Pour tous les sites web actuels, les formulaires sont l’un des éléments les plus polyvalents que vous puissiez utiliser. Les formulaires permettent aux utilisateurs de vous contacter, de répondre à des questionnaires et de saisir toutes sortes de données imaginables.
Avec WordPress, vous disposez de nombreuses options pour vous aider à ajouter des formulaires, mais cela ne veut pas dire que les nouveaux outils ne permettent aucune amélioration.
Dans ce tutoriel, nous allons examiner le nouveau plugin de conception de formulaire Forminator. Il s’agit d’un outil tout-en-un gratuit de WPMU DEV qui vous permet de créer presque n’importe quel type d’élément de formulaire. Nous allons examiner de près le plugin en action et discuter de l’opportunité de l’essayer.
Parlons des formes!
Ce qui rend les formulaires essentiels pour votre site Web

Lorsque vous devez saisir des données sur un site Web ou une application, vous le faites généralement via un formulaire. Celles-ci se présentent sous de nombreuses formulaire et tailles et incluent plusieurs types de «champs» différents.
Un exemple classique est un formulaire de contact standard, qui est généralement composé uniquement de champs de texte. Cependant, vous pouvez également inclure des menus déroulants, des champs de boutons radio et de nombreuses autres options.
Presque tous les sites Web utilisent des formulaires d’une manière ou d’une autre, ce qui en fait un élément essentiel. En tant que tel, il est important que vous disposiez d’un outil vous permettant de créer plusieurs types de formulaires et options pour la personnalisation.
Avec WordPress, vous avez déjà beaucoup de plugins qui vous permettent de créer tout type de formulaire. Jetons un coup d’œil à un nouveau concurrent dans ce domaine.
Une introduction au plugin Forminator

Le plugin Forminator est le dernier outil de WPMU DEV. Vous les connaissez peut-être en tant qu’équipe derrière plusieurs autres plugins populaires, tels que Hummingbird , WP Smush et Custom Sidebars .
Ce qui distingue ce plugin de formulaire, c’est son niveau de finition, comme c’est la norme pour les outils de WPMU DEV. Forminator fournit un éditeur « drag and drop » qui vous permet de créer de nombreux types de formulaires, y compris des formulaires de contact, des sondages et même des questionnaires.
De plus, le plugin s’intègre à plusieurs services tiers, tels que Google Sheets, Zapier , Trello , MailChimp et AWeber. En pratique, cela signifie que vous pouvez utiliser Forminator pour collecter des données, des courriels et presque tout autre type d’information que vous pouvez imaginer.
Enfin, il convient de mentionner que Forminator est sorti de la porte avec une compatibilité complète pour l’éditeur Gutenberg. Cela signifie que si vous utilisez déjà le nouvel éditeur, vous avez accès à un bloc Forminator. Sinon, vous pouvez utiliser des codes abrégés pour ajouter vos formulaires n’importe où sur votre site.
Le plugin Forminator en action
Voyons maintenant ce que le plugin Forminator a à offrir. Si vous voulez suivre, le plugin est gratuit à télécharger, vous pouvez donc l’installer tout de suite sur votre propre site.
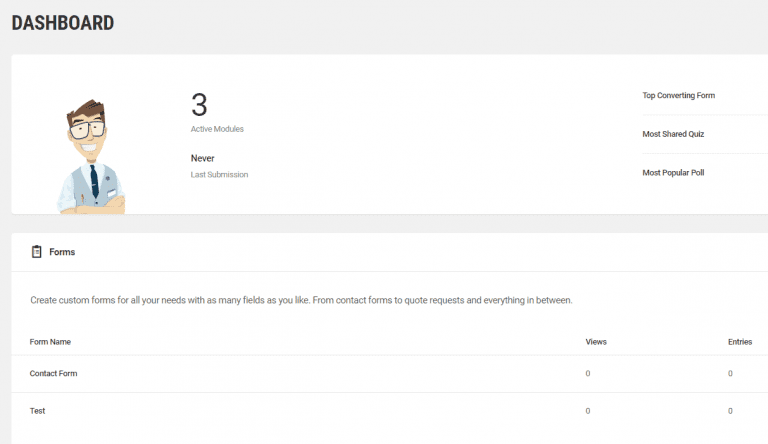
Dès que vous activez le plug-in, un nouvel onglet Forminator apparaîtra sur votre tableau de bord. Si vous cliquez dessus, vous verrez un aperçu de vos formulaires existants. Vous verrez également une ventilation de leurs entrées, leur popularité et leur taux de conversion:

Cette dernière mesure est particulièrement importante car vous pouvez l’utiliser pour suivre les performances de vos formulaires. Bien que le plugin n’inclue pas la fonctionnalité de test A / B intégrée, ces données peuvent toujours être utilisées pour comparer le taux de conversion sans trop de tracas.
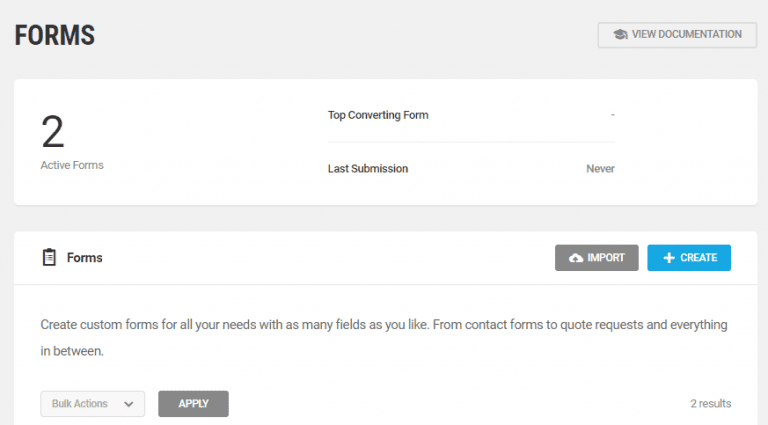
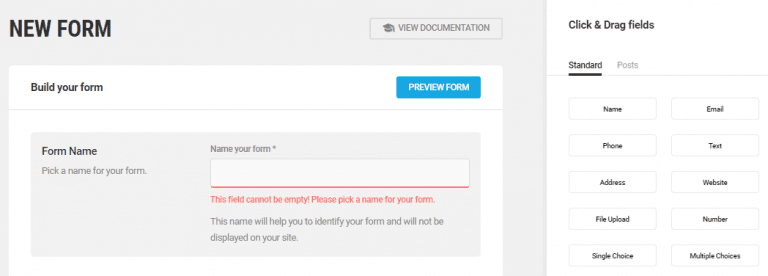
Pour continuer, l’ajout d’un nouveau formulaire à l’aide du plugin Forminator est simple. Tout ce que vous avez à faire est de naviguer dans Forms et de cliquer sur le bouton Créer (create). Vous pouvez également cliquer sur Importer pour importer des formulaires à partir d’autres sites:

Une fois que vous avez cliqué sur Créer , vous verrez un générateur dans lequel vous pouvez construire votre formulaire. À droite, vous verrez une liste comprenant tous les champs que vous pouvez ajouter:

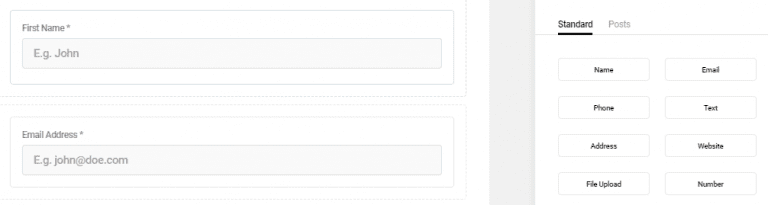
Pour ajouter un champ, il suffit de le faire glisser dans la partie gauche de l’éditeur:

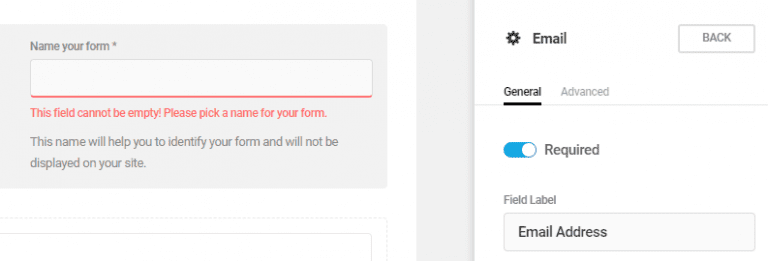
Si vous cliquez sur l’un des champs que vous avez déjà ajouté, vous aurez accès à plusieurs options de configuration. Par exemple, le champ Adresse électronique comprend un paramètre Obligatoire . Cela signifie que les utilisateurs ne pourront pas soumettre le formulaire sans entrer une adresse électronique valide:

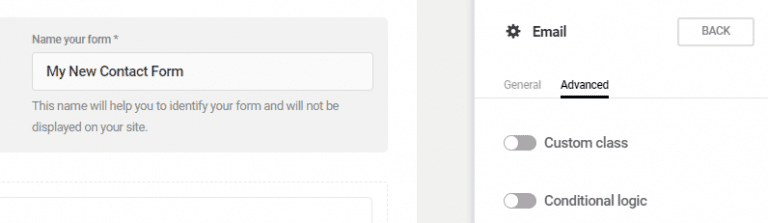
Si vous cliquez sur l’onglet Paramètres avancés, vous pourrez ajouter une classe CSS personnalisée au champ en question. Il est à noter que le plugin vous permet de définir une logique conditionnelle pour vos champs, ce qui ouvre tout un monde d’options amusantes:

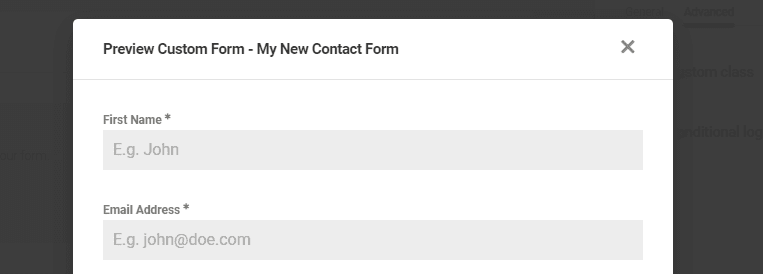
Une fois que votre formulaire est prêt, vous pouvez en avoir un aperçu à l’aide d’un bouton en haut de l’écran de l’éditeur:

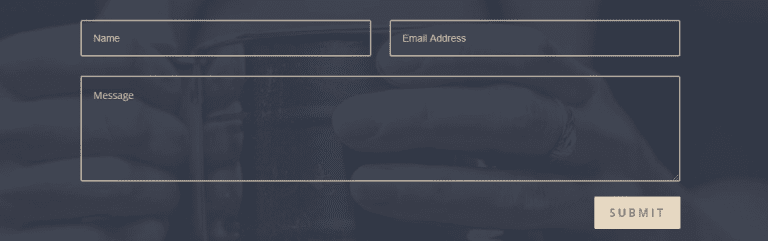
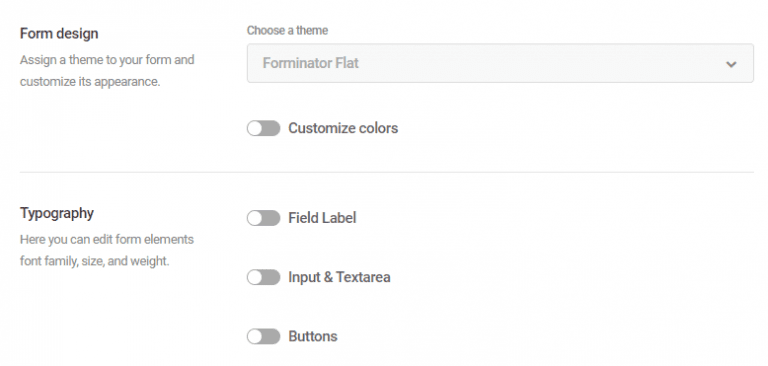
Par défaut, les formulaires que vous créez à l’aide de Forminator ont un design impeccable et moderne. Vous pouvez également modifier leur apparence en cliquant sur le bouton de configuration du formulaire en bas de l’éditeur. Ici, vous avez plusieurs thèmes parmi lesquels vous pouvez choisir. Vous pouvez également modifier la typographie de vos champs et même ajouter des CSS personnalisés:

En d’autres termes, vous pouvez modifier presque tous les aspects du style de votre formulaire. Cela garantit que vous pouvez utiliser le plugin Forminator pour créer des formulaires qui correspondent à presque tous les thèmes.
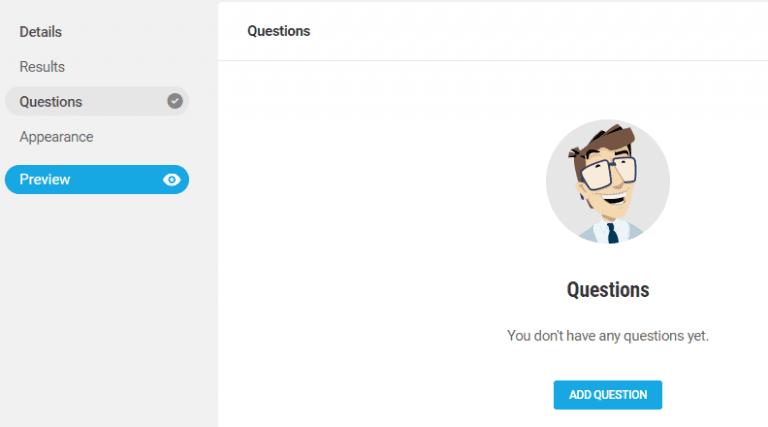
En plus des formulaires de contact, le plugin vous permet également de créer des questionnaires et des sondages. Pour créer de nouveaux sondages, il suffit de poser une question et d’y apporter des réponses potentielles:

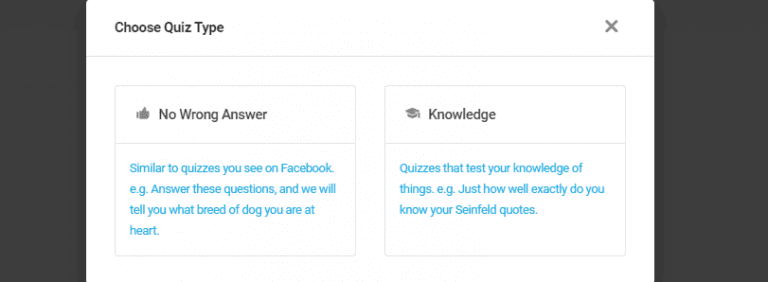
Lors de la création d’un questionnaire, vous pouvez également sélectionner son type, en choisissant parmi Aucune réponse incorrecte et Connaissance. La dernière se réfère à des questionnaires qui testent l’utilisateur pour fournir la bonne réponse, tandis que la première concerne des questions pour lesquelles aucune réponse n’est correcte, telles que des enquêtes:

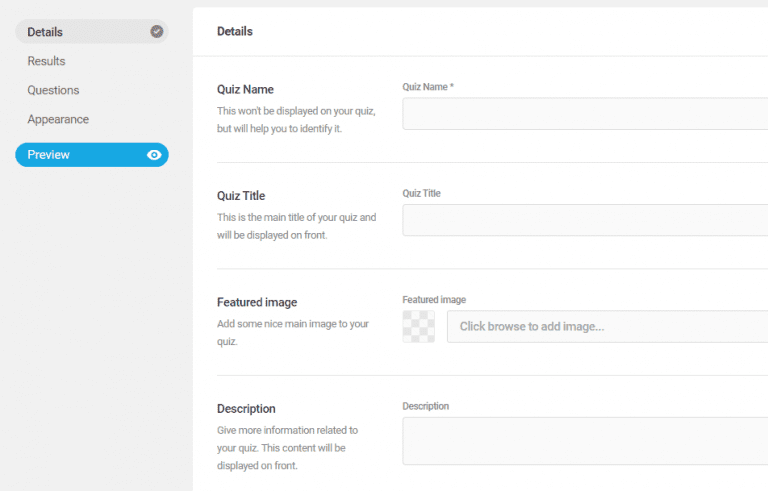
Pour notre test, nous avons choisi Pas de mauvaise réponse. À ce stade, vous pouvez définir un nom de questionnaire, ajouter une image sélectionnée et fournir une description:

Une fois que vous avez configuré les bases, vous pouvez créer plusieurs résultats pour votre questionnaire. Ensuite, vous pouvez concevoir les questions qui vous mèneront à elles. Globalement, créer de nouveaux quiz est très amusant et facile, malgré l’abondance des options.
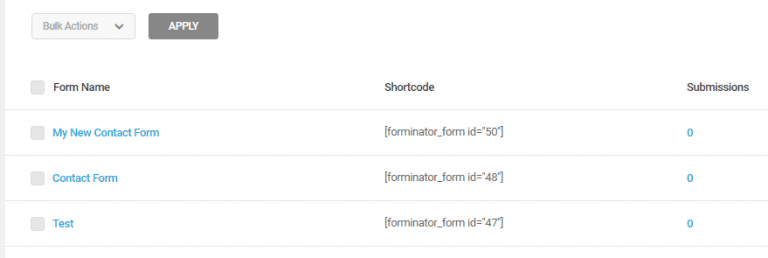
Enfin, parlons du processus d’ajout de vos formulaires, sondages et quiz à votre site Web. Pour ce faire, le plugin utilise des codes abrégés, que vous pouvez extraire dans les onglets Formulaires , Sondages ou Quiz respectifs :

Pour en ajouter à vos pages, il suffit de copier les shortcodes correspondants et de les coller dans l’éditeur. En tant qu’utilisateur Divi, vous pouvez ajouter ces codes abrégés à l’aide du module Code et ils fonctionnent sans aucun problème. Si vous utilisez l’éditeur Gutenberg, l’ajout d’un formulaire est d’autant plus simple que vous pouvez utiliser le bloc Forminator inclus.
Qui devrait envisager d’utiliser le plugin Forminator ?
Les plugins liés aux formulaires ne manquent pas pour WordPress. Par exemple, si vous souhaitez définir des formulaires de contact, vous avez Contact Form 7, Formulaires Caldera et bien d’autres. Si vous cherchez des plugins pour vous aider à créer des questionnaires ou des sondages, vous pouvez plutôt essayer Quiz et enquête principale ou Responsive Pool.
Ce ne sont là que quelques exemples intéressants, mais très peu de plugins offrent la même polyvalence que Forminator. Avec ce plugin, vous obtenez une solution unique pour tout élément impliquant des formulaires. De plus, c’est 100% gratuit, ce qui est toujours une bonne nouvelle. Cela fait de Forminator un choix judicieux, en particulier si vous envisagez de concevoir quelque chose de plus compliqué que les formulaires de contact standard.
Conclusion
Forminator est un nouveau plugin de création de formulaire qui vous fournit toutes les fonctionnalités nécessaires à la création de formulaires de contact, de questionnaires et de sondages. Il offre une grande polyvalence lors de la création et de la personnalisation de vos formulaires, ce qui en fait un choix judicieux pour vos besoins en matière de création de formulaires.
Bonjour,
j’ai créer mon formulaire de contact… j’ai suivi toute la procédure a travers des tutos sur le net, je copie le shurt code mais c’a ne donne rien pour moi, j’ai le massage qui s’affiche avec se code ( vous êtes connecté) mais aucun formulaire ne s’affiche. c’a fait une semaine que je galère avec cette extension. comment faire svp ??
Bonsoir,
quel plugin utilisez-vous ?
Bonjour,
J ai installé le plug in forminator. Je constate qu’en me rendant sur l’onglet soumission j’ai reçu des formulaires complétés. Cependant, je n’ai rien reçu dans ma boite mail. Ai-je une action PartiCulière a faire? Hier j ai fais un test. Je me suis rendu dans soumission- exporter -exportations planifiées (activez les exportations planifiées pour obtenir la liste des soumissions dans votre e-maim)- j ai saisi mon mail- ajuster la fréquence. Une fois les actions menée, je me suis rendu sur mon site et ai fait un test en complétant un formulaire.
Ce matin, je n’ai toujours rien reçu. J avais paramétré afin qu’un mail soit envoyé à 8h00 quotidiennement chaque fois que je reçois une soumission. Ai-je une action PartiCulière a faire?
Recevoir directement les mails est il uniquement dans la version PRO?
Merci d’avance de votre aide
Bonjour,
La grande force de ce plugin est sa simplicité par exemple de mettre en place un règlement CB par stripe pour des montants variables.
Si un plugin peut faire cela …. il peut tout faire.!
Bravo et merci
Bernard
Bonjour, j’ai installé le plugin forminator mais les formulaires de contact remplis ne sont pas envoyés à mon e-mail. Je vous serais reconnaissant de bien vouloir m’aider. Bonne journée.
Quelques bugs parfois. je vous recommande ContactForms