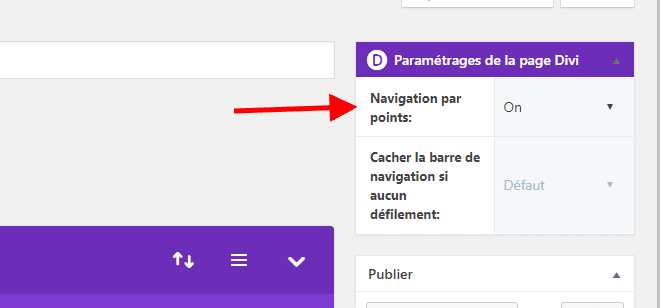
L’activation de la navigation par page unique est facile et peut être effectuée sur une base individuelle. Chaque fois que vous créez ou modifiez une page, recherchez la case « Paramètres Divi » à droite de votre éditeur de texte. Dans cette case, vous verrez l’option Navigation par points. Sélectionnez « On » dans le menu déroulant, puis enregistrez la page. Vous remarquerez maintenant qu’une barre de navigation flottante a été ajoutée sur le côté droit de votre page.
La barre de navigation par points ajoute automatiquement un lien cliquable à chaque section de votre page. Lorsque vous ajoutez une nouvelle section, un nouveau lien (ou point) sera automatiquement ajouté à votre navigation latérale flottante.
Les utilisateurs peuvent cliquer sur les points pour accéder aux différentes sections de la page. Cela facilite également l’identification de l’emplacement du visiteur sur la page, facilitant ainsi la compréhension et la navigation sur les pages longues.

Créer des liens de menu personnalisés pour les sites Web à une page
En plus de la navigation latérale, il est également possible de transformer la navigation de votre en-tête principal en navigation d’une page. Si vous créez un site Web d’une page, vous ne souhaitez pas que vos liens de menus pointent vers des pages distinctes. Au lieu de cela, ces liens peuvent pointer vers des sections pertinentes sur la même page.
Lorsque vous cliquez dessus, ils peuvent vous amener à la section correspondante de la page en utilisant un effet de défilement régulier. Cela peut être accompli en utilisant des identifiants personnalisés. Tout élément de la page construite avec le générateur peut se voir attribuer un ID.
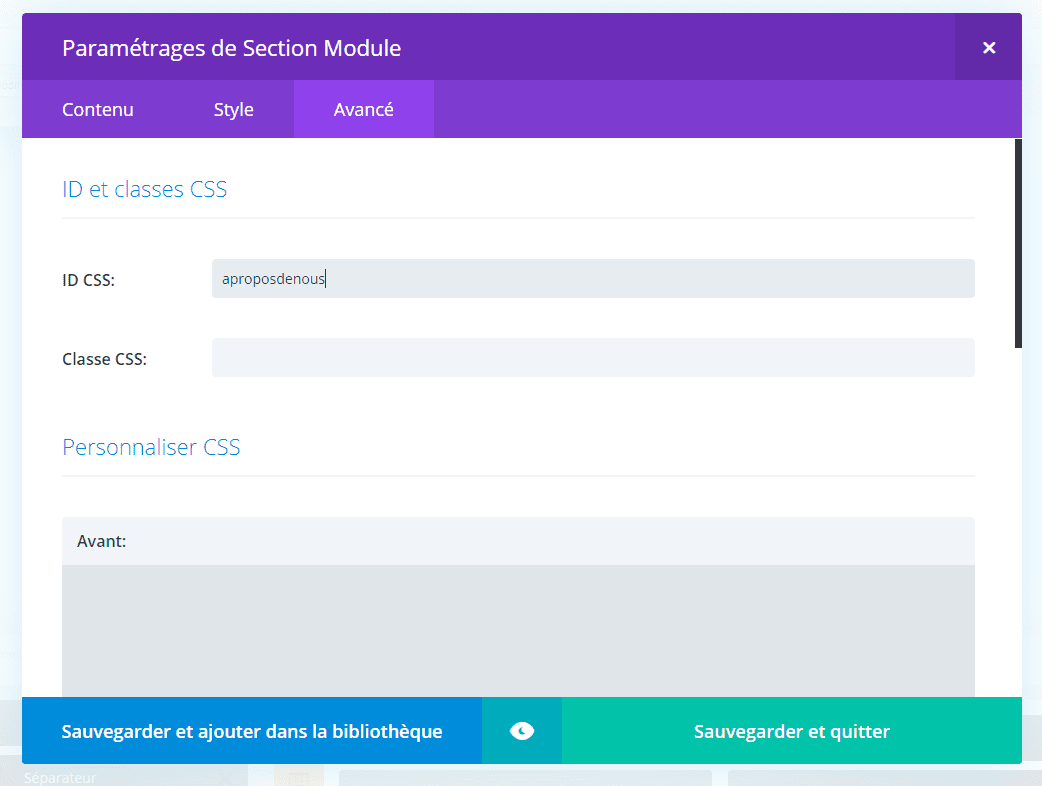
Vous pouvez attribuer un identifiant à une section en cliquant sur l’icône des paramètres de la section et en recherchant le paramètre « ID CSS ». Une fois qu’un identifiant a été attribué, vous pouvez y accéder depuis le menu de navigation.
Par exemple, disons que vous avez une section intitulée «À propos de nous» et que vous souhaitez qu’elle se connecte à la partie de votre page qui décrit votre entreprise.

Pointage d’un lien de menu vers un identifiant
Pour créer un lien de menu personnalisé, vous devrez ajouter un nouveau lien à votre menu en utilisant l’onglet « Apparences> Menus » de votre tableau de bord WordPress. Si vous n’êtes pas familier avec le système de menus, consultez ce tutoriel génial. Une fois que vous avez créé un nouveau menu et que vous l’avez assigné à l’emplacement de navigation principal, vous pouvez commencer à ajouter des liens à votre en-tête.
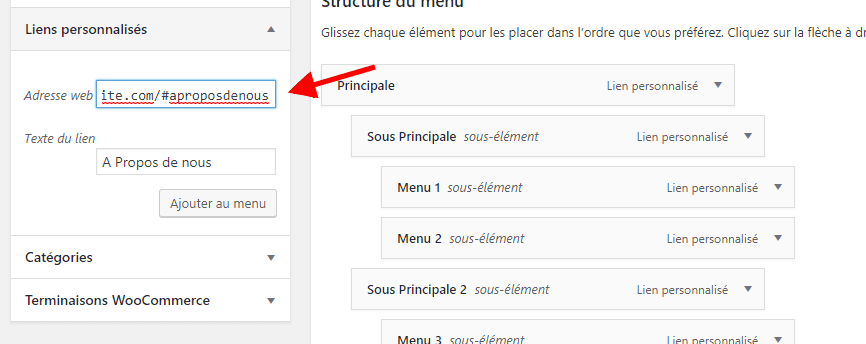
Dans ce cas, nous allons créer un lien personnalisé en cliquant sur l’onglet « Lien » sur le côté gauche de la page. Une fois cliqué, vous recevrez deux champs (URL et texte du lien). Pour le «texte de lien», entrez simplement le texte que vous souhaitez afficher dans votre menu (par exemple, «À propos de nous»).
Pour l’URL, nous devons créer un lien vers l’ID que nous avons attribué précédemment à notre section. Dans ce cas, nous avons ajouté l’identifiant « aproposdenous » mais vous pouvez ajouter n’importe quel nom d’ID que vous aimez. Puisque nous avons utilisé l’ID « aproposdenous », nous pouvons créer un lien vers cet identifiant en créant une URL pointant vers « / #aproposdenous ».
Vous pouvez utiliser cette même méthode pour créer autant de liens personnalisés que vous le souhaitez. Entrez simplement l’URL « / # » suivie de l’ID que vous souhaitez cibler.

C’est tout pour ce tutoriel, j’espère qu’il vous permettra de créer un site « Single Page ».