Savoir modifier une image au survol peut s’avérer utile pour tout type de site Web sur lequel vous travaillez. En outre, cela vous aide à ajouter une interaction subtile aux pages. Vous pouvez, par exemple, l’utiliser pour donner une perspective supplémentaire aux témoignages, aux pages et aux pages d’équipe.
Avec les nouvelles options de survol de Divi, vous pouvez modifier une image en survol en utilisant uniquement les options intégrées. En combinant les arrière-plans de colonnes et le filtre d’opacité, vous y arriverez en un rien de temps.
Allons-y !
Aperçu
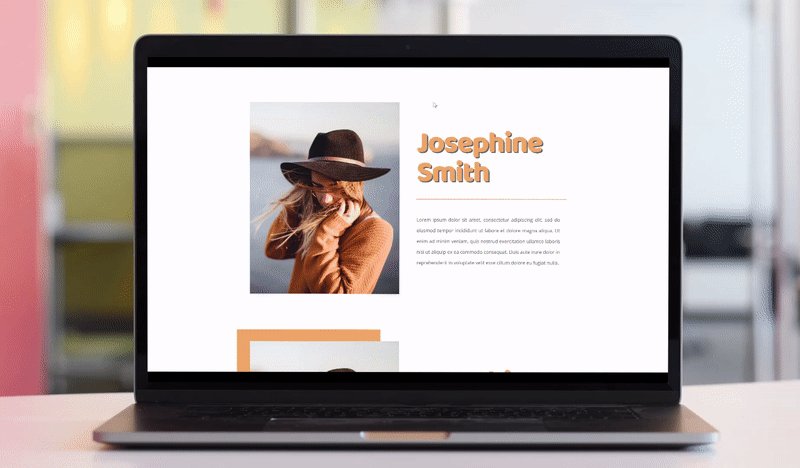
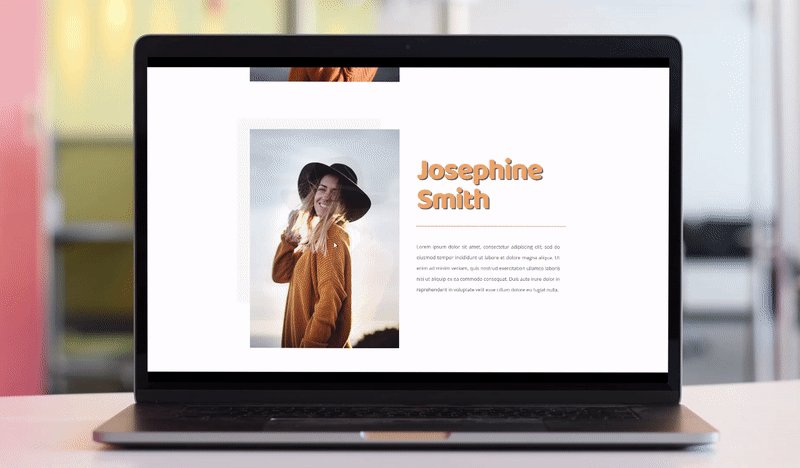
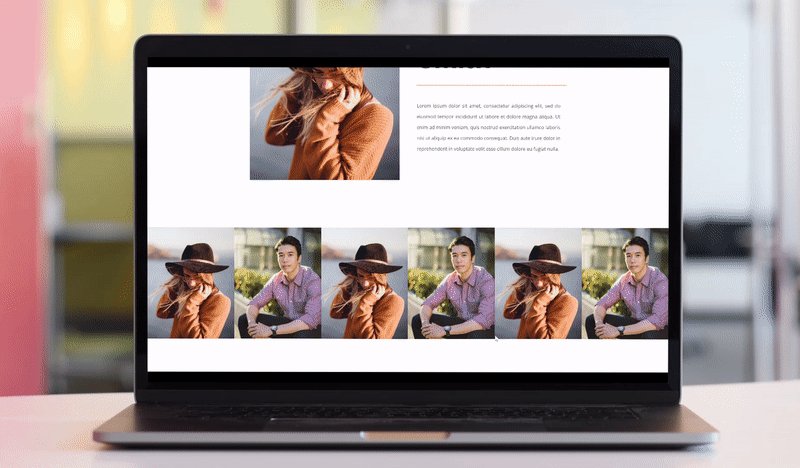
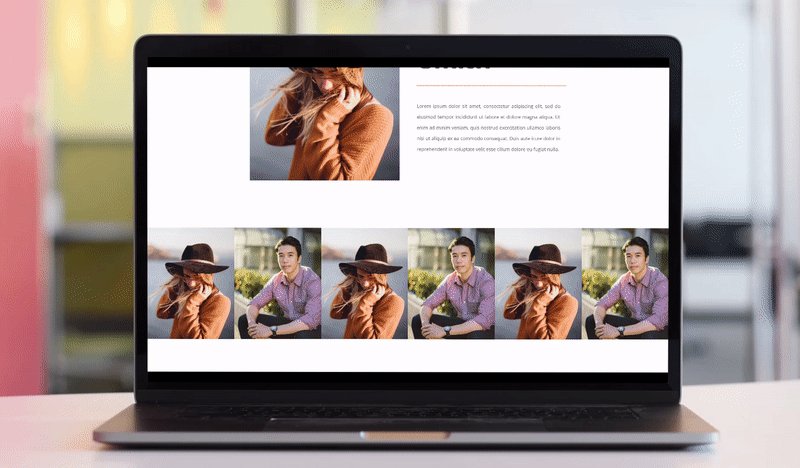
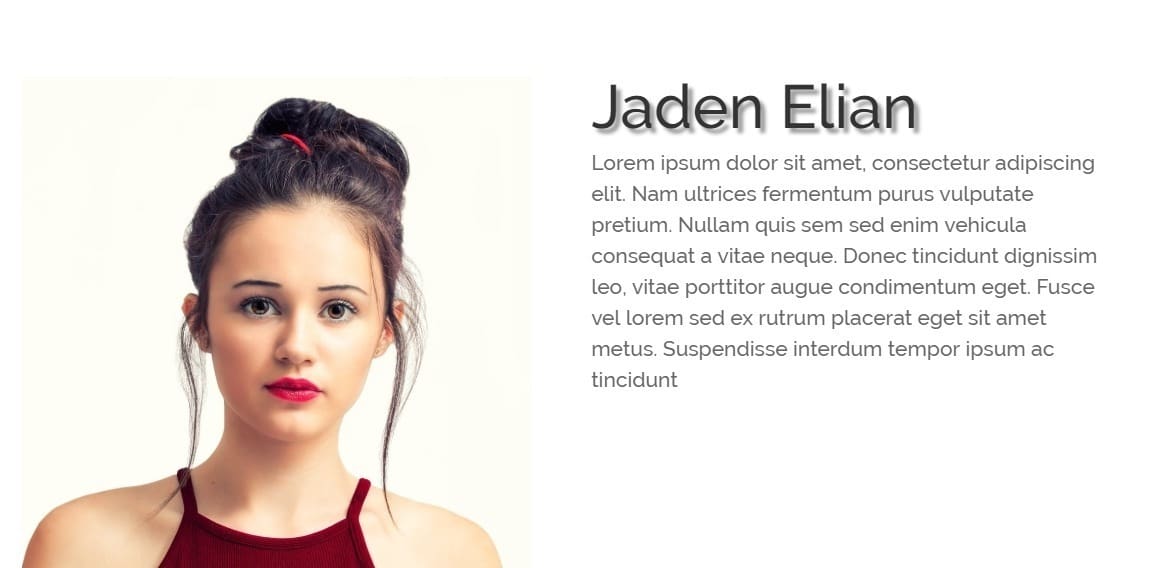
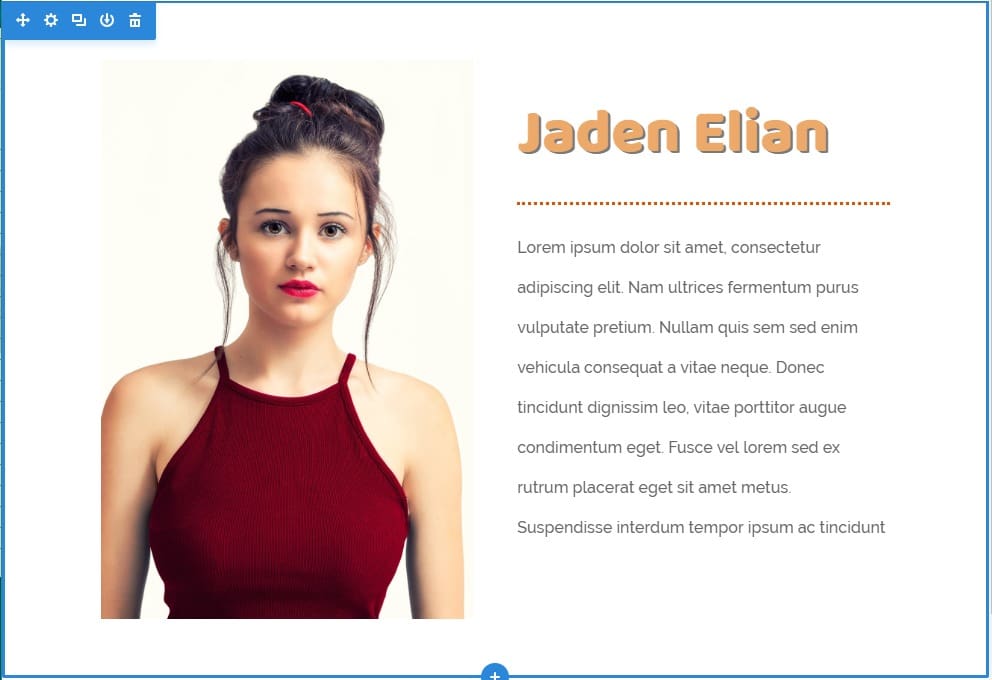
Avant de plonger dans le didacticiel, examinons les quatre exemples que nous allons recréer à partir de zéro.

Étapes générales
Ajouter une nouvelle section
Dans la première partie de ce didacticiel, nous allons suivre quelques étapes générales. Ces étapes générales nous aideront à gagner du temps lorsque nous nous concentrerons sur les trois premiers exemples. Ouvrez une nouvelle page ou une page existante et ajoutez-y une section régulière.

Ajouter une nouvelle ligne
Structure de colonne
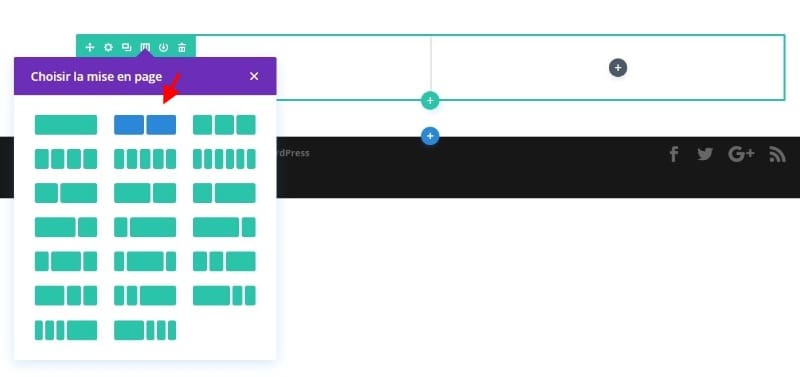
Ajoutez ensuite une nouvelle ligne en utilisant la structure de colonne suivante:

Colonne 1 Image de fond
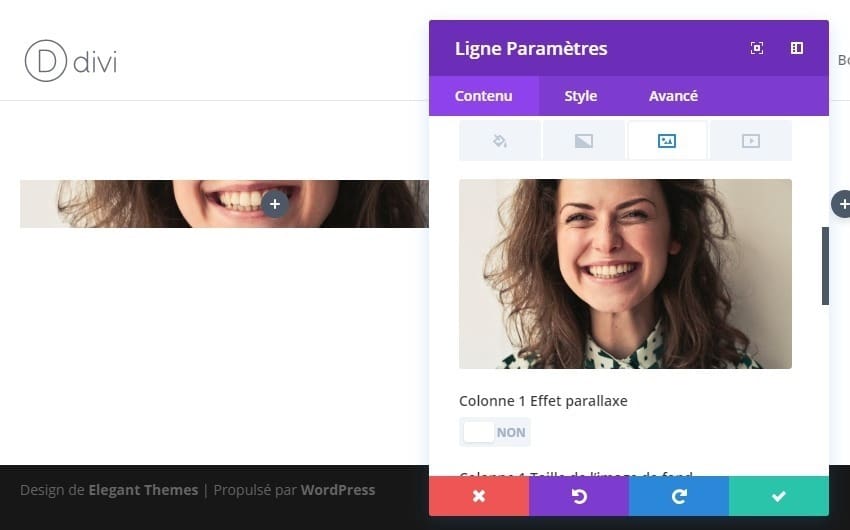
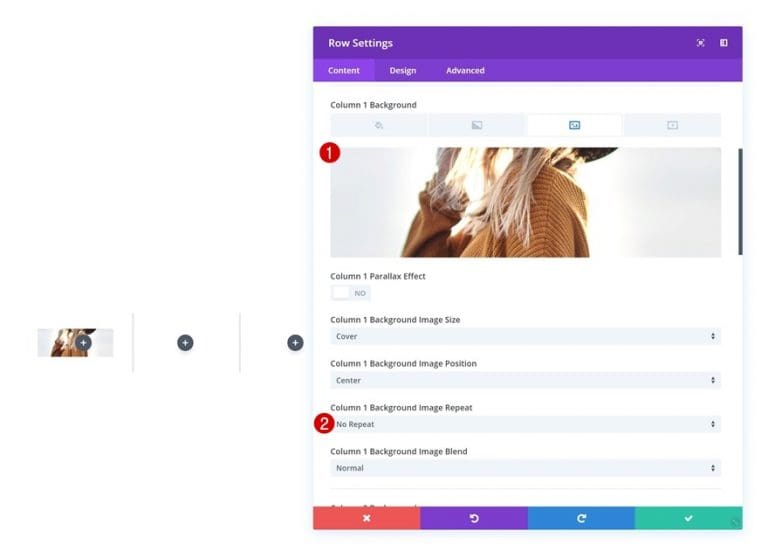
Sans ajouter encore de modules, ouvrez les paramètres de ligne et ajoutez une image d’arrière-plan à la première colonne. Choisissez l’image que vous souhaitez voir survoler.
- Colonne 1 Image d’arrière-plan Répéter: Aucune répétition

Ajouter une image à la colonne 1
Télécharger une image
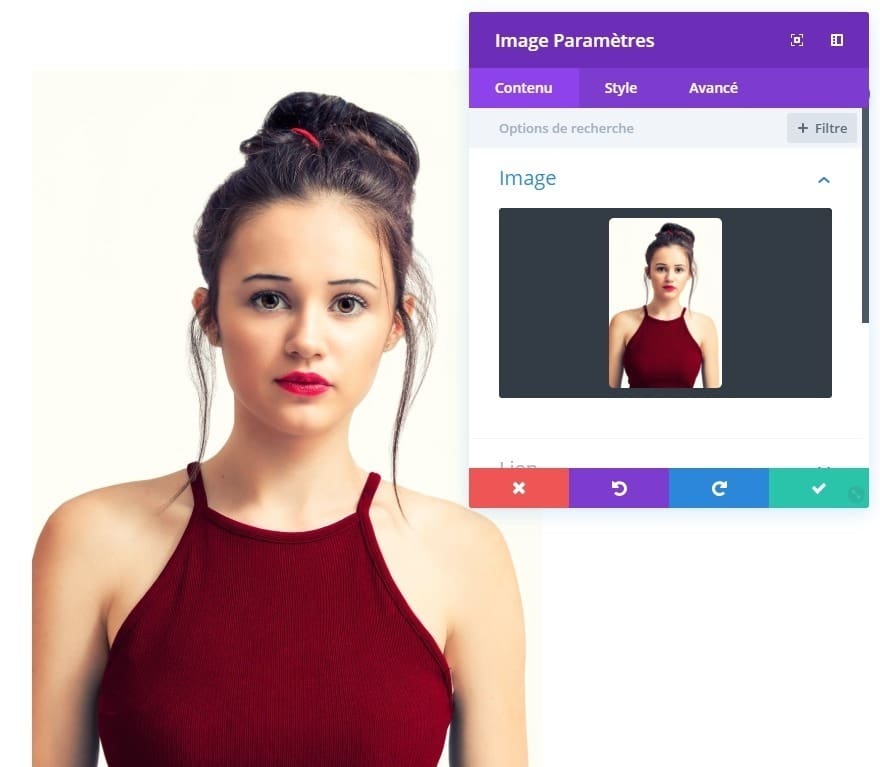
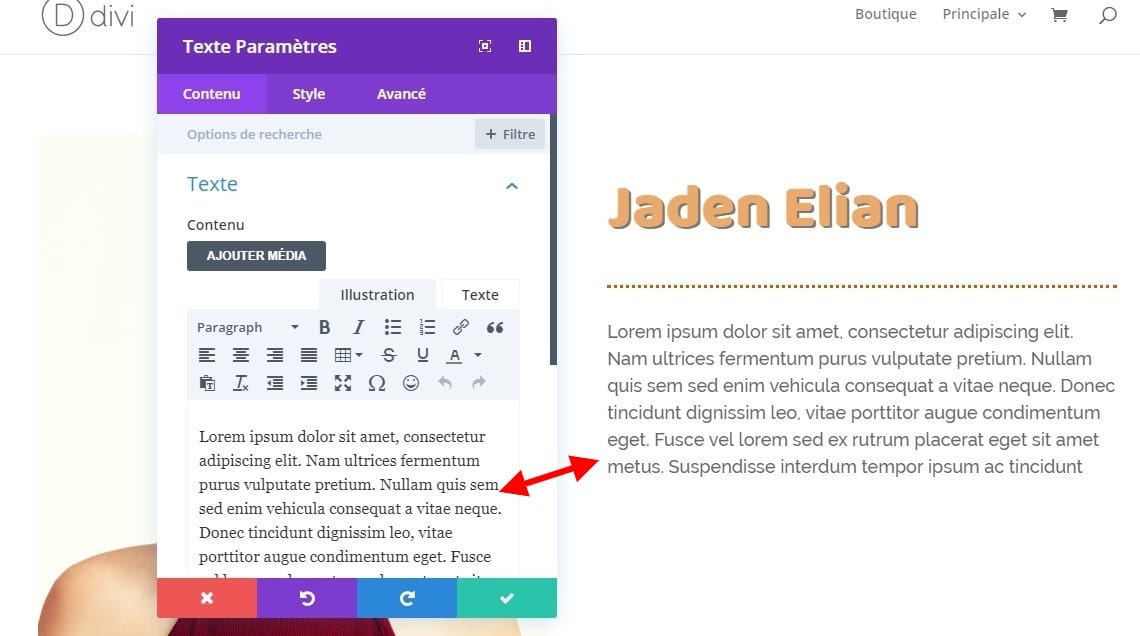
Continuez en ajoutant un module d’image à la première colonne et chargez l’image que vous souhaitez voir apparaître avant le survol.

Ajouter un module de texte de titre à la colonne 2
Ajouter du contenu
Dans la deuxième colonne, nous aurons d’abord besoin d’un titre Text Module. Allez-y et ajoutez du contenu H3.

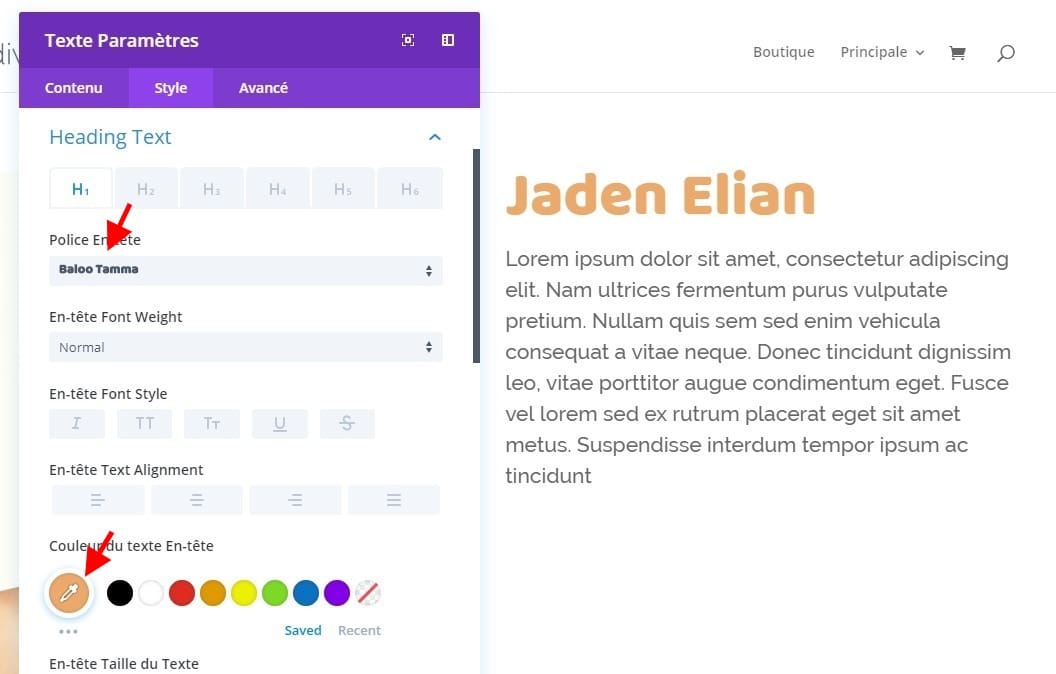
Paramètres de texte d’en-tête
Ensuite, accédez aux paramètres du texte de titre et apportez quelques modifications.
- Titre 3 Police: Baloo Tamma
- Titre 3 Couleur du texte: # eda96a
- Titre 3 Taille du texte: 100 pixels (bureau), 70 pixels (tablette), 50 pixels (téléphone)
- Titre Espacement de 3 lettres: -4px

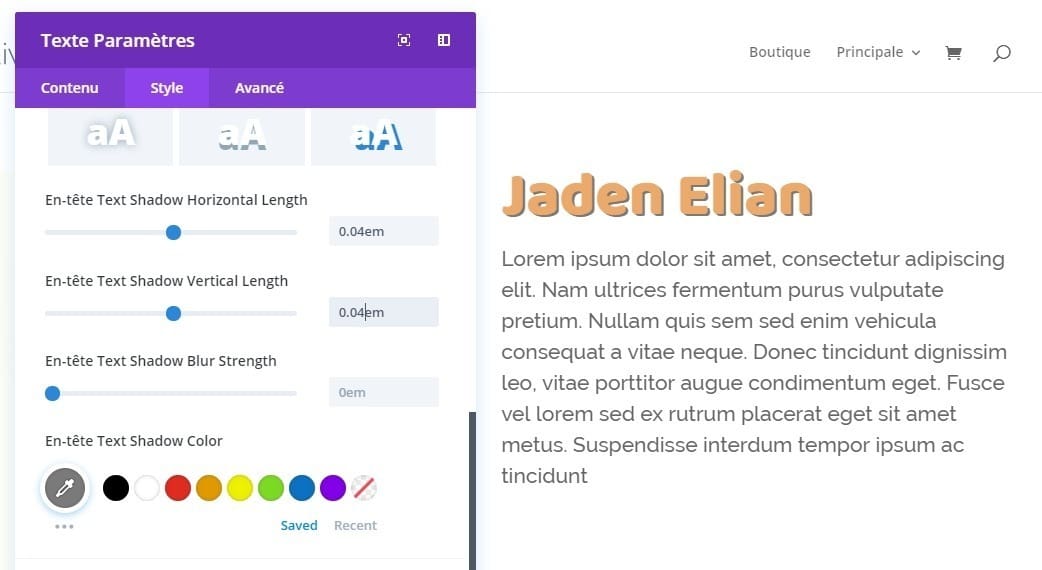
- Titre 3 Ombre du texte Horizontal Longueur: 0.04em
- Titre 3 Ombre du texte Vertical Longueur: 0.04em
- Titre 3 Couleur Ombre du texte: rgba (0,0,0,0,6)

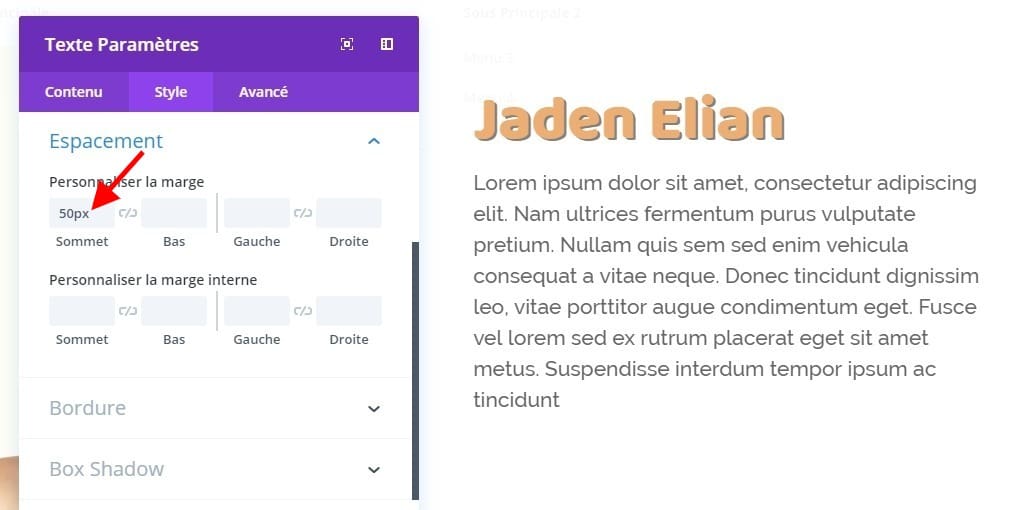
Espacement
Enfin, ajoutez une marge supérieure dans les paramètres d’espacement.
- Marge supérieure: 50 (bureau), 50px (tablette et téléphone)

Ajouter un module de division à la colonne 2
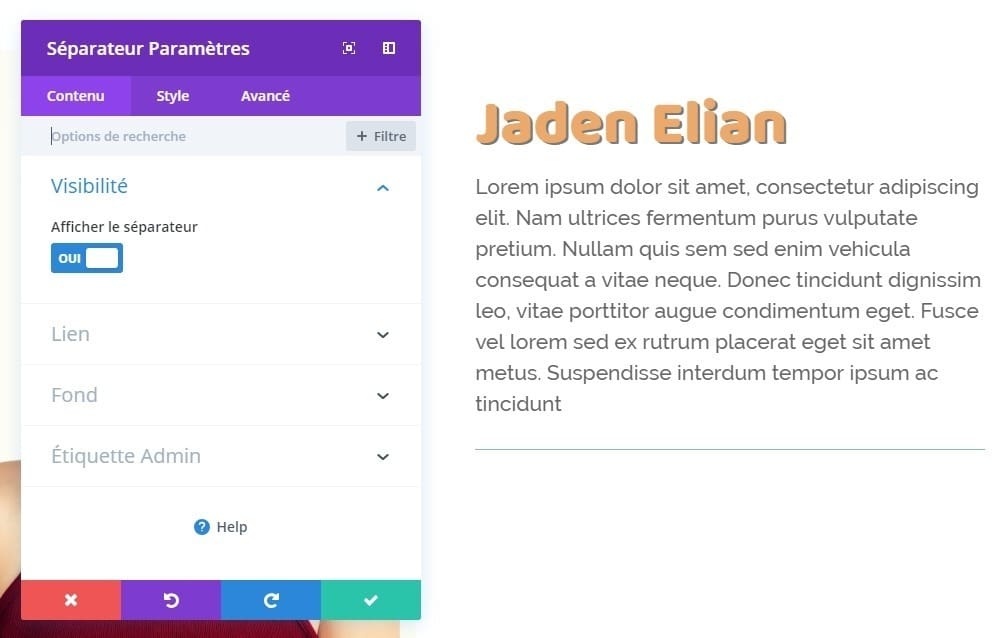
Montrer le diviseur
Ajoutez un module de séparation juste en dessous du titre Text Module dans la colonne 2.
- Montrer le diviseur: Oui

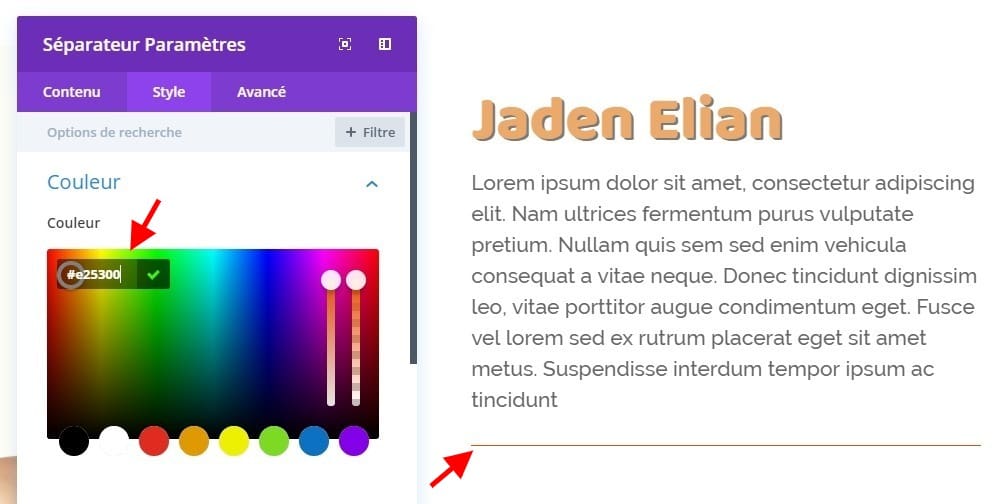
Couleur du séparateur
Changez la couleur du diviseur ensuite.
- Couleur du séparateur: # e25300

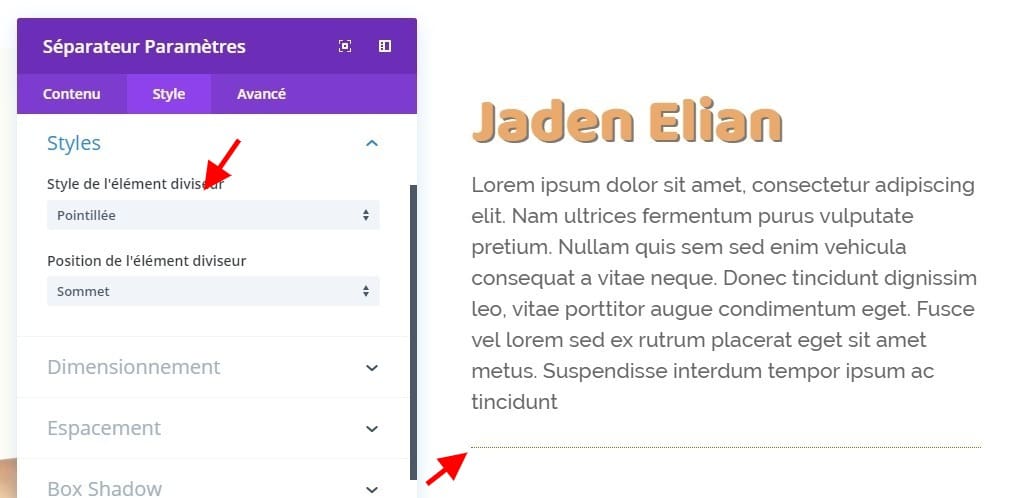
modes
Et sélectionnez un autre style de séparation dans les paramètres de styles.
- Style de séparation: pointillé

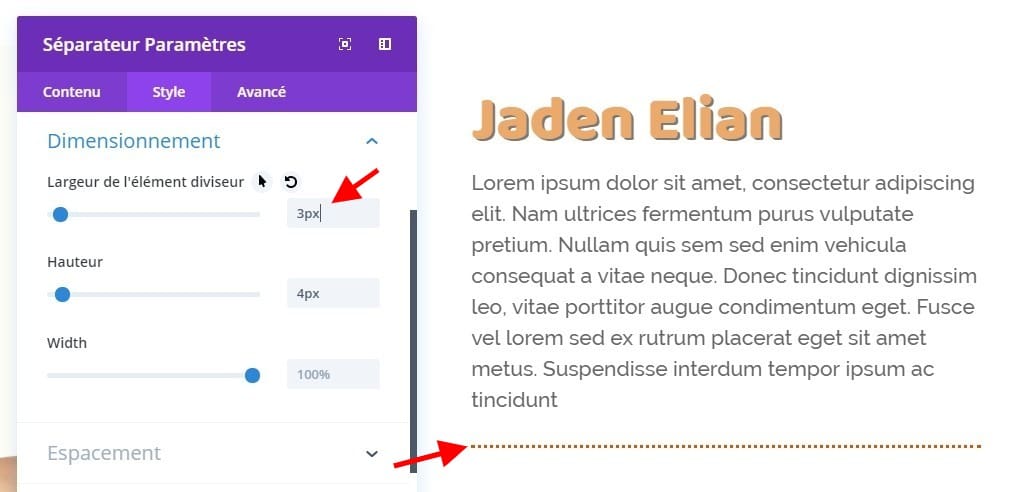
Dimensionnement
Augmentez également le poids du diviseur dans les paramètres de dimensionnement.
- Poids du séparateur: 3px

Ajouter un module de corps de texte à la colonne 2
Ajouter du contenu
Passons au dernier module ! Ajoutez un corps de module de texte à la deuxième colonne avec un contenu de choix.

Paramètres du texte
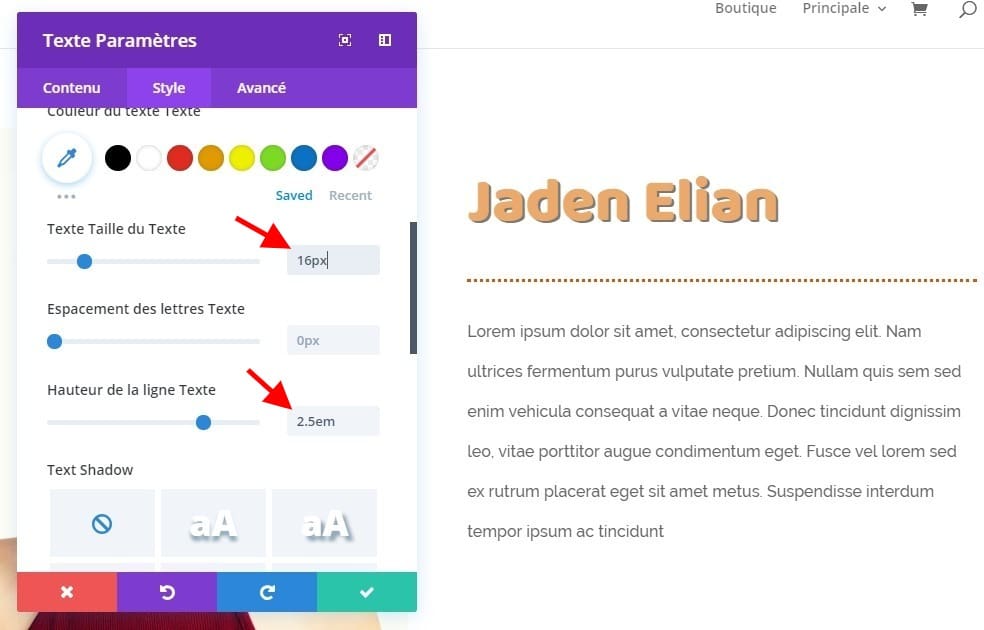
Modifiez les paramètres de texte ensuite.
- Taille du texte: 16px
- Hauteur de la ligne de texte: 2.3em
- Orientation du texte: Justifiez

Cloner la section deux fois
Une fois que vous avez terminé toutes les étapes générales, clonez deux fois la section que vous avez construite. Maintenant, nous aurons une section distincte pour chacun des trois premiers exemples.

Créer l’exemple n ° 1
Appliquer des paramètres supplémentaires au module d’image
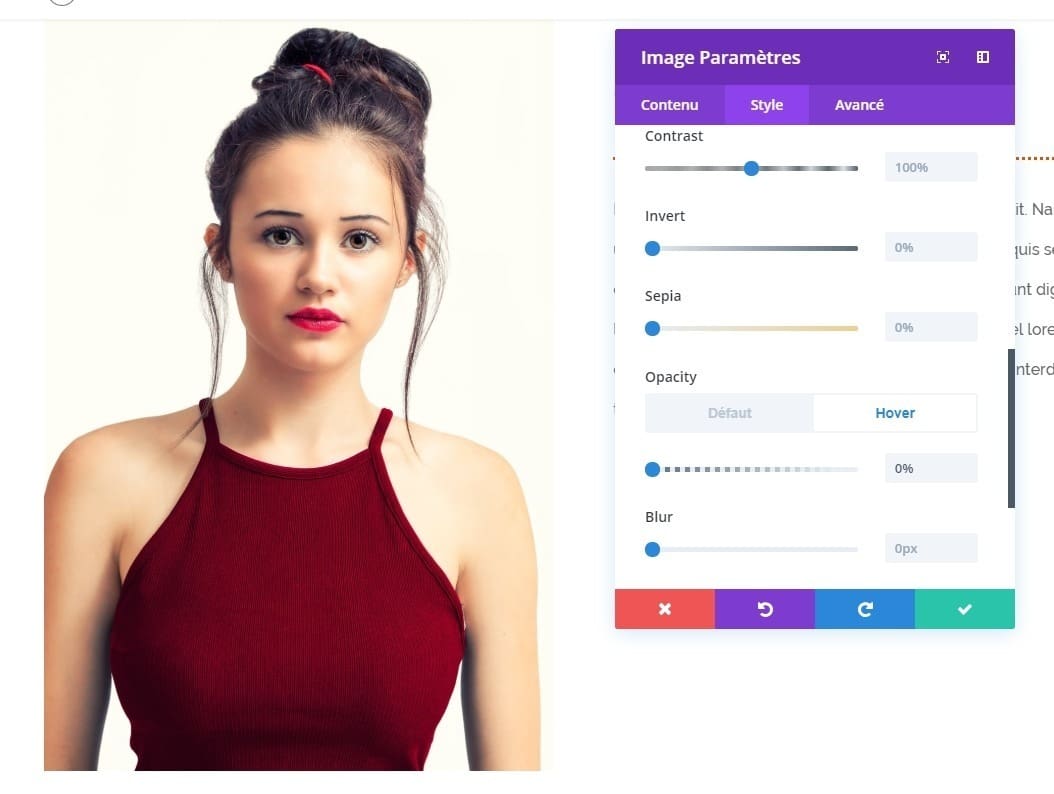
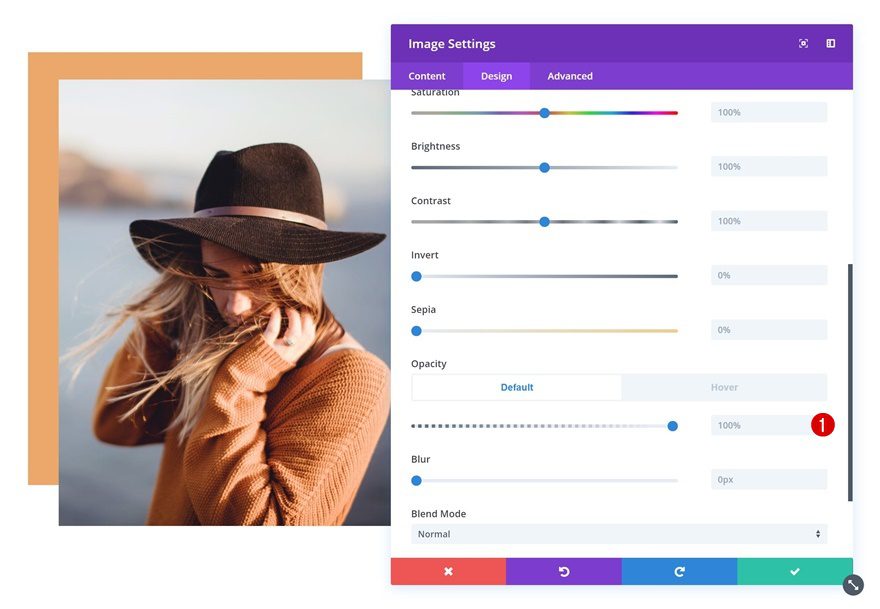
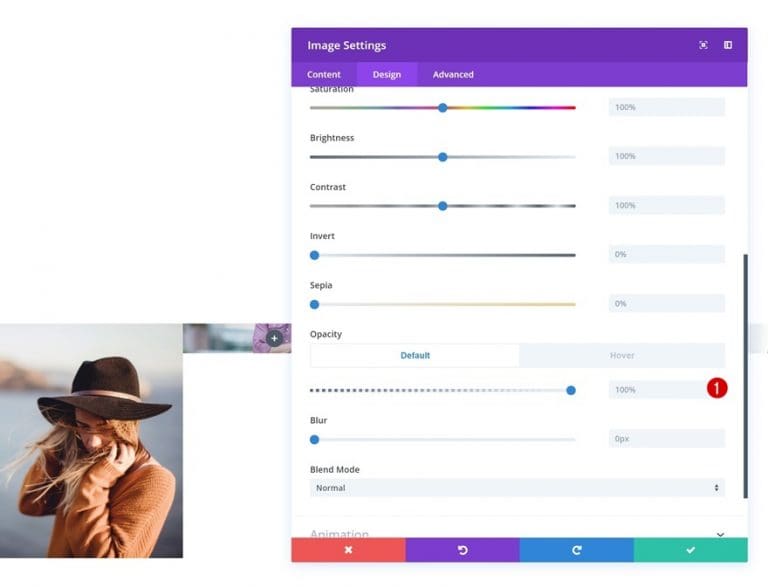
Opacité par défaut
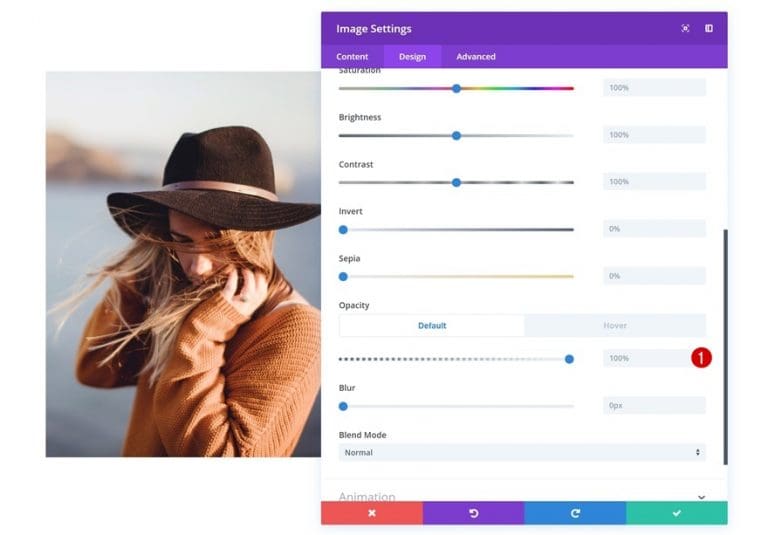
Commençons à créer le premier exemple ! La seule chose que nous ferons ici est de créer la transition en vol stationnaire, sans aucun effet supplémentaire. Pour ce faire, ouvrez le module Image et accédez aux paramètres des filtres. Assurez-vous que la valeur d’opacité par défaut est 100%.
- Opacité: 100%

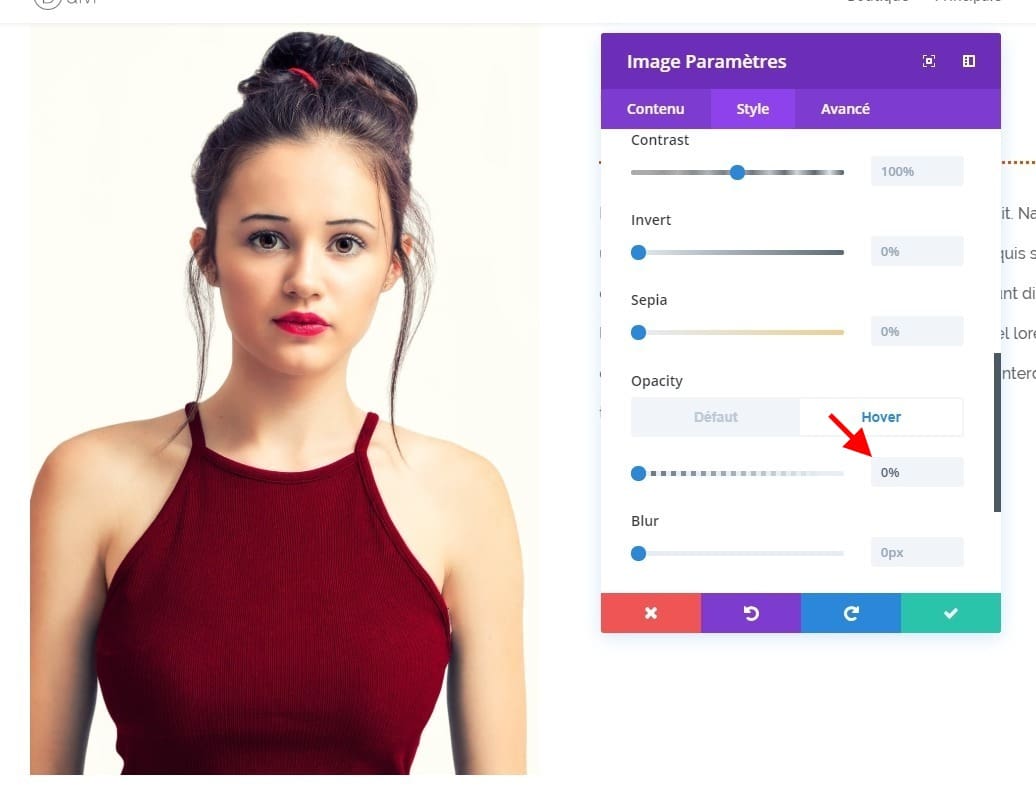
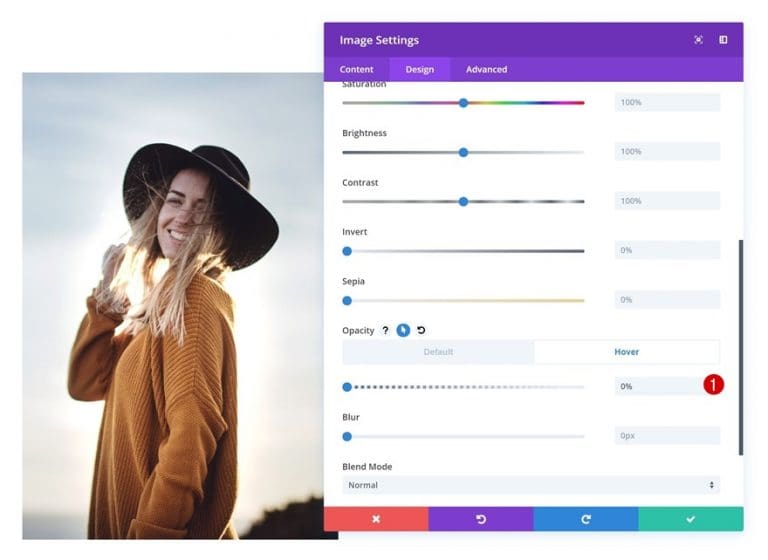
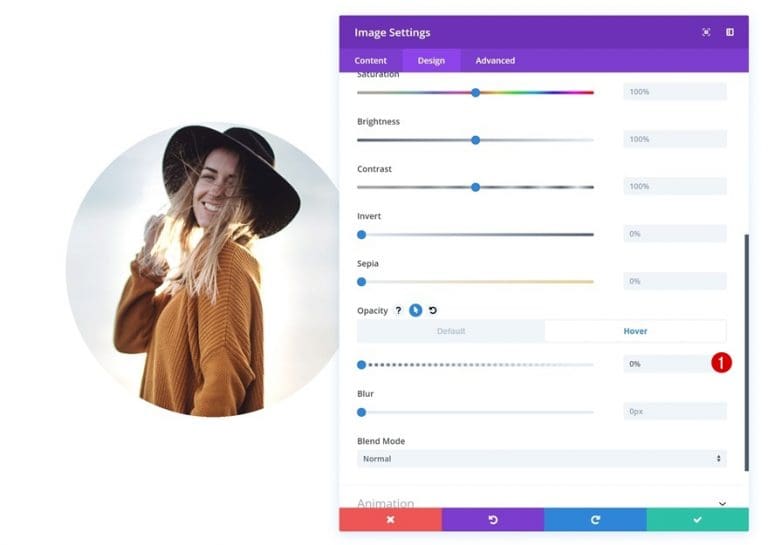
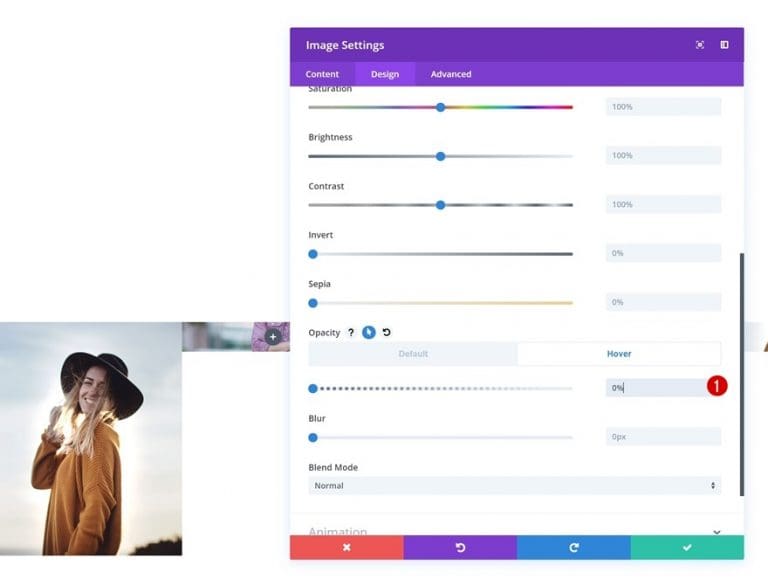
Survol de l’opacité
Changer l’opacité en vol stationnaire.
- Opacité: 0%

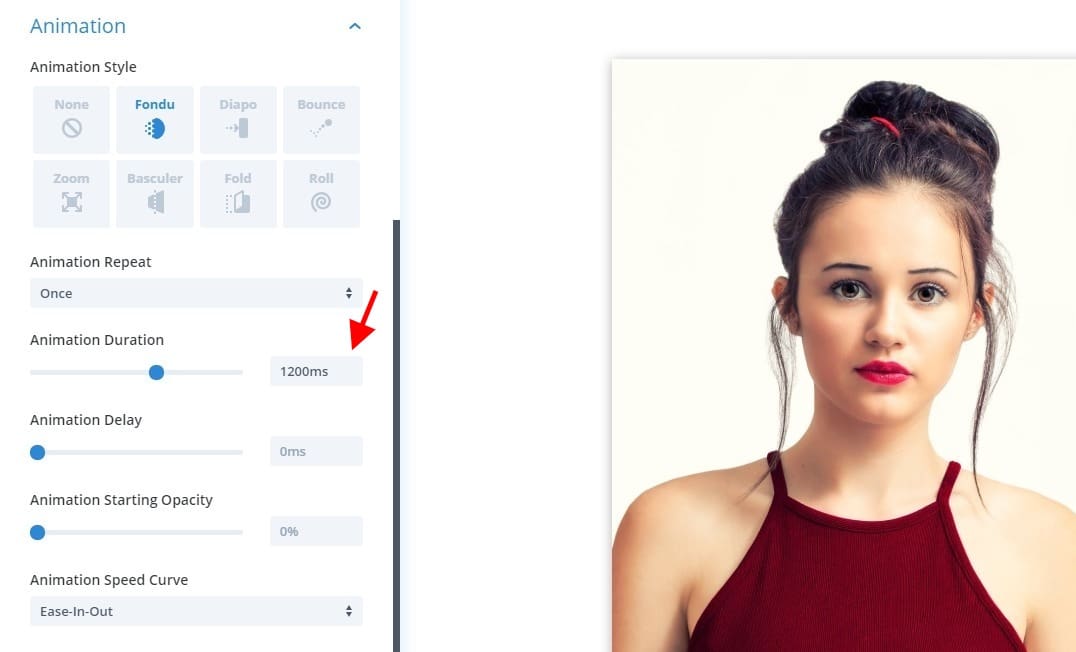
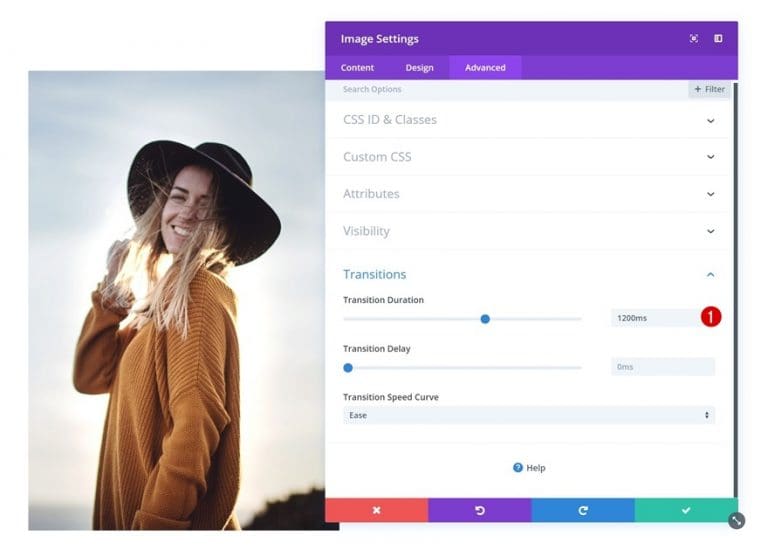
Les transitions
Enfin, créez une transition en douceur en augmentant la durée de la transition.
- Durée de la transition: 1200ms

Créer l’exemple n ° 2
Appliquer des paramètres supplémentaires au module d’image
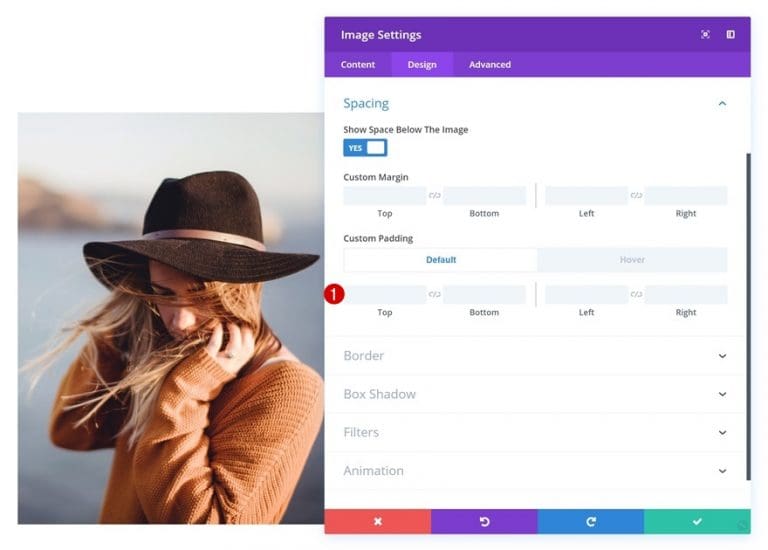
Espacement par défaut
Passons au deuxième exemple ! Ouvrez le module image dans la colonne 1 et assurez-vous qu’il n’y a pas de remplissage personnalisé par défaut.

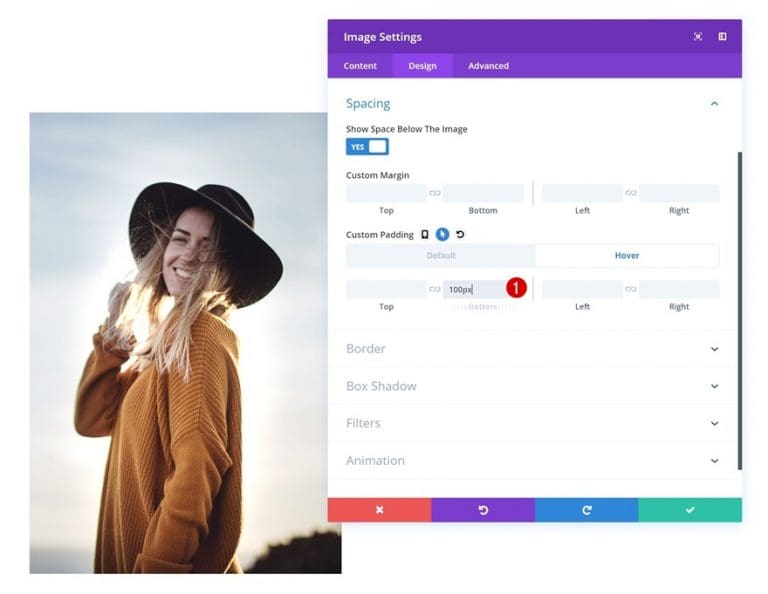
Espacement stationnaire
Continuez en ajoutant un peu de marge de bas en survol pour permettre à l’image en vol stationnaire d’augmenter en taille.
- Rembourrage inférieur: 100px

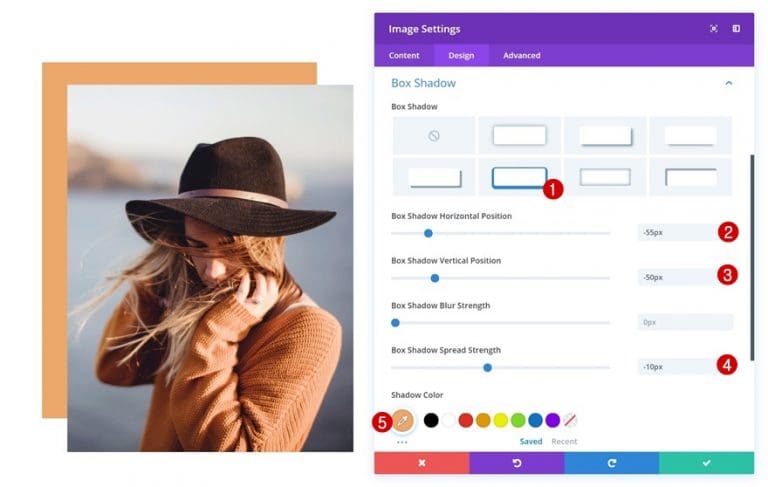
Boîte ombre
Nous ajoutons également une ombre de boîte par défaut qui disparaîtra au survol.
- Ombre de la boîte, position horizontale: -55px
- Box Shadow Position verticale: -50px
- Force de propagation de l’ombre de la boîte: -10px
- Couleur de l’ombre: # eda96a

Opacité par défaut
Ensuite, accédez aux paramètres des filtres et assurez-vous que l’opacité par défaut est de 100%.
- Opacité: 100%

Survol de l’opacité
Supprimez l’opacité du module en vol stationnaire. Cela permettra à l’arrière-plan de la colonne de s’afficher et de créer l’effet «image en survol».
- Opacité: 0%

Les transitions
Enfin, augmentez la durée de la transition dans les paramètres de transition du module Image.
- Durée de la transition: 1200ms

Créer un exemple n ° 3
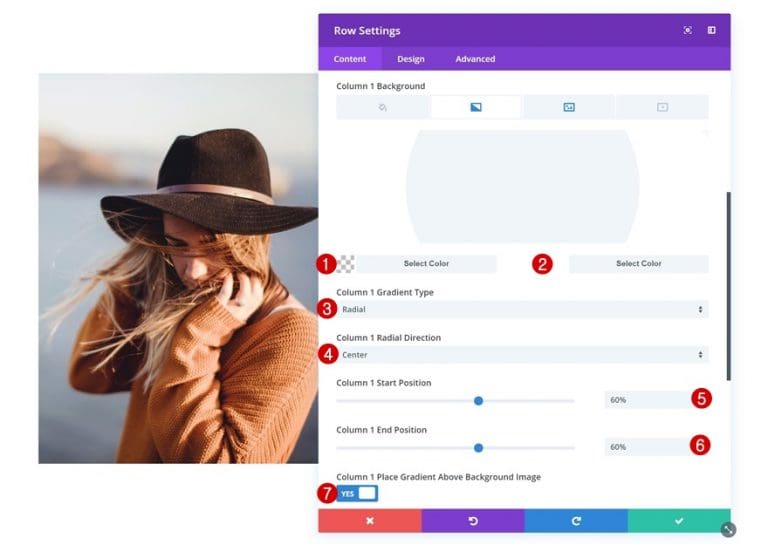
Ajouter un fond dégradé à la colonne 1
Pour le troisième exemple, nous commençons par ouvrir les paramètres de ligne et en ajoutant un arrière-plan à dégradé radial à la première colonne. Cela donnera à l’image en vol stationnaire une forme circulaire.
- Couleur 1: rgba (43,135,218,0)
- Couleur 2: #ffffff
- Colonne 1 Type de dégradé: Radial
- Colonne 1 Direction radiale: centre
- Colonne 1 Position de départ: 60%
- Colonne 1 Position finale: 60%

Appliquer des paramètres supplémentaires au module d’image
Opacité par défaut
Continuez en ouvrant le module d’image de la colonne 1 et en vous assurant que l’opacité par défaut est de 100%.
- Opacité: 100%

Survol de l’opacité
Supprimez toute opacité en survol pour laisser apparaître l’arrière-plan de la colonne.
- Opacité: 0%

Créer l’exemple n ° 4
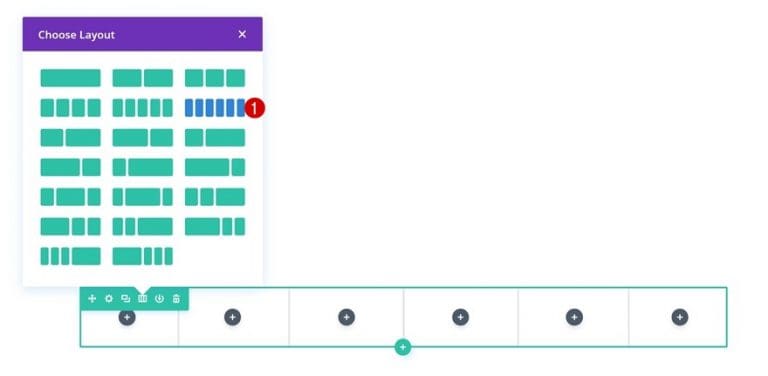
Ajouter une nouvelle ligne
Structure de colonne
Sur le dernier exemple ! Ici, nous aurons besoin d’une nouvelle ligne avec 6 colonnes.

Colonne 1 Image de fond
Sans ajouter encore de modules, ouvrez les paramètres de ligne et ajoutez l’image d’arrière-plan sur laquelle vous souhaitez apparaître en survol en tant qu’image d’arrière-plan de la colonne 1.
- Colonne 1 Image d’arrière-plan Répéter: Aucune répétition

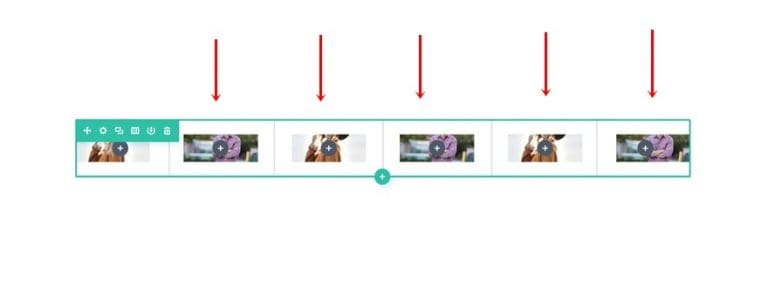
Répéter pour toutes les colonnes en ligne
Répétez l’étape précédente pour chacune des colonnes de votre ligne.

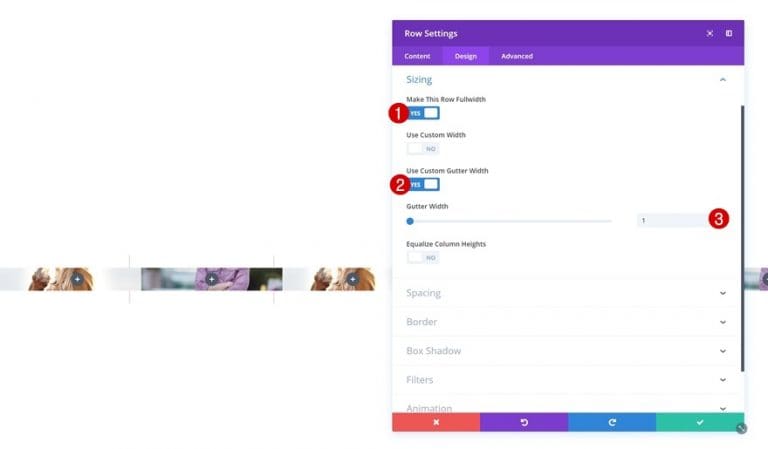
Dimensionnement
Ensuite, accédez aux paramètres de dimensionnement de la ligne et supprimez tout espace entre les colonnes.
- Rendre cette ligne pleine largeur: Oui
- Utiliser une largeur de gouttière personnalisée: 1

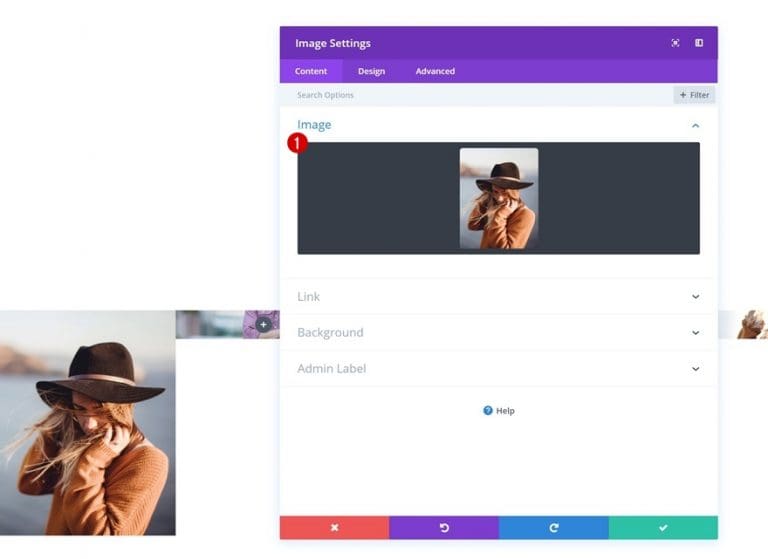
Ajouter un module d’image à la colonne 1
Télécharger une image
Continuez en ajoutant un module d’image à la première colonne et en téléchargeant l’image que vous souhaitez voir apparaître par défaut.

Opacité par défaut
Assurez-vous que l’opacité par défaut de ce module est de 100%.
- Opacité: 100%

Survol de l’opacité
Et supprimez l’opacité en survol pour permettre à l’arrière-plan de la colonne de s’afficher à la place.
- Opacité: 0%

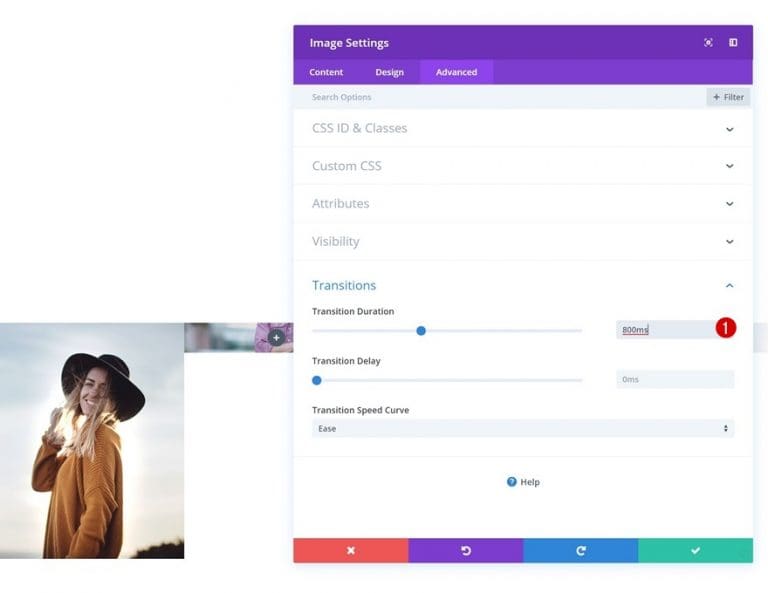
Les transitions
Augmentez la durée de la transition pour une transition en douceur.
- Durée de la transition: 800ms

Module Clone Image 3 fois et place les doublons dans les colonnes restantes
Une fois que vous avez terminé de modifier le module image dans la colonne 1, vous pouvez le cloner et placer les doublons dans les colonnes restantes. Assurez-vous de changer les images aussi.

Dernières pensées
Changer une image en survol peut aider à apporter cette interaction supplémentaire aux sections de témoignage, à propos des pages et des pages d’équipe.
Dans ce didacticiel, nous vous avons montré un moyen simple d’obtenir différents types d’images en survol en utilisant uniquement les options intégrées de Divi ! Si vous avez des questions ou des suggestions, veuillez laisser un commentaire dans la section des commentaires ci-dessous !