La création d'un formulaire de connexion en ligne pour votre en-tête peut être un formidable coup de pouce à l'expérience utilisateur. Ils sont parfaits pour les sites d'adhésion et les magasins en ligne car ils permettent aux utilisateurs de se connecter à tout moment et sur n'importe quelle page du site.
Dans ce tutoriel, nous allons vous montrer comment concevoir un formulaire de connexion en ligne à l'aide d'un en-tête personnalisé sur Divi Theme Builder. Pour ce faire, nous allons créer un en-tête global responsive simple, puis concevoir un formulaire de connexion en ligne compact en haut à droite de l'en-tête à l'aide du module de connexion de Divi. La construction nécessite un peu de code CSS personnalisé, mais une fois que tout est en place, il sera facile de personnaliser le formulaire de connexion en ligne pour correspondre facilement à n'importe quelle conception d'en-tête en utilisant les options de conception intégrées de Divi.
Aperçu du résultat
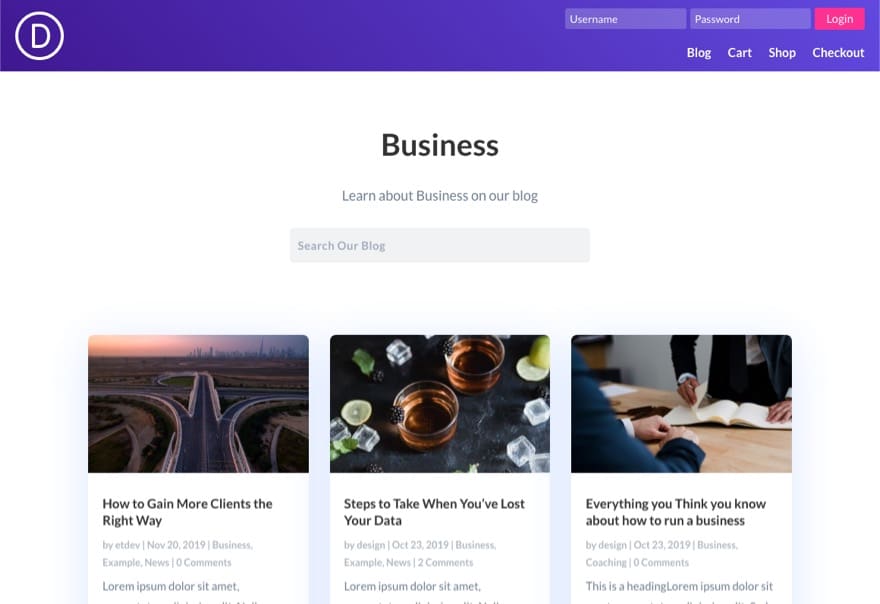
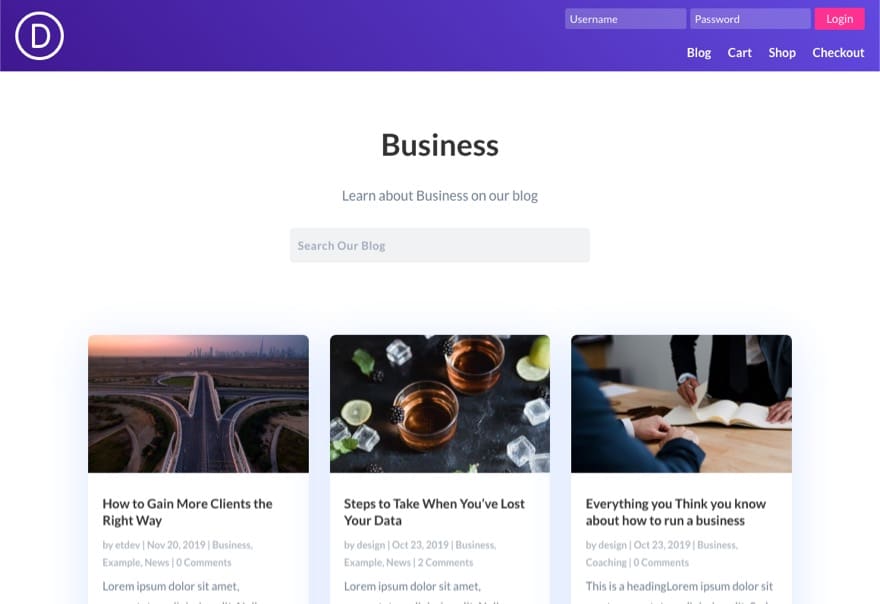
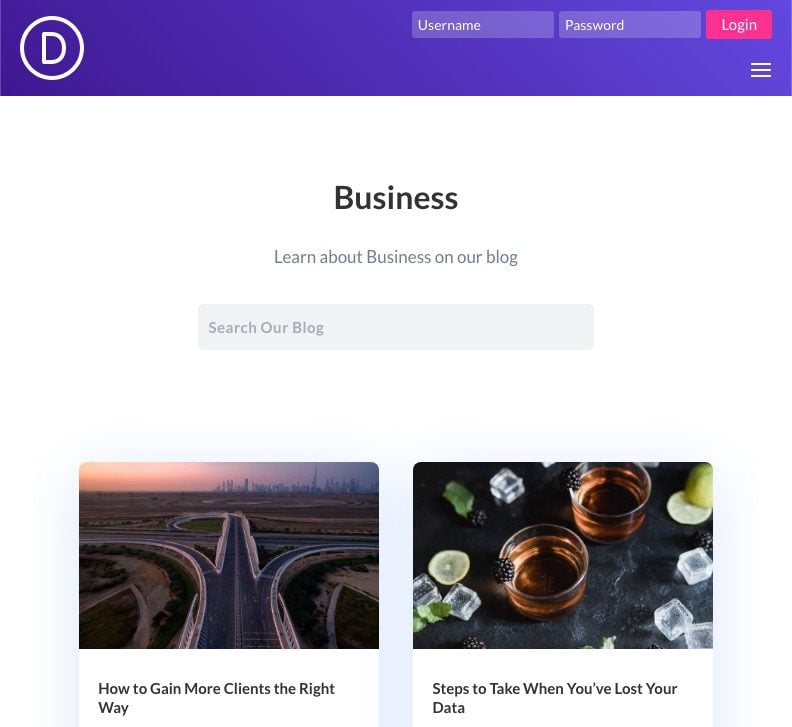
Voici un bref aperçu de l'en-tête personnalisé avec le formulaire de connexion en ligne que nous allons créer dans ce tutoriel.

Et voici le formulaire de connexion en ligne sur l'écran de la tablette et du téléphone.
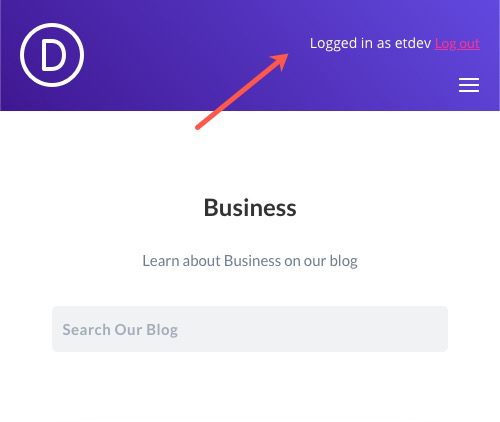
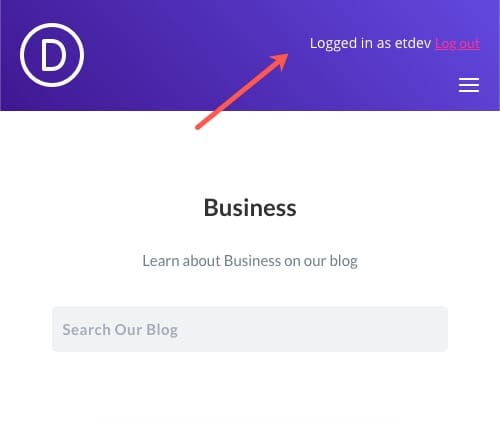
Voici le message et le lien de déconnexion qui s'afficheront lorsque les utilisateurs seront connectés.

Ce dont vous avez besoin pour commencer
Si vous ne l'avez pas encore fait, installez et activez le thème Divi . C'est à peu près tout ce dont vous avez besoin pour commencer. Nous allons créer une nouvelle disposition de modèle d'en-tête à partir de zéro avec le Divi Theme Builder.
Ajout d'un nouvel en-tête global
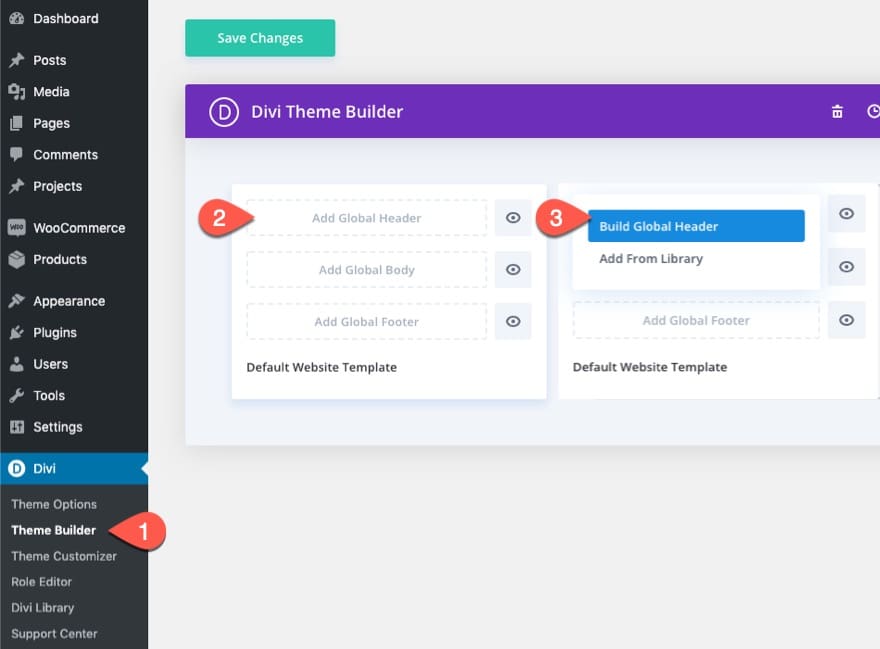
Pour faire avancer les choses, nous devons créer un nouvel en-tête global pour notre site Web. Pour ce faire, accédez au tableau de bord WordPress et accédez à Divi> Theme Builder.
Sur le modèle de site Web par défaut, cliquez sur «Ajouter un en-tête global» puis sur «Créer un en-tête global».

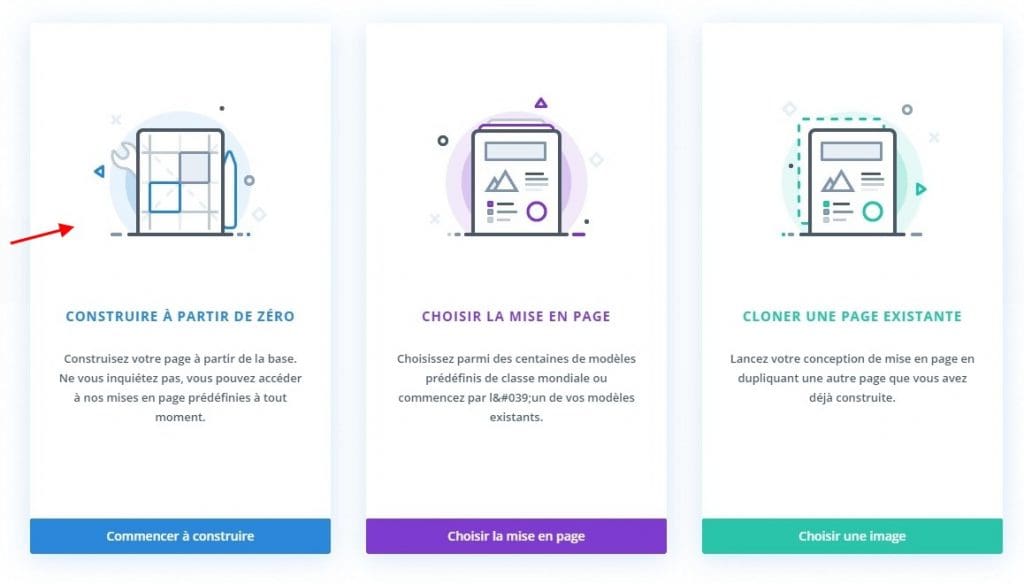
Sélectionnez ensuite l'option Construire à partir de zéro.

Concevoir l'en-tête global Divi avec un formulaire de connexion en ligne
Personnalisation de la section
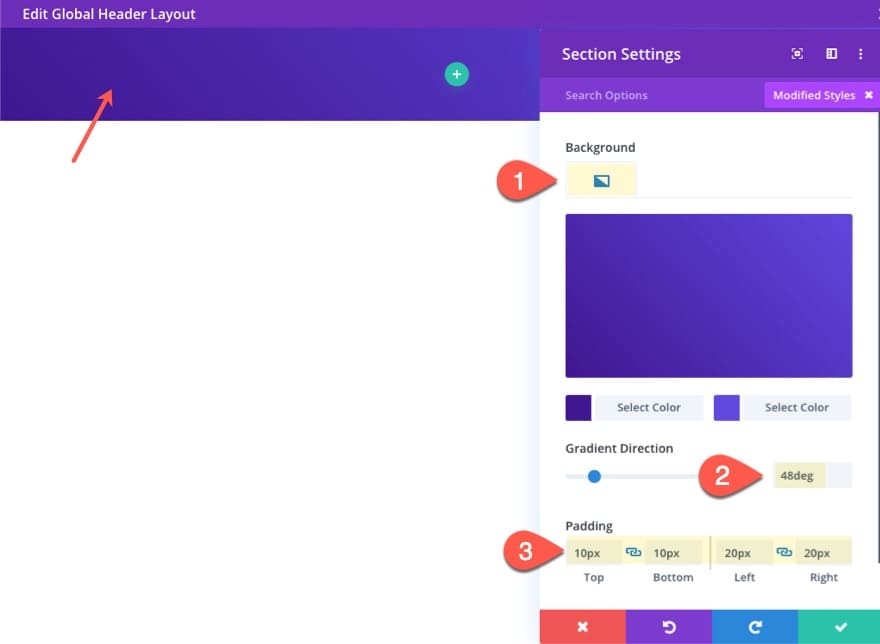
Depuis l'éditeur de mise en page d'en-tête global, vous pourrez créer entièrement l'en-tête personnalisé de votre site. Pour commencer, ouvrez les paramètres de la section régulière et mettez à jour les éléments suivants:
- Dégradé d'arrière-plan couleur gauche:
- Dégradé d'arrière-plan droit:
- Direction du dégradé: 48 degrés
- Rembourrage: 10 pixels en haut, 10 pixels en bas, 20 pixels à gauche, 20 pixels à droite

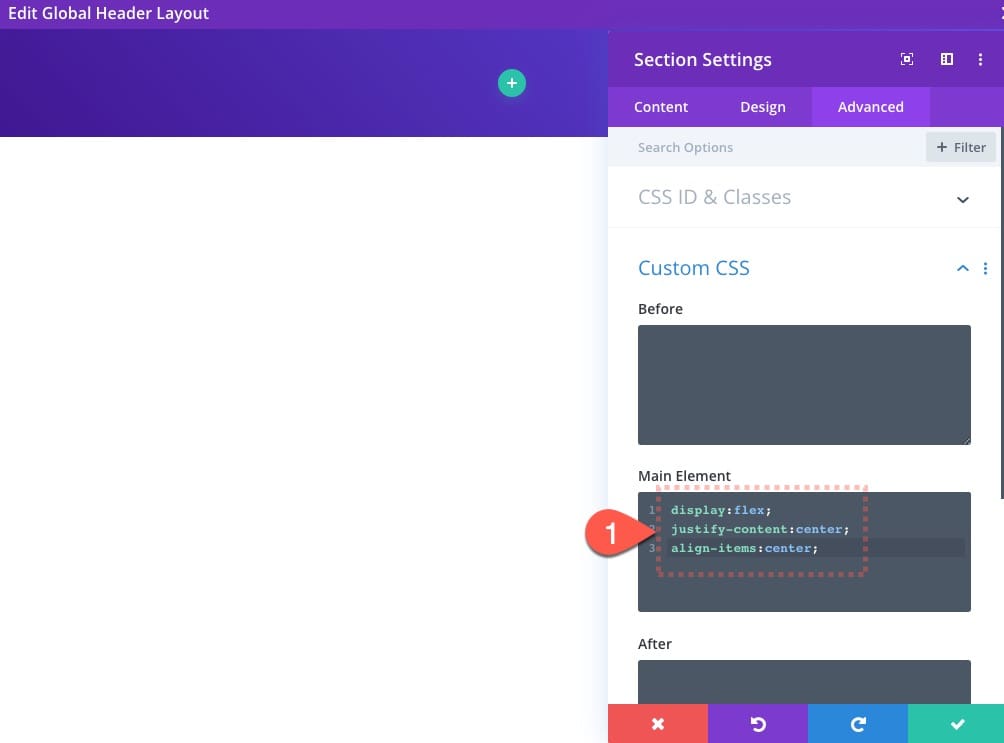
Afin de rendre notre en-tête personnalisé plus réactif, nous ajouterons le CSS personnalisé suivant à l'élément principal de la section.
display:flex;justify-content:center;align-items:center;

Ajout du logo d'en-tête à la première ligne
Maintenant que la section est prête, nous pouvons ajouter la première ligne.
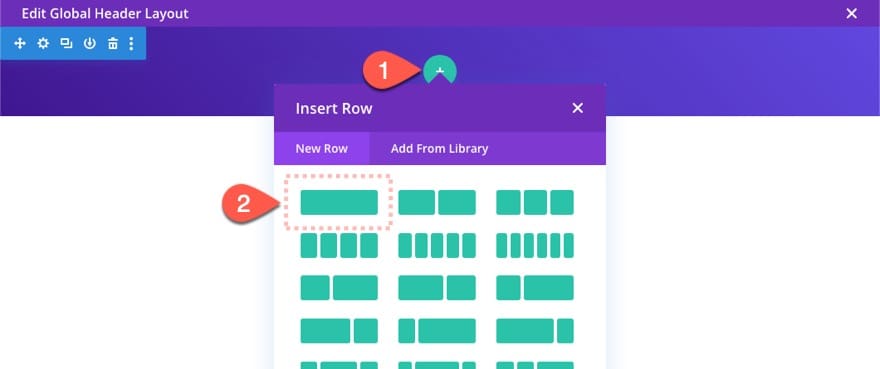
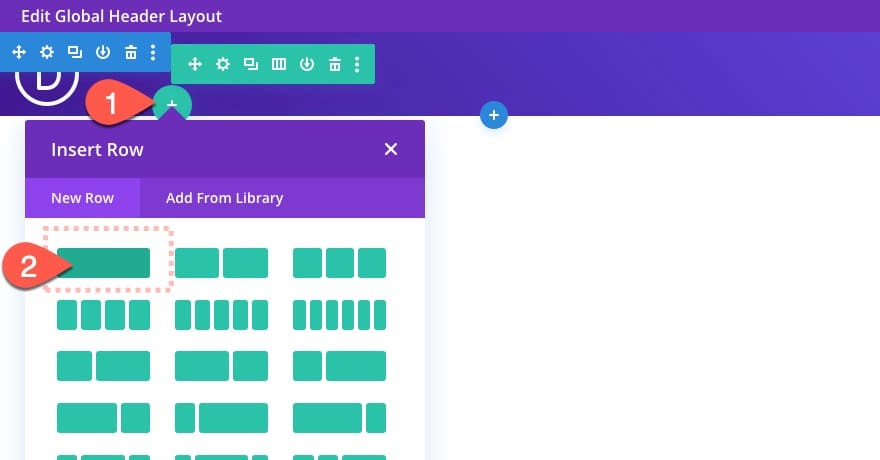
Ajouter une rangée
Ajoutez une ligne à une colonne à la section.

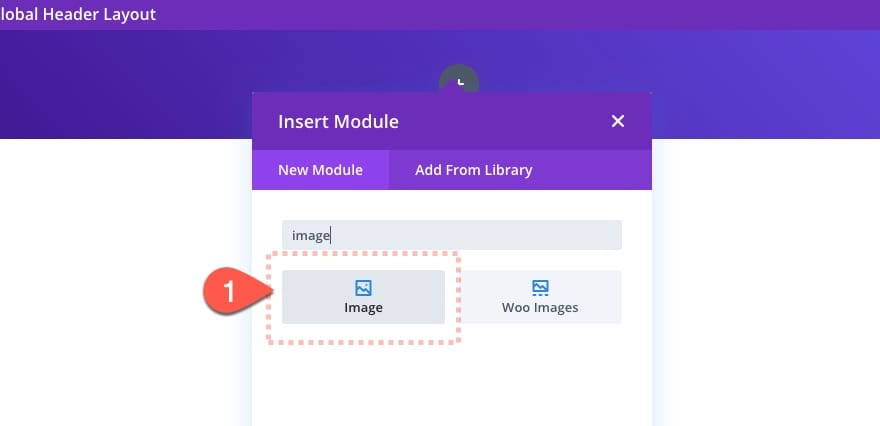
Ajouter un module d'image avec une image de logo
Dans la ligne à une colonne, ajoutez un module d'image. Ce sera là que nous ajouterons le logo pour l'en-tête.

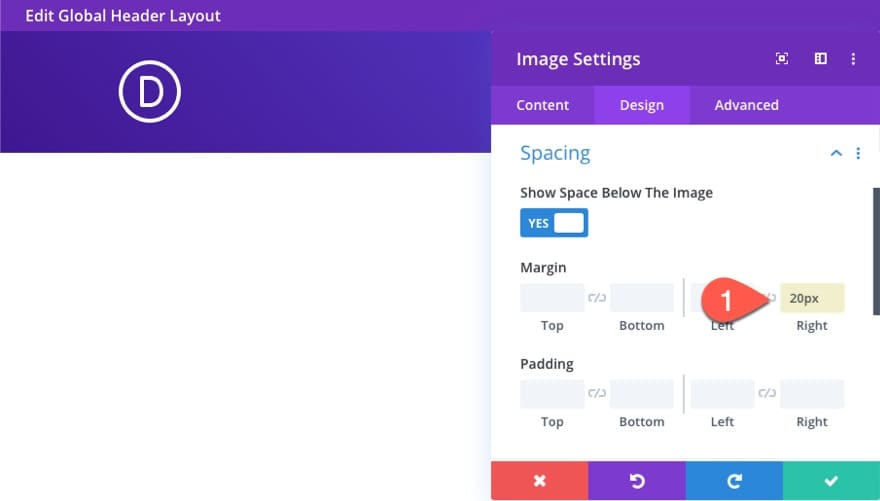
Mettre à jour l'image et la marge du module d'image
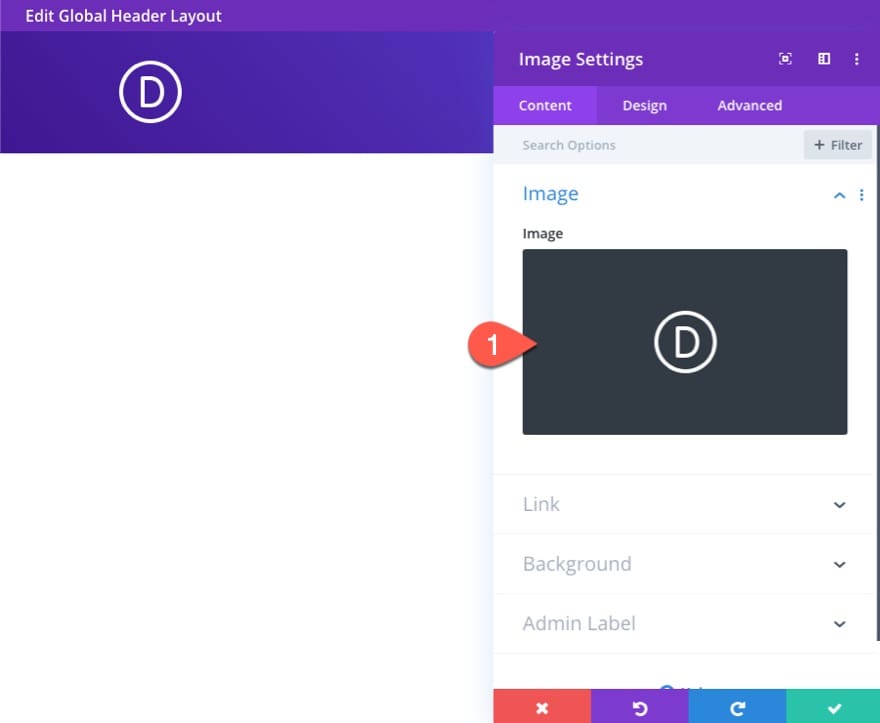
Mettez à jour les paramètres d'image comme suit:
- Image: [ajouter un logo (environ 64 pixels par 64 pixels)]

- Marge: 20px droite

Mettre à jour les paramètres de ligne
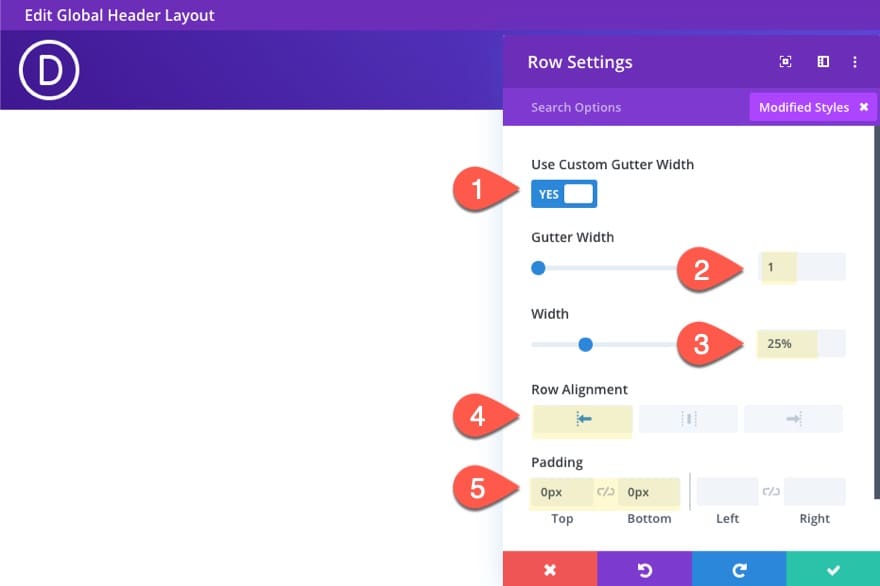
Avant d'aller plus loin, ouvrez les paramètres de la ligne et mettez à jour les éléments suivants:
- Utiliser une largeur de gouttière personnalisée: OUI
- Largeur de gouttière: 1
- Largeur: 25%
- Alignement des rangées: gauche
- Rembourrage: 0px haut, 0px bas

Ajout du formulaire de connexion en ligne à la deuxième ligne
Ajouter une rangée
Maintenant que la première ligne est prête, vous remarquerez dans l'éditeur que la première ligne occupera 25% de la section de gauche. Ce sera essentiellement la ligne désignée pour le logo de notre en-tête. Nous devons créer une ligne de section pour le formulaire et le menu de connexion en ligne sur le côté droit.
Ajoutez une deuxième ligne avec une structure à une colonne à la section.

Ajouter un formulaire de connexion
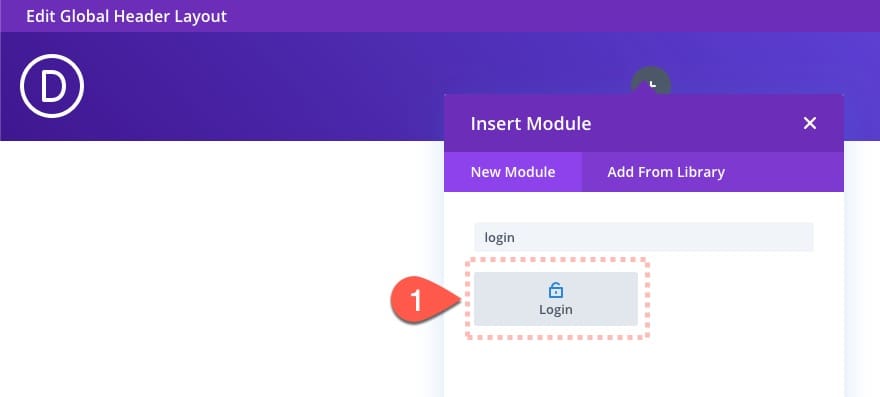
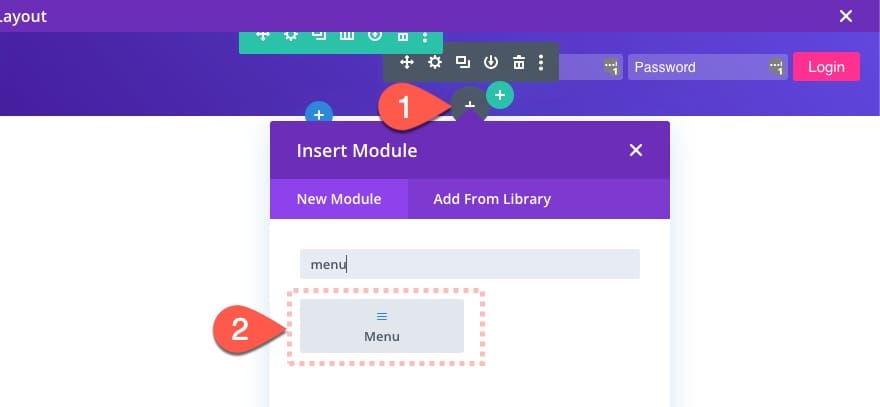
Dans la ligne d'une colonne, ajoutez un module de connexion.

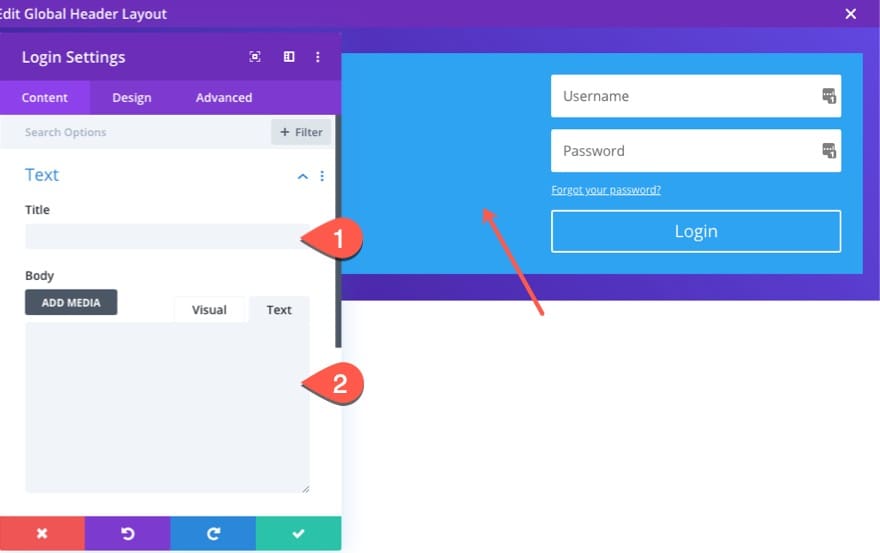
Supprimer le contenu par défaut
Sous les paramètres de connexion, supprimez le faux titre et le contenu du corps.

Ajouter un formulaire de connexion et une classe personnalisée CSS
Avant d'aller trop loin dans la conception du formulaire de connexion en ligne, ajoutons d'abord les classes CSS et CSS personnalisées au module de connexion. Cela nous permettra de mettre en place la structure en ligne de base du formulaire avant de mettre la touche finale de conception sur le formulaire avec les options intégrées de Divi.
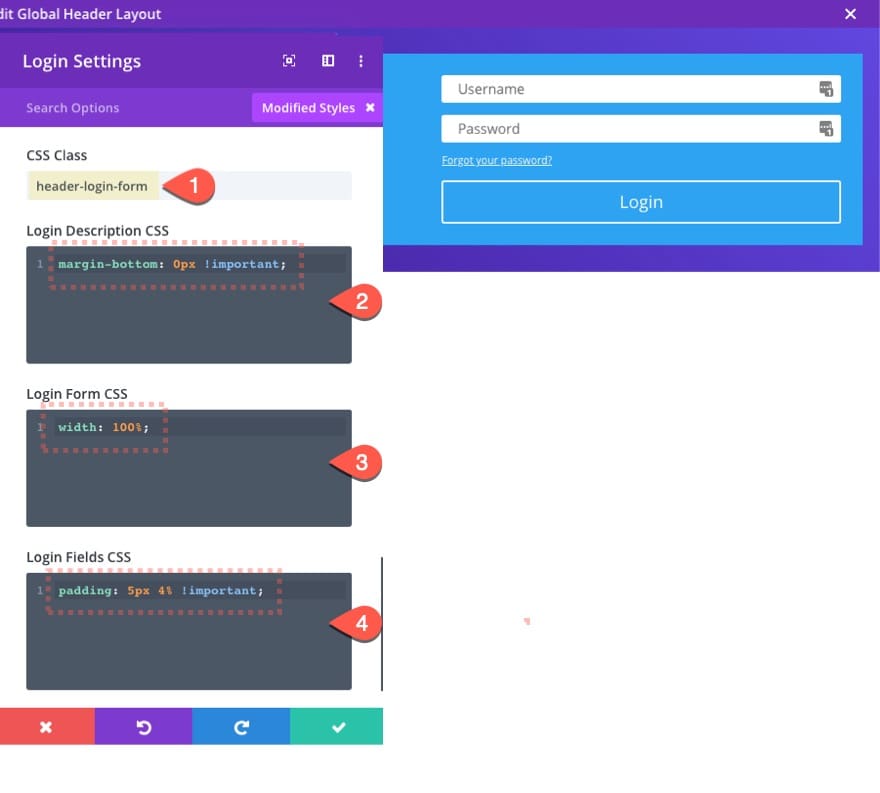
Sous l'onglet Avancé, ajoutez la classe CSS suivante:
- Classe CSS: header-login-form
Ajoutez le CSS personnalisé suivant dans la zone CSS de description de connexion:
margin-bottom: 0px !important
Ajoutez ensuite le CSS personnalisé suivant dans la zone CSS du formulaire de connexion:
width: 100%;
Ajoutez le CSS personnalisé suivant à la boîte CSS Champs de connexion:
padding: 5px 4% !important

Ajouter du CSS personnalisé aux paramètres de disposition d'en-tête
Puisque nous avons notre classe CSS personnalisée ajoutée au module de formulaire de connexion, nous pouvons ajouter notre CSS personnalisé qui ne ciblera que ce formulaire de connexion particulier.
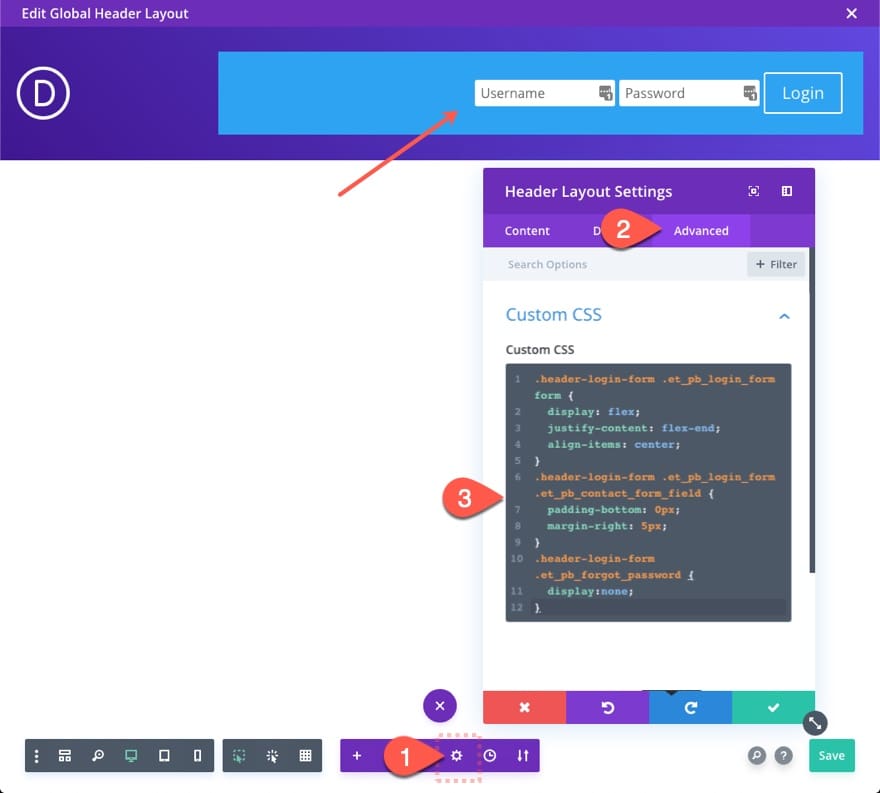
Ouvrez le paramètre de disposition d'en-tête et ajoutez le CSS personnalisé suivant:
.header-login-form .et_pb_login_form form {display: flex;justify-content: flex-end;align-items: center;}.header-login-form .et_pb_login_form .et_pb_contact_form_field {padding-bottom: 0px;margin-right: 5px;}.header-login-form .et_pb_forgot_password {display:none;}
Ce CSS fera en sorte que les champs de connexion et le bouton s'affichent en ligne (horizontalement), masquera le lien "Mot de passe oublié?" Et ajoutera une petite marge entre les champs.

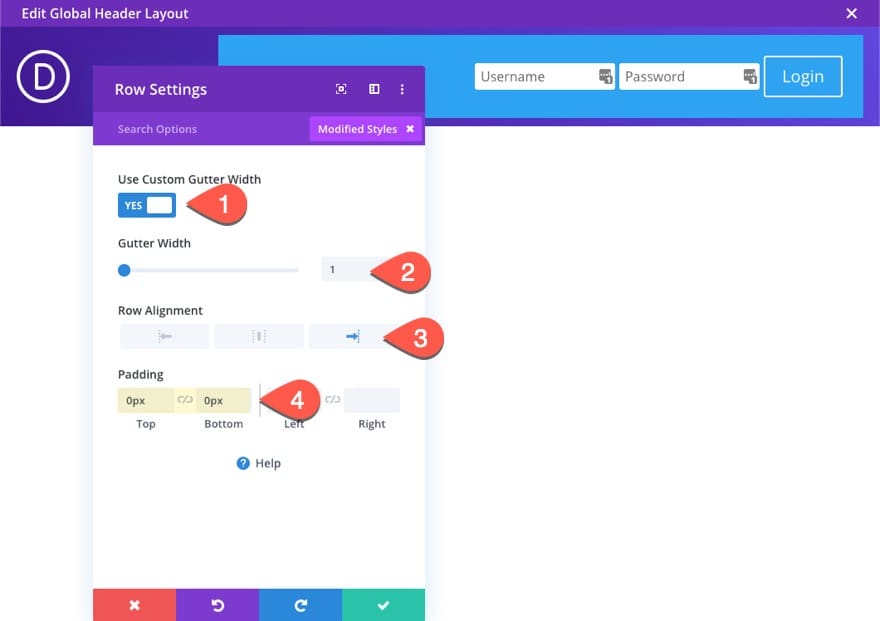
Paramètres de ligne
Avant de mettre la touche finale au formulaire de connexion en ligne, mettons à jour les paramètres de ligne comme suit:
- Utiliser une largeur de gouttière personnalisée: OUI
- Largeur de gouttière: 1
- Alignement des lignes: droite
- Rembourrage: 0px haut, 0px bas

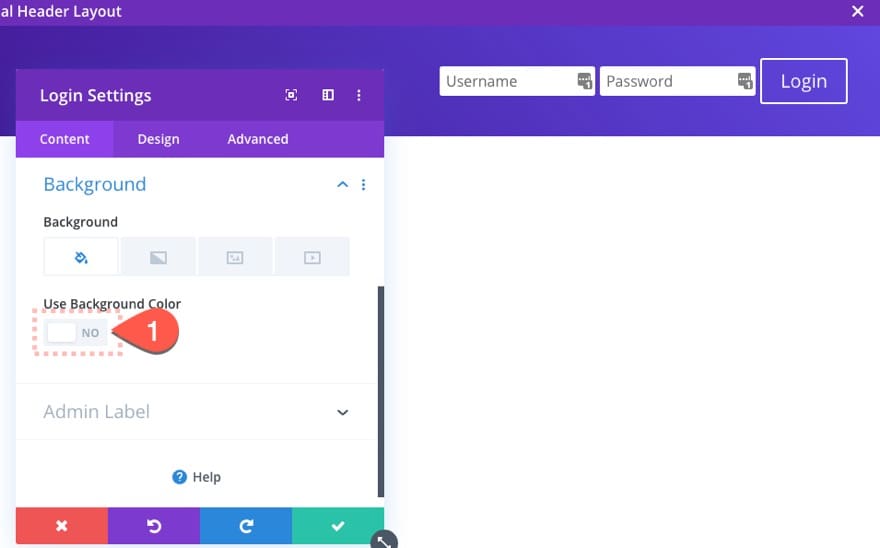
Paramètres de conception du formulaire de connexion
Nous sommes maintenant prêts à mettre à jour les paramètres du formulaire de connexion. Ouvrez les paramètres du module de formulaire de connexion et mettez à jour les éléments suivants:
- Utiliser la couleur d'arrière-plan: NON

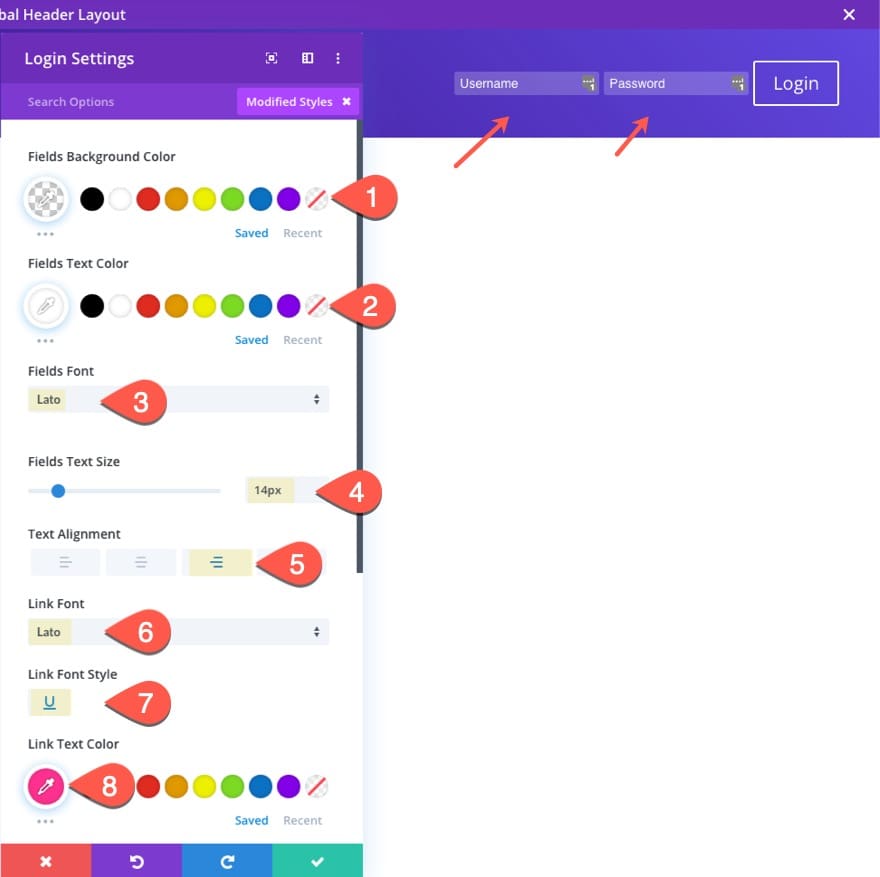
Texte de champ et de lien
- Arrière-plan des champs: Couleur: rgba (255,255,255,0.2)
- Couleur du texte des champs: #ffffff
- Police des champs: Lato
- Taille du texte des champs: 14px
- Alignement du texte: à droite
- Police du lien: Lato
- Style de police du lien: Souligné
- Couleur du texte du lien: # ff3190

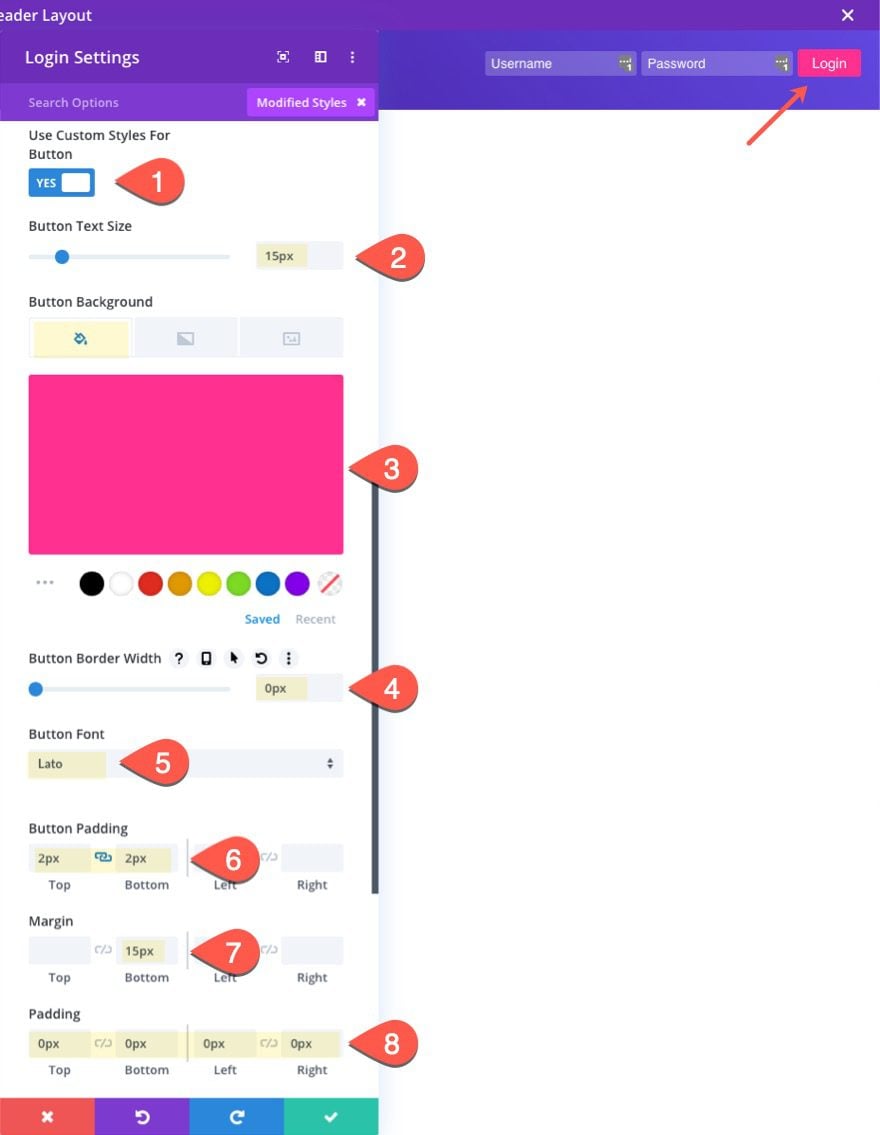
Conception de bouton
- Taille du texte du bouton: 15px
- Couleur d'arrière-plan du bouton: # ff3190
- Largeur de la bordure du bouton: 0px
- Police du bouton: Lato
- Rembourrage des boutons: 2px en haut, 2px en bas
- Marge: 15px bas
- Rembourrage: 0px en haut, 0px en bas, 0px à gauche, 0px à droite

Ajout du menu à la deuxième ligne
Module de menu
Avec notre formulaire de connexion en ligne en place, nous pouvons ajouter le menu directement en dessous.
Ajoutez un module de menu sous le module de formulaire de connexion.

Paramètres du module Menu
Mettez à jour les paramètres du menu comme suit:
- Couleur d'arrière-plan: rgba (0,0,0,0)
- Police du menu: Lato
- Poids de la police du menu: gras
- Couleur du texte du menu: #ffffff
- Taille du texte du menu: 16px
- Alignement du texte: à droite
- Couleur d'arrière-plan du menu déroulant: #ffffff
- Couleur de la ligne du menu déroulant: rgba (0,0,0,0)
- Couleur du texte du menu déroulant: # 000000
- Couleur d'arrière-plan du menu mobile: #ffffff
- Couleur du texte du menu mobile: # 000000
- Couleur de l'icône du panier: #ffffff
- Couleur de l'icône de recherche: #ffffff
- Couleur de l'icône du menu Hamburger: #ffffff

Enregistrement de l'en-tête du formulaire de connexion
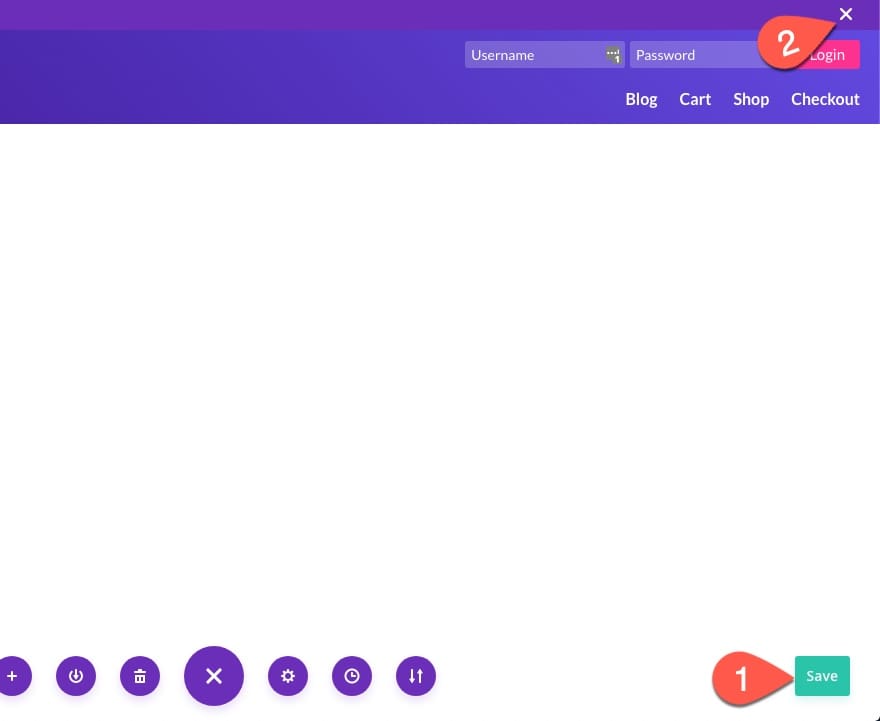
Veillez à enregistrer la disposition avant de quitter l'éditeur de disposition d'en-tête.

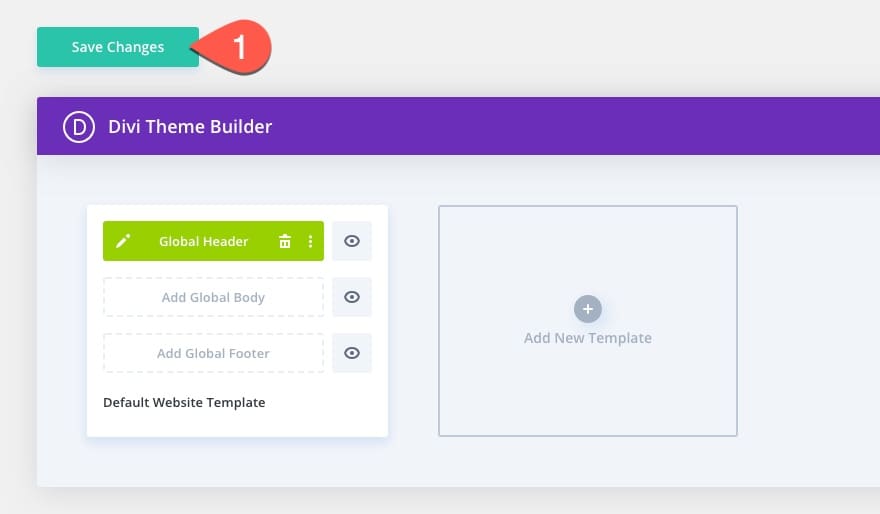
Ensuite, enregistrez également les paramètres du générateur de thème.

Résultats finaux
C'est ça!
Voyons maintenant le résultat final. Pour voir le résultat final, visitez simplement une page de votre site Web.
Voici l'en-tête sur l'écran du bureau.

Voici l'en-tête du formulaire de connexion en ligne sur l'écran de la tablette.

Et voici le formulaire de connexion en ligne sur l'écran du téléphone. Notez également le menu mobile.

Et voici ce que l'utilisateur verra une fois connecté.

Dernières pensées
Cet en-tête global personnalisé avec un formulaire de connexion en ligne sera certainement utile pour tout site d'adhésion ou boutique en ligne. Avec juste un peu de CSS personnalisé, nous avons pu convertir le module de connexion de Divi en un élégant formulaire de connexion en ligne qui se trouvera bien dans l'en-tête de n'importe quel site Web. J'espère que cela vous sera utile pour votre prochain projet.
J'ai hâte de vous entendre dans les commentaires.
À votre santé!