Lors de la création de votre page « À propos », vous souhaiterez probablement également y présenter les membres de votre équipe. Ce faisant, vous permettez ainsi aux visiteurs d’interagir avec les personnes derrière votre entreprise. Si vous cherchez un moyen d’animer la section des membres de votre équipe sur le défilement, ce tutoriel pourra vous plaire. Nous allons créer un carrousel de membres de l’équipe à défilement automatique qui se déplace lorsque vos visiteurs font défiler la page.
Démonstrratoin
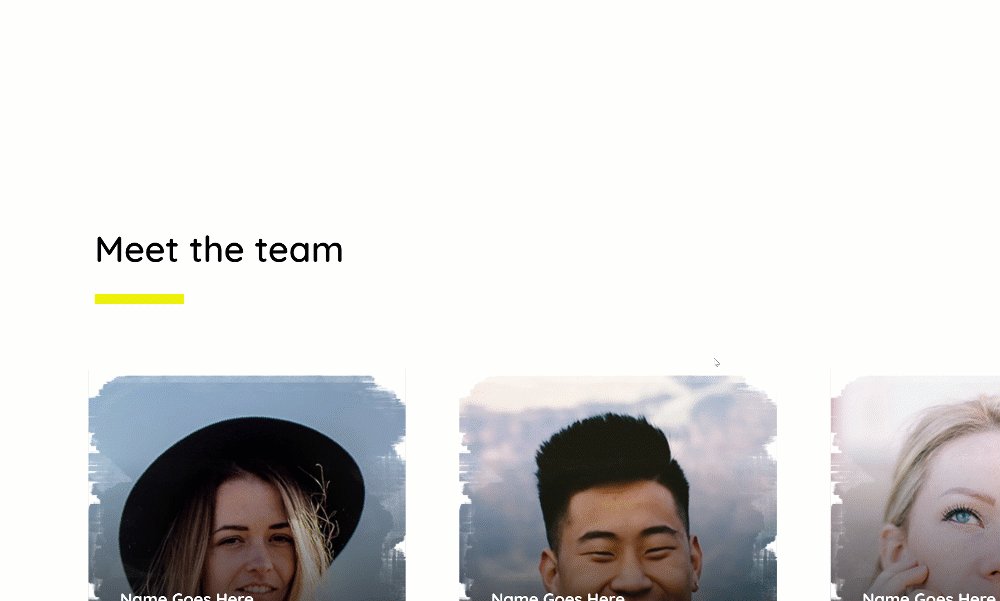
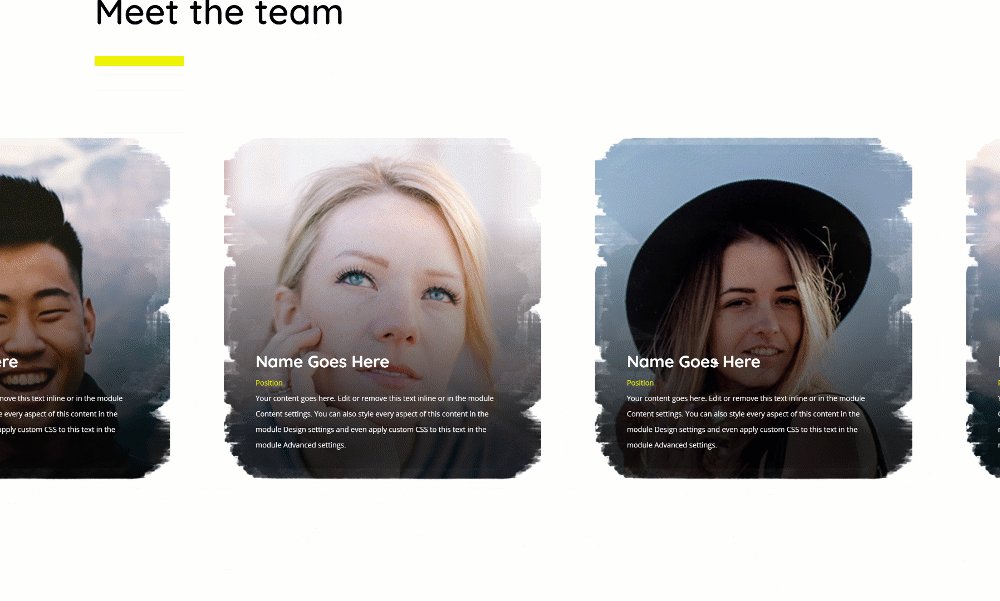
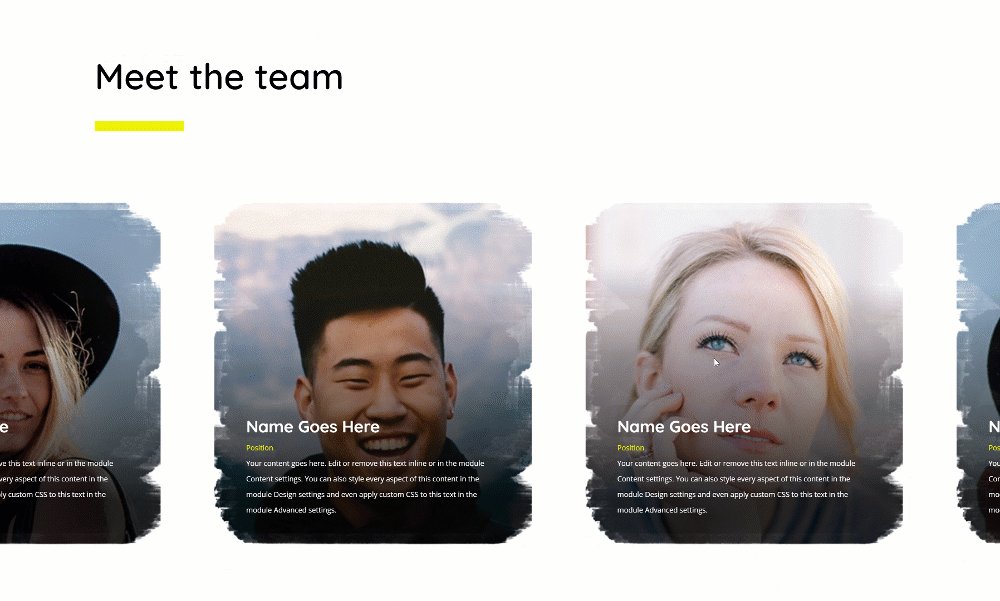
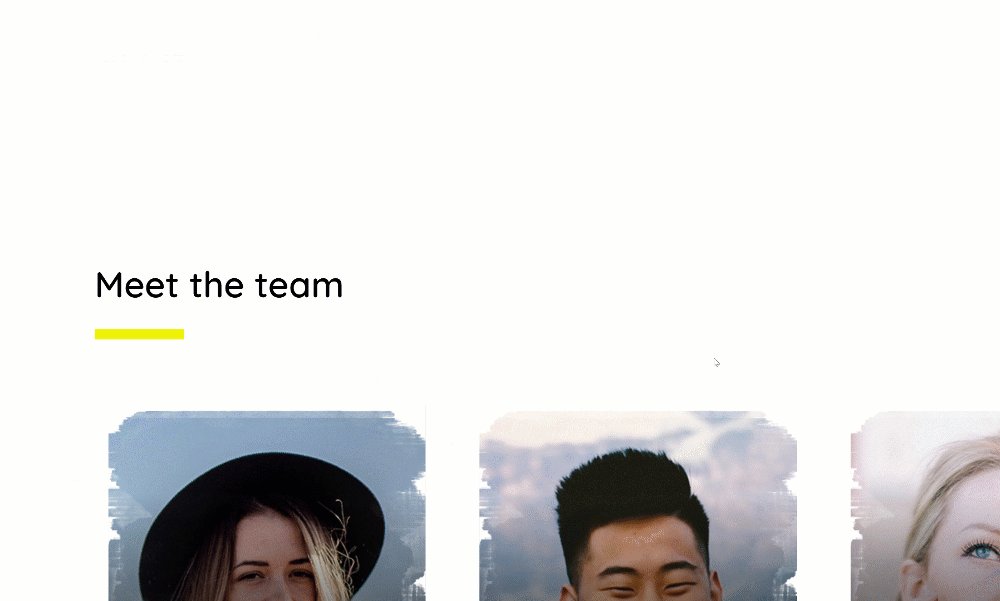
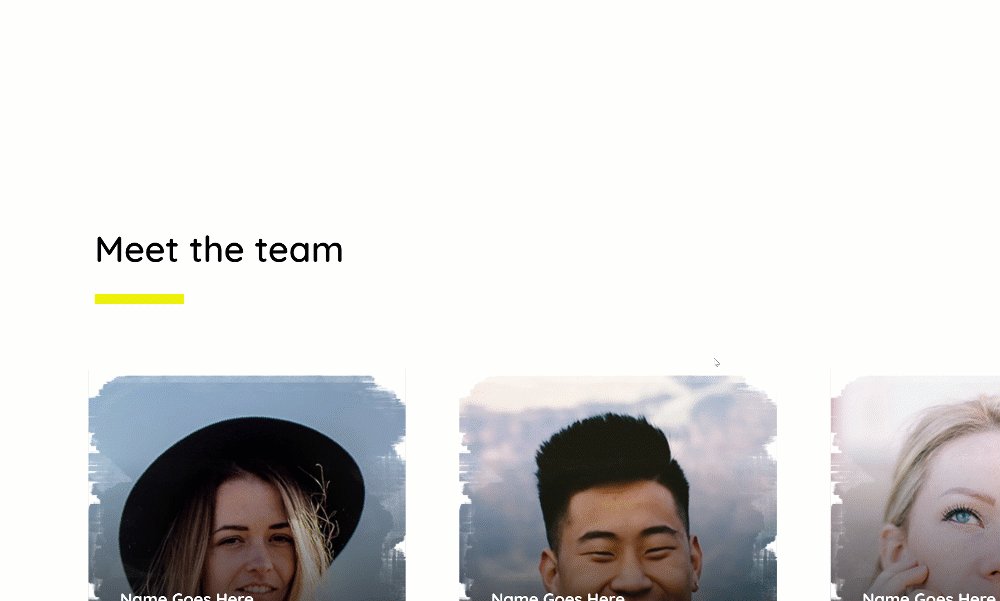
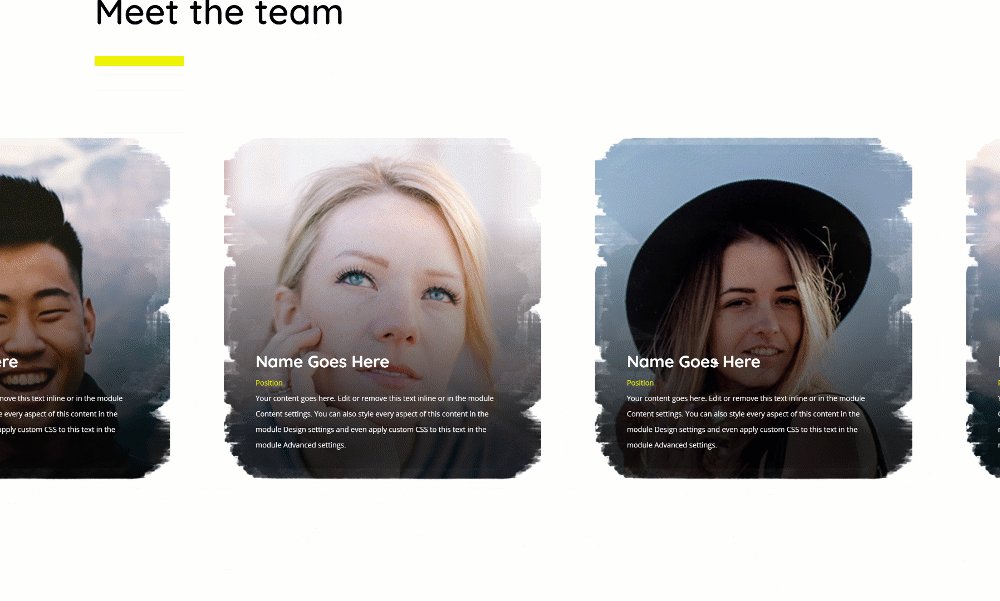
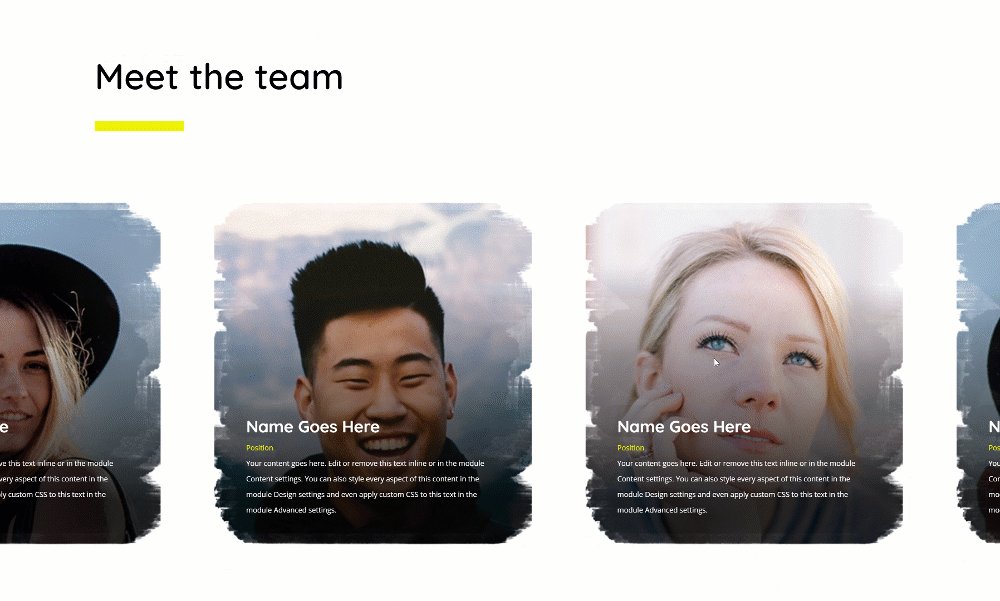
Avant de plonger dans le didacticiel, jetons un coup d’œil au résultat sur différentes tailles d’écran.

Début de la conception
Ajouter une nouvelle section
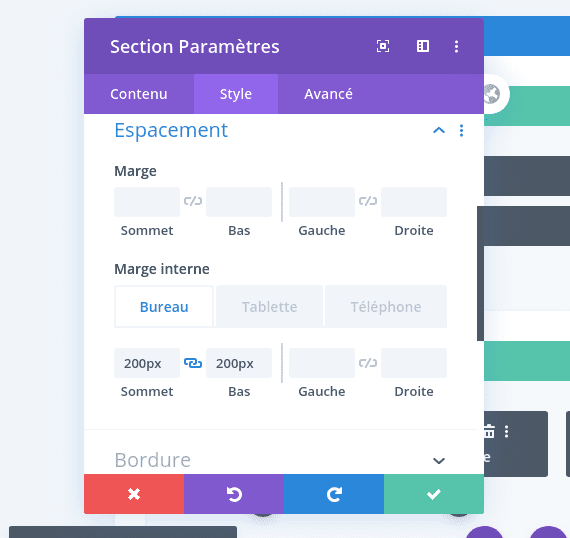
Espacement
Commencez par ajouter une nouvelle section régulière à la page sur laquelle vous travaillez. Ouvrez les paramètres de la section et ajoutez un rembourrage personnalisé sur différentes tailles d’écran.
- Rembourrage supérieur: 200px (bureau), 100px (tablette et téléphone)
- Rembourrage inférieur: 200px (bureau), 100px (tablette et téléphone)

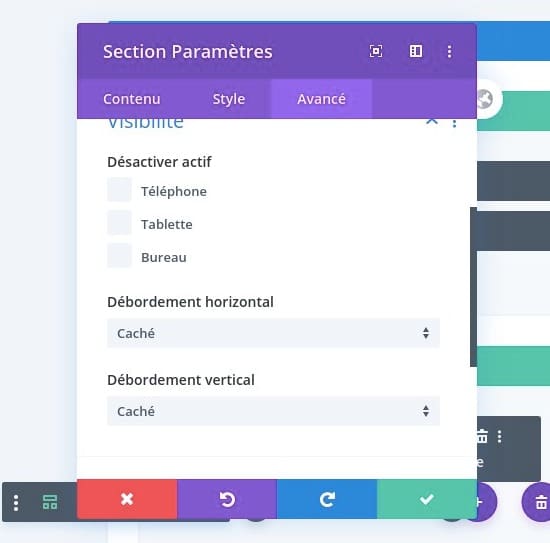
Débordements
Pour vous assurer qu’aucune barre de défilement horizontale n’apparaît dans notre conception, nous cacherons les débordements de section dans l’onglet avancé.
- Débordement horizontal: caché
- Débordement vertical: caché

Ajouter la ligne # 1
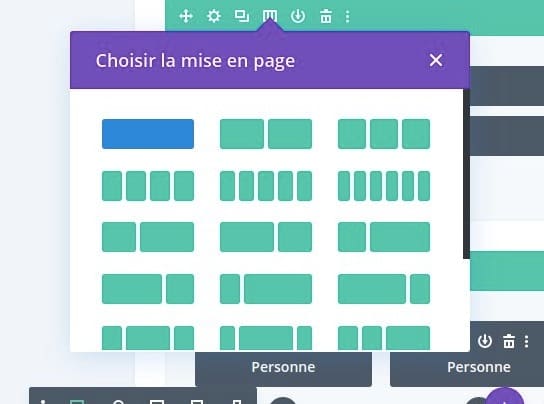
Structure de colonne
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonnes suivante:

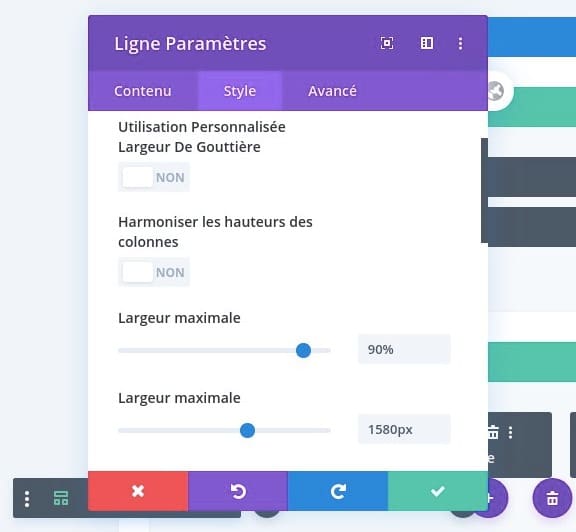
Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de ligne, passez à l’onglet de conception et modifiez la largeur et la largeur maximale dans les paramètres de dimensionnement.
- Largeur: 90%
- Largeur max: 1580px

Espacement
Nous ajoutons également un rembourrage supérieur et inférieur personnalisé.
- Rembourrage supérieur: 100px
- Rembourrage inférieur: 100px

Ajouter un module de texte à la colonne
Ajouter du contenu H2
Il est temps d’ajouter des modules, en commençant par un premier module de texte. Saisissez le contenu H2 de votre choix.

Paramètres de texte H2
Passez à l’onglet de conception du module et modifiez les paramètres de texte H2 comme suit:
- Titre de la police 2: Quicksand
- Titre de la police 2: semi-gras
- Couleur du texte de la rubrique 2: # 000000
- En-tête 2 Taille du texte: 70 px (ordinateur de bureau), 50 px (tablette), 40 px (téléphone)

Ajouter un module de séparation à la colonne
Visibilité
Ensuite, ajoutez un module de séparation. Assurez-vous que l’option «Afficher le séparateur» est activée.
- Afficher le séparateur: Oui

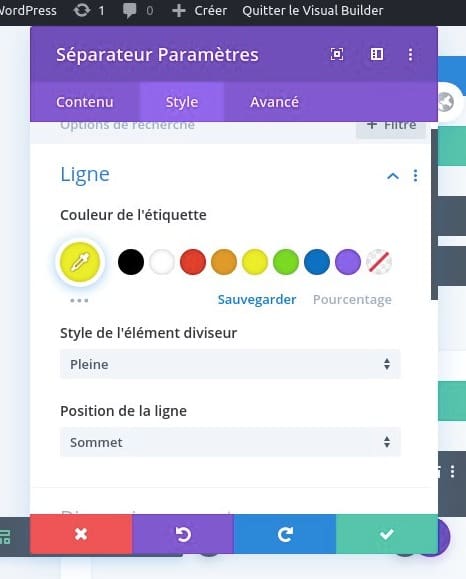
Ligne
Apportez ensuite quelques modifications aux paramètres de ligne.
- Couleur de la ligne: # edf000
- Style de ligne: solide
- Line Position: Top

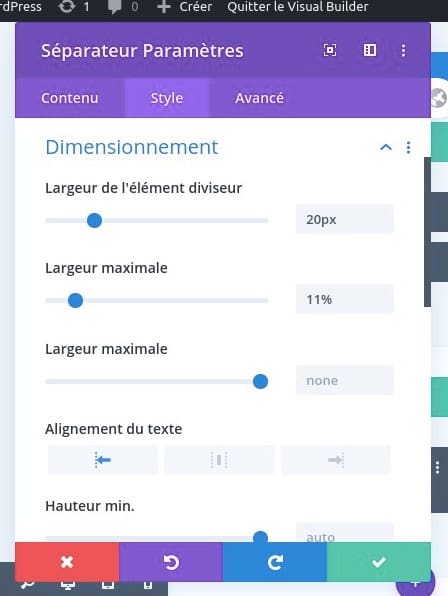
Dimensionnement
Et complétez les paramètres du module en modifiant les paramètres de dimensionnement en conséquence:
- Poids du diviseur: 20px
- Largeur: 11%
- Alignement du module: gauche
- Hauteur: 20px

Ajouter une ligne # 2
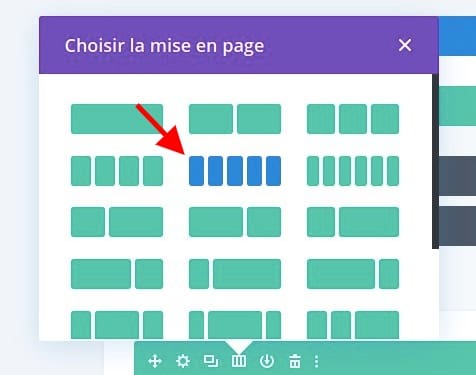
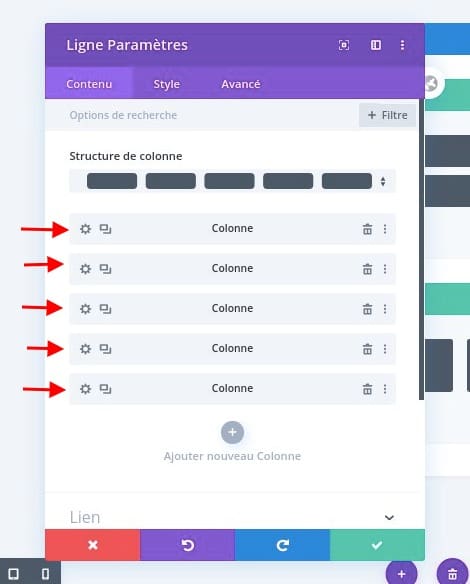
Structure de colonne
À la rangée suivante! Utilisez la structure de colonnes suivante:

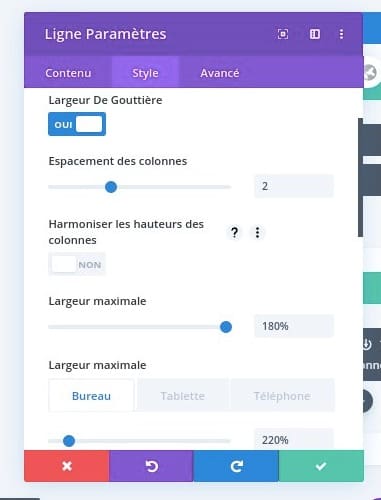
Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de ligne et modifiez les paramètres de dimensionnement comme suit:
- Utiliser une largeur de gouttière personnalisée: Oui
- Largeur de gouttière: 2
- Largeur: 100%
- Largeur max: 100%

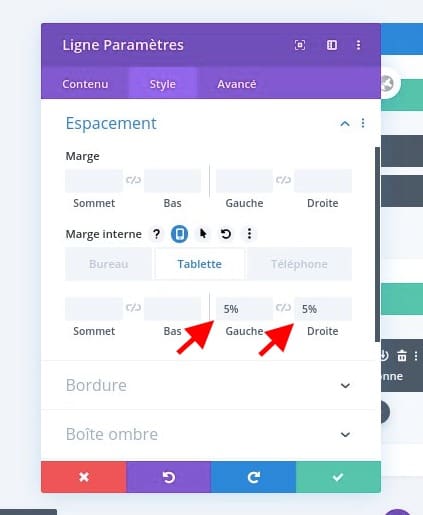
Espacement
Ensuite, ajoutez du rembourrage gauche et droit sur les écrans plus petits uniquement.
- Rembourrage gauche: 5% (tablette et téléphone uniquement)
- Rembourrage droit: 5% (tablette et téléphone uniquement)

Paramètres de colonne (5x)
Maintenant, dans les trois prochaines étapes de ce didacticiel, nous allons apporter des modifications aux colonnes. Appliquez les trois étapes à chacune des colonnes de votre ligne.

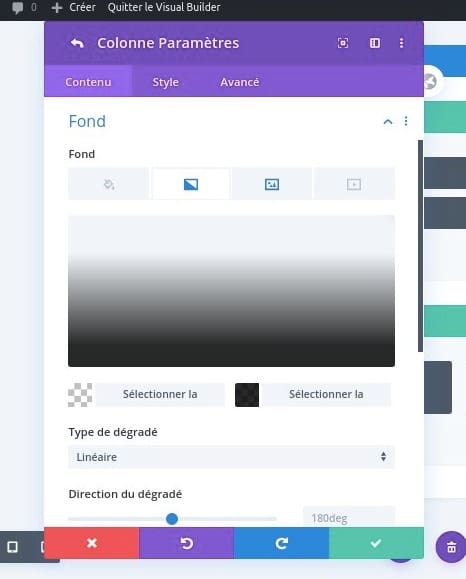
Fond dégradé
Tout d’abord, ajoutez un arrière-plan dégradé à chaque colonne.
- Couleur 1: rgba (255,255,255,0)
- Couleur 2: rgba (0,0,0,0,84)
- Type de dégradé: linéaire
- Start Position: 25%
- End Position: 86%
- Placer le dégradé au-dessus de l’image d’arrière-plan: Oui

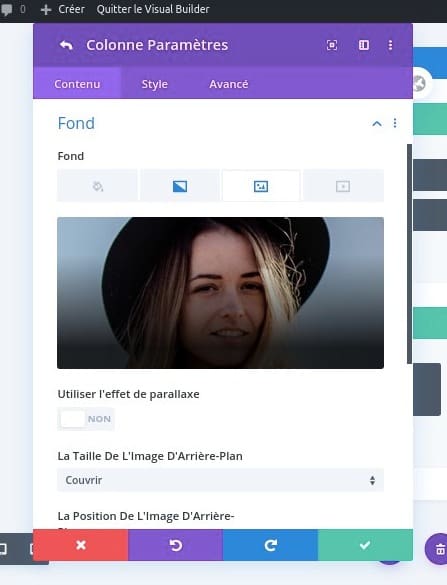
Image de fond
Ensuite, téléchargez une image d’arrière-plan de votre choix. Cette image d’arrière-plan représente chaque membre de l’équipe, utilisez donc une image différente pour chaque colonne.
- Taille de l’image d’arrière-plan: Couverture
- Position de l’image d’arrière-plan: Centre

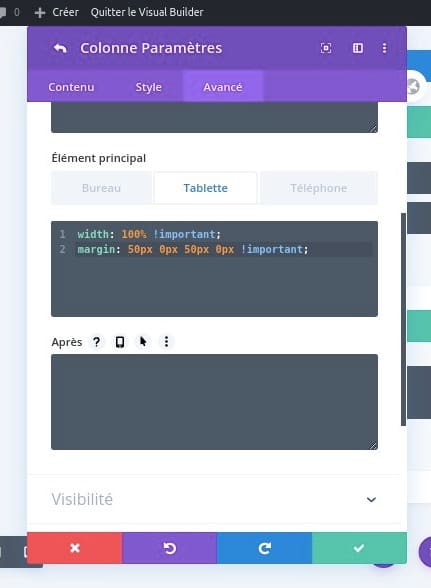
Main Element
Complétez les paramètres de la colonne en ajoutant du CSS personnalisé à l’élément principal de la tablette de chaque colonne. Ces lignes de code CSS nous aideront à placer les colonnes les unes au-dessous des autres sur la tablette, au lieu d’en avoir deux côte à côte.
width: 100% !important;margin: 50px 0px 50px 0px !important;

Ajouter un module de personne à la colonne
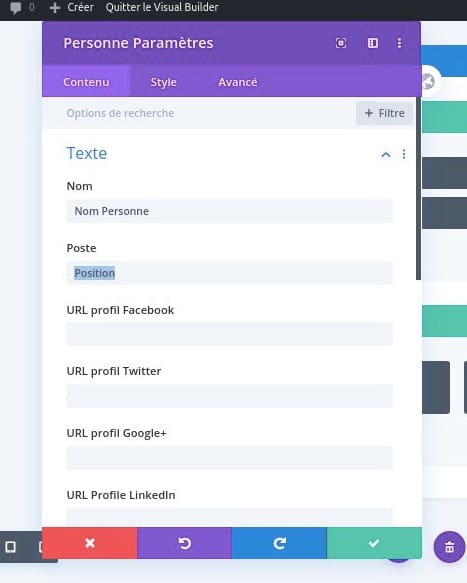
Ajouter du contenu
Pour partager les informations sur les membres de l’équipe, nous utiliserons un module Personne. Ajoutez le premier module Personne à la colonne 1 et utilisez le contenu de votre choix.

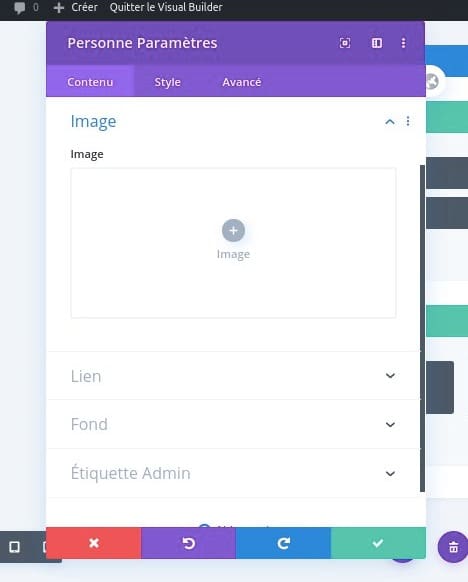
Supprimer l’image
Ensuite, supprimez l’image. Nous utilisons à la place l’image d’arrière-plan de la colonne.

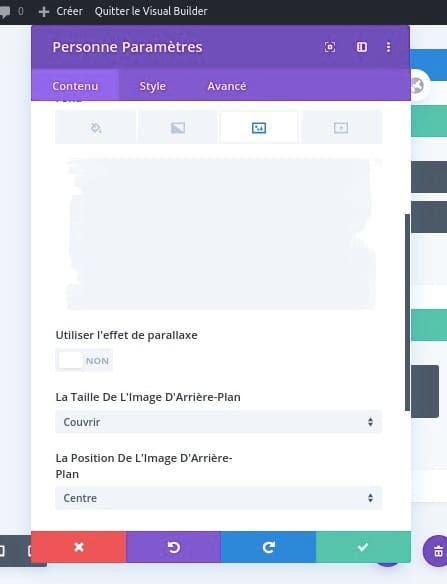
Image de fond
Nous ajouterons ensuite une superposition d’image comme image d’arrière-plan du module. Vous pouvez trouver celui que nous utilisons en téléchargeant le dossier au début de ce tutoriel.
- Taille de l’image d’arrière-plan: Couverture
- Position de l’image d’arrière-plan: Centre

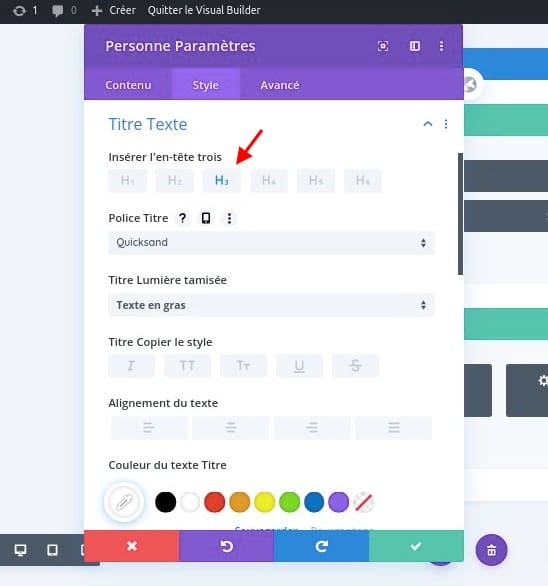
Paramètres du texte du titre
Passez à l’onglet de conception du module et modifiez les paramètres de texte du titre comme suit:
- Niveau de titre: H3
- Police du titre: Quicksand
- Poids de la police du titre: gras
- Couleur du texte du titre: #ffffff
- Taille du texte du titre: 230%

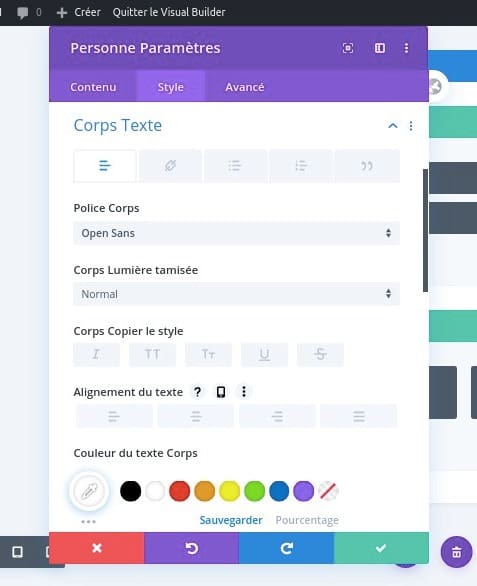
Paramètres du corps du texte
Modifiez également les paramètres du corps du texte.
- Body Font: Open Sans
- Couleur du texte du corps: #ffffff
- Hauteur de la ligne du corps: 2,2 em

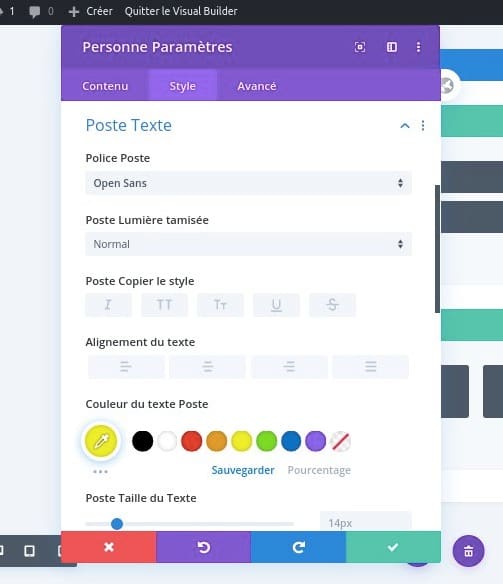
Paramètres de texte de position
Ensuite, apportez quelques modifications aux paramètres de texte de position.
- Position Font: Open Sans
- Couleur du texte de position: # edf000

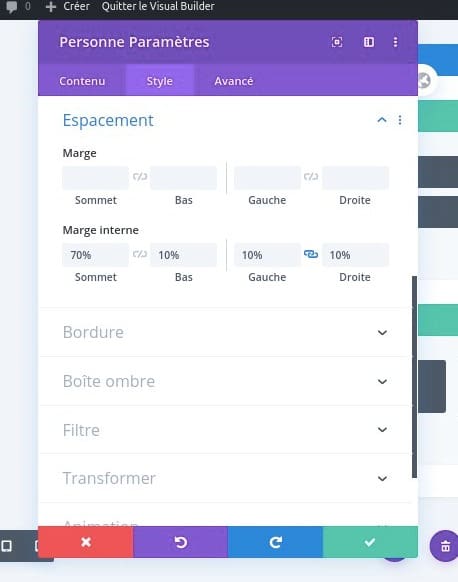
Espacement
Et complétez les paramètres du module en ajoutant des valeurs de remplissage personnalisées aux paramètres d’espacement.
- Rembourrage supérieur: 70%
- Rembourrage inférieur: 10%
- Rembourrage gauche: 10%
- Rembourrage droit: 10%

Dupliquer le module Personne 4 fois
Une fois que vous avez terminé le module Personne, vous pouvez cloner le module entier quatre fois.
Placer des doublons dans les colonnes restantes
Placez les modules en double dans les quatre colonnes restantes de la ligne. Assurez-vous de modifier également le contenu.

Transformez Row en carrousel à défilement automatique
Modifier la taille de la ligne # 2
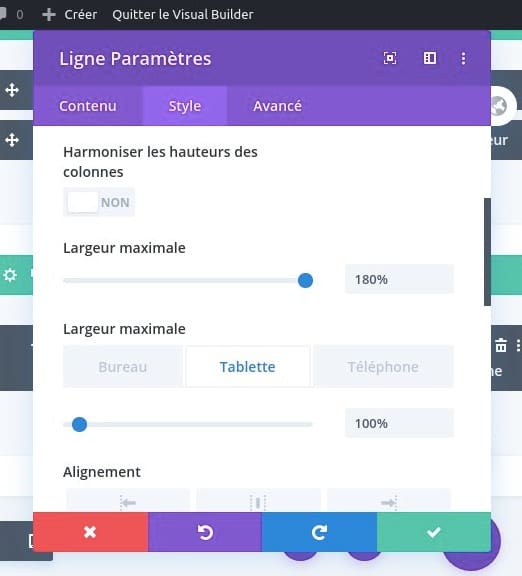
Maintenant, pour transformer cette ligne en carrousel de membres d’équipe à défilement automatique, nous devons rouvrir les paramètres de ligne et modifier la largeur et la largeur maximale dans les paramètres de dimensionnement.
- Largeur: 180%
- Largeur maximale: 220% (bureau), 100% (tablette et téléphone)

Ajouter un mouvement horizontal de la ligne # 2
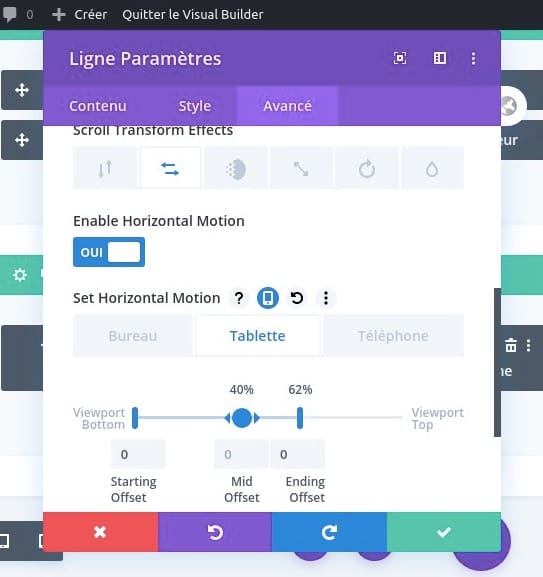
Complétez les paramètres de ligne en ajoutant un mouvement horizontal aux paramètres d’effet de défilement dans l’onglet avancé et vous avez terminé!
- Activer le mouvement horizontal: Oui
- Décalage de départ:
- Bureau: 2,5
- Tablette et téléphone: 0
- Décalage moyen: 0 (à 40%)
- Décalage de fin:
- Bureau: -25 (à 62%)
- Tablette et téléphone: 0
- Déclenchement d’effet de mouvement: milieu de l’élément

Aperçu
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau

Dernières pensées
Dans ce tutoriel, nous vous avons montré comment faire preuve de créativité avec les effets de défilement intégrés de Divi. Plus précisément, nous avons recréé un magnifique carrousel de membres d’équipe à défilement automatique. Lorsque les visiteurs font défiler la page, une autre partie du carrousel apparaît.