Ce n’est pas un secret que les pages « Qui nous sommes » sont très bonnes pour générer des clics sur votre site web. C’est également ce type de page qui mettra l’accent sur la partie humaine de l’entreprise derrière le site Web. Sachant cela, nous sommes conscients qu’il est important de prêter attention à la façon dont nous structurons les pages, au type d’informations que nous partageons et à la manière dont nous créons des interactions.
Une des choses que vous pouvez faire pour améliorer l’expérience de la page est de fournir une section des membres de l’équipe qui met vos employés à l’honneur. En plus de cela, vous pouvez ajouter un effet de survol biologique aux photos des membres de l’équipe à l’aide des options intégrées de Divi uniquement.
Cela vous permettra de gagner de la place sur la page sur laquelle vous travaillez et de créer une interaction de survol entre vous et vos visiteurs.
Dans ce tutoriel, nous allons vous montrer, étape par étape, comment y arriver. Une fois que vous obtenez l’approche, vous pourrez personnaliser le style de conception en fonction de vos propres besoins.
Allons-y !
Aperçu
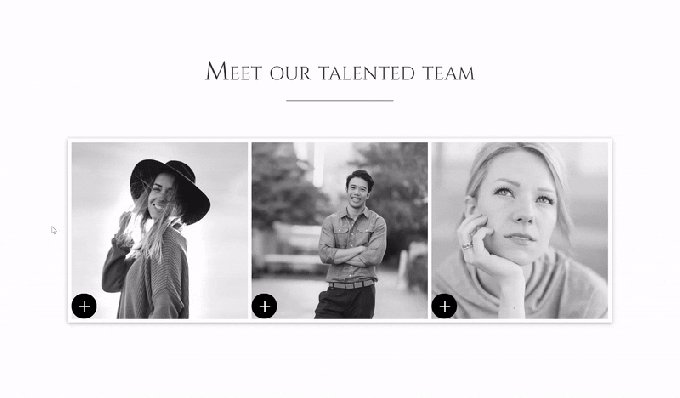
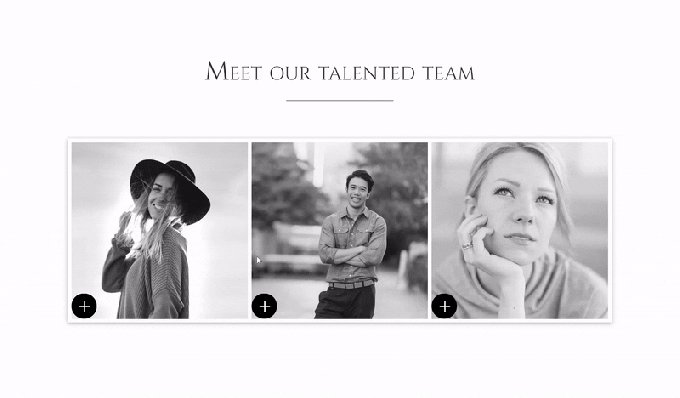
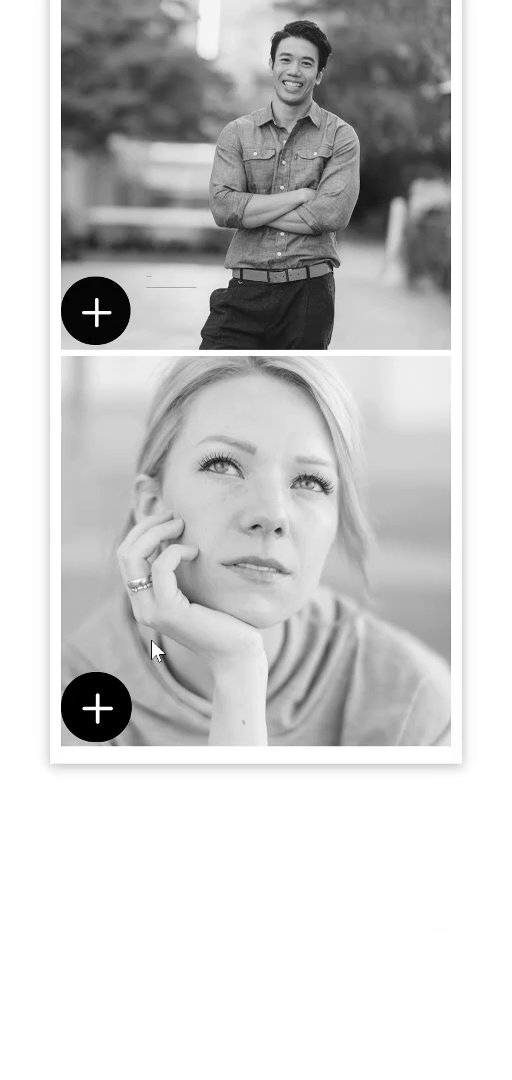
Avant de plonger dans le didacticiel, examinons le résultat sur différentes tailles d’écran.
Bureau

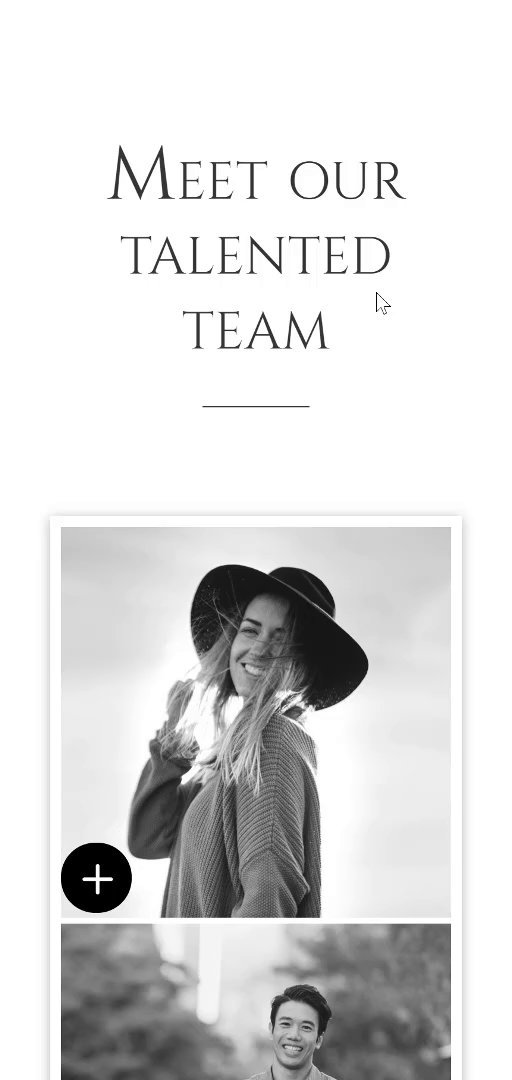
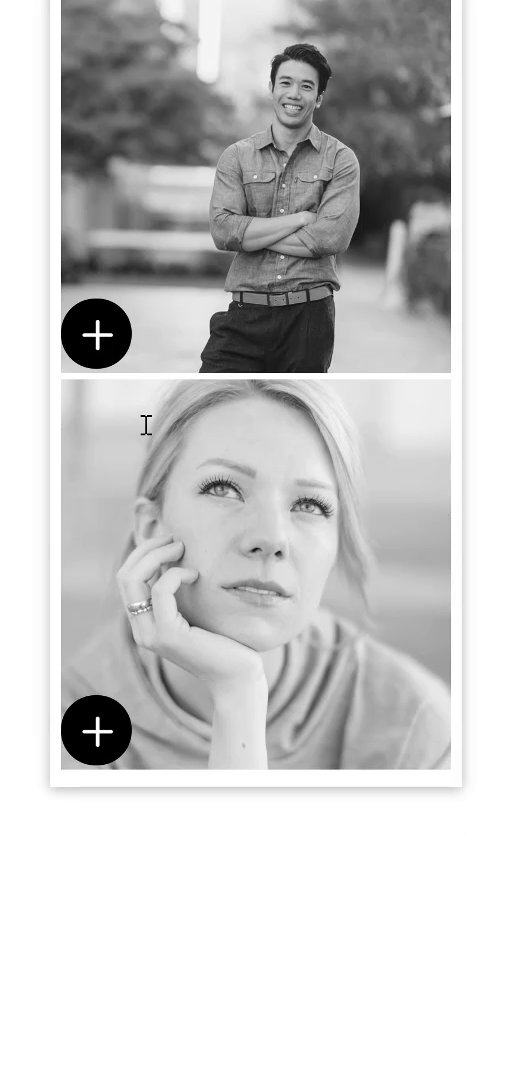
Mobile

Commençons à recréer
Ajouter une nouvelle section
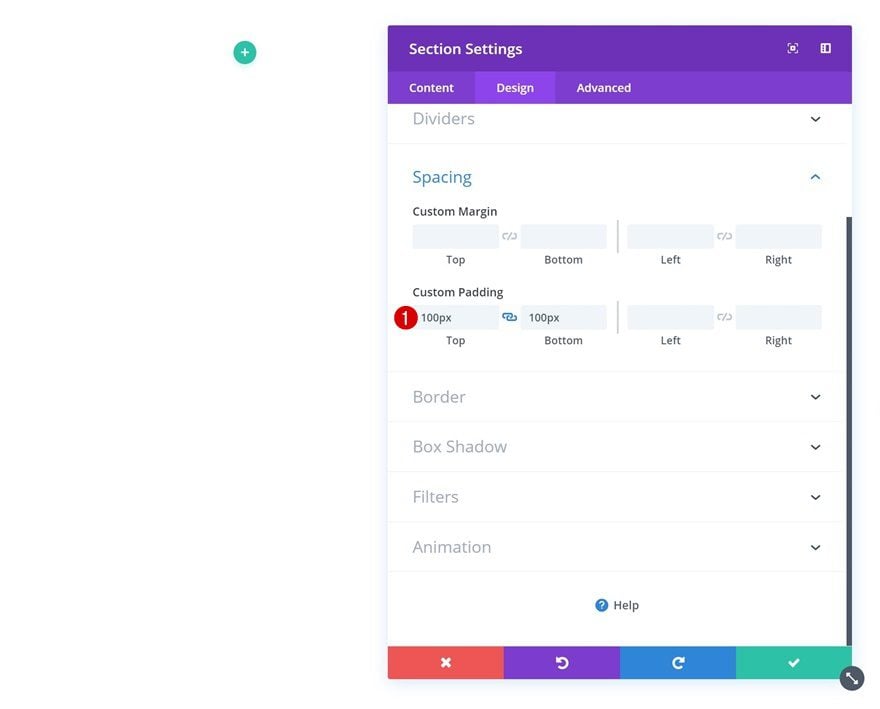
Espacement
Créez une nouvelle page ou ouvrez-en une existante et ajoutez une nouvelle section à l’aide des valeurs de remplissage personnalisées suivantes:
- Meilleur rembourrage: 100px
- Rembourrage inférieur: 100px

Ajouter la rangée 1
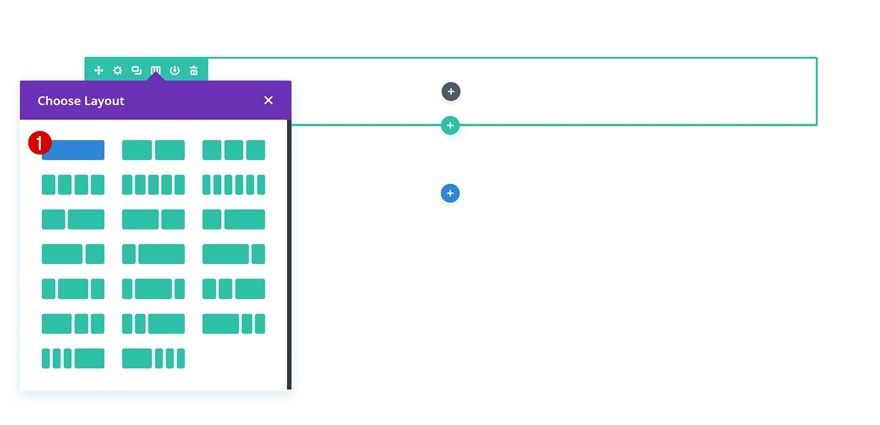
Structure de colonne
Une fois que vous avez terminé d’ajouter le remplissage personnalisé à votre section, vous pouvez fermer les paramètres de la section et ajouter une nouvelle ligne à l’aide d’une seule colonne.

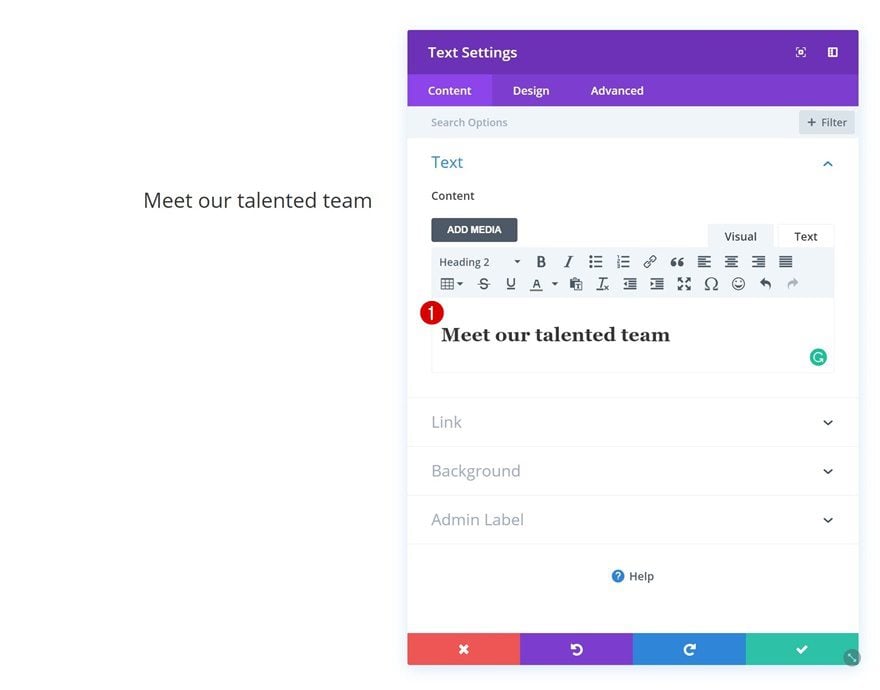
Ajouter un module de texte
Ajouter du contenu H2
Ajouter un titre Text Module à la colonne avec une taille H2 de choix.

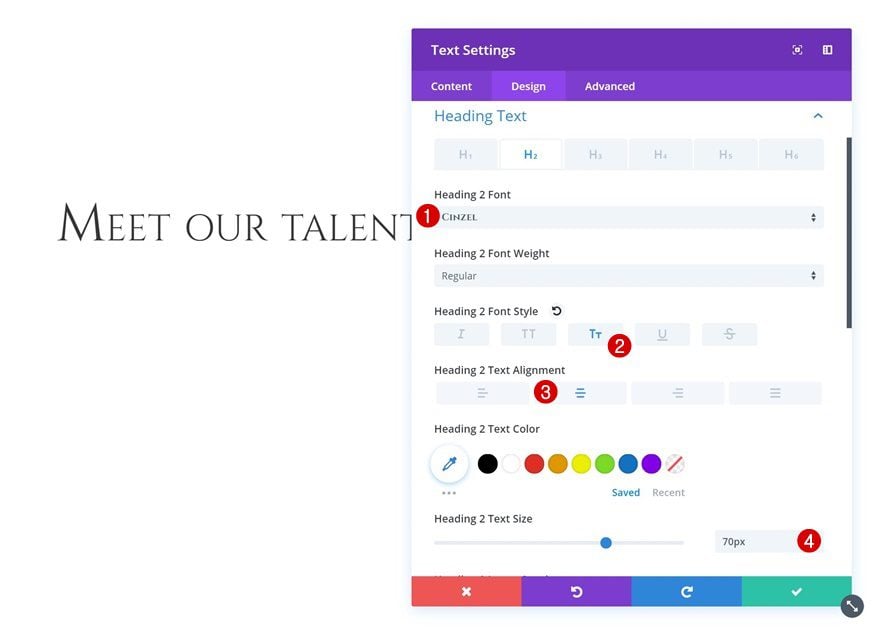
Paramètres de texte H2
Accédez ensuite aux paramètres de texte H2 et apportez quelques modifications à l’apparence de la copie.
- Rubrique 2 Police: Cinzel
- Titre 2 Style de police: petites majuscules
- Titre 2 Alignement du texte: centre
- Titre 2 Taille du texte: 70px

Ajouter un module de division
Visibilité
Continuez en ajoutant un nouveau module de séparation juste en dessous du titre Text Module.
- Montrer le diviseur: Oui

Couleur du séparateur
Accédez à l’onglet Conception, ouvrez les paramètres de couleur et modifiez la couleur de votre diviseur en conséquence:
- Couleur du séparateur: # 333333

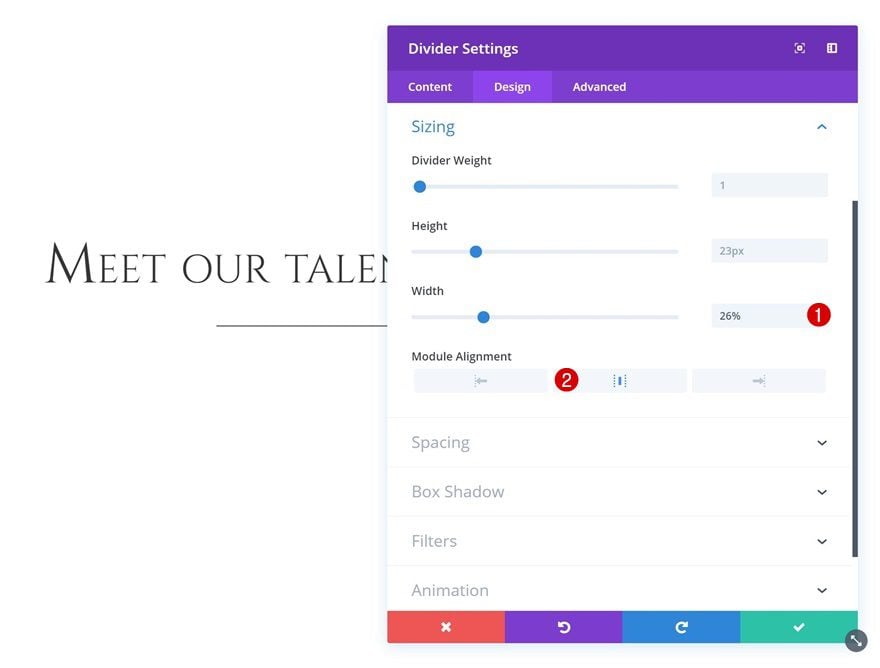
Dimensionnement
Ensuite, nous allons réduire la taille du diviseur et le centrer.
- Largeur: 26%
- Alignement du module: centre

Ajouter la ligne 2
Structure de colonne
Juste en dessous de la ligne précédente que vous avez ajoutée, continuez et ajoutez une nouvelle ligne en utilisant trois colonnes de taille égale.

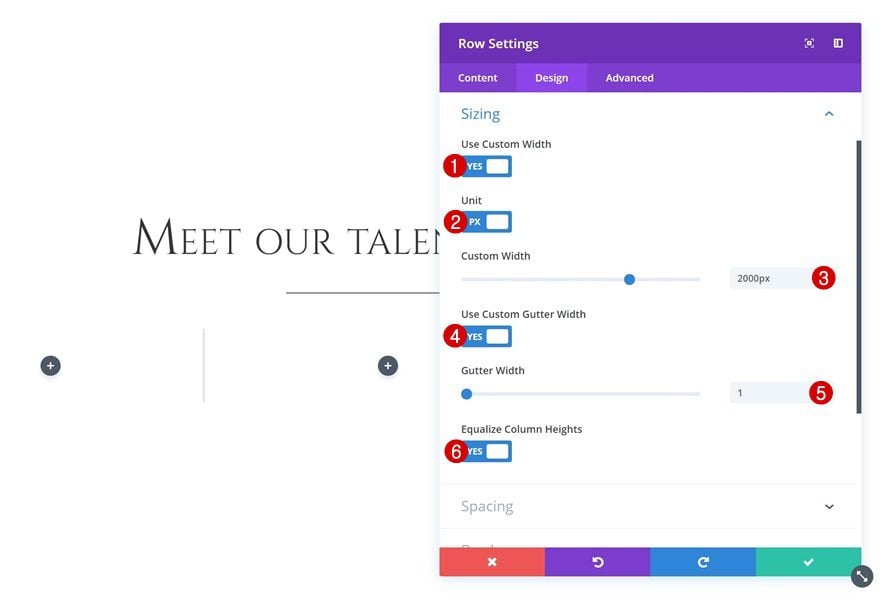
Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de ligne et apportez quelques modifications aux paramètres de dimensionnement.
- Utiliser une largeur personnalisée: Oui
- Unité: PX
- Largeur personnalisée: 2000px
- Utiliser une largeur de gouttière personnalisée: Oui
- Largeur de gouttière: 1
- Égaliser les hauteurs de colonne: Oui

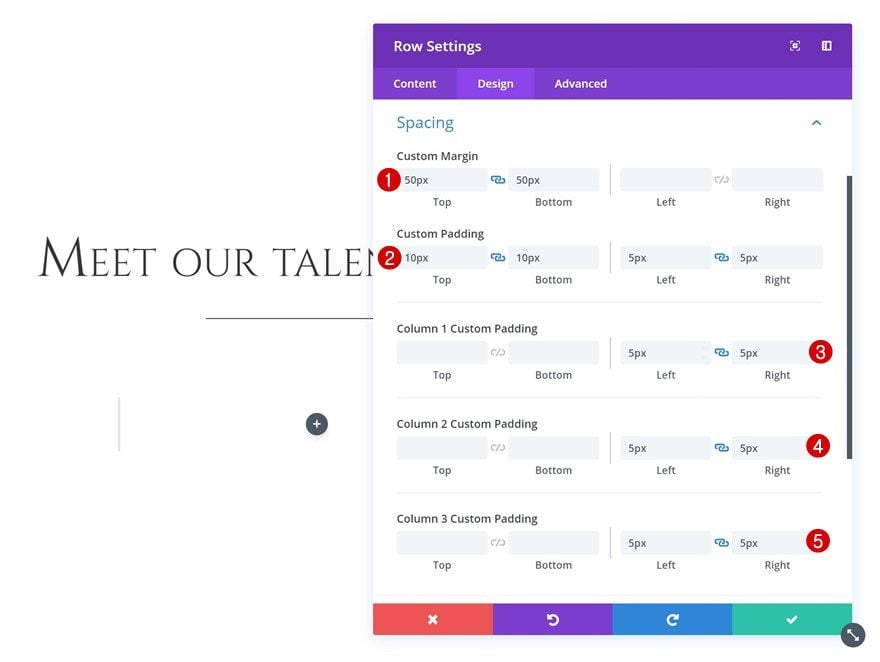
Espacement
Ensuite, accédez aux paramètres d’espacement et ajoutez des valeurs de marge et de remplissage personnalisées.
- Marge supérieure: 50px
- Marge inférieure: 50px
- Top Rembourrage: 10px
- Rembourrage inférieur: 10px
- Rembourrage Gauche: 5px
- Rembourrage Droite: 5px
- Colonne 1, 2 et 3 Rembourrage à gauche: 5px
- Colonne 1, 2 et 3 Rembourrage à droite: 5px

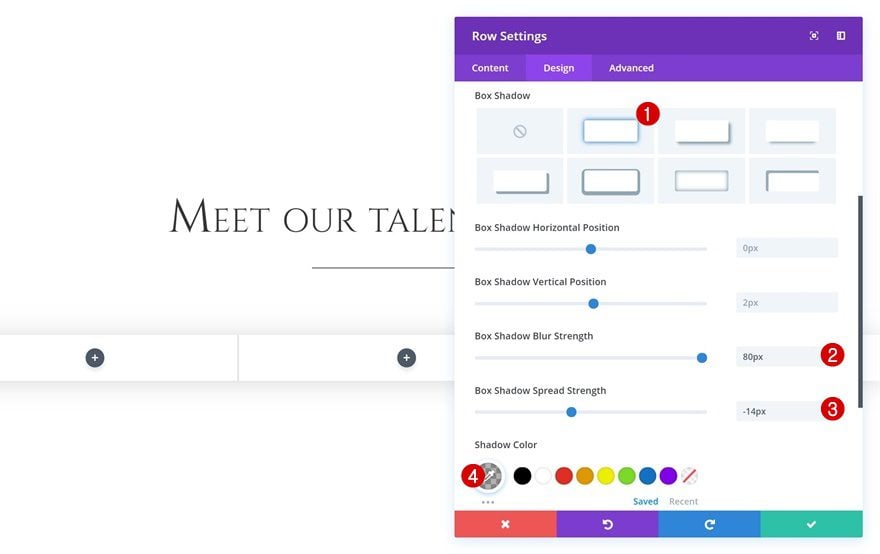
Boîte ombre
Nous donnons également à notre ligne un peu de profondeur en lui ajoutant une ombre de boîte avec les paramètres suivants:
- Box Shadow Blur Force: 80px
- Force de propagation de l’ombre de la boîte: -14px
- Couleur de l’ombre: rgba (0,0,0,0,3)

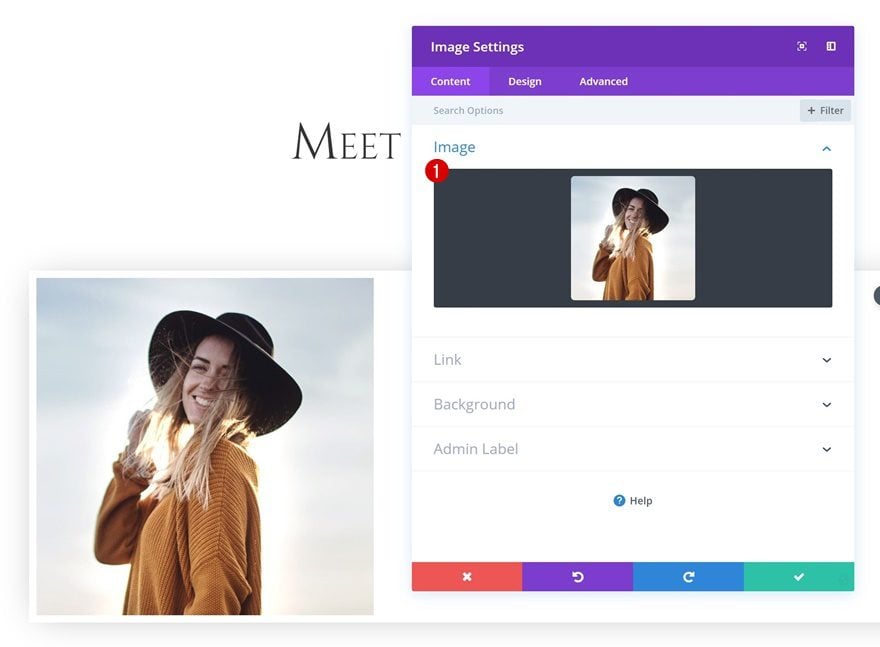
Ajouter un module d’image à la colonne 1
Charger une image dans un module d’image
Il est temps de commencer à ajouter des modules ! Pour obtenir l’effet de survol biologique, nous aurons besoin de deux modules au total. un module image et un module blurb. Le module Image contiendra l’image du membre de l’équipe que vous souhaitez présenter.
Le module Blurb, quant à lui, sera utilisé pour ajouter l’icône dans le coin inférieur gauche et la biographie en survol. Ajoutez un module d’image à la première colonne à l’aide d’une image de taille carrée.

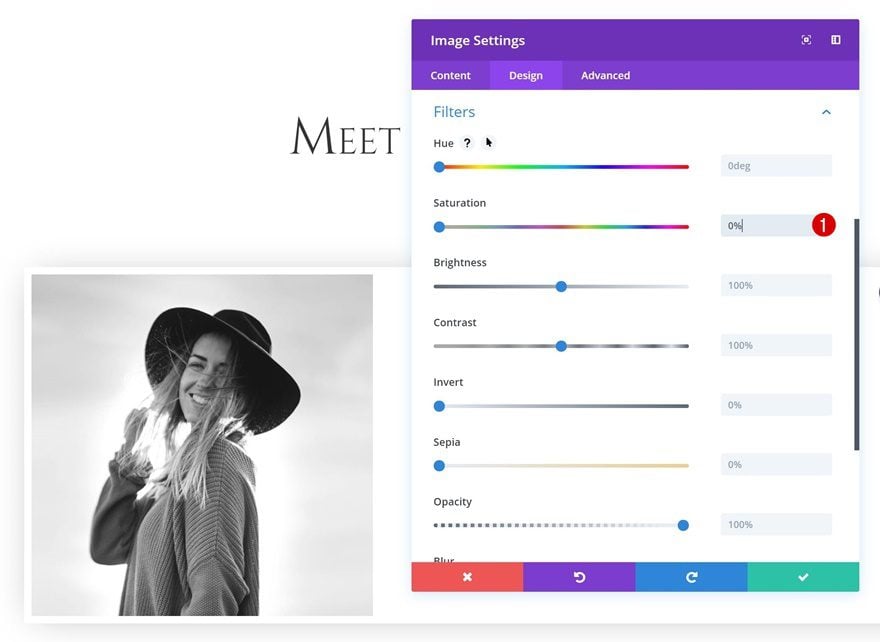
Les filtres
La conception que nous créons est entièrement en niveaux de gris. Pour ajouter cette nuance de gris à notre image, accédez aux paramètres des filtres et supprimez toute la saturation.
- Saturation: 0%

Ajouter le module Blurb à la colonne 1
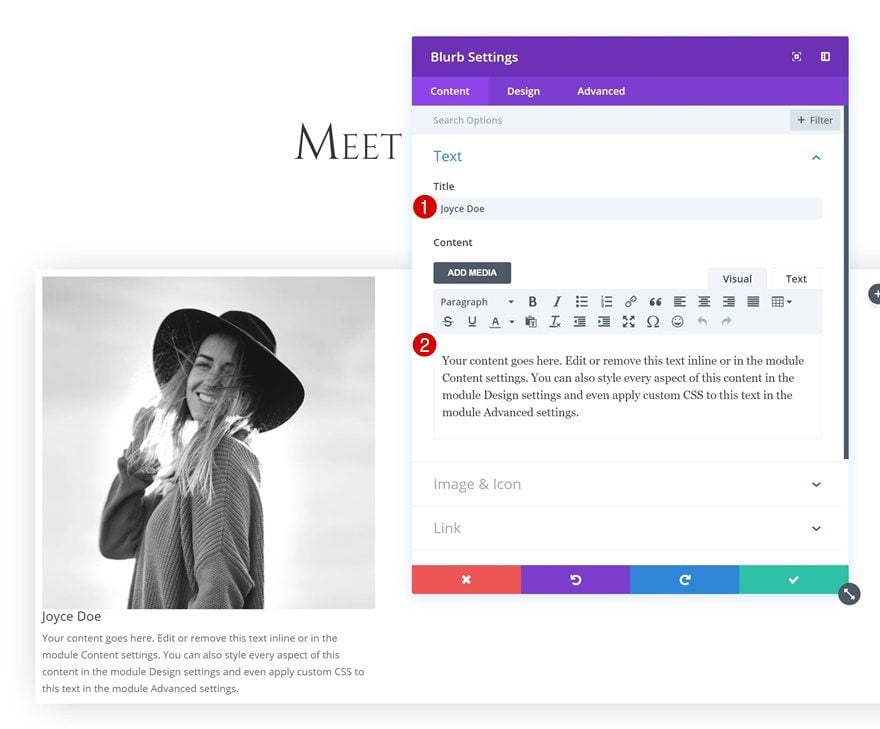
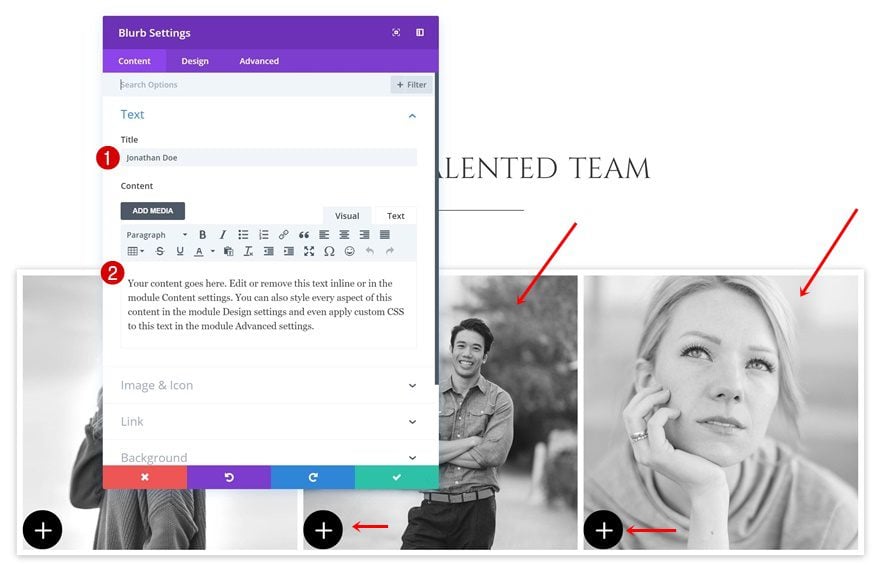
Ajouter du contenu
Continuez en ajoutant un nouveau module Blurb juste en dessous du module image dans la colonne 1. Ajoutez le nom du membre de l’équipe au champ de titre et entrez des informations supplémentaires sur le membre de l’équipe dans la zone de contenu.

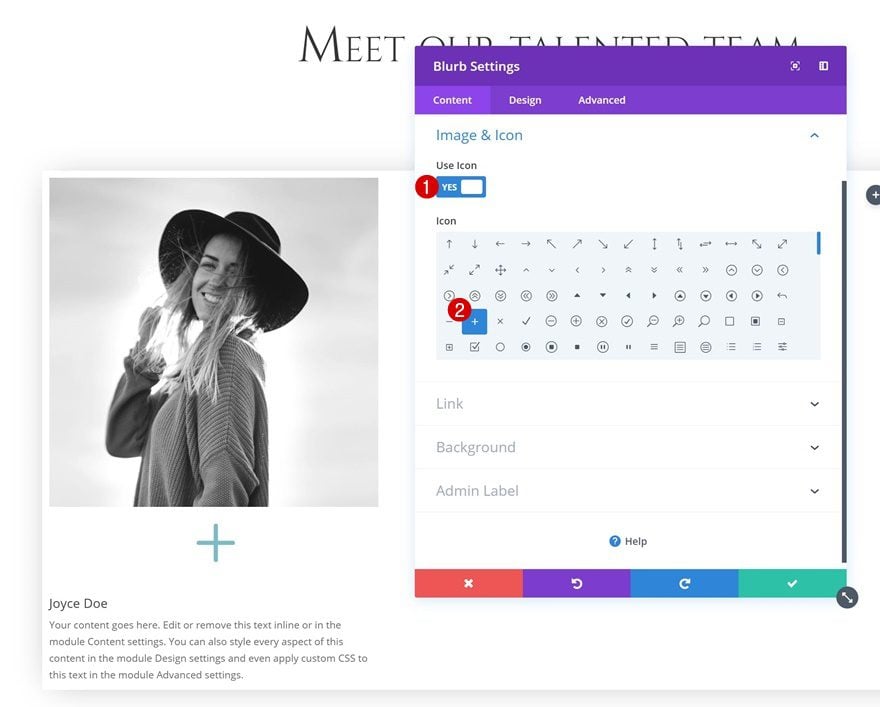
Choisir une icône
La prochaine chose que nous ferons est de choisir une icône de choix qui montrera aux visiteurs qu’il y a plus qu’une simple photo.

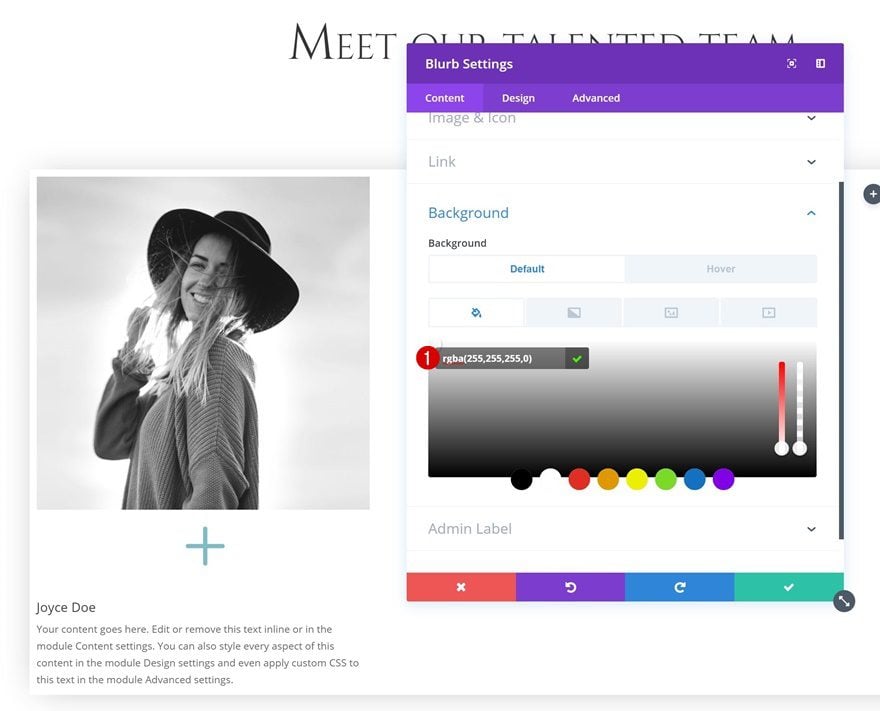
Couleur de fond par défaut
Ensuite, nous choisirons une couleur d’arrière-plan transparente complète.
- Couleur de fond: rgba (255,255,255,0)

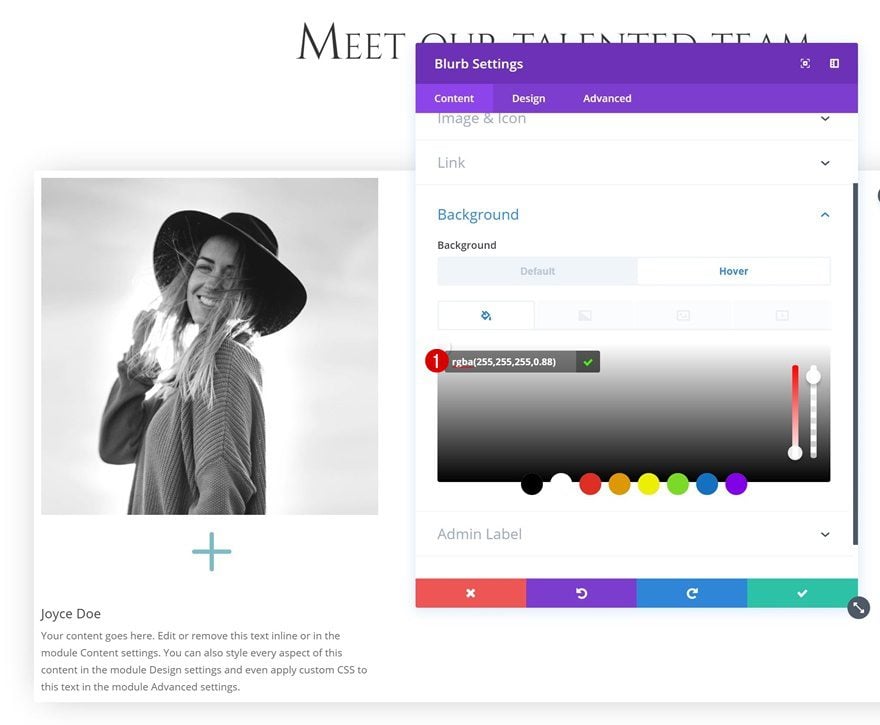
Couleur de fond au survol
Et nous allons changer cette couleur en vol stationnaire.
- Couleur de fond: rgba (255,255,255,0.88)

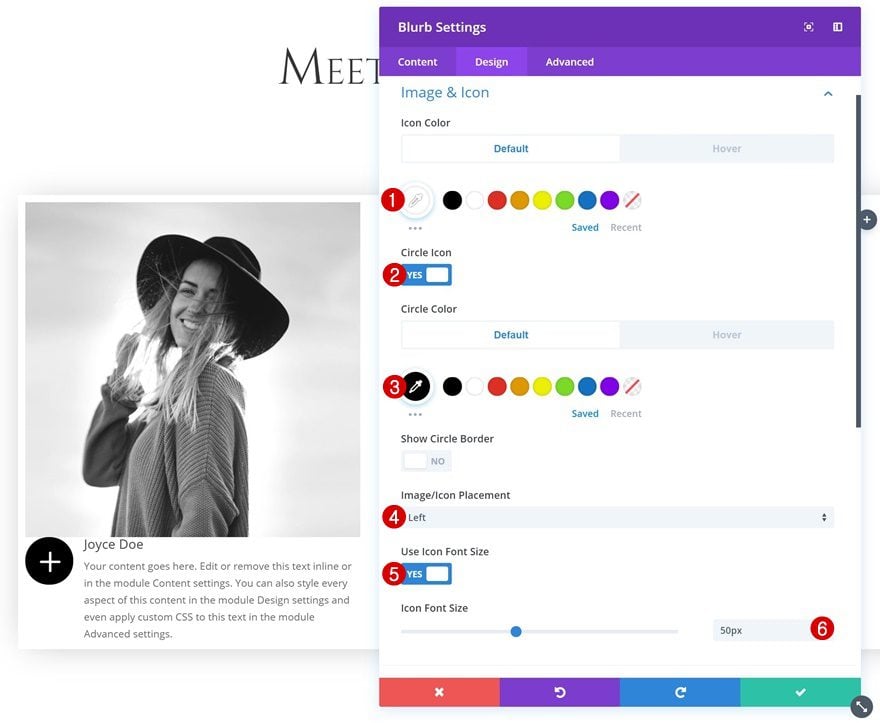
Paramètres d’icône par défaut
Nous voulons une icône visible qui aidera les visiteurs à comprendre qu’ils peuvent la survoler. Modifiez les paramètres de l’icône pour obtenir une telle icône.
- Couleur de l’icône: #ffffff
- Icône de cercle: oui
- Couleur du cercle: # 000000
- Emplacement des icônes: gauche
- Utiliser la taille de la police d’icône: Oui
- Taille de la police d’icônes: 50px

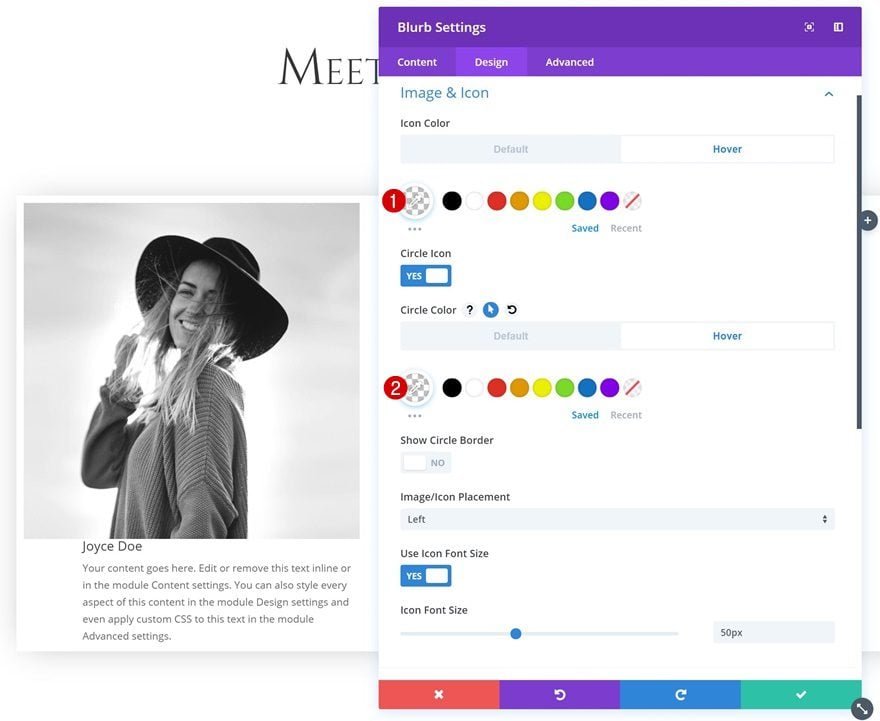
Paramètre de l’icône au survol
Cependant, nous ne voulons pas que l’icône apparaisse en survol. C’est pourquoi nous utilisons plutôt une couleur totalement transparente.
- Couleur de l’icône: rgba (255,255,255,0)
- Couleur du cercle: rgba (255,255,255,0)

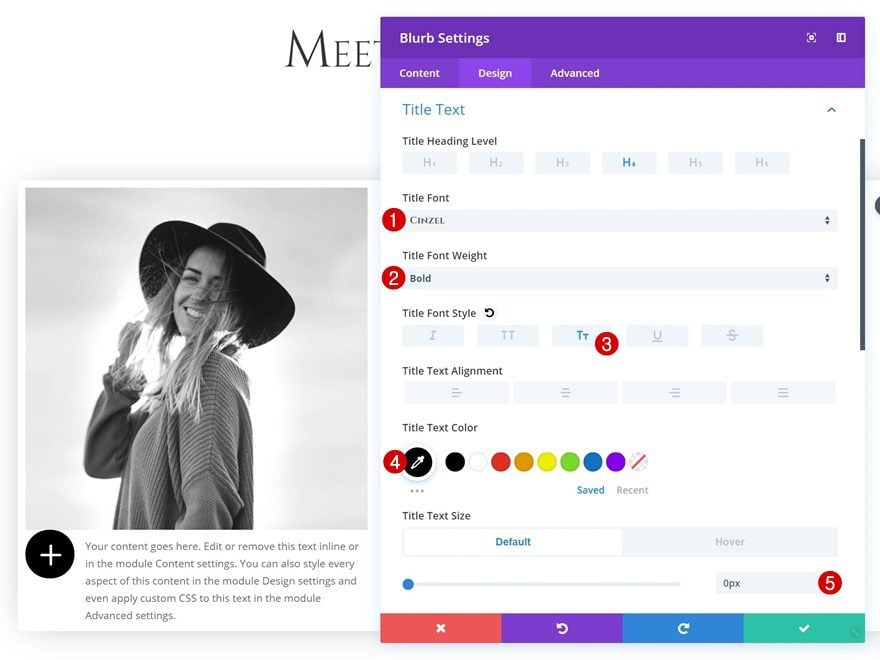
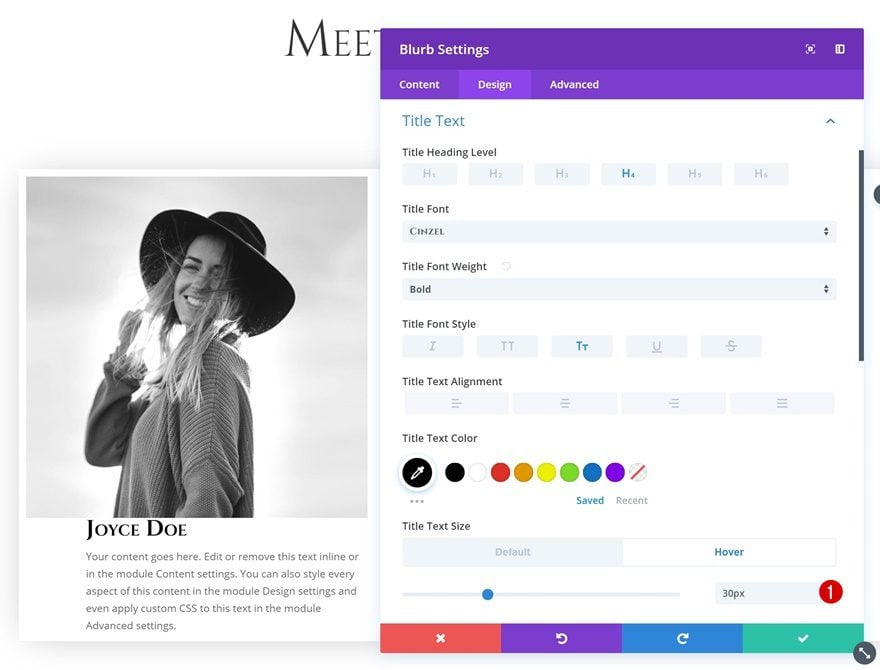
Paramètres de titre par défaut
Ensuite, allez dans les paramètres du texte du titre et apportez quelques modifications.
- Titre Police: Cinzel
- Titre Police: Gras
- Titre Style de police: Petites majuscules
- Titre du texte couleur: # 000000
- Titre du texte Taille: 0px

Survolez les paramètres du texte du titre
Modifier la taille du texte en survol.
- Titre du texte Taille: 30px

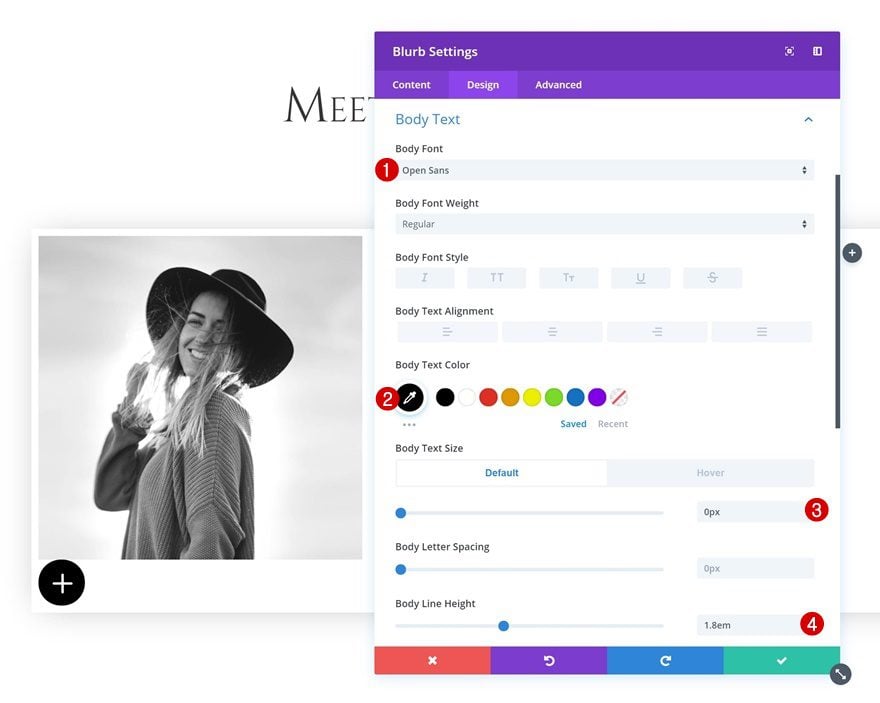
Paramètres du corps du texte par défaut
Modifiez également les paramètres du corps du texte.
- Corps Police: Open Sans
- Corps de couleur du texte: # 000000
- Taille du corps du texte: 0px
- Hauteur du corps: 1.8em

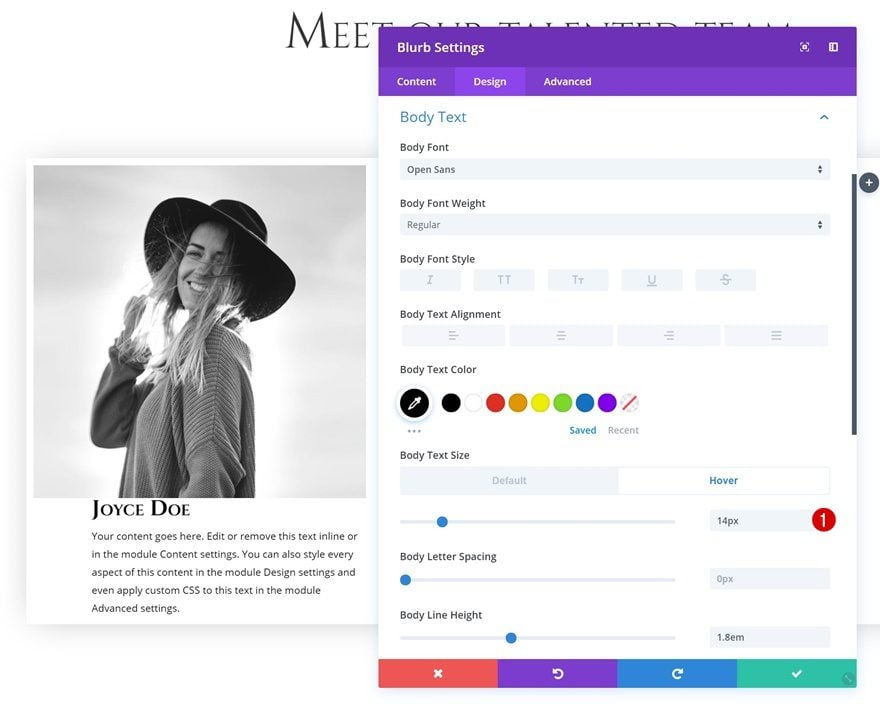
Paramètre du corps au survol
Et, encore une fois, changez la taille du corps du texte en vol stationnaire.
- Taille du corps du texte: 14px

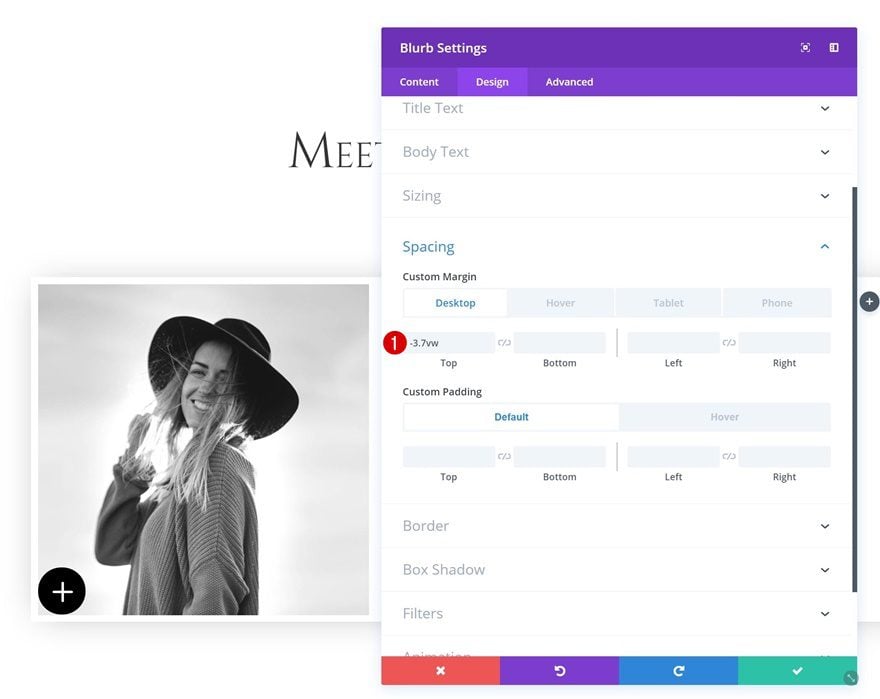
Espacement par défaut
Enfin et surtout, nous devrons créer un chevauchement entre le module Blurb et le module image en utilisant une marge supérieure négative.
- Marge supérieure: -3.7vw (bureau), -9vw (tablette et téléphone)
- Marge inférieure: 1.5vw (tablette), 2vw (téléphone)

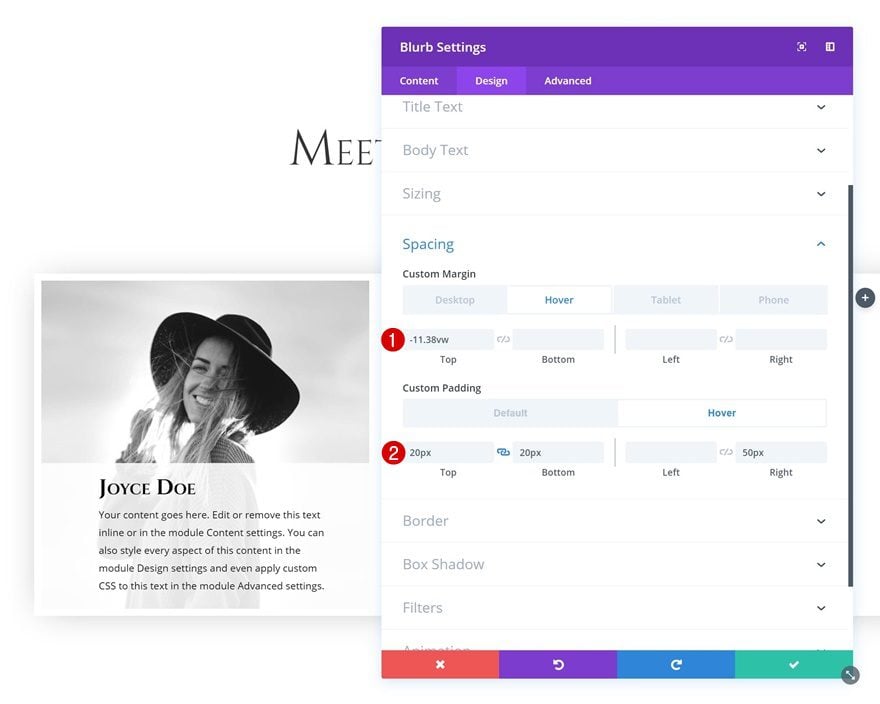
Espacement stationnaire
Modifiez les valeurs de marge et de remplissage personnalisées en survol.
- Marge supérieure: -11,38vw
- Top Rembourrage: 20px
- Rembourrage inférieur: 20px
- Rembourrage Droite: 50px

Clonez les deux modules deux fois et placez les doublons dans les colonnes restantes.
Nous avons fini de créer notre premier effet de survol biologique. Pour gagner du temps, nous pouvons simplement cloner deux fois les deux modules de la colonne 1 et placer les doublons dans les deux colonnes restantes.

Modifier l’image et le contenu du module Blurb
N’oubliez pas de changer l’image dans le module Image et la copie dans le module Blurb pour terminer la section des membres de l’équipe!

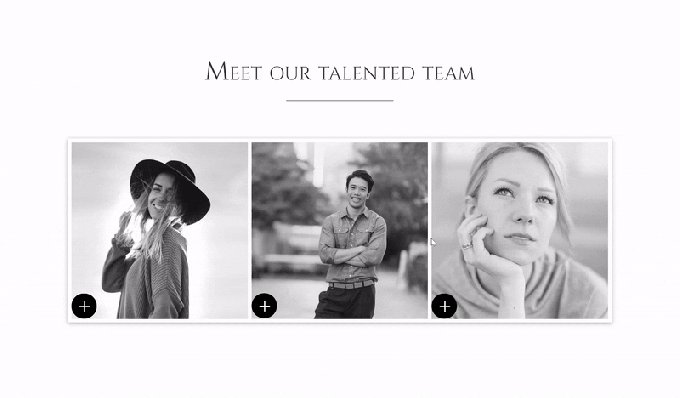
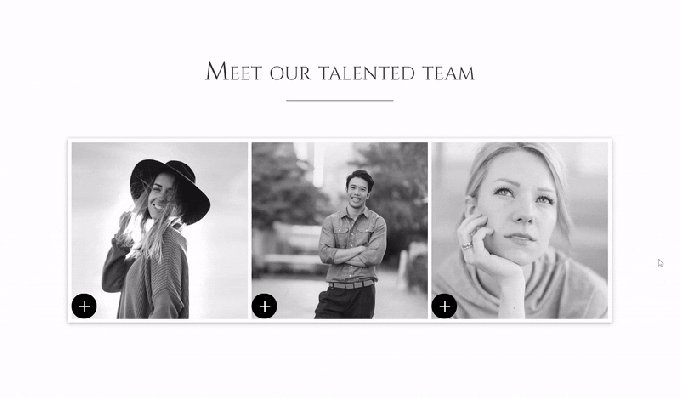
Aperçu
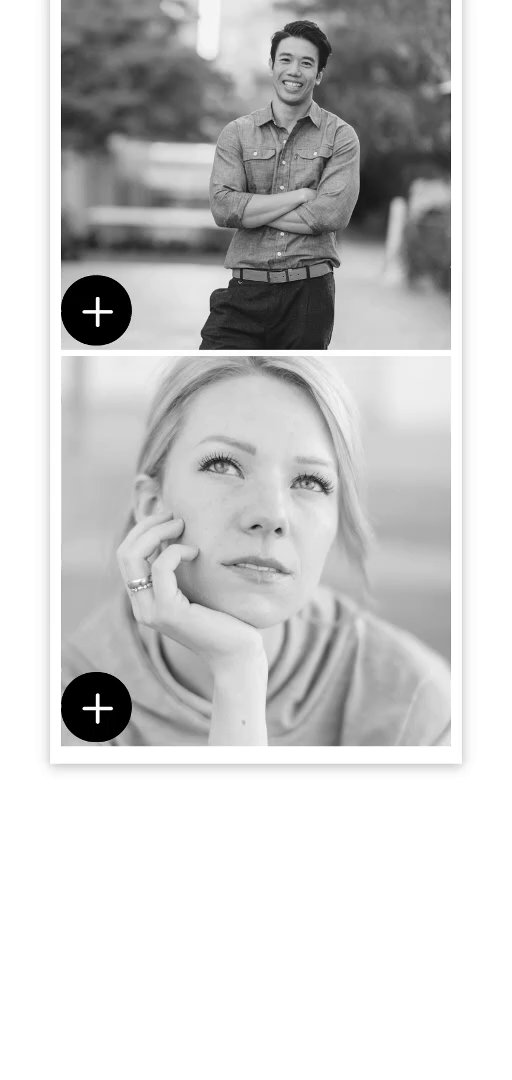
Maintenant que nous avons parcouru toutes les étapes, examinons pour la dernière fois le résultat obtenu sur différentes tailles d’écran.
Bureau

Mobile

Dernières pensées
Dans cet article, nous vous avons montré comment créer un effet de survol biologique pour les photos des membres de l’équipe à l’aide des options intégrées de Divi uniquement. Nous avons souligné combien il est important de créer de bonnes pages, car elles sont l’un des sites Web les plus visités.
L’utilisation d’effets de survol bio pour les photos des membres de l’équipe vous permettra non seulement d’améliorer la qualité de votre page, mais également de créer une interaction avec vos visiteurs. Si vous avez des questions ou des suggestions, veillez à laisser un commentaire dans la section des commentaires ci-dessous !
Bonjour,
Merci pour ce tuto il m’a été très utile.
Je rencontre cependant 2 petits soucis :
– le fond en survol ne s’applique pas (j’ai l’impression qu’il se trouve derrière l’image…)
– le survol ne s’ouvre pas de la même manière que sur l’exemple (mon texte reste à la même hauteur que l’icône et ne s’ouvre pas vers le haut) ce qui donne un rendu moi sympas.
Auriez-vous une une solution ? Merci.
Bonne soirée
Bonjour,
Pouvez-vous partager une capture d’écran ?
Bonjour,
Merci pour ce tuto, il est tres bien expliqué.
Cependant je rencontre un probleme au survol de la souris mon hover tremble est n’est pas fluide. Savez vous a quoi cela est du ?
Merci
Bonjour Sal,
Aucune idée désolé.