Les lignes sont les différentes dispositions de colonnes qui peuvent être placées à l’intérieur des sections. Tout comme les modules, les lignes disposent de divers paramètres accessibles en cliquant sur l’icône de paramètres en haut à gauche de la ligne. Dans ce tutoriel, nous passerons en revue quelques-unes des fonctionnalités et comment elles peuvent être utilisées pour créer des mises en page très uniques. Les paramètres de lignes en particulier peuvent être utilisés pour augmenter considérablement la diversité des dispositions créées avec Divi Builder, car elles créent la structure dans laquelle vos modules sont hébergés.


Les paramètres de contenu
Couleur de fond
Les images d’arrière-plan peuvent être appliquées à une ligne entière. Par défaut, les lignes ont une couleur d’arrière-plan transparente.
Image de fond
Les images d’arrière-plan peuvent être appliquées à une ligne entière.
Vidéo de fond MP4
Les vidéos d’arrière-plan peuvent être appliquées aux lignes. Si vous souhaitez appliquer une vidéo d’arrière-plan, vous devez télécharger une vidéo MP4 et WEBM et saisir les vidéos ici.
Vidéo Web de fond
Les vidéos d’arrière-plan peuvent être appliquées aux lignes. Si vous souhaitez appliquer une vidéo d’arrière-plan, vous devez télécharger une vidéo MP4 et WEBM et saisir les vidéos ici.
Largeur de la vidéo d’arrière-plan
Une fois vos vidéos téléchargées, vous devez saisir la largeur de votre vidéo ici. Il doit être égal à la largeur réelle de la vidéo, sinon la position de l’arrière-plan sera incorrecte.
Hauteur de la vidéo d’arrière-plan
Une fois vos vidéos téléchargées, vous devez saisir la hauteur de votre vidéo ici. Il doit être égal à la hauteur réelle de la vidéo, sinon la position d’arrière-plan sera incorrecte.
Pause Vidéo
Si vous souhaitez que les vidéos soient mises en pause lorsque vous cliquez dessus, activez cette option.
Couleur d’arrière-plan de colonne
Pour chaque colonne d’une rangée, vous pouvez attribuer une couleur d’arrière-plan unique.
Image d’arrière-plan de colonne
Pour chaque colonne d’une rangée, vous pouvez attribuer une image d’arrière-plan unique.
Étiquette Admin
Cela changera l’étiquette du module dans le générateur pour une identification facile. Lors de l’utilisation de la vue WireFrame dans Visual Builder, ces étiquettes apparaîtront dans le bloc de modules de l’interface Divi Builder.

Les paramètres de conception
Utiliser l’effet de parallaxe
Si vous souhaitez utiliser un effet de parallaxe pour votre image d’arrière-plan de ligne, vous pouvez activer ici puis choisir la méthode de parallaxe souhaitée.
Effet de parallaxe de colonne
Ici, vous pouvez choisir d’utiliser ou non l’effet de parallaxe pour l’image d’arrière-plan d’une colonne spécifique dans votre ligne.
Faire cette ligne pleine largeur
Si cette option est activée, la ligne s’étendra sur toute la largeur de la fenêtre du navigateur (similaire à une section pleine largeur). Ceci est un excellent moyen de créer des mises en page de colonne pleine largeur sympa.
Utiliser la largeur personnalisée
Vous pouvez également affecter une largeur personnalisée à une ligne. Par exemple, si vous souhaitez ajouter une variation au flux de la page et agrandir une ligne par rapport au reste, vous pouvez saisir une valeur de largeur personnalisée ici
Utiliser la largeur de gouttière personnalisée
La largeur de la gouttière règle la distance entre les colonnes. Il existe 4 tailles de gouttière, commençant à partir de 0. La définition de la largeur de la gouttière sur 1 n’entraînera aucun espace entre les colonnes. Lorsque combiné avec l’option Pleine largeur, cela peut créer des effets similaires au module Plein écran Portfolio.
Égaliser les hauteurs de colonne
C’est une excellente option, particulièrement utile lorsque vous avez appliqué des couleurs d’arrière-plan à des colonnes individuelles. L’activation de cette option force toutes les colonnes de la ligne à avoir la même valeur de hauteur.
Rembourrage Personnalisé
Si vous souhaitez ajuster le remplissage de la ligne, vous pouvez le faire ici.
Marge Personnalisée
Si vous souhaitez ajuster la marge de la ligne, vous pouvez le faire ici.
Rembourrage personnalisé de colonne
Si vous souhaitez ajuster le remplissage d’une colonne spécifique dans votre ligne, vous pouvez le faire ici.
Marge personnalisée de colonne
Si vous souhaitez ajuster la marge d’une colonne spécifique dans votre ligne, vous pouvez le faire ici.

Les paramètres avancés
ID CSS
Vous pouvez affecter un ID CSS à la ligne si vous souhaitez la cibler dans votre feuille de style ou avec des liens d’ancrage.
Classe CSS
Vous pouvez affecter une classe CSS à la ligne si vous souhaitez la cibler dans votre feuille de style.
ID CSS colonne
Vous pouvez affecter un ID CSS à une colonne spécifique de votre ligne si vous souhaitez la cibler dans votre feuille de style ou avec des liens d’ancrage.
Colonne classe CSS
Vous pouvez affecter une classe CSS à une colonne spécifique de votre ligne si vous souhaitez la cibler dans votre feuille de style.
Avant
Entrée CSS ici à appliquer: avant la ligne principale div.
Élément principal
Entrée CSS ici à appliquer à la ligne principale div.
Après
Entrée CSS ici à appliquer: après la ligne principale div.
Colonne avant
Entrez CSS ici pour être appliqué: avant le div de colonne spécifié.
Élément principal de colonne
Entrez CSS ici pour être appliqué à la colonne div spécifiée.
Colonne après
Entrée CSS ici à appliquer: après la colonne div spécifiée.
Visibilité
Cette option vous permet de contrôler les appareils sur lesquels votre module de ligne apparaît. Vous pouvez choisir de désactiver votre module sur des tablettes, des Smartphones ou des ordinateurs de bureau individuellement. Ceci est utile si vous souhaitez utiliser différents modules sur différents appareils ou si vous souhaitez simplifier la conception mobile en éliminant certains éléments de la page.
Mise en pratique du tutoriel
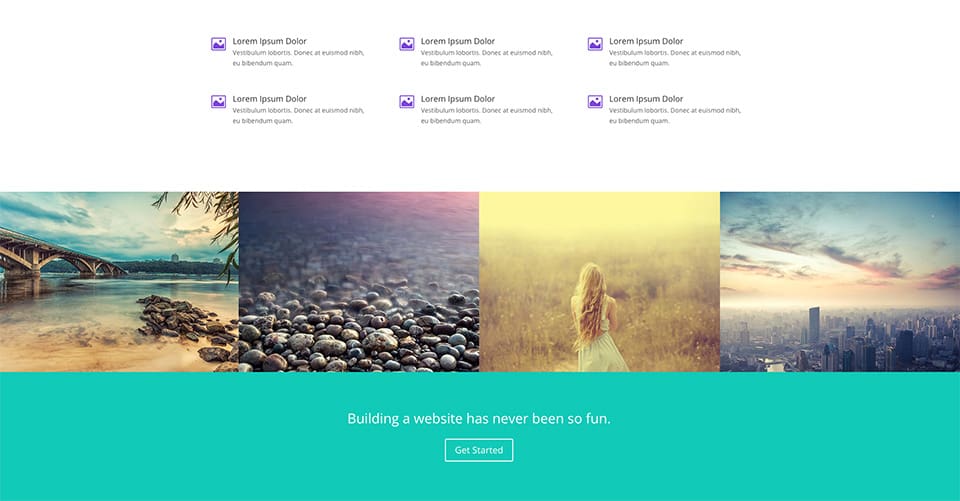
Maintenant que nous avons passé en revue tous les paramètres, testons-en quelques-uns pour vous montrer ce qui est possible lorsque chaque paramètre est utilisé de manière créative. Dans cet exemple, je vais aborder le paramètre Ligne Plein écran en guise d’introduction. L’option pour créer une ligne « Plein écran » est l’une des options les plus polyvalentes de l’ensemble. Cela étendra la largeur de la ligne jusqu’au bord du navigateur, comme pour une section Plein Ecran (ou FullWidth). Contrairement à une section Fullwidth, cependant, les lignes FullWidth peuvent avoir des structures de colonnes et peuvent contenir n’importe quel module ! Dans l’exemple ci-dessous, j’ai créé une ligne à 4 colonnes et ajouté une image carrée à chaque colonne. Ensuite, j’ai activé « Passer cette ligne en mode pleine largeur » pour étendre la ligne aux bords de la fenêtre du navigateur.

Ensuite, j’ai réduit la taille « Gutter » à « 1 » pour supprimer l’espacement entre les colonnes de la ligne.

Enfin, j’ai enlevé le remplissage au-dessus et au-dessous de la ligne en changeant les valeurs du haut et du bas avec une option «Remplissage personnalisé» sur «0».

Le résultat est une transformation complète de la rangée, transformant notre rangée normale de 4 colonnes d’images en une galerie d’images pleine largeur et à fond perdu qui semble étonnante par rapport à la section verte située en dessous. Ce même effet peut également être créé à l’aide de couleurs d’arrière-plan de colonne personnalisées et de modules basés sur du texte. Les possibilités sont infinies !