La fusion de plusieurs images peut être utile pour créer des arrière-plans professionnels pour votre site Web. L’idée est de prendre deux ou trois images distinctes et de les superposer. Utilisez ensuite un mode de fusion pour mélanger les couches afin de créer un design harmonieux unifié.
Chaque élément de Divi Builder comporte un mode de fusion intégré et des options de filtre facilitant la fusion des éléments dans le constructeur Divi. Bien sûr, vous pouvez mélanger des images dans photoshop (ou un autre éditeur de photos), mais pour ceux qui recherchent une solution sur Divi pratique, ce tutoriel devrait vous aider, car avec Divi c’est assez facile. Une fois que vous avez les images au bon endroit, vous pouvez les mélanger en quelques clics. Et bien sûr, vous disposez d’un arsenal d’options Divi pour apporter les dernières retouches et donner une nouvelle dimension créative à la conception.
Commençons.
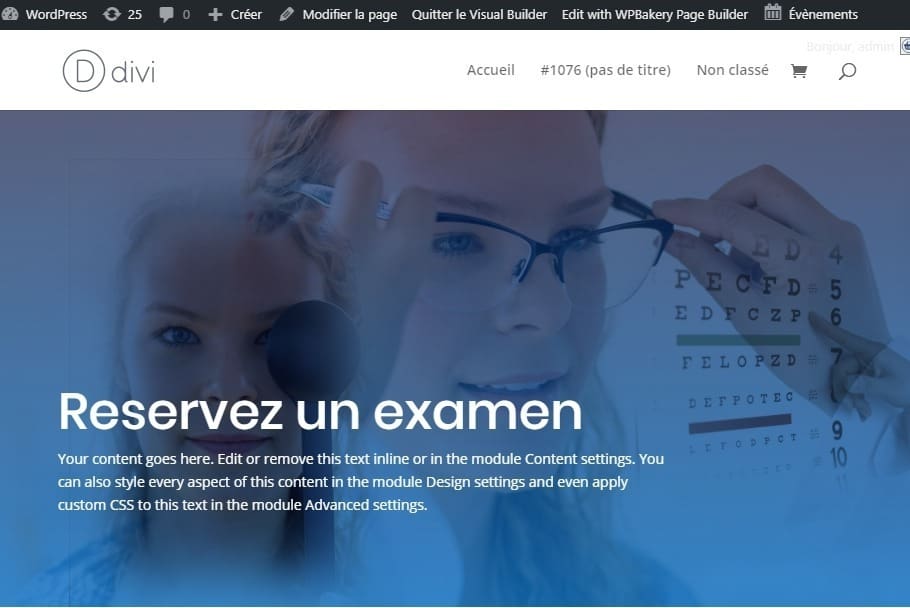
Aperçu
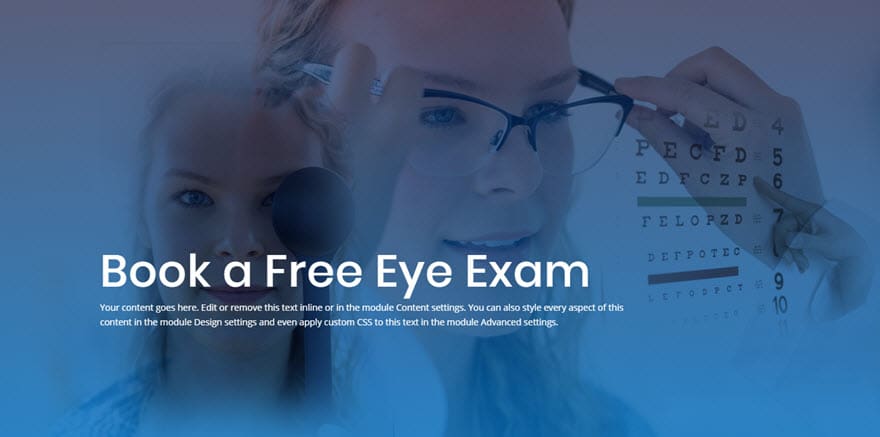
Voici un aperçu de la conception que nous allons construire ensemble.
Ce dont vous avez besoin pour commencer
Pour commencer, vous devrez procéder comme suit:
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi installé (ou le plug-in Divi Builder si vous n’utilisez pas le thème Divi).
- Créez une nouvelle page dans WordPress et utilisez Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Téléchargez quelques images factices dans la médiathèque à utiliser pour le didacticiel. J’utilise des images du Eye Doctor Layout Pack .
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Comment mélanger plusieurs images pour créer une conception d’arrière-plan personnalisée dans Divi
Commençons avec la section et la ligne
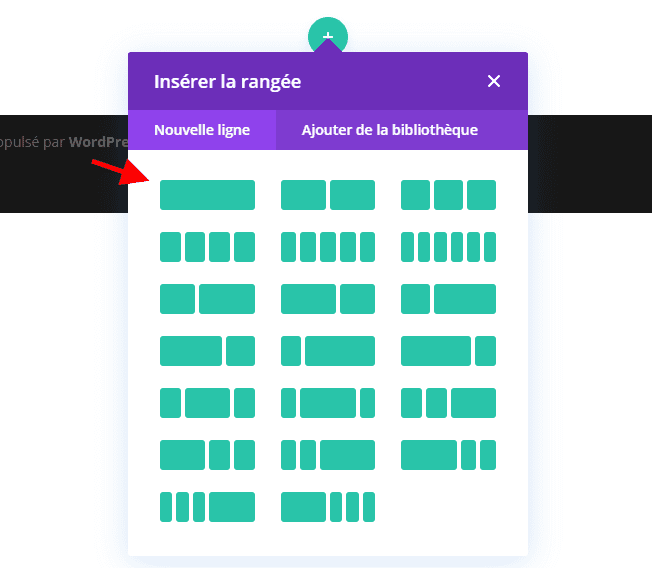
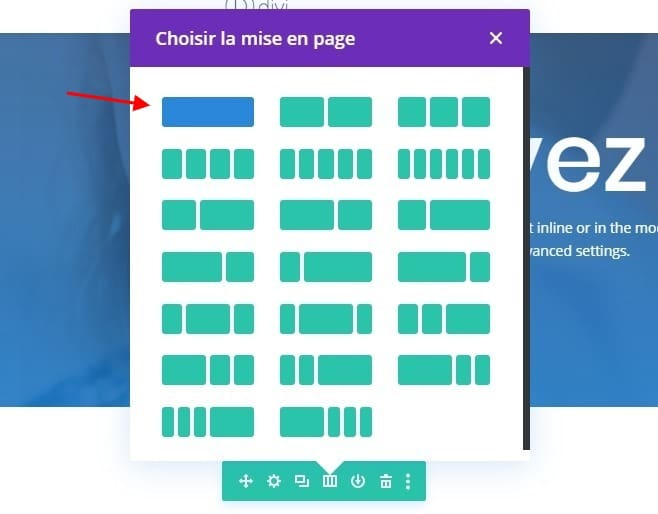
Pour faire avancer les choses, ajoutez une ligne d’une colonne à la section régulière.
Ajout des images avec le module image
Image n ° 1
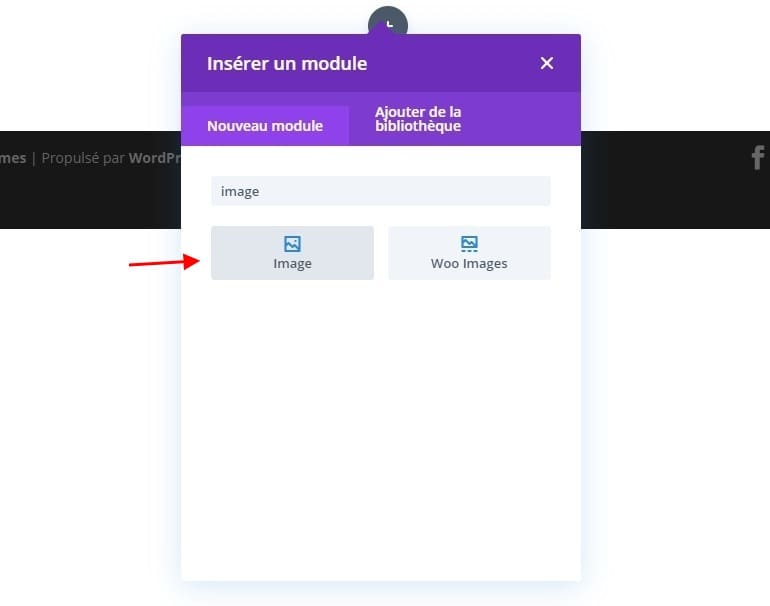
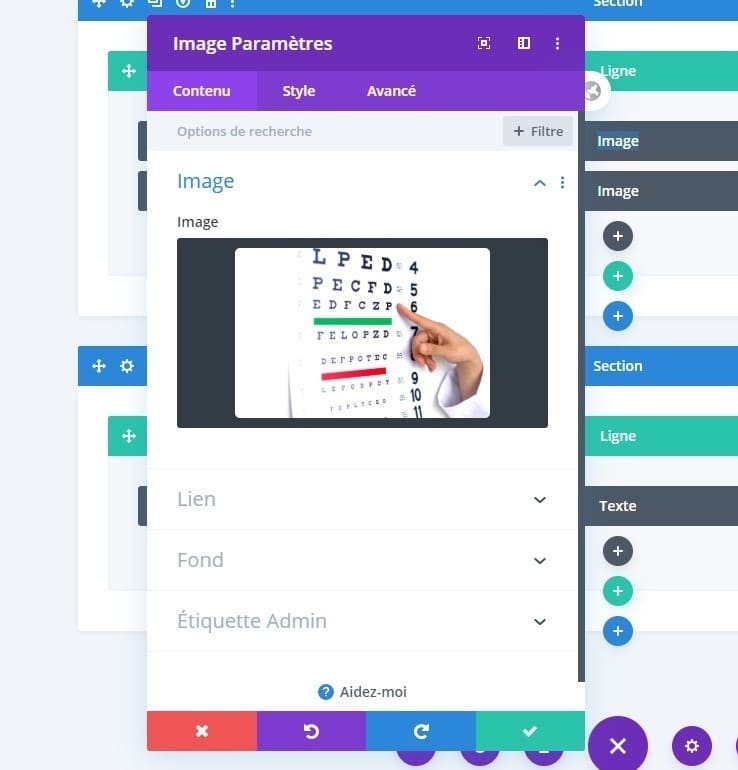
Une fois la ligne et la colonne définies, ajoutez un module d’image à la ligne.
Téléchargez une image dont les dimensions sont environ 500 pixels par 700 pixels. J’en utilise un du Eye Doctor Layout Pack.
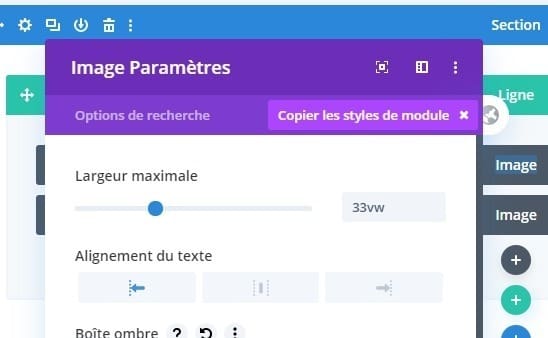
 Une fois l’image téléchargée, donnez à l’image une largeur maximale à l’aide de l’unité de longueur vw afin qu’elle s’adapte bien aux autres images que nous allons fusionner, puis alignez-la à gauche comme suit:
Une fois l’image téléchargée, donnez à l’image une largeur maximale à l’aide de l’unité de longueur vw afin qu’elle s’adapte bien aux autres images que nous allons fusionner, puis alignez-la à gauche comme suit:
- Largeur maximale: 33vw
- Alignement du module: gauche
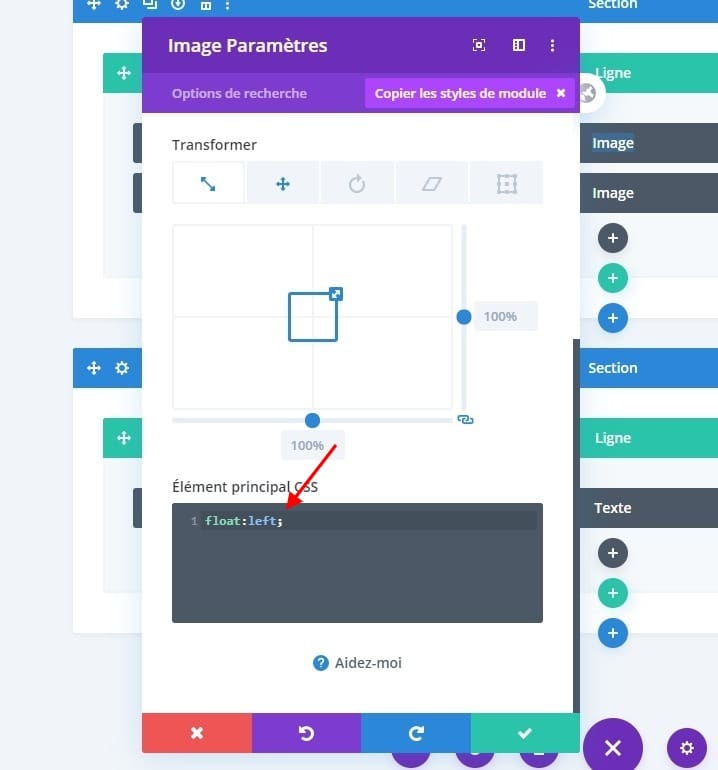
 Nous voulons que la prochaine image que nous ajoutons s’aligne sur la droite de cette image. Nous devons donc faire flotter cette image vers la gauche. Pour ce faire, ajoutez le CSS suivant à l’élément principal:
Nous voulons que la prochaine image que nous ajoutons s’aligne sur la droite de cette image. Nous devons donc faire flotter cette image vers la gauche. Pour ce faire, ajoutez le CSS suivant à l’élément principal:
float: left;
Image n ° 2
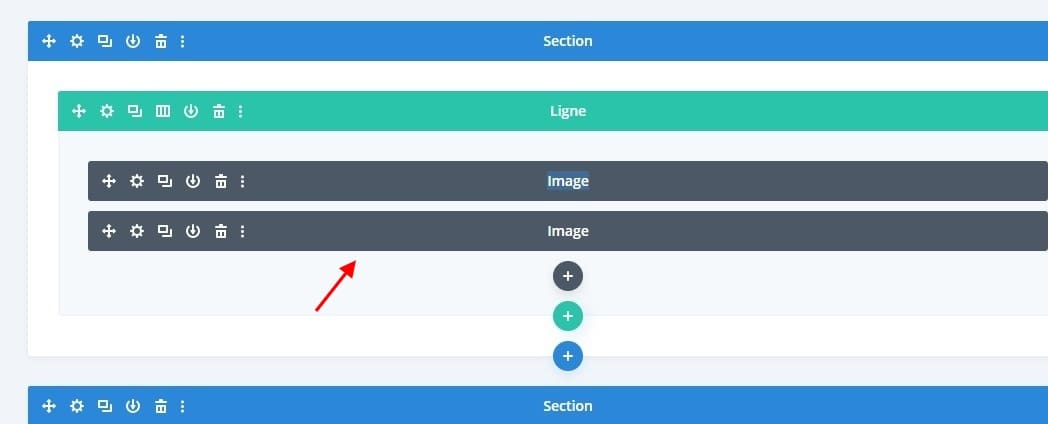
Ensuite, ajoutez un nouveau module d’image sous l’image actuelle.
Après cela, téléchargez une nouvelle image dont les dimensions avoisinent les 1000 pixels par 667 pixels.
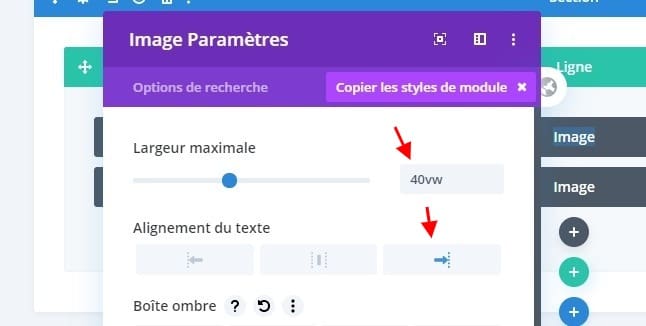
Donnez ensuite à l’image une nouvelle largeur et un nouvel alignement maximum.
- Largeur maximale: 40vw
- Alignement du module: droit
Comme la première image est flottante à gauche, la deuxième image doit maintenant être adjacente à droite.
Nous reviendrons pour apporter quelques touches finales à ces images, mais pour l’instant, passons aux paramètres de la section.
Paramètres de section
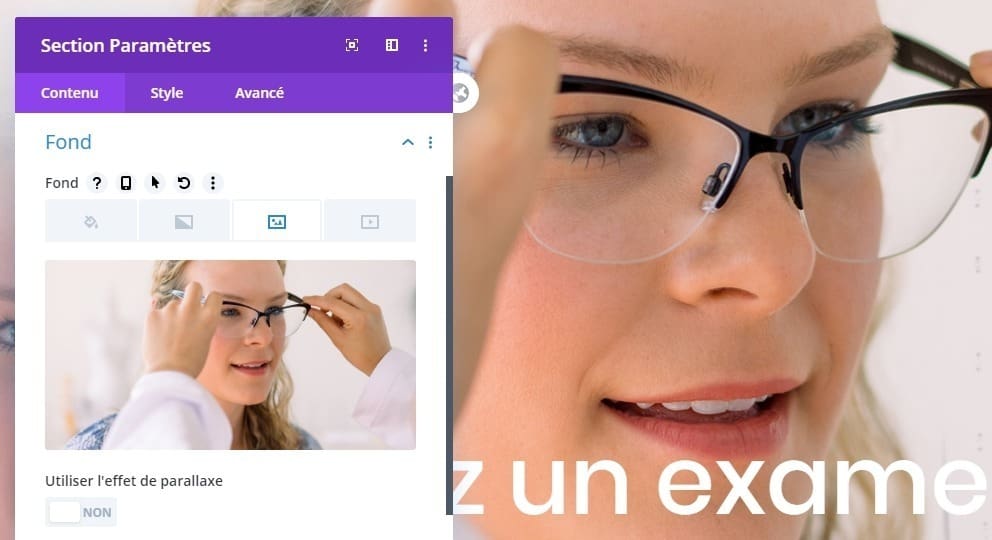
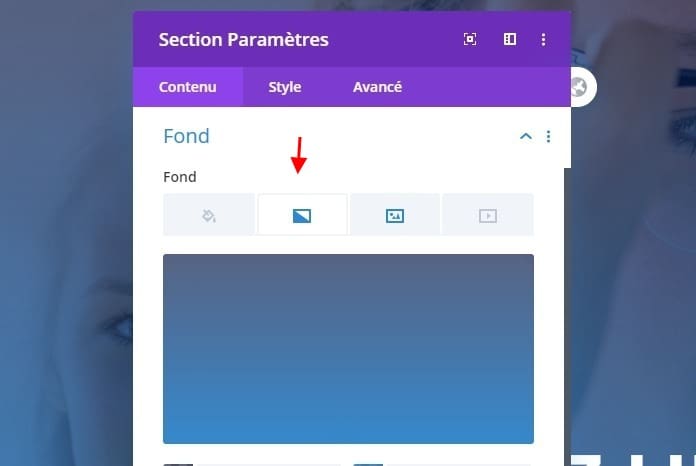
Ouvrez les paramètres de la section et ajoutez une image d’arrière-plan et un dégradé comme suit:
- Dégradé de fond à gauche Couleur: rgba (1,16,63,0.64)
- Dégradé de fond à droite Couleur: rgba (12,113,195,0.82)
- Placez le dégradé au-dessus de l’image d’arrière-plan: OUI
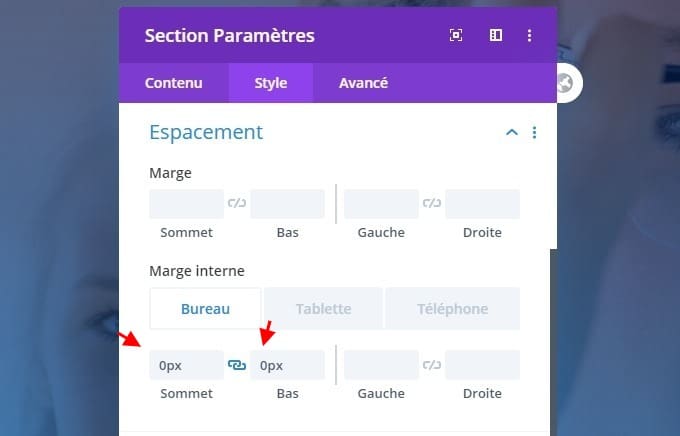
Puis ajustez un peu le rembourrage.
- Rembourrage (bureau): 0px en haut, 0px en bas
- Rembourrage (téléphone): 0px en haut, 10vw en bas
 Paramètres de ligne
Paramètres de ligne
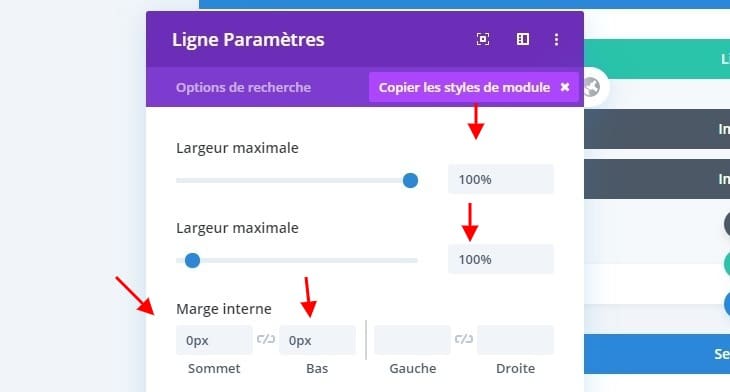
Une fois la section terminée, ouvrez les paramètres de ligne et mettez à jour les éléments suivants:
- Largeur: 100%;
- Largeur maximale: 100%;
- Rembourrage: 0px en haut, 0px en bas
Ajouter le mode de fusion à la ligne
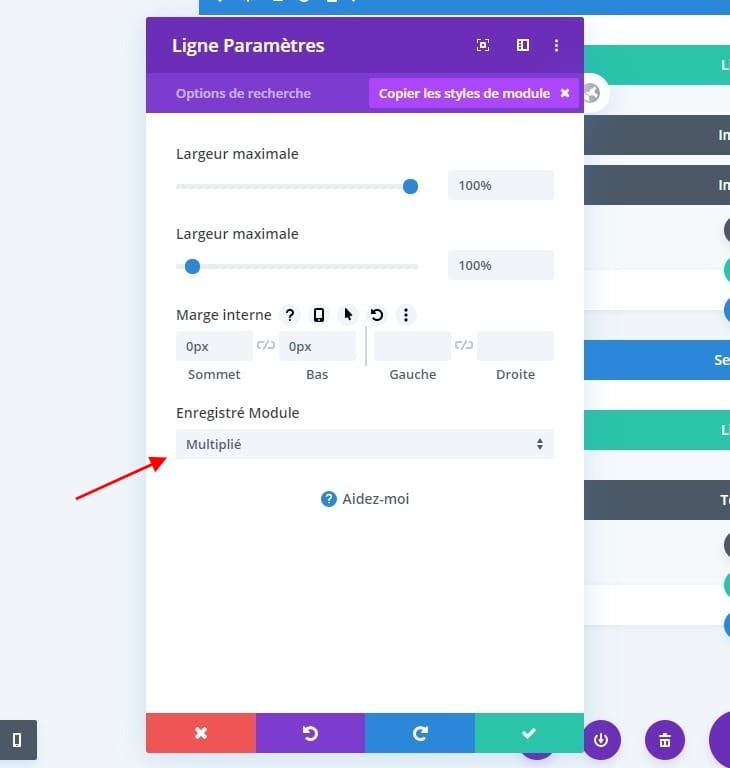
Maintenant, la ligne devrait couvrir tout le fond de la section. Cela nous permettra d’ajouter un mode de fusion à la ligne afin de fusionner les deux images avec l’arrière-plan de la section. Pour ce faire, ajoutez le mode de fusion suivant.
- Mode de fusion: multiplier
Pourquoi se multiplier?
Le mode de fusion multiplié multiplie le calque / la rangée actuelle (y compris les images qu’il contient) par le calque situé au-dessous (l’arrière-plan de la section). Un moyen facile de réfléchir à l’effet consiste à imaginer deux diapositives dans un projecteur de diapositives empilées l’une derrière l’autre. Si vous projetez les deux images sur un écran, vous obtiendrez un mélange des deux légèrement plus sombre.
Centrer verticalement les images
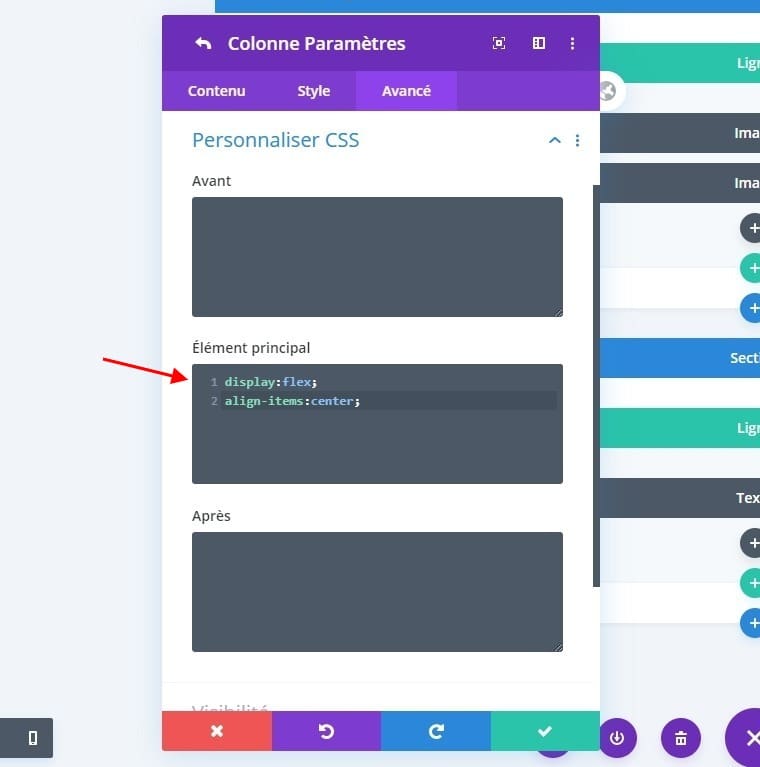
Ce n’est pas nécessaire, mais si vous voulez vous assurer que les deux images de la ligne restent centrées verticalement, vous pouvez ajouter un extrait de code CSS à la colonne. Pour ce faire, ouvrez les paramètres de ligne, puis cliquez sur les paramètres de colonne. Ajoutez ensuite le code CSS suivant à l’élément principal.
display: flex; align-items: center;
Touche finale aux deux meilleures images
À l’heure actuelle, nos deux images supérieures se marient bien, mais elles peuvent utiliser quelques modifications de conception pour la rendre un peu plus professionnelle. Nous pouvons utiliser une ombre de boîte blanche pour adoucir les bords des images et utiliser la commande Transformer pour les positionner exactement à l’endroit où nous souhaitons qu’elles restent.
Image # 1 Touches finales
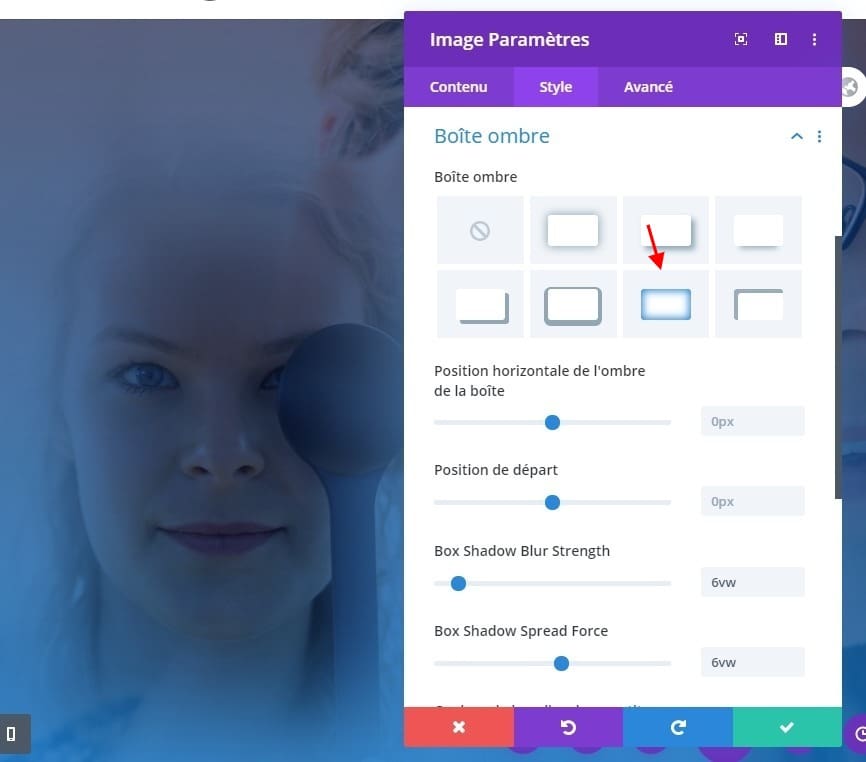
Ouvrez les paramètres du module image à gauche et mettez à jour les éléments suivants:
- Box Shadow: voir capture d’écran
- Box Shadow Blur Force: 6vw
- Épaisseur de l’ombre de la boîte: 6vw
- Couleur de l’ombre: #ffffff

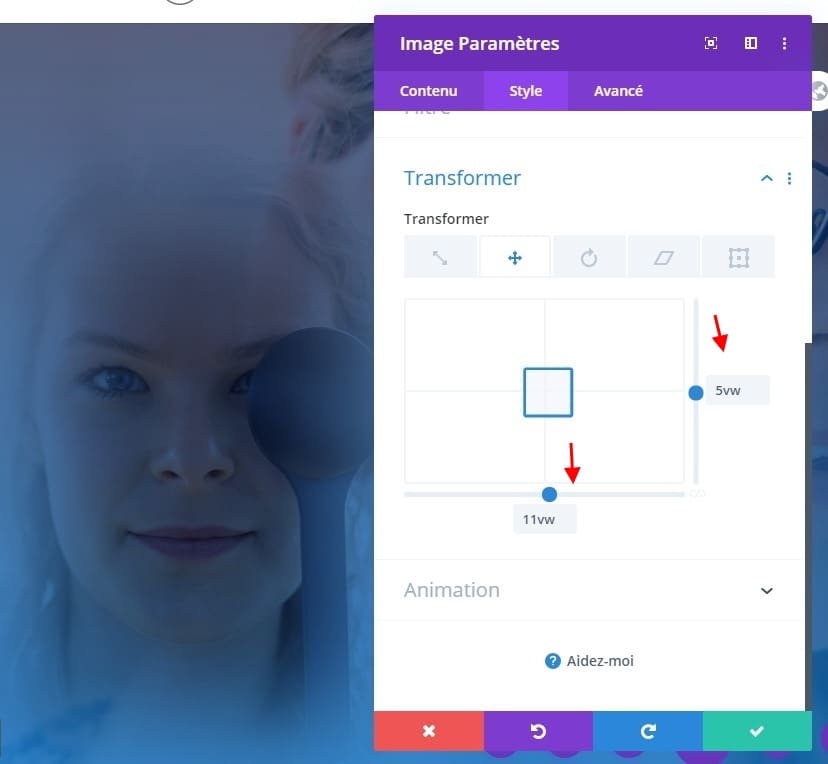
- Transformer Traduire: 5vw (axe X), 11vw (axe Y)
Image # 2 Touches finales
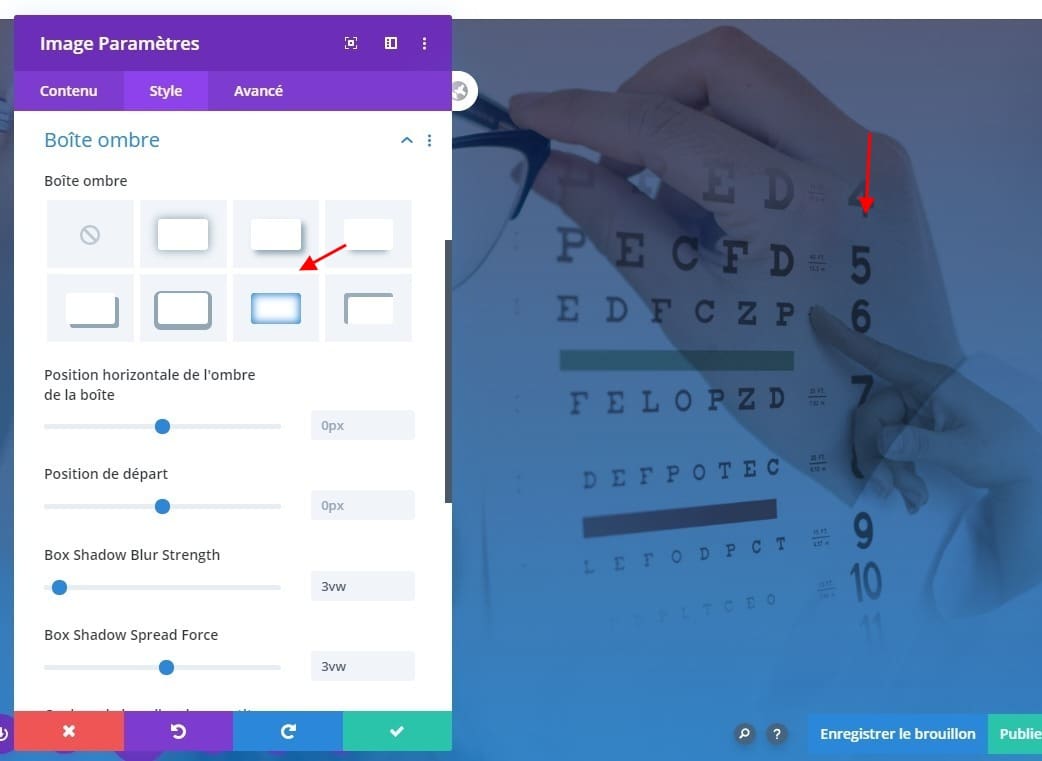
Une fois que vous avez fini de manipuler l’image n ° 1 à gauche, ouvrez les paramètres de l’image n ° 2 à droite et apportez les modifications suivantes:
- Box Shadow: voir capture d’écran
- Box Shadow Blur Force: 3vw
- Box Shadow Spread Force: 3vw
- Couleur de l’ombre: #ffffff
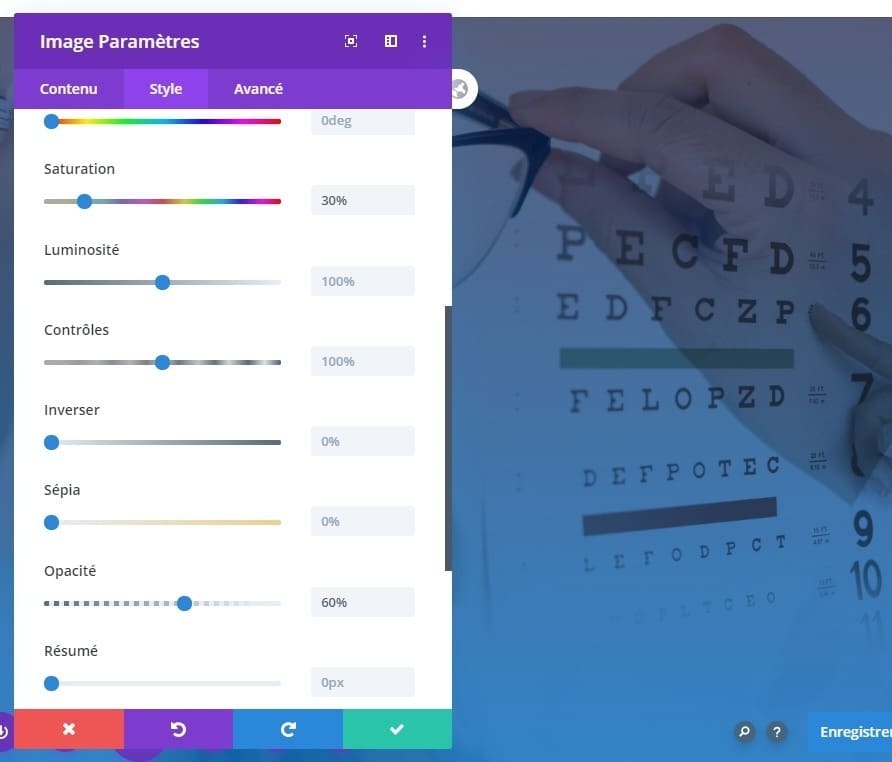
Nous pouvons même ajouter quelques filtres pour rendre l’image plus nette.
- Saturation: 30%
- Opacité: 60%
Ajout du contenu du texte
Maintenant que notre section est complète avec trois images joliment mélangées, nous pouvons ajouter notre contenu en haut de la section. Pour ce faire, ajoutez une nouvelle section sous la section actuelle.
 Ajoutez ensuite une ligne d’une colonne à la section régulière.
Ajoutez ensuite une ligne d’une colonne à la section régulière.
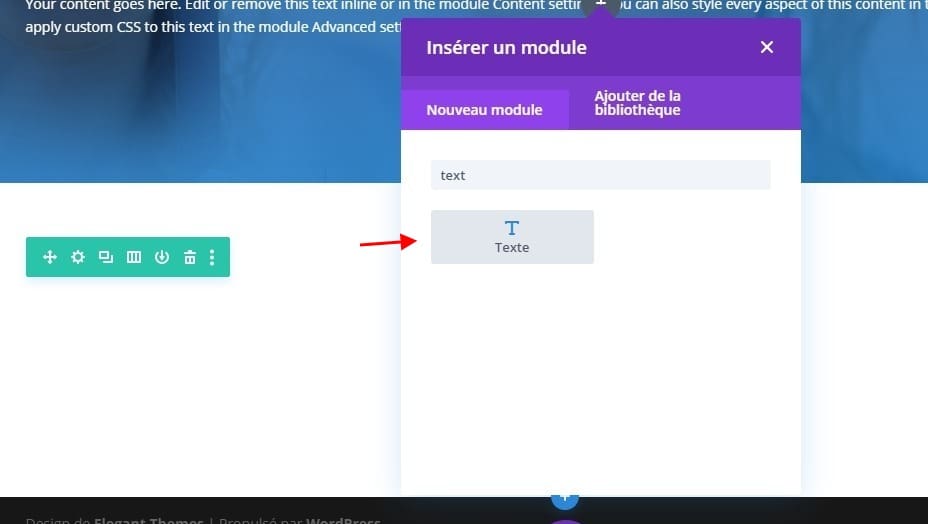
Ajoutez ensuite un module de texte à la ligne.
Contenu corporel
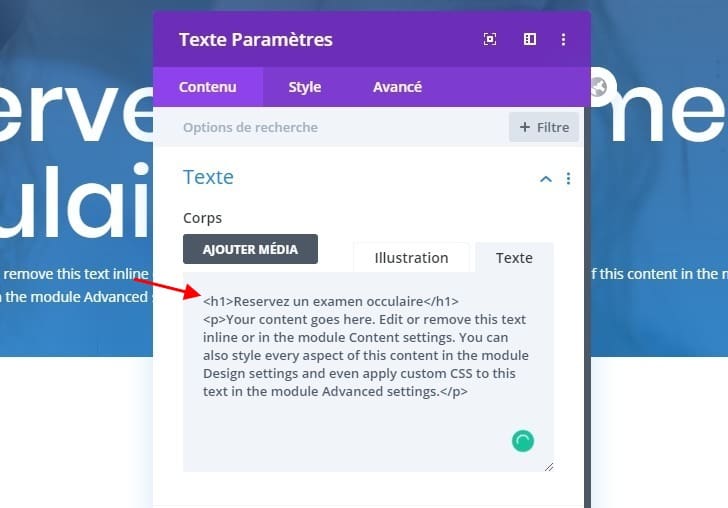
Mettez à jour le contenu du module de texte avec le contenu du corps suivant:
<h1>Reservez un examen occulaire</h1> Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings
Mise en forme du texte
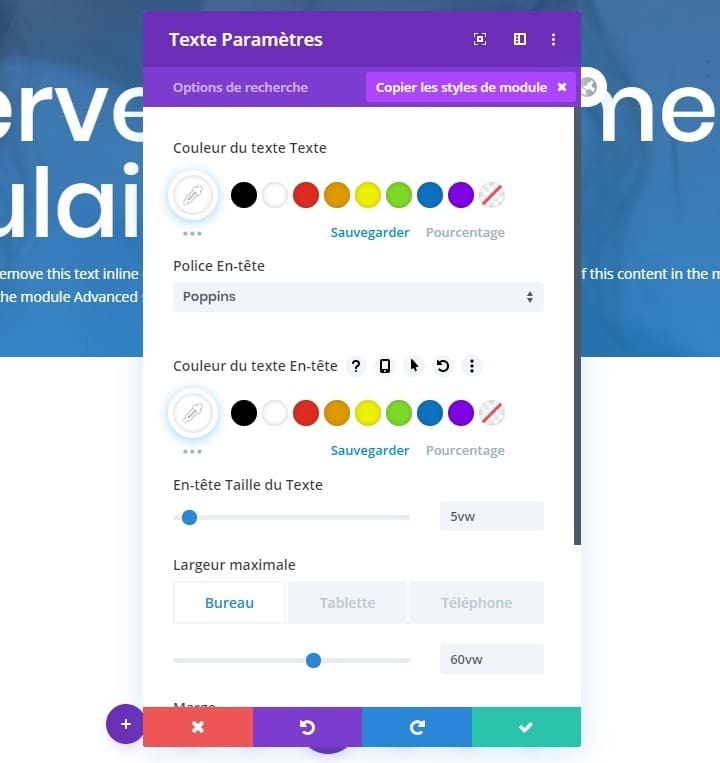
Une fois le contenu du corps en place, mettez à jour les paramètres de conception comme suit:
- Couleur du texte du texte: #ffffff
- Police: Poppins
- Couleur du texte de titre: #ffffff
- Titre du texte Taille: 5vw
- Largeur: 60vw (bureau), 100% (téléphone)
- Marge (bureau): -35% en haut, 35% en bas
- Marge (téléphone): -70% en haut, 70% en bas
Conception finale
Voici la conception finale.
Dernières pensées
Le mode de fusion et les options de filtre de Divi offrent tout ce dont vous avez besoin pour mélanger les images pour créer des arrière-plans professionnels. L’astuce consiste à positionner les images en utilisant des unités de longueur vw de manière à ce que la conception de l’arrière-plan soit également réactive sur mobile. Mais une fois que les images sont en position, nous pouvons expérimenter avec toutes sortes de modes de fusion et d’innombrables autres options de conception pour créer des conceptions extrêmement harmonieuses.
J’espère que cet article vous a fourni un peu d’inspiration et j’espère avoir de vos nouvelles dans les commentaires.
À votre santé!






















très mal adaptable avec d’autres images compliqué à mettre en application mais merci quand même
Merci !! 🙂