Savoir ajouter un titre de site dynamique et un slogan à un en-tête global Divi sera utile lors de la création de sites Web Divi. Et il y a quelques bonnes raisons de le faire. D’une part, tous les sites n’ont pas de logo. Un titre de site est un bon remplacement de logo. Une autre raison est de booster votre marque en incluant des informations vitales sur votre site où tout le monde le verra.
Dans ce didacticiel, nous allons vous montrer comment ajouter un titre de site dynamique et un slogan à un en-tête global Divi. Cette solution extraira dynamiquement le titre du site et le slogan du backend de WordPress. De plus, vous aurez toutes les puissantes options de conception de Divi pour personnaliser le titre et le slogan comme vous le souhaitez!
Résultat Possible
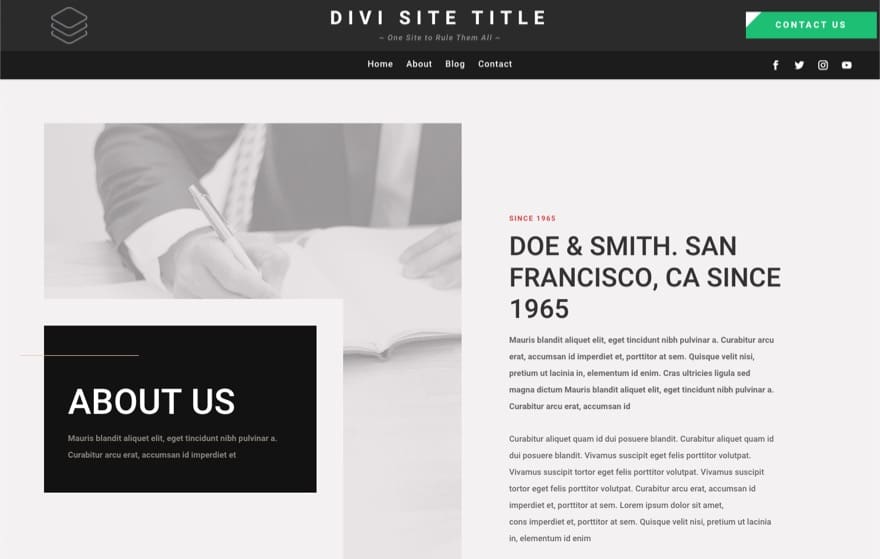
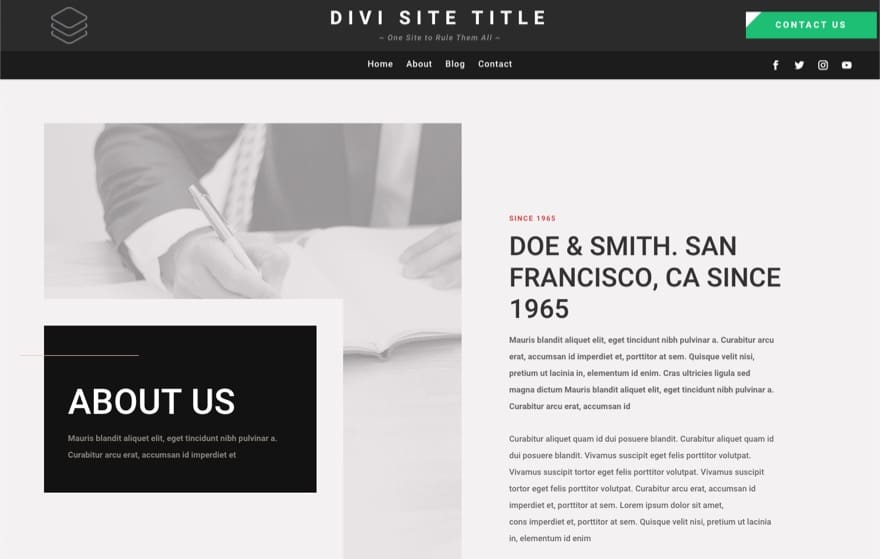
Voici un aperçu de la conception que nous allons construire dans ce tutoriel.

Notez le titre du site et le slogan en haut au milieu de l’en-tête qui est affiché dynamiquement.

Télécharger gratuitement
Rejoignez le Divi Newlsetter et nous vous enverrons par e-mail une copie du pack de mise en page de la page de destination Divi ultime, ainsi que des tonnes d’autres ressources, astuces et astuces Divi gratuites et incroyables. Suivez-le et vous serez un maître Divi en un rien de temps. Si vous êtes déjà abonné, saisissez simplement votre adresse e-mail ci-dessous et cliquez sur télécharger pour accéder au pack de mise en page.TÉLÉCHARGER
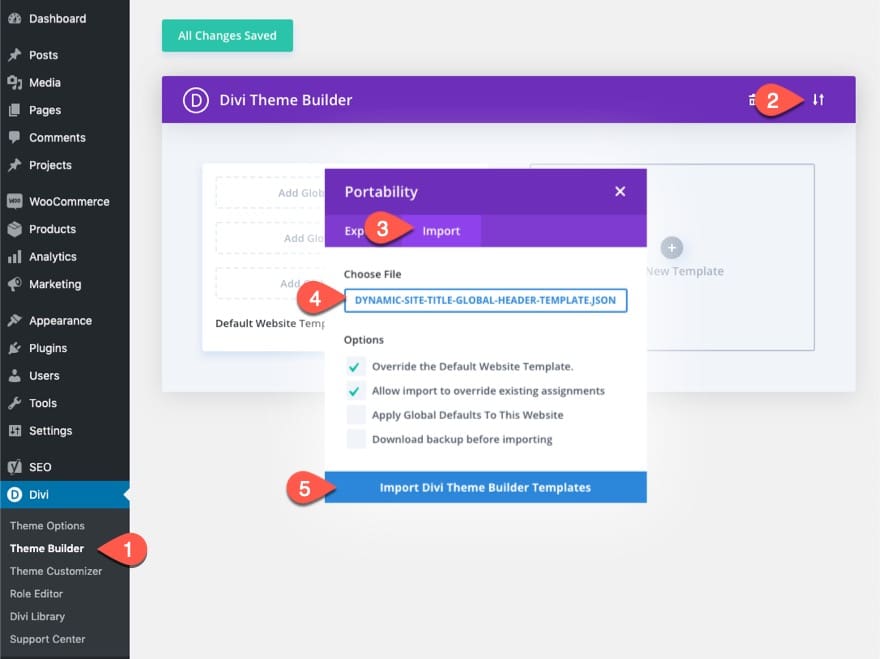
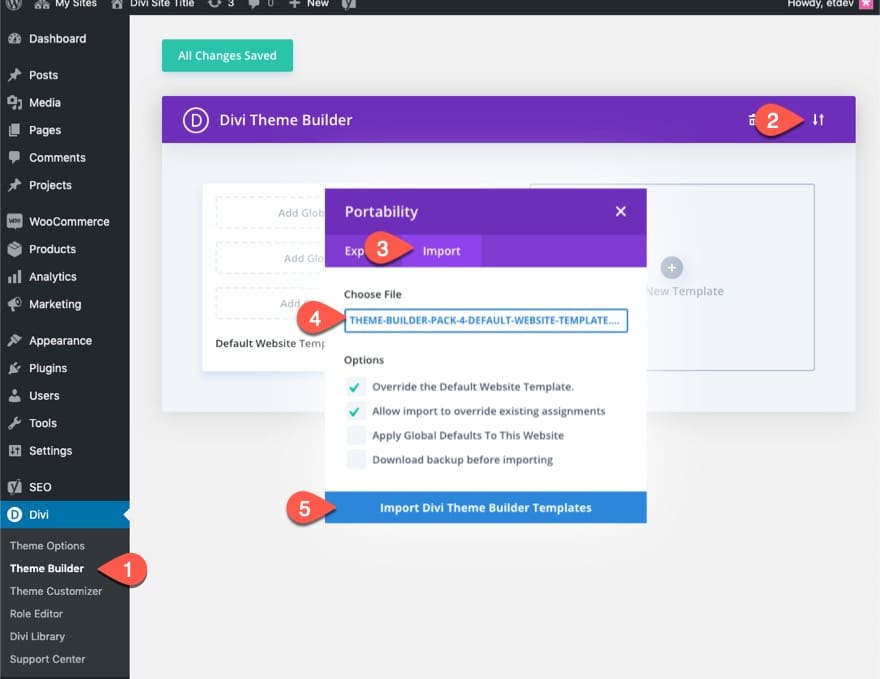
Pour importer le modèle, accédez à Divi> Générateur de thèmes.
Cliquez sur l’icône de portabilité en haut à droite de la page.
Dans la fenêtre contextuelle de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier de téléchargement depuis votre ordinateur.
Cliquez ensuite sur le bouton d’importation.

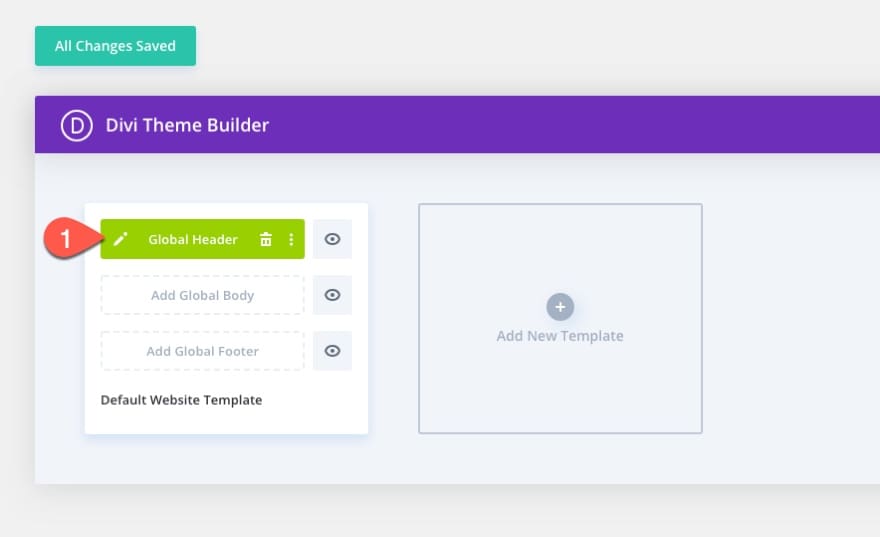
Une fois terminé, le modèle d’en-tête global sera disponible dans Divi Theme Builder.

Dans ce qui suit nous allons passer à la conception.
Le titre du site et le slogan sur WordPress
Chaque site WordPress a un titre de site et un slogan. Le titre du site est essentiellement le nom du site et le slogan est une courte phrase qui explique généralement de quoi il s’agit.
Il n’est pas rare d’ajouter le titre du site lors de l’installation de WordPress et de l’oublier.

Et, certaines personnes ne réalisent même pas que le slogan existe, et encore moins prennent le temps de le mettre à jour. De plus, lorsque vous utilisez le thème Divi, le titre du site et le slogan ne seront pas visibles sur votre site par défaut, il est donc facile de les ignorer. Cependant, le titre du site et le slogan sont des éléments essentiels du site Web et seront reconnus par les moteurs de recherche.
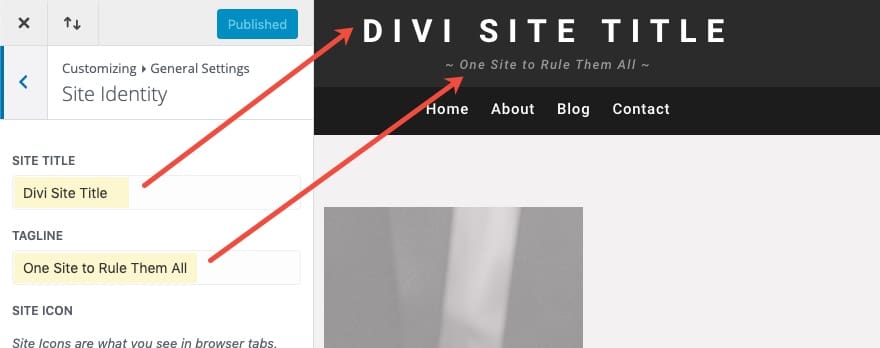
Vous pouvez localiser et mettre à jour le titre du site et le slogan dans WordPress à tout moment en accédant au tableau de bord WordPress et en naviguant vers Paramètres> Général.

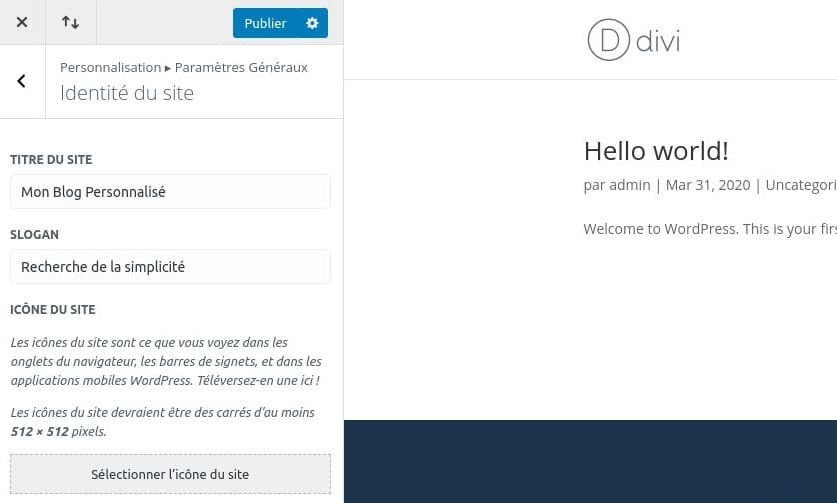
Ou, vous pouvez prendre un autre itinéraire en utilisant le personnalisateur de thème pour mettre à jour le titre du site sous les paramètres généraux.

Maintenant que nous savons où se trouvent le titre du site et le slogan sur le backend de WordPress, explorons comment nous pouvons les ajouter à un en-tête Divi!
Comment ajouter un titre de site dynamique et un slogan à un en-tête global dans Divi
Importation du modèle d’en-tête global préconçu
Pour ce didacticiel, nous allons nous concentrer sur la façon d’ajouter le titre de site dynamique et le slogan à un en-tête existant au lieu de créer un en-tête complet à partir de zéro. Cela vous fera gagner du temps et améliorera la clarté. Donc, pour démarrer cette conception d’en-tête, nous allons importer un modèle d’en-tête global prédéfini à partir de notre quatrième pack de générateur de thème .
Une fois que vous avez téléchargé le pack de création de thème , décompressez le fichier et recherchez le fichier JSON de modèle de site Web par défaut.
Ensuite, accédez à Divi> Theme Builder.
Cliquez sur l’icône de portabilité en haut à droite. Dans la fenêtre contextuelle de portabilité, choisissez le fichier JSON de modèle de site Web par défaut et cliquez sur le bouton Importer.

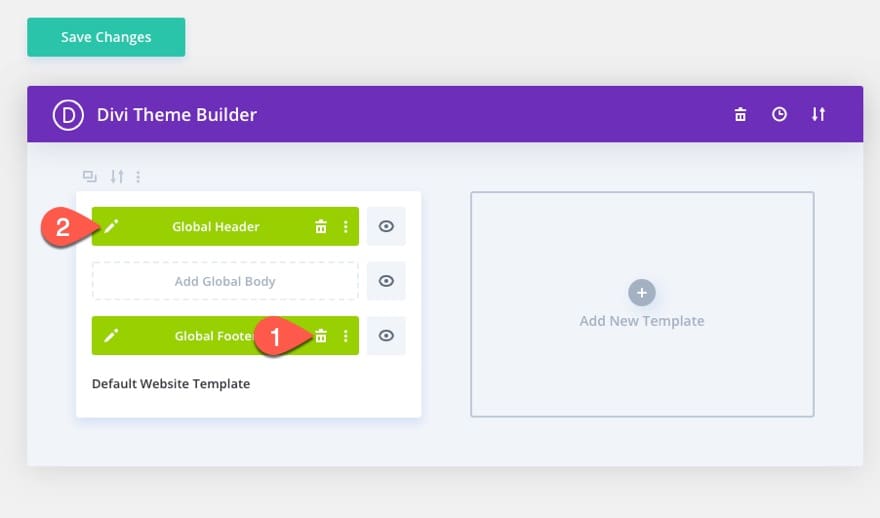
Une fois le modèle ajouté au générateur de thème, supprimez le modèle de pied de page et cliquez pour modifier l’en-tête global.

Ajout d’un titre de site dynamique et d’un slogan à l’en-tête
À l’intérieur de l’éditeur de disposition de modèle, vous verrez l’en-tête premade déjà conçu. Nous pouvons commencer à faire nos personnalisations tout de suite.
Déplacer le logo
Pour commencer, faites glisser le module d’image qui affiche le logo (dynamiquement) de la colonne du milieu de la ligne supérieure vers la colonne de gauche de la ligne du haut.
Ajouter un module d’appel à l’action pour afficher le titre du site et le slogan
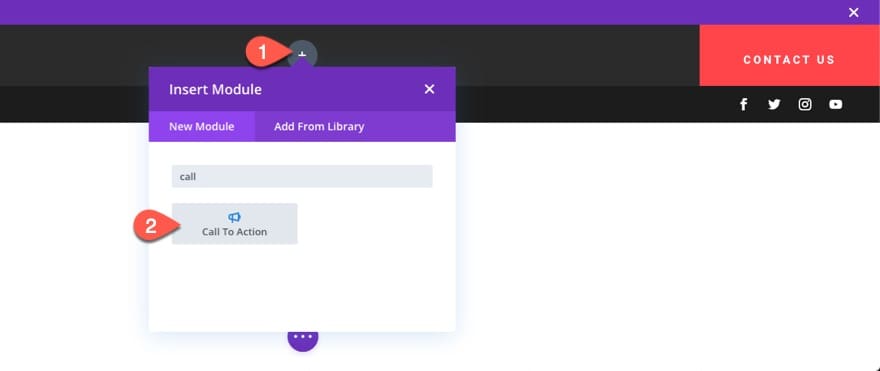
Ajoutez ensuite un nouveau module Appel à l’action à la colonne du milieu de la ligne supérieure (où se trouvait le logo).

Nous utiliserons le module Appel à l’action pour afficher le titre du site et le slogan.
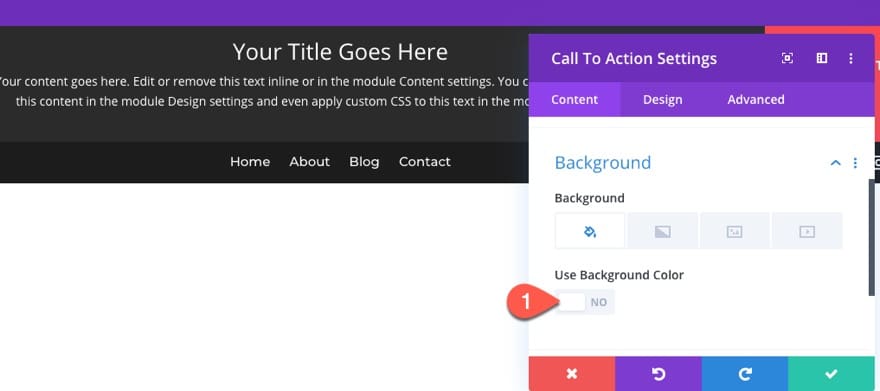
Mais avant de commencer à ajouter du contenu, sélectionnez d’abord NON pour utiliser la couleur d’arrière-plan.

Ajouter un titre de site dynamique
Sous les paramètres de contenu, survolez la zone de saisie du titre et cliquez sur l’icône «Utiliser le contenu dynamique». Sélectionnez ensuite «Titre du site» dans la liste.

Ajouter un slogan de site dynamique
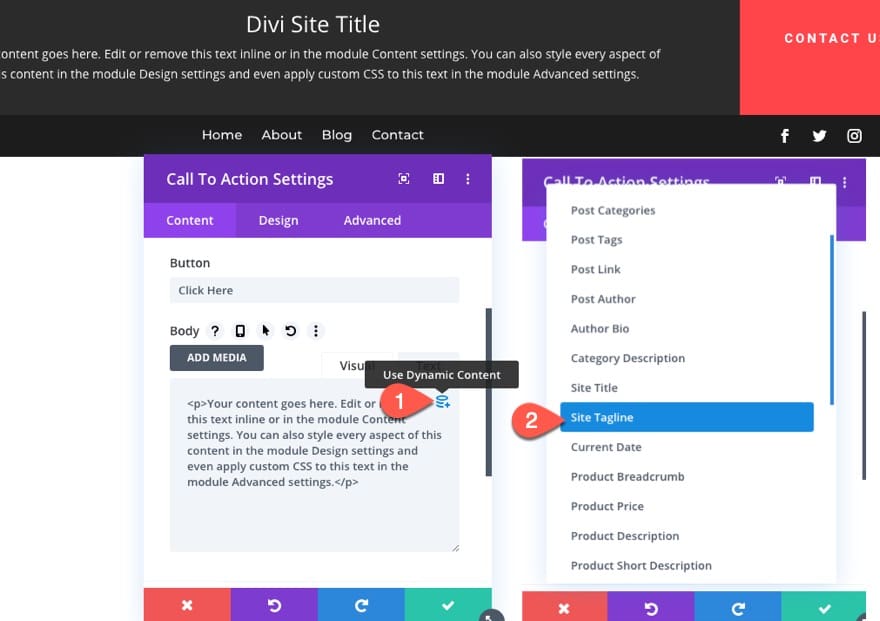
Ensuite, passez la souris sur la zone du corps et sélectionnez l’icône «Utiliser le contenu dynamique». Sélectionnez ensuite «Site Tagline» dans la liste.

Ajouter un lien de page d’accueil dynamique
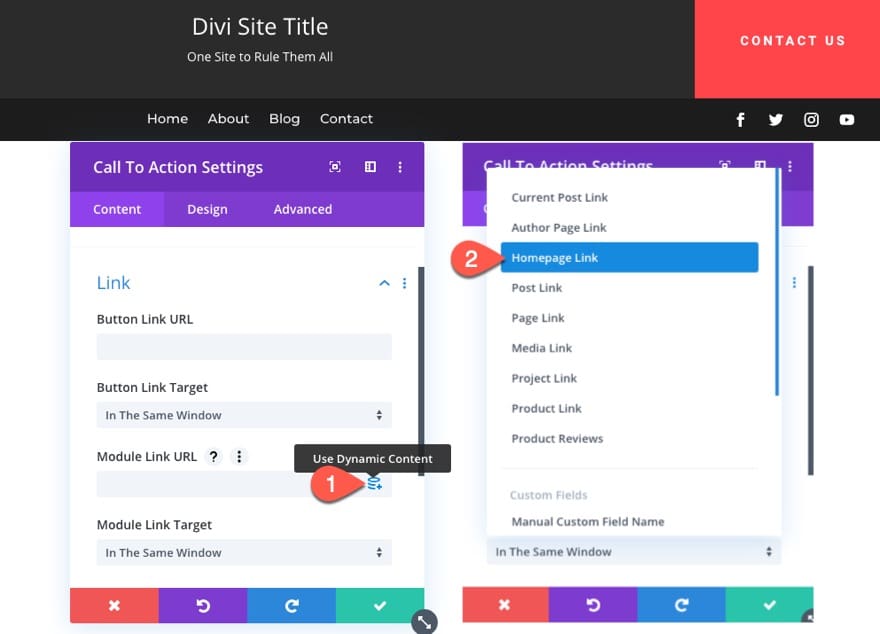
Il est courant que le titre du site redirige vers la page d’accueil au clic, surtout si vous remplacez le logo. Pour rediriger l’intégralité du module vers la page d’accueil, ajoutez le lien de la page d’accueil en tant que contenu dynamique à l’URL du lien du module.

Conception du texte du titre et du slogan du site
Now the site title and tagline are displayed on the header dynamically. All we have to do now is add some styling. Remember, we need to customize the title text to design the site title and the body text to design the tagline.
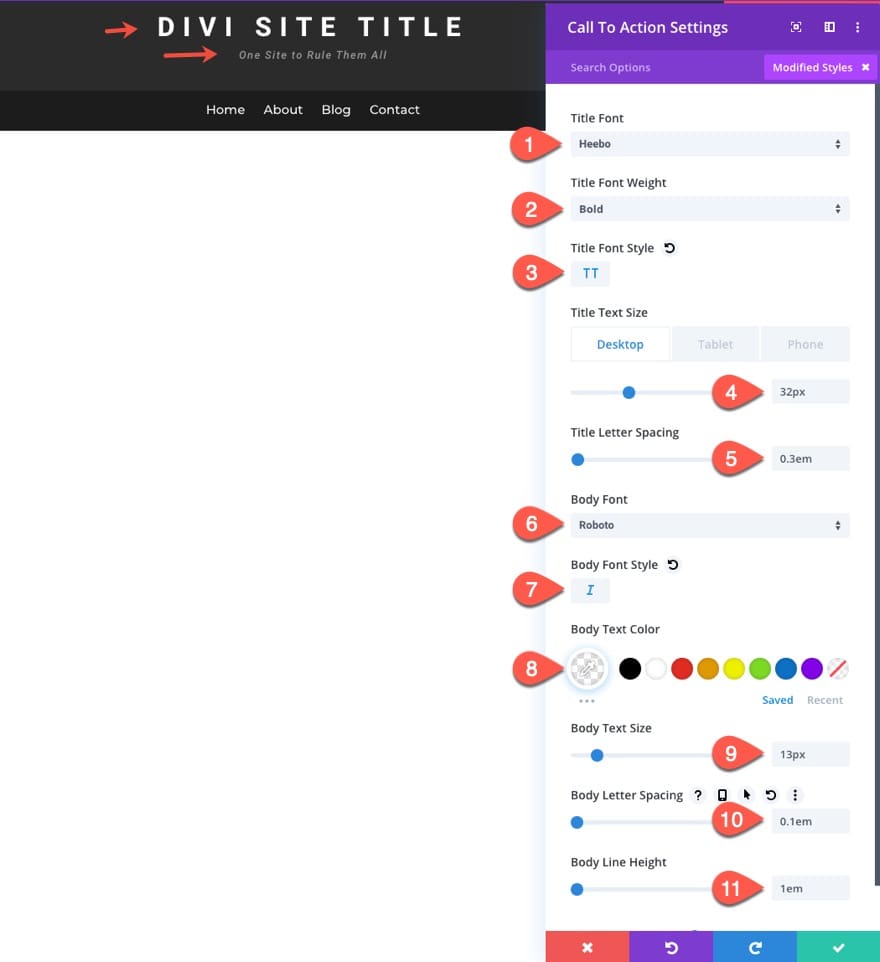
Jump over to the design tab, and update the following:
- Title Font: Heebo
- Title Font Weight: Bold
- Title Font Style: TT
- Title Text Size: 32px (desktop), 24px (tablet and phone)
- Title Letter Spacing: 0.3em
- Body Font: Roboto
- Body Font Style: italic
- Body Text Color:
- Body Text Size: 13px
- Body Letter Spacing: 0.1em
- Body Line Height: 1em

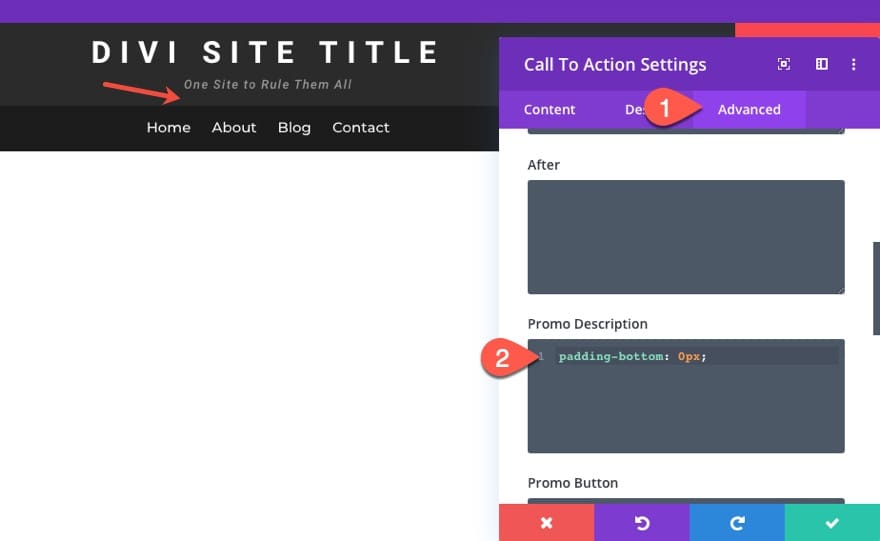
To help with centering, take out the default padding below the body text by adding the following custom CSS to the Promo Description:
padding-bottom: 0px

Additional Design Adjustments
For this last part of the tutorial, we are going to make some additional design adjustments to the header to make sure the items remain vertically centered in each column and to give the button a unique design. We’ll also add a before and after squiggly line to the tagline (just for kicks).
Vertically Centering the Columns/Content
Right now the top row is the “Equalize Column Heights” active which uses the flex property. We can capitalize on this by adding a small css snippet to make sure all the columns remain vertically centered within the row. To do this, open the settings for the top row and add the following CSS to the Main Element:
align-items: center;

Updating the Column with the Button
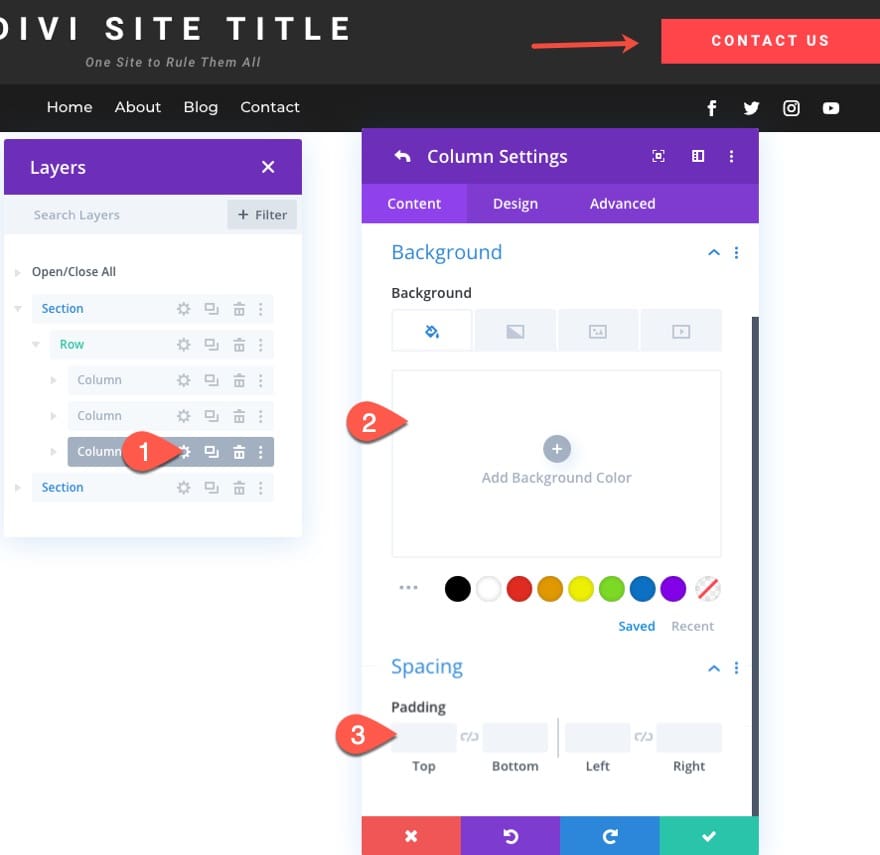
Next, open the settings for column 3 in the top row and take out the background color and padding.

Updating the Button Background
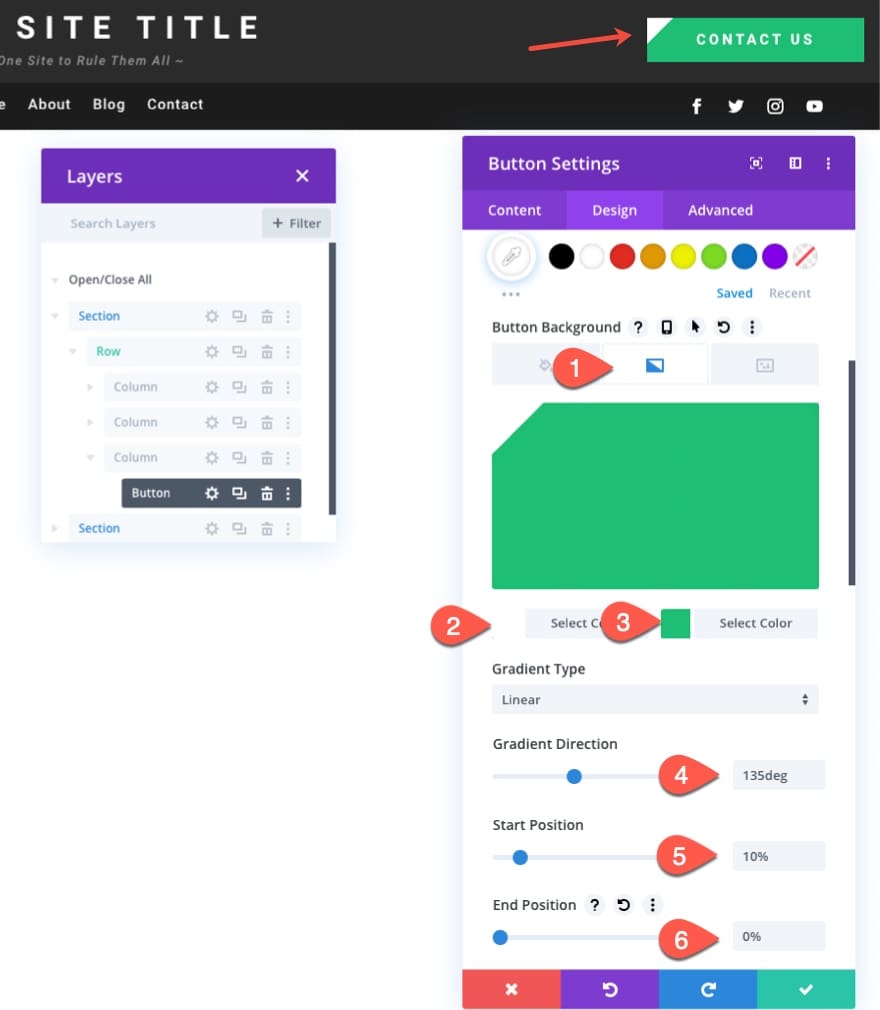
Ouvrez ensuite le paramètre du module de boutons et mettez à jour l’arrière-plan avec un nouveau dégradé d’arrière-plan comme suit:
- Arrière-plan dégradé Couleur gauche: #ffffff
- Couleur de fond dégradé à droite: # 1dbf73
- Gradient Direction: 135deg
- Start Position: 10%
- End Position: 0%

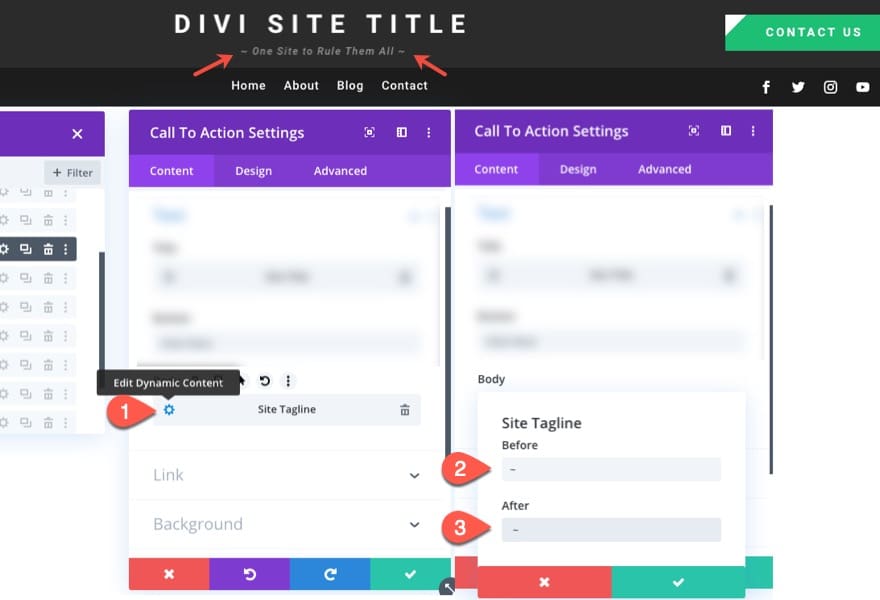
Ajout de caractères avant et après au slogan
Chaque élément de contenu dynamique peut être modifié en cliquant sur l’icône d’engrenage. Pour ajouter des caractères avant et après au slogan, ouvrez les paramètres du module d’appel à l’action contenant le slogan et cliquez sur l’icône de modification sur le contenu dynamique du slogan du site. Ajoutez ensuite les caractères aux entrées avant et après.

Résultat final
Pour voir le résultat, ouvrez n’importe quelle page de votre site. Vous devriez voir le titre du site dynamique et le slogan affichés magnifiquement!

Dernières pensées
Il est vraiment agréable de pouvoir personnaliser un en-tête global avec un titre de site dynamique et un slogan. Cela semble être quelque chose qui sera utile pour de nombreux sites. J’aime également l’idée d’inclure le titre du site et le slogan en plus du logo pour une représentation encore plus forte de la marque.
Source: Elegant Theme