Certaines personnes hésitent à afficher les prix de leurs services sur leur site Web. Mais autant que cela puisse effrayer certains visiteurs, cela montre aussi confiance et expertise. La transparence de vos prix vous permet d’attirer les bons clients avec un budget sur lequel vous pouvez travailler. Dans le tutoriel d’aujourd’hui, nous allons vous montrer comment créer un design de calcul de prix époustouflant que vous pourrez utiliser pour votre prochain projet Divi. Vous pourrez également télécharger le fichier JSON gratuitement !
Allons-y.
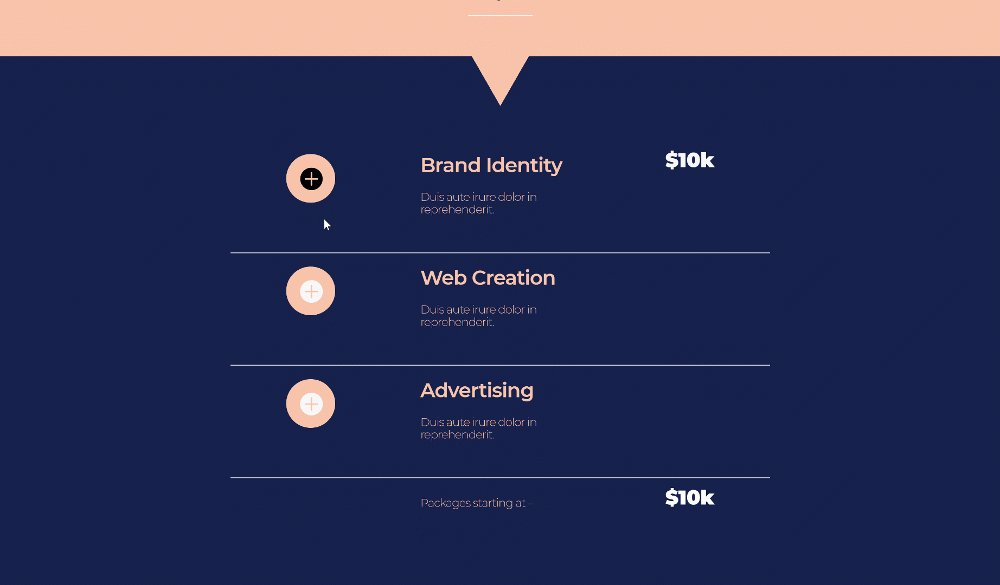
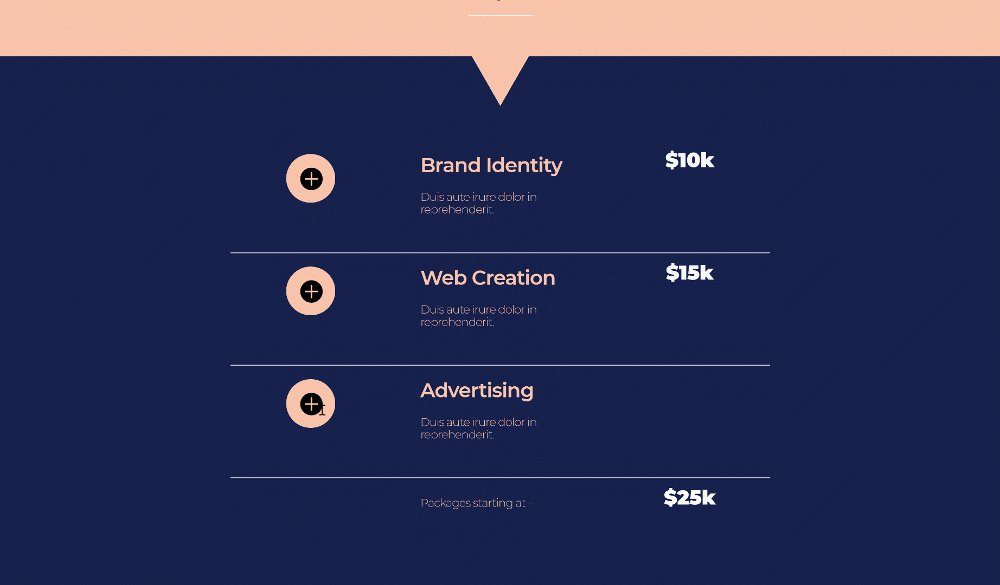
Aperçu
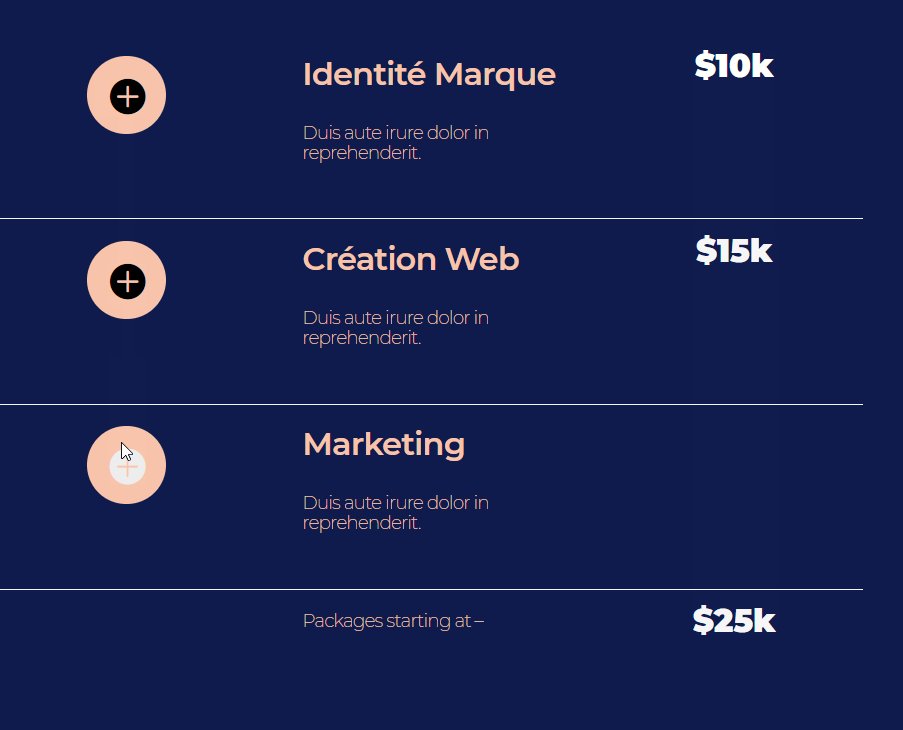
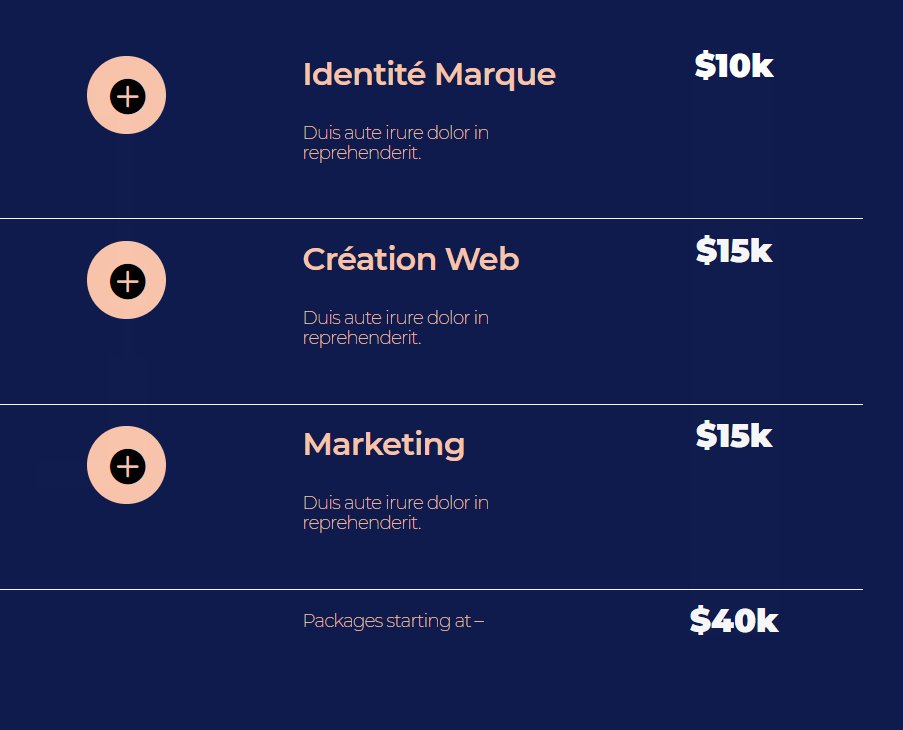
Avant de plonger dans le didacticiel, examinons rapidement le résultat obtenu sur différentes tailles d’écran.
Commençons à recréer !
Ajouter la section n ° 1
Couleur de l’arrière plan
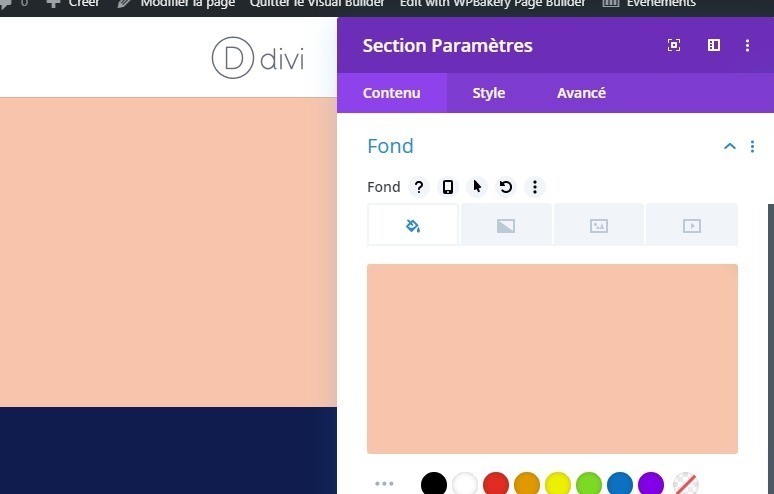
Commencez par ajouter une nouvelle section à la page sur laquelle vous travaillez. Ouvrez les paramètres de section et modifiez la couleur d’arrière-plan.
- Couleur de fond: # f8c5ac
Diviseur inférieur
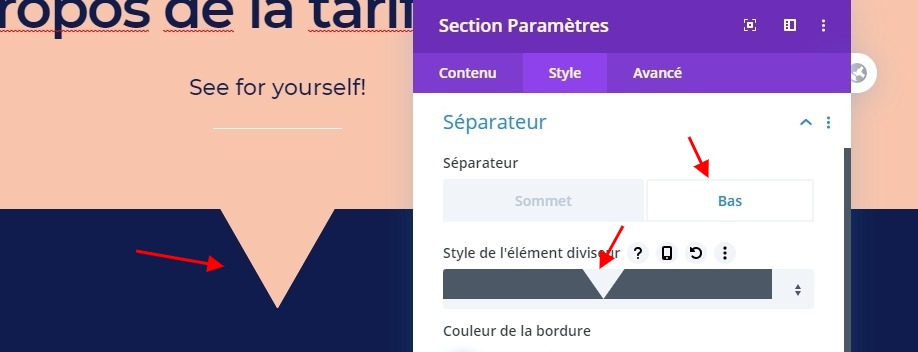
Ajoutez un séparateur inférieur à la section suivante.
- Style de séparation: Rechercher dans la liste
- Diviseur Flip: Vertical
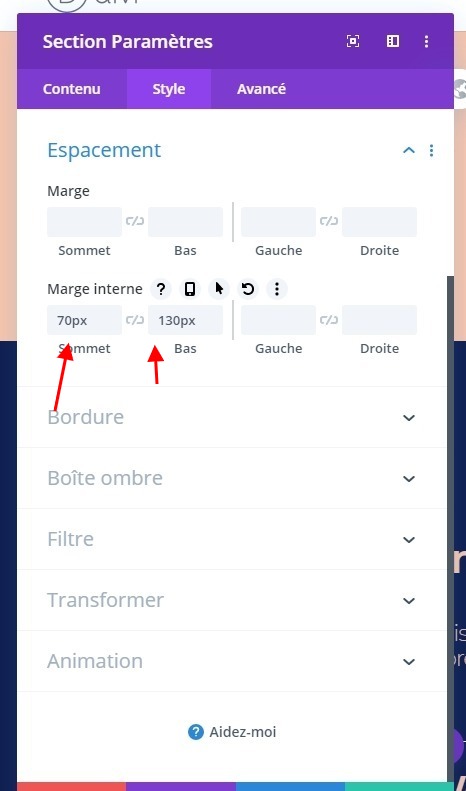
Espacement
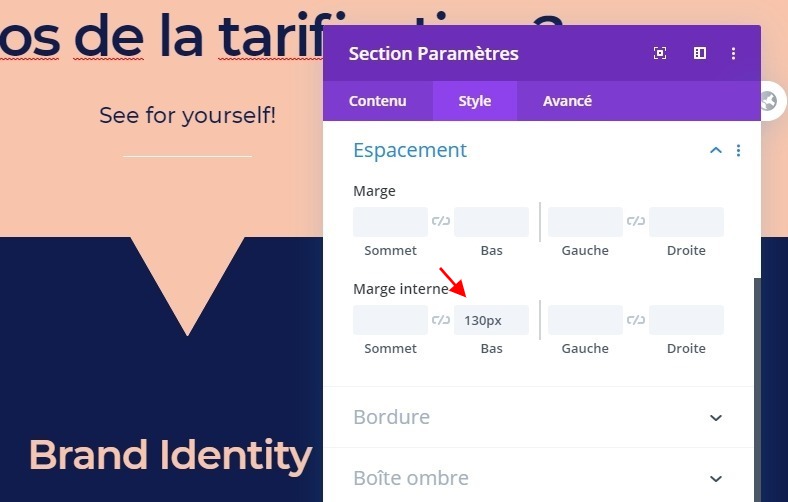
Ajoutez également un peu de rembourrage en bas.
- Rembourrage Du Fond: 130px
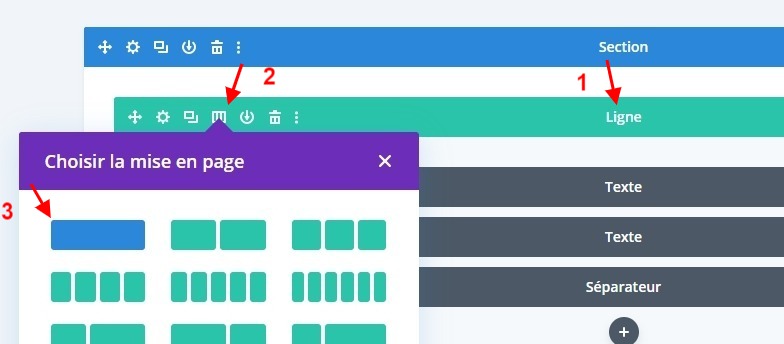
Ajouter une nouvelle ligne
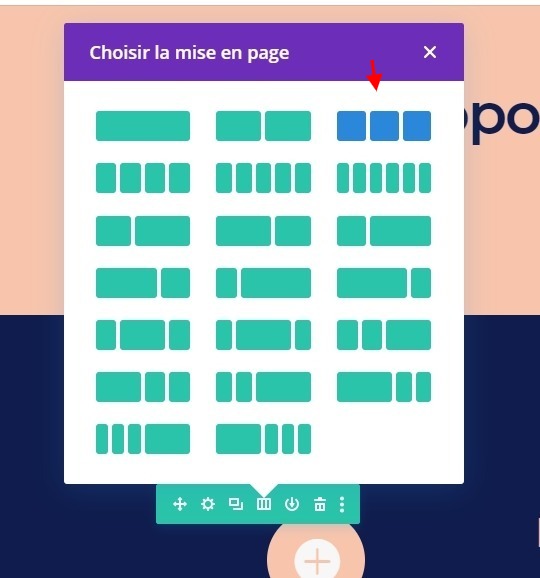
Structure de colonne
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante:
Ajouter le module de texte n ° 1 à la colonne
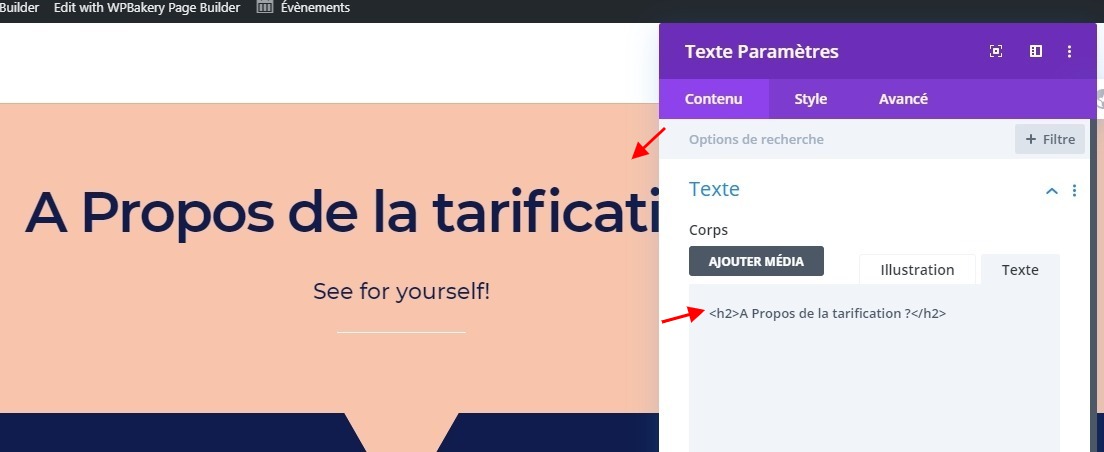
Ajouter du contenu H2
Ajoutez le premier module de texte à votre colonne et insérez du contenu H2 de votre choix.
Paramètres de texte H2
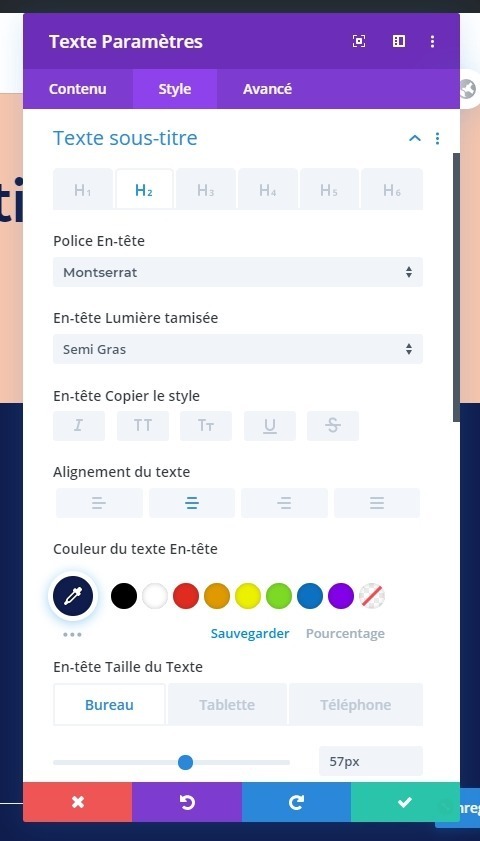
Passez à l’onglet Conception et modifiez les paramètres de texte H2 en conséquence:
- Rubrique 2 Police: Montserrat
- Titre 2 Police: Semi Gras
- Titre 2 Alignement du texte: centre
- Titre 2 Couleur du texte: # 0f1c4d
- Titre 2 Taille du texte: 57 pixels (bureau), 35 pixels (tablette), 30 pixels (téléphone)
- Titre 2 Espacement des lettres: -2px
Ajouter le module de texte n ° 2 à la colonne
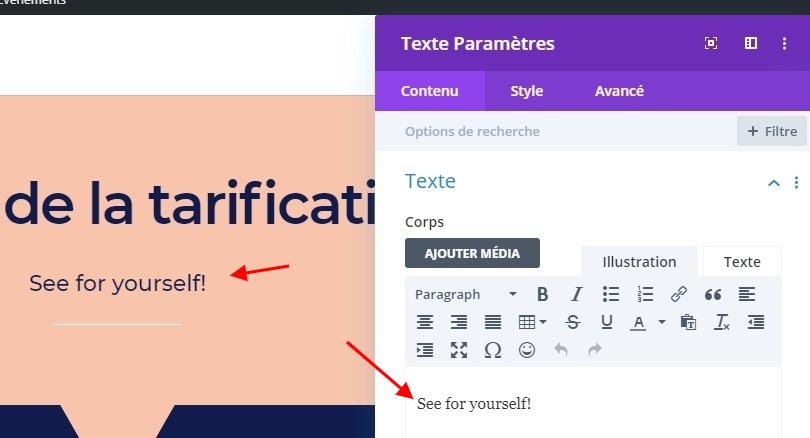
Ajouter du contenu
Ajoutez un autre module de texte juste en dessous du précédent et insérez le contenu de votre choix.
Paramètres du texte
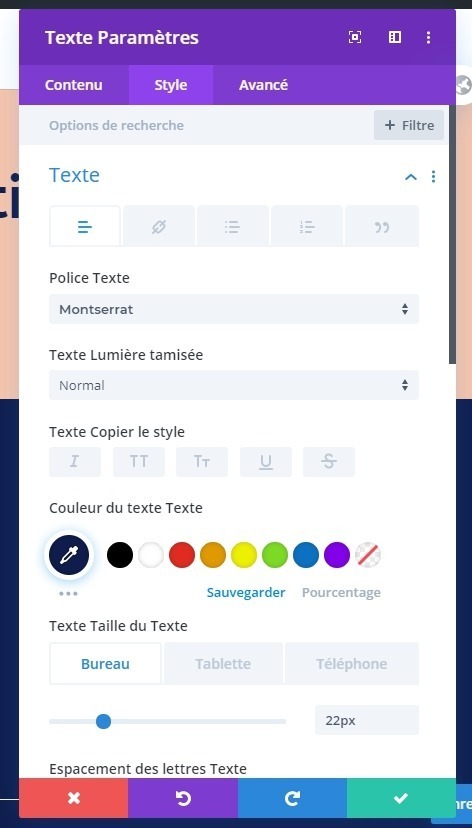
Passez à l’onglet Conception et modifiez les paramètres de texte en conséquence:
- Police de texte: Montserrat
- Alignement du texte: centre
- Couleur du texte: #0f1c4d
- Taille du texte: 22px (bureau), 18px (tablette), 16px (téléphone)
Ajouter un module de division à la colonne
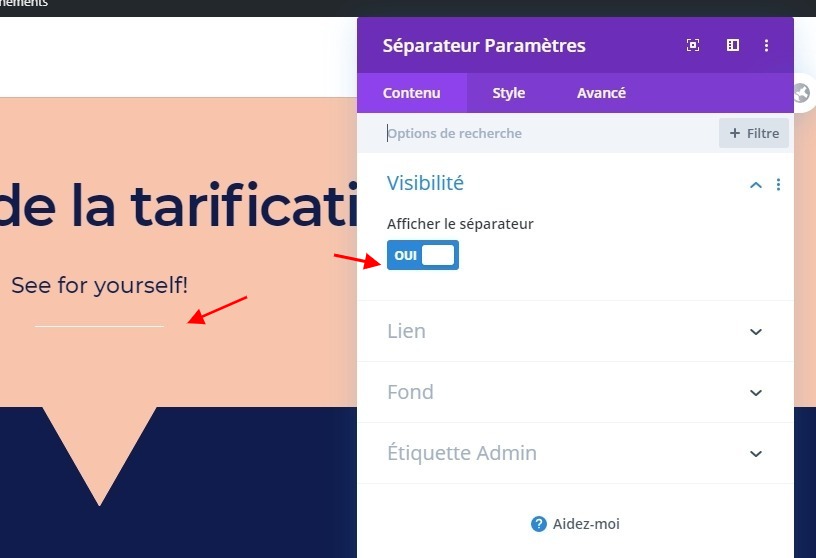
Visibilité
Le prochain et dernier module nécessaire dans cette colonne est un module de division. Assurez-vous que l’option « Afficher le séparateur » est activée.
- Montrer le diviseur: Oui
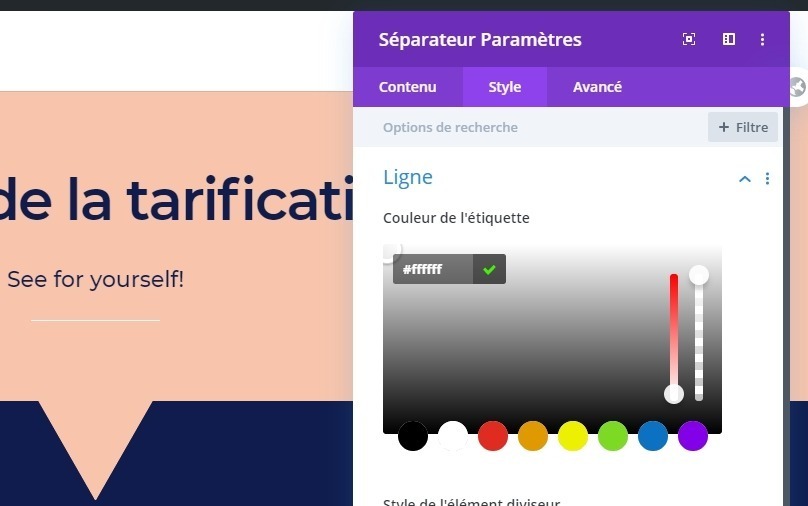
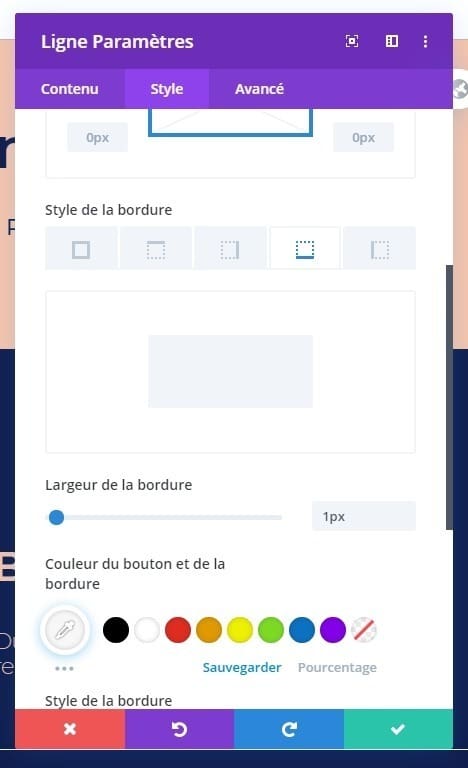
Ligne
Passez à l’onglet Création et changez la couleur du trait en blanc.
- Couleur de trait: #ffffff
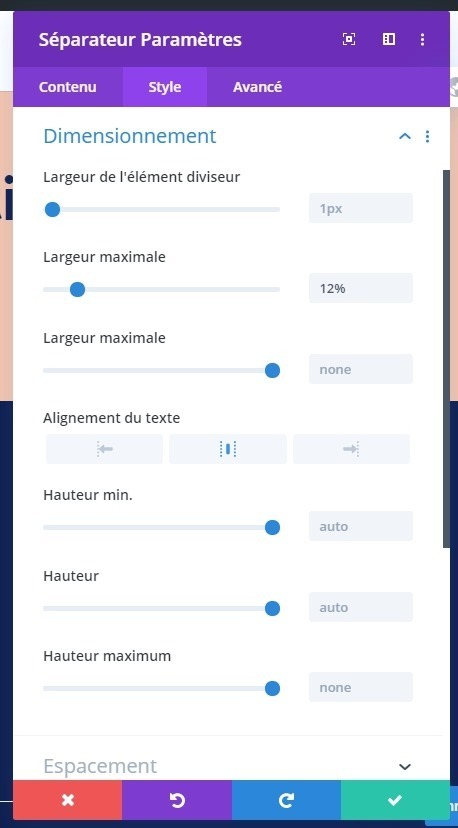
Dimensionnement
Modifiez également la largeur du diviseur.
- Largeur: 12%
 Ajouter la section n ° 2
Ajouter la section n ° 2
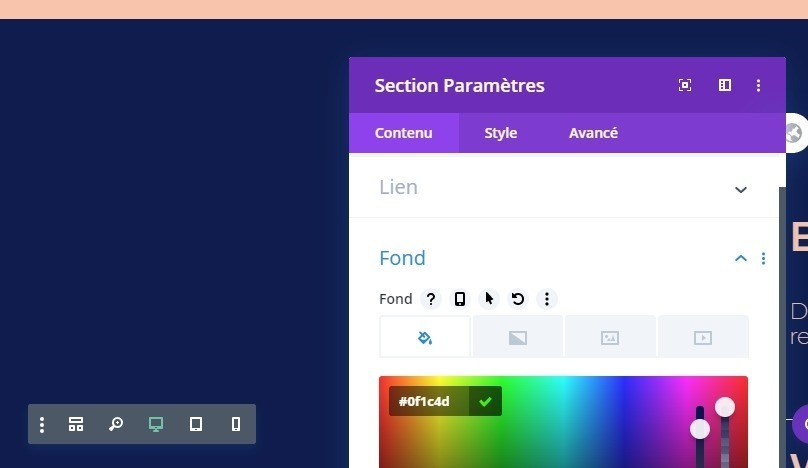
Couleur de l’arrière plan
Passons à la suite du dessin! Ajouter une nouvelle section et changer la couleur de fond.
- Couleur de fond: #0f1c4d
Espacement
Ajoutez ensuite un peu de rembourrage personnalisé en haut et en bas.
- Top rembourrage: 70px
- Rembourrage Du Fond: 130px
Ajouter la rangée 1
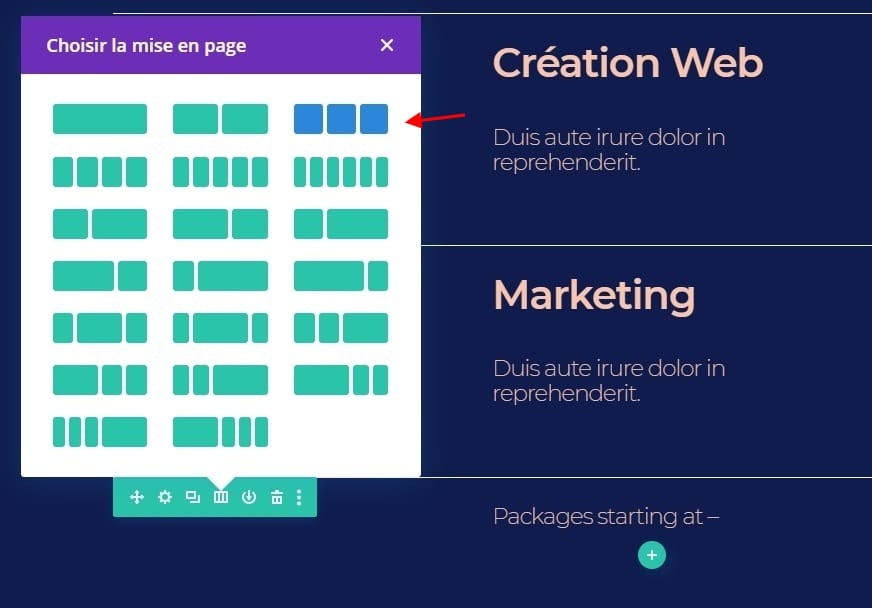
Structure de colonne
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonne suivante:
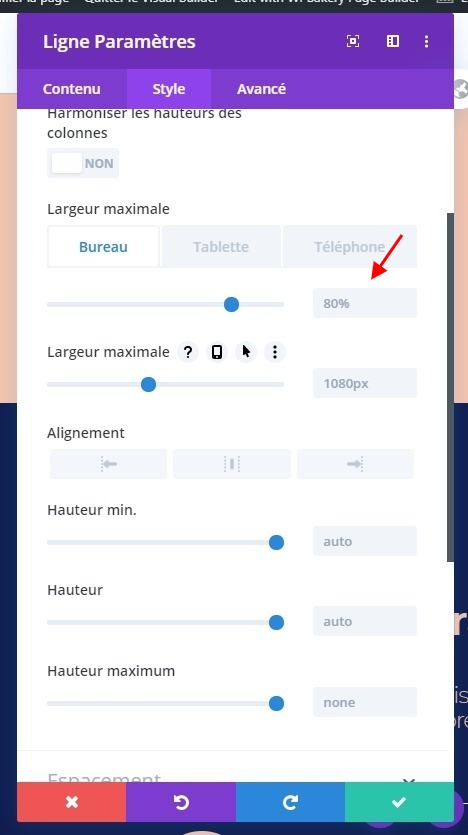
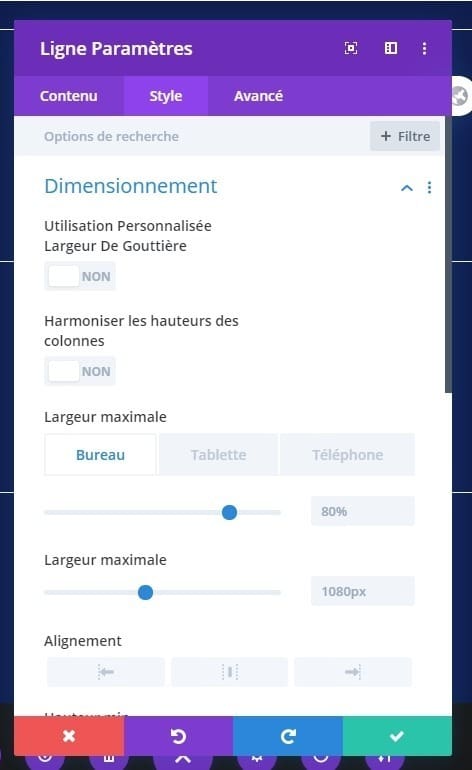
Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de ligne et modifiez la largeur sur des tailles d’écran plus petites.
- Largeur: 80% (bureau), 90% (tablette et téléphone)
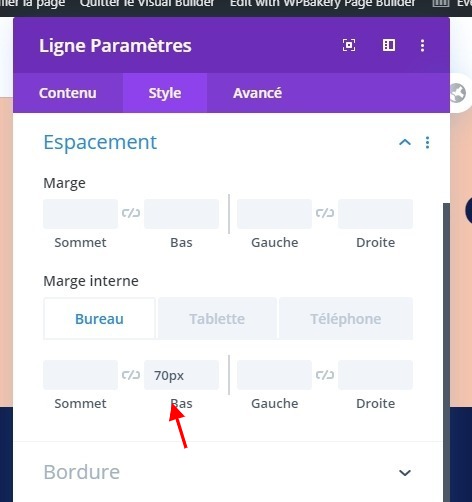
Espacement
Ajouter un peu de remplissage en bas personnalisé suivant.
- Rembourrage en bas: 70px (bureau), 20px (tablette), 0px (téléphone)
Frontière
Ajoutez également une bordure inférieure à la ligne.
- Largeur de la bordure inférieure: 1px
- Couleur de bordure inférieure: #ffffff
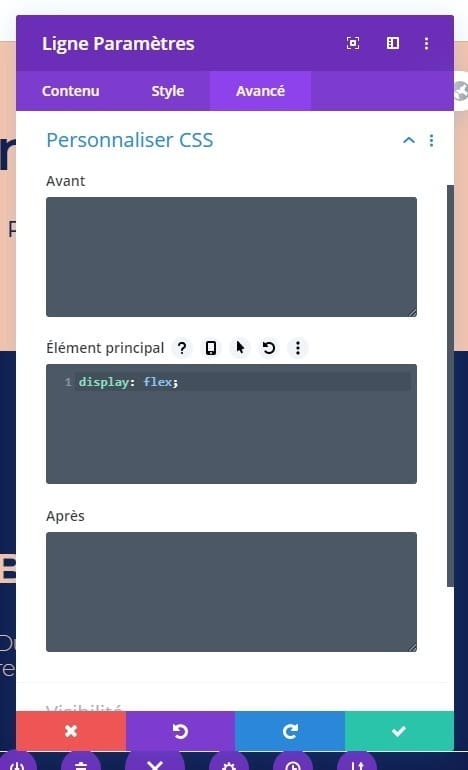
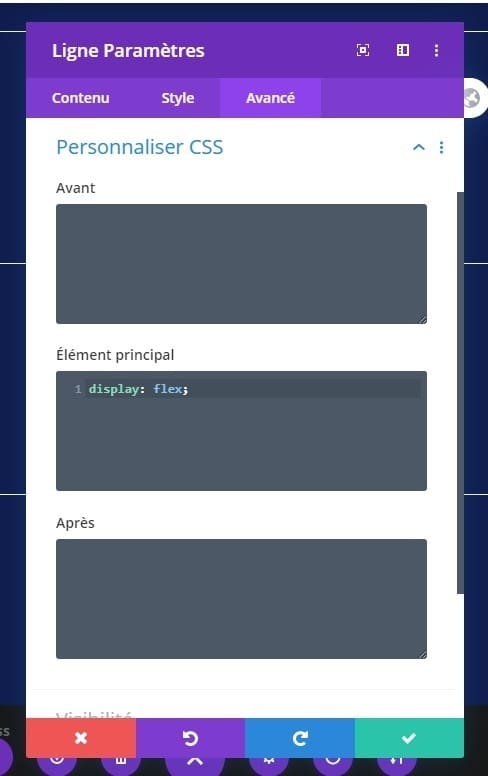
 Afficher
Afficher
Enfin, pour vous assurer que toutes les colonnes sont affichées les unes à côté des autres, nous allons ajouter une ligne de code CSS à l’élément principal de la ligne.
display: flex;
Ajouter le module Blurb à la colonne 1
Sélectionnez l’icône
Il est temps de commencer à ajouter des modules ! Ajoutez un module Blurb à la colonne 1 et sélectionnez l’icône de votre choix.
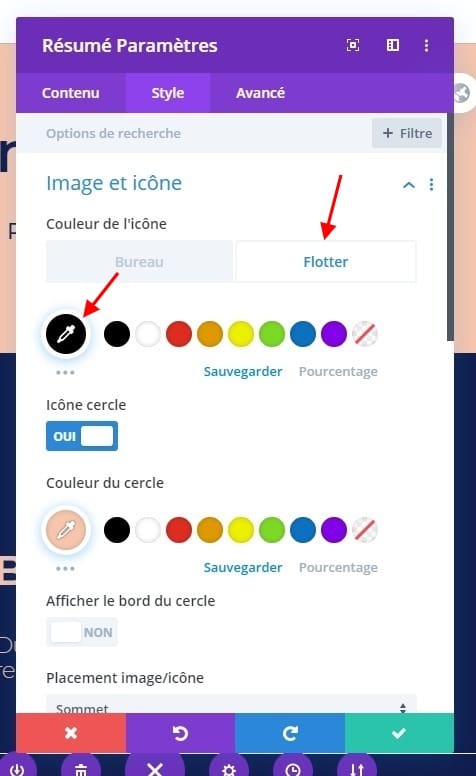
Paramètres d’icône par défaut
Passez à l’onglet Conception et modifiez les paramètres de l’icône en conséquence:
- Couleur de l’icône: # f7f7f7
- Icône de cercle: oui
- Icône de cercle: # f8c5ac
- Positionnement des icônes: Top
- Utiliser la taille de la police d’icône: Oui
- Icon Font Size: 96px (Desktop), 20px (Tablet & Phone)
Survolez les paramètres de l’icône
Modifiez la couleur de l’icône en survol.
- Couleur de l’icône: #000000
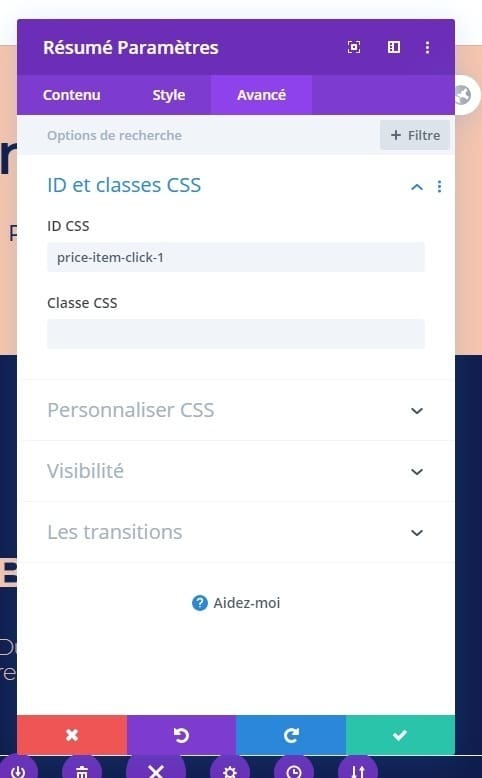
Identifiant CSS
Insérez également un identifiant CSS.
- Identifiant CSS: price-item-click-1
Ajouter le module de texte n ° 1 à la colonne 2
Ajouter du contenu H3
Sur la deuxième colonne ! Ajoutez le premier module de texte et insérez du contenu H3.
Paramètres de texte H3
Passez à l’onglet Conception et modifiez les paramètres de texte H3 en conséquence:
- Rubrique 3 Police: Montserrat
- Titre 3 Polices: Semi Gras
- Titre 3 Couleur du texte: # f8c5ac
- Titre 3 Taille du texte: 40 pixels (bureau), 25 pixels (tablette), 18 pixels (téléphone)
- Titre Espacement des lettres 3: -1px
- Titre 3 Hauteur de trait: 1.1em
Ajouter le module de texte n ° 2 à la colonne 2
Ajouter du contenu
Ajoutez un autre module de texte à la colonne 2 avec le contenu de votre choix.
Paramètres du texte
Passez à l’onglet Conception et modifiez les paramètres de texte.
- Police de texte: Montserrat
- Poids de la police du texte: Ultra léger
- Couleur du texte: #f8c5ac
- Taille du texte: 23px (bureau), 18px (tablette), 14px (téléphone)
- Espacement des lettres: -1px
- Hauteur de la ligne de texte: 1.1em
Ajouter un module de texte à la colonne 3
Ajouter un prix au contenu
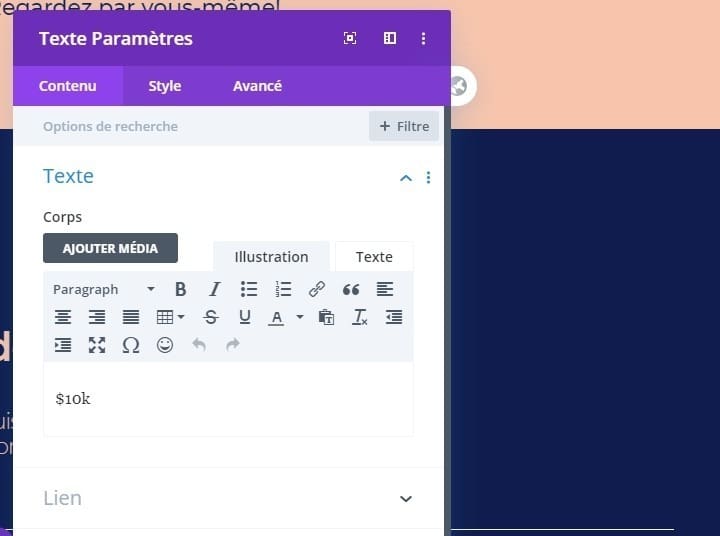
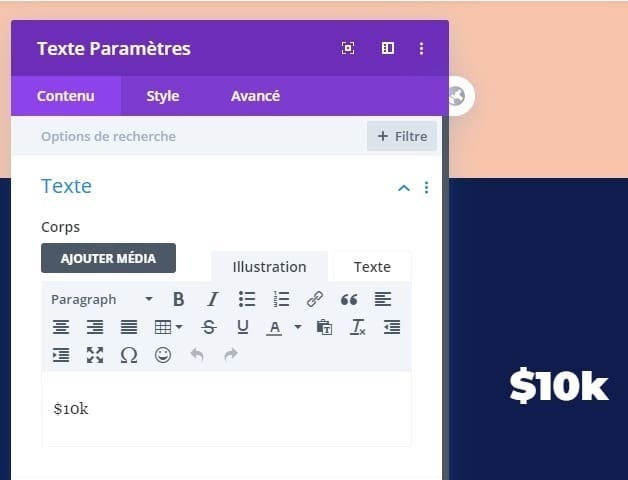
Passons à la troisième colonne ! Ajoutez un module de texte et placez le prix dans la zone de contenu.
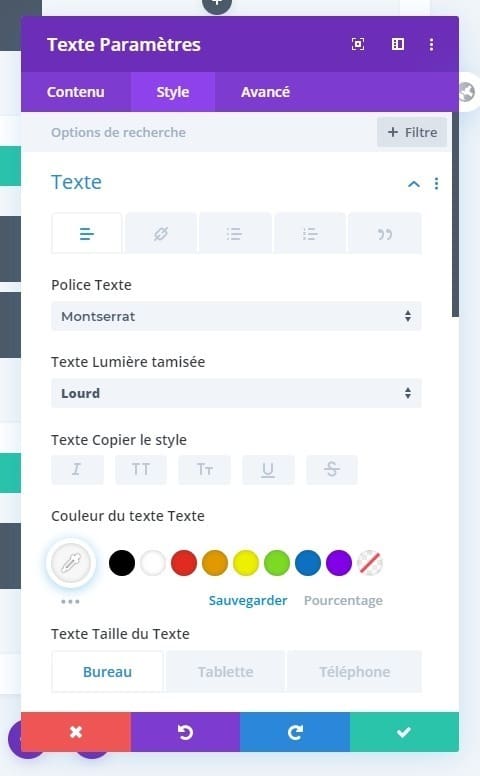
Paramètres du texte
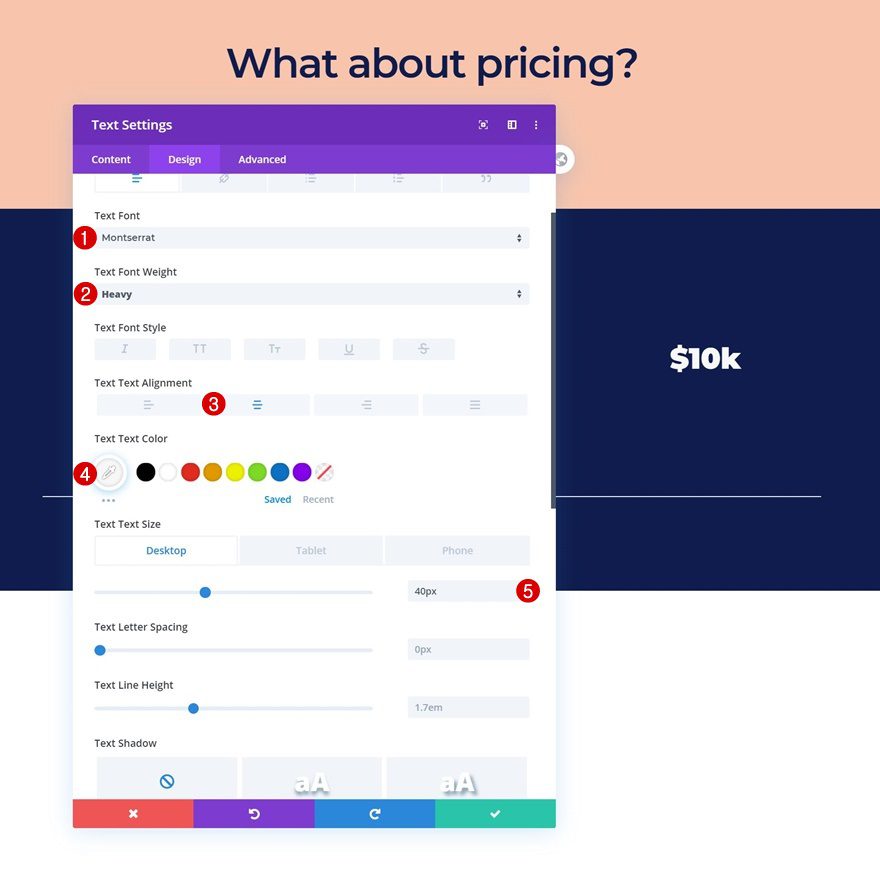
Passez à l’onglet Conception et modifiez les paramètres de texte en conséquence:
- Police de texte: Montserrat
- Poids de la police du texte: Lourd
- Alignement du texte: centre
- Couleur du texte: #ffffff
- Taille du texte: 40px (bureau), 25px (tablette), 18px (téléphone)

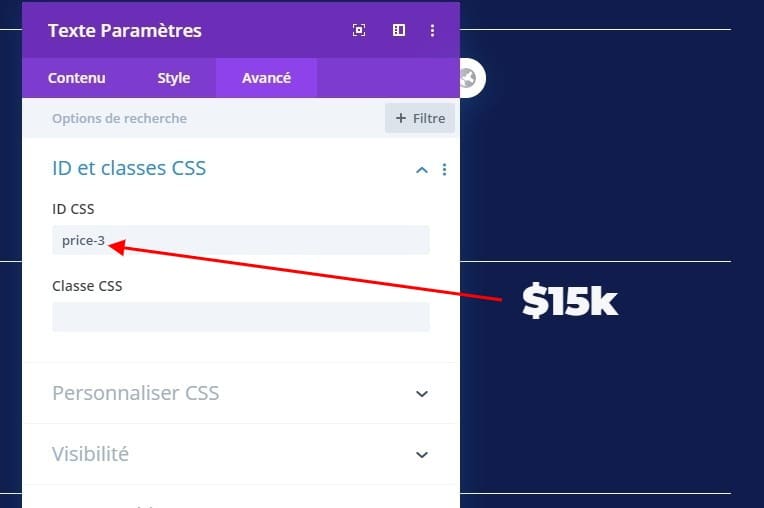
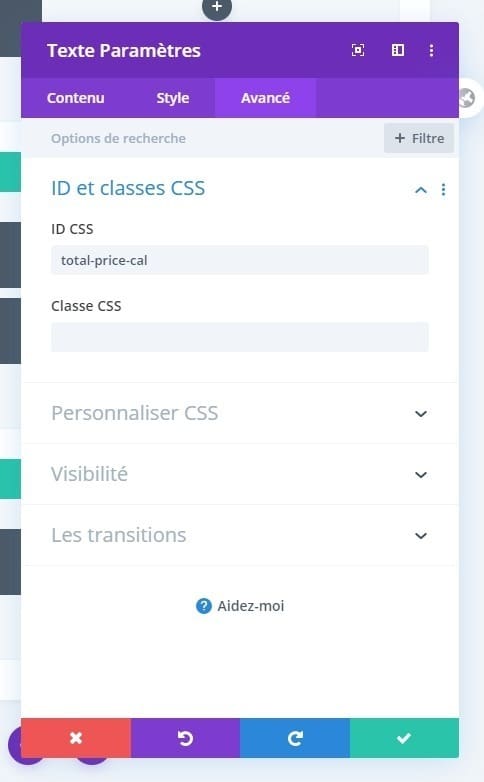
Identifiant et classe CSS
Passez à l’onglet avancé et ajoutez un ID CSS et une classe CSS.
- Identifiant CSS: price-1
- Classe CSS: price-hide-first
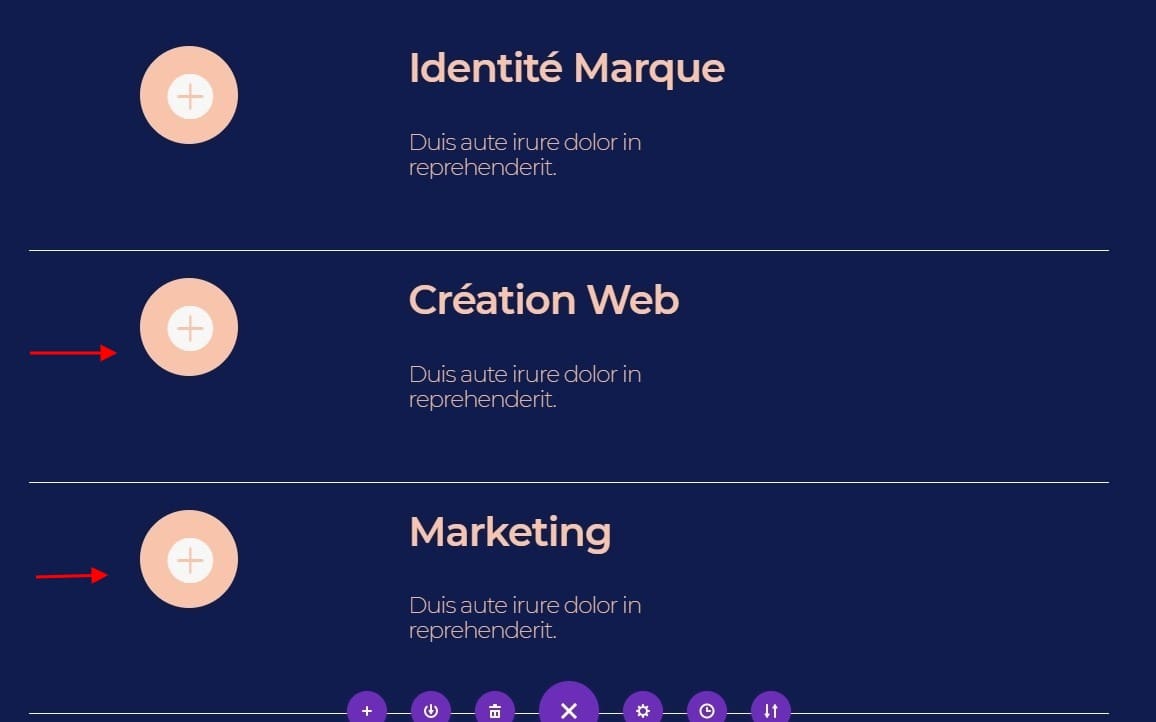
Dupliquer la ligne autant de fois que necessaire
Une fois que vous avez terminé la ligne et tous les modules qu’elle contient, vous pouvez la dupliquer autant de fois que vous le souhaitez.
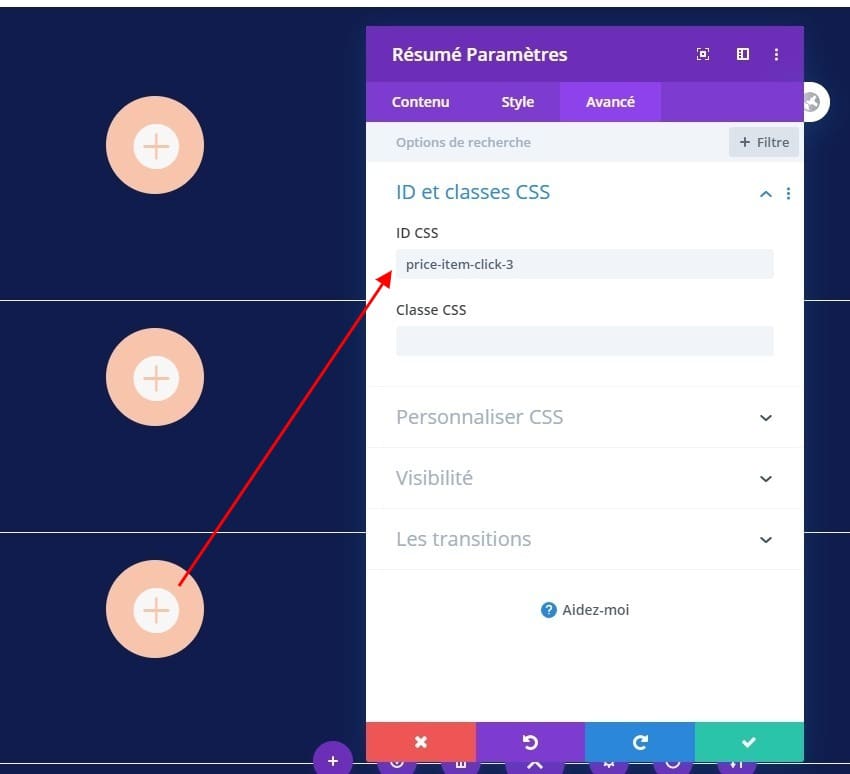
Modifier les ID CSS de module Blurb en double
Modifiez l’ID CSS de chaque nouveau module Blurb en conséquence:
- Module Blurb 1: price-item-click-1
- Blurb Module 2: price-item-click-2
- Blurb Module 3: price-item-click-3
- …
Modifier le prix du module de texte en double et les identifiants CSS
Faites la même chose pour le module de texte price dans la troisième colonne de chaque ligne.
- Prix 1: prix-1
- Prix 2: prix-2
- Prix 3: prix-3
- …
Ajouter une nouvelle ligne
Structure de colonne
Ajoutez une autre ligne à votre section en utilisant la structure de colonne suivante:
Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de ligne et modifiez la largeur sur des tailles d’écran plus petites.
- Largeur: 80% (bureau), 90% (tablette et téléphone)
Afficher
Pour vous assurer que toutes les colonnes apparaissent côte à côte sur des tailles d’écran plus petites, nous allons également ajouter une seule ligne de code CSS à l’élément principal de la ligne.
display: flex;
Ajouter un module de code à la colonne 1
Insérer du code CSS
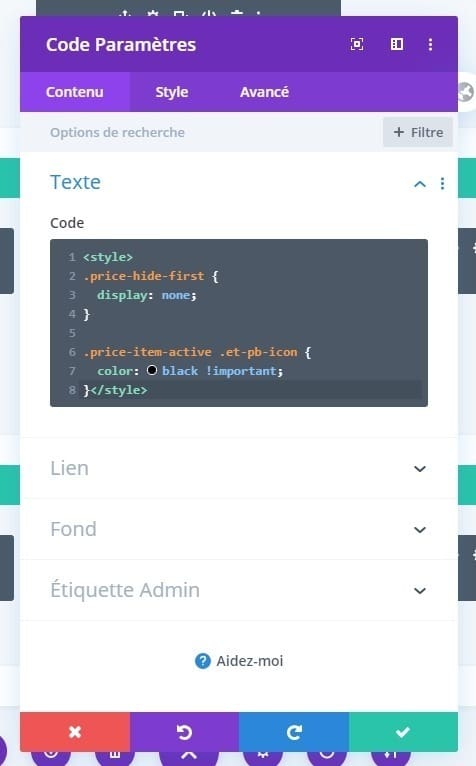
Continuez en ajoutant un module de code à la première colonne de la ligne et en insérant les lignes suivantes de code CSS:
<style>
.price-hide-first {
display: none;
}
.price-item-active .et-pb-icon {
color: black !important;
}
</style>
 Ajouter un module de texte à la colonne 2
Ajouter un module de texte à la colonne 2
Ajouter du contenu
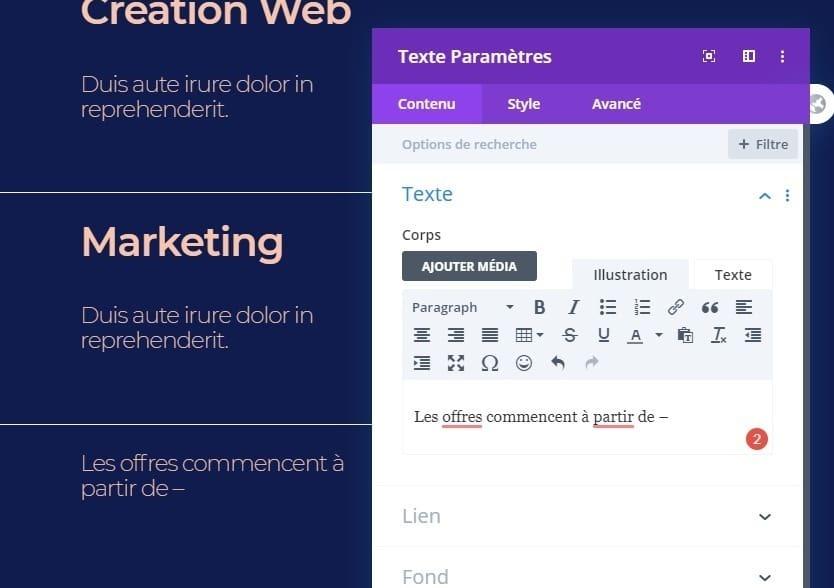
Passez à la deuxième colonne et ajoutez un nouveau module de texte avec le contenu de votre choix.
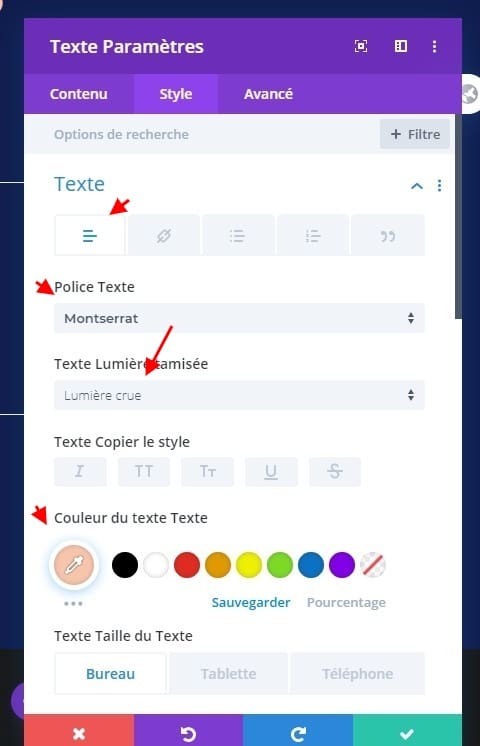
 Paramètres du texte
Paramètres du texte
Modifiez les paramètres de texte en conséquence:
- Police de texte: Montserrat
- Poids de la police du texte: Ultra léger
- Couleur du texte: # f8c5ac
- Taille du texte: 23px (bureau), 18px (tablette), 14px (téléphone)
- Espacement des lettres: -1px
- Hauteur de la ligne de texte: 1.1em
Ajouter un module de texte vide à la colonne 3
Laisser le contenu vide
Passons à la dernière colonne. Ajoutez un module de texte et assurez-vous que la zone de contenu reste vide.
Paramètres du texte
Passez à l’onglet Conception et modifiez les paramètres de texte comme suit:
- Police de texte: Montserrat
- Poids de la police du texte: Lourd
- Alignement du texte: centre
- Couleur du texte: #ffffff
- Taille du texte: 40px (bureau), 25px (tablette), 18px (téléphone)
Identifiant CSS
Complétez les paramètres du module en ajoutant un identifiant CSS.
- Identifiant CSS: total-price-cal
Ajouter des options de thème JQuery à Divi
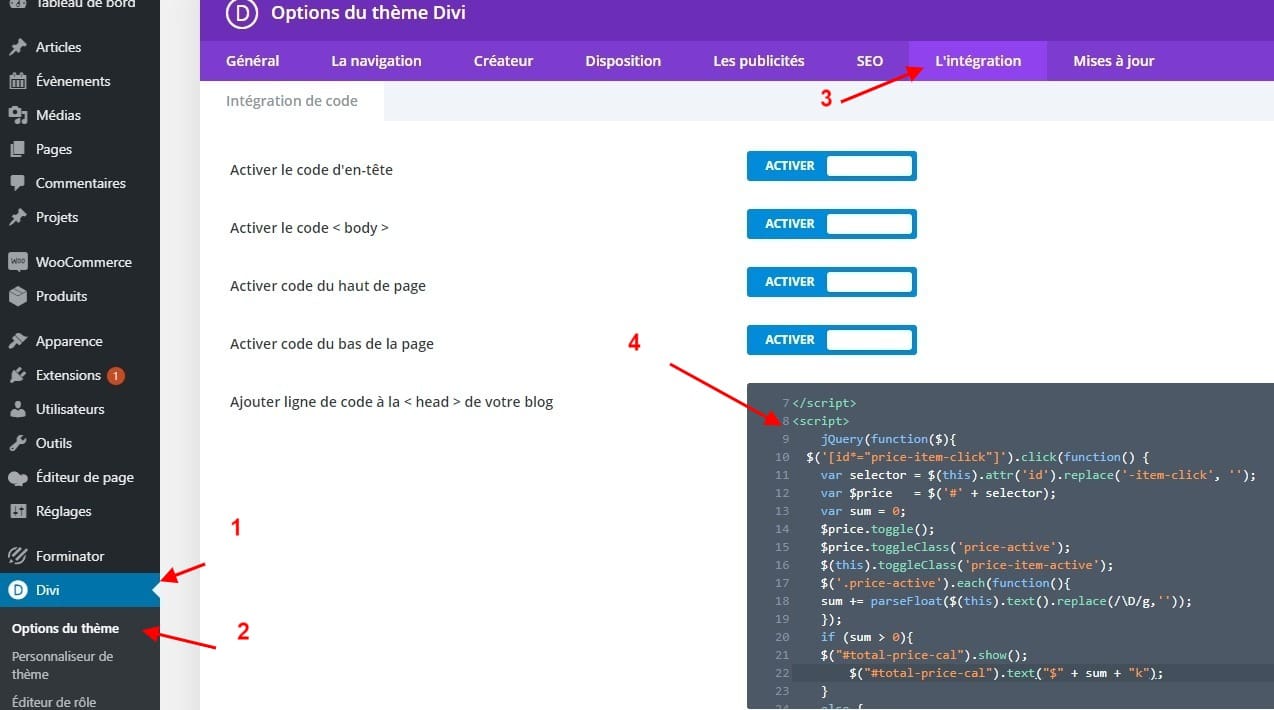
Aller à l’onglet d’intégration
Maintenant que la conception est terminée, il est temps de faire en sorte que ça fonctionne avec du code JQuery. Si vous souhaitez ajouter les calculs de prix sur une seule page, vous pouvez placer le code dans un module de code. Toutefois, si vous l’utilisez sur plusieurs pages, accédez à l’option Thème Divi et sélectionnez l’onglet Intégration.
Ajouter du code JQuery aux balises Head
Insérez les lignes suivantes du code JQuery entre les balises de script et vous avez terminé:
jQuery(function($){
$('[id*="price-item-click"]').click(function() {
var selector = $(this).attr('id').replace('-item-click', '');
var $price = $('#' + selector);
var sum = 0;
$price.toggle();
$price.toggleClass('price-active');
$(this).toggleClass('price-item-active');
$('.price-active').each(function(){
sum += parseFloat($(this).text().replace(/D/g,''));
});
if (sum > 0){
$("#total-price-cal").show();
$("#total-price-cal").text("$" + sum + "k");
}
else {
$("#total-price-cal").hide();
}
});
});
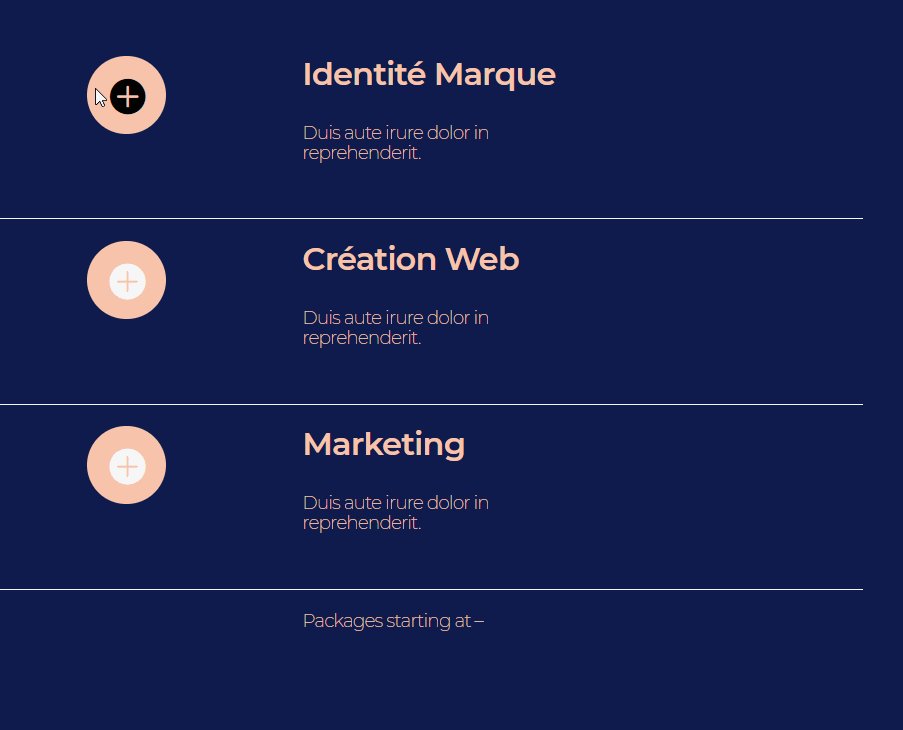
 Aperçu
Aperçu
Maintenant que toutes les étapes sont franchies, jetons un dernier regard sur le résultat obtenu avec différentes tailles d’écran.
Dernières pensées
Dans cet article, nous vous avons montré comment créer un modèle de calcul de prix exceptionnel avec Divi. C’est un excellent moyen de montrer à vos visiteurs à quel prix démarrent vos services et d’attirer le bon public. Vous pouvez utiliser cette approche pour tout calcul de prix que vous créez pour votre prochain projet Divi ! Si vous avez des questions ou des suggestions, veillez à laisser un commentaire dans la section des commentaires ci-dessous.