Les Barres collantes continuent d’être un élément populaire de la conception Web. Ils sont parfaits pour stimuler les conversions en gardant des appels à l'action à la pointe sans être aussi intrusifs que des popups.
Dans ce cas d'utilisation, nous allons concevoir une barre collante pour les produits WooCommerce utilisant les modules Woo de Divi. La barre collante peut inclure n’importe quel module Divi. Pour ce didacticiel, nous allons créer une barre collante incluant le bouton «Ajouter au panier» afin qu'elle reste visible lorsque l'utilisateur fait défiler la page. De plus, nous allons également créer une barre de notification de panier afin que les utilisateurs voient toujours le bouton «afficher le panier» une fois que le bouton «Ajouter au panier» est cliqué.
Ces éléments de barre collante aideront à stimuler les conversions en gardant ces CTA cruciales en vue.
Aperçu
Voici un aperçu de ce que nous allons concevoir dans ce didacticiel.

Partie 1: Conception de la barre adhésive sur une page produit
Nous allons utiliser un produit simulé simple pour cet exemple, vous devez donc créer un nouveau produit ou modifier un produit existant. Les informations sur le produit ne sont pas importantes pour ce didacticiel. Assurez-vous de disposer des bases telles que le titre du produit, le prix, la description, l'image, etc.
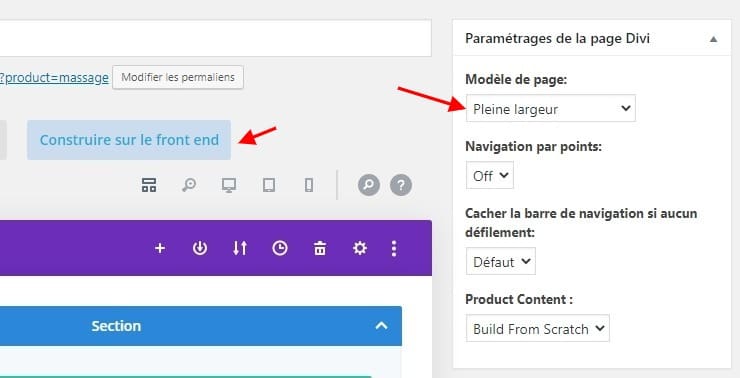
Une fois qu'un produit simple est prêt, cliquez sur pour modifier le produit sur le backend et déployer Divi Builder sur la page du produit. Sous Paramètres de page Divi, sélectionnez «Fullwidth» pour la mise en page, puis cliquez sur «Construire sur le devant».

La page de produit devrait ressembler à ceci.

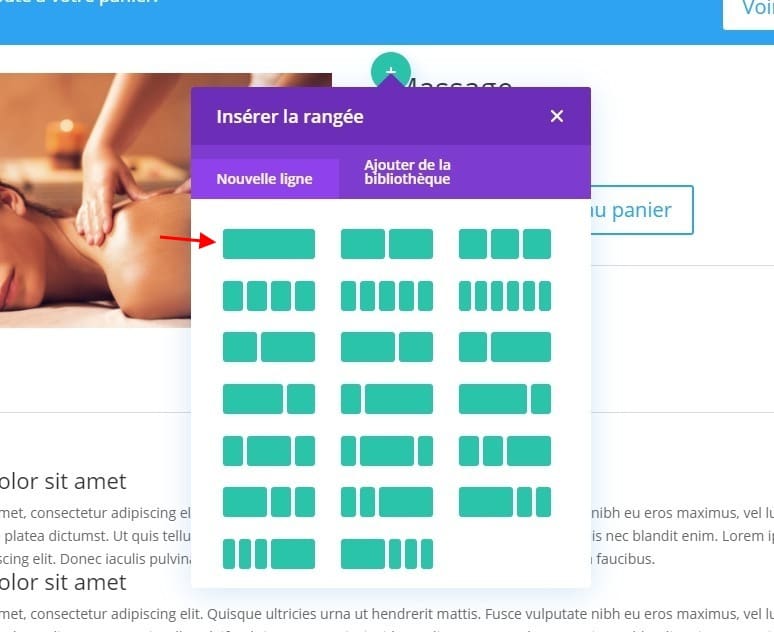
Sous la première ligne contenant le fil d'Ariane et l'avis de panier, ajoutez une nouvelle ligne avec une disposition à une colonne.

Paramètres de ligne
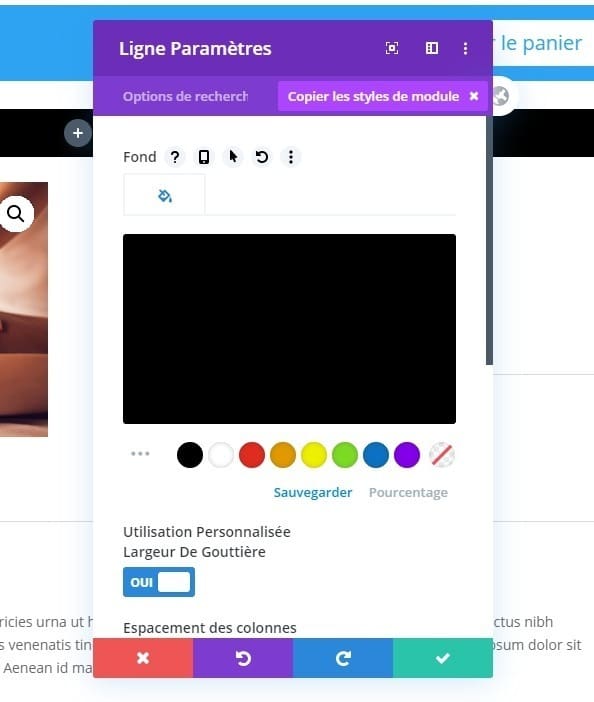
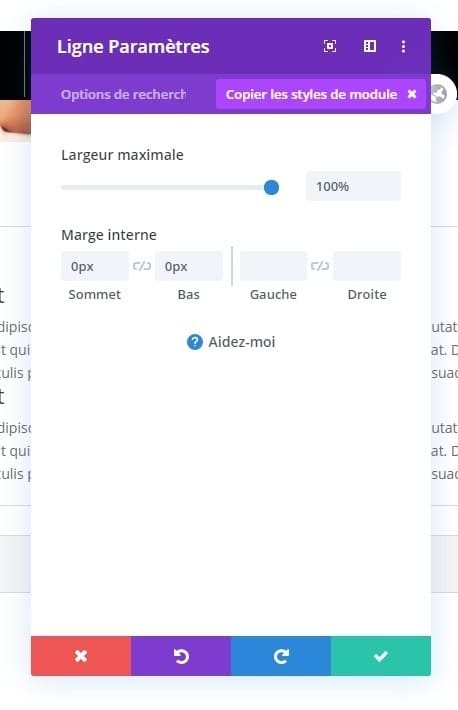
Avant d’ajouter des modules, mettez à jour les paramètres de ligne comme suit:
- Couleur de fond: # 333333
- Utiliser une largeur de gouttière personnalisée: OUI
- Largeur de gouttière: 1
- Largeur: 100%
- Rembourrage: 0px Haut, 0px Bas

Rendre la ligne collante
Pour rendre la ligne collante, ajoutez le code CSS personnalisé suivant à l'élément principal du bureau:
position: -webkit-sticky !important; position: sticky !important; top: 50px;
Ajoutez ensuite le code CSS suivant au même élément principal pour l’affichage de la tablette:
top: 0px;
Si vous n'êtes pas familier avec la propriété css «position: sticky», il s'agit en quelque sorte d'un mélange entre la position fixe et la position relative où l'élément (dans ce cas la ligne) défilera avec son conteneur jusqu'à atteindre une position désignée en haut ou en bas de la page (ou le décalage spécifié). Dans cet exemple, nous définissons le décalage sur 50px à partir du haut de la fenêtre du navigateur (en laissant de la place pour la hauteur d'un en-tête fixe par défaut sur le bureau). Ensuite, sur tablette, le décalage est modifié en "top: 0px" afin de corriger la ligne / barre adhésive en haut du navigateur sur mobile.
Remarque: Ignorer les erreurs que vous voyez lorsque vous ajoutez le CSS à la zone. Le code fonctionnera bien.
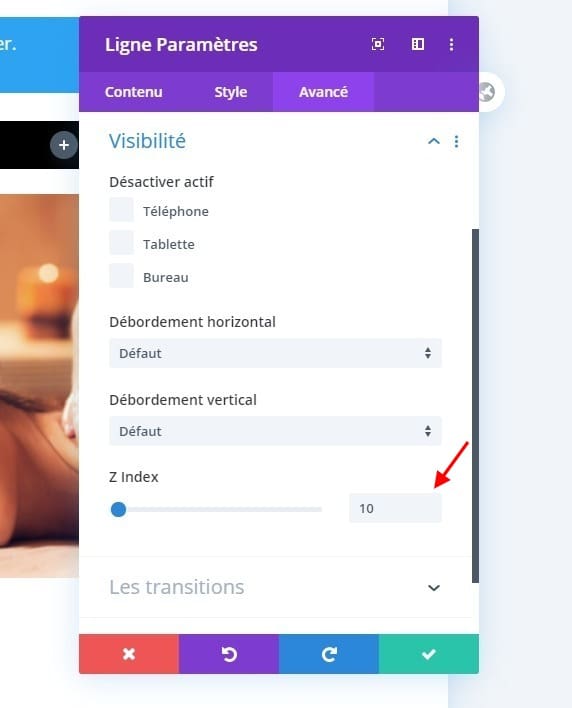
Après vous la CSS, mettez à jour l'index Z comme suit:
- Indice Z: 10

Maintenant, la ligne deviendra collante à mesure que l'utilisateur fait défiler la page du produit.
Colonne CSS personnalisée
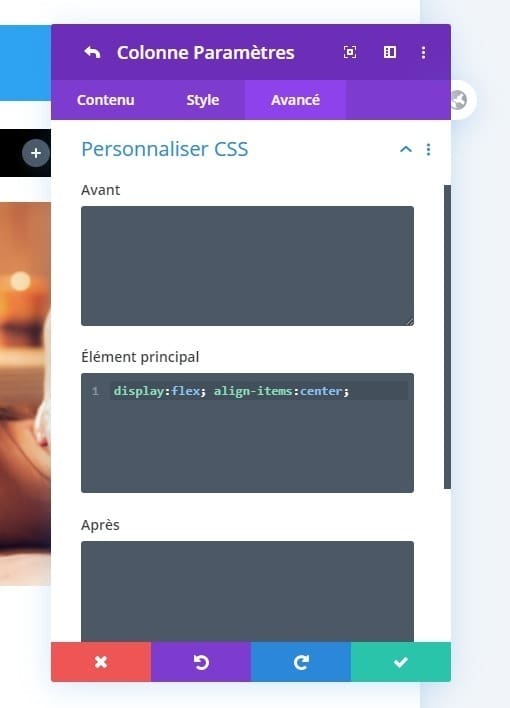
Avant de commencer à remplir la ligne avec du contenu, nous devons nous assurer que le module à l'intérieur de notre ligne à une colonne s'alignera horizontalement au lieu de verticalement. Nous pouvons utiliser une simple astuce CSS pour le faire avec la propriété flex. Ouvrez les paramètres de colonne et ajoutez le CSS personnalisé suivant à l'élément principal:
display:flex; align-items:center;

Cela prend soin de notre conception de lignes collantes. Maintenant, nous devons remplir la ligne avec du contenu.
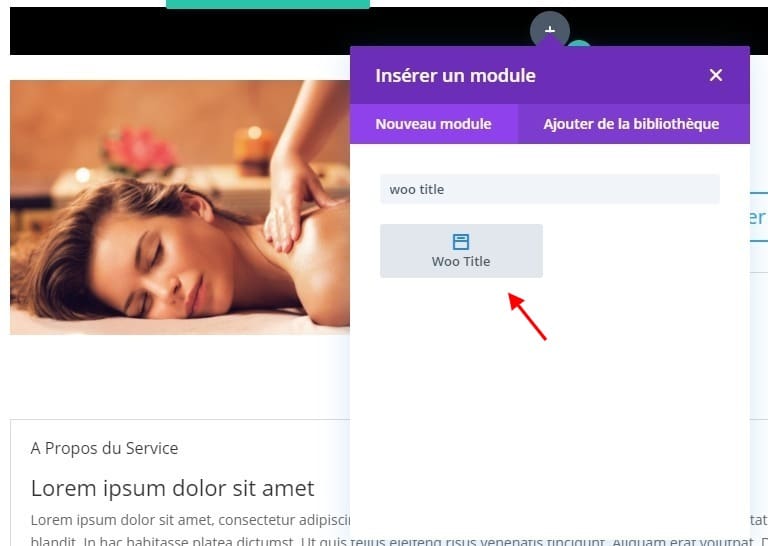
Ajouter un titre Woo
Ajoutez un nouveau module de titre Woo à la colonne de la ligne collante.

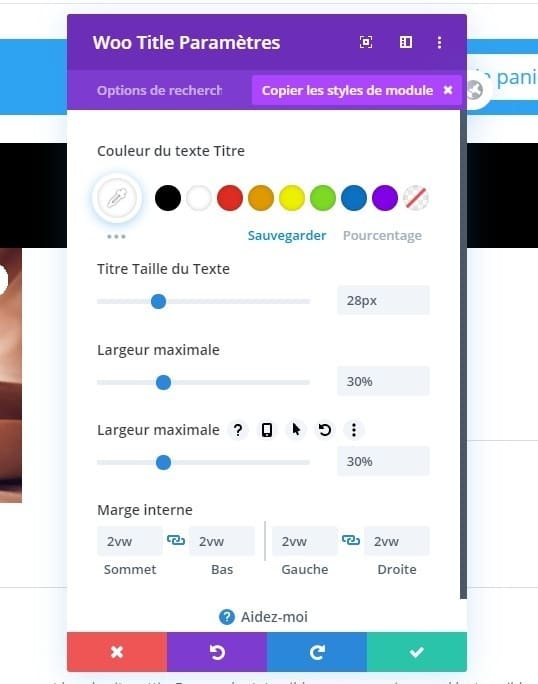
Puis mettez à jour les paramètres comme suit:
- Titre du texte couleur: #ffffff
- Titre du texte Taille: 28px (bureau), 20px (tablette), 16px (téléphone)
- Largeur: 30%
- Rembourrage: 2vw en haut, 2vw en bas, 2vw à gauche, 2vw à droite

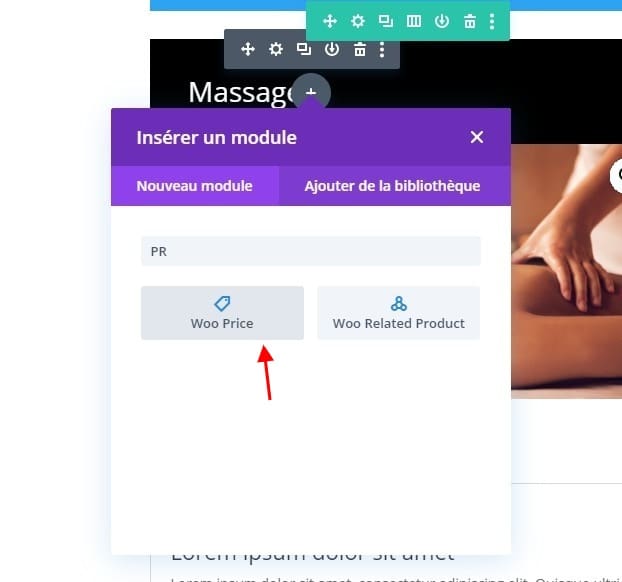
Ajouter le prix Woo
Ensuite, ajoutez un module de prix Woo en cliquant sur l’icône grise plus qui apparaît lorsque vous survolez le module de titre woo que vous venez de créer.

Ensuite, mettez à jour les paramètres Woo Price comme suit:
- Prix Taille du texte: 28px (bureau), 20px (tablette), 16px (téléphone)
- Largeur: 30%
- Rembourrage: 2vw en haut, 2vw en bas, 2vw à gauche, 2vw à droite
- Largeur de la bordure droite: 1px
- Couleur de la bordure droite: #777777
- Largeur de la bordure gauche: 1px
- Couleur de bordure gauche: #777777

Ajouter un module Ajouter au panier
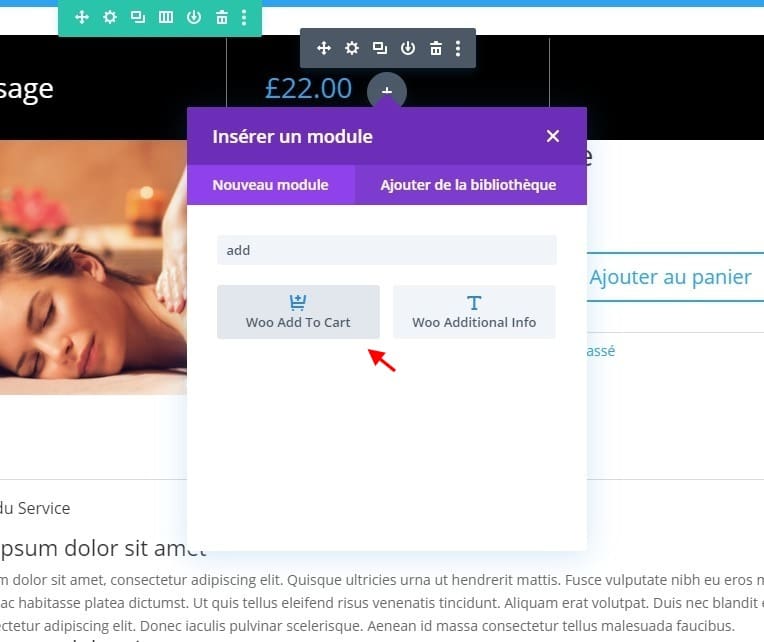
Pour le dernier élément de contenu, ajoutez un module Ajouter au panier Woo juste après le module Prix Woo.

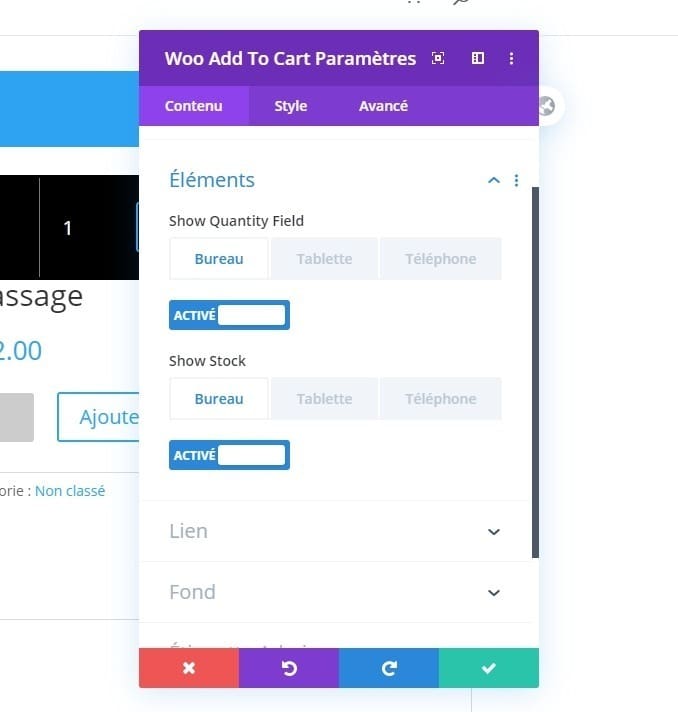
Puis mettez à jour les paramètres comme suit:
Simplifiez l'élément Ajouter au panier en masquant la quantité en stock et le champ de quantité sur mobile.
- Afficher le champ de quantité: OFF (tablette)
- Montrer Stock: OFF

- Alignement du texte: droit
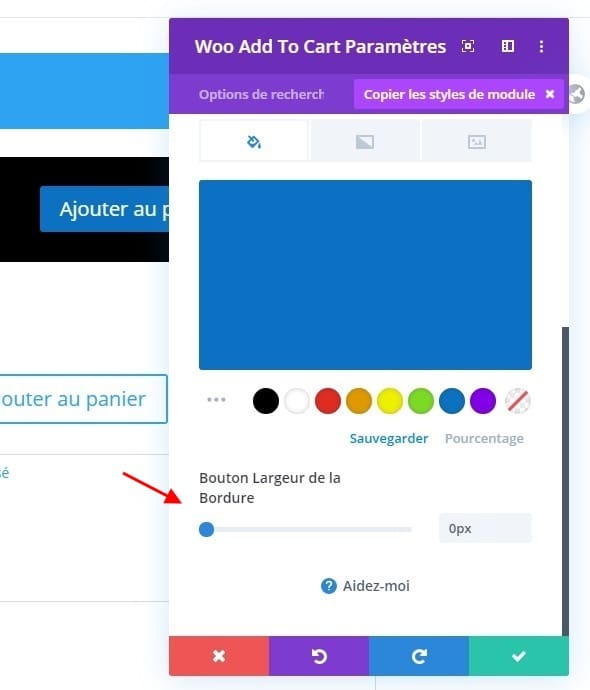
- Utiliser des styles personnalisés pour Button: YES
- Taille du texte du bouton: 18px (tablette), 14px (téléphone)
- Couleur du texte du bouton: #ffffff
- Couleur de fond du bouton: #0c71c3
- Largeur de la bordure du bouton: 0px

- Largeur: 40%
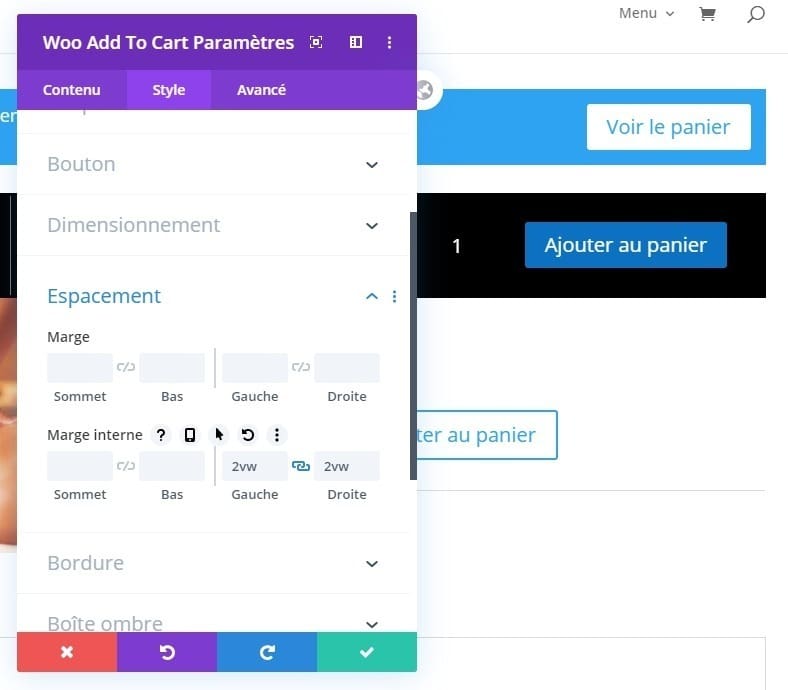
- Rembourrage: 2vw à gauche, 2vw à droite

Résultat
Voyons maintenant à quoi cela ressemble sur la page en direct.

Partie 2: Créer une barre de notification de panier
Créer une barre adhésive de notification de panier implique en réalité quelques étapes simples, mais le résultat peut être extrêmement efficace. Comme vous le savez peut-être déjà, l'avis de panier n'apparaît que lorsqu'un utilisateur clique sur le bouton «Ajouter au panier». Mais c’est la prochaine étape cruciale du processus d’achat qui conduit les utilisateurs à la page de paiement. Ainsi, lorsque l’avis de panier apparaît sous la forme d’une barre adhésive au bas de la fenêtre, il est plus visible pour l’utilisateur.
Pour créer la barre adhésive de notification de panier, créez tout d'abord une nouvelle ligne d'une colonne au bas de la page du produit. Puis mettez à jour les paramètres de ligne comme suit:
- Largeur: 100%
- Rembourrage: 0px en haut, 0px en bas

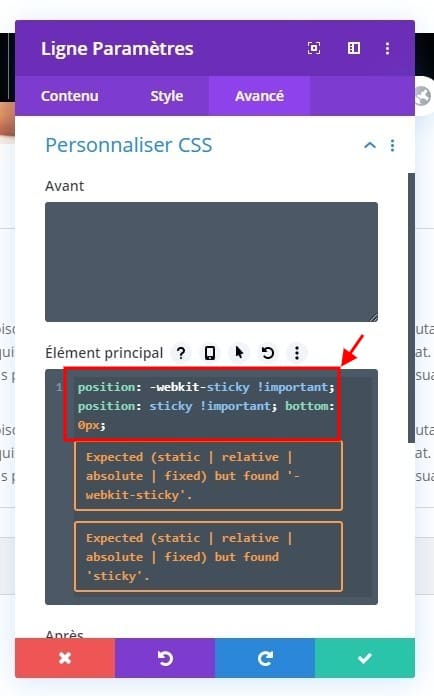
Rendez la ligne collante en ajoutant le CSS personnalisé suivant à l’élément principal:
position: -webkit-sticky !important; position: sticky !important; bottom: 0px;
Remarque: comme nous l'avons fait précédemment, vous pouvez ignorer les erreurs qui apparaissent lors de l'ajout de la propriété position: sticky.

La rangée restera collée au bas de la fenêtre lors du défilement vers le haut.
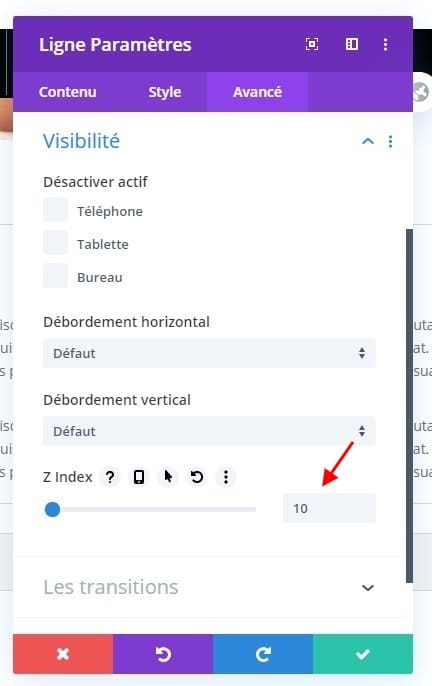
Puis mettez à jour l'index z pour le conserver à l'avant-plan, comme suit:
- Indice Z: 10

Ajouter le module de notification de panier
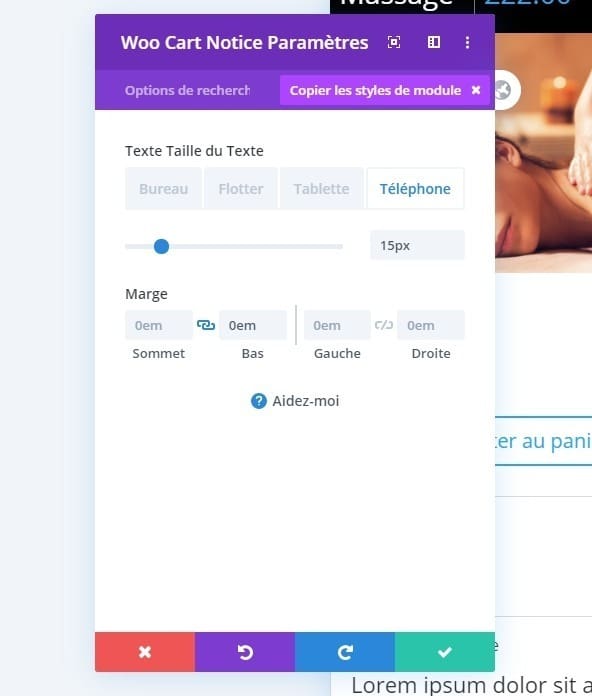
Une fois que vous avez créé la ligne, ajoutez le module Avis de panier Woo à la ligne et mettez à jour les paramètres comme suit:
- Taille du texte (téléphone): 15px
- Marge: 0em en bas

C'est ça ! C'est à vous de décider si vous souhaitez ou non supprimer l'élément d'avertissement de panier par défaut en haut de la page, mais il peut être judicieux de le laisser pour de meilleures conversions.
Résultat final
Voici à quoi pourrait ressembler le résultat final.

Dernières pensées
Espérons que cet article nous aidera à comprendre comment créer des barres autocollantes pour nos pages produits dans Divi. Nous avons expliqué comment créer une barre adhésive comprenant un titre de produit, un prix et un bouton Ajouter au panier. Et nous avons également montré comment créer un bar collant. Ces deux éléments devraient faciliter le processus d’achat et stimuler les conversions. Et nous n'avons même pas besoin d'un plugin!