La conception de reflets pour les images et le texte est une technique de conception classique qui peut être utilisée pour pimenter le contenu d’une page Web. De plus, Divi facilite la création de ces réflexions directement à partir de Divi Builder sans avoir à utiliser un éditeur de photo.
Dans ce tutoriel, je vais vous montrer comment concevoir des réflexions pour des images sur Divi. La clé pour effectuer des réflexions consiste à utiliser l’option de transformation de Divi pour créer une version miroir d’un élément. Après cela, vous pouvez ajouter une superposition personnalisée que je vous montrerai comment utiliser avec un module de texte.
Commençons !
Aperçu
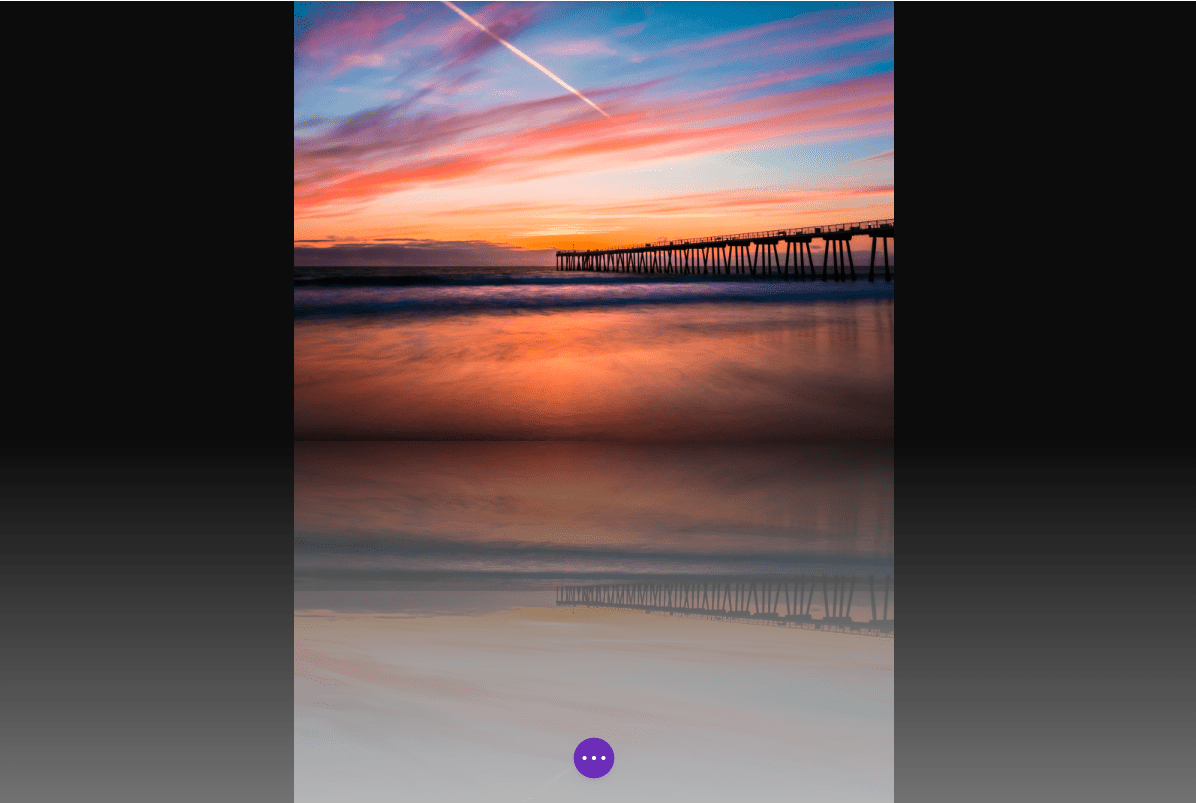
Voici un aperçu des designs que nous allons construire dans ce tutoriel.
Ce dont vous avez besoin pour commencer
Pour commencer, tout ce dont vous avez besoin est Divi. Assurez-vous que le thème Divi est installé et actif. Nous allons créer nos conceptions à partir de zéro en utilisant Divi Builder sur le front-end (constructeur visuel). Vous aurez également besoin de quelques images factices pour ce tutoriel (une image d’arrière-plan d’environ 1920px x 600px et une autre image d’environ 500px x 350px).
Lorsque vous êtes prêt, accédez à votre tableau de bord WordPress et accédez à Pages > Ajouter. Donnez un titre à votre nouvelle page et déployez Divi Builder sur le front-end. Sélectionnez l’option “Build from Scratch”. Maintenant, vous êtes prêt à partir !
L’idée de base derrière la création d’une réflexion d’image et de texte dans Divi
L’idée de base de la création de motifs de réflexion dans Divi comprend trois étapes:
- Créer un module avec votre image ou votre texte
- Dupliquer le module et utiliser l’échelle de transformation pour créer l’image ou le texte en miroir
- Ajouter une superposition de dégradé à l’élément en miroir à l’aide d’un diviseur ou d’un module de texte à positionnement absolu.
Cette technique de conception ne se limite pas à des modules individuels. Vous pouvez réellement ajouter des réflexions à des lignes entières dans Divi en utilisant cette méthode, qui est utile pour créer des conceptions d’en-tête uniques. Nous allons ajouter la réflexion à une ligne de notre conception de réflexion de texte un peu plus tard dans ce didacticiel. Mais pour l’instant, commençons par créer un reflet d’image.
Comment créer une réflexion d’image
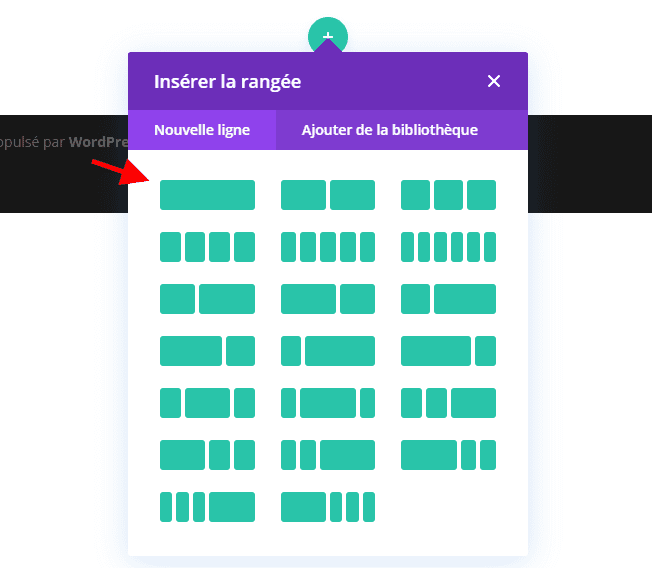
Pour créer une réflexion d’image, commençons par créer une nouvelle section régulière avec une ligne d’une colonne.
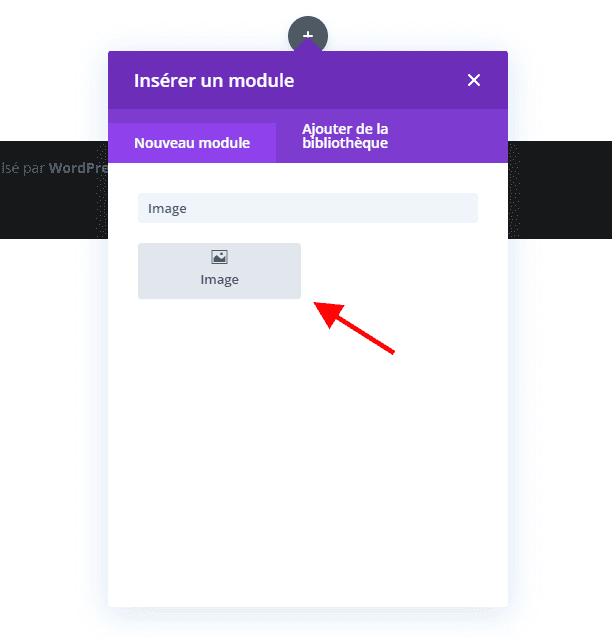
Ajoutez ensuite un module d’image à la ligne.
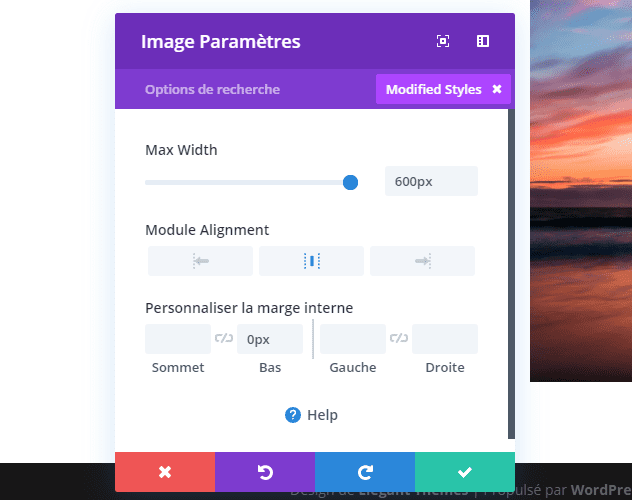
Téléchargez l’image que vous voulez de la médiathèque vers le module image. Puis mettez à jour les paramètres d’image suivants:
Largeur maximale: 600px
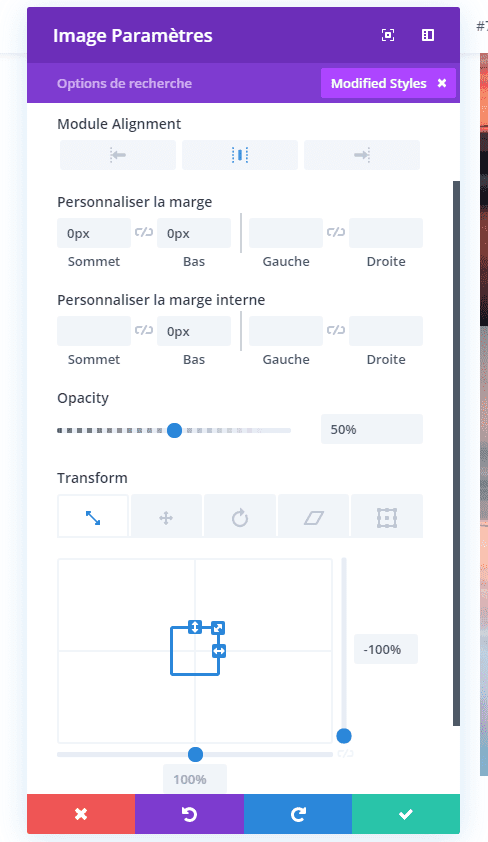
Alignement du module: centre
Marge personnalisée: 0px en bas
Créer l’image miroir
Pour créer l’effet de réflexion, nous devons d’abord créer une copie dupliquée de l’image directement sous l’image.
Pour ce faire, dupliquez le module image. Puis mettez à jour les paramètres de l’image dupliquée comme suit:
Opacité: 40%
Axe X de l’échelle de transformation: -100%
La propriété Transform scale est ce qui fait basculer magiquement l’image verticalement et horizontalement pour créer une version en miroir de l’image.
Cela prend en charge la conception de réflexion de base. Cependant, nous pouvons ajouter une incrustation de dégradé supplémentaire à notre image inférieure pour une conception de réflexion plus réaliste.
Ajouter une superposition de dégradé à l’aide d’un module de texte
Pour ajouter une incrustation de dégradé à notre image inférieure, nous pouvons utiliser un module de texte. Nous pouvons donner au module de texte une position absolue de sorte qu’il se trouve au-dessus de l’image du bas. Ensuite, nous pouvons ajouter un fond dégradé au module de texte. L’utilisation d’un module de texte (au lieu d’un séparateur) vous donnera l’option supplémentaire d’ajouter du contenu par-dessus l’image de réflexion ultérieurement si vous le souhaitez.
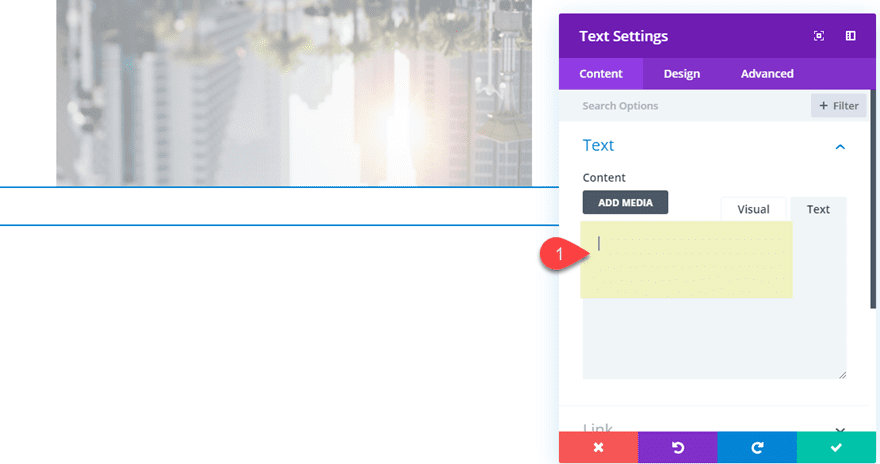
Allez-y et créez un module de texte sous l’image du bas.
Supprimez le contenu par défaut afin que le module de texte soit vide.

Puis mettez à jour les paramètres du module de texte comme suit:
Dégradé de fond à gauche Couleur: rgba(255,255,255,0)
Dégradé de fond à droite Couleur: #ffffff
Largeur: 100%
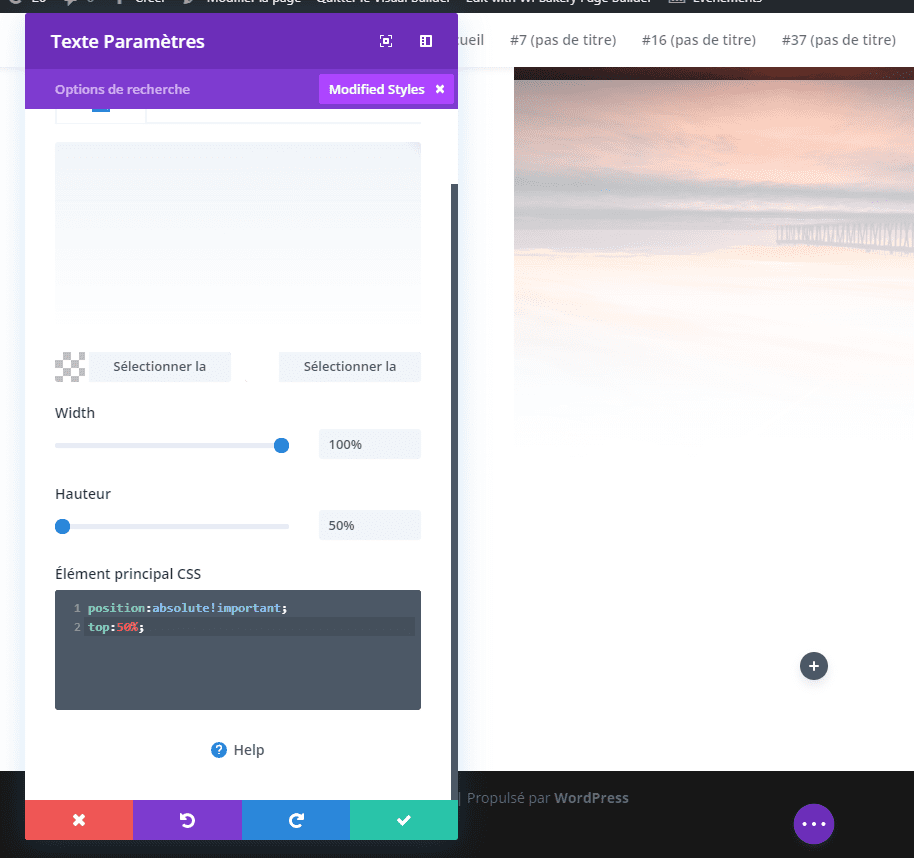
Hauteur: 50%
Ajoutez ensuite le code CSS personnalisé suivant à l’élément principal:
position: absolute !important; top: 50%;
Ce positionnement absolu du module de texte superpose le module de texte sur la moitié inférieure de la ligne.
Ajout d’une couleur de fond
Si vous ne souhaitez pas d’arrière-plan blanc, vous pouvez utiliser d’autres couleurs d’arrière-plan pour créer un motif de réflexion sur toute la largeur.
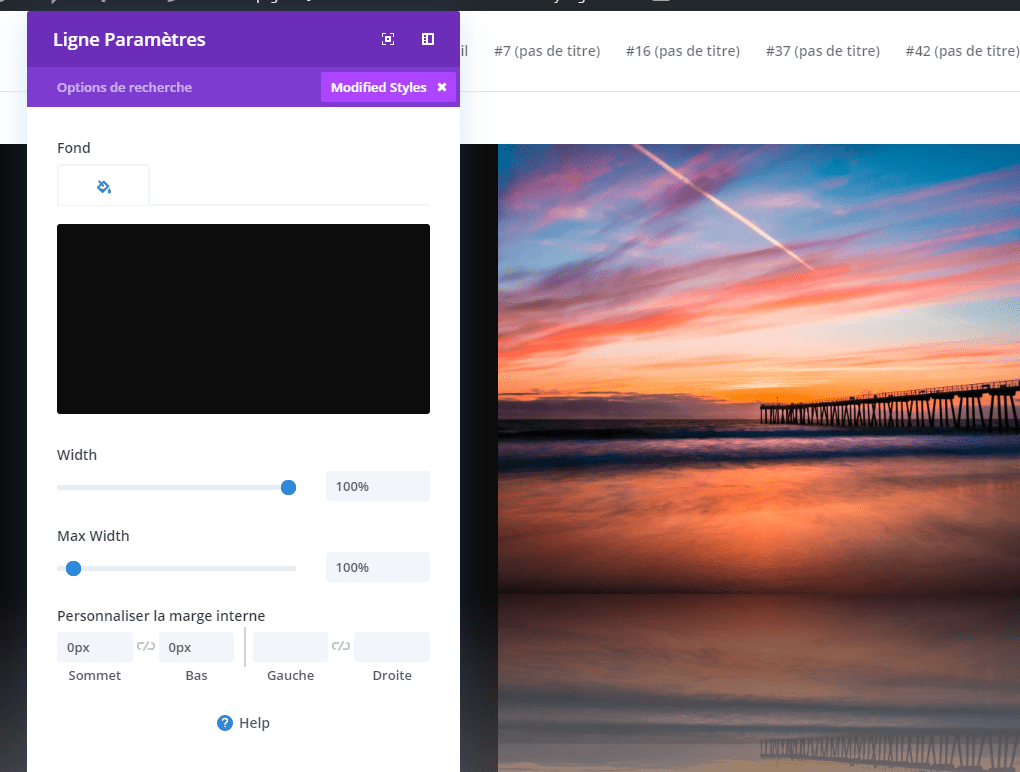
Pour ce faire, ouvrez les paramètres de ligne et mettez à jour les éléments suivants:
Couleur de fond: #000000
Largeur: 100%:
Largeur Max: 100%;
Rembourrage sur mesure: 0px haut, 0px bas
Voyons maintenant le résultat.
Les réflexions peuvent sembler vraiment cool si vous prenez le temps de les concevoir correctement. Heureusement, Divi a les outils pour y arriver. Il existe d’autres méthodes pour effectuer des réflexions CSS, mais malheureusement, elles ont tendance à manquer de support de la part des navigateurs. Les dessins de ce didacticiel auront fière allure sur tous les navigateurs.
J’ai constaté que les réflexions avaient fière allure dans les en-têtes de page et dans la présentation d’images pour un élément de portefeuille. Et je suis sûr qu’il y a beaucoup d’autres implémentations.
C’est tout pour ce tutoriel, j’espère qu’il vous permettra d’ajouter des reflets sur votre site WordPress en utilisant les fonctionnalités internes de Divi.