Si vous êtes à la recherche d’un outil intelligent et simple qui vous permet de créer facilement des formulaires d’estimation des prix ou des formulaires de devis pour donner à vos clients la possibilité d’obtenir des informations sur les coûts de vos services et produits, alors vous êtes au bon endroit.

WP Cost Calculator est un plugin WordPress qui vous aide à créer facilement n’importe quel type de formulaires d’estimation de couts en quelques étapes. C’est pourquoi, ce plugin WordPress est livré avec son propre constructeur de formulaire. Ainsi, vous pourrez créer un nombre illimité de formulaires de devis et les insérer sur n’importe quelle page ou publication.
Ce plugin WordPress est extrêmement convivial pour les visiteurs et est très approprié pour les services ou produits variables.
Les fonctionnalités du plugin WP Cost Calculator
Ce plugin WordPress propose de nombreuses fonctionnalités et de nombreuses compatibilités. Nous citerons dans cette partie quelques-unes :
- La prise en charge d’un système de gestion de la logique conditionnelle
- L’importation des versions de démonstration de quelques formulaires de devis
- La possibilité de soumettre un formulaire
- Le support de WooCommerce
- La gestion des formulaires d'estimation
- La compatibilité avec les passerelles de paiement Stripe et PayPal
- La possibilité de personnaliser l’apparence des calculateurs
- Une section paramètres
- La prise en charge de la fonctionnalité Recaptcha
- Un Support client disponible 24/7
Vue d’ensemble générale
Comme il possède un constructeur de formulaire, vous trouverez 12 modèles de champs pour créer ces derniers. On citera entre autres :
- Les Cases à cocher
- Le Sélecteur de date (disponible dans la version Pro)
- La Liste déroulante
- Un module Html
- Une section Ligne
- Multi-gamme (disponible dans la version Pro)
- Un champs Quantité
- Un bouton Radio
- Bouton de gamme
- Une Zone de texte
- Un bouton de basculement
- Un champs Total
Comment acquérir le plugin WordPress Cost Calculator Builder
Ce plugin WordPress est livré en deux versions : La version gratuite et la version payante.
La version gratuite
Cette version offre la possibilité de créer plusieurs types de formulaires d’estimation ou de devis en quelques étapes. Vous pourrez créer un nombre illimité de formulaires et les insérer dans n’importe qu’elle page ou publication.
Cette version est téléchargeable sur la page officielle du plugin WordPress
La version pro
Elle est plus riche en fonctionnalités et vous aide à estimer le cout du produit ou du service. Selon les besoins de votre entreprise. Vous aurez la possibilité de créer n’importe qu’elle type de formulaire de devis, même ceux dotés d'une gestion de la logique conditionnelle la plus complexe.
Comment Installer le plugin WordPress Cost Calculator Builder
Le plugin WP Cost Calculator Builder est livré en deux versions comme mentionné ci-dessus. Selon la version de celui-ci, le processus d’installation sera différent.
Installation de version gratuite du plugin WordPress Cost Calculator Builder
Comme il s’agit d’un plugin WordPress, vous pouvez l’installer de deux manières :
Dans un premier temps, téléchargez le fichier d’archives du plugin Cost Calculator Builder
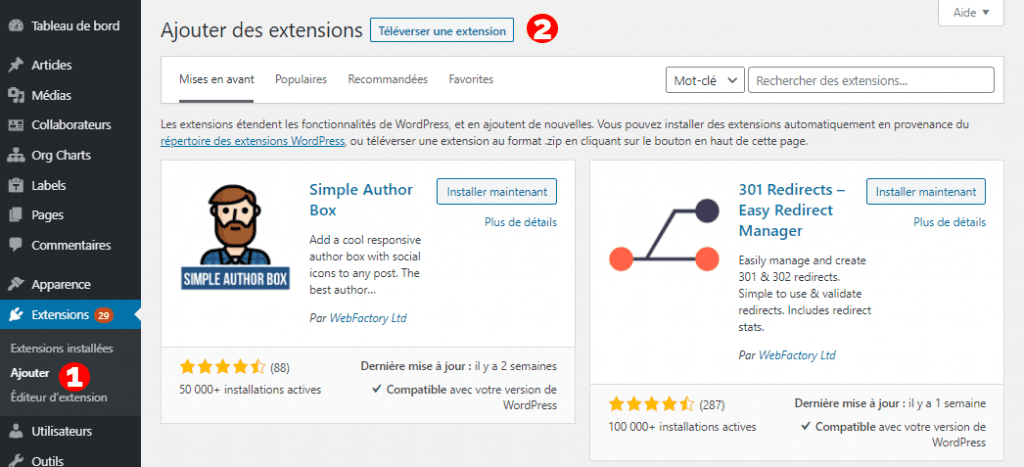
Allez sur Extensions > Ajouter sur votre tableau de bord.
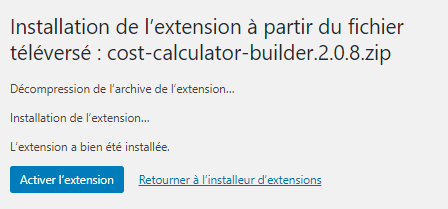
Cliquez sur le bouton Téléverser une extension et sélectionnez le fichier téléchargé dans vos les dossiers de votre ordinateur. Cliquez ensuite sur Installer et attendre la fin de l’installation.

Après l’avoir installé avec succès, vous devez activer le plugin en cliquant sur Activer l'extension.
 La deuxième façon d’installation se fait directement dans votre tableau de bord WordPress :
La deuxième façon d’installation se fait directement dans votre tableau de bord WordPress :
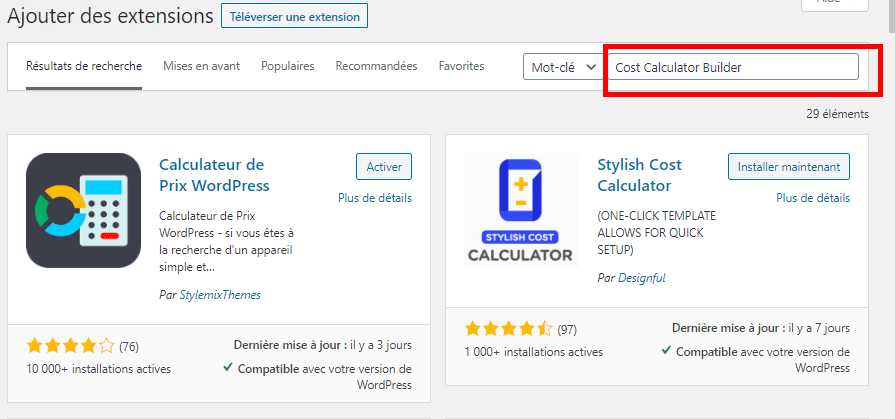
Allez sur Extensions> Ajoutez et saisissez la recherche désirée.
 À partir des résultats de la recherche, installez le plugin. Après avoir cliqué sur le bouton Installer Maintenant, le bouton Activer s’affichera. Cliquez dessus pour l’activation.
À partir des résultats de la recherche, installez le plugin. Après avoir cliqué sur le bouton Installer Maintenant, le bouton Activer s’affichera. Cliquez dessus pour l’activation.
Installation de la version pro
Assurez-vous d’avoir installé et activé la version gratuite du plugin avant d’installer la version pro
Lorsque toutes vos données sont jugées correctes au sujet de votre achat, vous obtiendrez un message de bienvenue de Freemius envoyé à votre e-mail.

Dans cet email, vous serez au courant du lien de la page de téléchargement de la version Pro avec la clé de licence pour l’activer.
Allez à la section Extensions de votre tableau de bord, puis sur Ajouter et choisissez téléverser un plugin comme nous l'avons montré ci-dessus.
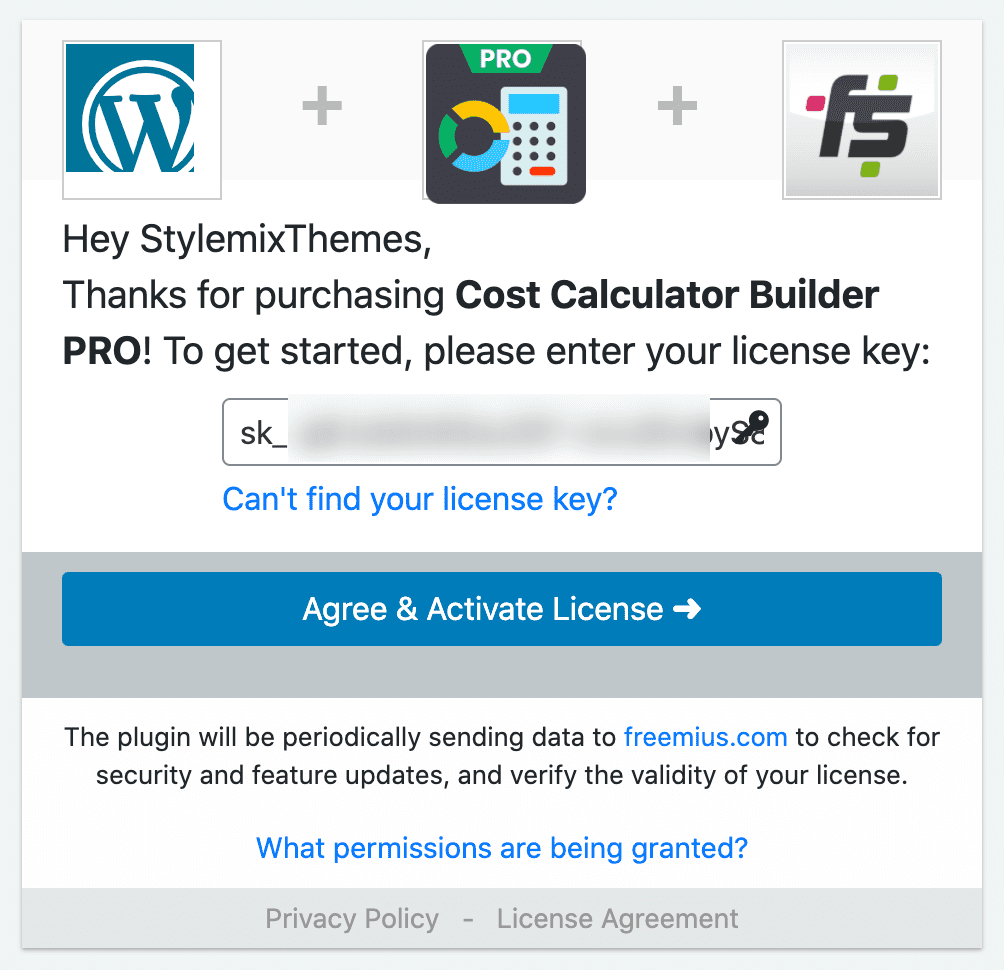
Choisissez le fichier archivé acheté que vous avez téléchargé. Ensuite, cliquez sur Installer et enfin sur Activer. Vous serez redirigé vers le tableau d’activation où vous devrez coller la clé de licence qui vous a été envoyée.

Appuyez sur le bouton Agree & Activate Licence pour activer :
Après avoir activé avec succès, vous serez redirigé vers le tableau de bord du Plugin pour commencer votre travail.
Comment configurer Le plugin WP Cost Calculator Builder
Importation des versions de démonstration des calculateurs
Après l’installation et l’activation du plugin, il est préférable de commencer par importer les démos de ce plugin WordPress. Vous pourrez ainsi consulter de plus près comment se passe les processus.
Allez dans la section Mon calculateur
Cliquez sur Mon Calculateur. Dans le popup Modal qui apparait cliquez sur le bouton Importer les Calculateurs
Choisissez l’option Executer l'importation de démonstration par défaut
Vous verrez alors une barre de progression qui affiche le processus en cours. Une fois l’importation terminée, vous verrez la liste des calculateurs installés sur votre site web.
Si vous avez déjà des calculateurs conçus à partir du plugin Cost Calculator Builder, vous pouvez aussi importer ces derniers. Pour cela, vous devez choisir votre fichier à partir de vos dossiers de votre ordinateur pour l’importer.
Comment créer un calculateur
Créer un calculateur de couts
Pour le faire, allez dans votre tableau de bord > Cost Calculator et cliquer sur le bouton « Créer un nouveau» afin d'en créer.
Les éléments du calculateur n’apparaîtront qu’après avoir donné un nom à ce dernier
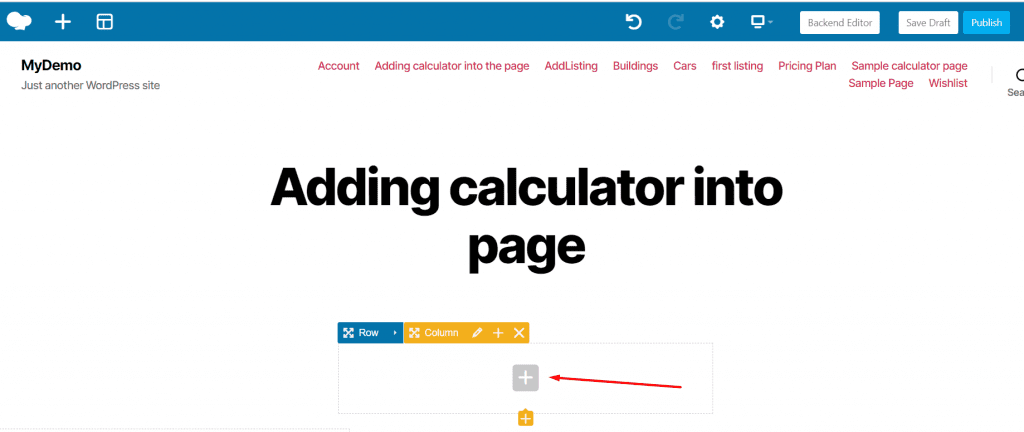
Cliquez sur l’icône '+'
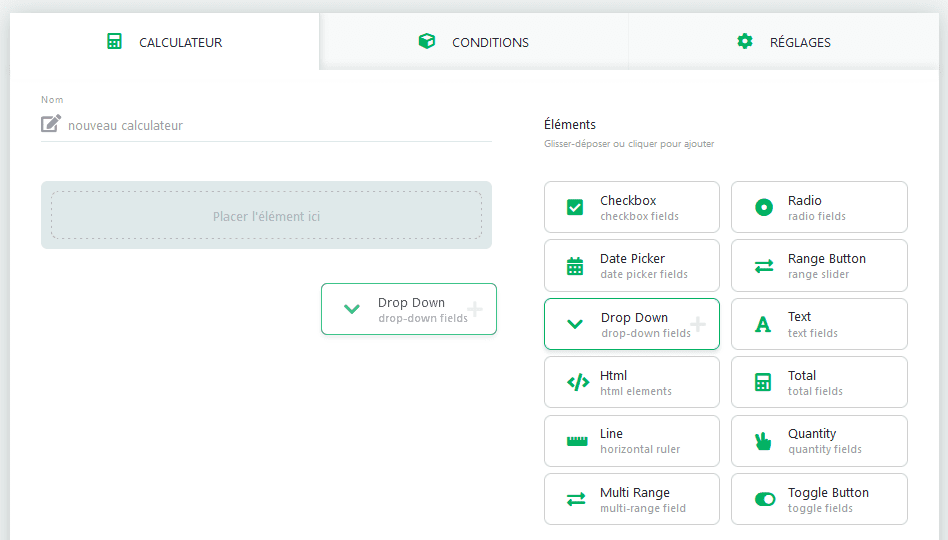
Les éléments du calculateurs apparaîtront sur la droite. Commencez à ajouter les éléments désirés à votre nouveau formulaire.
Ajout d’éléments
Il y a deux façons d’ajouter des éléments au calculateur.
Cliquez sur l’icône '+'
ou faire tout simplement un glisser-déposer de l'élément dans votre formulaire.

Après avoir ajouté un nouvel élément à votre calculateur, les paramètres de cet élément apparaitront. Ajoutez toutes les informations nécessaires à l’élément et enregistrez votre travail.
Modifier ou Supprimer un élément du formulaire
Si vous souhaitez modifier les paramètres des éléments, dans l’éditeur de formulaire, cliquez sur l’icône Modifier de l’élément que vous souhaitez personnaliser.
et ensuite cliquez sur le bouton Sauvegarder les paramètres.
Pour supprimer un élément, il suffit de cliquer sur l’icône de la Corbeille pour le faire.
Aperçu des calculateurs
Vous pouvez voir à quoi ressemble votre calculateur à tout moment à l’aide du bouton Aperçu.
Ce bouton vous permet de voir vos modifications ou ajouts avant d’enregistrer le formulaire. Il est vraiment utile lorsque vous avez des doutes.
Le bouton de prévisualisation ne fonctionne qu’après avoir enregistré le calculateur. Il est recommandé de rafraîchir la page lorsque vous ne pouvez pas voir directement les résultats de prévisualisation.
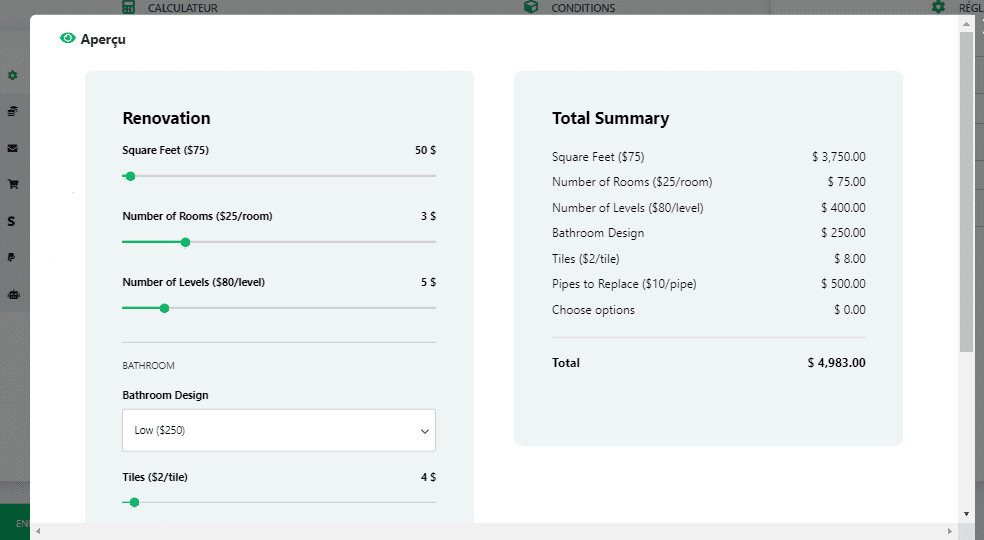
Après avoir enregistré, appuyez sur le bouton Apercu pour consulter votre travail.
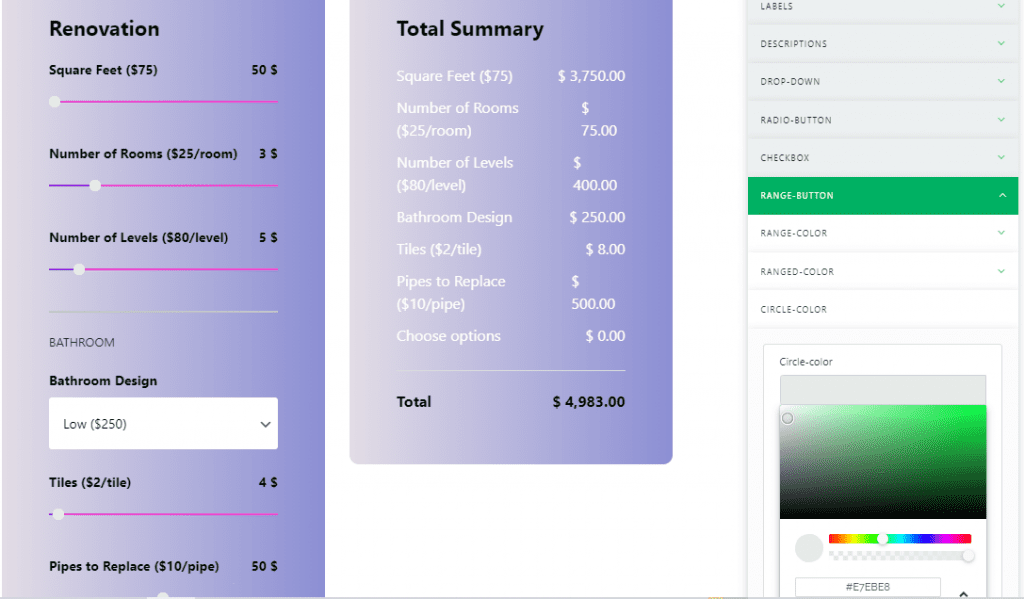
Dans l'Apercu côté gauche, il y aura des éléments que vous avez ajoutés au calculateur. Sur le côté droit de l’aperçu, vous verrez les valeurs de chaque élément relativement et la description totale. La description Total affichera la valeur due à votre formule créée.
Gestion des calculateurs
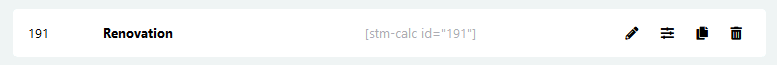
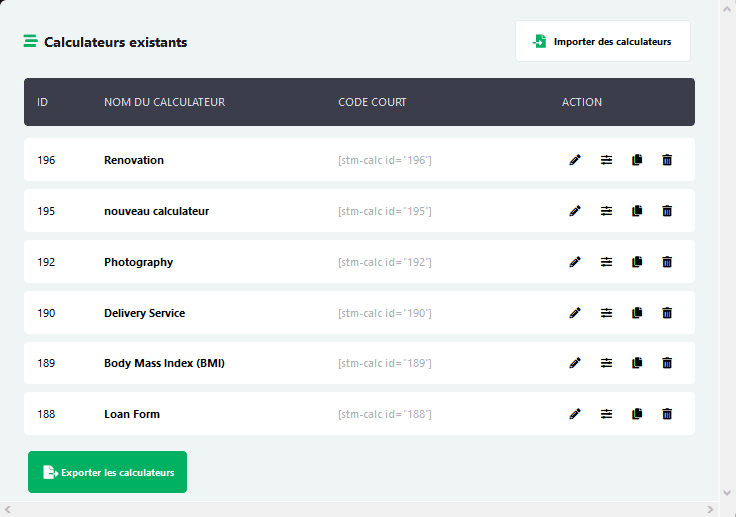
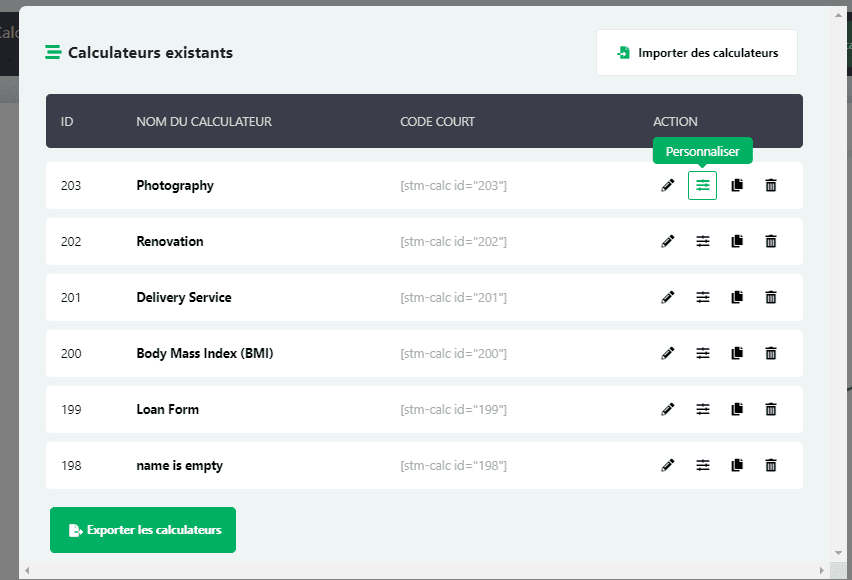
Vous pouvez trouver vos calculateurs déjà créées et importées en cliquant sur le bouton Mon Calculateur :
Et ici, vous pouvez obtenir le shortcode du calculateur, et aussi appliquer les actions modifier, personnaliser, dupliquer ou supprimer.
Modification des Calculateurs
Pour modifier vos calculateurs ou ceux importés par défaut, il suffit de cliquer sur l’icône crayon et d’y apporter vos modifications.
Lorsque vous cliquez sur l’icône de modifications, vous serez dirigé vers le tableau du calculateur pour effectuer des modifications.
Personnaliser des calculateurs
Pour donner des styles uniques à votre calculateur et pour le personnaliser, choisissez la deuxième icône.
Dupliquer les calculateurs
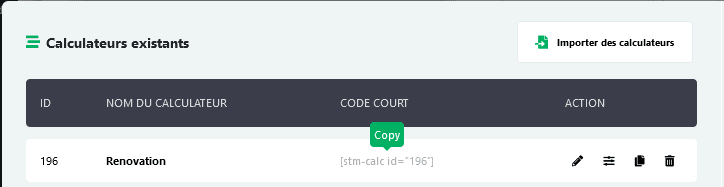
Si vous avez besoin d’une copie de l’exemple du calculateur, cliquez sur la troisième icône de copie pour dupliquer.
Après avoir cliqué sur cette icône, vous verrez le calculateur dupliqué avec un id modifié.
Supprimer les calculateurs
La suppression se fait à l’aide de l’icône de la corbeille sur le côté droit.
Comme vous pouvez le voir, il n’y a plus de calculateur de rénovation avec l’id=191 dans la liste après avoir supprimé.

Insérer des calculateurs dans la page
Vous pouvez utiliser des shortcodes pour afficher les calculateurs créés dans certaines pages ou publications. Copiez d’abord le shortcode du calculateur dont vous avez besoin.

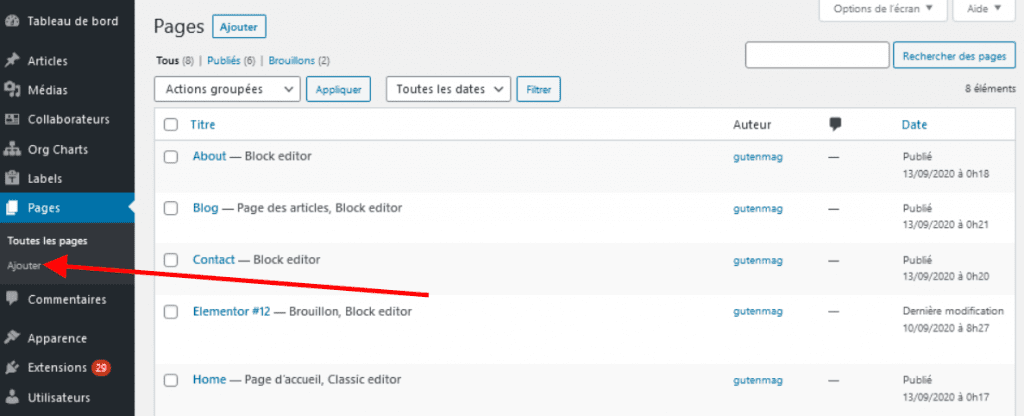
Ensuite, allez sur Pages > Ajouter pour créer une nouvelle page.

Vous pouvez coller le shortcode que vous avez copié à la page. Pour ajouter ce shortcode, vous pouvez utiliser n’importe quel plugin de constructeur de page tels que : Gutenberg, Elementor, WPBakery, ou vous pouvez utiliser des éléments spéciaux au lieu de shortcode. Nous verrons comment le faire dans chaque constructeur de page un par un ci-dessous.
Ajout de Shortcode sur Gutenberg
Tout d’abord, nous allons voir l’ajout d’un shortcode à l’aide du constructeur de pages Gutenberg.
Ajout d’un calculateur avec Elementor
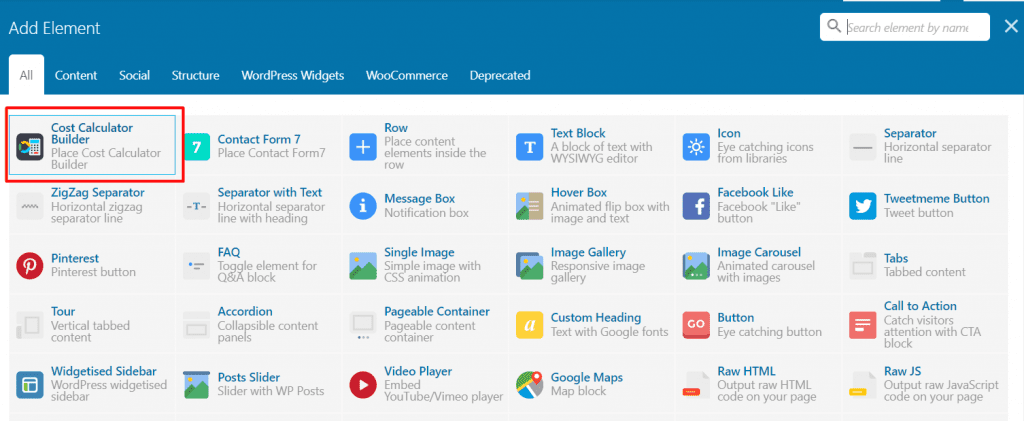
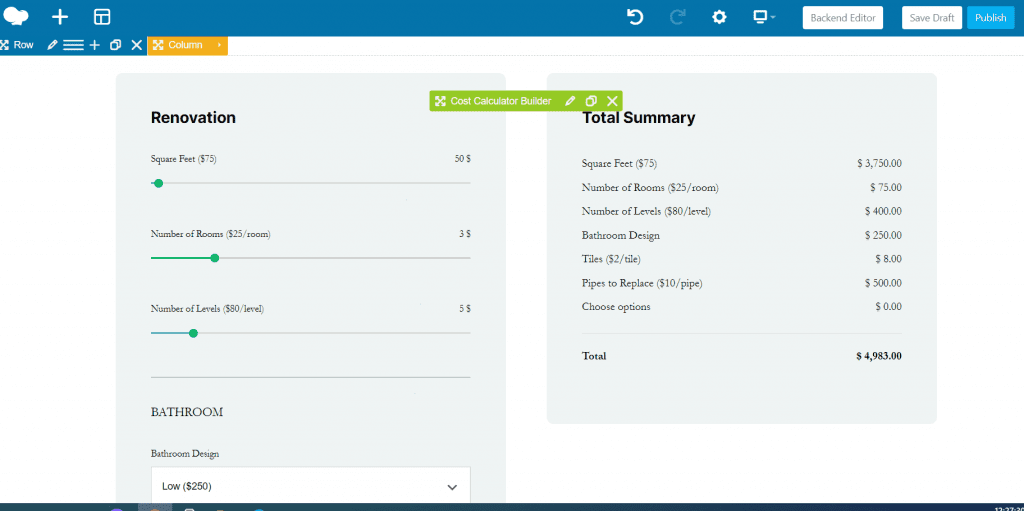
Maintenant, nous allons le faire avec le constructeur de pages Elementor. Sur ce constructeur de pages, il y a un élément spécial appelé Cost Calculator Builder, trouvez cet élément et faites-le glisser.
Sélectionnez ensuite le calculateur que vous souhaitez ajouter à la page et cliquez sur le bouton Mise à jour.
Dans Elementor, vous devez d’abord enregistrer le calculateur, puis l’ouvrir dans la page afin de prévisualiser ce dernier.
Le résultat est le suivant :
Ajout d’un calculateur avec WPBakery
Maintenant, nous allons le faire avec un constructeur de pages WPBakery. Sur ce constructeur de pages, il y a aussi un élément spécial appelé Cost Calculator Builder, trouvez cet élément et choisissez votre calculateur.


Après avoir sélectionné le calculateur nécessaire, appuyez sur le bouton Enregistrer les modifications.
Par conséquent, vous pouvez voir le calculateur lorsque vous prévisualisez la page.

Réglages du calculateur
Après l’installation du plugin, il y aura trois options principales de navigation dans la zone de travail : Calculateur, Conditions, Réglages. Le troisième (Réglages) vous donne la possibilité de modifier les paramètres par défaut. Dans la version gratuite de ce plugin, vous pouvez modifier les paramètres généraux et les paramètres de devise.
Dans General, vous pouvez ajouter un titre, configurer le style du calculateur et choisir l’option comme action par défaut d’un calculateur.
Dans les paramètres de devise, vous pouvez choisir les paramètres des prix tels que le symbole de la devise, sa position et celles des séparateurs de milliers et décimales et plus.
Comment personnaliser le calculateur
Ce plugin WordPress vous permet de personnaliser vos calculateurs. Allez dans vos calculateurs existants, choisissez le calculateur dont vous avez besoin, et allez sur Personnaliser.

En cliquant sur Personnaliser, vous ouvrirez la page de personnalisation. Si vous voulez que votre travail soit unique et élégant, changez-le en le personnalisant.
Si vous souhaitez personnaliser votre calculateur, il est recommandé de le faire après avoir terminé la création de celui-ci puisque le style ne sera pas affecté par la structure.
Sur cette page, vous pouvez spécifier l’orientation de votre calculateur– Horizontale ou Verticale.
Vue horizontale:

Vue verticale:
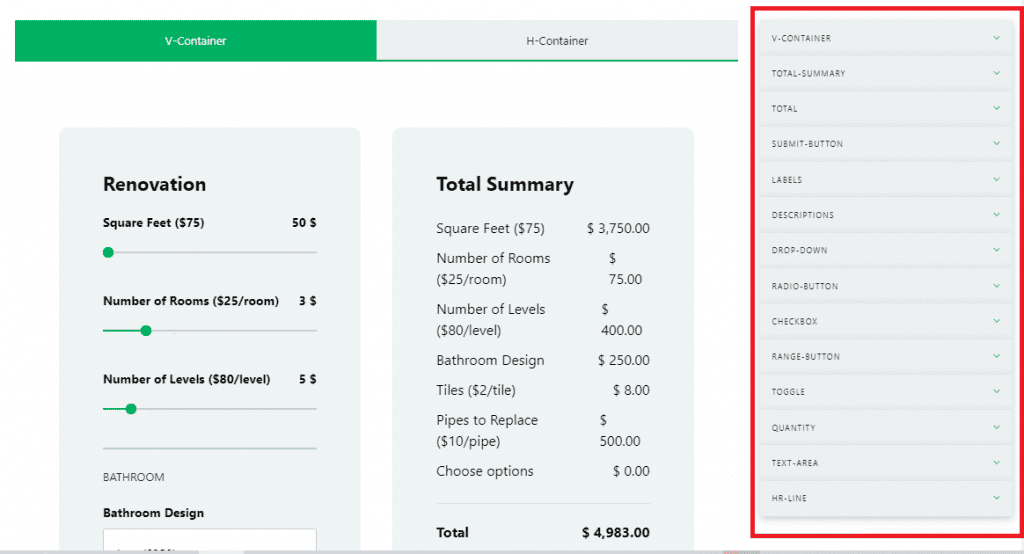
Du côté droit de la page, il y a toutes les options de personnalisation qui sont disponibles. Parmi elles, vous pouvez trouver des champs comme, la case à cocher, les sélecteurs, et bien d’autres. Vous pouvez configurer chaque champ séparément.
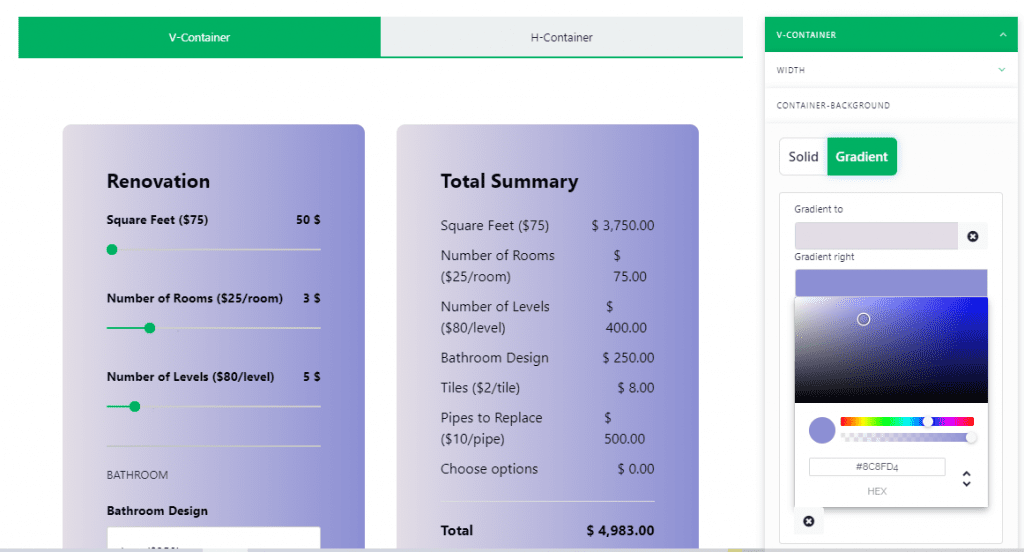
Ci-desous nous allons configurer la couleur de l'arrière-plan de notre calculateur

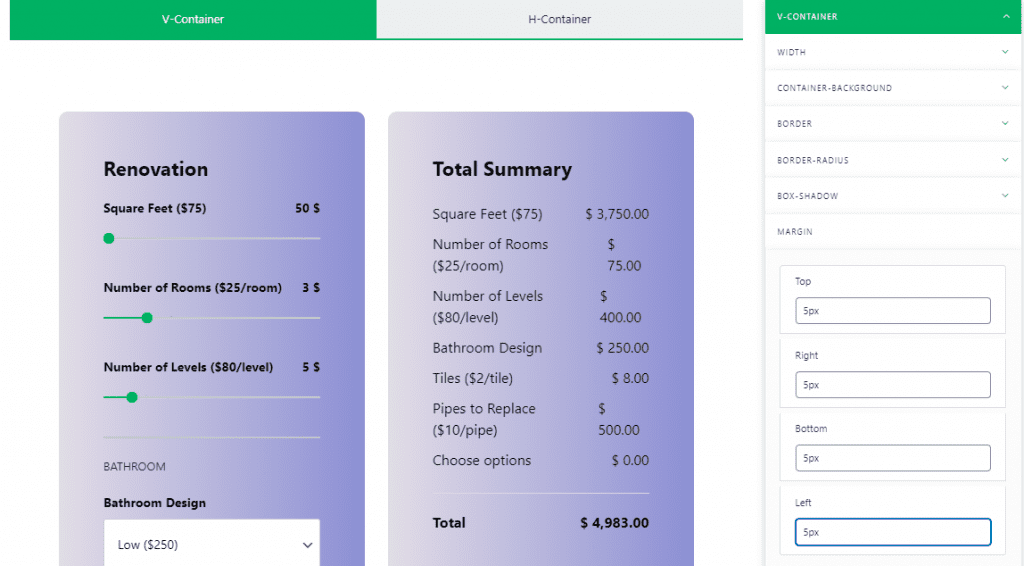
Ensuite, nous allons configurer les marges de notre calculateur

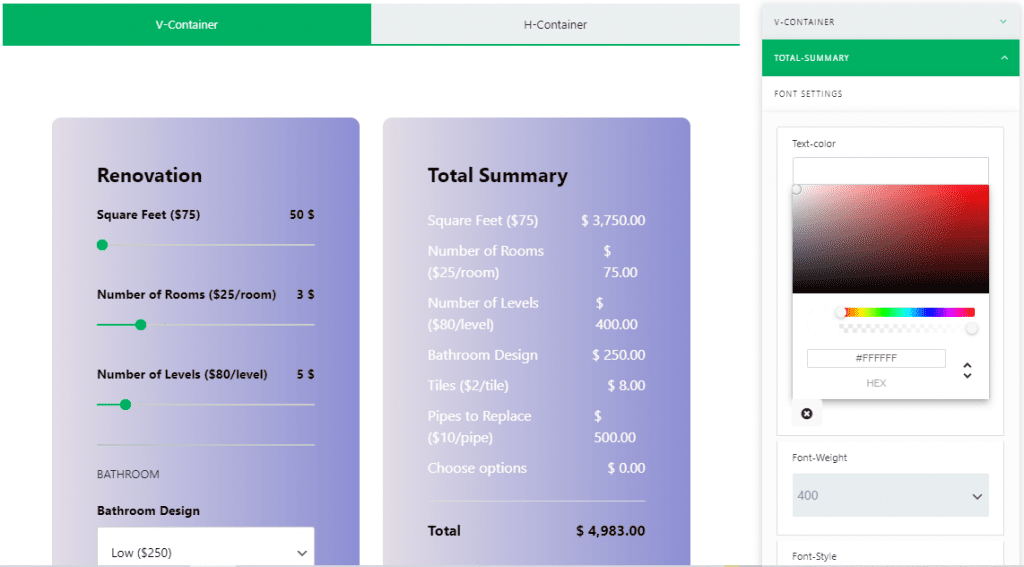
La couleur du texte de la somme totale

La personnalisation des curseurs

Vous pourrez le faire pour tout élement présent dans votre formulaire, car il y a tous les attributs du CSS.
Toutefois, votre élément peut ne pas avoir besoin de tous les attributs. Vous devez donc décider des éléments à personnaliser. Par exemple : s’il n’y a pas de bouton de bascule dans votre calculateur, quel est l’intérêt de personnaliser les éléments du bouton de bascule.
Notre verdict
Bien qu'il existe de nombreuses options pour estimer vos devis ou les couts de vos produits, le plugin WordPress Cost Calculator de Stylemix se démarque par sa convivialité et sa prise en main facile. Vous pouvez l'utilsé dans sa version gratuite si vous n'avez pas besoin de formule complexes. Mais la version pro démontre exactement ce pourquoi ce plugin est une excellente alternative et ce pourquoi nous le recommandons.
Téléchargez le plugin WordPress WP Cost Calculator maintenant !!!