Divi est un excellent choix pour tout type de site Web sur les aliments. Cela inclut les sites Web spécialisés tels que ceux des pizzerias. Comme vous l’avez probablement deviné, la communauté Divi propose quelques thèmes-enfants et packs de présentations qui peuvent vous donner un bon point de départ. Dans cet article, nous examinerons cinq mise en page Divi pour les pizzerias.
Les mises en page comprennent des modèles à une ou plusieurs pages. Ils comprennent des menus alimentaires, des formulaires de contact pour commander en ligne et de nombreuses photos pour les menus et les arrière-plans (ce qui peut être utile étant donné que de nombreuses pizzas et cuisines de pizzas se ressemblent de toute façon. Mm. Pizza.).
Remarque – Deux de ces mises en page sont disponibles en tant que packs de mises en page et en tant que thèmes enfants. Vous devrez vous assurer de ce dont vous avez besoin avant de prendre une décision.
Voici comment vous pouvez décider: si vous avez besoin de télécharger des fichiers JSON dans votre bibliothèque Divi, vous avez besoin d’une mise en page. Si vous souhaitez une conception prédéfinie comprenant des pages et des menus de navigation, vous avez besoin d’un thème enfant. C’est trop simplifié, mais peut-être que ça va aider.
Maintenant, passons aux mises en page. Ils sont dans aucun ordre particulier.
1. Divi Layout Pack – Divi Ready Pizza
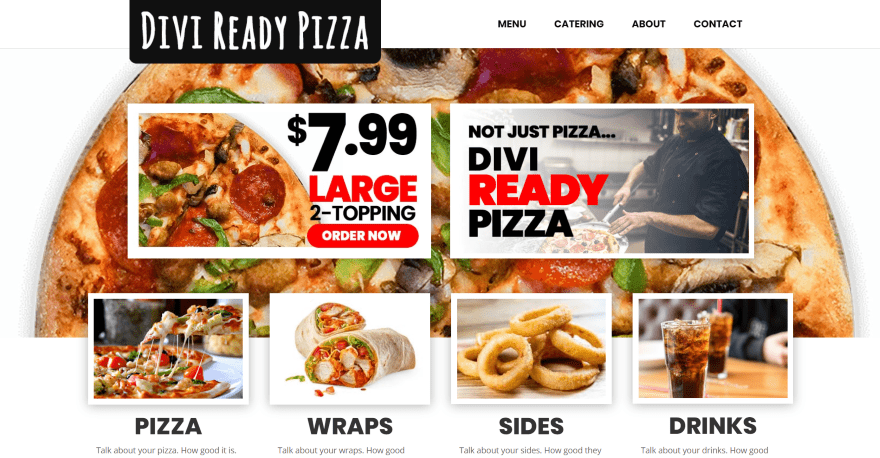
 Divi Ready Pizza est un pack de mise en page de 5 pages comprenant un menu et une section restauration. La page d’accueil comprend une image d’arrière-plan sur toute la largeur avec 2 CTA dans la superposition. Sous ceci vous trouverez un ensemble d’images pour les types de nourriture.
Divi Ready Pizza est un pack de mise en page de 5 pages comprenant un menu et une section restauration. La page d’accueil comprend une image d’arrière-plan sur toute la largeur avec 2 CTA dans la superposition. Sous ceci vous trouverez un ensemble d’images pour les types de nourriture.
Les images ont des animations en survol qui ajoutent une bordure et inclinent l’image. Un slogan est placé dans la superposition d’une image d’arrière-plan en parallaxe. Les chefs sont affichés dans des modules de personnes stylisés. Les images des pizzas sont affichés à partir d’une vue de dessus avec des descriptions, toutes placées sur une vidéo d’arrière-plan du four de la pizzeria.
La page Menu affiche des images au carré avec des bordures épaisses, un titre, une description et un bouton à acheter. La page Restauration présente les événements et inclut un formulaire de contact. Il comprend des vidéos et des images libres de droits.
Prix: 49,95 $ | Plus d’information
2. Divi Pizza Layout Pack
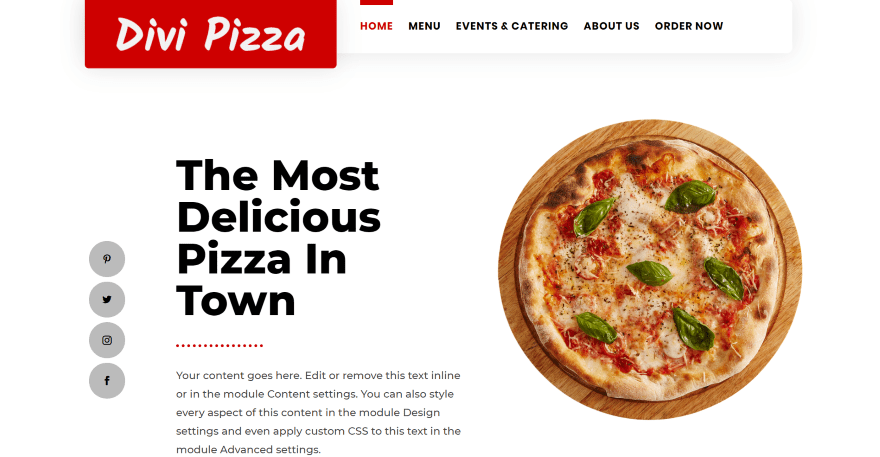
Le Divi Pizza Layout Pack comprend 5 pages, dont un menu alimentaire, des événements, un service de traiteur et une page de commande en ligne. La section héros affiche les boutons de réseaux sociaux dans une pile verticale à gauche, le titre et la description au centre, ainsi qu’un bouton pour afficher le menu ou la page À propos de nous et une image de pizza à droite.
Les catégories de menu sont présentées dans 4 colonnes avec des titres et des descriptions au-dessus ou au-dessous des images pour créer un design offset. Une section sur les cuisiniers montre un bloc de texte avec un bouton sur la page À propos de nous et une image qui se chevauchent.
Les services et les événements sont présentés sous forme de textes de présentation. La page Menu fournit des catégories pour filtrer le menu et affiche des images avec des boutons à commander. La page Restauration comprend un formulaire de contact stylé.
Prix: 25 $ | Plus d’information
3. Pizza Layout Pack
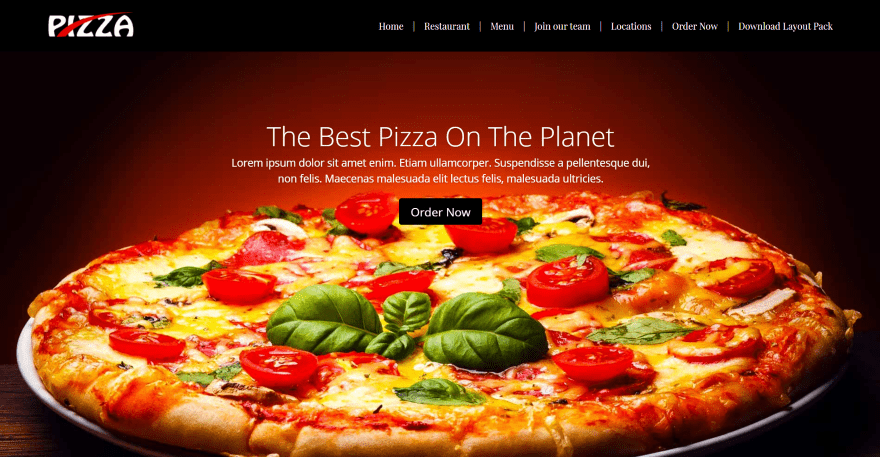
Pizza Layout Pack est une mise en page d’une page qui inclut une option de placement de menu / logo pour le côté gauche ou le côté droit. La section héros comprend une image d’arrière-plan en plein écran avec un curseur indiquant le slogan, la description et le bouton permettant de passer une commande en ligne.
Une section détaillée à propos montre une image du chef d’un côté et l’information de l’autre avec un bouton pour voir le menu. Le menu affiche la nourriture dans des onglets et comprend une photo, une description, le prix et un bouton pour acheter.
D’autres sections incluent des détails sur les chefs, une carte pleine largeur et un pied de page personnalisé avec un formulaire de contact et des informations sur une image d’arrière-plan en parallaxe.
Prix: gratuit | Plus d’information
4. Mise en page 1 page du Divi Pizza shop
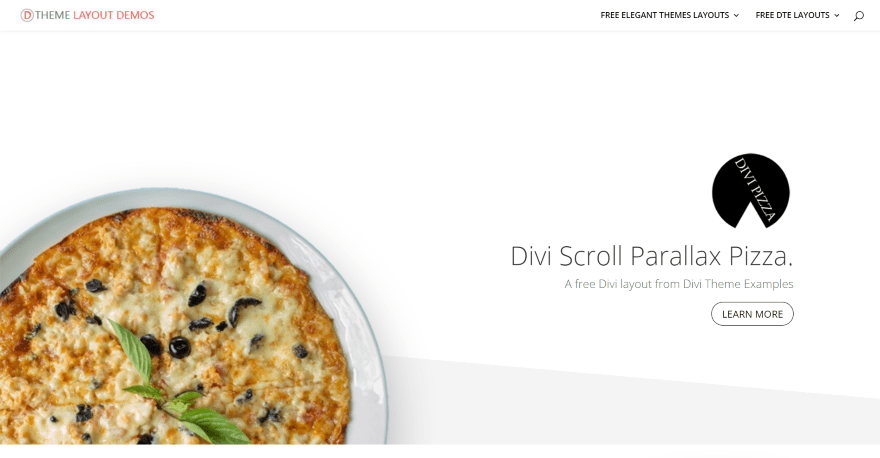
La mise en page 1 page de Divi Pizza shop est fournie avec un CSS personnalisé pour créer des effets de survol. La section héros montre une image située au-dessus du diviseur de section diagonale et défilant en parallaxe. Cette conception de défilement et de parallaxe est utilisée tout au long de la mise en page.
De l’autre côté de l’écran se trouvent le logo, le titre, le slogan et un bouton. Le défilement révèle une ligne de téléphone directe pizza avec une image et un numéro de téléphone à droite, ainsi qu’une description et le texte défilant Trip Advisor.
Le menu des aliments comprend plusieurs sections qui s’affichent sur 4 colonnes avec du texte dans les colonnes extérieures et des photos des pizzas dans les colonnes intérieures. Les photos s’agrandissent en vol stationnaire. Les sections de menu comprennent un texte de grande taille dans les arrière-plans. Une autre section de menu utilise un texte de titre large pour les catégories et un texte normal pour les éléments.
Prix: gratuit | Plus d’information
5. Kebab
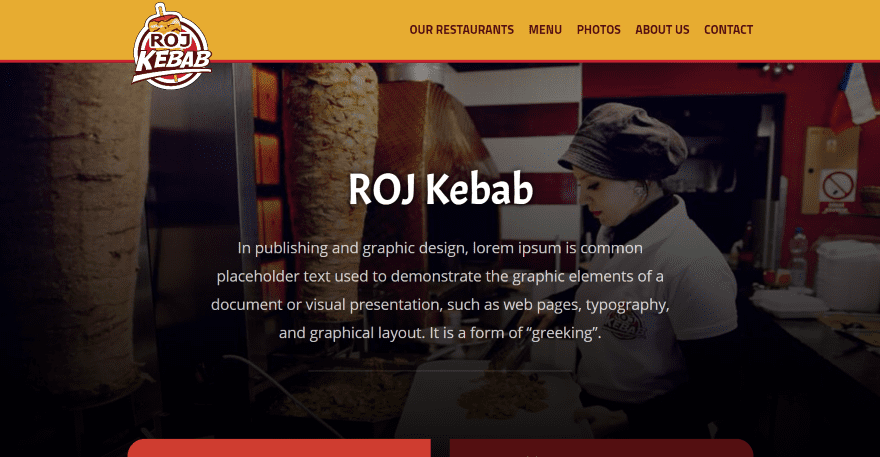
Kebab est une mise en page d’une page pour les pizzerias et autres types de sites Web sur l’alimentation. La section héros comprend une image d’arrière-plan en plein écran avec le titre et la description dans la superposition.
Deux blocs contenant des informations sur les emplacements recouvrent la section héros et incluent les adresses, les heures d’ouverture et les images des emplacements. Un menu affiche les catégories avec les balises d’ancrage qui vous mènent à cette catégorie. Les éléments de menu sont affichés dans une seule colonne et incluent l’image, les options et les prix.
Ils incluent des arrière-plans colorés et sont placés sur une image d’arrière-plan. Une galerie affiche les aliments en noir et blanc, puis en couleur en survol. Une section À propos inclut une vidéo intégrée. Une carte en pleine largeur et une section de contact avec un formulaire de contact stylé sont également inclus. Les images sont incluses.
Prix: 7,49 $ | Plus d’information
Fin des pensées
C’est notre regard sur 5 schémas Divi pour les pizzerias. Les dispositions comprennent des dessins et des photographies étonnantes. Ils incluent des menus de nourriture, des systèmes de commande en ligne, des galeries de nourriture et d’emplacement, un excellent choix de texte et de couleur et de nombreux modules stylés.
Ces dispositions conviendront également à tous les types de sites Web d’alimentation, notamment les dîners, les cafés, les boulangeries, les cafés, etc. Il y a quelque chose ici dans à peu près n’importe quelle gamme de prix. Peu importe le type de site Web de pizzeria que vous devez créer, il y aura certainement quelque chose ici pour vous aider à démarrer votre prochain projet de pizza et Divi.
Et oui, en écrivant cela, je devais manger une pizza pour le déjeuner.
Nous voulons de vos nouvelles! Avez-vous essayé l’une de ces dispositions Divi pour les pizzerias? Faites-nous savoir votre expérience dans les commentaires.