L’une des pages de destination exclusives que beaucoup fournissent à leurs abonnés durant la période du Cyber Monday, est la superbe page de destination des versions de logiciels. Cette mise en page présente de superbes illustrations et une utilisation unique de séparateurs de section qui émerveillera les visiteurs.

Comment obtenir la page de destination exclusive des versions du logiciel pour le Cyber Monday
Avant de vous lancer dans cette utilisation, vous devez vous familiariser avec la page de destination exclusive du Cyber Monday que vous pouvez obtenir en devenant un nouveau membre Elegant Themes, en mettant à niveau votre compte existant ou en étant déjà un membre à vie chez nous. Si vous êtes déjà membre à vie, vous pouvez vous connecter à notre espace membre et télécharger toutes nos pages exclusives ici . Tous les autres utilisateurs devront utiliser le bouton ci-dessous pour acheter ou mettre à niveau avant de pouvoir suivre le reste de notre didacticiel.
Déjà membre à vie? Vous pouvez télécharger le pack maintenant, pas besoin de participer à l’offre du Cyber Monday !
Comment créer une vidéo de démonstration contextuelle sur Divi
Une fois que vous avez téléchargé la nouvelle page de destination des versions de logiciels depuis notre zone membres, vous pouvez continuer à lire ce qui suit.
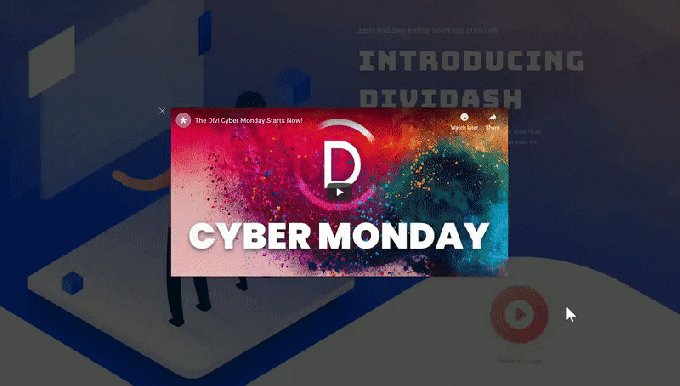
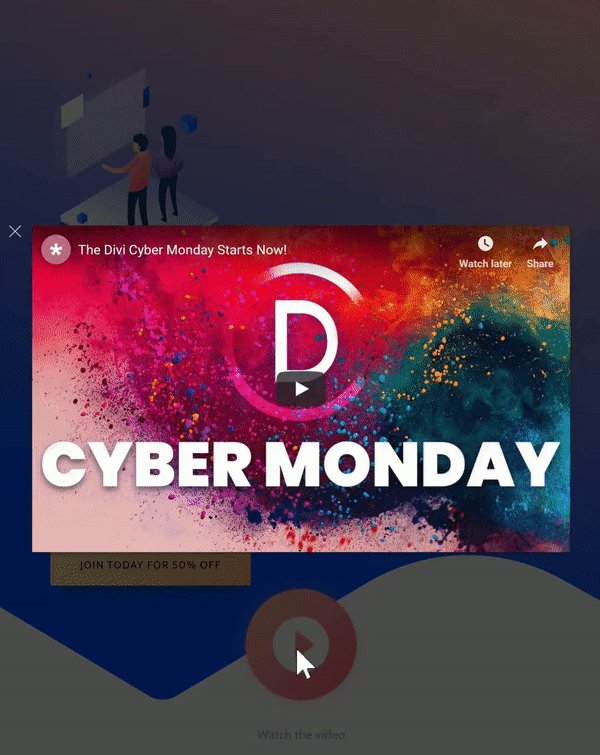
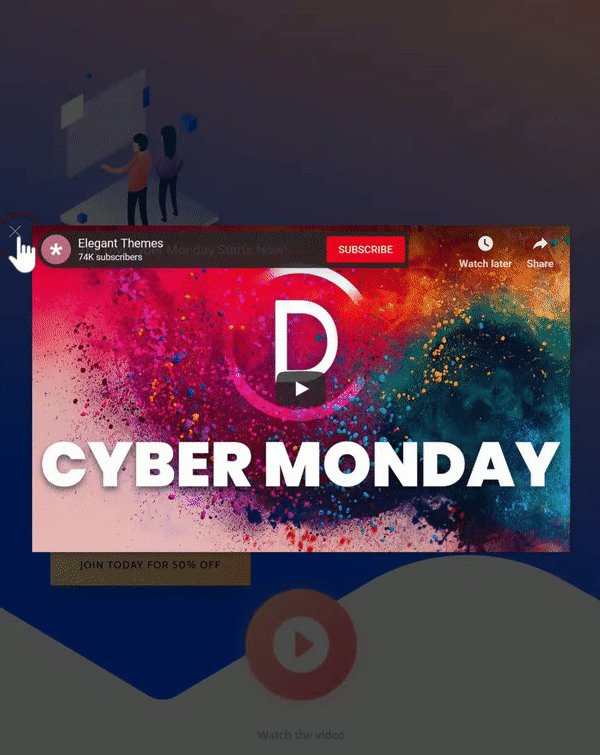
Dans le cas d’utilisation de ce tutoriel, nous allons vous montrer comment créer une démo vidéo en cliquant sur un bouton. La vidéo qui apparaît au clic aura fière allure sur les écrans de bureau et de petite taille. C’est une excellente approche si vous ne souhaitez pas inclure une vidéo directement sur votre page mais préférez créer une interaction avec les visiteurs.
Aperçu
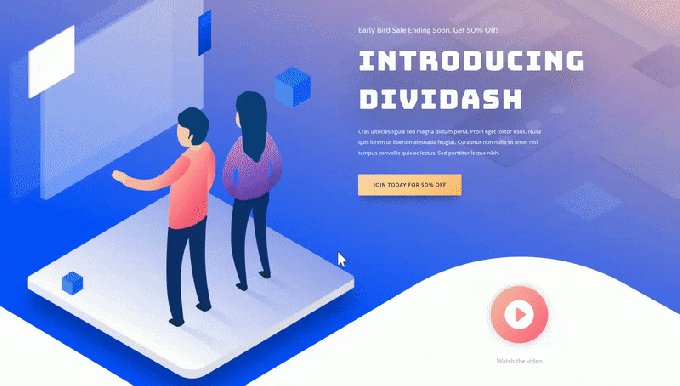
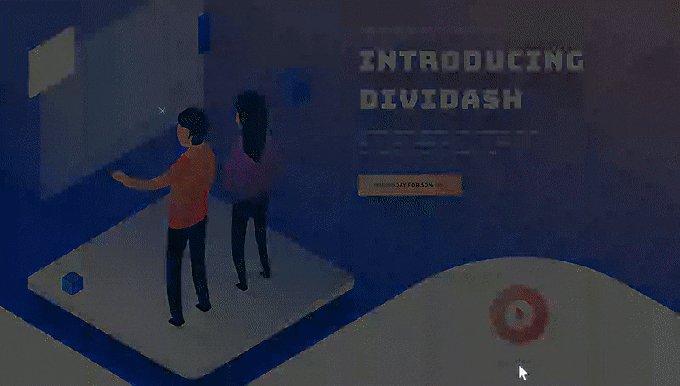
Avant de plonger dans le didacticiel, examinons le résultat final sous différentes tailles d’écran.
Bureau

Mobile

Commençons!
Utiliser le plugin gratuit Video PopUp
Installer et activer le plugin
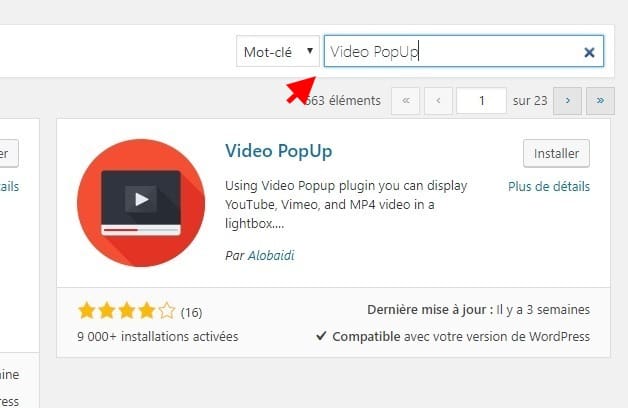
La première chose à faire est de télécharger le plugin gratuit Video PopUp . Vous pouvez trouver ce plugin en allant sur votre site web WordPress> Plugins> Ajouter un nouveau> Recherche de ‘Video PopUp’. Une fois que vous avez trouvé ce plugin, installez-le. Une fois que vous avez terminé, assurez-vous d’activer le plugin.

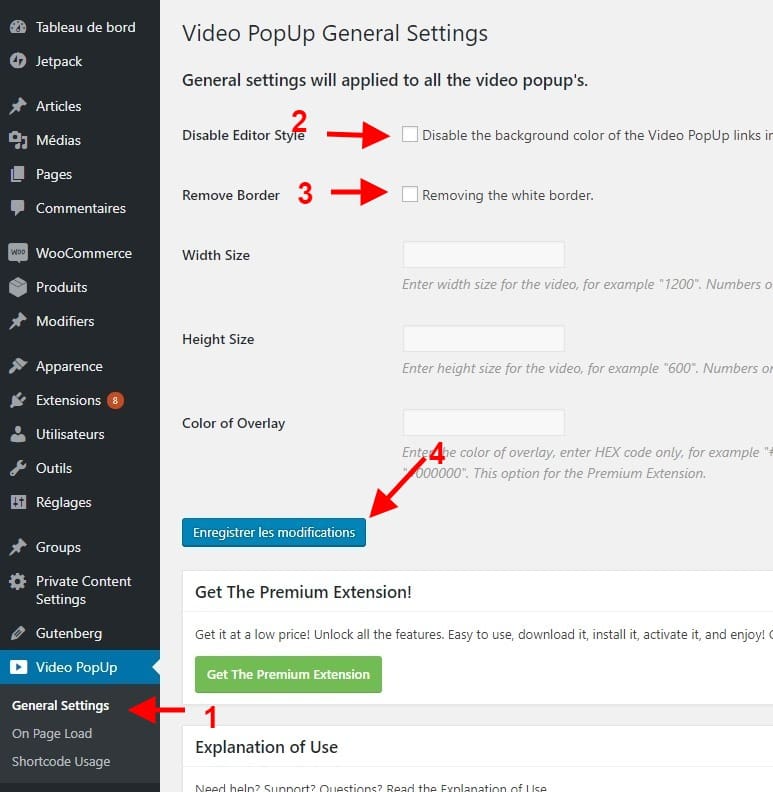
Paramètres du plugin
Continuez en allant dans les paramètres généraux de ce plugin et en activant les deux options en haut.

Ajouter une nouvelle page à l’aide de la page de destination de la version logicielle
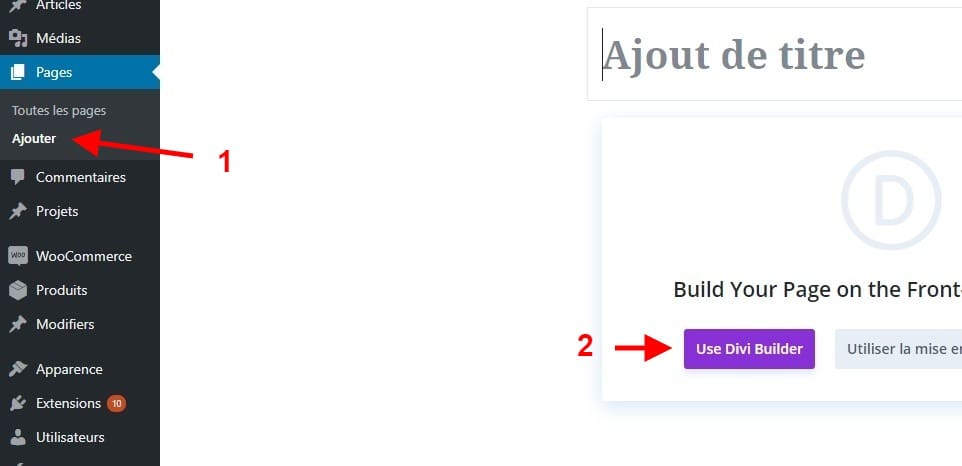
Ajouter une nouvelle page et activez utilisez le Visual Builder
Il est temps de commencer à mettre les choses en pratique! Ajoutez une nouvelle page, donnez un titre à votre page et activez immédiatement Visual Builder.

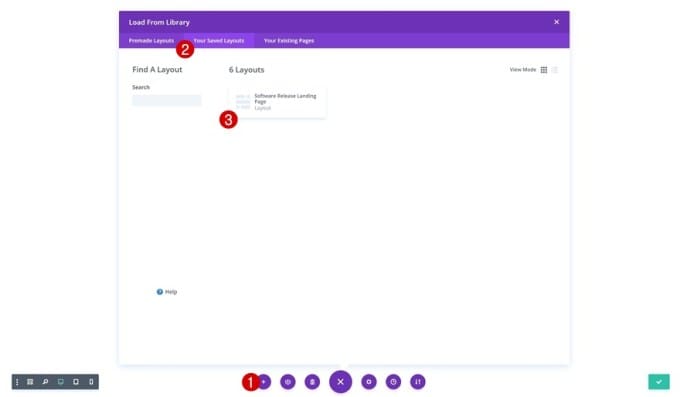
Télécharger une mise en page de version de logiciel à partir de mises en page enregistrées
Accédez à « Vos mises en page enregistrées » et téléchargez la page de destination que vous avez mis en ligne.

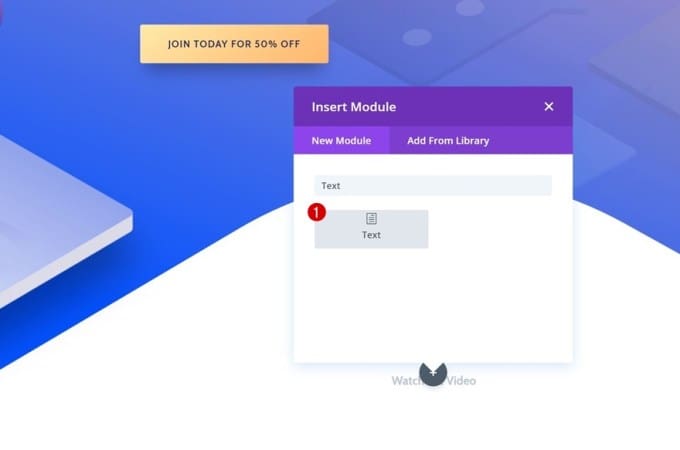
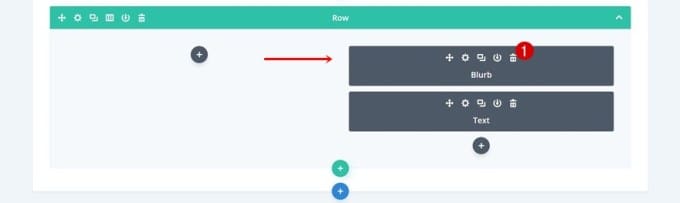
Ajouter un module de texte sous le module Blurb du bouton de lecture
Comme vous pouvez le constater, la page contient déjà un bouton de lecture qui nous aidera à obtenir le résultat souhaité. Mais pour que cela fonctionne, nous devons recréer la conception dans le module Blurb à l’aide d’un module de texte. Ajoutez un nouveau module de texte juste en dessous du module Blurb.

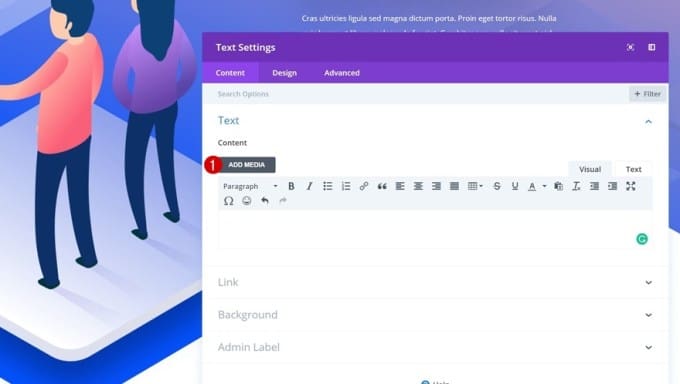
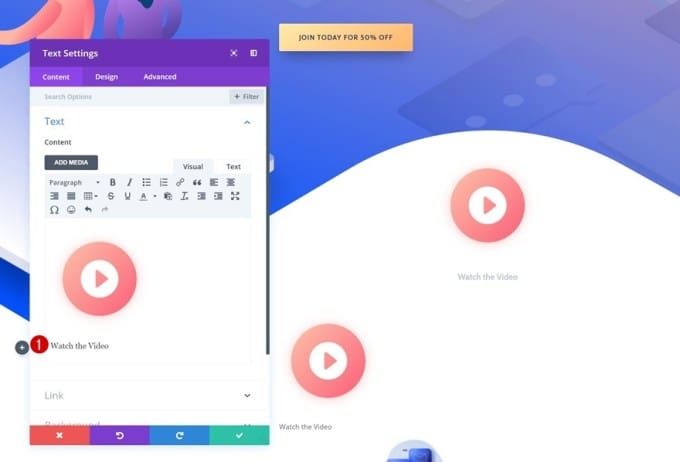
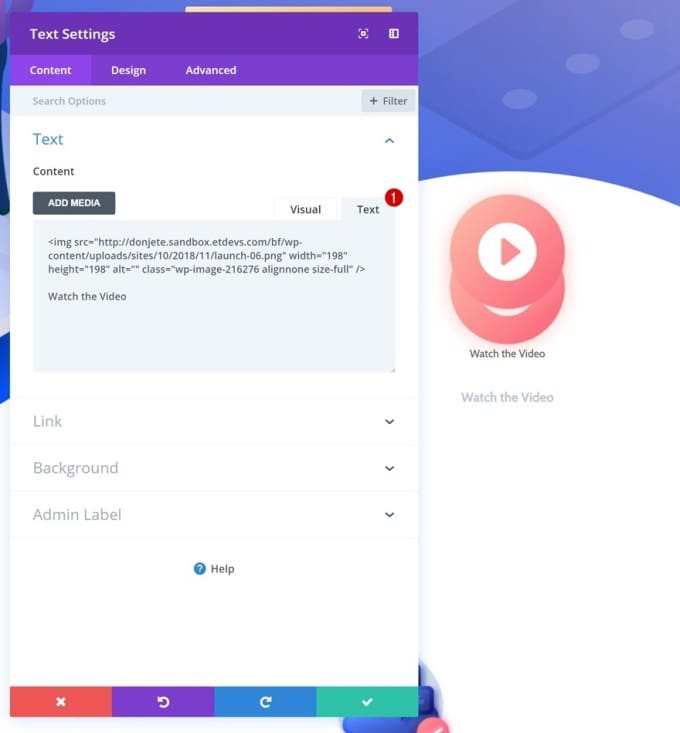
Ajouter une image à la zone de contenu
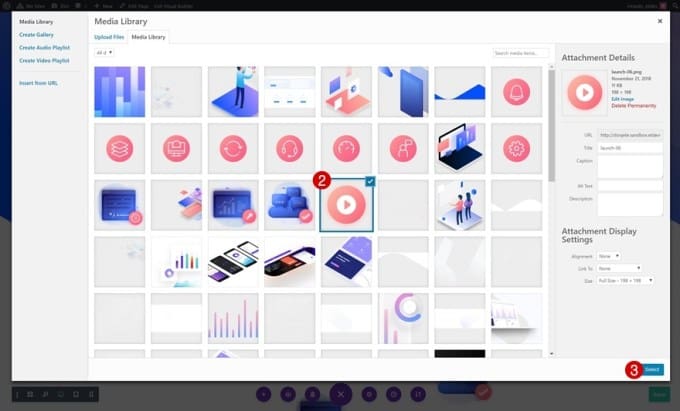
Une fois que vous avez ajouté le module de texte, continuez et ajoutez l’image du bouton de lecture à la zone de contenu de votre module de texte en cliquant sur « Ajouter un média » et en sélectionnant le bouton de lecture de votre médiathèque.


Ajouter une copie à la zone de contenu
Continuez en ajoutant une copie juste en dessous de l’image.

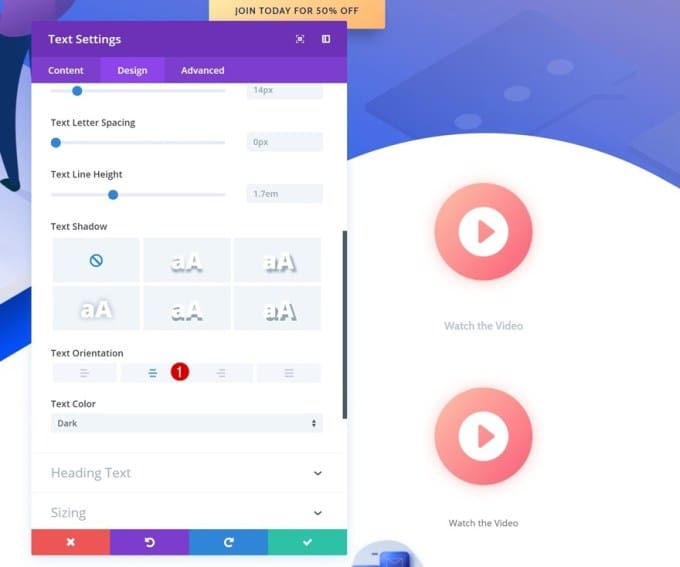
Paramètres du texte
Pour que le module corresponde à la présentation, nous allons activer l’orientation du texte centrale dans les paramètres de texte du module.

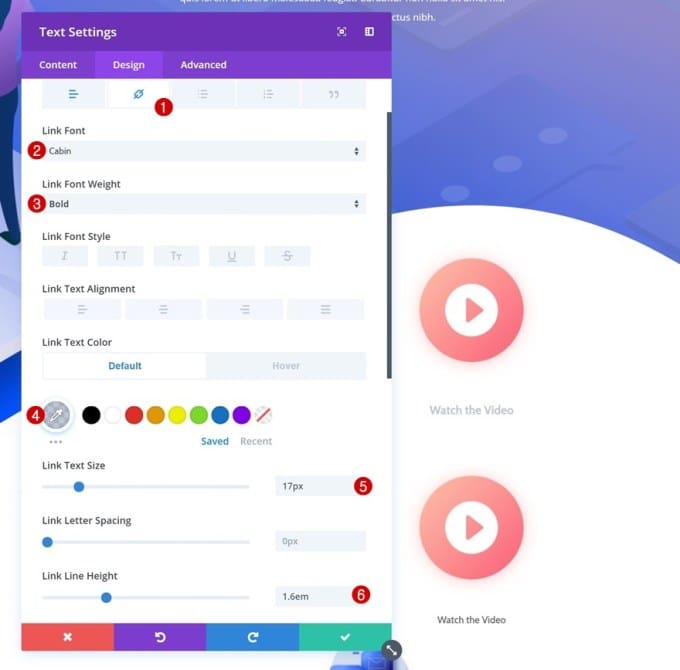
Paramètres de texte de lien par défaut
Et nous modifierons également les paramètres du texte du lien en conséquence:
- Link Font: Cabin
- Poids de la police de lien: gras
- Lien Couleur du texte: rgba (162,176,193,0.7)
- Taille du texte du lien: 17px
- Hauteur de la ligne du lien: 1.6em

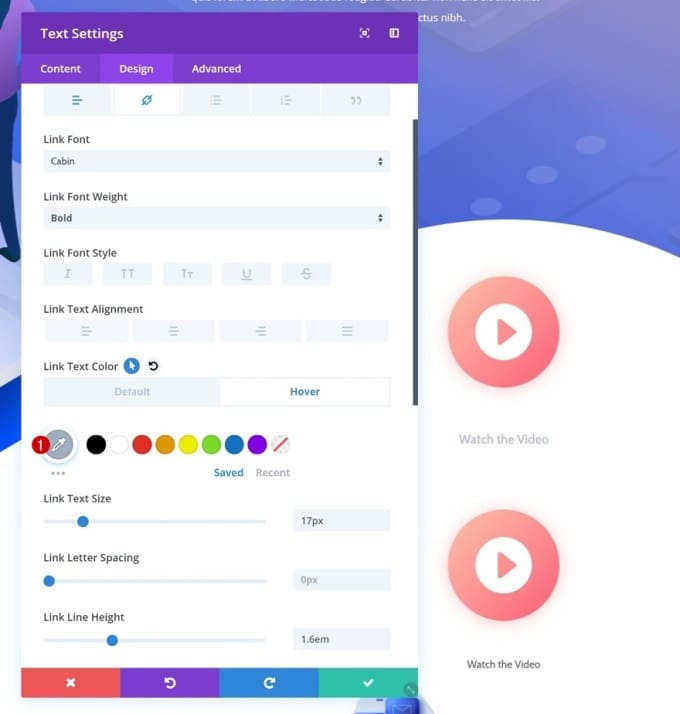
Survoler les paramètres du texte
Changer la couleur du texte du lien en survol.
- Couleur du texte du lien: # a2b0c1

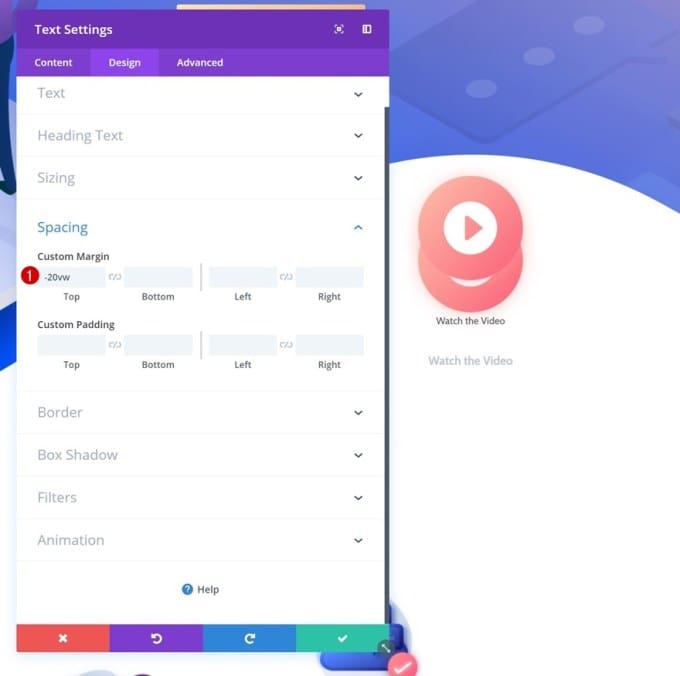
Espacement
Enfin, ajoutez également une marge supérieure négative au module de texte.
- Top Marign: -20vw

Ajouter une lecture contextuelle au contenu du module de texte
Basculer vers l’éditeur de texte
Pour créer la fenêtre contextuelle au clic, nous devrons ajouter un lien personnalisé au contenu du module de texte. Retournez à la zone de contenu du module de texte et sélectionnez le mode Éditeur de texte.

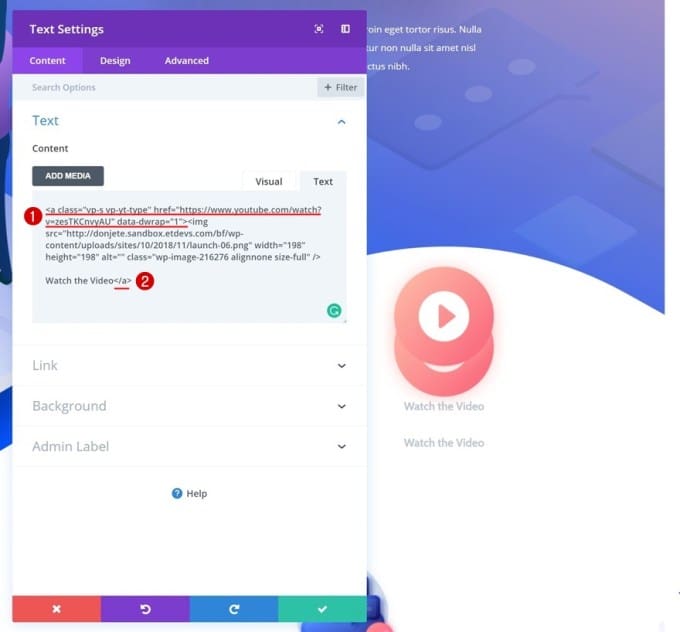
Ajouter un lien à tout le contenu
Liez votre zone de contenu à la fenêtre contextuelle en ajoutant un lien vers l’image et la copie. Assurez-vous de remplacer l’URL du lien par la vôtre.
<a class="vp-s vp-yt-type" href="https://www.youtube.com/watch?v=zesTKCnvyAU" data-dwrap="1"></a> |

Supprimer le module Blurb du bouton de lecture
Maintenant que nous avons créé un module de texte qui a exactement le même aspect que le module Blurb, nous pouvons supprimer le module Blurb qui existait auparavant et c’est tout! Vous pouvez appliquer cette méthode à n’importe quel type de mise en page que vous utilisez, mais c’est vraiment une grande valeur ajoutée pour la page de destination de la version logicielle.

Dernières pensées
Comme vous pouvez le constater, ajouter une fenêtre contextuelle sur Divi à l’aide du plugin Video Popup est assez simple. Ceci vous permettra de présenter des vidéos sur votre blog sans avoir automatiquement besoin de l’intégrer sur le contenu.