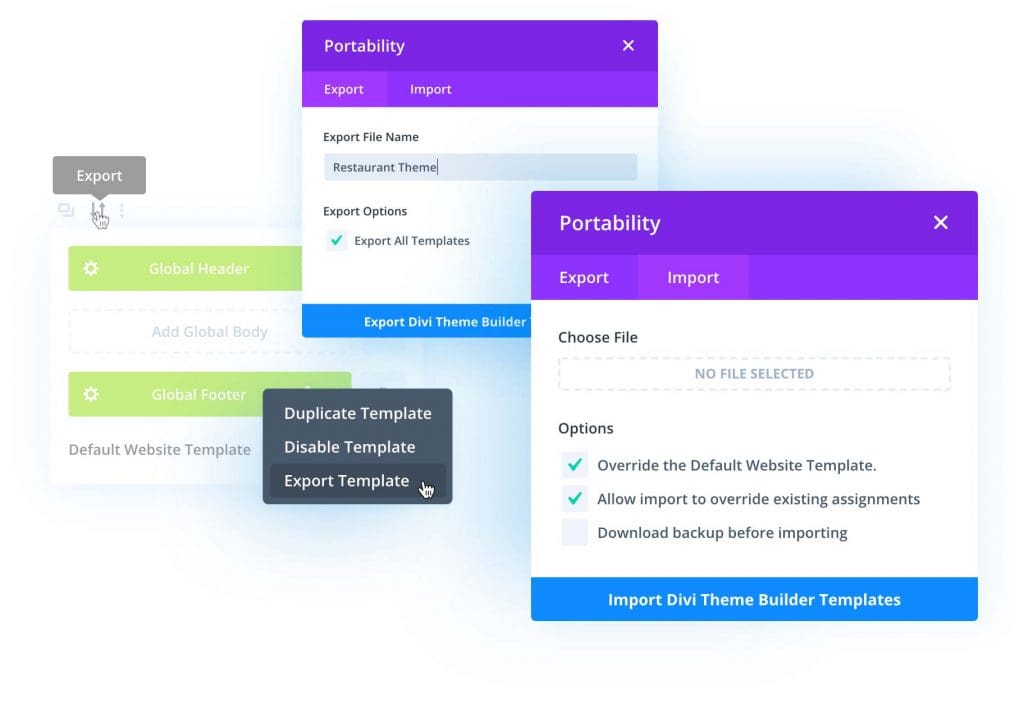
Les modèles Theme Builder peuvent également être importés et exportés, y compris toutes les dispositions d'en-tête, de pied de page et de corps. Les exportations de Theme Builder sont essentiellement des «packs de sites Web». Imaginez-les comme les packs de mise en page Divi, à l'exception de la structure globale de votre site Web au lieu de conceptions de page individuelles. Les packs Theme Builder suppriment le besoin de thèmes enfants et vous permettent de créer des modèles de thèmes prédéfinis pouvant être utilisés sur n'importe quel site Web.

Concevez chaque partie de votre site Web
À l'aide du générateur de thèmes, vous pouvez créer des en-têtes et des pieds de page personnalisés pour toute partie de votre site Web. Vous n'êtes plus limité à l'en-tête standard de Divi, mais à un contrôle total sur l'en-tête de votre site Web à l'aide de Divi Builder et de ses nombreux modules. Cette mise à jour apporte également des améliorations au module de menu Divi, vous offrant davantage d’options de présentation, un contrôle accru sur ses éléments et, bien sûr, un contrôle total sur sa conception. Vous pouvez créer un en-tête de site Web global qui affecte l'ensemble de votre site Web. Vous pouvez également créer des en-têtes et des pieds de page personnalisés pour chaque élément individuel de votre site Web. Découvrez quelques en-têtes personnalisés que nous avons créés pour vous inspirer!

Modèles de publication et de produit à l'échelle du site
Le générateur de thèmes vous permet également de créer des modèles de corps personnalisés qui modifient la structure par défaut de vos publications, produits ou tout autre type de publication sur votre site Web. Au lieu de modifier chaque publication et produit individuellement, vous pouvez utiliser le Créateur de thèmes pour créer un modèle pour l'ensemble du site. Le contenu dynamique peut être affecté aux modules Divi dans ces modèles afin de présenter les informations de la publication actuelle, telles que son titre, son contenu et son image sélectionnée n'importe où dans votre conception personnalisée. Vous pouvez également utiliser les Modules WooCommerce de Divi pour créer des modèles de produit entièrement personnalisés. Modifiez-les une fois et voyez tout votre site changer instantanément.
Pages de catégorie personnalisées
Le générateur de thèmes peut également être utilisé pour créer des conceptions de page d'index personnalisées, notamment des flux de catégories personnalisés. Vous avez maintenant un contrôle complet sur les conceptions de catégories de votre site Web et vous pouvez utiliser le module de blog Divi et ses nombreux paramètres de conception pour personnaliser ces flux de publication. Le module de blog est également fourni avec certaines mises à niveau, notamment de nouvelles options de post-filtrage et de post-filtrage qui vous donnent encore plus de contrôle sur vos modèles de catégorie.
... Et tout le reste aussi!

Vous pouvez faire plus que simplement créer des modèles de catégorie et publier des modèles avec le Générateur de thèmes. Vous pouvez créer des modèles personnalisés pour absolument tout. Résultats de recherche, archives, tags, pages d'accueil, 404 pages et plus. En utilisant la logique conditionnelle, plusieurs parties de votre site Web peuvent être incluses ou exclues de chaque modèle de générateur de thèmes. Vous avez le contrôle complet. La beauté du générateur de thèmes réside dans le fait que vous n'êtes pas contraint d'utiliser la structure de base du thème Divi, mais que vous pouvez le créer vous-même.
La puissance accrue du contenu dynamique
Divi Theme Builder n'est pas seulement un outil puissant en soi, il augmente également certaines des fonctionnalités les plus importantes de Divi. Lors de la modification de modèles Theme Builder, la fonction de contenu dynamique de Divi revêt une toute nouvelle signification. Le contenu dynamique permet aux modèles de générateur de thèmes à l’échelle du site de fonctionner, en extrayant de manière dynamique le contenu d’une publication et en l’appliquant au modèle que vous avez attribué à ce type de publication. Le contenu dynamique pouvant être utilisé à l'intérieur des zones de contenu de tout module, vous êtes libre d'utiliser l'ensemble complet des modules Divi pour concevoir vos modèles de publication.
Par exemple, vous pouvez créer un modèle de publication de blog et utiliser le module En-tête de pleine largeur en haut de la publication. Le titre de l'article peut être utilisé comme contenu dynamique dans le titre du module et l'image sélectionnée de l'article peut être utilisée comme arrière-plan du module. Une fois que ce modèle de générateur de thèmes est appliqué aux articles de votre blog, tous vos articles assumeraient cette nouvelle structure et le contenu de l'article serait affiché automatiquement!
L'utilité du contenu dynamique va plus loin que les modèles de publication. Vous pouvez utiliser le contenu dynamique pour afficher le titre ou le logo de votre site Web dans un modèle d'en-tête, pour afficher un titre de catégorie sur une page de catégorie, etc. Lorsque vous créez un modèle de générateur de thème dynamique, cela fonctionne!
Les modules WooCommerce ont été également repensés
Lorsqu'ils sont utilisés dans un modèle Theme Builder, les modules WooCommerce prennent un tout nouveau sens. Au lieu de concevoir vos pages de produit une par une, vous pouvez désormais créer un modèle de produit pour l'ensemble du site. Un seul modèle de produit contrôle la conception de toutes vos pages de produit à la fois!
Lorsque vous créez un modèle de produit à l'échelle du site à l'aide du Thème Builder, il n'est pas nécessaire de personnaliser vos pages de produit individuelles. Saisissez simplement les informations sur le produit, telles que son prix, sa description et ses images, dans les entrées WooCommerce appropriées et votre modèle de produit sera automatiquement renseigné.
Lorsqu'il est associé à Global Defaults , Divi Theme Builder crée la combinaison parfaite d'édition de conception à l'échelle du site et de structuration de modèles à l'échelle du site. En utilisant le générateur de thèmes, vous pouvez personnaliser la structure de votre site Web en une fois. Lorsque vous modifiez des modèles Theme Builder, vous pouvez également accéder à l'éditeur Global Defaults pour personnaliser également la conception de votre site Web. Il est étonnant de constater à quel point la création de sites Web devient efficace lorsque vous tirez pleinement parti de ces deux fonctionnalités.
Une nouvelle ère de sites Web Divi a commencé!
Divi 4.0 est un changement monumental pour Divi. Divi Builder est ainsi libéré de la conception de contenu postérieur et étend ses fonctionnalités à l’ensemble de votre site Web à l’aide d’une toute nouvelle interface Thème Builder, que nous pensons être la meilleure du secteur. Divi n'est plus seulement un créateur de pages, c'est un créateur de thèmes, et nous sommes impatients de voir tous les nouveaux sites Web incroyables que vous créez avec.