En ce qui concerne les masques d’arrière-plan, les utilisateurs ont tendance à utiliser un logiciel de retouche d’image en dehors de Divi, puis à télécharger l’image sur le site Web qu’ils créent. Bien que ce soit un moyen assez pratique de personnaliser votre site Web, ce n’est pas nécessairement la seule solution. Vous pouvez également créer des masques d’arrière-plan au sein de Divi, en combinant les différents éléments de conception et les options de filtres de manière créative. C’est exactement ce que nous sommes sur le point de faire dans ce post! Nous transformons des caractères surdimensionnés en masques d’arrière-plan qui ont fière allure quelle que soit la taille de l’écran. Nous espérons que ce tutoriel vous inspirera pour créer vos propres conceptions à l’aide de caractères surdimensionnés et des options intégrées de Divi.
Allons-y !
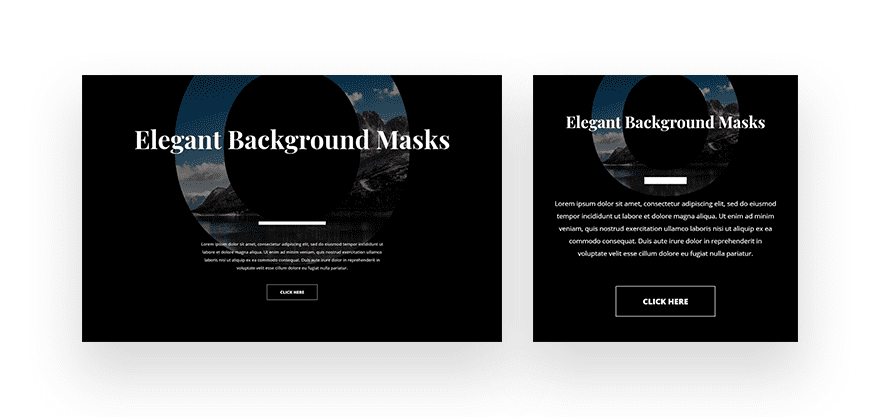
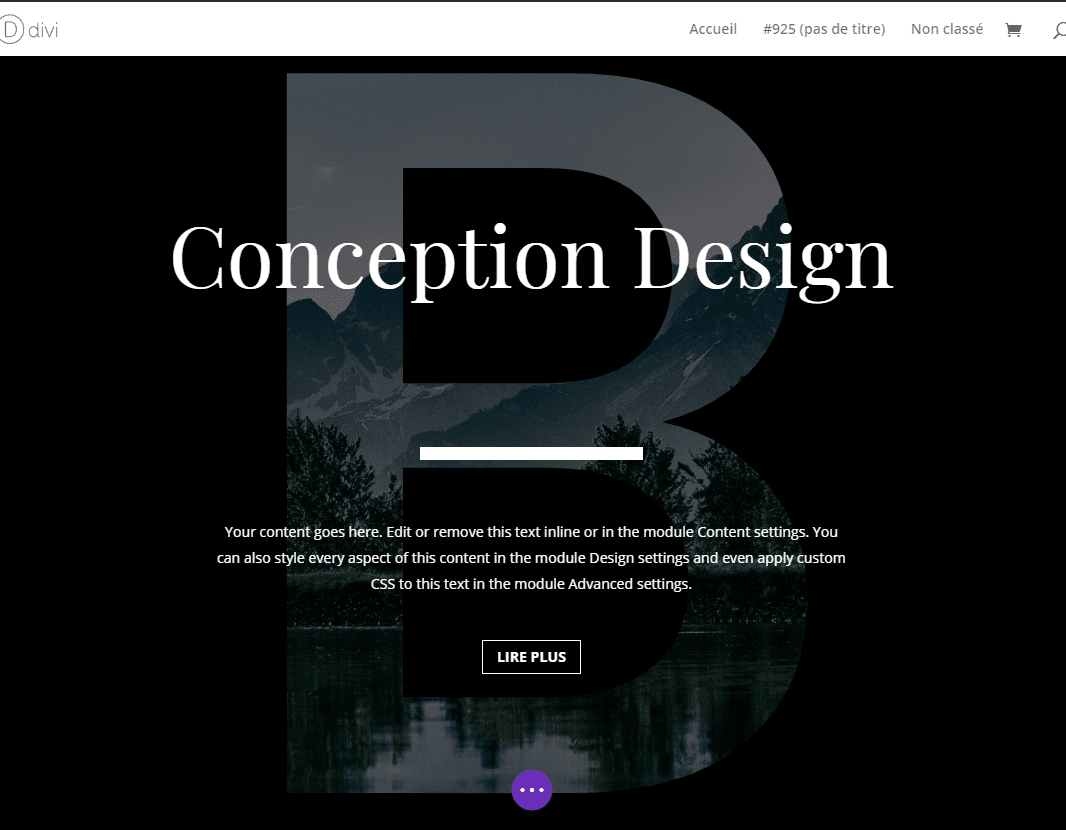
Exemple d’aperçu
Avant de plonger dans le didacticiel, voici le type d’arrière-plans que vous pourrez réaliser avec cette technique.
Nous allons débuter la conception en créant un arrière-plan noir avec une lettre qui a comme arrière-plan une image.
Ajouter une nouvelle section
Couleur de fond
Commençons par le premier exemple ! Ajoutez une nouvelle section régulière à une page nouvelle ou existante et ajoutez un arrière-plan à cette section:
- Couleur de fond: #000000
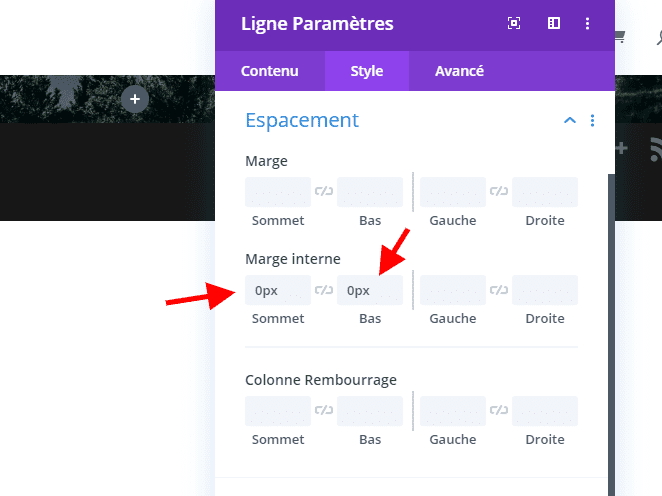
Espacement
Ensuite, accédez aux paramètres d’espacement et supprimez tout le remplissage supérieur et inférieur par défaut.
- Top Rembourrage: 0px
- Rembourrage inférieur: 0px
Débordement
Passez à l’onglet Avancé et masquez les débordements de la section. Cela deviendra important plus tard dans ce tutoriel lorsque nous repositionnerons le module de texte contenant le caractère surdimensionné.
- Débordement horizontal: masqué
- Débordement vertical: masqué
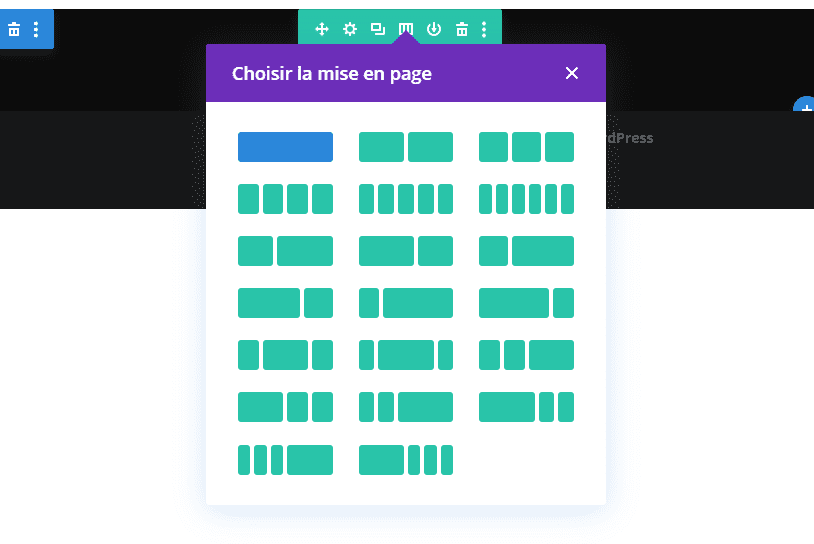
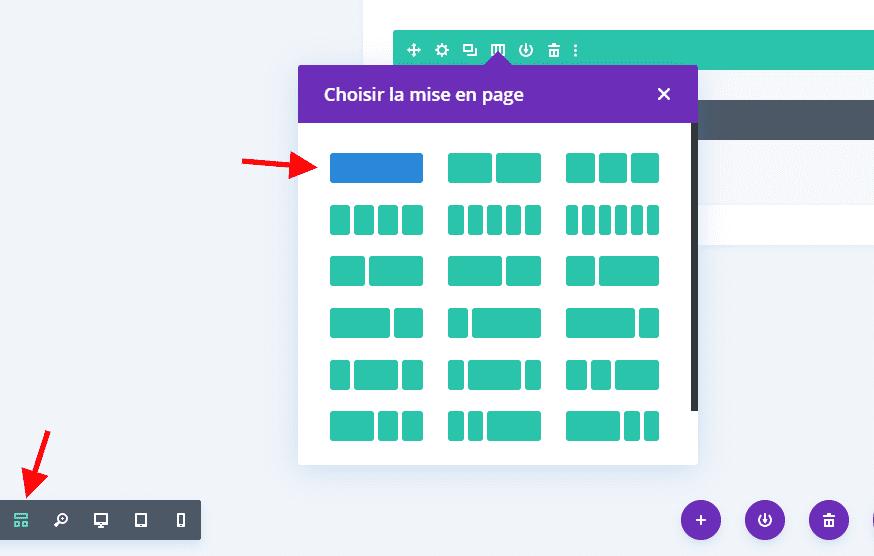
Ajouter la rangée 1
Structure de colonne
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante:
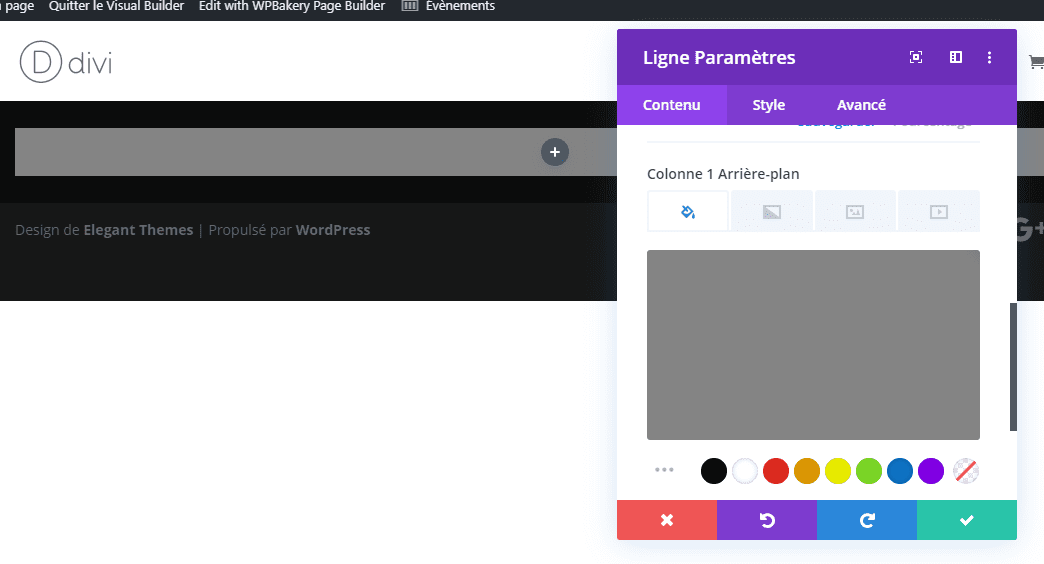
Colonne 1 Couleur de fond
Sans ajouter encore de modules, ouvrez les paramètres de ligne et ajoutez une couleur d’arrière-plan à la première colonne.
- Colonne 1 Couleur de fond: #848484
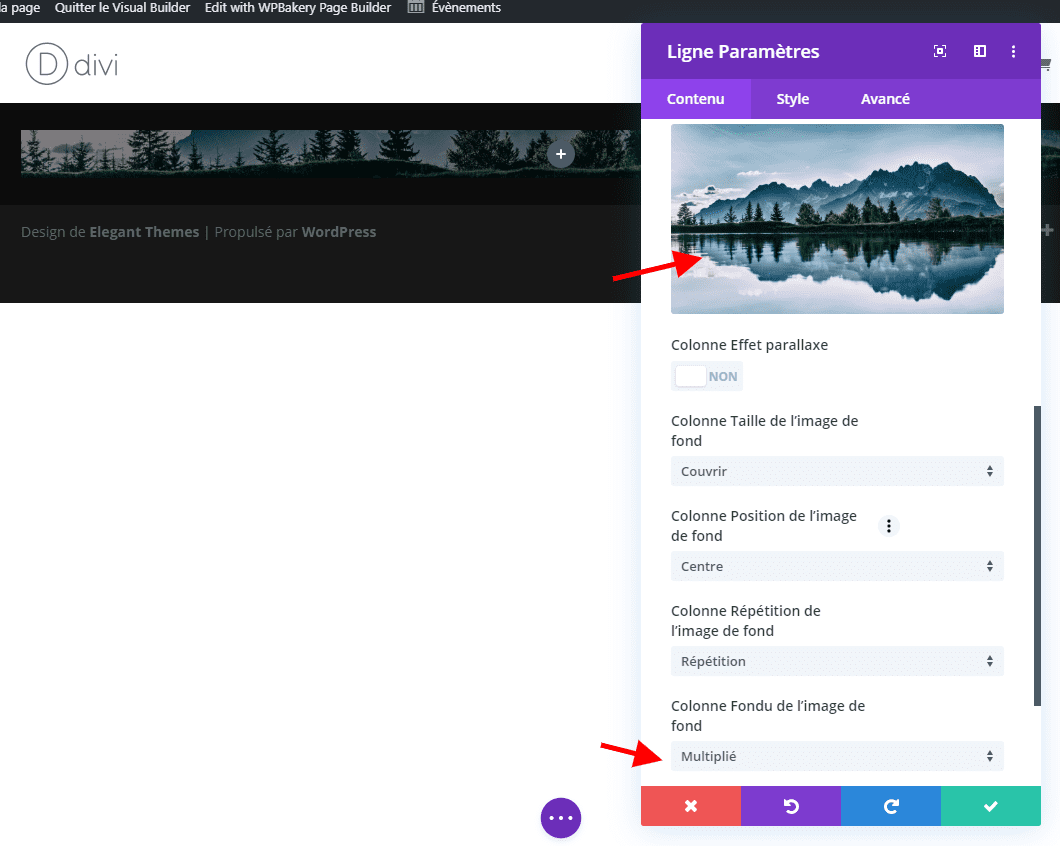
Colonne 1 Image de fond
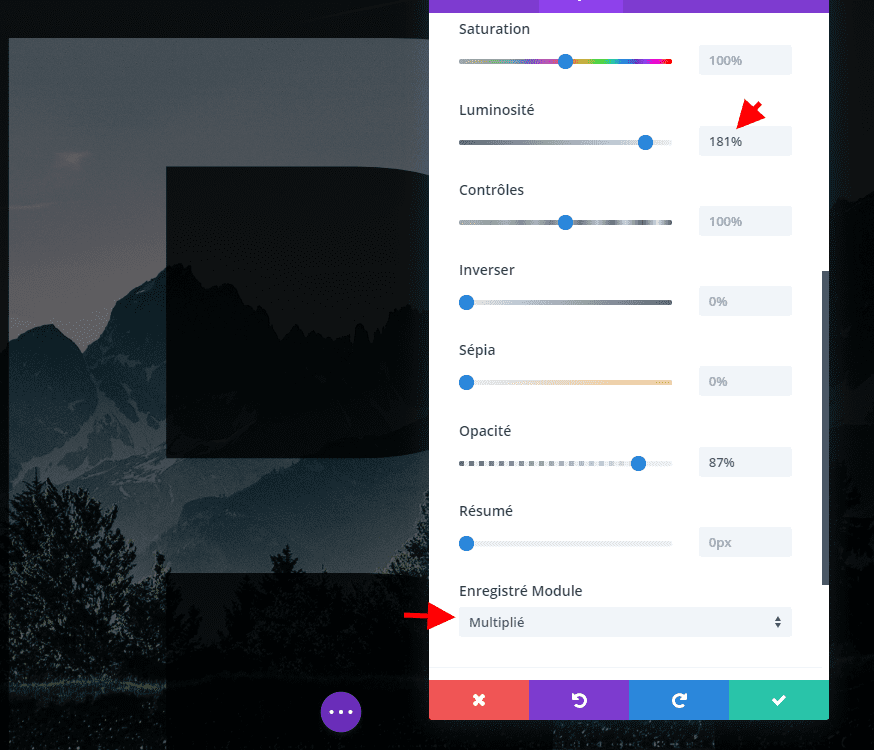
Ajoutez également une couleur de fond. Pour combiner la couleur d’arrière-plan et l’image, nous allons appliquer un mode de fusion.
- Mélange d’image de fond de colonne: Multiplier
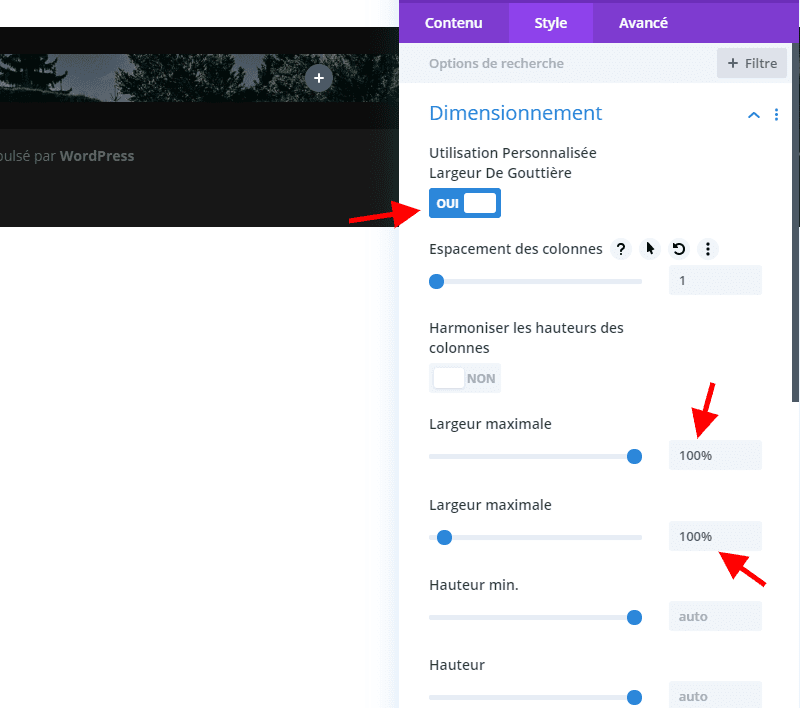
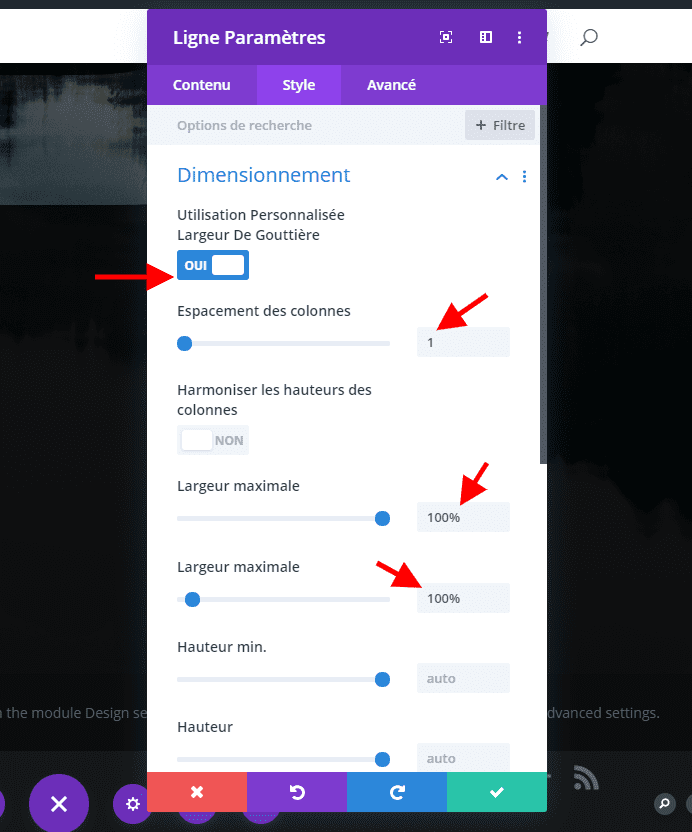
Dimensionnement
Passez à l’onglet Conception et laissez la ligne occuper toute la largeur de l’écran en appliquant les paramètres de dimensionnement suivants:
- Utiliser une largeur de gouttière personnalisée: Oui
- Largeur de gouttière: 1
- Largeur: 100%
- Largeur maximale: 100%
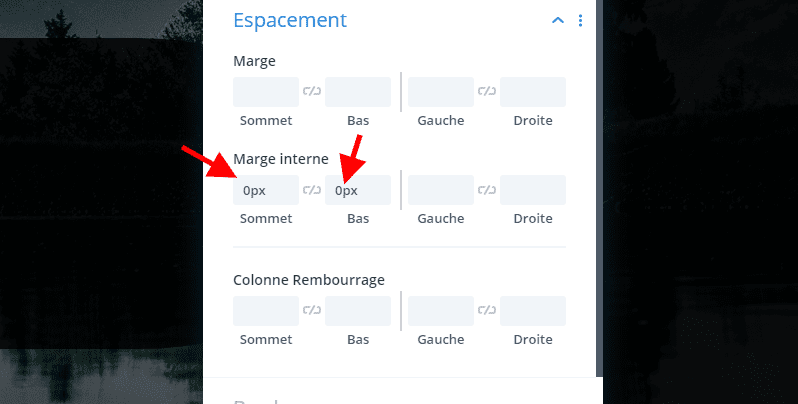
Espacement
Nous nous débarrassons également de tous les rembourrages haut et bas personnalisés de la rangée.
- Top Rembourrage: 0px
- Rembourrage inférieur: 0px
Ajouter un module de texte à une colonne
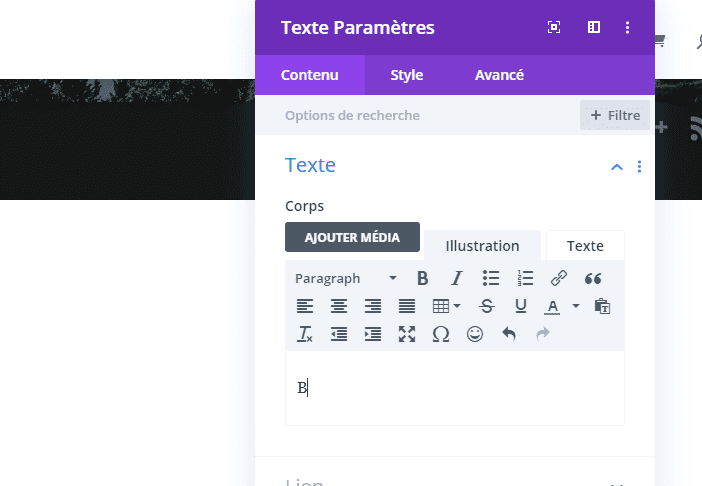
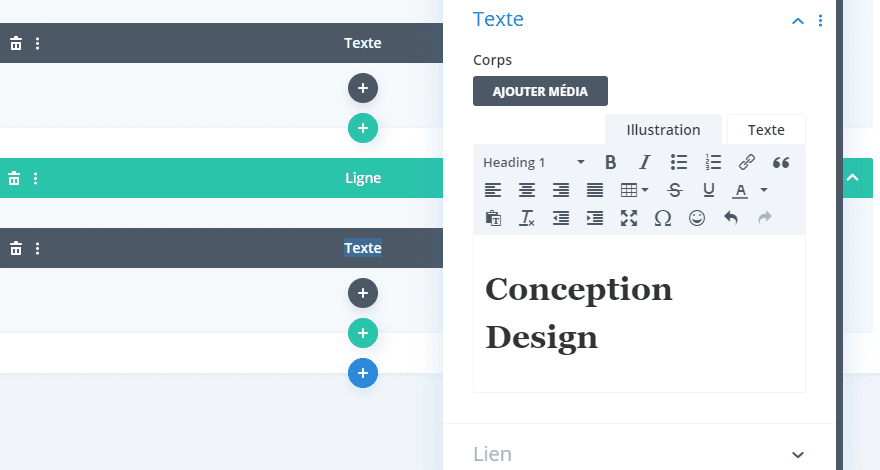
Ajouter un personnage à la zone de contenu
Il est temps d’ajouter le module de texte contenant un caractère surdimensionné. Ajoutez la lettre « o » à la zone de contenu.
Couleur de fond
Continuez en allant dans les paramètres d’arrière-plan et ajoutez une couleur d’arrière-plan noire.
- Couleur de fond: #000000
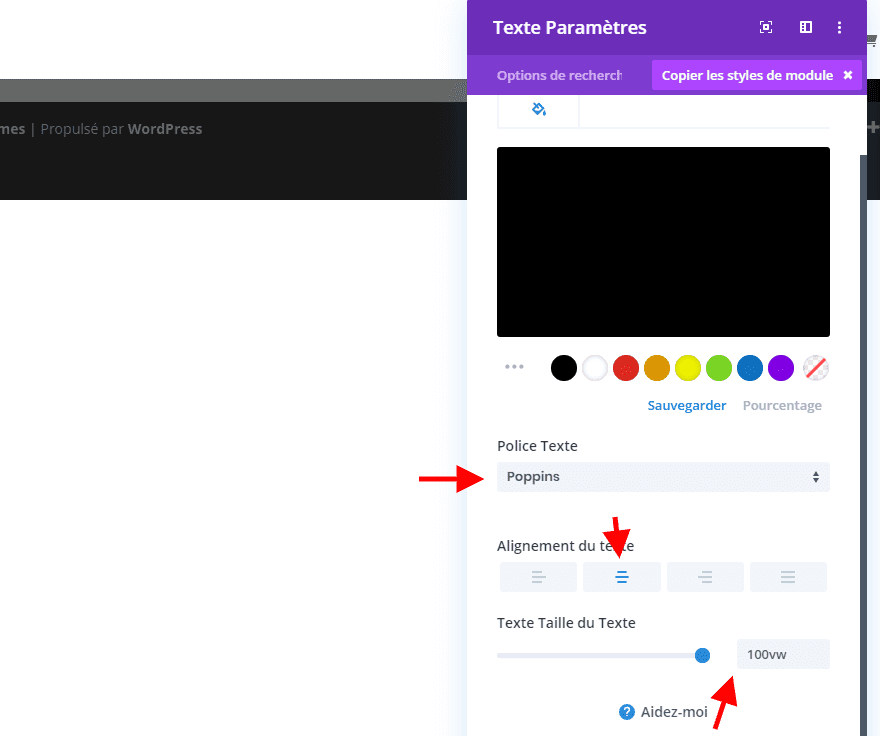
Paramètres du texte
Passez à l’onglet Conception et modifiez les paramètres de texte. Remarquez comment nous utilisons une valeur élevée pour la taille du texte.
- Text Font: Poppins
- Taille du texte: 100vw
- Orientation du texte: Centre
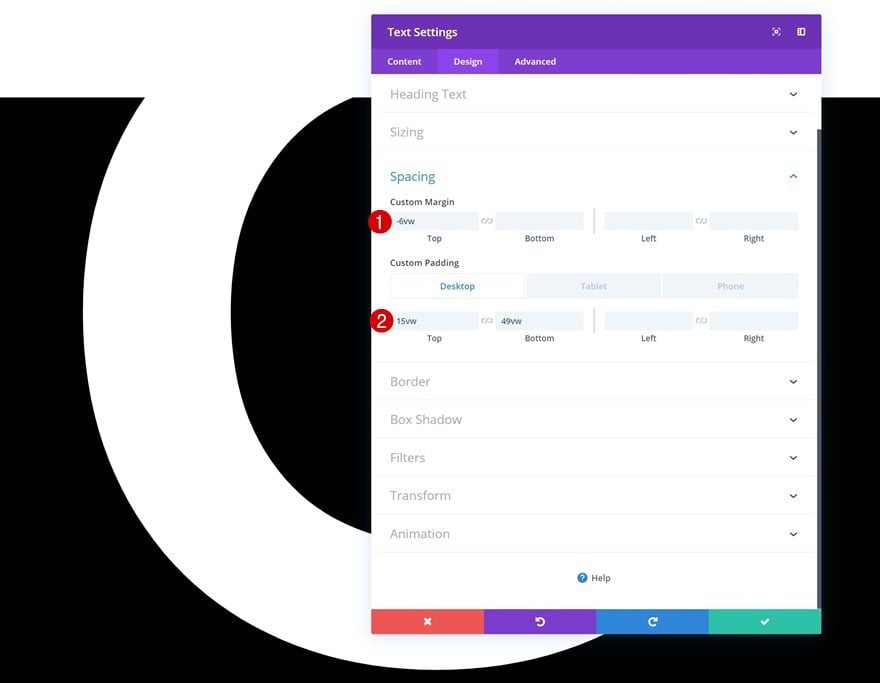
Espacement
Ensuite, accédez aux paramètres d’espacement et ajoutez des valeurs de marge et de remplissage personnalisées.
- Marge supérieure: -6vw
- Meilleur rembourrage: 15vw
- Rembourrage inférieur: 49vw

Les filtres
Il est temps de faire de la magie ! Accédez aux paramètres de filtres du module et modifiez le mode de fusion en conséquence:
- Blend Mode: Multiply
- Luminosité : vous pouvez modifier cette valeur à votre convenance
Ajouter la ligne 2
Structure de colonne
Une fois votre personnage surdimensionné ajouté à la conception, vous pouvez continuer en ajoutant les modules restants que vous souhaitez afficher dans la section, de préférence en ajoutant une nouvelle ligne:
Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de la ligne et laissez-la occuper toute la largeur de l’écran.
- Utiliser une largeur de gouttière personnalisée: Oui
- Largeur de gouttière: 1
- Largeur: 100%
- Largeur maximale: 100%
 Espacement
Espacement
Supprimez également tous les rembourrages haut et bas par défaut
- Top Rembourrage: 0px
- Rembourrage inférieur: 0px
Ajouter le module de texte n ° 1 à la colonne
Ajouter du contenu H1
Dans cette nouvelle ligne, vous pouvez ajouter les modules de votre choix. Pour recréer l’exemple exact partagé dans l’aperçu de ce message, commencez par ajouter un module de texte contenant du contenu H1.
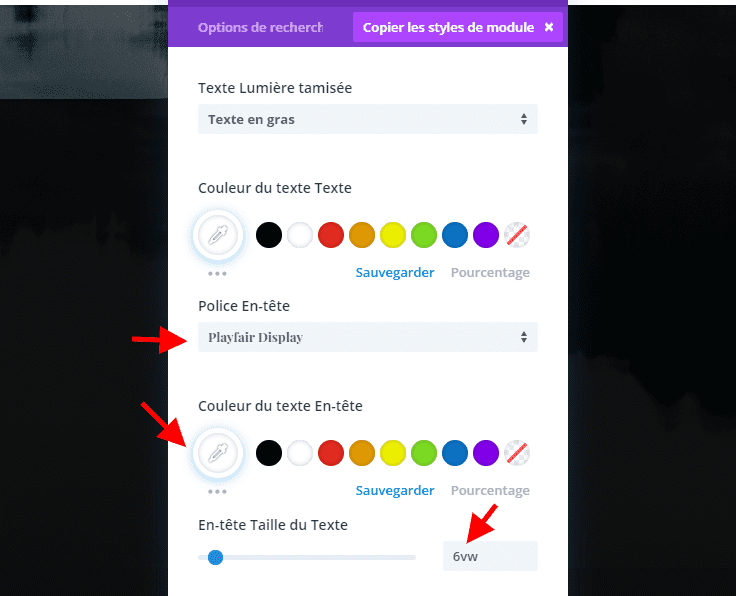
Paramètres texte H1
Passez à l’onglet Conception et modifiez les paramètres de texte H1.
- Police de titre: Playfair Display
- Poids de police: Gras
- Titre Alignement du texte: Centre
- Couleur du texte de titre: #ffffff
- Titre du texte Taille: 6vw
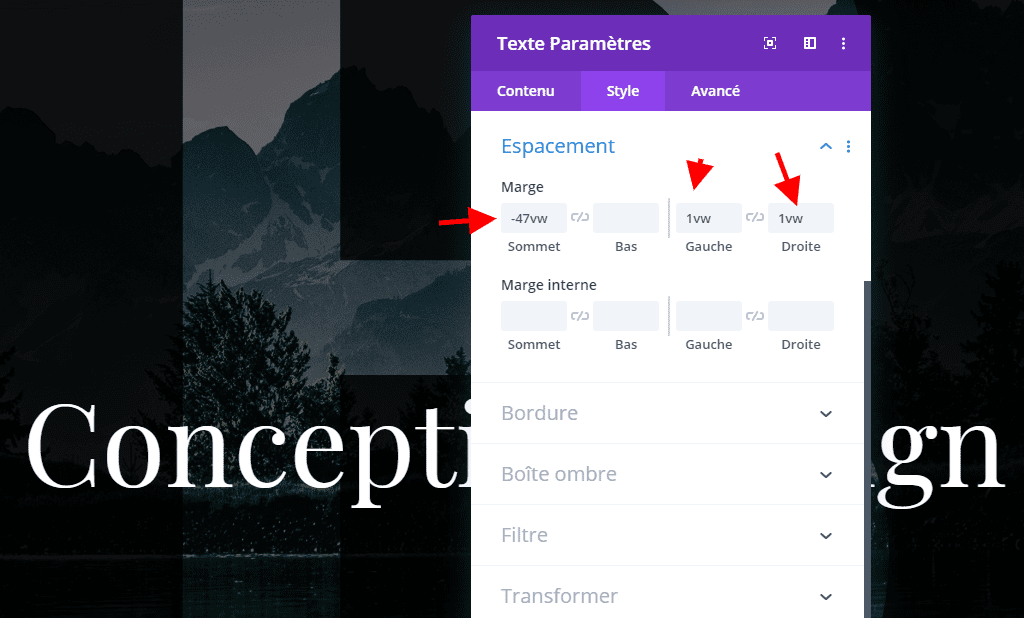
 Espacement
Espacement
Continuez en allant dans les paramètres d’espacement et laissez le module de texte chevaucher le caractère surdimensionné en ajoutant une marge supérieure négative. Nous veillons également à ce qu’il y ait de la place à gauche et à droite du module pour assurer la réactivité.
- Marge supérieure: -47vw
- Marge de gauche: 1vw
- Marge droite: 1vw
Ajouter un module de division à la colonne
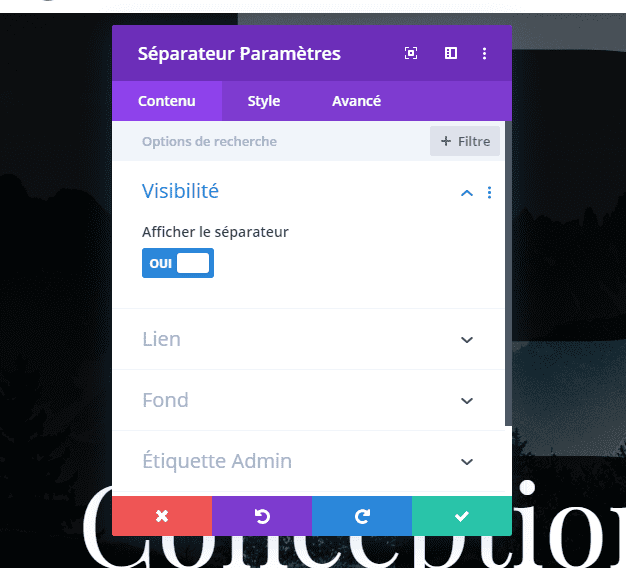
Visibilité
Le prochain module dont nous avons besoin est un module de division. Assurez-vous que l’option « Afficher le séparateur » est activée.
- Montrer le diviseur: Oui
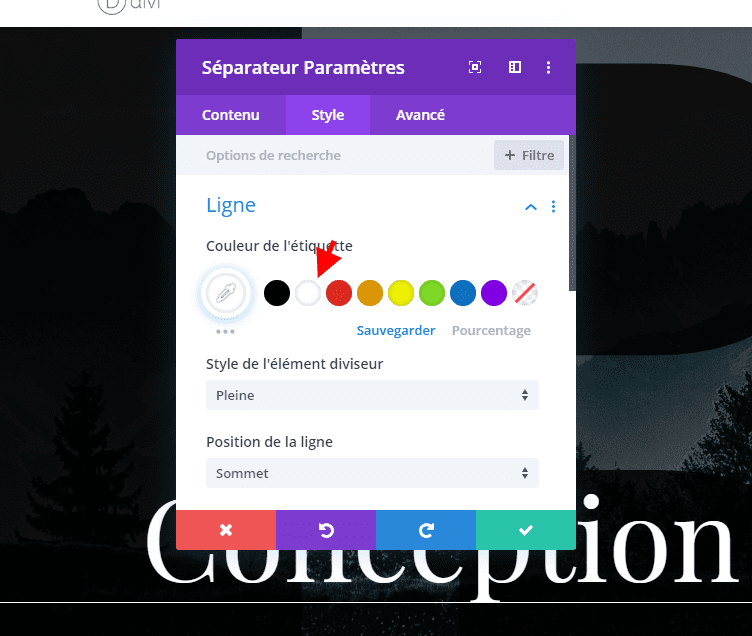
Couleur
Allez à l’onglet de conception ensuite et changez la couleur du séparateur.
- Couleur: #ffffff
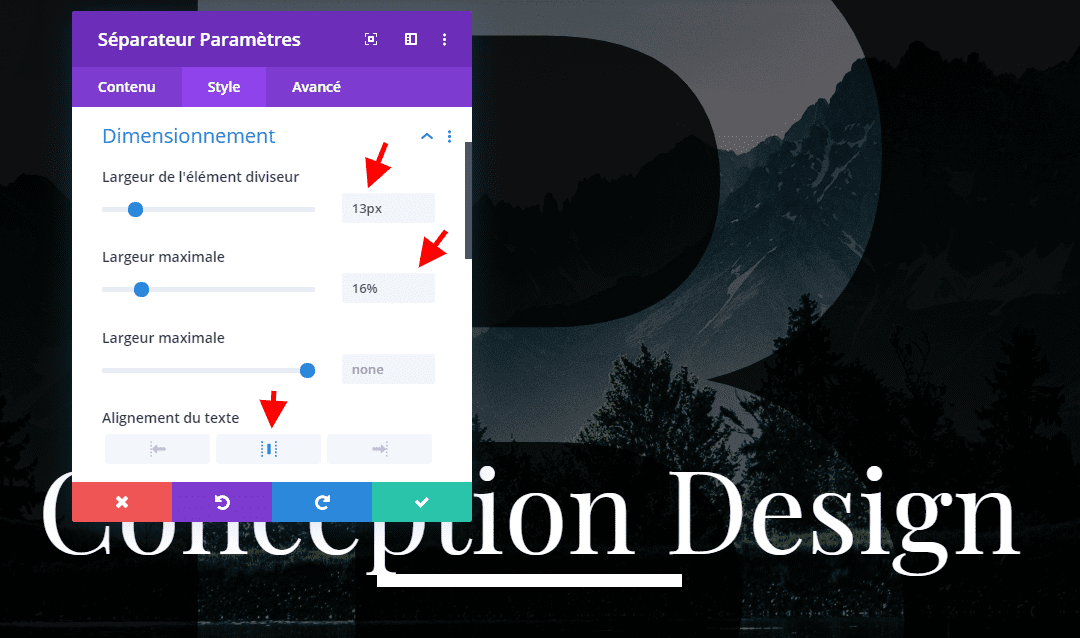
Dimensionnement
Modifiez également les paramètres de dimensionnement.
- Poids du diviseur: 13px
- Largeur: 16%
- Alignement du module: centre
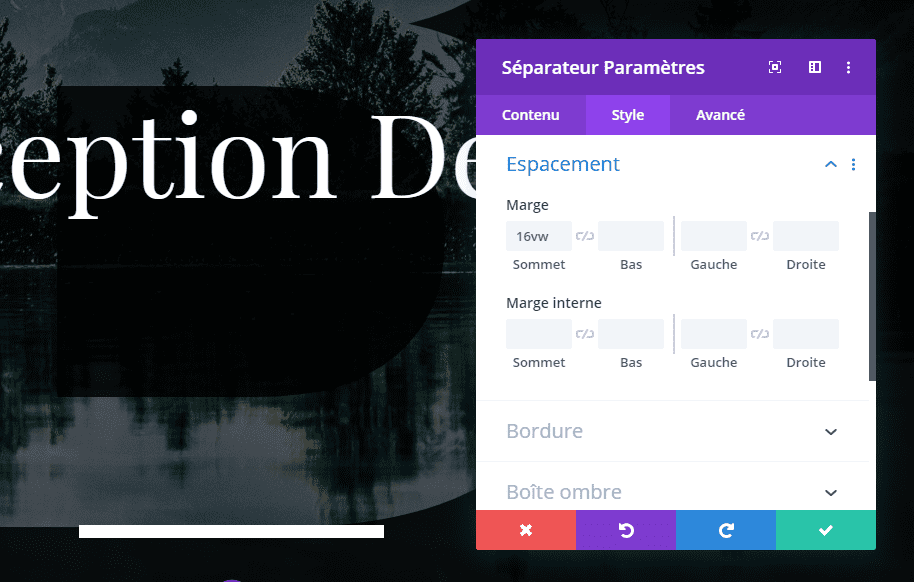
Espacement
Ajoutez également une marge supérieure pour créer un espace entre le module de texte et le module de division.
- Marge supérieure: 16vw
Ajouter le module de texte n ° 2 à la colonne
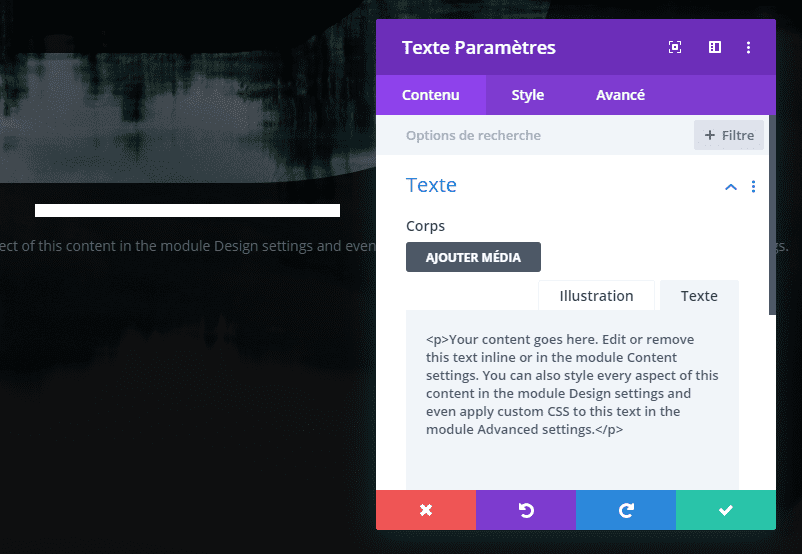
Ajouter du contenu
Le prochain module dont nous avons besoin est un module de texte avec un contenu de paragraphe.
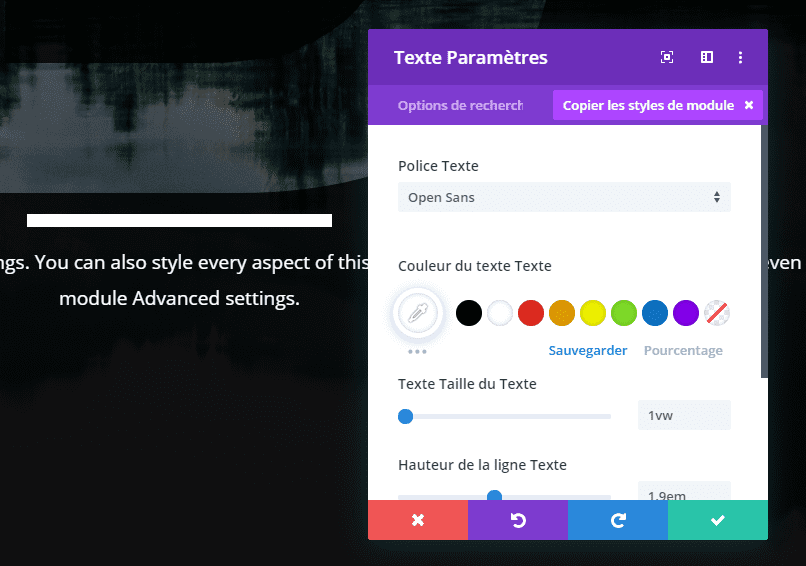
Paramètres du texte
Accédez aux paramètres de texte et effectuez les modifications suivantes:
- Text Font: Open Sans
- Couleur du texte: #ffffff
- Taille du texte: 1vw (bureau), 2vw (tablette), 2.5vw (téléphone)
- Hauteur de la ligne de texte: 1.9em
- Orientation du texte: Centre
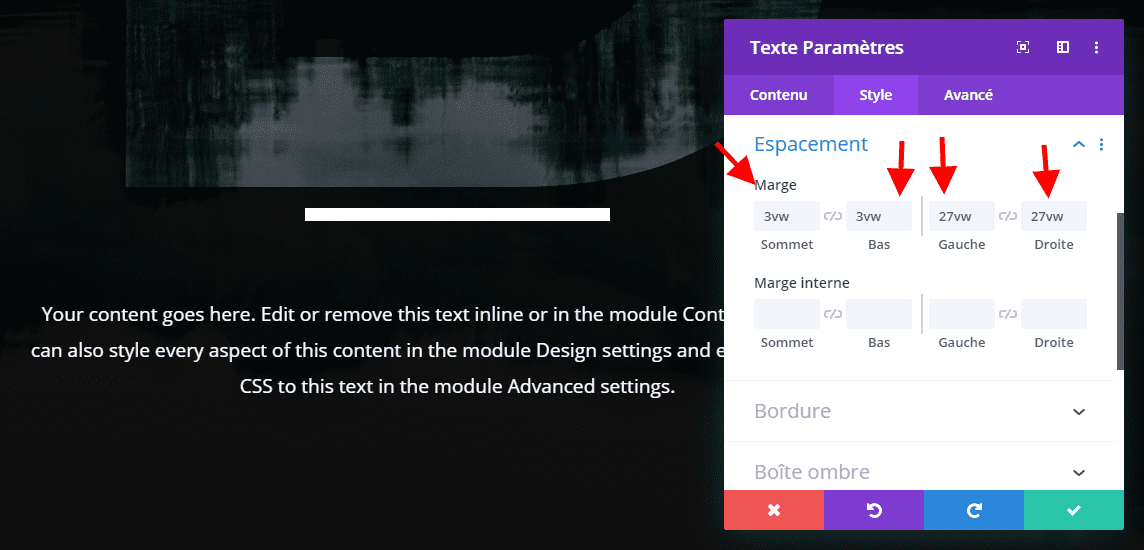
Espacement
Ajoutez également des valeurs d’espacement personnalisées.
- Marge supérieure: 3vw
- Marge inférieure: 3vw (ordinateur de bureau), 10vw (tablette et téléphone)
- Marge de gauche: 27vw (bureau), 10vw (tablette), 8vw (téléphone)
- Marge droite: 27vw (bureau), 10vw (tablette), 8vw (téléphone)
Ajouter un module de bouton à la colonne
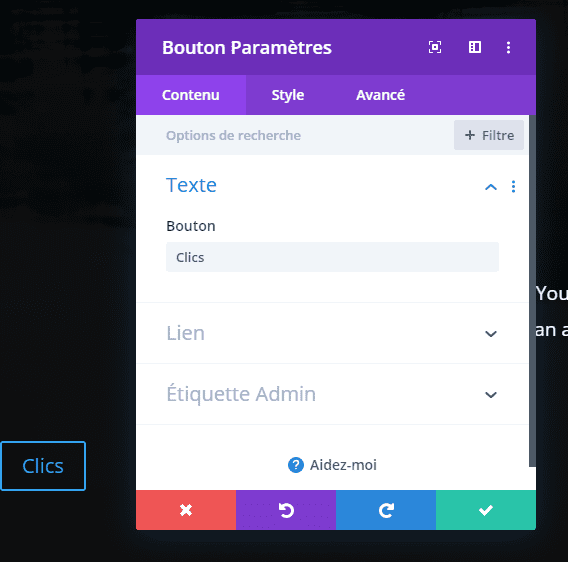
Ajouter une copie
Sur le prochain et dernier module, qui est un module de boutons. Entrez une copie de votre choix.
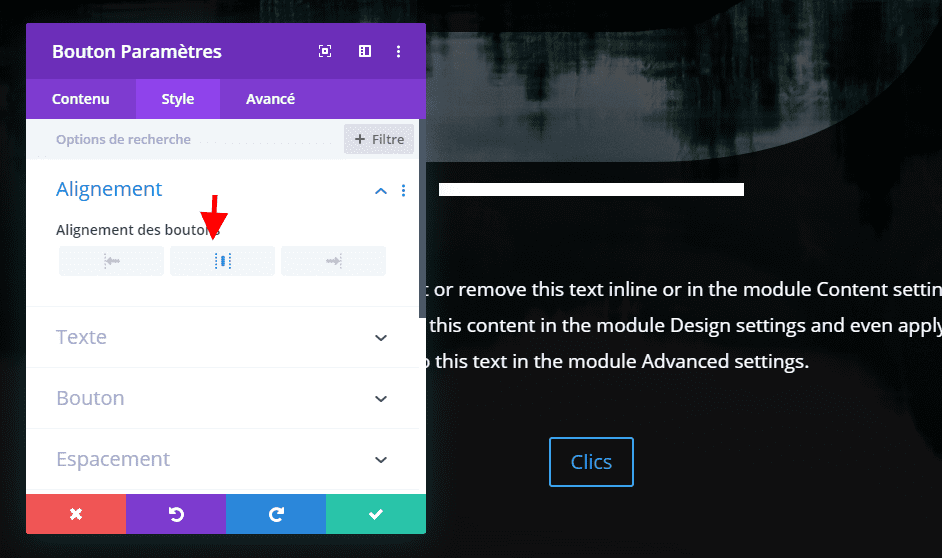
 Alignement
Alignement
Continuez en modifiant l’alignement du bouton dans l’onglet Conception.
- Alignement des boutons: centre
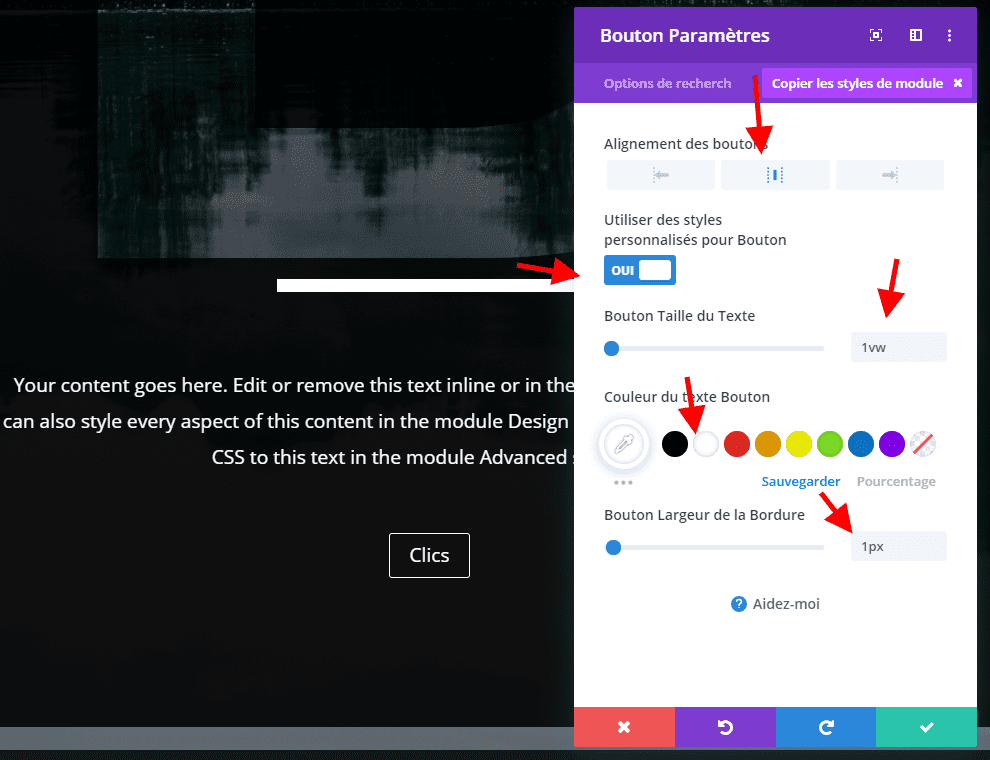
 Paramètres du bouton
Paramètres du bouton
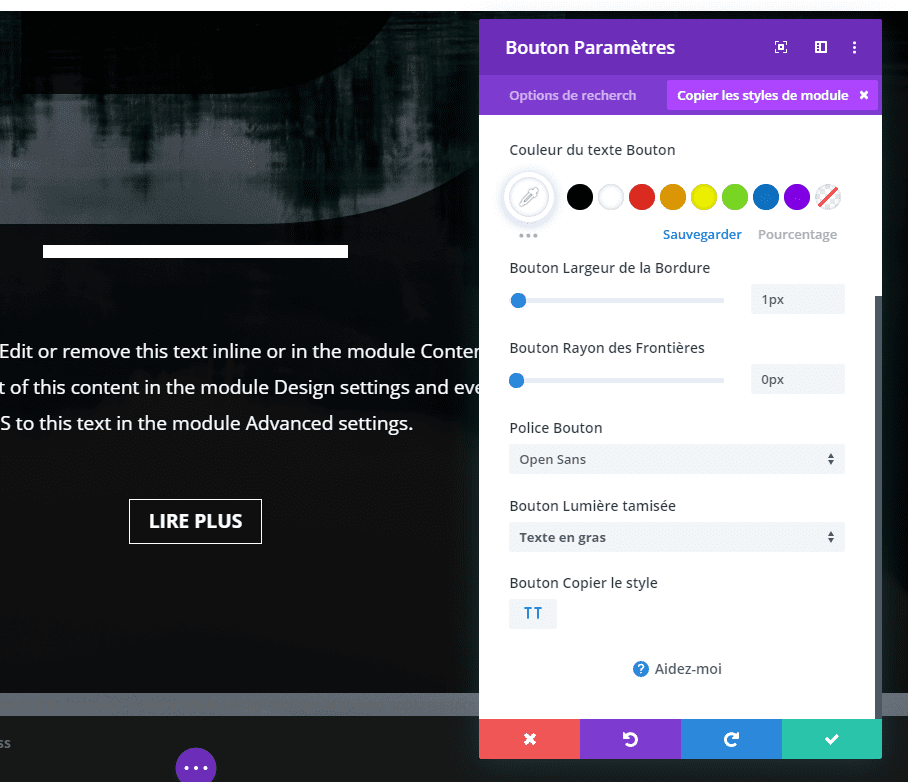
Passez aux paramètres du bouton et personnalisez le bouton comme vous le souhaitez.
- Utiliser des styles personnalisés pour le bouton: Oui
- Taille du texte du bouton: 1vw (bureau), 2.5vw (tablette), 3vw (téléphone)
- Couleur du texte du bouton: #ffffff
- Largeur de la bordure du bouton: 1px
- Rayon de la bordure du bouton: 0px
- Button Font: Open Sans
- Poids de la police: Ultra Bold
- Style de police: majuscule
Espacement
Enfin, nous ajoutons également des valeurs de marge et de remplissage personnalisées pour obtenir le résultat souhaité.
- Marge inférieure: 10vw
- Rembourrage: 15px
- Rembourrage inférieur: 15px
- Rembourrage gauche: 50px
- Rembourrage Droite: 50px
Résultat Final
Voici à quoi ressemble ce que nous avons construit jusque-là.
Dernières pensées
Dans cet article, nous vous avons montré comment utiliser des caractères surdimensionnés pour créer de superbes masques d’arrière-plan avec Divi. Il s’agit d’un excellent moyen de créer une conception Web personnalisée sans avoir à utiliser de logiciel d’édition d’image. Si vous avez des questions ou des suggestions, veillez laisser un commentaire dans la section des commentaires ci-dessous !