L’utilisation des nouvelles options de dimensionnement déplaçables de Divi nous aide non seulement à créer des sites Web très réactifs (responsive), mais également à créer des interactions uniques. En utilisant ces options, vous pouvez personnaliser n’importe quel site Web que vous créez et personnaliser la structure de vos pages en fonction des tendances actuelles en matière de desgin.
Dans ce tutoriel, en particulier, nous allons vous montrer comment créer des sections de survol avec Divi. Nous allons créer une nouvelle page et permettre l’affichage de tous les titres de section, mais chaque section ne s’ouvrira qu’en survol (bureau) ou au clic (mobile). Dès que vous ouvrez une autre section, celle que vous avez précédemment ouverte sera automatiquement fermée. Nous allons commencer par expliquer l’approche générale et continuer en recréant l’exemple que vous pouvez voir ci-dessous à partir de zéro. Nous espérons que ce tutoriel vous encouragera à créer vos propres conceptions de section de survol !
Allons-y !
Aperçu
Avant de plonger dans le didacticiel, examinons rapidement le résultat obtenu.
Etape de la conception
Avant de plonger dans le didacticiel, nous allons passer en revue la technique utilisée pour créer des sections de survol. Vous pouvez appliquer cette technique à n’importe quel type de site Web que vous construisez, avec n’importe quel style.
1. Ajouter la première section à votre page
Supposons que vous démarrez un nouveau design sur une toute nouvelle page. La première chose à faire est d’ajouter une nouvelle section régulière.
2. Ajouter une nouvelle ligne incluant un titre de section
Ensuite, vous pouvez continuer en ajoutant une nouvelle ligne avec un module de texte incluant le titre de votre section. Vous pouvez également ajouter un module de division et quelque chose qui indique que la ligne se déplie au survol ou au toucher. Il est important de séparer le titre de la section du reste du contenu de la section. Assurez-vous donc de laisser un espace suffisant entre le titre de la section et tout ce qui va suivre.
3. Ajustez le reste du contenu de la section
Les éléments de conception qui suivent les titres de section sont entièrement à vous. Vous pouvez créer une section aussi longue ou aussi courte que vous le souhaitez et utiliser n’importe quel style de conception.
4. Modifier les hauteurs par défaut et en survol de la section
Une fois que vous avez affiné la section et tous ses éléments de conception, il est temps de créer l’effet de survol. La hauteur par défaut de votre section est conçue pour correspondre uniquement au titre de la section. En survol, la section reprendra sa taille initiale.
5. Masquer le débordement vertical
Une autre partie importante de cette technique cache le débordement vertical. Une fois que vous avez défini une hauteur maximale par défaut pour votre section inférieure à la hauteur initiale de la section, un débordement est créé. Pour vous assurer que le débordement ne s’affiche pas, vous devez vous assurer qu’il est masqué dans les paramètres de visibilité de la section.
5. Répétez les étapes pour toutes les sections de la page.
Répétez les mêmes étapes pour toutes les sections de votre page pour créer une expérience utilisateur évidente que vos visiteurs apprécieront.
Début de la conception !
Ajouter une nouvelle section
Couleur de fond par défaut
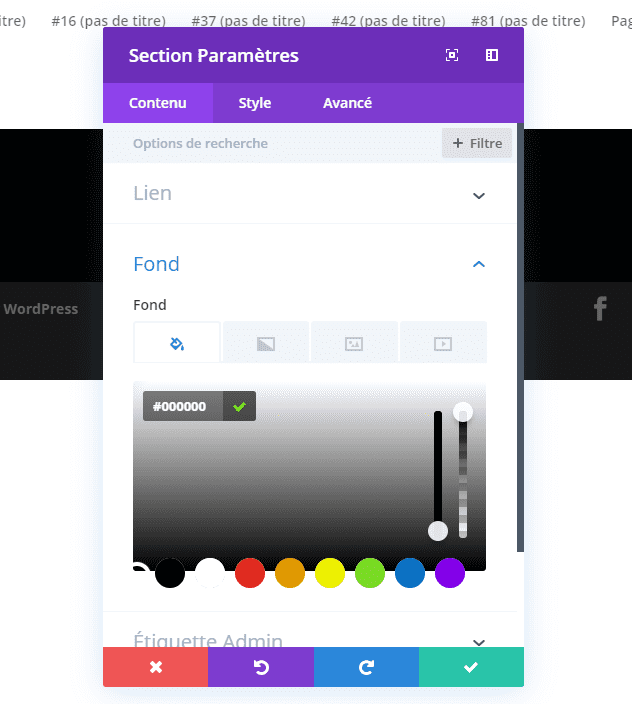
Maintenant que nous avons suivi l’approche de ce billet, il est temps de commencer à mettre les choses en action ! Ajoutez une première section régulière à une toute nouvelle page de votre site Web WordPress et ouvrez les paramètres de la section. Changez la couleur d’arrière-plan par défaut de votre section en une couleur de votre choix.
- Couleur de fond: # 000000
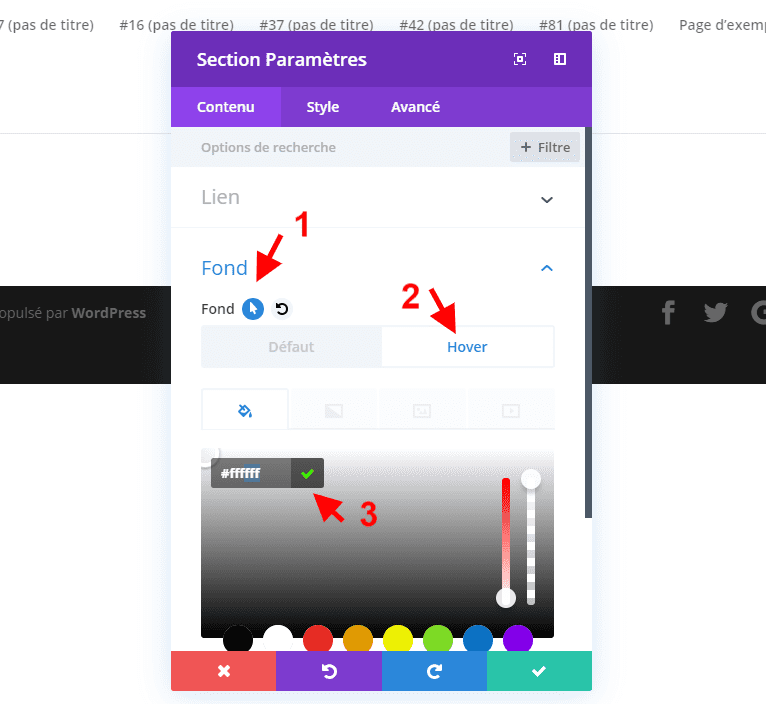
 Survolez la couleur de fond
Survolez la couleur de fond
Changer cette couleur de fond en vol stationnaire.
- Couleur de fond: #ffffff
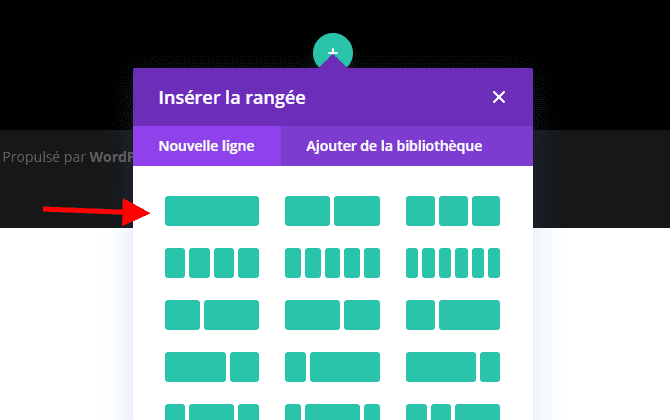
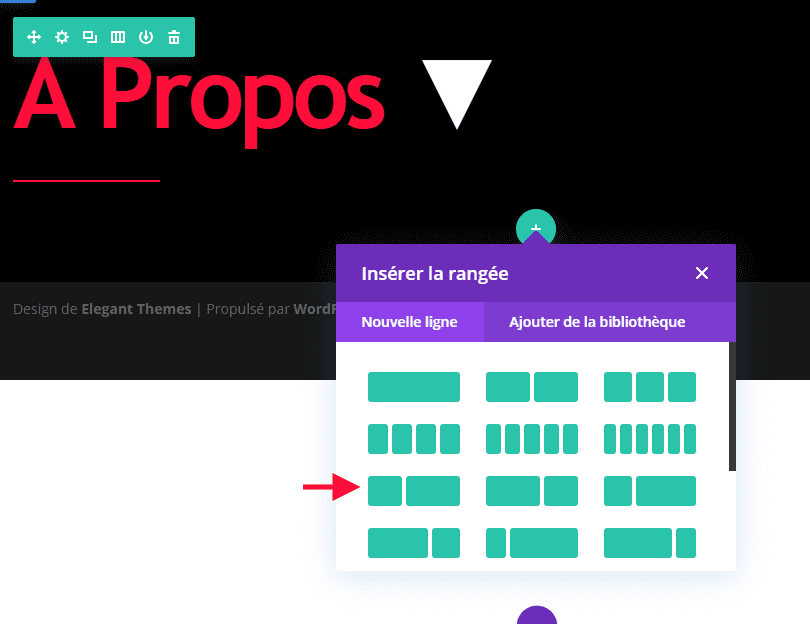
 Ajouter la rangée 1
Ajouter la rangée 1
Structure de colonne
Continuez en ajoutant la première ligne à votre section en utilisant la structure de colonne suivante:
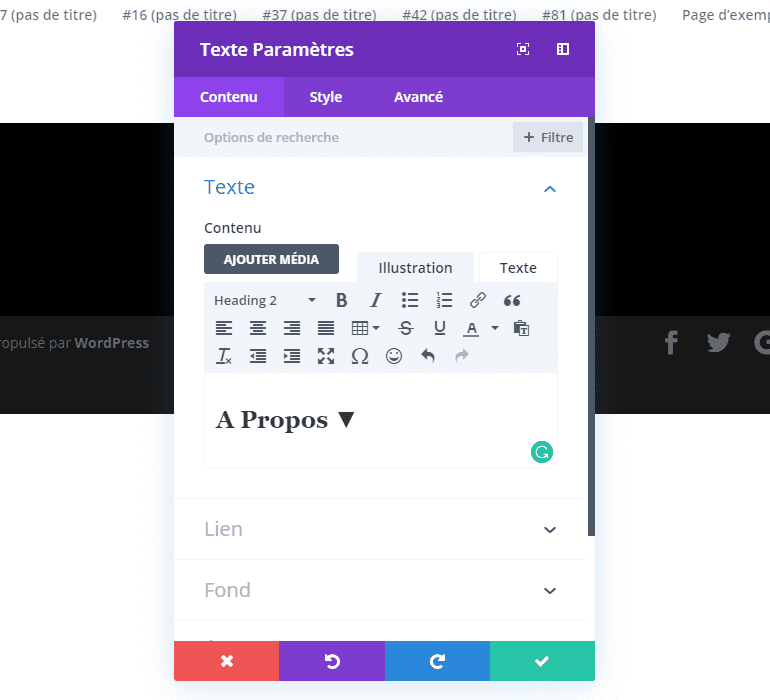
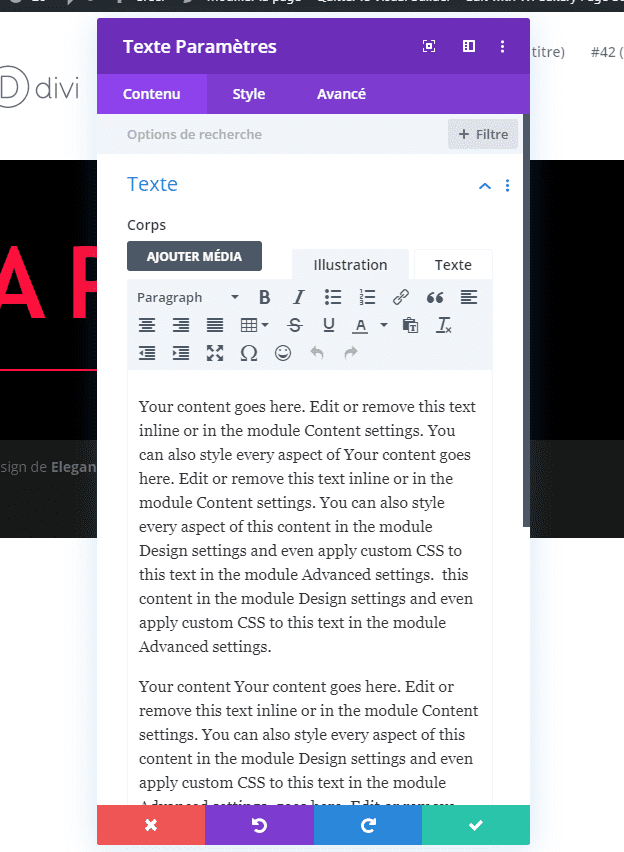
Ajouter un module de texte
Ajouter du contenu H2
Ajouter un module de texte à votre nouvelle ligne suivante. Ajoutez une copie H2 avec le symbole ‘▼’ que la section se déplie.
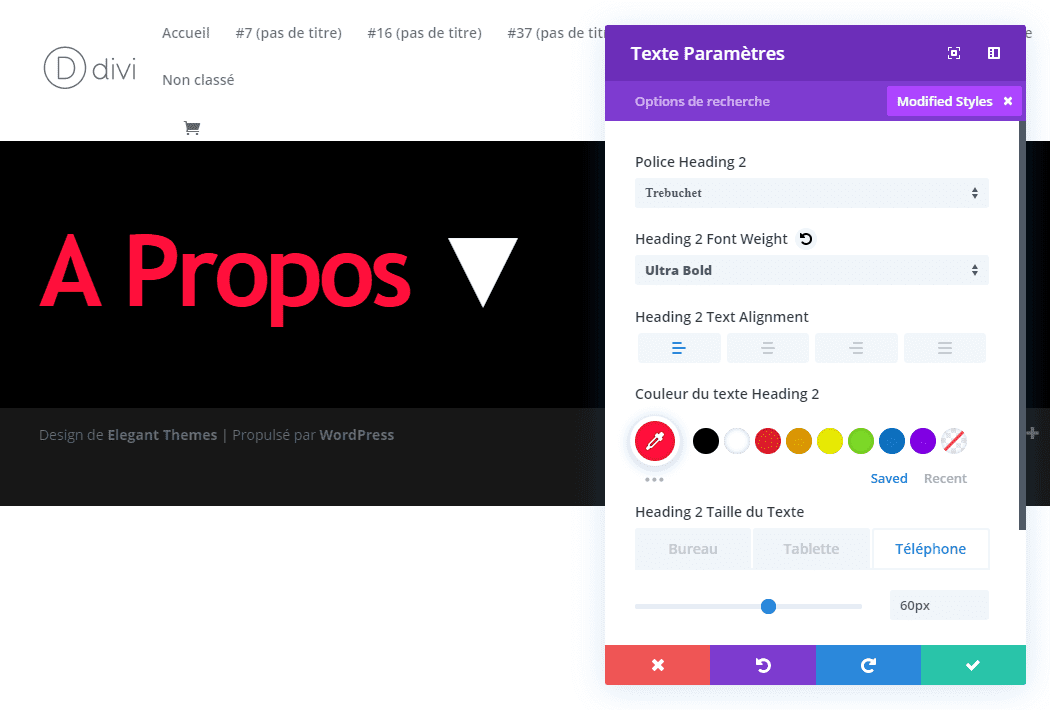
Paramètres de texte H2
Passez à l’onglet Conception du module et modifiez les paramètres de texte H2.
- Heading 2 Font: Trebuchet
- Titre 2 Poids de la police: Ultra Bold
- Titre 2 Alignement du texte: gauche
- Titre 2 Couleur du texte: #ff0f3b
- Titre 2 Taille du texte: 100 pixels (bureau), 80 pixels (tablette), 60 pixels (téléphone)
- Titre 2 Espacement des lettres: -5px
Ajouter un module de division
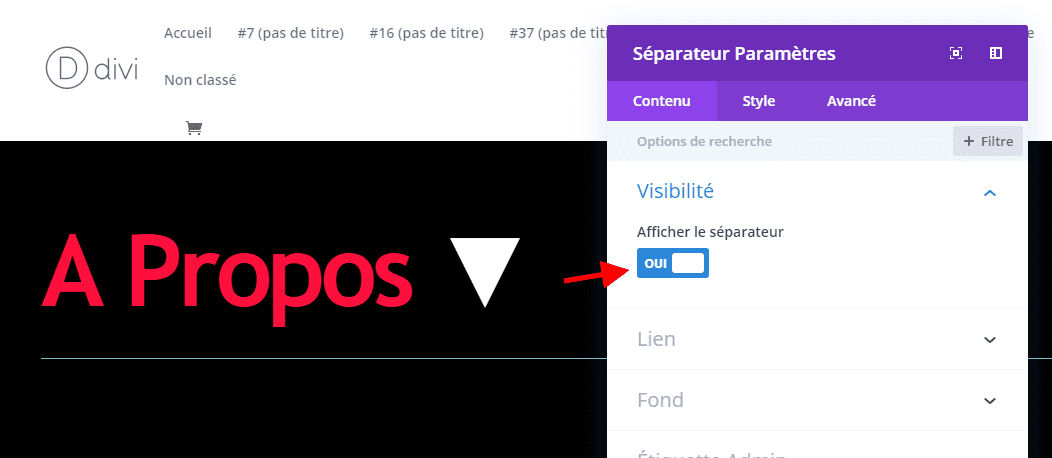
Visibilité
Le deuxième et dernier module dont nous avons besoin dans cette ligne est un module de division. Assurez-vous d’activer l’option « Afficher le séparateur » dans les paramètres de visibilité.
- Montrer le diviseur: Oui
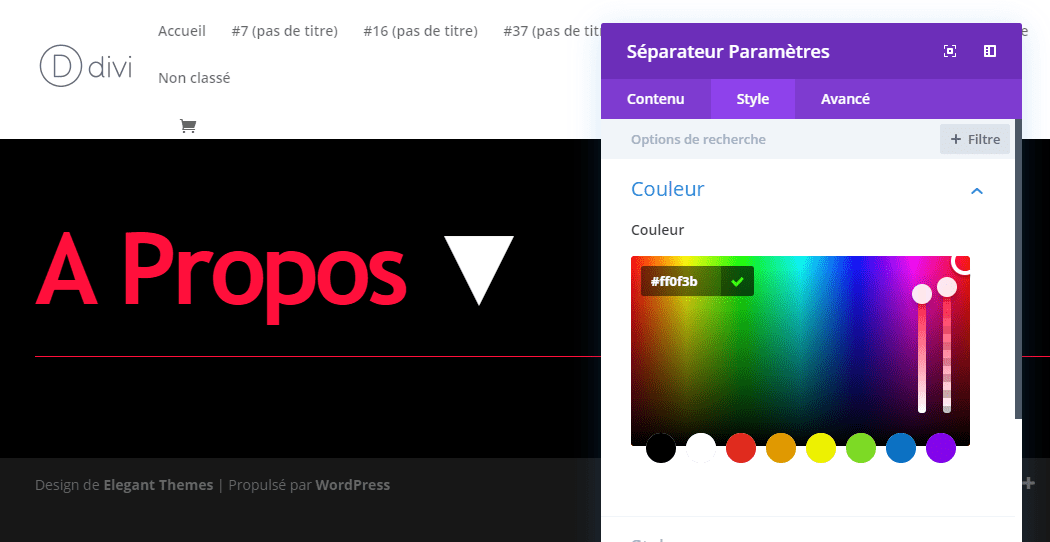
 Couleur
Couleur
Ensuite, passez à l’onglet Conception et modifiez la couleur du séparateur.
- Couleur: #ff0f3b
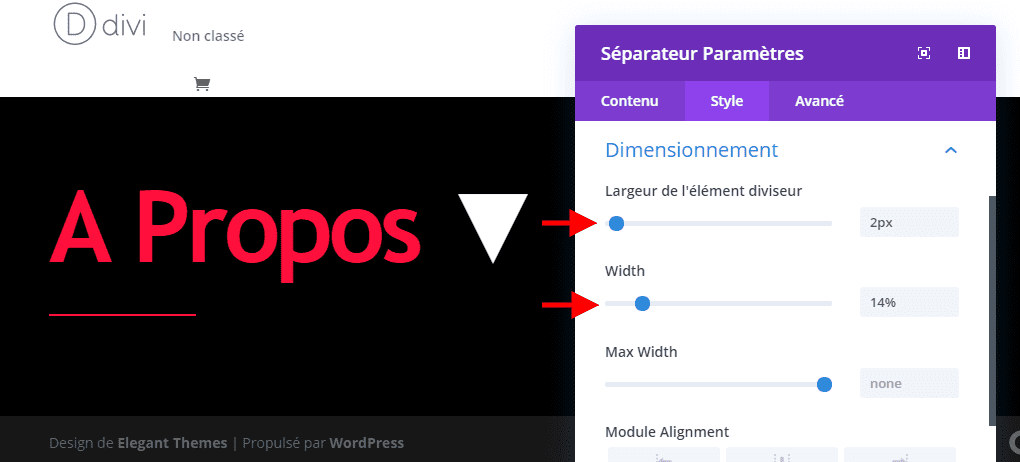
 Dimensionnement
Dimensionnement
Modifiez également les paramètres de dimensionnement du module.
- Poids du diviseur: 2px
- Largeur: 14%
Ajouter la ligne 2
Structure de colonne
Au prochain rang ! C’est à cet endroit que vous devrez placer tout le contenu que vous souhaitez afficher après un survol (bureau) ou un clic (tablette et mobile). Nous utilisons la structure de colonne suivante, mais notez que vous pouvez ajouter autant de lignes et de modules que vous le souhaitez et les personnaliser selon vos besoins:
Ajouter un module de texte à la colonne 1
Ajouter du contenu
Placez un module de texte dans la première colonne avec le contenu de votre choix.
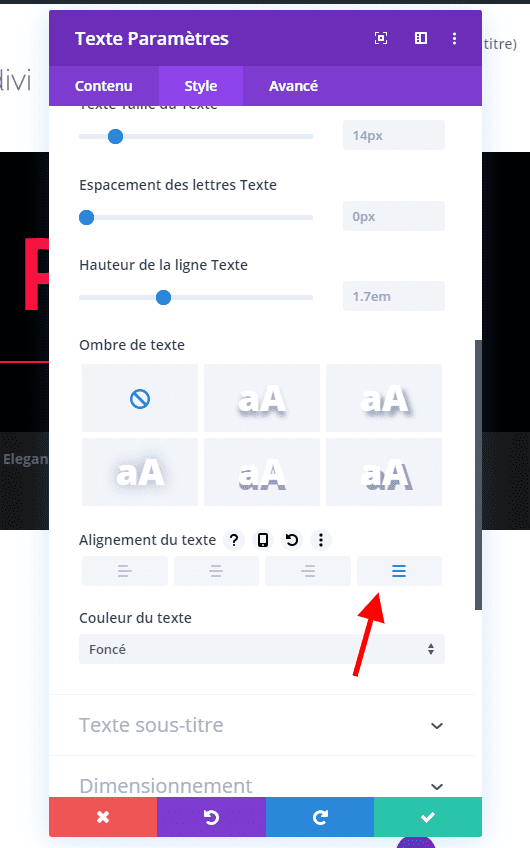
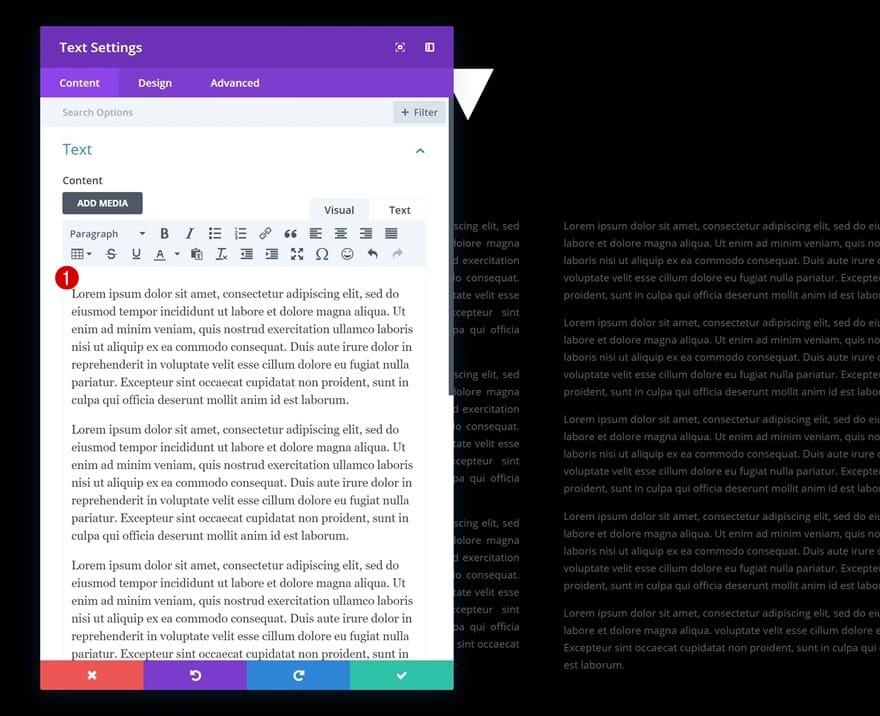
 Paramètres du texte
Paramètres du texte
Accédez à l’onglet Conception du module de texte et modifiez l’orientation du texte.
- Orientation du texte: Justifiez
Ajouter un module de texte à la colonne 2
Ajouter du contenu
Ajoutez également un module de texte à la deuxième colonne avec le contenu de votre choix.
Paramètres du texte
Là encore, modifiez l’orientation du texte dans les paramètres de texte du module.
- Orientation du texte: Justifiez
Ajouter les paramètres de dimensionnement à la section
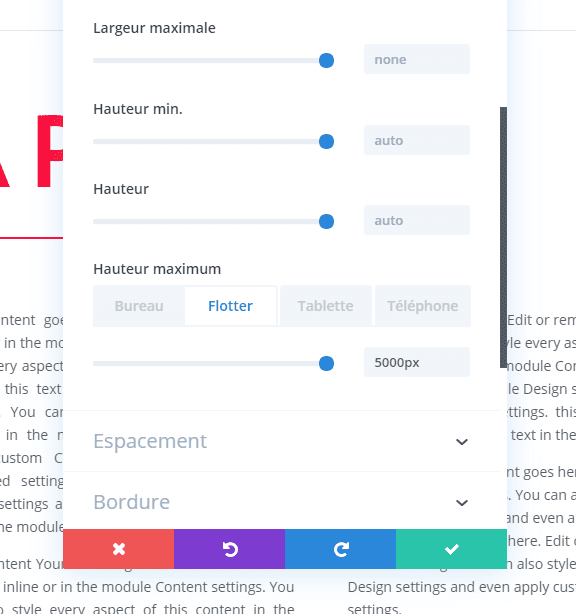
Dimensionnement par défaut
Une fois que vous avez terminé votre section, il est temps de créer l’effet de survol. Ouvrez les paramètres de section et modifiez la hauteur maximale pour différentes tailles d’écran:
- Hauteur maximale: 300px (bureau), 280px (tablette), 260px (téléphone)
Vol stationnaire
Activez également l’option de survol sur la hauteur maximale et ajoutez une valeur suffisamment élevée pour couvrir tous les éléments, quelle que soit la taille de l’écran. Cette valeur garantit que tous vos éléments apparaissent sans dépasser la taille initiale du conteneur de sections.
- Hauteur maximale: 5000px
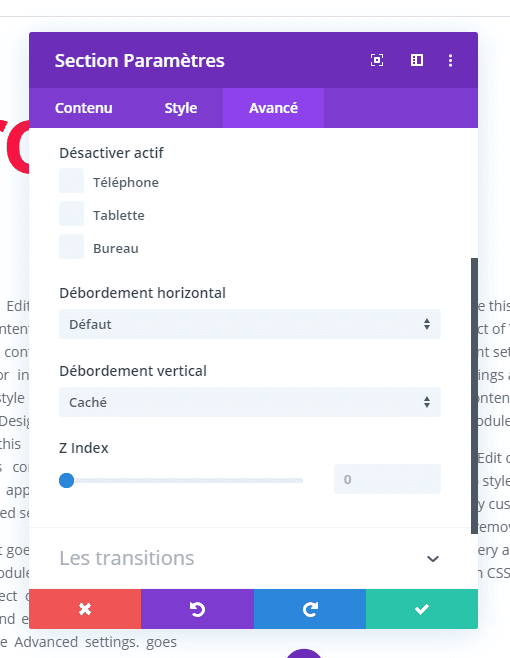
Débordement vertical
Ensuite, accédez à l’onglet Avancé de la section et modifiez le débordement vertical. Cela cachera tout le contenu qui dépasse le conteneur de section.
- Débordement vertical: masqué
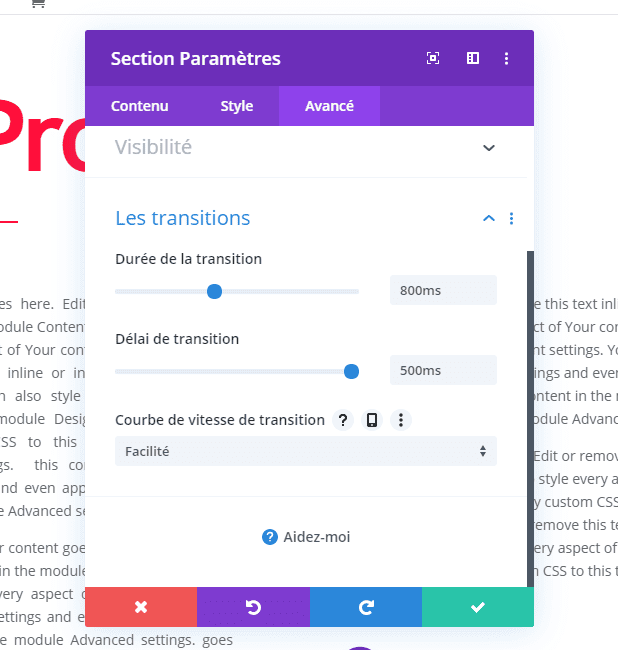
Transitions
Pour créer une transition en douceur, nous modifions également les paramètres de transition dans l’onglet Avancé.
- Durée de la transition: 800ms
- Délai de transition: 500 ms
Cloner toute la section autant de fois qu’on le souhaite
Une fois que vous avez créé la première section de survol, vous pouvez la cloner autant de fois que vous le souhaitez.
 Changer les titres de section
Changer les titres de section
Bien sûr, vous voudrez changer les titres de section des doublons.
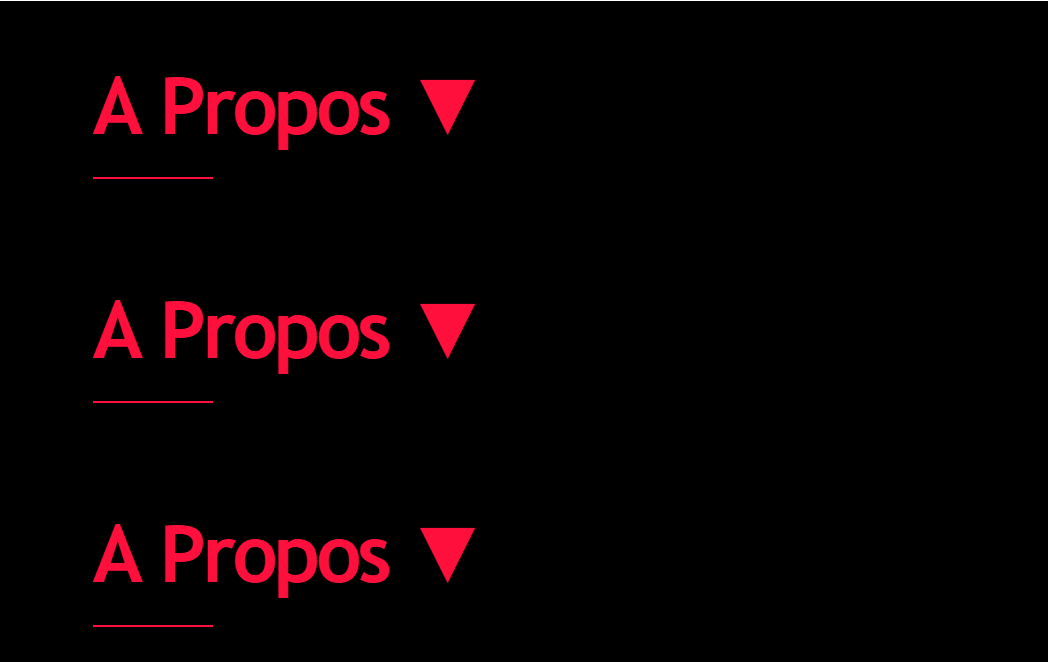
Changer les couleurs du texte H2
Pour créer des variations dans la conception, nous allons également modifier les couleurs du texte des modules mis en surbrillance dans l’écran d’impression ci-dessous.
- Titre 2 Couleur du texte: #c4c4c4
Changer les couleurs du séparateur
Avec les couleurs de séparation qui accompagnent les modules de texte.
- Couleur: #c4c4c4
Aperçu
Maintenant que toutes les étapes sont franchies, jetons un dernier regard sur le résultat obtenu.
Dernières pensées
Dans cet article, nous vous avons montré comment utiliser de manière créative les nouvelles options de dimensionnement déplaçables de Divi pour créer des interactions uniques à l’aide de sections de survol sur n’importe quel site Web que vous créez. Nous avons commencé par expliquer l’approche et continuons par recréer l’exemple de conception à partir de zéro. Vous avez également pu télécharger le fichier JSON gratuitement ! Si vous avez des questions ou des suggestions, veillez à laisser un commentaire dans la section des commentaires ci-dessous.