Aujourd'hui nous avons été informé d'une nouvelle mise à jour sur Divi qui propose ce que l'on appelle effets d'animations au défilement. Nous y avons jeté un coup d’œil et dans ce tutoriel nous ferons un résumé de ce à quoi vous devez vous attendre.
Commençons.
Quels sont les effets de défilement?
Les effets de défilement sont des animations personnalisables qui réagissent à vos visiteurs lorsqu'ils défilent de haut en bas de la page. Contrairement aux animations traditionnelles, les effets de défilement sont directement liés au comportement du défilement de votre visiteur. La vitesse et la direction de l'animation sont basées sur la vitesse et la direction du défilement du visiteur. La chronologie de l'animation est basée sur la position de l'élément dans la fenêtre du navigateur.
Cela semble compliqué, mais avec Divi, c'est assez simplifié
Tout élément peut être animé à l'aide d'une combinaison d'effets d'échelle, de rotation, de mouvement horizontal et vertical, d'opacité et de flou. Vous contrôlez l'ampleur de chaque effet à différents moments de l'animation, puis Divi s'occupe du reste, créant de belles transitions à mesure que ces éléments entrent et se déplacent dans la vue de votre visiteur. Créez des animations simples qui ajoutent une profondeur et une sophistication subtiles, ou combinez des effets et animez plusieurs éléments pour créer des explosions spectaculaires d'activité qui épateront vos visiteurs!
6 nouveaux six effets uniques
Des effets disponible au choix ou en combinaisons. Divi est livré avec six effets de défilement différents, chacun pouvant être personnalisé individuellement à l'aide de notre nouvelle interface utilisateur d'effets de défilement. Vous pouvez également combiner l'un des effets pour créer des animations plus complexes.
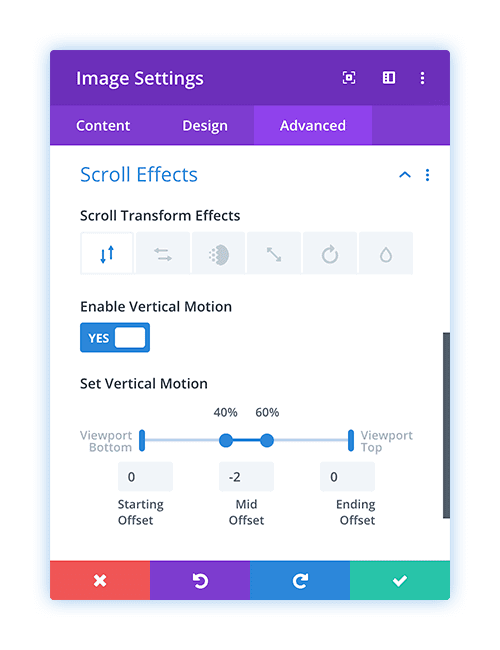
Mouvement vertical
L'effet de mouvement vertical permet à n'importe quel élément de se déplacer vers le haut et vers le bas de la page en fonction de la vitesse et de la direction de défilement d'un visiteur. Le résultat est un effet de parallaxe! Maintenant, tout peut être utilisé pour créer des effets de parallaxe avec Divi. Vous pouvez même combiner un mouvement vertical avec des images d'arrière-plan de parallaxe pour créer des conceptions vraiment impressionnantes.

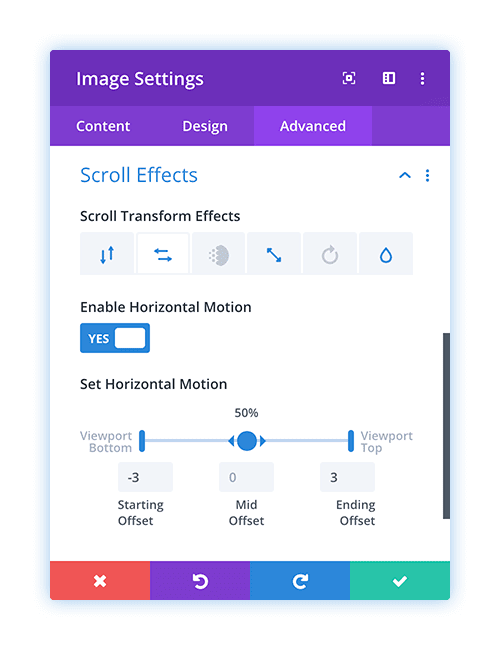
Mouvement horizontal
L'effet de mouvement horizontal est similaire à l'effet de mouvement vertical, sauf qu'il permet aux éléments d'être déplacés de gauche à droite sur l'écran en fonction de la direction et de la vitesse de défilement d'un visiteur. Vous pouvez même combiner le mouvement vertical et horizontal, vous donnant un contrôle complet sur le mouvement de n'importe quel élément!

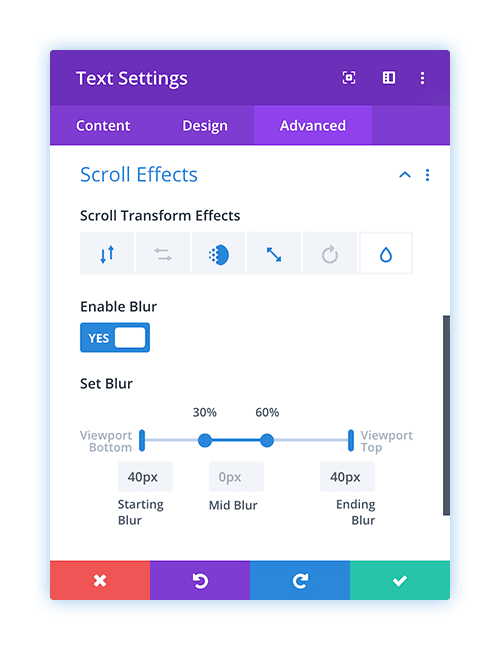
Effet de flou contextuel
L'effet de flou apportera des éléments dans et hors de la mise au point en fonction de la vitesse et de la direction qu'un visiteur fait défiler. Étant donné que Divi vous permet de contrôler les valeurs de flou de début, de milieu et de fin, vous pouvez mettre les éléments au point juste lorsqu'ils sont devant les yeux du visiteur. C'est un excellent moyen d'attirer l'attention sur des informations importantes.

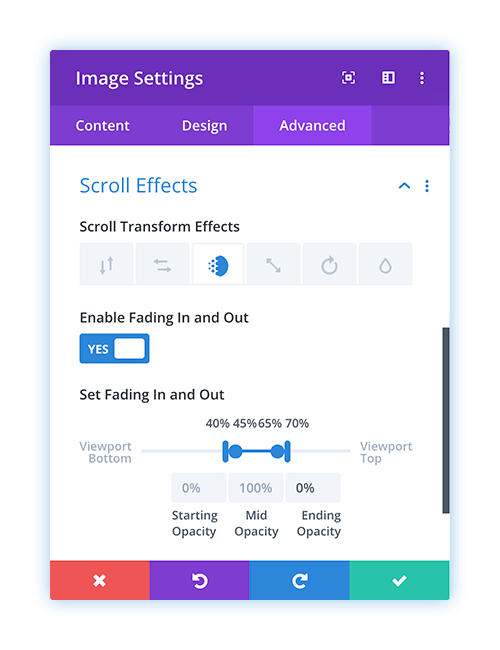
Fondu
L'effet de fondu avec des éléments de fondu entrant et sortant en fonction de la vitesse et de la direction du défilement d'un visiteur. Vous pouvez fondre des éléments, les faire disparaître, ou les deux. La combinaison du fondu, du flou et de l'échelle peut créer des animations vraiment sophistiquées qui ajoutent un facteur «it» supplémentaire à vos conceptions.

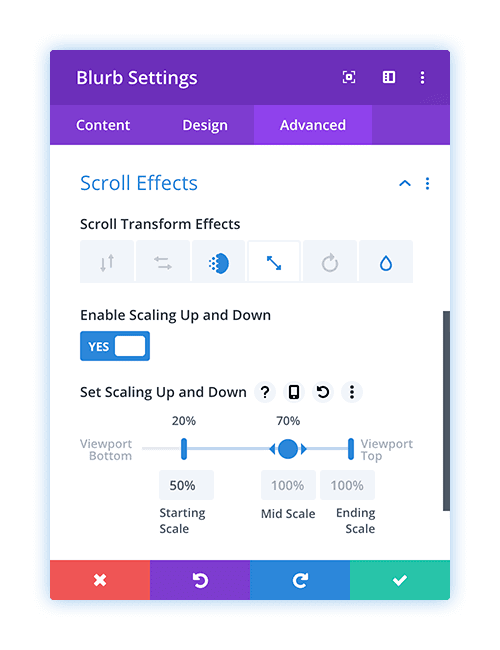
Effet mise à l'échelle
L'effet d'échelle augmentera ou diminuera la taille de tout élément en fonction de la vitesse et de la direction du défilement d'un visiteur. Si vous souhaitez attirer l'attention sur un élément particulier, tel qu'un appel à l'action, vous pouvez définir l'effet d'échelle pour augmenter la taille de l'élément à mesure qu'il se rapproche du centre de la fenêtre. Bien sûr, il y a aussi beaucoup d'autres possibilités!

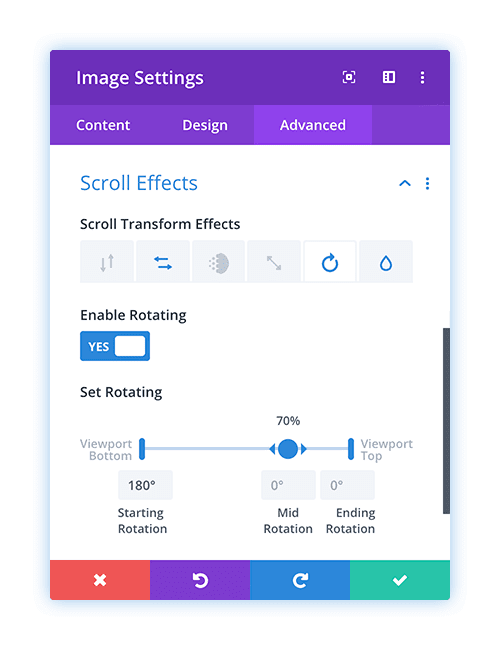
Effet de rotation
L'effet de rotation avec fait pivoter un élément dans l'une ou l'autre direction en fonction de la vitesse et de la direction de défilement d'un visiteur. Une rotation subtile peut vraiment donner vie à des scènes. Juste un peu de rotation lorsqu'il est combiné avec un mouvement horizontal peut avoir fière allure! Ou laissez les éléments tourner en rond.

Une nouvelle interface intuitive
La vraie beauté des effets de défilement de Divi est leur facilité d'utilisation! Il existe une nouvelle interface utilisateur qui simplifie le processus de création d'animations Web afin qu'elles soient accessibles à tous. En un seul clic, vous pouvez ajouter ou combiner l'un des six effets de défilement de Divi. Dès la sortie de la boîte, ils auront fière allure! Ensuite, vous pouvez affiner les effets pour créer des animations encore plus avancées.
Un clic et c'est tout !
Vous souhaitez ajouter un effet de défilement à un module ? Un clic ajoutera l'effet et il aura fière allure aussi ! Pour ajouter un effet de défilement, accédez simplement au nouveau groupe d'options Effets de défilement dans l'onglet Avancé de n'importe quel module, ligne, colonne ou section. Plusieurs effets peuvent être activés en même temps et les effets seront combinés en une seule animation fluide qui se transforme magnifiquement lorsque vous faites défiler.
Vous voulez un contrôle total? vous l'avez !
Une fois que vous avez activé un effet de défilement, vous avez un contrôle total sur l'ampleur de l'effet à chaque point de l'animation. En contrôlant les valeurs de début, milieu et fin, vous contrôlez ce que fait l'animation. Une fois les valeurs définies, Divi s'occupe du reste et fera la transition de l'élément pendant qu'il se déplace dans la fenêtre du navigateur, créant ainsi une animation.
- Valeur de départ - L'état de l'animation de départ utilisé lorsque l'élément entre au bas de la fenêtre du navigateur.
- Valeur intermédiaire - L'état d'animation intermédiaire qui sera transféré lorsque l'élément se déplacera vers le milieu de la fenêtre.
- Valeur de fin - L'état d'animation de fin qui se produit lorsque l'élément quitte la fenêtre du navigateur en haut de l'écran.
Par exemple, un effet d'opacité avec une valeur de départ de 0 (invisible), une valeur médiane de 100 (entièrement visible) et une valeur de fin de 0 (invisible), passera d'un état invisible lorsqu'il entre dans la fenêtre jusqu'à ce qu'il devienne visible à 100% au milieu de la fenêtre, puis il disparaîtra dans un état invisible à la sortie de la fenêtre.
Ajustement de la chronologie de l'animation
Non seulement vous pouvez ajuster les valeurs d'animation, mais vous pouvez également ajuster la chronologie de l'animation. L'interface utilisateur de la chronologie représente la hauteur de la fenêtre du navigateur. Chaque image clé d'animation peut être déclenchée à une position différente dans la fenêtre. Cela vous permet de contrôler le début, la fin et le moment de l'animation de l'animation en fonction de l'emplacement de l'élément animé dans l'axe y de la fenêtre du navigateur.
- Position de l'image clé de départ - Cette option contrôle le début de l'animation. Si vous souhaitez retarder l'animation, faites glisser la position de l'image clé de départ vers l'intérieur.
- Position de l'image clé centrale - Ceci contrôle le point auquel l'animation atteint sa valeur d'animation centrale. Il ne doit pas être exactement au milieu de la chronologie de l'animation. Vous pouvez déplacer l'image clé du milieu à n'importe quelle position dans la fenêtre.
- Fin de la position de l'image clé - Ce contrôle permet de terminer l'animation. Si vous souhaitez que l'animation se termine avant que l'élément ne quitte la fenêtre du navigateur, vous pouvez faire glisser la position de l'image clé de fin vers l'intérieur.
Ajouter des états statiques à n'importe quelle animation
Vous pouvez également ajouter des pauses à vos animations en augmentant la durée de votre valeur d'effet intermédiaire statique. Pour créer une durée d'animation statique, cliquez sur les deux flèches lorsque vous survolez l'image clé du milieu. Vous pouvez ensuite étendre l'image clé du milieu en faisant glisser ses bords dans les deux sens. Pendant ce point de l'animation, l'élément restera statique. Une fois la durée statique terminée, l'animation continuera sa transition vers sa valeur finale.
Que pensez-vous de ces nouvelles fonctionnalités ? N'hésitez pas à partager vos avis dans les commentaires.