Votre titre est l’une des parties les plus importantes de votre page d’accueil. C’est généralement ce que l’on voit en premier, et donc ce qui determine la première impression. Comme toute autre première impression, vous voulez qu’elle soit bonne. Maintenant, si vous cherchez un moyen créatif de présenter votre titre, vous apprécierez ce tutoriel, car nous vous montrerons comment ajouter des animations de blocs de texte CSS à votre titre et vous pourrez également télécharger gratuitement le fichier JSON de la mise en page!
Aperçu
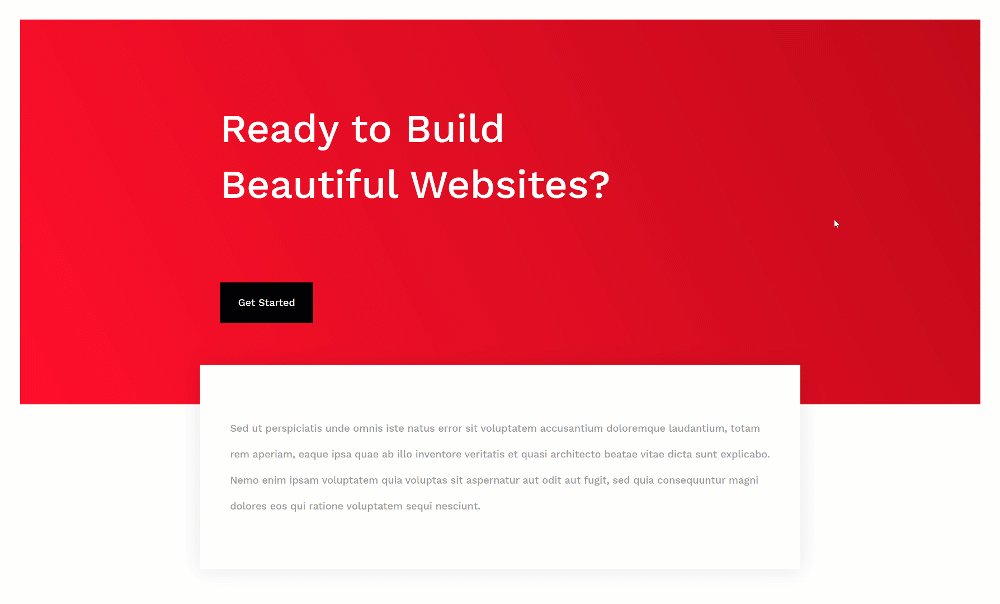
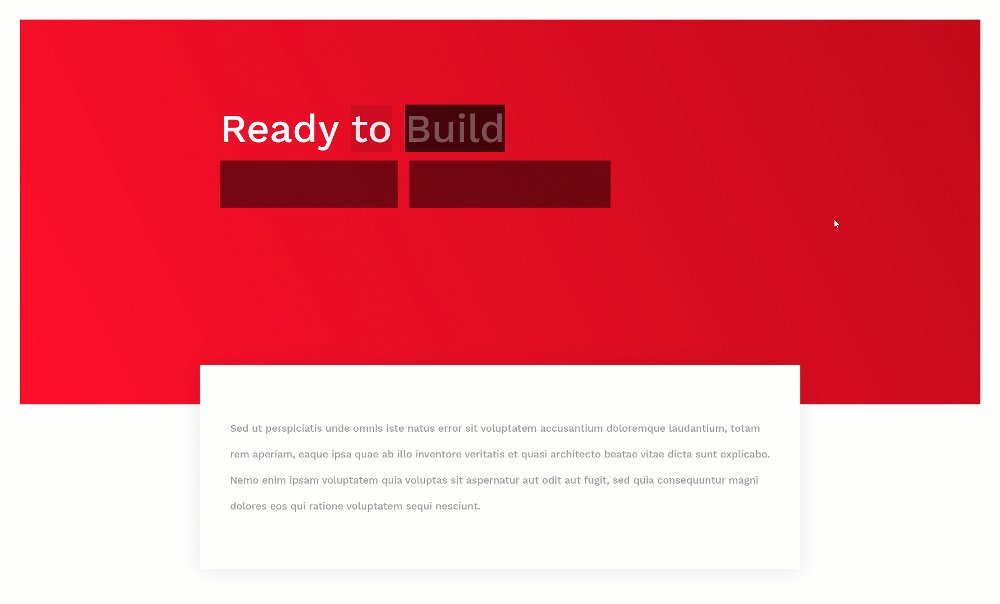
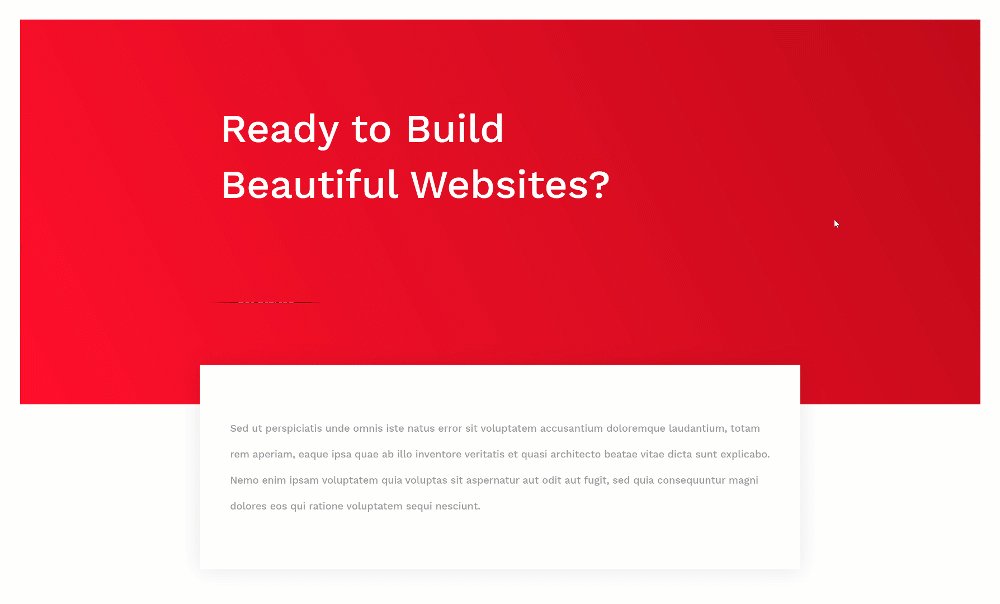
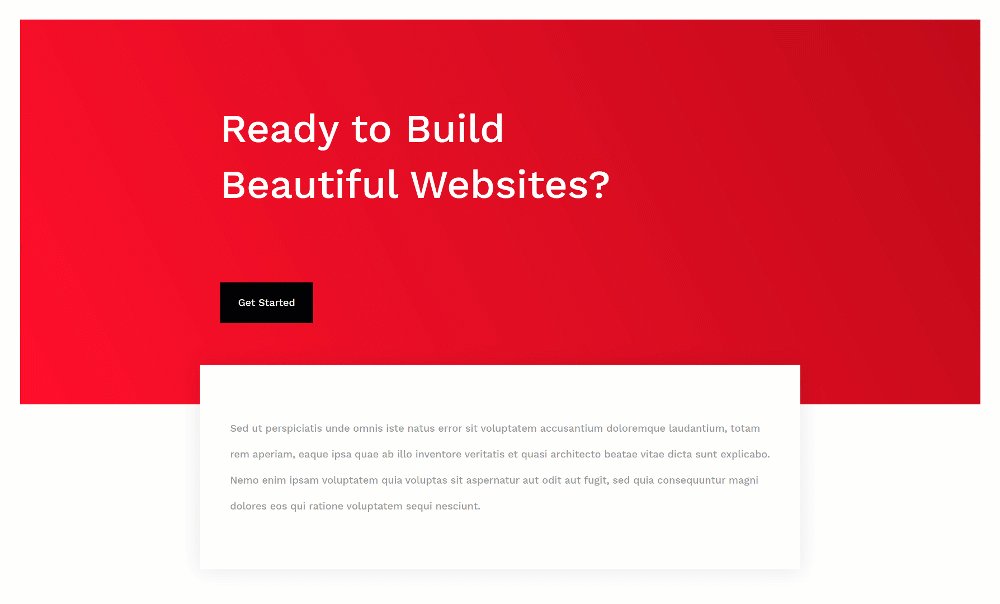
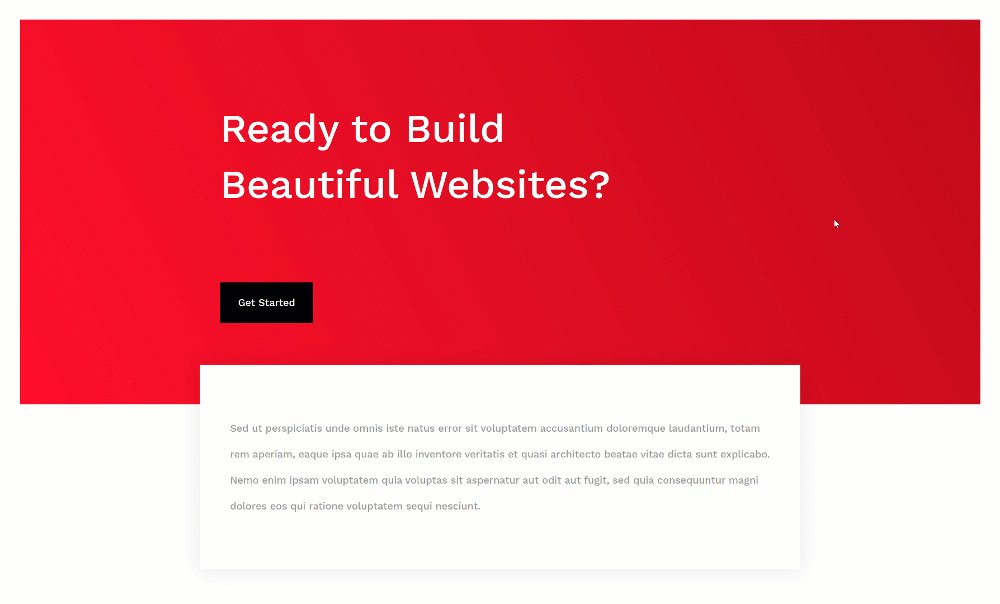
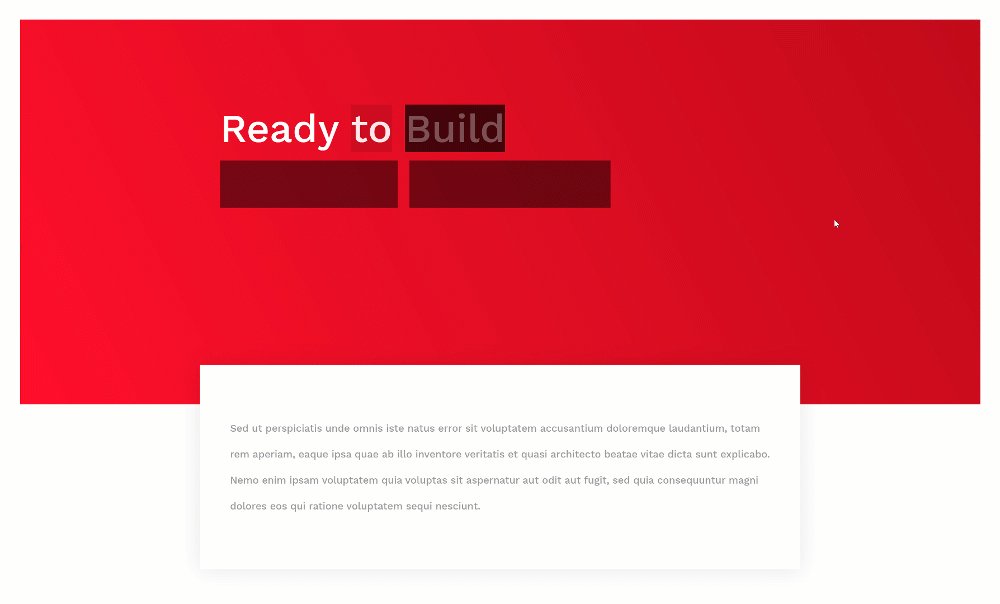
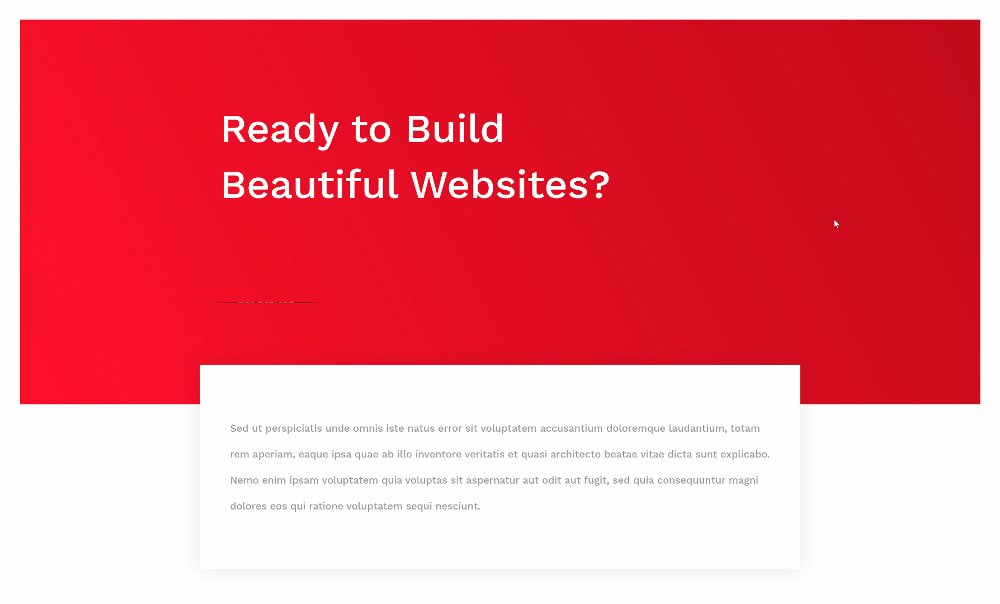
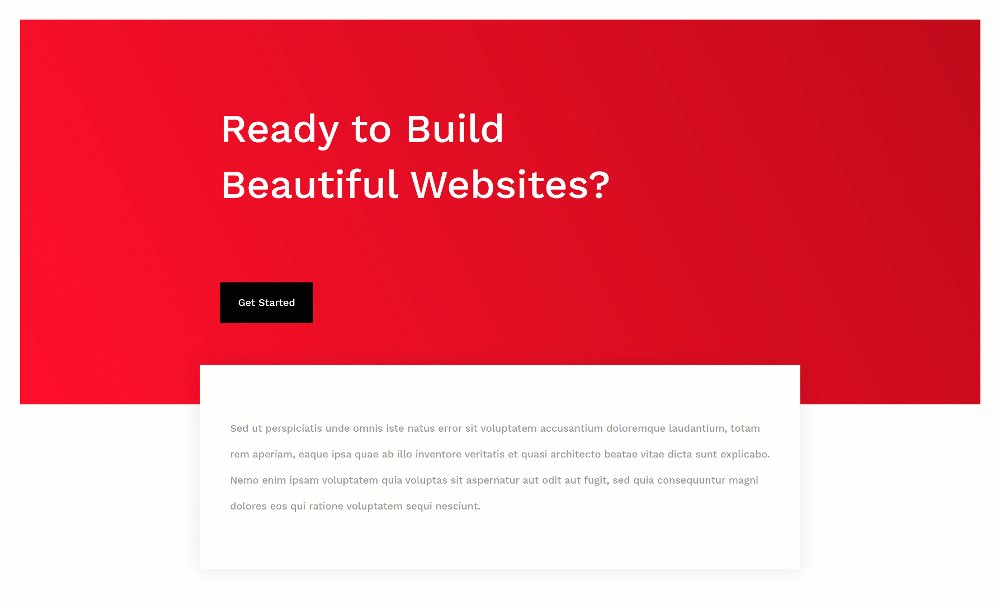
Avant de plonger dans le didacticiel, jetons un coup d’œil au résultat sur différentes tailles d’écran.

Commençons la conception
Ajouter la section # 1
Fond dégradé
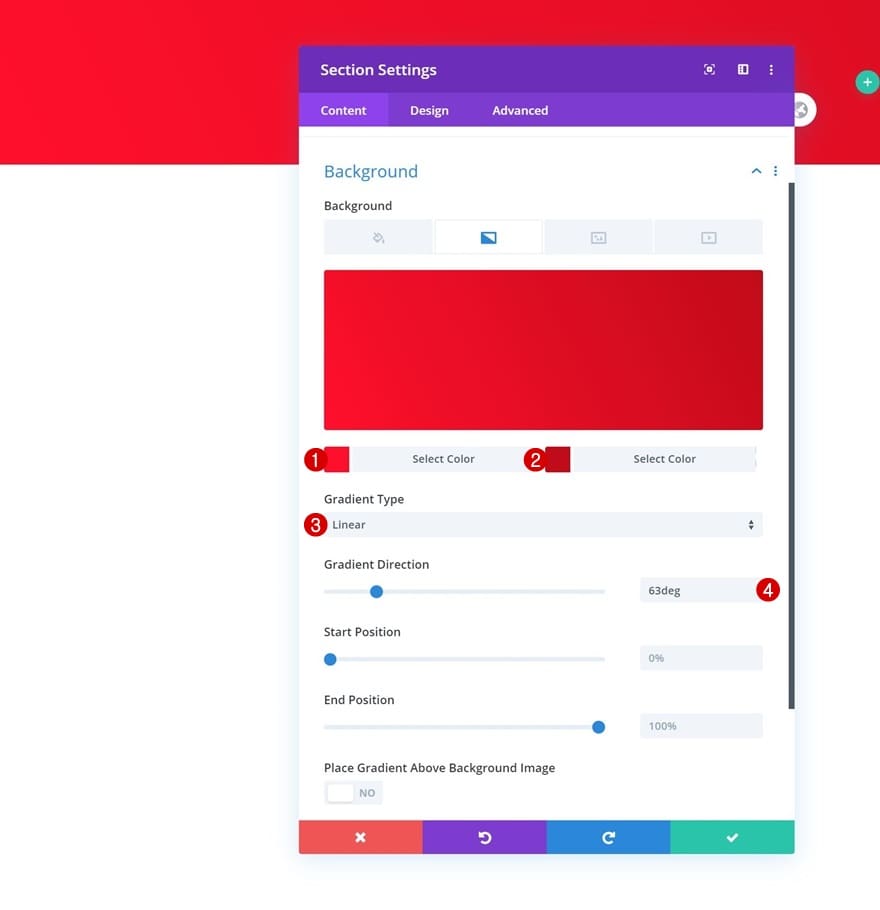
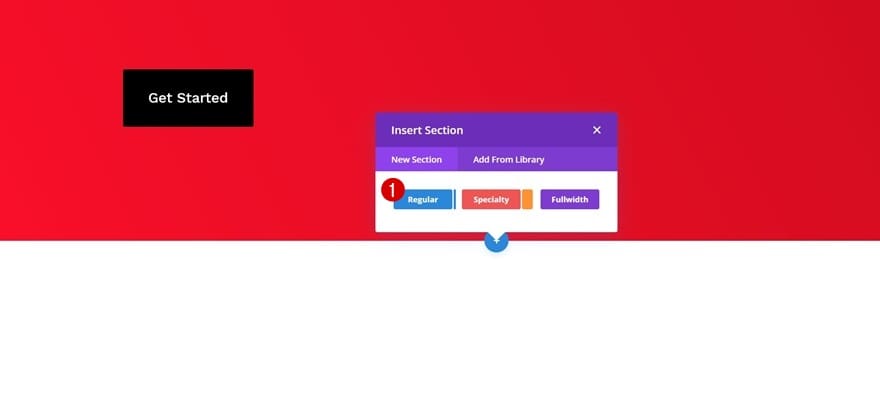
Commencez par ajouter une section régulière à une nouvelle page ou à la page sur laquelle vous travaillez. Ouvrez les paramètres de la section et appliquez l’arrière-plan dégradé suivant:
- Couleur 1: # f0f2b
- Couleur 2: #c10b1a
- Type de dégradé: linéaire
- Direction du dégradé: 63deg

Espacement
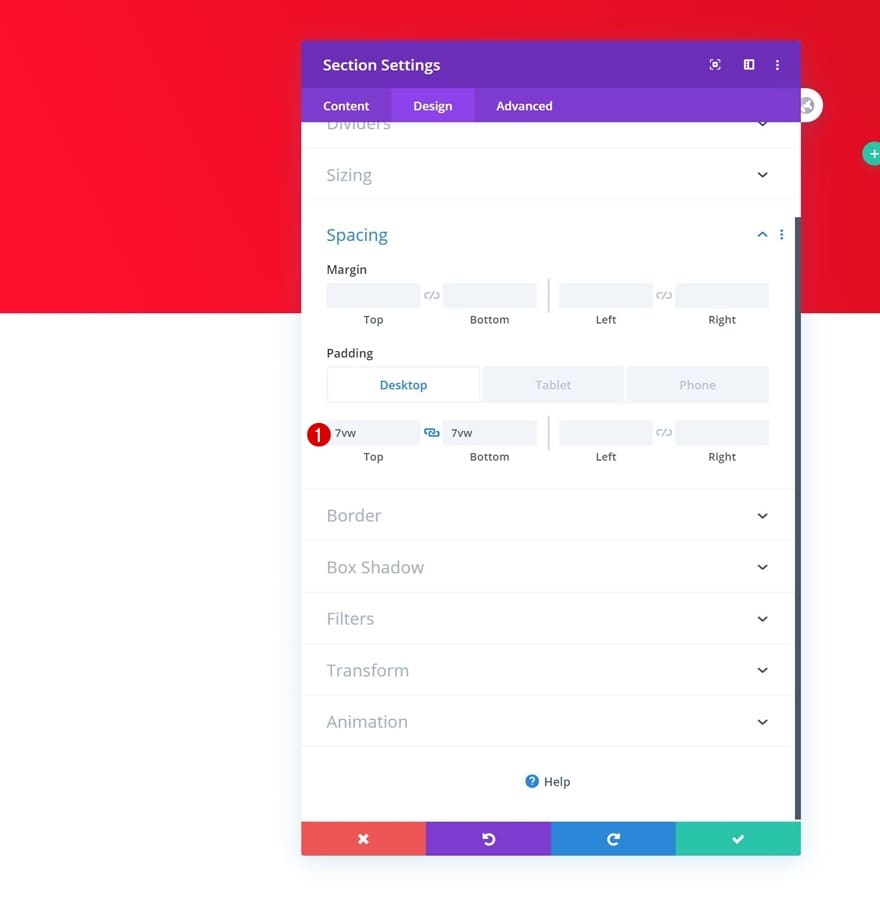
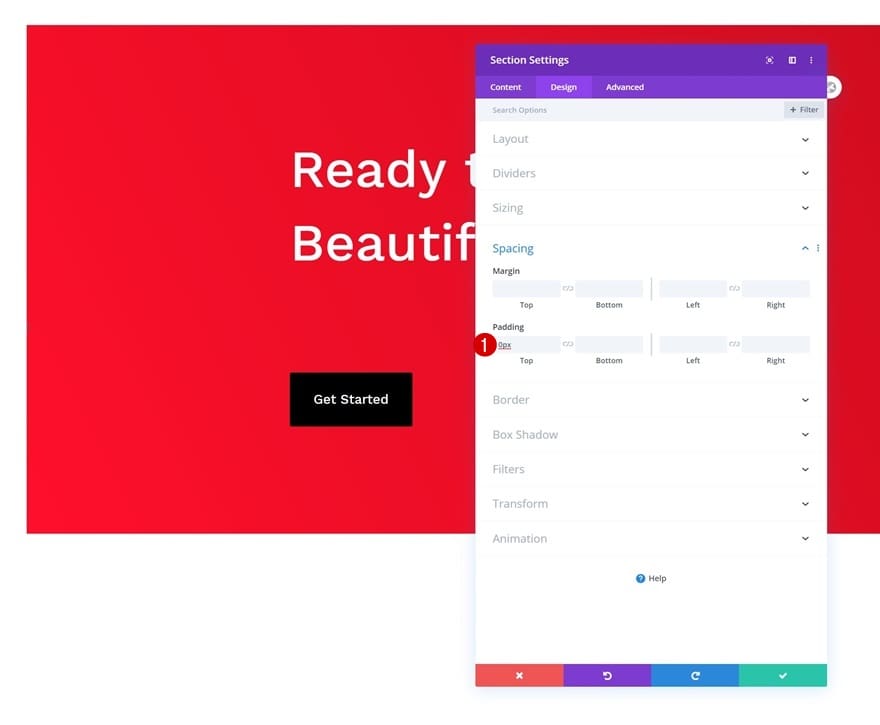
Passez à l’onglet de conception de la section et appliquez les valeurs de remplissage supérieur et inférieur personnalisées suivantes sur différentes tailles d’écran:
- Rembourrage supérieur: 7vw (bureau), 20vw (tablette), 25vw (téléphone)
- Rembourrage inférieur: 7vw (bureau), 20vw (tablette), 25vw (téléphone)

Frontière
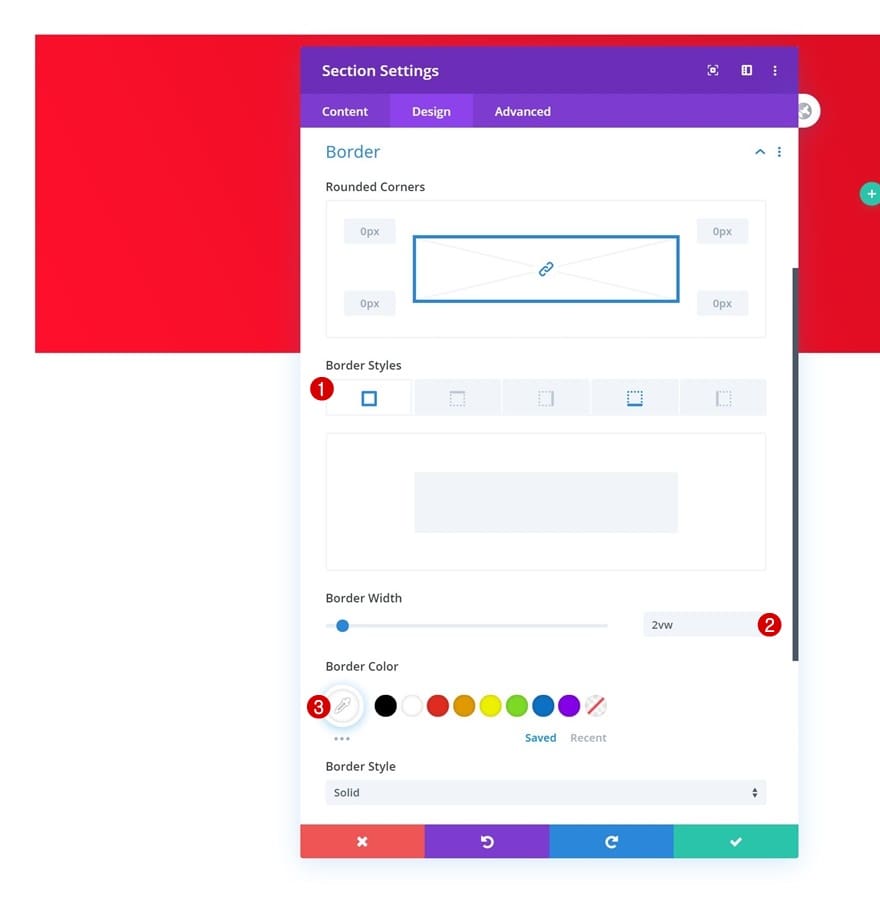
Ajoutez également une bordure à la section.
- Largeur de bordure: 2vw (haut, gauche, droite)
- Largeur de bordure inférieure: 0vw
- Couleur de la bordure: #ffffff

Ajouter une nouvelle ligne
Structure de colonne
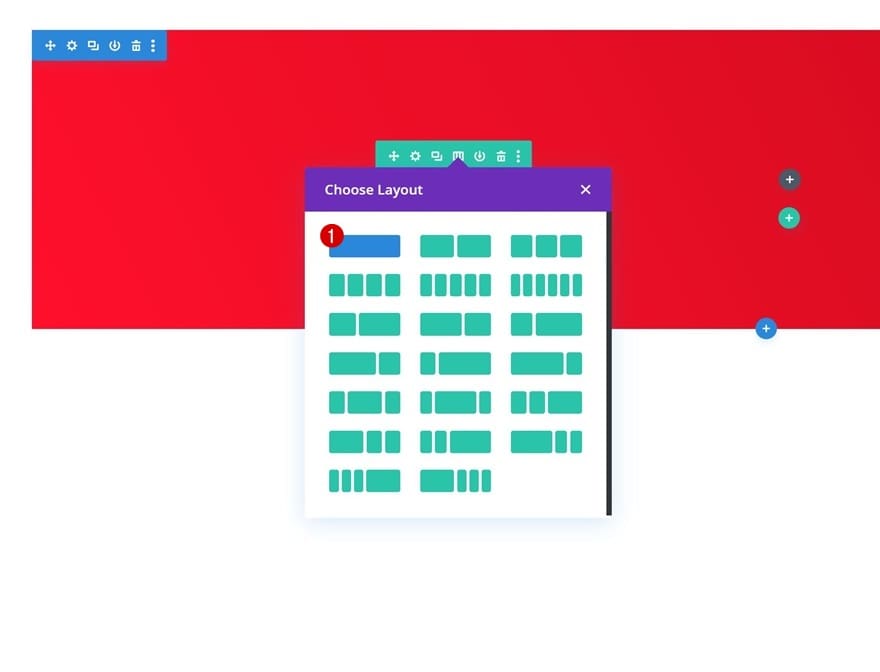
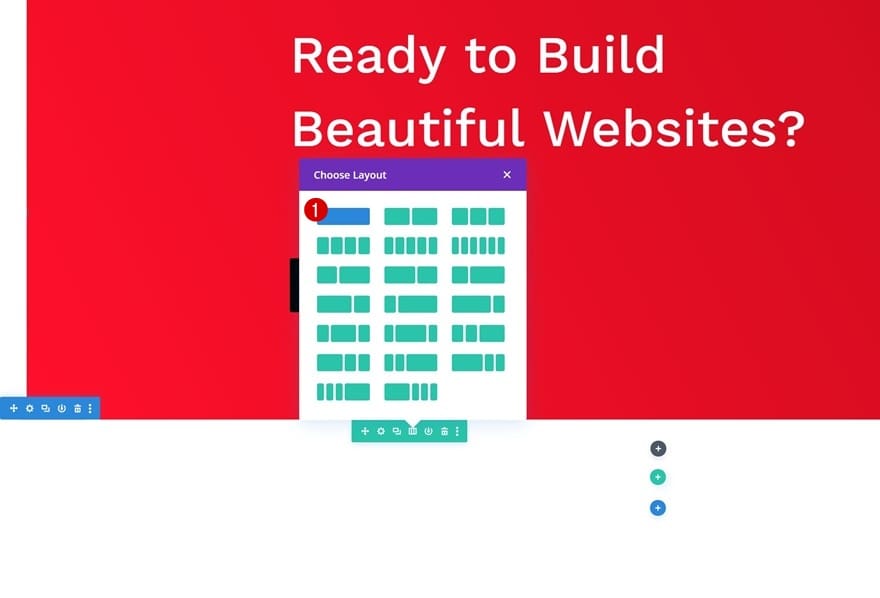
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonnes suivante:

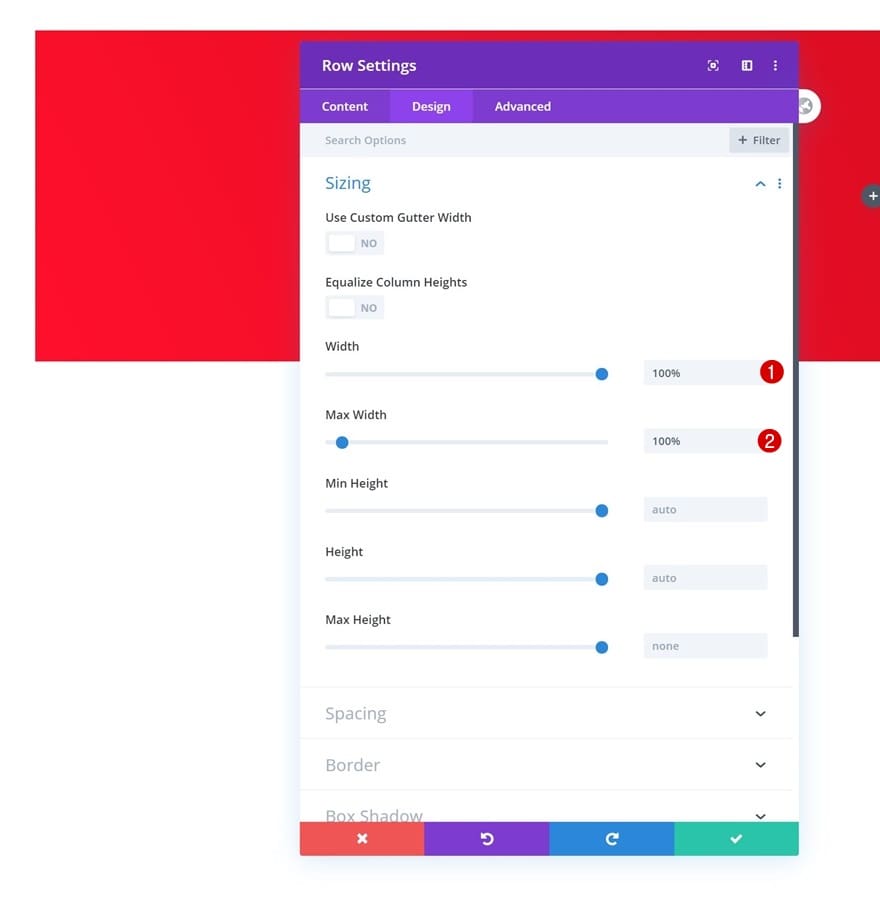
Dimensionnement
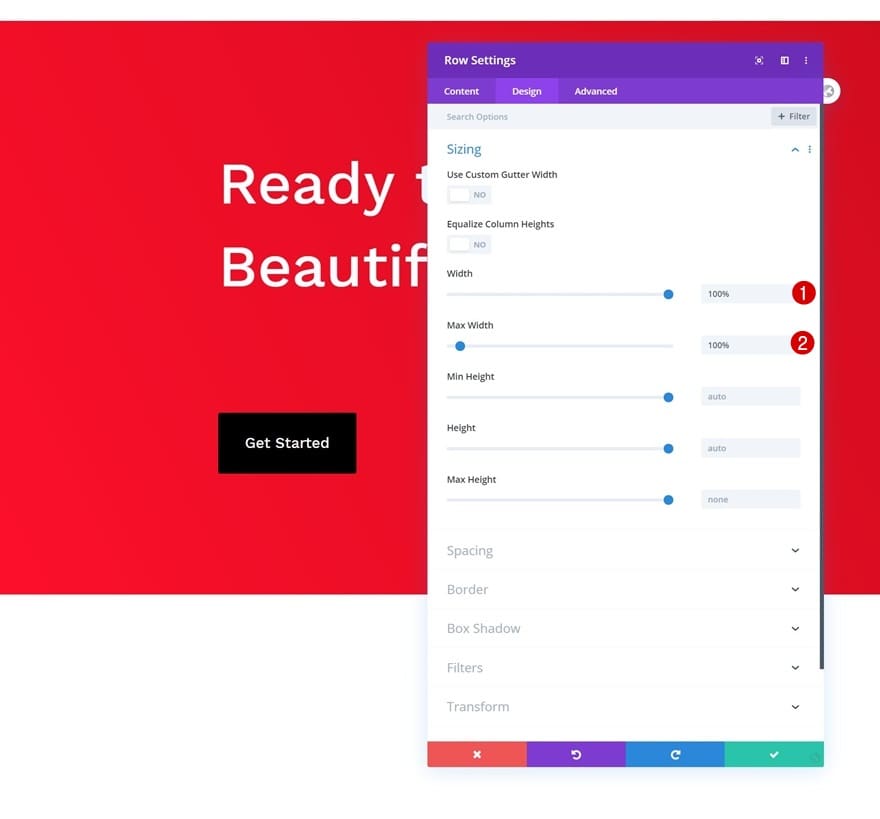
Ouvrez les paramètres de ligne et modifiez les paramètres de dimensionnement en conséquence:
- Largeur: 100%
- Largeur max: 100%

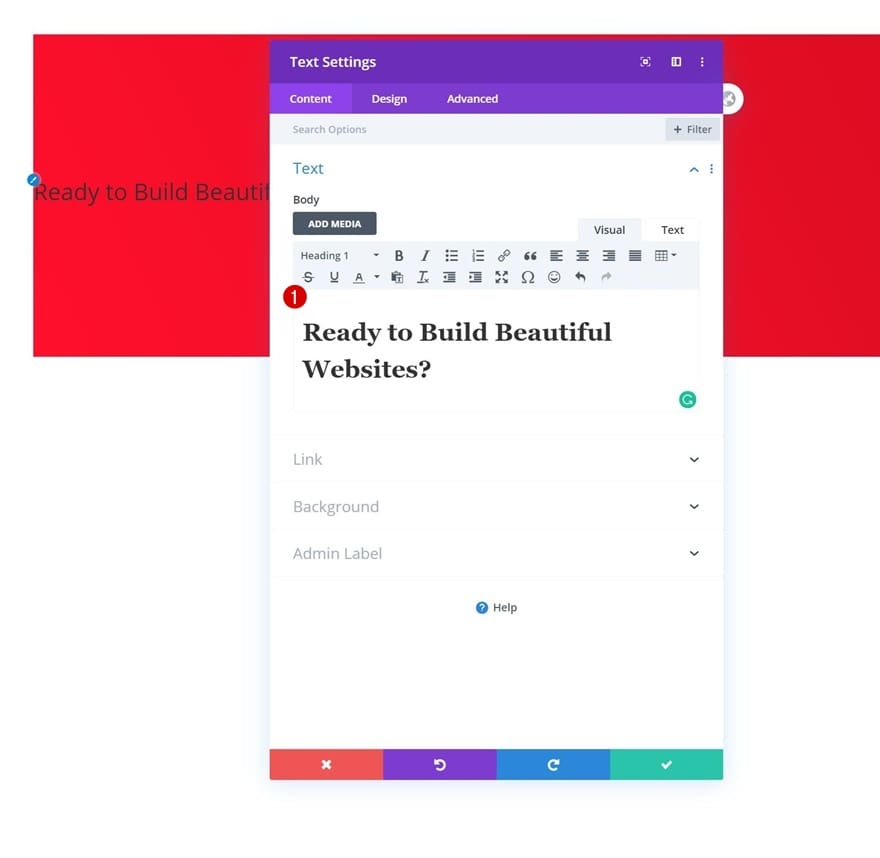
Ajouter un module de texte à la colonne
Ajouter du contenu H1
Ensuite, ajoutez un module de texte avec un titre H1 de votre choix.

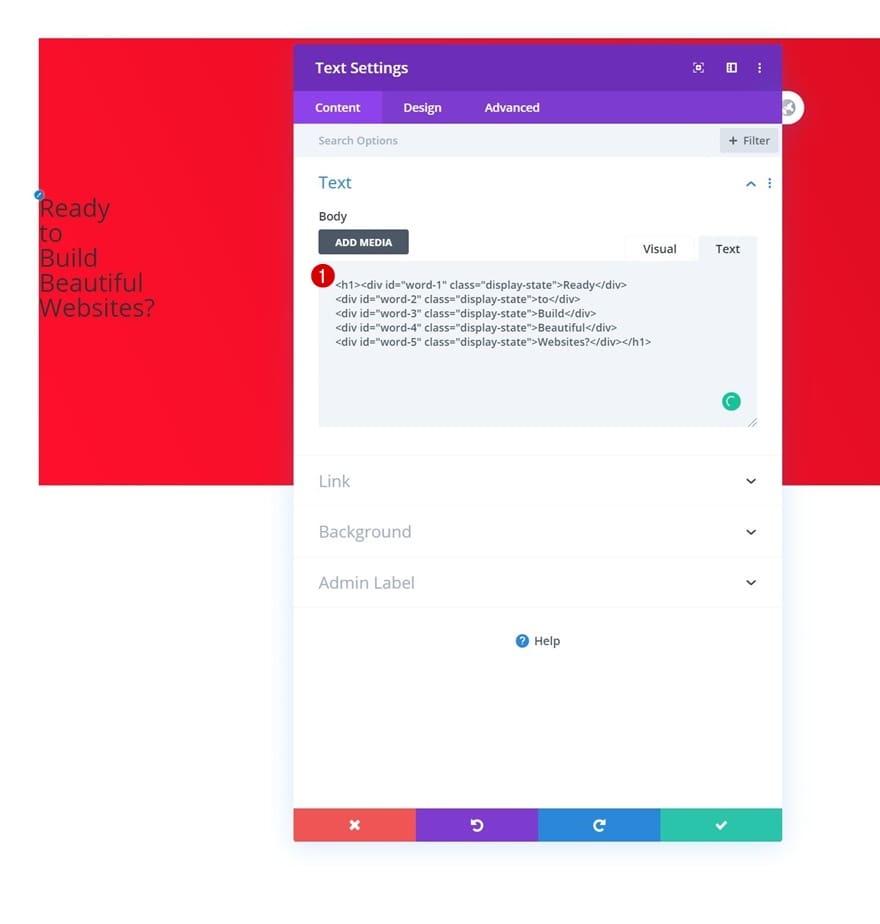
Ajouter des balises Div à chaque mot dans le titre H1
Passez à l’onglet texte de votre copie de titre et ajoutez un div différent à chaque mot de votre titre. L’ID CSS doit être différent pour chaque mot.
<h1> <div id = ”word-1 ″ class =” display-state ”> Prêt </div>
<div id =” word-2 ″ class = ”display-state”> à </div>
<div id = « Word-3 ″ class = » display-state « > Build </div>
<div id = » word-4 ″ class = « display-state »> Beau </div>
<div id = « word-5 ″ class = « display-state »> Sites Web? </div> </h1>

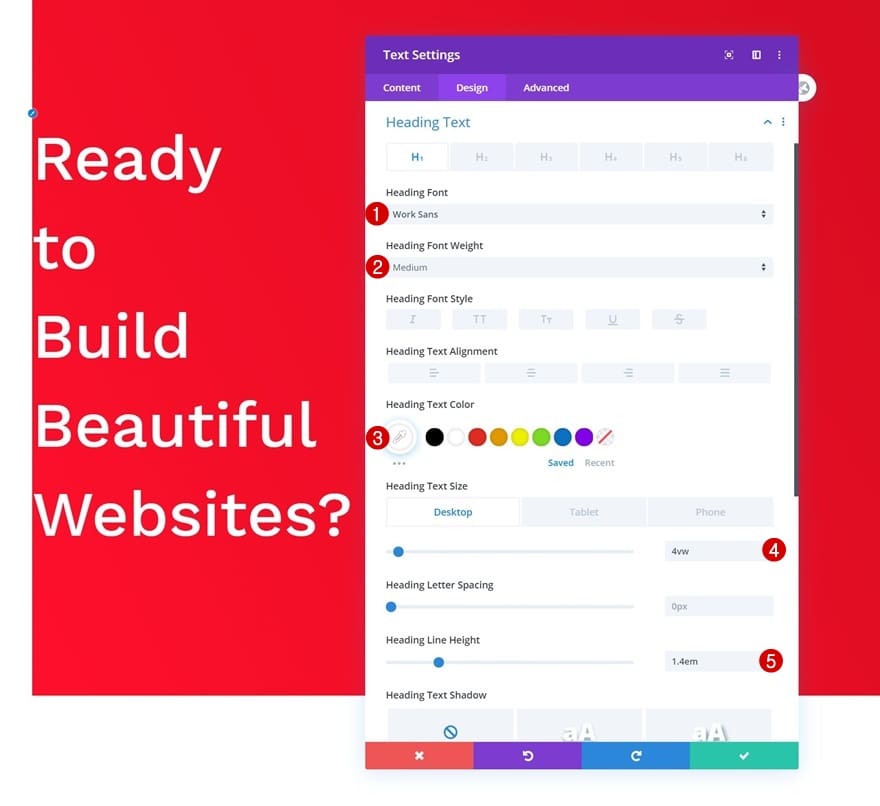
Paramètres de texte H1
Passez à l’onglet de conception du module et modifiez les paramètres de texte H1 en conséquence:
- Police de titre: Work Sans
- Poids de la police de titre: moyen
- Couleur du texte de l’en-tête: #ffffff
- Taille du texte de l’en-tête: 4vw (bureau), 5vw (tablette), 6vw (téléphone)
- Hauteur de la ligne de tête: 1,4 em

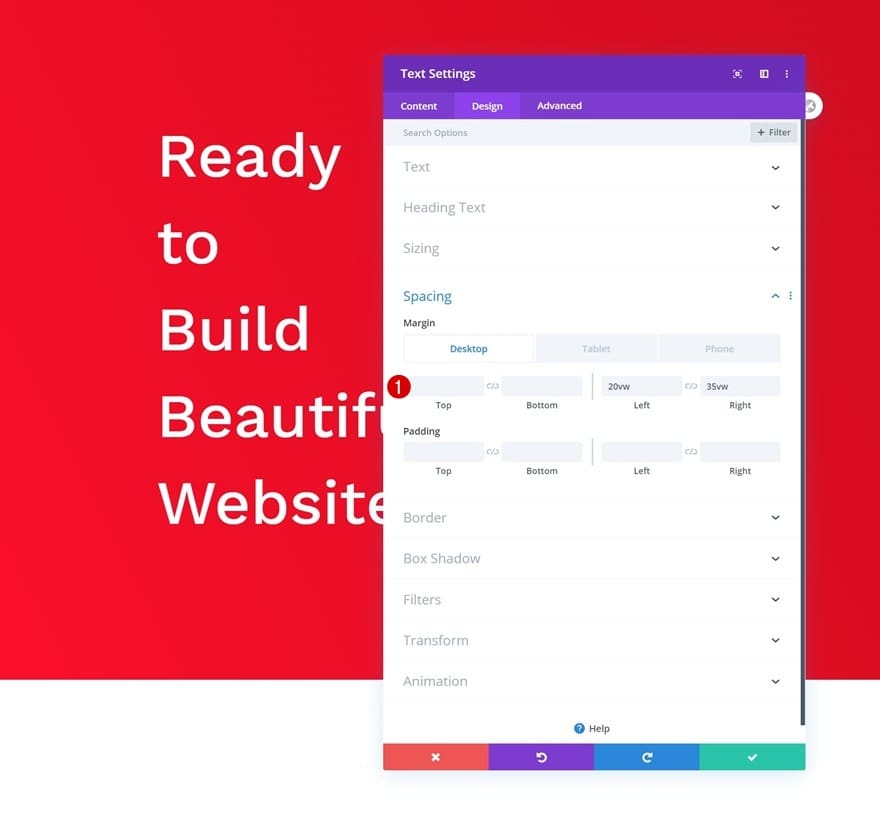
Espacement
Ensuite, modifiez les valeurs de marge sur différentes tailles d’écran.
- Marge gauche: 20vw (bureau et tablette), 15vw (téléphone)
- Marge droite: 35vw (bureau), 20vw (tablette), 15vw (téléphone)

Ajouter un module de code à la colonne
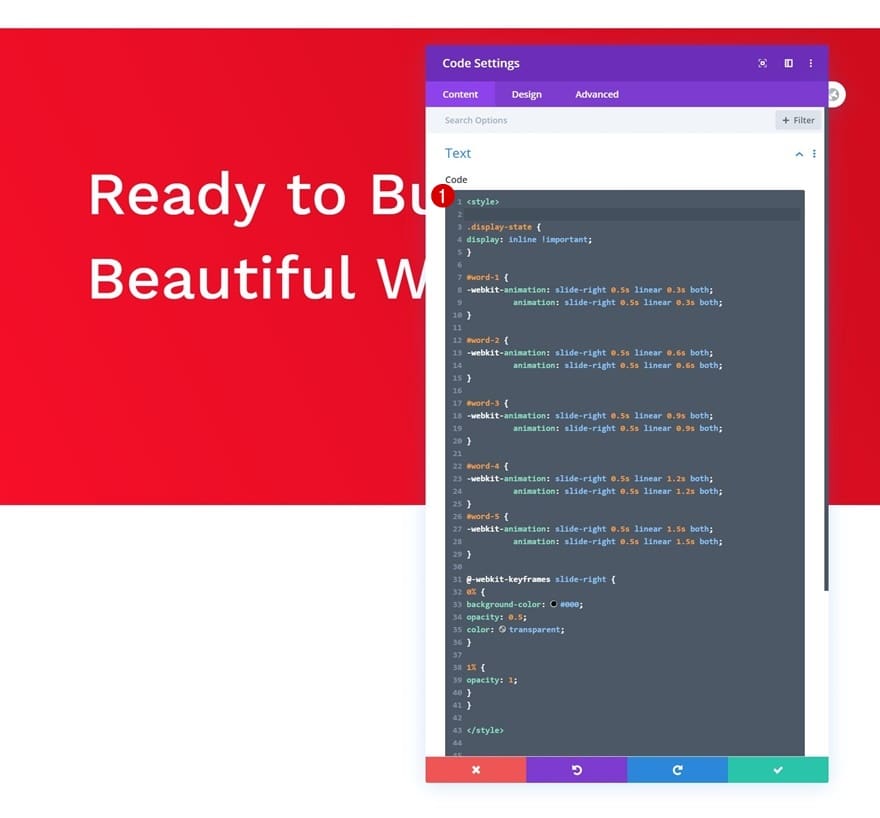
Insérer du code CSS
Pour que l’animation de bloc de texte s’applique à notre titre, nous aurons besoin de code CSS. Nous ajouterons ce code CSS à un nouveau module de code.
<style> .display-state {display: inline !important;} #word-1 {-webkit-animation: slide-right 0.5s linear 0.3s both;animation: slide-right 0.5s linear 0.3s both;} #word-2 {-webkit-animation: slide-right 0.5s linear 0.6s both;animation: slide-right 0.5s linear 0.6s both;} #word-3 {-webkit-animation: slide-right 0.5s linear 0.9s both;animation: slide-right 0.5s linear 0.9s both;} #word-4 {-webkit-animation: slide-right 0.5s linear 1.2s both;animation: slide-right 0.5s linear 1.2s both;}#word-5 {-webkit-animation: slide-right 0.5s linear 1.5s both;animation: slide-right 0.5s linear 1.5s both;} @-webkit-keyframes slide-right {0% {background-color: #000;opacity: 0.5;color: transparent;} 1% {opacity: 1;}} </style>

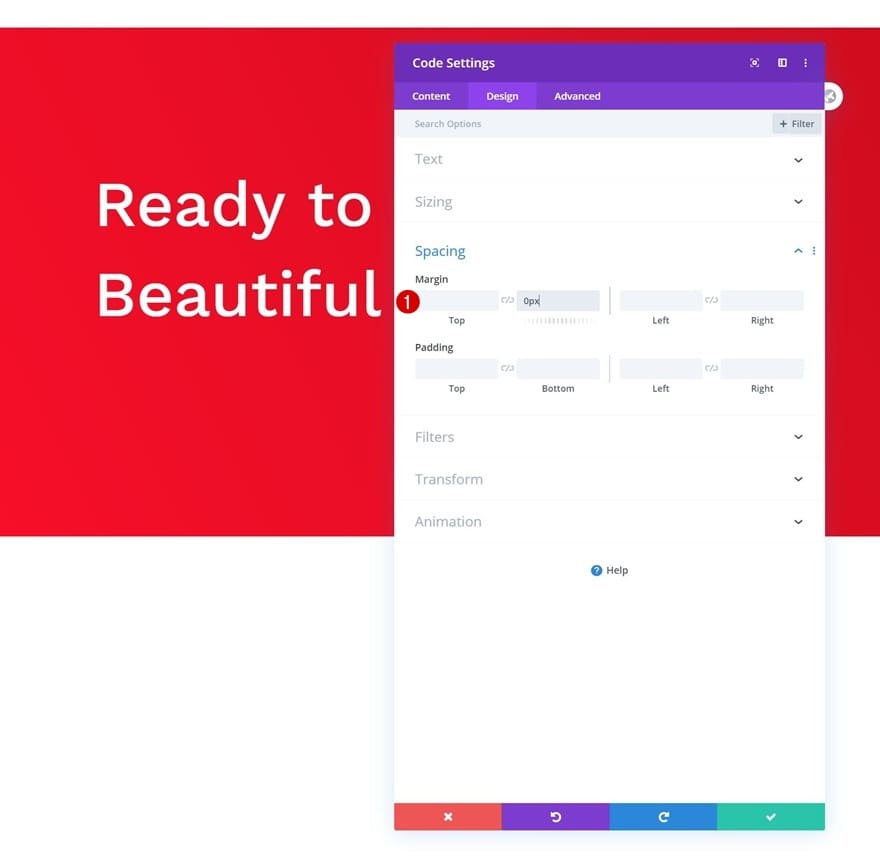
Espacement
Passez à l’onglet de conception du module et supprimez tout le rembourrage inférieur par défaut.
- Marge inférieure: 0px

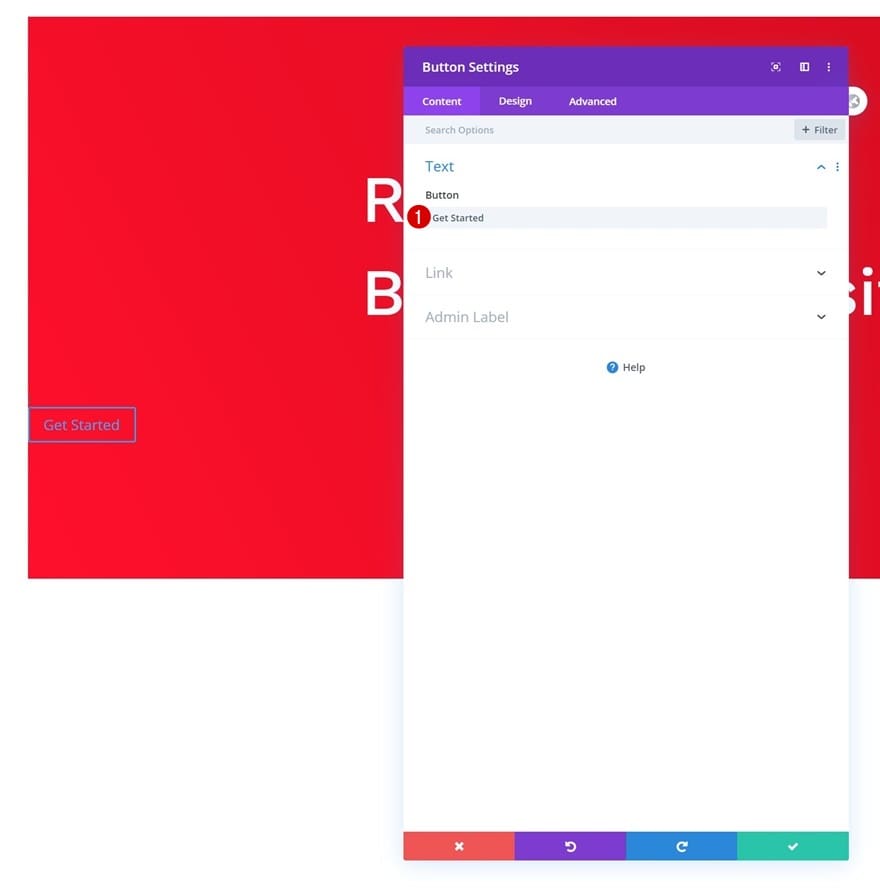
Ajouter un module de boutons à la colonne
Ajouter une copie
Le prochain module dont nous avons besoin est un module de boutons. Entrez une copie de votre choix.

Paramètres des boutons
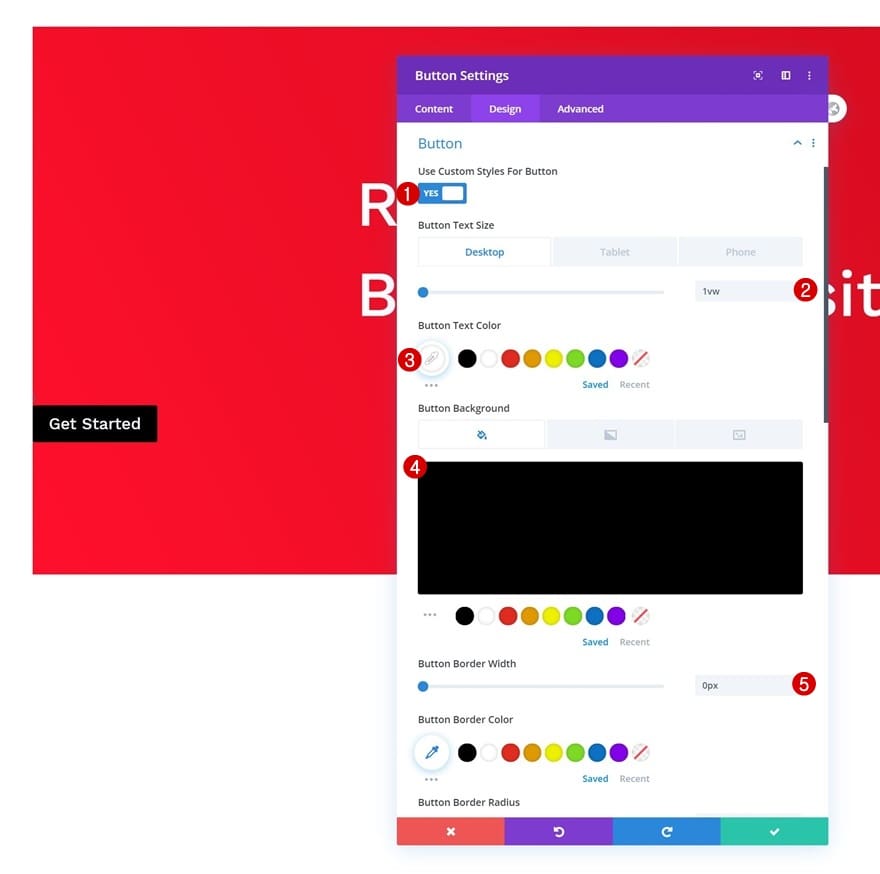
Passez à l’onglet de conception du module et modifiez les paramètres des boutons en conséquence:
- Utiliser des styles personnalisés pour le bouton: Oui
- Taille du texte du bouton: 1vw (bureau), 2vw (tablette), 3vw (téléphone)
- Couleur du texte du bouton: #ffffff
- Couleur d’arrière-plan du bouton: # 000000
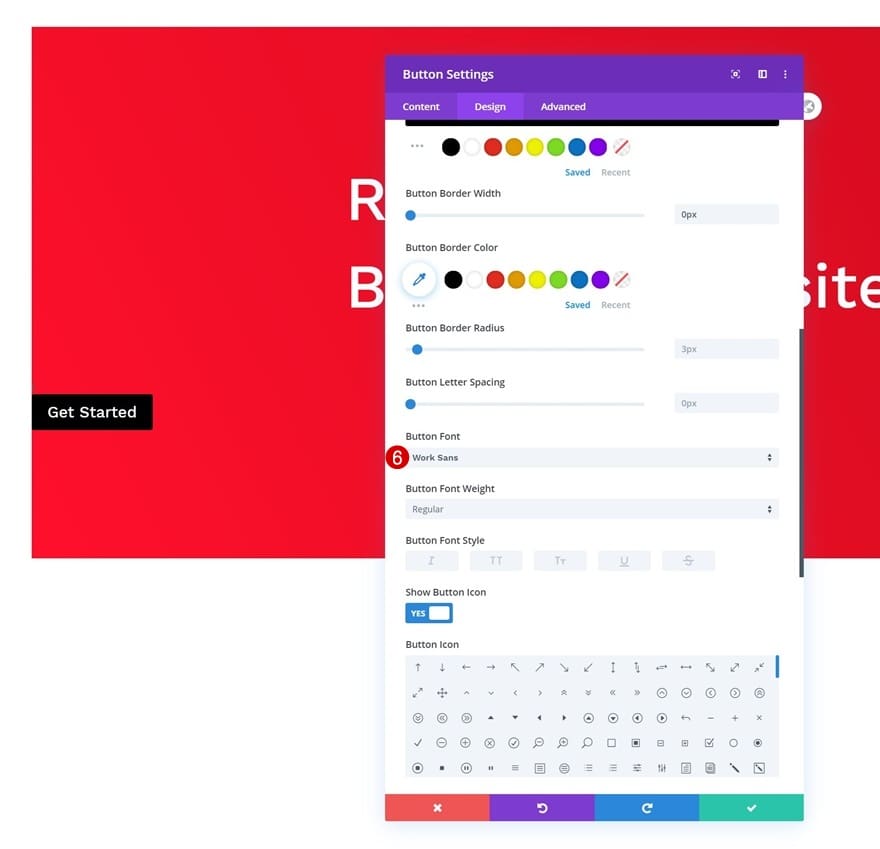
- Largeur de bordure de bouton: 0px

- Police du bouton: Work Sans

Espacement
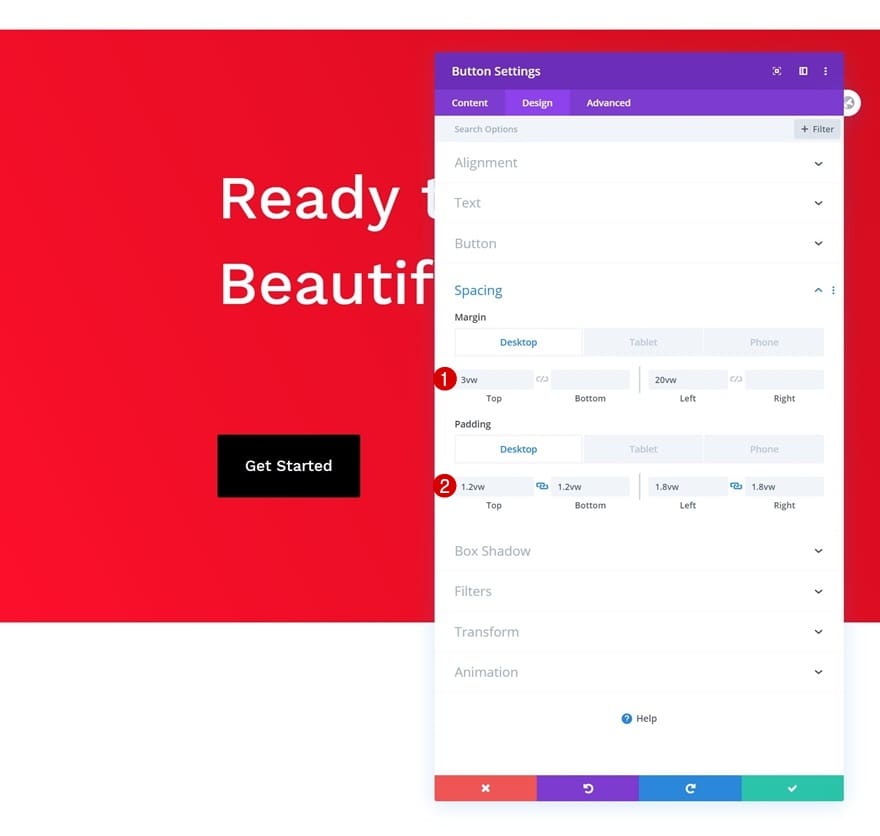
Ensuite, accédez aux paramètres d’espacement et appliquez des valeurs de marge et de remplissage personnalisées sur différentes tailles d’écran.
- Marge supérieure: 3vw (bureau),
- Marge gauche: 20vw (bureau et tablette), 15vw (téléphone)
- Rembourrage supérieur: 1.2vw (bureau), 2vw (tablette), 4vw (téléphone)
- Rembourrage inférieur: 1.2vw (bureau), 2vw (tablette), 4vw (téléphone)
- Rembourrage gauche: 1.8vw (bureau), 3vw (tablette), 6vw (téléphone)
- Rembourrage droit: 1.8vw (bureau), 3vw (tablette), 6vw (téléphone)

Animation
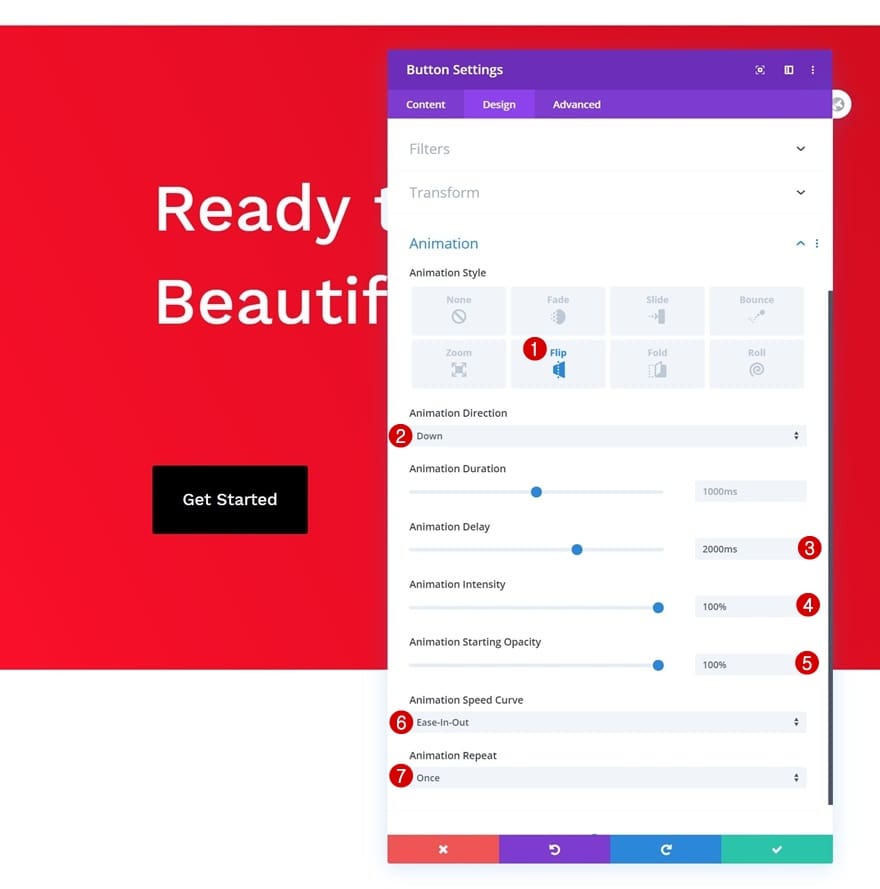
Personnalisez également les paramètres d’animation.
- Style d’animation: Flip
- Direction de l’animation: vers le bas
- Délai d’animation: 2000 ms
- Intensité de l’animation: 100%
- Opacité de démarrage de l’animation: 100%
- Courbe de vitesse d’animation: facilité-in-out
- Répétition de l’animation: une fois

Ajouter la section # 2
Continuez en ajoutant une nouvelle section régulière juste en dessous de la précédente.

Espacement
Ouvrez les paramètres de section et supprimez le rembourrage supérieur par défaut.
- Rembourrage supérieur: 0px

Ajouter une nouvelle ligne
Structure de colonne
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonnes suivante:

Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de ligne et laissez la ligne occuper toute la largeur du conteneur de section.
- Largeur: 100%
- Largeur max: 100%

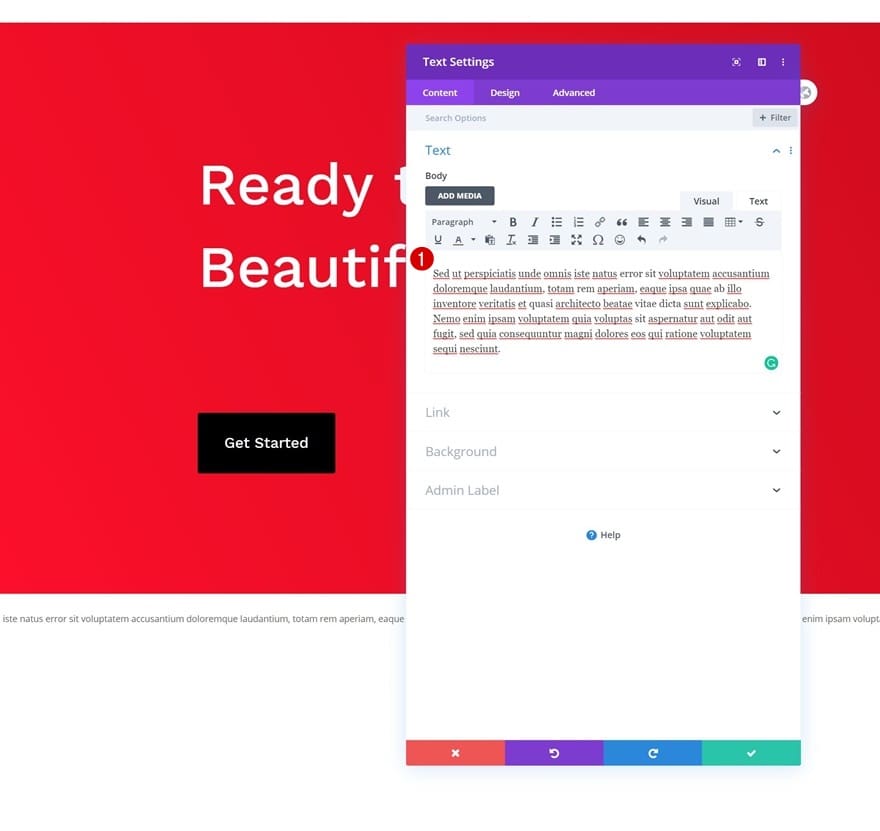
Ajouter un module de texte à la colonne
Ajouter du contenu
Ensuite, ajoutez un module de texte avec un contenu de description de votre choix.

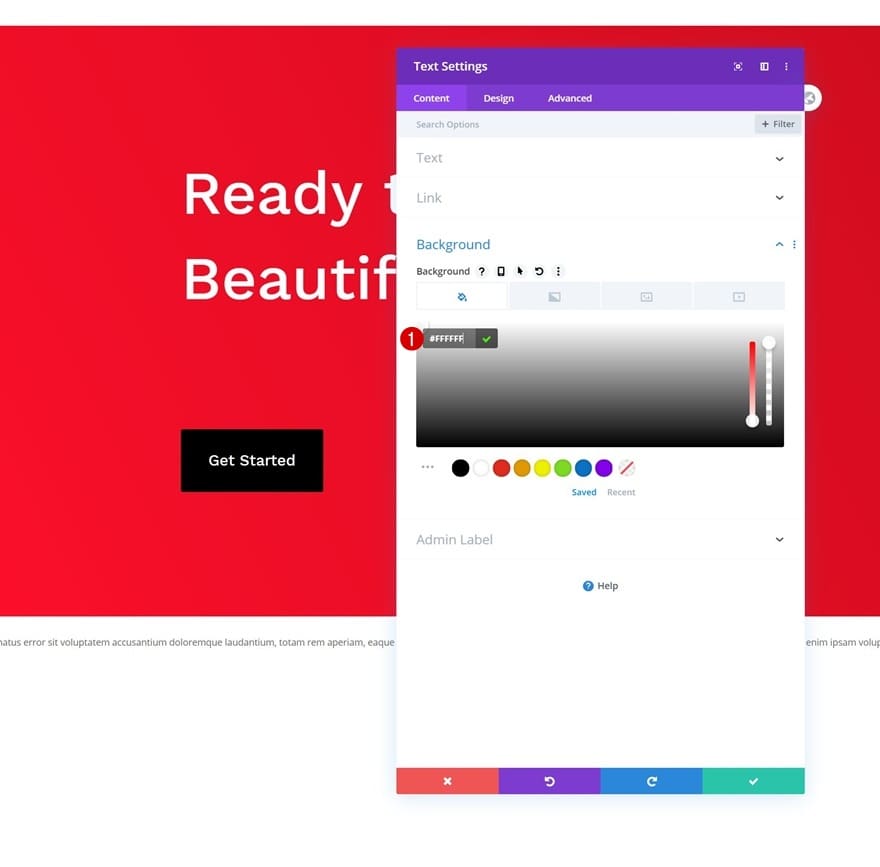
Couleur de l’arrière plan
Ajoutez une couleur de fond blanc.
- Couleur d’arrière-plan: #ffffff

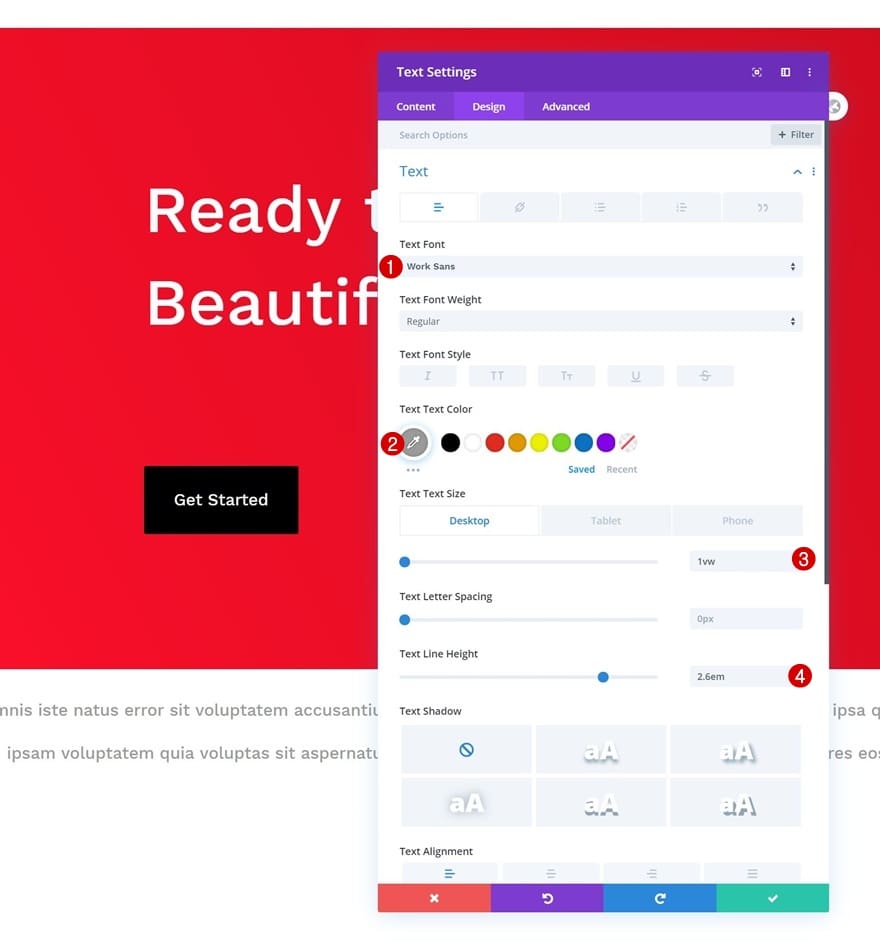
Paramètres de texte
Passez à l’onglet de conception du module et modifiez les paramètres de texte en conséquence:
- Police du texte: Work Sans
- Couleur du texte: # 9b9b9b
- Taille du texte: 1vw (bureau), 2vw (tablette), 3vw (téléphone)
- Hauteur de la ligne de texte: 2.6em

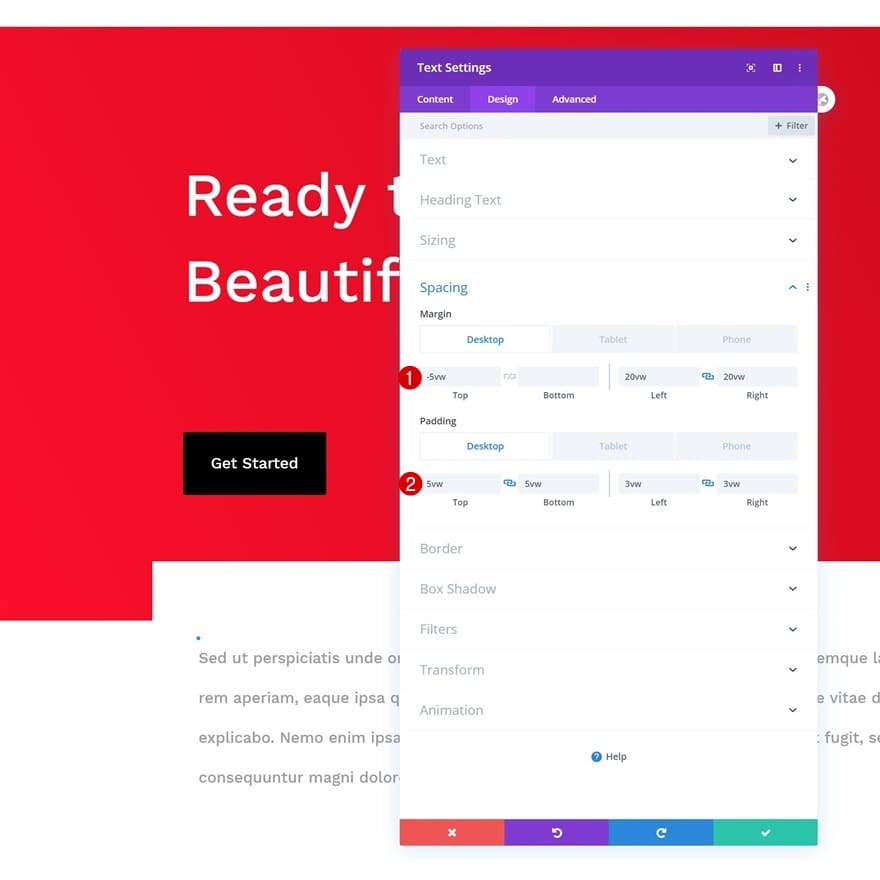
Espacement
Ajoutez également des valeurs d’espacement personnalisées sur différentes tailles d’écran.
- Marge supérieure: -5vw (bureau), -20vw (tablette), -27vw (téléphone)
- Marge gauche: 20vw (bureau), 13vw (tablette), 8vw (téléphone)
- Marge droite: 20vw (bureau), 13vw (tablette), 8vw (téléphone)
- Rembourrage supérieur: 5vw (bureau), 7vw (tablette et téléphone)
- Rembourrage inférieur: 5vw (bureau), 7vw (tablette et téléphone)
- Rembourrage gauche: 3vw (bureau), 5vw (tablette), 6vw (téléphone)
- Rembourrage droit: 3vw (bureau), 5vw (tablette), 6vw (téléphone)

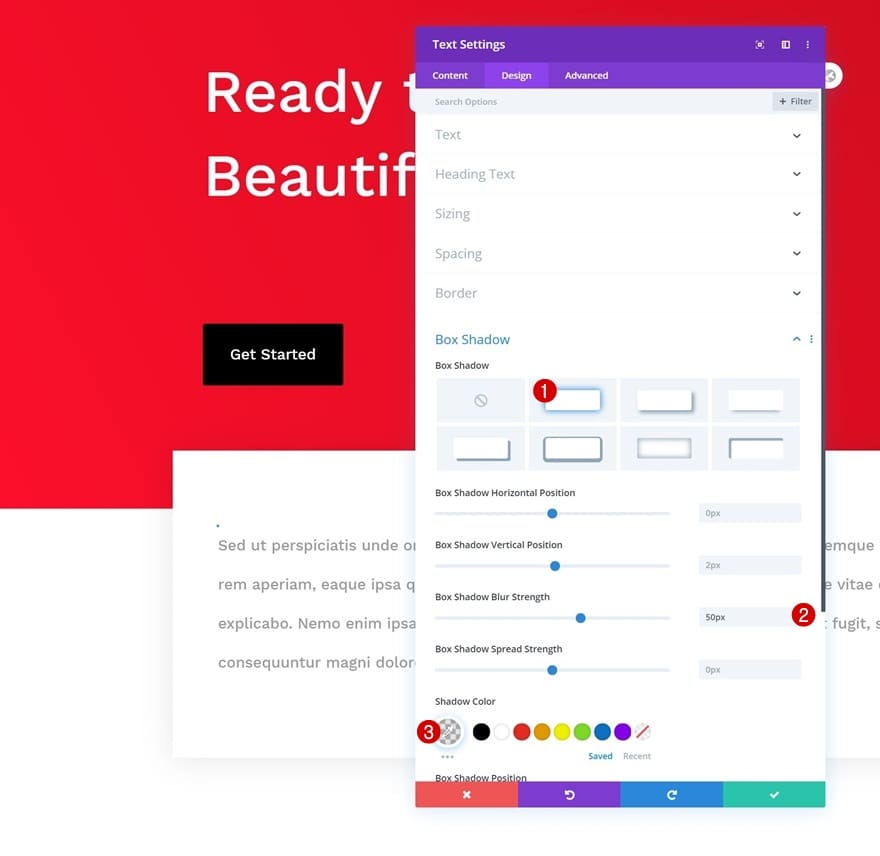
Boîte ombre
Et complétez les paramètres du module en appliquant une ombre subtile de boîte. C’est ça!
- Box Shadow Blur Strength: 50px
- Couleur de l’ombre: rgba (0,0,0,0,1)

Aperçu
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.

Dernières pensées
Dans cet article, nous vous avons montré comment ajouter des animations de blocs de texte CSS à votre titre. Il est important de vous assurer que votre titre est visible et lu depuis le début, l’ajout d’une animation à votre titre peut certainement vous aider! Vous avez également pu télécharger gratuitement le fichier JSON de la mise en page. Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section des commentaires ci-dessous.
Traduit Depuis : ElegantThemes