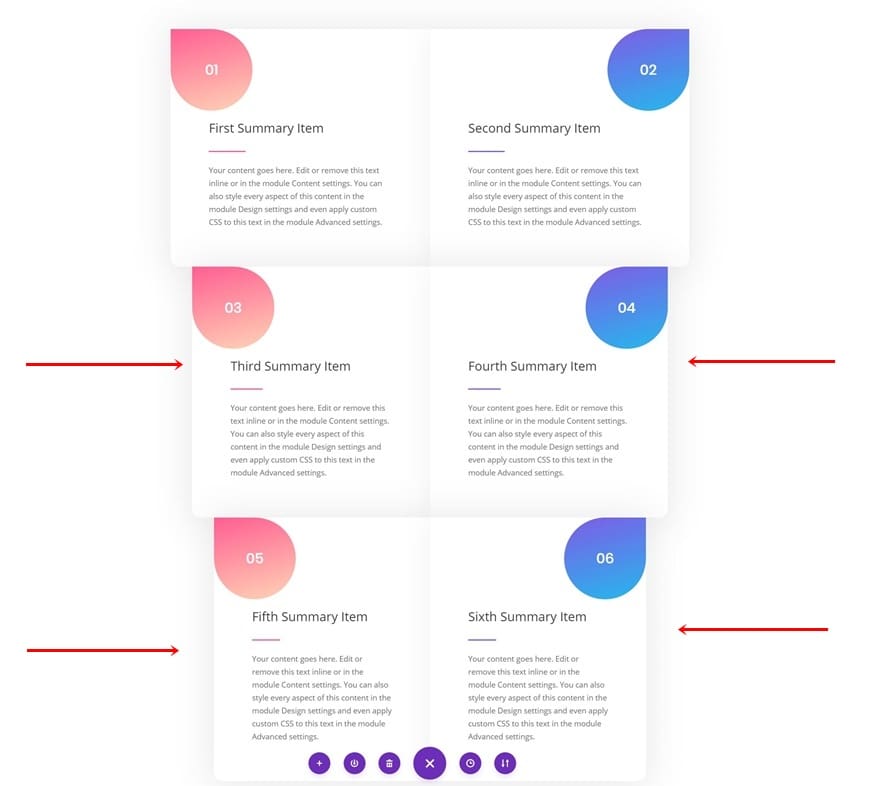
La création de précieux articles de blog prend du temps et des efforts. En plus de trouver les meilleurs sujets à écrire dans votre créneau, il est également important de garder les lecteurs engagés et de leur permettre de trouver rapidement les informations qu'ils recherchent.
Maintenant, une bonne façon d'aborder ce type d'expérience utilisateur est de partager une boîte de résumé visuel à la fin de votre article de blog, juste avant les dernières réflexions.
Avec les nouveaux blocs de disposition de Divi, vous pouvez désormais créer sans effort une boîte de résumé avec les options intégrées de Divi. Dans ce didacticiel, nous vous guiderons tout au long du processus et vous pourrez également télécharger gratuitement le fichier JSON de la mise en page !
Commençons à recréer !
Utiliser le modèle de publication du sixième pack de thème
Télécharger Sixth Theme Builder Pack
La boîte de résumé que nous recréerons tout au long de ce tutoriel correspond parfaitement au modèle de publication du sixième pack de générateur de thème gratuit. Accédez à l'article de blog et téléchargez l'intégralité du pack.

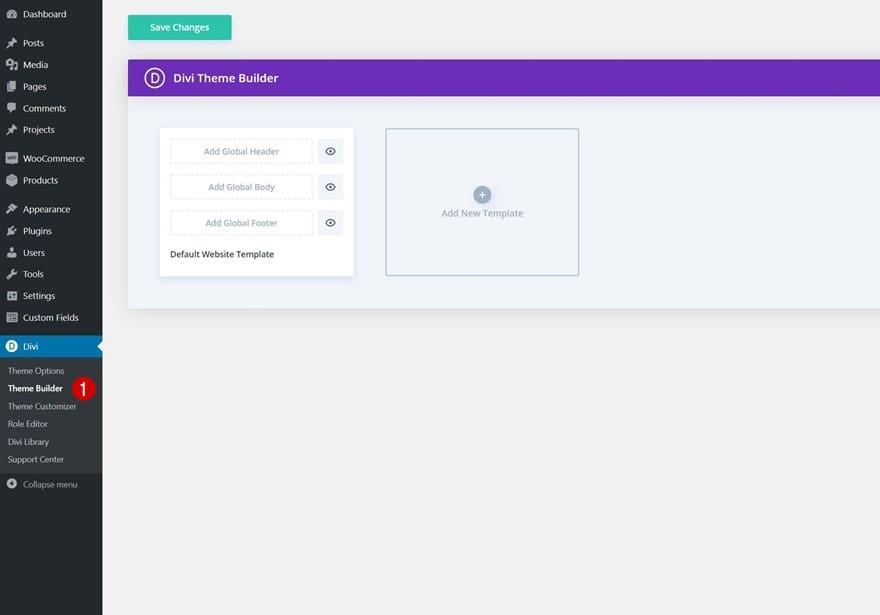
Accédez à Divi Theme Builder
Ensuite, accédez au Divi Theme Builder.

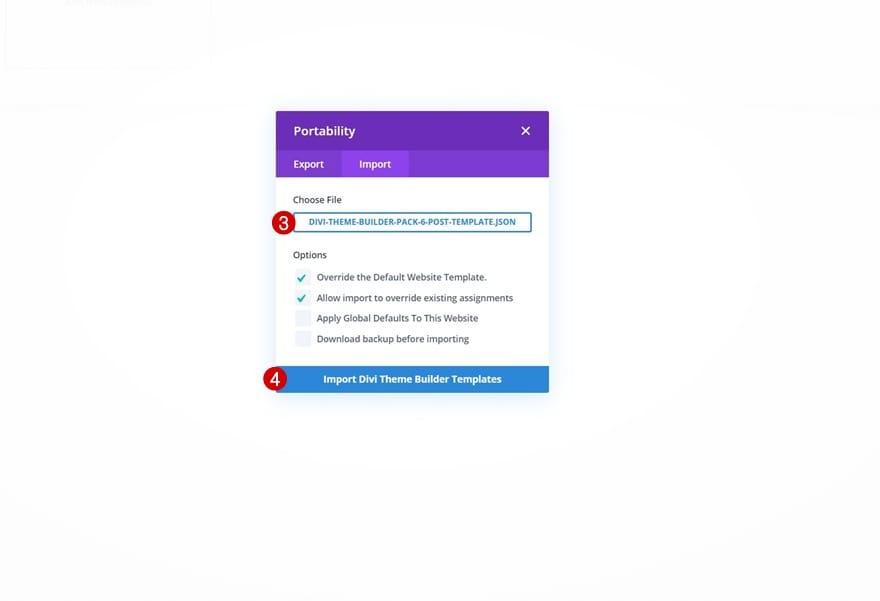
Télécharger le modèle de publication
Cliquez sur l'icône dans le coin supérieur droit et téléchargez le modèle de publication du pack de création de thème. Assurez-vous de modifier toutes les modifications apportées au générateur de thème par la suite.

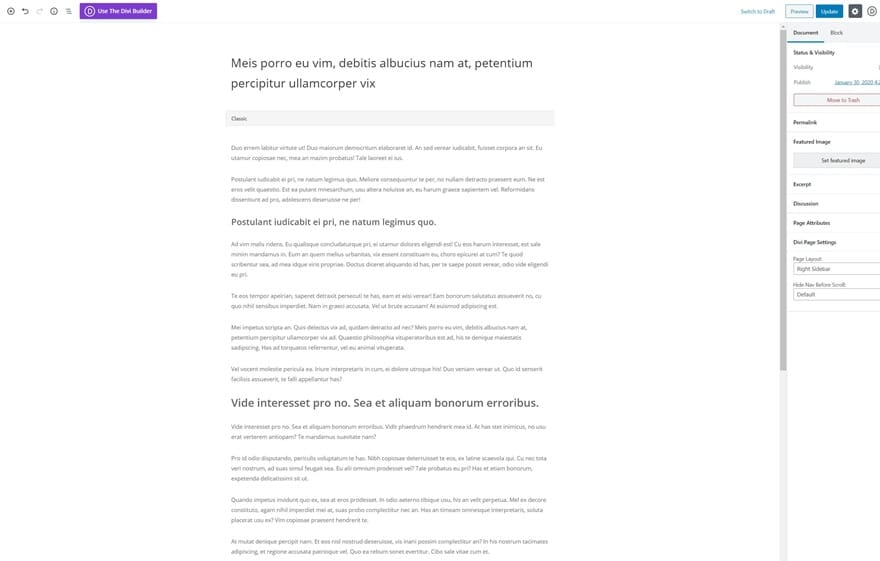
Ouvrir une publication Gutenberg existante ou en créer une nouvelle
Maintenant, une fois que vous avez ajouté le modèle de publication correspondant, il est temps de créer la boîte de résumé. Ouvrez ou créez un nouveau message à l'aide de Gutenberg.

Ajouter un résumé du titre H2
Vers la fin du billet de blog, nous ajouterons un nouveau titre H2.

Ajouter un nouveau bloc Divi en ligne
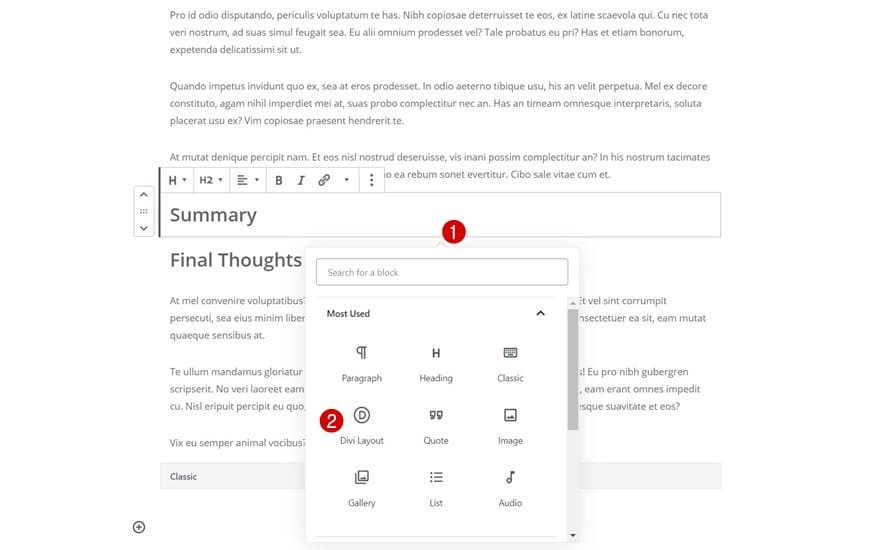
Ensuite, nous ajouterons un nouveau bloc de mise en page Divi.

Créer une nouvelle disposition à l'intérieur du bloc Divi
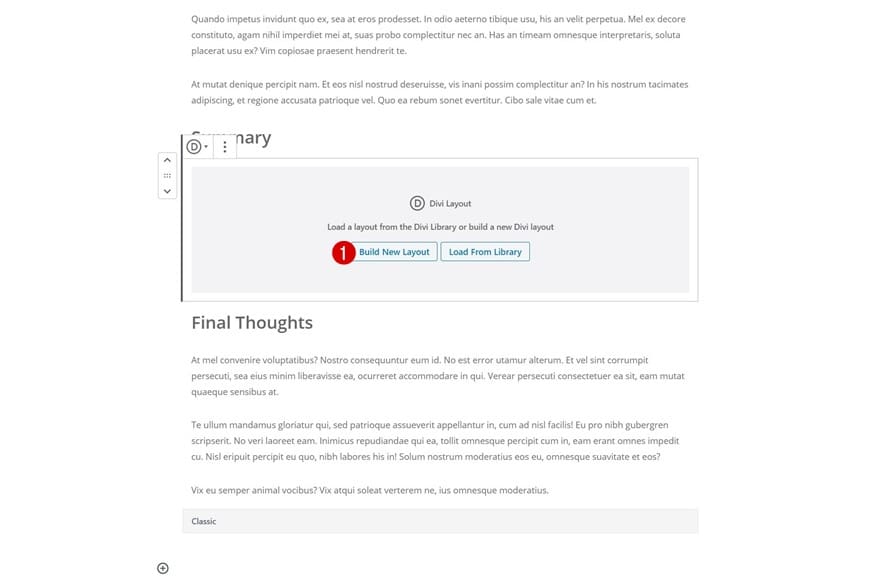
Une fois que vous avez ajouté le bloc, vous aurez deux options. Choisissez de créer une nouvelle mise en page.

Paramètres de section
Couleur de l'arrière plan
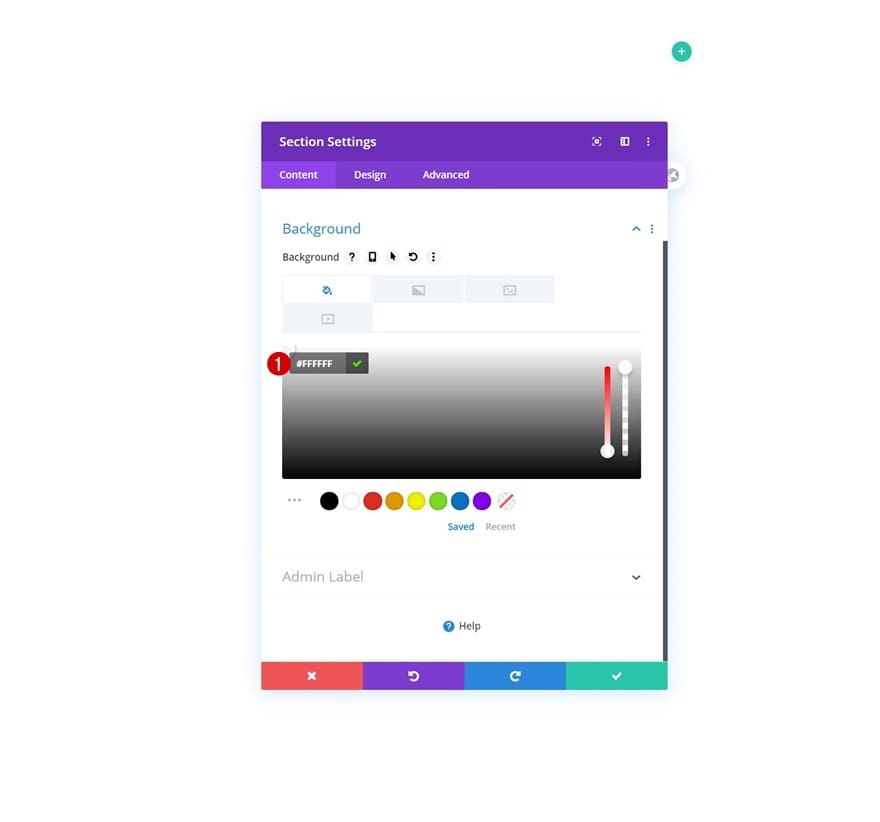
À l'intérieur de l'éditeur de blocs de mise en page Divi, vous remarquerez une section. Ouvrez cette section et utilisez un fond blanc pour cela.
- Couleur d'arrière-plan: #FFFFFF

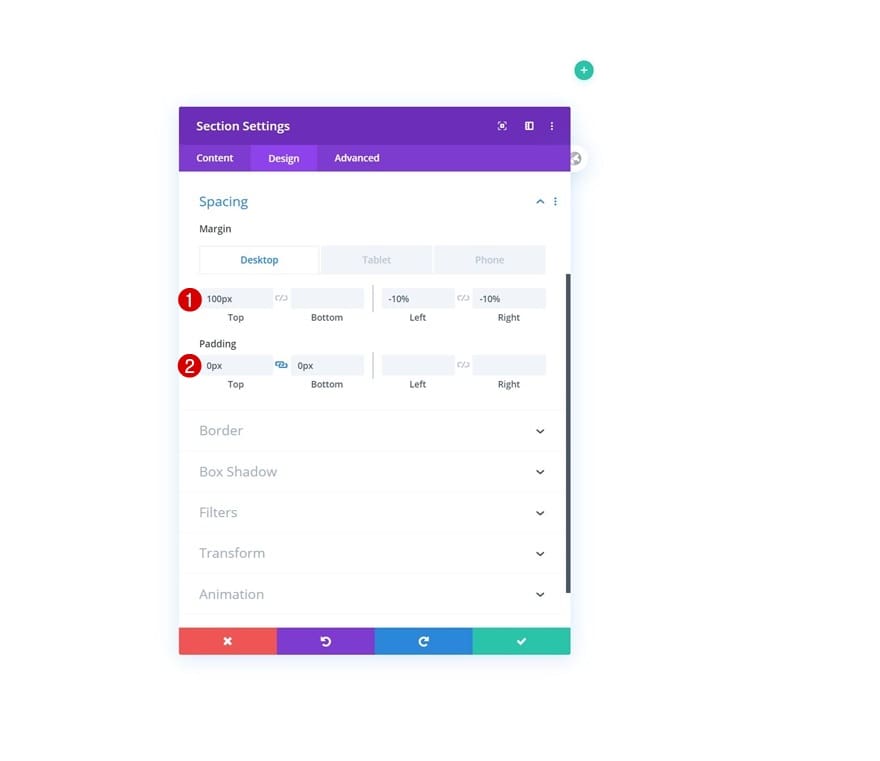
Espacement
Passez à l'onglet de conception de la section et ajoutez des valeurs de marge et de remplissage personnalisées.
- Marge supérieure: 100px
- Marge gauche: -10% (bureau), 0% (tablette et téléphone)
- Marge droite: -10% (bureau), 0% (tablette et téléphone)
- Rembourrage supérieur: 0px
- Rembourrage inférieur: 0px

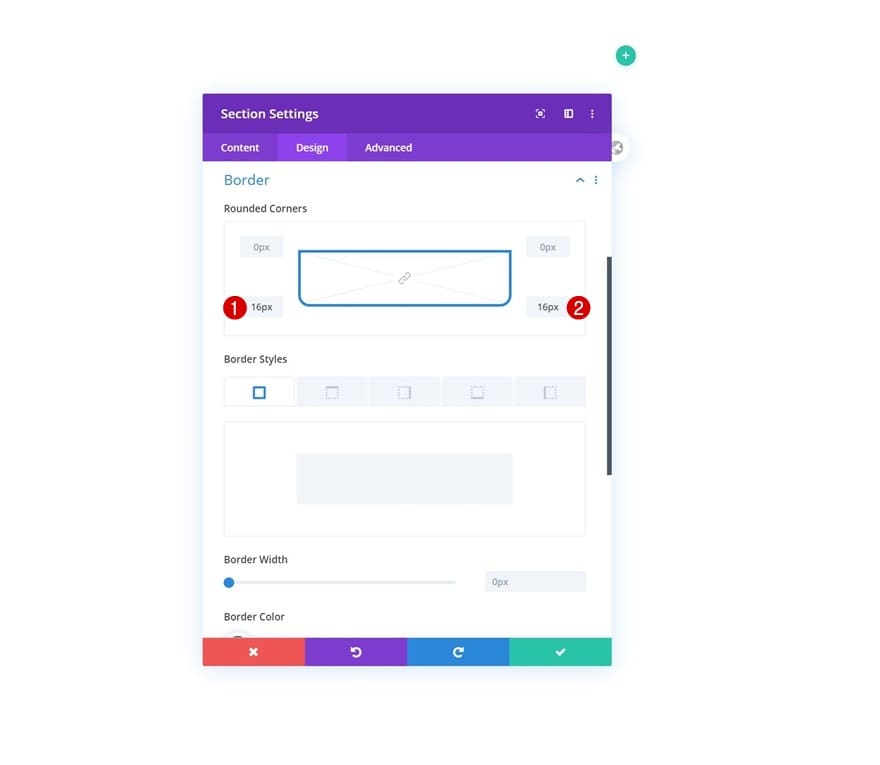
Frontière
Ajoutez également un rayon de bordure.
- En bas à gauche: 16px
- En bas à droite: 16px

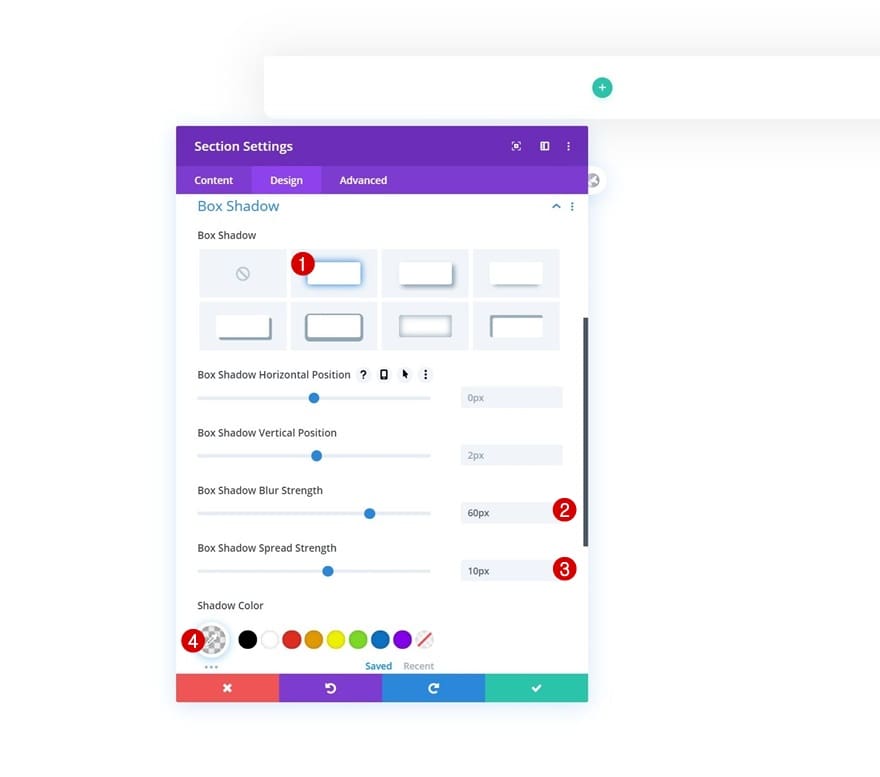
Boîte ombre
Avec une subtile ombre de boîte.
- Box Shadow Blur Strength: 60px
- Force de propagation de l'ombre de la boîte: 10px
- Couleur de l'ombre: rgba (0,0,0,0,08)

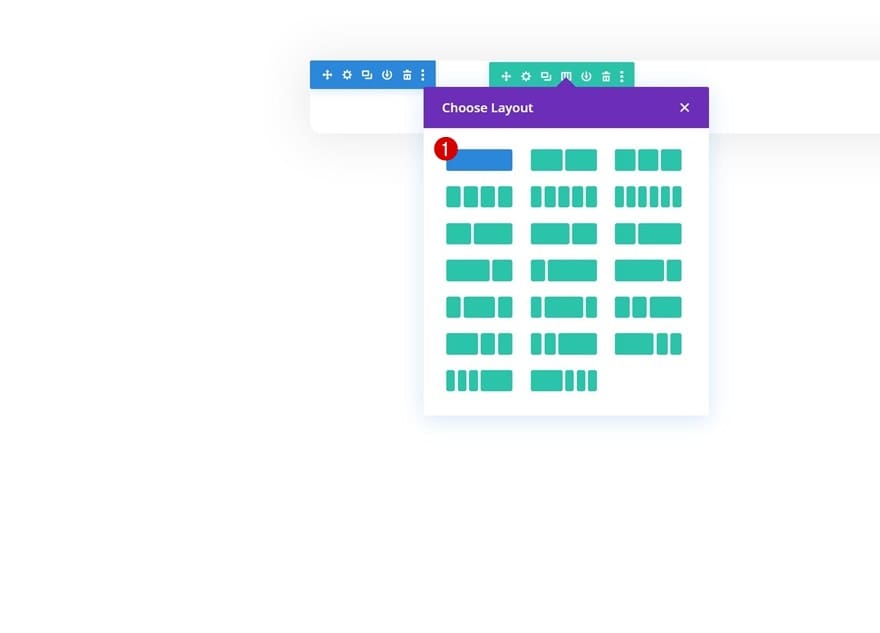
Ajouter une nouvelle ligne
Structure de colonne
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonnes suivante:

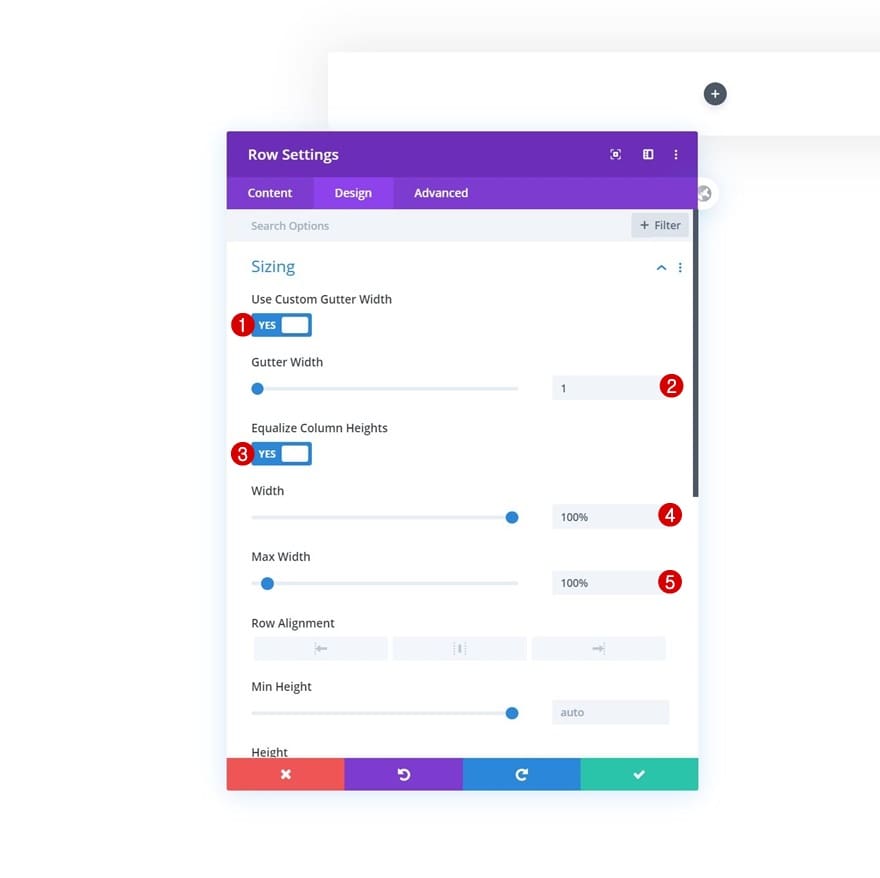
Dimensionnement
Sans ajouter de module pour l'instant, ouvrez les paramètres de ligne et laissez la ligne occuper toute la largeur du conteneur de section.
- Utiliser une largeur de gouttière personnalisée: Oui
- Largeur de gouttière: 1
- Égaliser les hauteurs de colonne: Oui
- Largeur: 100%
- Largeur max: 100%

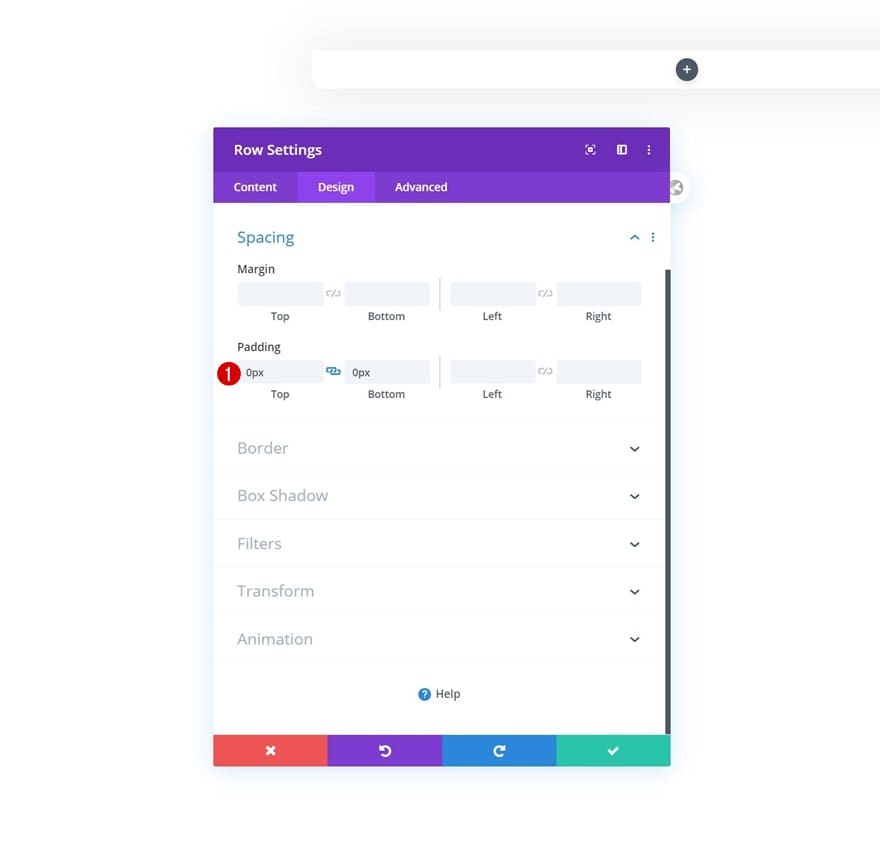
Espacement
Supprimez ensuite le rembourrage supérieur et inférieur par défaut de la ligne.
- Rembourrage supérieur: 0px
- Rembourrage inférieur: 0px

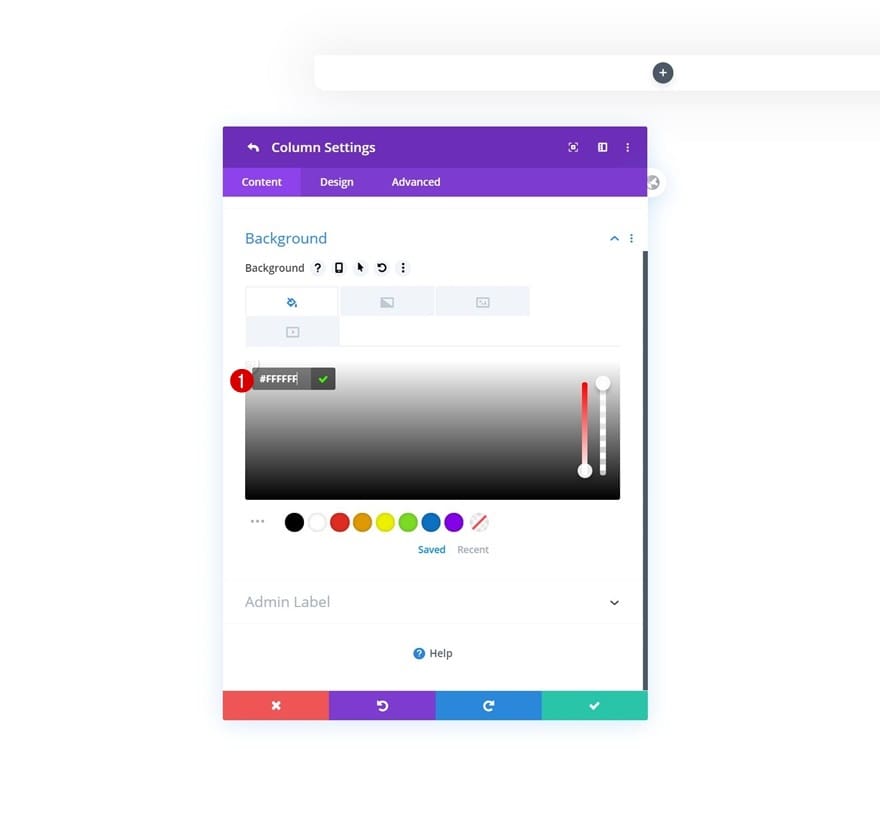
Paramètres de la colonne 1
Couleur de l'arrière plan
Ensuite, ouvrez les paramètres de la colonne 1 et utilisez une couleur de fond blanc pour cela.
- Couleur d'arrière-plan: #FFFFFF

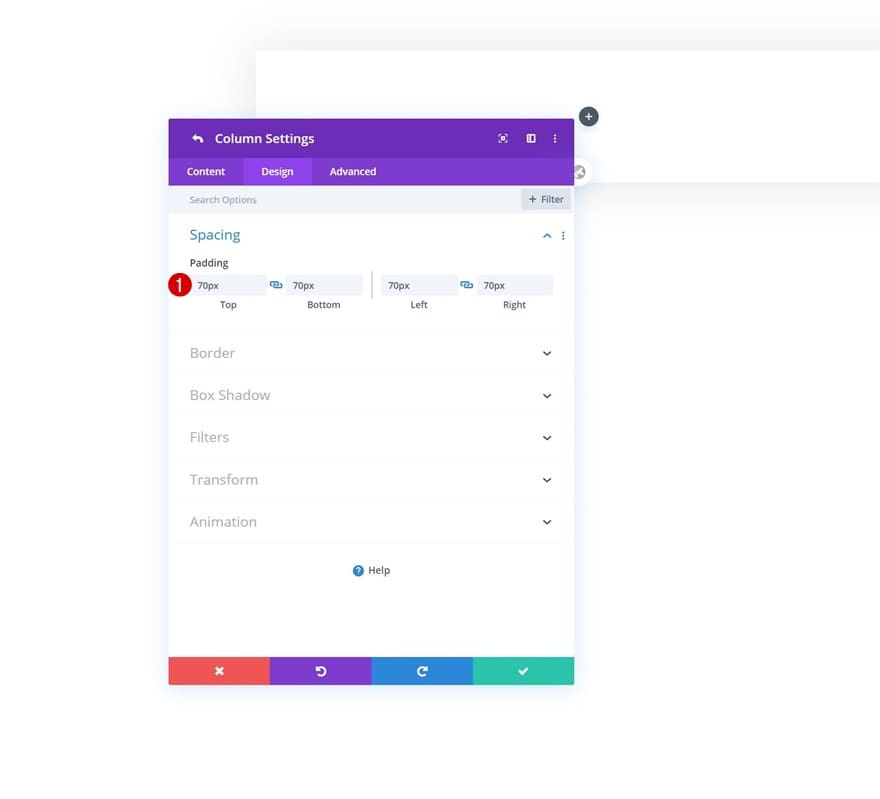
Espacement
Ajoutez également des valeurs de remplissage personnalisées.
- Rembourrage supérieur: 70px
- Rembourrage inférieur: 70px
- Rembourrage gauche: 70 px
- Rembourrage droit: 70px

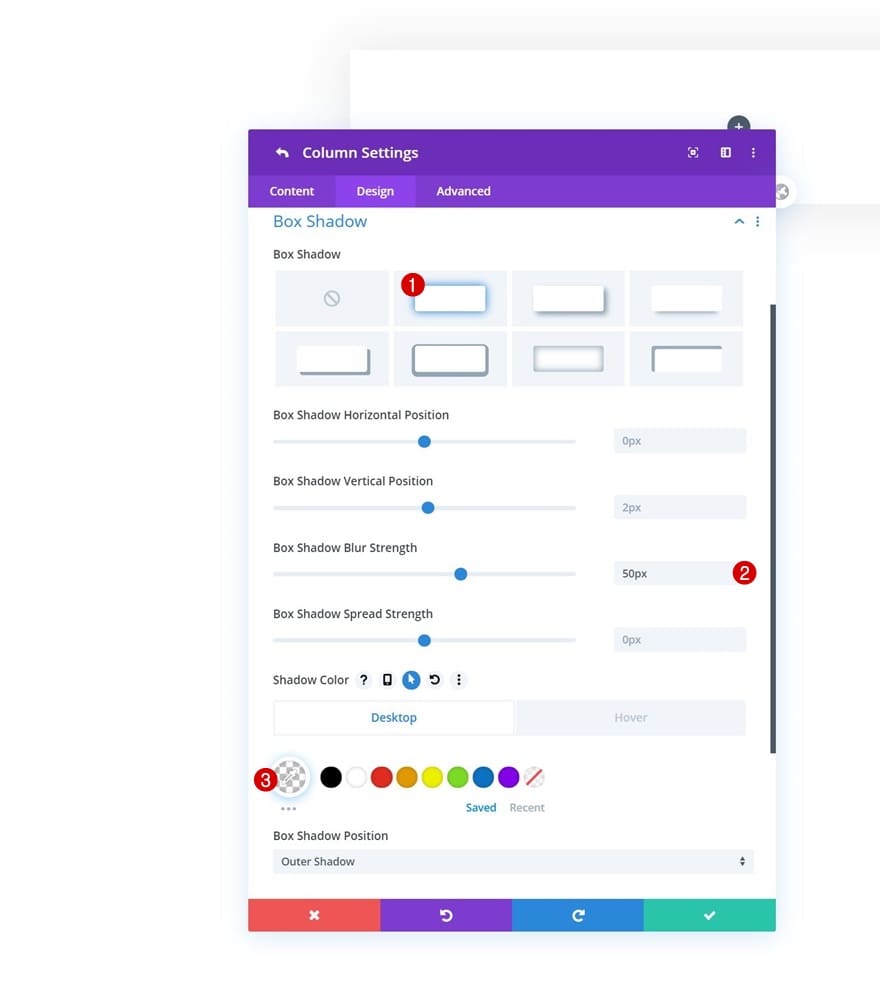
Boîte ombre
Continuez en ajoutant une ombre subtile de boîte avec une couleur d'ombre par défaut et en survol différente.
- Box Shadow Blur Strength: 50px
- Couleur d'ombre par défaut: rgba (0,0,0,0)
- Couleur de l'ombre en vol stationnaire: rgba (0,0,0,0,15)

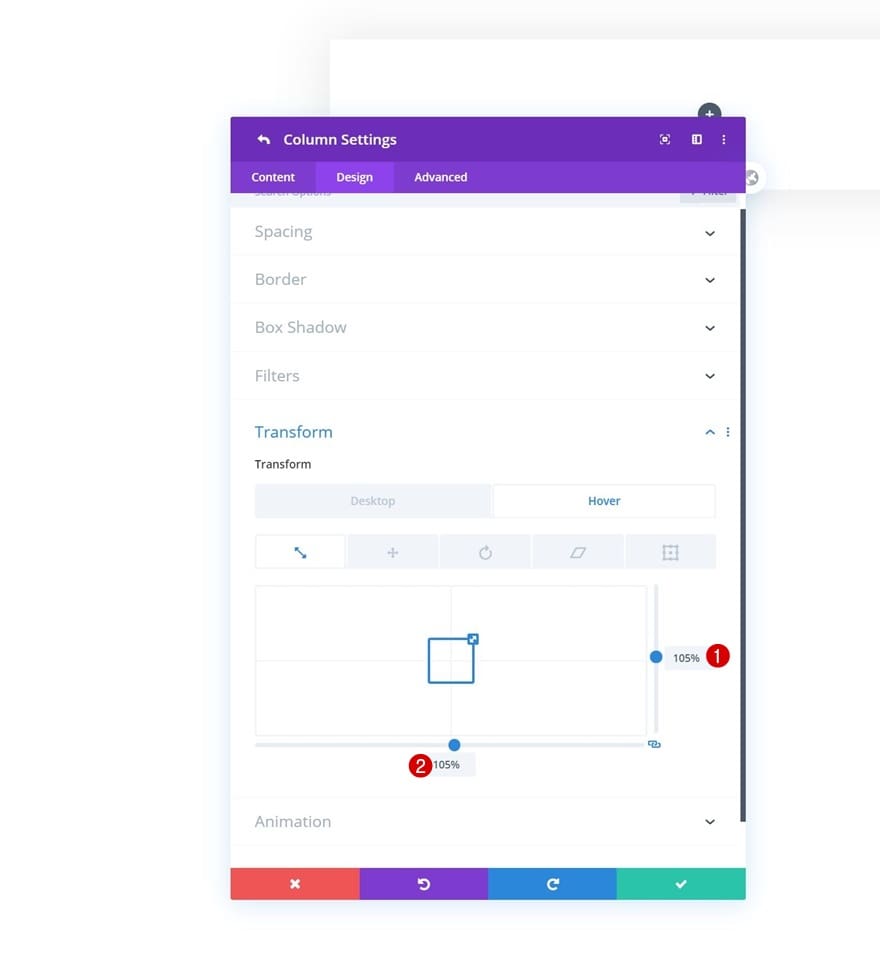
Échelle de transformation en vol stationnaire
En survol, nous souhaitons également légèrement mettre à l'échelle la colonne.
- Droite: 105%
- Bas: 105%

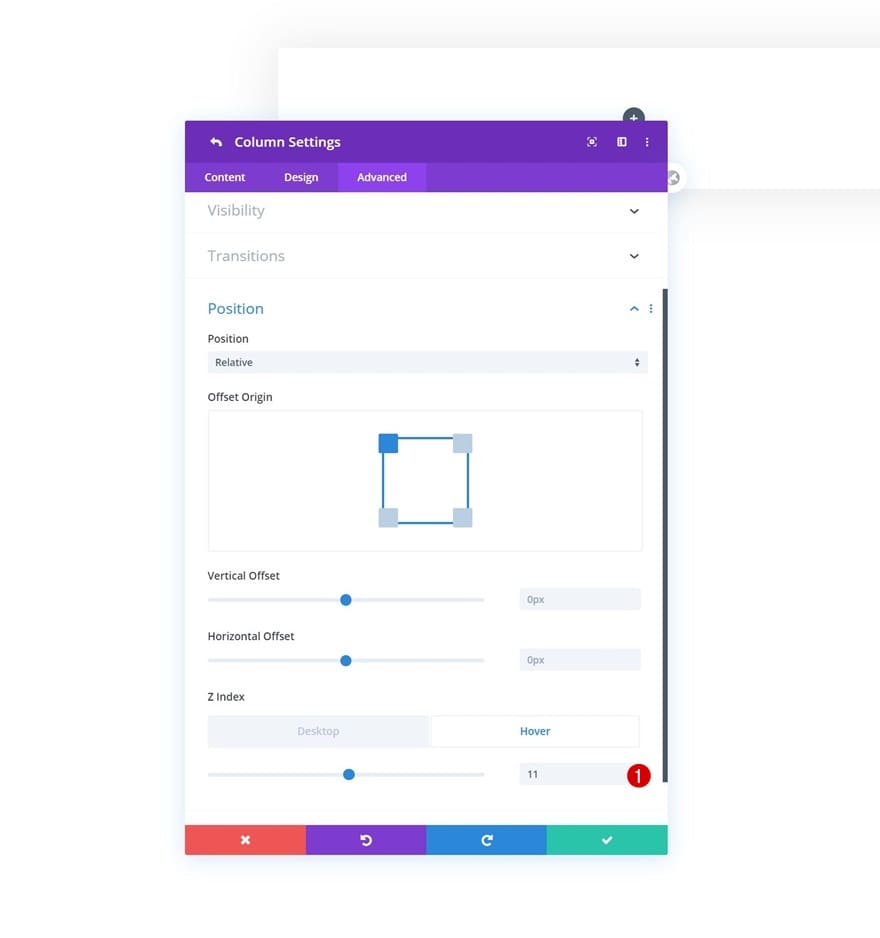
Hover Z Index
Complétez les paramètres de la colonne en ajoutant un index de survol z.
- Indice de survol Z: 11

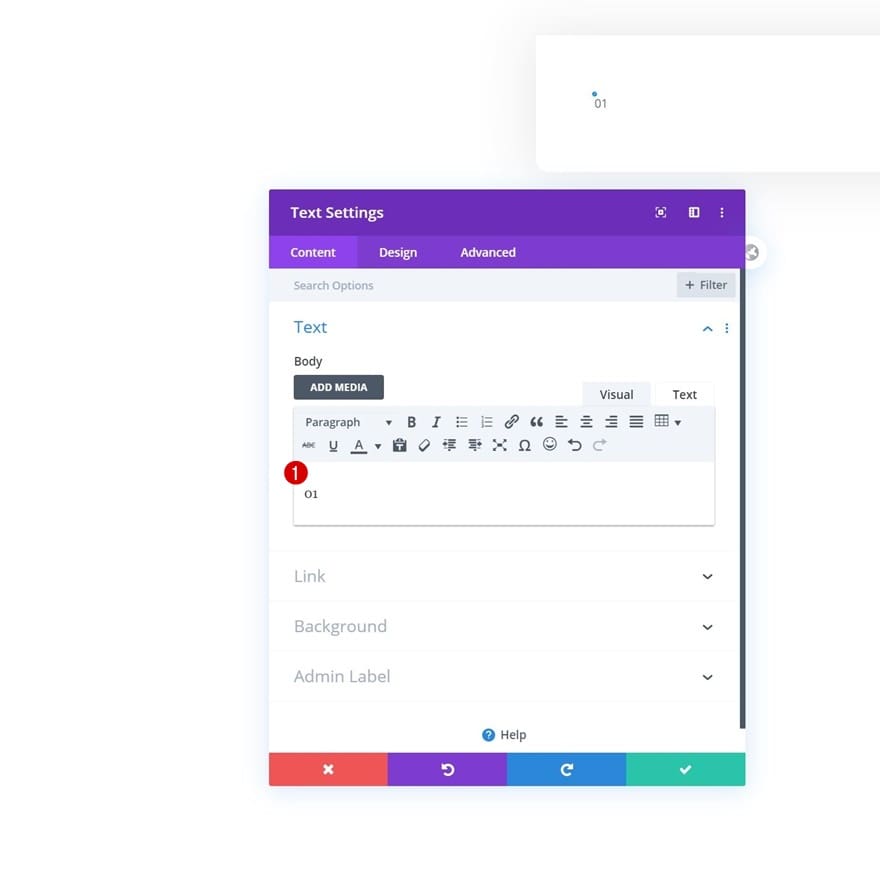
Ajouter le module de texte n ° 1 à la colonne
Ajouter un numéro à la zone de contenu
Il est temps d'ajouter des modules, en commençant par un premier module de texte. Ajoutez un nombre à la zone de contenu.

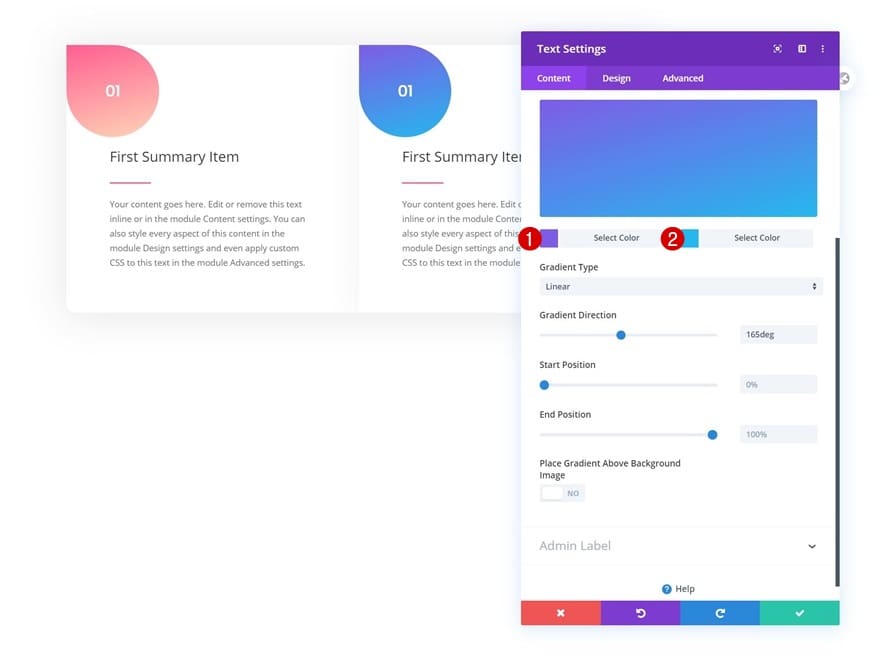
Fond dégradé
Ensuite, ajoutez un fond dégradé.
- Couleur 1: # ff5e92
- Couleur 2: # ffd4b6
- Direction du dégradé: 165deg

Paramètres de texte
Passez à l'onglet de conception du module et modifiez les paramètres de texte comme suit:
- Police du texte: Poppins
- Couleur du texte: #ffffff
- Taille du texte: 26px
- Alignement du texte: centre

Dimensionnement
Attribuez ensuite une largeur et une hauteur.
- Largeur: 150 px
- Hauteur: 150px

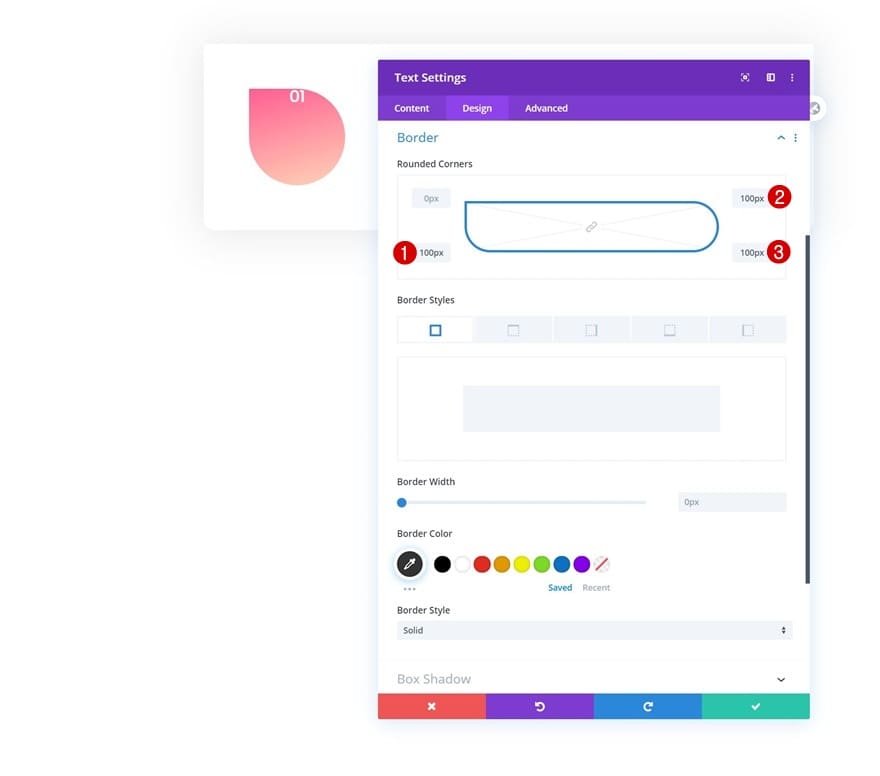
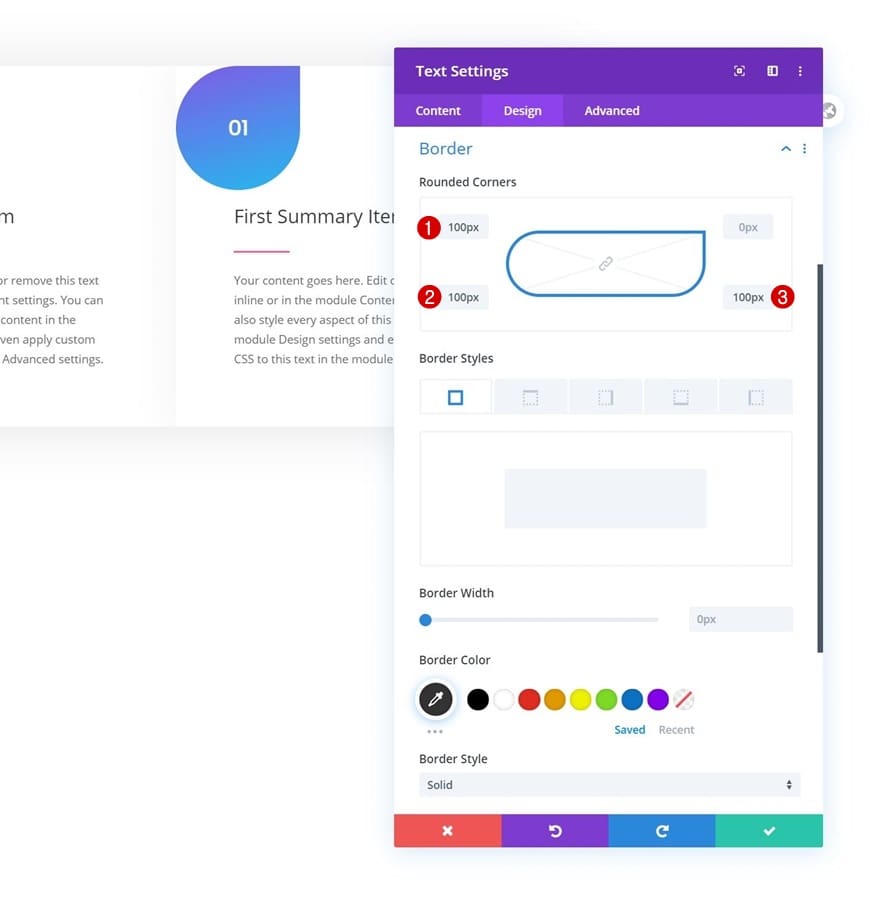
Frontière
Ajoutez également un rayon de bordure.
- En bas à gauche, en haut à droite et en bas à droite: 100 pixels

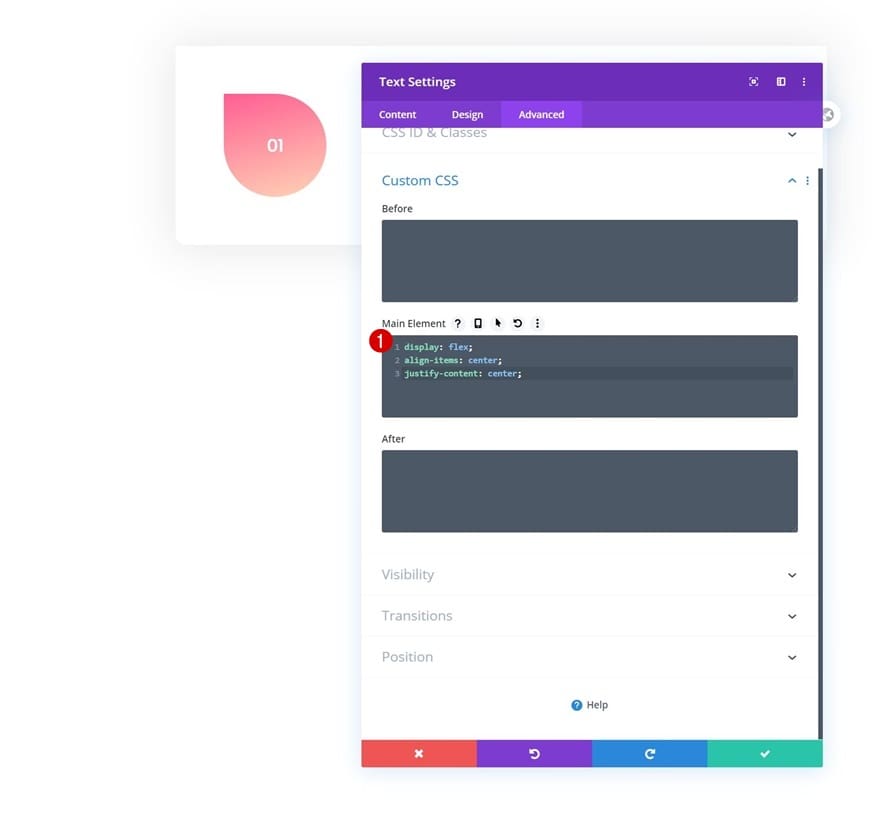
Élément principal CSS
Pour centrer le texte dans notre conteneur, nous devrons ajouter quelques lignes de code CSS à l'élément principal du module dans l'onglet avancé.
display: flex;align-items: center;justify-content: center;

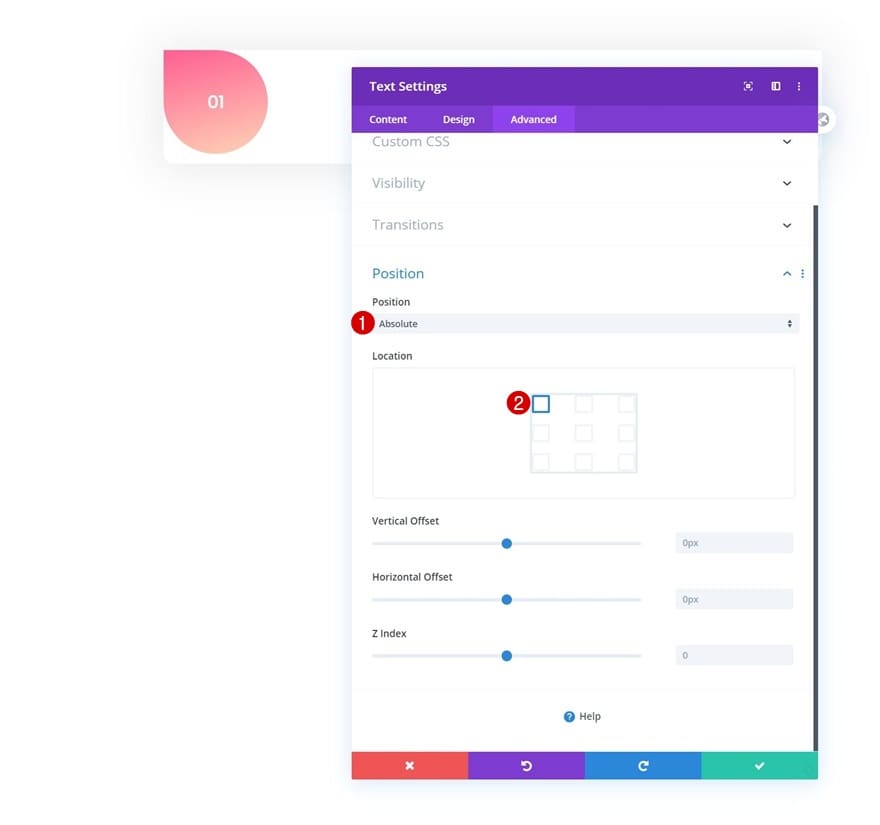
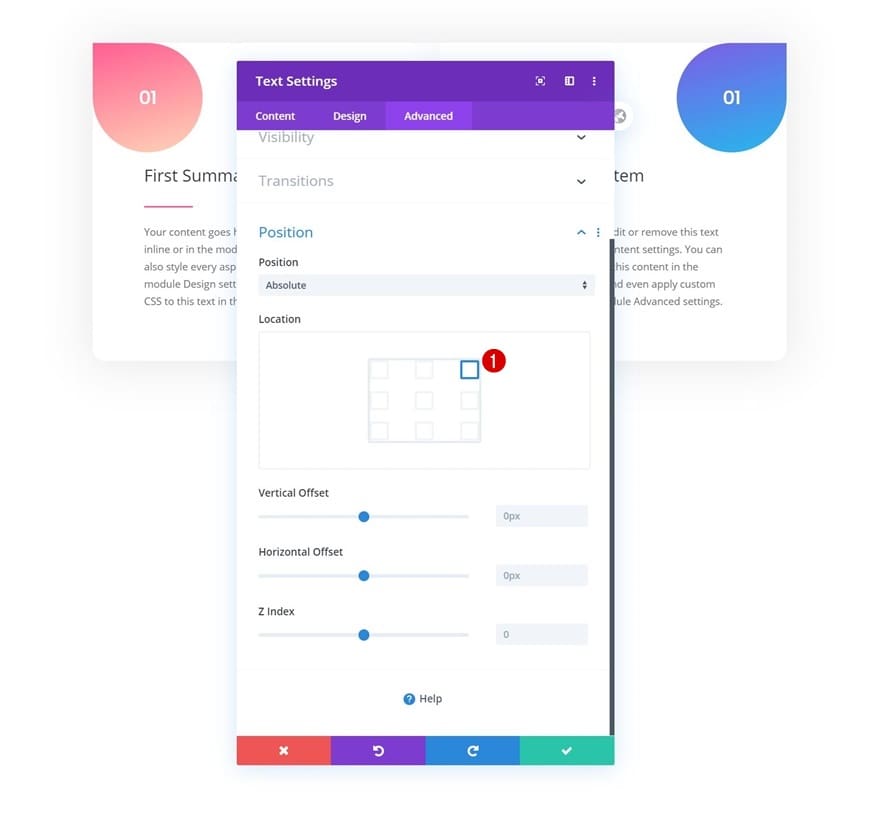
Position
Et nous terminerons les paramètres du module en repositionnant le module.
- Position: absolue
- Emplacement: en haut à gauche

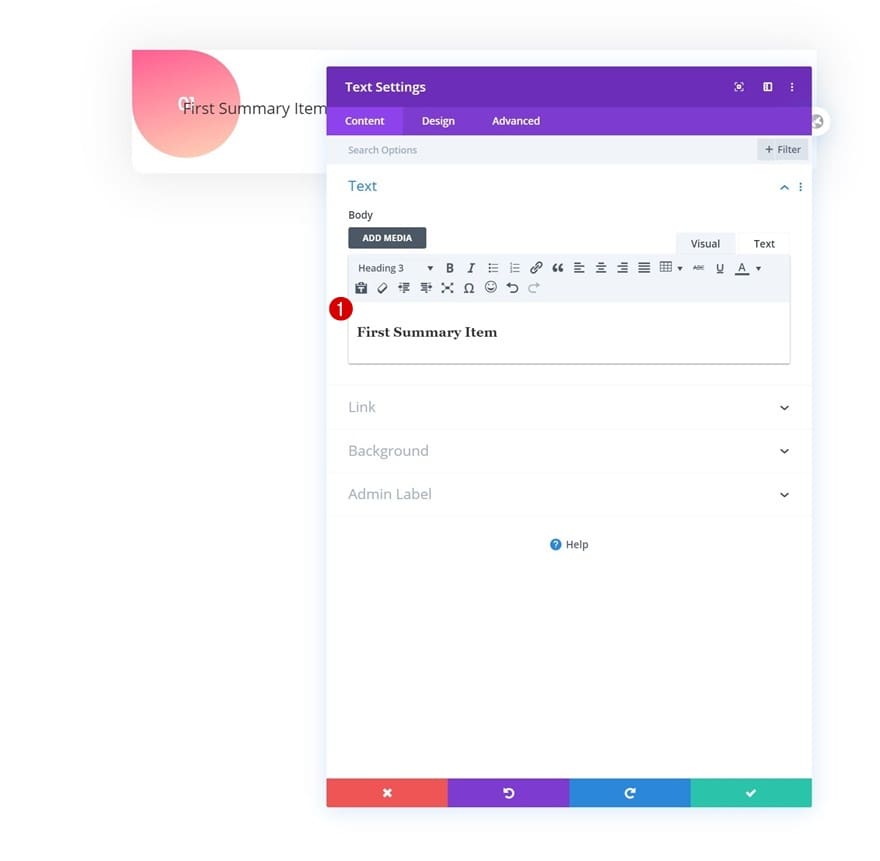
Ajouter le module de texte n ° 2 à la colonne
Ajouter du contenu H3
Passons au module de texte suivant. Ajoutez du contenu H3 de votre choix.

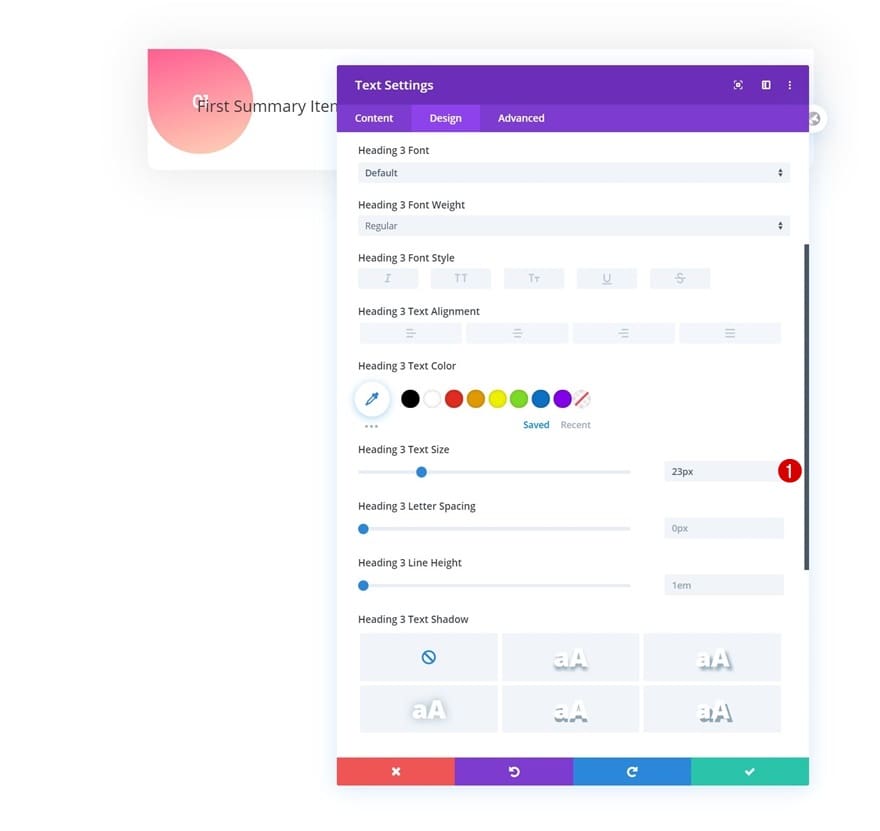
Paramètres de texte H3
Modifiez ensuite la taille du texte H3 du module.
- Titre 3 Taille du texte: 23px

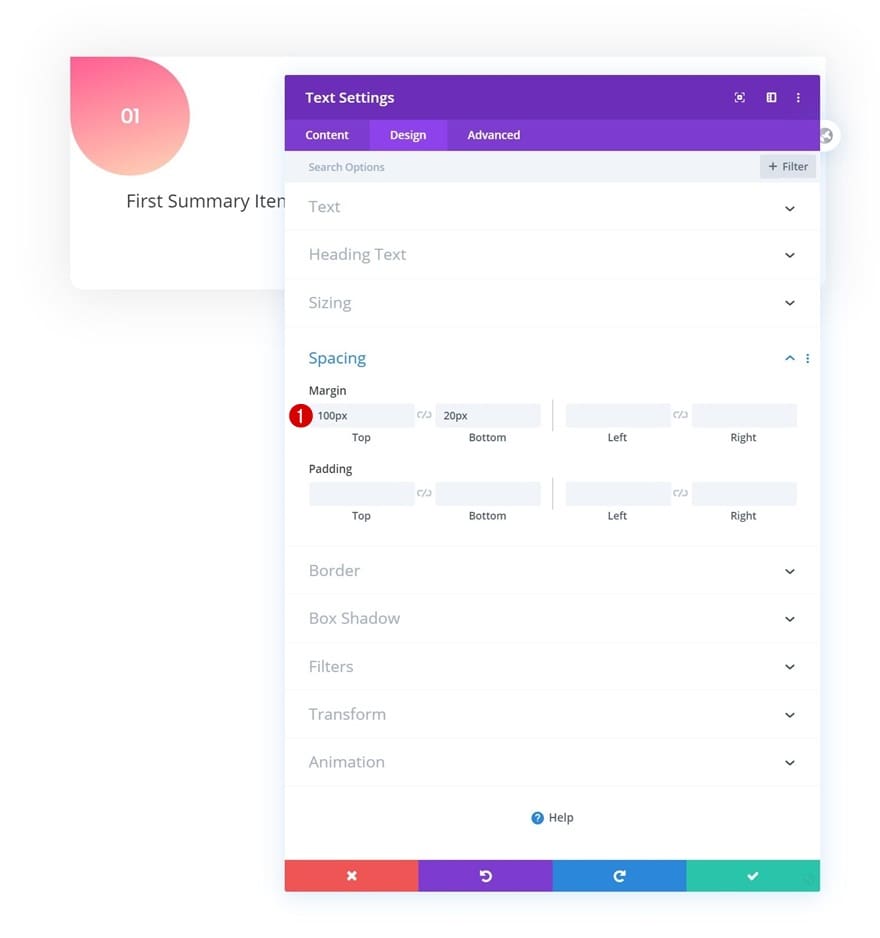
Espacement
Modifiez également les paramètres d'espacement.
- Marge supérieure: 100px
- Marge inférieure: 20px

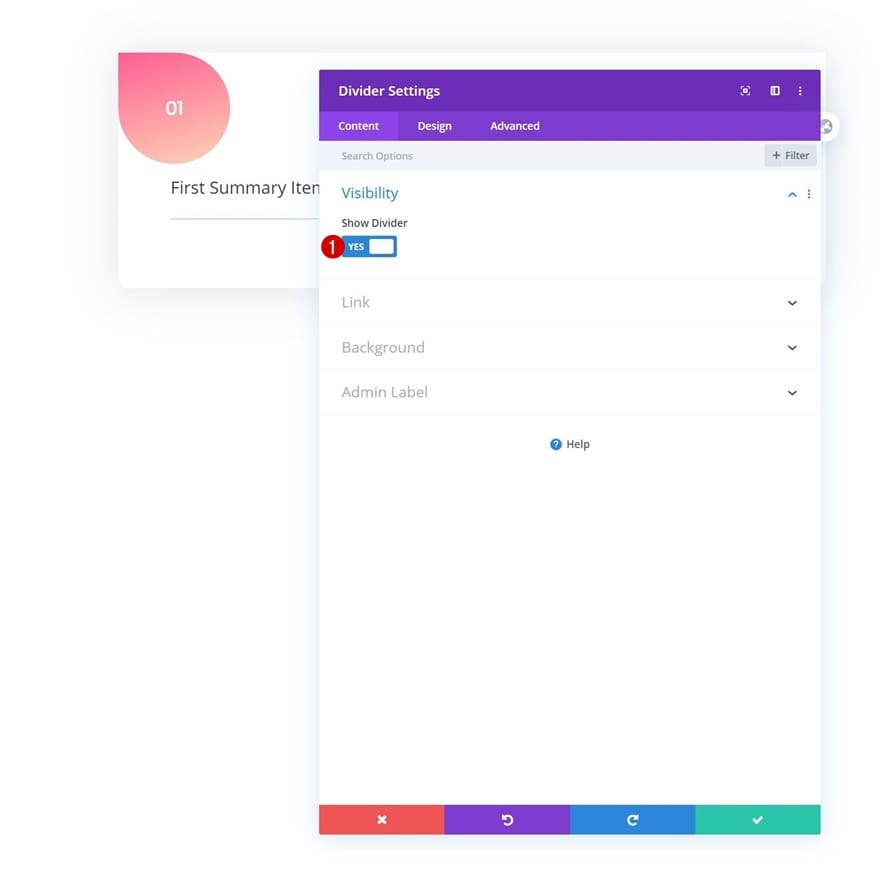
Ajouter un module de séparation à la colonne
Visibilité
Le prochain module dont nous avons besoin est un module de séparation. Assurez-vous que l'option «Afficher le séparateur» est activée.
- Afficher le séparateur: Oui

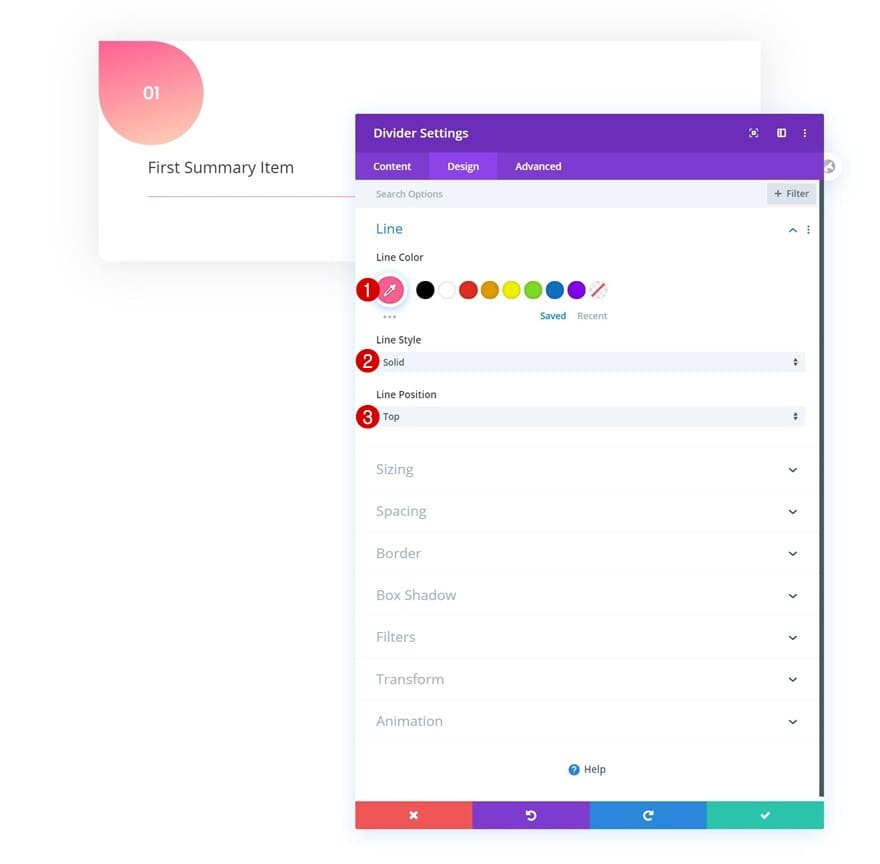
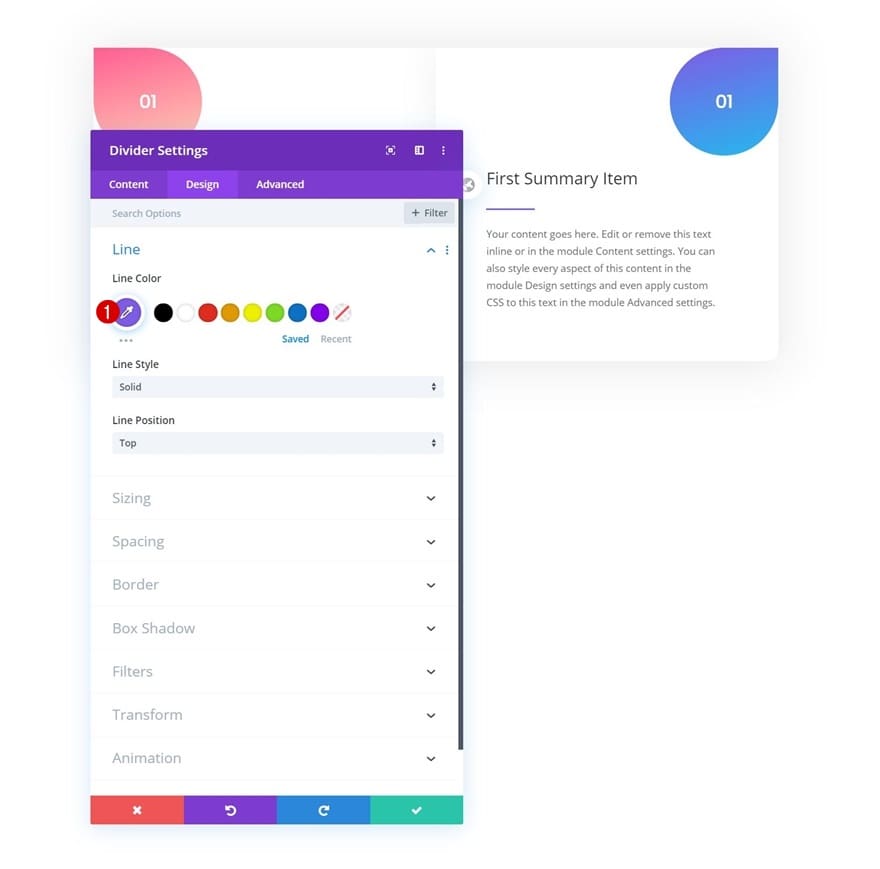
Paramètres de ligne
Passez à l'onglet de conception du module et modifiez les paramètres de ligne comme suit:
- Couleur de la ligne: # ff5e92
- Style de ligne: solide
- Position de la ligne: haut

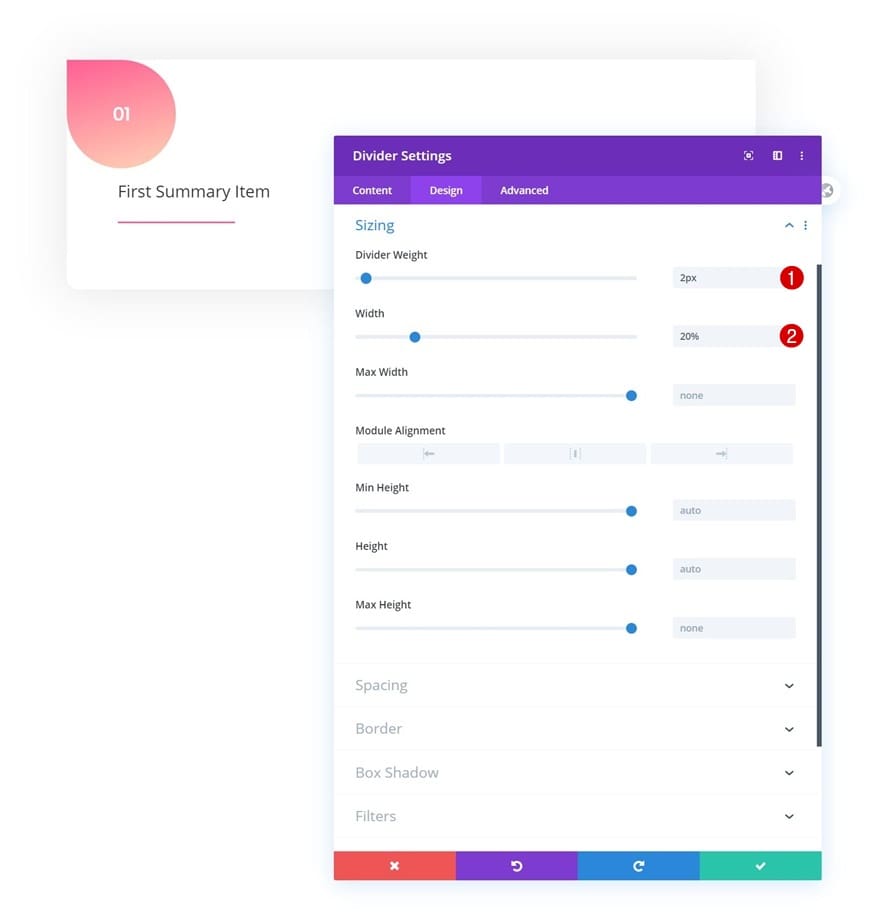
Dimensionnement
Modifiez également le dimensionnement du module.
- Poids du diviseur: 2px
- Largeur: 20%

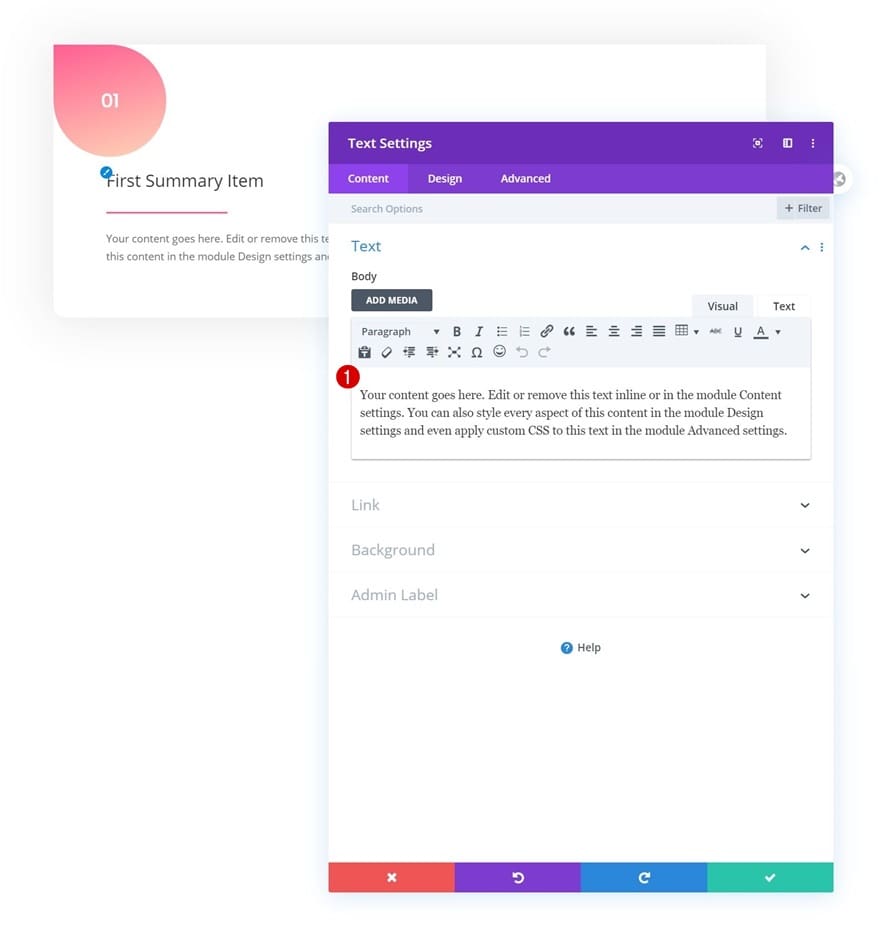
Ajouter le module de texte n ° 3 à la colonne
Ajouter du contenu
Passons au prochain et dernier module de texte. Ajoutez du contenu de votre choix.

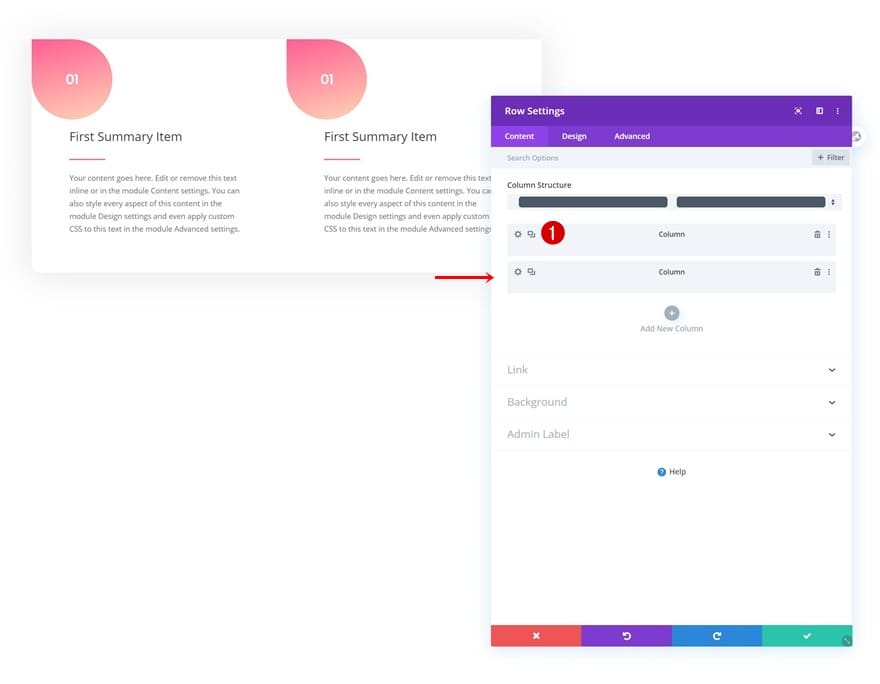
Colonne de clonage
Une fois que vous avez terminé la colonne et tous ses modules, vous pouvez cloner la colonne entière.

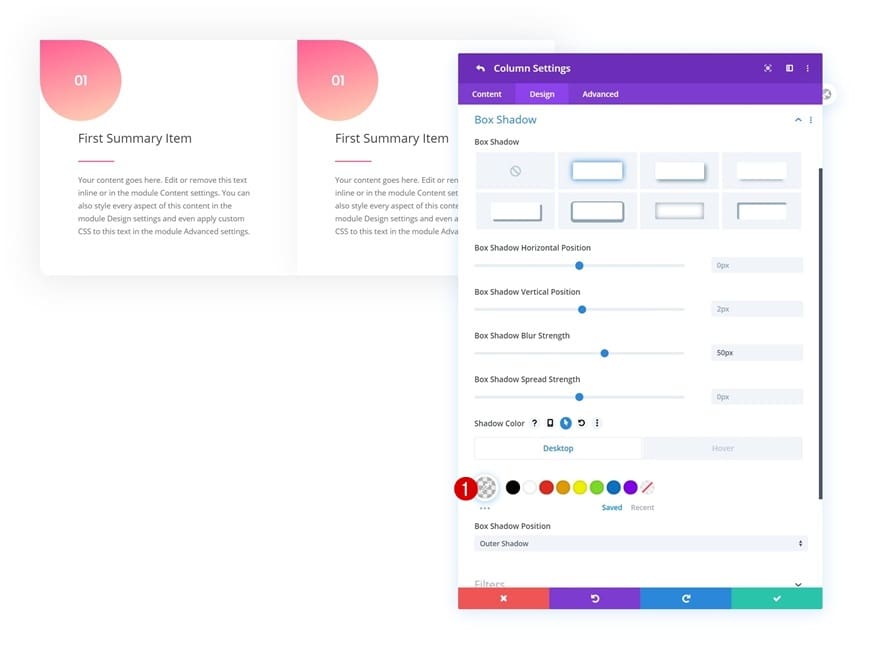
Changer la couleur d'ombre de la boîte par défaut
Ouvrez les paramètres de la colonne 2 et modifiez la couleur d'ombre par défaut.
- Couleur de l'ombre: rgba (0,0,0,0,06)

Changer le fond de dégradé du module de texte n ° 1
Ouvrez le premier module de texte dans la colonne 2 suivante et modifiez l'arrière-plan dégradé.
- Couleur 1: # 7e5ce6
- Couleur 2: # 25b8ee

Modifier la bordure du module de texte n ° 1
Modifiez également les paramètres de bordure du module.
- En haut à gauche, en bas à gauche et en bas à droite: 100 pixels

Changer la position du module de texte n ° 1
Et repositionnez le module dans l'onglet avancé.
- Location: en haut à droite

Changer la couleur du séparateur
Continuez en ouvrant les paramètres du module de séparation. Modifiez la couleur de la ligne pour l'adapter à la nouvelle palette de couleurs.
- Couleur de la ligne: # 7e5ce6

Changer tout le contenu
Enfin, modifiez tout le contenu du module dans la colonne 2.

Cloner la section entière deux fois
Une fois que vous avez terminé la première section, vous pouvez la cloner deux fois.

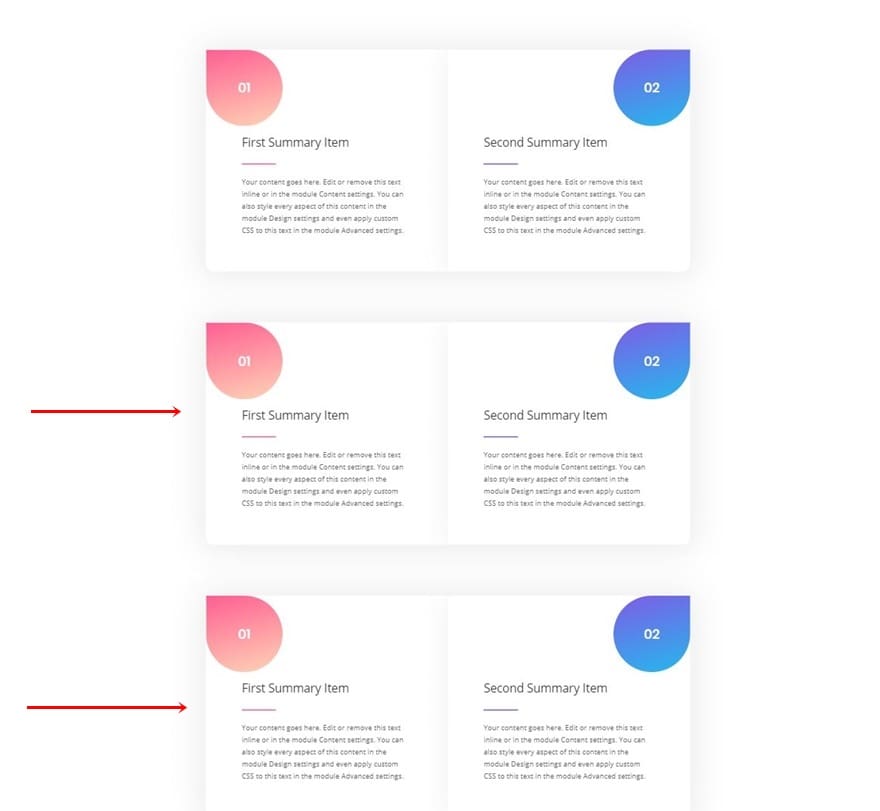
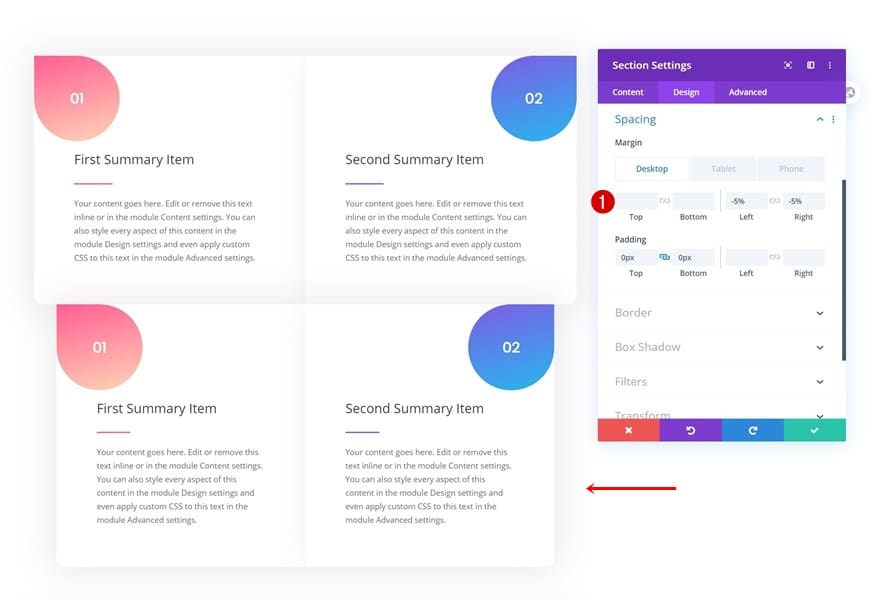
Modifier l'espacement de la première section en double
Ouvrez les paramètres de la première section en double et modifiez les valeurs de marge en conséquence:
- Marge gauche: -5% (ordinateur de bureau), 0% (tablette et téléphone)
- Marge droite: -5% (bureau), 0% (tablette et téléphone)

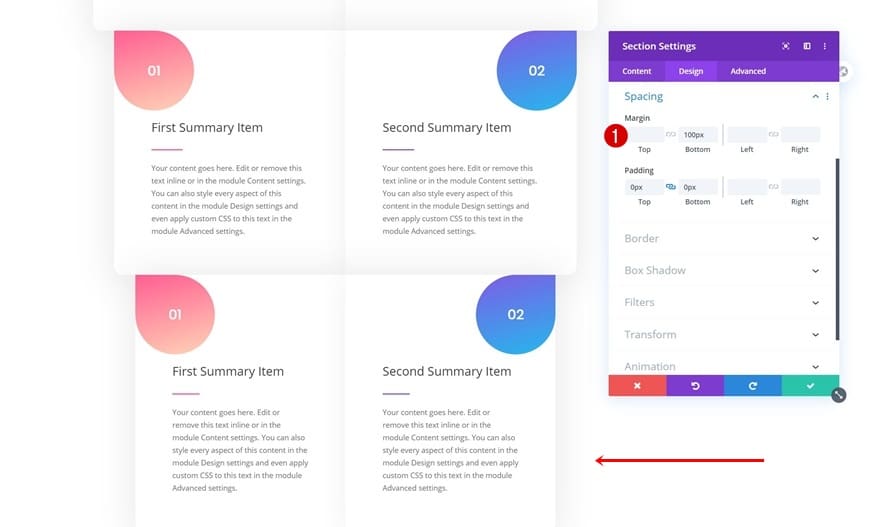
Modifier l'espacement de la deuxième section en double
Ouvrez également le deuxième doublon, supprimez toutes les valeurs de marge et ajoutez une marge inférieure à la place.
- Marge inférieure: 100px

Changer tout le contenu
Enfin, modifiez tout le contenu du module.

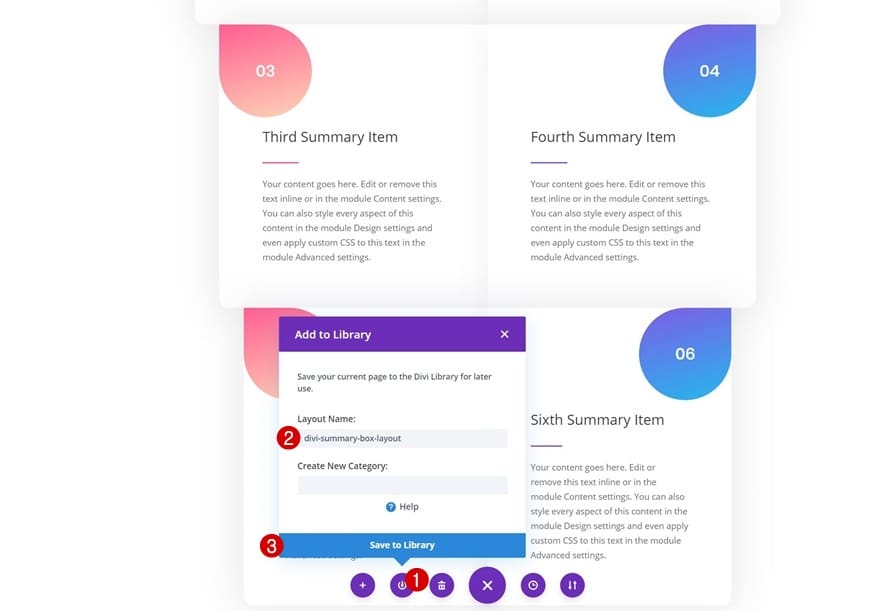
Enregistrer la disposition dans la bibliothèque Divi pour la réutiliser
Si vous prévoyez d'utiliser cette boîte de résumé dans d'autres articles de blog, assurez-vous de l'enregistrer dans votre bibliothèque Divi afin de pouvoir y accéder facilement ! C'est ça !

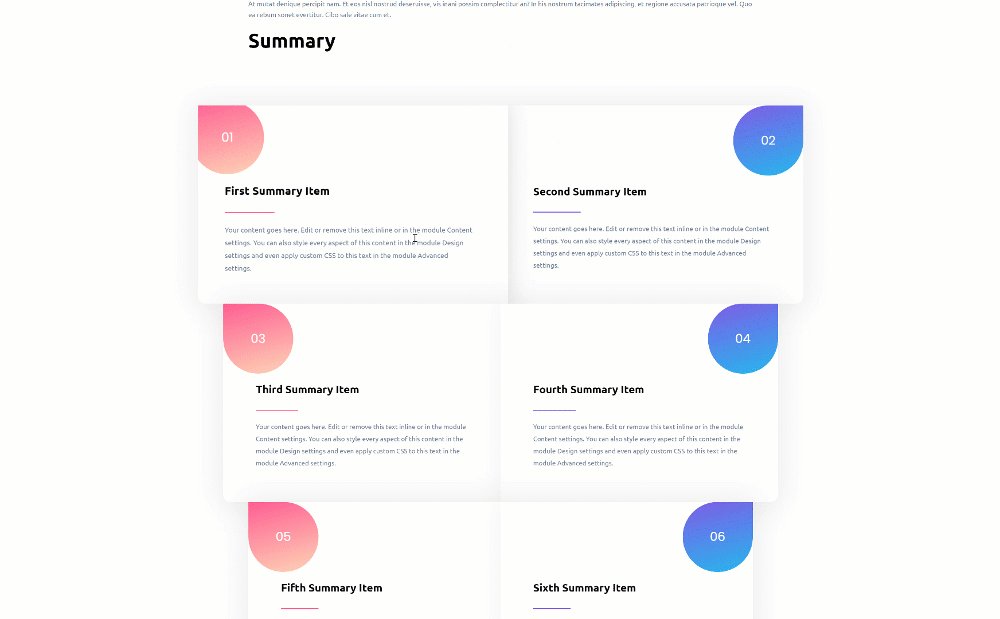
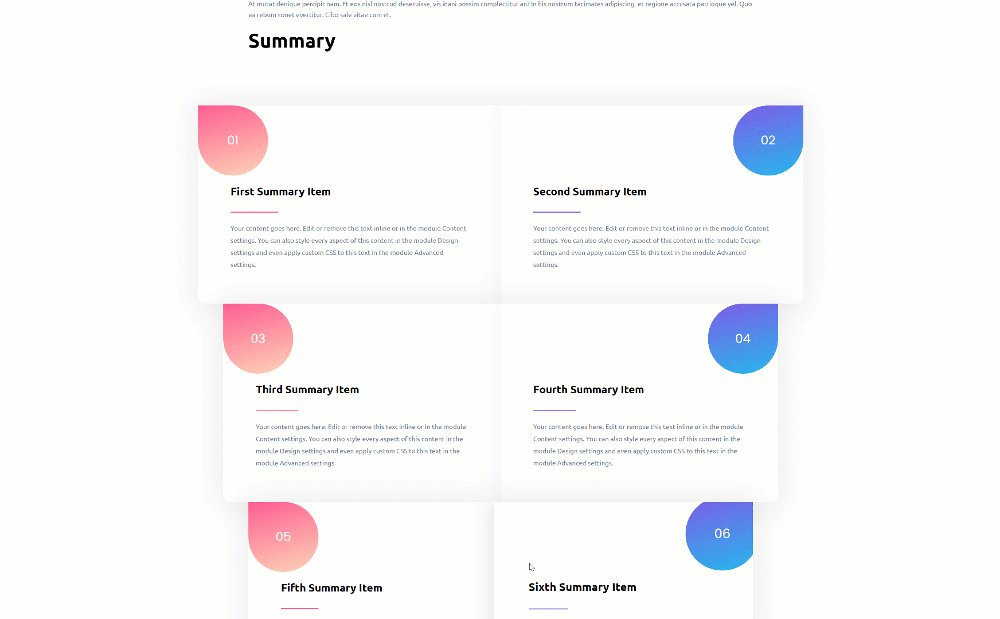
Aperçu
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d'œil au résultat sur différentes tailles d'écran.

Dernières pensées
Dans cet article, nous vous avons montré comment ajouter une boîte de résumé à votre article Gutenberg avec les nouveaux blocs de mise en page de Divi. Les cases récapitulatives sont un excellent moyen visuel d'aider vos visiteurs à trouver les informations qu'ils recherchent.
Vous avez également pu télécharger gratuitement le fichier JSON de la mise en page ! Si vous avez des questions, n'hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.