Le module de commentaires vous permet de placer un formulaire de commentaire n’importe où sur votre page. Si vous utilisez une page standard ou une publication sans Divi Builder, les commentaires apparaîtront toujours sous le contenu de votre publication.
Une fois le Divi Builder activé, vous pouvez placer le module de commentaires n’importe où sur votre page et le formulaire de commentaires apparaîtra à l’emplacement du module. Cela vous donne beaucoup plus de contrôle sur vos commentaires !

Comment ajouter un module de commentaires à votre page
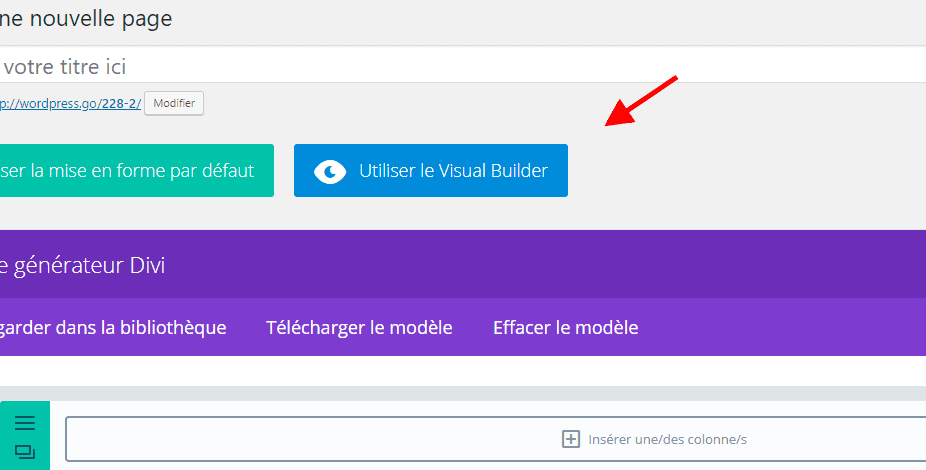
Avant de pouvoir ajouter un module de commentaires à votre page, vous devez d’abord accéder au Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page.
En cliquant sur ce bouton, vous activez Divi Builder, ce qui vous permet d’accéder à tous les modules de Divi Builder. Cliquez ensuite sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous naviguez sur votre site Web en amont si vous êtes connecté à votre tableau de bord WordPress.

Une fois entré dans Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page.

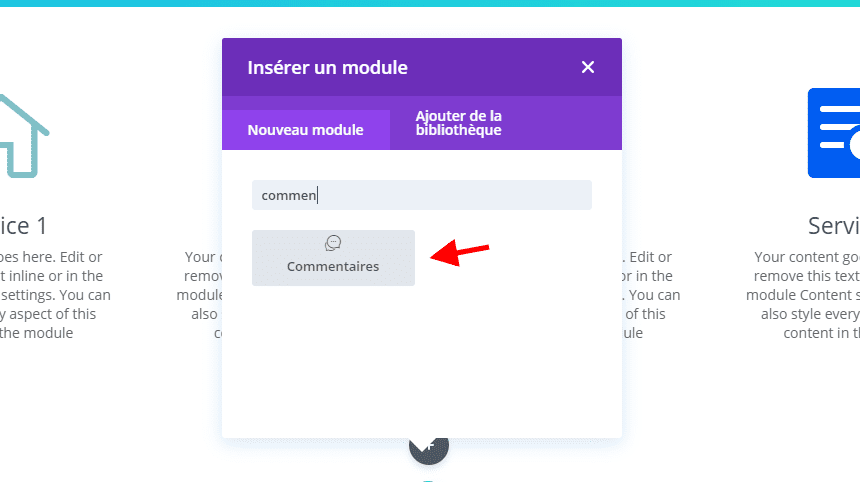
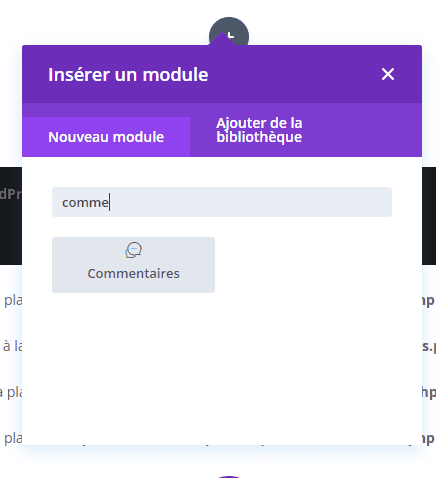
Localisez le module de commentaires dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également saisir le mot «commentaires», puis cliquer sur entrer pour rechercher et ajouter automatiquement le module de commentaires ! Une fois le module ajouté, vous serez accueilli avec la liste des options du module. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé .
Cas d’utilisation ajout d’une section de commentaires à votre publication de blog
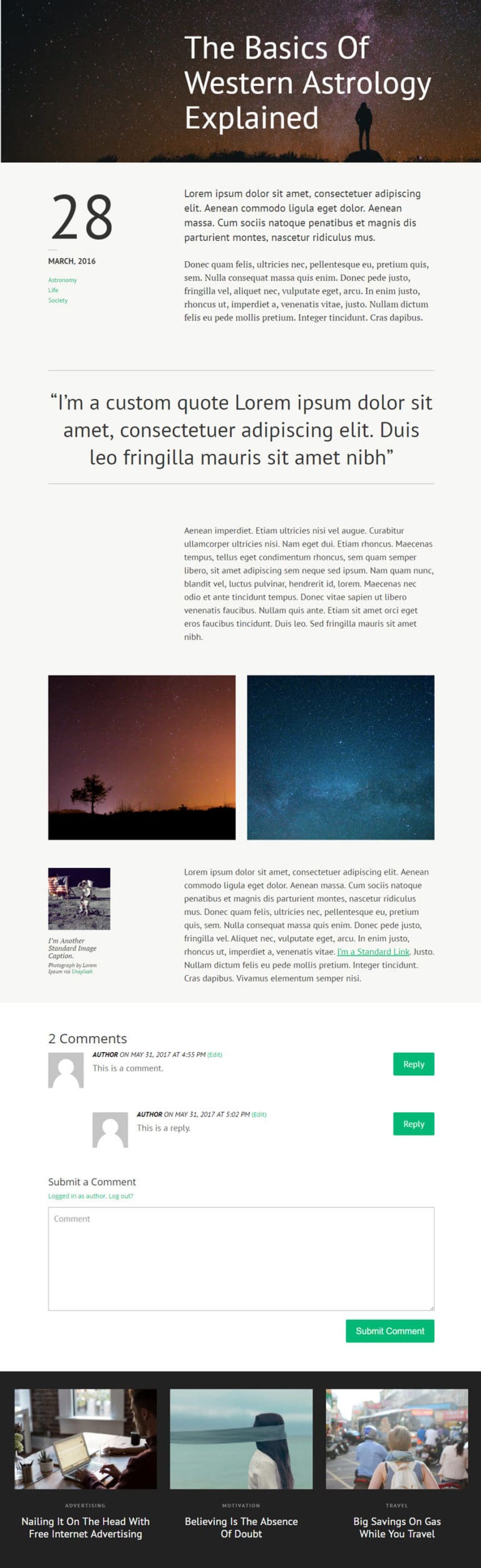
Pour cet exemple, je vais vous montrer à quel point il est facile d’insérer et de mettre en forme un module de commentaires dans votre article en utilisant Visual Builder.
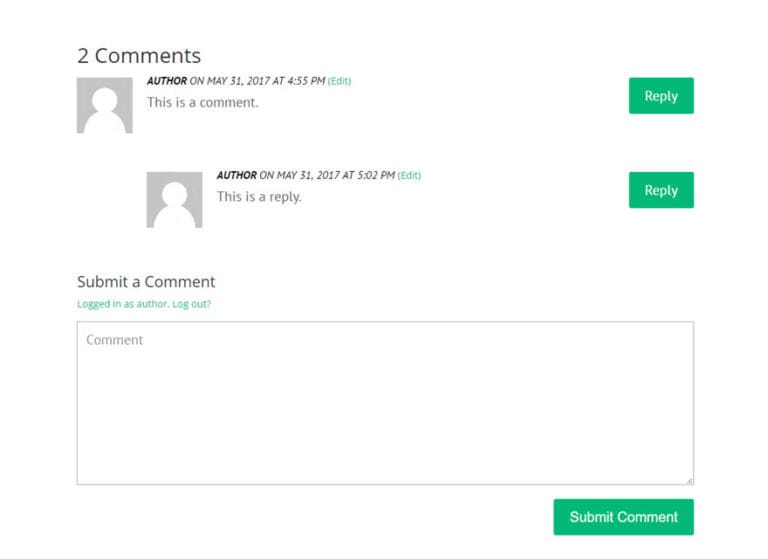
Notez que la section commentaire est ajoutée sous le contenu de la publication et au-dessus d’une section de pied de page à trois colonnes. Cependant, le module de commentaire aurait pu être ajouté n’importe où.

À l’aide de Visual Builder, ajoutez une section standard avec une ligne pleine largeur (1 colonne) sous les modules contenant le contenu de votre publication. Ajoutez ensuite le module Commentaires à la ligne.

Mettez à jour les paramètres de commentaires comme suit:
Options de contenu
Couleur de fond des champs: #ffffff
Options de conception
Couleur du texte: Dark
Commentaire Police: PT Sans
Commentaire Taille de la police: 20px
Commentaire Couleur du texte:
Champ Police: PT Sans
Field Taille de la police: 20px
Meta Police: PT Sans, Italic, Uppercase
Meta Taille de la police: 16px
Champs Bordure Rayon: 0px
Use Border: OUI
Couleur de la bordure: #aaaaaa
Largeur de la bordure: 1px
Utilisez des styles personnalisés pour le bouton: OUI
Bouton Taille du texte: 20
Couleur du texte du bouton: #ffffff
Couleur d’arrière-plan du bouton: # 02b875
Largeur de la bordure du
bouton: 3px
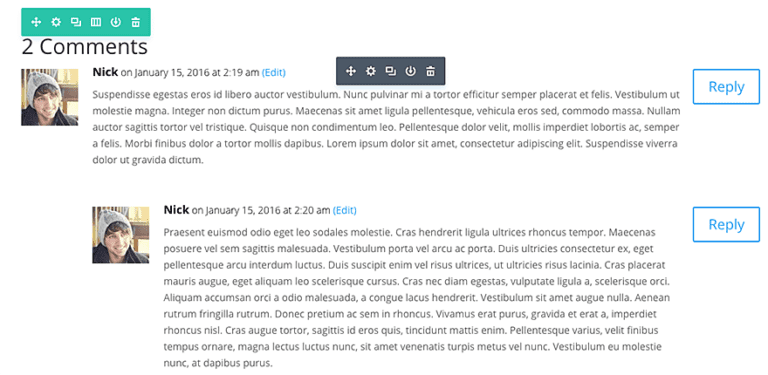
Certains éléments, tels que les informations des métas des articles et les images d’avatar, ne s’affichent que lorsque vous ou quelqu’un d’autre ajoute un commentaire à la publication.

C’est tout. La beauté de ce module est que vous pouvez ajouter du contenu supplémentaire après la section des commentaires (comme un appel à l’action ou un formulaire de contact), ce qui n’est pas facile à faire avec un WordPress par défaut.
Options de contenu du module Commentaire
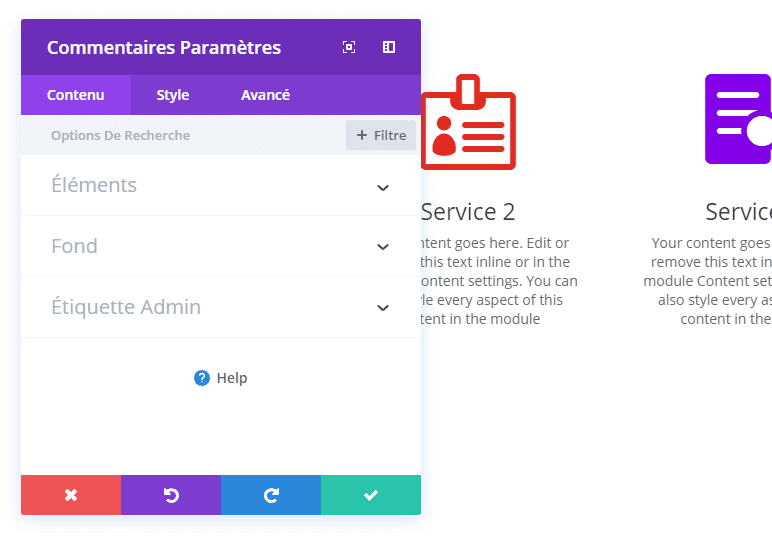
Dans l’onglet de contenu, vous trouverez tous les éléments de contenu du module, tels que le texte, les images et les icônes. Tout ce qui contrôle ce qui apparaît dans votre module se trouvera toujours dans cet onglet.

Afficher l’auteur Avatar
Désactiver cette option supprimera l’avatar de l’auteur du commentaire de la liste de commentaires.
Afficher le bouton de réponse
Lorsque le bouton Afficher la réponse est désactivé, les utilisateurs ne pourront pas répondre aux commentaires de la liste de commentaires.
Afficher les commentaires
Lorsqu’il est désactivé, le nombre total de commentaires ne sera plus affiché au-dessus de la liste de commentaires.
Couleur de fond des champs
Le module de commentaires affiche un formulaire de commentaire composé de différents champs de saisie. Par défaut, ces champs de saisie ont une couleur de fond grise. Vous pouvez modifier cette couleur en choisissant une couleur personnalisée dans le sélecteur de couleurs.
Etiquette Admin
Cela changera l’étiquette du module dans le générateur pour une identification facile. Lors de l’utilisation de la vue WireFrame dans Visual Builder, ces étiquettes apparaîtront dans le bloc de module de l’interface Divi Builder.
Options de conception des commentaires
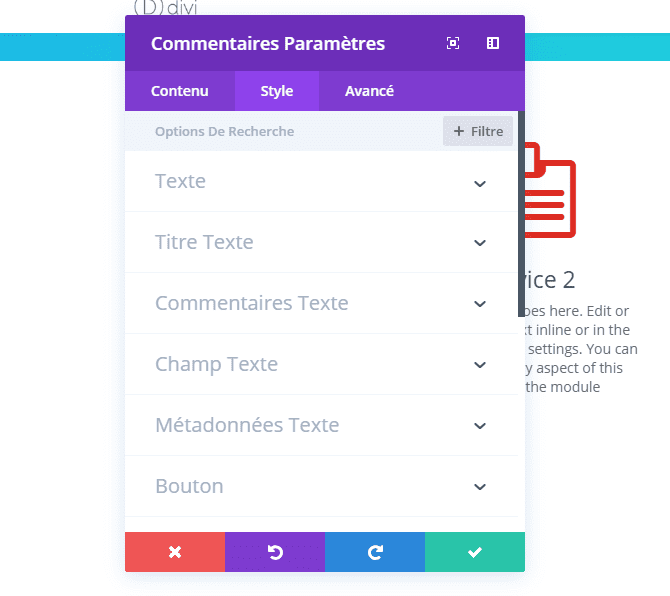
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, la taille et l’espacement. Cet onglet vous permet de modifier l’apparence de votre module. Chaque module Divi dispose d’une longue liste de paramètres de conception que vous pouvez utiliser pour modifier à peu près n’importe quoi.

Couleur du texte
Ici vous pouvez choisir la valeur de votre texte. Si vous travaillez avec un arrière-plan sombre, votre texte doit être mis en évidence. Si vous travaillez avec un fond clair, votre texte devrait être sombre.
Police des commentaires
Vous pouvez modifier la police de votre commentaire en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines de polices de caractères géniales alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, tout en majuscules et souligné.
Taille de police de commentaire
Ici, vous pouvez ajuster la taille de votre police de commentaire. Vous pouvez faire glisser le curseur d’intervalle pour augmenter ou diminuer la taille de votre texte ou vous pouvez saisir directement la valeur de taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir «px» ou «em» en fonction de votre taille pour modifier son type d’unité.
Couleur du texte des commentaires
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur du texte de votre champ, choisissez la couleur souhaitée dans le sélecteur de couleur à l’aide de cette option.
Espacement des lettres de commentaires
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre texte de commentaire, utilisez le curseur d’intervalle pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir «px» ou «em» en fonction de votre taille pour modifier son type d’unité.
Hauteur de ligne de commentaire
La hauteur de ligne affecte l’espace entre chaque ligne du texte de commentaire. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur d’intervalle pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir «px» ou «em» en fonction de votre taille pour modifier son type d’unité.
Champ de la police
Vous pouvez changer la police de votre texte en sélectionnant la police de votre choix dans le menu déroulant. Divi est livré avec des dizaines de polices de caractères géniales alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, tout en majuscules et souligné.
Taille de police du champ
Ici, vous pouvez ajuster la taille de votre texte de champ. Vous pouvez faire glisser le curseur d’intervalle pour augmenter ou diminuer la taille de votre texte ou vous pouvez saisir directement la valeur de taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir «px» ou «em» en fonction de votre taille pour modifier son type d’unité.
Couleur du texte du champ
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur du texte de votre champ, choisissez la couleur souhaitée dans le sélecteur de couleur à l’aide de cette option.
Espacement des lettres du champ
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre du texte de votre champ, utilisez le curseur d’intervalle pour ajuster l’espace ou entrez la taille de l’espacement souhaitée dans le champ de saisie à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir «px» ou «em» en fonction de votre taille pour modifier son type d’unité.

Hauteur de ligne de champ
La hauteur de ligne affecte l’espace entre chaque ligne du texte de votre champ. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur d’intervalle pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir «px» ou «em» en fonction de votre taille pour modifier son type d’unité.
Meta Font
Vous pouvez modifier la police de votre méta-texte en sélectionnant la police de votre choix dans le menu déroulant. Divi est livré avec des dizaines de polices de caractères géniales alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, tout en majuscules et souligné.
Taille de police Meta
Ici, vous pouvez ajuster la taille de votre méta texte. Vous pouvez faire glisser le curseur d’intervalle pour augmenter ou diminuer la taille de votre texte ou vous pouvez saisir directement la valeur de taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir «px» ou «em» en fonction de votre taille pour modifier son type d’unité.
Couleur du méta-texte
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre méta-texte, choisissez la couleur de votre choix dans le sélecteur de couleur à l’aide de cette option.
Espacement des lettres méta
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre méta-texte, utilisez le curseur d’intervalle pour ajuster l’espace ou entrez la taille de l’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir «px» ou «em» en fonction de votre taille pour modifier son type d’unité.
Hauteur de la ligne meta
La hauteur de ligne affecte l’espace entre chaque ligne de votre méta-texte. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur d’intervalle pour ajuster l’espace ou entrez la taille de l’espacement souhaitée dans le champ de saisie à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir «px» ou «em» en fonction de votre taille pour modifier son type d’unité.
Champs Bordure Rayon
Le rayon de la bordure affecte la façon dont les coins de chaque champ de saisie sont arrondis. Plus la valeur est élevée, plus les quatre coins de chaque champ de saisie sont arrondis. Vous pouvez réduire la valeur à 0 pour créer des champs de saisie rectangulaires ou augmenter la valeur de manière significative pour créer des champs de saisie avec des arêtes circulaires.

Utiliser la bordure
L’activation de cette option placera une bordure autour de votre module. Cette bordure peut être personnalisée à l’aide des paramètres conditionnels suivants.
Couleur de la bordure
Cette option affecte la couleur de votre bordure. Sélectionnez une couleur personnalisée dans le sélecteur de couleur pour l’appliquer à votre bordure.
Largeur de la bordure
Par défaut, les bordures ont une largeur de 1 pixel. Vous pouvez augmenter cette valeur en faisant glisser le curseur de la plage ou en entrant une valeur personnalisée dans le champ de saisie situé à droite du curseur. Unités personnalisées de mesures de prise en charge, ce qui signifie que vous pouvez changer l’unité par défaut de « px » à autre chose, comme em, vh, vw etc.
Style de bordure
Les bordures supportent huit styles différents, y compris: solide, pointillé, pointillé, double, rainure, crête, encart et départ. Sélectionnez le style de votre choix dans le menu déroulant pour l’appliquer à votre bordure.
Marge Personnalisée
La marge est l’espace ajouté à l’extérieur de votre module, entre le module et l’élément suivant au-dessus, en dessous ou à gauche et à droite de celui-ci. Vous pouvez ajouter des valeurs de marge personnalisées à l’un des quatre côtés du module. Pour supprimer une marge personnalisée, supprimez la valeur ajoutée du champ de saisie. Par défaut, ces valeurs sont mesurées en pixels, mais vous pouvez entrer des unités de mesure personnalisées dans les champs de saisie.
Rembourrage Personnalisé
Le rembourrage est l’espace ajouté à l’intérieur de votre module, entre le bord du module et ses éléments internes. Vous pouvez ajouter des valeurs de remplissage personnalisées à l’un des quatre côtés du module. Pour supprimer une marge personnalisée, supprimez la valeur ajoutée du champ de saisie. Par défaut, ces valeurs sont mesurées en pixels, mais vous pouvez entrer des unités de mesure personnalisées dans les champs de saisie.
Utiliser des styles personnalisés pour les boutons
L’activation de cette option révèle les différents paramètres de personnalisation des boutons que vous pouvez utiliser pour modifier l’apparence du bouton de votre module.
Taille du texte du bouton
Ce paramètre peut être utilisé pour augmenter ou diminuer la taille du texte dans le bouton. Le bouton sera mis à l’échelle à mesure que la taille du texte augmente et diminue.
Couleur du texte du bouton
Par défaut, les boutons prennent la couleur d’accent de votre thème, comme défini dans le Customizer du thème. Cette option vous permet d’attribuer une couleur de texte personnalisée au bouton de ce module. Sélectionnez votre couleur personnalisée à l’aide du sélecteur de couleur pour modifier la couleur du bouton.
Couleur de fond du bouton
Par défaut, les boutons ont une couleur d’arrière-plan transparente. Cela peut être modifié en sélectionnant la couleur de fond souhaitée dans le sélecteur de couleur.
Largeur de la bordure du bouton
Tous les boutons Divi ont une bordure 2px par défaut. Cette bordure peut être augmentée ou réduite en utilisant ce paramètre. Les bordures peuvent être supprimées en entrant une valeur de 0.

Couleur de bordure du bouton
Par défaut, les bordures de bouton prennent la couleur d’accent de votre thème, comme défini dans le Customizer du thème. Cette option vous permet d’affecter une couleur de bordure personnalisée au bouton de ce module. Sélectionnez votre couleur personnalisée à l’aide du sélecteur de couleur pour modifier la couleur de la bordure du bouton.
Bouton Bordure Rayon
Le rayon de la bordure affecte la façon dont les coins de vos boutons sont arrondis. Par défaut, les boutons dans Divi ont un petit rayon qui arrondit les coins de 3 pixels. Vous pouvez le réduire à 0 pour créer un bouton carré ou l’augmenter de manière significative pour créer des boutons à bords circulaires.
Espacement des lettres de bouton
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre du texte du bouton, utilisez le curseur d’intervalle pour ajuster l’espace ou entrez la taille de l’espacement souhaitée dans le champ de saisie à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir «px» ou «em» en fonction de votre taille pour modifier son type d’unité.
Bouton police
Vous pouvez modifier la police de votre texte en sélectionnant la police de votre choix dans le menu déroulant. Divi est livré avec des dizaines de polices de caractères géniales alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, tout en majuscules et souligné.
Icône Ajouter un bouton
Désactivé ce paramètre supprimera les icônes de votre bouton. Par défaut, tous les boutons Divi affichent une icône de flèche lors du survol.
Icône de bouton
Si les icônes sont activées, vous pouvez utiliser ce paramètre pour sélectionner l’icône à utiliser dans votre bouton. Divi a plusieurs icônes à choisir.
Couleur de l’icône du bouton
L’ajustement de ce paramètre changera la couleur de l’icône qui apparaît sur votre bouton. Par défaut, la couleur de l’icône est identique à la couleur du texte de vos boutons, mais ce paramètre vous permet d’ajuster la couleur indépendamment.
Emplacement de l’icône du bouton
Vous pouvez choisir d’afficher l’icône de votre bouton à gauche ou à droite de votre bouton.
Afficher uniquement l’icône en vol stationnaire pour le bouton
Par défaut, les icônes de bouton ne sont affichées que lors du survol. Si vous souhaitez que l’icône apparaisse toujours, désactivez ce paramètre.
Couleur de texte du survol du bouton
Lorsque la souris du visiteur survole le bouton, cette couleur sera utilisée. La couleur passera de la couleur de base définie dans les paramètres précédents.
Couleur de fond de la souris
Lorsque la souris du visiteur survole le bouton, cette couleur sera utilisée. La couleur passera de la couleur de base définie dans les paramètres précédents.
Couleur de bordure de vol stationnaire
Lorsque la souris du visiteur survole le bouton, cette couleur sera utilisée. La couleur passera de la couleur de base définie dans les paramètres précédents.
Bouton Rayon de vol stationnaire
Lorsque le bouton est survolé par la souris d’un visiteur, cette valeur est utilisée. La valeur passera de la valeur de base définie dans les paramètres précédents.
Espacement des lettres de survol du bouton
Lorsque le bouton est survolé par la souris d’un visiteur, cette valeur est utilisée. La valeur passera de la valeur de base définie dans les paramètres précédents.
Commentaires Options avancées
Dans l’onglet Avancé, vous trouverez des options que les concepteurs Web plus expérimentés peuvent trouver utiles, telles que les attributs CSS et HTML personnalisés. Ici, vous pouvez appliquer un CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, qui peuvent être utilisés pour personnaliser le module dans le fichier style.css de votre thème enfant.

ID CSS
Entrez un ID CSS facultatif à utiliser pour ce module. Un identifiant peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème Divi Child ou dans le CSS personnalisé que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de page de Divi Builder.
CSS personnalisé
Un CSS personnalisé peut également être appliqué au module et à l’un des éléments internes du module. Dans la section CSS personnalisé, vous trouverez un champ de texte où vous pouvez ajouter des CSS directement à chaque élément. Les entrées CSS dans ces paramètres sont déjà intégrées à des balises de style. Il vous suffit donc de saisir des règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les périphériques sur lesquels votre module apparaît. Vous pouvez choisir de désactiver votre module sur des tablettes, des téléphones intelligents ou des ordinateurs de bureau individuellement. Ceci est utile si vous souhaitez utiliser différents modules sur différents appareils ou si vous souhaitez simplifier la conception mobile en éliminant certains éléments de la page.
c’est tout pour ce tutoriel .
Bonjour; salut! Mais existe-t-il un moyen de faire des commentaires sous le formulaire au lieu de ci-dessus?
Bonjour,
Il faut quelques connaissances en CSS pour cela.