Divi Supreme est un plug-in tiers qui ajoute de nombreuses nouvelles fonctionnalités et modules à Divi. Il ajoute 25 modules, 5 extensions et un widget pour élargir considérablement les possibilités déjà offertes par Divi. Les modules et le widget sont également compatibles avec Extra. Dans cet article, nous allons examiner Divi Supreme, voir ce qu’il peut faire et voir à quel point il est facile à utiliser.
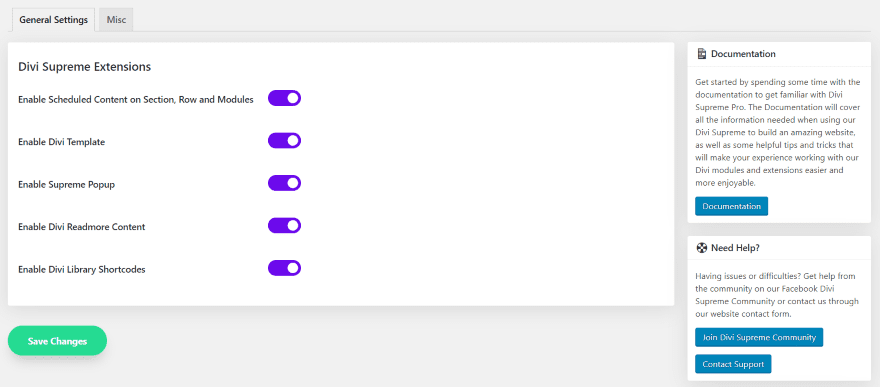
Extensions Divi Suprème

L’onglet Paramètres généraux contient cinq commutateurs où vous pouvez activer les extensions qui ajoutent de nouvelles fonctionnalités à Divi. Ils incluent la possibilité de planifier du contenu, d’utiliser un modèle Divi, d’ouvrir une fenêtre contextuelle, de lire plus de contenu et d’ajouter des codes courts de bibliothèque.
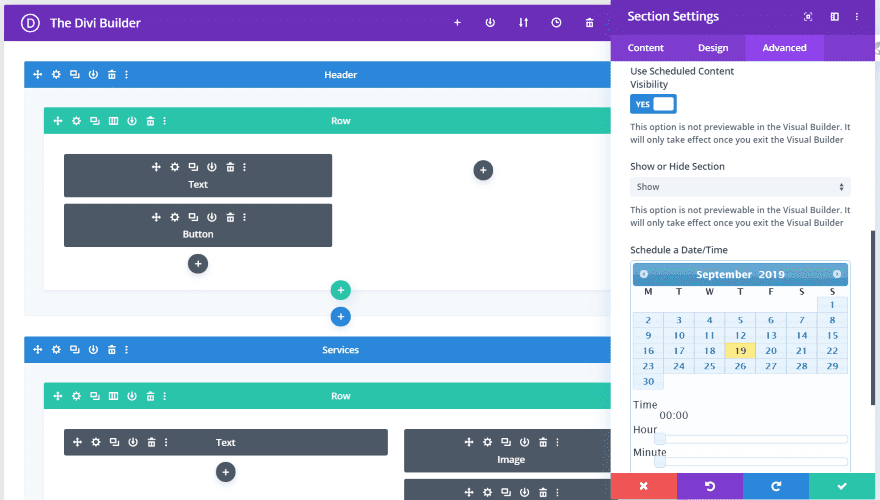
Contenu planifié

Le contenu programmé ajoute une nouvelle option dans l’onglet Avancé des sections, lignes et modules où vous pouvez afficher ou masquer et choisir la date et l’heure.
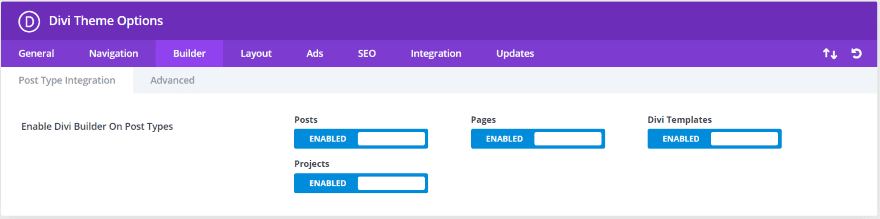
Modèles

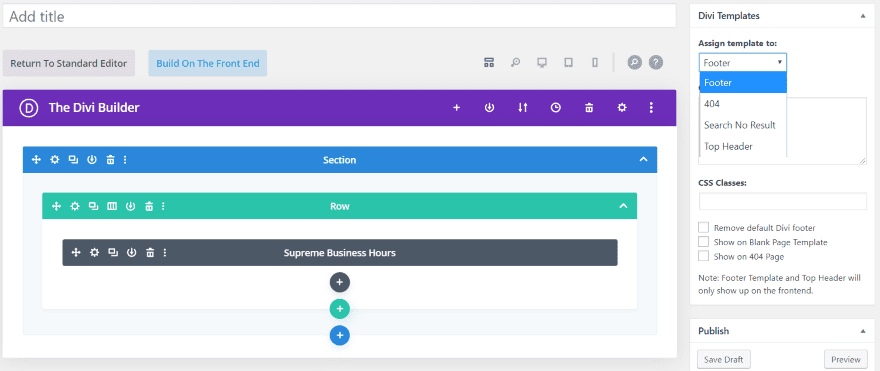
Modèles ajoute une nouvelle option aux options de thème Divi pour l’intégration du type de publication. Cela vous permet de créer votre en-tête supérieur, pied de page et page 404 avec Visual Builder.

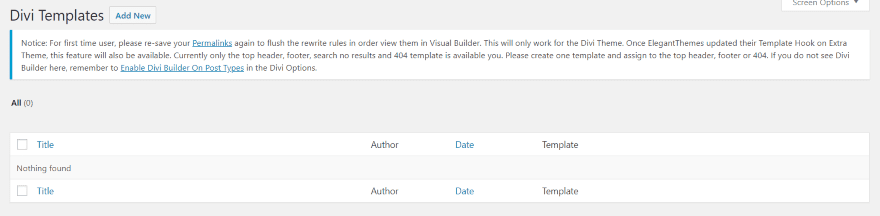
Un nouvel élément de menu appelé Modèles est ajouté au menu Divi Supreme. Ici, il affiche votre liste de modèles et fournit un bouton pour créer un nouveau modèle. Il donne également un message pour ré-enregistrer vos permaliens. Ce n’est pas agréable d’être obligé de faire cela, mais au moins vous avez une notification qui vous tiens au courant.

Le modèle est un nouveau type de publication personnalisé avec une liste déroulante dans laquelle vous pouvez affecter le modèle. Vous pouvez également supprimer le pied de page par défaut et afficher le modèle sur le modèle de page vierge Divi.
Apparaitre

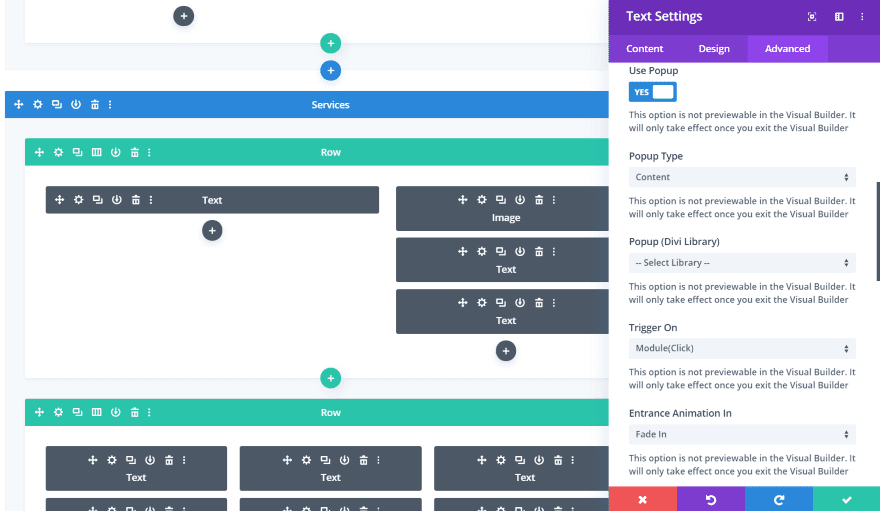
Supreme Popup ajoute une option contextuelle aux modules. Choisissez le type de popup, la disposition de la bibliothèque, le déclencheur, les animations d’entrée et de sortie, la couleur de fond, affichez le bouton de fermeture, puis choisissez la couleur et l’icône du bouton de fermeture. Il comporte 7 déclencheurs, notamment l’intention de sortie, un délai personnalisable et un cookie personnalisé.
Lire plus de contenu

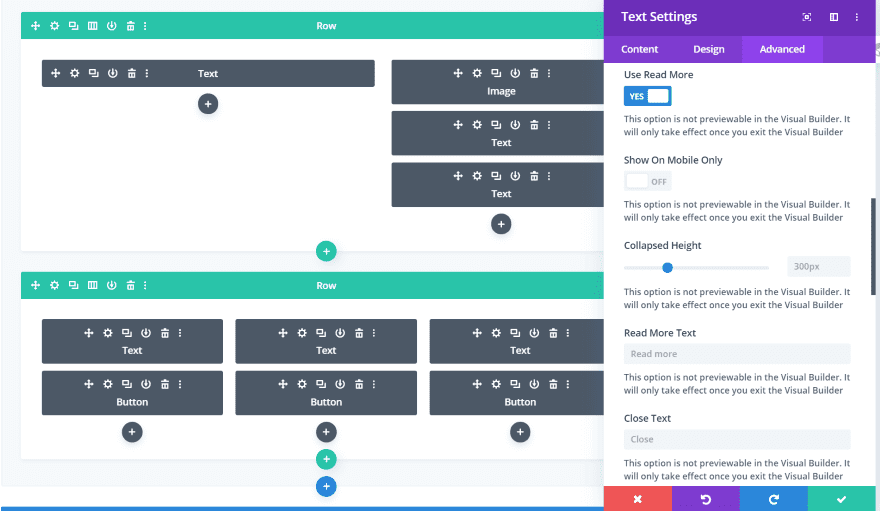
La fonctionnalité Lire plus de contenu est ajoutée à certains modules pour vous aider à masquer une partie de leur contenu et à le révéler lorsqu’un clic est effectué sur un lien. Vous pouvez afficher le bouton sur mobile uniquement, définir la hauteur réduite, saisir le texte à lire et à fermer, styliser la police et ajouter des CSS personnalisées au lien.
Bibliothèque Codes abrégés

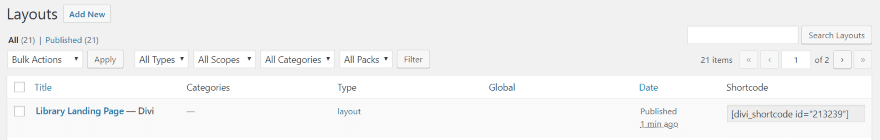
La librarie de Shortcodes ajoute une colonne à votre bibliothèque Divi avec un shortcode pour chaque mise en page. Vous pouvez utiliser ces codes abrégés pour ajouter vos mises en page Divi à vos modules Divi ou aux fichiers PHP de votre thème.
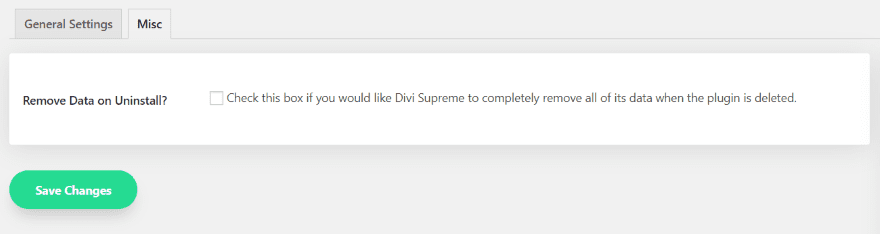
Onglet Divers

L’onglet Divers contient une option permettant de supprimer toutes les données Divi Supreme si vous supprimez le plug-in.
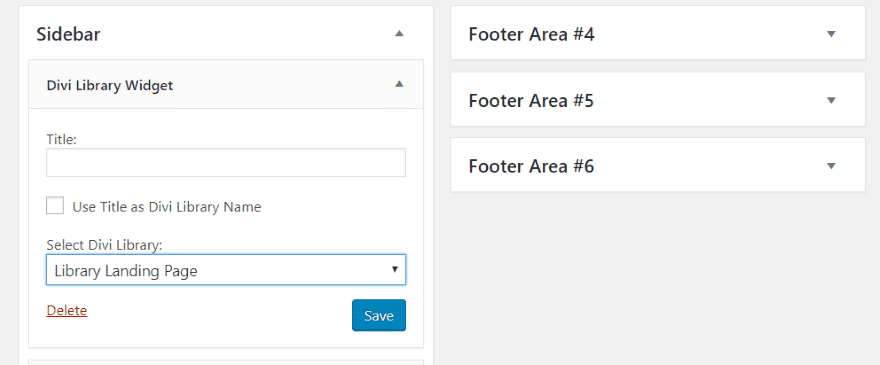
Widget Bibliothèque Divi

Le widget Bibliothèque ajoute un nouveau widget pouvant afficher toutes les mises en page Divi de votre bibliothèque. C’est pratique si vous voulez créer des mises en page spécialement pour vos barres latérales et pieds de page.
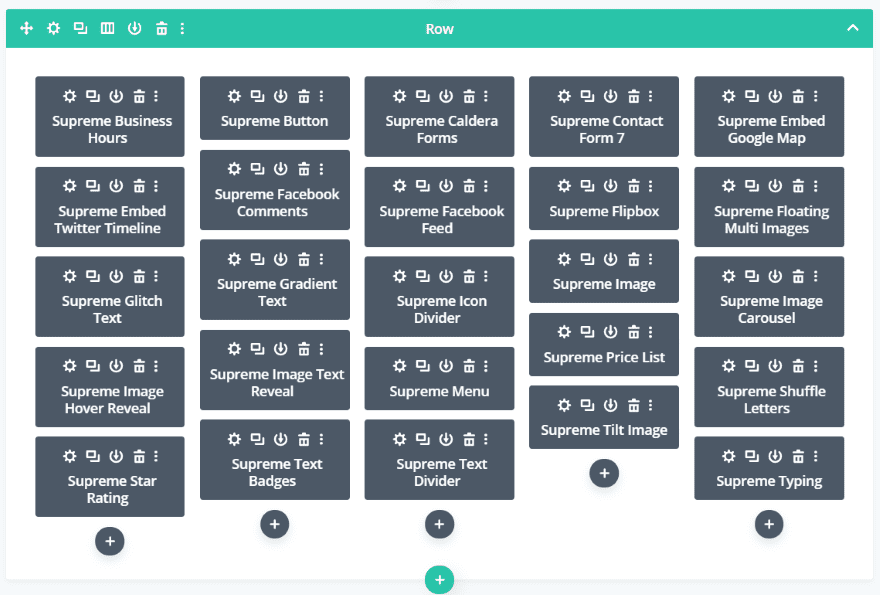
Encore Plus de Module

Divi Supreme ajoute 25 nouveaux modules à Divi Builder. Ils contiennent toutes les fonctionnalités attendues d’un module Divi. Regardons de plus près.
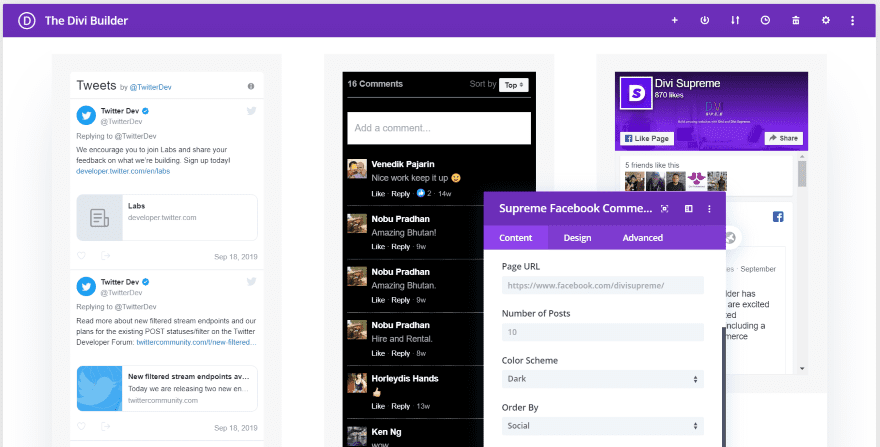
Divi Supreme Social Media Modules

Les modules Twitter et Facebook affichent la chronologie Twitter, les commentaires Facebook et les flux Facebook. Ce sont les flux par défaut, mais vous pouvez les modifier. nous avons modifié le jeu de couleurs des commentaires Facebook en noir et défini l’arrière-plan en noir.
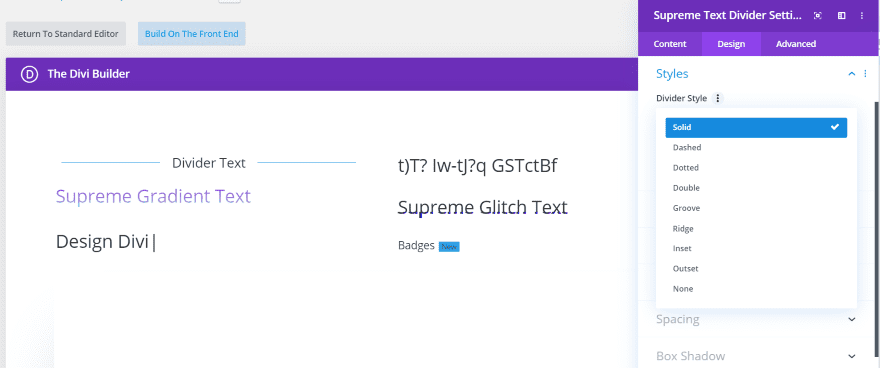
Divi Supreme Text Modules

Voici un aperçu de 6 modules de texte différents. Ils comprennent le séparateur de texte, le texte en dégradé, la dactylographie, la lecture aléatoire des lettres, le texte Glitch et les badges de texte. Le texte de séparation propose plusieurs styles. Vous pouvez régler la durée, les couleurs, etc. de presque tous les modules de texte.
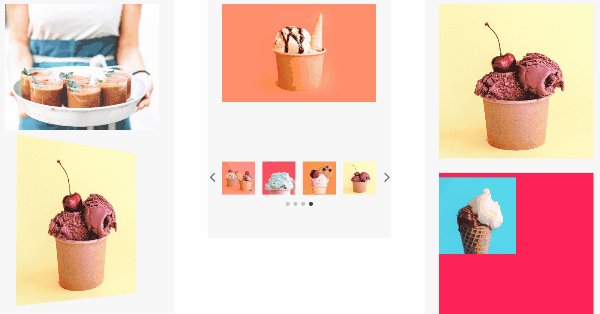
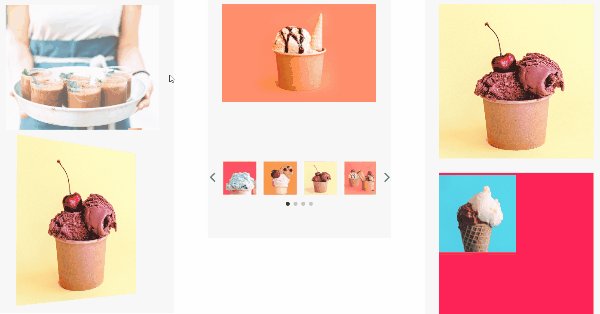
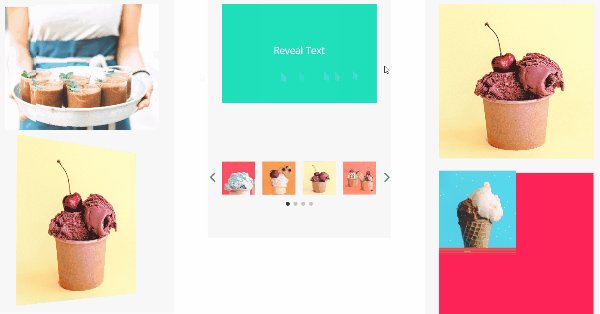
Exemple de module d’images

Voici les 6 modules d’image. Ils comprennent un survol visuel, une révélation textuelle (qui affiche un texte en survol), une inclinaison, une image (avec commandes de basculement et inclinaison), un carrousel et des images flottantes. Les modules hover et text révèlent tous deux un contenu différent en survol.
Autre Modules Complémentaires

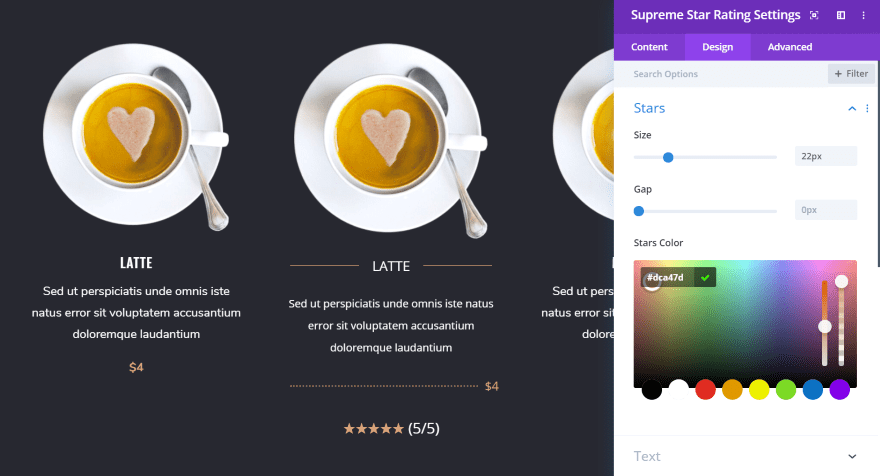
Les autres modules comprennent les heures de bureau, le classement par étoiles (choisir l’échelle de classement, le type d’affichage, la taille des étoiles, etc.), le menu (vous choisissez le menu de navigation et choisissez parmi plusieurs styles de liste), Google Map, Bouton, Flipbox, Icône Divider, etc. Liste de prix. La carte est simple à utiliser. Entrez simplement l’adresse et choisissez le niveau de zoom. Il ne nécessite pas de clé API. Celles-ci sont particulièrement utiles pour les entreprises telles que les restaurants.
Exemples Divi Supreme

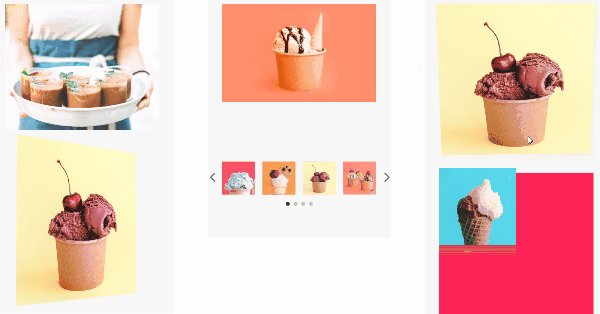
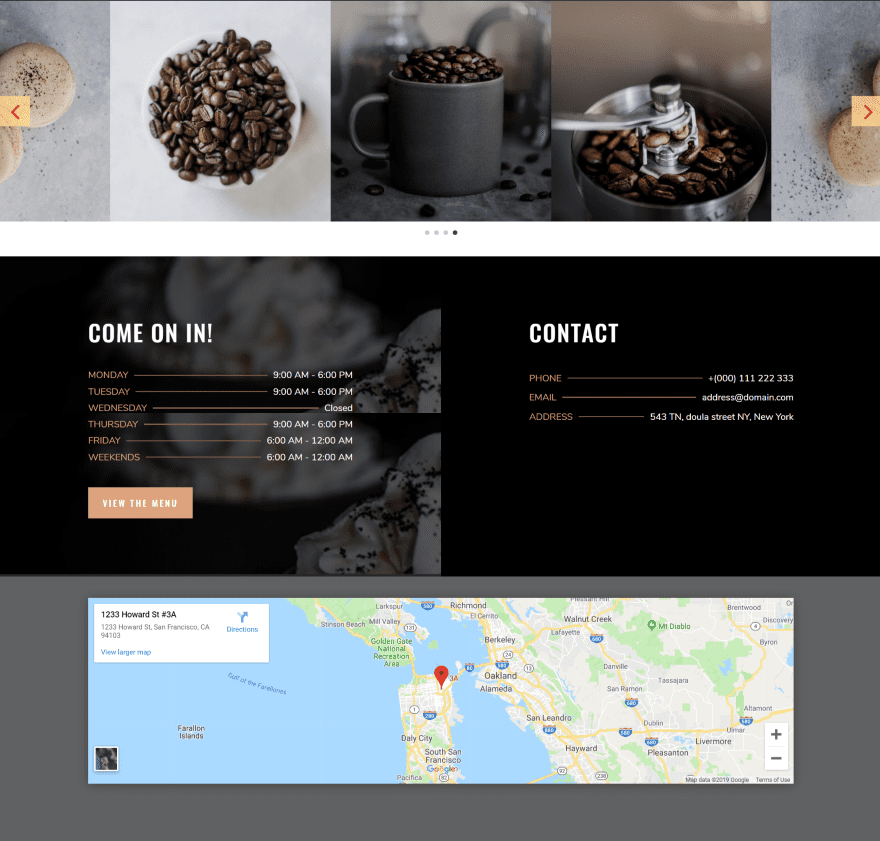
Pour cet exemple, nous avons utilisé la disposition Coffee Shop et remplacé l’un des éléments de menu par des modules Divi Supreme, notamment une image, un séparateur de texte, une liste de prix et un classement par étoiles. Nous les avons conçus pour s’intégrer au design.

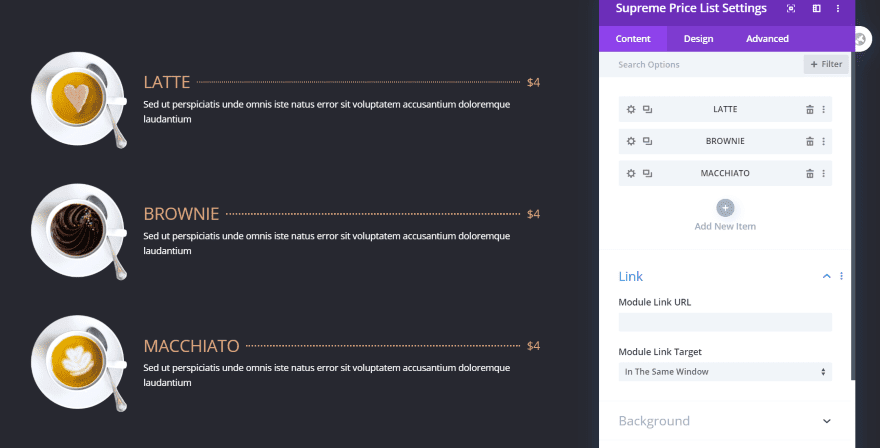
Pour celui-ci, nous avons créé un menu alimentaire avec juste un module Divi Supreme Price List. Chaque élément est son propre sous-module et il les affiche dans une liste. nous avons ajusté les couleurs et les tailles des images, des titres, des descriptions, des séparateurs et des prix. Nous réglons les images à gauche de la liste de prix. C’est un excellent moyen de créer des menus alimentaires.

Pour celui-ci, nous avons remplacé les images par un carrousel Divi Supreme Image. nous avons supprimé l’espace entre les images pour qu’elles se touchent, ajouté un fond aux flèches et augmenté la taille des flèches. Je les ai placées à l’intérieur des images, nous avons changé les couleurs et la taille.
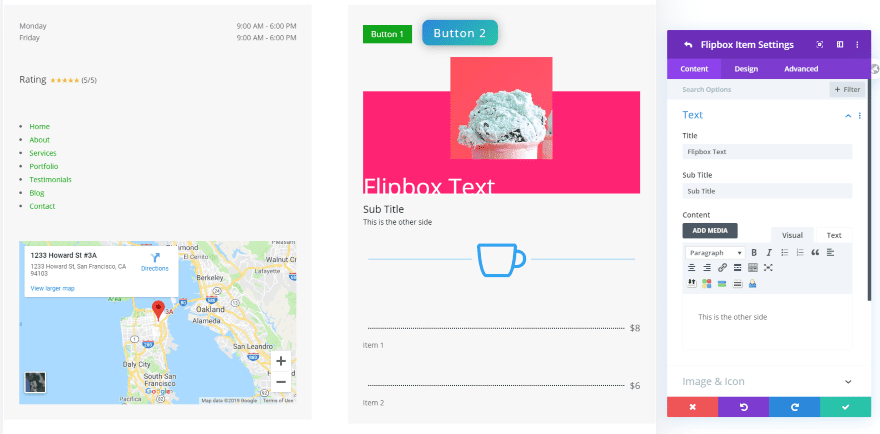
Nous avons également inclus la navigation par points. nous avons remplacé les modules de texte affichant les heures et les informations de contact par des modules Heures d’ouverture et les ai adaptés à la présentation. Ce n’est pas limité aux jours et au temps, donc cela fonctionne pour n’importe quel type de texte. Nous avons également ajouté une carte Google en bas, simplement parce que. Cela aide à compléter les informations de contact.

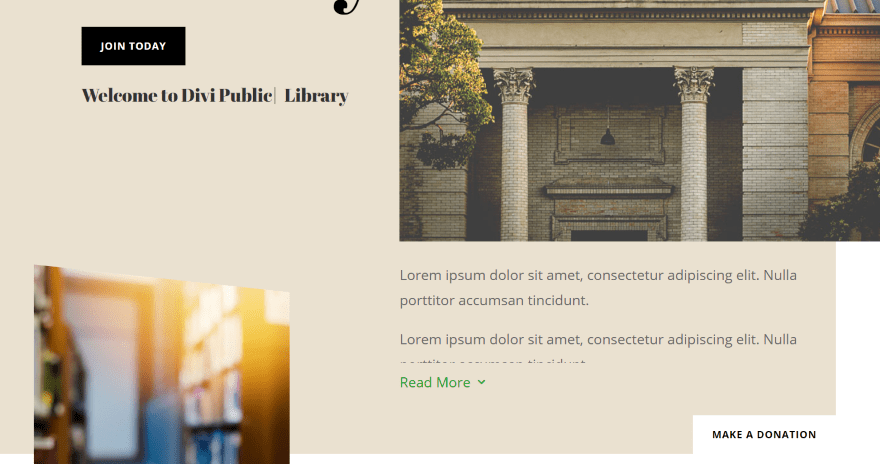
Cet exemple utilise le module Saisie pour ajouter une nouvelle zone de texte. nous avons également remplacé l’image superposée par le module Divi Supreme Image et ajouté l’effet Rotation Y. nous avons inclus le chevauchement de l’image d’origine.
nous avons ajouté un en-tête et un pied de page utilisant l’extension Modèles afin de créer un en-tête et un pied de page globaux personnalisés qui apparaissent automatiquement sur chaque page et chaque publication. L’en-tête et le pied de page sont des éléments de la disposition de la bibliothèque. nous avons remplacé le menu et le pied de page par ces dispositions.

Pour celui-ci, nous avons ajouté le lien Lire plus afin qu’il puisse afficher beaucoup plus de texte, mais ne l’affiche que lorsque l’utilisateur veut le voir. Ce sont les paramètres par défaut pour la couleur et la taille, mais nous définissons la hauteur à 144 pixels.
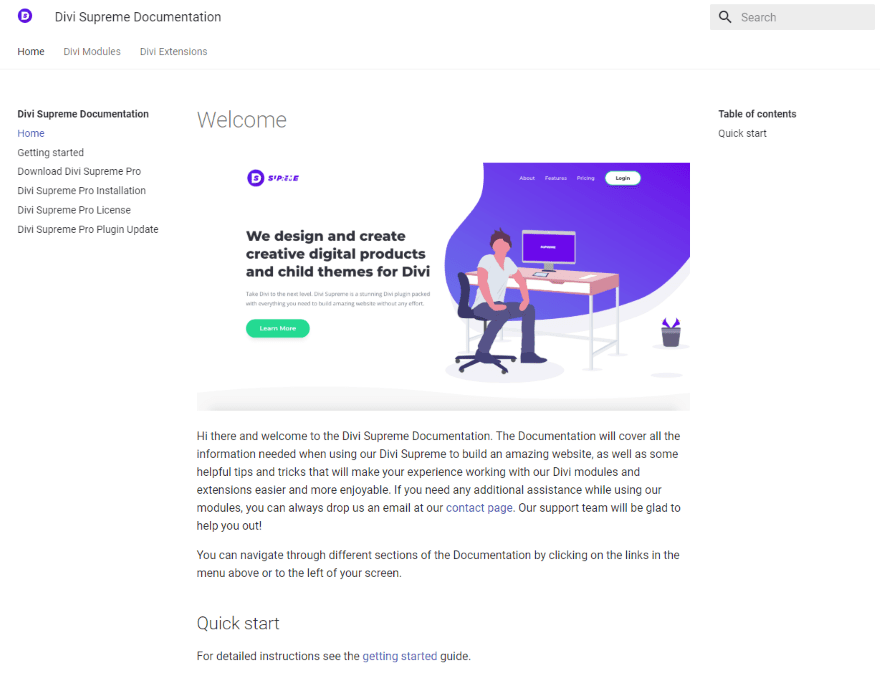
Documentation et support Divi Supreme

La documentation est fournie sur le site Web de l’éditeur. Il y a un lien vers cette page dans les paramètres du plugin. Il comprend un guide de prise en main qui vous explique comment installer et utiliser le plug-in. Ce n’est pas exhaustif, mais les outils sont faciles à utiliser, donc ce n’est pas vraiment nécessaire. L’assistance est fournie via un groupe Facebook et par courrier électronique à l’aide du bouton de contact de l’écran des paramètres.
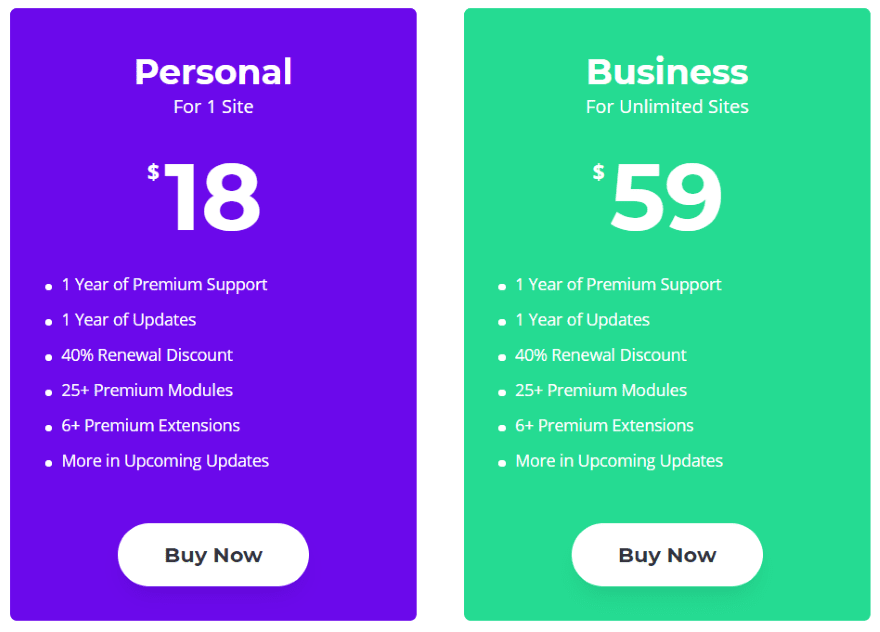
Prix suprême Divi

Il existe deux options d’achat pour Divi Supreme:
- 1 site – $18
- Sites illimités – 59 $
Les deux options incluent 1 année d’assistance et de mises à jour, une remise de renouvellement de 40% et 6 extensions. Vous pouvez acheter Divi Supreme auprès de DiviSupreme.com .
Pour Terminer
Divi Supreme comporte de nombreux modules et fonctionnalités utiles. nous avons trouvé chaque fonctionnalité que nous avons essayé d’être intuitive. Il est facile de voir le potentiel de ces modules et extensions. Nous avons à peine évoqué toutes les fonctionnalités possibles de Divi Supreme. Nous n’avons même pas couvert les codes abrégés, ce qui ajouterait des mises en page Divi à d’autres modules, au menu contextuel, au planificateur ou même à tous les modules.