La seule chose que les visiteurs recherchent toujours sur un site Web, ce sont les témoignages. Ils représentent la crédibilité et influencent le processus de prise de décision des clients potentiels lors de la visite de votre site Web.
En plus de vous assurer que vous avez des témoignages forts à partager, leur attrait visuel joue également un rôle important. Dans ce tutoriel, nous allons vous montrer 3 façons fantastiques de personnaliser le module de témoignage Divi en utilisant uniquement les options intégrées.
Aperçu
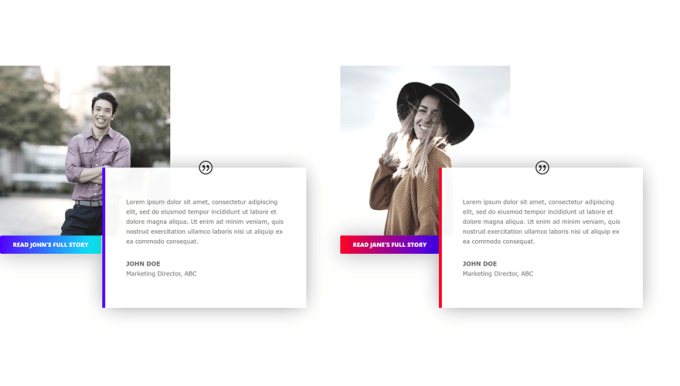
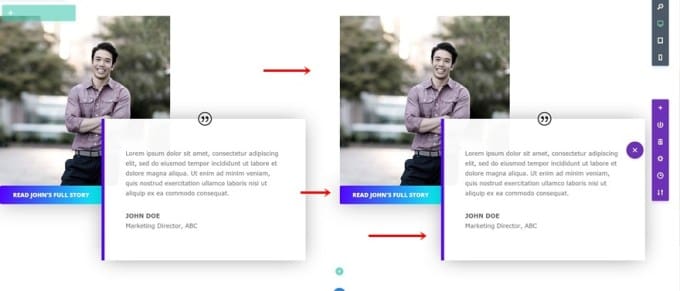
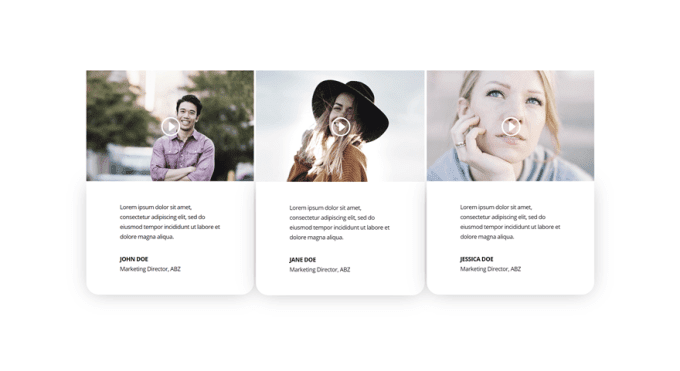
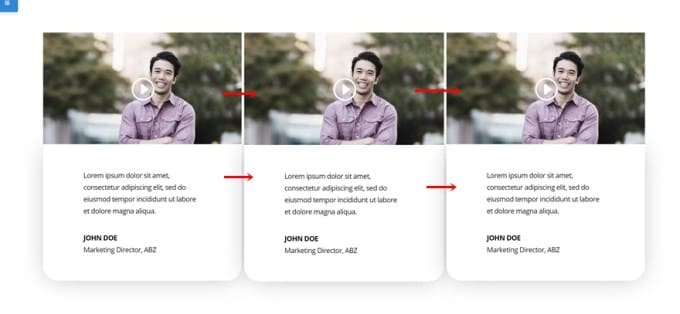
Avant de plonger dans le didacticiel, examinons le résultat final sous différentes tailles d’écran.
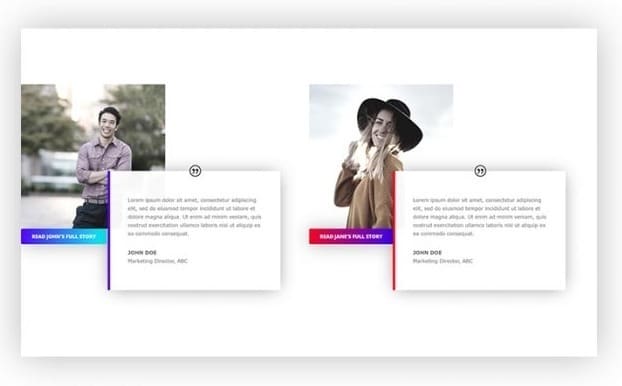
Bureau



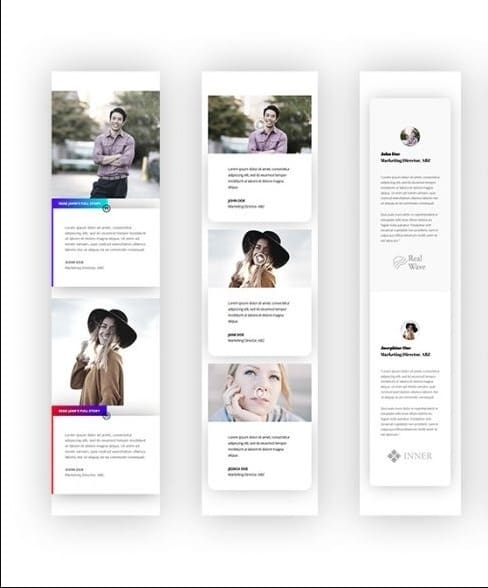
Mobile

Recréer l’exemple n ° 1

Ajouter une nouvelle section
Commençons par le premier exemple ! Créez une nouvelle page et ajoutez une section régulière.

Ajouter une nouvelle ligne
Structure de colonne
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante:

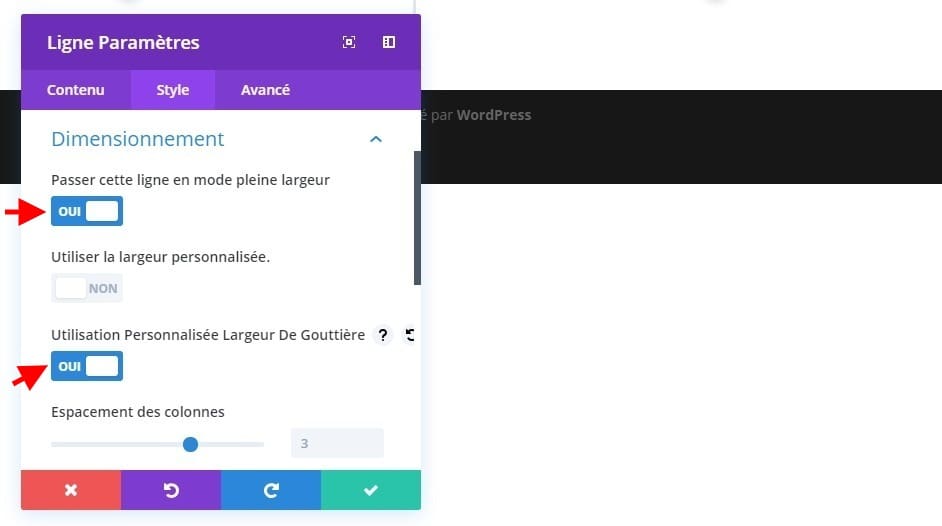
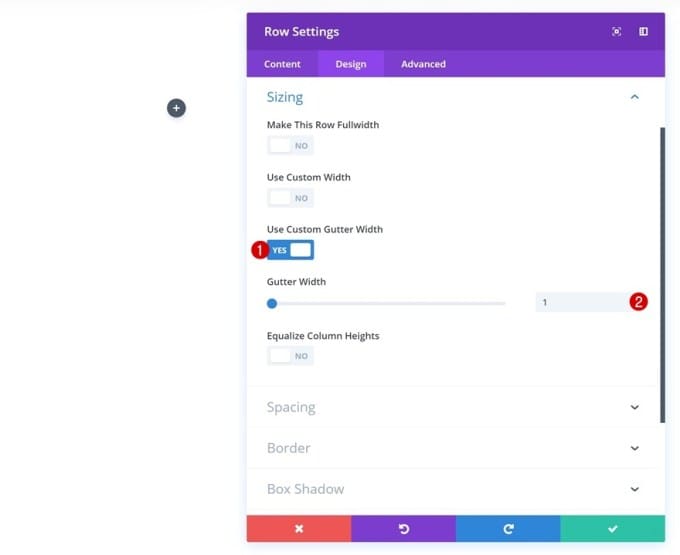
Dimensionnement
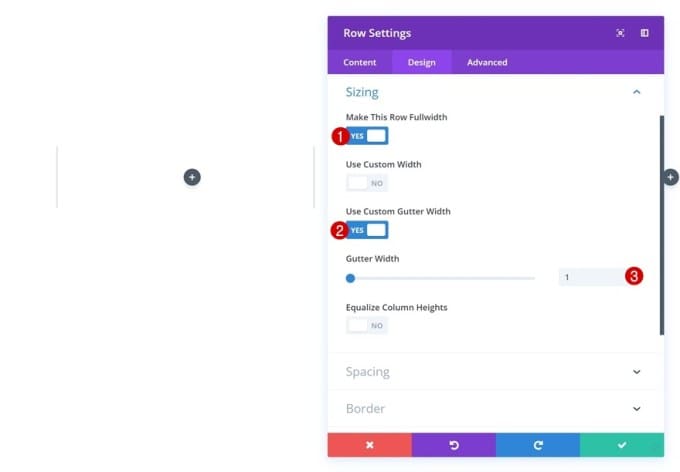
Sans ajouter encore de modules, ouvrez les paramètres de ligne et apportez quelques modifications aux paramètres de dimensionnement.
- Rendre cette ligne pleine largeur: Oui
- Utiliser une largeur de gouttière personnalisée: Oui
- Largeur de gouttière: 1

Ajouter un module d’image à la colonne 1
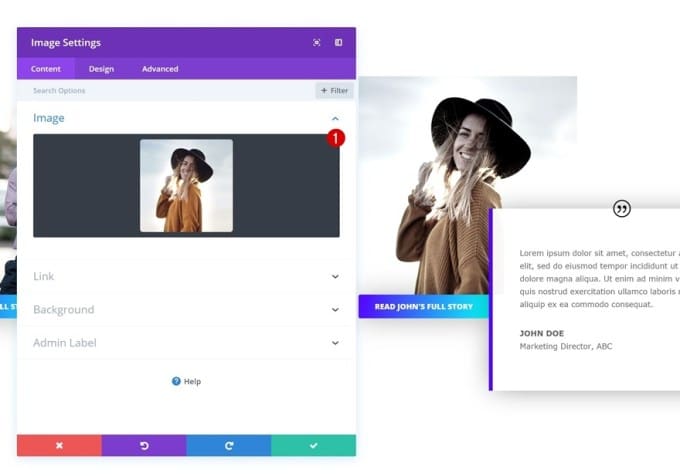
Télécharger une image
Il est temps de commencer à ajouter des modules ! Le premier module dont nous aurons besoin est un module Image dans la colonne 1. Allez-y et téléchargez une image carrée de votre choix.

Les filtres
Ensuite, allez dans les paramètres de filtres et jouez avec les différents effets.
- Saturation: 40%
- Contraste: 126%

Ajouter un module de boutons à la colonne 1
Ajouter une copie
Le deuxième et dernier module dont nous aurons besoin dans la colonne 1 est un module de boutons. Ajouter une copie de choix.

Paramètres du bouton
Ensuite, allez dans les paramètres du bouton et modifiez l’apparence de votre bouton.
- Utiliser des styles personnalisés pour le bouton: Oui
- Taille du texte du bouton: 14px
- Couleur 1: # 5400ff
- Couleur 2: # 00fff6
- Direction du gradient: 100deg
- Largeur de la bordure du bouton: 0px
- Poids de la police: Ultra Bold
- Style de police: majuscule

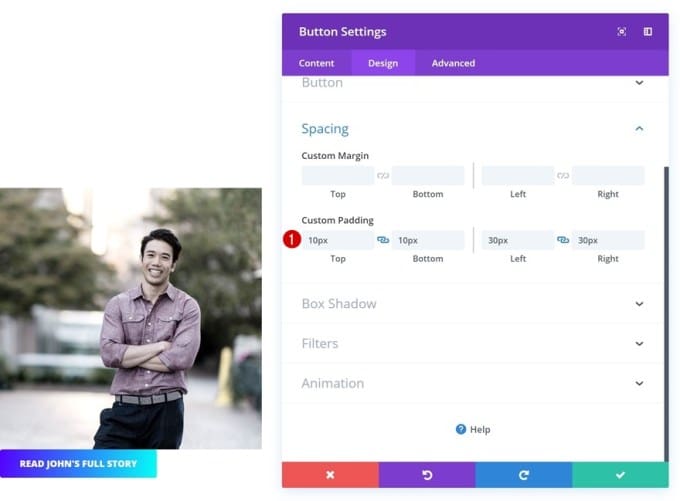
Espacement
Ajoutez également des valeurs d’espacement personnalisées.
- Top Rembourrage: 10px
- Rembourrage inférieur: 10px
- Rembourrage gauche: 30px
- Rembourrage Droite: 30px

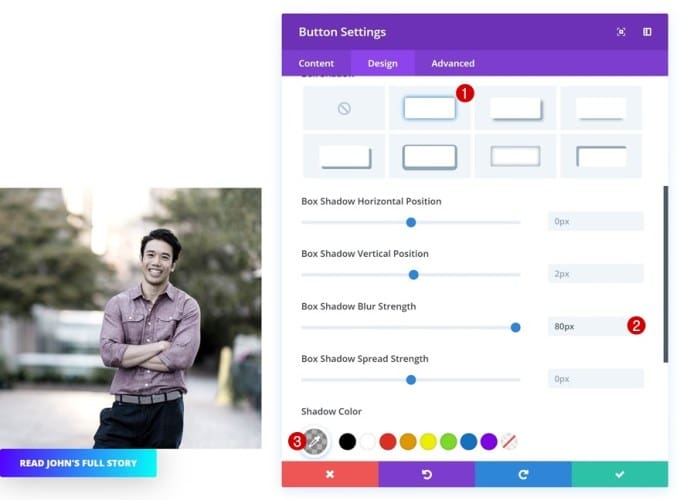
Boîte ombre
Et terminez avec une ombre de boîte subtile.
- Box Shadow Blur Force: 80px
- Couleur de l’ombre: rgba (0,0,0,0,3)

Ajouter un module de témoignage à la colonne 2
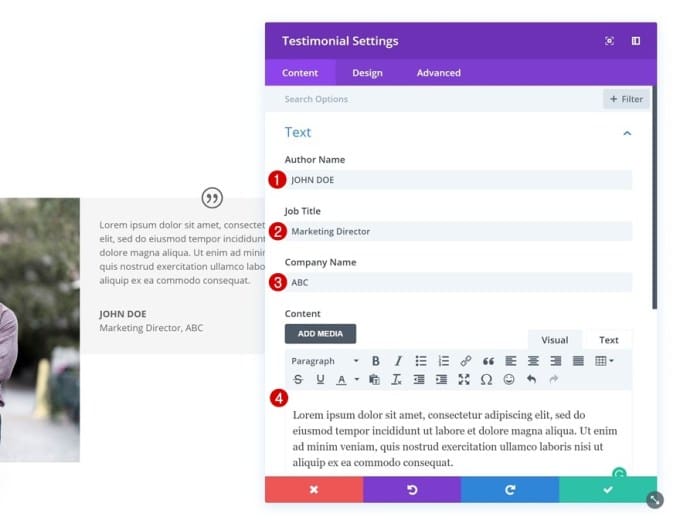
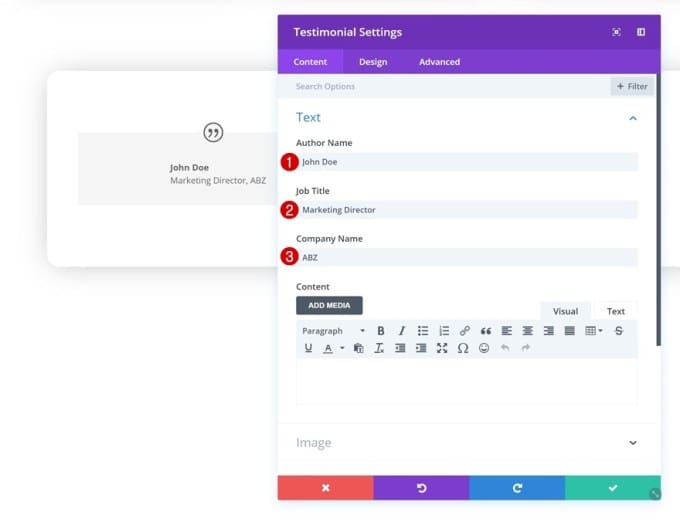
Ajouter du contenu
Dans la deuxième colonne, le seul module dont nous aurons besoin est un module de témoignage. Ajoutez du contenu aux différents champs et à la zone de contenu.

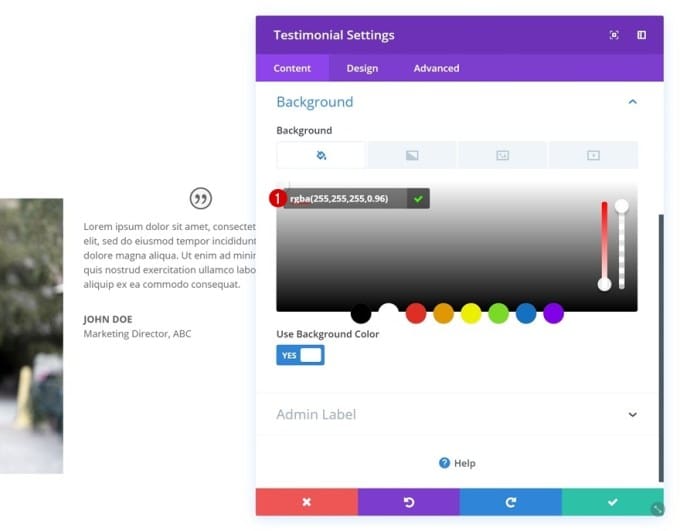
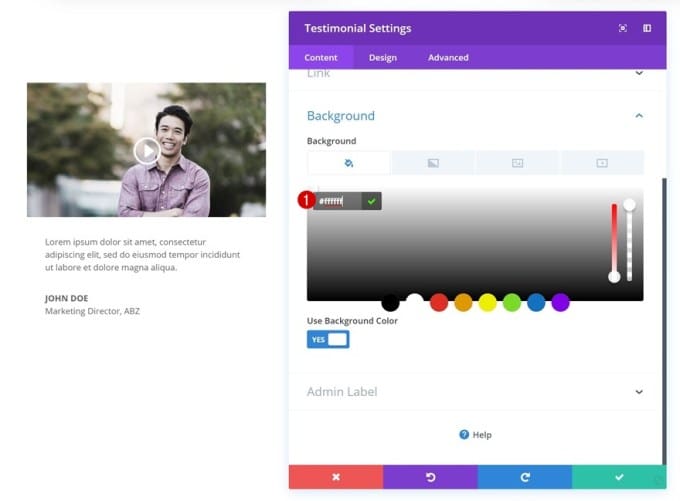
Couleur de fond
Ensuite, ajoutez une couleur de fond légèrement transparente.
- Couleur de fond: rgba (255,255,255,0.96)

Paramètres de l’icône du temoignage
Modifiez également les paramètres de l’icône du temoignage.
- Couleur de l’icône du temoignage: # 0c0c0c
- Couleur de l’arrière-plan de l’icône de temoignage: rgba (245,245,245,0)
![]()
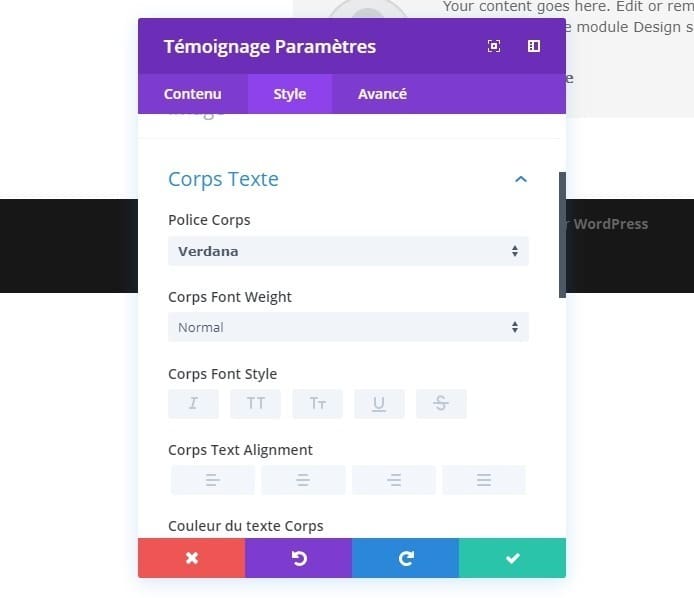
Paramètres du corps du texte
Modifiez ensuite les paramètres du corps du texte.
- Corps Police: Verdana
- Hauteur du corps: 1.7em

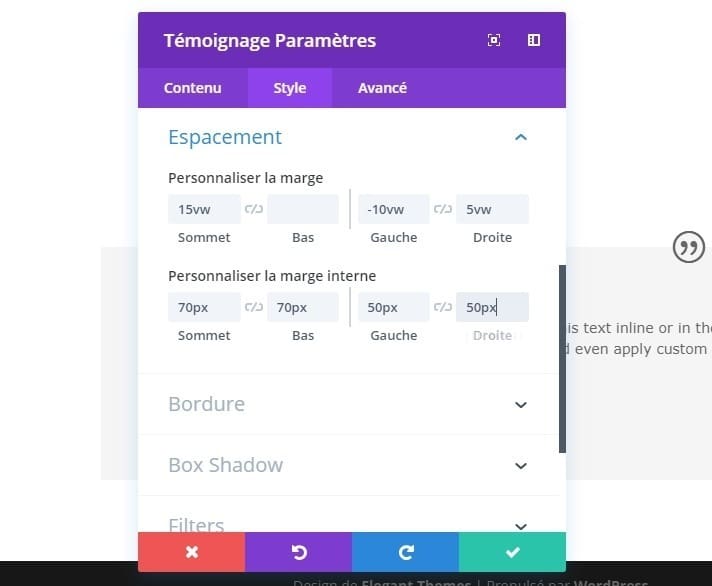
Espacement
Continuez en ajoutant différentes valeurs de marge et de remplissage personnalisées dans les paramètres d’espacement.
- Marge supérieure: 15vw (bureau et tablette), 0vw (téléphone)
- Marge inférieure: 50px (tablette et téléphone)
- Marge gauche: -10vw (bureau et tablette), 0vw (téléphone)
- Marge droite: 5vw
- Top rembourrage: 70px
- Rembourrage inférieur: 70px
- Rembourrage gauche: 50px
- Rembourrage Droite: 50px

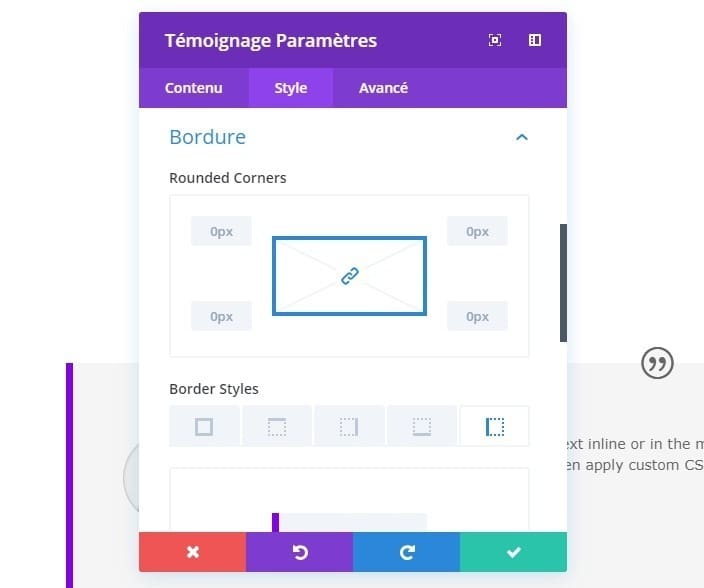
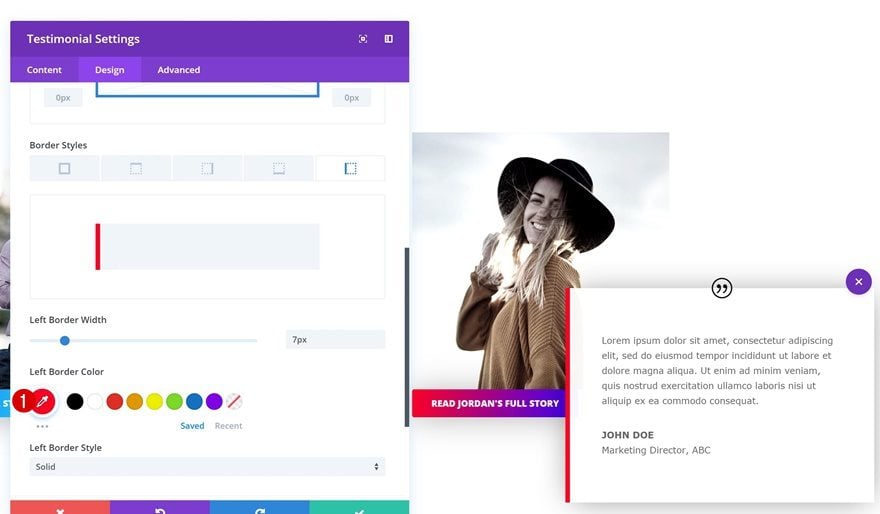
Frontière
Ajoutez également une bordure gauche.
- Largeur de la bordure gauche: 7px
- Couleur de bordure gauche: # 5400ff

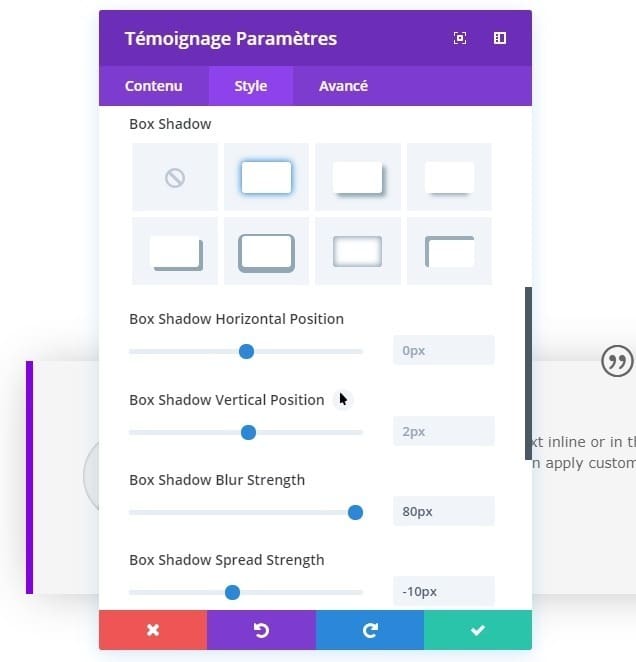
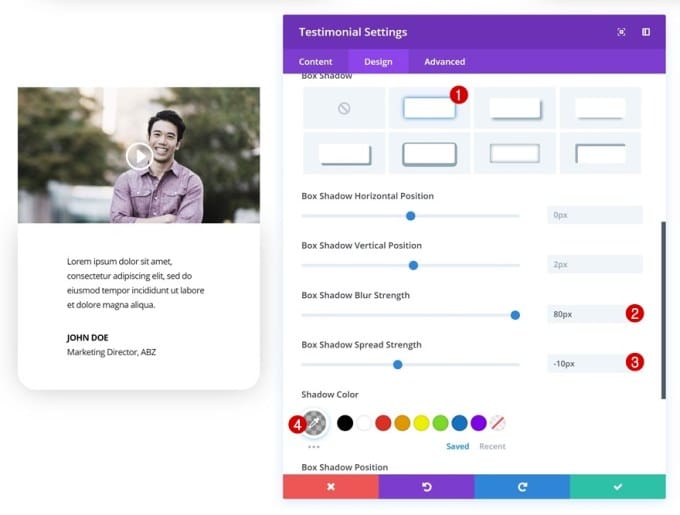
Boîte ombre
Enfin, ajoutez une ombre de boîte subtile pour façonner le module de témoignage.
- Box Shadow Blur Force: 80px
- Force de propagation de l’ombre de la boîte: -10px
- Couleur de l’ombre: rgba (0,0,0,0,49)

Cloner les deux modules et placer les doublons dans les colonnes 3 et 4
Une fois que vous avez terminé de modifier les modules des colonnes 1 et 2, vous pouvez les cloner et placer les doublons dans les deux colonnes restantes.

Changer l’image
N’oubliez pas de changer l’image de votre deuxième témoignage.

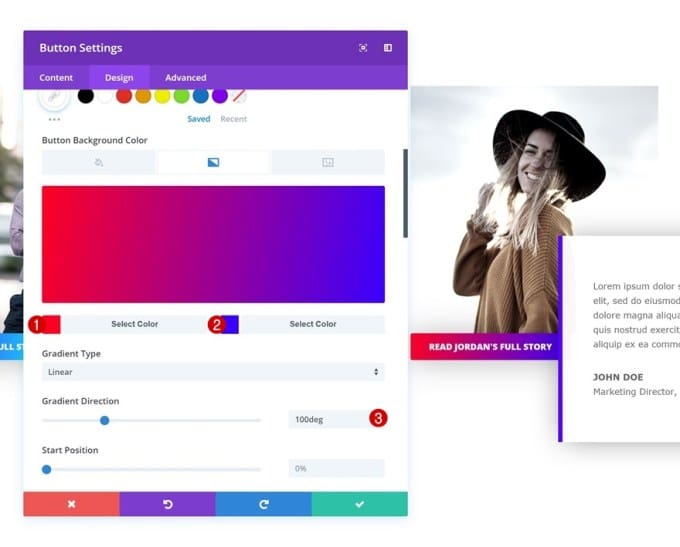
Changer le fond du dégradé
Modifiez également le fond dégradé du bouton.
- Couleur 1: # ff001d
- Couleur 2: # 3700ff
- Direction du gradient: 100deg

Changer la couleur de la bordure du témoignage
Et associez la couleur de la bordure au fond dégradé du nouveau bouton.
- Couleur de bordure gauche: # ff001d

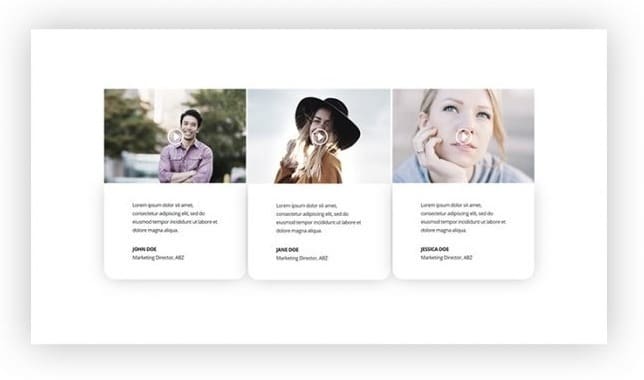
Recréer l’exemple n ° 2

Ajouter une nouvelle section
Passons au deuxième exemple ! Ajouter une nouvelle section régulière à votre page.

Ajouter une nouvelle ligne
Structure de colonne
Sans apporter de modifications à la section, ajoutez une nouvelle ligne en utilisant la structure de colonne suivante:

Dimensionnement
Continuez en ouvrant les paramètres de ligne et en modifiant les paramètres de dimensionnement.
- Rendre cette ligne pleine largeur: Oui
- Utiliser une largeur de gouttière personnalisée: Oui
- Largeur de gouttière: 1

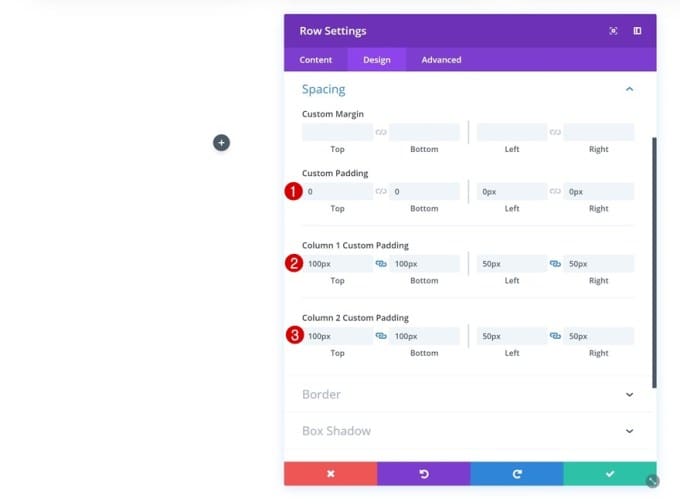
Espacement
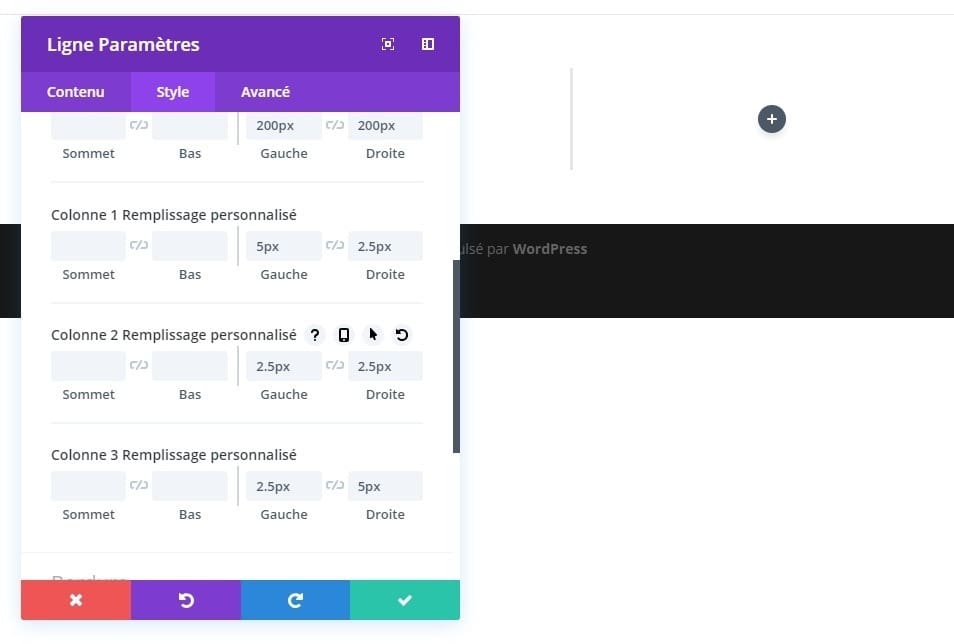
Ensuite, ajoutez des valeurs de remplissage personnalisées à la ligne et aux colonnes.
- Rembourrage à gauche: 200px (bureau), 30px (tablette), 25px (téléphone)
- Rembourrage à droite: 200px (bureau), 30px (tablette), 25px (téléphone)
- Colonne 1 Rembourrage à gauche: 5px (bureau), 0px (tablette et téléphone)
- Colonne 1 Rembourrage à droite: 2.5px (bureau), 0px (tablette et téléphone)
- Colonne 2 Rembourrage à gauche: 2.5px (bureau), 0px (tablette et téléphone)
- Colonne 2 Rembourrage à droite: 2.5px (bureau), 0px (tablette et téléphone)
- Colonne 3 Rembourrage à gauche: 2.5px (bureau), 0px (tablette et téléphone)
- Colonne 3 Rembourrage à droite: 5px (bureau), 0px (tablette et téléphone)

Ajouter un module vidéo à la colonne 1
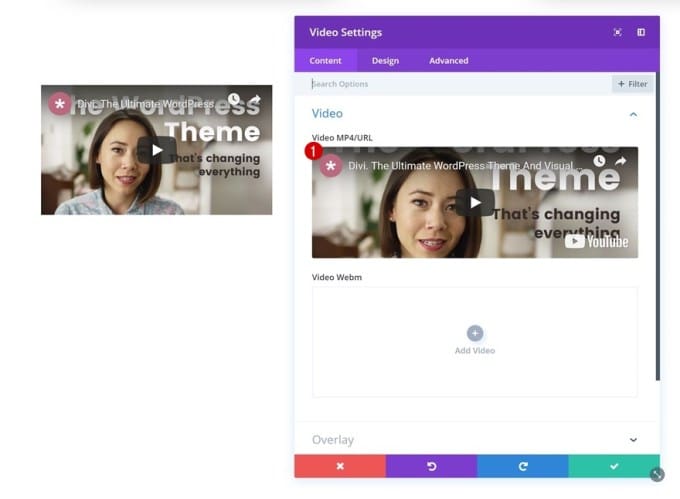
Lien vidéo
Le premier module dont nous aurons besoin dans la colonne 1 est un module vidéo. Liez cette vidéo à votre vidéo de témoignage.

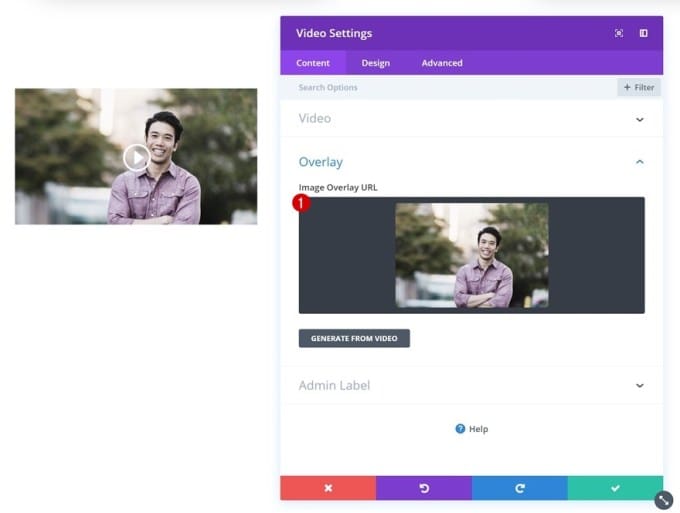
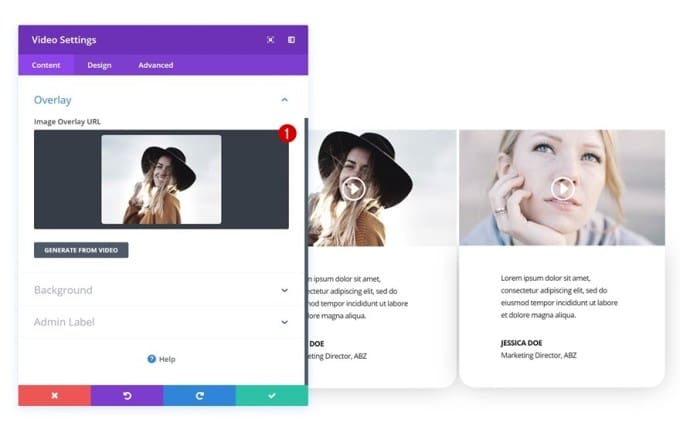
Superposition d’image
Ajoutez également une superposition d’images.

Ajouter un module de témoignage à la colonne 1
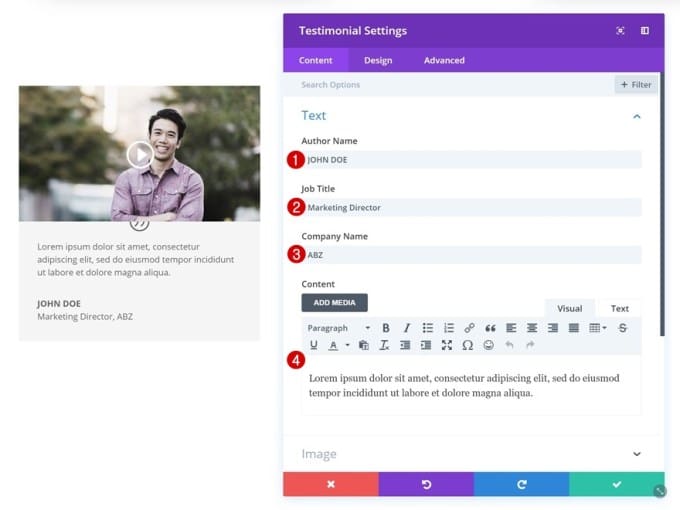
Ajouter du contenu
Le deuxième et dernier module nécessaire dans la colonne 1 est un module de témoignage. Commencez par ajouter les détails du témoignage.

Désactiver l’icône de temoignage
Ensuite, désactivez l’icône de temoignage dans les paramètres des éléments.
- Afficher l’icône du temoignage: Non
![]()
Couleur de fond
Ajouter un fond blanc ensuite.
- Couleur de fond: #ffffff

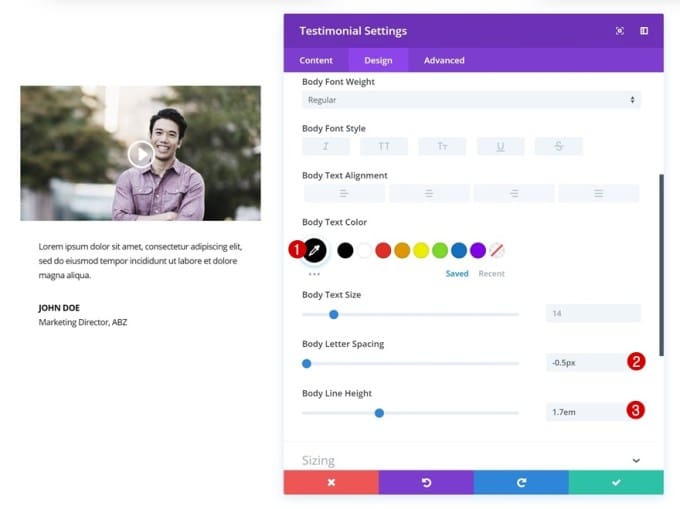
Paramètres du corps du texte
Modifiez également les paramètres du corps du texte.
- Corps de couleur du texte: # 000000
- Espacement lettre corps: -0.5px
- Hauteur du corps: 1.7em

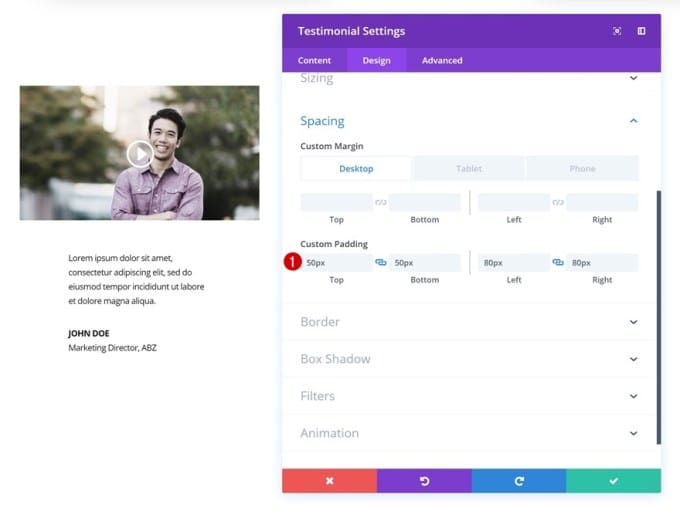
Espacement
Et ajoutez des valeurs de marge et de remplissage personnalisées dans les paramètres d’espacement.
- Marge inférieure: 30px (tablette et téléphone)
- Rembourrage: 50px
- Rembourrage inférieur: 50px
- Rembourrage gauche: 80px
- Rembourrage Droite: 80px

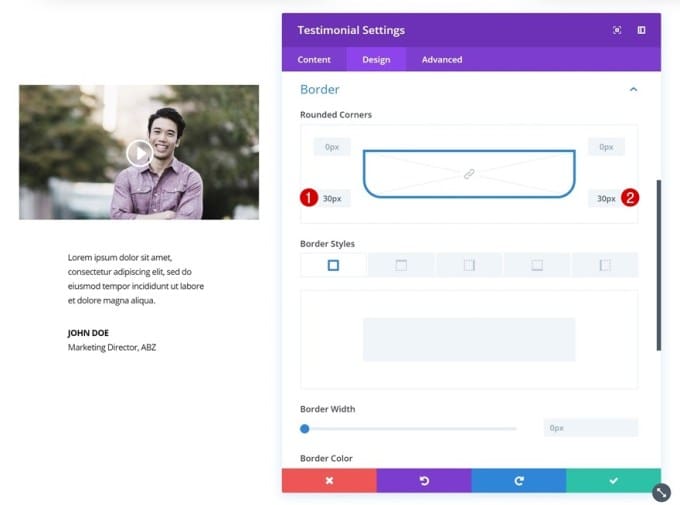
Frontière
Nous donnons également au module des coins arrondis en bas à gauche et à droite ’30px’.

Boîte ombre
Enfin, pour donner de la profondeur, nous donnons au module Testimonial une ombre de boîte subtile.
- Box Shadow Blur Force: 80px
- Force de propagation de l’ombre de la boîte: -10px
- Couleur de l’ombre: rgba (0,0,0,0,3)

Clonez les modules trois fois et placez les doublons dans les colonnes restantes
Une fois que vous avez terminé de modifier les deux modules de la colonne 1, clonez-les deux fois et placez les doublons dans les deux colonnes restantes.

Modifier les liens vidéo, le contenu et les superpositions d’images
N’oubliez pas de changer le lien vidéo, le contenu et les superpositions d’images de vos nouveaux témoignages.

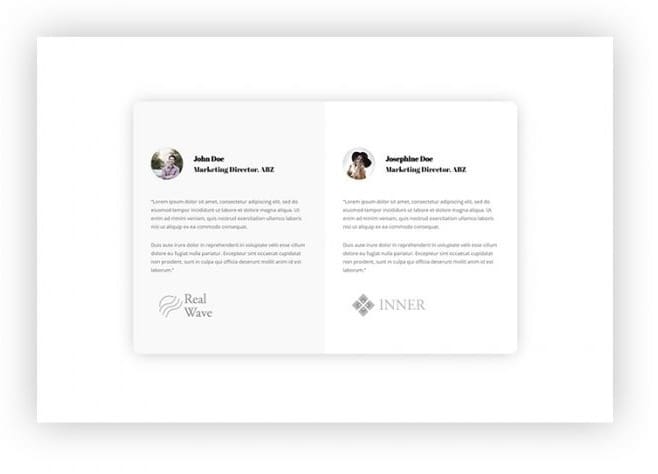
Recréer l’exemple n ° 3

Ajouter une nouvelle section
Passons au troisième exemple ! Ajouter une nouvelle section régulière à votre page.

Ajouter une nouvelle ligne
Structure de colonne
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonne suivante:

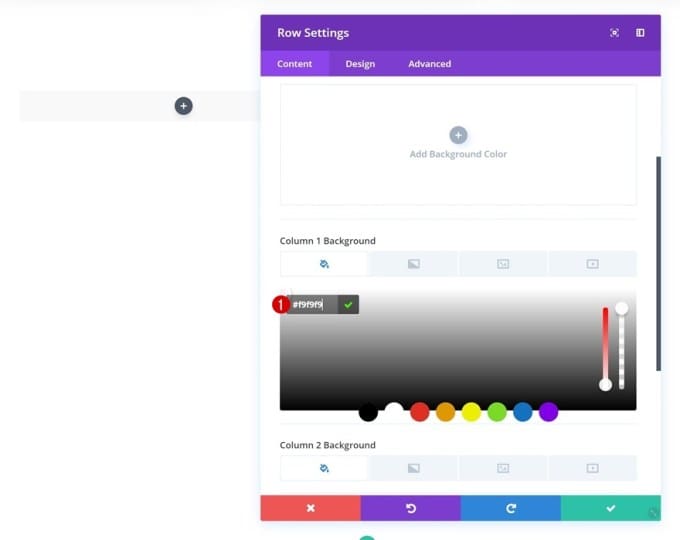
Colonne 1 Couleur de fond
Accédez ensuite aux paramètres d’arrière-plan et ajoutez une couleur d’arrière-plan à la première colonne.
- Colonne 1 Couleur de fond: # f9f9f9

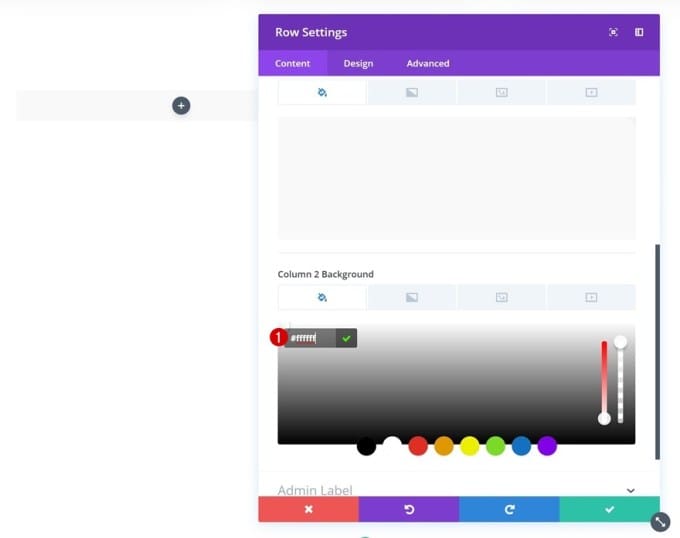
Colonne 2 Couleur de fond
La deuxième colonne aura besoin d’un fond blanc.
- Colonne 2 Couleur de fond: #ffffff

Dimensionnement
Ensuite, allez dans les paramètres de dimensionnement et supprimez la largeur de la gouttière.
- Utiliser une largeur de gouttière personnalisée: Oui
- Largeur de gouttière: 1

Espacement
Ajoutez des valeurs d’espacement personnalisées ensuite.
- Meilleur rembourrage: 0px
- Rembourrage En Bas: 0px
- Rembourrage gauche: 0px
- Rembourrage Droite: 0px
- Colonne 1 Rembourrage Supérieur: 100px
- Colonne 1 Rembourrage inférieur: 100px
- Colonne 1 Rembourrage à gauche: 50px
- Colonne 1 Rembourrage à droite: 50px
- Colonne 2 Rembourrage Supérieur: 100px
- Rembourrage inférieur de la colonne 2: 100px
- Colonne 2 Rembourrage à gauche: 50px
- Colonne 2 Rembourrage à droite: 50px

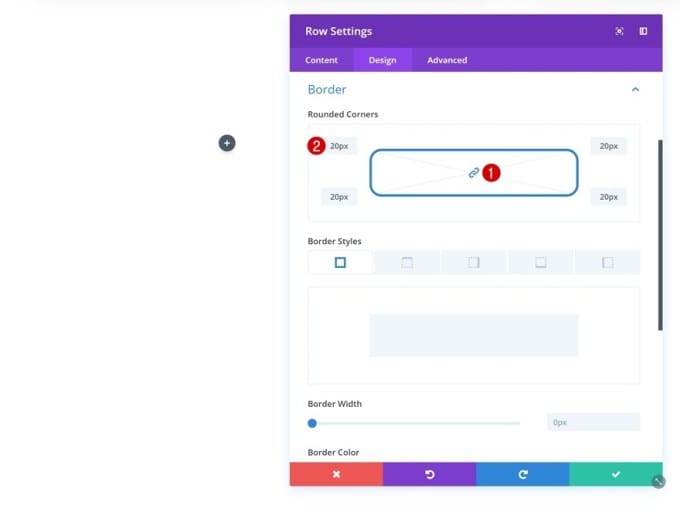
Frontière
Et donnez chacune des frontières ’20px’.

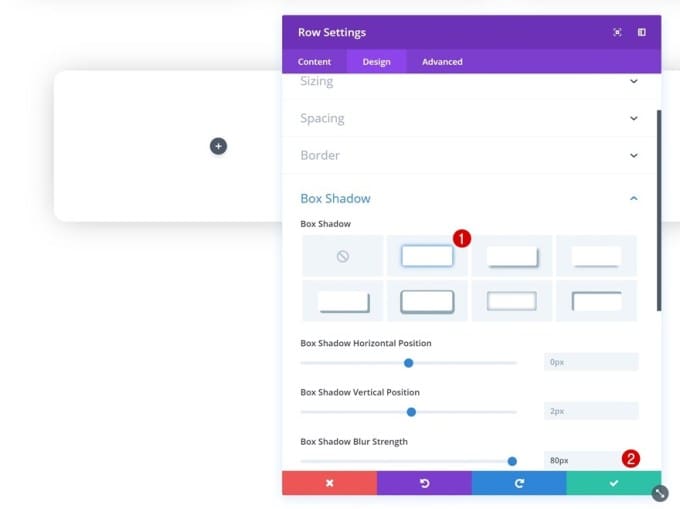
Boîte ombre
Dernier point mais non le moindre, donnez à votre ligne une ombre de case.
- Box Shadow Blur Force: 80px

Ajouter un module de témoignage à la colonne 1
Ajouter du contenu
Il est temps de commencer à ajouter des modules ! Le premier module dont nous aurons besoin dans la colonne 1 est un module de témoignage. Ajoutez le contenu.

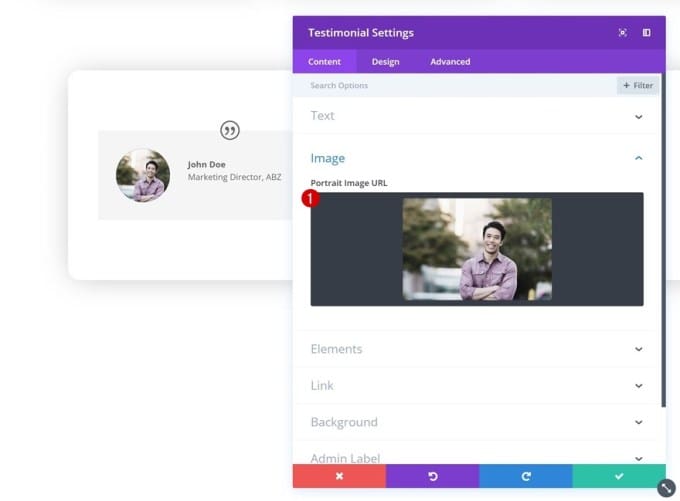
Télécharger une image
Continuez en téléchargeant une image dans les paramètres de l’image.

Désactiver l’icône de temoignage
Ensuite, désactivez l’icône de temoignage.
- Afficher l’icône du temoignage: Non
![]()
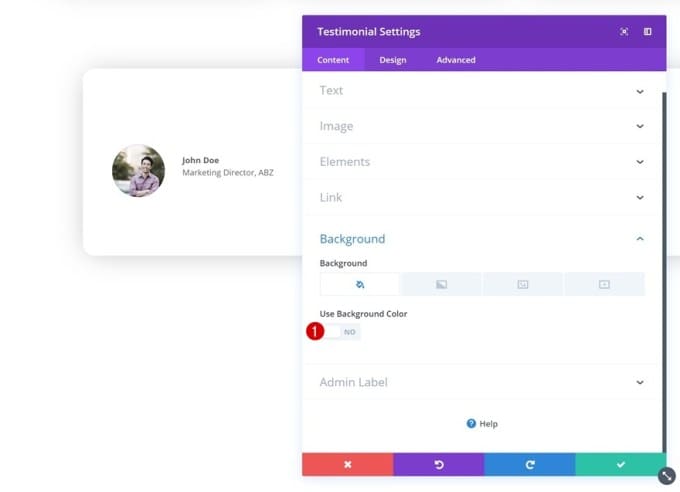
Désactiver la couleur de fond
Désactivez également la couleur d’arrière-plan.
- Utiliser la couleur de fond: Non

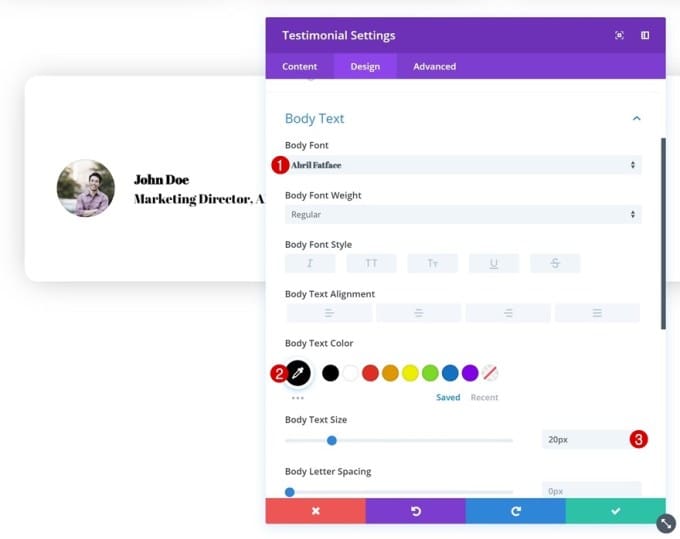
Paramètres du corps du texte
Continuez en accédant à l’onglet Conception et apportez quelques modifications aux paramètres du corps du texte.
- Corps Police: Abril Fatface
- Corps de couleur du texte: # 000000
- Taille du corps du texte: 20px

Ajouter un module de texte à la colonne 1
Ajouter du contenu
Le deuxième module dont nous aurons besoin dans la colonne 1 est un module de texte. Ajoutez la copie de témoignage à la zone de contenu.

Espacement
Ensuite, accédez à l’onglet Conception et ajoutez des marges supérieure et inférieure personnalisées.
- Marge supérieure: 50px
- Marge inférieure: 50px

Ajouter un module d’image à la colonne 1
Télécharger le logo de l’entreprise
Le troisième et dernier module dont nous aurons besoin dans la première colonne est un module image. Vous pouvez utiliser ce module pour ajouter le logo de la société associé au témoignage.

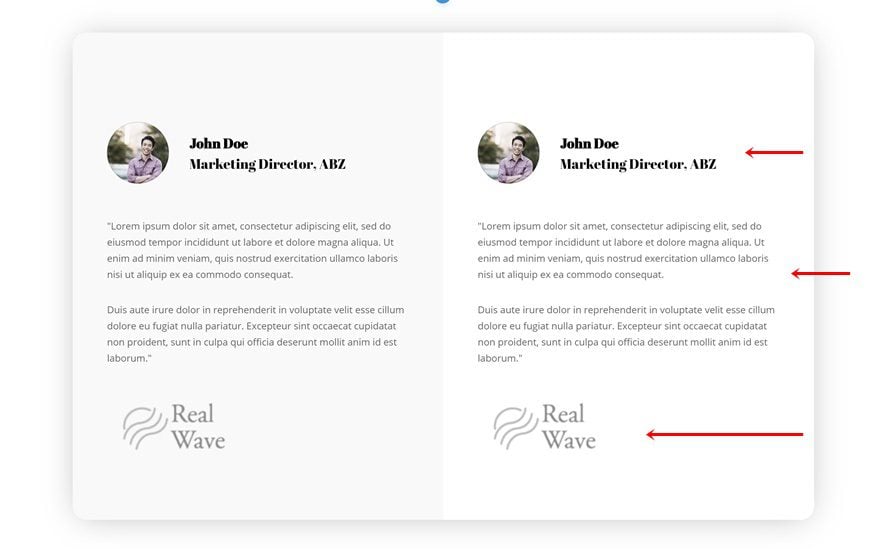
Cloner tous les modules et placer les doublons dans la colonne 2
Une fois que vous avez terminé de modifier tous les modules de la colonne 1, vous pouvez les copier et les copier. Une fois que vous avez fait, placez les doublons dans la deuxième colonne.

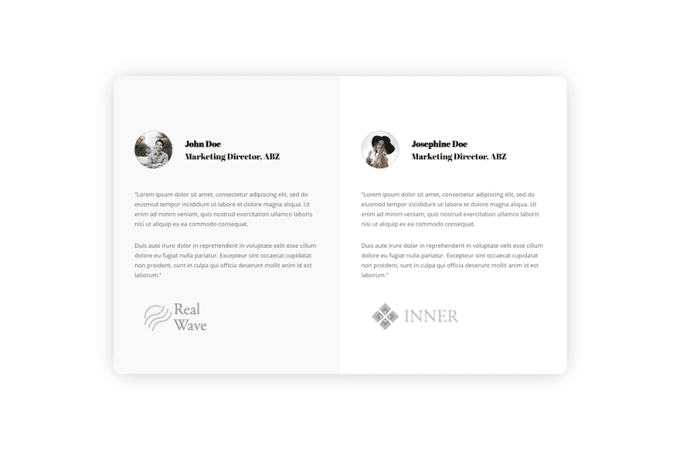
Changer l’image et la copie du témoignage
Assurez-vous de changer le contenu du témoignage avec les images.
![]()
Pour finir
C’est tout pour ce tutoriel, j’espère qu’il vous permettra de proposer plusieurs variantes