La création d’une animation de défilement d’arrière-plan de texte est un moyen unique d’ajouter des textures animées colorées au texte de votre site Web pendant qu’un utilisateur fait défiler la page. Avec Divi, le processus est étonnamment facile une fois que vous avez appris quelques techniques clés.
Dans ce didacticiel, nous n’utiliserons que la puissance des paramètres intégrés de Divi pour créer 3 conceptions uniques qui comportent une animation de défilement d’arrière-plan de texte coloré. Nous vous montrerons même comment créer une version sombre de chaque design pour un tout nouveau look.
Commençons!
Résultat Possible
Voici un aperçu des conceptions que nous allons construire aujourd’hui.
Conception 1: Dégradé d’arrière-plan du texte avec effet de défilement horizontal
Cette première conception comportera un effet de défilement horizontal qui anime un module de séparation coloré derrière un module de texte avec le filtre d’écran.
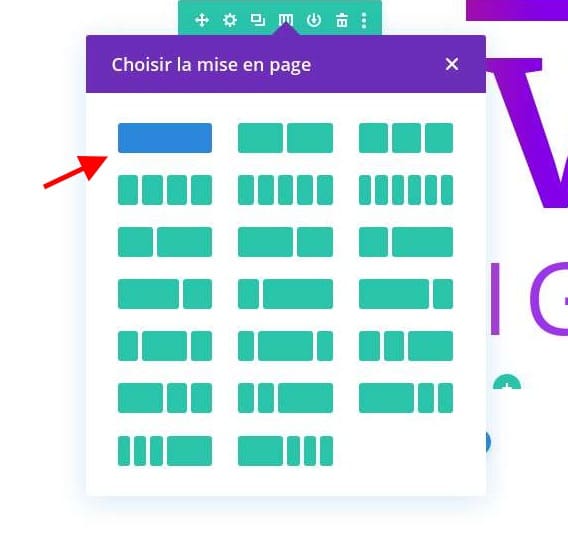
Ajouter une colonne
Pour commencer, ajoutez une ligne d’une colonne à la section par défaut.

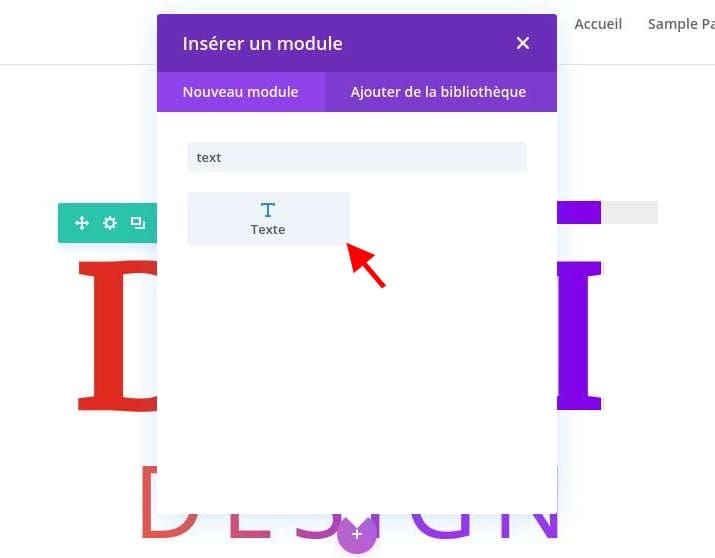
Ajouter un module de texte
Ajoutez ensuite un nouveau module de texte à la colonne.

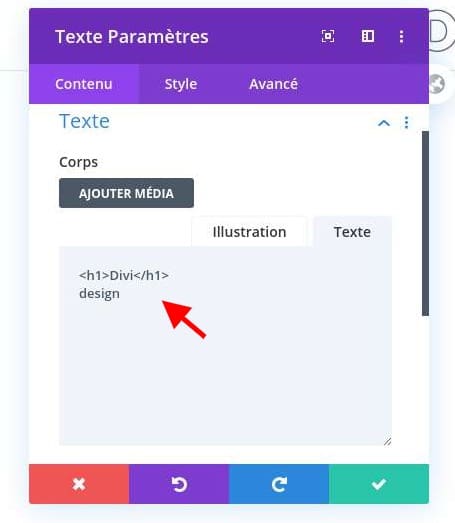
Contenu
Pour le contenu de la colonne, collez le code HTML suivant dans la zone de contenu:

Mise en forme du texte
Mettez ensuite à jour la conception du texte comme suit:
- Couleur d’arrière-plan: #ffffff
- Text Font Style: TT
- Couleur du texte: # 000000
- Taille du texte: 100 px (ordinateur de bureau), 40 px (téléphone)
- Espacement des lettres texte: 0.15em
- Hauteur de la ligne de texte: 1em
- Alignement du texte: centre

- Police de titre: Merriweather
- Poids de la police de titre: gras
- Style de police de titre: TT
- Alignement du texte de l’en-tête: centre
- Couleur du texte de l’en-tête: # 000000
- Taille du texte de l’en-tête: 200 px (ordinateur de bureau), 80 px (téléphone)
- Espacement des lettres de titre: 0.15em
- Hauteur de la ligne de titre: 1em
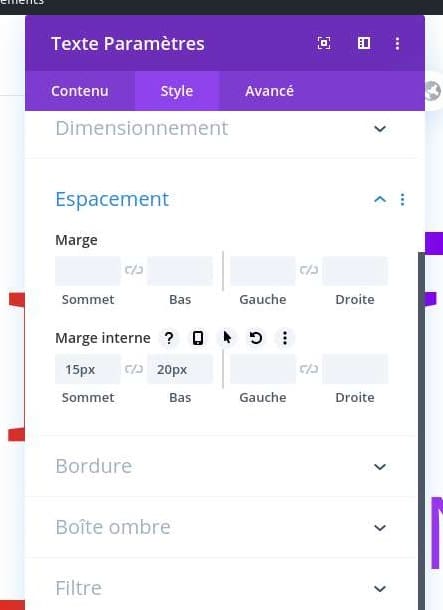
Rembourrage et filtre
Maintenant, nous devons ajouter un peu de remplissage et un filtre d’écran au module de texte. Le filtre est nécessaire pour que cette conception fonctionne car c’est ce qui permet aux couleurs / modules d’arrière-plan de s’afficher derrière le texte.
Pour ajouter le remplissage et le filtre, mettez à jour les éléments suivants:
- rembourrage: 15px haut, 20px bas
- Blend Mode: Screen
Remarque: Le mode de fusion d’écran fonctionne mieux avec du texte noir sur fond blanc. Si nous voulions utiliser du texte blanc sur un fond noir, nous utiliserions le mode de fusion Multiplier.

Séparateur supérieur et inférieur
Une fois notre module de texte terminé, ajoutons quelques séparateurs (au-dessus et un en dessous du module de texte) pour un élément de conception supplémentaire.
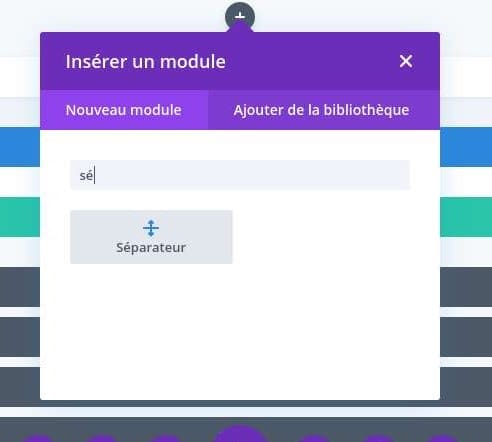
Ajouter un séparateur inférieur
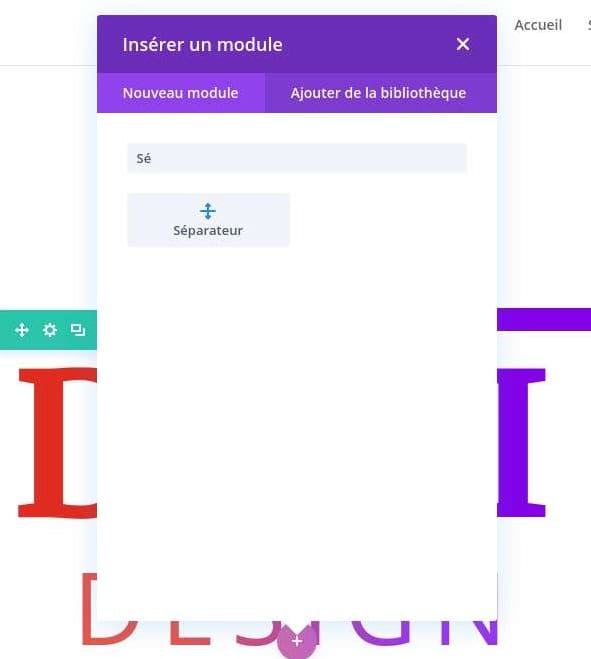
Ajoutez un nouveau module de séparation sous le module de texte.

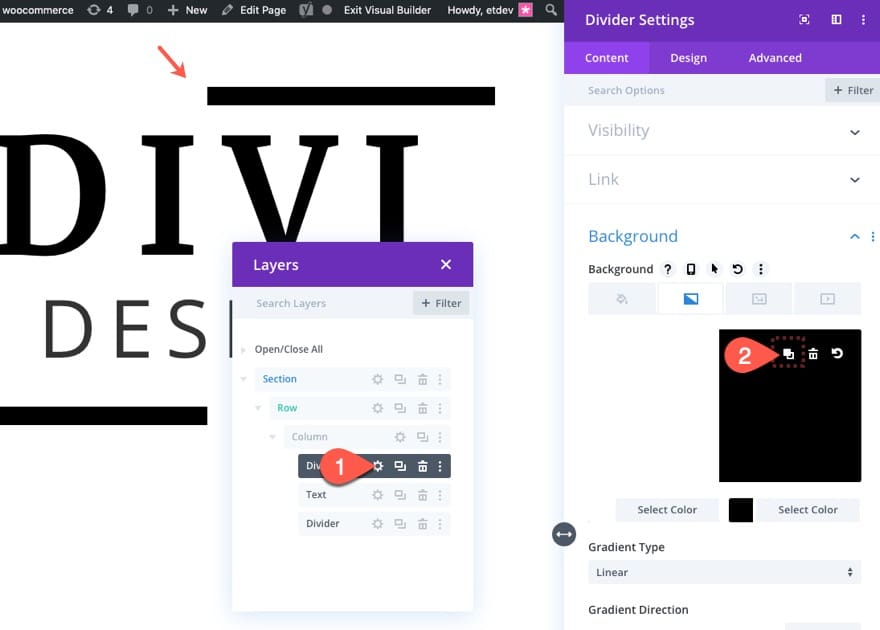
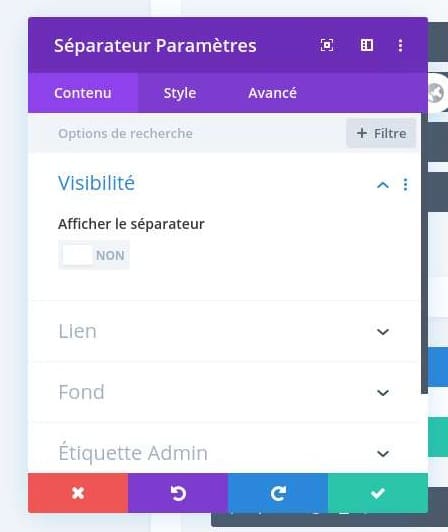
Paramètres de séparation supérieurs
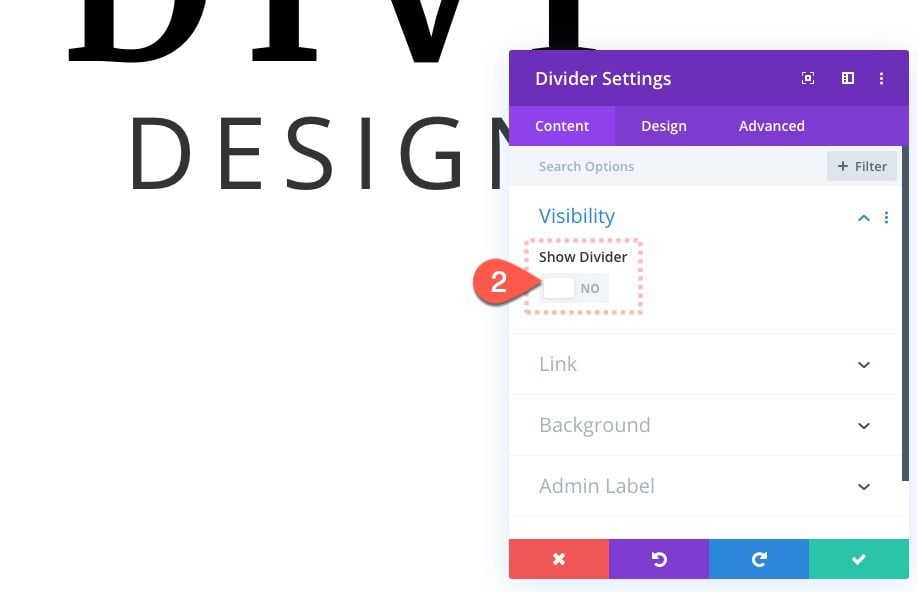
Ouvrez les paramètres du séparateur et sélectionnez NON pour afficher le séparateur.

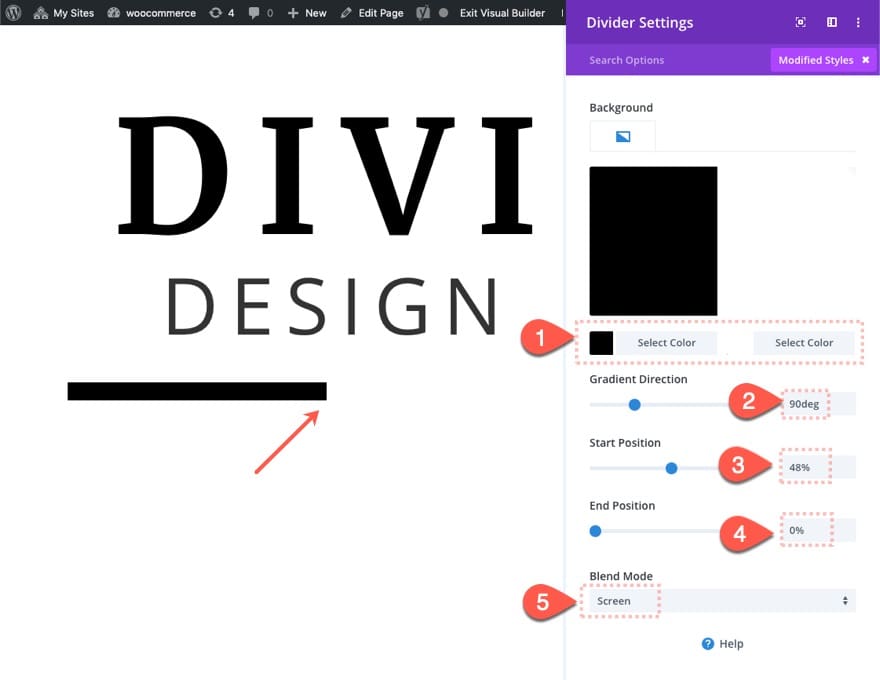
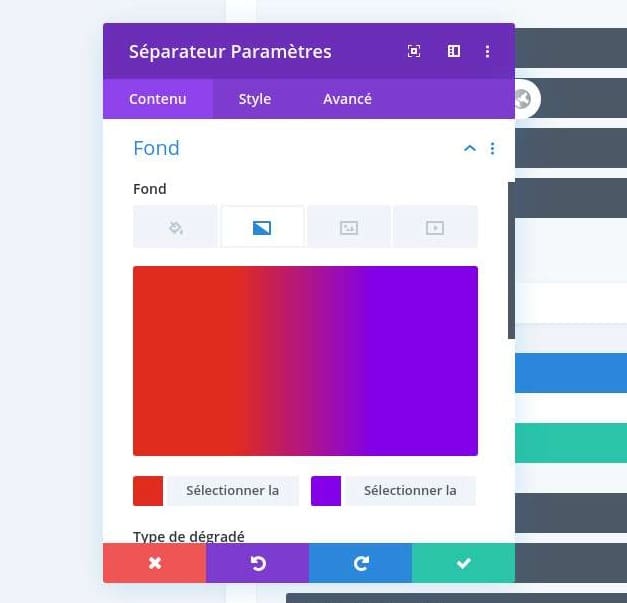
Mettez ensuite à jour l’arrière-plan et donnez au diviseur le même mode de fusion que le module de texte comme suit:
- Couleur de fond dégradé gauche: # 000000
- Couleur de fond dégradé à droite: #ffffff
- Gradient Direction: 90deg
- Start Position: 48%
- End Position: 0%
- Blend Mode: Screen

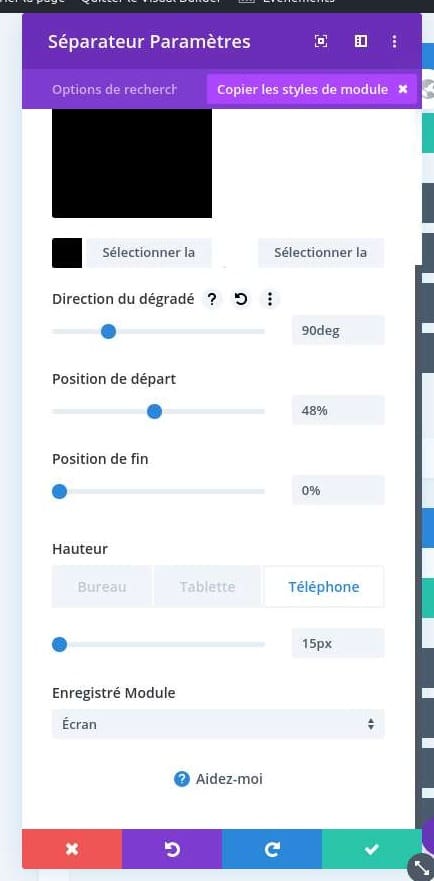
Mettez ensuite à jour la hauteur du séparateur sur l’écran du téléphone comme suit:
- Hauteur: 15px (téléphone)

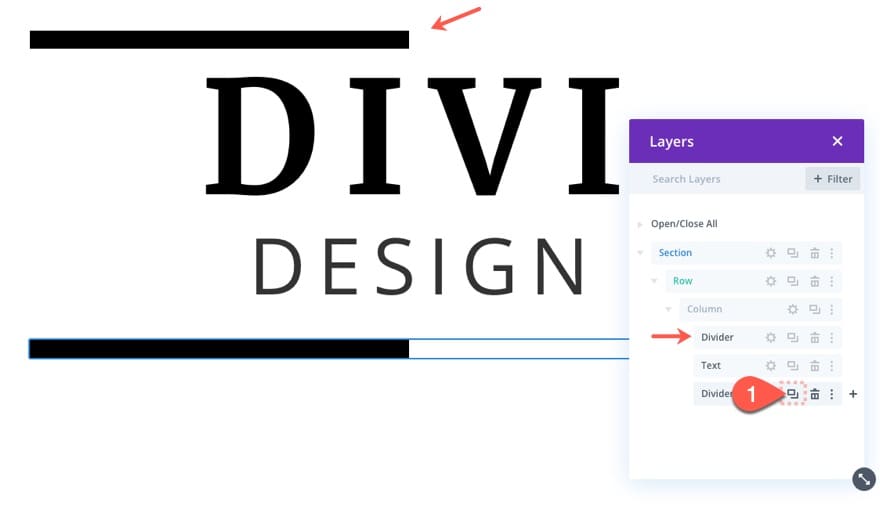
Ajouter un séparateur supérieur
Pour créer le séparateur supérieur, dupliquez le séparateur inférieur précédent et faites-le glisser au-dessus du module de texte à l’aide de la zone d’affichage des calques.

Inversez ensuite les couleurs sur le fond dégradé.

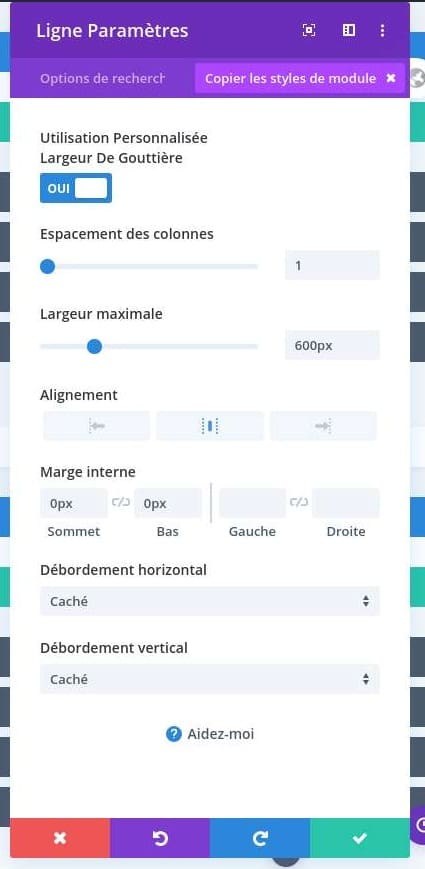
Mettre à jour les paramètres de ligne
Une fois nos séparateurs supérieur et inférieur en place, mettez à jour les paramètres de ligne comme suit:
- Largeur de gouttière: 1 (pour retirer les marges inférieures entre les modules)
- Largeur maximale: 600 pixels (pour conserver une conception cohérente sur le bureau et la tablette)
- Alignement des lignes: centre
- Rembourrage: 0px haut, 0px bas
- Débordement horizontal: caché
- Débordement vertical: caché

Créer un séparateur pour la couleur d’arrière-plan du texte animé
Le dernier élément de cette première conception est le diviseur que nous utiliserons pour animer la couleur d’arrière-plan du texte sur le défilement. Pour ce faire, ajoutez un nouveau module de séparation sous le séparateur inférieur.

Sélectionnez ensuite NON pour afficher le séparateur.

Paramètres du diviseur d’arrière-plan
Mettez à jour le séparateur avec un arrière-plan dégradé comme suit:
- Couleur de fond dégradé gauche: # e02b20
- Couleur de fond dégradé à droite: # 8300e9
- Gradient Direction: 90deg
- Start Position: 30%
- End Position: 70%

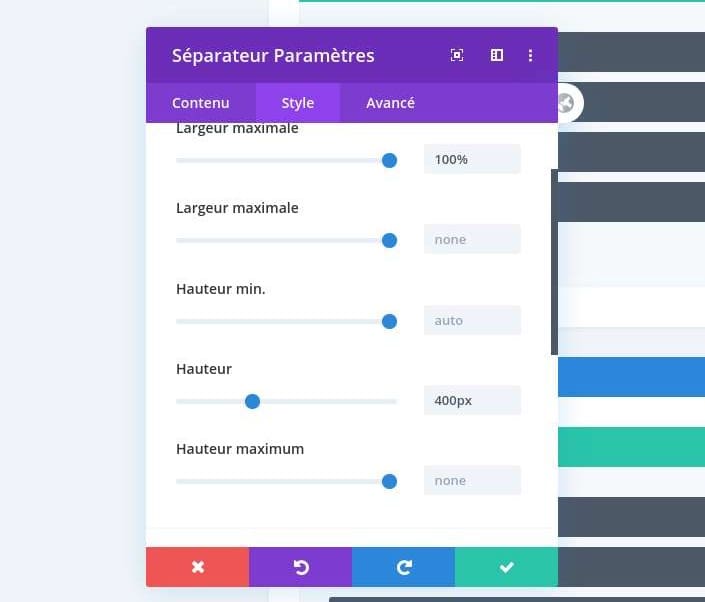
Nous voulons que la hauteur du séparateur soit suffisamment élevée pour colorer tout notre texte dans le module de texte et les séparateurs supérieur et inférieur. Pour cette conception, définissez la hauteur sur 400 px.
- Hauteur: 400px

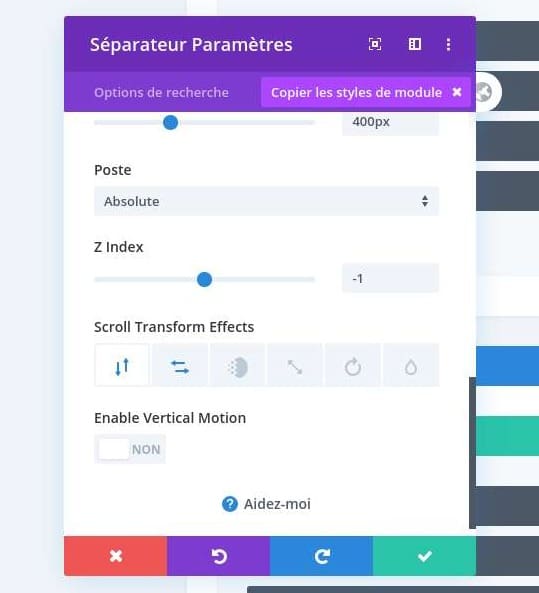
Donnez ensuite au diviseur une position absolue pour le positionner directement au-dessus des autres modules. Utilisez l’index Z pour placer le séparateur derrière les autres modules.
- Position: Absolute
- Index Z: -1

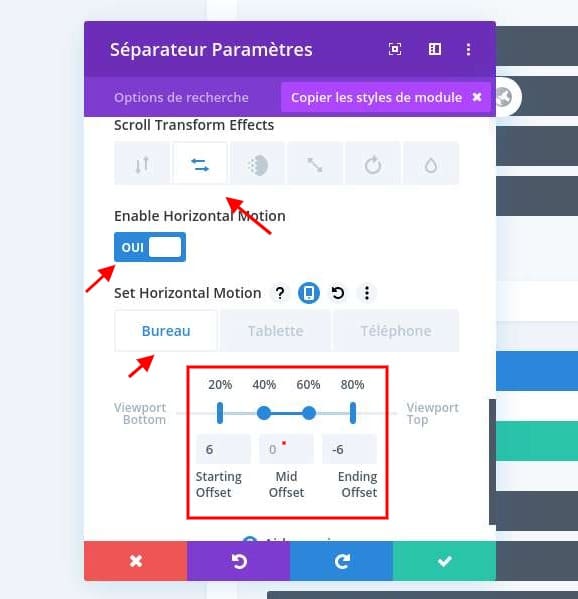
Effets de défilement du diviseur d’arrière-plan
Avec le séparateur en position, tout ce que nous avons à faire est de déplacer le séparateur derrière le texte en utilisant les effets de défilement de Divi. Pour cette conception, nous allons simplement ajouter un mouvement horizontal sur le défilement.
Mettez à jour les éléments suivants:
Sous l’onglet Mouvement horizontal…
Bureau
- Activer le mouvement horizontal: OUI
- Décalage de départ: 6 (à 20%)
- Décalage moyen: 0 (à 40% -60%)
- Décalage de fin: -6 (à 80%)
Téléphone
- Décalage de départ: 3
- Décalage de fin: -3
Veillez également à définir le déclencheur de l’effet de mouvement au milieu de l’élément:
- Déclenchement d’effet de mouvement: milieu de l’élément

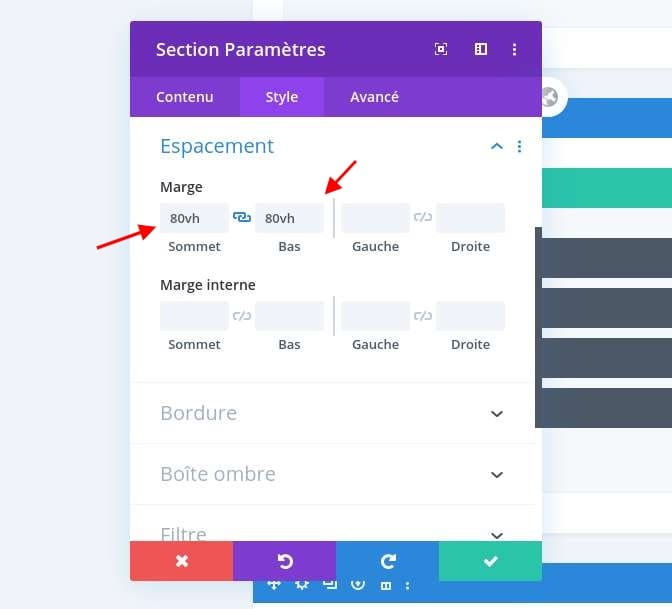
Ajouter un espacement de section
Pour créer un espace de défilement temporaire pour tester la conception, ajoutez ce qui suit à la section:
- Marge: 80vh en haut, 80vh en bas

Dernières pensées
Les conceptions d’animation d’arrière-plan de texte présentées dans cet article fonctionneraient en fait parfaitement comme conception statique sans le mouvement d’ajout sur le défilement. Cependant, les effets de défilement supplémentaires prennent vraiment la conception à un tout nouveau niveau. N’hésitez pas à expérimenter avec plus de couleurs et d’effets!
J’ai hâte de vous entendre dans les commentaires.
À votre santé!