Dans le didacticiel d'aujourd'hui, nous vous montrerons comment vous pouvez afficher dynamiquement les postes vacants sur votre page Carrières. Commençons.
Aperçu du résultat
Avant de plonger dans le didacticiel, examinons rapidement le résultat sur différentes tailles d'écran.

1. Créer une page Carrières
Ajouter une nouvelle page et basculer vers Visual Builder
Commencez par créer une nouvelle page, attribuez un titre à votre page et passez à Visual Builder.

2. Commencez à créer la page Carrières sur le frontend
Ajouter la première section
Fond dégradé
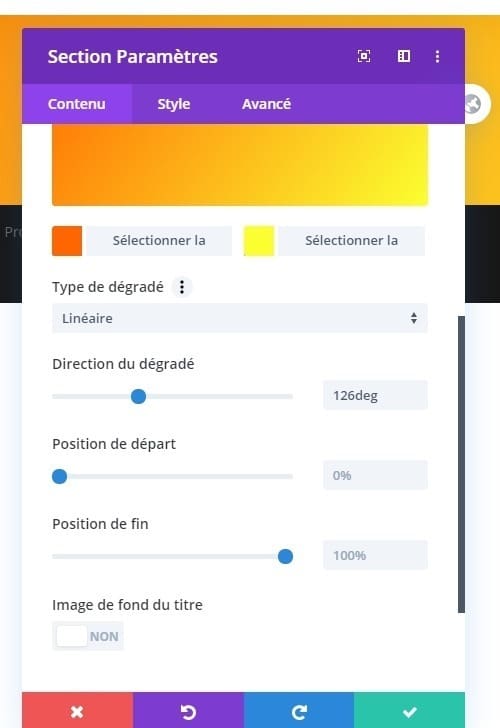
Ajoutez la première section à la page, ouvrez les paramètres de section et utilisez un arrière-plan dégradé.
- Couleur 1: #ff6600
- Couleur 2: #fbff30
- Direction du dégradé: 126deg

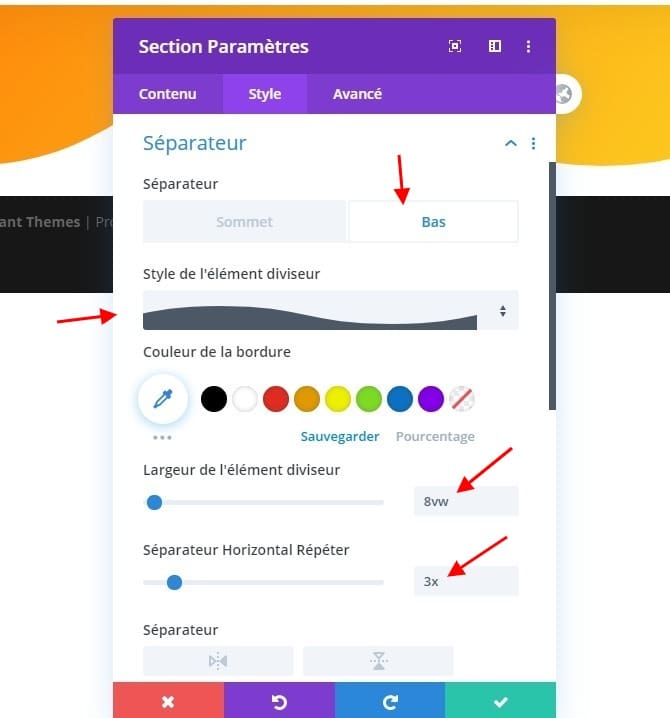
Diviseur inférieur
Utilisez également un séparateur de section inférieure.
- Style de séparation: Rechercher dans la liste
- Hauteur du diviseur: 8vw
- Répétition horizontale du diviseur: 3x
- Disposition des séparateurs: sous le contenu de la section

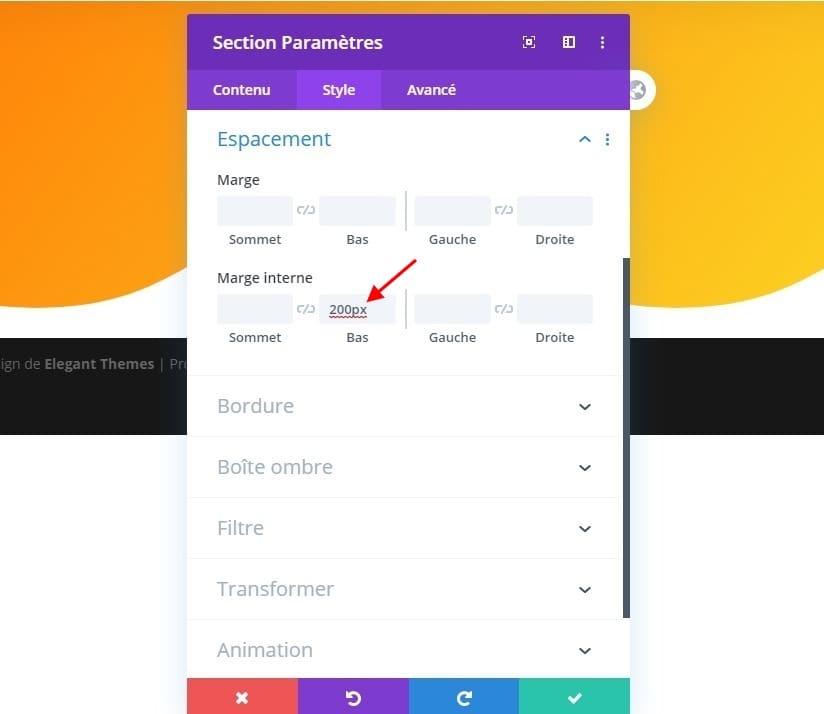
Espacement
Complétez les paramètres de la section en ajoutant du rembourrage inférieur.
- Rembourrage inférieur: 200px

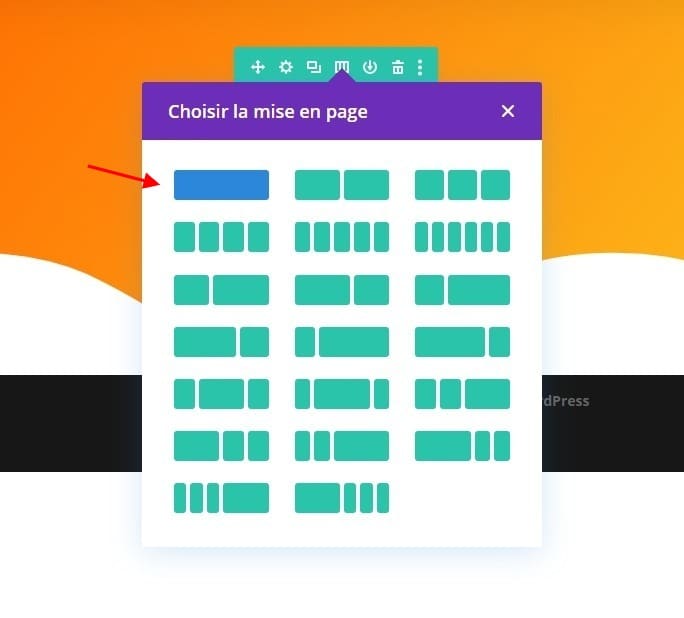
Ajouter une nouvelle ligne
Structure de colonne
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonnes suivante:

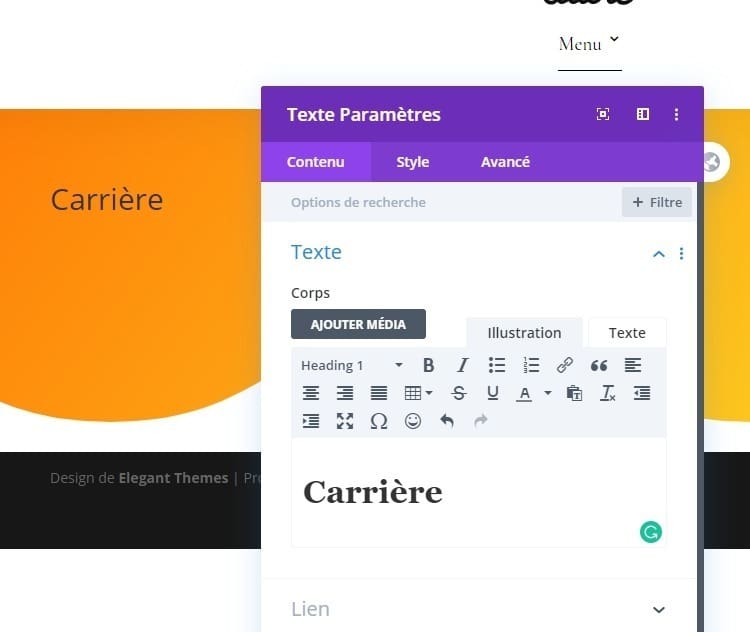
Ajouter un module de texte à la colonne
Ajouter du contenu H1
Ajoutez un module de texte à la colonne de la ligne avec du contenu H1 de votre choix.

Paramètres de texte H1
Passez à l'onglet de conception du module et modifiez les paramètres de texte H1 en conséquence:
- Police de titre: Montserrat
- Poids de la police de titre: lourd
- Couleur du texte de l'en-tête: #ffffff
- Taille du texte de l'en-tête: 8rem (bureau), 4rem (tablette), 2.5rem (téléphone)

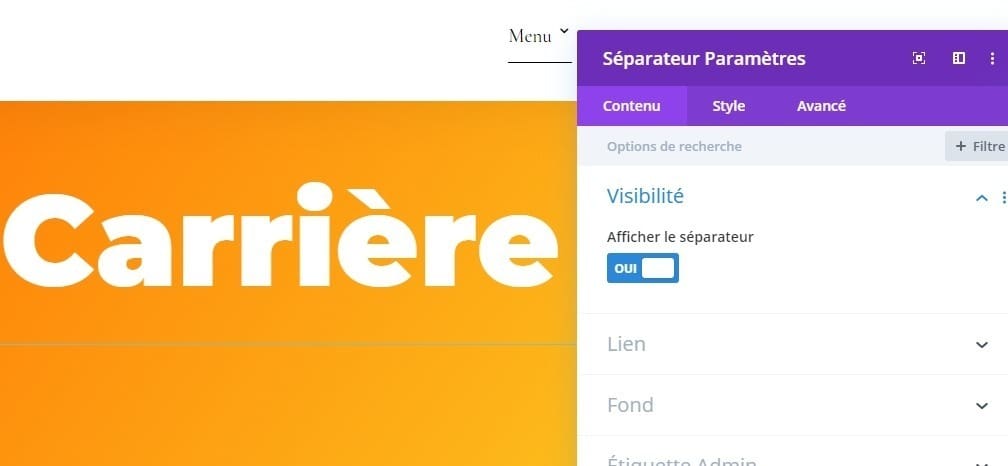
Ajouter un module de séparation à la colonne
Visibilité
Juste en dessous du module de texte, ajoutez un module de séparation. Assurez-vous que l'option «Afficher le séparateur» est activée.
- Afficher le séparateur: Oui

Ligne
Modifiez ensuite la couleur de ligne du module.
- Couleur de la ligne: #ffffff

Dimensionnement
Et complétez les paramètres du module en modifiant les paramètres de dimensionnement.
- Poids du diviseur: 8px
- Largeur: 30%

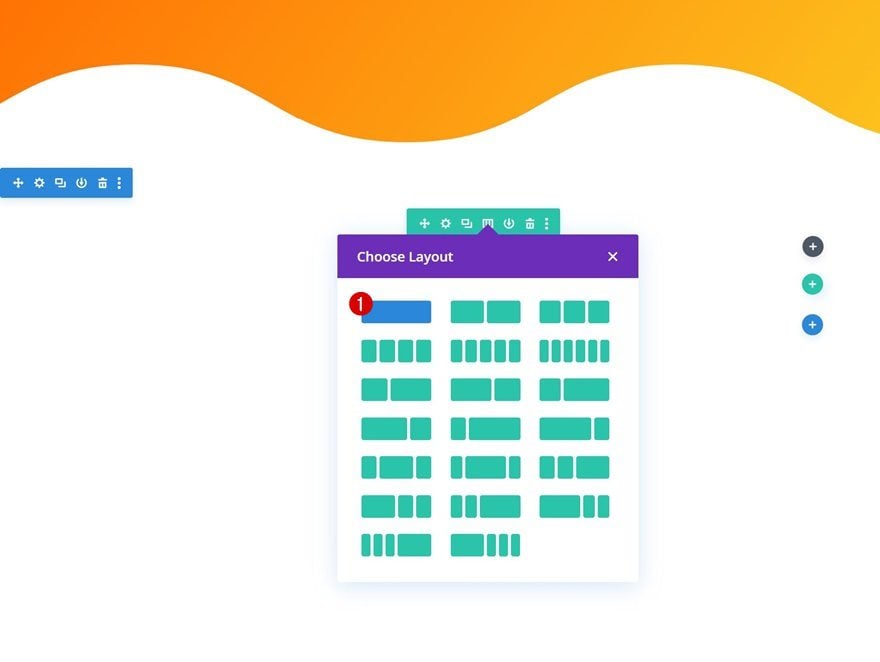
Ajouter la section # 2
Ajoutez une autre section régulière à la page.

Ajouter une nouvelle ligne
Structure de colonne
Ajoutez une nouvelle ligne à la section en utilisant la structure de colonnes suivante:

Ajouter un module de texte à la colonne
Ajouter du contenu H2
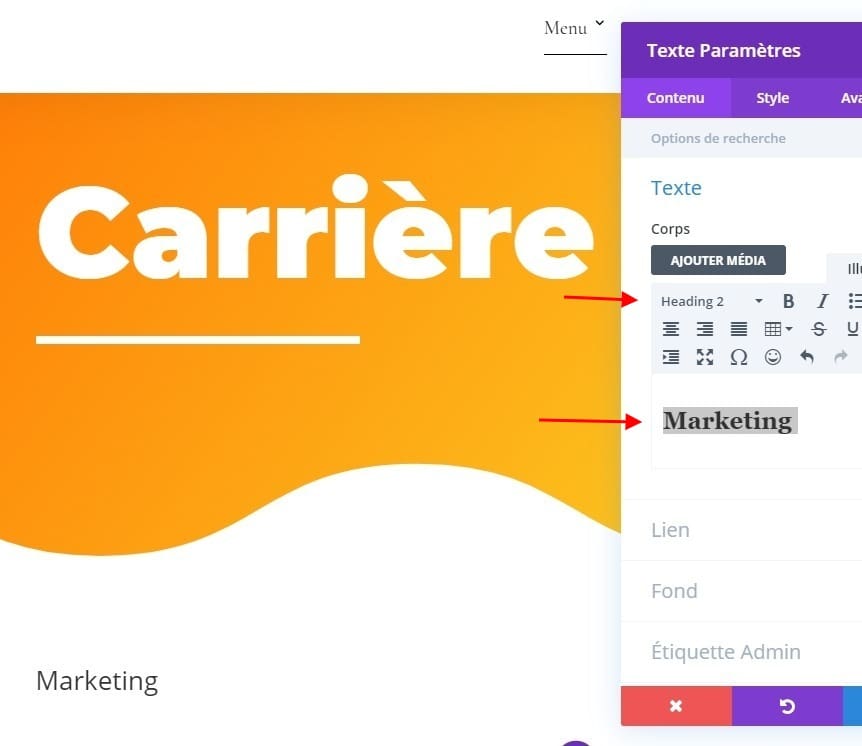
Ajoutez un module de texte à la colonne de la ligne et insérez du contenu H2 de votre choix.

Paramètres de texte H2
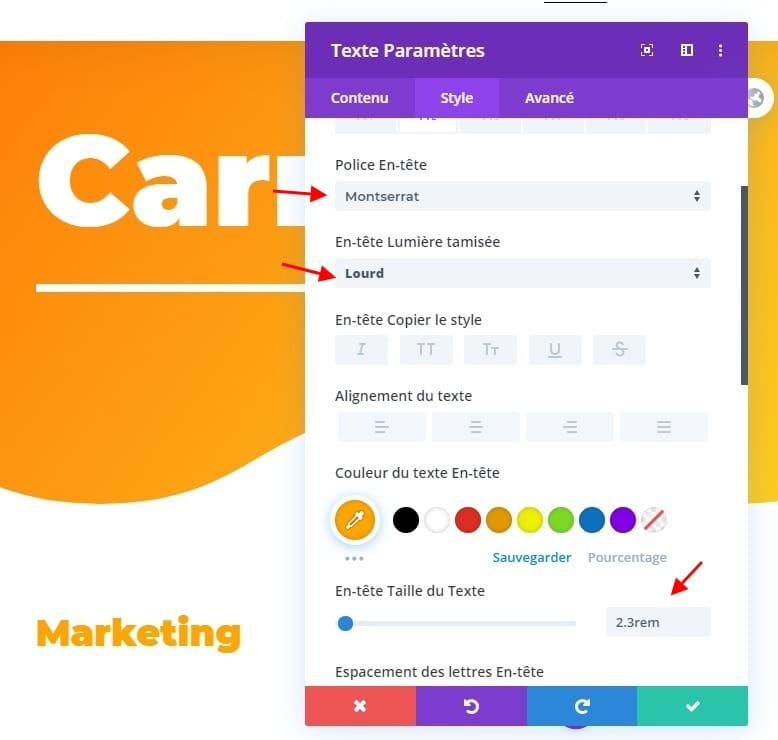
Modifiez les paramètres de texte H2 du module comme suit:
- Titre 2 Police: Montserrat
- Rubrique 2 Poids de la police: lourd
- Couleur du texte de la rubrique 2: # ffa500
- Titre 2 Taille du texte: 2.3rem

Ajouter un module de séparation à la colonne
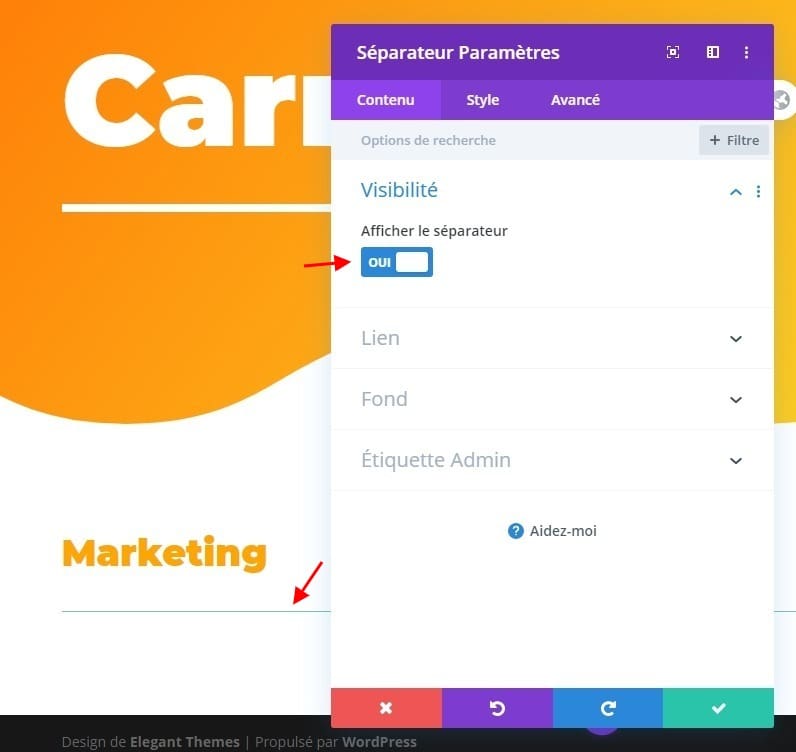
Visibilité
Le prochain module dont nous avons besoin dans cette colonne est un module de séparation. Assurez-vous que l'option «Afficher le séparateur» est activée.
- Afficher le séparateur: Oui

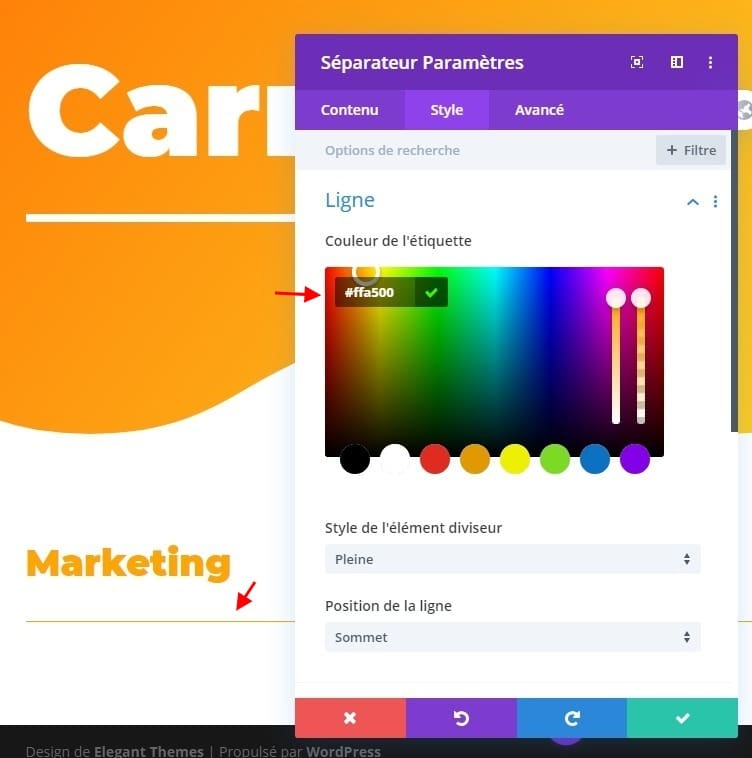
Ligne
Modifiez ensuite la couleur de ligne du module.
- Couleur de la ligne: #ffa500

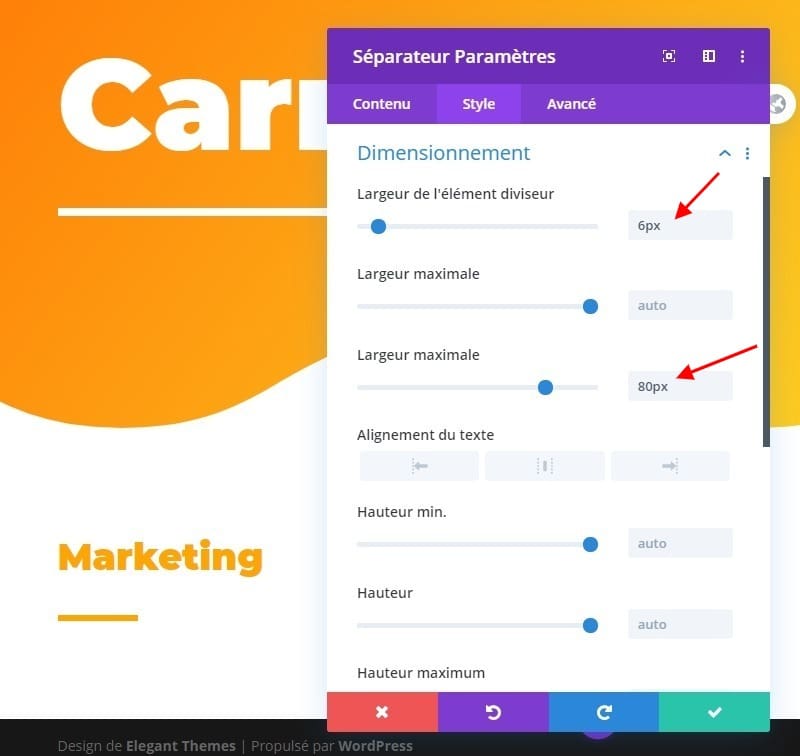
Dimensionnement
Et complétez les paramètres du module en modifiant le poids du diviseur et la largeur maximale dans les paramètres de dimensionnement.
- Poids du diviseur: 6px
- Largeur maximale: 80 px

Ajouter un module de blog à la colonne
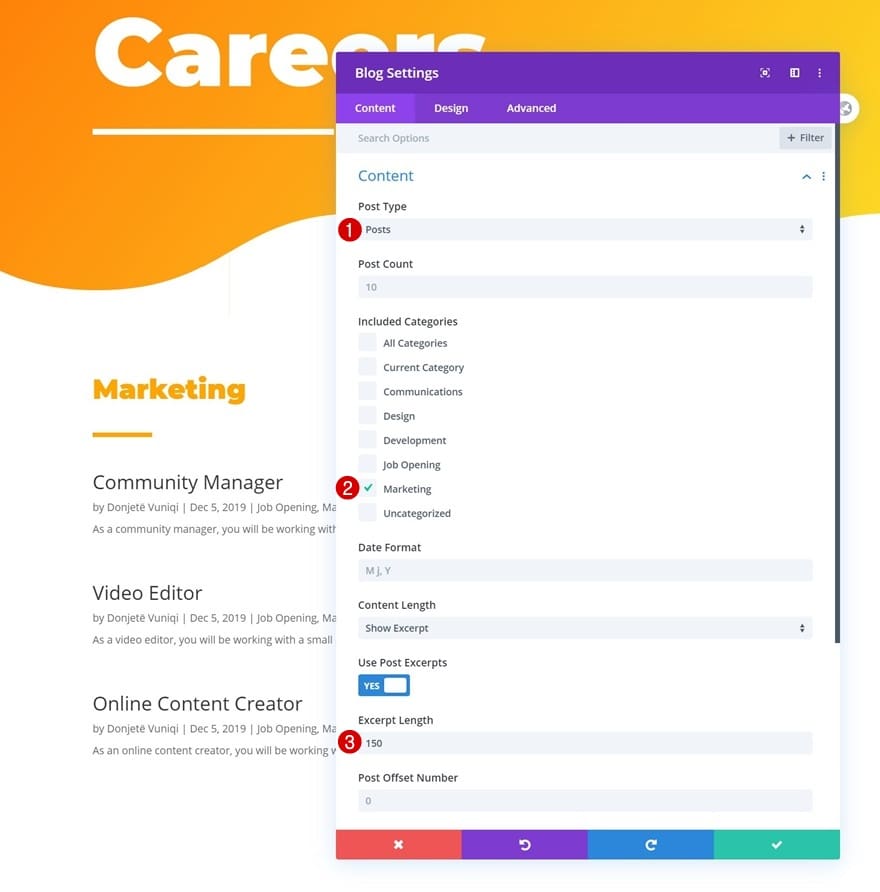
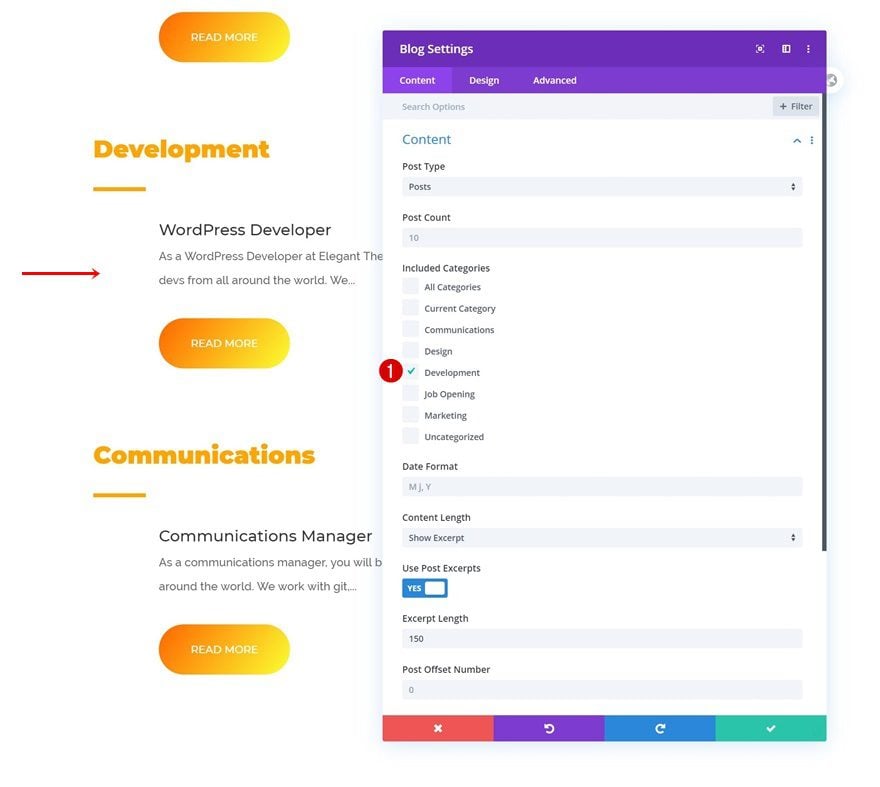
Contenu
Pour afficher les différents postes vacants, nous utiliserons un module de blog que nous personnaliserons selon nos besoins. Assurez-vous que les paramètres de contenu suivants s'appliquent:
- Type de message: Messages
- Inclure les catégories: Marketing
- Longueur de l'extrait: 150

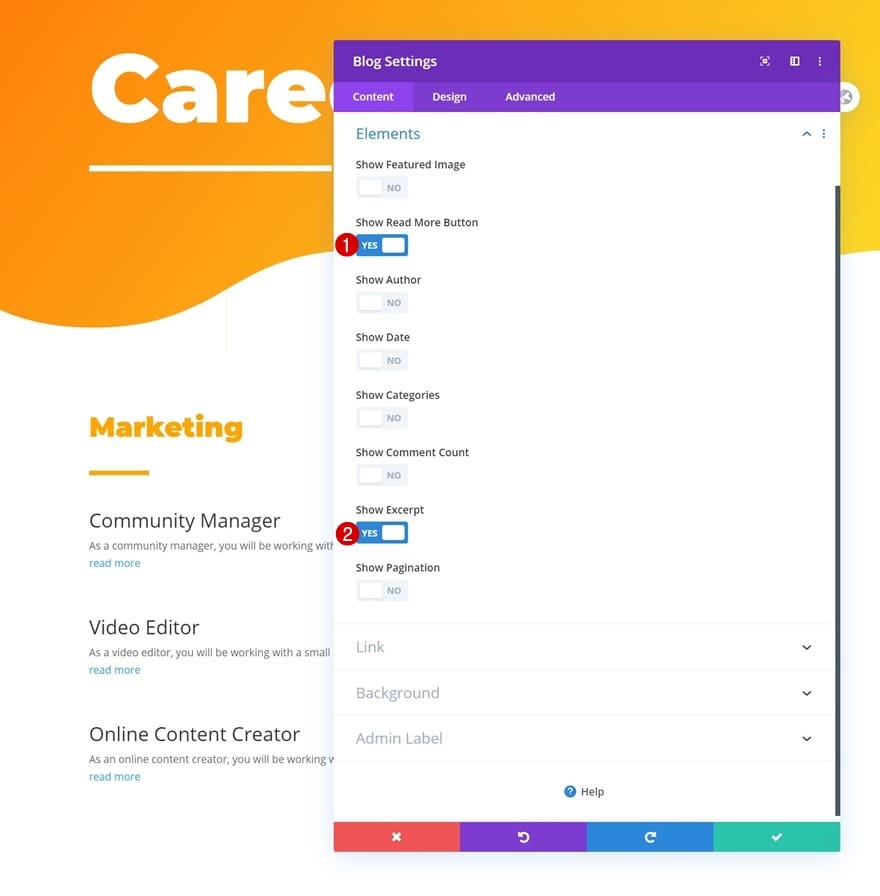
Éléments
Dans les paramètres des éléments, les deux seules options que nous activons sont les suivantes:
- Bouton Afficher plus: Oui
- Extrait du spectacle: Oui

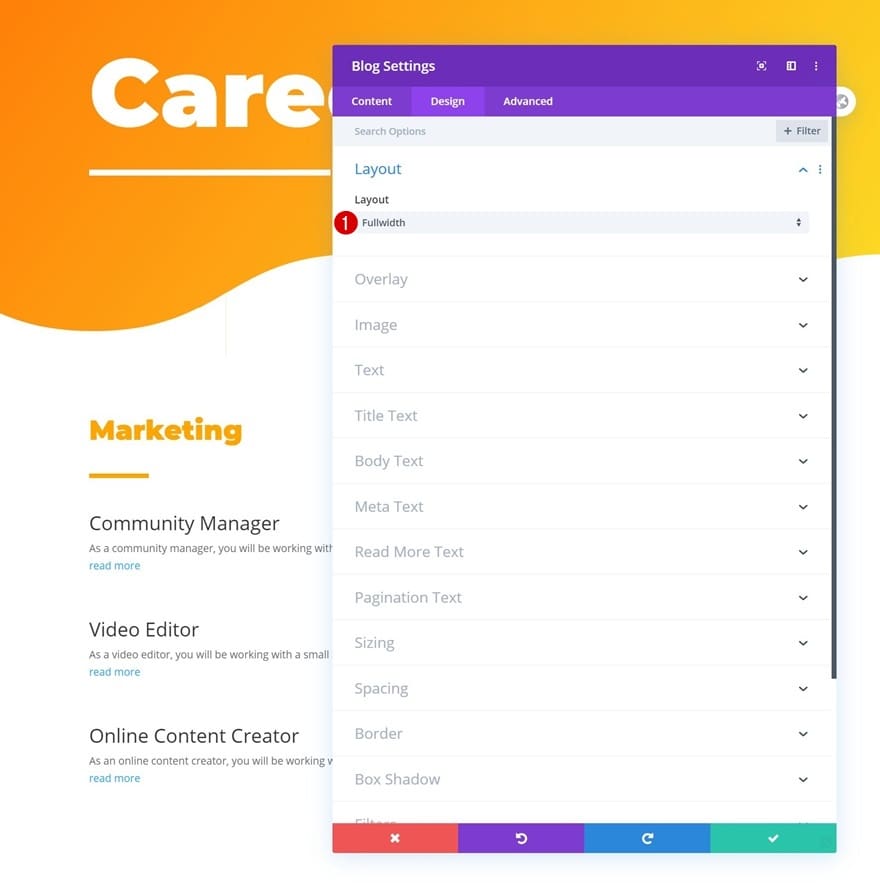
Disposition
Passez à l'onglet de conception du module et assurez-vous que vous utilisez une disposition pleine largeur.
- Disposition: pleine largeur

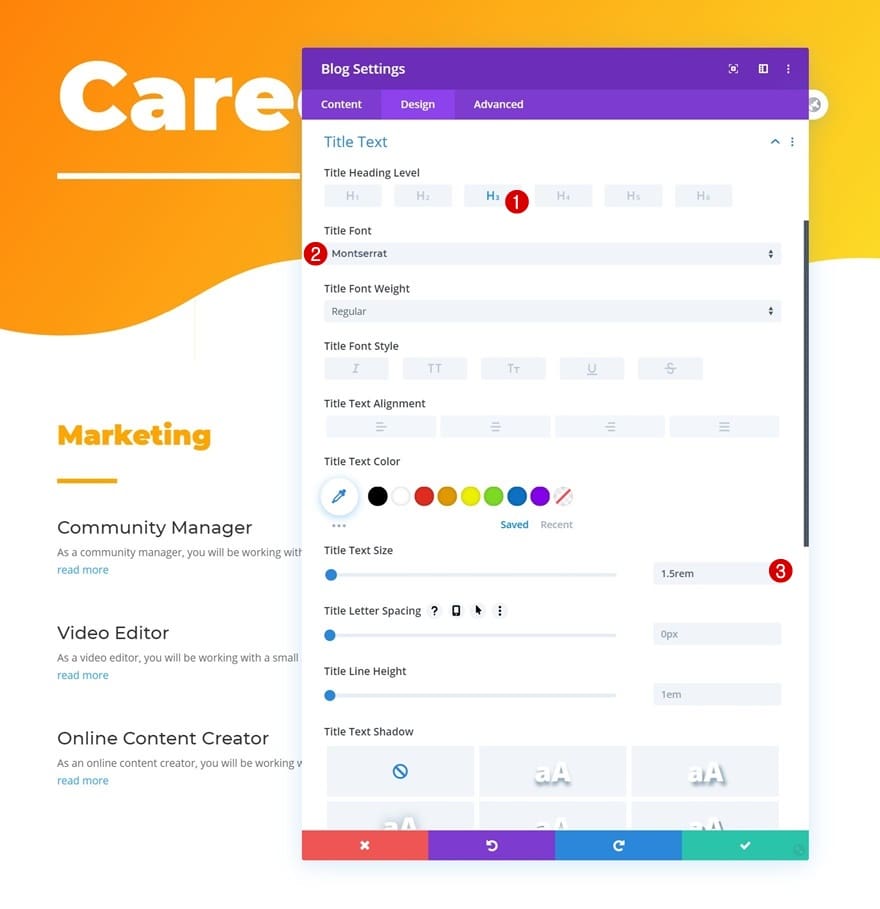
Paramètres du texte du titre
Modifiez également les paramètres de texte du titre.
- Niveau de titre: H3
- Police du titre: Montserrat
- Taille du texte du titre: 1.5rem

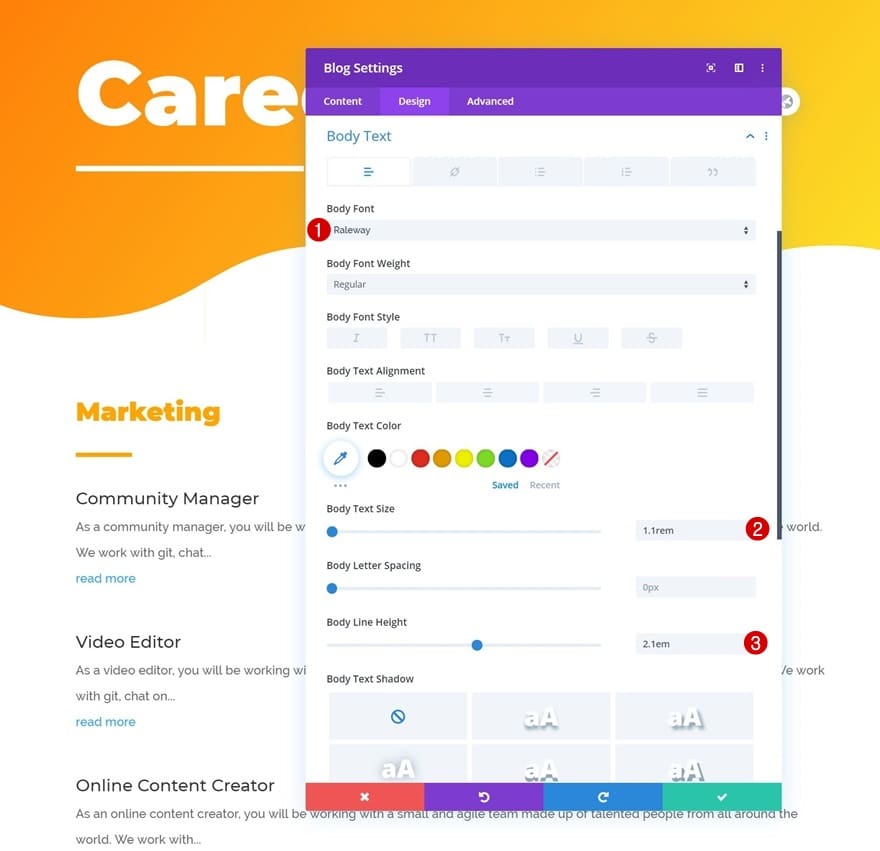
Paramètres du corps du texte
Ensuite, modifiez les paramètres de corps de texte.
- Police du corps: Raleway
- Taille du corps du texte: 1.1rem
- Hauteur de la ligne du corps: 2.1em

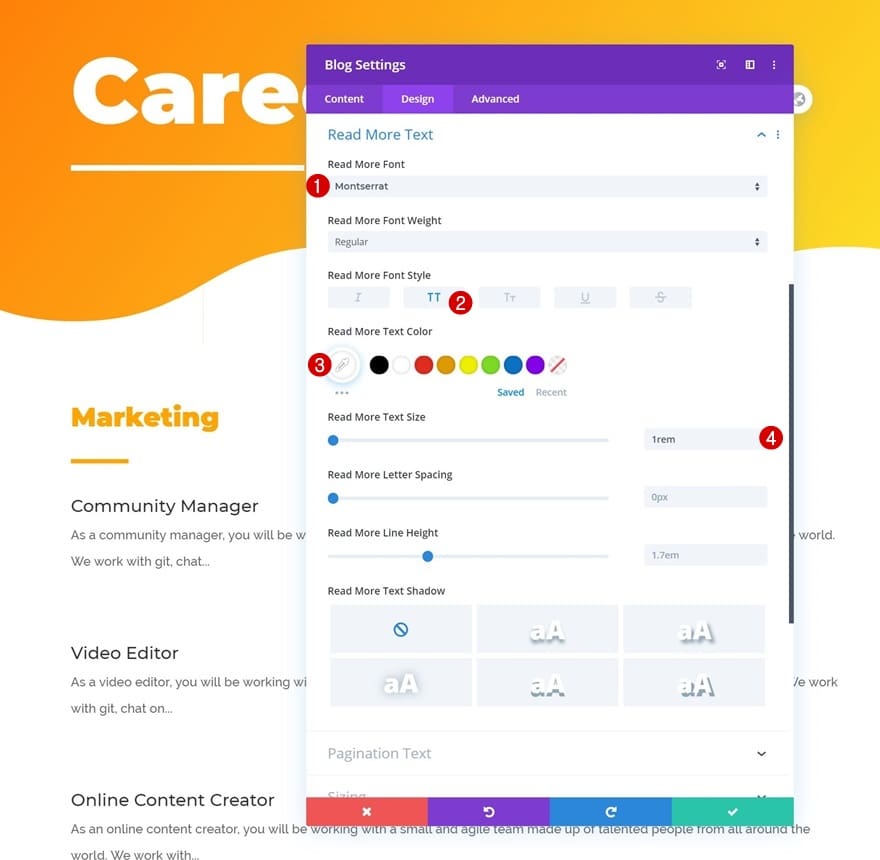
En savoir plus Paramètres de texte
Avec les paramètres de texte en savoir plus.
- En savoir plus Police: Montserrat
- En savoir plus Style de police: Majuscule
- En savoir plus Couleur du texte: #ffffff
- En savoir plus Taille du texte: 1rem

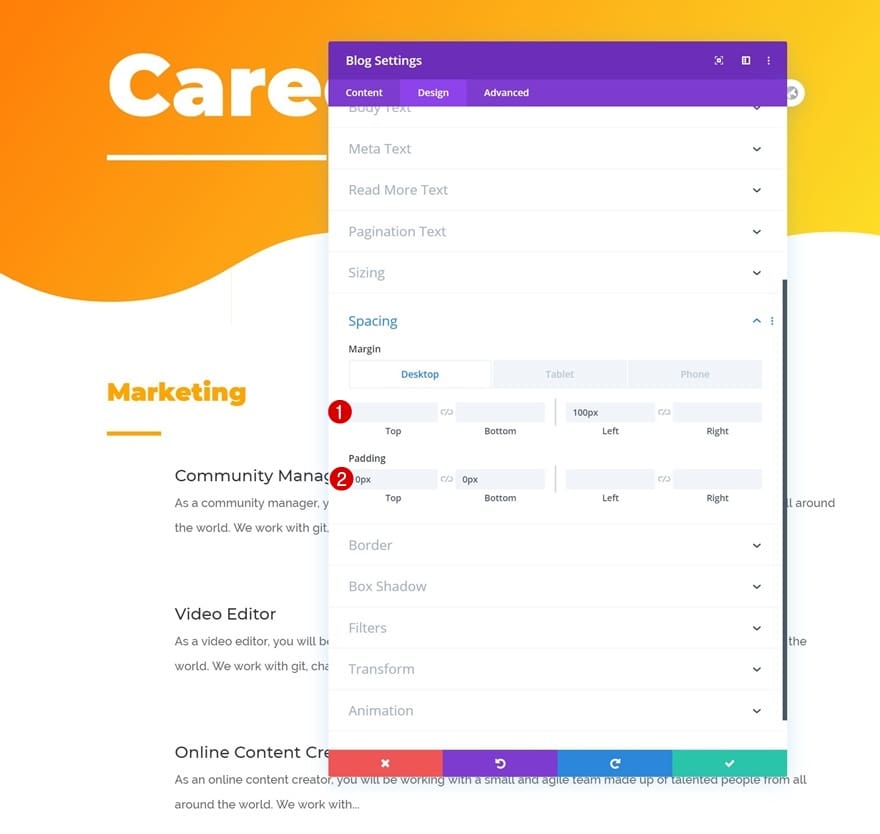
Espacement
Ajoutez des marges et des valeurs de remplissage personnalisées aux paramètres d'espacement.
- Marge gauche: 100 px (ordinateur de bureau), 50 px (tablette), 0 px (téléphone)
- Rembourrage supérieur: 0px
- Rembourrage inférieur: 0px

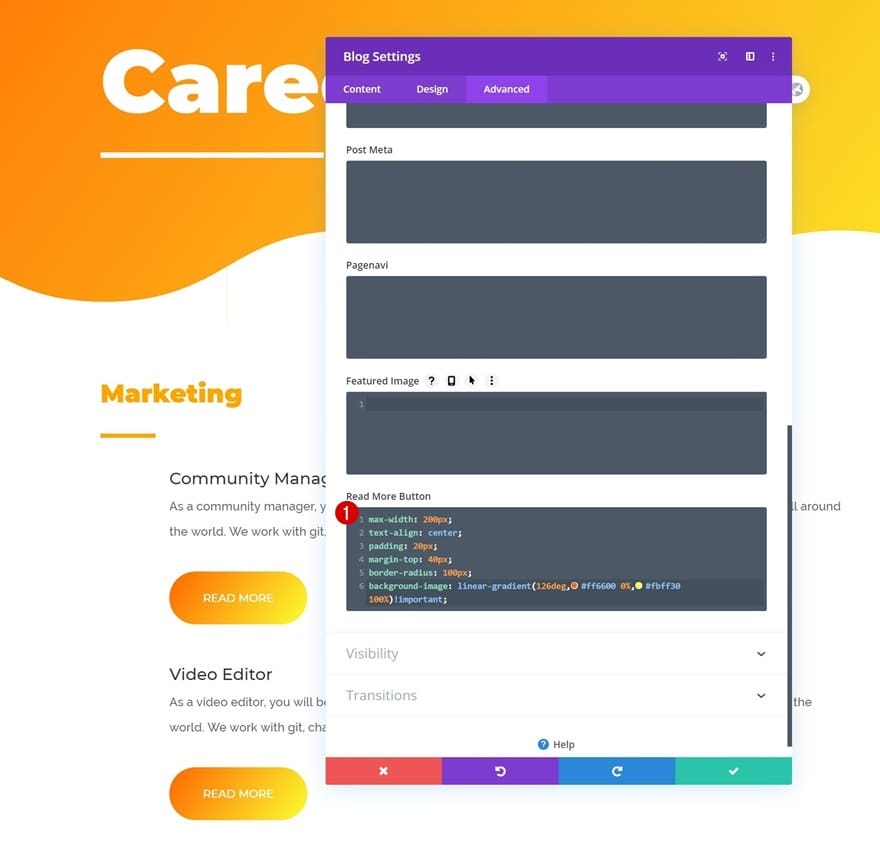
En savoir plus Button CSS
Et complétez les paramètres du module en ajoutant des boutons de lecture CSS dans l'onglet avancé.
max-width: 200px;text-align: center;padding: 20px;margin-top: 40px;border-radius: 100px;background-image: linear-gradient(126deg,#ff6600 0%,#fbff30 100%)!important;

Cloner la ligne autant de fois que nécessaire
Une fois que vous avez terminé la ligne et tous ses modules, vous pouvez la cloner autant de fois que vous le souhaitez, selon le nombre de départements de votre entreprise.
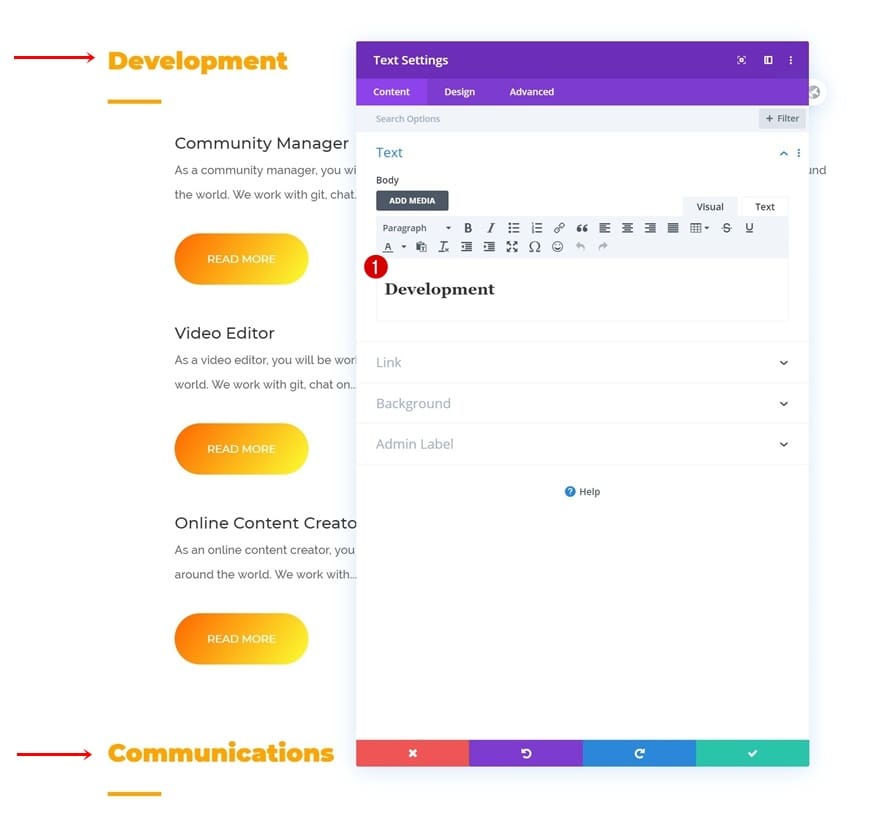
Modifier le contenu du module de texte
Assurez-vous de modifier le contenu H2 de chaque ligne en double.

Modifier les catégories de modules de blog
Avec les catégories du module Blog.

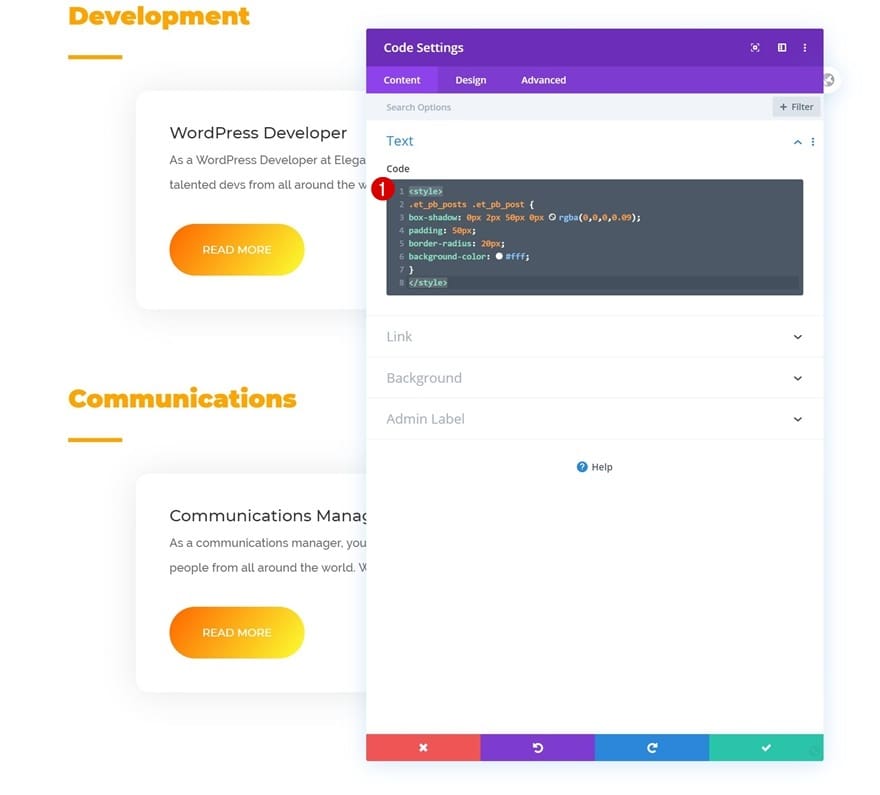
Ajouter un module de code à la colonne de la dernière ligne
Insérer du code CSS pour styliser les postes de travail ouverts individuellement
Pour terminer la conception, nous allons ajouter un module de code à la dernière ligne de notre page et insérer les lignes de code CSS suivantes:
<style>.et_pb_posts .et_pb_post {box-shadow: 0px 2px 50px 0px rgba(0,0,0,0.09);padding: 50px;border-radius: 20px;background-color: #fff;}</style>

3. Enregistrer la conception de la page et afficher le résultat
Une fois que vous avez terminé la conception de la page, vous pouvez enregistrer toutes les modifications, quitter le Visual Builder et afficher le résultat !
Résultat Final
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d'œil au résultat sur différentes tailles d'écran.

Dernières pensées
Dans ce didacticiel, nous vous avons montré comment présenter ces articles dynamiques et ouverts sur votre page Carrières à l'aide du module Blog de Divi. N'hésitez pas à laisser un commentaire dans la section des commentaires ci-dessous.
bonjour, je suis à la partie où il faut insérer du code, mais quand je sauvegarde et que je vais sur le site, le style n’est pas appliqué et le code apparait en ligne sans les balises style. merci de votre aide.
Bonne journée !