WordPress 5.0 a été une étape importante dans l’histoire de WordPress. Principalement pour l’introduction de Gutenberg, la nouvelle expérience d’édition par défaut. Cependant, la version 5.0 a également introduit Twenty Nineteen, le nouveau thème par défaut. Celui-ci est non seulement entièrement compatible avec Gutenberg, mais offre également une esthétique propre et beaucoup de place pour la personnalisation.
Si vous n’avez pas encore jeté un coup d’œil sur le nouveau thème par défaut de 2019, voici votre chance.
Le thème par défaut 2019, vingt-dix-neuf
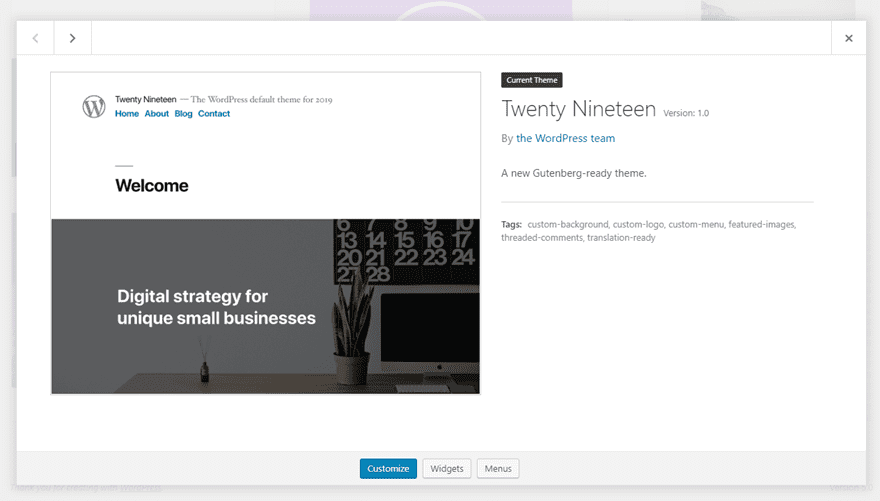
Twenty Nineteen devrait être installé automatiquement lorsque vous effectuez une mise à niveau vers WordPress 5.0. Vous le trouverez sous l’ onglet Thèmes de votre tableau de bord d’administration.
À première vue, il ne semble pas que le thème par défaut de 2019 soit très répandu, mais l’apparence peut être trompeuse. Sous cette simplicité extérieure se cache un thème incroyablement polyvalent prêt à être personnalisé par le constructeur de pages.
Le thème de base
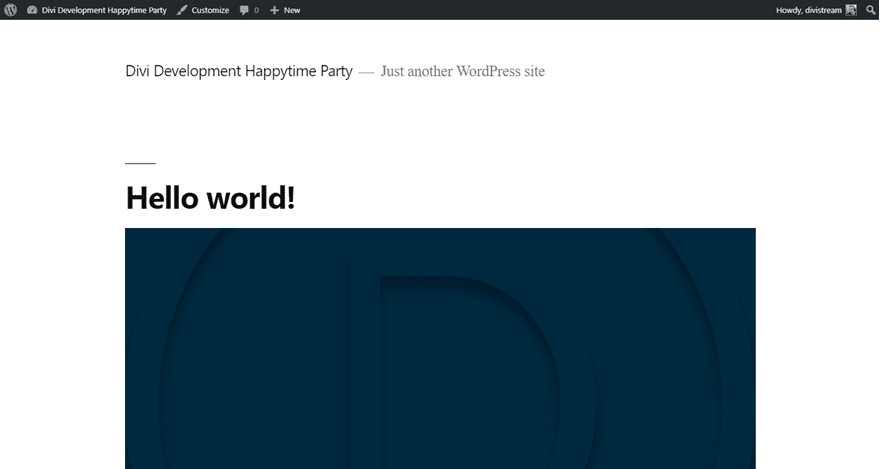
Lors de la première installation du thème par défaut 2019, vous serez peut-être surpris par son austérité.
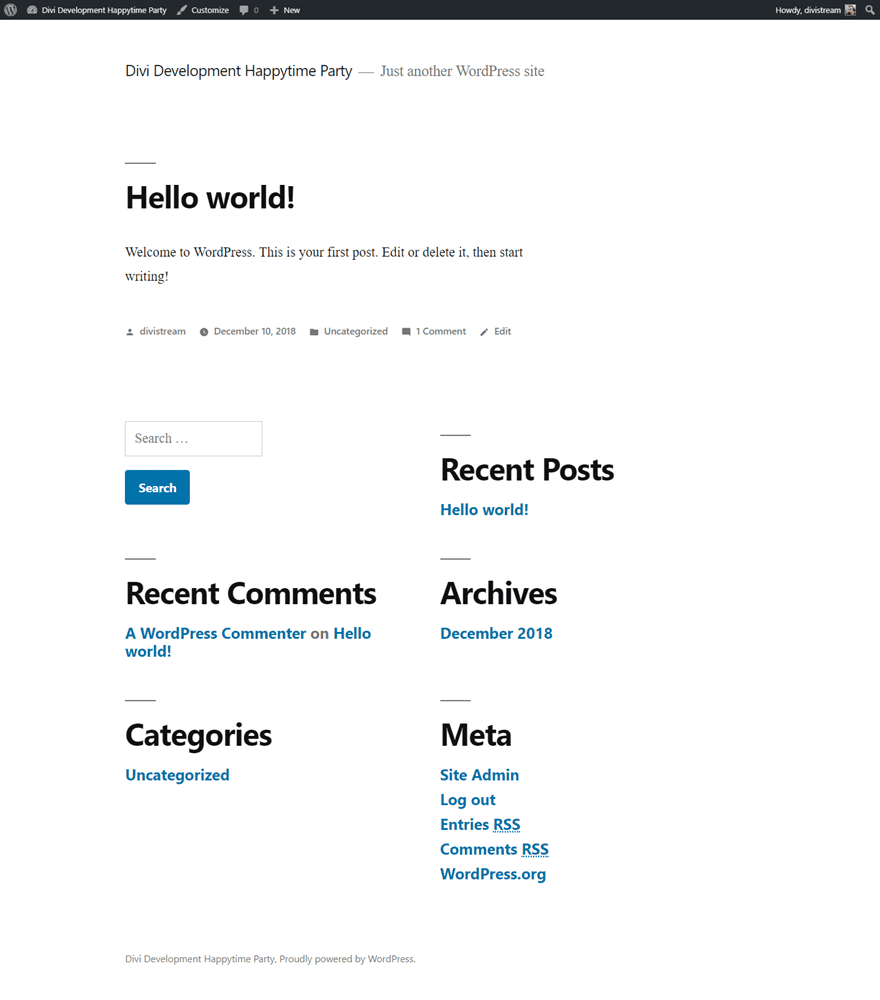
 Cependant, si vous regardez l’image ci-dessus, vous trouverez toutes les caractéristiques des thèmes par défaut de WordPress:
Cependant, si vous regardez l’image ci-dessus, vous trouverez toutes les caractéristiques des thèmes par défaut de WordPress:
- Exemple de post Hello World
- Exemple de commentaire avec un gravatar Wapuu
- Widget de champ de recherche
- Widget Commentaires récents
- Widget de catégories
- Articles récents
- Archives Widget
- Liens Meta widget
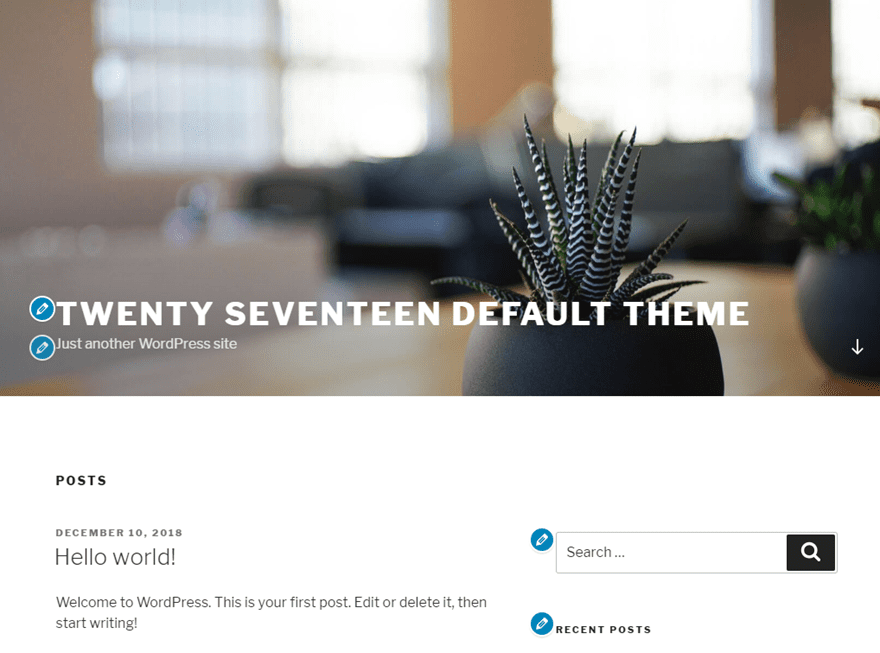
Mais il n’y a pas d’images, pas d’icônes, pas d’image d’en-tête de site comme dans la précédente valeur par défaut, Twenty Seventeen:
 Cependant, c’est dans cette austérité que se situe le tirage au sort de Twenty Nineteen. Vous obtenez une toile vierge pour construire ce que vous voulez, comme vous le souhaitez. Et 2019 souhaite que vous utilisiez un constructeur de page pour le faire. Gutenberg en particulier, mais aucun des principaux produits ne fonctionne aussi bien, sinon mieux.
Cependant, c’est dans cette austérité que se situe le tirage au sort de Twenty Nineteen. Vous obtenez une toile vierge pour construire ce que vous voulez, comme vous le souhaitez. Et 2019 souhaite que vous utilisiez un constructeur de page pour le faire. Gutenberg en particulier, mais aucun des principaux produits ne fonctionne aussi bien, sinon mieux.
Gutenberg et vingt-dix-neuf
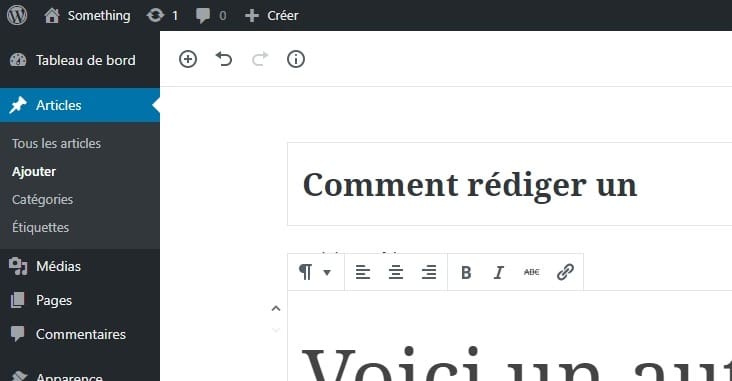
Il est impossible de parler du thème par défaut de 2019 sans discuter de Gutenberg. C’est en partie parce qu’il est basé sur un projet communautaire appelé Gutenberg Starter Theme . Dans cet esprit, vous pouvez certainement voir ce que Twenty Nineteen a à offrir lorsque vous ouvrez le nouvel éditeur.
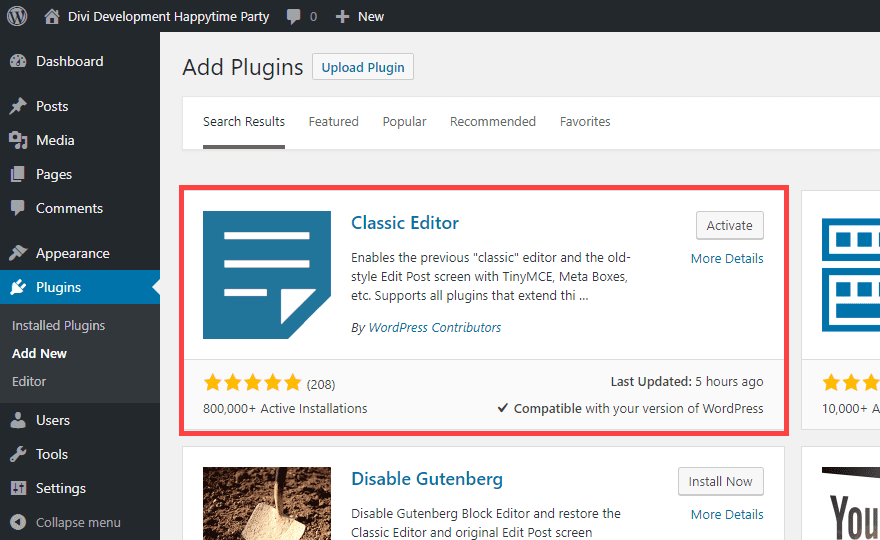
Si vous ne souhaitez pas utiliser le nouvel éditeur Gutenberg, mais souhaitez tout de même la personnalisation proposée par le thème par défaut 2019, vous pouvez toujours installer le plugin Classic Editor et votre expérience de création / édition de contenu WordPress ne changera pas du tout. (Vous remarquerez qu’il existe un certain nombre de plugins pour désactiver Gutenberg, mais celui-ci est la solution officielle de l’équipe WordPress.)
Même l’ajout d’une image sélectionnée modifiera considérablement l’apparence du thème par défaut. Parce que la personnalisation est l’objectif principal de Twenty Nineteen, il n’y a pas d’en-tête principal ni d’autres images incluses car l’impulsion devrait provenir de votre créativité. Lorsque vous ajoutez une image sélectionnée à un article, vous verrez que la page d’accueil est plus nette avec ce seul changement.
Et le message lui-même est beaucoup plus agréable avec la grande image présentée. L’image en question étant si grande et si proéminente, les développeurs du thème recommandent une image minimale de 2000 x 1200 px .
Vous avez peut-être remarqué que l’image sélectionnée dans l’éditeur et celle de l’article sont de couleurs différentes. En effet, le thème recouvre un filtre sur les images d’en-tête dans l’ensemble du thème. Nous pouvons facilement résoudre ce problème et voir quelles autres options de personnalisation sont disponibles dans le Customizer de thème .
Personnalisation du thème vingt-neuf
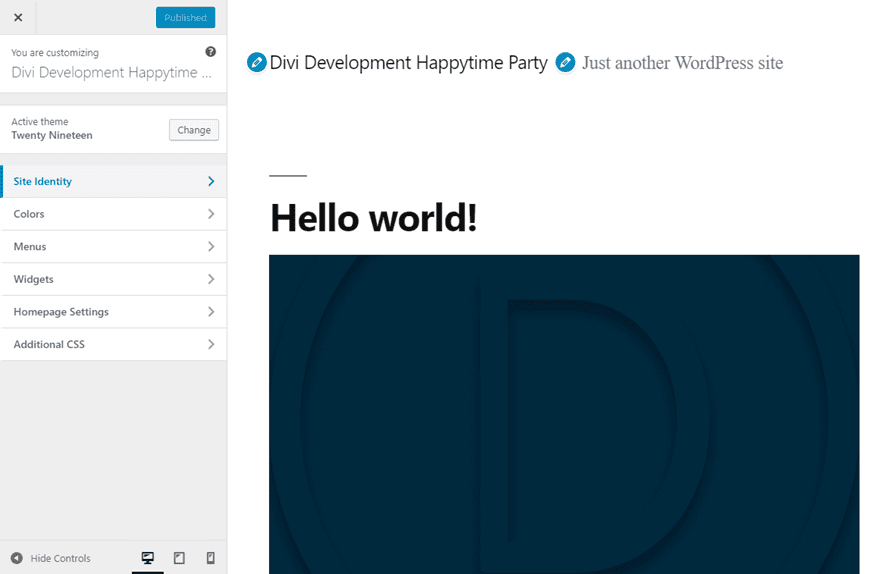
Vous pouvez accéder au thème du personnalisateur de thèmes en allant dans Apparence – Personnaliser dans votre tableau de bord ou en cliquant sur le bouton Personnaliser de la barre d’outils de votre administrateur en haut de la page. Dans tous les cas, vous aurez la barre latérale de personnalisation à gauche de la page.

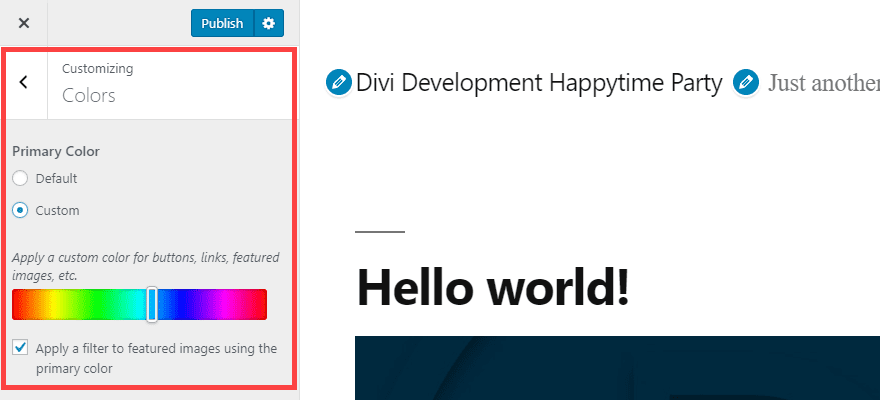
La plupart des options ici sont assez standard. Cependant, un couple mérite certainement d’être mentionné. Principalement, le filtre de couleur qui est appliqué aux images en vedette.
Filtre de couleur de l’image sélectionnée
Sous l’ élément de menu Couleurs , vous avez une seule option: Couleur primaire . Par défaut, le filtre est # 005177 . Vous pouvez utiliser le curseur sous Personnalisé pour tout ce que vous voulez. Si vous ne souhaitez pas utiliser de filtre, décochez simplement la case Appliquer un filtre aux images en vedette à l’aide de la zone de couleurs primaires .

Même si vous décochez la case Appliquer un filtre , vous devrez toujours choisir une couleur – par défaut ou personnalisée. Ce sera la couleur principale utilisée dans le thème pour les liens et autres éléments qui dépendent de la palette par défaut. Le thème par défaut 2019 utilise simplement cette couleur pour appliquer également le filtre d’image en vedette.
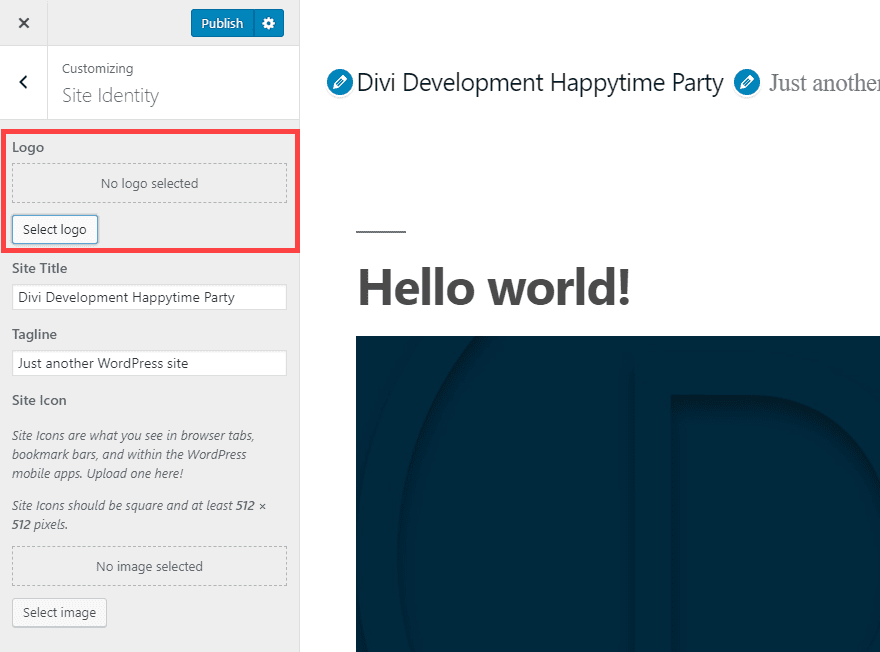
Logo du site
De plus, le logo du menu Identité du site mérite d’être noté .

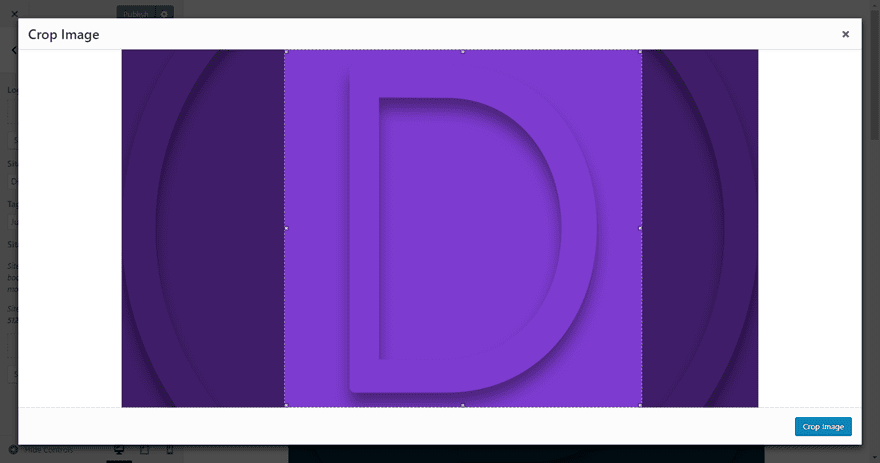
Dans Twenty Nineteen, il vous est demandé de rogner l’image avant la fin de la sélection. Vous devrez soit télécharger une image carrée (dont vous sélectionnerez la totalité), soit découper l’image de votre logo en une place.

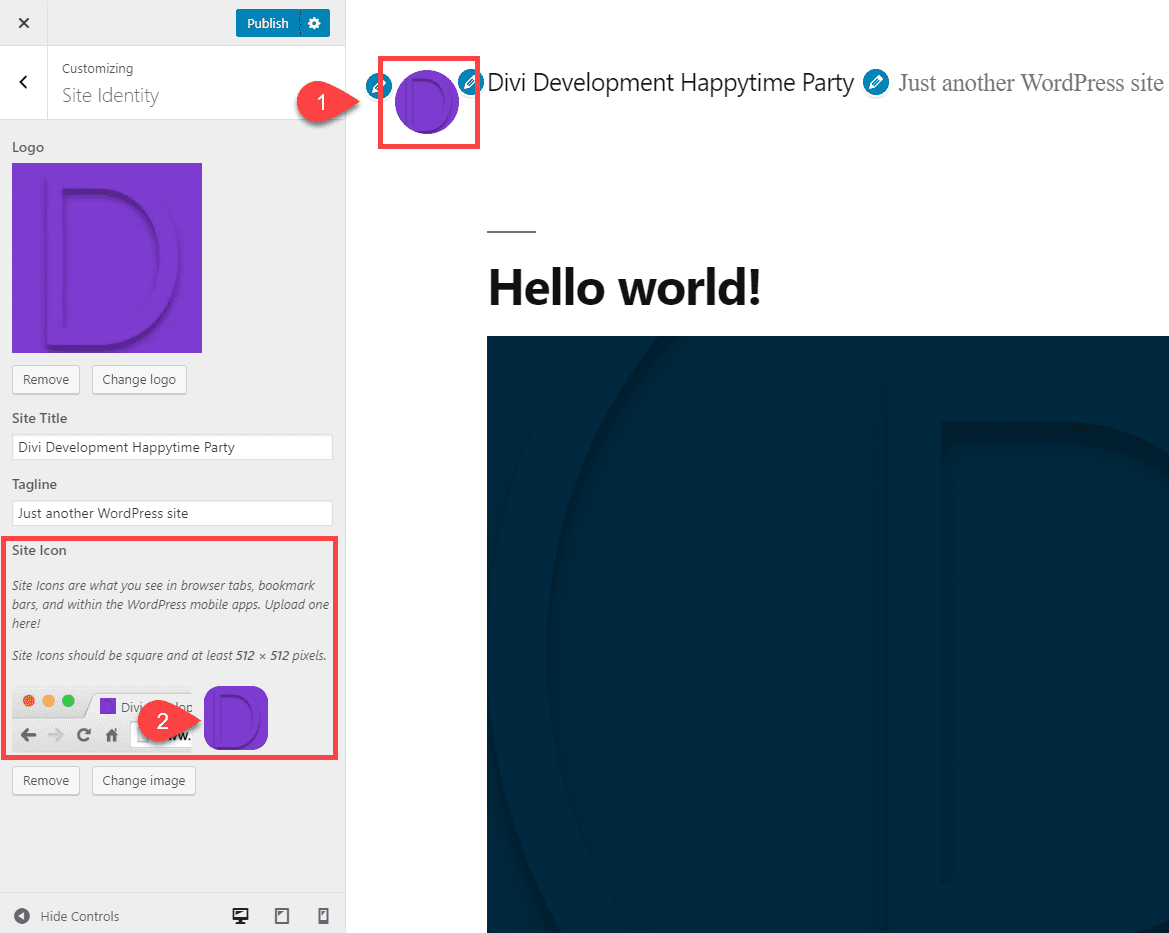
Une fois recadré, le thème par défaut 2019 place votre logo en haut à gauche de la page. Le même recadrage s’applique à l’ icône du site (ou à l’ icône Favicon ).

Le nouveau menu social
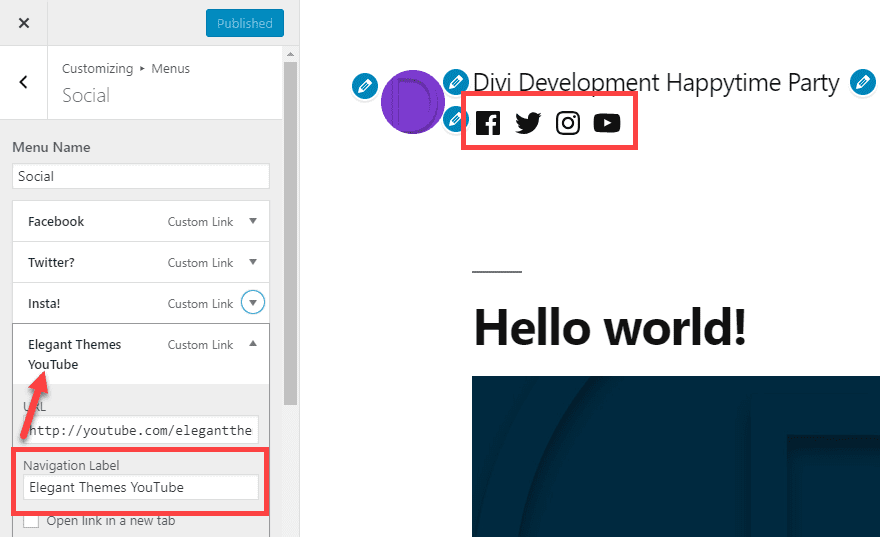
Sous Menus , vous remarquerez un emplacement pour ajouter des éléments de menu appelés le menu social . Cet emplacement de menu s’ajoute au menu principal traditionnel et au menu de bas de page. Ce qui le rend unique, c’est que lorsque vous ajoutez un réseau social au menu en tant que lien personnalisé, le menu lui-même ajoute automatiquement le logo du réseau social sous forme d’icône cliquable.

Le texte que vous entrez sera utilisé comme texte de navigation administratif pour la gestion des menus au sein du site. Au lancement, le thème prend en charge 35 icônes sociales différentes dans le menu .
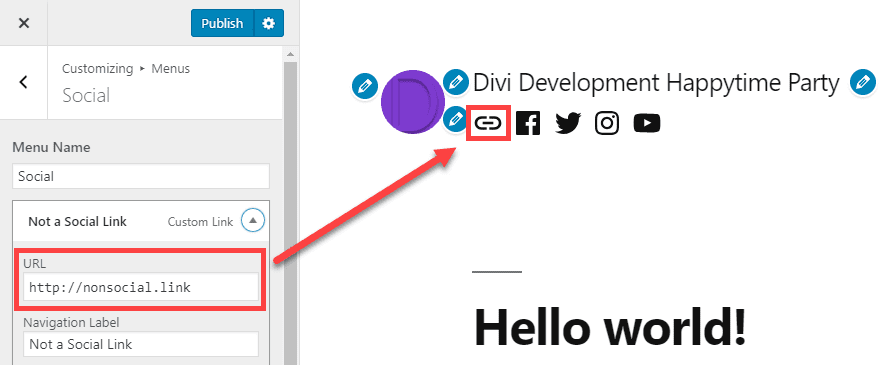
En outre, tous les liens non sociaux ajoutés à ce menu (ou les liens sociaux ne figurant pas dans la liste ci-dessus) apparaîtront sous forme d’ icône de lien universel .

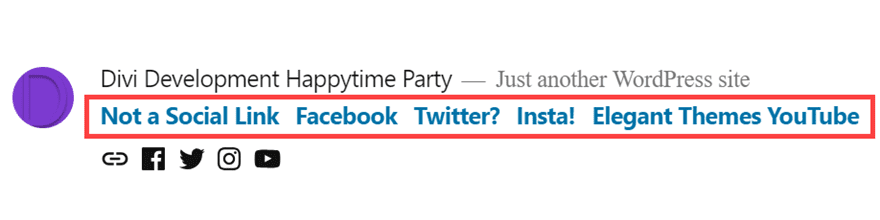
De même, si vous ajoutez le menu de liens sociaux à un emplacement de menu différent de Social (comme le menu principal dans l’exemple ci-dessous), le libellé de navigation sera utilisé comme texte d’ancrage. Donc, assurez-vous que ceux-ci sont adaptés à la consommation publique, juste au cas où.

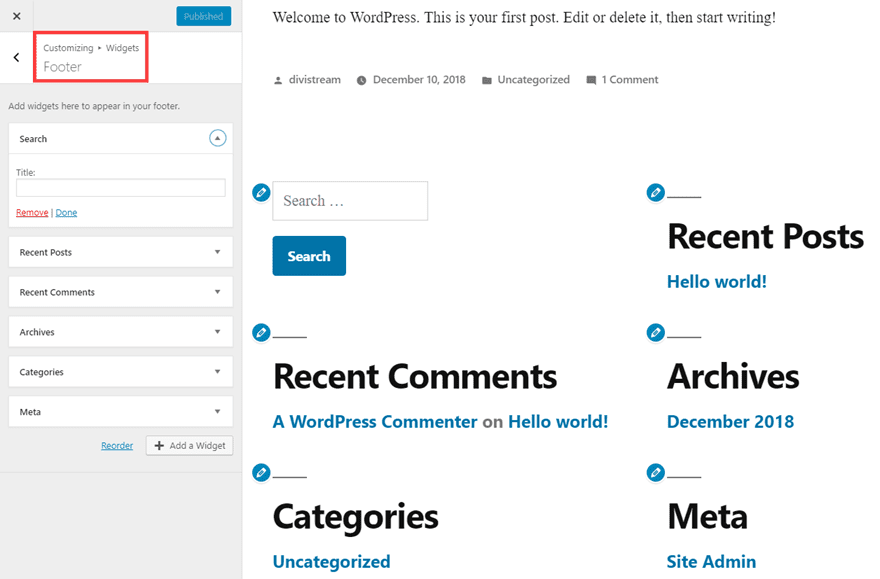
Widgets
Enfin, il convient également de noter que Twenty Nineteen ne possède pas de barre latérale par défaut sur les publications et les pages. Cela signifie que les éléments répertoriés dans le menu Widgets sont situés dans le pied de page. Parce que le pied de page est la seule zone widgetisée du thème par défaut 2019.

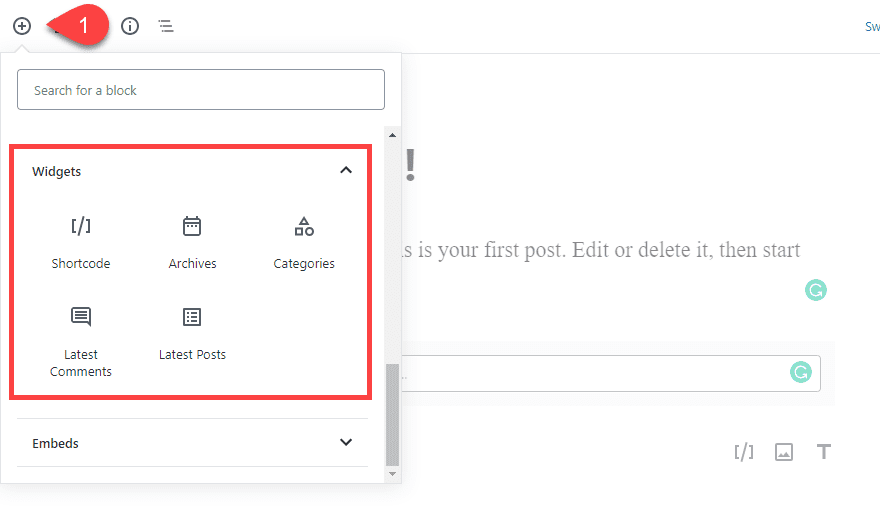
Gardez à l’esprit, cependant, l’absence de barre latérale est due à la compatibilité intégrée de Gutenberg. Si vous voulez une barre latérale ou des widgets, vous pouvez simplement concevoir vos publications ou vos pages pour en avoir une au besoin. En fait, il existe une section Widgets lorsque vous allez ajouter un nouveau bloc à une publication ou à une page.
En ayant la possibilité d’ajouter des widgets à une publication ou à une page de manière éclairée, Twenty Nineteen s’appuie sur la promesse d’une personnalisation complète et du choix de l’utilisateur.
Tandis que de plus en plus de développeurs s’habitueront à Gutenberg et à WordPress 5.0, Twenty Nineteen et d’autres thèmes bénéficieront de l’ajout d’un nombre supplémentaire de Blocs dans le référentiel pour des utilisations comme celle-ci.
Conclusion
Le thème par défaut 2019 pour WordPress est tout ce qu’un thème par défaut devrait être. Il est facile à utiliser, simple à personnaliser et suffisamment robuste pour s’adapter à de nombreux types de projets.
Gutenberg change le visage de la création de contenu WordPress, et Twenty Nineteen est un bon compagnon. Suffisamment de fonctionnalités restent compatibles avec les autres thèmes par défaut pour Twenty Nineteen afin que toute personne ayant déjà utilisé WordPress se sente à l’aise, mais suffisamment de fonctionnalités ont changé pour que le thème paraisse brillant, nouveau et tout à fait prêt à prendre en charge tous les projets que nous pouvons lui lancer.