La page qui parle de vous (à propos) est l’une des pages les plus importantes de votre site Web. Cela permet aux gens de mieux vous connaître et de décider s’ils sont à l’aise pour passer à l’étape suivante. Si vous cherchez un moyen simple d’inclure la narration dans cette page, vous adorerez ce tutoriel. Nous utiliserons les effets de défilement de Divi pour créer une transition de narration fluide sur le défilement. Dès qu’une partie de l’histoire s’estompe, une autre partie apparaît. Cela donne aux visiteurs le sentiment de lire une histoire intéressante.
Résultat Final Possible
Avant de plonger dans le didacticiel, jetons un coup d’œil au résultat sur différentes tailles d’écran.

1. Créer la première section plein écran de la page
Ajouter une nouvelle section
Couleur de l’arrière plan
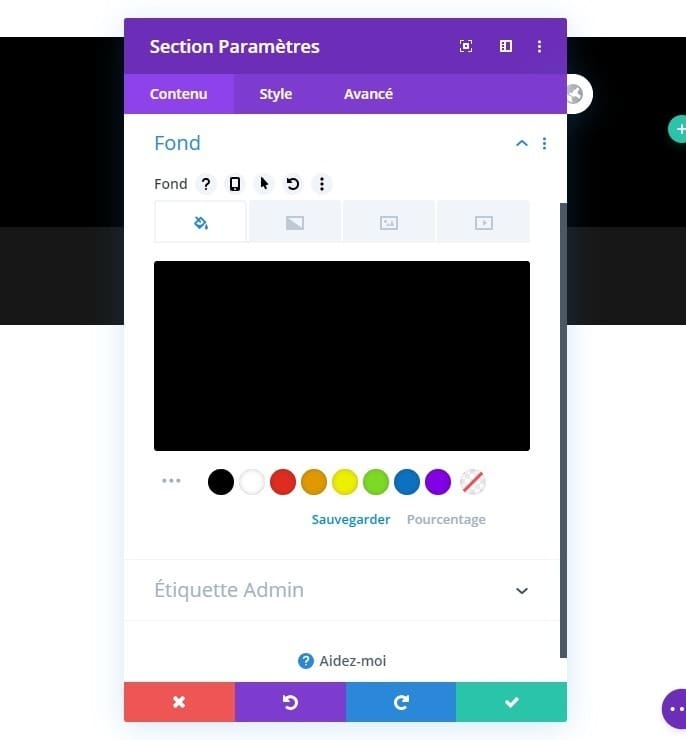
Commencez par ajouter une première section à votre page À propos. Ouvrez les paramètres de la section et changez la couleur d’arrière-plan en noir.
- Couleur d’arrière-plan: #000000

Dimensionnement
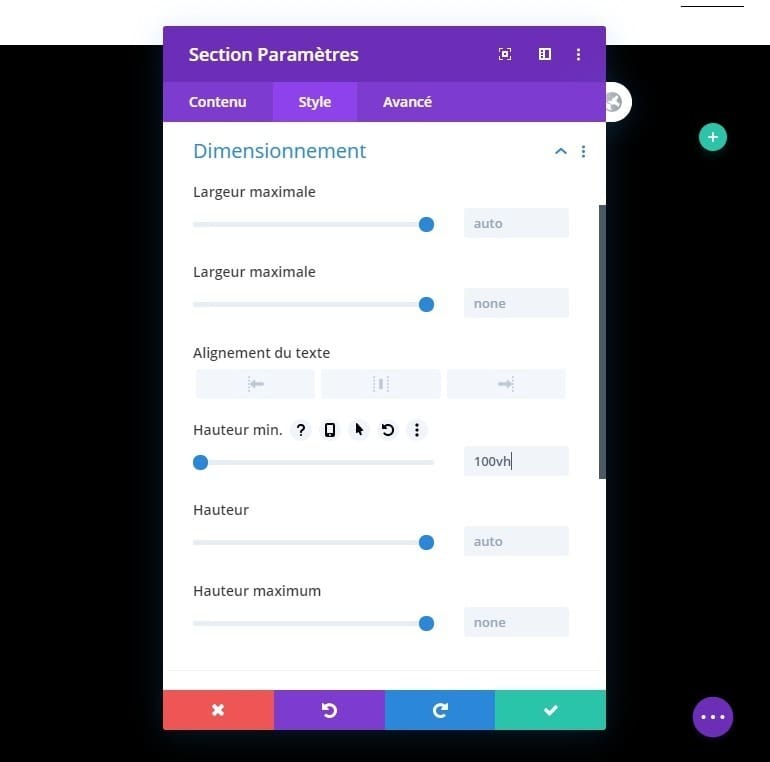
Tournez ensuite la section en plein écran en ajoutant une hauteur minimale dans les paramètres de dimensionnement.
- Hauteur min: 100vh

2. Ajouter une ligne animée
Ajouter une nouvelle ligne
Structure de colonne
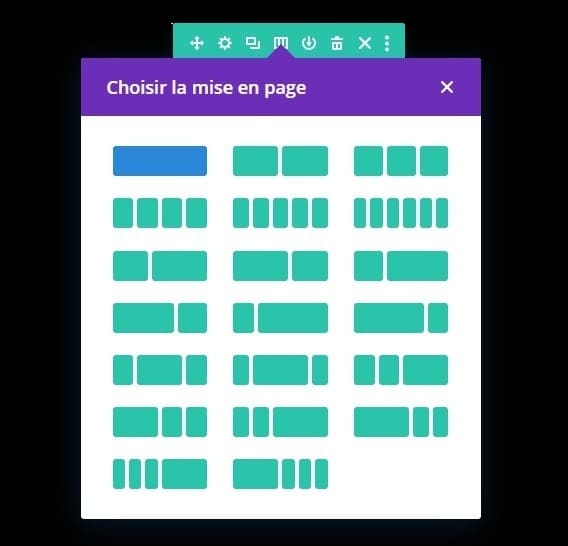
Ensuite, ajoutez une nouvelle ligne à votre section en utilisant la structure de colonnes suivante:

Dimensionnement
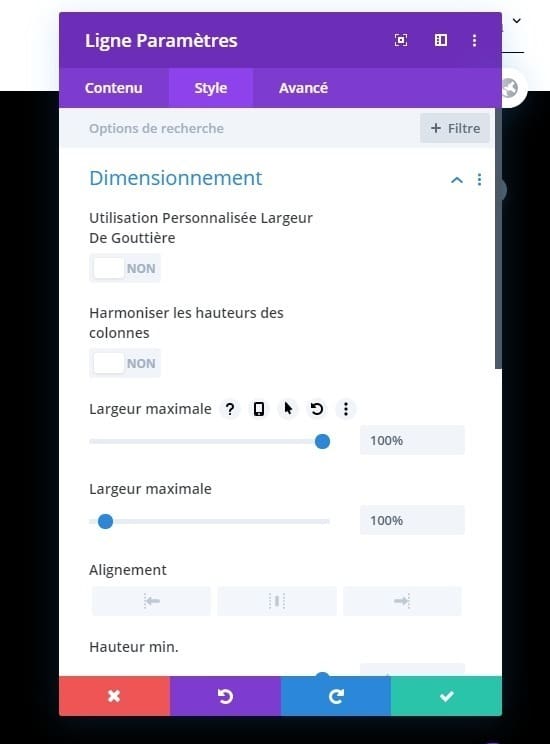
Ouvrez les paramètres de ligne et autorisez la ligne à occuper toute la largeur du conteneur de section en modifiant les paramètres de dimensionnement.
- Largeur: 100%
- Largeur max: 100%

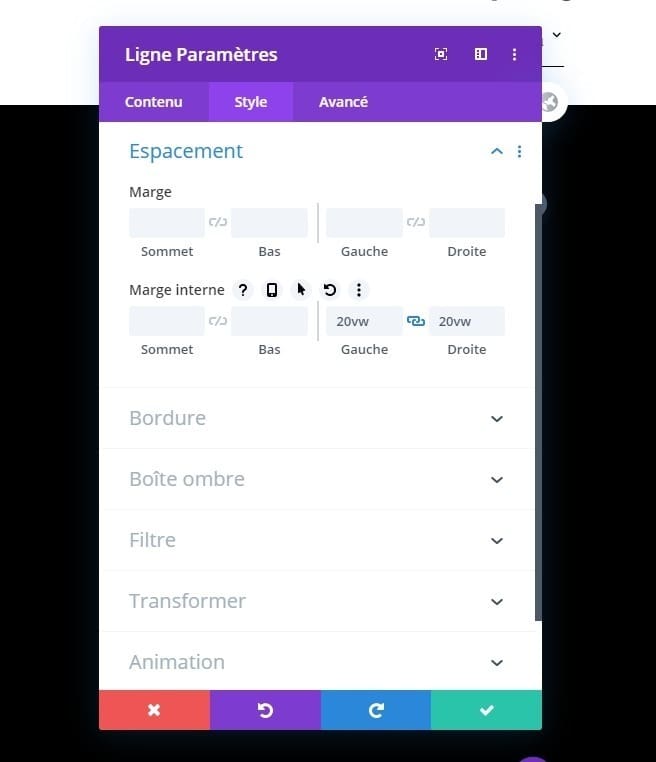
Espacement
Ensuite, ajoutez un remplissage gauche et droit sur différentes tailles d’écran.
- Rembourrage gauche: 20vw (bureau), 10vw (tablette et téléphone)
- Rembourrage droit: 20vw (bureau) 10vw (tablette et téléphone)

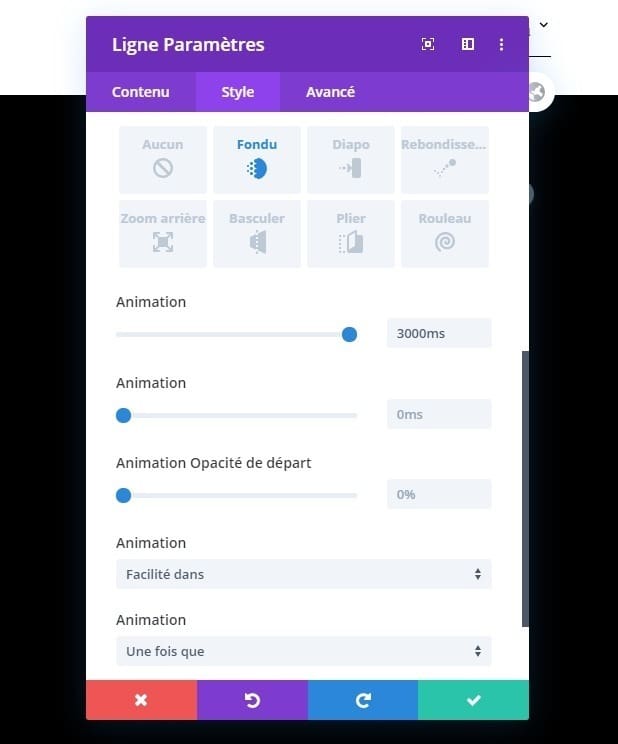
Animation
Pour augmenter l’effet de narration, nous utiliserons également une animation de fondu pour la ligne.
- Style d’animation: Fondu
- Durée de l’animation: 3000ms
- Courbe de vitesse d’animation: facilité-in-out
- Répétition de l’animation: une fois

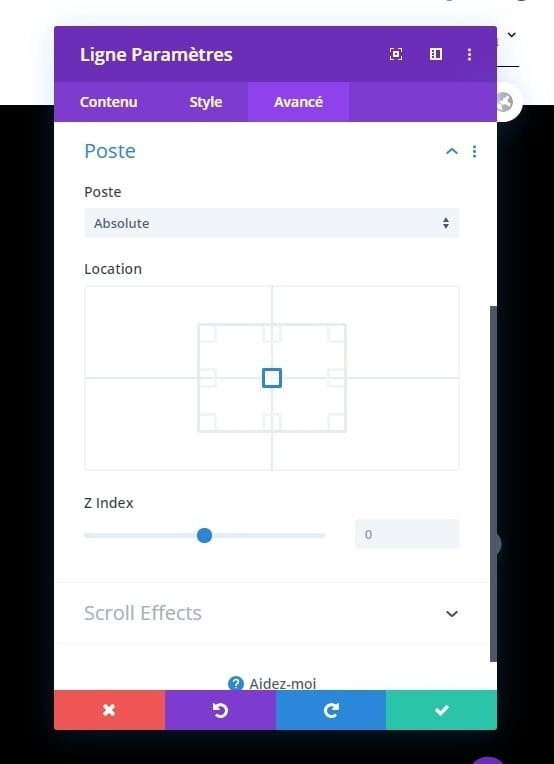
Position
Enfin, nous nous assurerons que la ligne est positionnée au centre du conteneur de section en modifiant les options de position.
- Position: absolue
- Lieu: Centre

3. Insérer un titre avec des effets de défilement
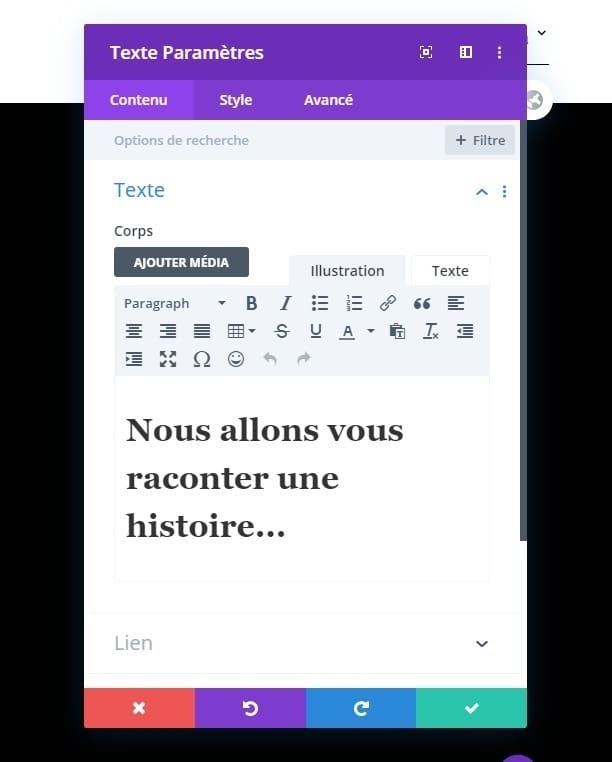
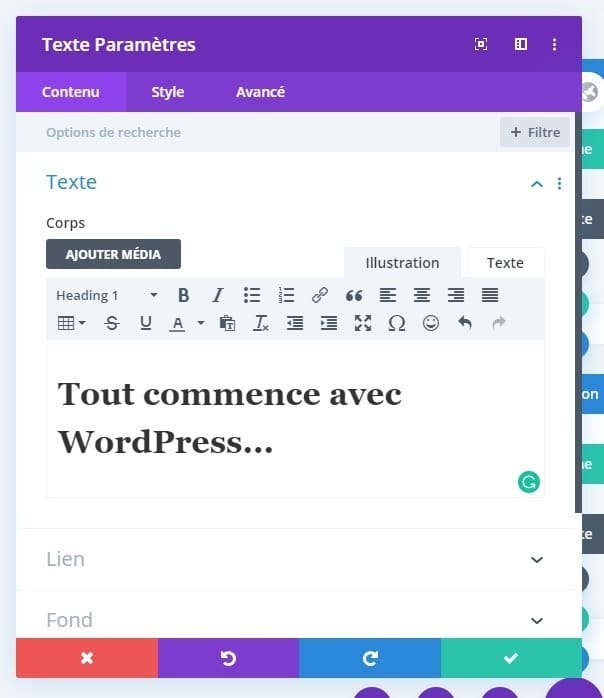
Ajouter le module de texte n ° 1 à la colonne
Ajouter du contenu H1
Le seul module dont nous avons besoin dans cette ligne est un module de texte avec du contenu H1.

Titre 1 Paramètres de texte
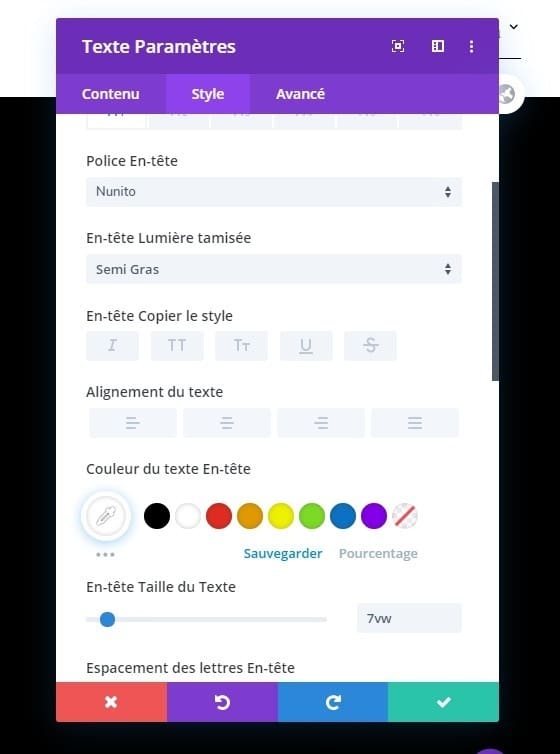
Passez à l’onglet de conception du module et modifiez les paramètres de texte H1 comme suit:
- Police de titre: Nunito
- Poids de la police de titre: Semi gras
- Couleur du texte de l’en-tête: #ffffff
- Taille du texte de l’en-tête: 7vw (bureau), 9vw (tablette), 11vw (téléphone)

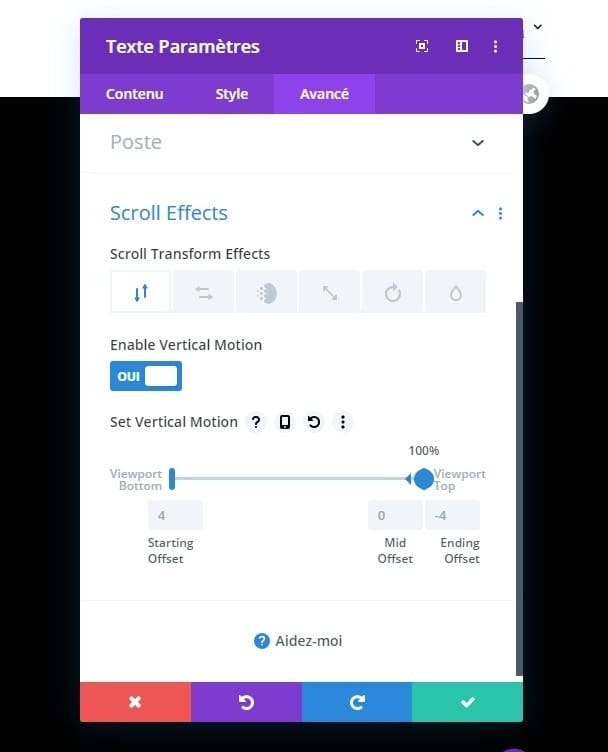
Mouvement vertical
Nous ajouterons également une subtile animation verticale.
- Activer le mouvement vertical: Oui
- Décalage de départ: 0 (à 50%)
- Décalage moyen: 10 (à 100%)
- Décalage final: 10

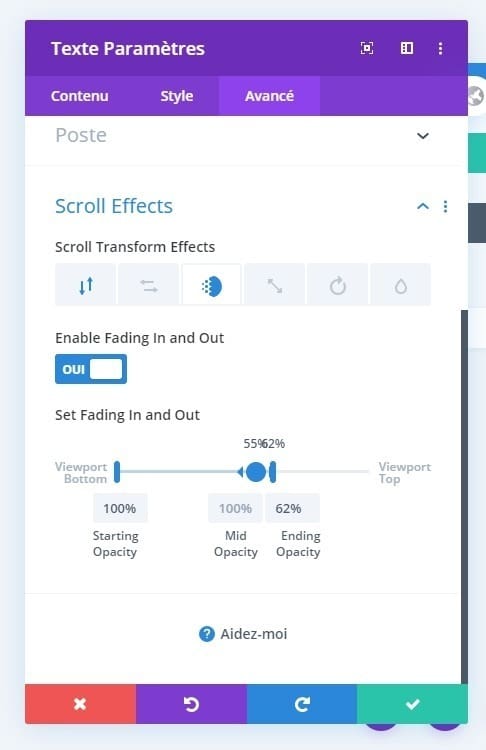
Effet de défilement entrant et sortant
Avec un effet de fondu entrant et sortant.
- Activer le fondu entrant et sortant: Oui
- Opacité de départ: 100%
- Opacité moyenne: 100% (à 55%)
- Opacité de fin: 0% (à 62%)

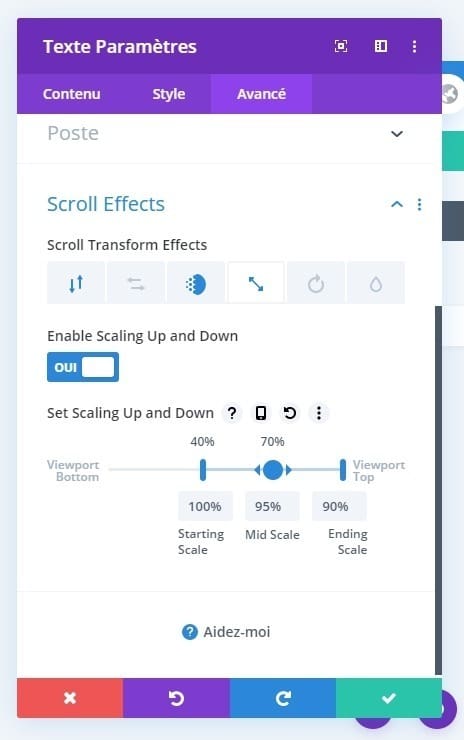
Mise à l’échelle de l’effet de défilement vers le haut et vers le bas
Enfin et surtout, nous utiliserons également un effet de défilement d’échelle vers le haut et vers le bas.
- Activer la mise à l’échelle vers le haut et vers le bas: Oui
- Échelle de départ: 100% (à 40%)
- Echelle moyenne: 95% (à 74%)
- Échelle de fin: 90%

4. Cloner une section entière une fois et inclure le texte de description avec des effets de défilement
Modifier le titre et le contenu
Une fois que vous avez terminé la première section, vous pouvez la cloner entièrement. Ouvrez le module de texte à l’intérieur du conteneur de section en double et utilisez une copie H2.

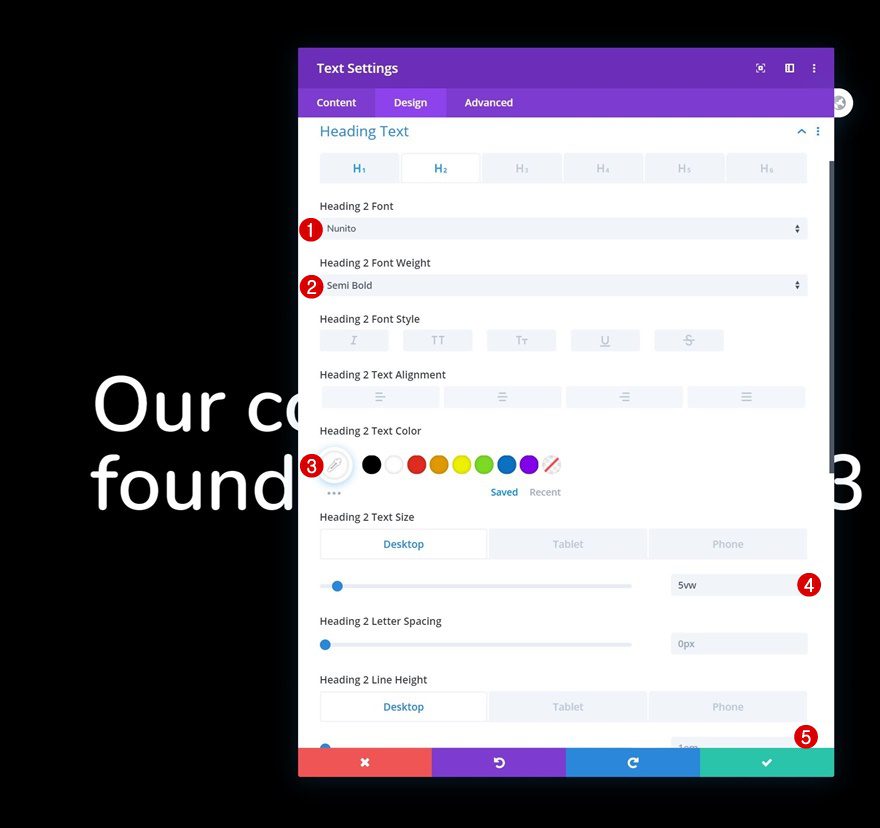
Modifier les paramètres de texte du module Texte H2
Modifiez les paramètres de texte H2 en conséquence:
- Titre 2 Police: Nunito
- Titre de la police 2: semi-gras
- Rubrique 2 Couleur du texte: #ffffff
- Rubrique 2 Taille du texte: 5vw (bureau), 7vw (tablette), 8vw (téléphone)
- Hauteur de la ligne 2: 1em (bureau), 1.2em (tablette et téléphone)

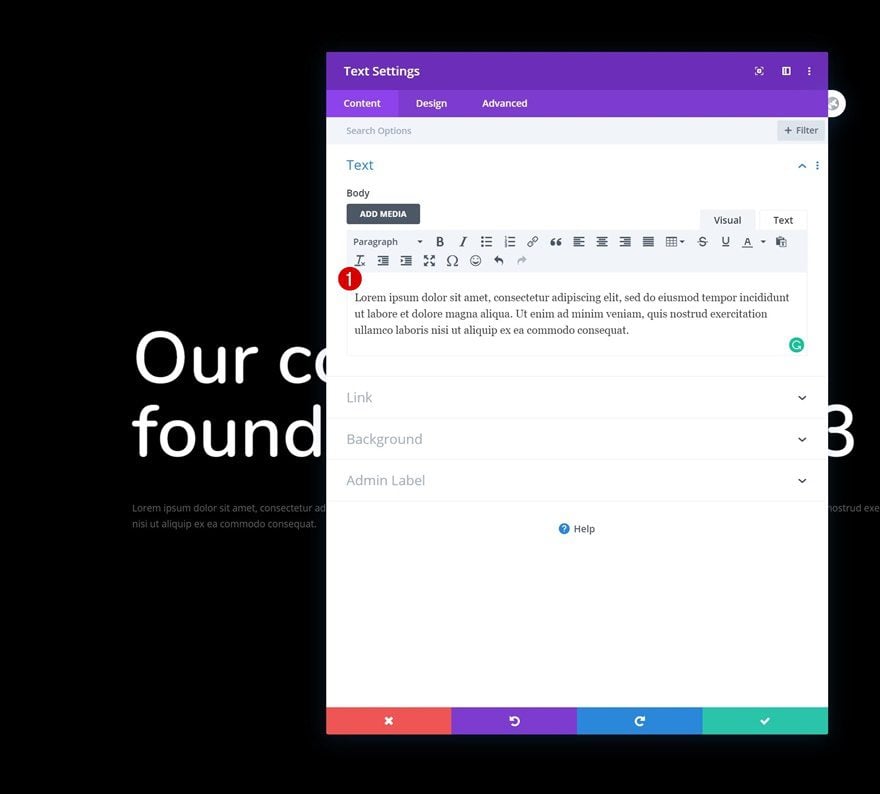
Ajouter le module de texte n ° 2 à la colonne
Ajouter du contenu
Ensuite, ajoutez un autre module de texte à la colonne avec un contenu de description de votre choix.

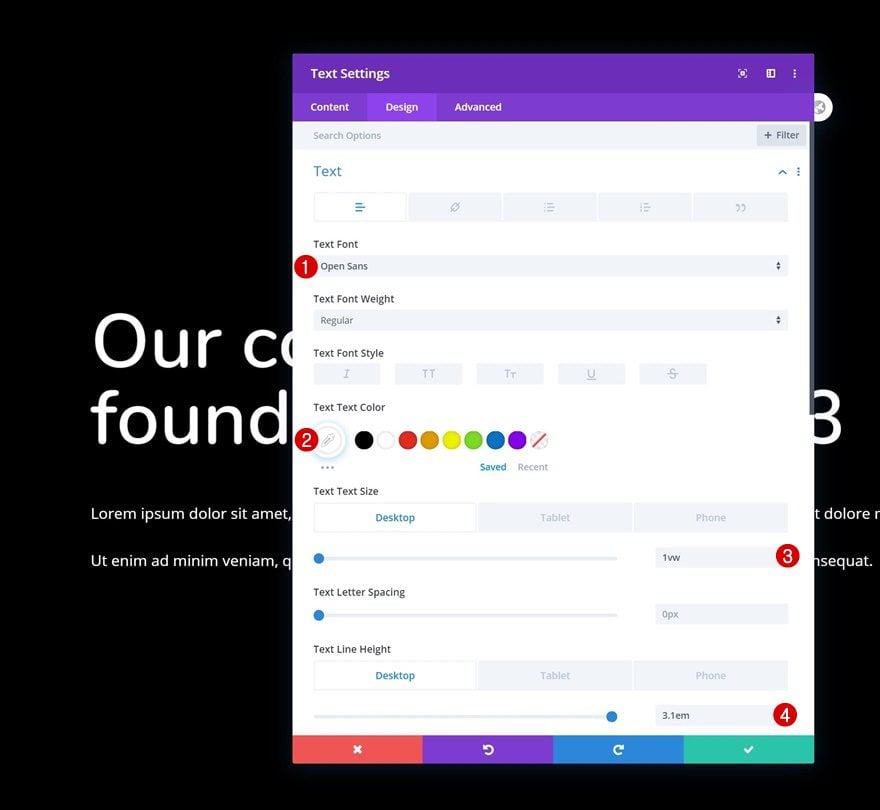
Paramètres de texte
Modifiez les paramètres de texte du module de texte comme suit:
- Police du texte: Open Sans
- Couleur du texte: #ffffff
- Taille du texte: 1vw (bureau), 2.5vw (tablette), 3vw (téléphone)
- Hauteur de la ligne de texte: 3.1em (bureau), 2.5em (tablette et téléphone)

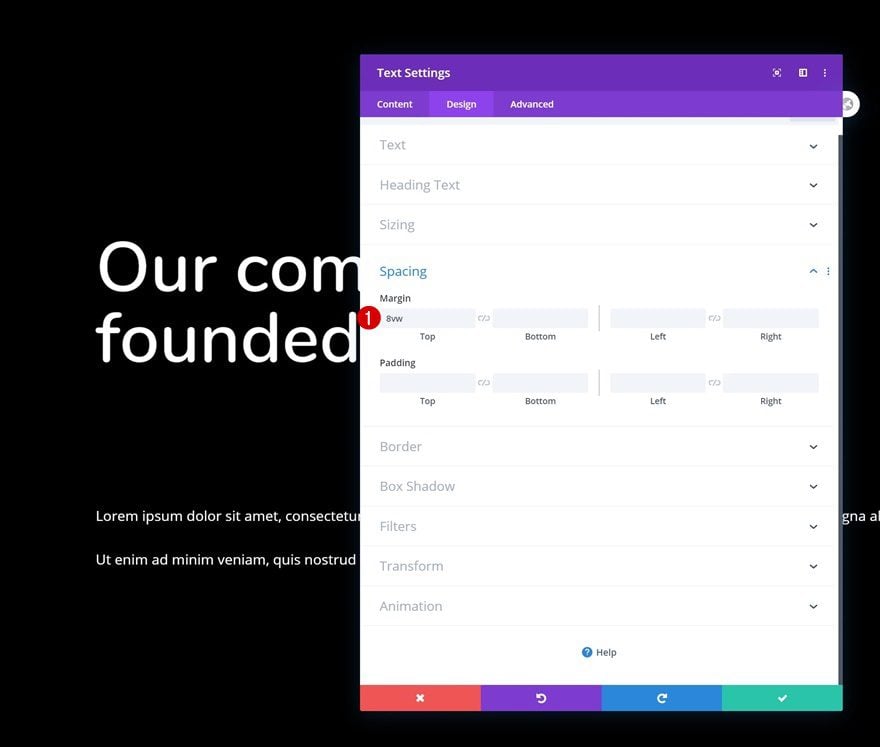
Espacement
Utilisez également une marge supérieure.
- Marge supérieure: 8vw

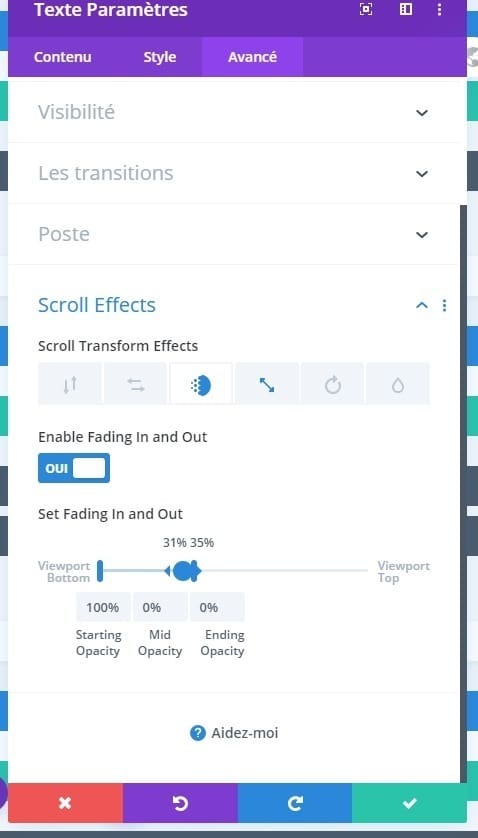
Effet de défilement entrant et sortant
Ensuite, passez aux effets de défilement dans l’onglet avancé et utilisez les paramètres de fondu d’entrée et de sortie suivants:
- Activer le fondu entrant et sortant: Oui
- Opacité de départ: 100%
- Opacité moyenne: 0% (à 31%)
- Opacité finale: 0% (à 35%)

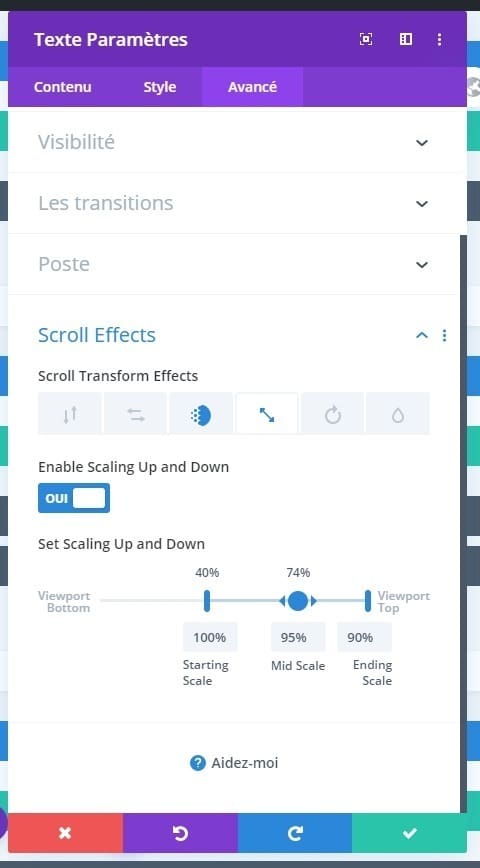
Mise à l’échelle de l’effet de défilement vers le haut et vers le bas
Ajoutez également un effet de mise à l’échelle vers le haut et vers le bas.
- Activer la mise à l’échelle vers le haut et vers le bas: Oui
- Échelle de départ: 100% (à 40%)
- Echelle moyenne: 95% (à 74%)
- Échelle de fin: 90%

Vous pouvez désormais cloner autant de fois cette dernière section. Il vous faudra cependant ajuster le contenu de chaque section pour votre besoin.
Aperçu
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.

Dernières pensées
Dans cet article, nous vous avons montré comment raconter une histoire sur votre page à propos en utilisant les effets de défilement intégrés de Divi. L’effet que nous avons créé permet à la copie consécutive de disparaître et de disparaître, donnant aux visiteurs l’impression de lire une histoire. Vous avez également pu télécharger gratuitement le fichier JSON ! Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section des commentaires ci-dessous.
Merci beaucoup votre tuto m’a bien aidé 🙂
Savez-vous comment faire des transitions de page avec divi ? J’ai trouvé ce plugin qui semble bien marcher https://divi-page-transition.com sur mon site. Qu’en pensez vous ?