Un curseur accordéon est un moyen amusant et attrayant d’afficher du contenu dans un espace restreint. Les curseurs d’accordéon sont généralement constitués de plusieurs éléments (ou panneaux) empilés horizontalement, comme les plis d’un rideau. Et lorsque vous survolez l’un des panneaux, celui-ci se développe pour révéler le contenu alors que les autres panneaux en accordéon se contractent. C’est là que l’effet accordéon de l’agrandissement et de la contraction est obtenu.
Dans ce tutoriel, je vais vous montrer comment créer un curseur accordéon sensible dans Divi en utilisant uniquement du CSS. Pour ce faire, nous utiliserons plusieurs modules Divi pour servir de panneaux d’accordéon. N’importe quel module peut être utilisé, mais pour cet exemple, nous allons utiliser les modules blurb de manière très créative pour créer un magnifique curseur d’accordéon qui a l’air (et fonctionne) très bien à la fois sur le bureau et sur mobile.
Vérifiez-le!
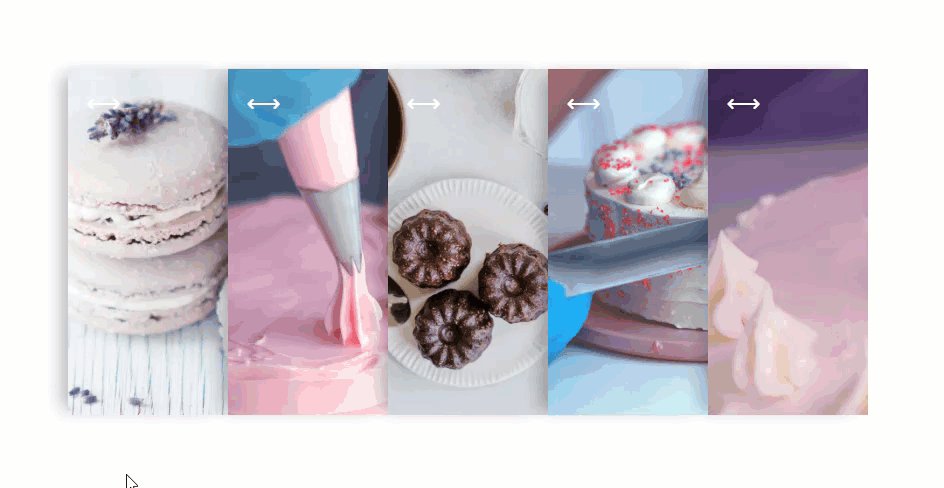
Aperçu
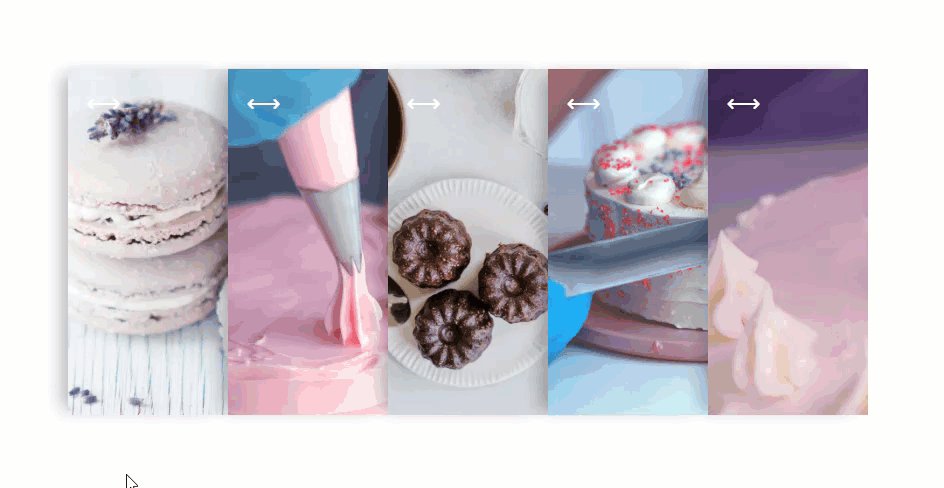
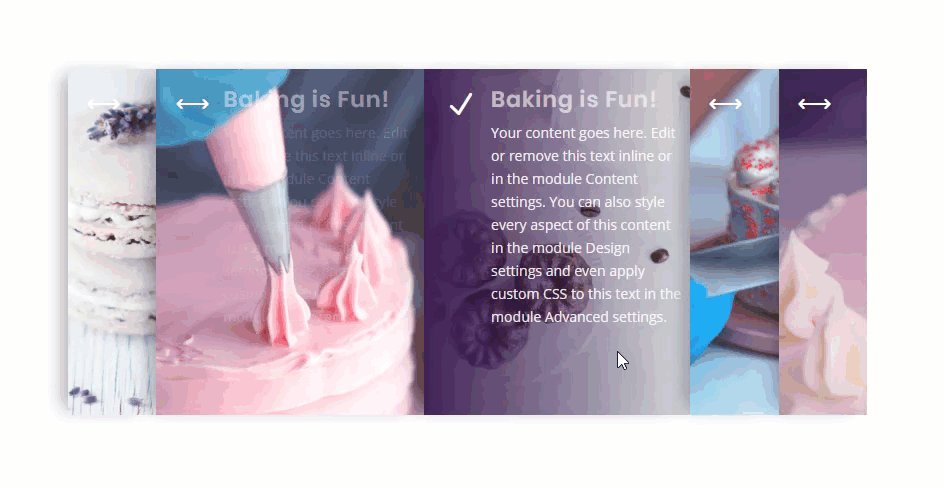
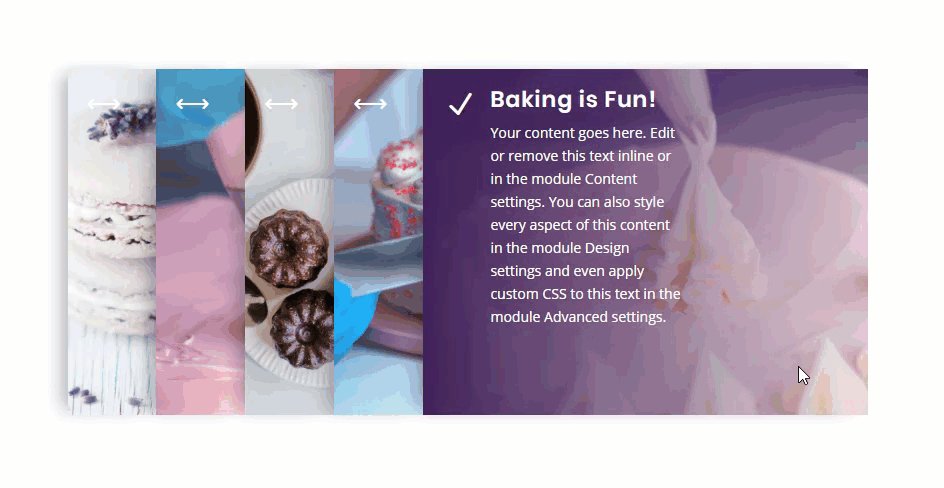
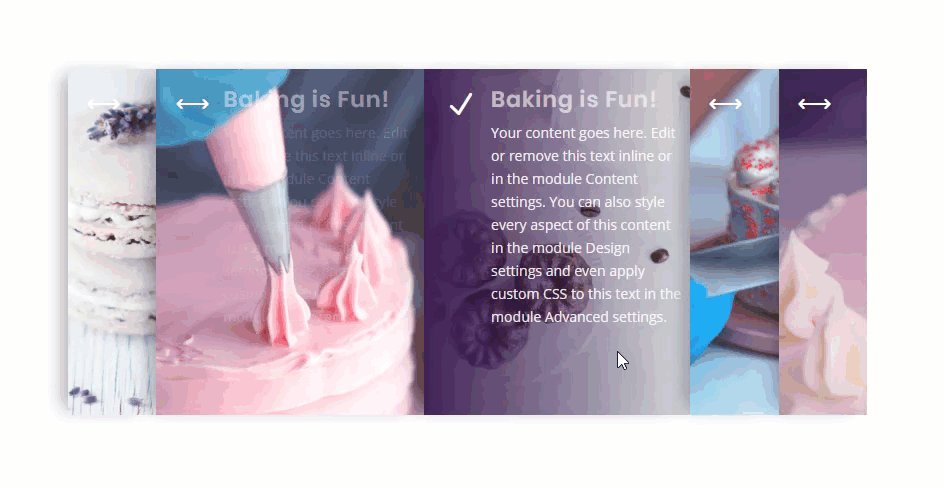
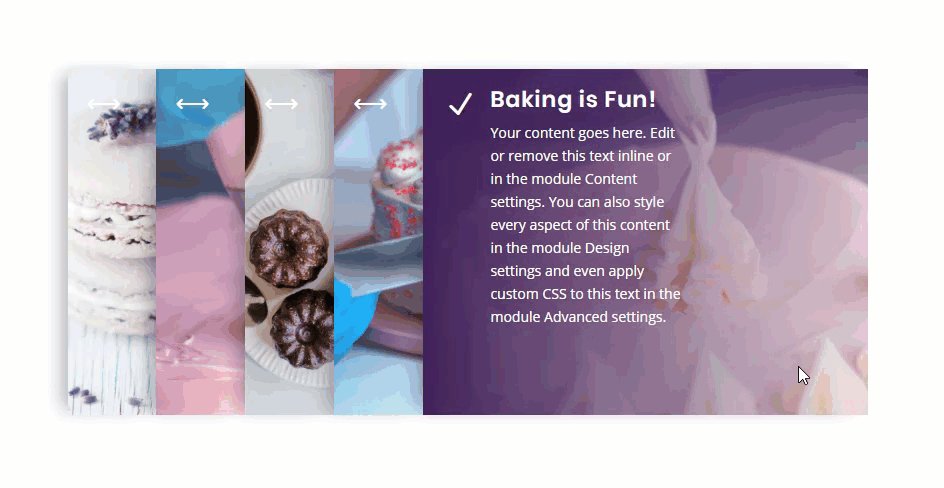
Voici un aperçu de ce que nous allons construire dans ce tutoriel.

Commençons le tutoriel
Ce dont vous avez besoin pour commencer
Pour commencer, vous devrez procéder comme suit:
- Si vous ne l’avez pas encore fait, installez et activez le thème Divi installé (ou le plug-in Divi Builder si vous n’utilisez pas le thème Divi).
- Créez une nouvelle page dans WordPress et utilisez Divi Builder pour modifier la page sur le front-end (constructeur visuel).
- Téléchargez environ 5 images différentes différentes dans la médiathèque pour les utiliser comme images de fond nécessaires au didacticiel.
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Créer d’un slider avec un accordéon responsive sur Divi
Création de la ligne
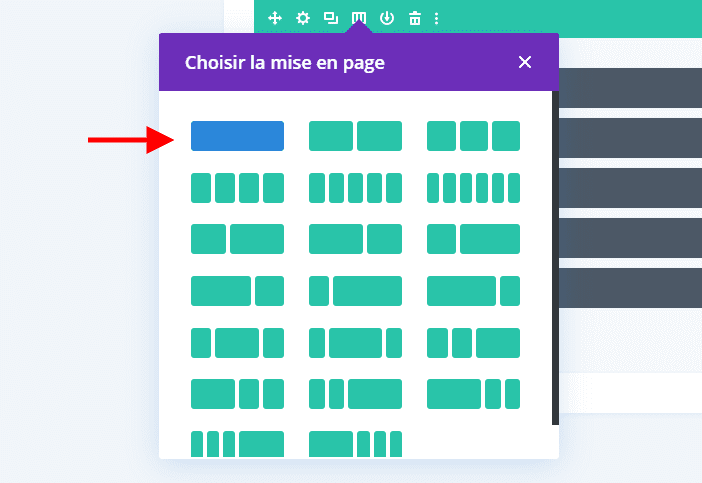
Pour commencer, ajoutez une ligne d’une colonne à la section régulière.

Ouvrez ensuite les paramètres de la ligne et mettez à jour les éléments suivants:
- Largeur de gouttière: 1
- Largeur: 100%
- Largeur maximale: 800px
- Hauteur: 400px (bureau); 700px (tablette et téléphone)
Les valeurs width et max width peuvent être modifiées selon vos besoins. L’accordéon sera mis à l’échelle et fonctionnera dans n’importe quelle largeur de rangée. En outre, il est très important de définir une hauteur fixe pour que la conception fonctionne. Les éléments enfants (colonne et modules) auront une hauteur de 100%. Par conséquent, si vous ne définissez pas la hauteur fixe de la ligne, les éléments enfants n’auront pas de hauteur.
Paramètres de colonne
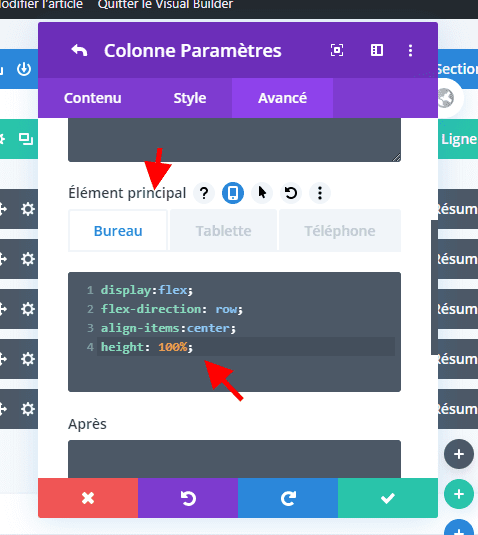
Maintenant que la hauteur de la ligne est définie, ouvrez les paramètres de colonne et ajoutez le code CSS suivant à l’élément principal:
Bureau
display:flex;flex-direction: row;align-items:center;height: 100%;

Tablette
flex-direction: column;
La propriété flex alignera les panneaux d’accordéon horizontalement sur le bureau et verticalement sur tablette et téléphone. La hauteur de 100% permettra aux modules que nous allons ajouter d’utiliser également la valeur de hauteur de 100%.
Création du panneau accordéon avec les modules Résumé
Le curseur accordéon peut être construit en utilisant n’importe quel type de module. Si nous le voulions, nous pourrions utiliser une combinaison de différents modules pour servir de panneau d’accordéon. Mais pour cette conception, nous allons utiliser des modules Blurb.
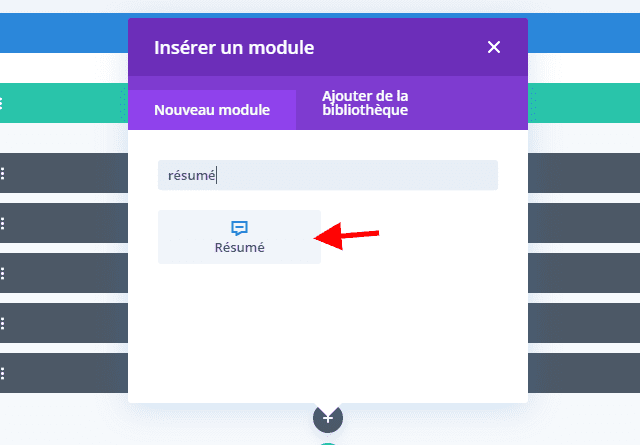
Commencez par ajouter un module de présentation à la ligne.

Conception du module Résumé
Ouvrez les paramètres du module résumé et mettez à jour les éléments suivants:
Gardez le titre fictif et le contenu du corps. Nous pouvons toujours changer cela plus tard.
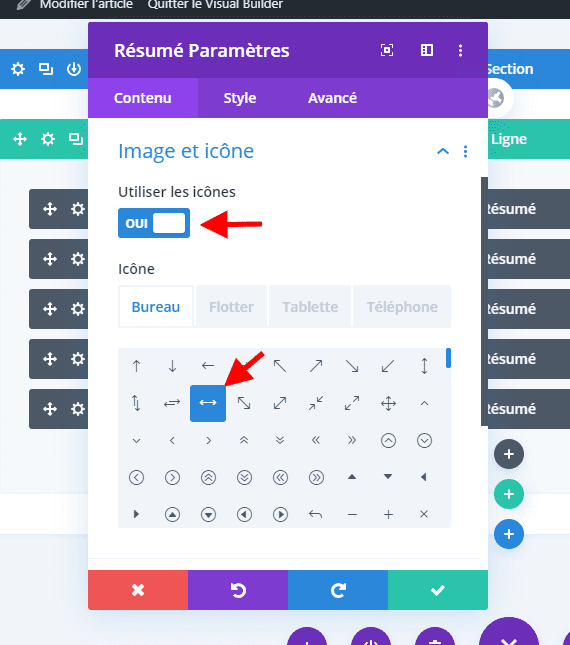
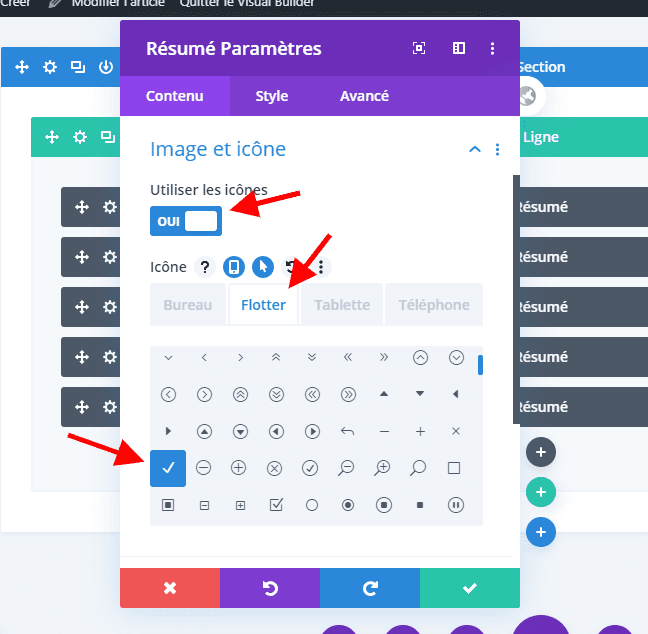
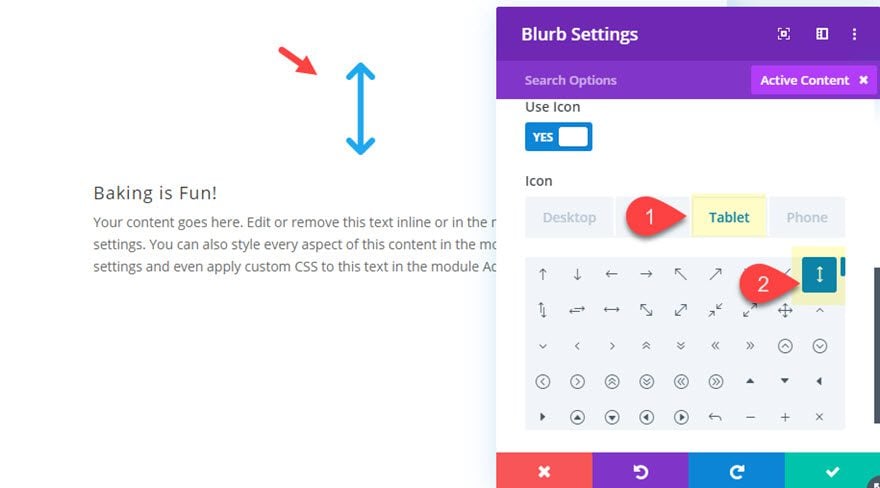
Puis mettez à jour l’icône de présentation comme suit:
- Icône (bureau): icône représentant une ligne de flèche horizontale (voir capture d’écran)

- Icône (survolée): icône de vérification (voir capture d’écran)

- Icône (tablette et téléphone): icône représentant une ligne de flèche verticale (voir capture d’écran)

Contexte
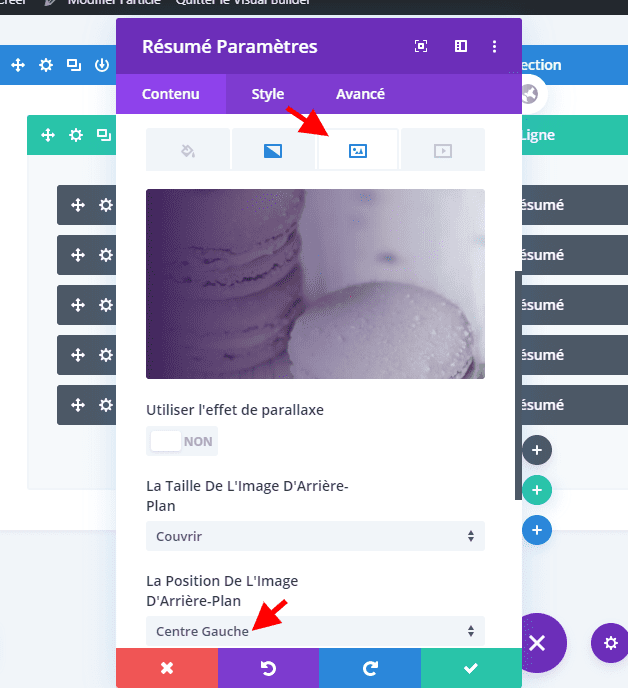
Ensuite, donnez au blurb une image d’arrière-plan et un calque dégradé en survol de la manière suivante:
- Ajouter une image de fond d’au moins 1000 pixels de large
- Position de l’image de fond: centre gauche

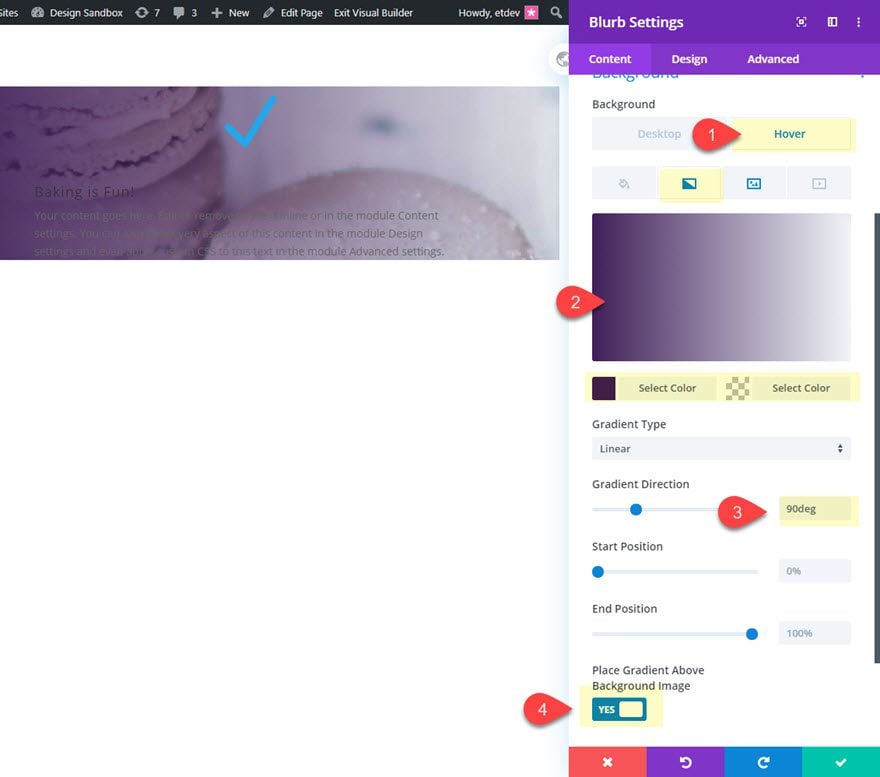
Ajoutez ensuite une superposition de fond dégradé au survol.
Flotter
- Dégradé de fond à gauche (survol): # 3e215b
- Dégradé de fond à droite Couleur (survol): rgba (0,0,0,0)
- Gradient Direction: 90deg
- Placez le dégradé au-dessus de l’image d’arrière-plan: OUI

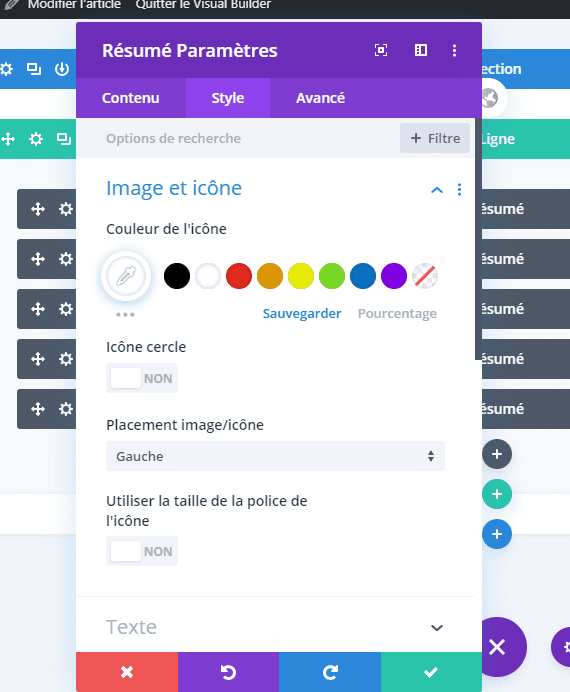
Icône
- Couleur de l’icône: #ffffff
- Image / emplacement des icônes: gauche

Ensuite, passez à l’onglet Conception et mettez à jour les éléments suivants:
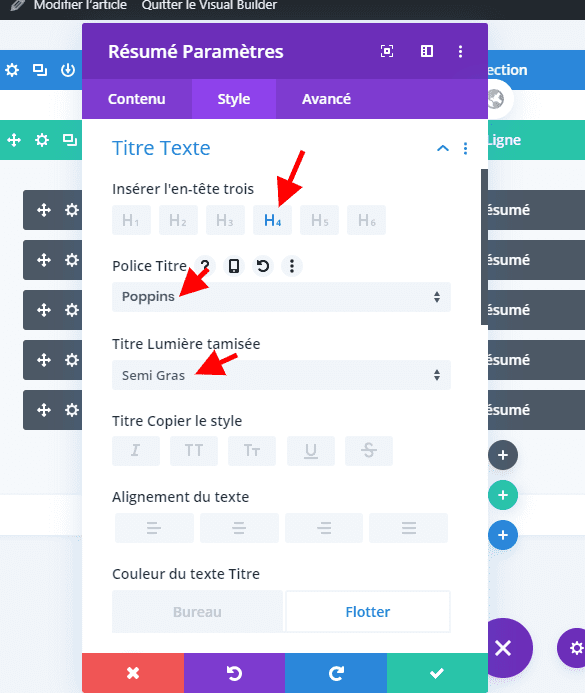
Titre et corps du texte
- Title Font: Poppins
- Titre Police: Semi Gras
- Titre du texte Couleur: transparent (bureau), #ffffff (survol)
- Titre du texte Taille: 23px
- Couleur du corps du texte: transparent (bureau), #ffffff (survol)

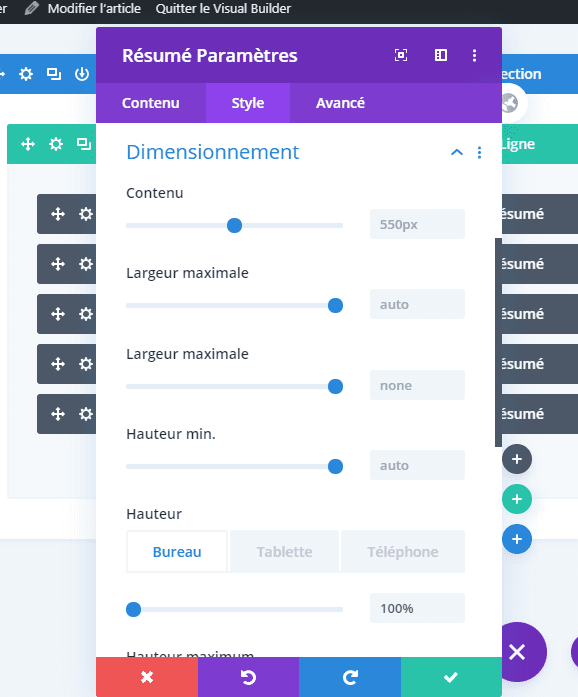
Hauteur et Box Shadow
Une fois le texte stylé, attribuez au module une hauteur de 100% et une zone d’ombre comme suit:
- Hauteur: 100%
- Box Shadow: Voir la capture d’écran
- Ombre de la boîte Position horizontale: -12px
- Ombre de la boîte Position verticale: 0px

Blurb Custom CSS
Pour que nos panneaux d’accordéon (ou module de présentation) se développent et se contractent avec le reste des modules, nous devons ajouter des CSS personnalisés pour modifier la taille du module avec flex-grow. Comme nous allons avoir un total de 5 modules qui composent l’accordéon, nous ajoutons «flex: 1» pour l’état par défaut, puis nous le changeons en «flex: 5» en état de survol.
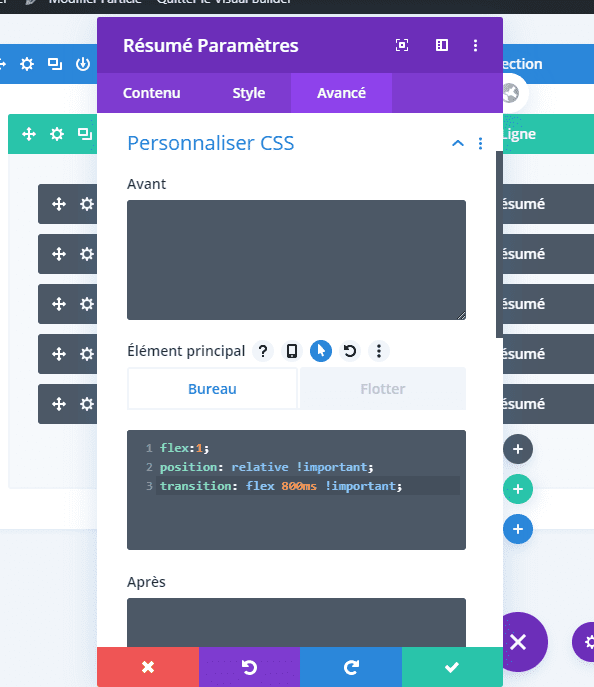
Sous l’onglet Avancé, ajoutez le CSS personnalisé suivant, l’élément principal Blurb:
Bureau
flex:1;position: relative !important;transition: flex 800ms !important;
Tablette
flex:5;

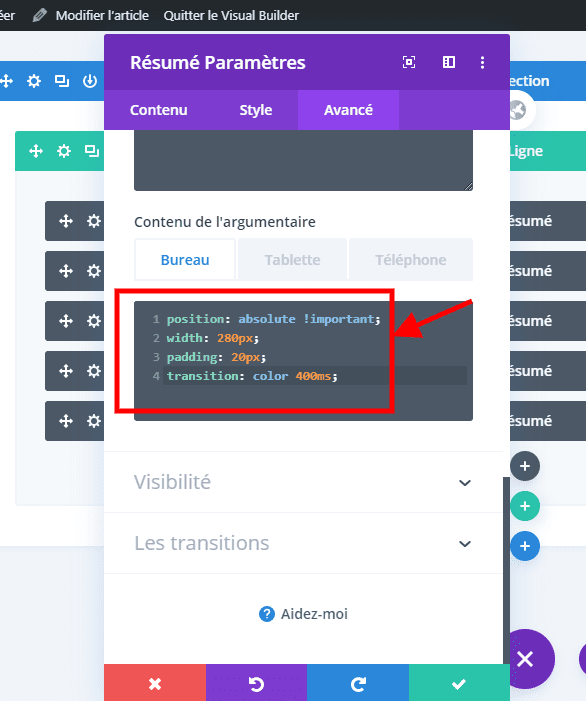
Ajoutez ensuite le css personnalisé suivant au CSS Blurb Content:
Bureau
position: absolute !important;width: 280px;padding: 20px;transition: color 400ms;

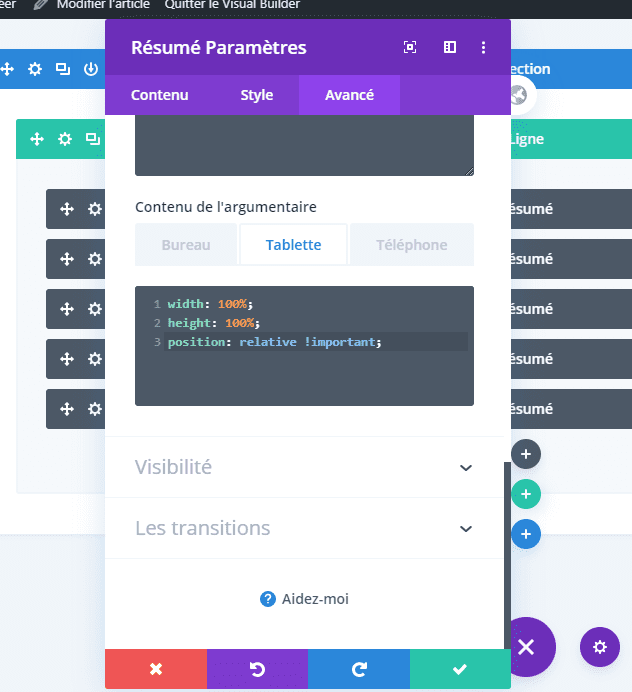
Tablette
width: 100%;height: 100%;position: relative !important;

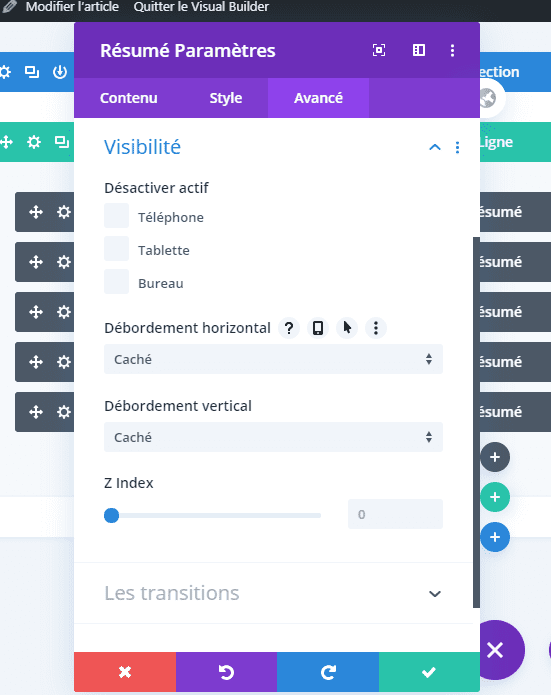
Débordement et transition
- Débordement horizontal: caché
- Débordement vertical: caché
- Durée de la transition: 400ms
- Courbe de vitesse de transition: linéaire

Bien! C’était une sérieuse personnalisation d’un module de présentation. Mais la bonne nouvelle est que tout ce que nous avons à faire est de les dupliquer pour créer les panneaux d’accordéon restants.
Dupliquer les Blurbs pour plus de panneaux d’accordéon
Survolez le module de présentation et cliquez quatre fois sur l’icône de duplication pour créer un total de cinq panneaux d’accordéon (ou modules).
Puis mettez à jour les images d’arrière-plan pour chacun des nouveaux textes de présentation que vous avez dupliqués.
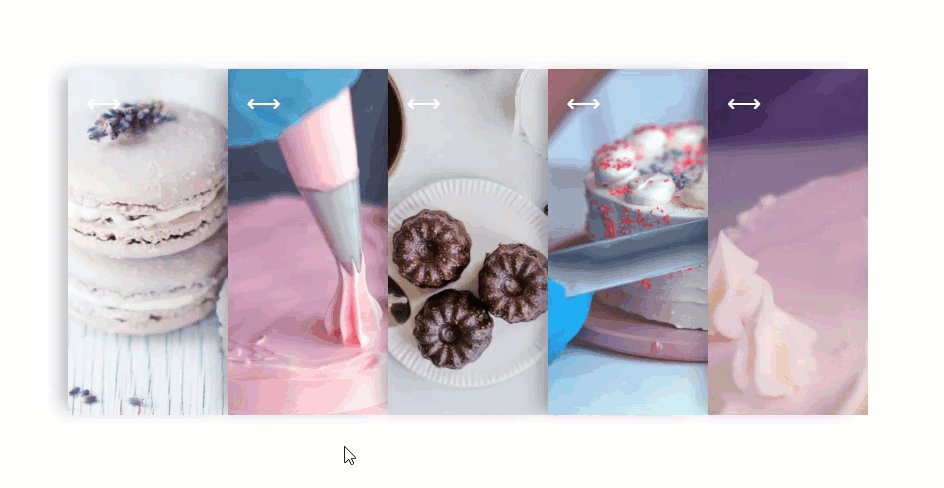
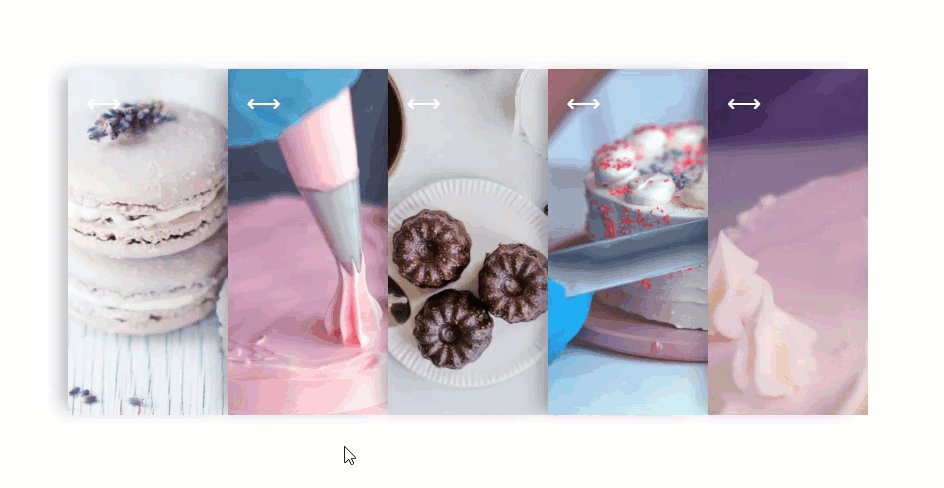
Résultat final

Dernières pensées
Ce curseur accordéon réactif a vraiment des éléments uniques qui le rendent amusant à utiliser. Les panneaux d’accordéon se dilatent et se contractent en vol stationnaire sans problèmes inattendus. Et les icônes de présentation changent en vol stationnaire et sur mobile afin de booster UX. Espérons que cette conception sera utile pour votre prochain projet.