La création d'effets de défilement en utilisant le séparateur de section est une technique simple et amusante qui peut ajouter de la vie à votre site Web utilisant le thème WordPress Divi. Un séparateur de section continue d'être un élément de conception polyvalent, utile pour ajouter une touche de créativité à vos transitions de contenu de page.
Mais avec les effets de défilement de Divi, les séparateurs de section deviennent encore plus intéressants! L'astuce consiste à isoler une section dédiée au style de diviseur de choix. Ensuite, vous pouvez ajouter toutes sortes de mouvements générés par défilement à la section pour créer de beaux effets de défilement comme arrière-plan pour le contenu de la page.
Commençons !
Résultat possible
Voici un aperçu des conceptions que nous pourrez réaliser à l'issue de ce tutoriel.

Comment créer des séparateurs de section animés au défilement avec Divi
Création des deux sections de contenu
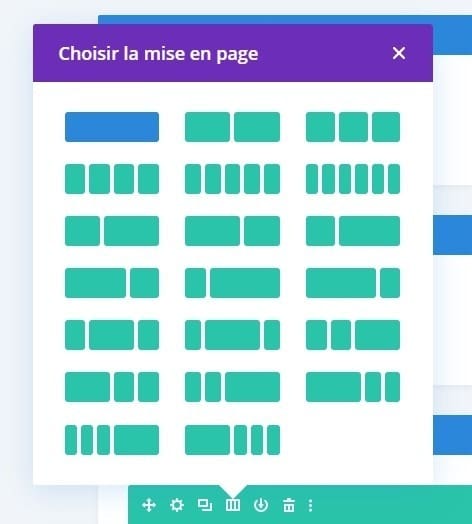
Ajouter une rangée
Pour commencer, créez une ligne à une colonne dans la section par défaut.

Marge de section (pour les tests)
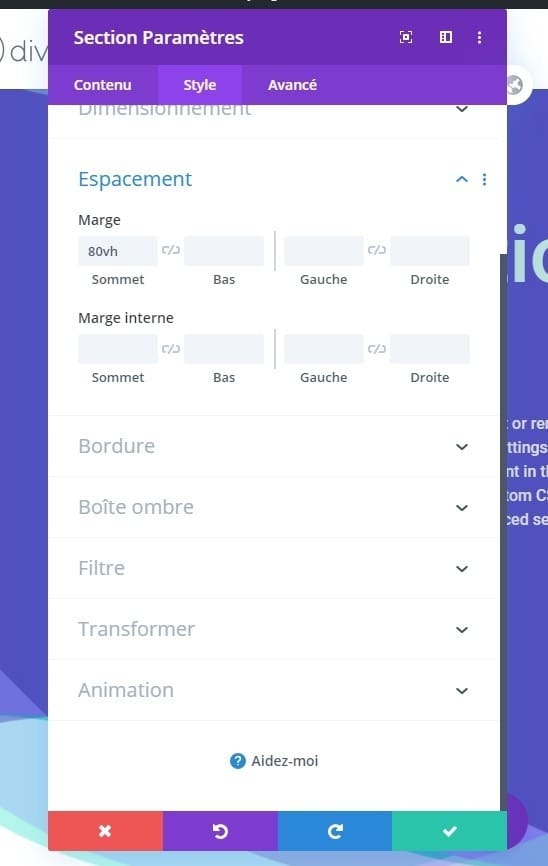
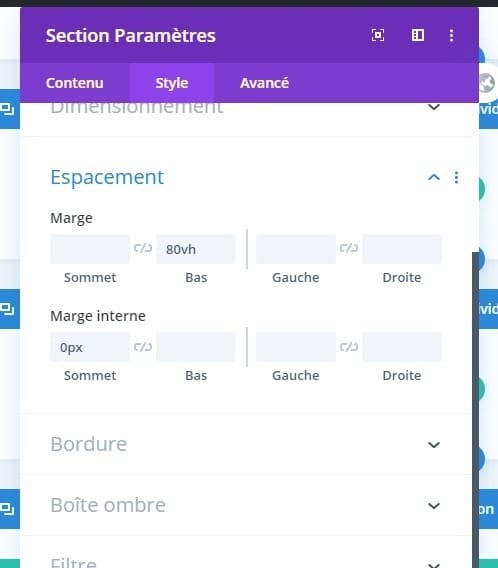
À des fins de test, ajoutez une marge supérieure à la section afin que nous puissions avoir de la place pour le défilement. Ouvrez les paramètres de section et ajoutez les éléments suivants:
- Marge supérieure: 80vh

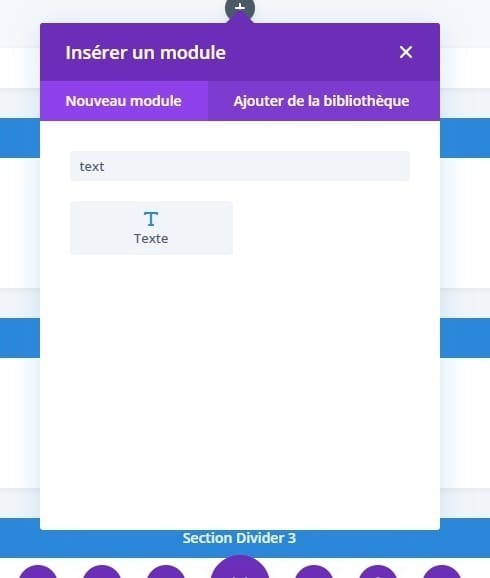
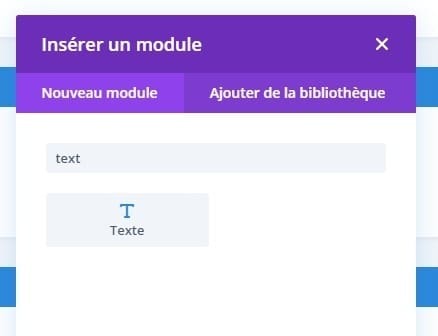
Ajouter un module de texte
Dans la ligne d'une colonne, ajoutez un nouveau module de texte.

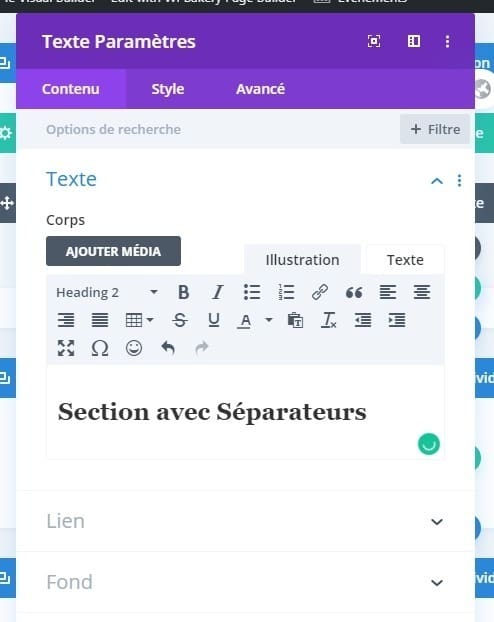
Contenu du module de texte
À l'intérieur du contenu du corps, ajoutez le titre H2 suivant:
<h2>Section Avec Séparateurs</h2>

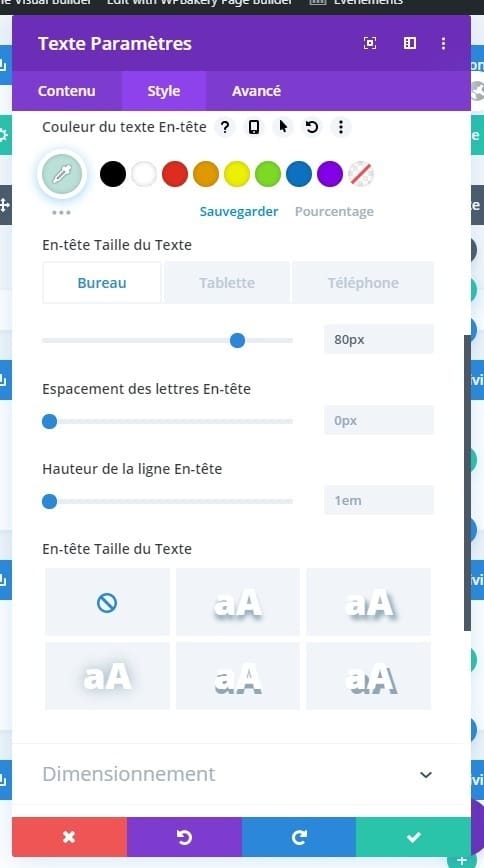
Conception du module de texte
Sous les paramètres de conception, mettez à jour les éléments suivants:
- Police du texte: Roboto
- Alignement du texte: centre
- Rubrique 2 Couleur du texte: # bae0d8
- En-tête 2 Taille du texte: 80 px (ordinateur de bureau), 50 px (tablette), 30 px (téléphone)

Ajouter une deuxième section de contenu
Sous la section précédente, ajoutez une nouvelle section régulière.

Ajouter une rangée
Dans la nouvelle section, ajoutez une ligne à une colonne.

Ajouter un module de texte
Ajoutez ensuite un nouveau module de texte à la ligne.

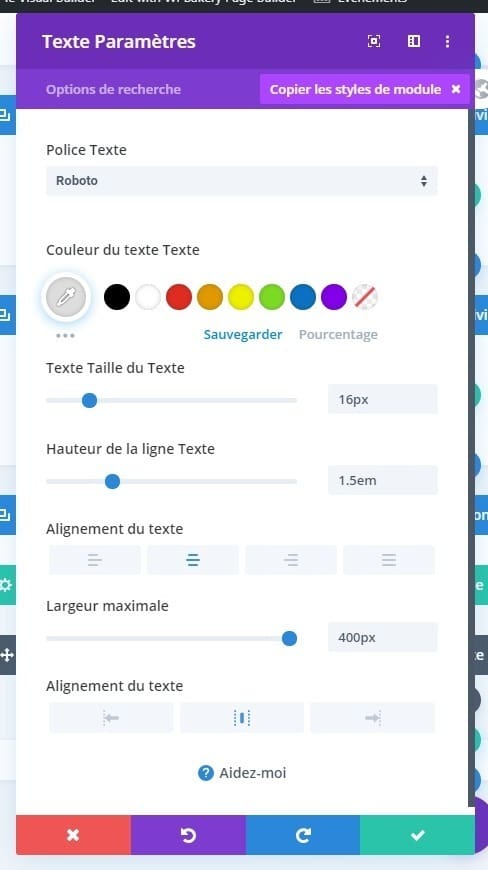
Conception du module de texte
Nous pouvons conserver le contenu de remplissage par défaut à l'intérieur du corps pour l'instant. Passons à l'onglet conception et mettons à jour les éléments suivants:
- Police du texte: Roboto
- Couleur du texte du texte: #dddddd
- Taille du texte: 16px
- Hauteur de la ligne de texte: 1,5 em
- Alignement du texte: gauche
- Largeur maximale: 400 px
- Alignement du module: centre

Paramètres de section
Assurez-vous de retirer la couleur d'arrière-plan par défaut de la section, mais en lui donnant un arrière-plan complètement transparent. Ensuite, nous pouvons retirer le rembourrage supérieur et ajouter une marge inférieure à des fins de test de défilement.
Pour ce faire, ouvrez les paramètres de section et mettez à jour les éléments suivants:
- Couleur d'arrière-plan: rgba (0,0,0,0)
- Marge inférieure: 80vh
- Rembourrage: 0px

Création du séparateur de section animée
Une fois que deux sections de contenu sont terminées, nous sommes prêts à ajouter la section pour nos séparateurs de section animés.
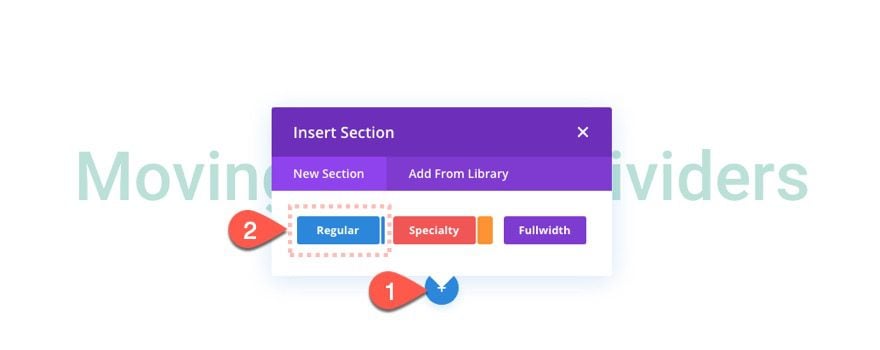
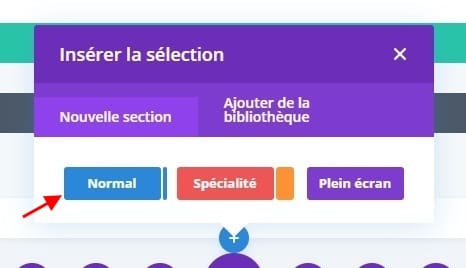
Ajouter une nouvelle section
Allez-y et créez une nouvelle section régulière au milieu des deux sections de contenu.

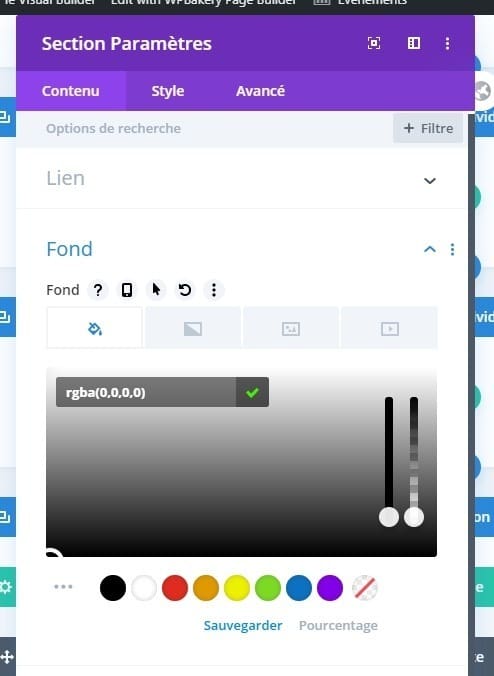
Contexte de la section
Et encore une fois, supprimez la couleur d'arrière-plan par défaut de la section, mais en mettant à jour les éléments suivants:
- Couleur d'arrière-plan: rgba (0,0,0,0)

Conception du séparateur de section
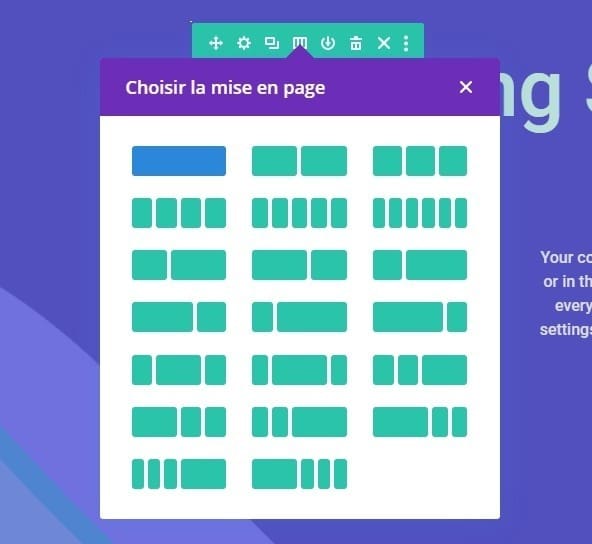
Ne vous inquiétez pas, nous allons créer notre couleur de fond avec les séparateurs de section. Pour ce faire, cliquez sur l'onglet de conception et ajoutez un séparateur supérieur et inférieur à la section comme suit:
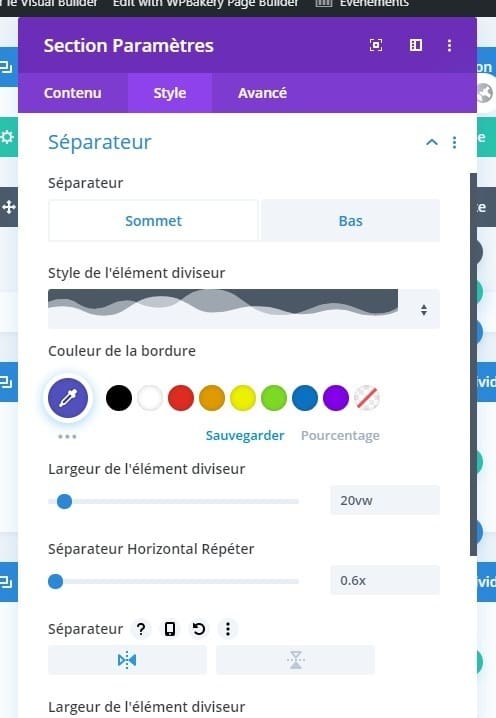
Conception supérieure du diviseur
- Top Divider Style: voir capture d'écran
- Couleur du séparateur supérieur: # 524fbf
- Hauteur du diviseur supérieur: 20vw
- Répétition horizontale du diviseur supérieur: 0,6x
- Flip du diviseur supérieur: horizontal

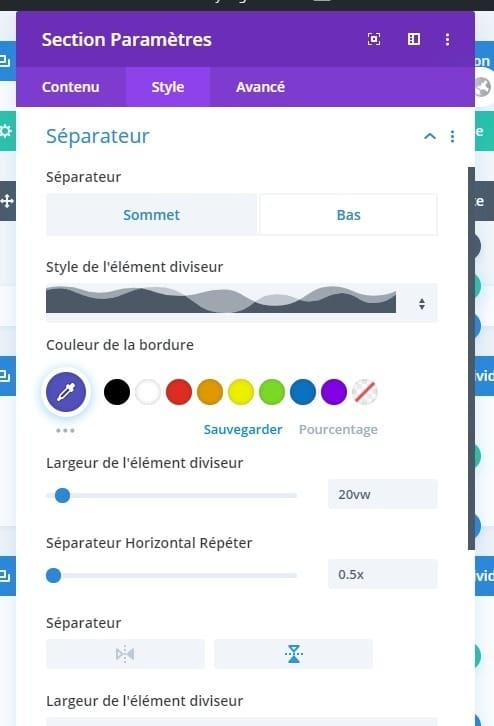
Conception du diviseur inférieur
- Style de diviseur inférieur: voir capture d'écran
- Couleur du séparateur inférieur: # 524fbf
- Hauteur du diviseur inférieur: 20vw
- Répétition horizontale du diviseur inférieur: 0,5x
- Bascule du diviseur inférieur: horizontal et vertical

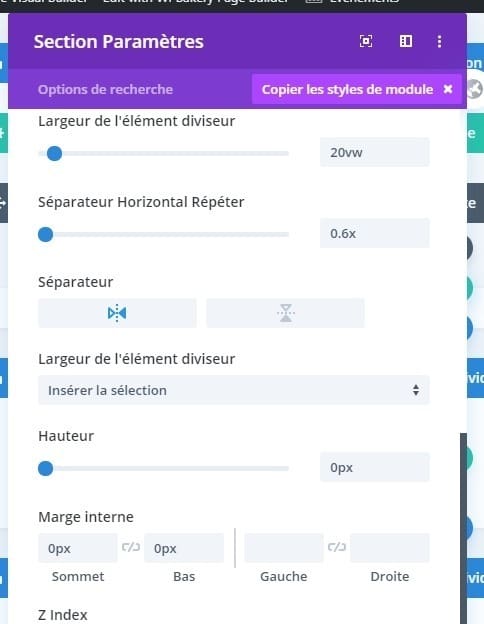
Hauteur et rembourrage de la section
Étant donné que cette section est purement destinée à la conception du séparateur, nous pouvons nous débarrasser de la hauteur et du rembourrage de sorte que seul le style du séparateur s'affiche et qu'aucun espace inutile ne vienne entre les deux sections de contenu. Mettez à jour les éléments suivants:
- Hauteur: 0px
- Rembourrage: 0px haut, 0px bas

Effets de défilement du séparateur de section
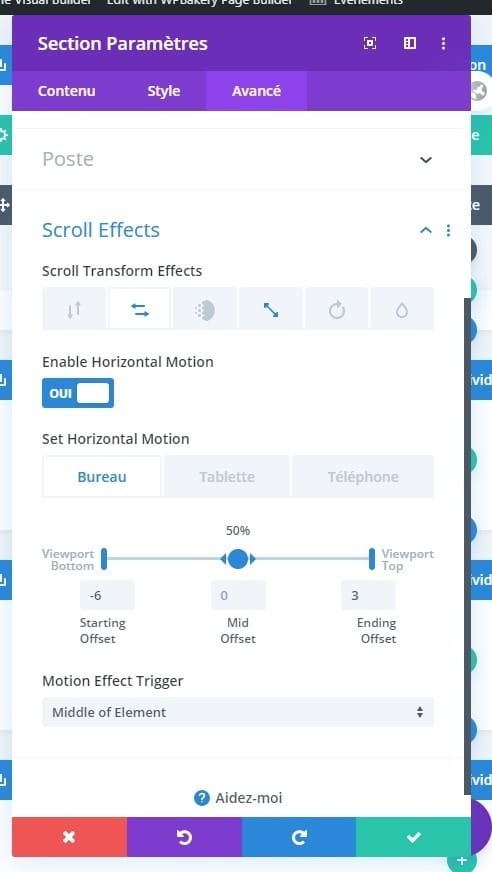
Donnez ensuite à la section les effets de défilement suivants:
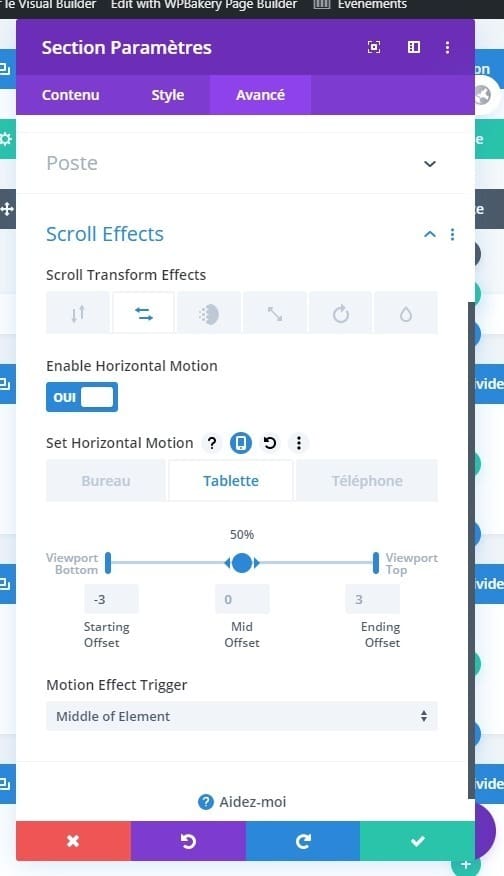
Sous l' onglet Mouvement horizontal …
- Activer le mouvement horizontal: OUI
Nous pouvons conserver les paramètres par défaut pour celui-ci sur la vue du bureau .

Mettez ensuite à jour les paramètres de mouvement horizontal sur la tablette :
- Décalage de départ: 3 (à 0% de la fenêtre)
- Décalage moyen: 0 (à 50% de la fenêtre d'affichage)
- Décalage de fin: -3 (à 100% de la fenêtre d'affichage)

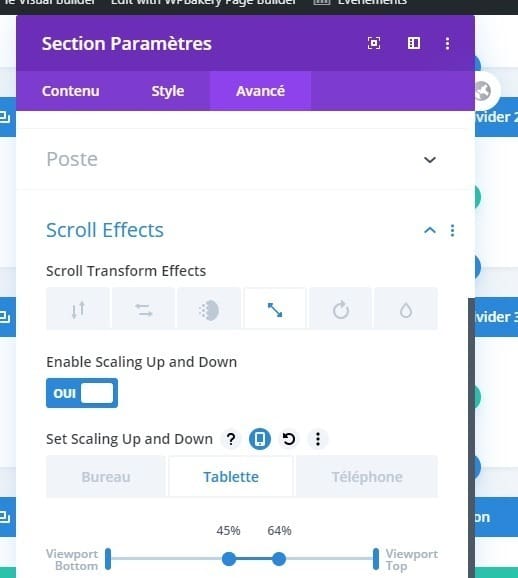
Sous l'onglet Scaling Up and Down Effect , mettez à jour les éléments suivants sur le bureau …
- Échelle de départ: 200% (à 0% de la fenêtre)
- Echelle moyenne: 150% (à 45% -65% de la fenêtre d'affichage)
- Échelle de fin: 150% (à 100% de la fenêtre d'affichage)

Mettez ensuite à jour l'effet Scaling Up and Down sur la tablette comme suit:
- Echelle de départ: 400% (à 0% de la fenêtre)
- Echelle moyenne: 300% (à 45% -65% de la fenêtre d'affichage)
- Échelle de fin: 400% (à 100% de la fenêtre d'affichage)
La principale raison pour laquelle nous devons ajuster les effets de mouvement sur la tablette (et le téléphone) est due aux valeurs de mouvement horizontales utilisant des unités de longueur de pixel (c.-à-d. 3 = 300 pixels), qui sont absolues et ne s'ajustent pas à la largeur du navigateur.
Voyons maintenant le résultat final de notre diviseur de section animée sur défilement.

Dernières pensées
L'animation des séparateurs de section sur le défilement est un moyen amusant et efficace de donner plus de vie à une page Web. J'espère que cela vous donnera un peu d'inspiration pour susciter vous-même des designs encore plus créatifs.