Un texte enveloppant des images est une technique de conception courante, généralement utilisée dans les médias imprimés, tels que les magazines et les journaux. Mais vous pouvez également trouver cela utilisé sur le Web, en particulier pour les articles de blog. Envelopper du texte autour d’une image est en fait une partie assez standard de WordPress qui implique un simple ajustement de l’alignement dans l’éditeur WYSIWYG. Le seul problème est qu’il est difficile de personnaliser le style de votre page à l’aide de l’éditeur WordPress par défaut. C’est là que Divi peut aider !
Bien que ce tutoriel se concentre sur les images, vous pouvez réellement utiliser ce même processus pour envelopper du texte dans n’importe quel module Divi.
Aperçu
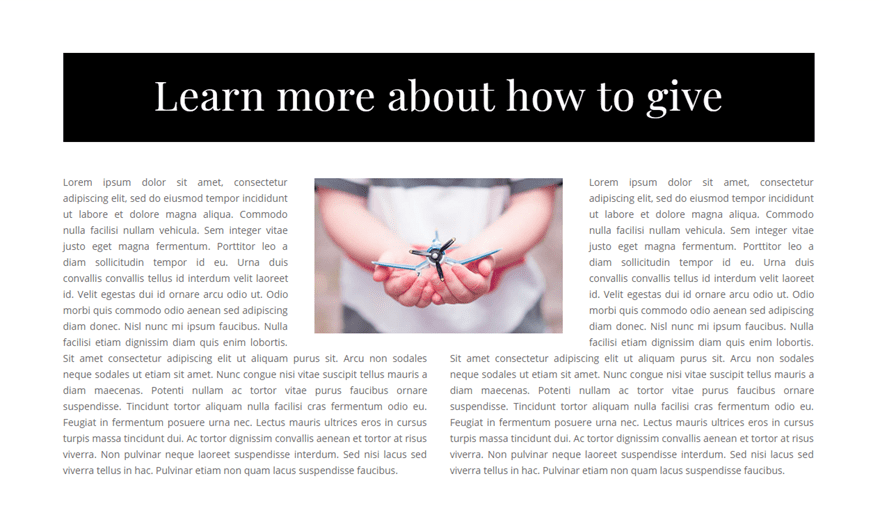
Voici un aperçu du design principal que nous allons construire aujourd’hui.
Dans cet exemple, je vais vous montrer comment envelopper deux colonnes de texte autour d’un module d’image centré. Cela vous permet de créer une mise en page de style magazine ou journal unique. Mais, comme il n’y a pas de propriété css «float: center», nous aurons besoin d’un peu de créativité avec la mise en page pour que cette conception fonctionne.
Voici comment le faire.
Création du contenu de la rangée supérieure avec une image centrée
Pour commencer, créez une nouvelle section régulière avec une ligne d’une colonne. Ajoutez ensuite un module d’image à votre rangée. Téléchargez une image de 400 pixels sur 250 pixels. Le dimensionnement doit être exact pour cette conception.
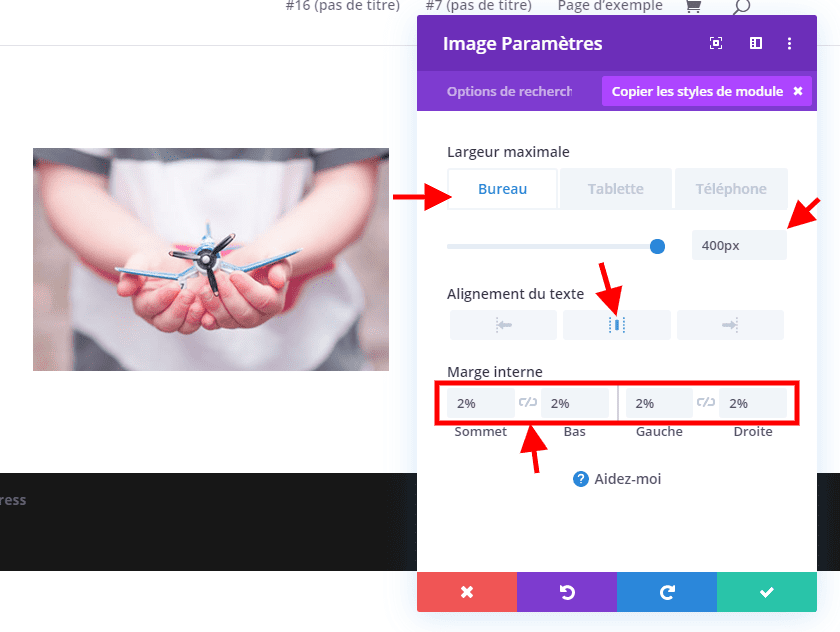
Puis mettez à jour les paramètres de conception comme suit:
Largeur maximale: 400px (bureau), 100% (tablette)
Alignement du module: centre
Rembourrage sur mesure: 2% en haut, 2% en bas, 2% à gauche, 2% à droite
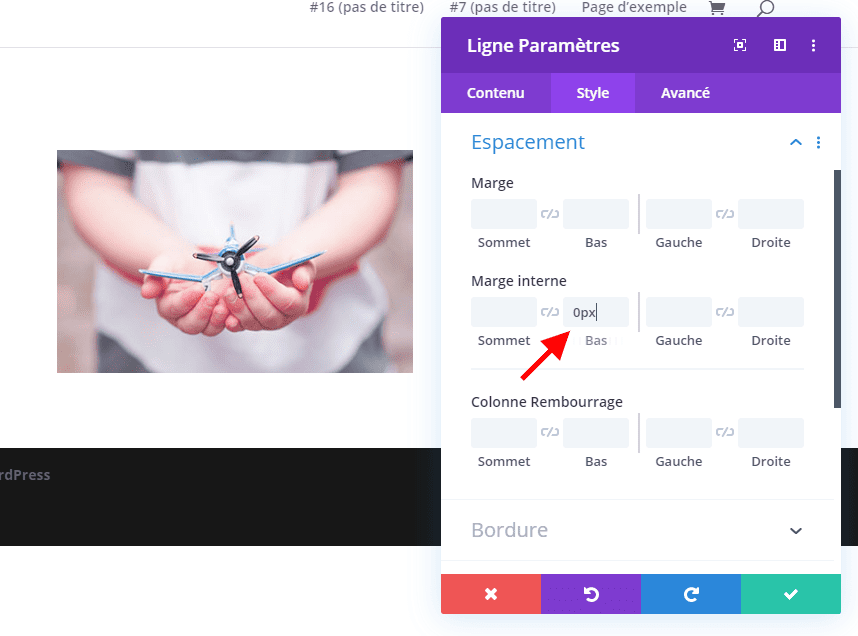
Enregistrez ensuite vos paramètres et ouvrez les paramètres de ligne. Sortez le rembourrage du bas de la rangée.
Rembourrage sur mesure: 0px en bas
Créer la ligne de texte à deux colonnes
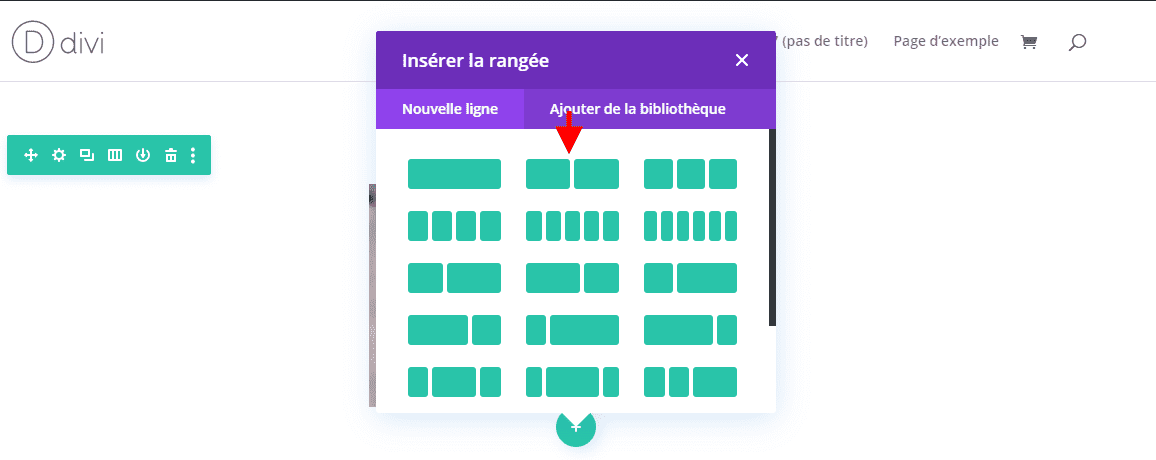
Sous la ligne contenant l’image, créez une nouvelle ligne avec une disposition de deux colonnes.
Dans la colonne 1, ajoutez un module de texte avec un contenu factice.
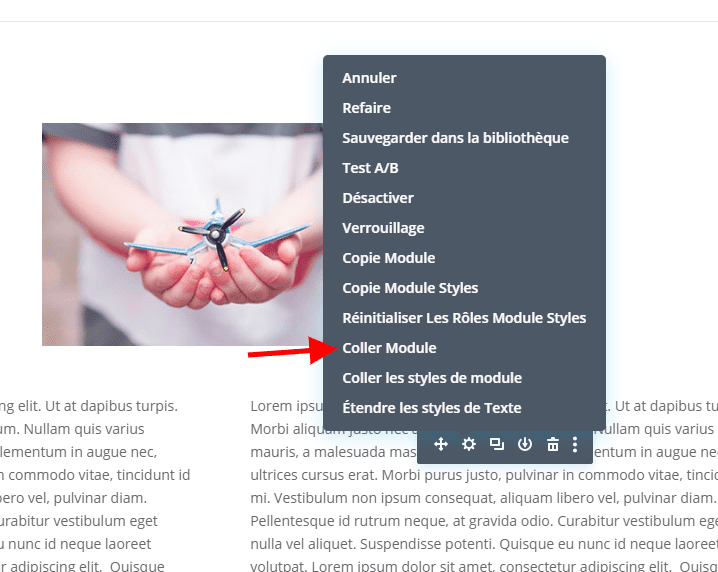
 Copiez ensuite le module de texte et collez-le dans la colonne 2 pour une deuxième colonne de texte.
Copiez ensuite le module de texte et collez-le dans la colonne 2 pour une deuxième colonne de texte.
Création d’espace vide avec des séparateurs flottants
Pour créer l’espace dont nous avons besoin pour l’image, nous pouvons utiliser des modules de division. Dans la colonne de gauche, nous allons créer un module de division de la moitié de la taille de l’image et le faire flotter à droite afin que notre module de texte s’enroule autour de la division. Ensuite, dans la colonne de droite, nous allons créer un autre séparateur deux fois plus petit que l’image et le faire flotter à gauche.
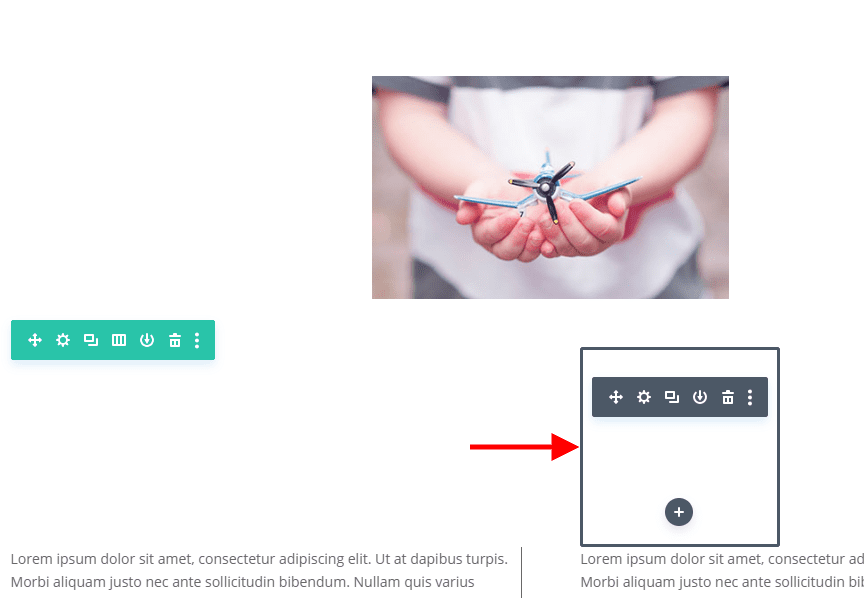
Pour ce faire, créez un module de séparation et placez-le directement au-dessus du module de texte dans la colonne 1.
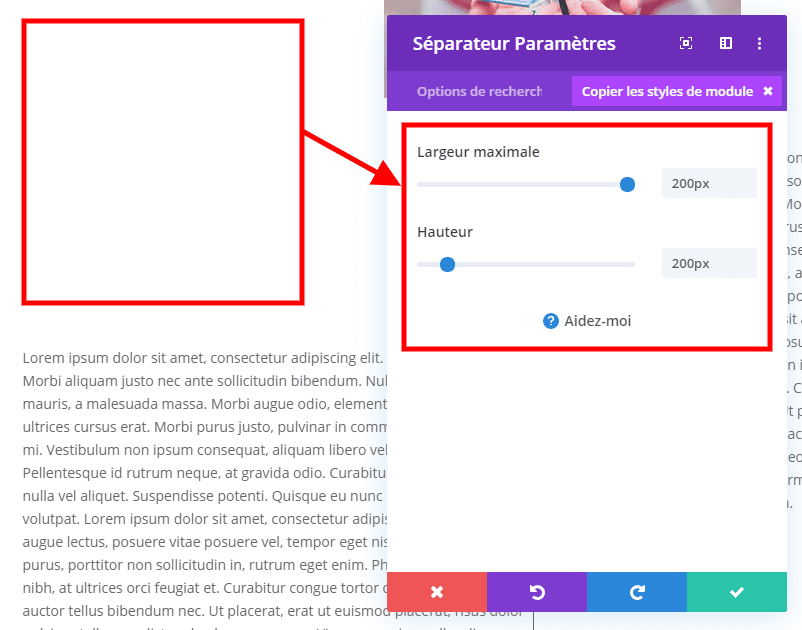
Puis mettez à jour les paramètres du module de division comme suit:
Show Divider: NO
Largeur: 200px
Hauteur: 250px
Assurez-vous que la hauteur est la même que celle créée précédemment et que la largeur correspond exactement à la moitié de la largeur de l’image.
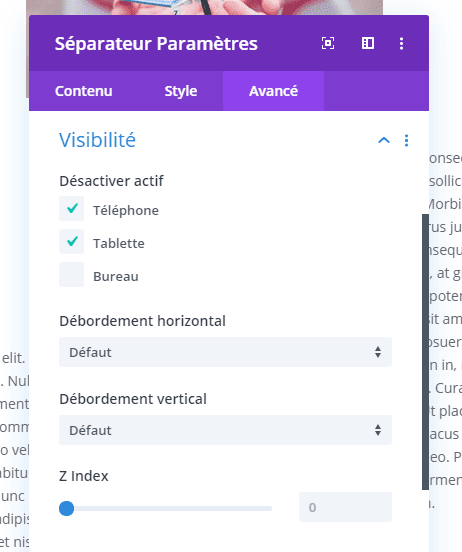
Pour mobile, nous voulons désactiver les séparateurs sur tablette et téléphone. Pour ce faire, mettez à jour les paramètres de visibilité afin de désactiver l’affichage de la tablette et du téléphone.
Maintenant que notre premier séparateur est créé, copiez le module de séparation et collez-le au-dessus du module de texte dans la colonne 2.
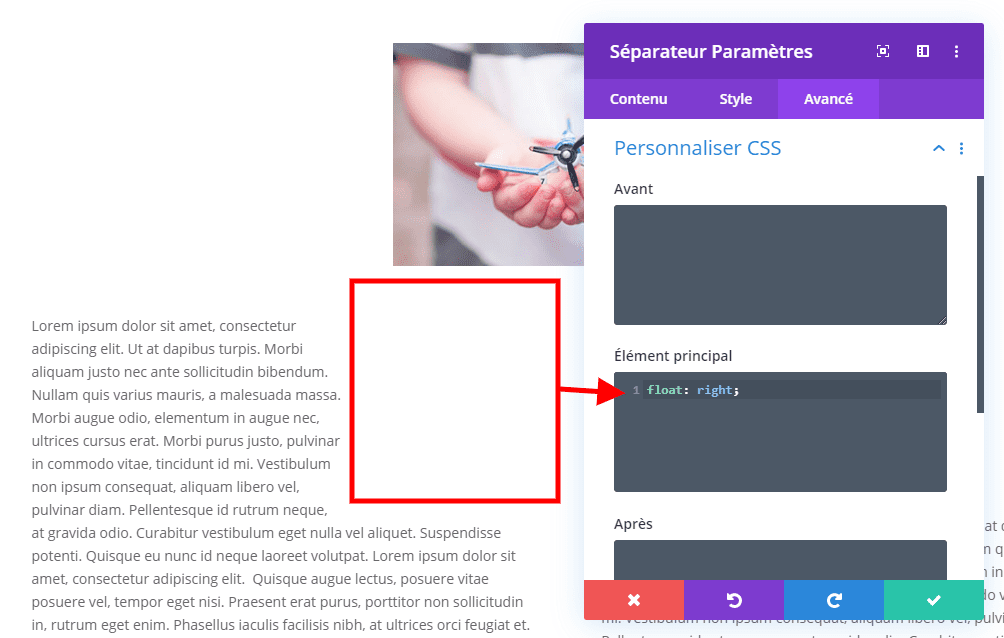
Ensuite, nous devons faire flotter nos diviseurs. Pour ce faire, ouvrez les paramètres du diviseur dans la colonne 1 et ajoutez le code CSS personnalisé suivant à l’élément principal:
float: right;
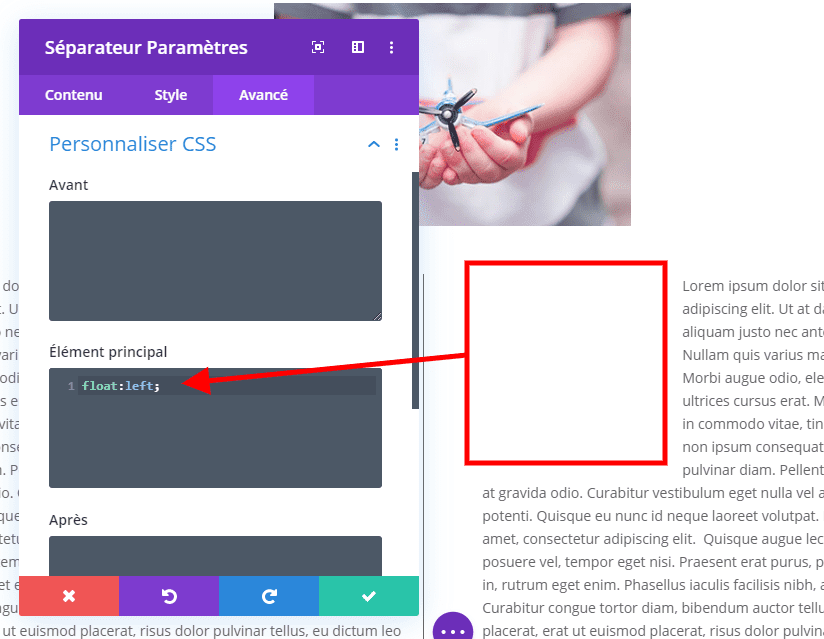
Ensuite, ouvrez les paramètres du module de division dans la colonne 2 et ajoutez le code CSS personnalisé suivant à l’élément principal:
float: left;
Déplacement de l’image en place avec une marge personnalisée
Il ne nous reste plus qu’à réduire notre image dans la première rangée pour qu’elle s’insère dans l’espace que nous avons créé avec nos séparateurs.
Ouvrez les paramètres du module d’image et ajoutez les marges personnalisées suivantes:
Marge personnalisée: bas -250px (bureau), 20px (tablette)
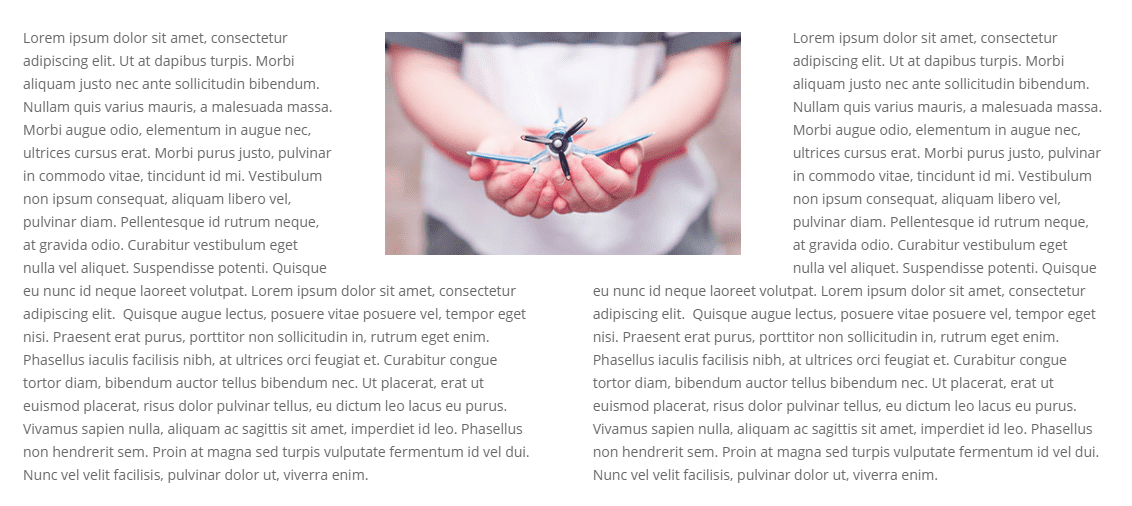
Voici le résultat jusqu’à présent.
Ajouter un titre à la section
Cette dernière étape est facultative, mais si vous souhaitez ajouter un titre à la section, créez un module de texte et positionnez-le au-dessus de l’image.
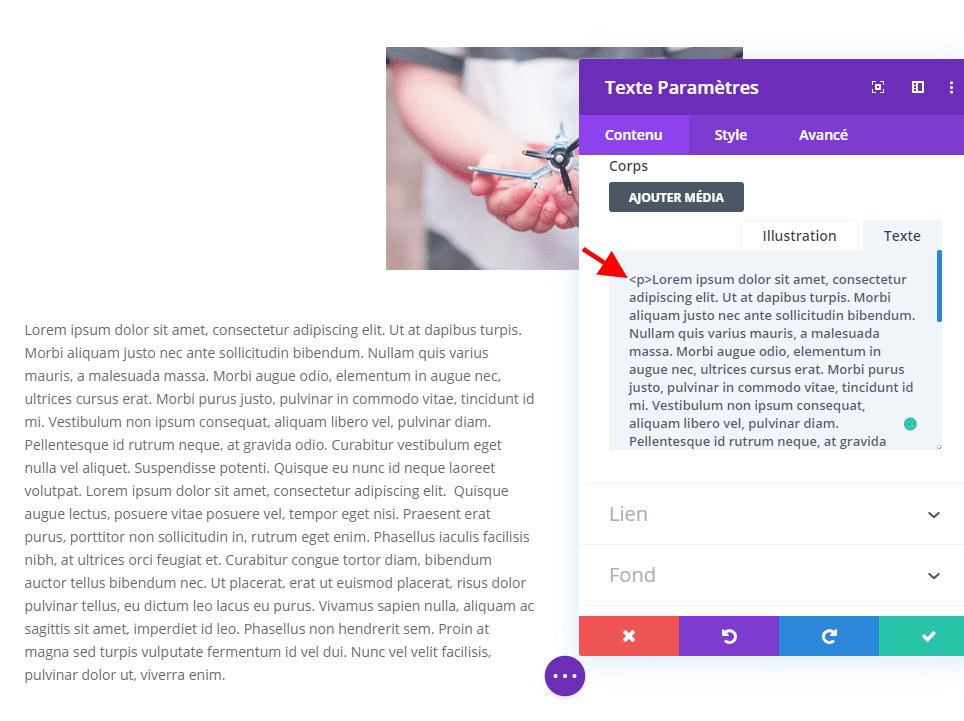
Ajoutez ensuite le contenu suivant au module de texte:
<h2>Learn more about how to give</h2>
Puis mettez à jour les paramètres de texte comme suit:
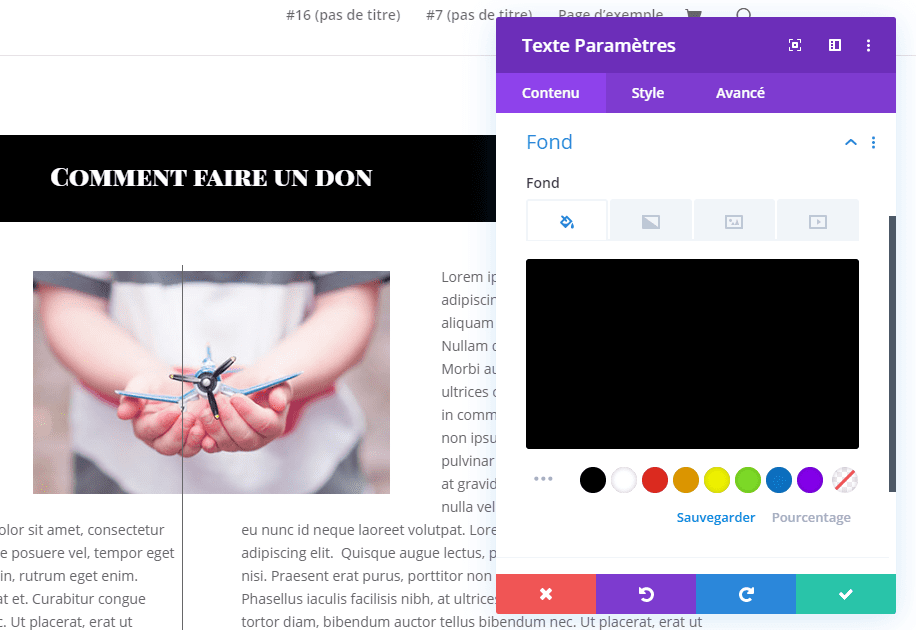
Couleur de fond: #000000
Titre 2 Police: Playfair Display
Titre 2 Alignement du texte: Titre central
2 Couleur du texte: #ffffff
Titre 2 Hauteur de ligne: 2em
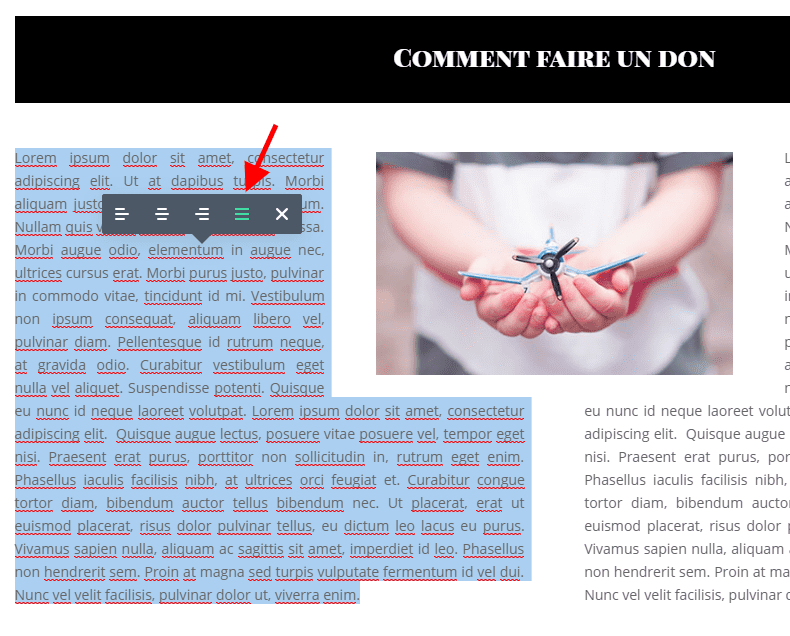
Justifier le texte pour une conception d’habillage de texte plus propre
Lorsque vous entourez du texte avec des images, en particulier si le texte est centré de la sorte, il est toujours judicieux de justifier le texte qui l’entoure. Dans ce cas, il suffit de modifier l’orientation du texte pour justifier les deux modules de texte contenant notre contenu de texte d’habillage.
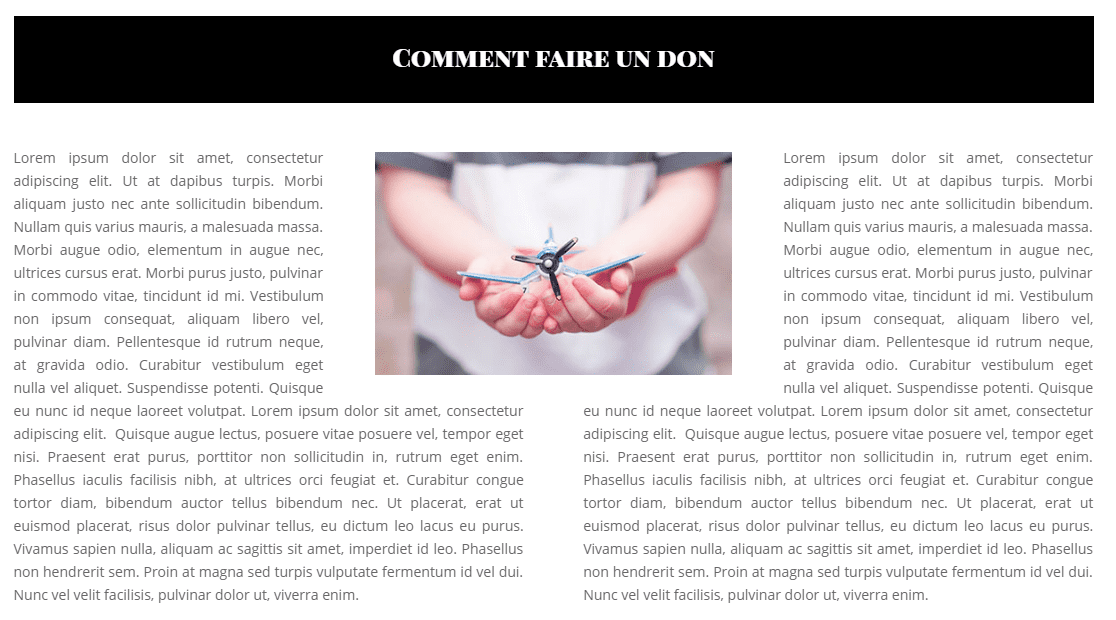
Résultat final
Voici le résultat final.
Dernières pensées
Savoir comment entourer efficacement le texte des images peut réellement donner à votre contenu une apparence professionnelle et facile à lire. Le concept est assez simple. Tout ce que vous avez à faire est de faire flotter votre image à droite ou à gauche, puis d’utiliser un espacement personnalisé autour de l’image pour la mémoire tampon. Et ce que j’aime, c’est que vous pouvez utiliser n’importe quel module (pas seulement des images) pour insérer du texte dans tout type de contenu dans Divi. J’espère que cela vous donne une petite inspiration pour votre prochain projet.
J’espère avoir de vos nouvelles dans les commentaires.














Bonjour,
J’essaie d’adapter ce tuto pour entourer une video……mais je n’y arrive pas .
La procédure est-elle plus ou moins la même ?
Merci, bonne soirée. Stef