Divi vous permet de contrôler et de concevoir chaque détail de votre site Web, de l'en-tête au pied de page. L'un des éléments les plus cliqués de n'importe quel site Web sont des icônes de médias sociaux. Un public engagé veut vous trouver ailleurs et vous connaître. Évidemment, vous voudrez rendre cela aussi simple que possible.
Nous allons donc vous montrer comment activer des icônes de médias sociaux supplémentaires dans les options de thème de Divi, comment utiliser Divi Builder pour insérer des icônes de médias sociaux n'importe où sur une page ou un article, et comment tirer parti de la puissance du thème Divi Builder pour ajouter des icônes de médias sociaux à tous les coins et recoins de votre site.
Comment activer facilement des icônes de médias sociaux supplémentaires dans le pied de page de Divi
La façon la plus simple d'ajouter plus d'icônes de médias sociaux à votre site Divi consiste à accéder au panneau Options de thème , activant les options pour Facebook, Twitter, Instagram et RSS. Il vous suffit ensuite de saisir les URL de votre profil dans les champs. Lorsque vous faites cela, vous les verrez apparaître sous forme de liens d'icônes dans le pied de page de votre site:

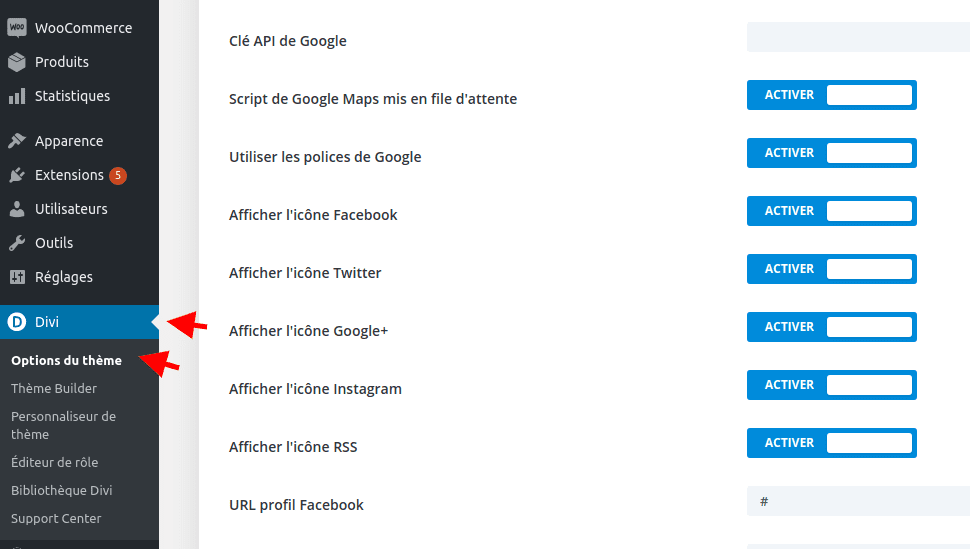
Dans votre menu de tableau de bord WordPress, accédez à Divi - Options de thème et cliquez sur l'onglet Général . Faites défiler vers le bas pour voir le réseau basculer. En outre, juste sous ces bascules, assurez-vous d'entrer les URL de chaque icône sociale Divi que vous activez. Sinon, l'icône apparaîtra, mais en cliquant dessus, l'utilisateur ne sera nulle part. L'utilisation d'un # à la place d'une URL gardera l'utilisateur sur la page plutôt que de le rediriger potentiellement vers une page 404 .

Faites défiler jusqu'à la fin de vos options de thème et cliquez sur Enregistrer les modifications . Vous pouvez maintenant consulter le pied de page de votre site et cliquer sur les icônes sociales pour les tester!
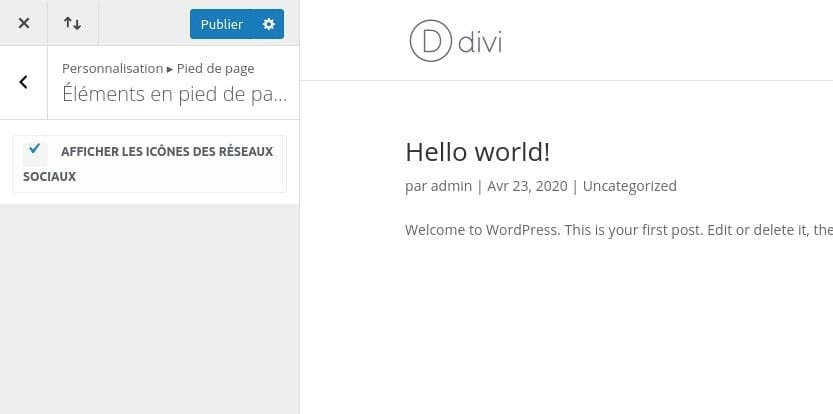
Si vous ne voyez pas les icônes dans votre pied de page, assurez-vous de vérifier votre personnalisateur de thème sous Apparence - Personnaliser et assurez-vous que Afficher les icônes sociales est coché sous les options de pied de page.

Si, cependant, vous voulez encore plus d'options pour les icônes sociales de pied de page, continuez à faire défiler jusqu'à notre section sur le Divi Theme Builder où nous discutons à la fois des modèles personnalisés et des valeurs par défaut globales.
Comment utiliser Divi Builder pour ajouter des modules de suivi de médias sociaux dans une page ou publier du contenu
Parfois, mettre des icônes de médias sociaux supplémentaires entre des blocs de texte, des images ou tout autre contenu dans le corps des pages ou des publications peut avoir beaucoup de sens. Votre page de destination ou la page À propos, par exemple, serait un bon endroit pour ajouter des icônes sociales supplémentaires pour informer les visiteurs sur la façon de se connecter avec vous. Ils se démarqueront certainement plus que simplement un lien vers vos profils sociaux en utilisant du texte normal. De plus, les gens sont à la recherche d'icônes reconnaissables.
Vous pouvez utiliser Divi Builder pour insérer des icônes de médias sociaux directement dans vos pages ou publications à l'aide du module de suivi des médias sociaux .
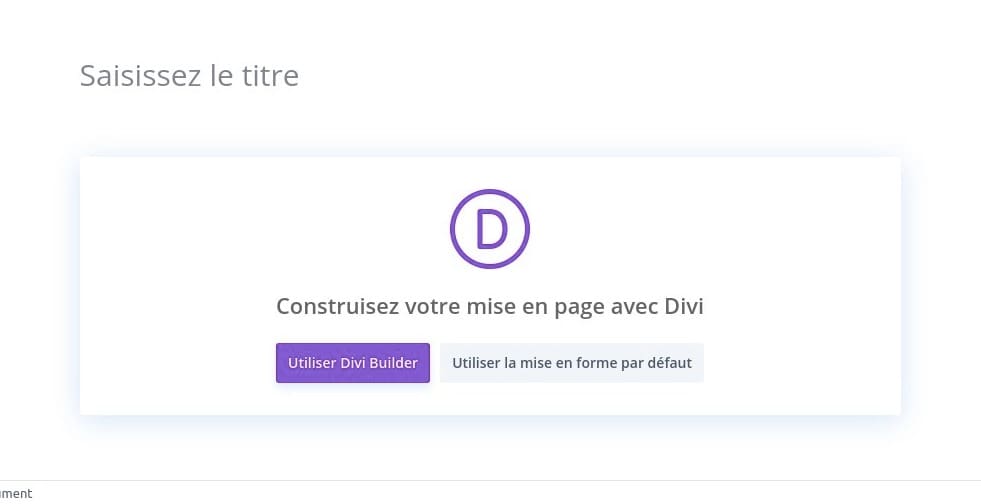
Chaque fois que vous créez ou ouvrez une page ou un article existant dans votre tableau de bord WordPress, vous verrez un grand bouton violet vous demandant si vous souhaitez ou non utiliser Divi Builder.

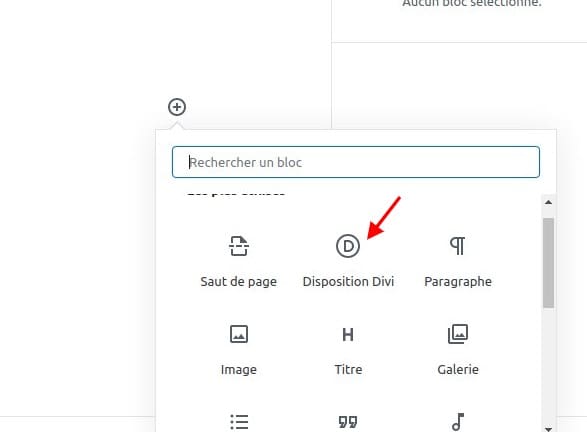
Et bien sûr que oui. Cliquez simplement sur Utiliser Divi Builder pour commencer à créer votre page ou publier à partir de zéro (ou à partir de l'une de nos mises en page prédéfinies ). De plus, vous pouvez inclure les icônes des médias sociaux Divi si vous utilisez l'éditeur WordPress par défaut. Tout ce que vous devez faire est d'insérer un bloc de mise en page Divi et suivez les mêmes étapes que nous suivons ci-dessous.

Vous pouvez utiliser l'outil pour concevoir votre page ou publier comme vous le souhaitez en utilisant les modules de création de page disponibles. Si c'est la première fois que vous utilisez Divi Builder, vous voudrez peut-être d'abord consulter cette présentation pour avoir une compréhension claire de son fonctionnement.
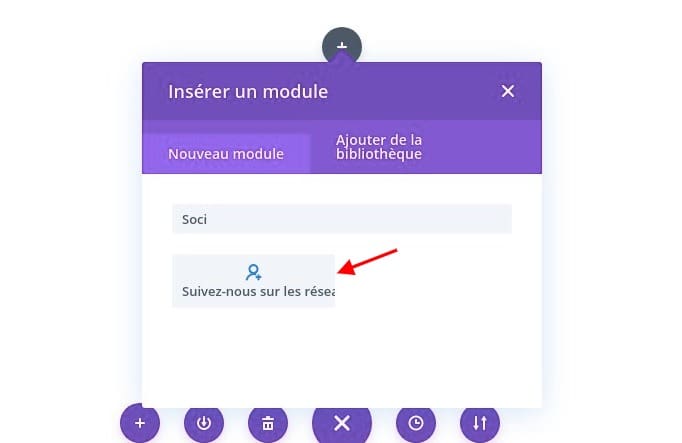
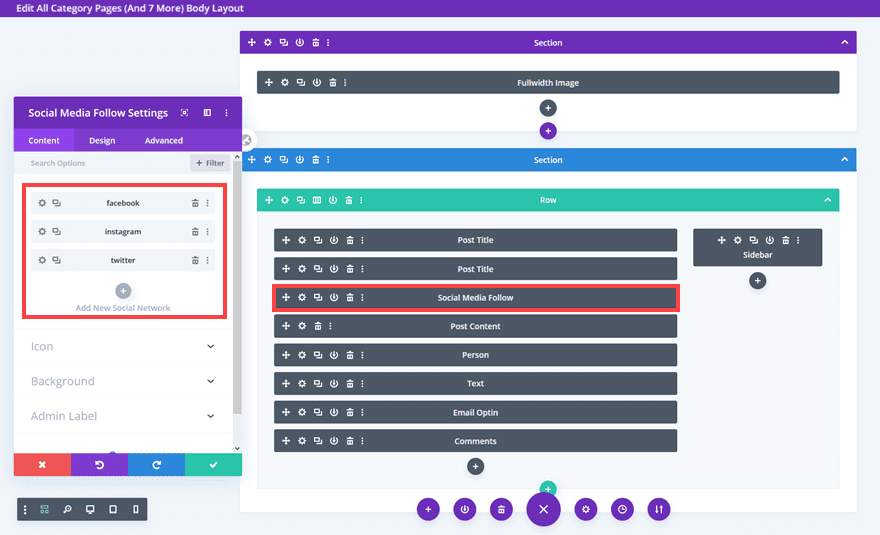
Lorsque vous êtes prêt à ajouter des icônes de médias sociaux à votre page, cliquez sur le cercle noir + dans la section dans laquelle vous souhaitez placer vos icônes de médias sociaux et faites défiler jusqu'à ce que la boîte de suivi des médias sociaux s'affiche.

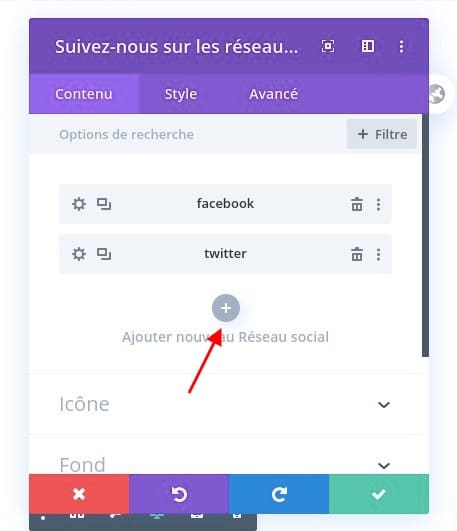
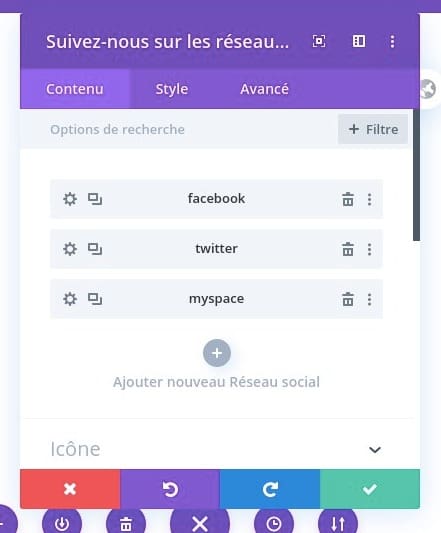
Il vous sera demandé de choisir les réseaux sociaux que vous souhaitez avant de pouvoir commencer à les personnaliser. Cliquez sur Ajouter un nouveau réseau social .

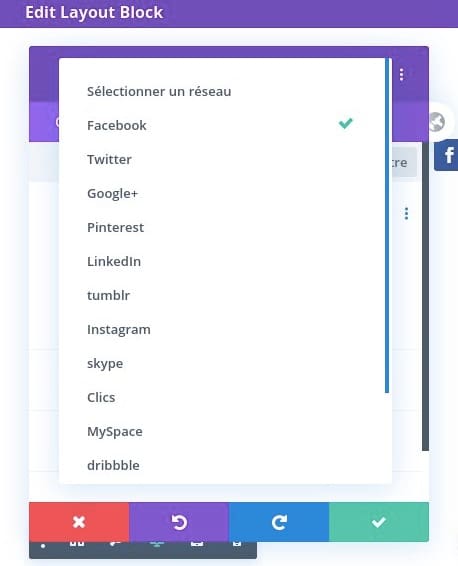
Ensuite, sélectionnez-en un dans la liste déroulante.

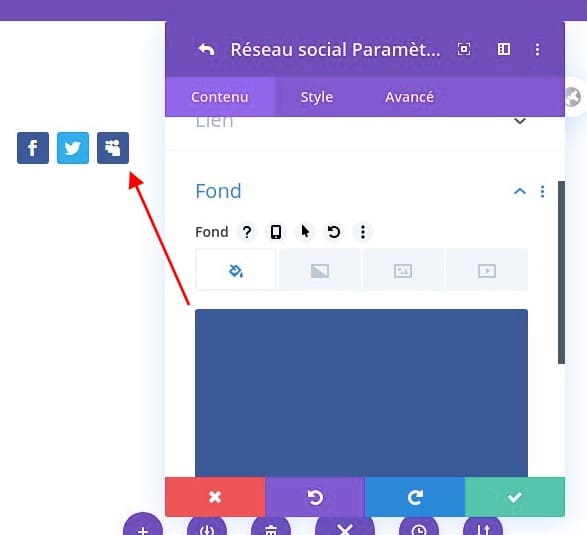
Avec cela choisi, ajoutez l'URL de votre profil. En option, vous pouvez sélectionner une couleur, un dégradé, un arrière-plan, etc. spécifiques pour son icône.

Une fois que vous avez ajouté votre premier réseau social, vous pouvez continuer à ajouter d'autres réseaux en suivant ces mêmes étapes. Ils seront tous répertoriés sous l'onglet Contenu des paramètres de suivi des médias sociaux . Vous pouvez modifier, copier ou réorganiser en les faisant glisser et en les déposant en place.

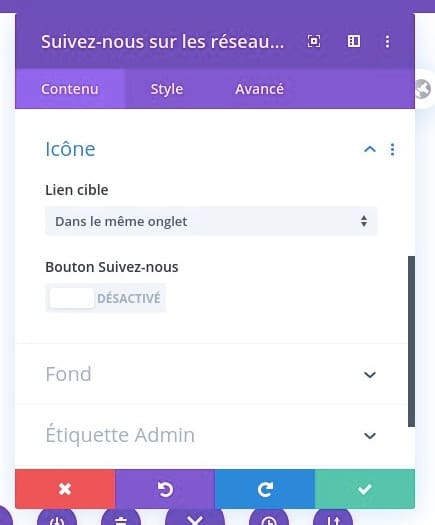
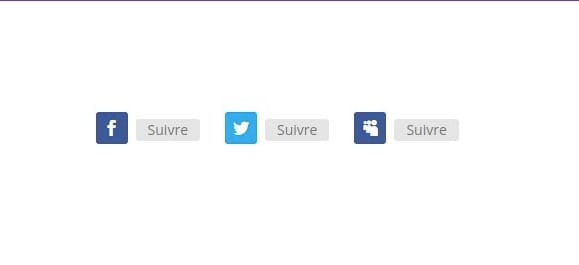
Une fois que vous avez ajouté vos réseaux sociaux, passez aux onglets Contenu et Conception pour jouer avec d'autres options de personnalisation. Vous pouvez tout changer depuis l'ombre de la boîte, le rayon de la bordure, l'espacement, les filtres et même l'animation d'introduction pour le module d'icônes. Vous avez également la possibilité d'inclure un bouton Suivre pour toutes vos icônes pour attirer davantage l'attention sur elles. Lorsque vous avez terminé, cliquez sur la coche verte .

Vous pouvez ensuite déplacer les icônes autour de votre page, travailler leur espacement et leur mise en page comme bon vous semble. (Les options de transformation Divi sont étonnantes pour cela, soit dit en passant.) Lorsque vous êtes satisfait de toutes vos décisions, appuyez sur le bouton vert Enregistrer (ou Publier) dans le coin inférieur droit pour enregistrer votre nouveau module d'icône de médias sociaux. Si vous ne voyez pas de bouton Publier / Enregistrer, appuyez sur les points de suspension violets (trois points) en bas au centre de l'écran pour développer le menu.

Après cela, vos icônes de médias sociaux seront en direct sur votre site.
Utilisation du Divi Theme Builder pour ajouter des icônes de médias sociaux
Comme nous l'avons mentionné ci-dessus, le Divi Theme Builder est un outil puissant qui vous donne un contrôle complet sur à peu près tous les aspects de votre site. Donc, si vous cherchez à ajouter des icônes de médias sociaux n'importe où, le générateur de thème vous a couvert.
Pour commencer avec le générateur de thème, accédez à Divi - Générateur de thème dans votre tableau de bord WordPress.

Il s'agit très d'ajouter des icônes de médias sociaux à une disposition de générateur de thème Divi existante. Ou à un nouveau! Peu importe que vous ajoutiez à l'en-tête, au pied de page ou au corps global de votre site - ou même à certaines catégories ou à d'autres types de page spécialisés. Vous suivrez le même processus.
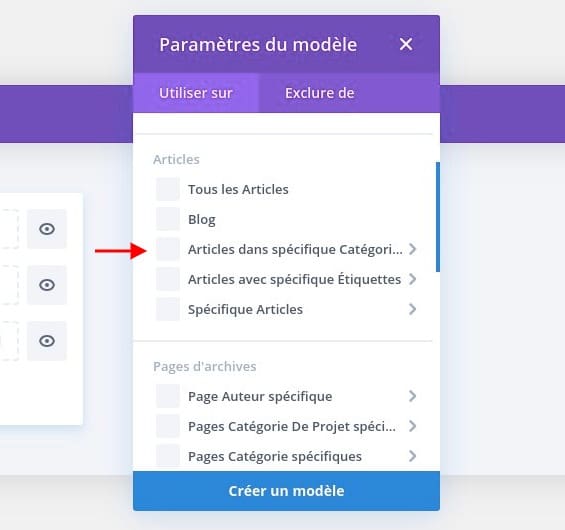
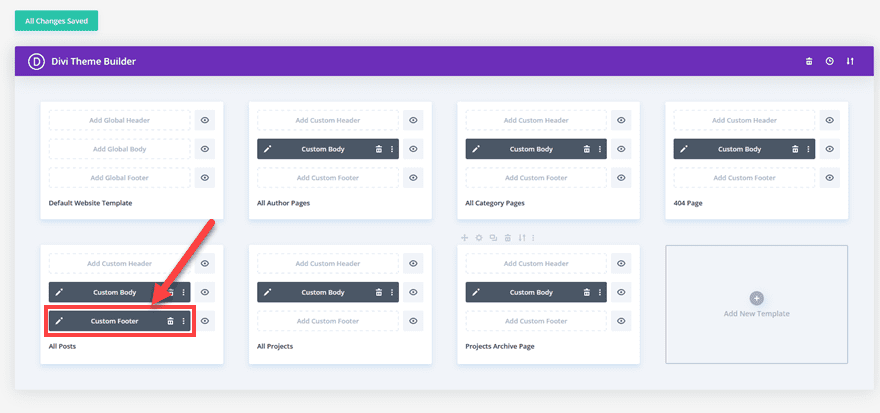
Nous allons d'abord trouver la section à laquelle nous voulons ajouter. Encore une fois, il peut être global ou personnalisé. Si vous n'avez jamais utilisé le générateur de thème auparavant, c'est facile. Nous allons ajouter des icônes de médias sociaux à des messages individuels. Vous pouvez donc commencer en cliquant sur Ajouter un nouveau modèle et en sélectionnant Tous les messages ou Messages dans des catégories spécifiques . Cochez ensuite les catégories que vous souhaitez inclure. Cliquez ensuite sur Créer un modèle .

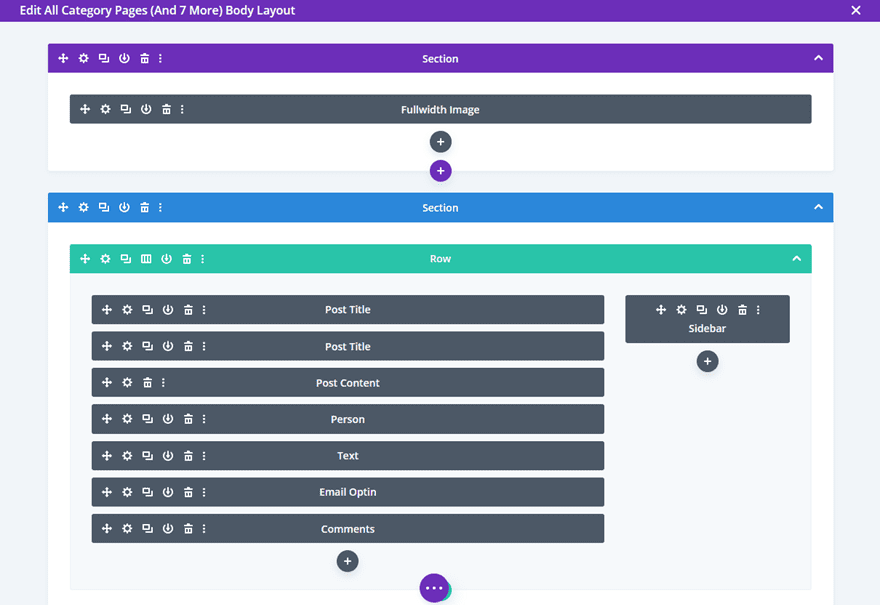
Si vous avez déjà configuré des modèles, il vous suffit de cliquer sur Modifier le crayon ou de double-cliquer sur la section que vous souhaitez modifier.

Le processus d'ajout d'icônes de médias sociaux ici est le même que celui décrit ci-dessus dans le générateur. Cependant, comme vous utilisez le générateur de thèmes au lieu de simplement modifier une seule page, les icônes n'apparaîtront pas uniquement à l'endroit que vous choisissez. Des modèles peuvent être ajoutés aux en-têtes, pieds de page et modèles globaux. Et vous pouvez choisir comment et quand ils apparaissent sans avoir à les configurer une seule fois. Pas page par page, comme vous le feriez ci-dessus.
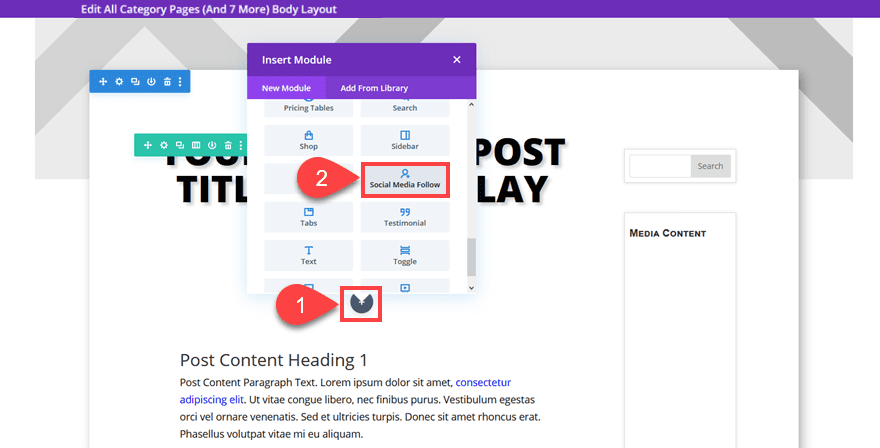
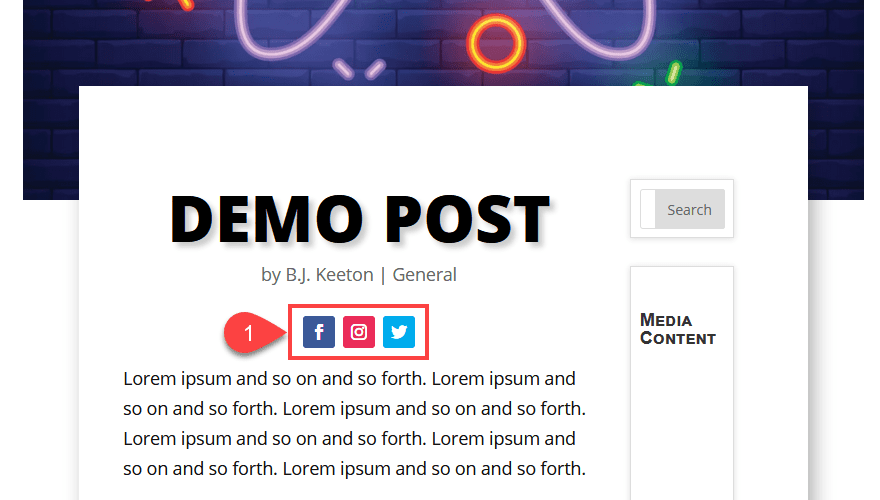
Par exemple, si nous voulons inclure les icônes des médias sociaux sous le titre de l'article, mais au-dessus du contenu de l'article sur chaque article de blog que nous publions, nous ajouterons simplement un module de suivi des réseaux sociaux . Cliquez sur le cercle Noir + et sélectionnez-le dans la boîte de dialogue Insérer un module .

Ensuite, faites simplement glisser le module à l'endroit où vous souhaitez que les icônes des médias sociaux s'affichent. (Nous utilisons le mode filaire pour ce placement). Il vous suffit ensuite d'ajouter les réseaux sociaux que vous souhaitez afficher. Ensuite, vous personnalisez le dimensionnement et la coloration comme vous l'avez fait ci-dessus.

Et juste comme ça, vous avez ajouté des icônes de médias sociaux au générateur de thème Divi. Ils apparaîtront sur n'importe quel article de blog que vous créez (dans cet exemple).

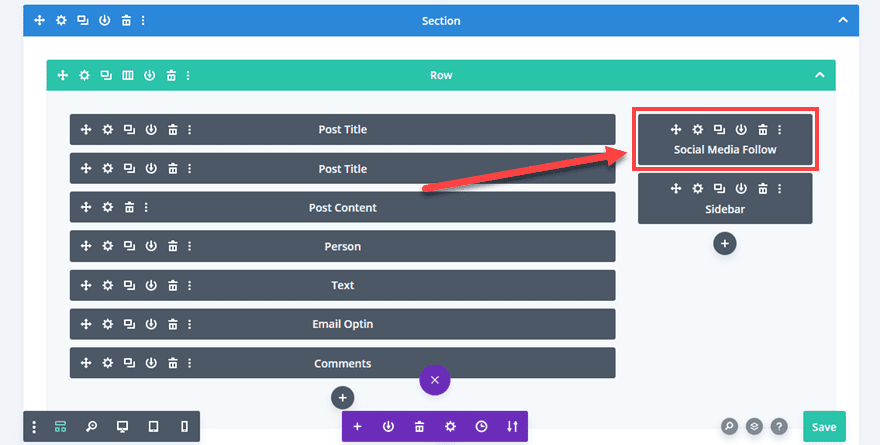
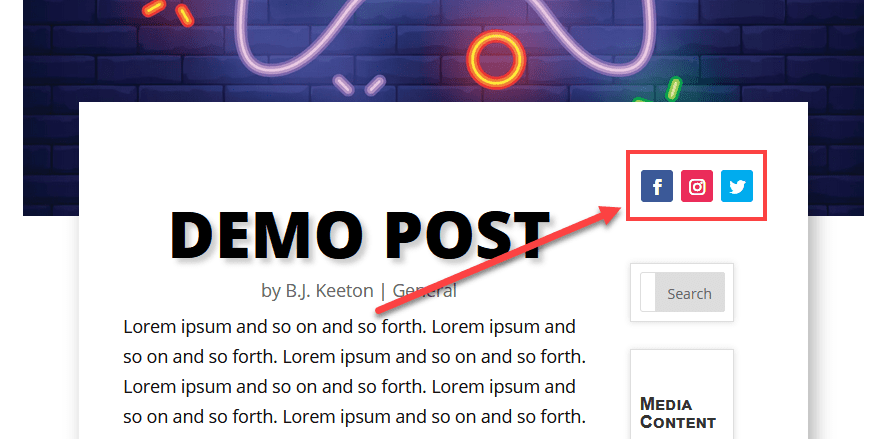
Et si vous n'aimez pas leur apparence, le générateur de thème est facile à personnaliser. Faites-les simplement glisser vers un emplacement différent, tel que le haut de la barre latérale.

Assurez-vous de cliquer sur le bouton vert Enregistrer dans le coin. Maintenant, chaque article de blog avec ce modèle sur le site sera mis en ligne avec vos icônes de médias sociaux en haut de la barre latérale.

Ajout d'icônes de médias sociaux à l'en-tête et au pied de page avec Divi Theme Builder
Peut-être que les icônes de médias sociaux par défaut dans les paramètres Divi ne fonctionnaient pas pour vous ou n'offraient pas suffisamment de personnalisation. Dans ce cas, vous pouvez toujours utiliser le générateur de thème pour le personnaliser plus complètement.
Dans n'importe quel modèle, vous pouvez ajouter un pied de page personnalisé. Cela remplacera le Divi par défaut. Tout modèle sans modèle personnalisé affichera l'élément de thème par défaut. Les icônes des médias sociaux peuvent différer d'une publication à une page à archiver, selon les besoins de vos utilisateurs.

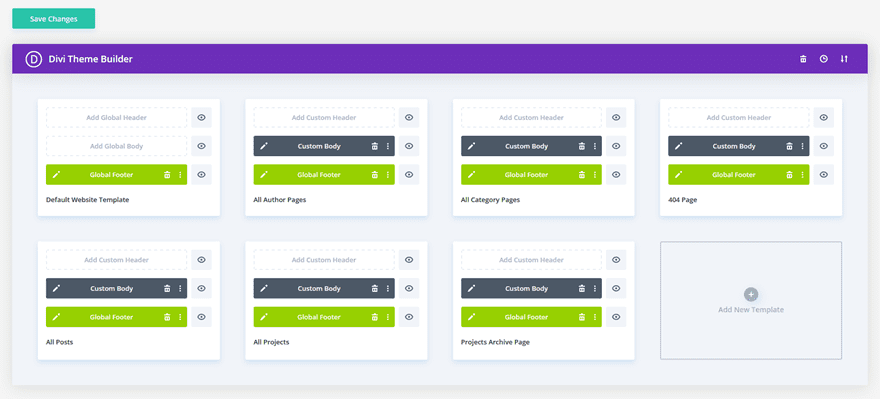
Vous pouvez également ajouter un pied de page global qui remplacera tous les autres pieds de page que vous avez créés. (Cela s'applique également aux corps et en-têtes globaux).
Si vous avez conçu 4 pieds de page personnalisés pour les publications, les pages, les projets et les catégories, mais que vous créez ensuite un pied de page global, seul le pied de page global s'affichera.
Les modèles globaux sont excellents pour les icônes de médias sociaux à l'échelle du site pour, peut-être, un journal ou une marque. Alors que les modèles personnalisés avec des icônes sociales peuvent être les meilleurs pour les créateurs individuels qui font partie d'un réseau.

En utilisant Divi Builder pour les en-têtes, pieds de page et modèles de corps personnalisés, vous pouvez ajouter des icônes de médias sociaux à presque toutes les parties de Divi que vous souhaitez. Vous n'êtes pas limité aux conceptions par défaut ou devez creuser dans le système de fichiers WordPress. De plus, avec le générateur de thème, vous pouvez utiliser l'une des options de conception de Divi pour embellir les icônes des médias sociaux et les faire ressortir de la bonne manière pour chaque public particulier.
Conclusion
Lorsque vous disposez des options de pied de page par défaut de Divi, de l'outil Divi Builder pour les publications et les pages, de la puissance du Divi Theme Builder, il n'y a aucune raison pour que vous ayez besoin d'installer un plugin pour ajouter des icônes de médias sociaux à votre site Web. Divi vous donne un contrôle total sur l'apparence de vos icônes sociales et leur emplacement.
Que vous ayez besoin de promouvoir une marque, un auteur invité, une écurie de créateurs de contenu ou simplement les endroits où vous-même pouvez être trouvés en ligne, Divi a un moyen de le faire. Nous sommes partiaux, mais nous pensons que c'est la façon la plus simple, la plus simple et la plus élégante d'ajouter des icônes de médias sociaux à votre site Web.