La façon dont vous concevez votre page produit a un impact immédiat sur le comportement de vos visiteurs. Une conception de page de produit bien conçue et personnalisée peut permettre aux visiteurs de décider plus facilement s’ils souhaitent acheter votre produit. Si vous cherchez un moyen de rendre votre page produit plus attrayante, vous aimerez probablement ce tutoriel.
Nous vous montrerons comment inclure une grille d’avantages produit dynamique dans votre conception à l’aide de Divi et du plugin Advanced Custom Fields. Nous allons commencer par créer un groupe de champs pour les avantages. Nous remplirons ensuite les champs personnalisés de notre page produit et inclurons le contenu dynamique dans notre modèle de page produit.
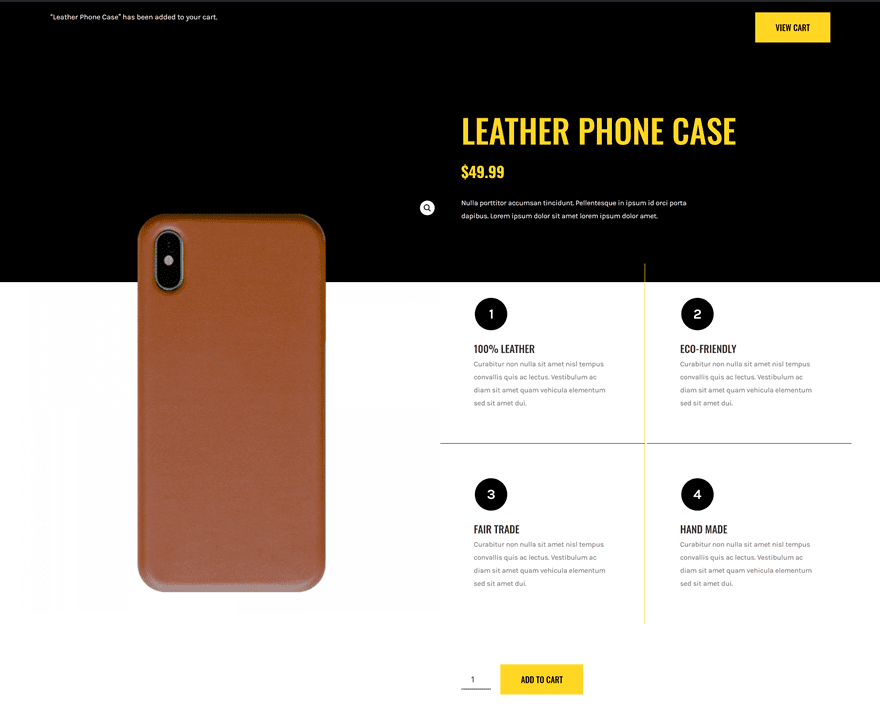
Résultat Possible
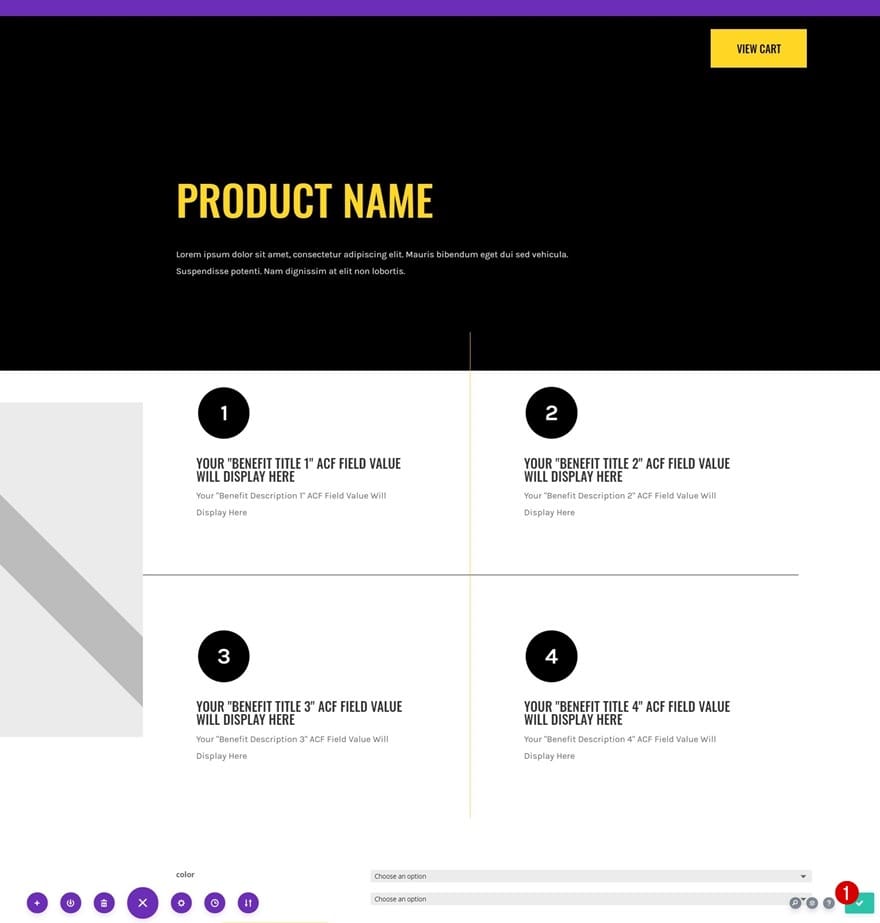
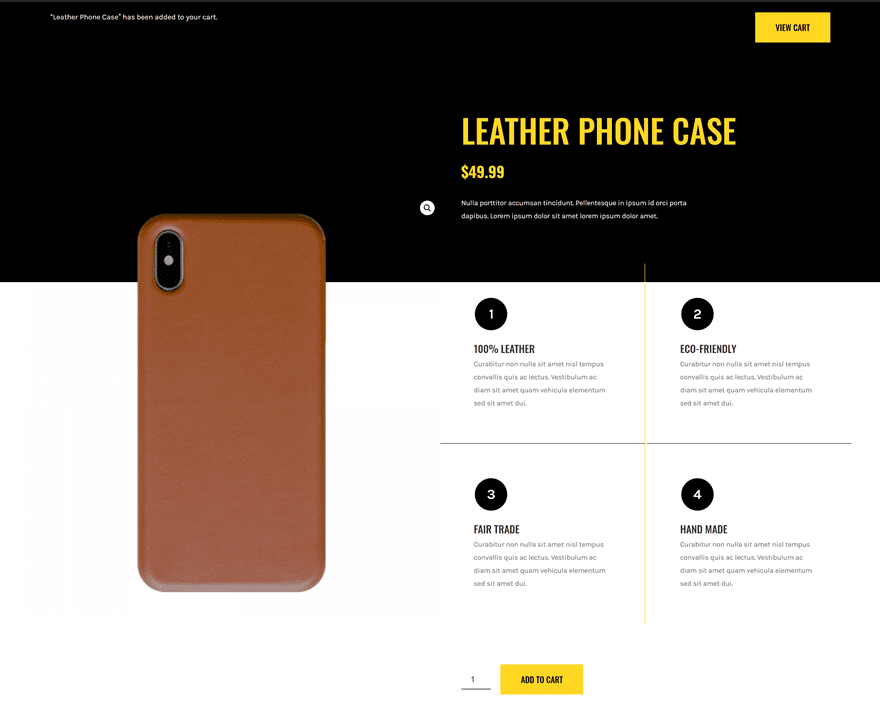
Avant de plonger dans le didacticiel, examinons rapidement le résultat sur différentes tailles d’écran.

1. Installer le plugin ACF Plugin Et Product Benefit Field Group
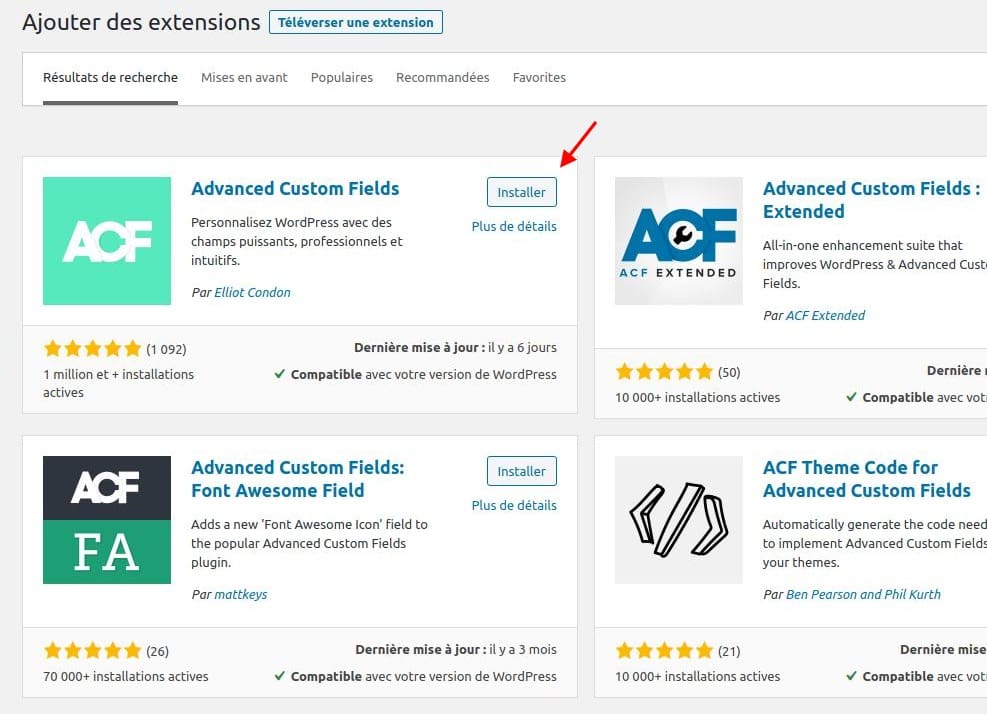
Installer le plugin Advanced Custom Fields
Pour afficher les différents avantages du produit dans le backend de nos produits, nous utiliserons le plugin gratuit Advanced Custom Fields. Accédez à votre backend WordPress> Plugins> Ajouter nouveau> Rechercher le plugin ACF> Installer > Activer .

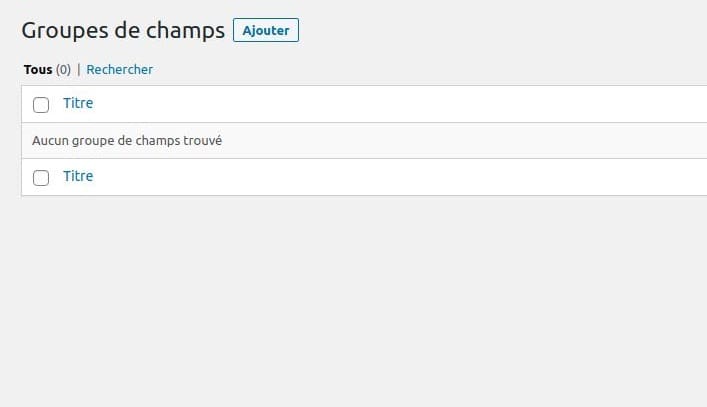
Accédez aux champs personnalisés et ajoutez un nouveau groupe de champs
Une fois que vous avez installé et activé le plugin ACF, vous pourrez accéder à vos champs personnalisés et ajouter un nouveau groupe de champs.

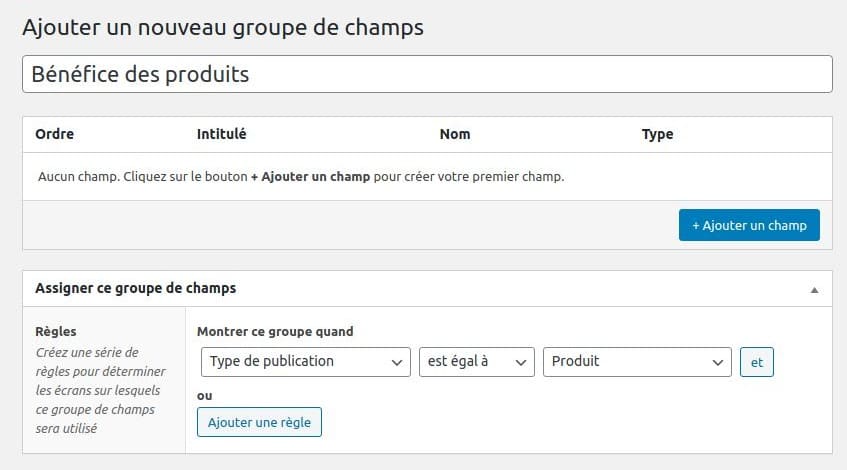
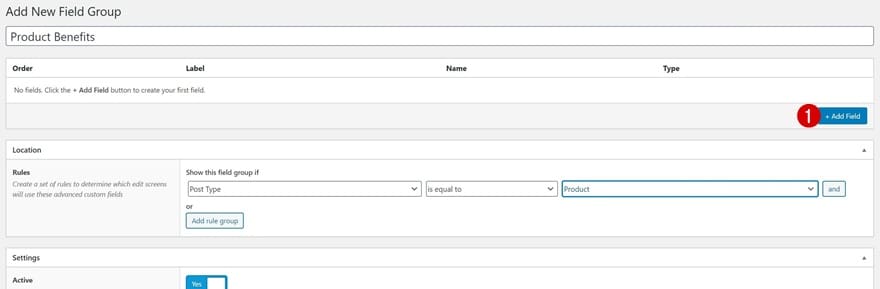
Paramètres du groupe de champs
Donnez à votre nouveau groupe de champs un titre et permettez-lui de s’afficher uniquement sur les pages produits.
- «Type de message» est égal à «Produit»

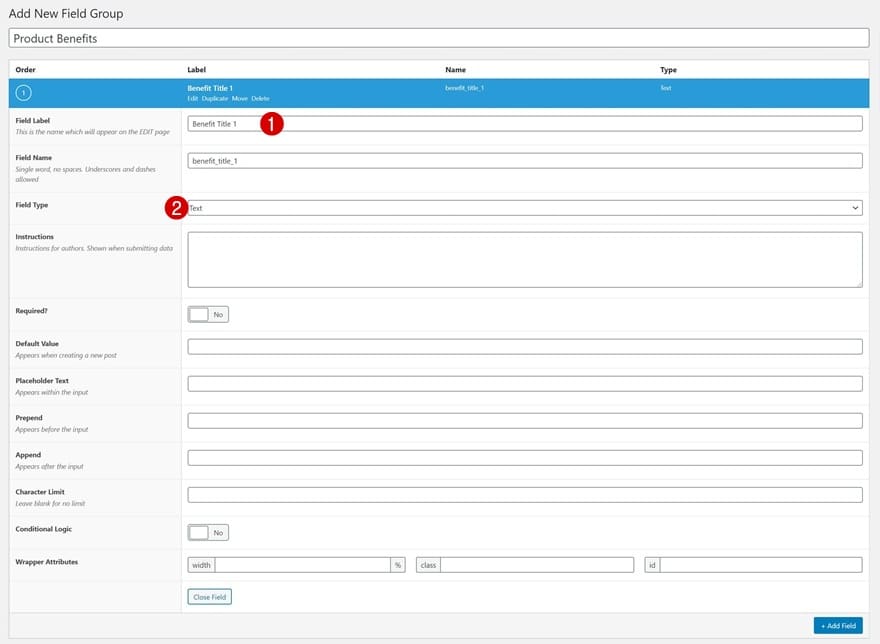
Ajouter un premier champ
Continuez en ajoutant un nouveau champ pour le titre de votre premier avantage produit.
- Étiquette de champ: Titre de l’avantage 1
- Type de champ: texte


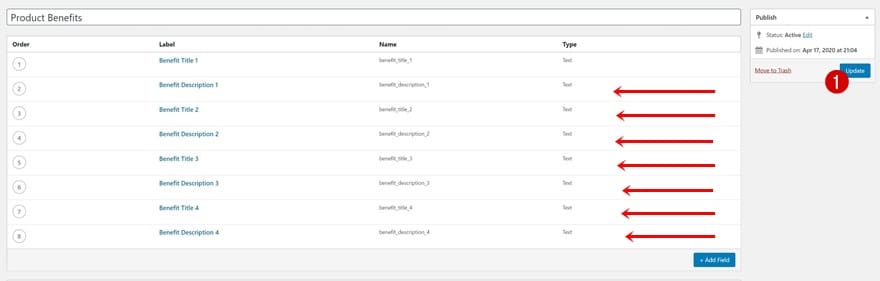
Répétez l’étape pour les champs restants
Faites de même pour les autres avantages du produit et leurs descriptions. Tous ces champs nécessitent le type de champ «Texte» qui leur est attribué.
- Titre de la prestation 1
- Description des avantages 1
- Titre de la prestation 2
- Description des avantages 2
- Titre de la prestation 3
- Description des avantages 3
- Titre de la prestation 4
- Description des avantages 4

2. Ajoutez des avantages aux produits
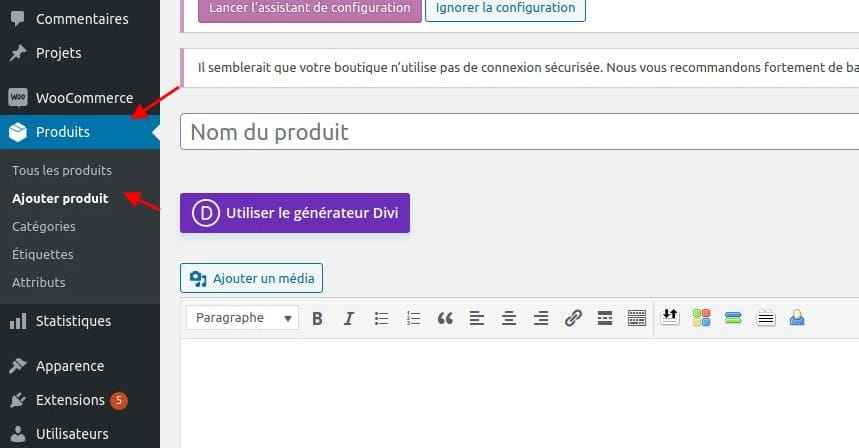
Ouvrir ou ajouter un nouveau produit
Une fois votre groupe de champs et vos champs créés, vous pouvez ajouter les avantages du produit à vos produits à un niveau individuel. Ouvrez un produit de votre choix ou créez-en un nouveau.

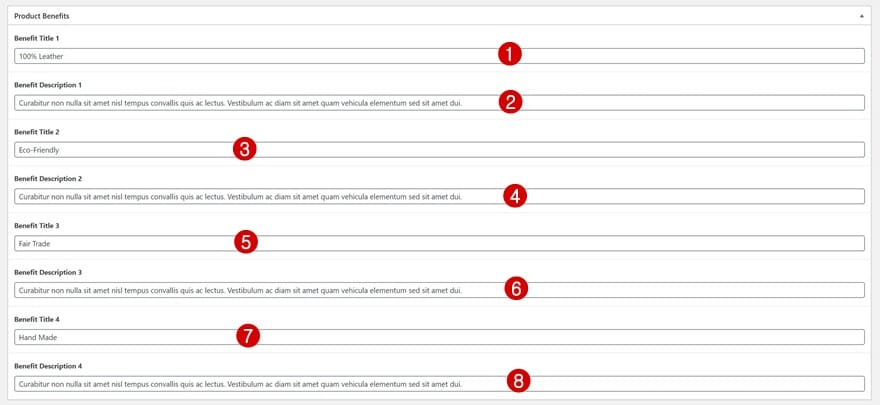
Remplissez les champs Avantages du produit
Et remplissez les avantages du produit.

3. Créer un modèle de page de produit dans Divi Theme Builder
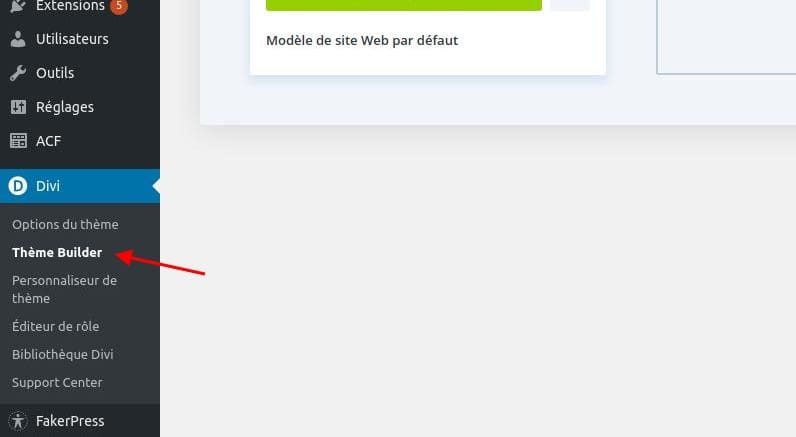
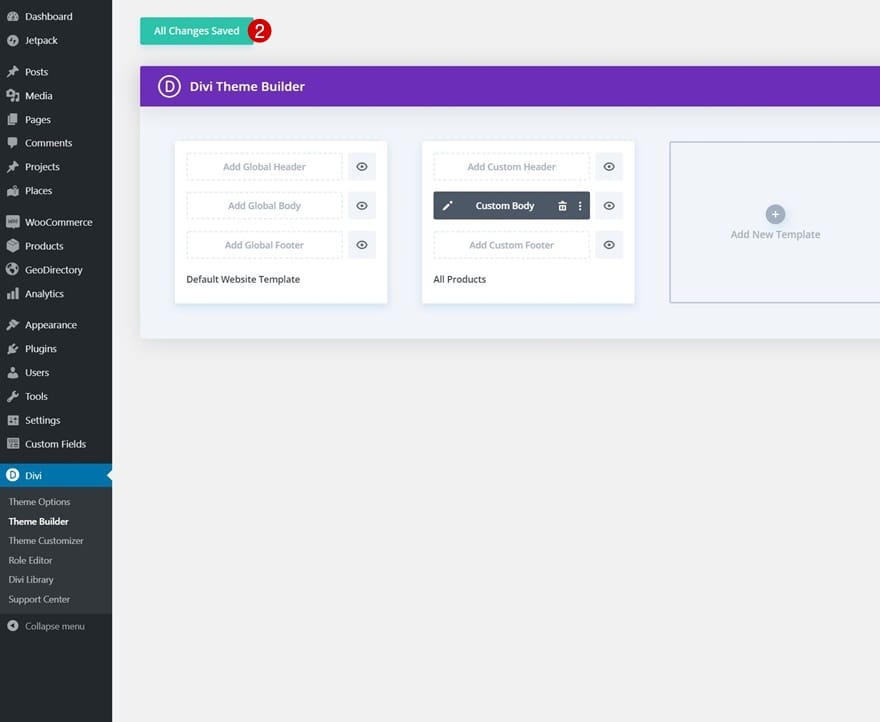
Accédez à Divi Theme Builder et ajoutez un nouveau modèle
Il est temps de commencer avec Divi! Pour créer un nouveau modèle, accédez au Divi Theme Builder et cliquez sur «Ajouter un nouveau modèle».

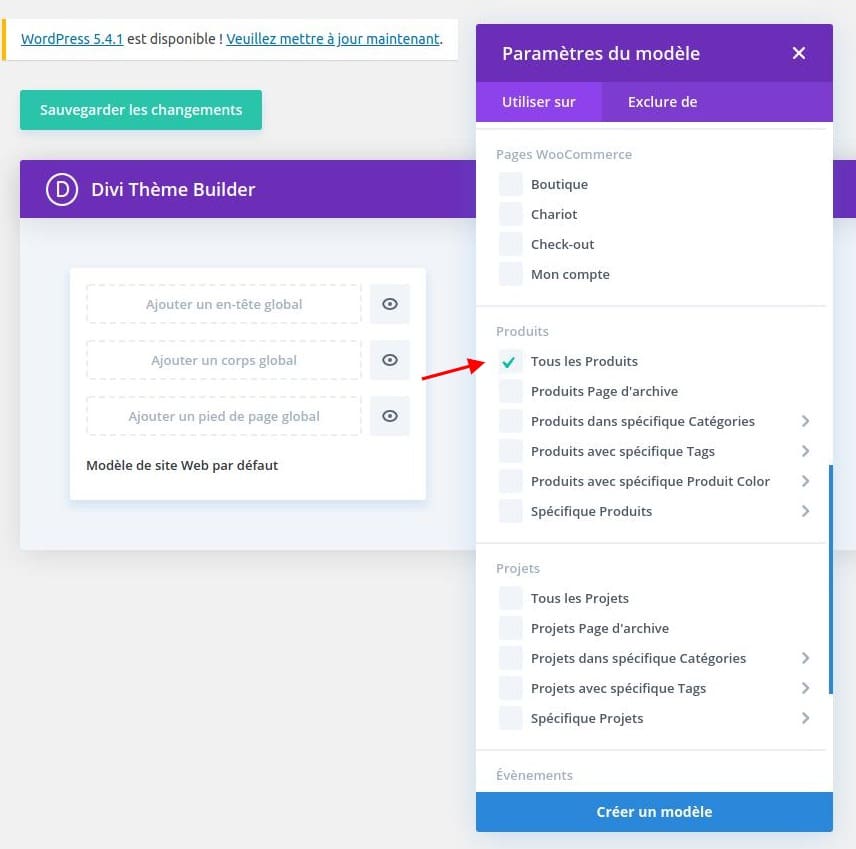
Utiliser un modèle sur tous les produits
Nous utilisons ce modèle sur tous les produits, mais n’hésitez pas à sélectionner des produits avec une catégorie ou une étiquette spécifique à la place.

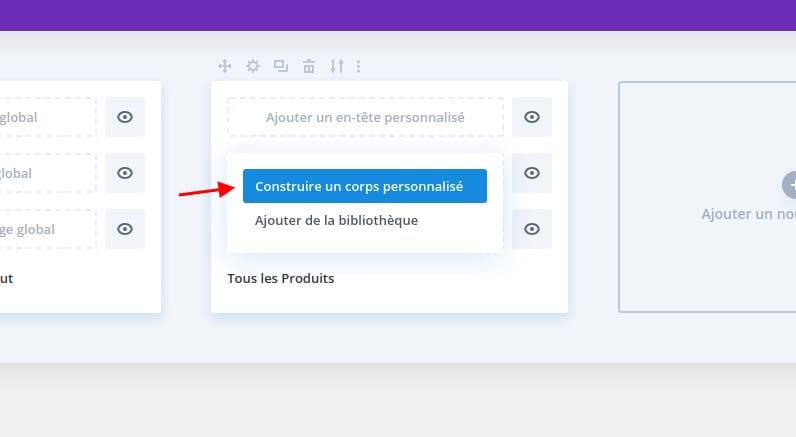
Entrez dans l’éditeur de modèle de corps du modèle
Ensuite, entrez le corps du modèle en cliquant sur «Ajouter un corps personnalisé» et en sélectionnant «Créer un corps personnalisé».

Modifier la section # 1
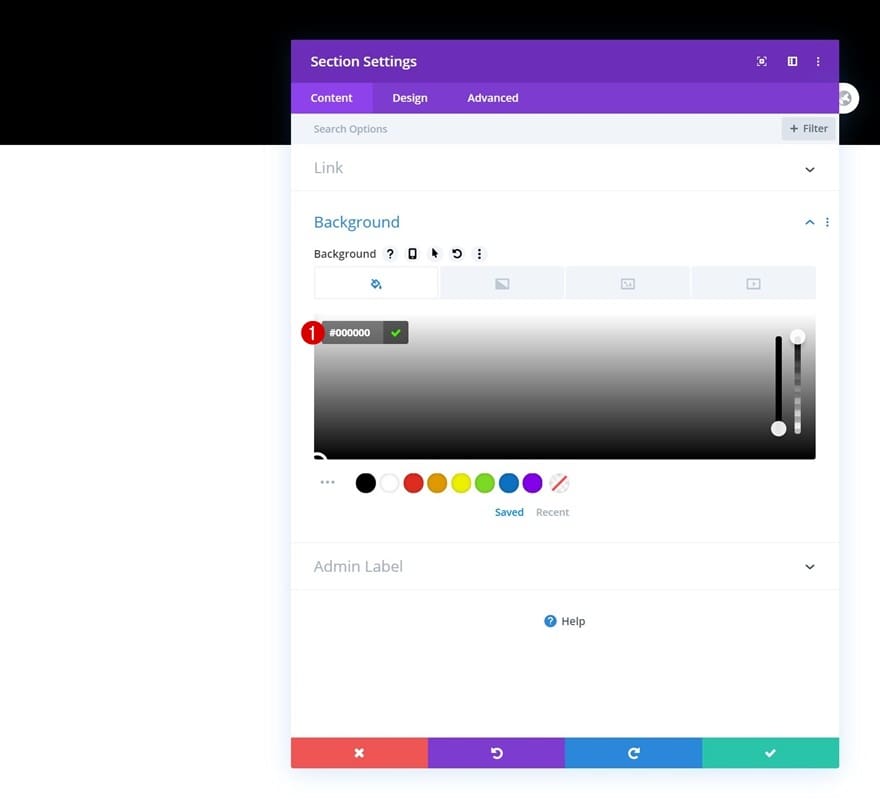
Couleur de l’arrière plan
Once inside the template editor, you’ll notice a section. Open that section and change the background color to black.
- Background Color: #000000

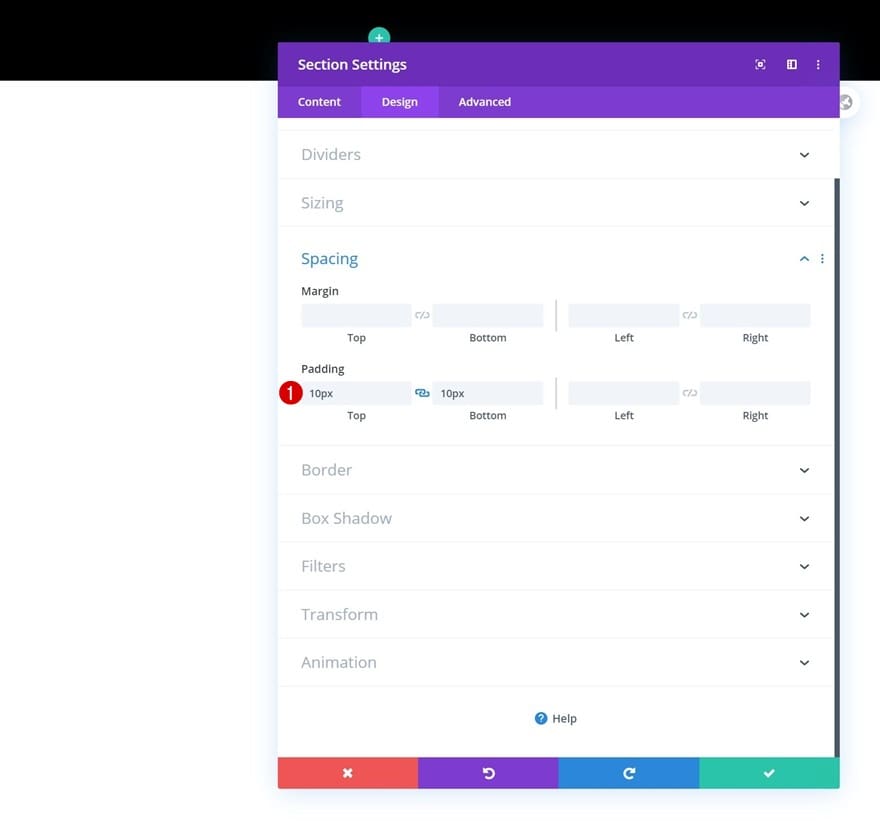
Espacement
Move on to the section’s design tab and add some custom top and bottom padding.
- Top Padding: 10px
- Bottom Padding: 10px

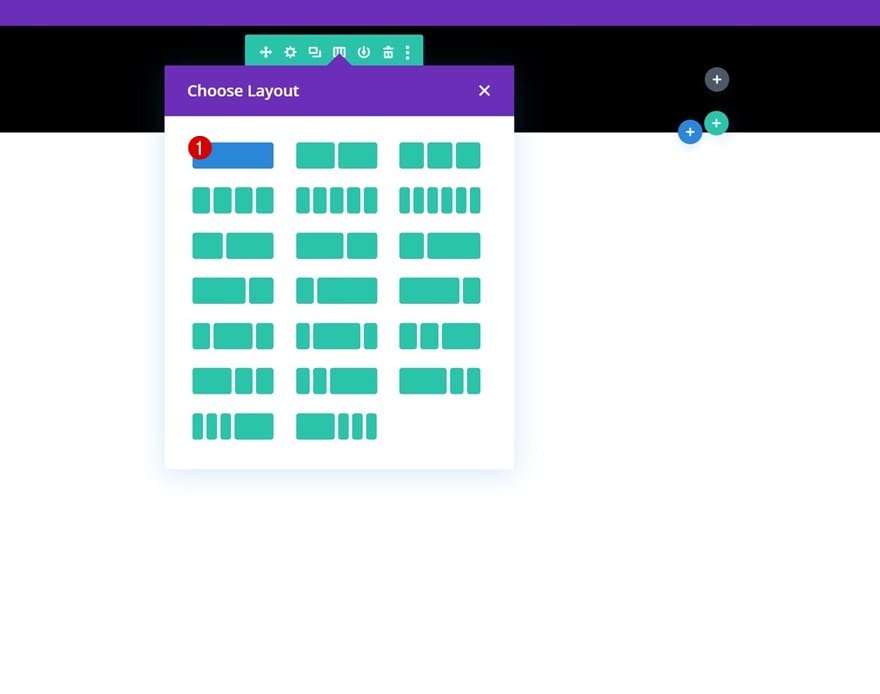
Ajoutez une nouvelle ligne
Structure Colonne
Continuons en ajoutant une nouvelle ligne à la section qui à la structure suivante :

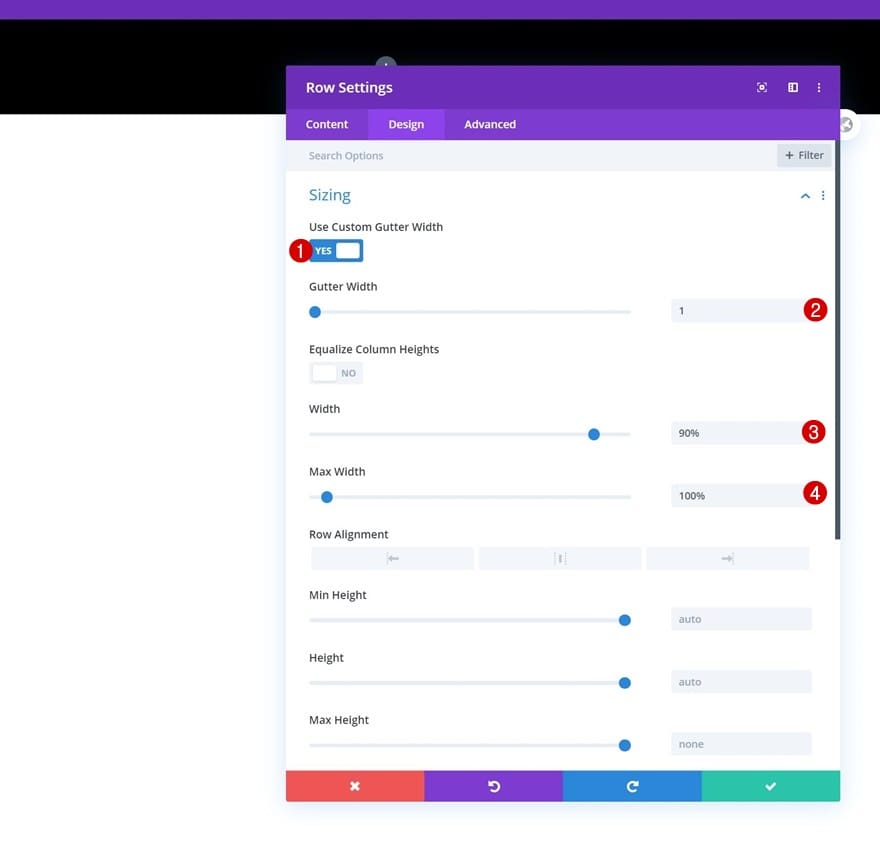
Espacement
Sans ajouter de module, ouvrons les réglages de la ligne et faisons quelques ajustement à l’espacement.
- Utilisez Gouttière Personnalisée : Yes
- Largeur Gouttière: 1
- Largeur: 90%
- Largeur maximale: 100%

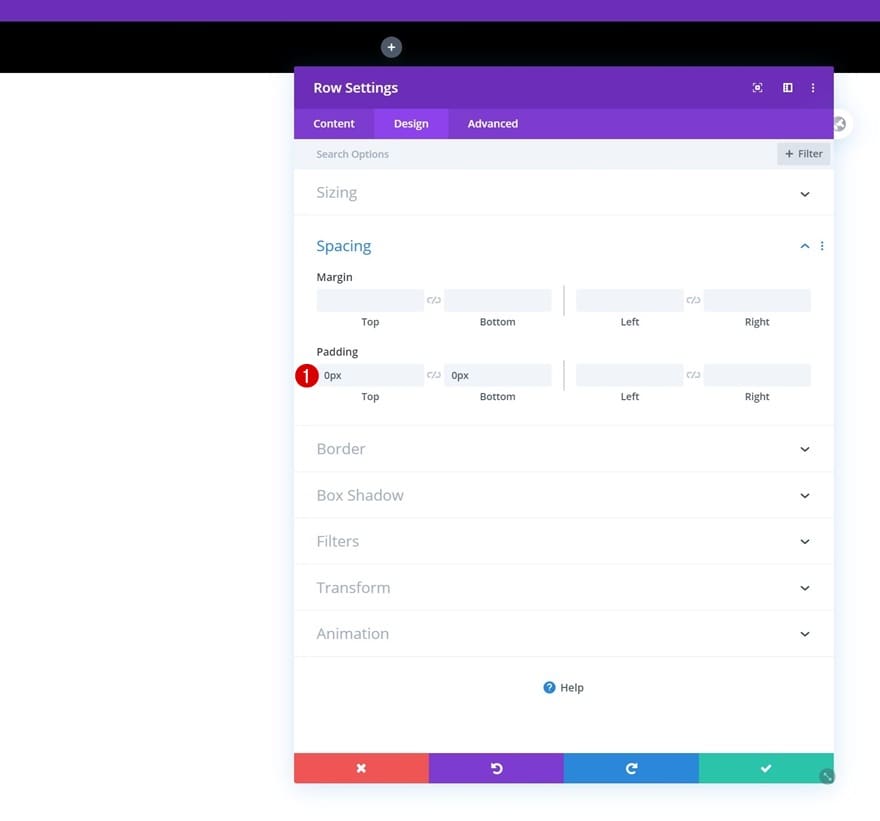
Espacement
Retirez tout l’espacement interne haut et bas.
- Marge Interne Haute: 0px
- Marge Interne Basse: 0px

Ajouter le module Woo Cart Notice à la colonne
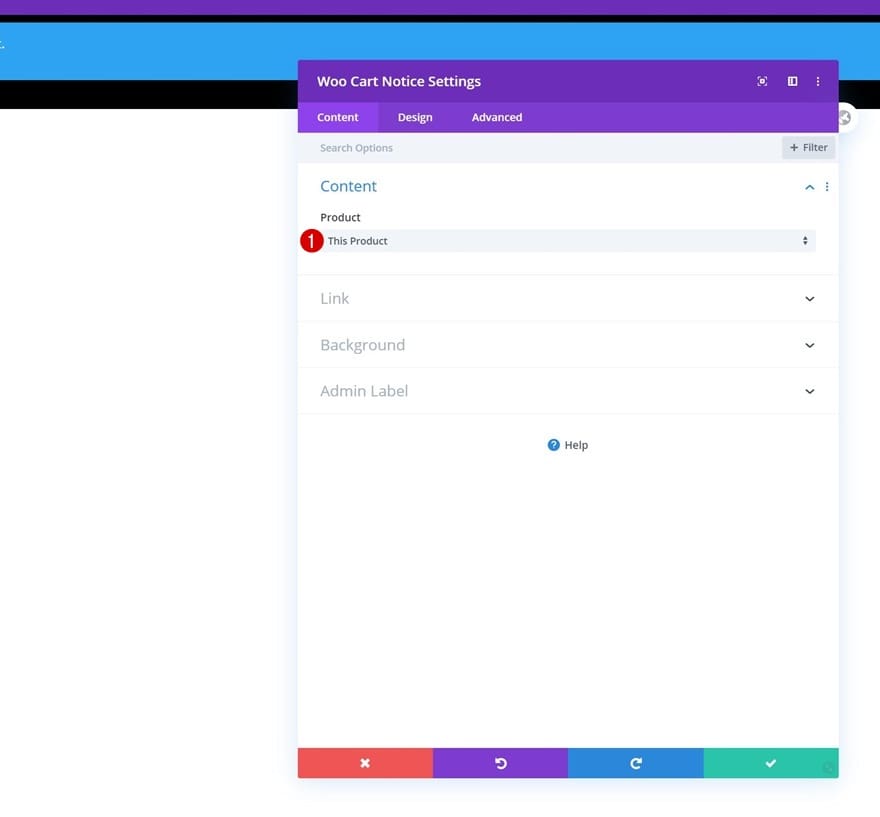
Contenu Dynamique
Le seul module dont on a besoin sur cette ligne et section est le module Woo Cart Notice. Assurez-vous que « Ce Produit » est sélectionné dans la section dynamique.
- Product: Ce Produit

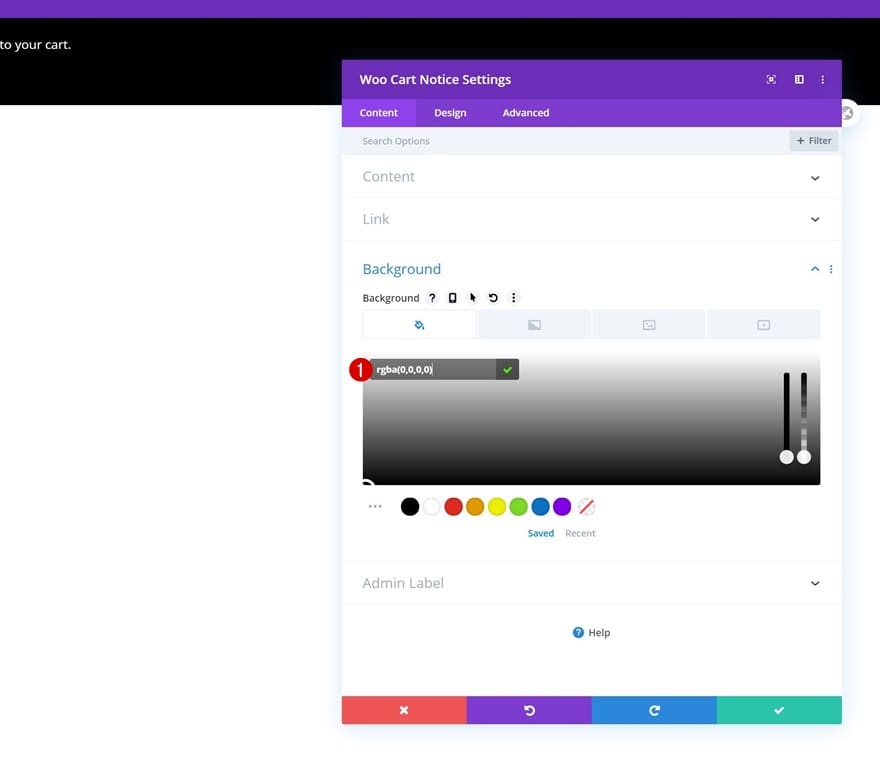
Couleur Arrière-plan
Ensuite, ouvrez les réglages du module et utilisez un arrière-plan transparent.
- Couleur Arrière-plan : rgba(0,0,0,0)

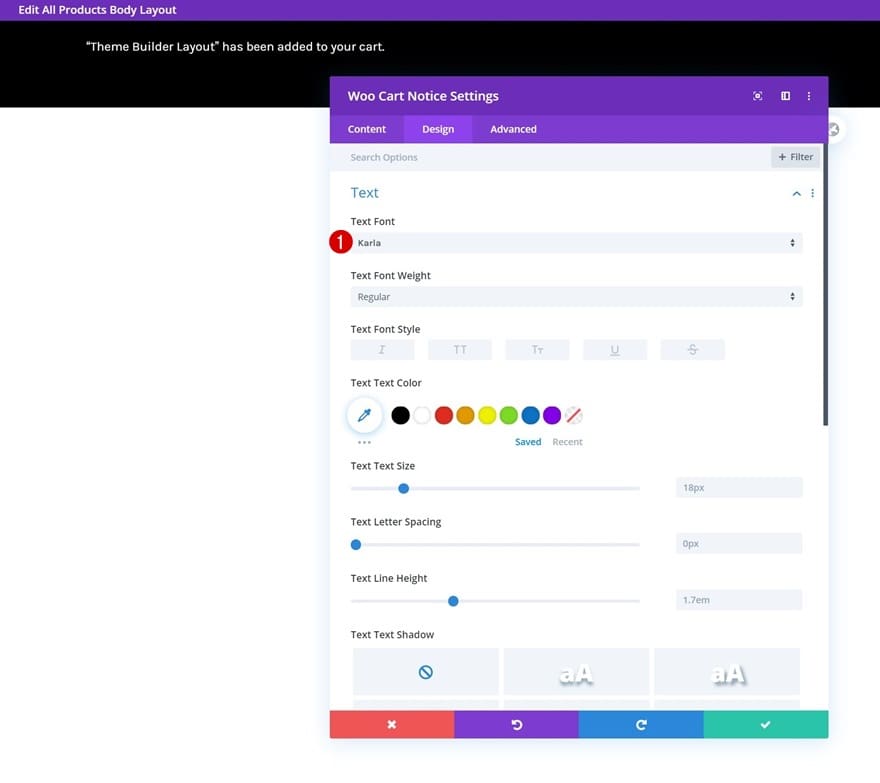
Réglages Texte
Basculez à l’onglet « Design » et modifier la police du texte.
- Police Texte: Karla

Réglage Bouton
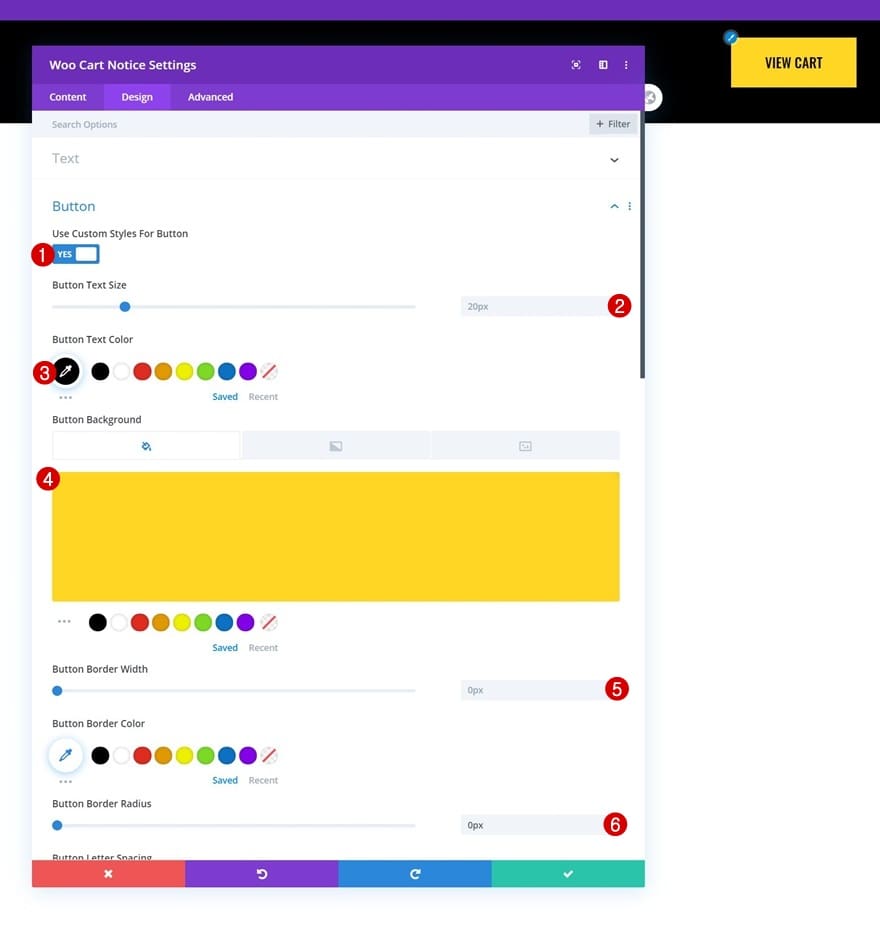
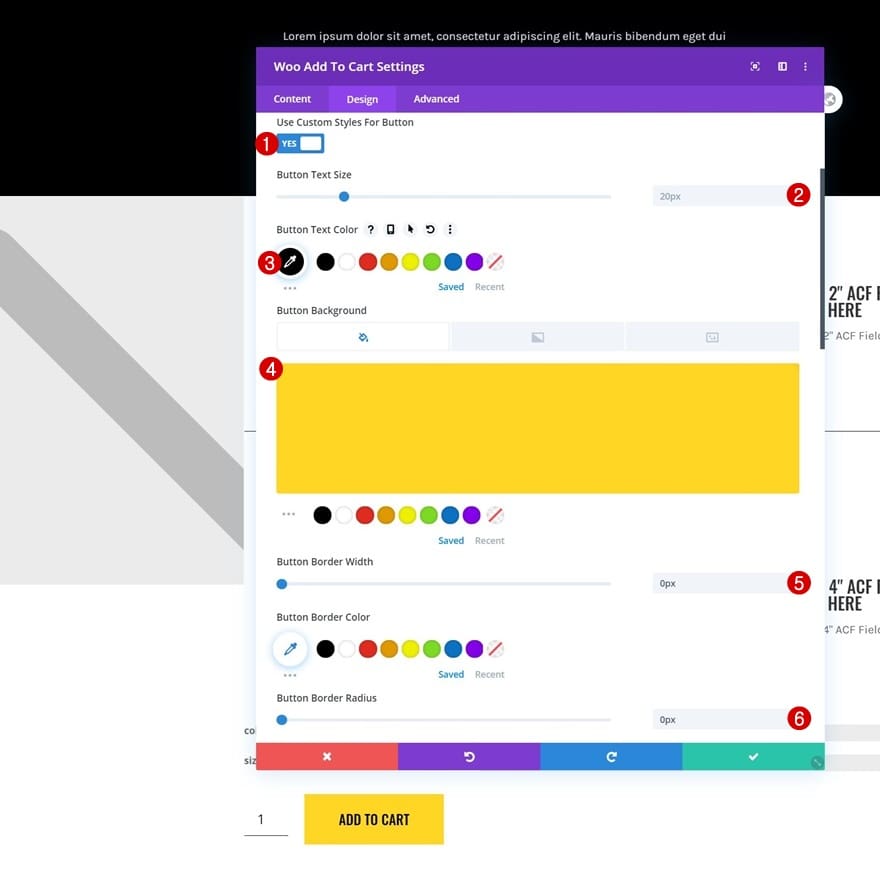
Terminez les réglages du plugin en définissant les réglages de style :
- Use Custom Styles For Button: Yes
- Taille Texte Bouton: 20px
- Couleur Texte Bouton: #000000
- Arrière-plan Bouton: #ffd623
- Largeur Bordure Bouton: 0px
- Bordure Arrondis Bouton : 0px

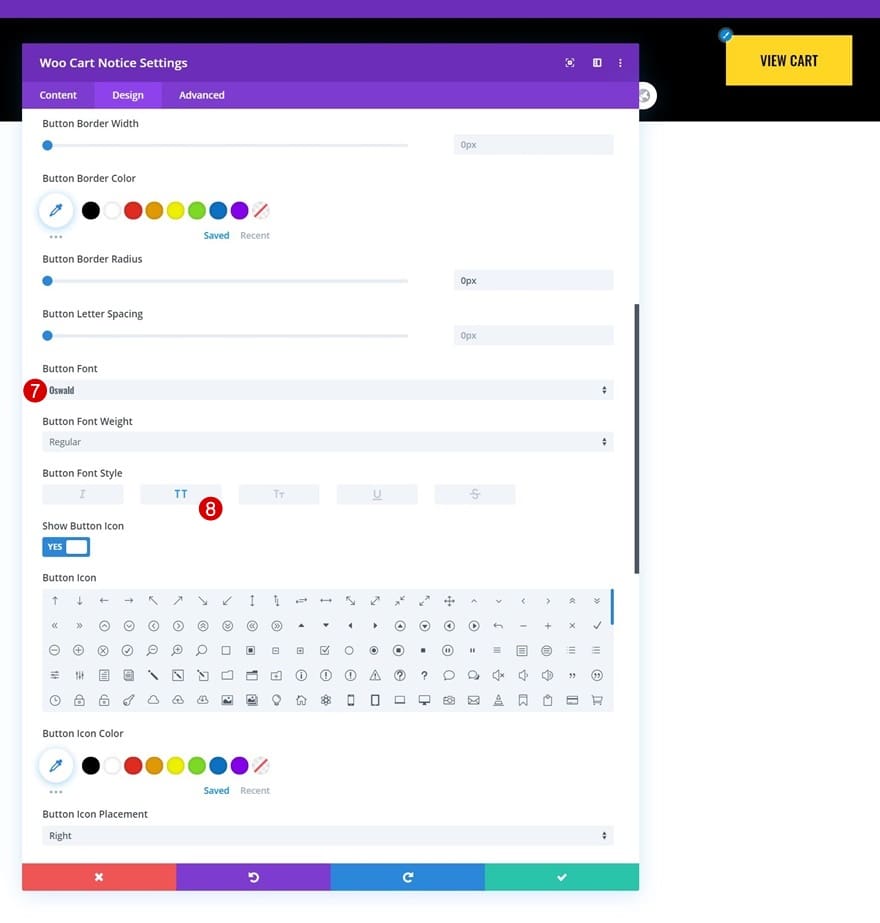
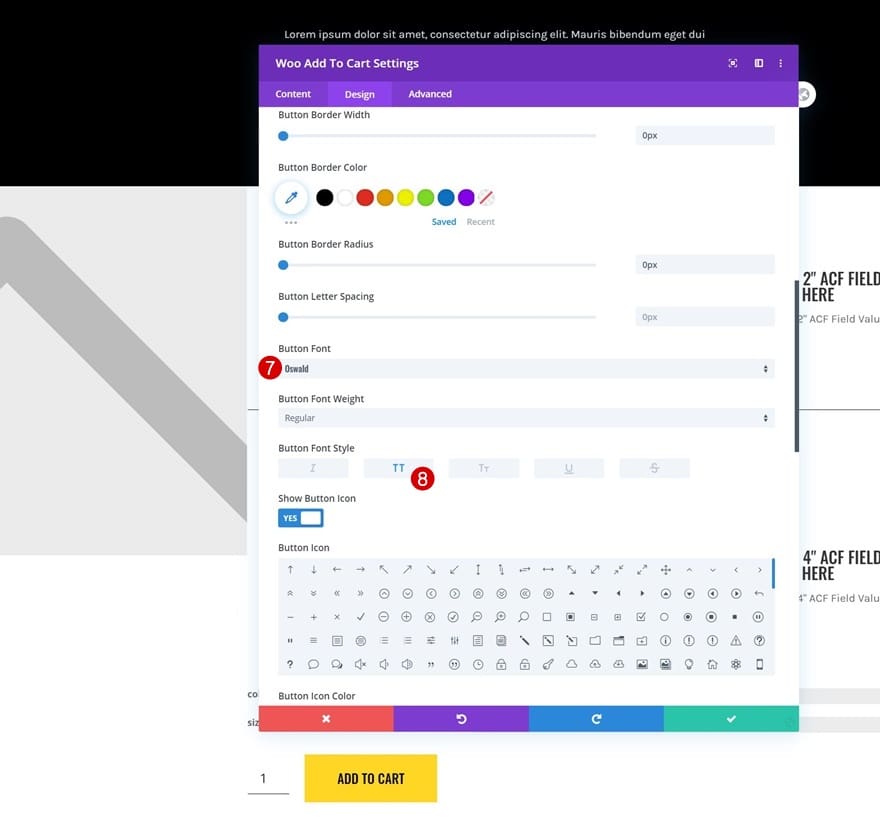
- Police Bouton: Oswald
- Style Police Bouton: Majuscule

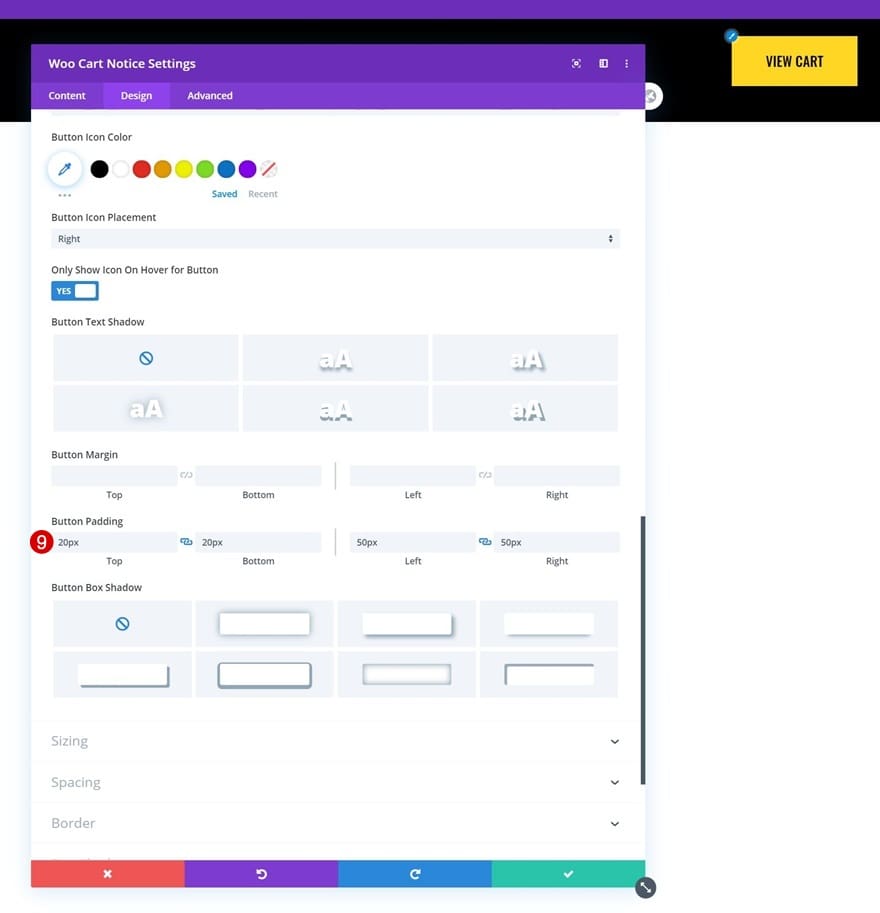
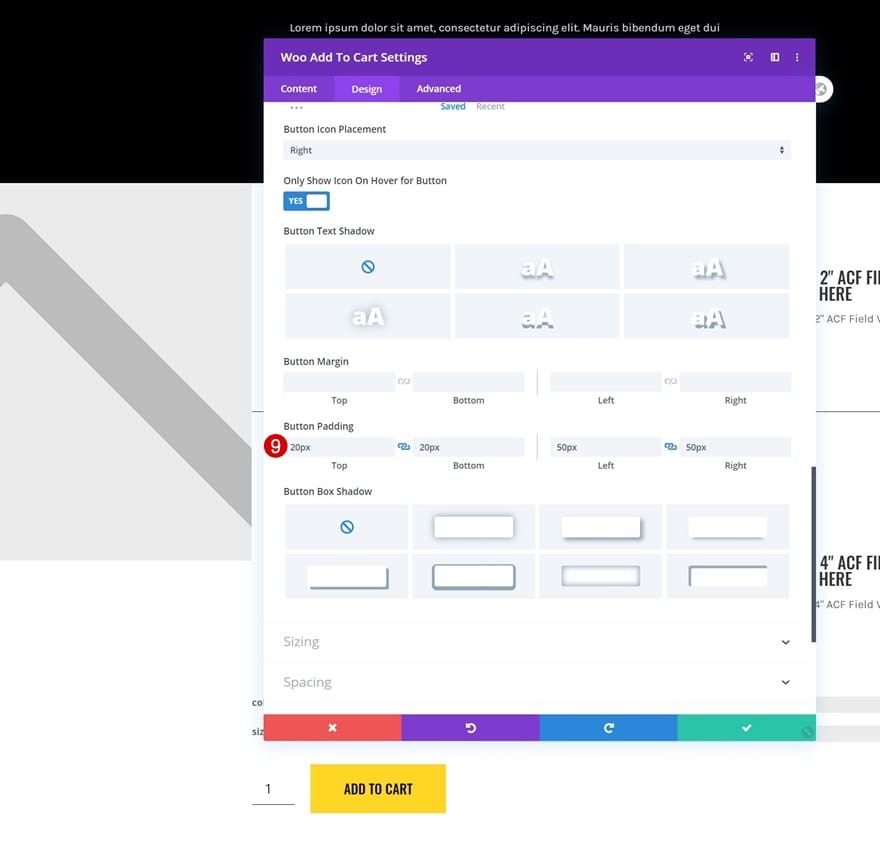
- Marge Interne Haute: 20px
- Marge Interne Basse: 20px
- Marge Interne Gauche: 50px
- Marge Interne Droite: 50px

Ajouter la section #2
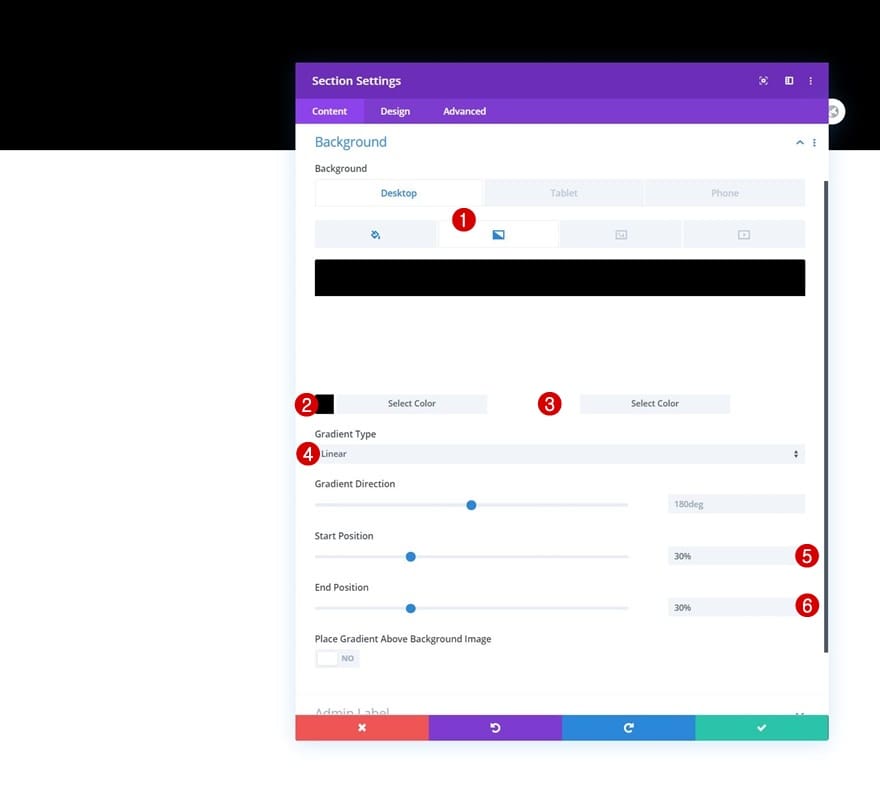
Arrière-plan dégradé
Ajoutez une autre section régulière en dessous de la précédente. Ouvrez ensuite les réglages et utilisez un arrière-plan dégradé comme suit :
- Color 1: #000000
- Color 2: #ffffff
- Start Position:
- Desktop: 30%
- Tablet: 57%
- Phone: 54%
- End Position:
- Desktop: 30%
- Tablet: 57%
- Phone: 54%

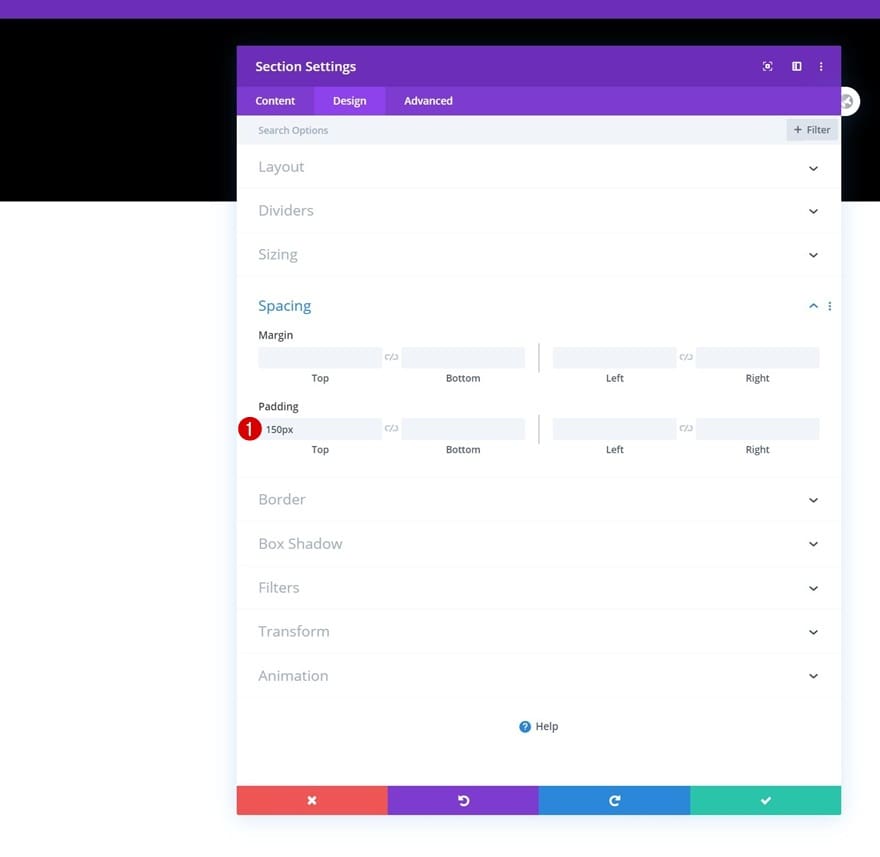
Espacement
Allons dans l’onglet Design et ajoutons une marge interne haute.
- Top Padding: 150px

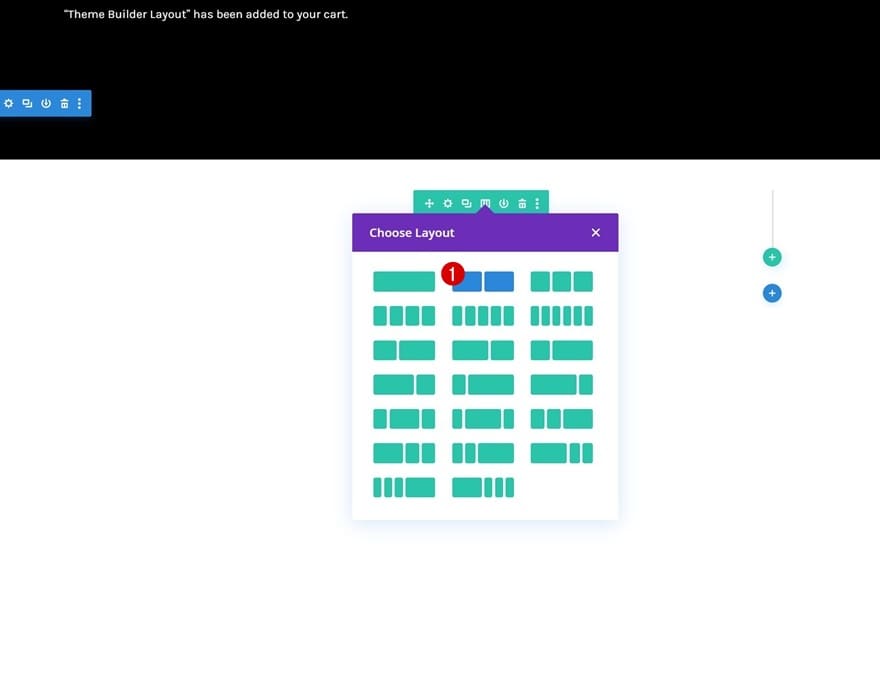
Ajouter une nouvelle ligne
Structure Colonne
Continuez en ajoutant de nouvelle ligne ayant la même structure qu’indiqué ci-après :

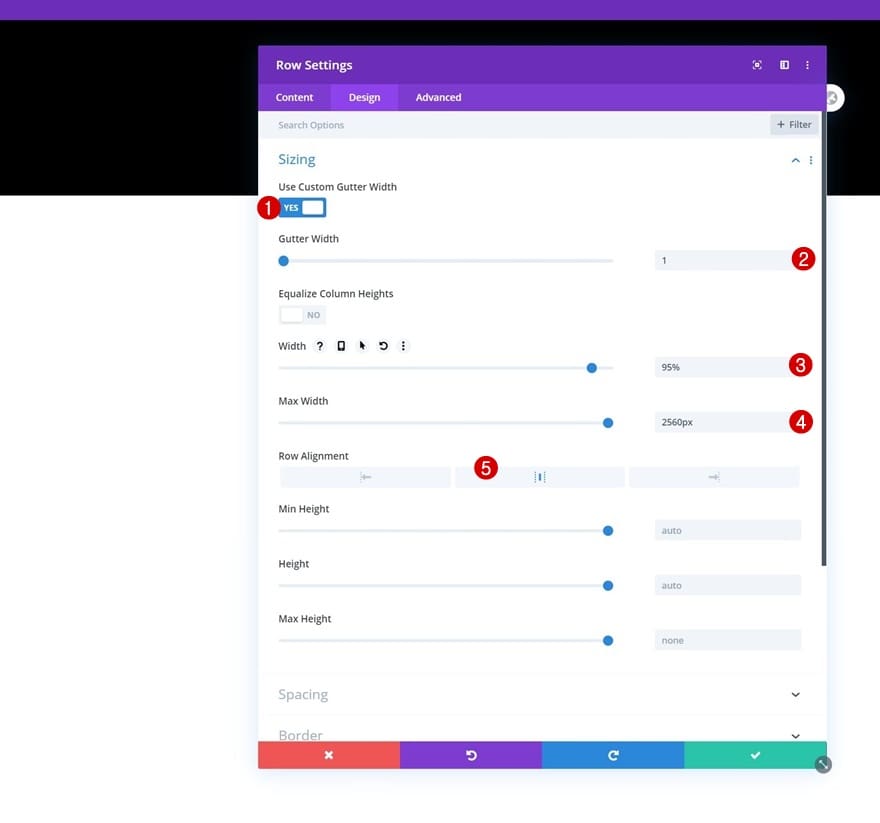
Dimensionnement
Sans ajouter aucun module pour le moment, nous allons ouvrir les réglages et modifier l’espacement comme suit :
- Utiliser Gouttières personnalisées : Oui
- Espace Gouttières: 1
- Largeur: 95%
- Largeur Maximale: 2560px
- Alignement Ligne: Centrer

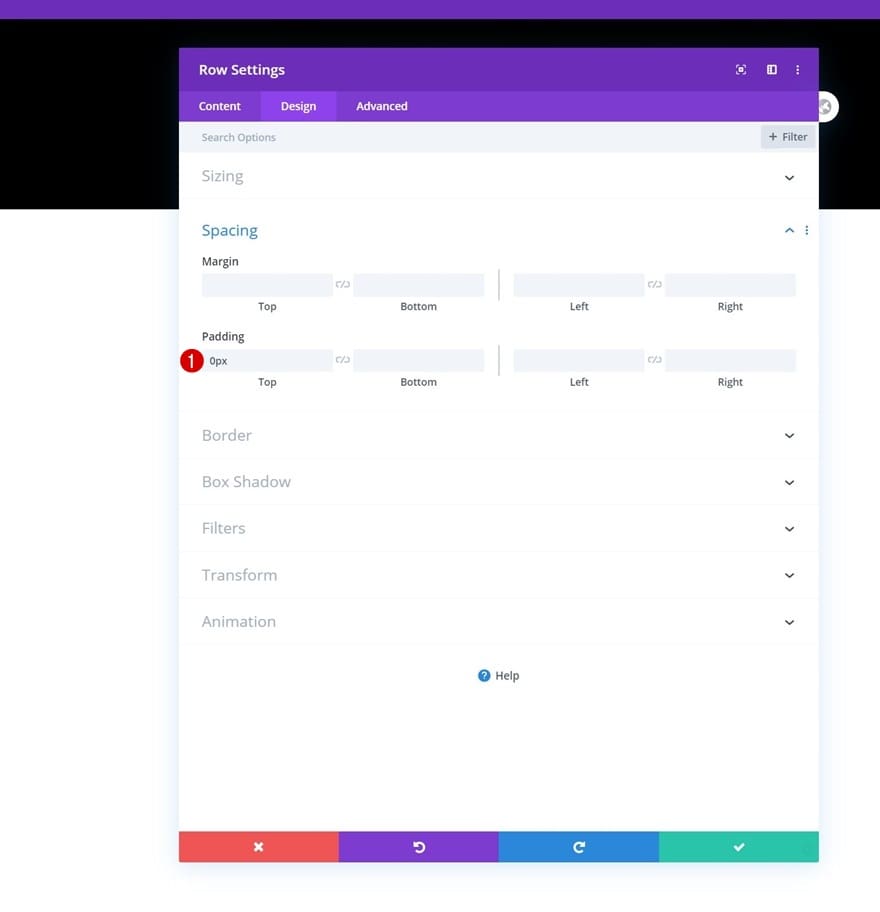
Spacing
Nous allons retirer la marge interne supérieure également.
- Top Padding: 0px

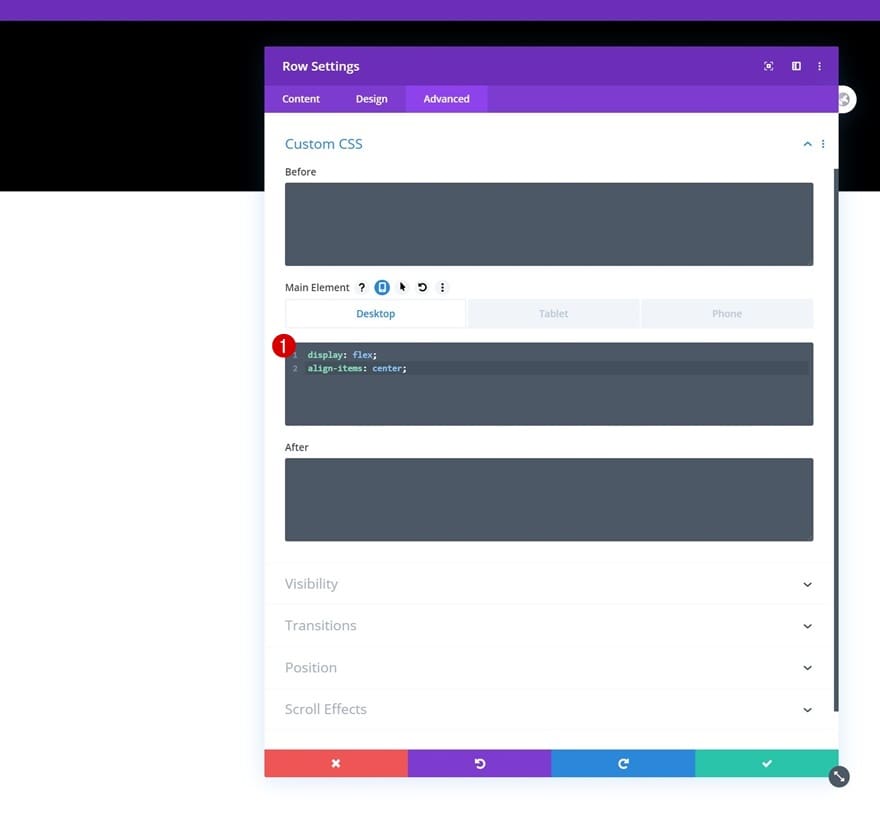
Main Element
Et pour centrer le contenu de la colonne sur DeskTop, nous allons utiliser deux lignes code de CSS dans l’élément principale de la du module ligne.
Desktop:
display: flex;align-items: center;
Tablet & Phone:
display: block;

Ajouter le module Woo Image à la colonne 1
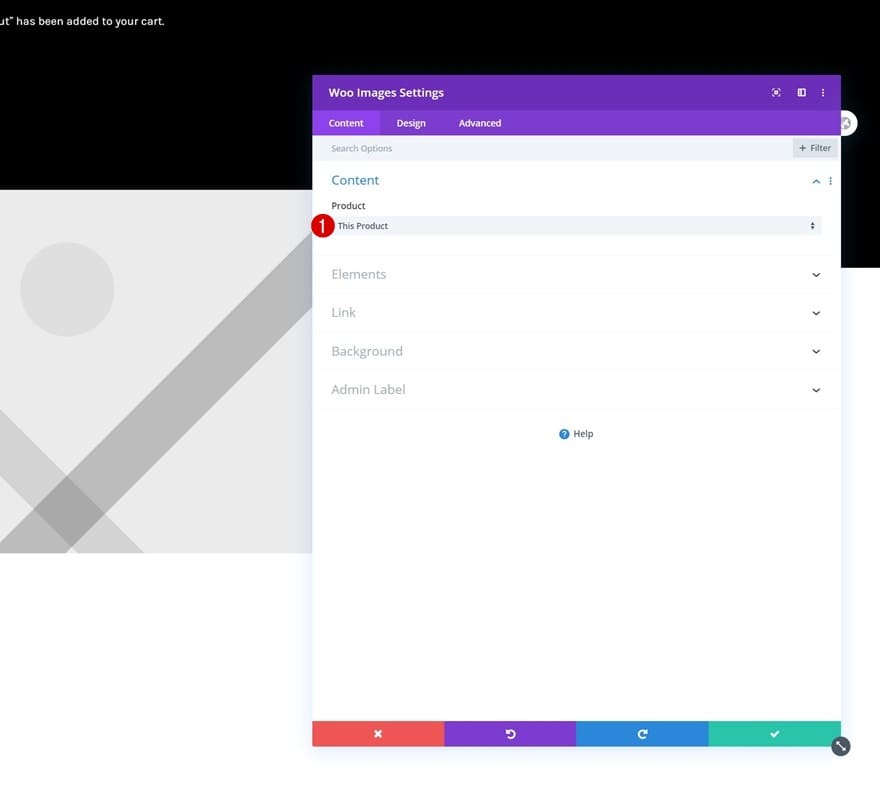
Contenu Dynamique
Il est temps d’ajouter des modules, nous allons commencer par le module Woo Images dans la colonne 1. Assurez-vous que « Ce produit » est sélectionné.
- Product: This Product

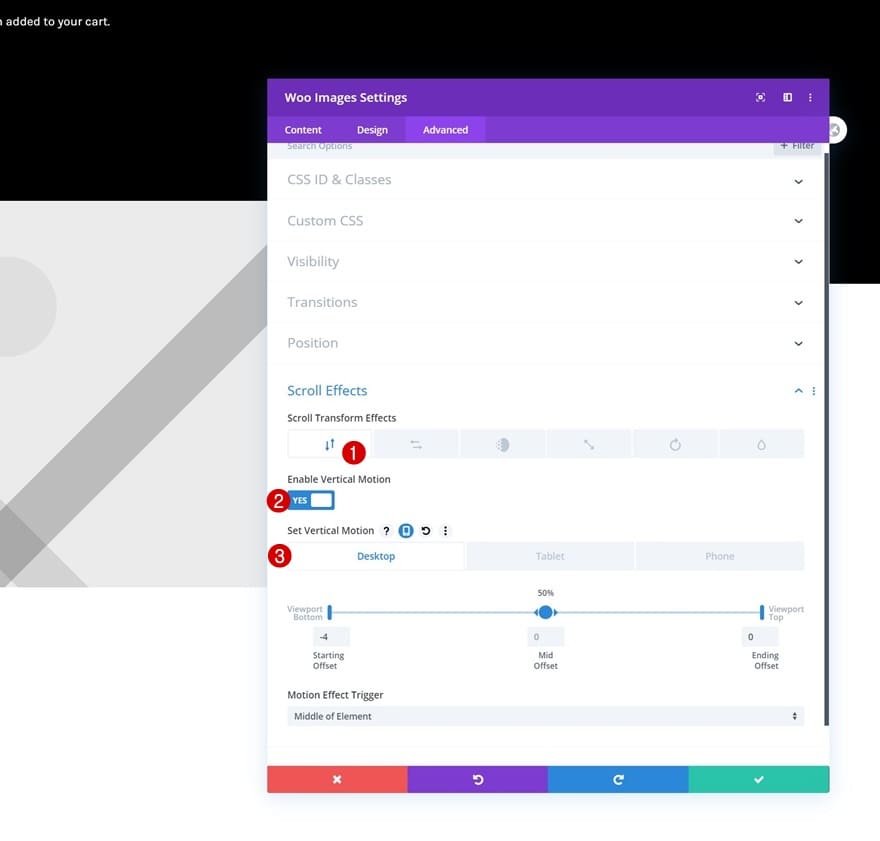
Effet d’animation du défilement vertical
Nous ajoutons un mouvement subtil à l’image en utilisant l’effet de défilement de mouvement horizontal dans l’onglet avancé.
- Activer le mouvement vertical: Oui
- Décalage de départ:
- Bureau: -4
- Tablette et téléphone: 0
- Décalage moyen: 0
- Décalage de fin: 0
- Déclenchement d’effet de mouvement: milieu de l’élément

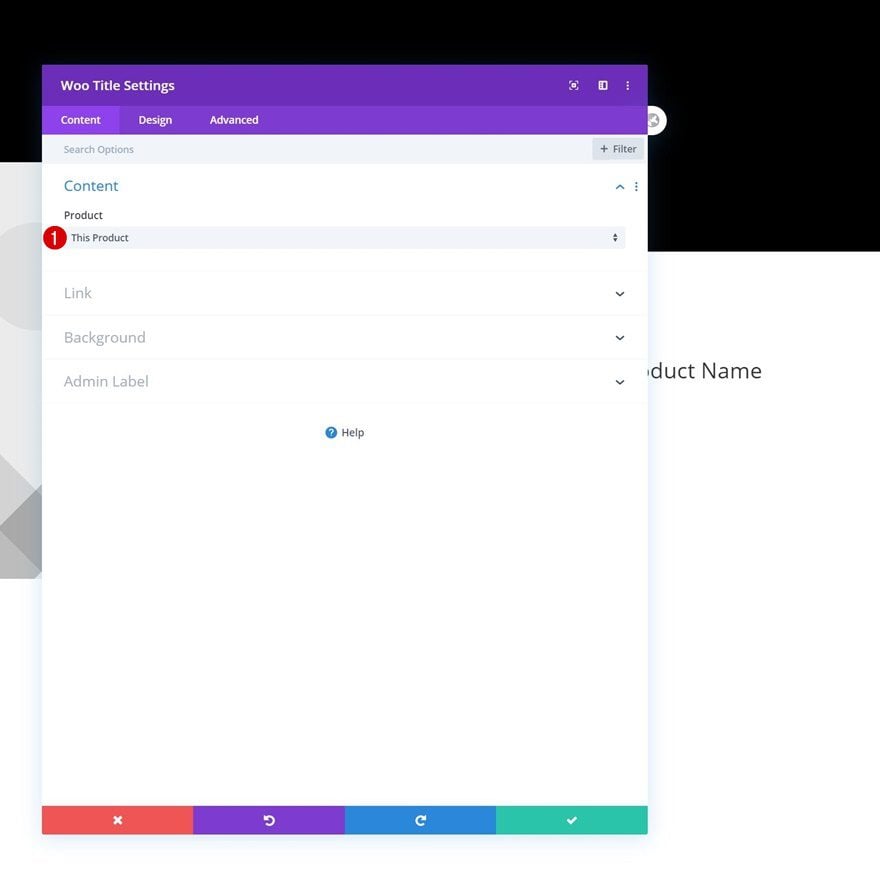
Ajouter le module de titre Woo à la colonne 2
Contenu dynamique
Dans la colonne 2, le premier module dont nous avons besoin est un module de titre Woo. Assurez-vous que «Ce produit» est sélectionné dans la zone de contenu dynamique.
- Produit: Ce produit

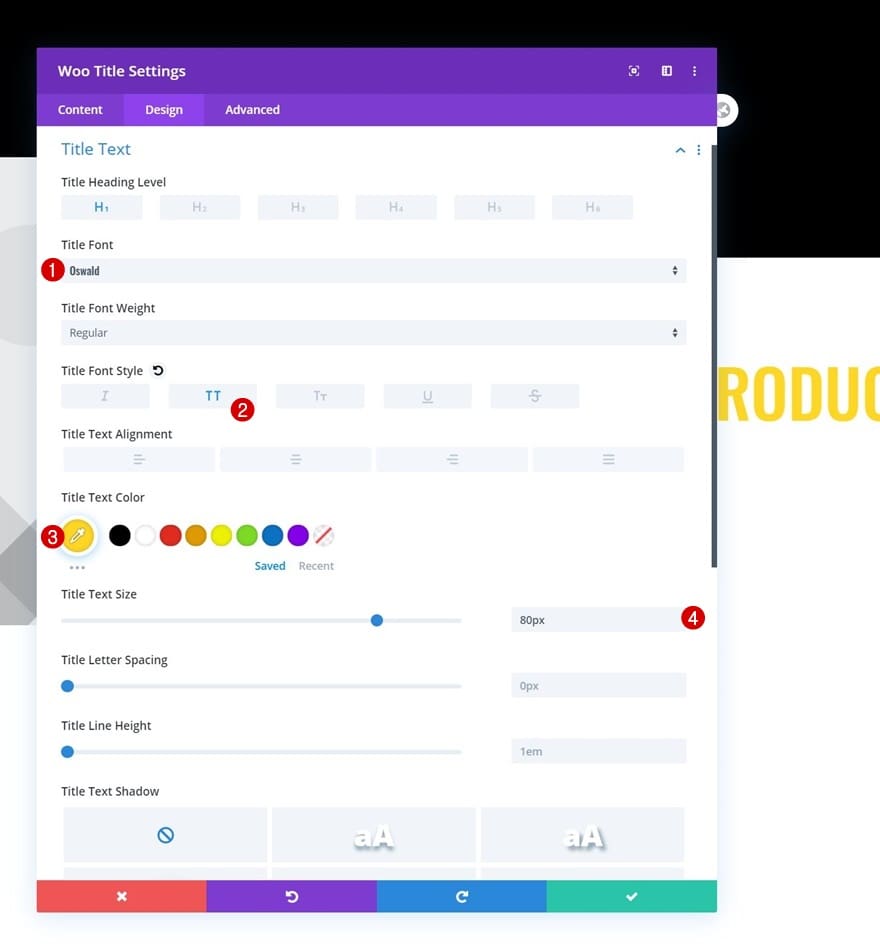
Paramètres du texte du titre
Ensuite, accédez à l’onglet de conception et stylisez le texte du titre comme suit:
- Police du titre: Oswald
- Style de police du titre: majuscule
- Couleur du texte du titre: # ffd623
- Taille du texte du titre: 80px

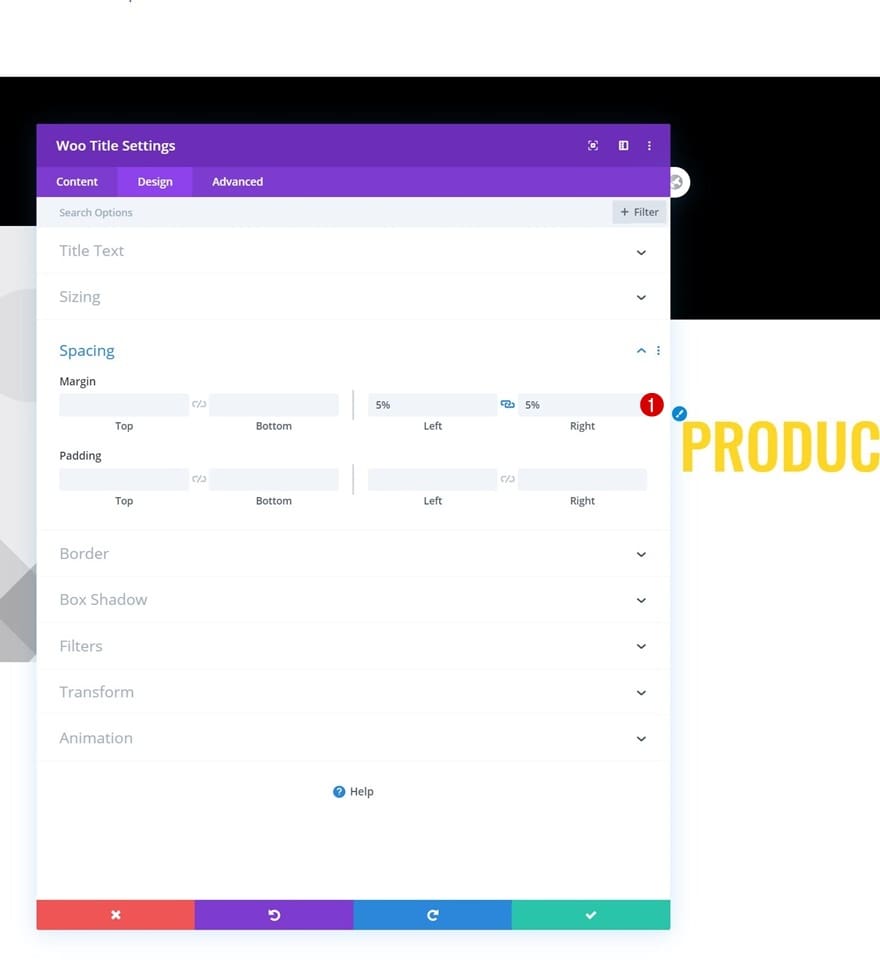
Espacement
Complétez le module de titre Woo en ajoutant des marges gauche et droite.
- Marge gauche: 5%
- Marge droite: 5%

Ajouter le module de description Woo à la colonne 2
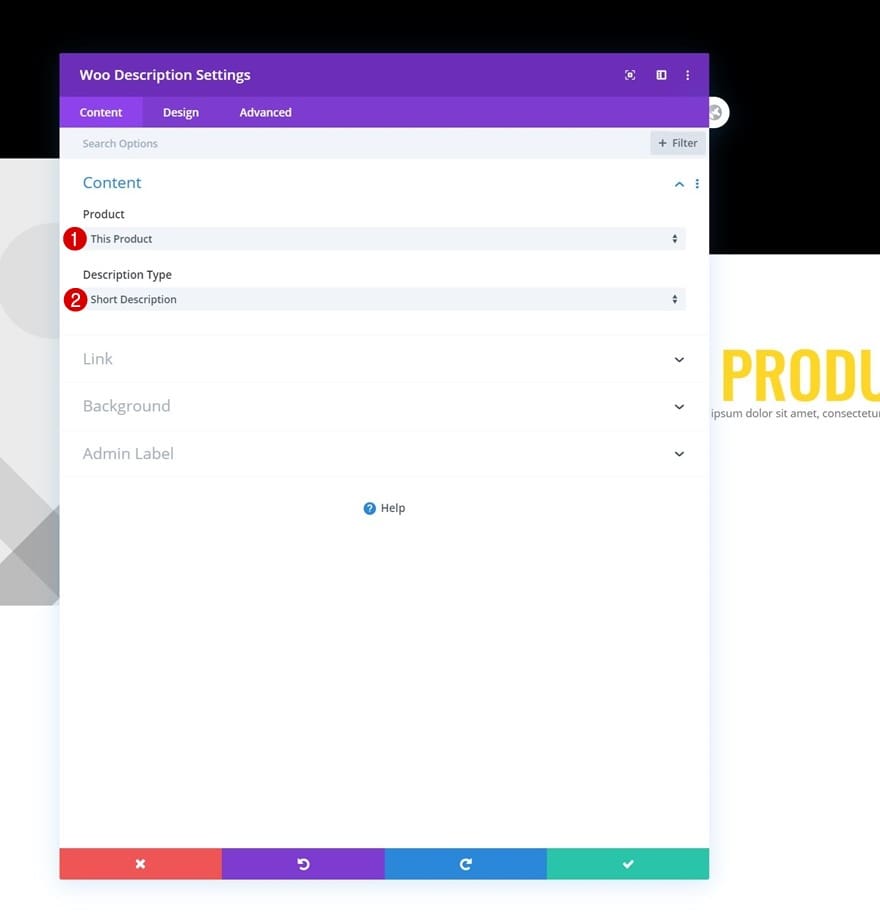
Contenu dynamique
Passons au module suivant, qui est un module de description Woo. Nous utilisons pour cela le contenu dynamique suivant:
- Produit: Ce produit
- Type de description: Description courte

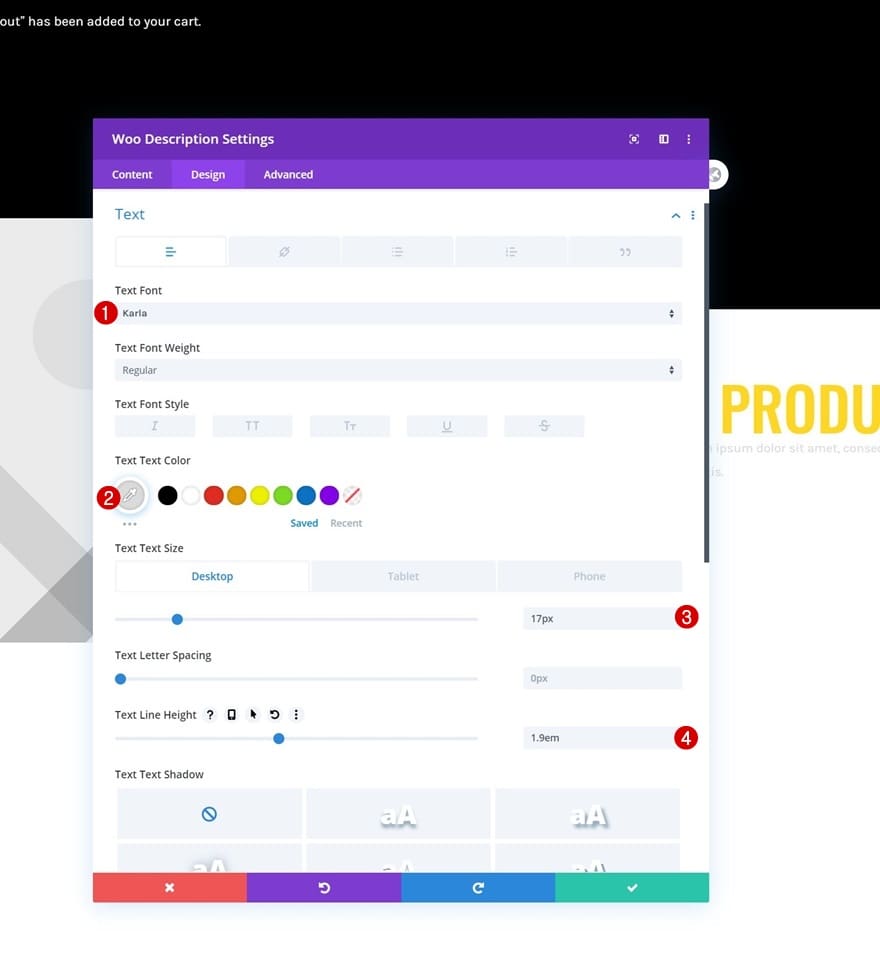
Paramètres de texte
Passez à l’onglet de conception du module et modifiez les paramètres de texte en conséquence:
- Text Font: Karla
- Couleur du texte: #dbdbdb
- Taille du texte: 17 px (ordinateur de bureau et tablette), 15 px (téléphone)
- Hauteur de la ligne de texte: 1,9 em

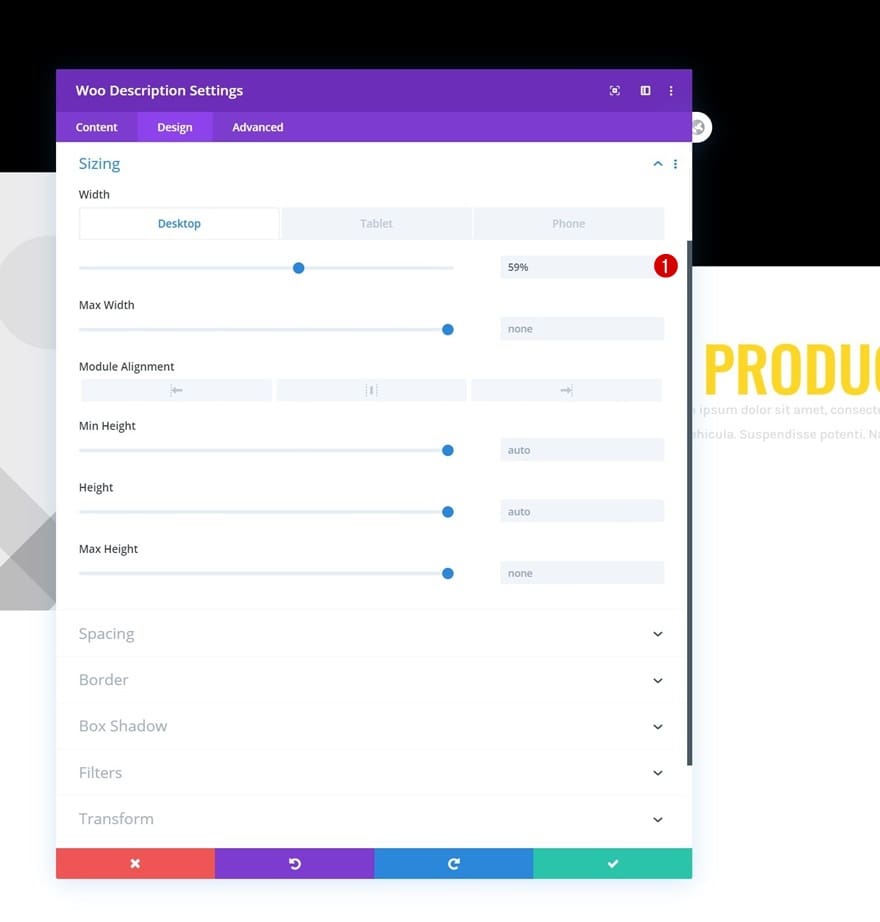
Dimensionnement
Ensuite, modifiez la largeur sur différentes tailles d’écran.
- Largeur: 59% (ordinateur de bureau), 82% (tablette et téléphone)

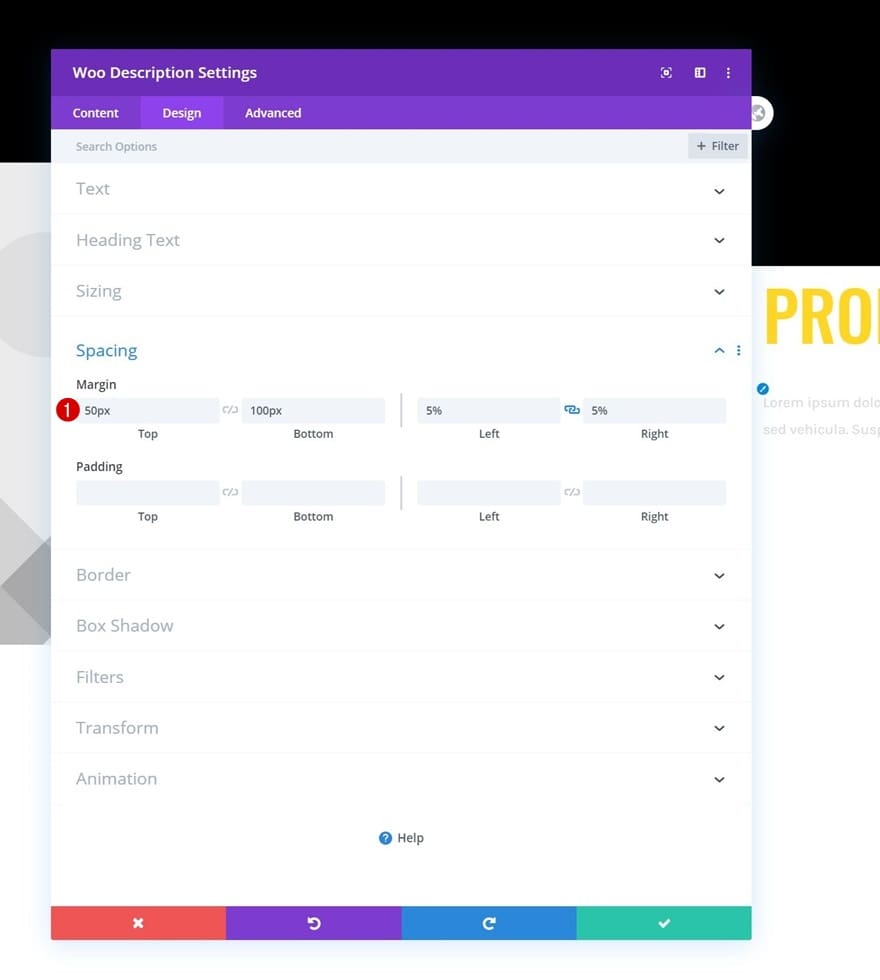
Espacement
Complétez le module de description Woo en ajoutant des valeurs de marge personnalisées dans les paramètres d’espacement.
- Marge supérieure: 50px
- Marge inférieure: 100px
- Marge gauche: 5%
- Marge droite: 5%

Ajouter le module Blurb à la colonne 2
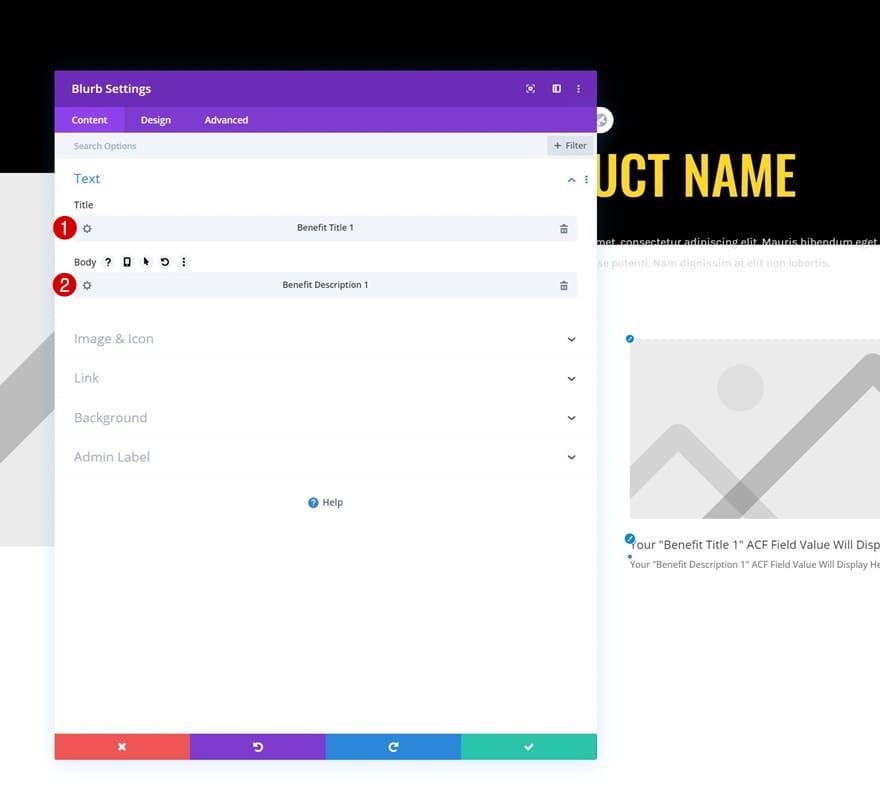
Contenu dynamique
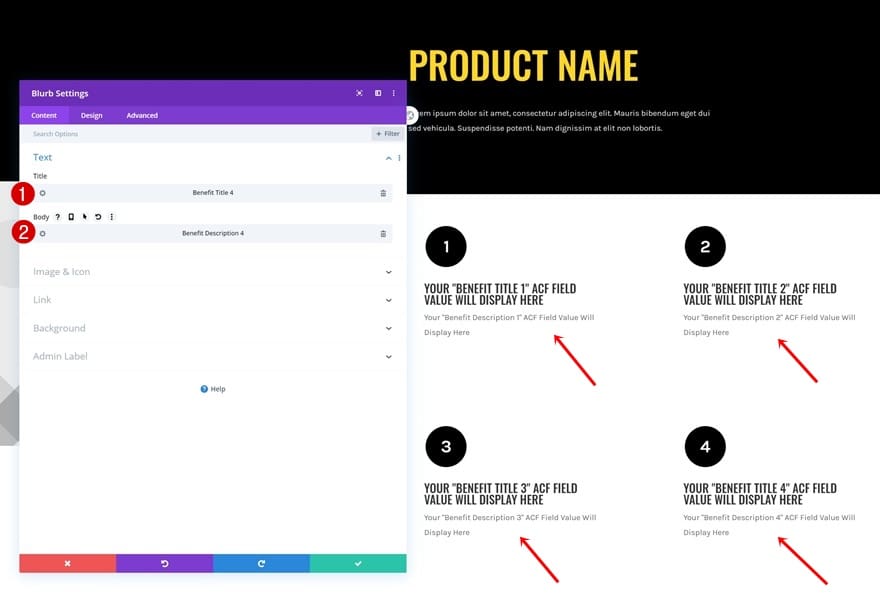
Pour afficher les avantages du produit que nous avons ajoutés dans la première partie de ce didacticiel, nous allons utiliser les modules Blurb. Ajoutez un premier module Blurb et utilisez le contenu dynamique du premier avantage produit pour le titre et le corps.
- Title: Benefit Title 1
- Body: Benefit Description 1

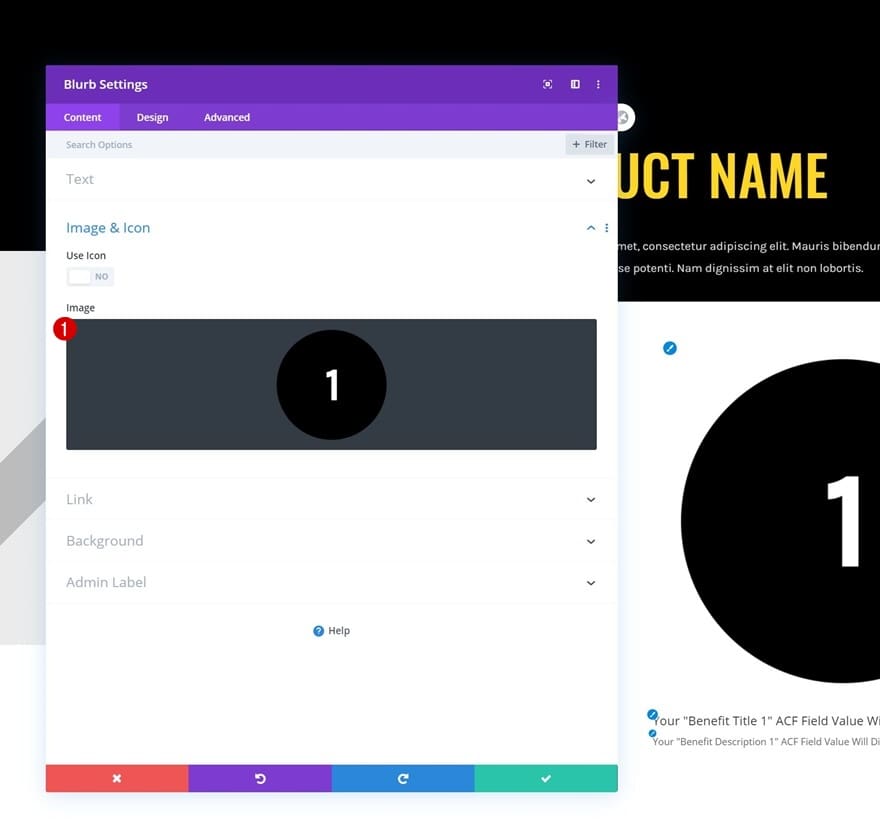
Upload Image
Upload an image or use an icon of your choice next. You can find the ones we’ve used throughout this tutorial in the download folder you were able to download at the beginning of this tutorial.

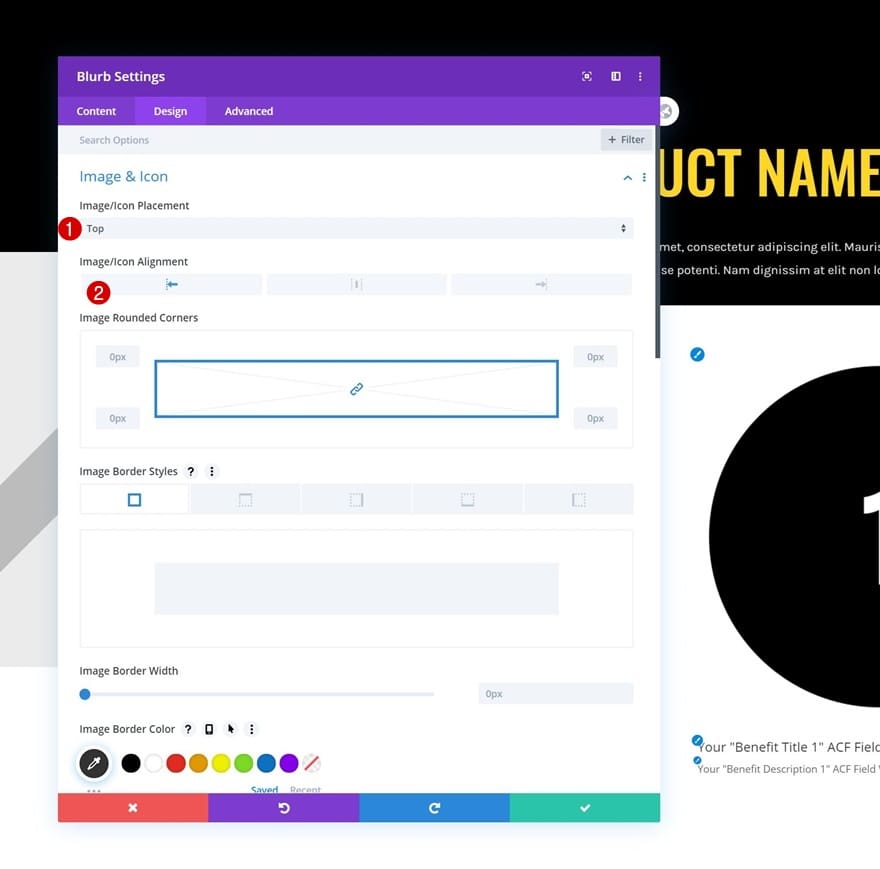
Image/Icon Settings
Move on to the module’s design tab and change the image/icon settings as follows:
- Image/Icon Placement: Top
- Image/Icon Alignment: Left

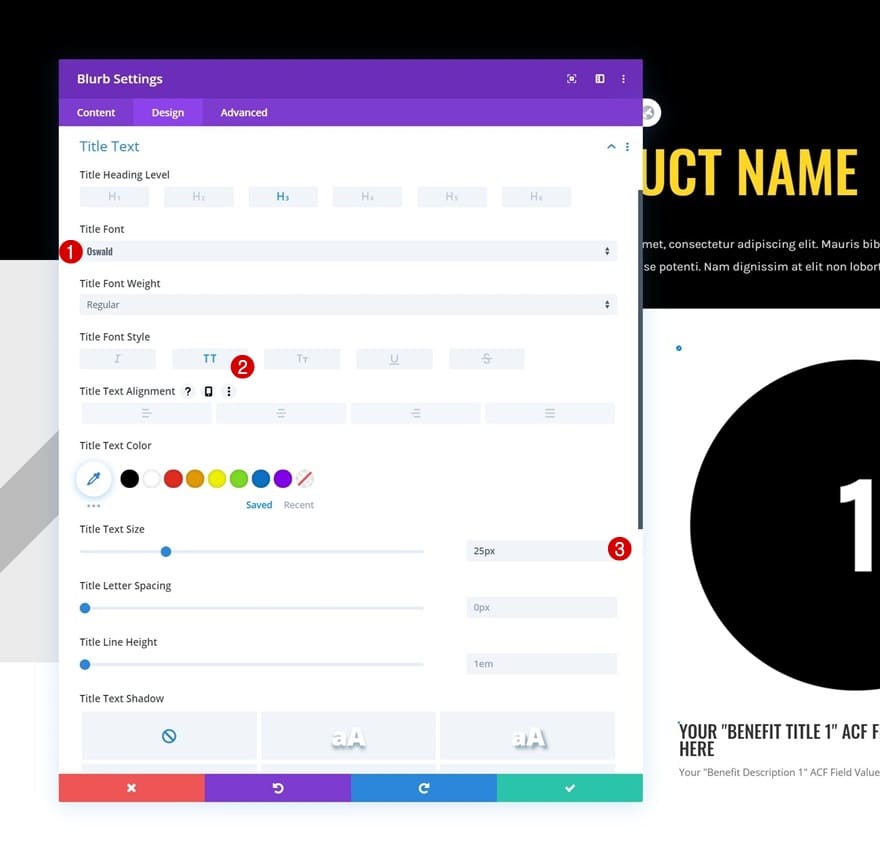
Title Text Settings
We’re modifying the title text settings next.
- Title Font: Oswald
- Title Font Style: Uppercase
- Title Text Size: 25px

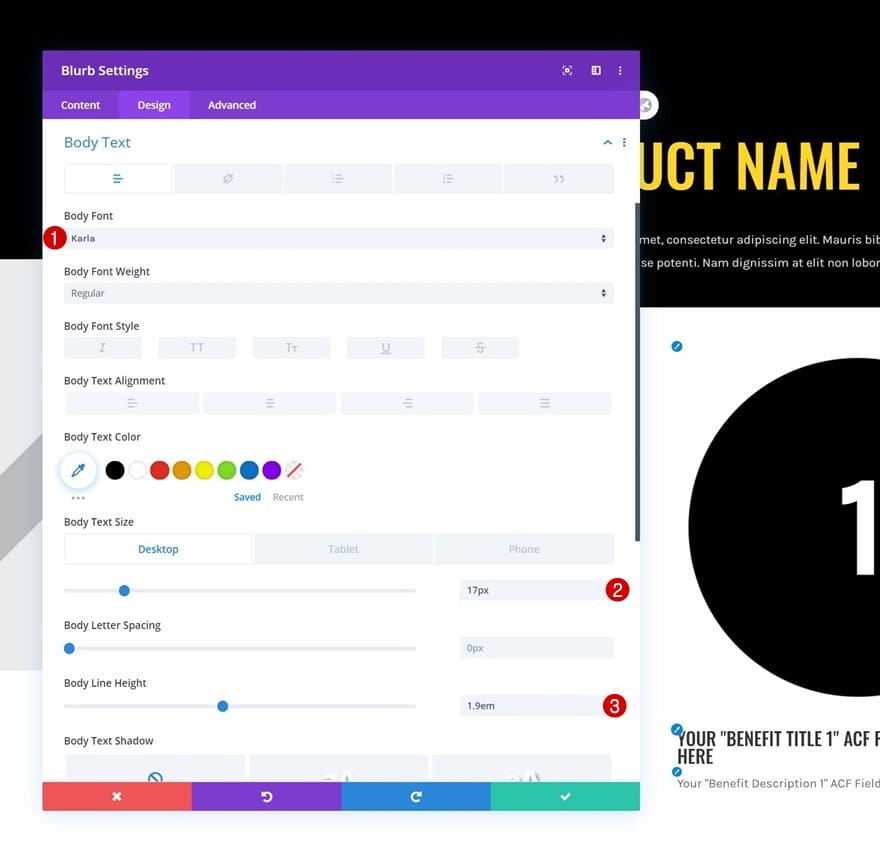
Body Text Settings
Along with the body text settings.
- Body Font: Karla
- Taille du corps du texte: 17 px (ordinateur de bureau et tablette), 15 px (téléphone)
- Hauteur de la ligne du corps: 1,9 em

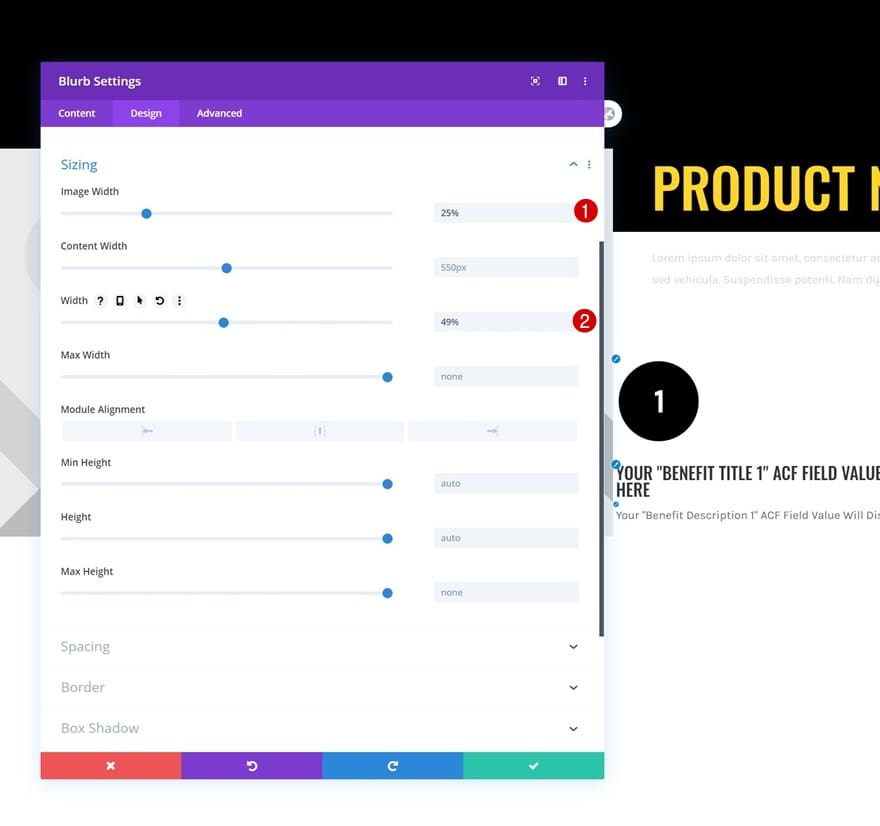
Dimensionnement
Ensuite, accédez aux paramètres de dimensionnement et modifiez les largeurs. Il est important d’utiliser une largeur principale inférieure à 50%, cela nous permettra de montrer deux modules Blurb côte à côte dans les prochaines étapes.
- Largeur de l’image: 25%
- Largeur: 49%

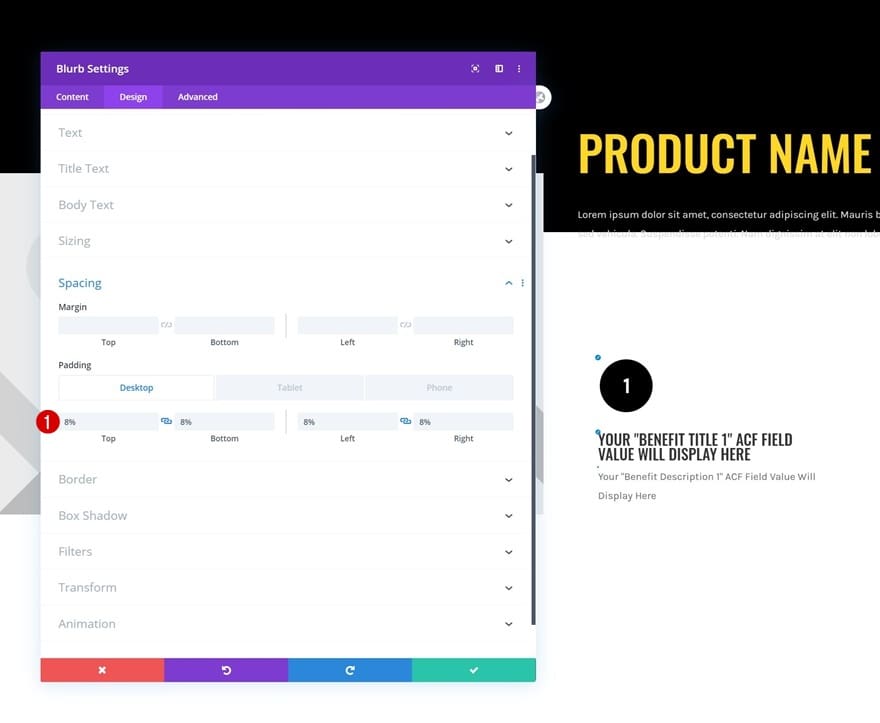
Espacement
Nous ajouterons également des espaces autour du module Blurb en utilisant des valeurs de remplissage personnalisées sur différentes tailles d’écran.
- Rembourrage supérieur: 8%
- Rembourrage inférieur: 8%
- Rembourrage gauche: 8% (ordinateur de bureau et tablette), 2% (téléphone)
- Rembourrage droit: 8% (ordinateur de bureau et tablette) 2% (téléphone)

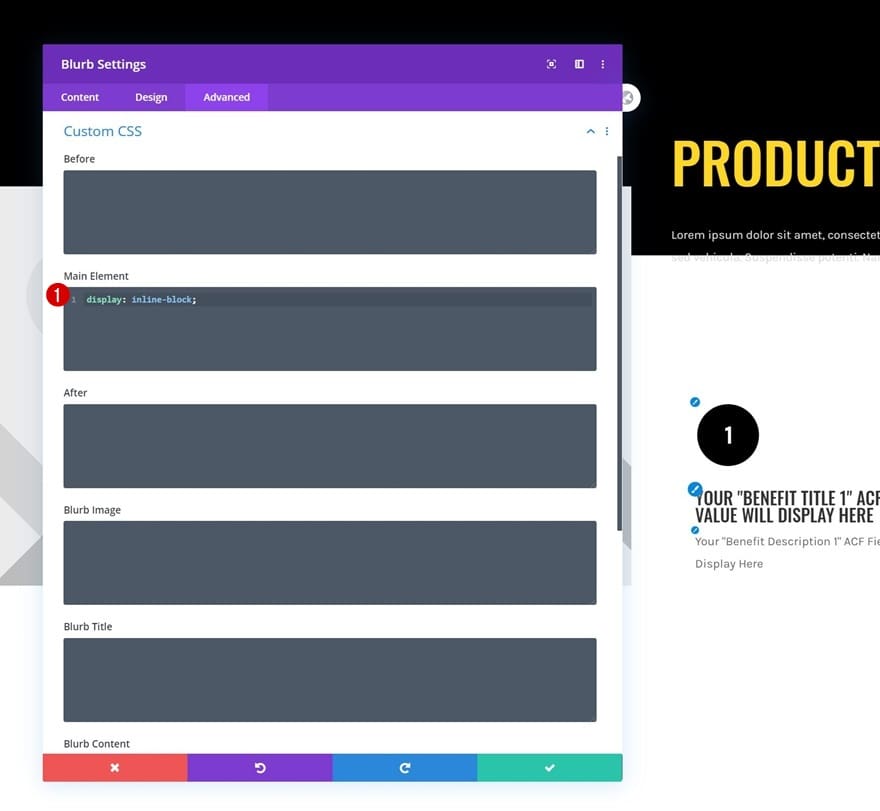
Élément Principal
Maintenant, nous allons nous assurer que le module Résumé affiche le texte les uns à côté des autres, en deux étapes. Premièrement, nous allons nous assurer que la largeur du module est inférieure à 50% (comme nous l’avons fait dans l’étape précédente). Ensuite, nous allons utiliser la propriété sur la ligne. Nous allons ajouter cette propriété CSS sur l’élément principale dans la section avancé.
display: inline-block;

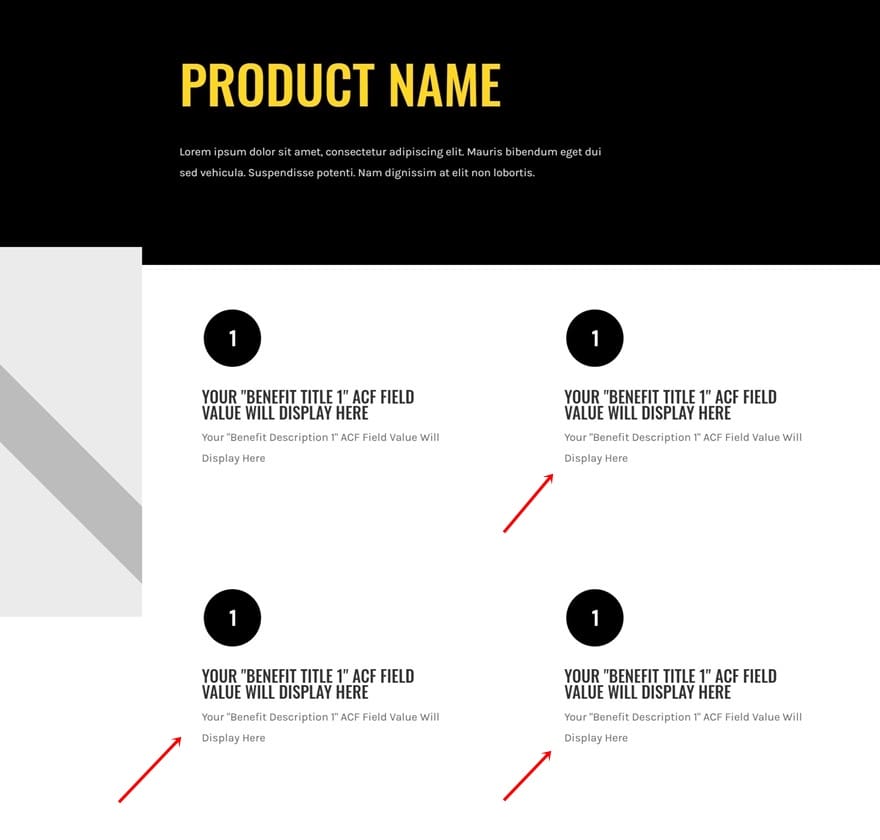
Clonez le module résumé 3 fois
Une fois que vous avez terminé le premier module Blurb, vous pouvez le cloner trois fois. Vous remarquerez automatiquement que les modules Blurb apparaissent dans une grille.

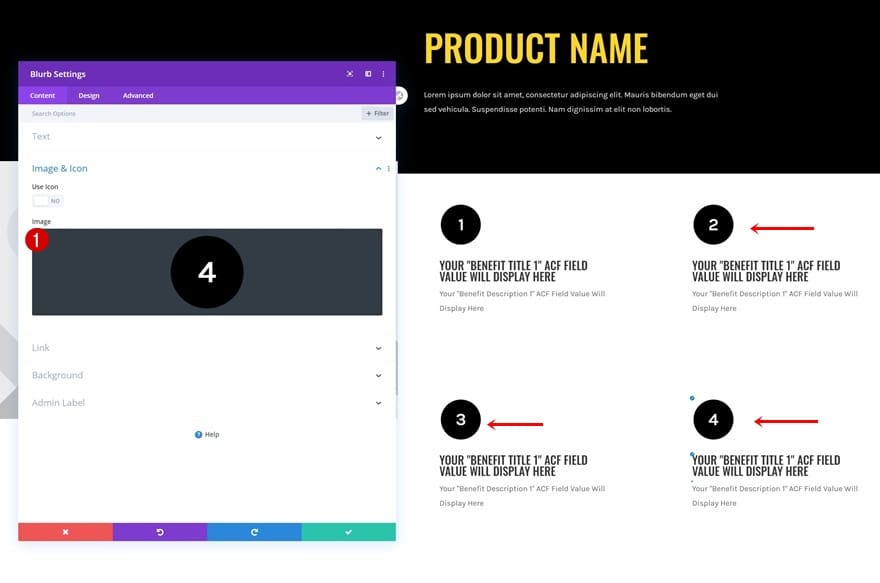
Modifier les images du module Blurb
Modifiez l’image dans chaque module Blurb en double. Vous pouvez les trouver dans le dossier de téléchargement que vous avez pu télécharger au début de cet article.

Modifier le contenu dynamique du module Blurb
Modifiez également le contenu dynamique de chaque module Blurb en double.
- Titre: Titre de la prestation (2,3 ou 4)
- Corps: description des avantages (2,3 ou 4)

Ajouter des bordures aux modules Blurb individuellement
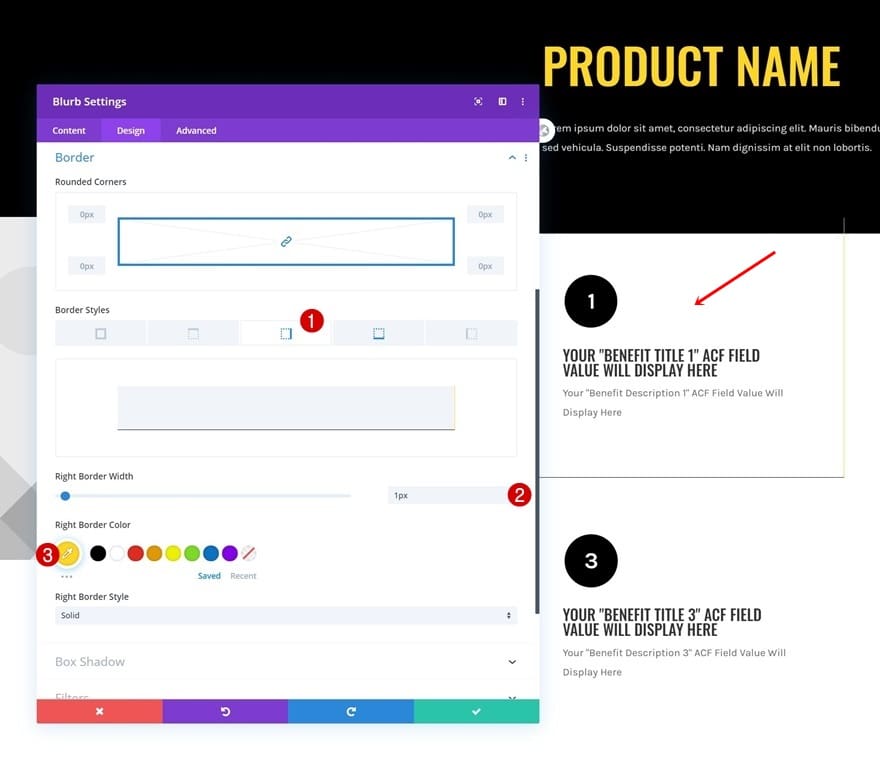
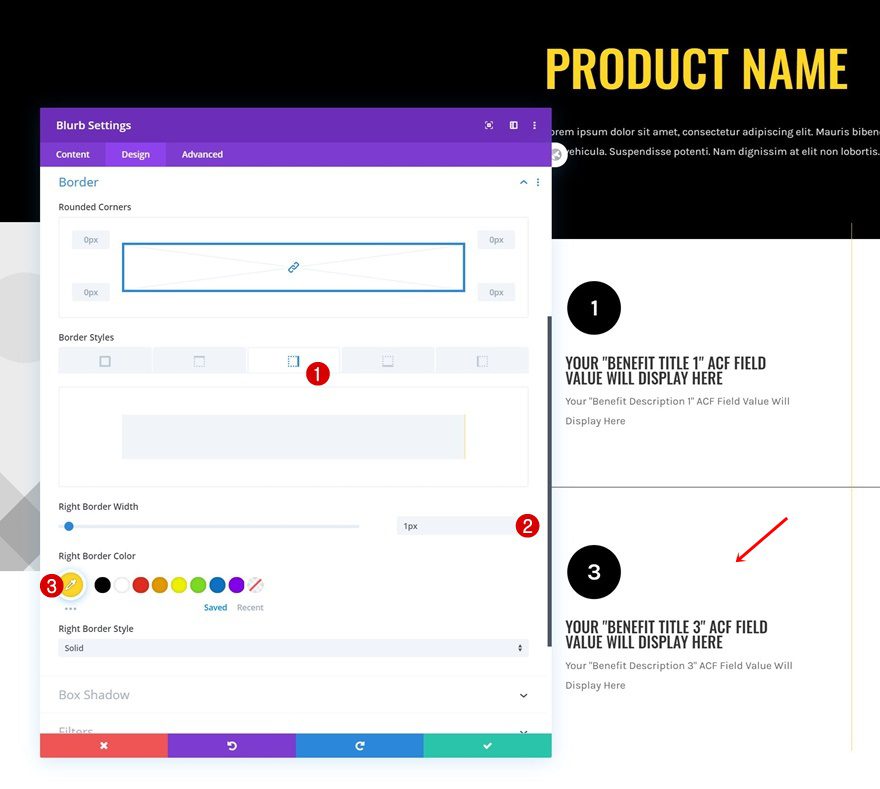
Paramètres de bordure du module 1 de Blurb
Maintenant, pour terminer la conception de notre grille, nous allons ajouter des bordures aux modules Blurb à un niveau individuel. Ouvrez le premier module Blurb et utilisez une bordure droite.
- Largeur de bordure droite: 1px
- Couleur de la bordure droite: # ffd623

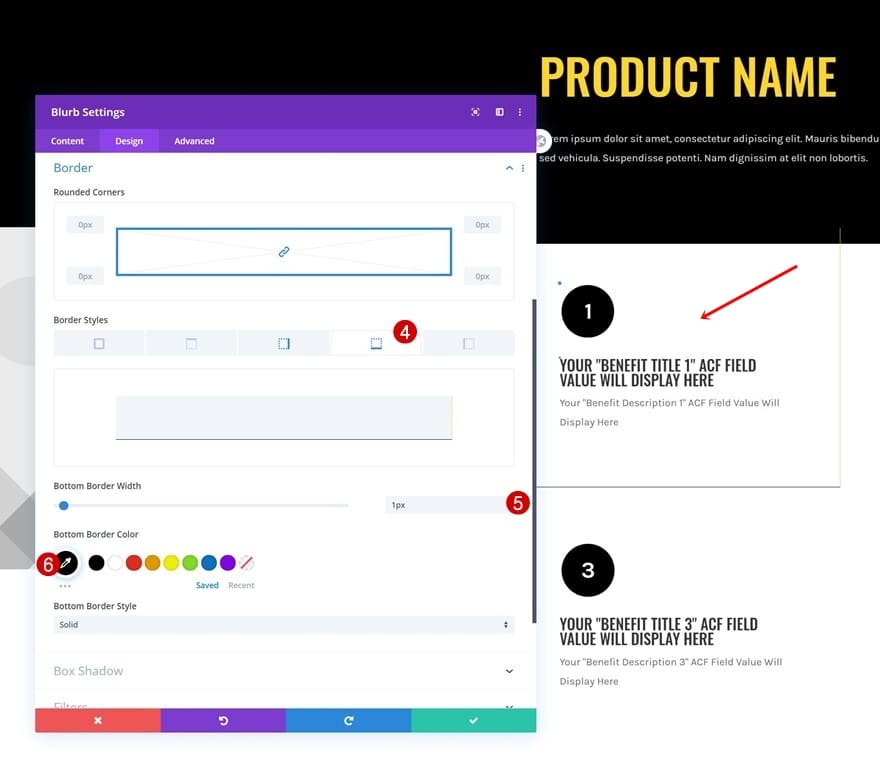
Ajoutez également une bordure inférieure au premier module Blurb.
- Largeur de bordure inférieure: 1px
- Couleur de la bordure inférieure: # 000000

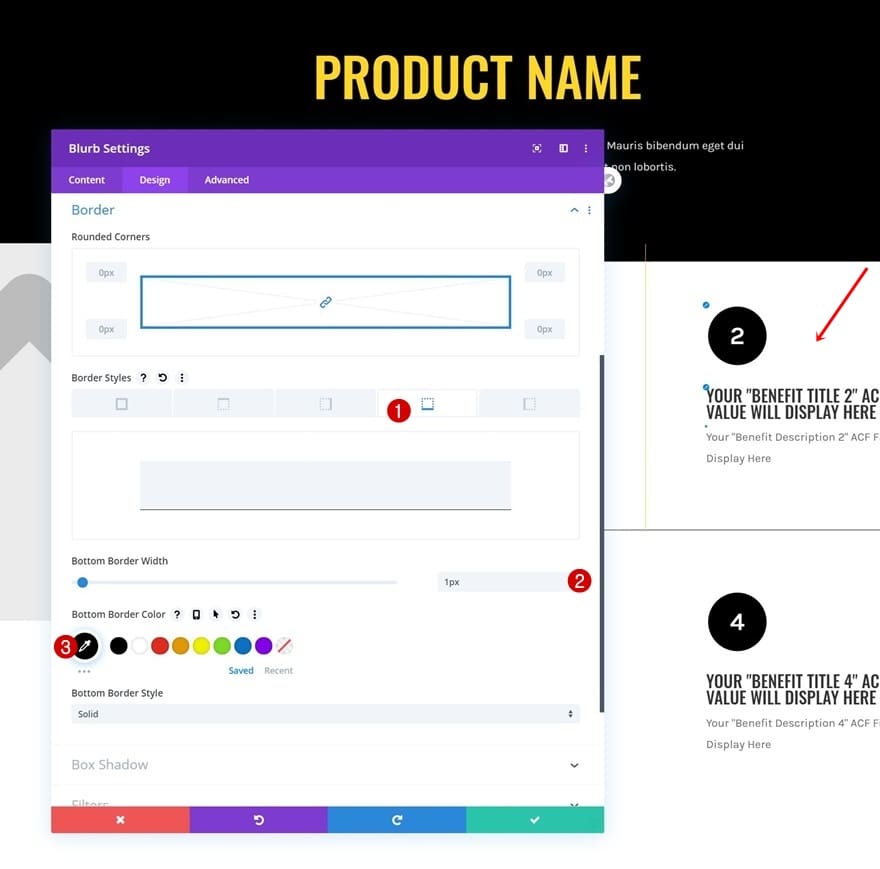
Paramètres de bordure du module 2 de Blurb
Ensuite, ouvrez le deuxième module Blurb et utilisez une bordure inférieure.
- Largeur de bordure inférieure: 1px
- Couleur de la bordure inférieure: # 000000

Paramètres de bordure du module 3 de Blurb
Complétez la conception de la grille en ajoutant une bordure droite au troisième module Blurb.
- Largeur de bordure droite: 1px
- Couleur de la bordure droite: # ffd623

Ajouter Woo Ajouter au panier Module à la colonne 2
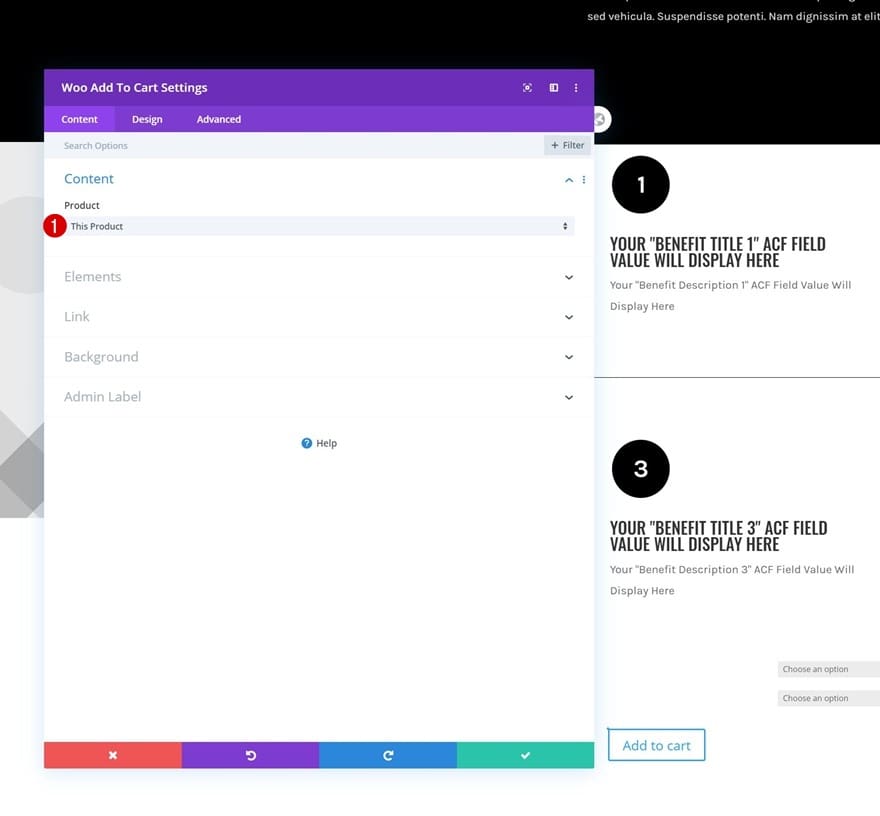
Contenu dynamique
Le dernier module dont nous avons besoin dans notre conception est un module Woo Add to Cart. Assurez-vous que «Ce produit» est sélectionné dans la zone de contenu dynamique.
- Produit: Ce produit

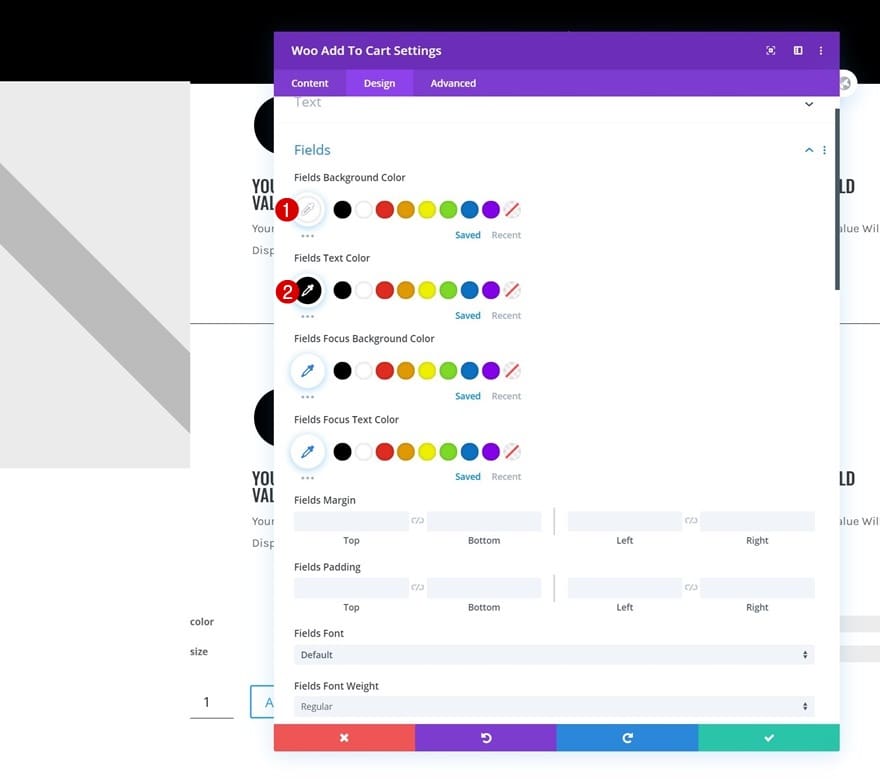
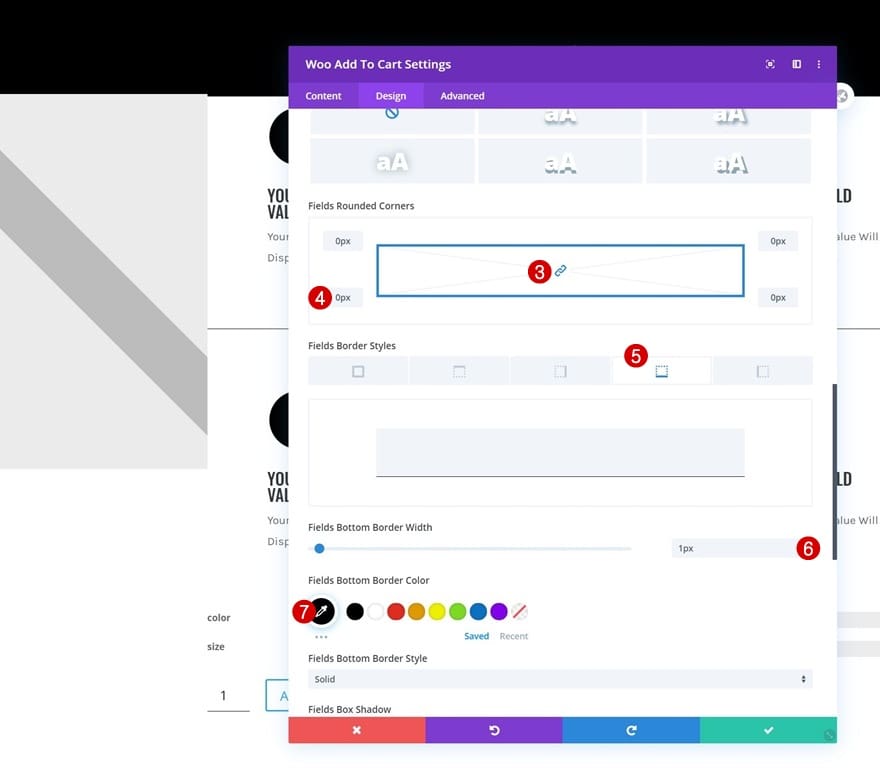
Paramètres des champs
Passez à l’onglet de conception suivant et modifiez les paramètres des champs.
- Couleur d’arrière-plan des champs: #ffffff
- Couleur du texte du champ: # 000000

- Champs arrondis: 0px (tous les coins)
- Largeur de bordure inférieure des champs: 1px
- Couleur de la bordure inférieure des champs: # 000000

Paramètres des boutons
Ensuite, stylisez le bouton en conséquence:
- Utiliser des styles personnalisés pour le bouton: Oui
- Taille du texte du bouton: 20 pixels
- Couleur du texte du bouton: # 000000
- Couleur d’arrière-plan du bouton: # ffd623
- Largeur de bordure de bouton: 0px
- Rayon de bordure du bouton: 0px

- Police du bouton: Oswald
- Style de police du bouton: majuscule

- Rembourrage supérieur: 20px
- Rembourrage inférieur: 20px
- Rembourrage gauche: 50px
- Rembourrage droit: 50px

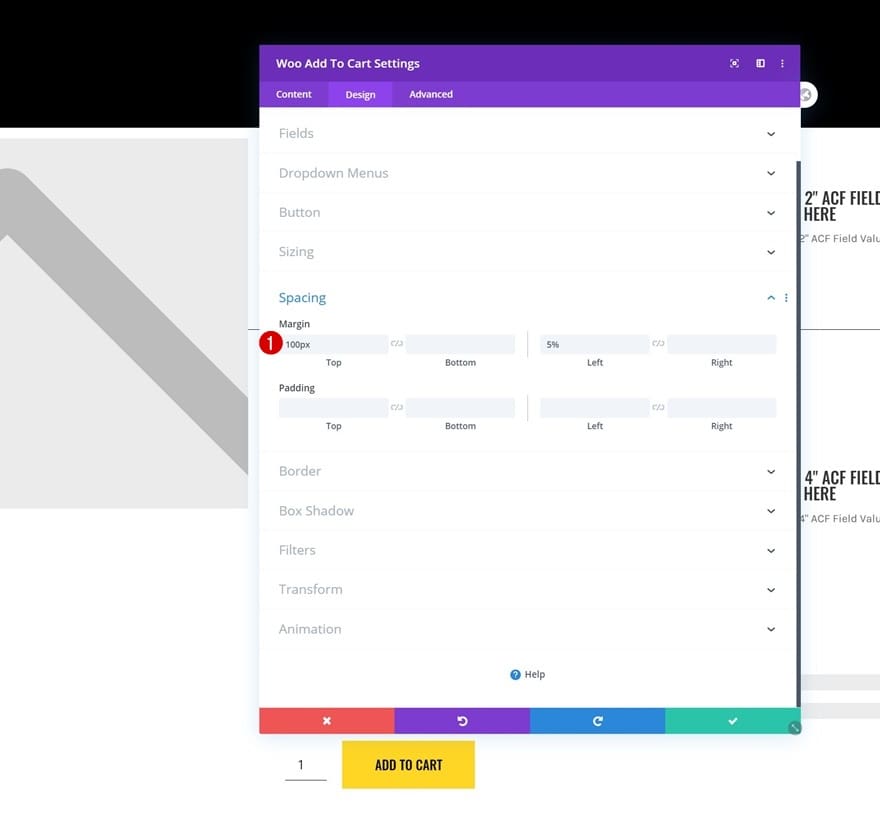
Espacement
Et complétez les paramètres du module en ajoutant des valeurs de marge personnalisées.
- Marge supérieure: 100px
- Marge gauche: 5%

3. Enregistrer les modifications du générateur de thème et prévisualiser le résultat
Une fois que vous avez terminé la conception du modèle de page de produit, vous pouvez enregistrer toutes vos modifications de Theme Builder et afficher le résultat sur vos produits!


Aperçu
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.

Dernières pensées
Dans cet article, nous vous avons montré comment faire preuve de créativité avec votre prochain modèle de page de produit Divi. Plus précisément, nous vous avons montré comment inclure une grille d’avantages produit dynamique pour ajouter des avantages supplémentaires à votre page produit. Nous avons créé ce tutoriel en utilisant Divi en combinaison avec le plugin Advanced Custom Fields. Vous avez également pu télécharger gratuitement le fichier JSON! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section des commentaires ci-dessous.