Avoir des appels à l'action clairs sur vos pages est une nécessité pour la plupart des sites Web. Et quelle meilleure façon d'attirer l'attention sur certains de vos CTA les plus importants qu'en les plaçant dans votre en-tête?
Dans le didacticiel d'aujourd'hui, nous vous montrerons comment ajouter deux boutons côte à côte à votre en-tête global à l'aide du Générateur de thèmes de Divi. L'un des boutons est principal, l'autre secondaire. Vous pourrez également télécharger gratuitement le fichier JSON de l'en-tête global!
Aperçu
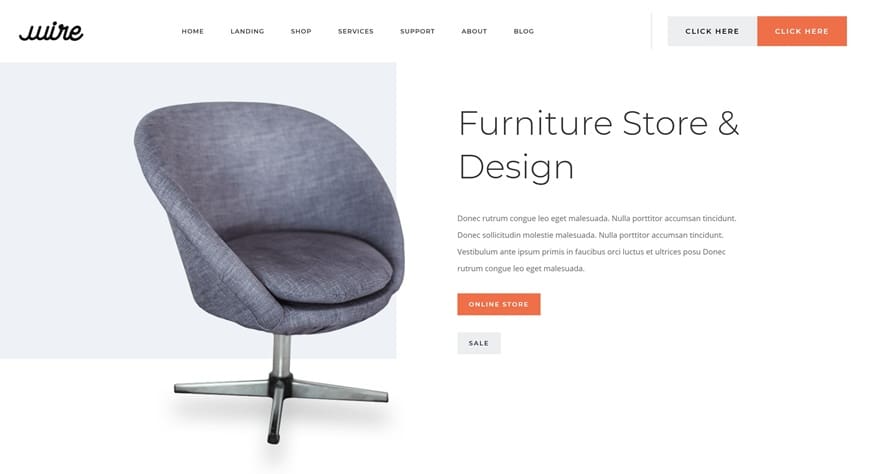
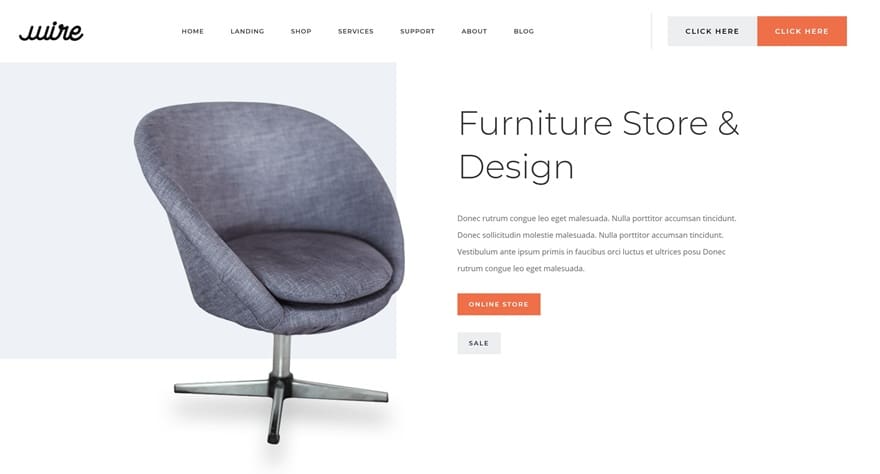
Avant de plonger dans le didacticiel, examinons rapidement le résultat sur différentes tailles d'écran.
Bureau

1. Accédez à Divi Theme Builder et créez un en-tête global
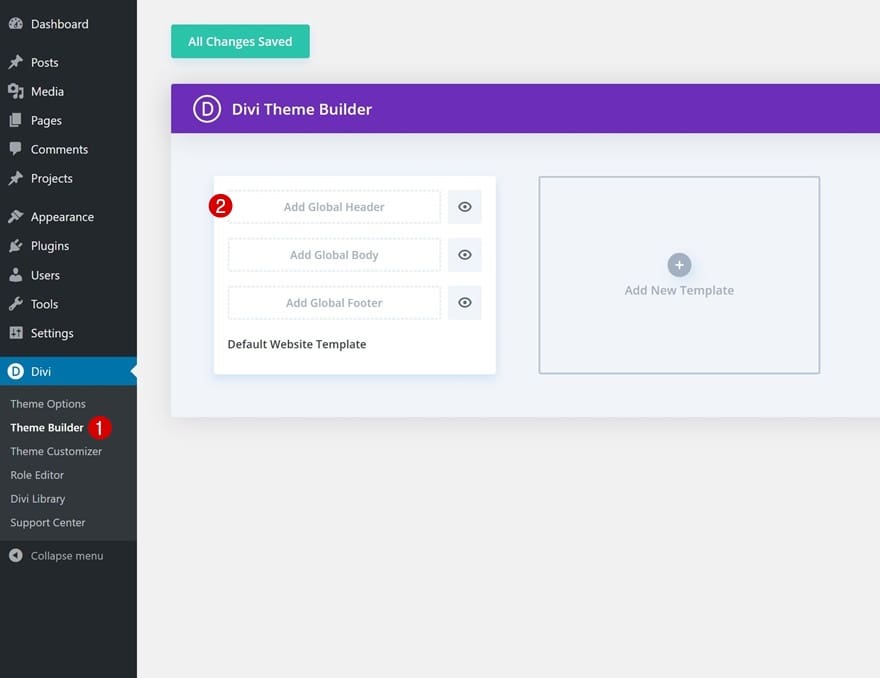
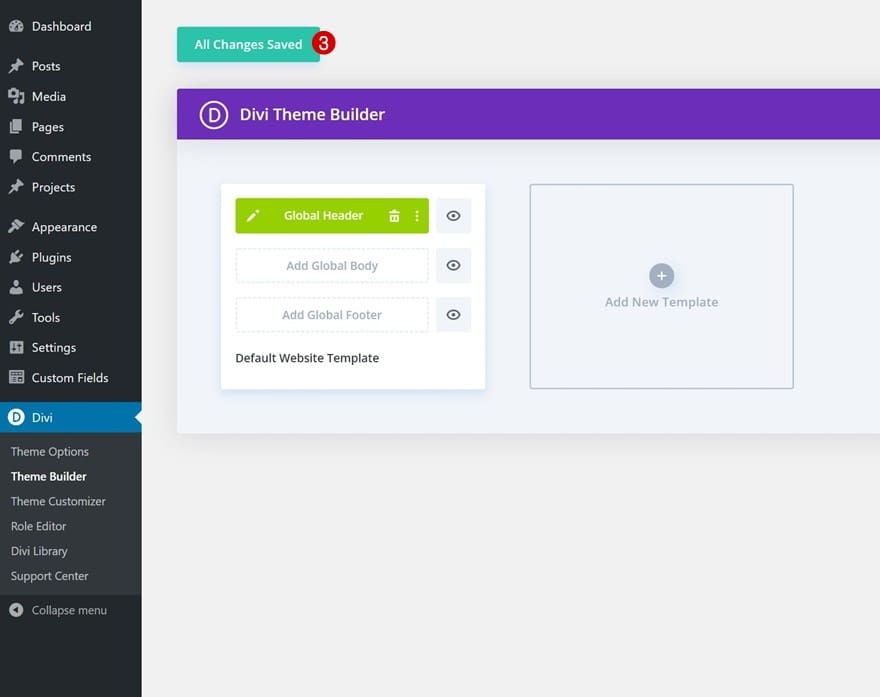
Accédez à Divi Theme Builder
Commencez par aller dans Divi Theme Builder et cliquez sur «Ajouter un en-tête global».

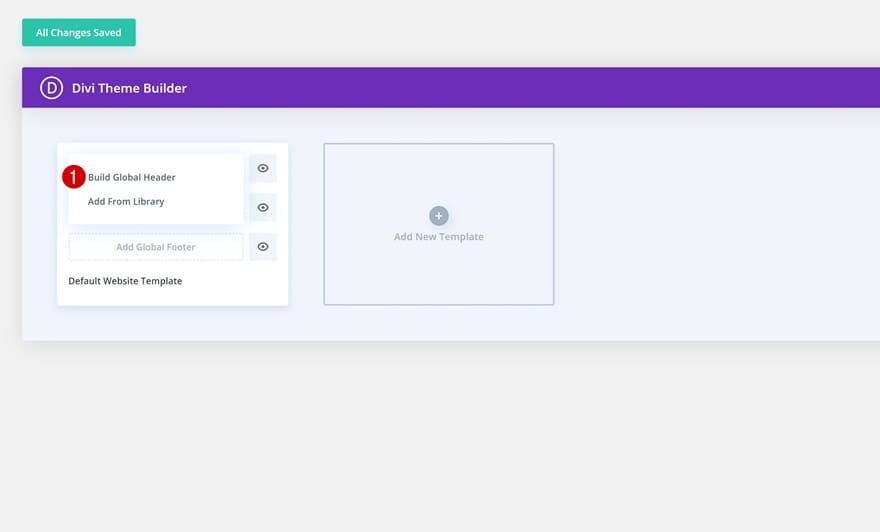
Créer un en-tête global
Continuez en cliquant sur «Build Global Header».

2. Construire une conception d'en-tête globale
Ajouter une nouvelle section
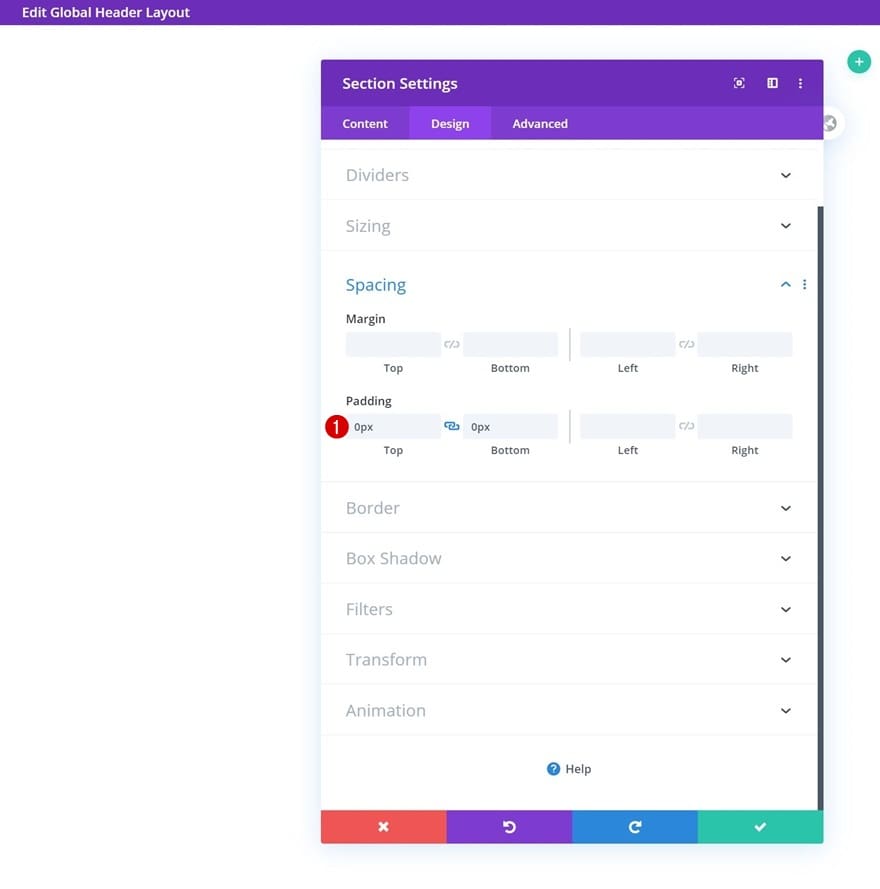
Espacement
Une fois à l'intérieur de l'éditeur de modèles, vous remarquerez une section. Ouvrez les paramètres de section et supprimez tous les rembourrages supérieur et inférieur par défaut.
- Rembourrage supérieur: 0px
- Rembourrage inférieur: 0px

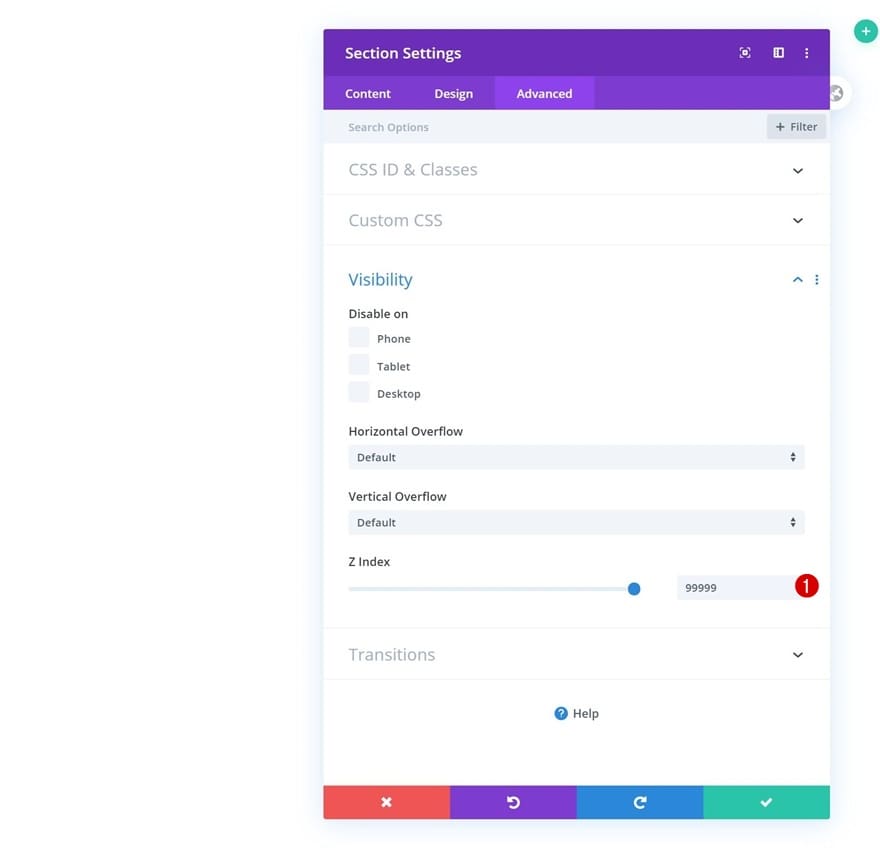
Index Z
Assurez-vous également d'augmenter l'index z de la section dans les paramètres de visibilité. Cela garantira que le contenu d'en-tête global apparaîtra en haut de toute la page et publiera le contenu.
- Index Z: 99999

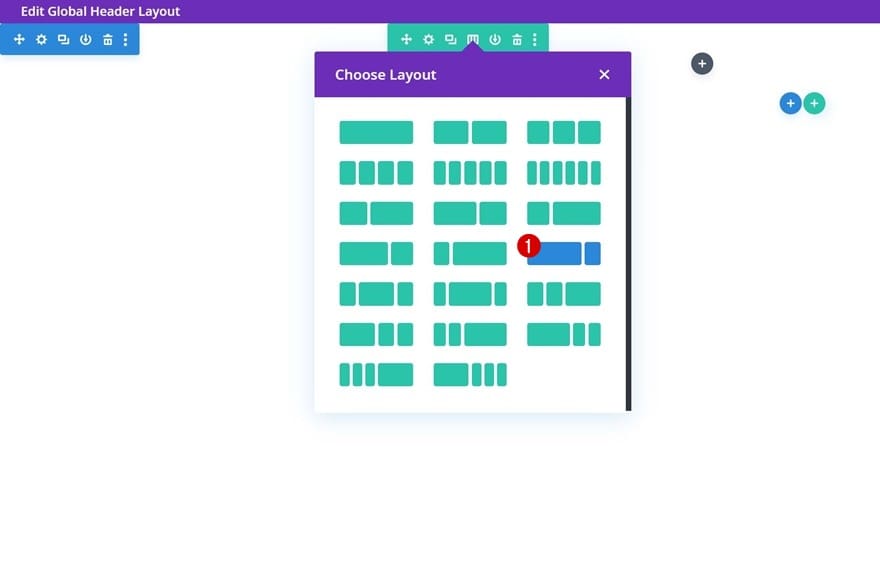
Ajouter une nouvelle ligne
Structure de colonne
Une fois que vous avez terminé les paramètres de la section, ajoutez une nouvelle ligne à la section en utilisant la structure de colonnes suivante:

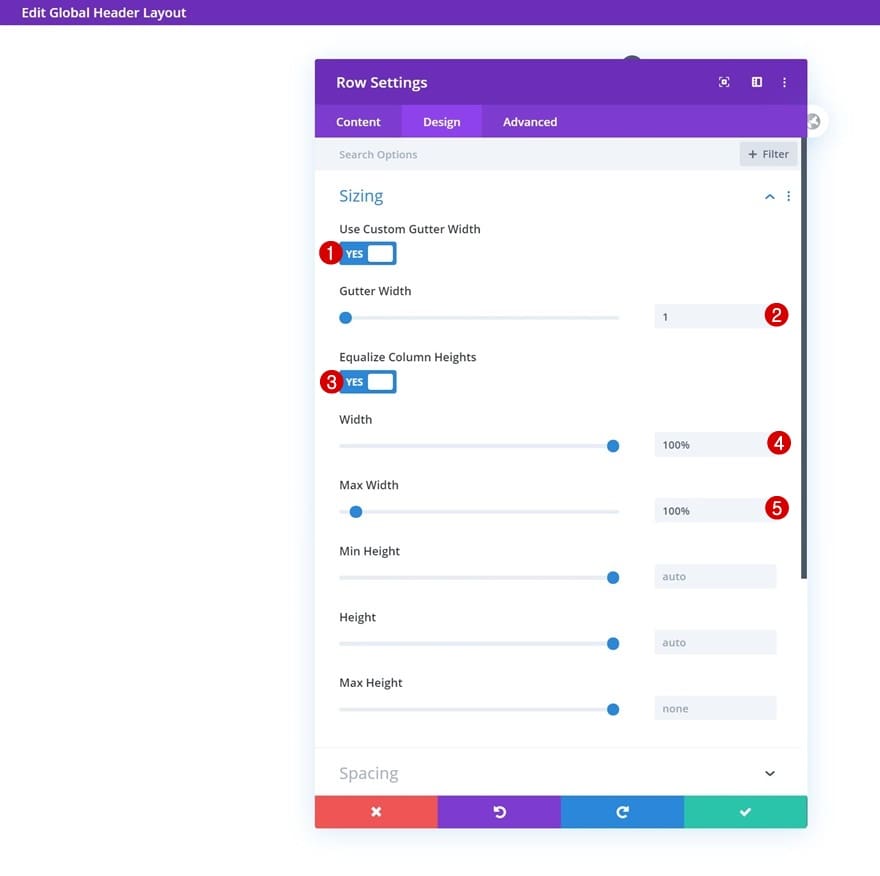
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de ligne et laissez la ligne occuper toute la largeur du conteneur de section.
- Utiliser une largeur de gouttière personnalisée: Oui
- Largeur de gouttière: 1
- Égaliser les hauteurs de colonne: Oui
- Largeur: 100%
- Largeur max: 100%

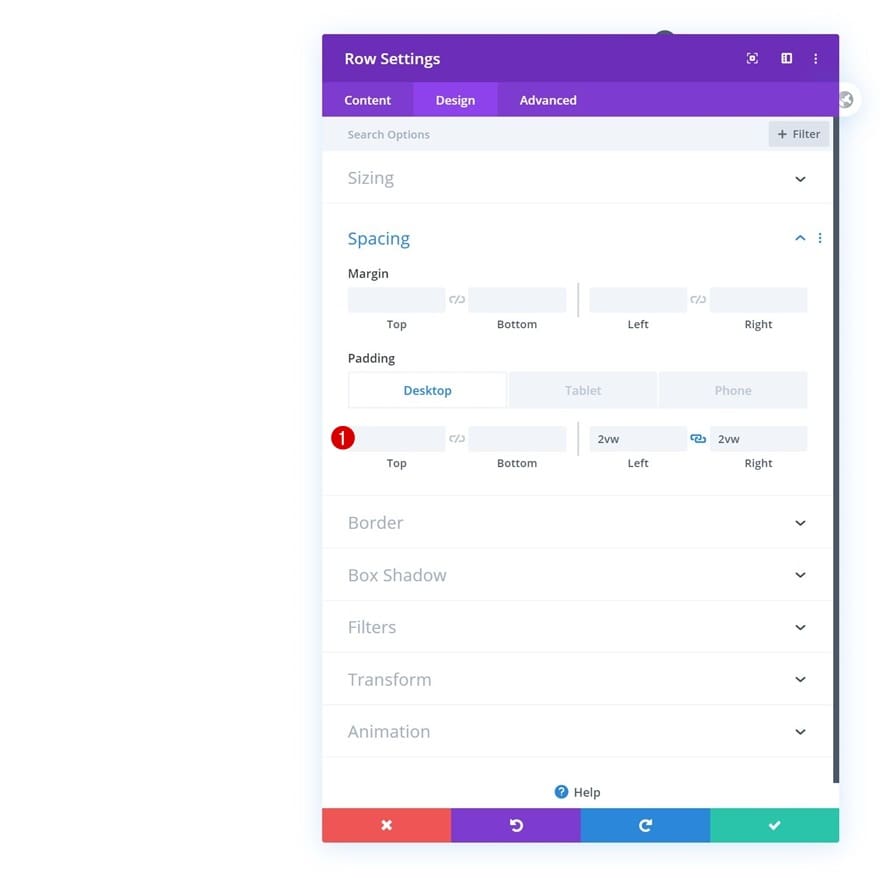
Espacement
Modifiez également les valeurs de remplissage gauche et droite de la ligne.
- Rembourrage gauche: 2vw (bureau), 10vw (tablette et téléphone)
- Rembourrage droit: 2vw (bureau), 10vw (tablette et téléphone)

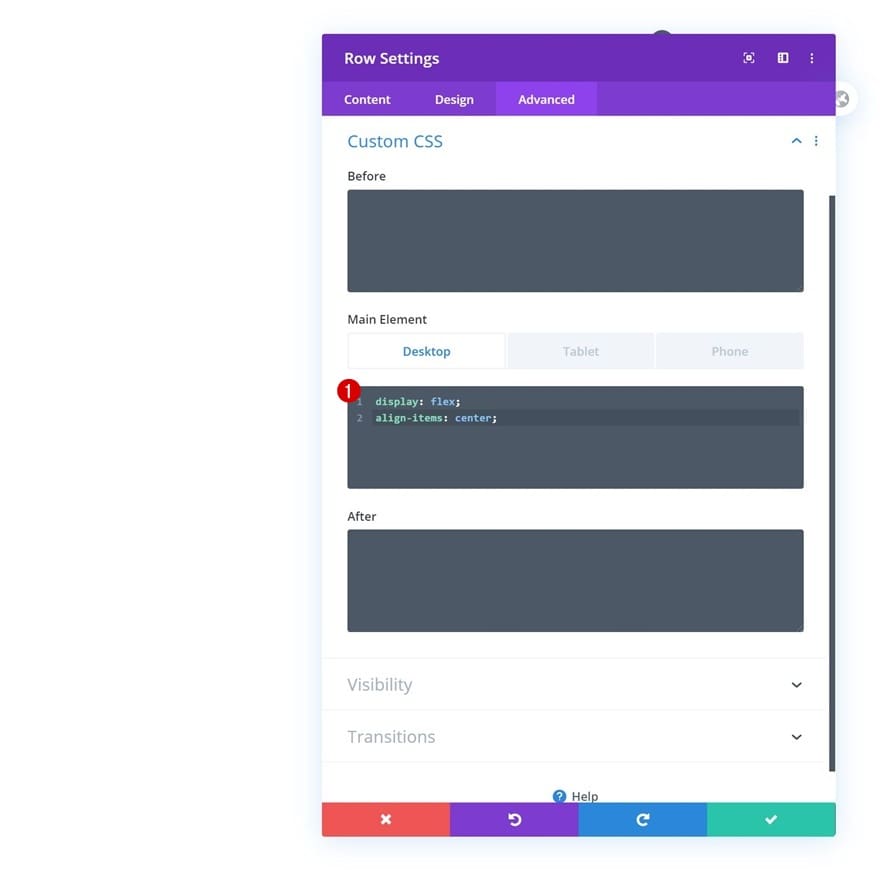
Élément principal
Pour centrer tout le contenu des colonnes, nous ajouterons ces deux lignes de code CSS à l'élément principal de la ligne.
display: flex;align-items: center;
Supprimez la propriété d'affichage du bureau sur tablette et mobile.
display: block;

Colonne 1
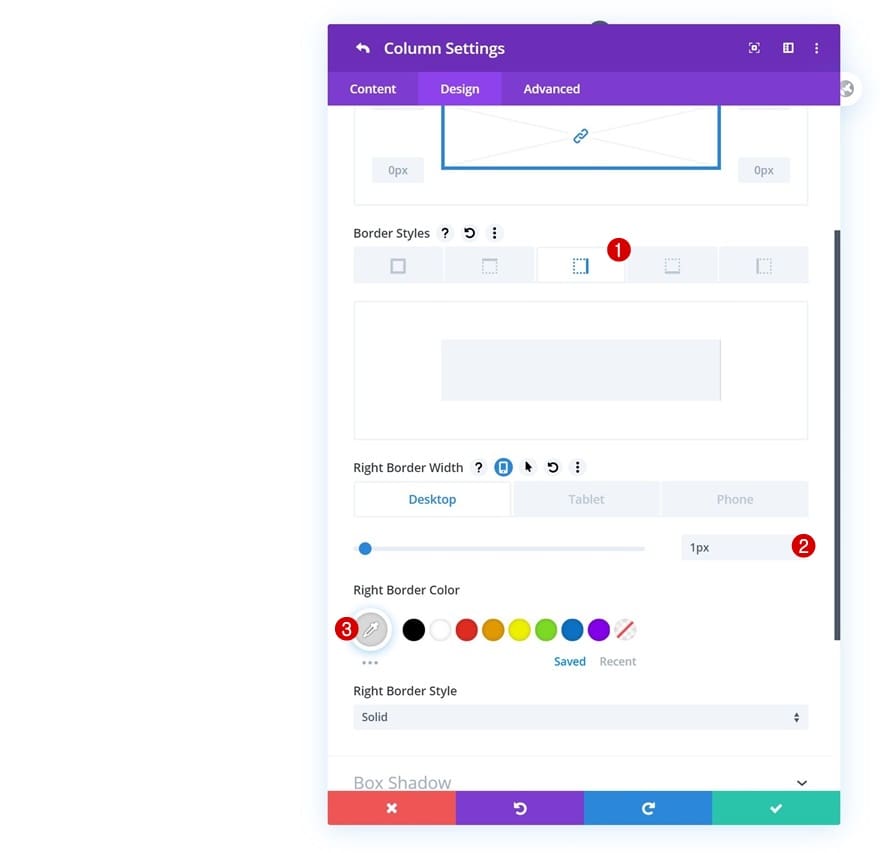
Frontière
Continuez en ouvrant les paramètres de la colonne 1 et ajoutez une bordure droite sur le bureau uniquement.
- Largeur de bordure droite: 1px (bureau), 0px (tablette et téléphone)
- Couleur de la bordure droite: # d8d8d8

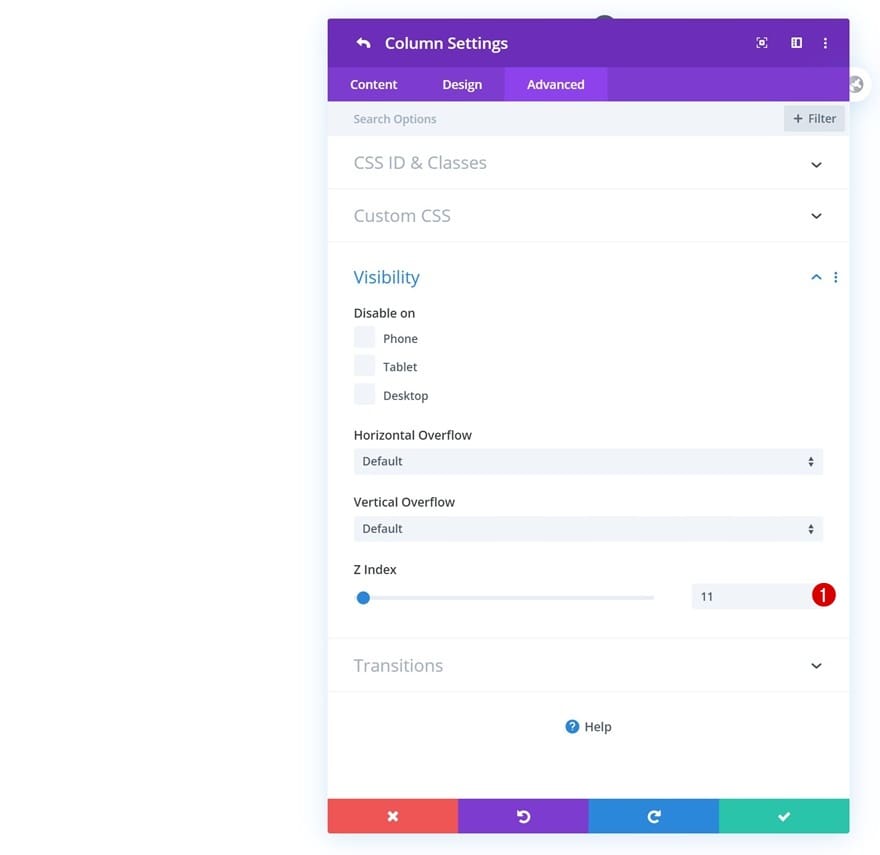
Index Z
Augmentez également l'index z de la colonne.
- Index Z: 11

Colonne 2
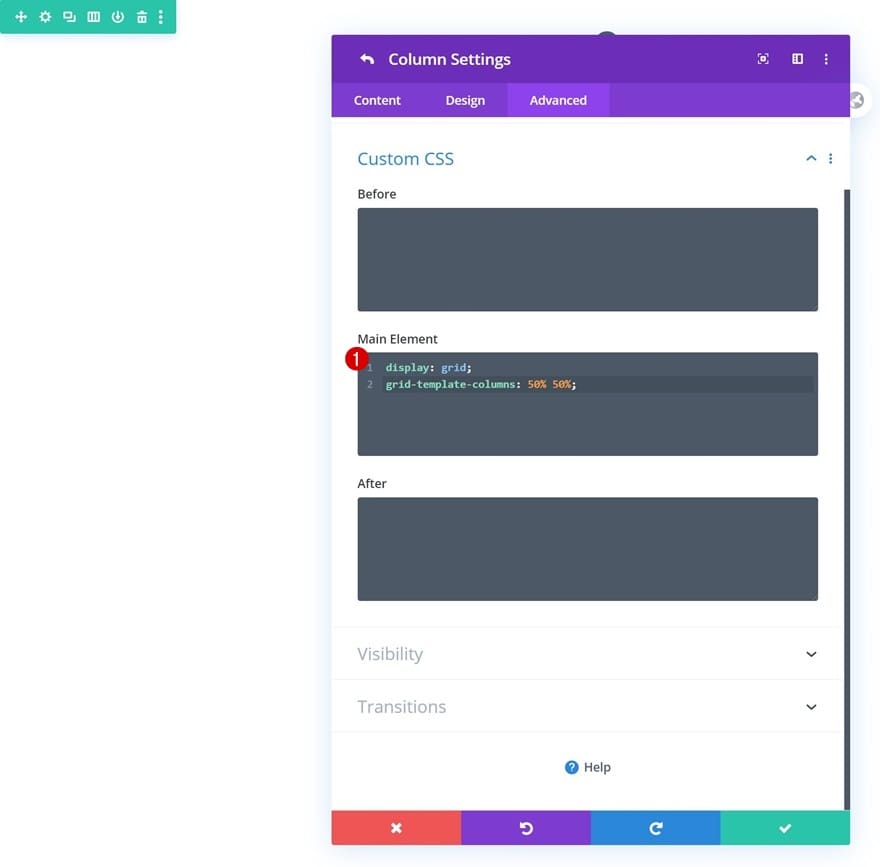
Élément principal
Ensuite, ouvrez les paramètres de la colonne 2 et ajoutez les lignes de code CSS suivantes à l'élément principal de la colonne pour le transformer en deux colonnes.
display: grid;grid-template-columns: 50% 50%;

Ajouter un module de menu à la colonne 1
Sélectionnez le menu
Il est temps de commencer à ajouter des modules! Ajoutez un module de menu à la colonne 1 et sélectionnez un menu de votre choix.

Télécharger le logo
Téléchargez ensuite un logo.

Disposition
Passez à l'onglet de conception du module et assurez-vous que les paramètres de disposition suivants s'appliquent:
- Style: aligné à gauche
- Direction du menu déroulant: vers le bas

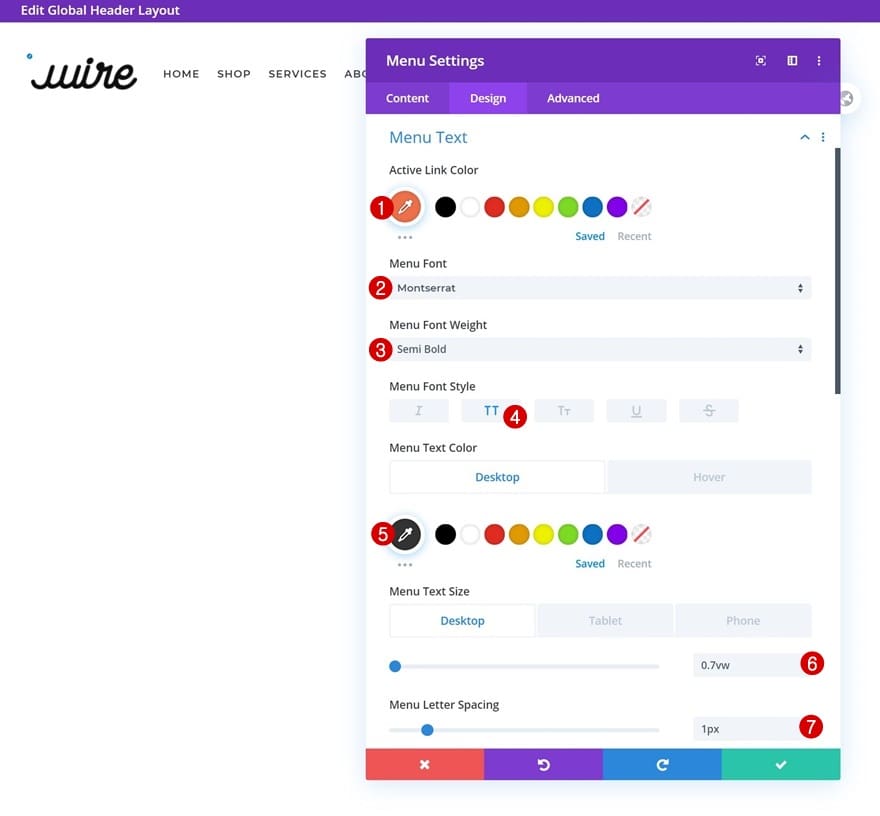
Texte du menu
Modifiez ensuite les paramètres de texte du menu.
- Couleur du lien actif: # ef6f49
- Police du menu: Montserrat
- Poids de la police du menu: Semi gras
- Style de police du menu: majuscule
- Couleur du texte du menu: # 333333 (par défaut), # ef6f49 (survol)
- Taille du texte du menu: 0.7vw (bureau), 1.8vw (tablette), 2.5vw (téléphone)
- Espacement des lettres de menu: 1px

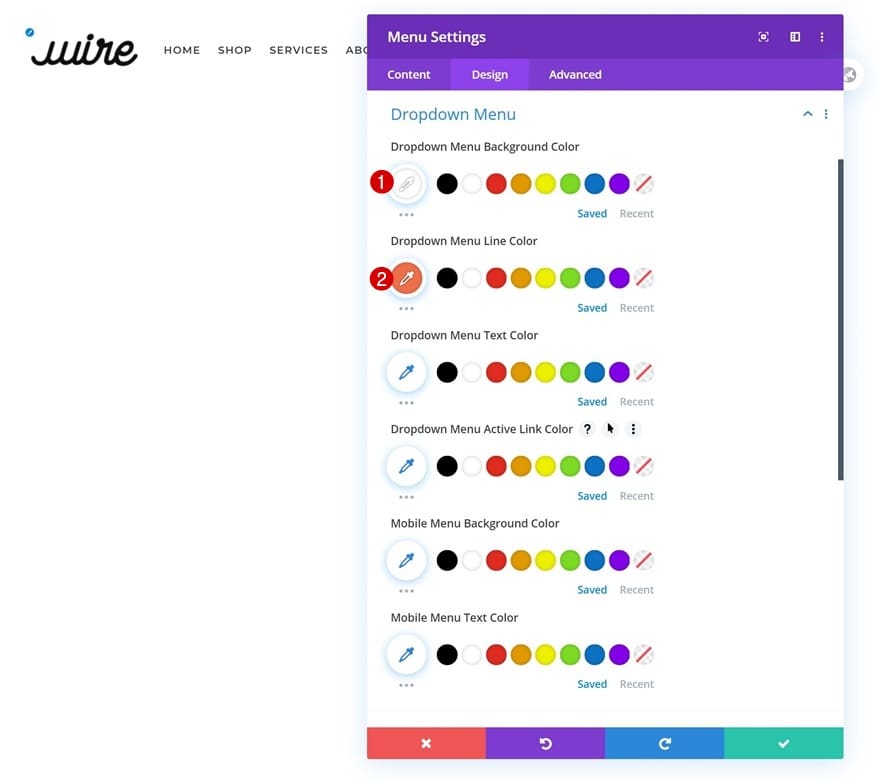
Texte du menu déroulant
Apportez également des modifications aux paramètres de texte du menu déroulant.
- Couleur d'arrière-plan du menu déroulant: #ffffff
- Couleur de la ligne du menu déroulant: # ef6f49

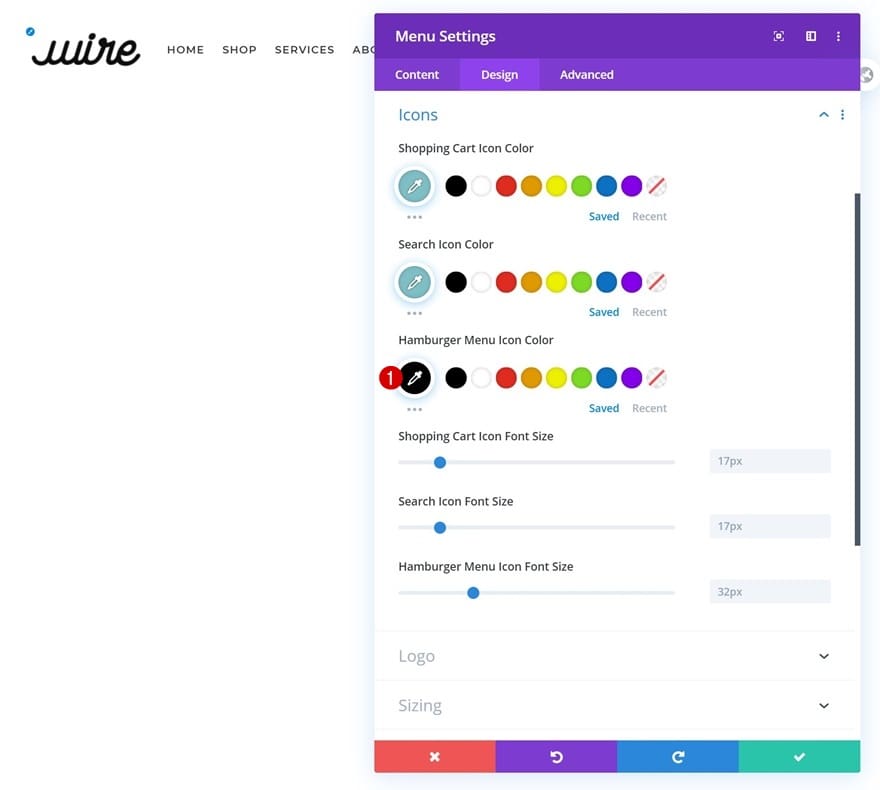
Icônes
Ensuite, changez la couleur de l'icône du menu hamburger.
- Couleur de l'icône du menu Hamburger: # 000000

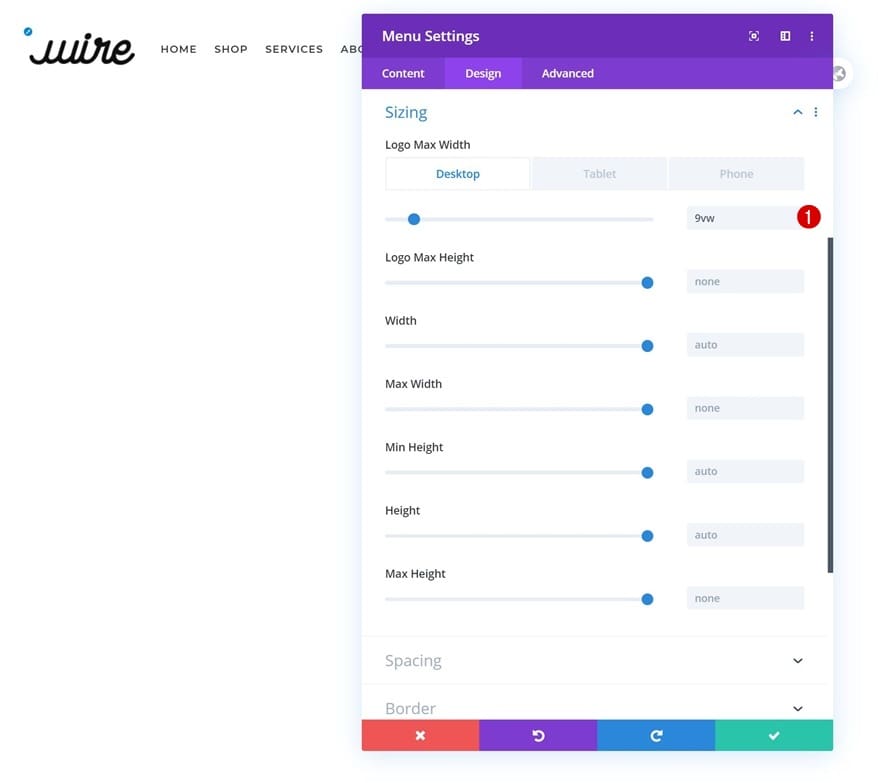
Dimensionnement
Ajoutez également une largeur maximale de logo aux paramètres de dimensionnement.
- Largeur maximale du logo: 9vw (bureau), 12vw (tablette), 15vw (téléphone)

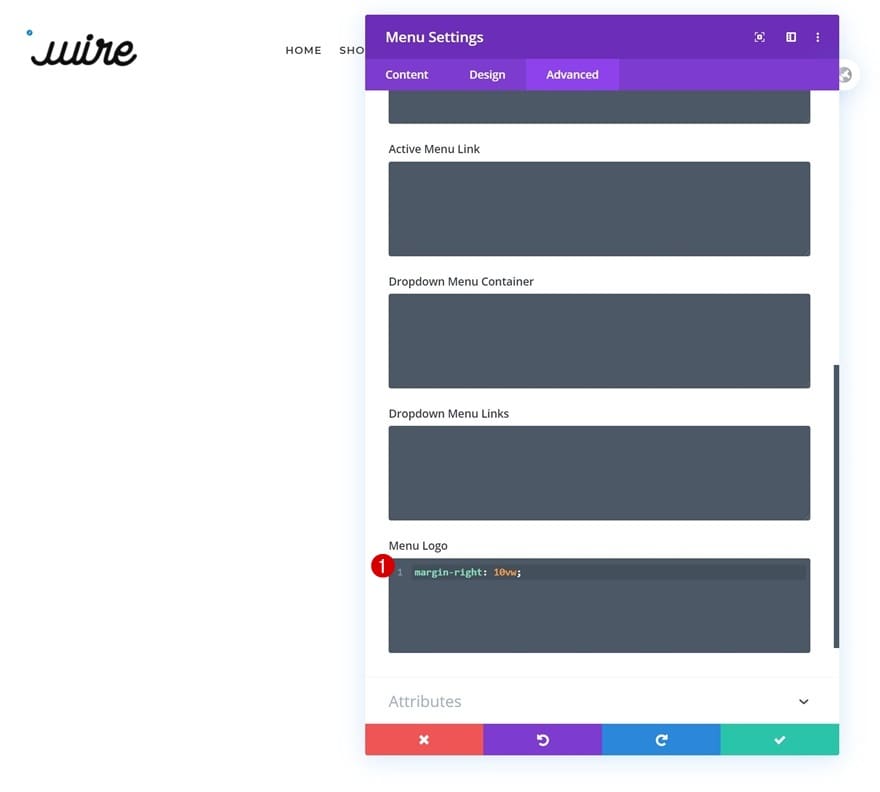
Menu Logo CSS
Et complétez les paramètres du module en ajoutant une ligne de code CSS au logo du menu dans l'onglet avancé.
margin-right: 10vw;

Ajouter un module de code à la colonne 1
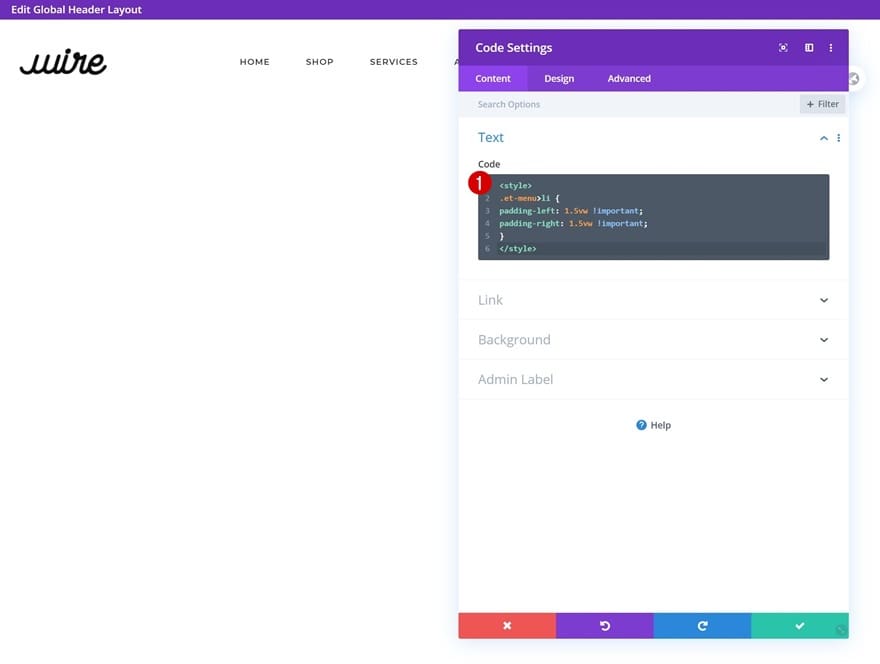
Ajouter un code CSS personnalisé au module
Le module suivant et dernier dont nous avons besoin dans la colonne 1 est un module de code. Ajoutez les lignes de code CSS suivantes pour personnaliser l'espace entre les éléments de menu:
<style>.et-menu>li {padding-left: 1.5vw !important;padding-right: 1.5vw !important;}</style>

Ajouter le premier module de bouton à la colonne 2
Ajouter une copie
Passons au module suivant! Ajoutez le premier module de boutons et entrez une copie de votre choix.

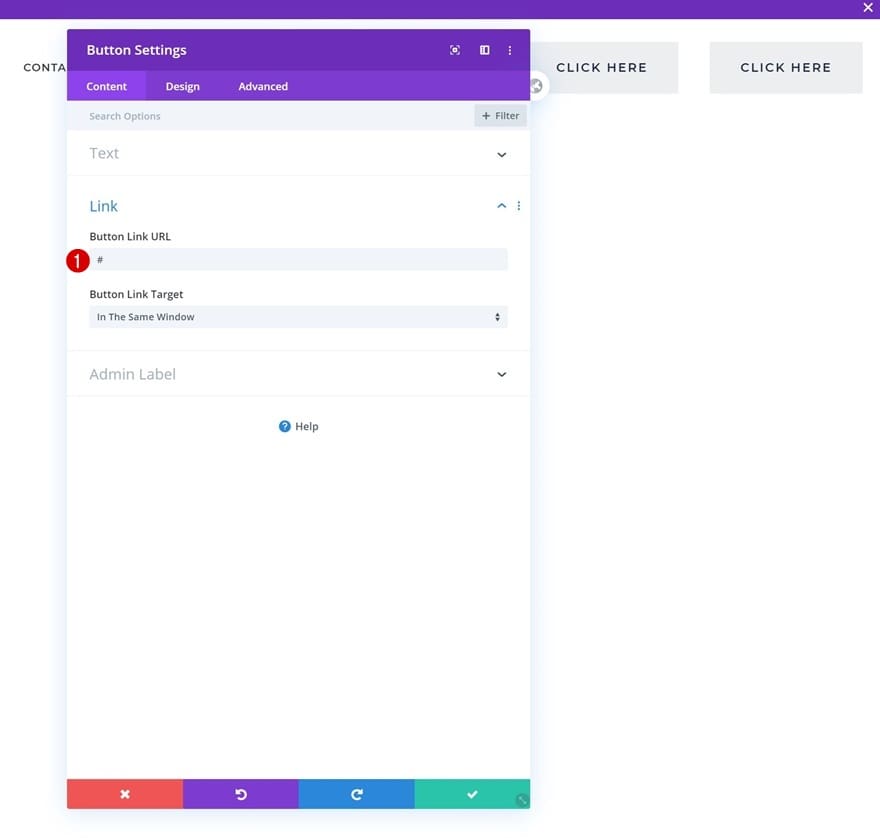
Ajouter un lien
Ajoutez ensuite un lien vers le module de boutons.

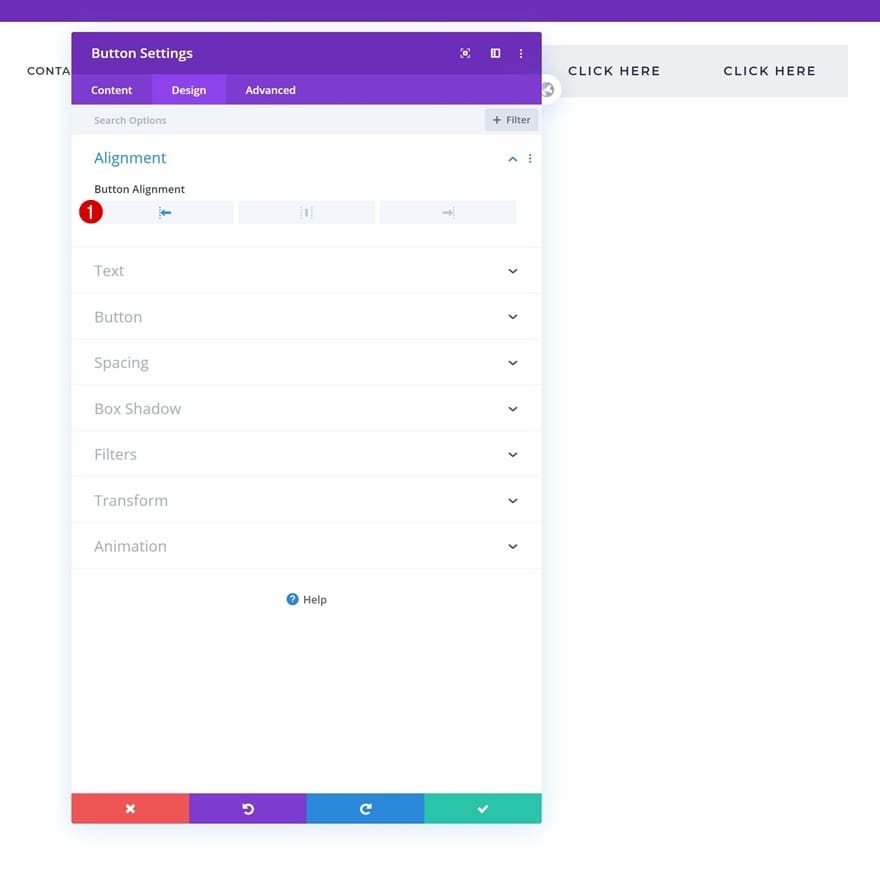
Alignement
Passez à l'onglet de conception du module et modifiez l'alignement des boutons.
- Alignement des boutons: Droite

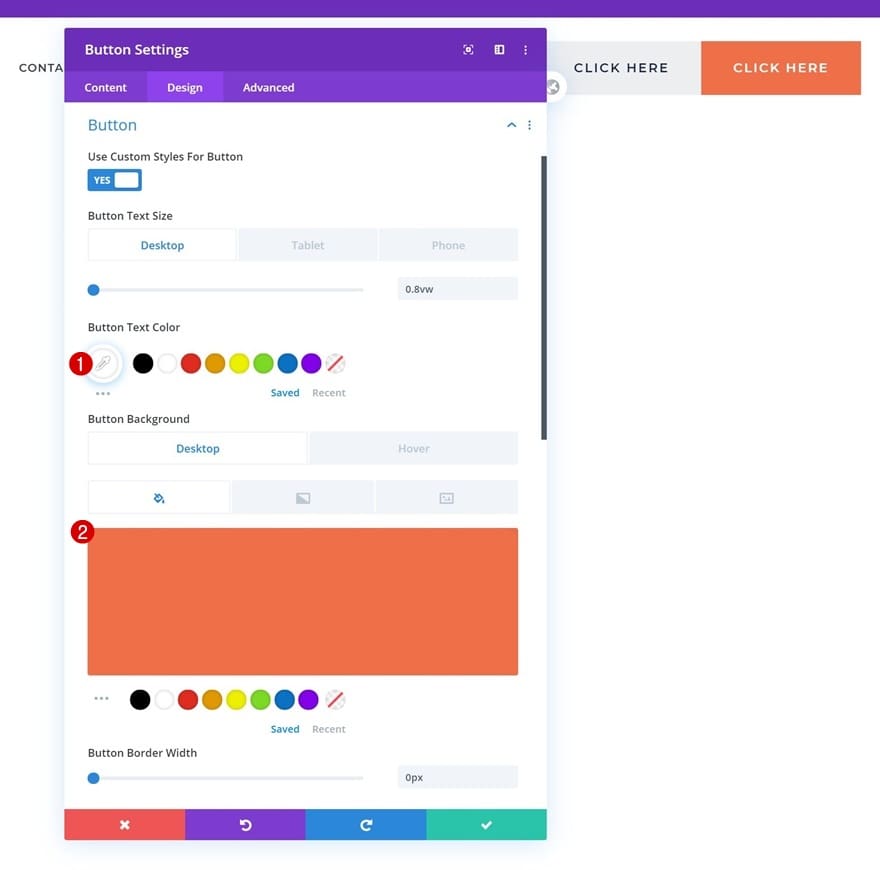
Paramètres des boutons
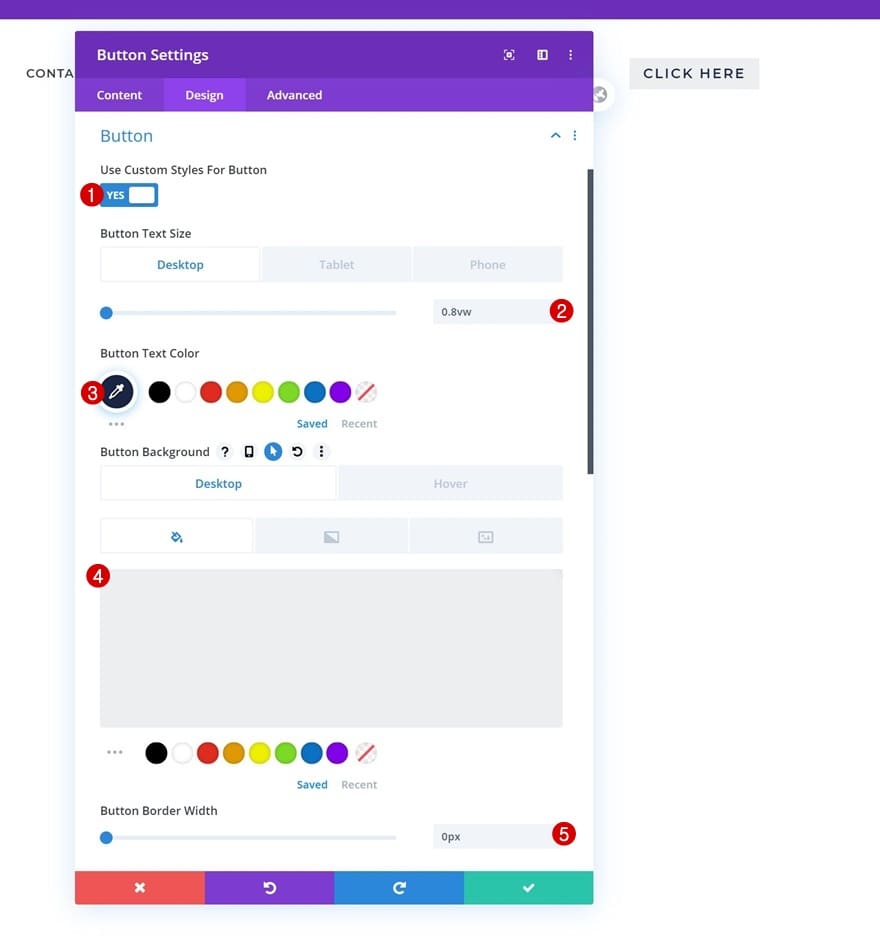
Stylisez également le bouton.
- Utiliser des styles personnalisés pour le bouton: Oui
- Taille du texte du bouton: 0.8vw (bureau), 1.7vw (tablette), 2.5vw (téléphone)
- Couleur du texte du bouton: # 000000
- Couleur d'arrière-plan du bouton: # edeef0 (par défaut), # d6d7d8 (survol)
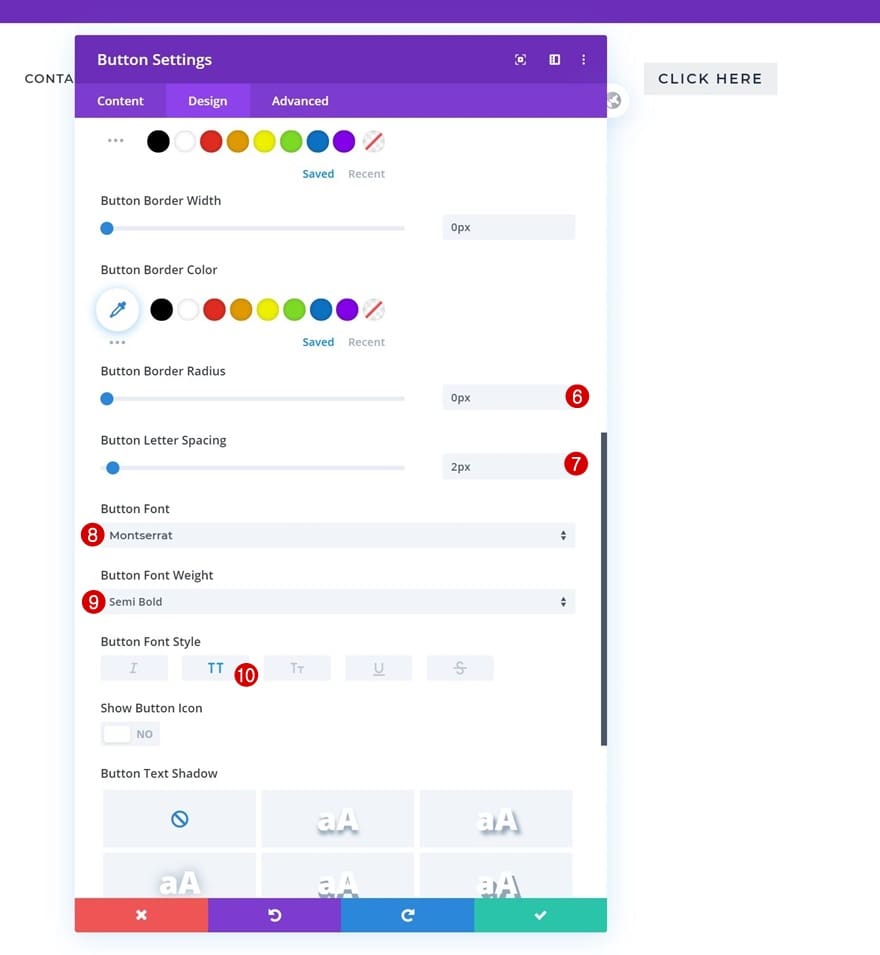
- Largeur de bordure de bouton: 0px

- Rayon de bordure du bouton: 0px
- Espacement des lettres des boutons: 2px
- Police du bouton: Montserrat
- Poids de la police du bouton: Semi gras
- Style de police du bouton: majuscule

Espacement
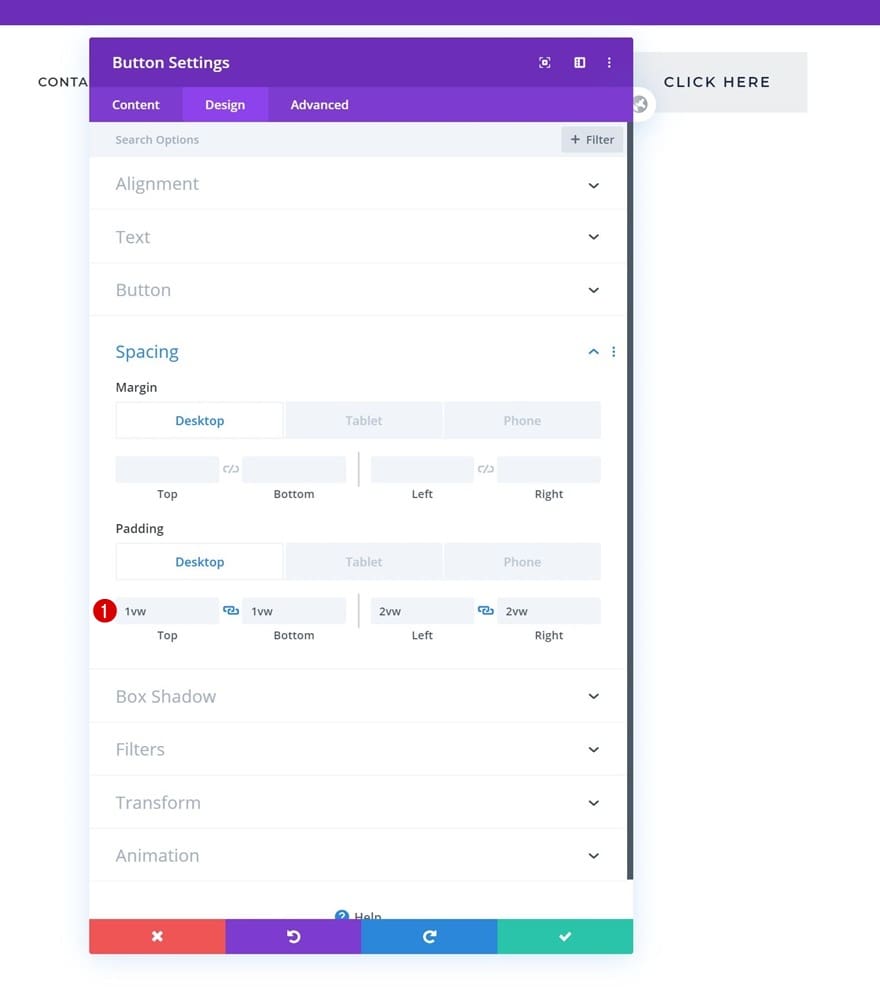
Complétez les paramètres du module en ajoutant des valeurs de remplissage personnalisées sur différentes tailles d'écran.
- Rembourrage supérieur: 1vw (bureau), 2vw (tablette), 3vw (téléphone)
- Rembourrage inférieur: 1vw (bureau), 2vw (tablette), 3vw (téléphone)
- Rembourrage gauche: 2vw (bureau), 4vw (tablette), 6vw (téléphone)
- Rembourrage droit: 2vw (bureau), 4vw (tablette), 6vw (téléphone)

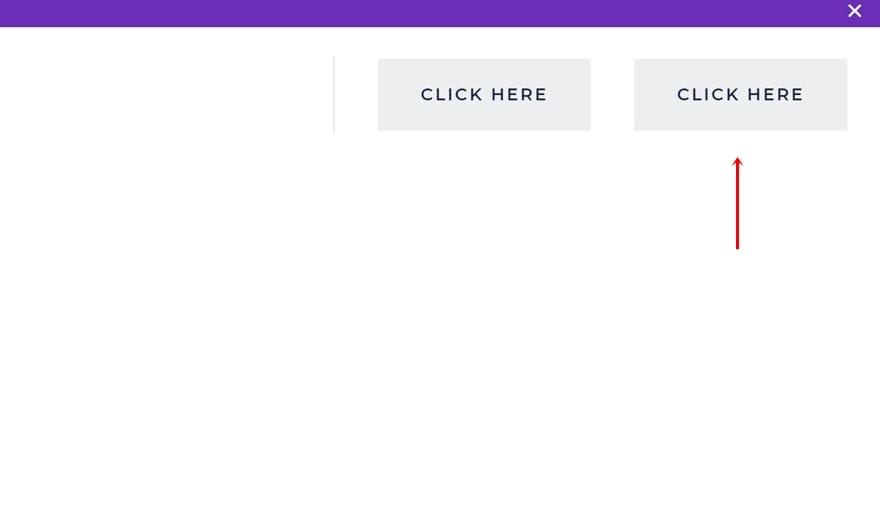
Module de bouton de clonage
Une fois que vous avez terminé le premier module de boutons, clonez-le.

Modifier le lien
Ouvrez le module de boutons en double et modifiez l'URL.

Modifier l'alignement
Modifiez également l'alignement du module.
- Alignement des boutons: gauche

Modifier les paramètres des boutons
Apportez également des modifications aux paramètres des boutons.
- Couleur du texte du bouton: #ffffff
- Couleur d'arrière-plan du bouton: # ef6f49 (par défaut), # e06945 (survol)

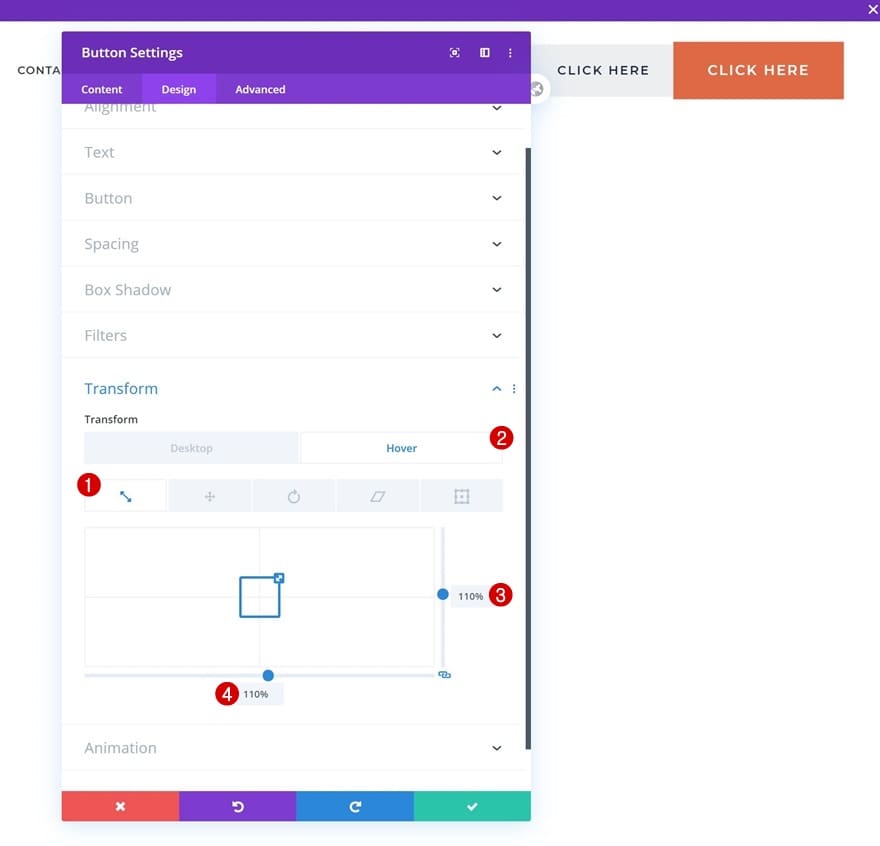
Échelle de transformation en vol stationnaire
Complétez les paramètres du bouton en ajoutant un effet de survol de l'échelle de transformation.
- Droite: 110%
- Bas: 110%

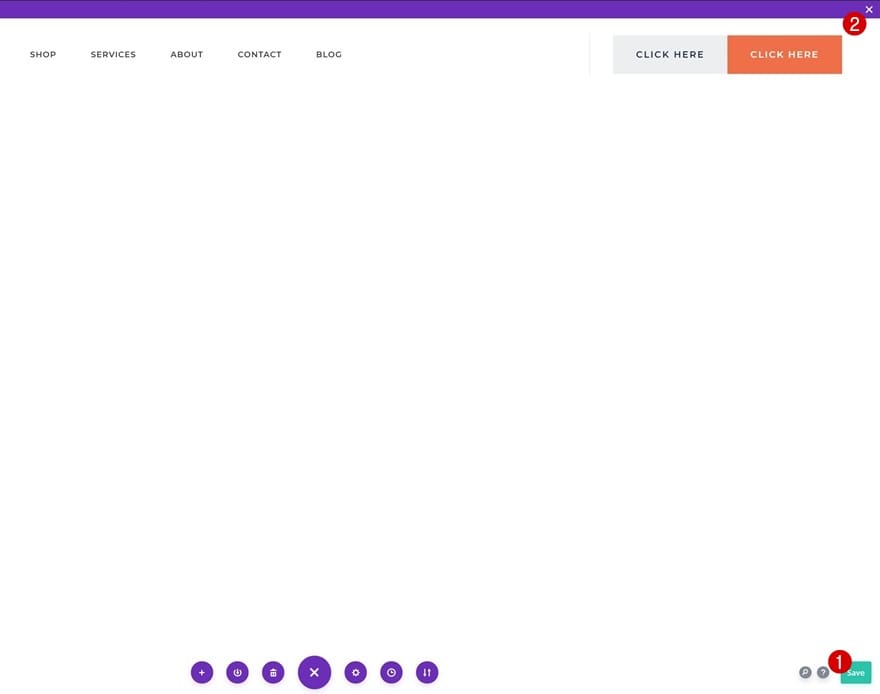
3. Enregistrer les modifications du générateur de thème et le résultat de l'aperçu
Une fois votre en-tête global terminé, enregistrez toutes les modifications apportées au générateur de thème et affichez le résultat sur votre site Web!


Aperçu
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d'œil au résultat sur différentes tailles d'écran.

Dernières pensées
Dans ce didacticiel, nous vous avons montré comment ajouter deux boutons côte à côte à votre en-tête global à l'aide du générateur de thème de Divi.
L'un des boutons que nous avons ajoutés est le principal, l'autre est secondaire. L'ajout de boutons à votre en-tête global vous aide à mettre en évidence certains des CTA les plus importants de votre site Web. Vous avez également pu télécharger gratuitement le fichier JSON! Si vous avez des questions, n'hésitez pas à laisser un commentaire dans la section commentaire ci-dessous.