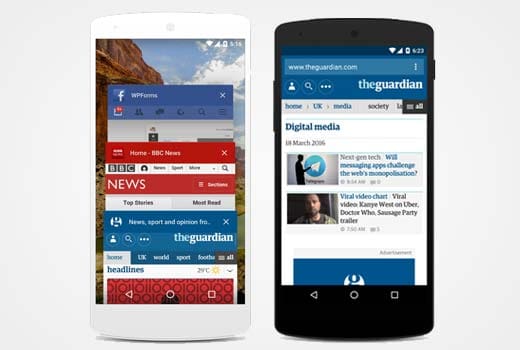
Avez-vous remarqué que de nombreux sites populaires comme la BBC et Facebook utilisent leurs propres couleurs sur la barre d’adresse des navigateurs mobiles. Récemment, un de nos utilisateurs nous a faire part de son intérêt pour ce sujet.
Dans ce tutoriel, nous allons vous montrer comment changer la couleur de la barre d’adresse dans le navigateur mobile pour l’adapter à votre site WordPress.
Pourquoi harmoniser la couleur de la barre d’adresse pour le navigateur mobile?
La plupart des thèmes WordPress populaires sont responsive sur mobile. Grâce à cela, votre site semble correct sur appareils mobiles. Cependant, il se présente encore comme un site Web.
En adaptant la couleur de la barre d’adresse à votre site WordPress, ça lui donne l’impression d’une application d’origine mobile. Ce qui améliore l’expérience utilisateur, et augmente aussi bien les ventes que les conversions.
Toutefois, il faut noter que pour le moment, ça ne fonctionne que pour le navigateur Google Chrome sur les appareils Android en utilisant Lollipop ou des versions plus récentes.
Adapter la couleur de la barre d’adresse sur le navigateur mobile à votre Thème WordPress
Il suffit d’ajouter ce code au fichier « header.php" de votre thème ou thème enfant juste avant la fermeture </head> tag.
<meta name="theme-color" content="#ff6600" />
Cette ligne est une balise meta HTML utilisée par Google Chrome sur Android pour changer la couleur de la barre d’adresse dans le navigateur mobile. Le champ de contenu contient le code hexadécimal de la couleur que vous souhaitez utiliser comme couleur de thème.
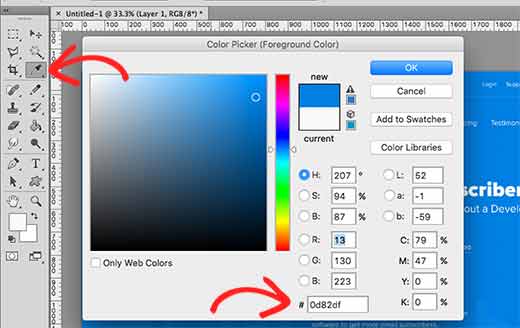
Vous ne savez pas comment obtenir le code hexadécimal de la couleur ? Vous pouvez obtenir la valeur hexadécimale d’une couleur à l’aide de tout logiciel de retouche d’image comme Adobe Photoshop, Gimp, peinture, etc.
Vous pouvez également choisir une couleur à l’aide des outils de HTML color picker. Si vous voulez choisir une couleur à partir d’une page Web, vous pouvez utiliser une extension de navigateur comme ColorZilla.
C’est tout ! Nous espérons que cet article vous a appris à modifier la couleur de la barre d’adresse des navigateurs mobiles afin de l’adapter à votre site WordPress.
Si vous avez des commentaires, ou alors des suggestions, nous vous prions de nous faire part dans la section dédiée.



Merci pour l’article, cela a été d’une grande aide!