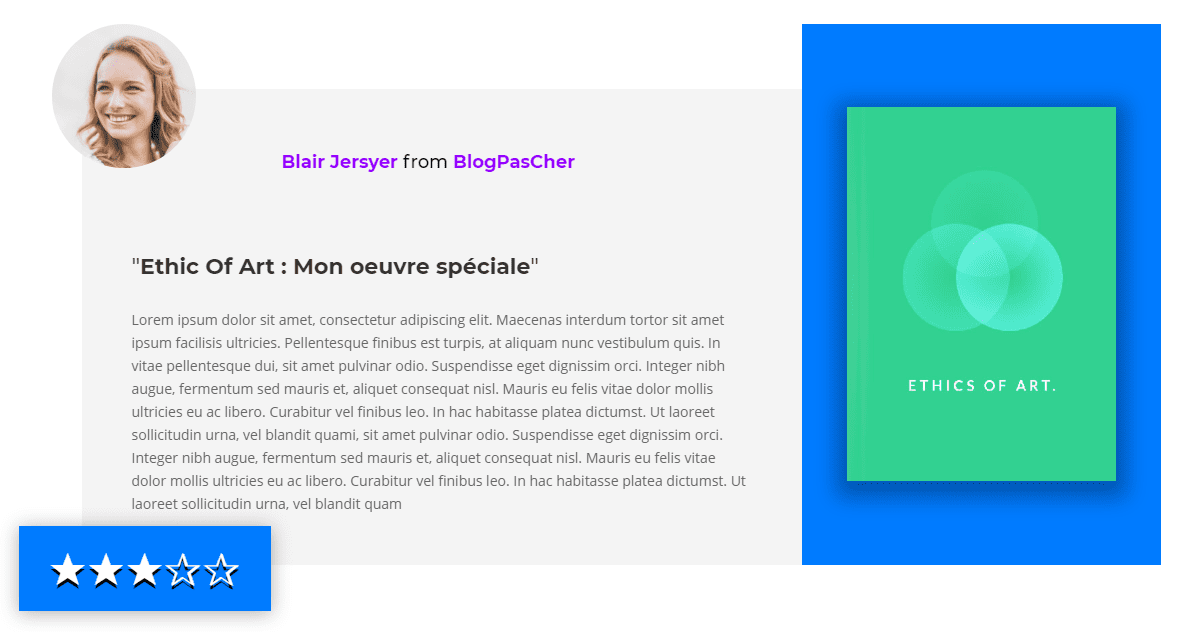
Aujourd’hui, je vais vous montrer comment concevoir un design pour des critiques de livre accrocheuses à l’aide de Ebook Layout Pack de Divi et des options intégrées de Divi uniquement. C’est un excellent moyen d’ajouter des preuves sociales à vos pages de destination, d’accroître la crédibilité et de partager de manière élégante les critiques courtes des internautes.
Commençons la conception
Transférer la mise en page de la page de destination du pack d’ebooks
La première chose à faire est de créer une nouvelle page à l’aide de la présentation de la page de destination de l’Ebook Layout Pack que vous trouverez dans les présentations prédéfinies.
 Ajouter une nouvelle section
Ajouter une nouvelle section
Faites défiler la mise en page et ajoutez une nouvelle section à l’endroit où vous souhaitez afficher les critiques de livres.
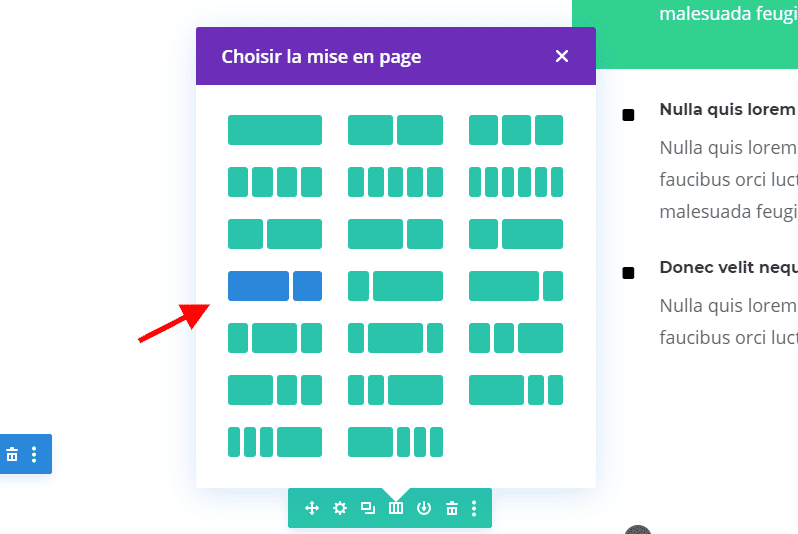
Ajouter une nouvelle ligne
Structure de colonne
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante:
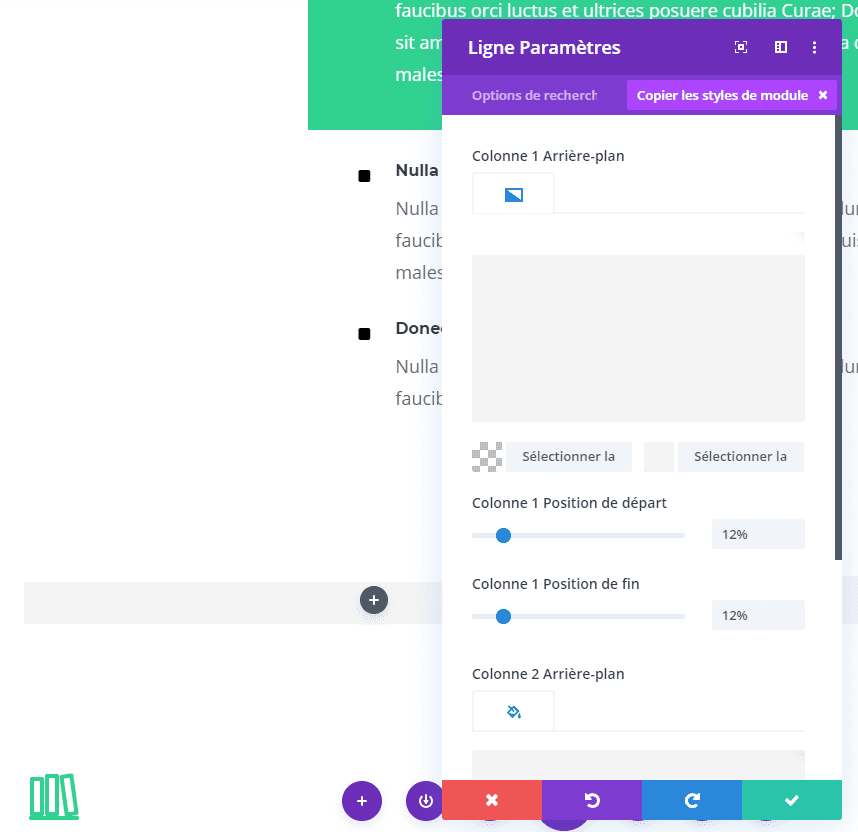
 Colonne 1 Fond dégradé
Colonne 1 Fond dégradé
Sans ajouter encore de modules, ouvrez les paramètres de ligne et ajoutez un arrière-plan dégradé à la première colonne.
- Couleur 1: #ffffff
- Couleur 2: #f4f4f4
- Colonne 1 Position de départ: 12%
- Colonne 1 Position finale: 12%
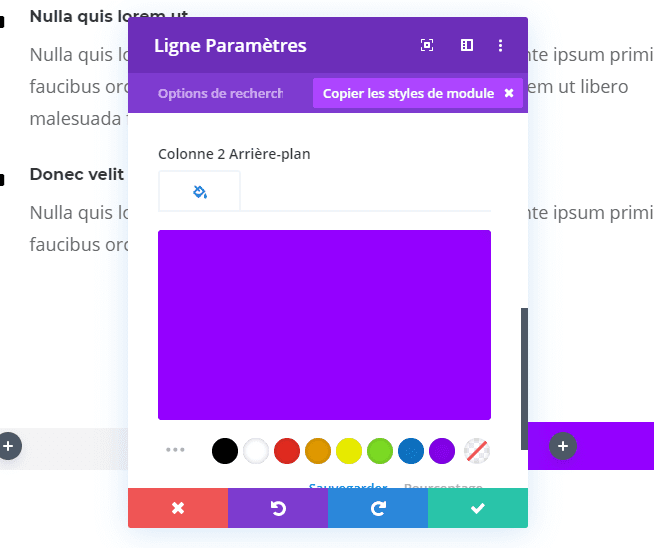
Colonne 2 Couleur de fond
Ajoutez également une couleur d’arrière-plan personnalisée à la deuxième colonne.
- Colonne 2 Couleur de fond: #9400ff
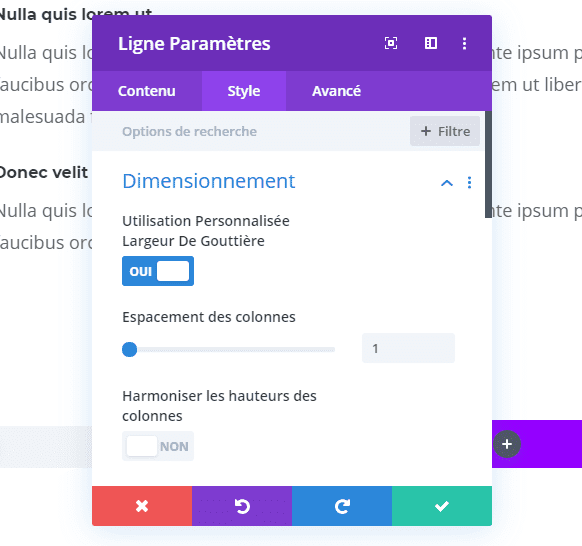
Dimensionnement
Passez à l’onglet Conception et supprimez tout l’espace personnalisé entre les colonnes en utilisant les paramètres suivants:
- Utiliser une largeur de gouttière personnalisée: Oui
- Largeur de gouttière: 1
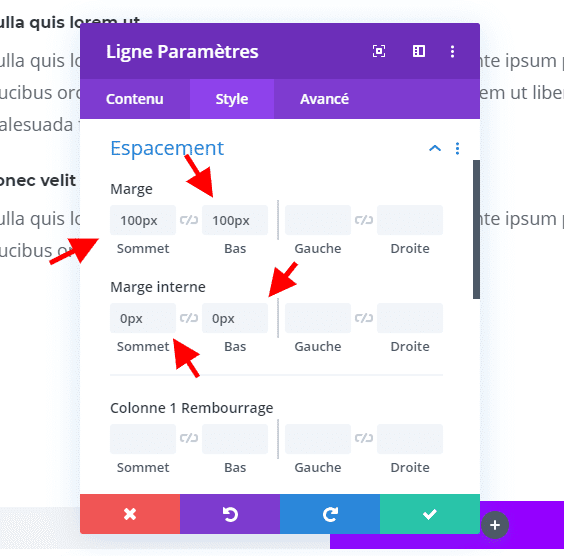
Espacement
Nous modifions également les paramètres d’espacement des lignes.
- Marge supérieure: 100px
- Marge inférieure: 100px
- Top Rembourrage: 0px
- Rembourrage inférieur: 0px
Ajouter un module d’image à la colonne 1
Upload 1:1 Image
Une fois que vos paramètres de ligne sont en place, vous pouvez commencer à ajouter les différents modules, en commençant par un module d’image dans la première colonne. Téléchargez une image de votre choix mais assurez-vous que le rapport d’image est de 1: 1. Cela signifie que la hauteur et la largeur doivent porter la même valeur.
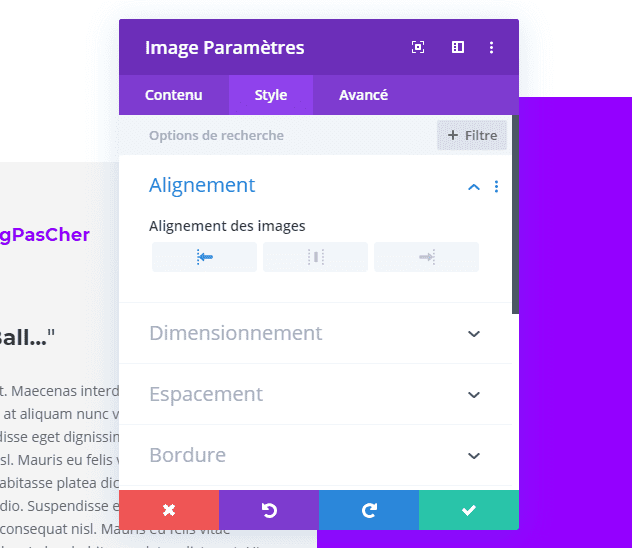
Image Alignment
Sélectionnez l’alignement de l’image de gauche dans l’onglet Conception.
- Alignement de l’image: gauche
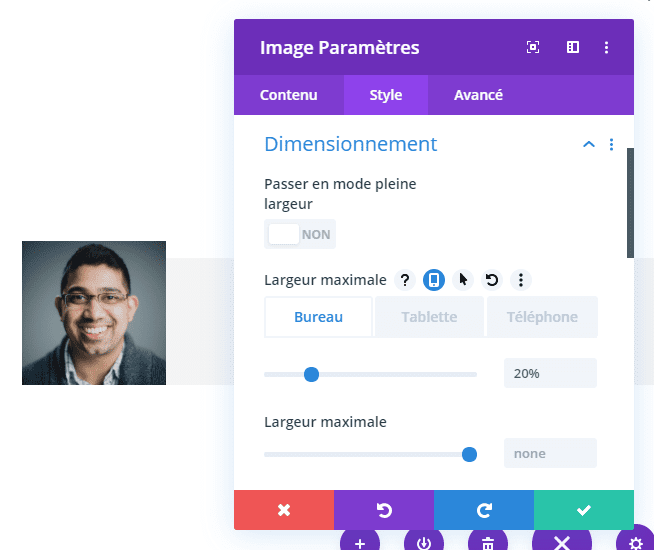
Dimensionnement
Nous modifions également la largeur de ce module pour différentes tailles d’écran.
- Largeur: 20% (bureau et tablette), 30% (téléphone)
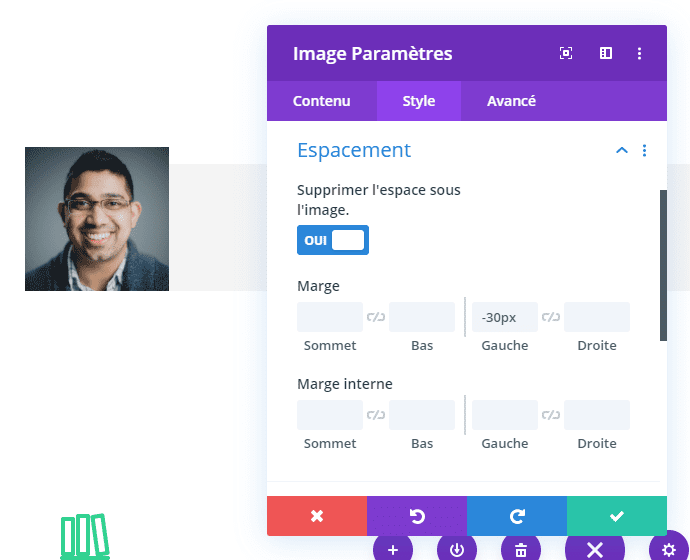
Espacement
Pour permettre un chevauchement sur le côté gauche de la ligne, nous ajoutons une valeur de marge gauche négative dans les paramètres d’espacement du module Image.
- Marge gauche: -30px
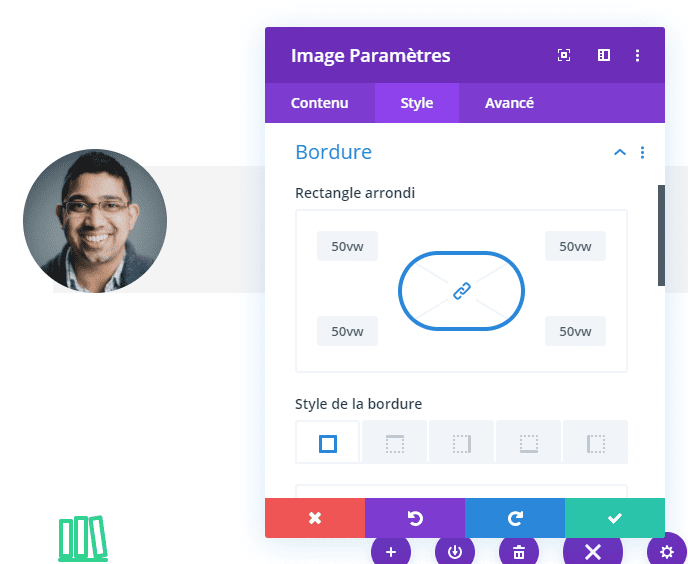
Frontière
Pour compléter la conception de l’image, nous ajoutons également ’50vw’ à chacun des coins dans les paramètres de bordure. Cela garantira que l’image conserve sa forme circulaire à travers différentes tailles d’écran.
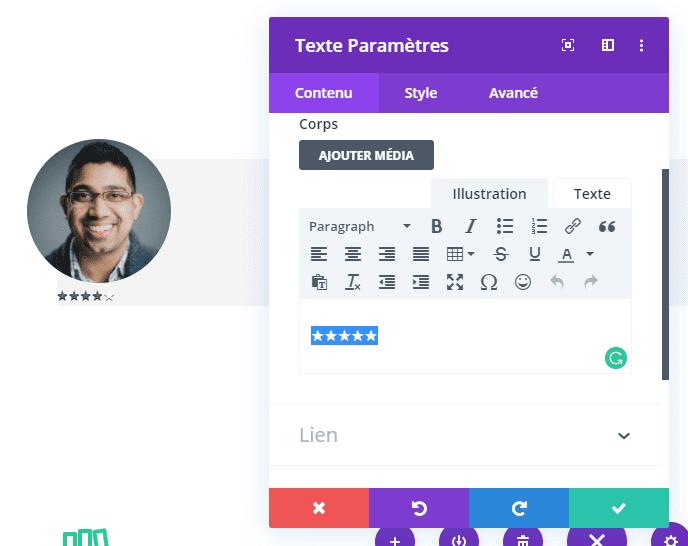
Ajouter le module de texte n ° 1 à la colonne 1
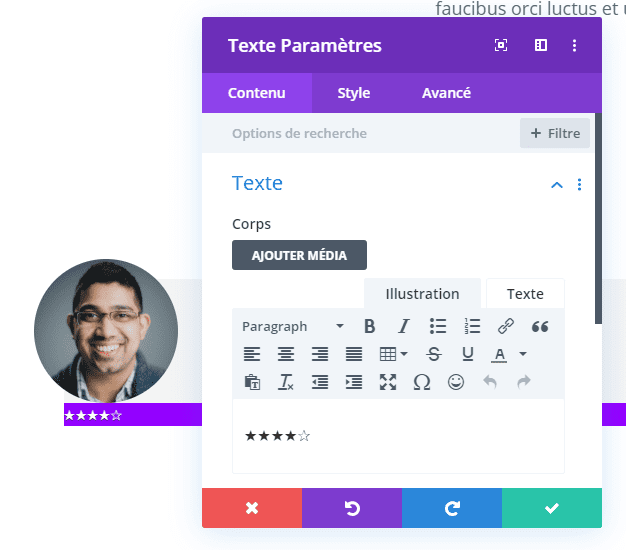
Ajouter des symboles étoiles à la zone de contenu
Passons au module suivant, qui est le module de texte de classement. Pour mettre en valeur le nombre d’étoiles, nous allons utiliser des symboles. Continuez, copiez les symboles suivants et collez-les dans la zone de contenu d’un nouveau module texte: ★★★★.
 Couleur de fond
Couleur de fond
Changer le fond du module ensuite.
- Couleur de fond: # 9400ff
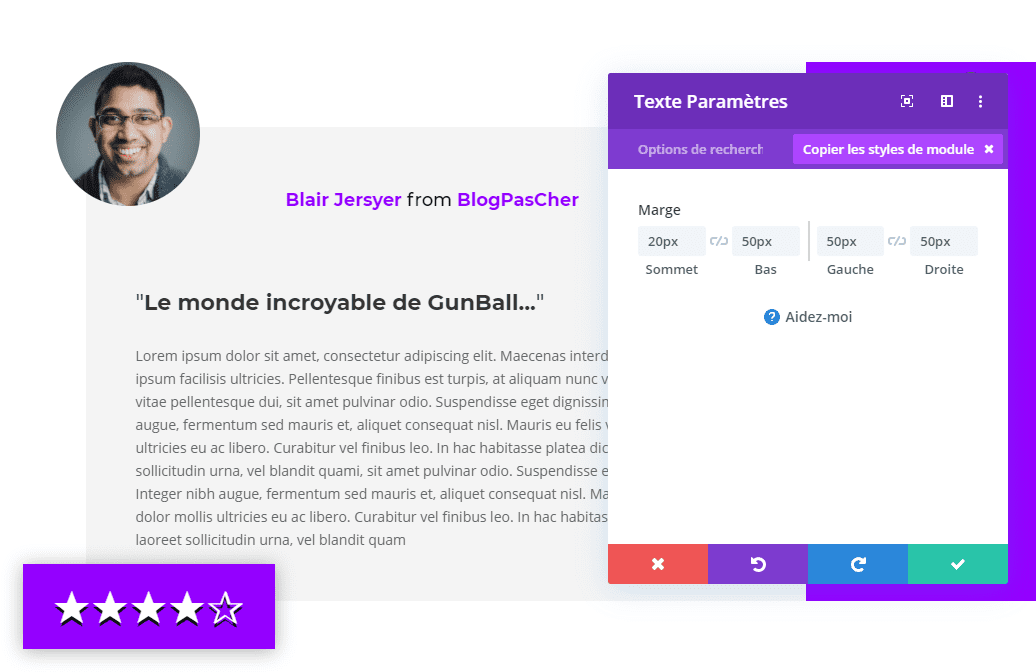
 Paramètres du texte
Paramètres du texte
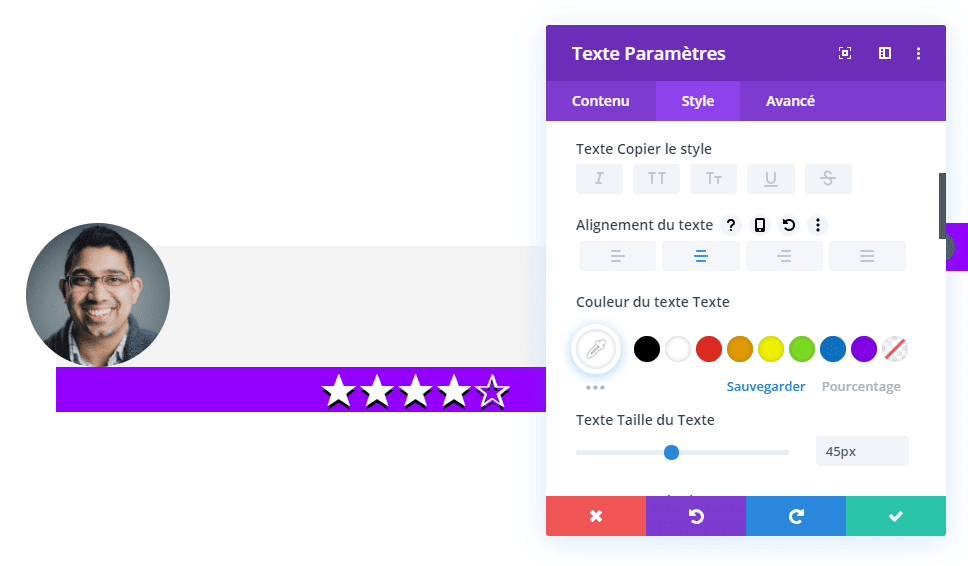
Passez à l’onglet Conception et modifiez également les paramètres de texte.
- Text Font: Montserrat
- Poids de la police du texte: Lourd
- Taille du texte: 45px (bureau), 30px (tablette), 25px (téléphone)
- Hauteur de la ligne de texte: 1em
- Alignement du texte: centre
 Dimensionnement
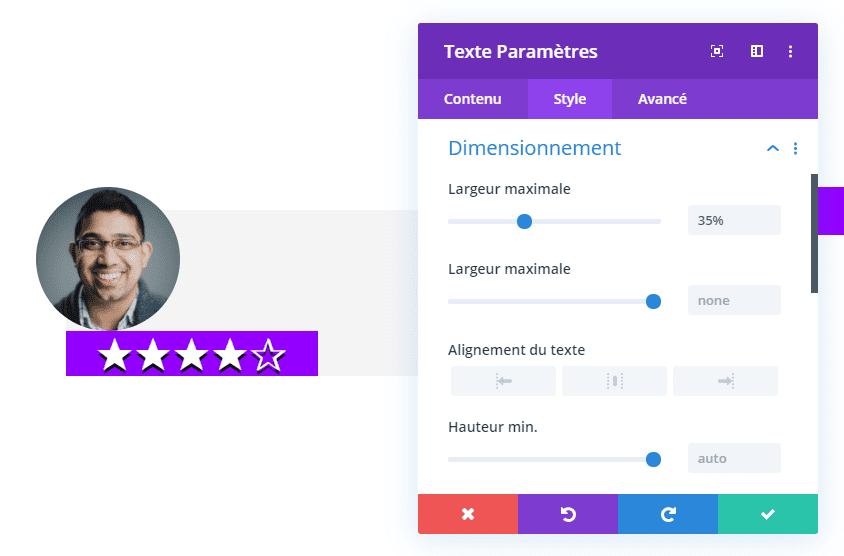
Dimensionnement
Continuez en modifiant la largeur du module.
- Largeur: 35%
 Espacement
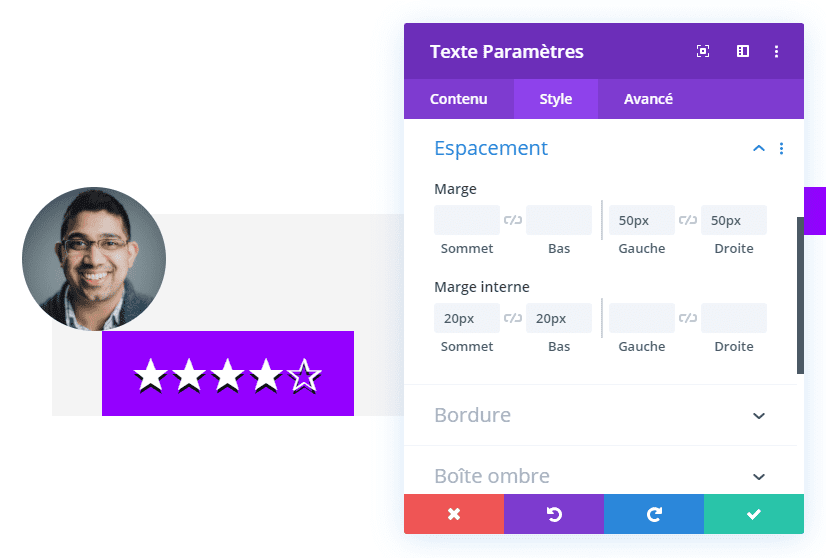
Espacement
Et ajoutez un espacement personnalisé.
- Marge gauche: 50px
- Marge droite: 50px
- Top Rembourrage: 20px
- Rembourrage inférieur: 20px
Boîte ombre
Pour mettre en surbrillance la case d’évaluation, nous allons ajouter une ombre subtile.
- Box Shadow Blur Force: 50px
- Couleur de l’ombre: rgba(0,0,0,0,3)
 Transformer Traduire
Transformer Traduire
Enfin, nous repositionnerons le module de texte à l’aide de valeurs de conversion de traduction personnalisées. Vous pouvez reporter cette étape jusqu’à ce que vous ayez également ajouté tous les modules à votre colonne.
- Droite: 360px (bureau), -84px (tablette), -70px (téléphone)
- Bas : -113px (bureau), 190px (tablette), 141px (téléphone)
Ajouter le module de texte n ° 2 à la colonne 1
Ajouter du contenu
Le prochain module dont nous avons besoin dans la colonne 1 est un autre module de texte. Ajoutez le contenu de votre choix et un lien vers le critique et le livre.
Paramètres du texte
Passez à l’onglet Conception et modifiez les paramètres de texte en conséquence:
- Text Font: Montserrat
- Taille du texte: 18px
Lien texte paramètres
Changer la couleur du texte du lien aussi.
- Couleur du texte du lien: #9400ff
Espacement
Ensuite, accédez aux paramètres d’espacement et repositionnez l’élément à l’aide de valeurs de marge personnalisées.
- Marge supérieure: -100px (bureau), 0px (tablette et téléphone)
- Marge gauche: 200px (bureau), 50px (tablette), 20px (téléphone)
- Marge droite: 50px (tablette), 20px (téléphone)
Ajouter le module de texte n ° 3 à la colonne 1
Ajouter du contenu H3
Passons au module suivant, qui est un module de texte contenant le titre de la révision H3.
Paramètres de texte H3
Passez à l’onglet Conception et modifiez les paramètres de texte H3.
- Heading 3 Font: Montserrat
- Titre 3 Poids de police: gras
- Titre 3 Couleur du texte: #000000
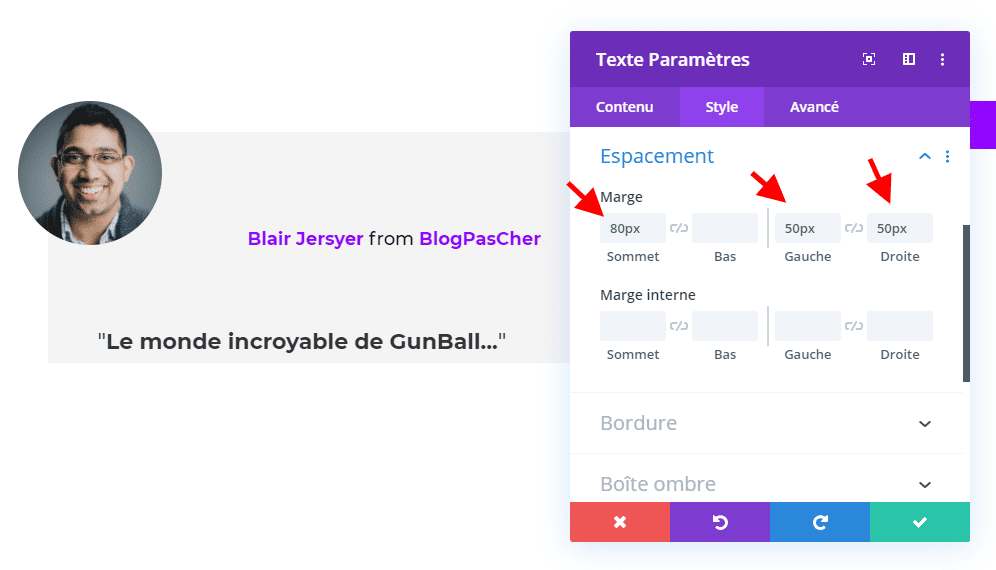
Espacement
Ajoutez également une marge personnalisée.
- Marge supérieure: 80px (bureau), 50px (tablette et téléphone)
- Marge gauche: 50px (bureau et tablette), 20px (téléphone)
- Marge droite: 50px (bureau et tablette), 20px (téléphone)
Ajouter le module de texte 4 à la colonne 1
Ajouter du contenu
Passons au prochain et dernier module dont nous avons besoin dans la colonne 1, qui est un autre module de texte avec la révision proprement dite.
Espacement
Accédez aux paramètres d’espacement de ce module et appliquez les paramètres suivants:
- Marge supérieure: 20px
- Marge inférieure: 50px
- Marge gauche: 50px (bureau et tablette), 20px (téléphone)
- Marge droite: 50px (bureau et tablette), 20px (téléphone)
Ajouter un module d’image à la colonne 2
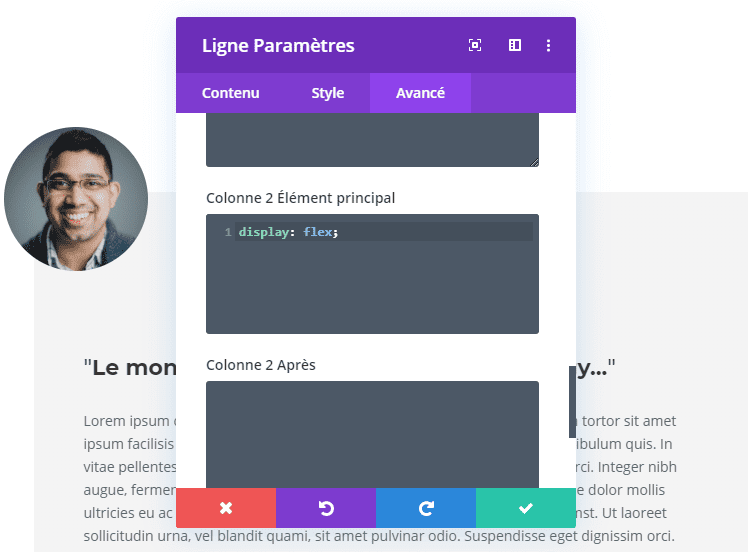
Modifier les réglages CSS de la colonne 2
Nous allons utiliser les propriétés flex pour aligner l’image au centre :
display: flex;
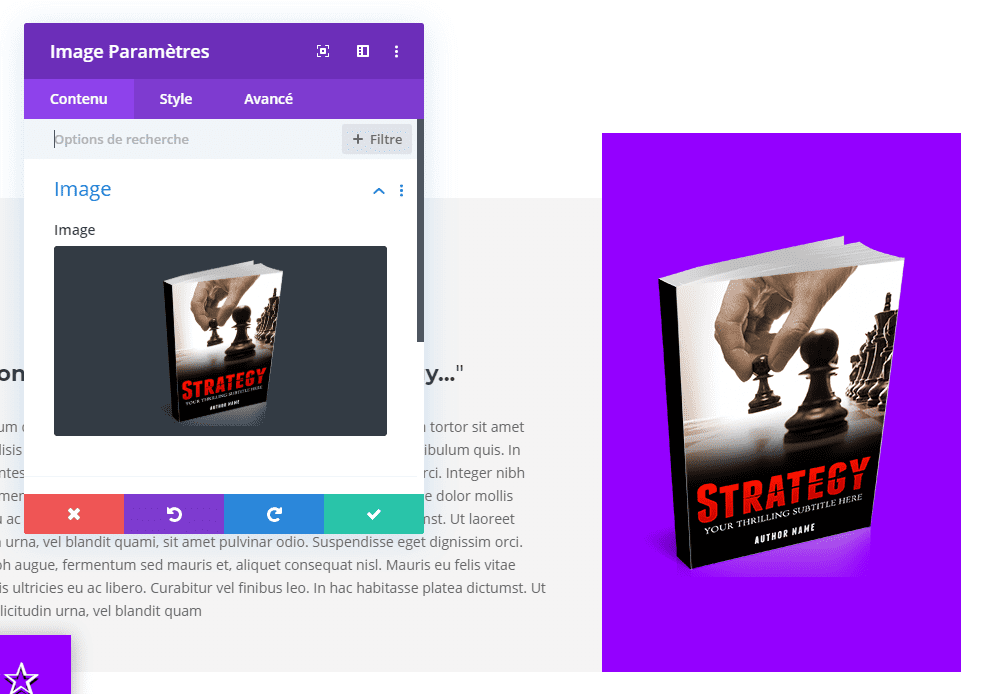
Télécharger l’image de couverture du livre
Dans la deuxième colonne, nous aurons besoin de deux modules, à commencer par un module d’image portant la couverture du livre. Pour ce tutoriel, nous utilisons les couvertures de livre fournies avec le livre de présentation de Divi, mais vous pouvez également ajouter votre propre couverture de livre.
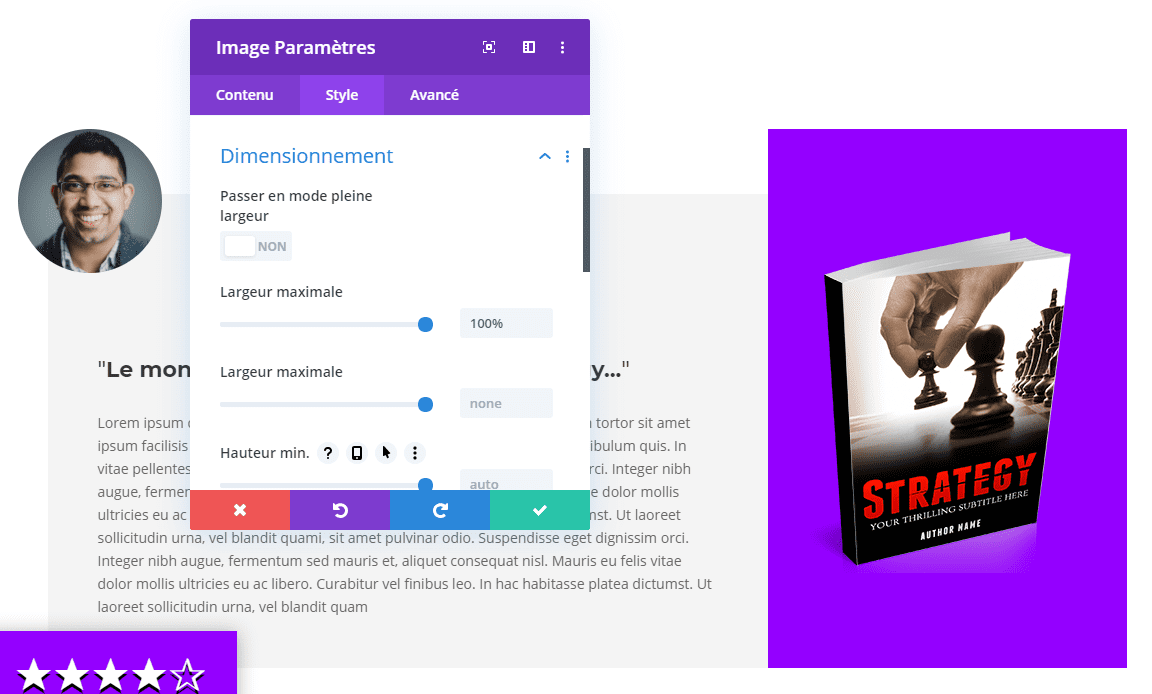
 Dimensionnement
Dimensionnement
Passez à l’onglet Conception du module Image et modifiez la largeur.
- Largeur: 79% (bureau), 40% (tablette et téléphone)
Avancé Element Principal
Nous allons ici tenter d’aligner l’image au centre.
- align-self: center;
Clonez la conception autant de fois que vous le souhaitez
Une fois que vous avez créé la première critique de livre, vous pouvez cloner toute la ligne autant de fois que vous le souhaitez, en fonction du nombre de critiques que vous souhaitez afficher sur votre page de destination.
Dernières pensées
Dans ce tutoriel, nous vous avons montré comment concevoir de superbes critiques de livres pour vos prochaines pages de publication d’ebooks. Cela vous aide à ajouter une preuve sociale à votre page et à convaincre les visiteurs de la crédibilité de votre livre. Si vous avez des questions ou des suggestions, veillez à laisser un commentaire dans la section des commentaires ci-dessous !