Dans ce didacticiel, nous allons vous montrer comment créer un bouton de menu déroulant à l’aide du module de menu pleine largeur de Divi. Pour ce faire, nous allons d’abord créer un menu dans WordPress. Nous utiliserons ensuite le module de menu pleine largeur de Divi pour afficher ce menu avec des styles personnalisés à l’aide du constructeur Divi et d’un peu de CSS personnalisé. Le résultat est un bouton de menu déroulant à la fois pratique et élégant.
Commençons.
Aperçu
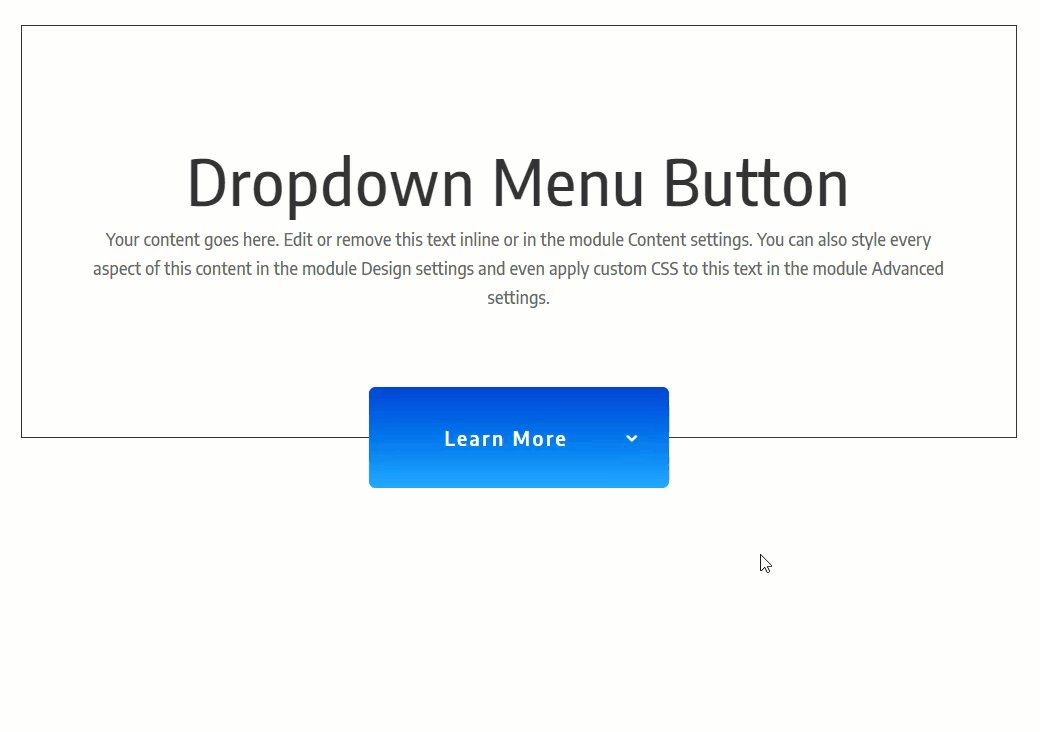
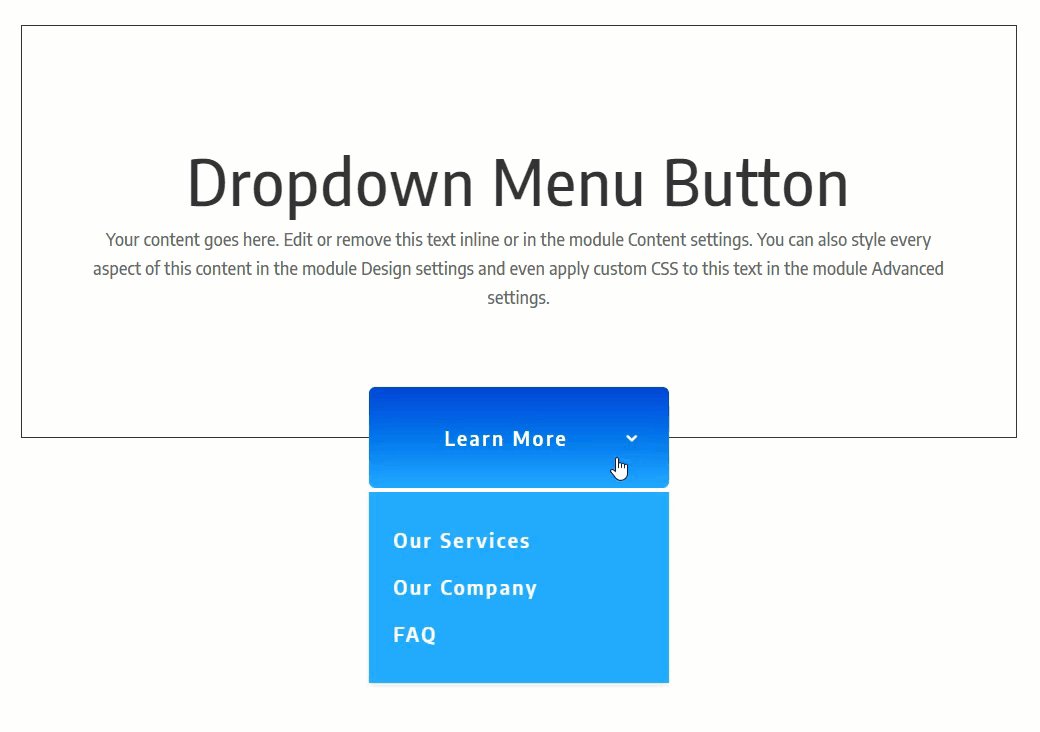
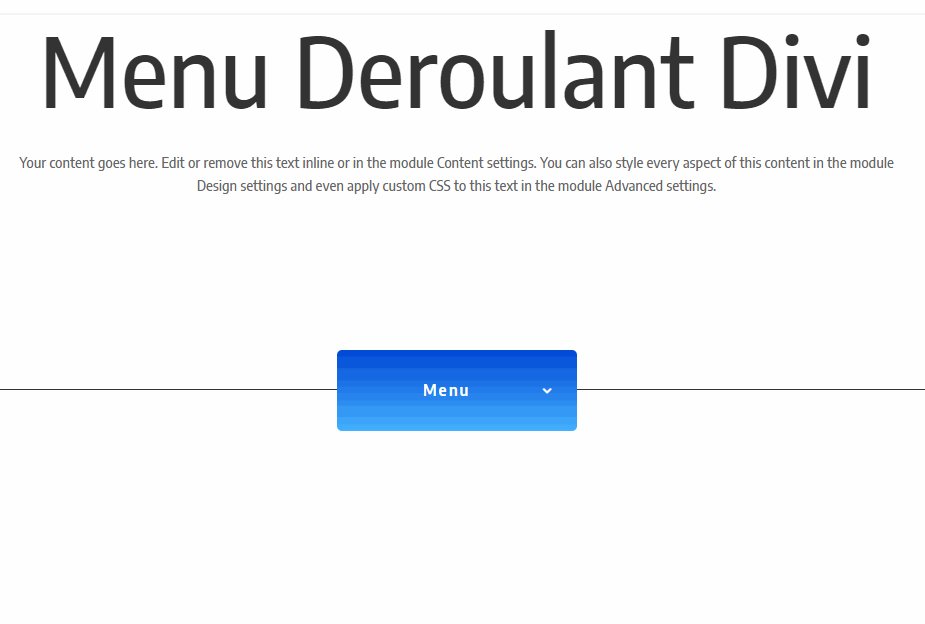
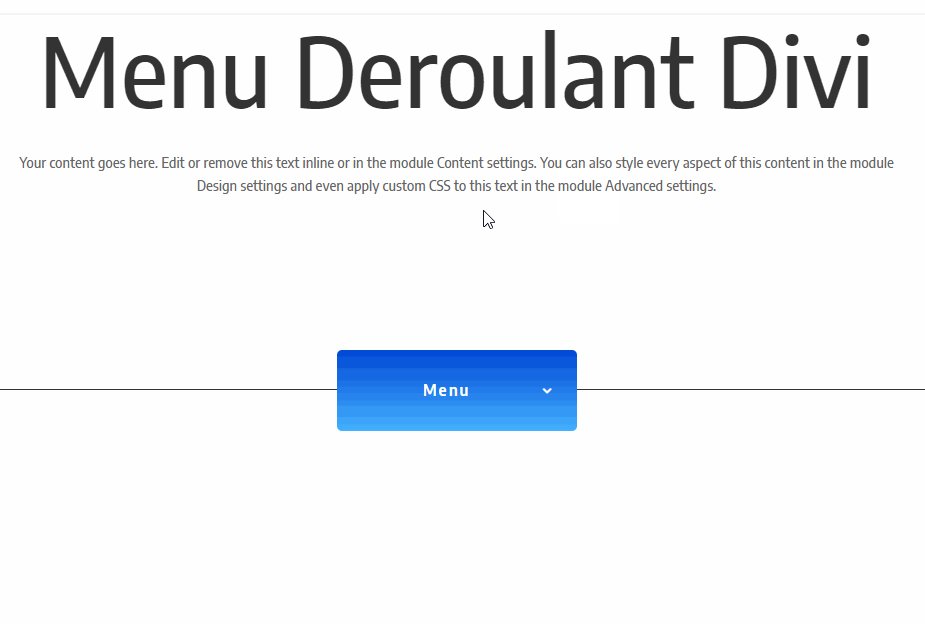
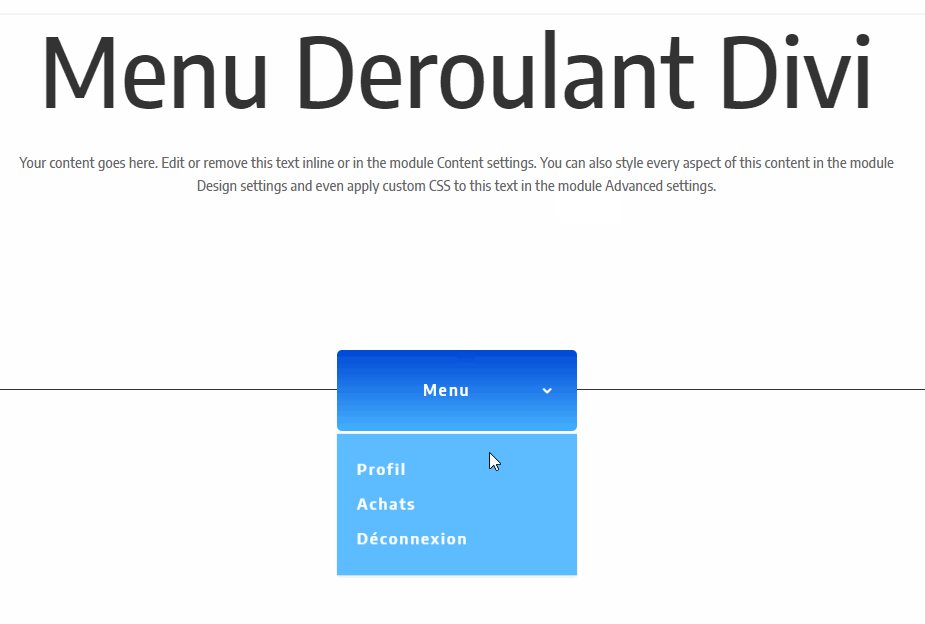
Voici un aperçu du bouton du menu déroulant que nous allons intégrer à ce tutoriel.
Ce dont vous avez besoin pour commencer
Pour commencer, si vous ne l’avez pas encore fait, installez et activez le thème Divi installé (ou le plug-in Divi Builder si vous n’utilisez pas le thème Divi). Nous allons utiliser le constructeur Divi au début pour concevoir le bouton du menu déroulant.
C’est ça !
Créer un menu dans WordPress
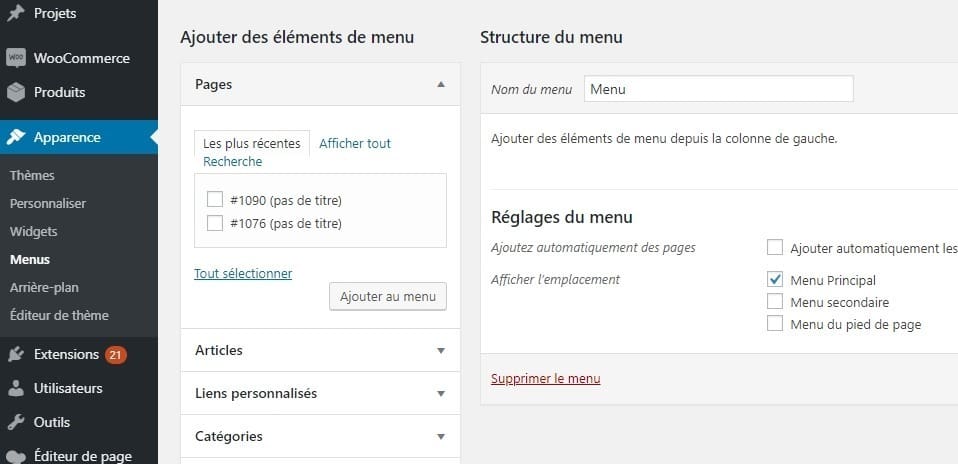
Avant de commencer à créer le menu déroulant avec Divi Builder, nous devons d’abord créer un menu WordPress que nous aimerions utiliser pour le module de menu pleine largeur. Pour ce faire, accédez au tableau de bord WordPress et accédez à Apparence> Menus. Créez ensuite un nouveau menu en cliquant sur le lien créer un nouveau menu, en entrant un nom de menu et en cliquant sur le bouton «Créer un menu».
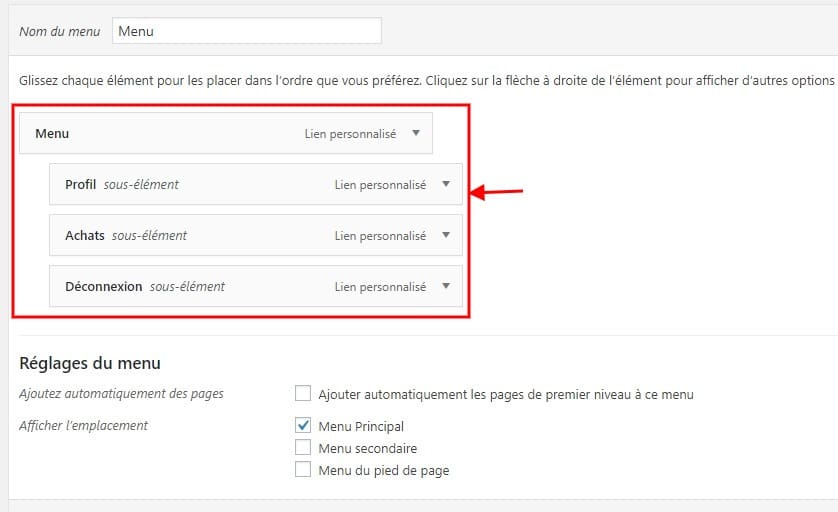
Pour l’instant, vous pouvez créer des liens personnalisés avec « # » comme espace réservé pour l’URL avec le texte du lien.
Structurez les éléments de menu de manière à ce que l’élément de menu de niveau supérieur comporte le lien «En savoir plus» avec trois éléments de sous-menu.
Après cela, assurez-vous de sauvegarder le menu.
Comment créer un bouton de menu déroulant avec le module de menu pleine largeur de Divi
Une fois le menu créé, nous pouvons commencer à concevoir le bouton du menu déroulant avec Divi. Pour lancer le projet, créez une nouvelle page dans WordPress et utilisez Divi Builder pour modifier la page sur le front-end (constructeur visuel).
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Créer le contenu factice
Tout d’abord, ajoutez une ligne d’une colonne à la section standard par défaut.
Ajouter un module de texte
Ajoutez ensuite un module de texte à la ligne avec le contenu suivant:
<h1>Menu Deroulant Divi</h1> <p>Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.</p>
Ensuite, mettez à jour les paramètres de conception comme suit:
Section Rembourrage
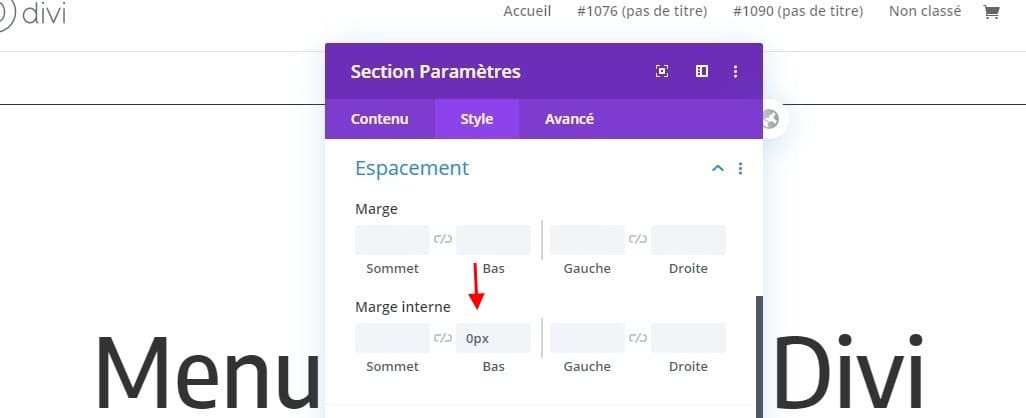
Ensuite, mettez à jour le paramètre de section avec les éléments suivants:
- Rembourrage: 0px bas
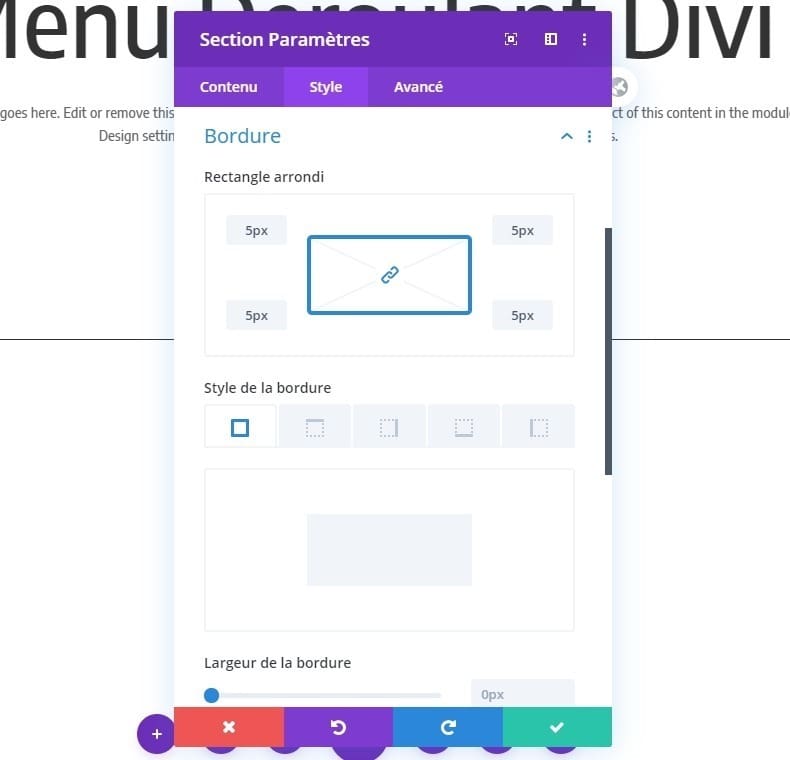
Espacement des lignes et bordure
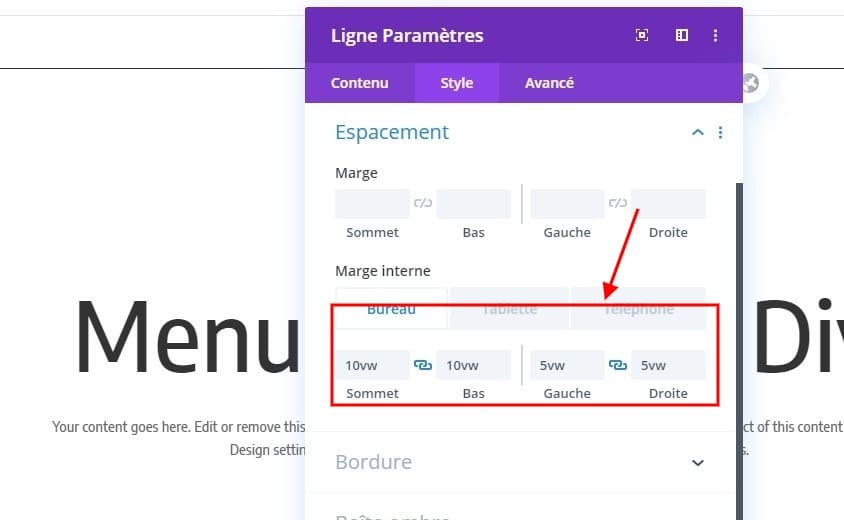
Une fois le remplissage de section mis à jour, ouvrez les paramètres de la ligne et attribuez-lui un remplissage et une légère bordure.
- Rembourrage: 10vw en haut, 10vw en bas, 5vw à gauche, 5vw à droite
- Largeur de la bordure: 1px
Création du bouton du menu déroulant
Afin de créer le bouton du menu déroulant, nous utiliserons un module de menu pleine largeur. Cela nous permettra d’ajouter le menu créé précédemment.
Ajout du menu pleine largeur
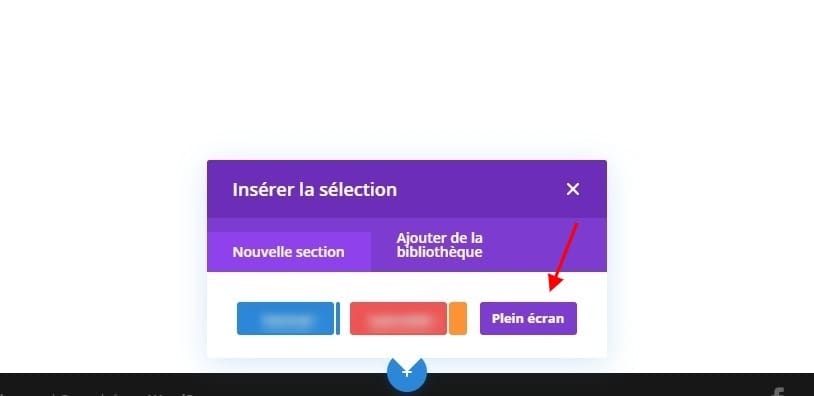
Pour créer le module de menu pleine largeur, ajoutez une nouvelle section pleine largeur sous la section standard actuelle.
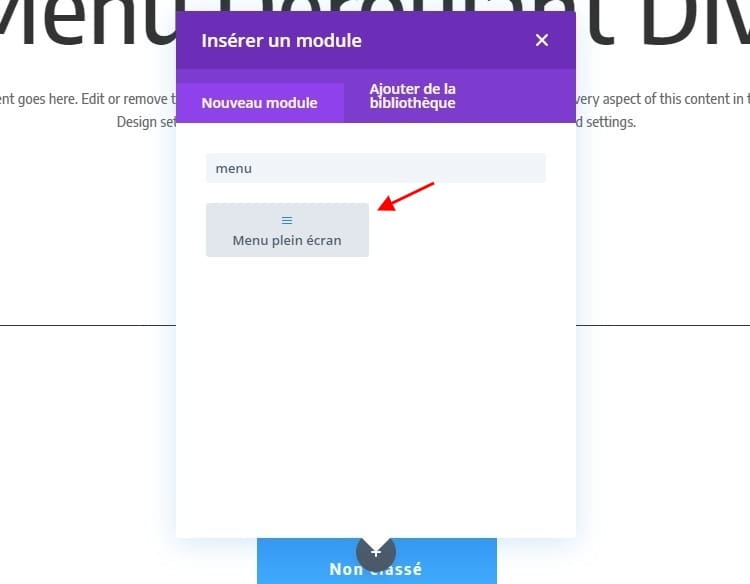
Ajoutez ensuite un module de menu pleine largeur à la ligne.
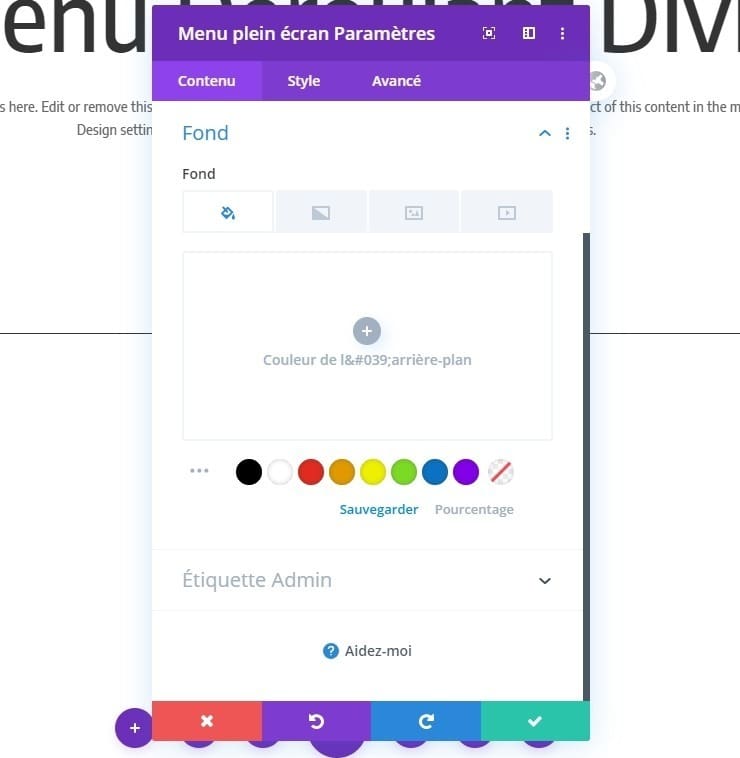
Dans la fenêtre contextuelle des paramètres du menu pleine largeur (sous le contenu), utilisez le menu déroulant pour sélectionner le menu que vous souhaitez afficher. Cela devrait être le même menu que nous avons créé précédemment nommé “menu du bouton déroulant”.
Ensuite, retirez la couleur de fond blanc par défaut pour le menu.
 Une fois que vous avez ajouté le menu avec le module de menu fullwidth, enregistrez les paramètres. Nous allons revenir à ce module dans un peu pour terminer la conception. Mais pour l’instant, nous allons ajouter un arrière-plan à la section pleine largeur.
Une fois que vous avez ajouté le menu avec le module de menu fullwidth, enregistrez les paramètres. Nous allons revenir à ce module dans un peu pour terminer la conception. Mais pour l’instant, nous allons ajouter un arrière-plan à la section pleine largeur.
Mettre à jour la conception de la section pleine largeur
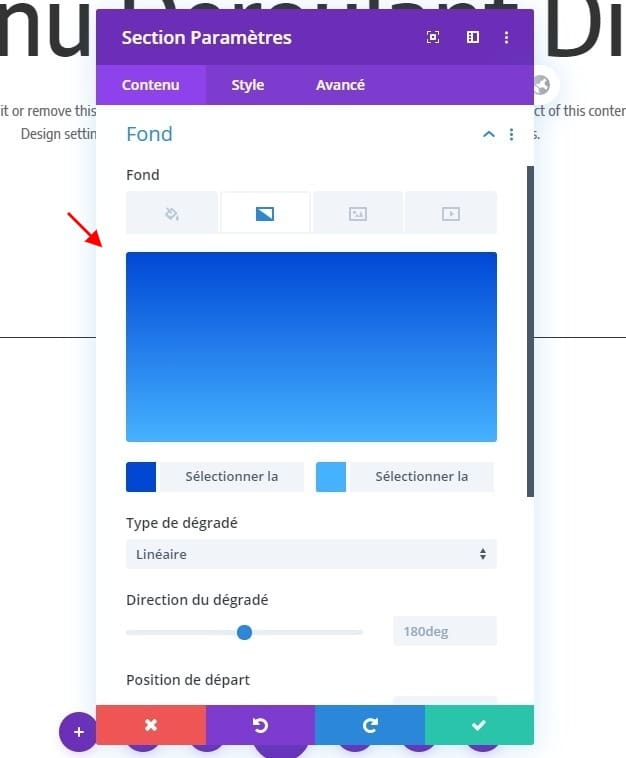
Ouvrez les paramètres de la section pleine largeur et mettez à jour les éléments suivants:
- Dégradé de fond à gauche: # 0047d6
- Dégradé de fond à droite Couleur: # 45b2ff
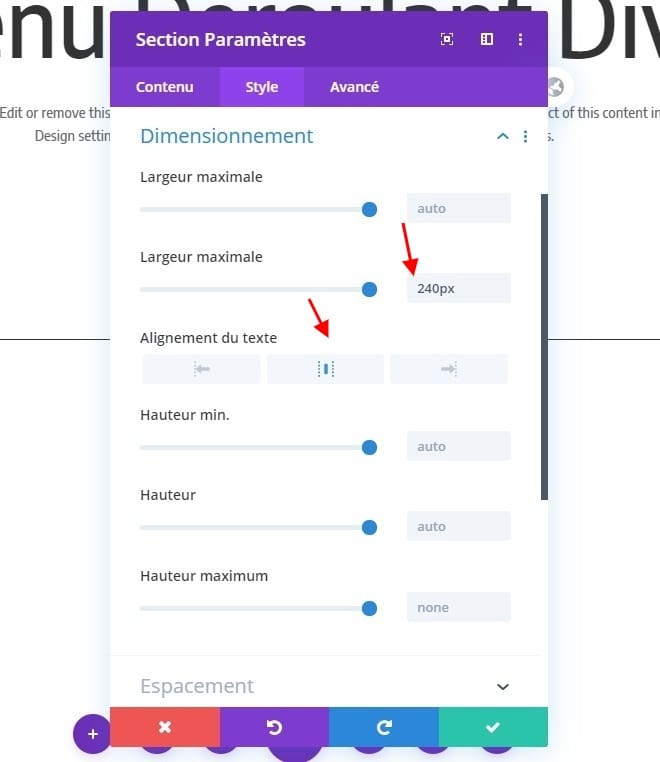
- Largeur maximale: 240px
- Section Alignement: centre
Je règle la largeur maximale de la section sur 240 px, car cela correspond à la largeur de la largeur du menu déroulant par défaut dans Divi. C’est également une bonne taille pour un bouton sur le bureau et le mobile.
- Coins arrondis: 5px
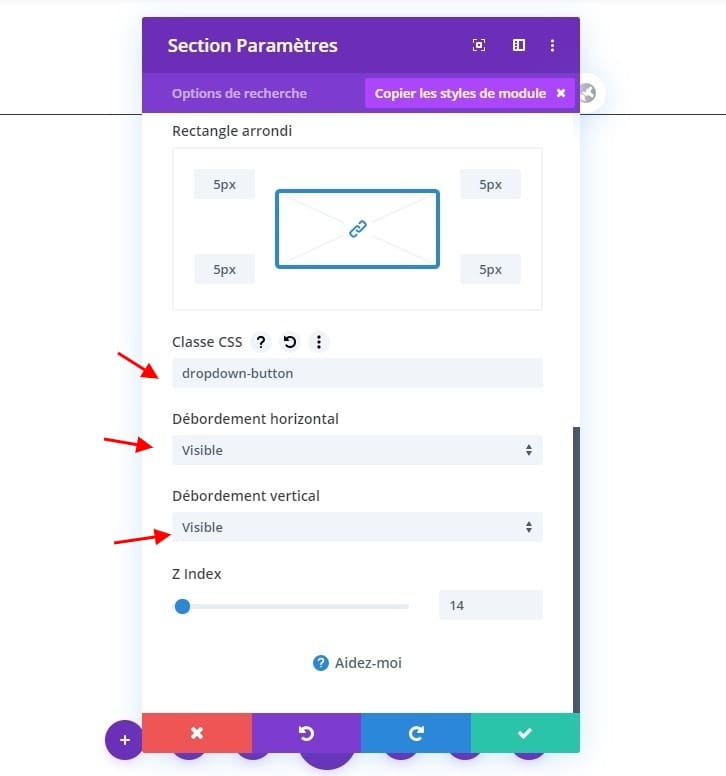
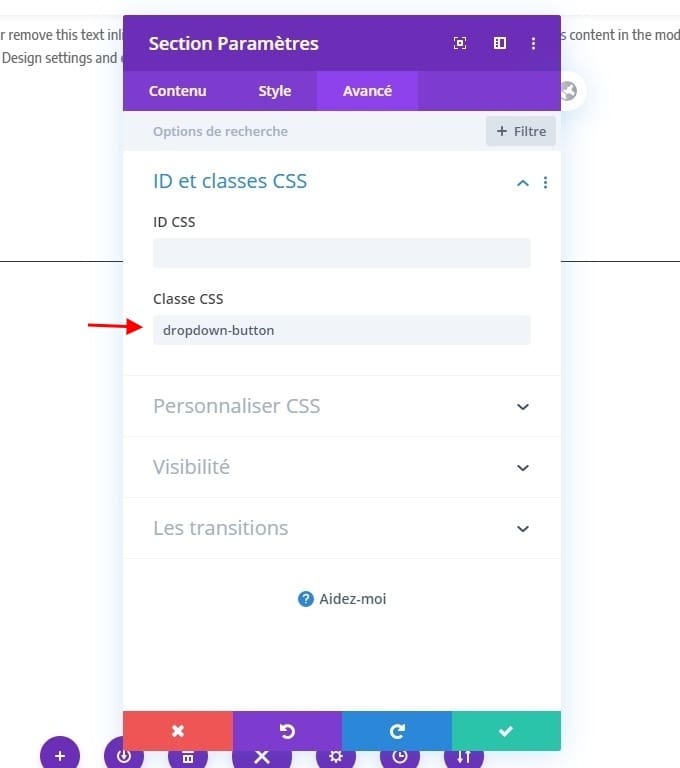
Sous l’onglet Avancé, ajoutez la classe CSS, le débordement et l’index Z suivants.
- Classe CSS: dropdown-button
- Débordement horizontal: visible
- Débordement vertical: visible
- Indice Z: 14
La classe CSS est nécessaire pour que nous puissions cibler notre CSS externe sur cette section plus tard. Le débordement doit être défini sur visible pour que nous puissions voir le menu déroulant. Et l’index Z vous aidera à garder la liste déroulante au-dessus de tout autre contenu de la page.
 Concevoir le menu Fulwidth
Concevoir le menu Fulwidth
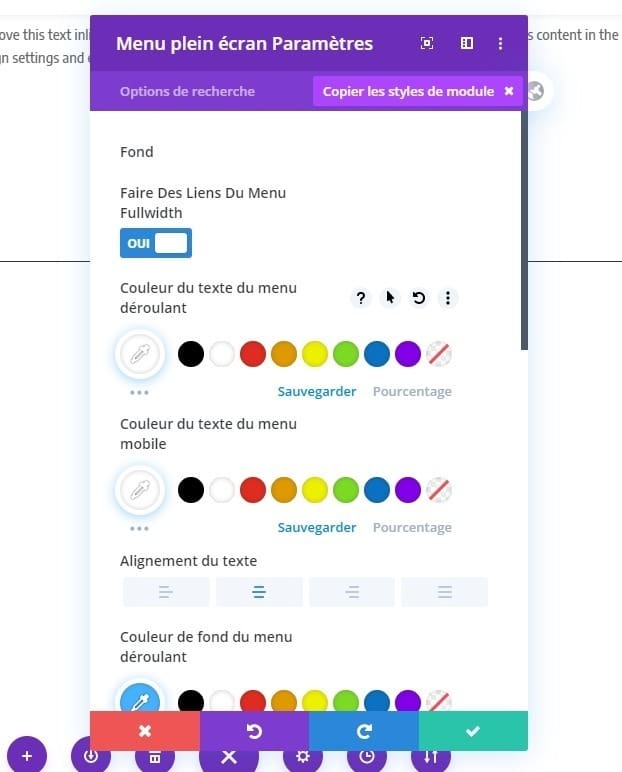
Nous sommes maintenant prêts à concevoir le module de menu Fulwidth. Ouvrez les paramètres du module de menu pleine largeur et mettez à jour les éléments suivants:
- Créer des liens de menu en pleine largeur: OUI
- Couleur du texte du menu déroulant: #ffffff
- Couleur du texte du menu mobile: #ffffff
- Alignement du texte: centre
- Couleur de fond du menu déroulant: # 45b2ff
- Couleur de la ligne du menu déroulant: #ffffff
- Couleur de fond du menu mobile: #45b2ff
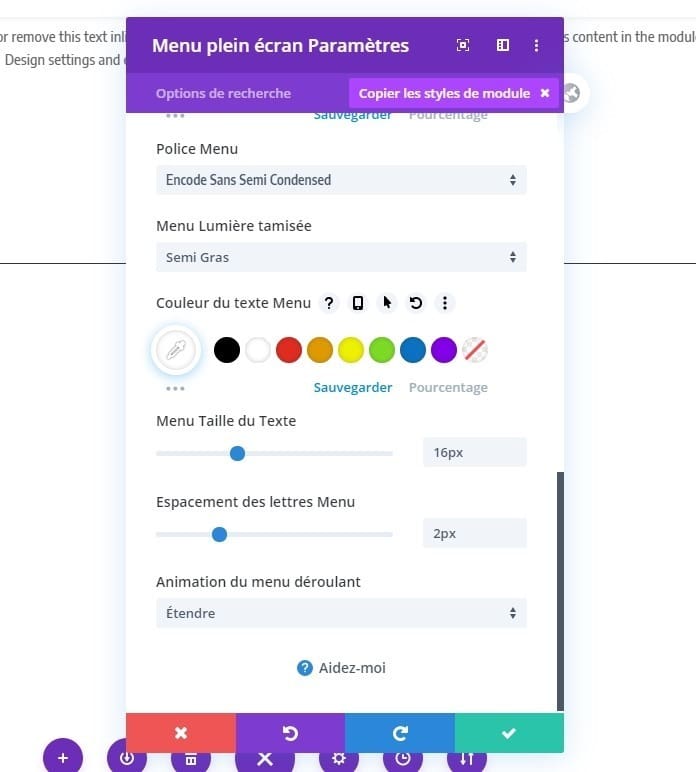
- Menu Font: Encode Sans Semi Condensed
- Menu Police Poids: Semi Gras
- Couleur du texte du menu: #ffffff
- Taille du texte du menu: 16px
- Espacement des menus: 2px
- Animation du menu déroulant: Développer
Positionner le bouton déroulant
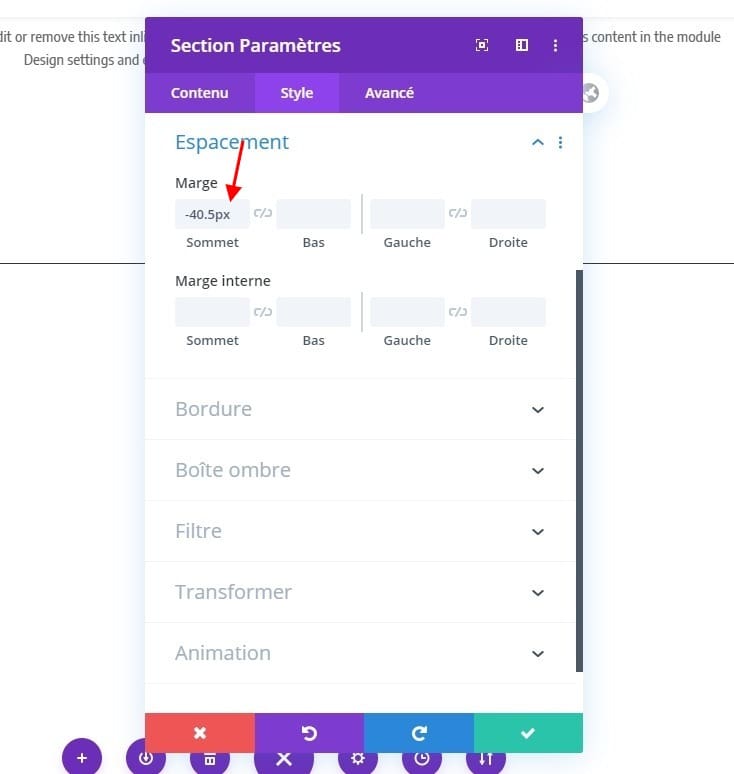
Pour que le bouton chevauche la bordure inférieure, nous devons ajouter une marge supérieure négative correspondant exactement à la moitié de la hauteur du bouton.
- Marge: -40.5px haut
Comme vous pouvez le constater, l’espace de survol n’occupe pas encore la totalité de la zone des boutons et le menu déroulant est toujours à droite. Pour résoudre ce problème, nous pouvons ajouter des CSS personnalisés.
Ajout de CSS personnalisé
Avant d’ajouter le CSS personnalisé, assurez-vous d’avoir ajouté le «bouton déroulant» d’ID CSS à la section pleine largeur (pas le module).
 Sans l’ID CSS, le CSS ci-dessous ne fonctionnera pas.
Sans l’ID CSS, le CSS ci-dessous ne fonctionnera pas.
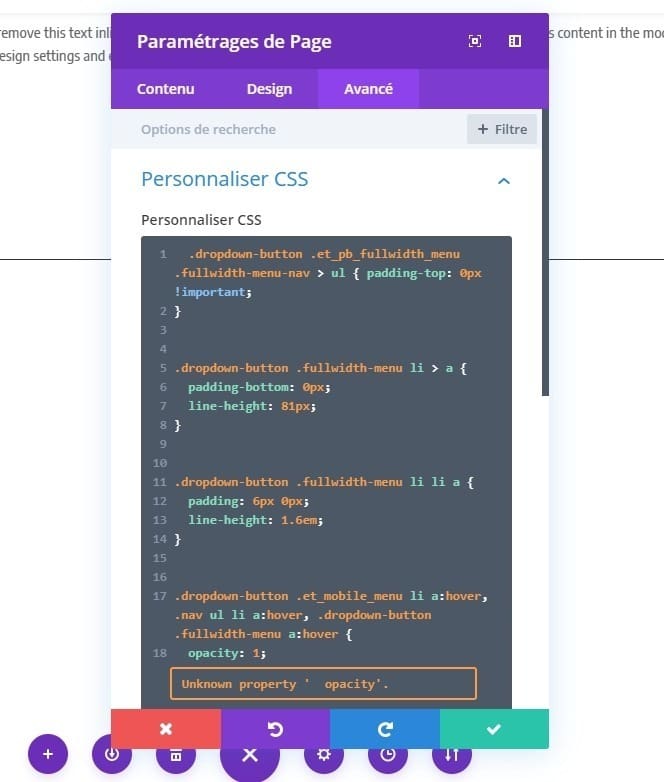
Pour ajouter le CSS personnalisé, ouvrez les paramètres de page et collez le code suivant dans la zone de saisie CSS personnalisée.
.dropdown-button .et_pb_fullwidth_menu .fullwidth-menu-nav > ul {
padding-top: 0px !important;
}
.dropdown-button .fullwidth-menu li > a {
padding-bottom: 0px;
line-height: 81px;
}
.dropdown-button .fullwidth-menu li li a {
padding: 6px 0px;
line-height: 1.6em;
}
.dropdown-button .et_mobile_menu li a:hover, .nav ul li a:hover, .dropdown-button .fullwidth-menu a:hover {
opacity: 1;
}
.dropdown-button .et_pb_fullwidth_menu_fullwidth .et_pb_row {
padding: 0 0 !important;
}
.dropdown-button .fullwidth-menu li {
display: block;
}
.dropdown-button .fullwidth-menu .menu-item-has-children > a:first-child:after {
right: 20px;
}
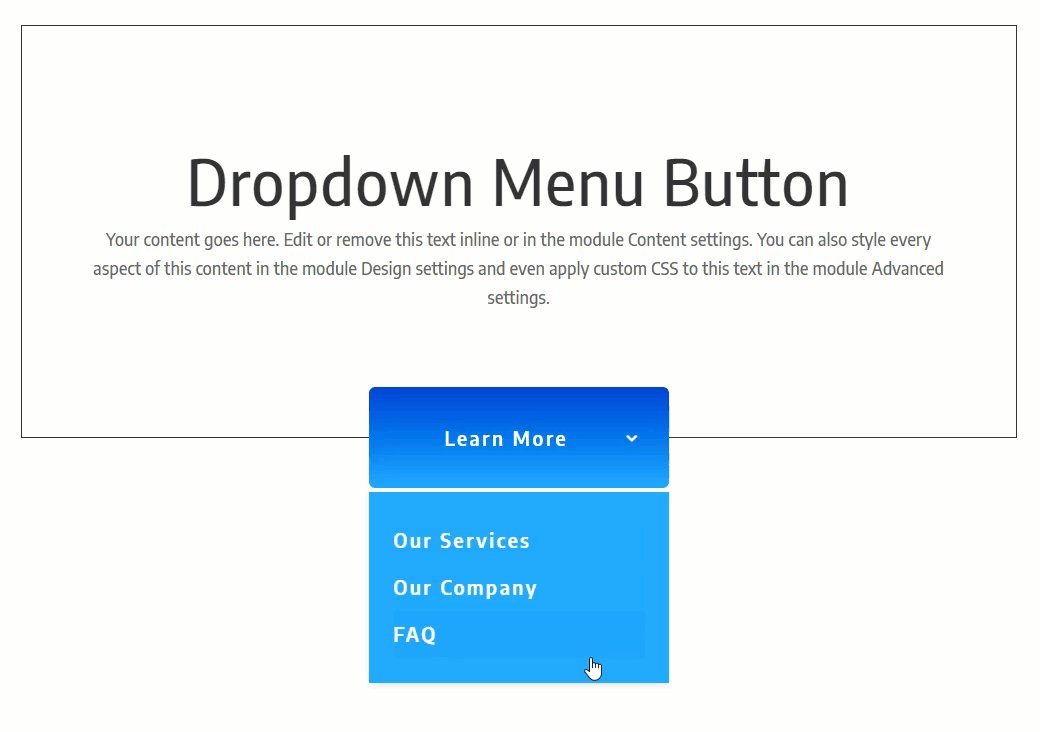
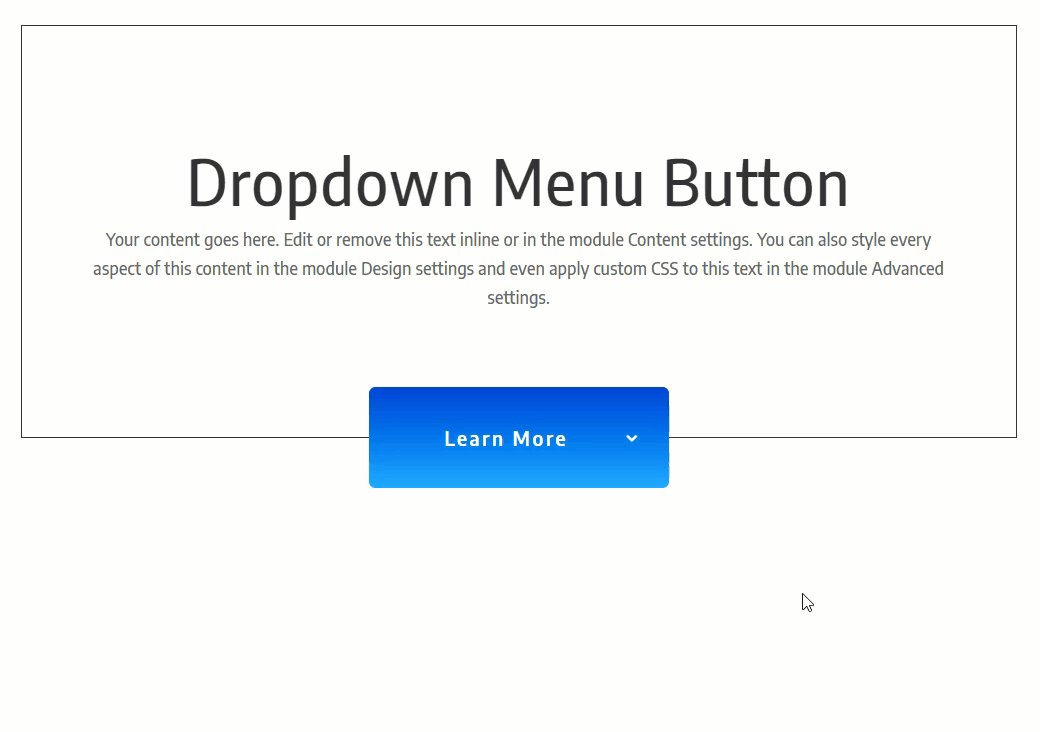
Voici le résultat final
Dernières pensées
La création d’un bouton de menu déroulant à l’aide du module de menu pleine largeur de Divi implique quelques étapes clés. Tout d’abord, nous créons le menu dans WordPress que nous souhaitons intégrer au module. Ensuite, nous utilisons le constructeur Divi pour et le style du module de menu pleine largeur à notre goût. Ensuite, nous ajoutons des CSS personnalisés pour peaufiner le design à la fois sur le bureau et sur le mobile. Le résultat est un menu déroulant magnifique (et utile) déployé en survol pour le bureau et en cliquant pour le mobile. J’espère que vous constaterez qu’il s’agit d’un ajout utile à votre boîte à outils de conception.