Voulez-vous créer une page indépendante sur votre site dont le rôle est d’afficher les commentaires récents? Mettre en avant les commentaires récents constitue un moyen d’accroître l’engagement et la discussion. Dans ce tutoriel, nous allons vous montrer comment créer une page de commentaires récents sur WordPress.
Pourquoi, quand, et qui a besoin d’une page de commentaires récents ?
Les commentaires jouent un rôle important dans la constitution d’une communauté autour de votre blog. Ils permettent aux lecteurs de participer à des discussions et d’interagir avec vous.
Cependant, constituer une communauté n’est pas une tâche facile. Si vous rencontrez des problèmes, sachez que vous n’êtes pas le seul dans cette situation.
Vous remarquerez que la liste ci-dessous contient une section présentant vos meilleurs commentateurs. Mettre en évidence les commentaires sur votre site web encourage plus de commentaires.
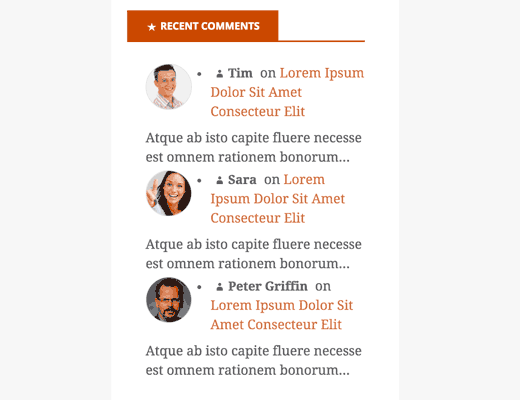
WordPress propose pour l’occasion un widget permettant d’afficher les commentaires récents sur une barre latérale. Cependant, les barres latérales sont souvent trop étroites, ce qui rend votre widget de commentaires récents un peu condensé et difficile à lire.
Pour compléter votre widget de commentaires récents, vous pouvez ajouter une page de commentaires récents. Ainsi, les utilisateurs pourront facilement lire les commentaires récents et suivre les discussions sur votre blog.
Jetons un coup d’œil sur la façon dont vous pouvez créer une page de commentaires récents sur WordPress.
Création d’une page de commentaires récents
La première chose que vous devez faire c’est d’installer et activer le plugin Decent comments. Ce plugin fonctionne sans paramétrage.
Une fois activé, il suffit de créer une nouvelle page WordPress où vous souhaitez afficher vos commentaires récents. Dans l’espace de contenu, vous devez ajouter ce shortcode:
[decent-comments]
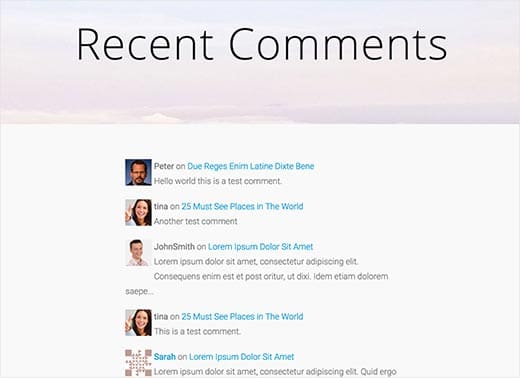
Un aperçu de la page vous fera voir 5 commentaires récents avec les avatars d’utilisateurs et les extraits de commentaires.
Vous avez à votre disposition une poignée de paramètres qui vous permettront de personnaliser le shortcode pour répondre à vos besoins. Par exemple, vous pouvez modifier le nombre de commentaires et la taille de l’avatar en utilisant un shortcode comme ceci:
[decents-comments number="30" avatar_size="64"]
Dans cet exemple, number et avatar_size sont les attributs du shortcode; tandis que 30 et 64 sont les valeurs. Cela signifie qu’il va afficher 30 commentaires et utiliser 64 pixels pour la taille de l’avatar.
Vous pouvez vérifier la page de documentation de ce plugin pour consulter la liste complète des paramètres du shortcode que vous pouvez utiliser.
Pour régler l’aspect visuel de vos commentaires récents, vous devrez peut-être ajouter un code CSS personnalisé.
C’est aussi simple que cela. Nous espérons que cet article vous aidera à créer une page de commentaires récents sur WordPress. Si vous avez des commentaires, ou alors des suggestions, nous vous prions de nous en faire part dans la section dédiée.



Merci pour cette astuce.
Je cherche à afficher tous les commentaires de mon blog via un shortcode mais je ne trouve pas le bon paramètre.
Du coup, pour l’instant je mets un nombre démesuré mais il doit y avoir plus propre…
[decent-comments number= »10000000″ avatar_size= »64″]
Je cherche aussi comment afficher ces commentaires avec une pagination pour éviter une trop longue liste…
Fred