Lorsque vous affichez plusieurs appels à l’action sur votre page, il peut être utile de créer un effet de défilement interactif qui unit différents éléments. Une solution consiste à transformer les modules en éléments fixes pendant leur déplacement dans leur conteneur de colonnes. Dans le tutoriel d’aujourd’hui, nous allons vous montrer comment créer un beau design qui gère cette technique. Vous pourrez également télécharger le fichier JSON gratuitement!
Allons-y.
Aperçu
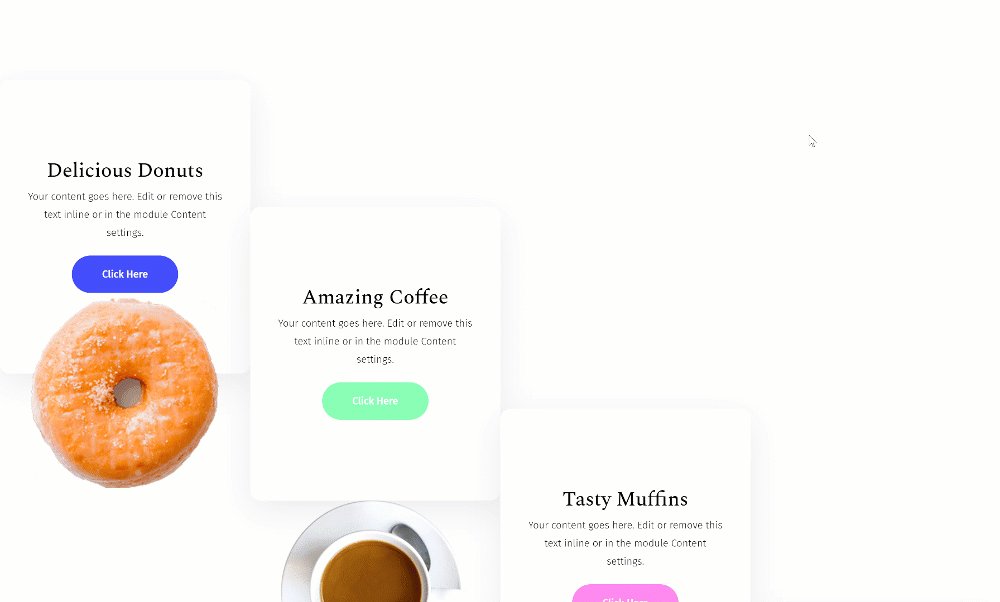
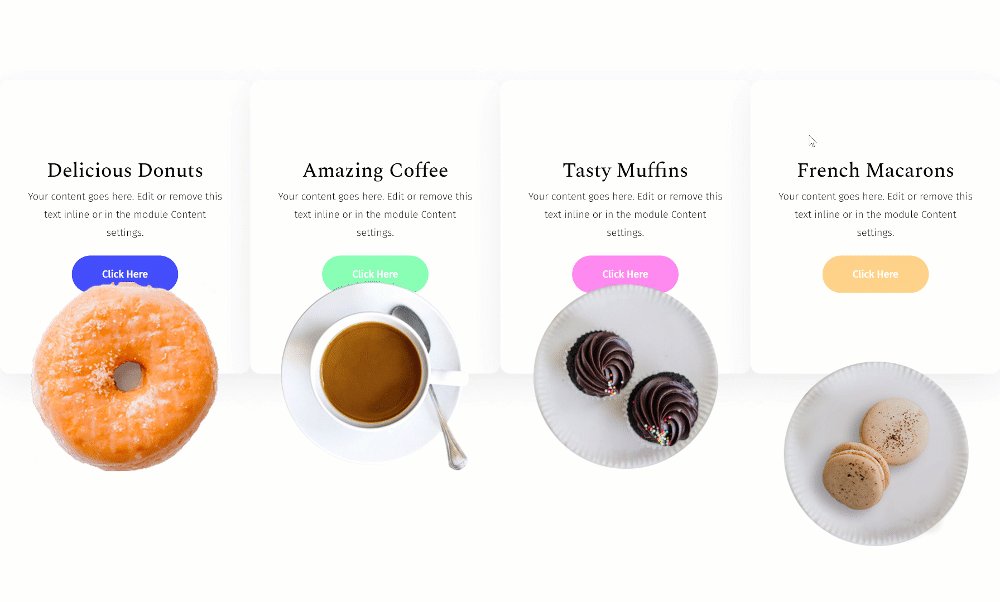
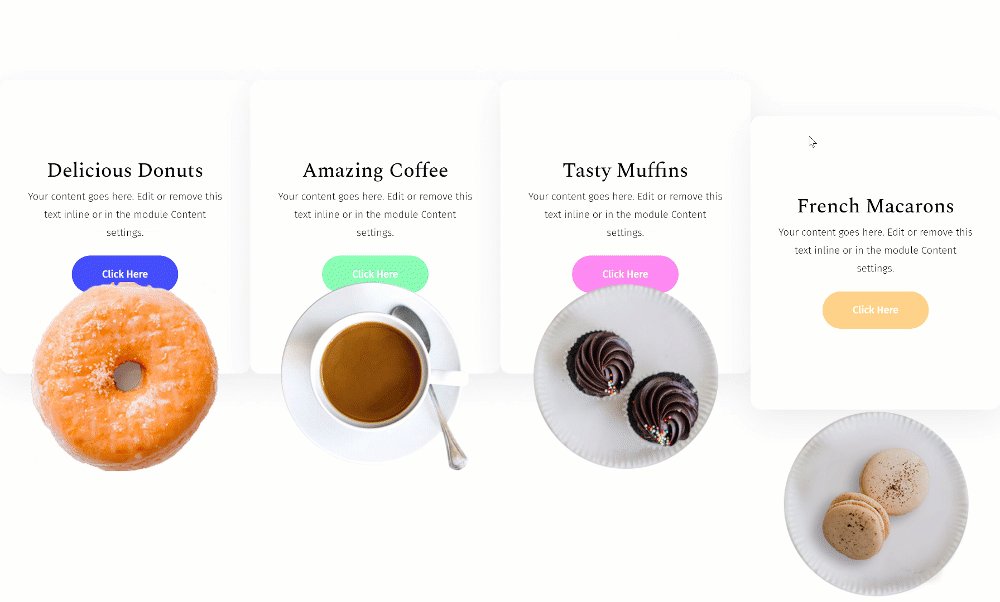
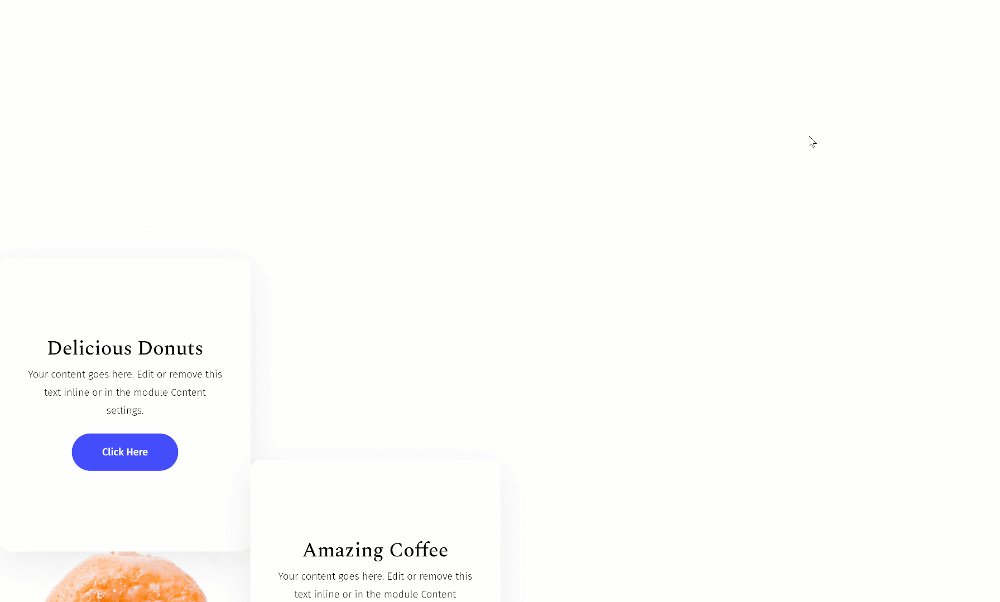
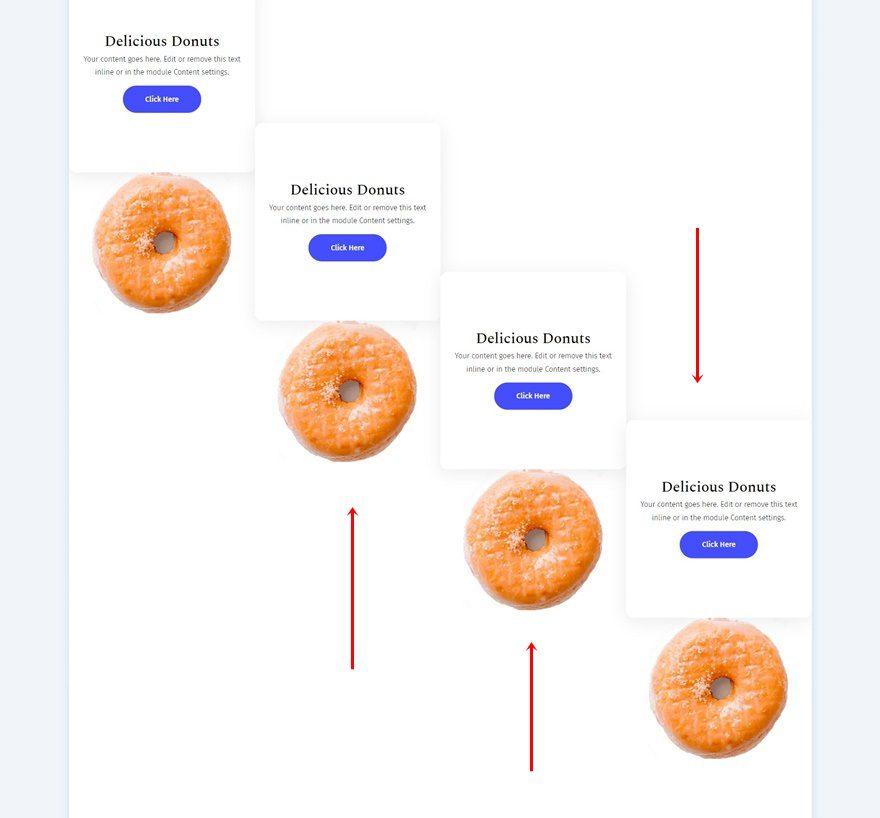
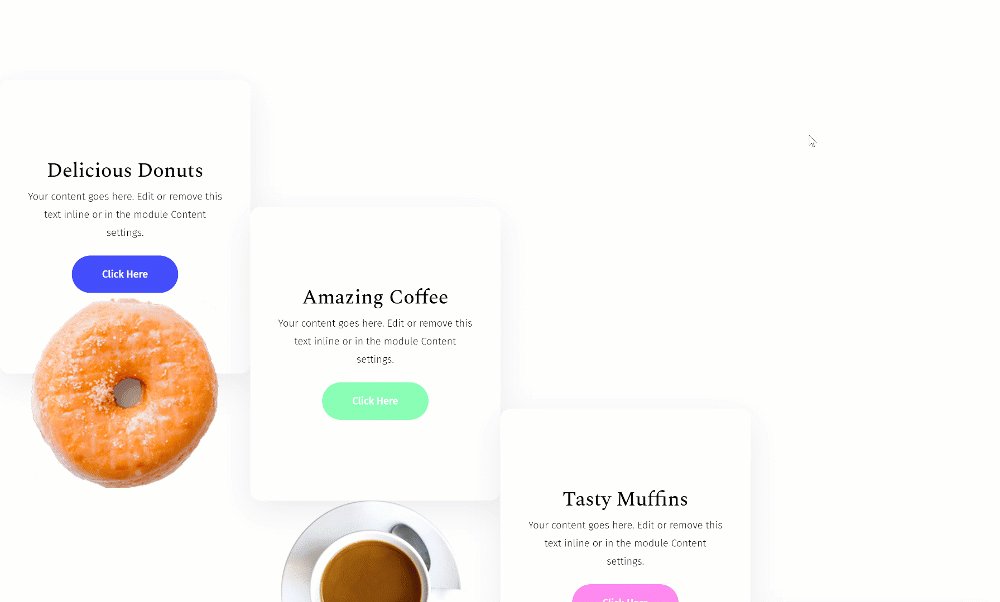
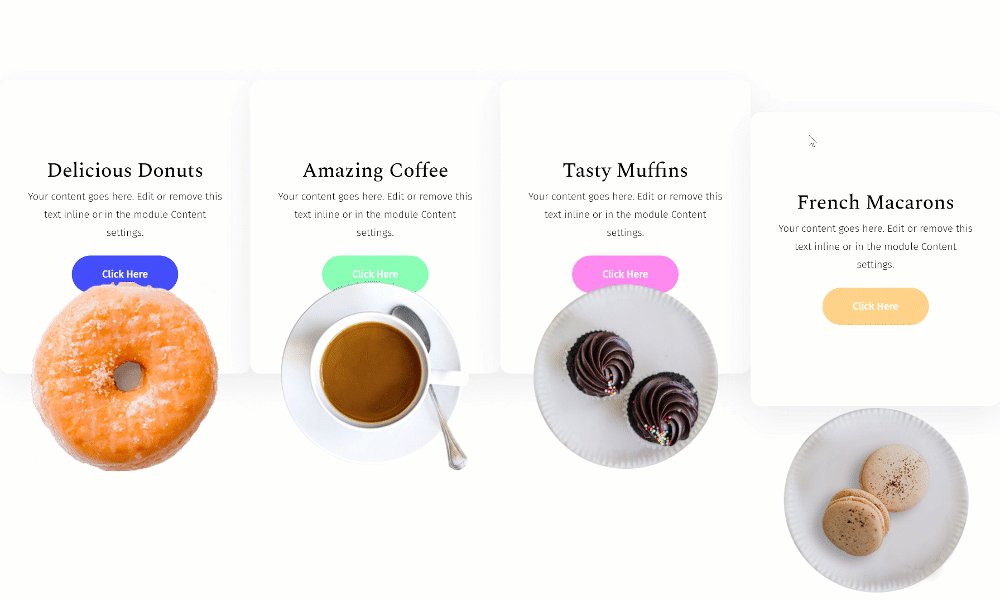
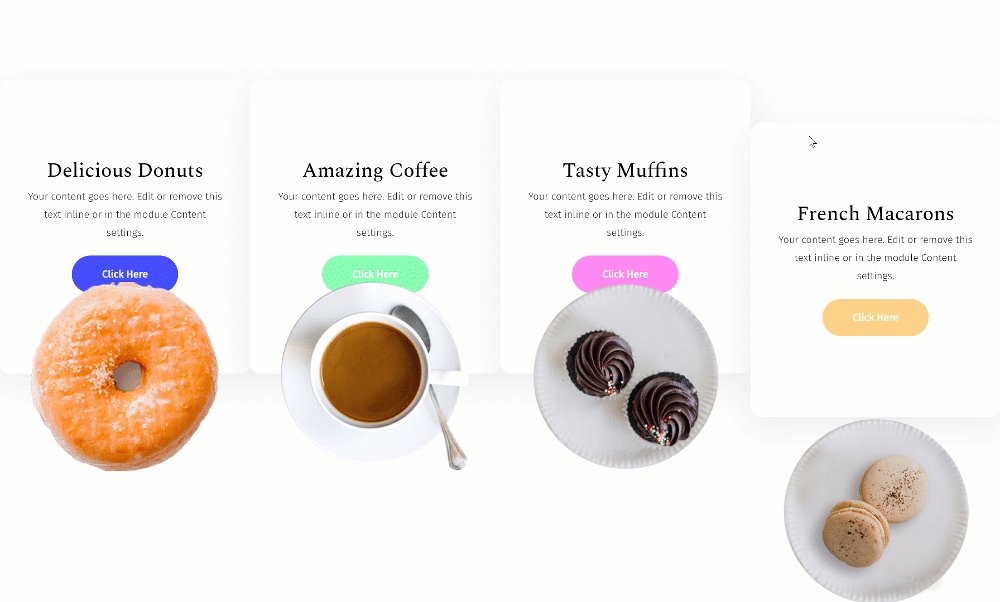
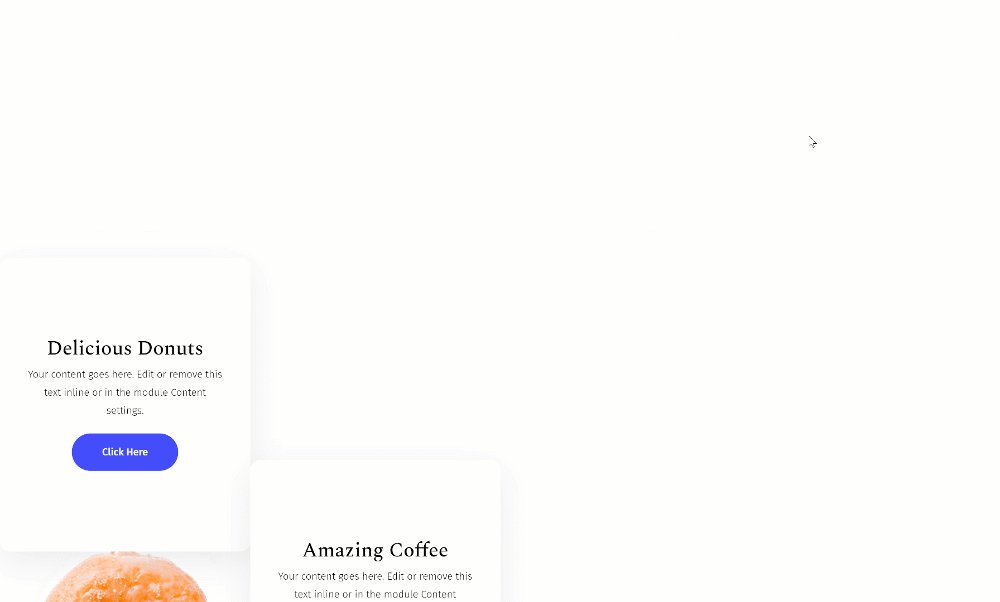
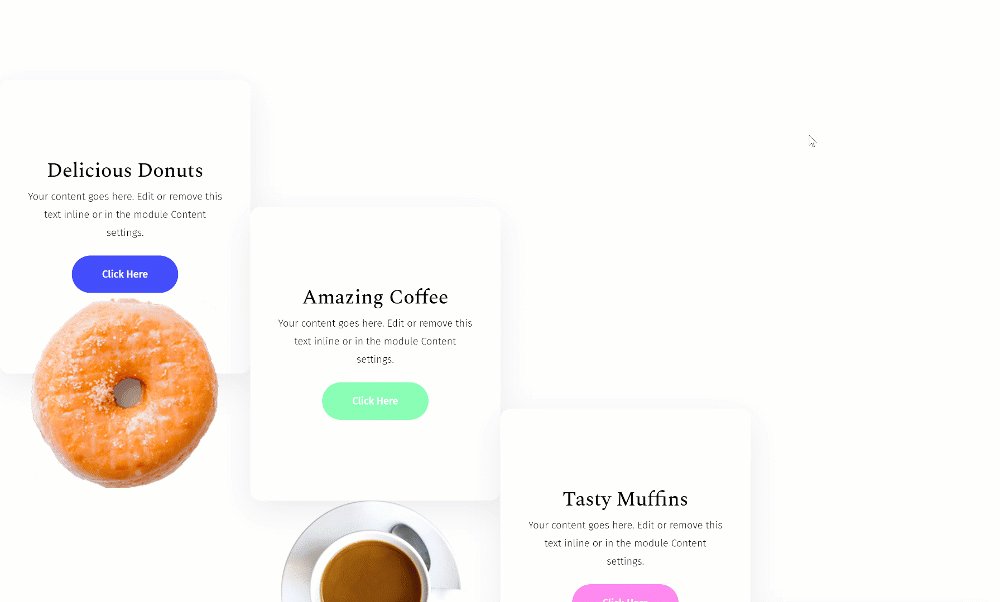
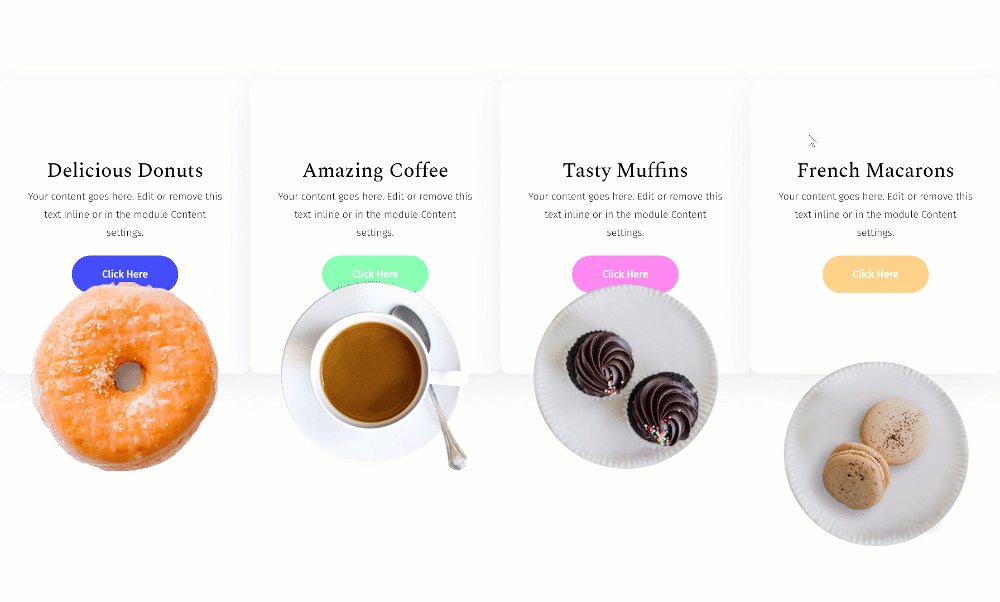
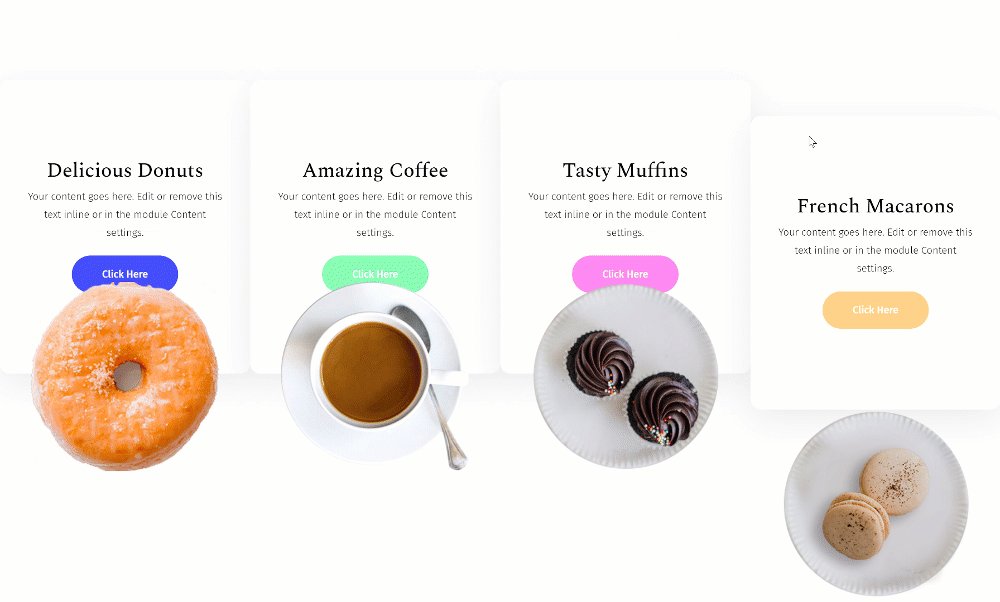
Avant de plonger dans le didacticiel, jetons un dernier regard sur le résultat obtenu avec différentes tailles d’écran.

Commençons à recréer!
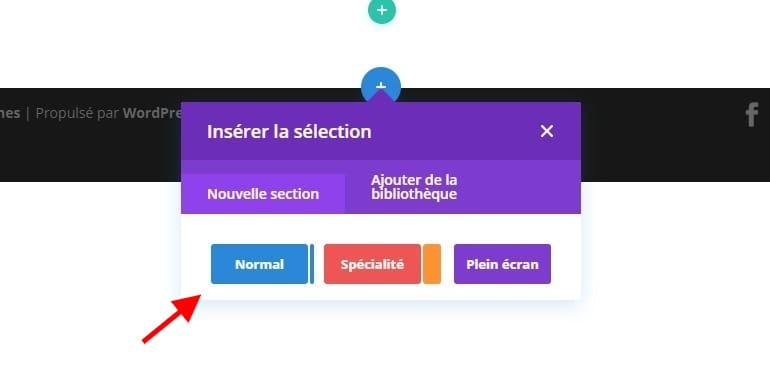
Ajouter une nouvelle section
Commencez par ajouter une nouvelle section régulière à la page sur laquelle vous travaillez.

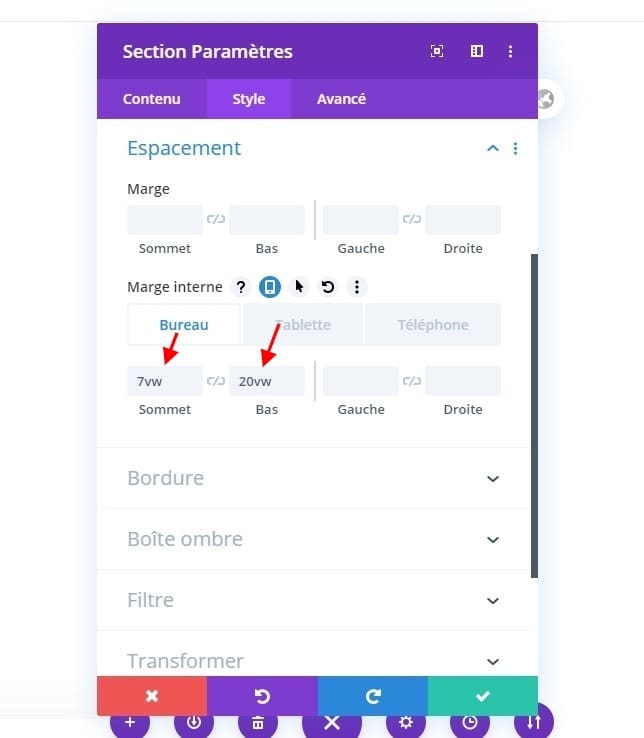
Espacement
Ouvrez les paramètres de section et modifiez les marges inférieure et supérieure pour différentes tailles d’écran.
- Rembourrage en haut: 7vw (bureau), 10vw (tablette), 15vw (téléphone)
- Rembourrage en bas: 20vw (bureau), 7vw (tablette), 10vw (téléphone)

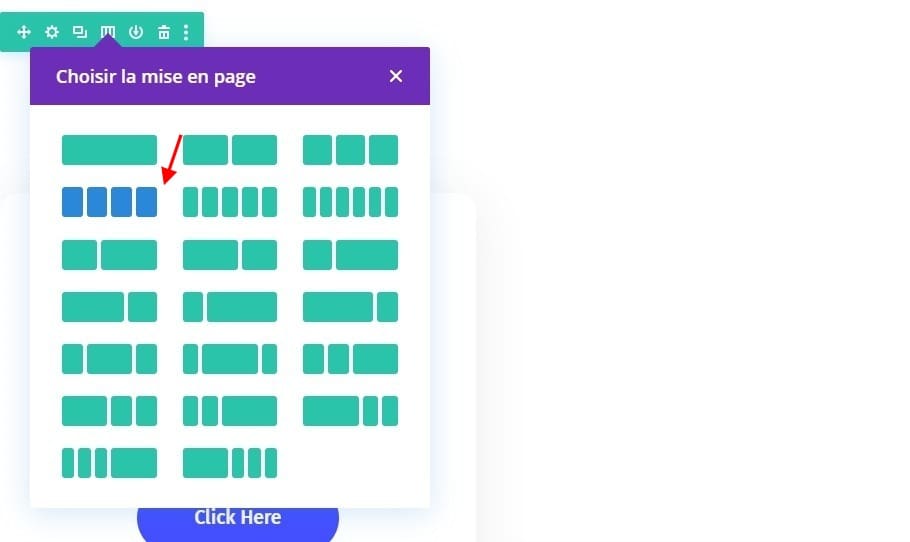
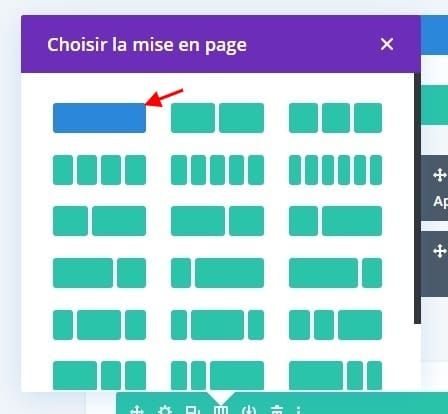
Ajouter une nouvelle ligne
Structure de colonne
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante:

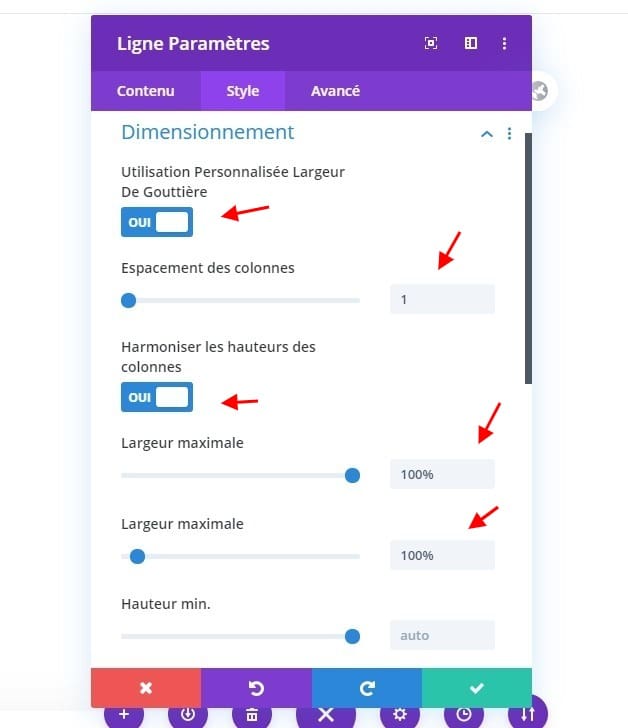
Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de la ligne et laissez-la occuper toute la largeur de la section. Il est également très important d’activer l’option ‘Equalize Column Heights’. En faisant cela, vous créerez dans les colonnes un espace vide qui permettra aux modules fixes de se déplacer librement tout en faisant défiler la page.
- Utiliser une largeur de gouttière personnalisée: Oui
- Largeur de gouttière: 1
- Égaliser les hauteurs de colonne: Oui
- Largeur: 100%
- Largeur maximale: 100%

Colonne 2 Rembourrage Supérieur
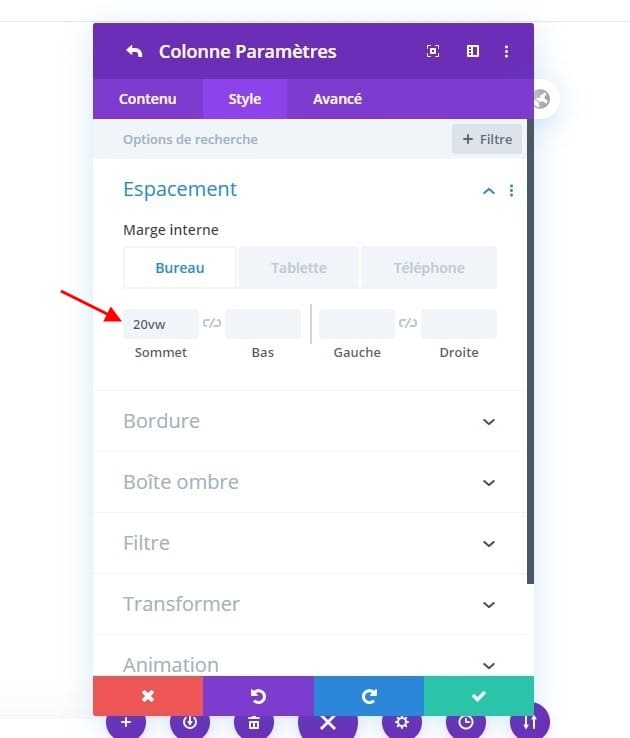
Ouvrez ensuite les paramètres de la colonne 2 et ajoutez un peu de remplissage supérieur sur le bureau.
- Rembourrage supérieur: 20vw (bureau), 0vw (tablette et téléphone)

Colonne 3 Rembourrage Supérieur
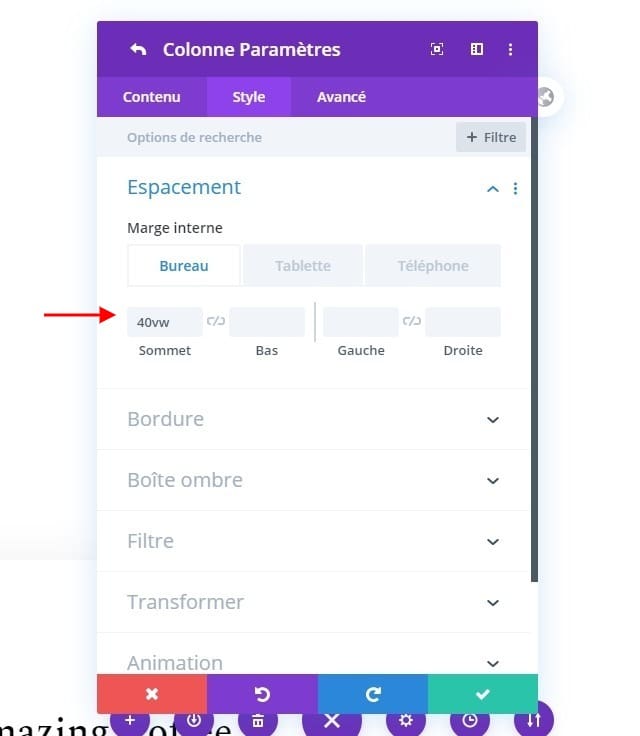
Ajoutez également une valeur de remplissage supérieure personnalisée à la troisième colonne.
- Meilleur rembourrage: 40vw (bureau), 0vw (tablette et téléphone)

Colonne 4 Rembourrage Supérieur
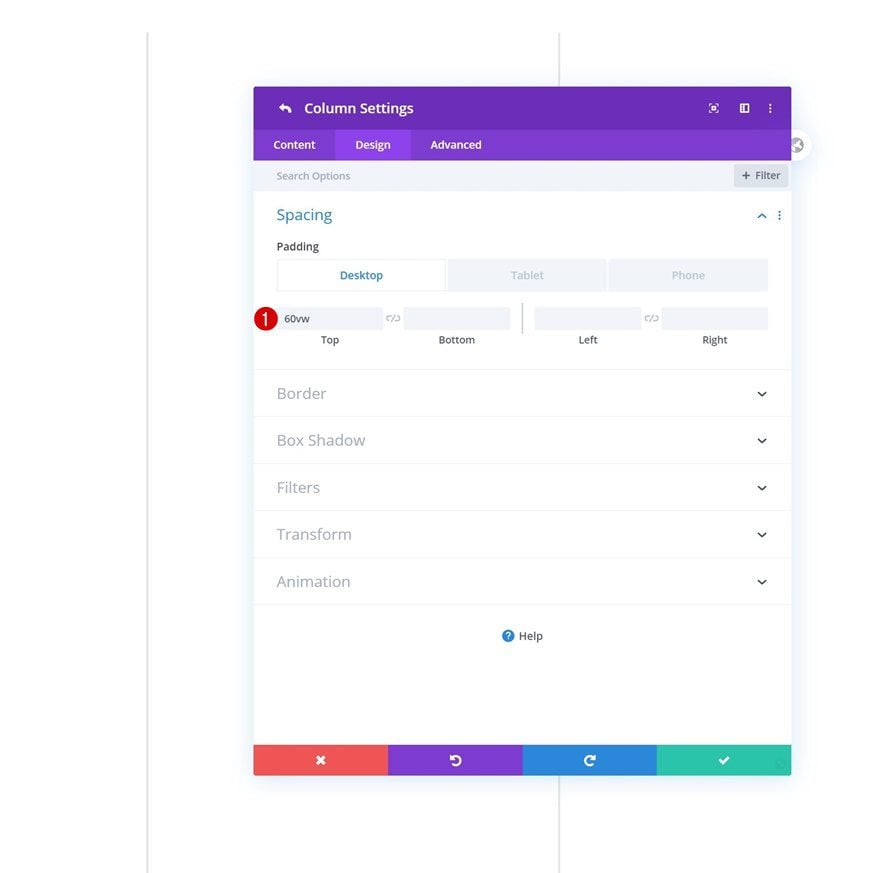
Et complétez les paramètres de la ligne en ajoutant également une valeur de remplissage supérieure à la colonne 4.
- Rembourrage supérieur: 60vw (bureau), 0vw (tablette et téléphone)

Ajouter CTA à la colonne 1
Ajouter du contenu
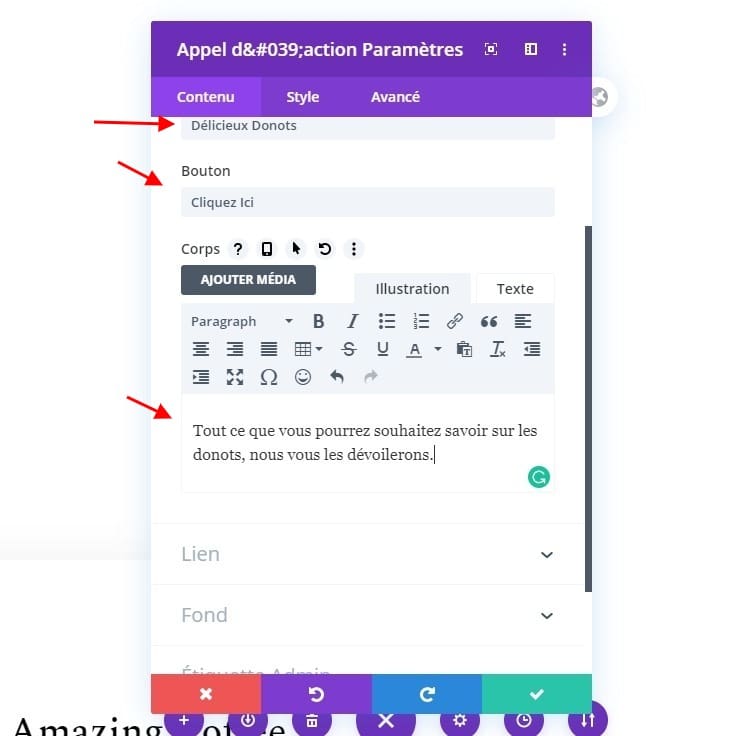
Il est temps de commencer à ajouter des modules! Le premier module dont nous avons besoin dans la colonne 1 est un module CTA (Appel à l’action). Insérez du contenu de votre choix.

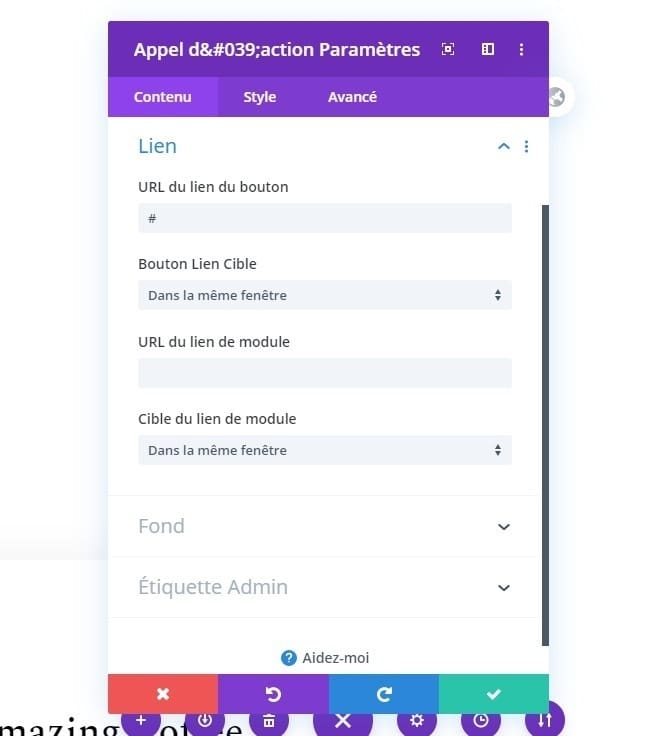
Lien
Ajoutez également un lien au bouton. Cela permettra au bouton de s’afficher dans la conception.
- URL du lien du bouton: #

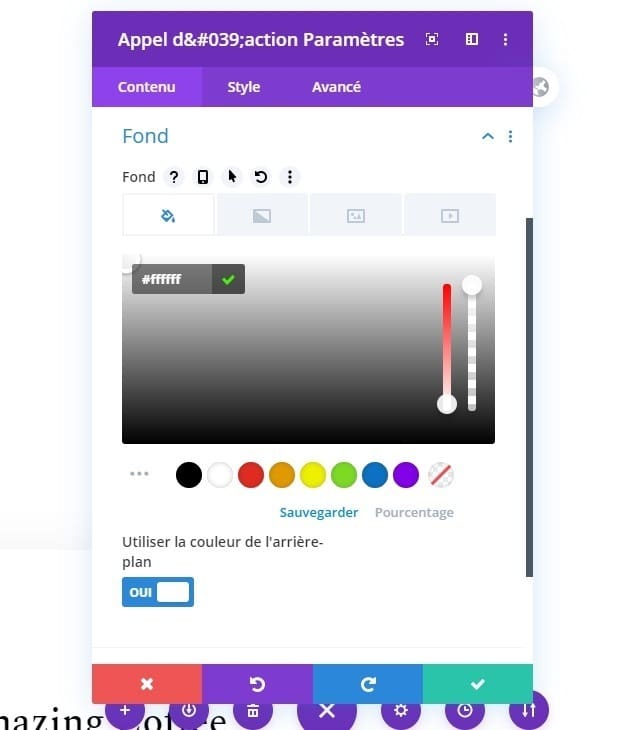
Couleur de l’arrière plan
Changer la couleur de fond du module ensuite.
- Couleur de fond: #ffffff

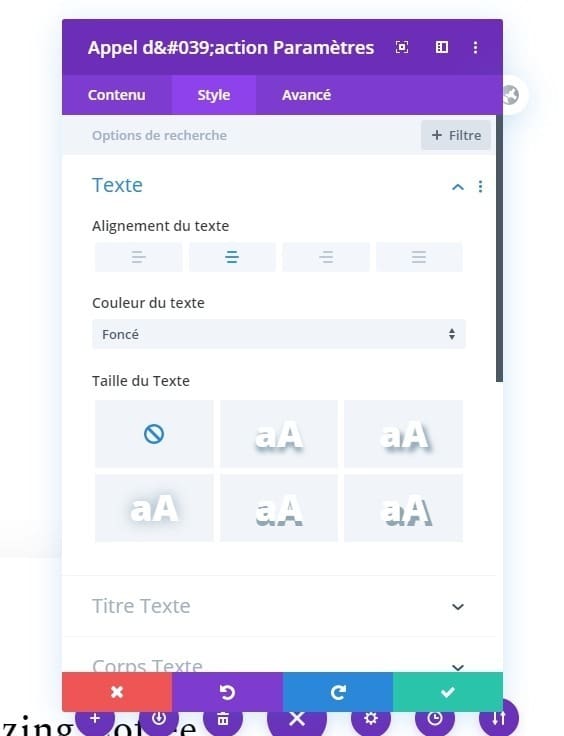
Paramètres du texte
Passez à l’onglet Conception et modifiez les paramètres de texte généraux.
- Alignement du texte: centre
- Couleur du texte: foncé

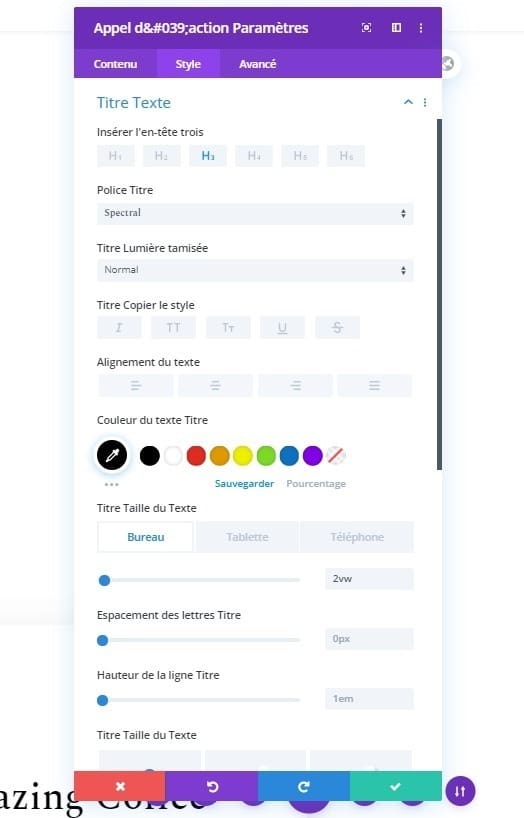
Paramètres du texte du titre
Modifiez également les paramètres du texte du titre.
- Titre Titre Niveau: H3
- Titre du texte: Spectral
- Titre du texte couleur: # 000000
- Titre du texte Taille: 2vw (bureau), 4vw (tablette), 6vw (téléphone)

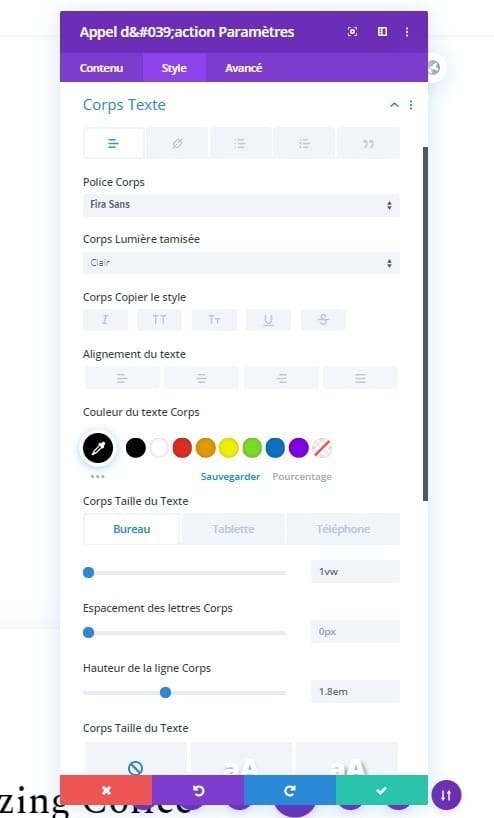
Paramètres du corps du texte
Avec les paramètres du corps du texte.
- Body Font: Fira Sans
- Poids de la police: Léger
- Corps de couleur du texte: # 000000
- Taille du texte du corps: 1vw (bureau), 2vw (tablette), 3vw (téléphone)
- Hauteur du corps: 1.8em

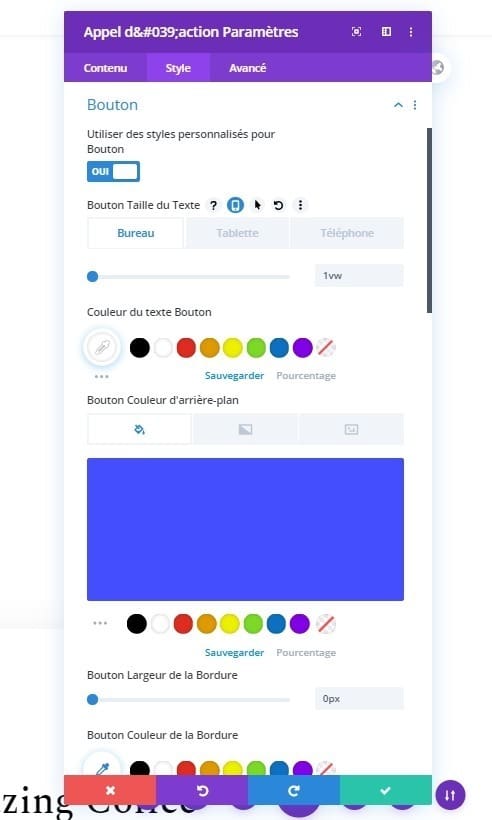
Paramètres du bouton
N’oubliez pas de styler le bouton de votre module CTA également.
- Utiliser des styles personnalisés pour le bouton: Oui
- Taille du texte du bouton: 1vw (bureau), 2vw (tablette), 3vw (téléphone)
- Couleur du texte du bouton: #ffffff
- Couleur de fond du bouton: #444eff
- Largeur de la bordure du bouton: 0px

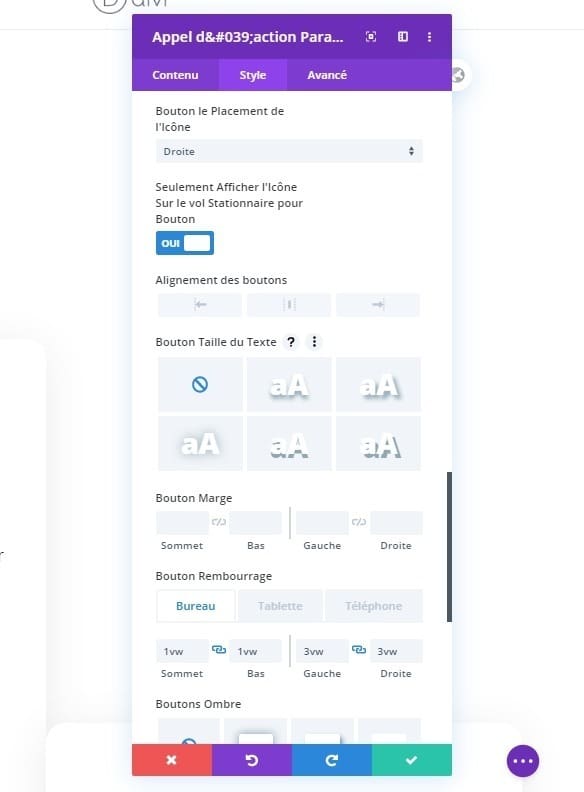
- Rayon de la bordure du bouton: 50vw
- Button Font: Fira Sans

- Rembourrage supérieur: 1vw (bureau), 2vw (tablette), 3vw (téléphone)
- Rembourrage en bas: 1vw (bureau), 2vw (tablette), 3vw (téléphone)
- Rembourrage gauche: 3vw (bureau), 7vw (tablette), 13vw (téléphone)
- Rembourrage à droite: 3vw (bureau), 7vw (tablette), 13vw (téléphone)

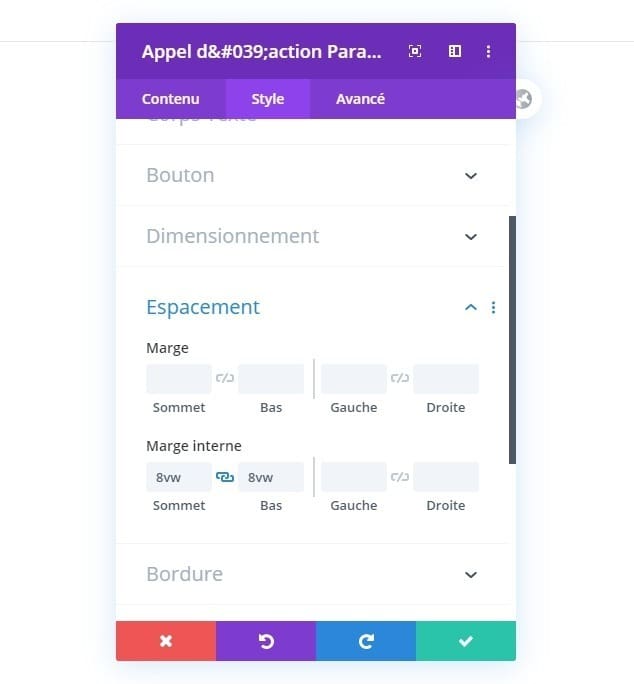
Espacement
Ensuite, accédez aux paramètres d’espacement et ajoutez des marges intérieures et inférieures personnalisées.
- Top Rembourrage: 8vw
- Rembourrage inférieur: 8vw

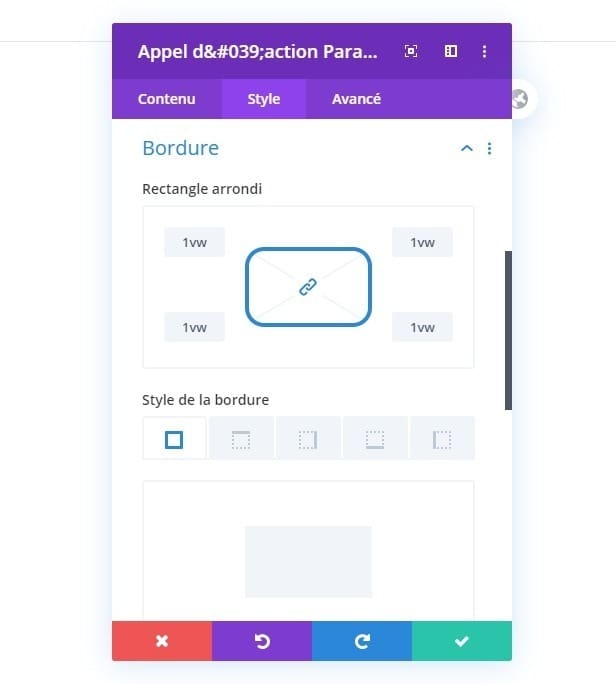
Frontière
Ajoutez également des angles arrondis au module.
- Coins arrondis: 1vw (tous les coins)

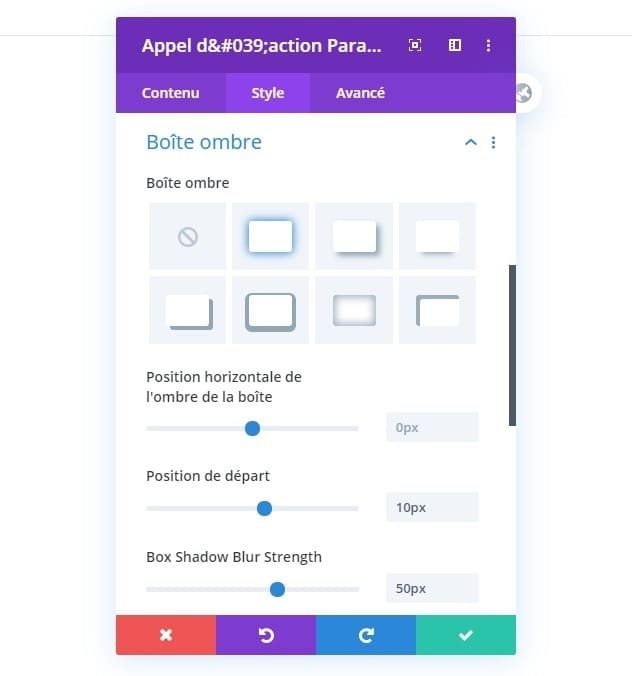
Boîte ombre
Terminez la conception du module en ajoutant une ombre de boîte subtile.
- Ombre de la boîte Position horizontale: 10px
- Box Shadow Blur Force: 50px
- Couleur de l’ombre: rgba (0,0,0,0,08)

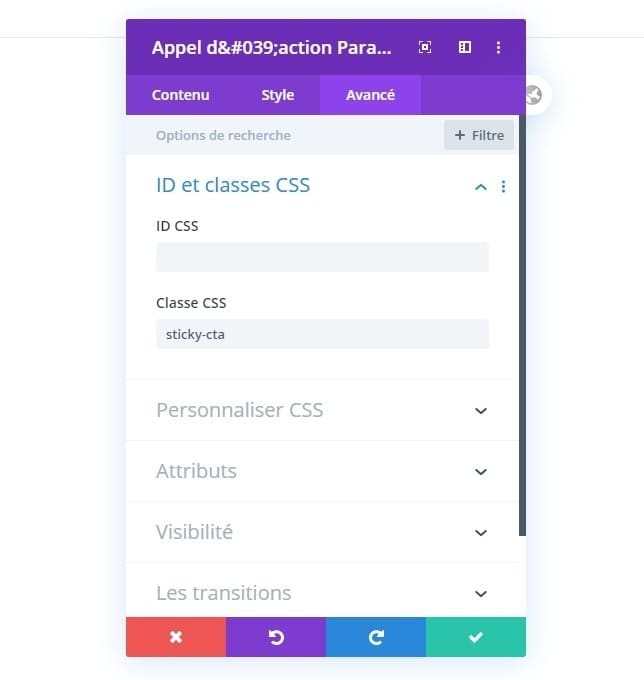
Classe CSS
Maintenant, pour que l’effet collant de défilement fonctionne, nous allons devoir ajouter quelques lignes de code CSS à la fin de ce didacticiel. En guise de préparation, nous allons ajouter une classe CSS au module CTA.
- Classe CSS: sticky-cta

Ajouter un module d’image à la colonne 1
Upload Image
Passons au prochain et dernier module dont nous avons besoin dans la colonne 1, qui est un module d’image. Téléchargez une image PNG de votre choix.

Alignement
Changer l’alignement de l’image ensuite.
- Alignement D’image: Centre

Dimensionnement
Assurez-vous de forcer la pleine largeur sur le module aussi.
- Force Fullwidth: Oui

Espacement
Complétez les paramètres du module en accédant aux paramètres d’espacement et en ajoutant des valeurs d’espacement personnalisées pour différentes tailles d’écran.
- Marge supérieure: -5vw (tablette et téléphone)
- Marge inférieure: -12vw (bureau), 5vw (tablette et téléphone)
- Rembourrage gauche: 3vw (bureau), 10vw (tablette), 25vw (téléphone)
- Rembourrage à droite: 3vw (bureau), 10vw (tablette), 25vw (téléphone)

Clonez les deux modules trois fois et placez les colonnes restantes
Une fois que vous avez terminé les deux modules de la colonne 1, vous pouvez les dupliquer trois fois et placer les doublons dans les colonnes restantes de la ligne.

Change Images
Assurez-vous de changer l’image dans chaque module d’image dupliqué.
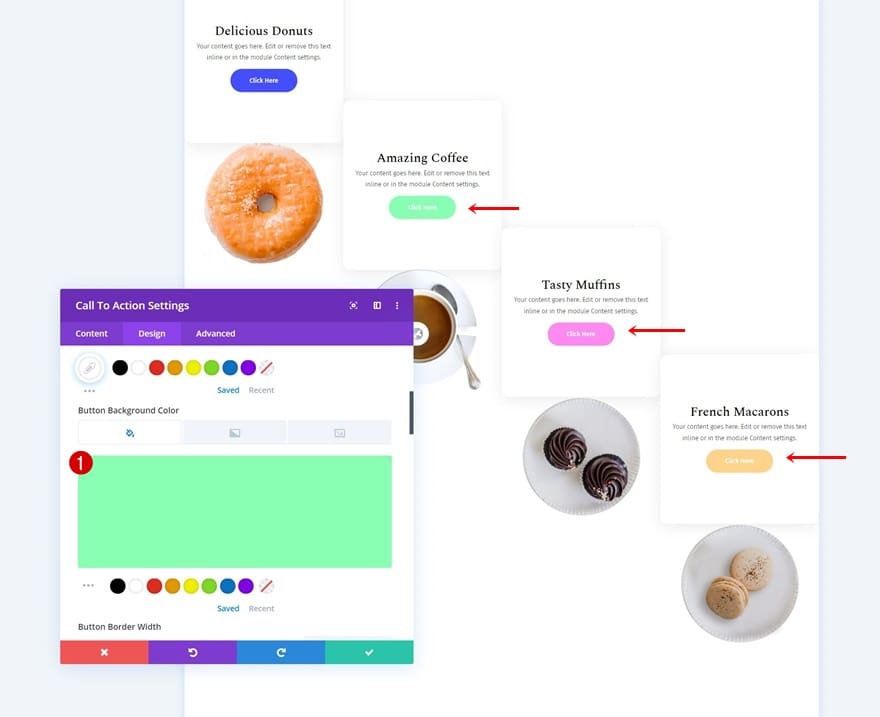
Changer le contenu du CTA et les couleurs de fond des boutons
Modifiez également le contenu CTA avec les couleurs d’arrière-plan du bouton.
- CTA Module #2: #89ffb4
- CTA Module #3: #ff89f1
- CTA Module #4: #ffd389

Ajouter une classe CSS aux modules d’image dans les colonnes 1, 2 et 3
Maintenant, pour vous assurer que l’effet collant fonctionne également sur les images, nous devrons ajouter une classe CSS aux modules d’image des colonnes 1, 2 et 3.
- Classe CSS: sticky-image

Ajouter la ligne 2
Structure de colonne
Il ne reste plus qu’à ajouter le code CSS. Pour ce faire, ajoutez une nouvelle ligne.

Ajouter un module de code avec du code CSS
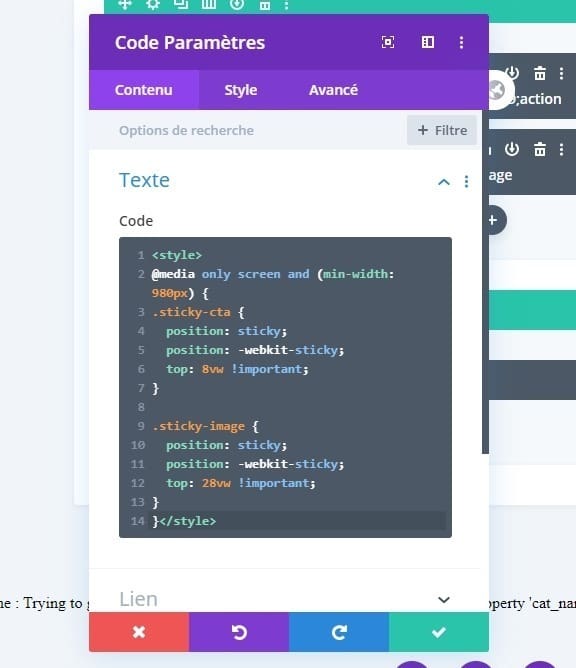
Ajoutez un module de code à la ligne, insérez le code CSS ci-dessous et vous avez terminé!
<style>@media only screenand (min-width: 980px) {.sticky-cta {position: sticky;position: -webkit-sticky;top: 8vw !important;}.sticky-image {position: sticky;position: -webkit-sticky;top: 28vw !important;}}</style>

Aperçu
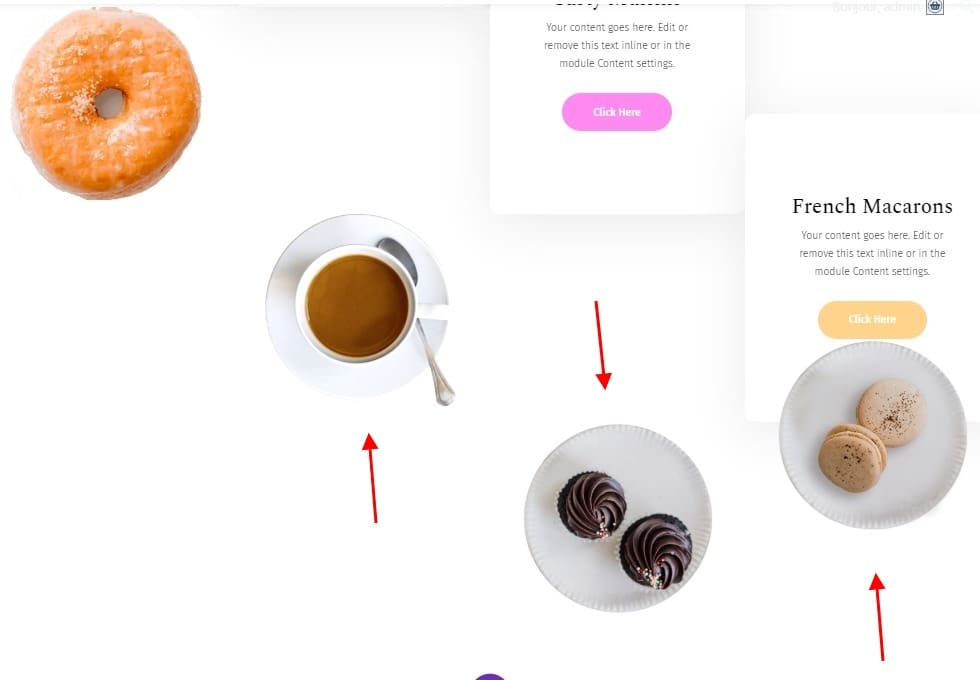
Maintenant que toutes les étapes sont franchies, jetons un dernier regard sur le résultat obtenu avec différentes tailles d’écran.


Dernières pensées
Dans cet article, nous vous avons montré comment garder les modules fixes dans leur conteneur de colonnes. L’utilisation de cette technique peut générer des effets de défilement époustouflants vous permettant de mettre en valeur les différents appels à l’action sur votre page. Vous avez également pu télécharger le fichier JSON gratuitement! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section des commentaires ci-dessous.