Les boutons avec des polices icônes ont de nombreuses utilisations dans le monde de la conception Web. Étant donné que les polices-icônes restent nettes dans les couleurs et la conception à mesure qu’elles évoluent vers différentes tailles, il est judicieux de les utiliser dans les boutons. Et, créer un bouton avec des polices-icônes sur Divi est en fait assez facile en utilisant les polices de la bibliothèque « ElegantIcons« . Dans ce tutoriel, je vais vous montrer comment vous pouvez utiliser des polices d’icônes avec le module de bouton de Divi pour créer un seul bouton d’icône.
Certains des points forts de ce tutoriel incluent:
- Comment utiliser ElegantIcons pour ajouter une icône en tant que texte de bouton
- Comment ajouter un rembourrage et un rayon de bordure pour que le bouton prenne la forme d’un carré ou d’un cercle parfait
- Comment remplacer l’icône du bouton par une icône différente lors du survol
- Comment positionner une icône de bouton pour superposer une image
- et plus…
Aperçu
Voici un aperçu de ce qui est à venir…
![]()


De quoi avez-vous besoin ?
Pour ce tutoriel, je vais utiliser les éléments suivants :
- Thème Divi (évidemment)
- Les icônes de polices élégantes, un tutoriel sur Elegant Thème est beaucoup plus précis. Une fois que vous avez téléchargé le fichier zip à partir de l’article du blog, nous le ferons glisser dans le fichier de polices eleganticons.ttf pour l’utiliser comme police personnalisée pour notre module de boutons.
- La page d’accueil de Bed & Breakfast (disponible gratuitement auprès du Divi Builder)
Commençons !
Ajout de la police Elegant Icons à votre module de boutons
Ajouter un module de bouton
Pour commencer, créez une nouvelle page et déployez le générateur visuel. Choisissez «Générer à partir de zéro», puis, une fois le générateur visuel déployé, ajoutez une ligne de colonne à la section, puis ajoutez un module de bouton à la ligne.

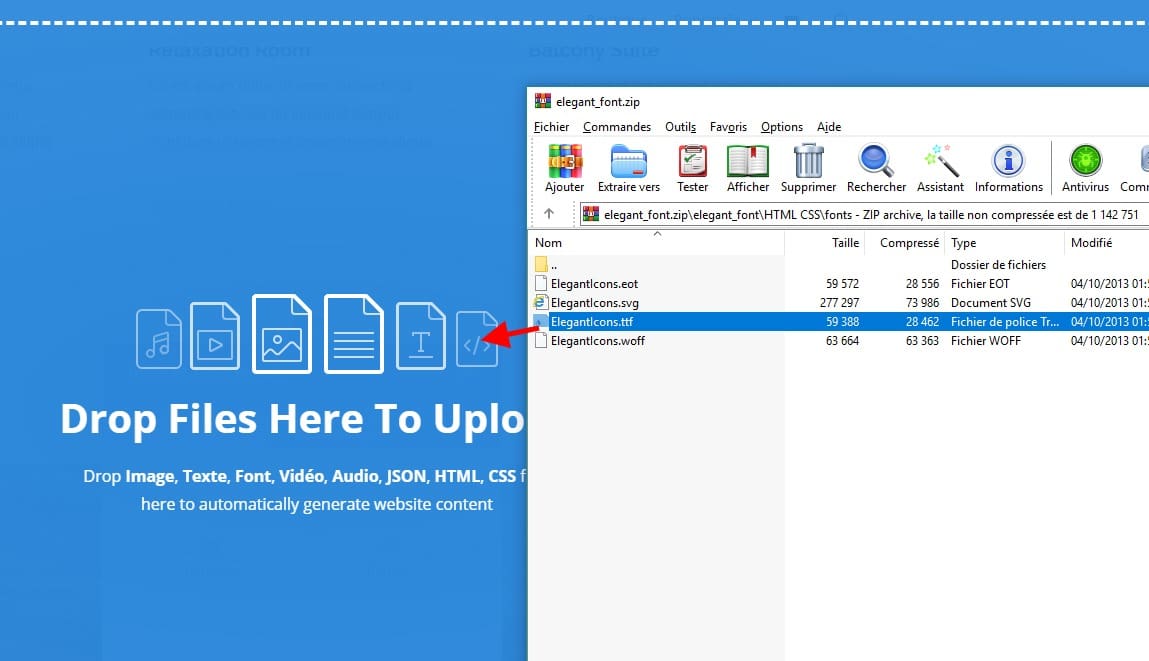
Faites glisser la police de l’icône élégante
Pour obtenir le jeu de couleur ElegantFonts, vous pouvez télécharger ce pack de polices via ce lien. Extrayez le contenu du fichier zip et recherchez les fichiers de polices d’icône élégants en naviguant jusqu’à la classe elegant_font> HTML CSS>. Faites ensuite glisser le fichier «ElegantIcons.ttf» sur votre ordinateur et déposez-le dans le générateur visuel.

Cela fera apparaître le modal Télécharger la police automatiquement. Cliquez simplement sur le bouton de téléchargement pour télécharger la police sur Divi Builder.

Maintenant, vous aurez accès à la police d’icône élégante lors de la personnalisation d’une police de module dans le générateur visuel.
Accédez aux paramètres du module de boutons et mettez à jour la police du bouton avec la nouvelle police Elegant Icon que vous venez de télécharger. Il apparaîtra dans la liste des icônes sous «Polices personnalisées».

Vous remarquerez peut-être que votre texte de bouton a été transformé en un tas d’icônes. En effet, chaque caractère entré dans la zone de saisie du texte du bouton comporte désormais une icône correspondant à la lettre / caractère actuellement utilisée.
![]()
Comme nous n’avons besoin que d’une seule icône pour notre bouton, vous pouvez sélectionner n’importe quel caractère du clavier pour générer l’icône associée à ce caractère. Par exemple, entrez le chiffre 5 pour le texte de votre bouton pour obtenir une flèche à chevron droite.
![]()
Icônes de bouton d’échange sur le vol stationnaire
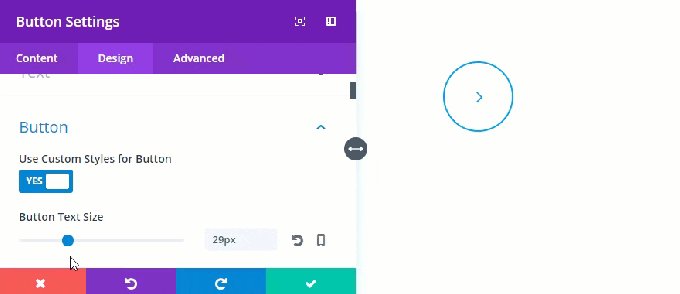
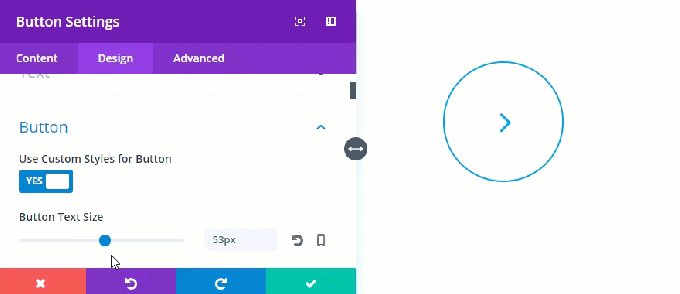
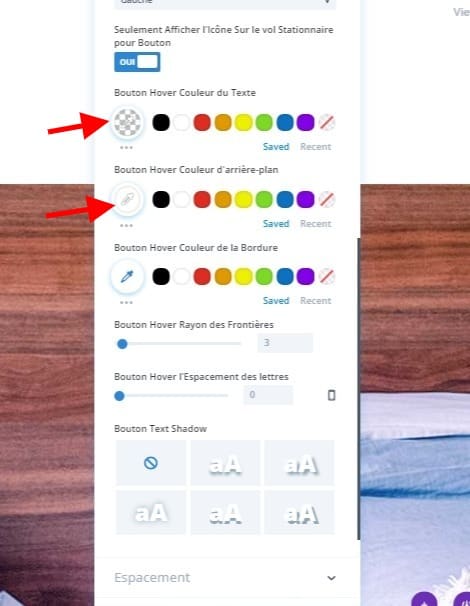
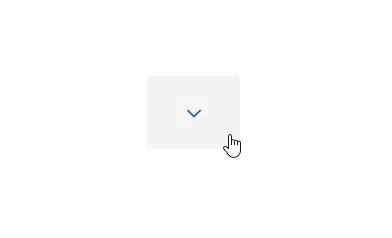
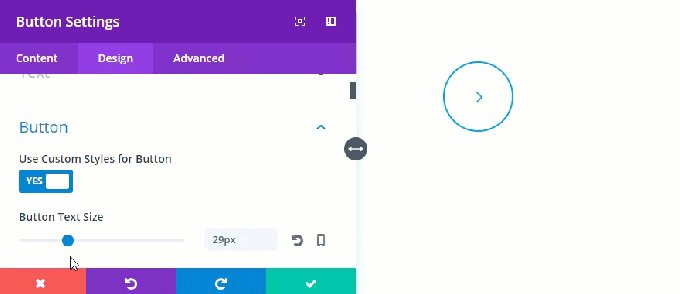
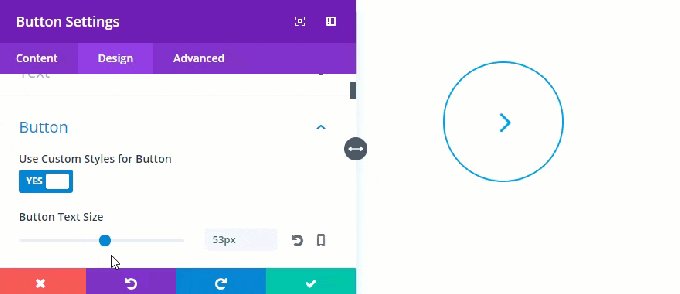
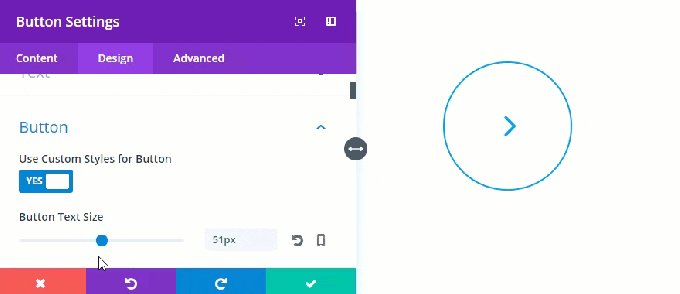
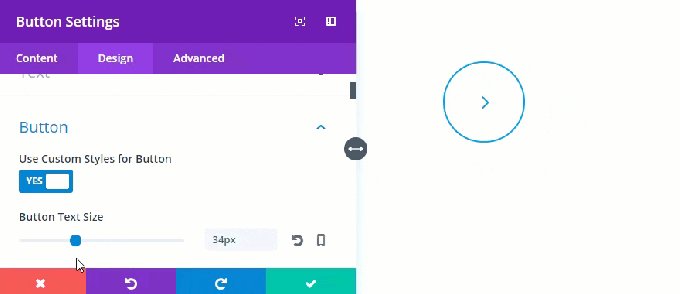
Comme vous le savez, le module de boutons inclut l’option d’ajouter des icônes lors du survol. Nous pouvons utiliser cette fonctionnalité pour remplacer la police d’icône par l’icône de survol pour un effet de survol agréable. Tout ce que nous devons faire est de modifier les paramètres du bouton comme suit:
Bouton Taille du texte: 30px Icône Bouton: voir capture d' écran (ce sera l'icône qui remplacera la police icône utilisée pour le bouton) Icône Bouton Couleur: # 0c71c3 (ce qui devrait correspondre à la couleur utilisée pour le texte du bouton) Icône Bouton Placement: Gauche Couleur de texte du survol du bouton: rgba (255,255,255,0) (ceci est complètement transparent afin de masquer la police de l'icône du bouton en vol stationnaire). Remplissage personnalisé: 1em à gauche, 1em à droite (ce remplissage remplacera en expansion en vol stationnaire)

Maintenant, tout ce que nous devons faire est de remplacer la marge pour l’élément avant dans le css personnalisé. Accédez à l’onglet Avancé et entrez le code CSS suivant dans la zone avant:
margin-left: 0 !important; |

Maintenant, l’icône de votre bouton sera remplacée par l’icône de survol en vol stationnaire.

Création des boutons d’icône avec cercle mis en échelle avec la taille du texte du bouton
Les boutons en forme de cercle fonctionnent très bien pour les boutons à icône unique. Et, si vous comprenez le fonctionnement interne de l’espacement des modules de boutons, vous pouvez créer des boutons parfaitement circulaires qui s’adaptent à la taille du texte du bouton.
L’astuce consiste à espacer votre bouton en utilisant l’unité de longueur «em». Cette unité de longueur est relative à la taille du texte de votre bouton. Donc si la taille du texte du bouton est 30px, 1em vaut aussi 30px (2em vaudra 60px et ainsi de suite…). Sachant cela, nous avons juste besoin de nous assurer que notre rembourrage autour de notre bouton sera le même sur les 4 côtés. Mais ce que vous n’avez peut-être pas considéré, c’est que la hauteur de ligne du texte du bouton est 1.7em par défaut. Cela signifie que nous devons prendre cela en considération lorsque nous ajoutons nos valeurs de remplissage supérieure et inférieure.
Pour ceux d’entre vous qui veulent connaître le calcul derrière les valeurs de remplissage nécessaires pour créer des boutons de cercle, voici:
Pour le remplissage gauche et droit, définissez les deux sur 1em. Cela signifie que la largeur totale de votre bouton sera de 90px (ou 3em) car…
30px de rembourrage gauche + 30px pour la police-icône + 30px de rembourrage droit = 90px au total
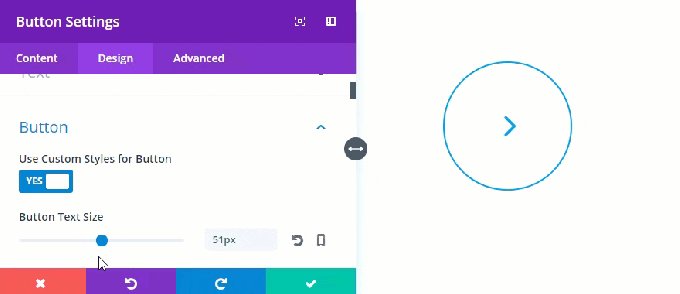
La hauteur de la ligne de texte du bouton est 1.7em, soit l’équivalent de 170% de la taille du texte du bouton (30px) ce qui vaut 51px.
Pour le remplissage supérieur et inférieur, définissez les deux sur 0,65em. 0.65em est l’équivalent de 65% de la taille du texte du bouton (30px), ce qui équivaut à 19.5px.
Donc…
19.5px de rembourrage supérieur + 51px de hauteur de ligne + 19.5px de rembourrage inférieur = 90px au total
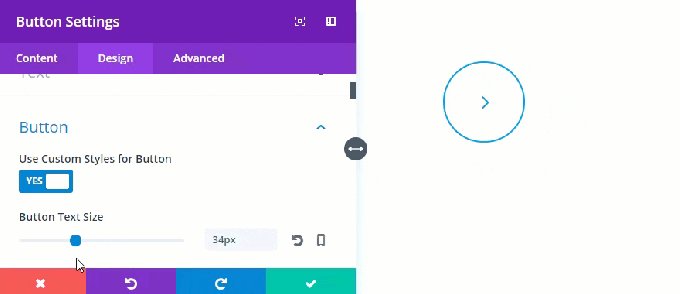
Cela signifie que lorsque le texte du bouton est réglé sur 30px, la taille totale du bouton sera de 90px sur 90px (un carré parfait). En fait, vous pouvez y penser de cette façon. Quelle que soit la taille du texte du bouton, la taille totale du bouton correspond à 3 fois la valeur. Ainsi, un texte de bouton de 40 pixels créera un bouton de 120 pixels par 120 pixels, etc.
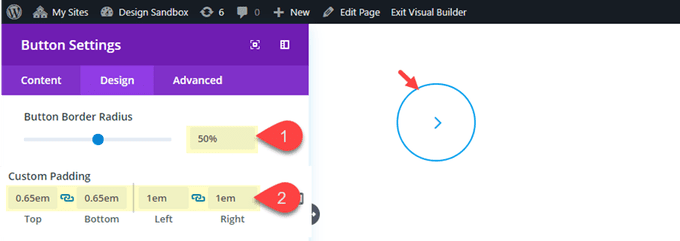
En ce moment, le bouton a les bonnes dimensions, mais il est toujours carré. Tout ce que nous avons à faire est d’ajouter un rayon de bordure de 50% pour changer le bouton carré en un bouton de cercle parfait.
Voici ce dont vous avez besoin pour changer votre bouton en bouton cercle:
Bouton Bordure Rayon: 50%
Rembourrage sur mesure: 0.65em Haut, 0.65em Bas, 1em Droit, 1em Gauche

N’oubliez pas, vous pouvez ajuster la taille du texte du bouton et le bouton restera parfaitement en cercle comme le remplissage de la taille du texte.

Ajout de boutons à votre disposition sur Divi
Divi facilite l’ajout et la personnalisation de boutons d’icône uniques pour s’adapter au design de n’importe quelle mise en page prédéfinie.
Pour cet exemple, je vais vous montrer comment ajouter un bouton d’icône unique à la disposition de la page d’accueil de Bed & Breakfast.
Pour ajouter la mise en page à votre page, ouvrez le menu des paramètres en cliquant sur l’icône mauve au bas de la page (assurez-vous que le générateur visuel est activé). Cliquez ensuite sur l’icône Charger depuis la bibliothèque. Sélectionnez la disposition de la page d’accueil de Bed & Breakfast et cliquez sur le bouton «Utiliser cette disposition» pour déployer la mise en page sur la page.

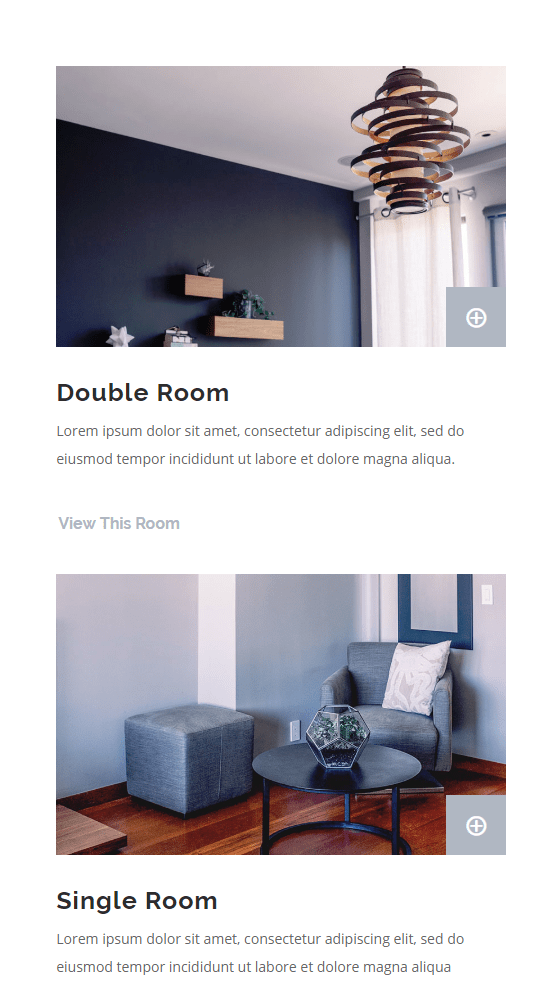
Ajout d’un bouton d’icône à une image
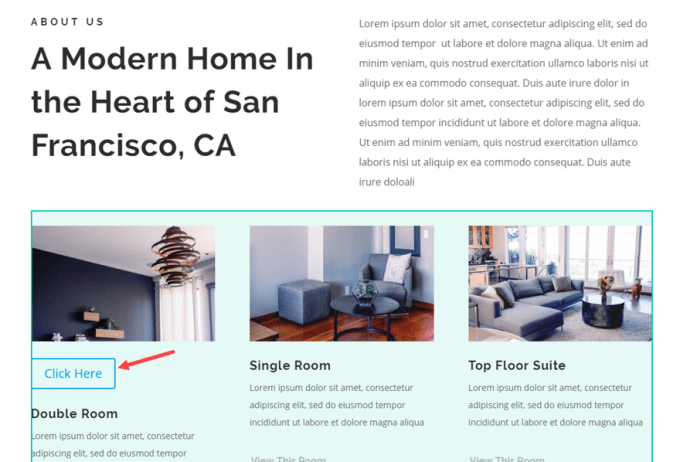
Supposons que vous souhaitiez ajouter un petit bouton d’icône pour superposer le coin d’une image à un CTA supplémentaire lié à un produit ou service particulier. Tout ce que vous avez à faire est d’ajouter un module de bouton sous l’image et de le personnaliser pour inclure la police de l’icône et faire en sorte que celle-ci chevauche l’image avec un espacement personnalisé.
Recherchez la section «About Us» sur la page d’accueil. Ajoutez ensuite un module de bouton directement sous l’une des images utilisées pour présenter la «Double Room» (la première dans la première colonne de la rangée des trois colonnes).

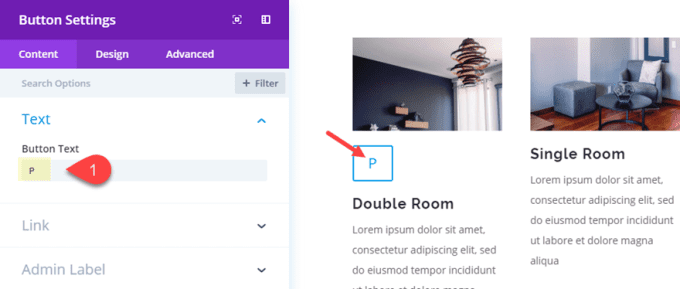
Ensuite, ouvrez les paramètres du bouton et mettez une majuscule «P» dans la zone de texte du bouton. Cela va changer dans notre icône une fois que vous sélectionnez les jeux de fond awesome comme la police de bouton.

Pour commencer rapidement à faire correspondre le design du bouton avec la mise en page, sauvegardez les paramètres de vos boutons et trouvez le bouton «Réserver maintenant» dans la partie supérieure de la mise en page. Ouvrez les paramètres du bouton et copiez les styles de bouton en cliquant avec le bouton droit de la souris sur le titre à bascule Options du bouton et en sélectionnant l’option «Copier les styles du bouton» dans la liste.
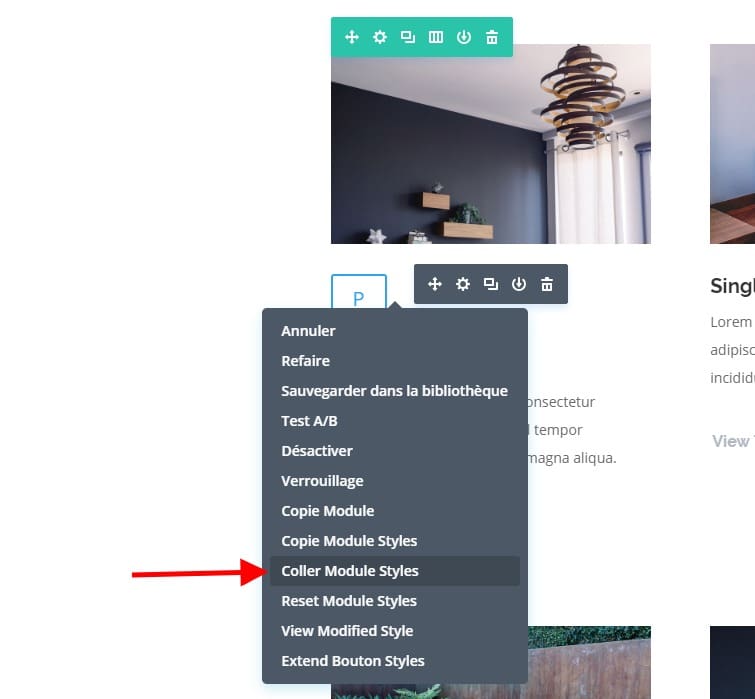
Maintenant, cliquez avec le bouton droit de la souris sur le module que vous avez ajouté sous l’image et sélectionnez “Coller le style de bouton”.

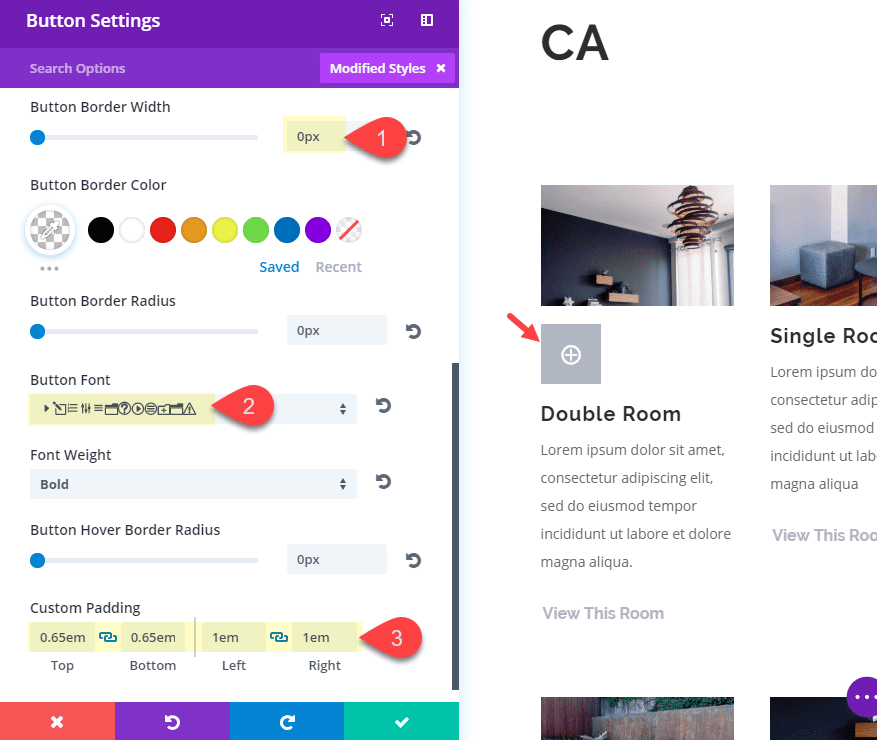
Ensuite, mettez à jour les paramètres du bouton comme suit:
Bouton Police: Font Awesome
bouton de police Largeur de la bordure: 0px
Afficher l’icône du bouton: NON
Ajoutons ensuite notre rembourrage personnalisé astucieux pour que le bouton soit un carré parfait:
Rembourrage sur mesure: 0.65em Top, 0.65em Bottom, 1em Left, 1em Right

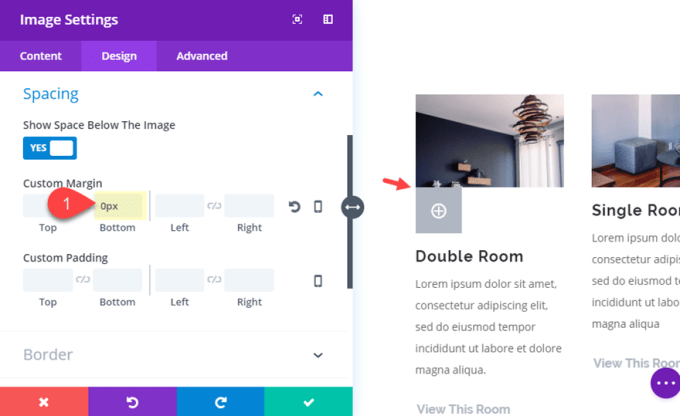
Pour positionner le bouton de manière à ce qu’il recouvre le coin inférieur droit de l’image, vous devez d’abord supprimer la marge inférieure du module d’image ci-dessus. Ouvrez les paramètres du module d’image de l’image directement au-dessus du bouton et définissez la marge inférieure sur 0px.

Maintenant, nous devons tirer le bouton sur l’image en utilisant une valeur de marge négative personnalisée égale à la hauteur du bouton. Pour ce faire, nous devons déterminer la hauteur de notre bouton.
Comme mentionné précédemment dans cet article, avec le remplissage personnalisé en place, nous pouvons connaître la taille exacte de notre bouton en fonction de la taille actuelle du texte du bouton. Étant donné que la taille du texte du bouton est 20px, nous savons que la hauteur de notre bouton est 3em (3 fois la taille du texte du bouton), ce qui correspond à 60px. Par conséquent, nous devons définir une marge personnalisée pour notre bouton comme suit:
Marge personnalisée: -60px Haut
Et puis nous pouvons positionner notre bouton sur la droite en ajustant l’alignement du bouton à droite.

Maintenant que nous avons un design fonctionnel pour notre image et notre bouton. Tout ce que nous avons à faire est d’ajouter le même bouton à toutes les images de la section.
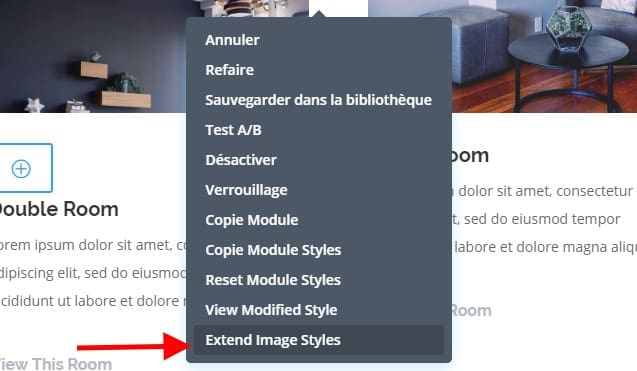
Étant donné que nous avons retiré la marge inférieure de l’image, nous pouvons facilement appliquer ce changement à toutes les images de la section à l’aide de l’option Étendre les styles. Faites un clic droit sur l’image et sélectionnez «Étendre les styles d’image».

Dans la boîte de dialogue Extend Styles, sélectionnez «This Section» pour l’option a travers et cliquez sur le bouton Expand. Maintenant, toutes les images ont une marge inférieure de 0px.
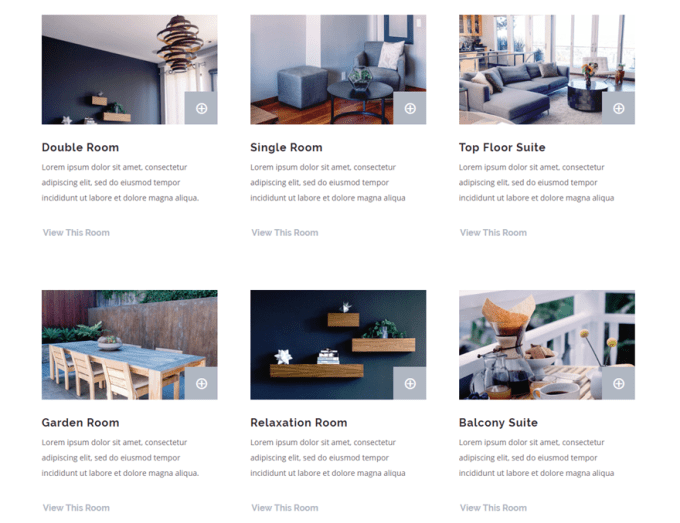
La dernière étape consiste simplement à copier et coller les modules Button sous chacune des images.
Voici le design final.

Et parce que nous avons utilisé des techniques d’espacement appropriées, le bouton restera également en place sur le mobile…

Icônes disponibles à l’aide du module de boutons
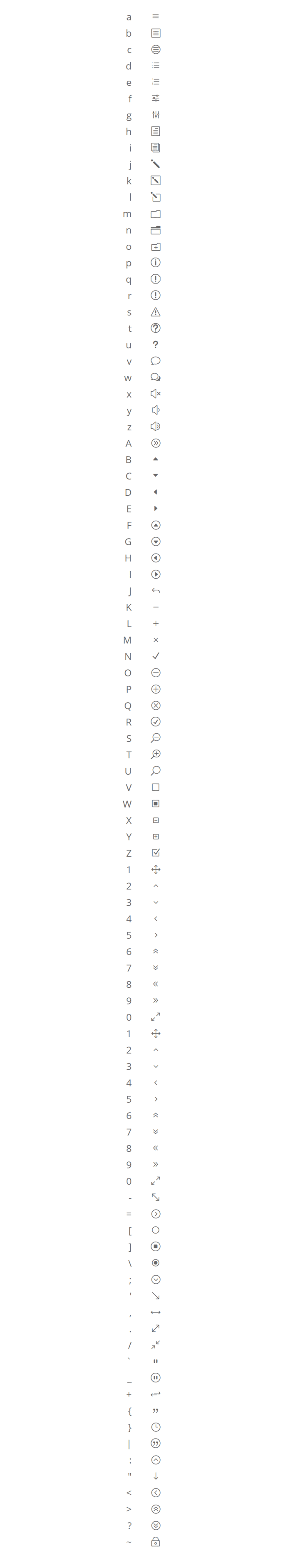
Puisque le texte du bouton du module de boutons est limité aux caractères disponibles sur le clavier, vous devrez explorer ces touches pour trouver les icônes disponibles associées à chaque touche. Un moyen simple de le faire consiste à créer un module de bouton avec la police de bouton définie sur la police élégante et à taper les caractères dans la zone de texte du bouton.
Voici une capture d’écran des personnages avec leur icône de police correspondante:

Si vous trouvez cette liste peu exhaustive, vous pouvez toujours utiliser un module de texte pour créer des liens d’icônes à l’aide des codes Unic listés ici .
Dernières pensées
L’utilisation de Elegant Icons avec le module de bouton de Divi est un moyen pratique de créer des boutons uniques pour votre site Web. Cela ouvre la porte à la créativité avec les paramètres du module pour personnaliser votre bouton avec des styles de texte uniques, des effets de survol, etc. J’aime particulièrement les valeurs d’espacement des boutons personnalisées qui garantissent que les boutons prennent la forme d’un carré ou d’un cercle parfait.
Il y a des tonnes d’utilisations pour les boutons d’icône. Espérons que l’exemple d’utilisation couvert dans ce tutoriel ajoutera un peu d’inspiration à vos propres projets.