Lors de la création d'une page de produit dans Divi, nous pouvons utiliser le module accordéon pour afficher des informations sur le produit à l'aide d'un contenu dynamique. Cela vous donnera un design unique pour les pages de produits, tout en préservant un espace précieux sur la page.
Dans ce didacticiel, nous allons vous montrer comment utiliser la fonctionnalité de contenu dynamique de Divi pour créer un accordéon d'informations sur le produit, ainsi que comment concevoir l'accordéon (et son contenu) à l'aide de Divi Visual Builder.
Commençons.
Aperçu
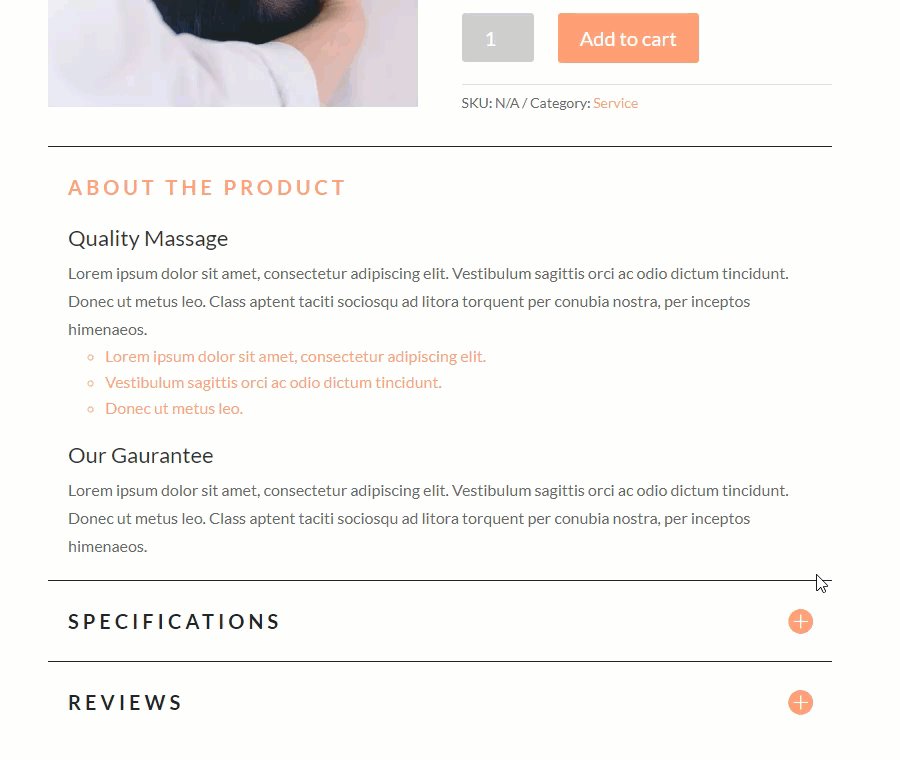
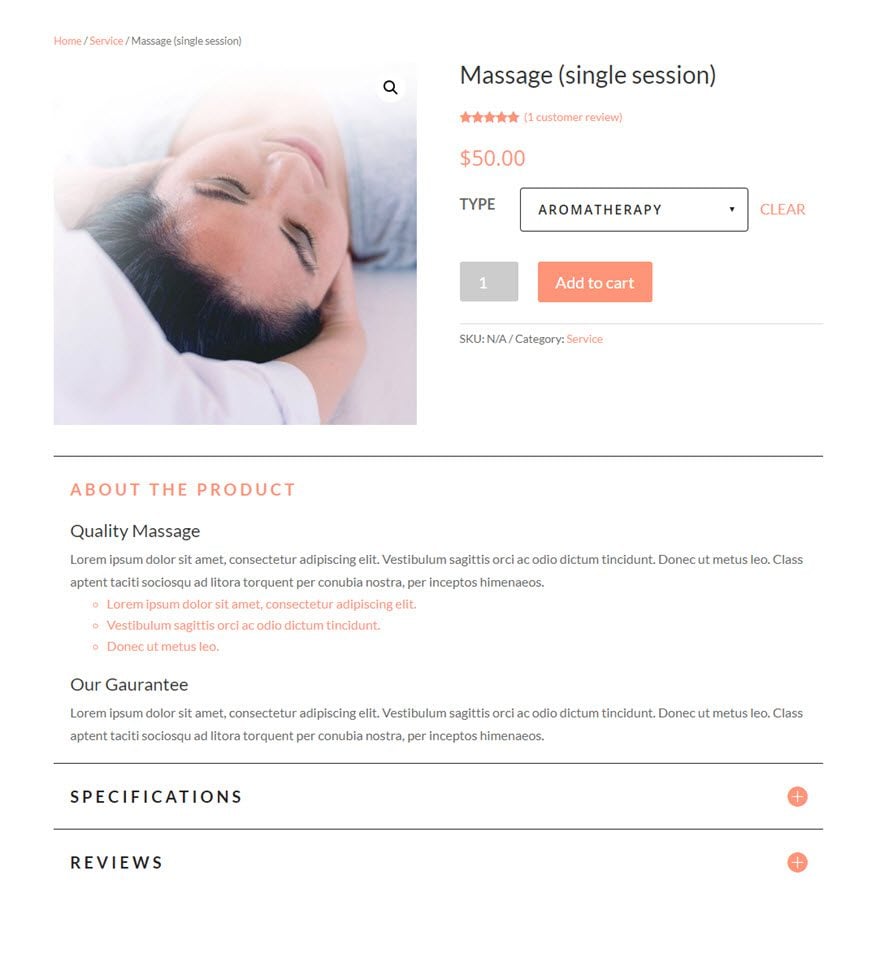
Voici un aperçu de la conception que nous allons construire dans ce tutoriel.

N'oubliez pas que vous devez disposer d'une configuration de produit telle que décrite dans ce didacticiel pour obtenir les mêmes résultats.
Commencer
Pour commencer, vous devrez procéder comme suit:
- Si vous ne l'avez pas encore fait, installez et activez le thème Divi installé (ou le plug-in Divi Builder si vous n'utilisez pas le thème Divi).
- Installez et activez le plugin WooCommerce. Si vous configurez WooCommerce pour la première fois, vous devrez exécuter l'assistant de configuration de base pour préparer votre boutique. Une fois cela fait, vous êtes prêt à ajouter vos nouveaux produits.
- Créez un nouveau produit comme indiqué ci-dessous.
Mise en place du produit exemple
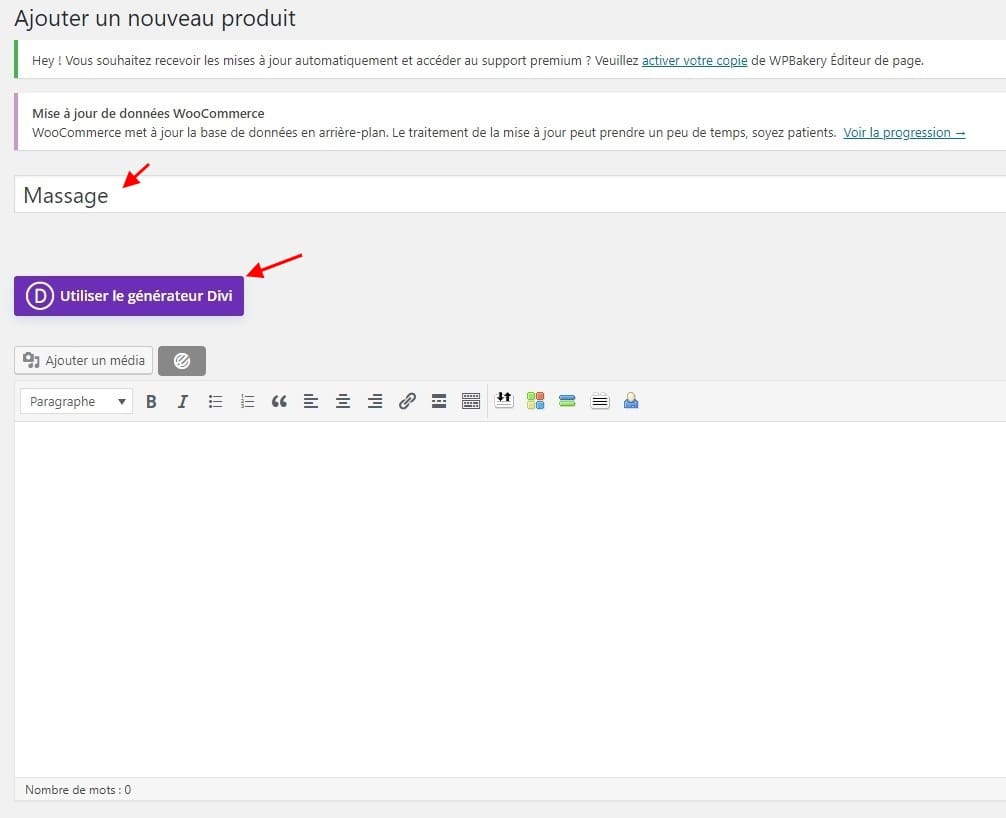
Pour configurer le produit exemple de ce didacticiel, accédez à Produits> Ajouter un nouveau. Donnez au produit le titre «Massage (session unique)» et cliquez pour utiliser Divi Builder.

Ensuite, mettez à jour les paramètres de page de produit et les informations de produit suivants:
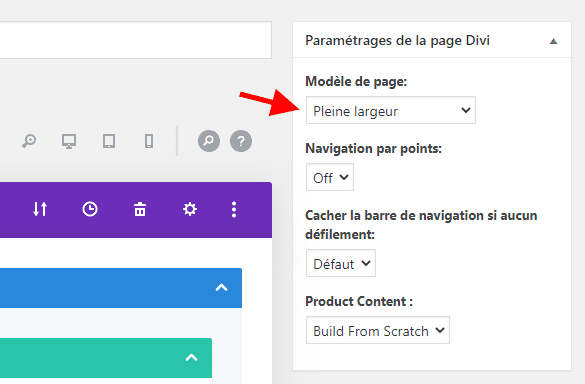
1. Sous Paramètres de la page Divi, sélectionnez la mise en page Aucune barre latérale.
2. Ajouter / sélectionner une catégorie de produit
3. Ajouter l'image du produit
4. Ajoutez le contenu de la description.
5. Sous Données du produit, changez le type de produit en Produit variable.
6. Ajoutez un attribut nommé “Type” avec les valeurs suivantes: Swedish | Pierre chaude | Aromathérapie | Tissus profonds. Assurez-vous de sélectionner «Utilisé pour les variations».

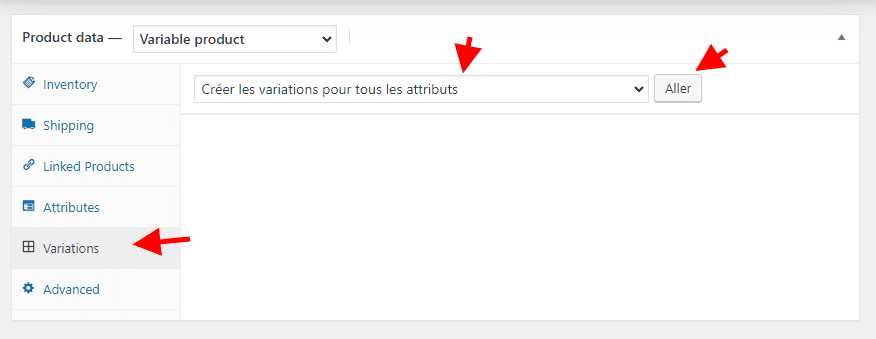
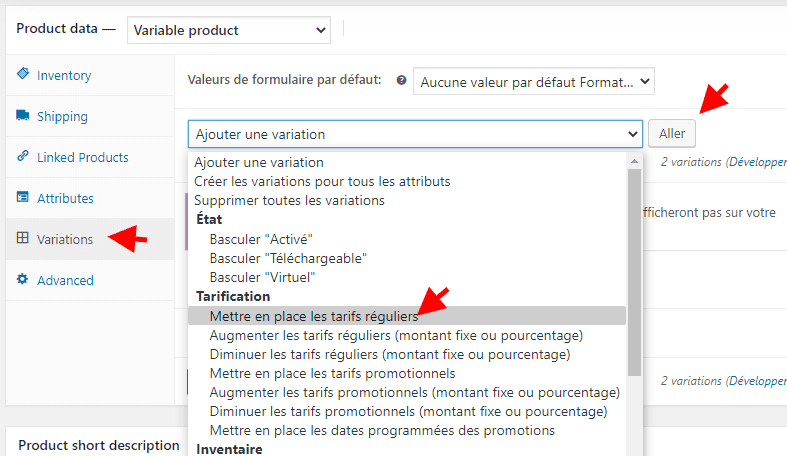
7. Ensuite, dans l'onglet Variations sous la bascule de données du produit, utilisez l'entrée de liste déroulante pour créer des variations à partir de tous les attributs.


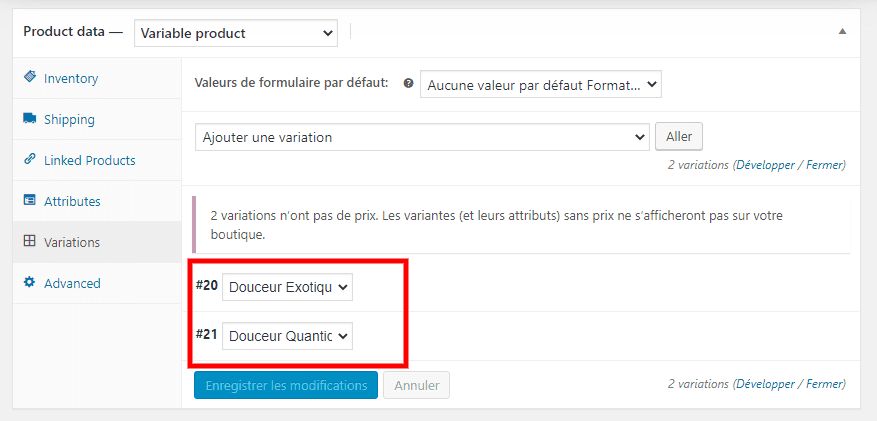
8. Sélectionnez «Définir les prix réguliers» dans le menu déroulant pour définir le prix régulier pour les trois variables.

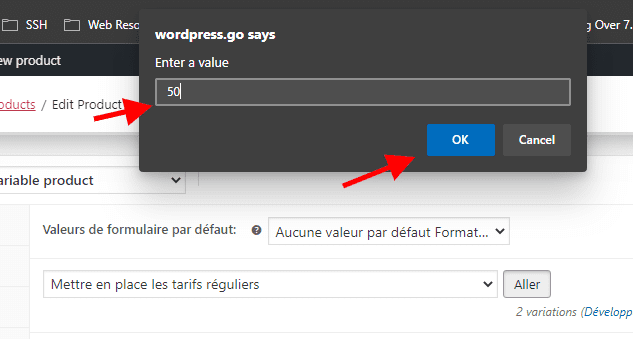
9. Dans la boîte de dialogue, entrez la valeur «50» et sélectionnez OK.

10. Une fois que vous avez terminé, enregistrez ou publiez le produit.
Vous êtes maintenant prêt à commencer à concevoir votre mise en page avec un Accordion info produit personnalisé.
Création de l'accordéon Info produit avec contenu dynamique dans Divi
La présentation du produit par défaut affiche les informations sur le produit en utilisant divers modules Woo. Pour cet exemple, nous souhaitons utiliser l'accordéon pour afficher trois informations principales sur le produit: description du produit, informations complémentaires sur le produit et critiques de produit. Ces trois éléments de contenu sont actuellement affichés dans le module woo tabs. Tout ce que nous avons à faire est de supprimer le module woo tabs et de le remplacer par un module accordéon avec les mêmes informations introduites via un contenu dynamique.
Voici comment le faire.
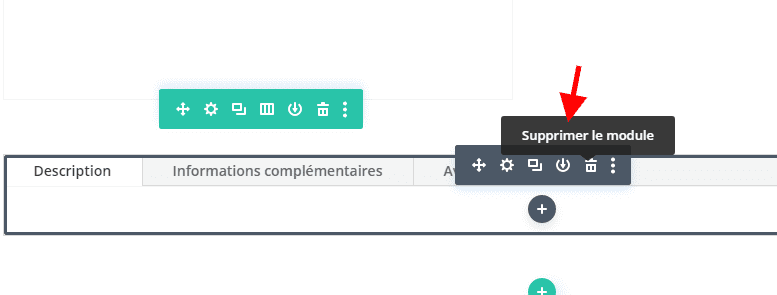
Tout d’abord, cliquez pour utiliser Divi sur le système frontal pour déployer le générateur de visuels. Supprimez ensuite le module Woo Tabs.

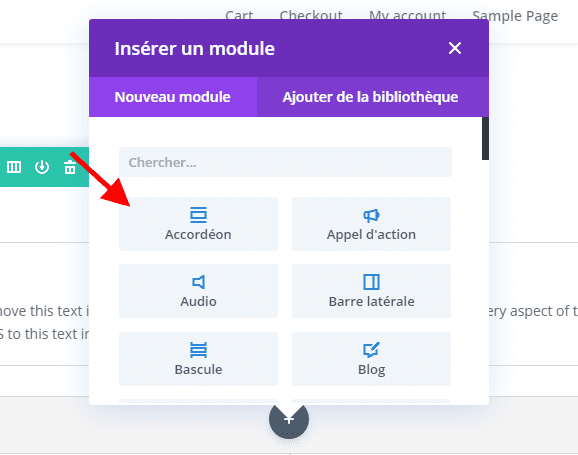
Ajoutez ensuite un nouveau module Accordion pour remplacer les onglets.

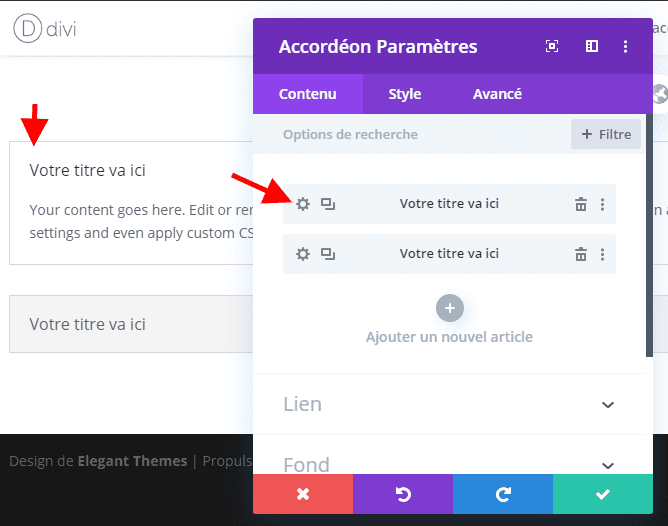
Dans la fenêtre contextuelle Paramètres d'accordéon, cliquez sur l'icône représentant une roue dentée sur le premier accordéon pour ouvrir les paramètres d'accordéon individuels.

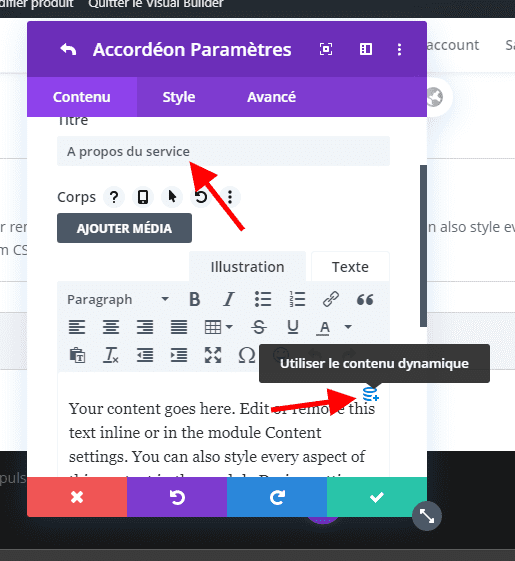
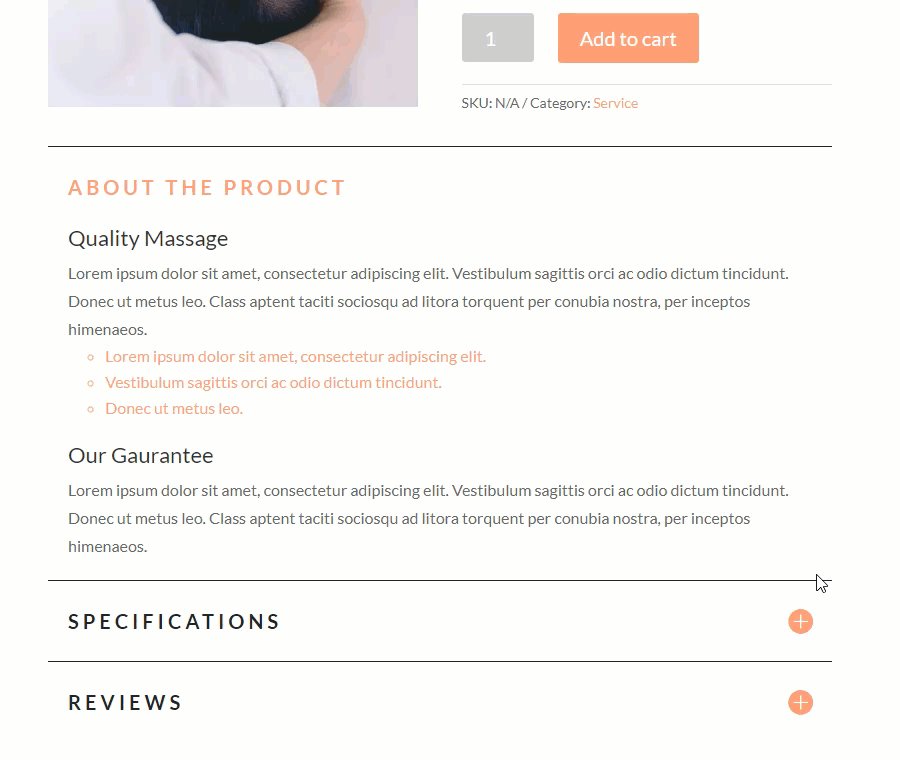
Entrez le titre «À propos du produit».
Ensuite, survolez la zone de saisie du contenu du corps et cliquez sur l'icône de contenu dynamique.

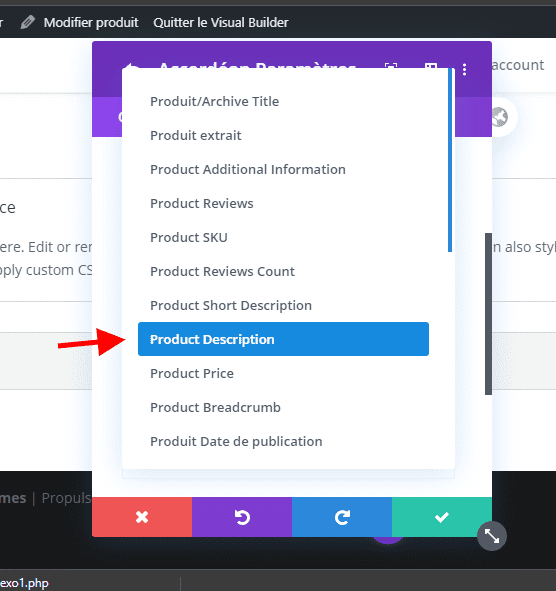
Sélectionnez «Description du produit» dans la liste du contenu dynamique.

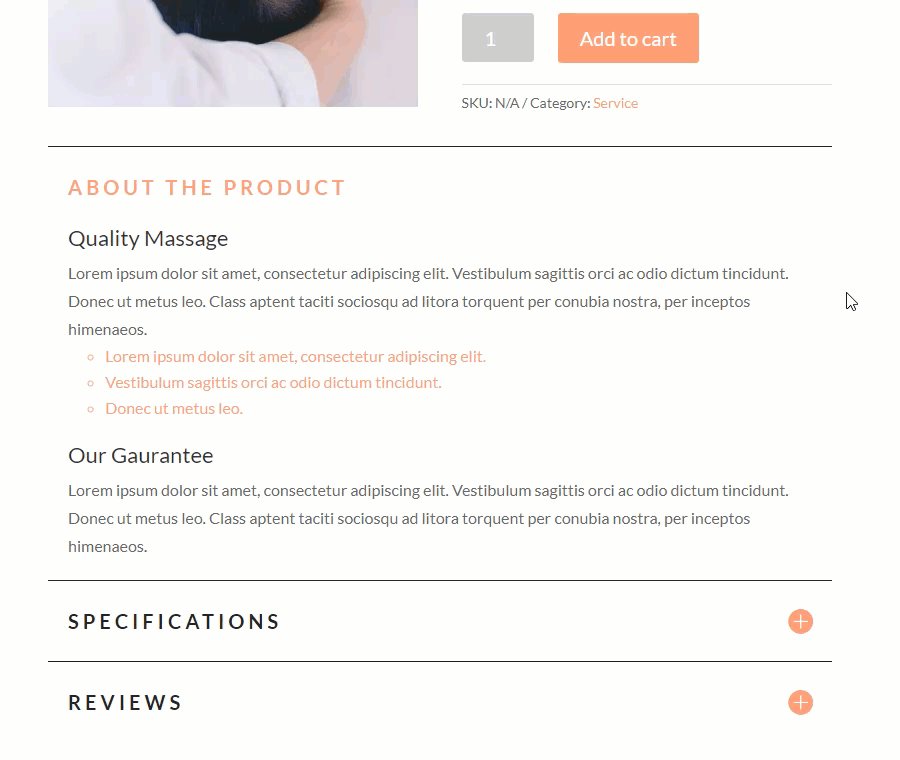
Ceci affichera la description longue du produit que nous avons définie pour le produit sur le backend.

Une fois le premier contenu accordéon en place, ouvrez les paramètres du second accordéon et mettez à jour les éléments suivants:
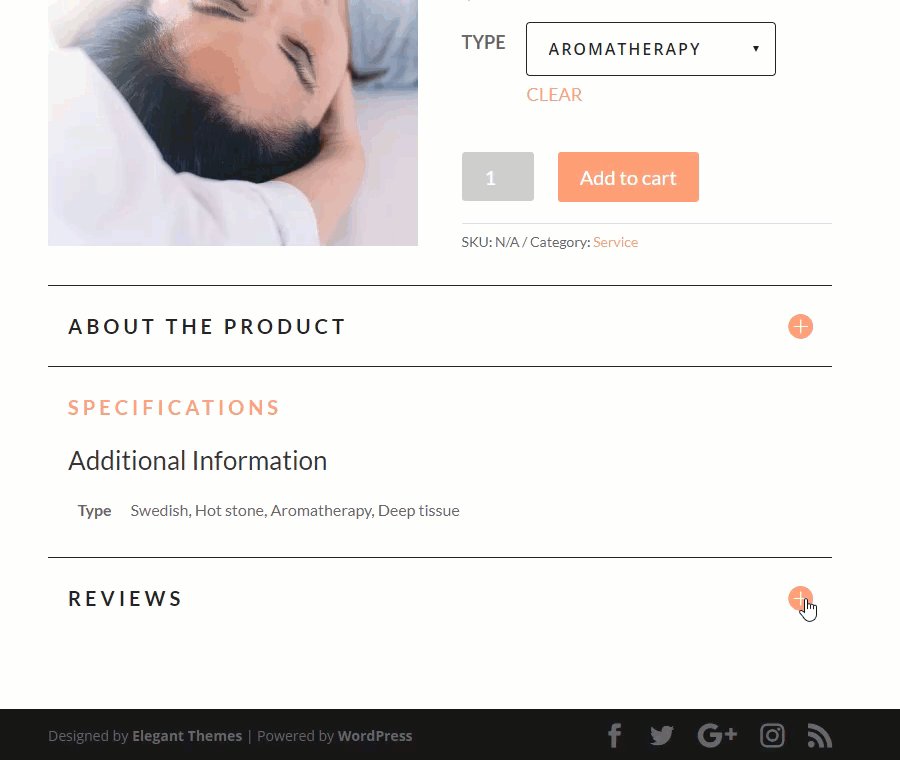
- Titre: Spécifications
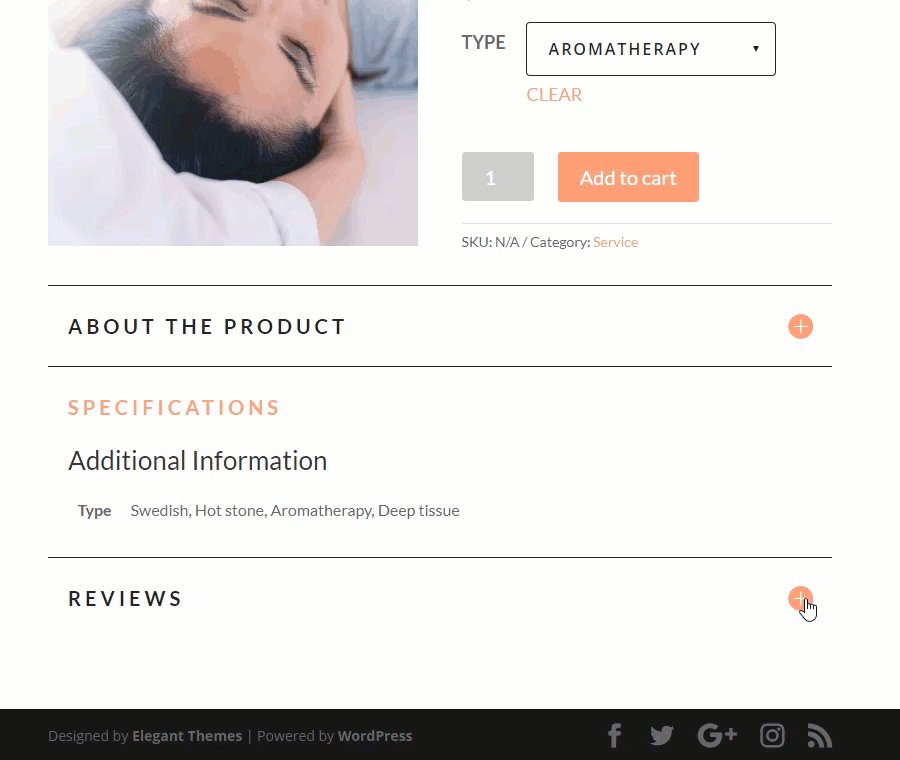
Ajoutez ensuite le contenu dynamique «Informations supplémentaires sur le produit» au corps.

Une fois le deuxième contenu accordéon prêt, ajoutez un nouvel élément accordéon et mettez à jour les paramètres de cet accordéon comme suit:
- Titre: Informations Additionnelles
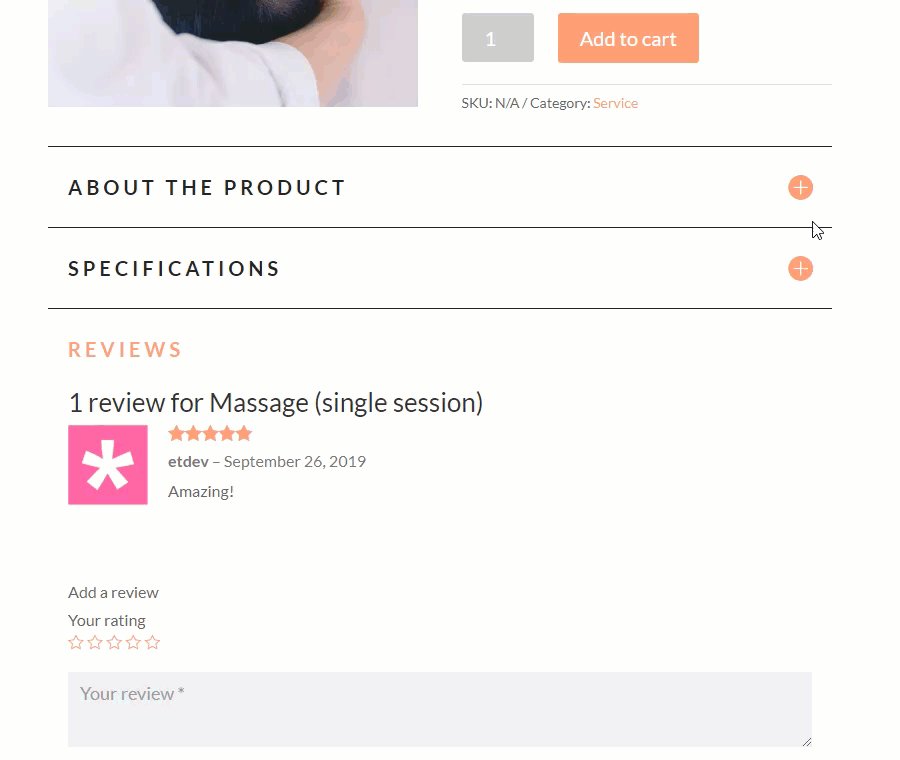
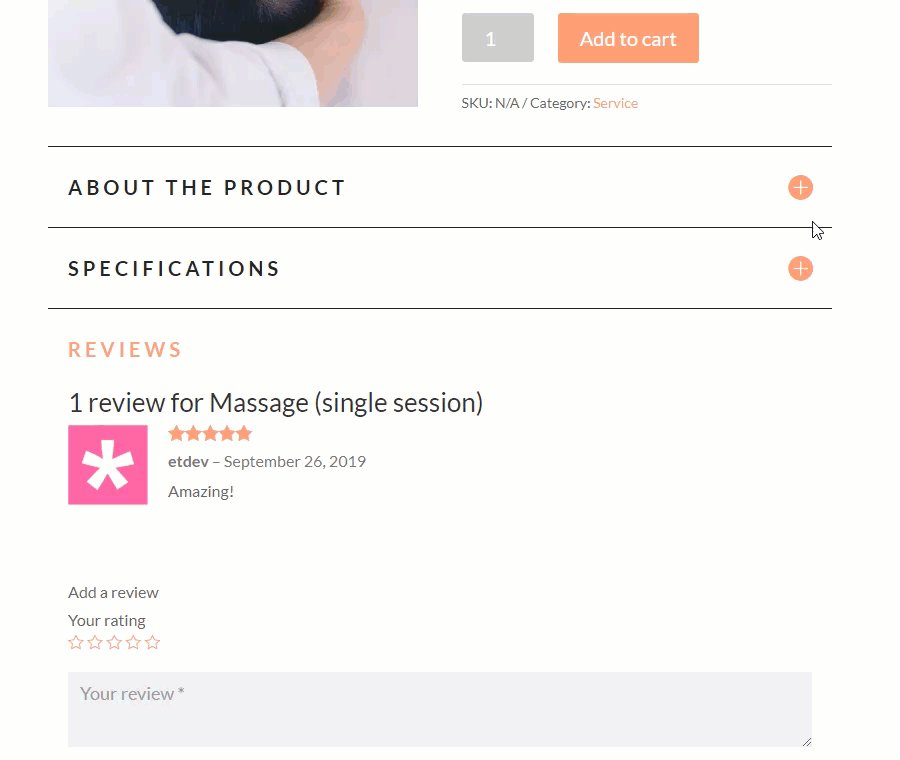
Ajoutez ensuite le contenu dynamique «Avis sur le produit» au corps pour intégrer l'élément / le contenu de l'avis sur le produit.
REMARQUE: Assurez-vous d'avoir ajouté au moins un avis sur le produit afin de voir le contenu sur la page en direct.
Conception de l'accord produit et du contenu avec Divi
Maintenant que notre accordéon d'informations sur le produit dispose du contenu dynamique nécessaire pour afficher les informations sur le produit, nous sommes prêts à le personnaliser en utilisant les paramètres du module d'accordéon intégré.
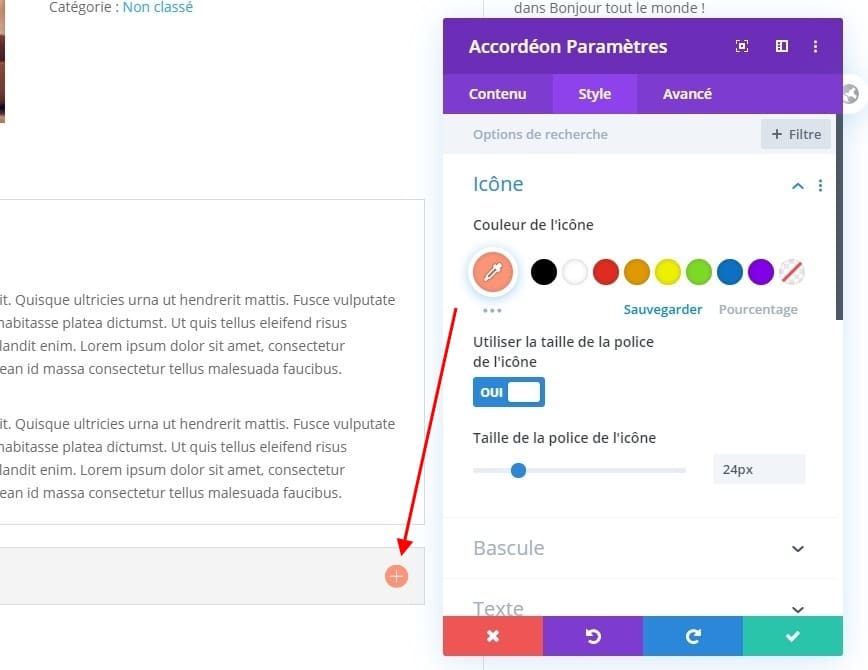
Ouvrez les paramètres du module Accordion et mettez à jour les éléments suivants:
- Couleur de l'icône: #ff9375
- Utiliser la taille de la police d'icône: OUI
- Icon Taille de la police: 26px

- Basculer la couleur d'arrière-plan: #ffffff
- Titre du texte ouvert Couleur: #ff9375
- Titre du texte: #222222
- Title Font: Lato
- Titre Police: Gras
- Titre Style de police: TT
- Titre du texte Taille: 20px
- Espacement des lettres du titre: 0.2em
- Hauteur de la ligne de titre: 2em

- Body Font: Lato
- Taille du corps du texte: 16px
- Hauteur du corps: 1.8em

- Couleur du texte du lien: #ff9375
Cela ciblera tous les liens que vous avez dans le contenu dynamique pour chaque accordéon, comme le classement par étoiles.

- Couleur du texte de la liste non ordonnée: # ff9375
- Type de style de liste non ordonnée: Cercle
- Indentation d'élément de liste non ordonnée: 5%
- Largeur de la bordure: 0px
- Largeur de la bordure supérieure: 1px
- Couleur de la bordure supérieure: #222222

Et pour la dernière étape, ajoutons un petit extrait de css pour extraire la marge par défaut entre les bascules accordéon.
Sous l'onglet Avancé, ajoutez le CSS suivant à l'élément Toggle:
margin-bottom: 0px;
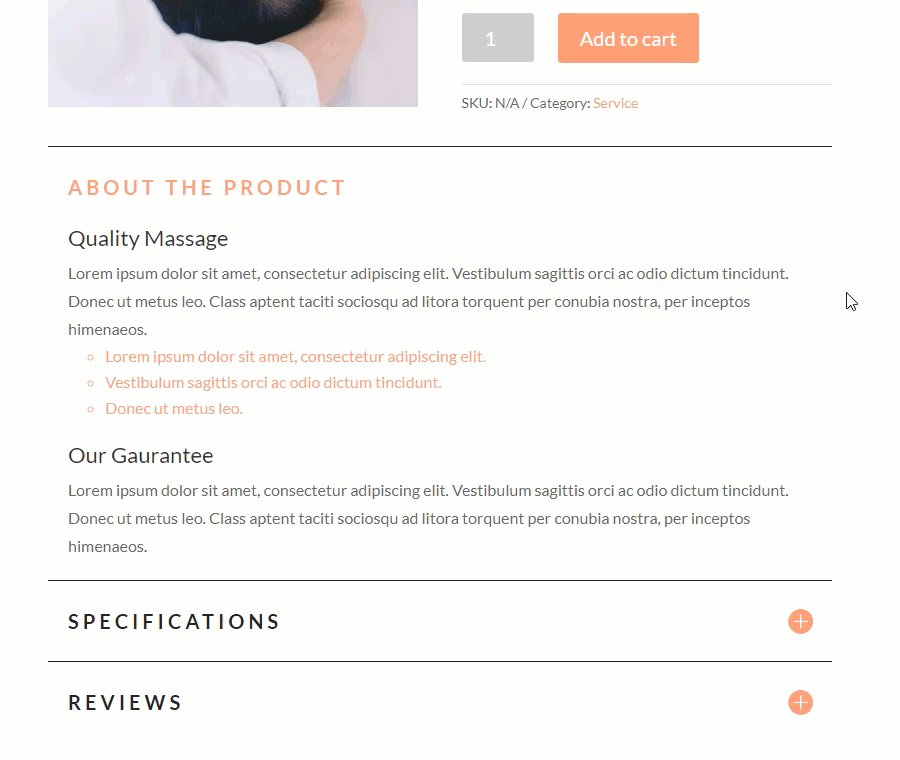
Voyons maintenant la conception finale de l'accordéon info produit.

Ajustements finaux à la mise en page
Quelques ajustements peuvent être apportés à la mise en page pour correspondre à la conception de l'accordéon. Par exemple, nous pouvons ajuster la police de chacun des modules sur Lato, ajouter une bordure et un rayon de bordure personnalisés autour de la liste déroulante des variables et mettre à jour le bouton Ajouter au panier avec une couleur d’arrière-plan unie qui lui convient.
Une fois cela fait, voici le résultat final.

J'ai inclus cette conception en téléchargement gratuit ci-dessus. N'hésitez pas à le vérifier par vous-même. Notez que vous devez disposer de la configuration du produit décrite dans ce didacticiel pour obtenir les mêmes résultats.
REMARQUE: La couleur par défaut de la plupart des éléments WooCommerce d'un produit dans Divi est héritée de la valeur de couleur secondaire des paramètres de personnalisation du thème. Il serait peut-être plus facile de mettre à jour cette couleur secondaire une fois que le module couleurs par woo.
Dernières pensées
Comme nous l'avons appris, les modules Woo ne sont pas les seuls éléments pouvant être utilisés pour extraire des informations de produit dynamiques. L'accordéon d'informations sur les produits est un excellent exemple de la manière dont vous pouvez utiliser n'importe quel module Divi pour afficher les informations sur les produits d'une manière unique et concise. N'hésitez pas à explorer de nouvelles conceptions d'accordéon passionnantes pour vos pages produits. Et, bien sûr, vous pouvez utiliser plusieurs modules à bascule au lieu d'un accordéon pour obtenir des résultats similaires.